все важные аспекты создания правильной структуры
16 мин — время чтения
Авг 14, 2020
Поделиться
Для продвижения в ТОП ваш сайт должен иметь понятную и продуманную структуру. Структура определяет то, насколько удобно пользователям будет находить нужную информацию на вашем ресурсе и насколько быстро и корректно поисковые роботы смогут просканировать ваши страницы — а значит и является одним из факторов ранжирования.
Хорошая структура:
- удобна для пользователей: понятная навигация и полезность сайта напрямую влияют на его позиции в поисковых системах
- правильно работает для поисковых роботов: чем логичнее выстроен сайт, тем быстрее просканируются его страницы и тем менее вероятность того, что какой-то процент страниц не будет обнаружен и просканирован
- покрывает семантику: продуманное распределение ключевых запросов и страниц помогает покрыть все нужные вам пользовательские интенты
Что такое структура сайта
Структура сайта — это то, как каталогизированы все его страницы, как страницы связаны между собой и как это отображено в навигации.
Разные типы структур подходят под разные типы сайтов:
- Линейная структура: страницы сайта переходят одна в другую по логической цепочке (например, главная страница — услуги — оставить заявку). Такая структура работает для небольших сайтов (идеально подойдет для бизнес-визитки, презентации бренда и т.п.).
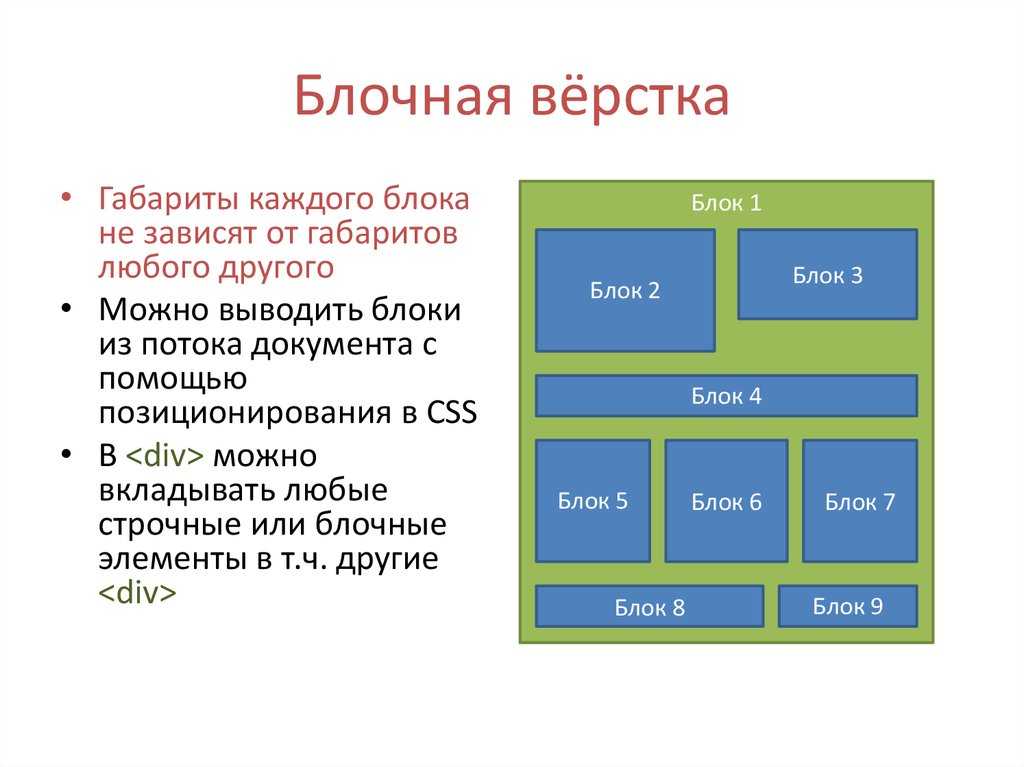
- Блочная структура (встречается крайне редко): пользователь может перейти с любой страницы сайта на любую другую. Очевидно, такая организация подходит сайтам с небольшим количеством страниц, всех логично связанных между собой
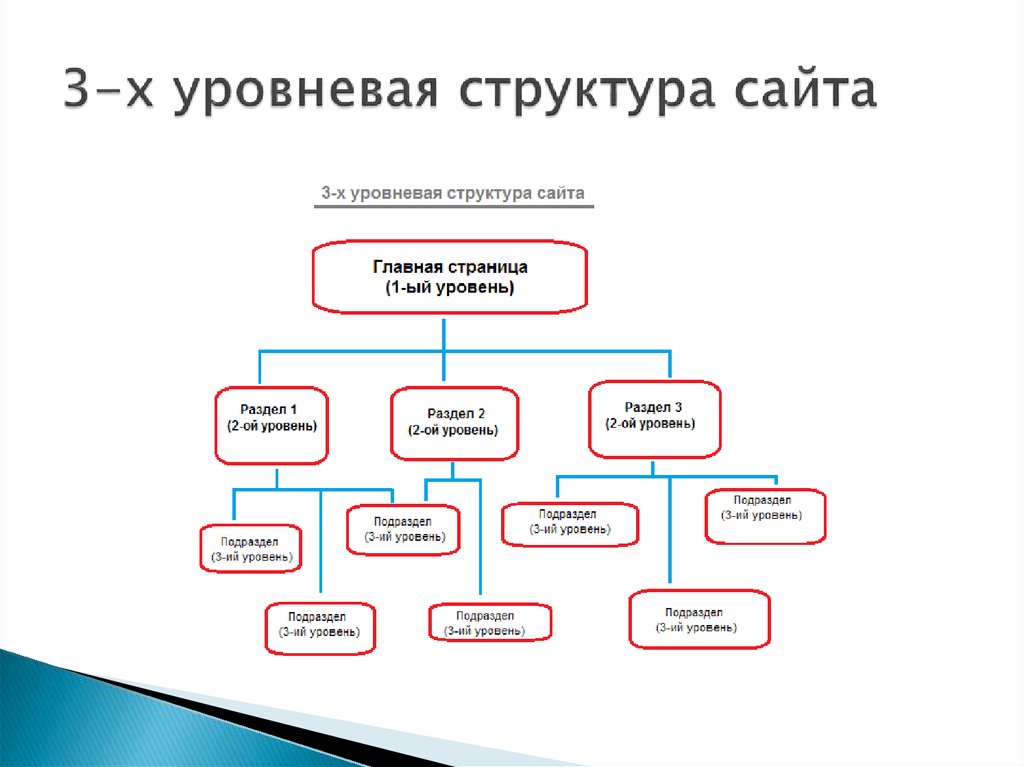
- Иерархическая или древовидная структура сайта (самая распространенная и может использоваться для всех типов сайтов): главные и общие разделы (т.н. родительские страницы) делятся на ряд более конкретных (дочерних страниц)
Иерархическая структура обычно подразумевает силосную организацию: страницы сайта разделены на тематические группы и страницы внутри группы связаны между собой перелинковкой. Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Развитием silo-структуры является концепция семантических коконов. Она подразумевает распределение контента по семантике и связывание страниц по смысловой близости. Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
Если на вашем сайте содержится большое количество информации, не может быть и речи о какой-либо структуре кроме иерархической. Путь пользователя от главной страницы до конкретной (например, карточки товара) может быть таким: Каталог → Спорт и увлечения → Спортивные товары → Бадминтон → Ракетки (для интернет-магазина общего назначения) или Каталог товаров → Виды спорта → Бадминтон → Ракетки (для магазина спортивных товаров). Если этот путь усложнен непонятным названием категорий или количеством переходов — значит структура сайта нуждается в переработке.
Если вы учитываете потребности ваших пользователей и разрабатываете структуру с SEO-специалистом, UX-дизайнером и редактором, — ваш сайт понравится и поисковым системам.
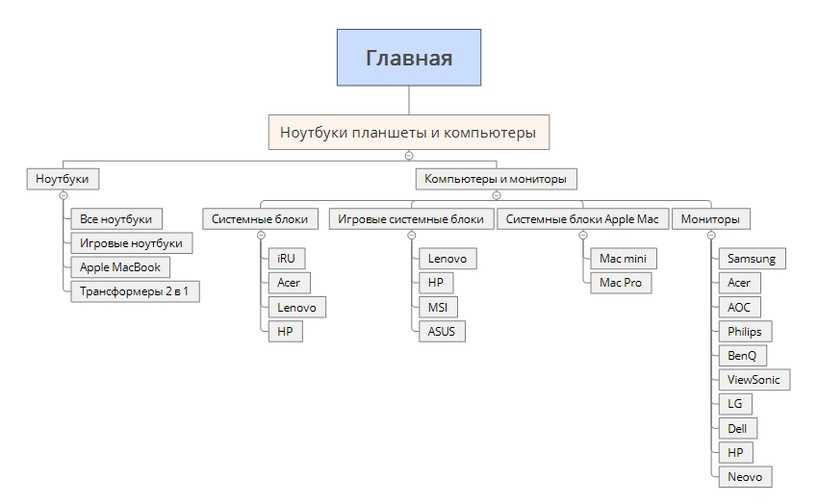
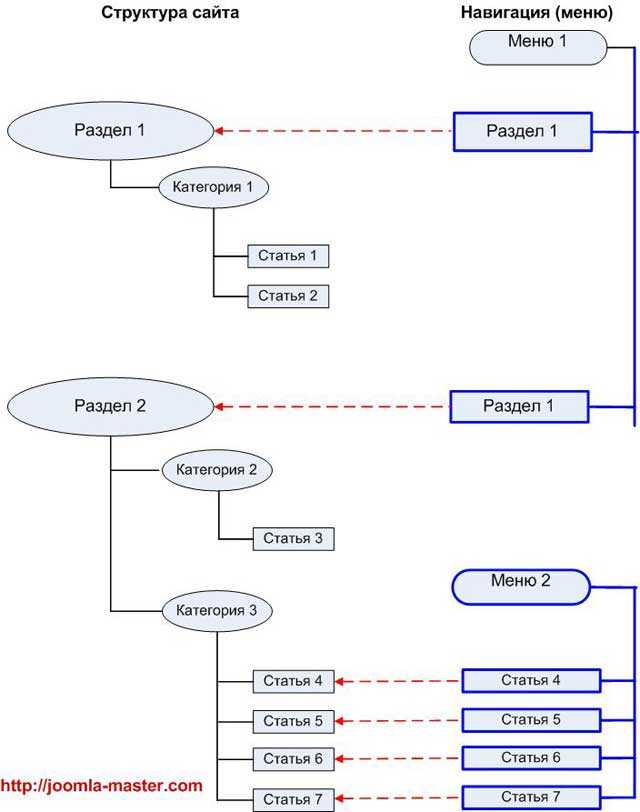
Схема структуры интернет-магазина
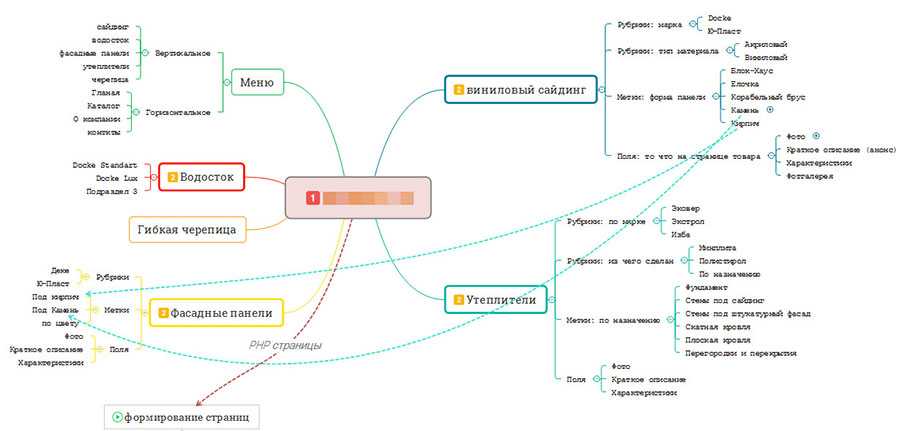
Схема структуры продуктового сайта
Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google способен оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.

- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время. Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
- Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
Пошаговая инструкция по созданию правильной структуры сайта
Работа над структурой — одна из важнейших задач при создании сайта. Давайте пройдемся по каждому шагу, необходимому для SEO-адаптированной структуры сайта.
Шаг 1. Анализируем конкурентов
Анализируем конкурентовЧтобы наполнить свой сайт релевантным и логично организованным контентом, не обойтись без детального анализа ключевых слов. Перед вами стоит первоочередная задача по сбору и анализу ключевых запросов — и в этом поможет анализ конкурентов.
Инструмент «Анализ конкурентов» позволяет узнать, как страницы конкурирующего сайта ранжируются в разных поисковых системах. Выбрав в инструменте «Органический трафик» → «Страницы», вы увидите все страницы и поддомены сайта, которые можно отсортировать по доле трафика и количеству ключевых слов. Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Выпишите всех конкурентов и пройдитесь по их сайтам: оцените структуру и разделы с позиций пользователя. Составьте карту покрытия: просмотрев разделы конкурентов и определив, какие из них пересекаются, вы получите список обязательных страниц для своего сайта. Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
«Анализ конкурентов» в SE Ranking позволяет проанализировать семантические пересечения между тремя сайтами: вы можете увидеть, по каким ключам ранжируются конкуренты. Статистика по органическим ключам в инструменте также поможет вам оценить ситуацию и взять себе на вооружение выгодные ключевые запросы.
Шаг 2. Собираем семантическое ядро и кластеризируемСемантическое ядро — база ключевых фраз, по которым ваш ресурс будет продвигаться в поисковых системах. Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
- Собрав структуру конкурентов и имея представление о том, какие страницы вам нужны, вы можете собирать семантику
- Для подбора подходящих ключей воспользуйтесь инструментом «Анализ ключевых слов»: указав поисковую систему, вы получите список похожих и релевантных фраз и список доменов, лидирующих в органической и платной выдаче по указанному запросу.
 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы - Соберите максимальное количество других запросов, включая сверхнизкочастотные, пользуясь инструментами SE Ranking и Google Trends. Важно включить в семантическое ядро ключи разной частотности
- Пересмотрите полученный список и отсейте повторяющиеся ключевые фразы, а также те, которые не подходят вашему сайту. Классифицируйте оставшиеся по интентам и параметрам частотности и сложности
- Как только вы определились со всеми ключевыми словами, сгруппируйте их благодаря инструменту «Кластеризация» и распределите между разными страницами
На основании полученных данных вам предстоит продумать иерархию сайта — выпишите или визуализируйте все главные разделы и двигайтесь далее к подразделам и конкретным страницам. Определитесь с тем, какие типы страниц вам нужны (информационные, технические, коммерческие и т. д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
Пример распределения страниц по типу, категории, ключам и их частотности. Создавая подобную таблицу, вы можете добавлять комментарии и отслеживать этапы работы над страницами.
Независимо от того, насколько разветвленная у вас структура, обеспечьте быстрый доступ к любой странице. Уровень вложенности — место страницы в иерархии, отраженное в количестве косых черт в URL-адресе — не так важен, как глубина страницы — количество кликов, по которым можно перейти к ней с главной. Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Рекомендуем создавать структуру нового сайта следующим образом:
- Продумайте, какие страницы обязательны для вашей ниши
- Используйте инструменты визуализации вроде Mindmup и XMind, чтобы представить иерархию страниц: какие из них представляют общие категории, какие — подкатегории, и так далее; какие связи должны быть между разными страницами
- Не ориентируйтесь на частотность ключа при распределении их по категориям, подкатегориям или фильтрам — не всегда самый высокочастотный запрос будет соответствовать топ-ключу для страницы
- Выделите служебные страницы и продумайте логику работы с ними: ограничьте индексирование результатов поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex, follow; а юридические страницы (контакты, соглашения и т.
 п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации - Если на вашем сайте предусмотрены фильтры, продумайте техническую реализацию для всех их видов, не забудьте про пересечение двух и более фильтров. При наличии сортировки закрывайте ее от индексации
- Обязательно обеспечьте возможность масштабирования — внесения новых категорий и подкатегорий без полной переделки структуры
- До запуска сайта вы можете протестировать структуру, пользуясь инструментами визуализации, которые показывают, на какие URL можно перейти с главной страницы и как все URL перелинкованы между собой:
Частые ошибки в структуре сайтов
Можно выделить типические ошибки, которые мешают разработать правильную структуру сайта:
- Непонятное название категорий. И для пользователей, и для поисковиков будет сложнее оценить наполнение сайта, если названия категорий не отображают их сущности, дублируются или содержат несколько слов-синонимов
- Недостаточная классификация.
 Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно - Дубликаты страниц. Повторяющийся или идентичный контент на разных URL негативно влияет на ранжирование в поисковых системах
- «Мусорные» страницы. Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами
- Неактуальные данные. Убедитесь, что все страницы будут актуальны (не будут содержать устаревший контент, отсутствующие товары и т.п.)
При проработке URL-структуры рекомендуем:
- Использовать человекопонятные URL (состоящие из понятных слов) и делать адрес максимально коротким
- Использовать ключевой запрос в URL-адресе, но избегать перенасыщения ключей
- Между словами использовать дефисы вместо нижнего подчеркивания — так понятнее для поисковых систем, которые воспринимают дефис как разделение между словами и нижнее подчеркивание как часть слова
- Если вы используете кириллические адреса, унифицируйте кодировку для страниц и адресов
- Если ваш сайт мультиязычный, добавляйте атрибуты hreflang и индикатор языка к каждому URL (позиция индикатора в URL — домен верхнего уровня, поддомен или поддиректория — будет зависеть от вашей реализации мультиязычности).
 Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
То, как пользователи будут переходить между страницами, — и важная часть структуры сайта, и показатель удобства навигации. Важно связать страницы между собой с помощью перелинковки, чтобы каждая страница вашего сайта включала в себя ссылку на другую страницу. Логичная перелинковка упрощает поисковым роботам процесс сканирования и индексирования страниц.
Существует понятие краеугольного контента — самых важных для продвижения страниц сайта. Займитесь перелинковкой в соответствии с приоритетами страниц — приоритезируйте их, опираясь на возможную выгоду, потенциал для органического трафика и важность для пользователей. Также проверьте, чтобы на вашем сайте не было т.н. страниц-сирот — на которые не ссылается ни одна другая страница. Выписывание всех страниц перед их категоризацией, о чем мы говорили ранее, поможет вам в этом.
Во внутренней перелинковке используются контекстные ссылки — вставленные непосредственно в текстовый контент, и навигационные ссылки — доступные в элементах навигации. Узнайте больше об использовании обоих типов из нашей статьи о перелинковке.
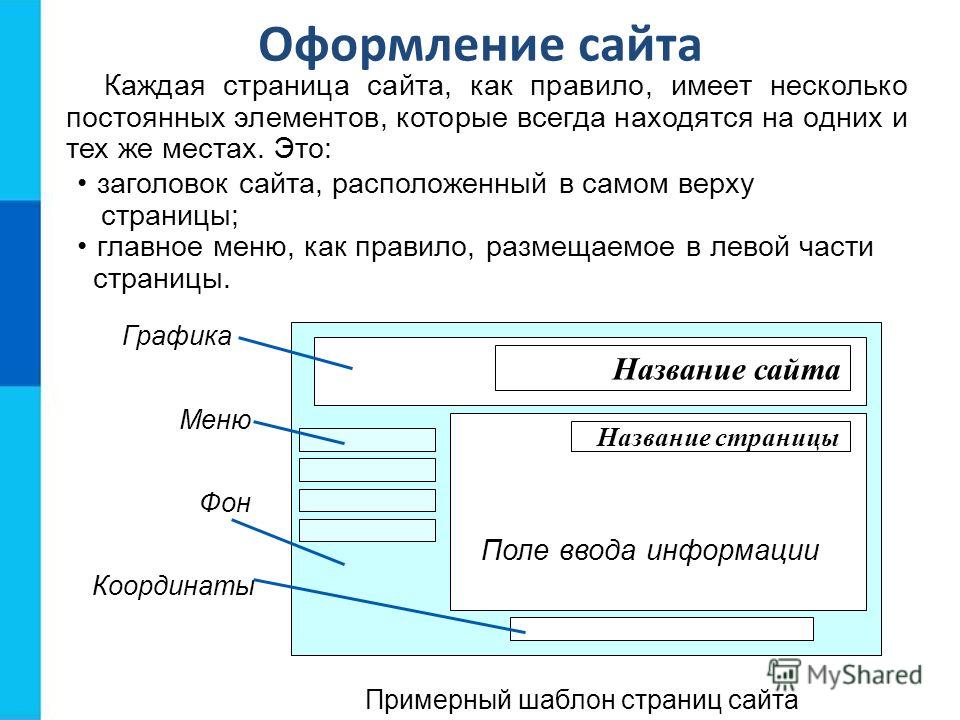
Шаг 6. Обеспечиваем удобную навигациюПовторимся: чем удобнее пользователям находить информацию на вашем сайте и переходить с одной страницы на другую, тем лучше для ранжирования в поисковиках. Есть несколько элементов навигации, которые обязательно использовать и которые выгодно подчеркнут вашу структуру.
Меню. Меню должно отображать все важные страницы, которые могут пригодиться любому пользователю. Меню может быть расположено вертикально (обычно в левой части экрана) или горизонтально (вверху сайта), открываться при наведении курсора или при нажатии на категории. У сайтов со сложной многоуровневой структурой может быть главное и второстепенное меню. Продумайте также, как будет выглядеть меню в мобильной версии сайта — обеспечьте видимый значок меню и легко раскрываемые категории.
Хлебные крошки. Такой элемент навигации, как «хлебные крошки», помогает пользователям сориентироваться и перейти от конкретной страницы назад к более общим. Хлебные крошки указывают путь от главной страницы до той, на которой находится юзер. Например:
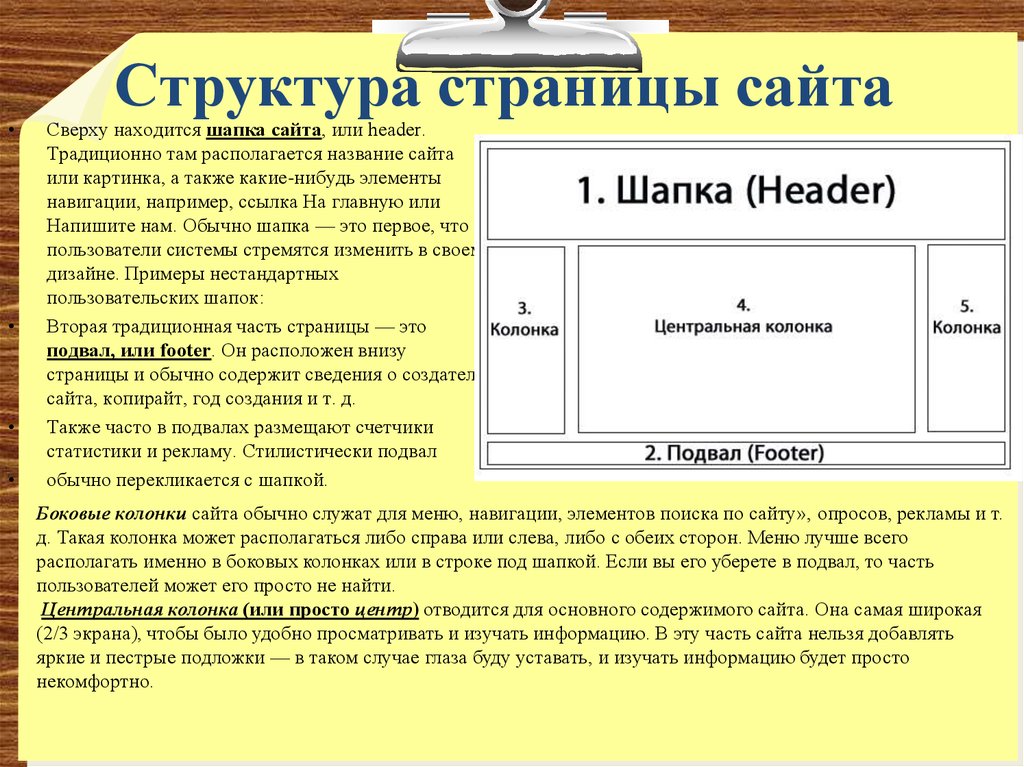
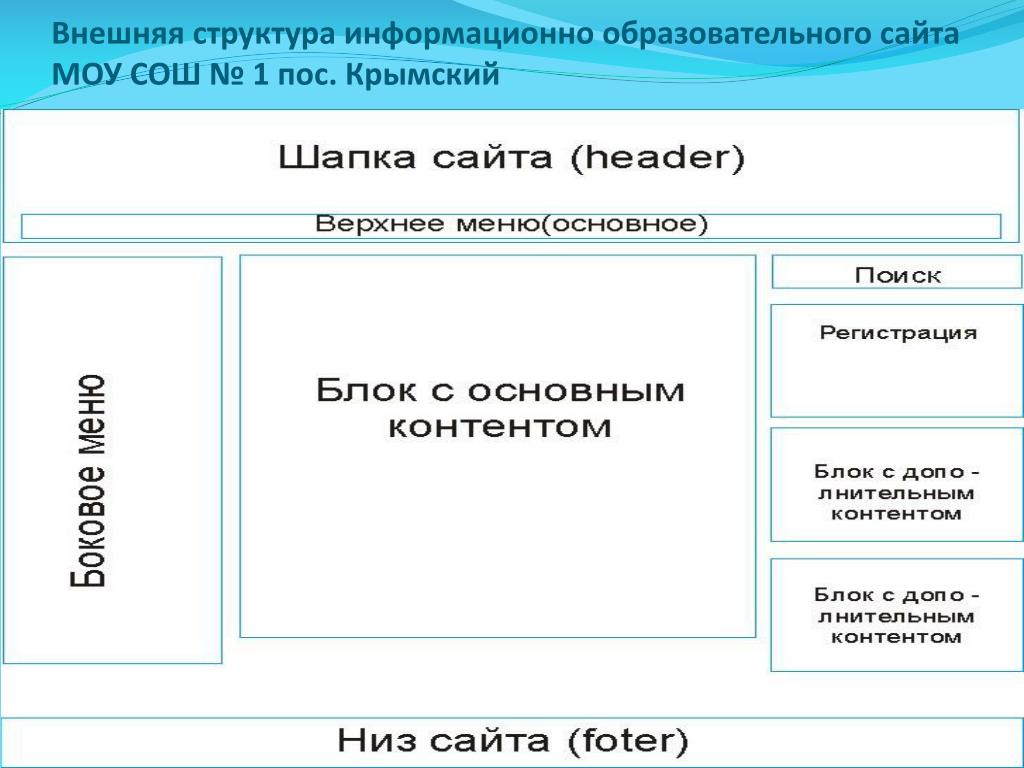
Хедер. Продумайте, что должна содержать шапка сайта. Хедер — сквозной компонент сайта вверху страницы, который обычно представляет основные категории и облегчает навигацию. Вы можете добавить верхнее меню в хедер, контакты компании, поле для поиска, поле для переключения языка или города. В зависимости от ниши шапка сайта будет включать самые важные разделы (например, «Доставка» для интернет-магазинов, «Тарифы» для различных сервисов).
Футер. Продумайте дизайн и наполнение футера — блока внизу страницы, который содержит контакты, соглашения и правила, FAQ и т.п. Футер может также дублировать блоки из основного меню.
Фильтры для категорий и сортировка. Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Блоки перелинковки. Используйте кольцевую перелинковку для создания типичных блоков рекомендаций: «Смотрите также», «Вас также может заинтересовать», «С этим товаром просматривают» — для страниц товаров и подкатегорий в интернет-магазинах, «Читайте также» — для страниц блога и т.п.
Шаг 7. Создаем карту сайтаНе только людям должно быть удобно переходить между страницами вашего сайта, но и поисковым роботам. Здесь поможет карта сайта, которая позволит Google индексировать ваш сайт быстрее.
Все детали того, как создать и отправить файл Sitemap, описаны в справке Google. Вам нужно создать xml-файл, который будет содержать список всех URL и иерархию страниц. Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Кроме xml-карты, которая описывает структуру сайта для поисковых роботов, можно создать html-карту для удобства пользователей. Такая карта представляет собой кликабельный список всех страниц — от главных до самых низкоуровневых.
Шаг 8. Тестируем сайтАлгоритмы поисковых систем работают в интересах пользователя — приоретизируя самый полезный и релевантный контент, самую удобную структуру и понятное взаимодействие, самую быструю скорость загрузки сайтов. Поэтому самым главным показателем хорошей структуры будет то, насколько удобно пользоваться сайтом.
До появления первых реальных пользователей обязательно протестируйте структуру и навигацию сайта на людях — проанализируйте его с позиции юзера вместе с коллегами, покажите знакомым. Оцените, насколько структура и наполнение сайта работает на пользовательский интент и насколько удобно переходить между страницами и совершать желаемые действия.
После запуска сайта вы можете мониторить его показатели с помощью инструмента «Аудит сайта» — так вы просканируете все страницы, проверите внутренние ссылки, увидите технические ошибки и проблемы с метатегами (и получите рекомендации по их исправлению). Кроме того, проверьте сайт через Google Search Console — узнайте, как Google бот видит страницы, как они попадают в индекс, какие он посчитал качественными, а на каких обнаружены проблемы.
Инструменты для отслеживания поведения юзеров на сайте (хитмеп типа Hotjar), Google Tag Manager, А/Б тестирование, юзабилити-тестирование, а также живой фидбек могут дать вам представление о том, на каких страницах пользователи задерживались, а на каких нет, какие клики приводили к конверсии и т.п. Эти данные помогут определить сильные и слабые места в навигации и структуре. Файндабилити (findability) — то, насколько легко и быстро можно найти интересующую информацию — ключевой показатель работающей структуры сайта.
Шаг 9. Проверяем сайтлинкиСпустя некоторое время после запуска проверьте быстрые ссылки — блок в поисковой выдаче, который показывает домен вместе с несколькими разделами. С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
Как это выглядит в Google:
Поисковики сами создают сайтлинки — и делают это именно на основе структуры сайтов. Вот базовые советы разработки структуры:
- Основные разделы должны быть доступны с главной страницы, все подразделы — выделены в меню
- Названия страниц должны отображать их содержание
- Содержимое метатега title должно совпадать с заголовком страницы и текстом внутренних ссылок, которые на нее ведут
Если поисковик сформировал быстрые ссылки для вашего сайта, при очередном сканировании он может их заменить на другие (если появились более релевантные) или же убрать (если у сайта поменялась структура или он перестал соответствовать требованиям формирования быстрых ссылок).
Структура сайта как неотъемлемая часть продвижения
Продуманная структура обеспечит вашему сайту эффективное сканирование и индексирование, улучшит его поисковую видимость и поможет пользователям находить нужную им информацию (а значит и повысит ваш уровень конверсии). Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
С помощью инструментов SE Ranking вы можете посмотреть структуру сайта конкурентов и создать семантическое ядро, на основе которого построите эффективную иерархию страниц. Если ваш сайт уже запущен, не будет лишним перепроверить его структуру — наверняка вы обнаружите аспекты, которые требуют улучшения и в перспективе принесут вам значительно лучшие SEO-результаты.
1196 views
Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
Что такое структура сайта и в чем ее важность
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.
Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.
Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.
Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.
Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.
Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.
Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.
Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.
Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.
Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю. Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка.
 Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком; - Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
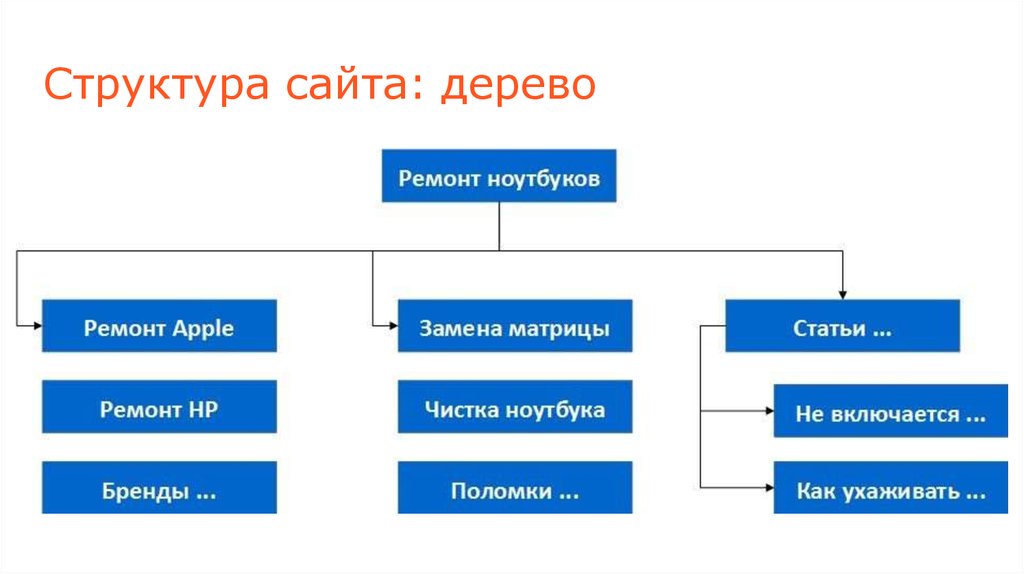
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.
Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.
Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.
Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.
Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.
4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.
5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.
6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.
Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Что такое структура сайта, как ее создать и проанализировать
Для эффективного продвижения интернет-ресурса важно хорошо продумать его структуру. От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
Данная статья даст вам ответы на следующие вопросы:
-
что такое структура сайта и зачем она нужна,
-
как распределять запросы по страницам,
-
ошибки при разработке структуры сайта,
-
рекомендации Яндекс и Google по структуре сайта,
-
инструменты для визуализации структуры сайта.
Что такое структура сайта и зачем она нужна?
Структура сайта – это логическое построение всех страниц и разделов ресурса. Благодаря ей пользователь понимает, где располагаются основные разделы сайта, как перемещаться между страницами или вернуться на главную.
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
Скорость индексации ресурса в Yandex и Google. Сайты с четкой и понятной структурой эффективнее сканируются поисковыми роботами и быстрее ранжируются.
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.
-
Улучшение поведенческих факторов. От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.

Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Как распределять запросы по страницам?
Успешность оптимизации веб-ресурса зависит не только от полноты охвата всех запросов, определяющих тематику веб-ресурса, но и от правильности составления ядра сайта и его распределения между страницами.
При распределении ключевых фраз необходимо соблюдать следующие рекомендации.
2. Страница с ключевыми словами должна предоставлять пользователю наиболее полную информацию по его запросу. Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
3. Самые общие запросы выводятся на главную страницу сайта. В них содержится название бренда, либо направление его деятельности. Семантику более конкретного характера, касающуюся продвижения товаров или услуг, следует размещать в разделах и в карточках товаров.
4. Не рекомендуется соединять коммерческие и информационные запросы в одном разделе сайта. Каждый из этих кластеров формируется вокруг определенной потребности потенциальных клиентов. Информационные запросы используются в качестве фундамента для контентной (блоговой) составляющей, а коммерческие запросы применяются при оптимизации продающих страниц сайта.
5. Один кластер запросов должен содержать запросы с похожей структурой, входящими фразами и отвечать определенным нуждам клиента. Объединение таких словосочетаний, как «заказать продвижение» и «заказать продвижение недорого» в одном кластере допускается. А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
Например, группа “Зубные пасты без фтора” с запросами:
- зубная паста без фтора,
- зубная паста не содержащая фтор,
- зубные пасты без фторидов.
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
Рекомендации Яндекс и Google по структуре сайта
Иерархически выстроенная структура сайта – залог успеха в том, как быстро сайт будет проиндексирован поисковыми системами. Чем быстрее необходимо продвинуть сайт в топ Google или Яндекс, тем внимательнее нужно отнестись к их рекомендациям на этапе формирования структуры сайта.
Рекомендации Яндекс по структуре
-
Продуманная внутренняя перелинковка между категориями, неглубокая вложенность страниц для более быстрой индексации роботом Яндекса, обязательная ссылка на главную страницу со всех разделов.
-
Использование карты сайта sitemap.xml поможет поисковому роботу быстрее проиндексировать документы вашего сайта.
-
Ограничение индексирования служебных страниц (при помощи файла robots.txt, атрибута rel=”canonical” или метатега robots).
-
Уникальный URL для каждой страницы на сайте. Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница.

-
Текстовые ссылки на разные разделы сайта (так робот быстрее поймет, что находится на этих страницах).
Рекомендации Google по структуре
-
Логически выстроенная иерархия страниц.
-
Человекопонятные URL.
-
Использование знаков пунктуации в строке навигации (например, для разделения слов лучше использовать дефис).
-
Понятные названия страниц, которые соответствуют содержанию страницы.
-
Размещать выверенный по смыслу и актуальный контент, следить за отсутствием запутанных формулировок, грамматических и орфографических ошибок.

Инструменты для визуализации и работы со структурой
Xmid
Удобный инструмент для формирования интеллект-карт, который поможет визуализировать все цепочки сложных взаимосвязей между страницами и представить структуру ресурса.
KeyAssort
Эта программа полезна на этапе группировки запросов. С ее помощью получится сформировать логичную структуру категорий запросов на сайте с любым количеством уровней вложенности.
Word Keeper
Сервис для сбора семантики из Яндекс Wordstat. Позволяет в режиме онлайн проектировать структуру сайта, а также автоматически кластеризует группы запросов.
Excel
В таблице Excel можно создать отдельную колонку под каждый тип страниц. Таким образом получится наглядно распределить весь имеющийся материал для дальнейшего распределения страниц и категорий.
Подведем итоги
Четкая и понятная структура является основой успешного сайта. Структура сайта и его семантическое ядро позволяют заложить надежный фундамент при разработке веб-ресурса.
К построению структуры сайта необходимо отнестись очень внимательно, ведь ошибки при ее формировании могут помешать продвижению сайта.
На сайтах с грамотно построенной структурой пользователи легко ориентируются и находят нужную информацию, а поисковые системы не тормозят индексацию.
|
|
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |
Структура сайта: разработка структуры в виде схемы, типы и примеры
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС.
 Физлица могут запустить рекламу без общения с менеджерами.
Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Читайте также: Как сделать удобную навигацию по сайту
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
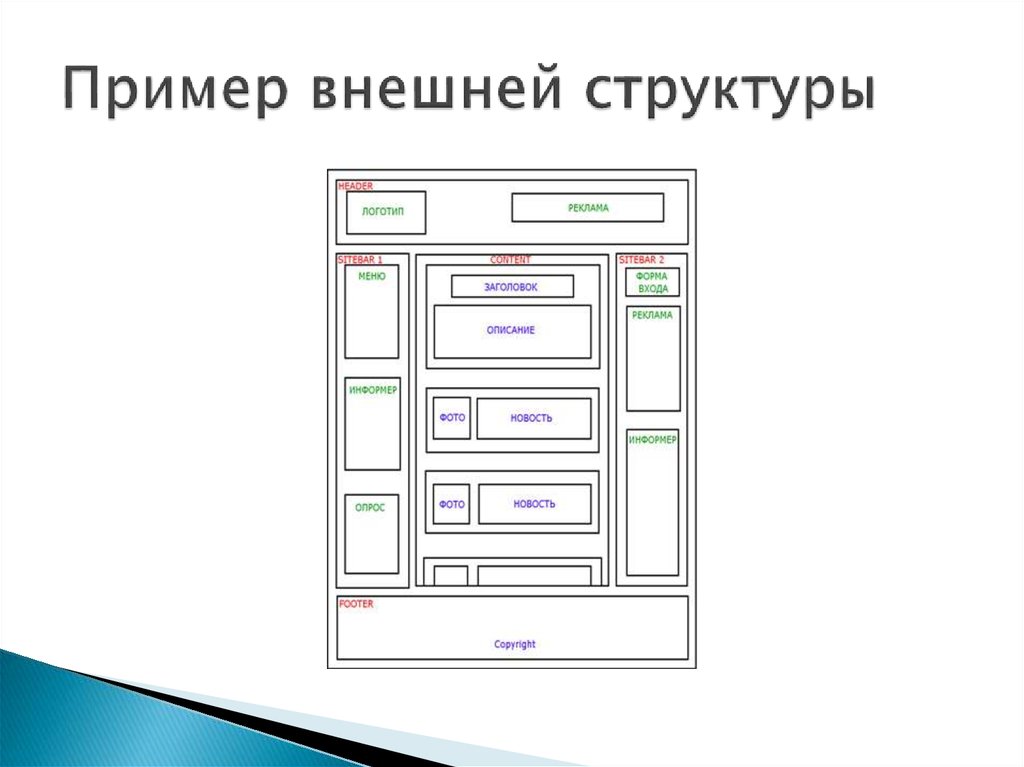
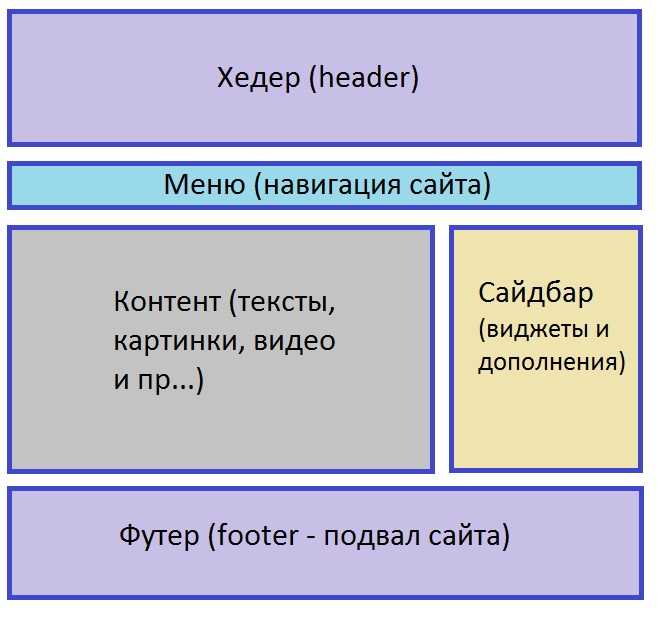
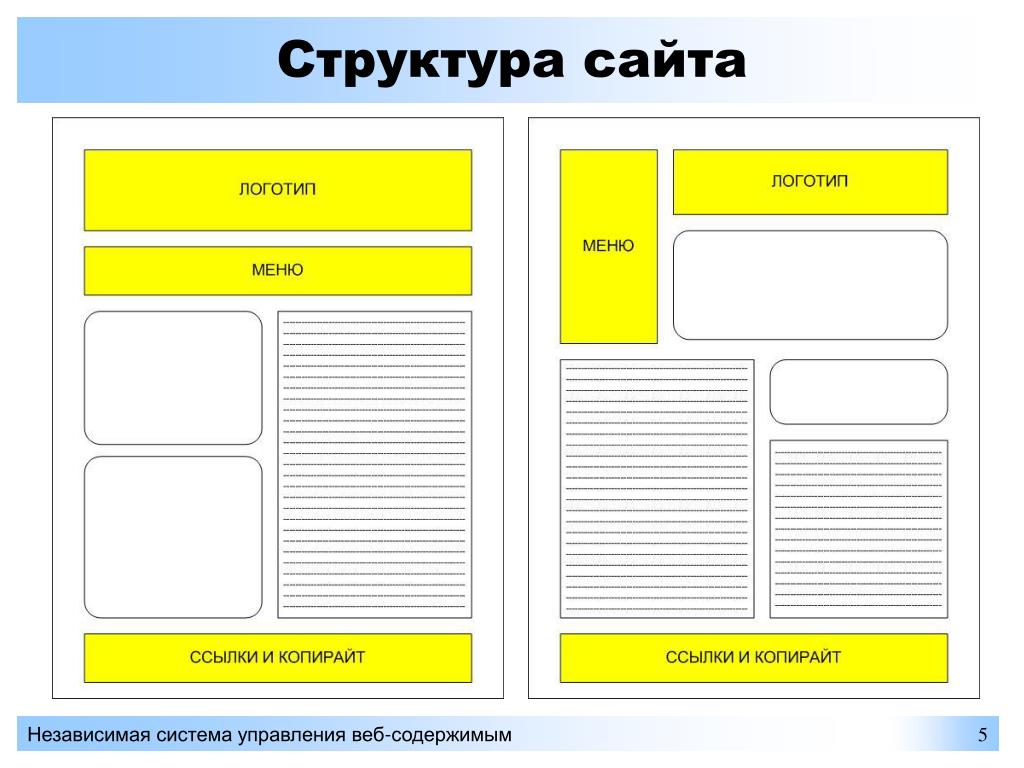
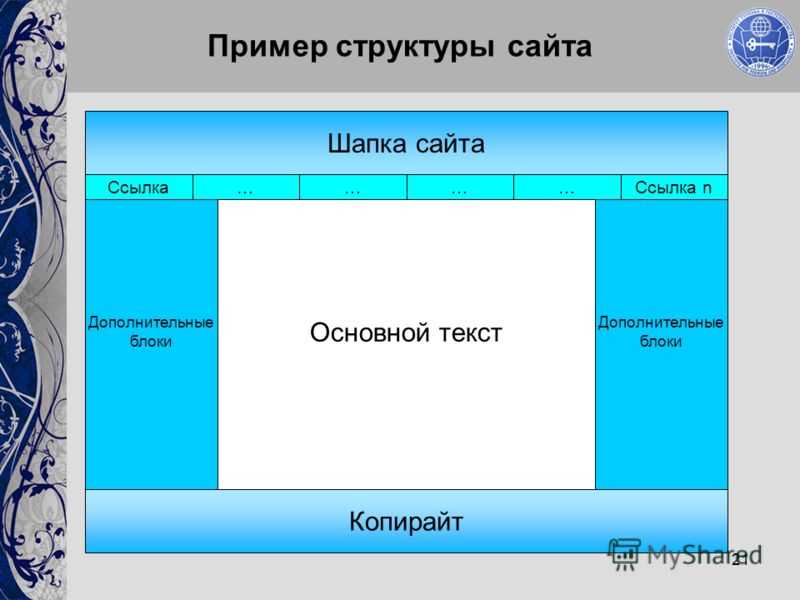
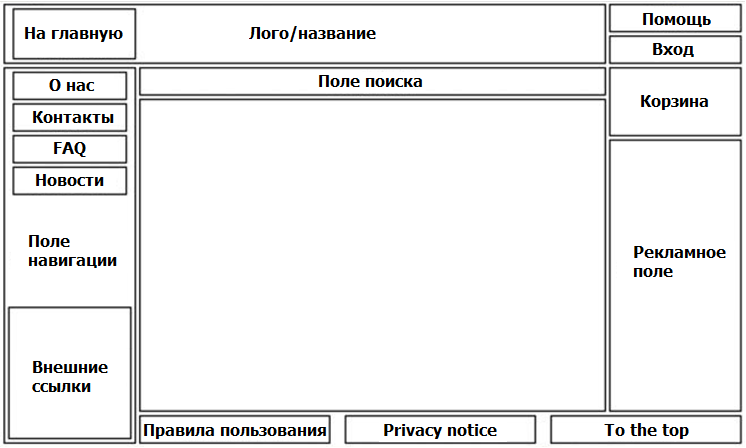
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
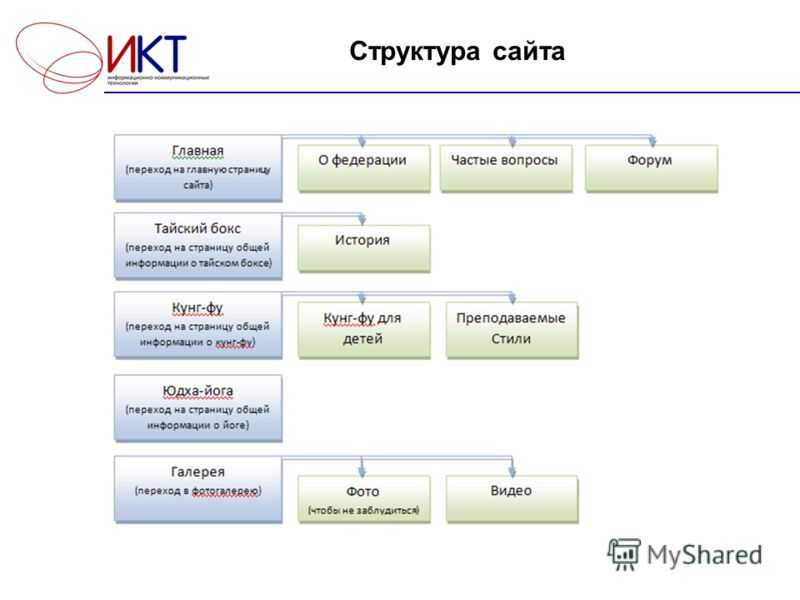
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
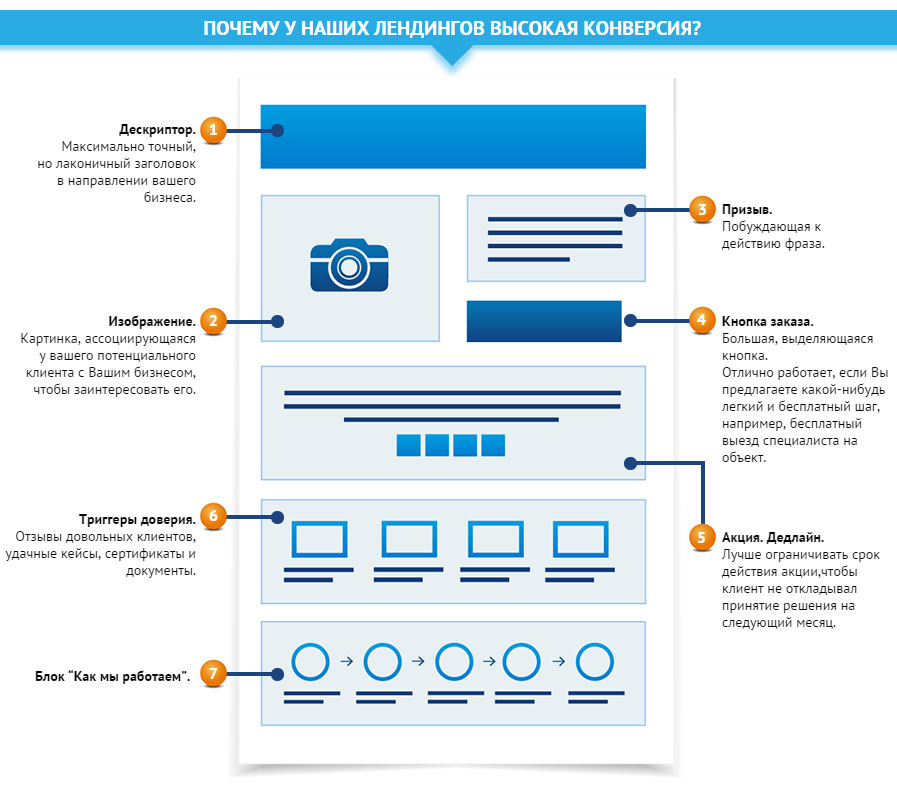
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Читайте также: ТОП-10 хостингов для вашего сайта
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Это интересно: Продающая структура Landing Page
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.

- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- Курсы по Backend-разработке
- 10 лучших CMS для создания сайта
Что такое структура сайта и для чего это нужно
Вот у вас есть домен и хостинг. Пришло время создавать сайт. С чего начать? С дизайна? Контента? В самом начале мы рекомендуем продумать, какая будет структура сайта. От правильной структуры зависит пользовательский опыт и возможности продвижения в поисковой системе. Мы расскажем, какие требования есть к сайтам со стороны ПС, какие виды структур бывают и подробнее остановимся на структуре интернет-магазина.
Пришло время создавать сайт. С чего начать? С дизайна? Контента? В самом начале мы рекомендуем продумать, какая будет структура сайта. От правильной структуры зависит пользовательский опыт и возможности продвижения в поисковой системе. Мы расскажем, какие требования есть к сайтам со стороны ПС, какие виды структур бывают и подробнее остановимся на структуре интернет-магазина.
Что такое структура сайта
Структура сайта бывает внешняя и внутренняя. Внешняя структура ― это макет самой страницы, которая состоит из хедера, футера, сайдбаров, заголовков, меню и других важных элементов. Кстати, об этом мы подробно рассказывали в нашей базе знаний. Но нас интересует внутренняя структура сайта. Это схема того, как все страницы сайта связаны друг с другом.
Почему важно уделять внимание структуре сайта
Структура веб-ресурса в первую очередь должна быть удобна для его посетителей. Попадая на сайт, человек должен быстро понять, где найти подробную информацию о продукте, сделать заказ и т. д. Если на сайте с первых секунд ничего не понятно, потенциальный покупатель, скорее всего, просто уйдёт к конкуренту.
д. Если на сайте с первых секунд ничего не понятно, потенциальный покупатель, скорее всего, просто уйдёт к конкуренту.
Также структура важна для SEO. Поисковые роботы тоже приходят на ваш сайт и изучают страницы. Если они запутаются или посчитают его неудобным для пользователей, то не будут рекомендовать ваши страницы в поисковой выдаче.
Структура сайта зависит от типа ресурса, который вы планируете сделать. В интернет-магазинах много страниц с товарами, лендинги, информация о доставке, личные кабинеты, новости, акции. Создать удобную структуру что для пользователя, что для поисковых систем не так-то просто. Разберём виды структур, которые можно использовать для веб-ресурсов.
Виды структур
Рассмотрим 2 классификации:
Структура с точки зрения логики:
Линейная структура сайта. Самая простая и понятная структура. Страницы связаны цепочкой. Одна страница ведёт к другой. Например, главная страница → услуги → цены → заказ. Такая структура подходит для лендингов, сайтов визиток, веб-ресурсов небольших мероприятий.
- Ветвистая линейная структура сайта. Расширенная версия линейной схемы. Здесь так же, как и в обычной линейной структуре, есть главная страница и несколько страниц, которые переходят одна в другую по цепочке. Однако от каждой второстепенной страницы идёт ответвление к другой странице. Такое построение тоже подойдёт для небольших проектов. Например, художник может разместить свои работы на сайте-портфолио. Все свои картины он разделит на пейзажи, портреты, натюрморты, исторические зарисовки. С главной страницы можно будет перейти на каждый из разделов и далее раздел будет вести на сами картины одной темы.
- Блочная, или решётчатая структура сайта. Это когда есть несколько равнозначных страниц и каждая из них ссылается одна на другую. Пользователь может перейти с любой страницы сайта на любую другую. Такой вариант подойдёт для ресурсов с небольшим количеством страниц. Например, если сайт посвящён одному продукту.
 На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать. Этот вид структуры самый редкий.
На главной странице располагается подобие лендинга с краткими преимуществами, а на остальных страницах даются описания каждой характеристики товара. Плюс такой структуры ― хорошая перелинковка. Все страницы связаны с главной, поэтому сайт легче продвигать. Этот вид структуры самый редкий.
- Иерархическая, или древовидная структура сайта. Самая популярная и удобная структура. Даже, можно сказать, что это универсальная структура сайта. Она отлично подходит для интернет-магазинов. Есть одна главная страница, которая ведёт на общие разделы, а они, в свою очередь, делятся на ряд более конкретных подразделов.
Теперь перейдём ко второй классификации. Структура по типу информации бывает:
- Хронологическая. Страницы структурируются по дате. Такое можно встретить в блогах и новостных сайтах.
- Алфавитная. Страницы располагаются в алфавитном порядке. Это редкий случай, но всё же он встречается.
 Такое можно увидеть в онлайн-справочниках или словарях.
Такое можно увидеть в онлайн-справочниках или словарях. - Географическая. Страницы сортируются по месторасположению продукта. Например, если компания продаёт один товар, но в разных регионах или странах. Потребитель будет выбирать ту страницу, где есть информация про доставку в его регион.
- Опирается на целевую аудиторию. Разделы ориентированы на разную аудиторию. Например, можно встретить сайты, где есть отдельные страницы для B2B и B2C и B2G клиентов. В зависимости от того, к какому виду покупателя вы относитесь, ту страницу вы и выбираете.
- Тематическая. Разделы и страницы разбивают на тематики. Этот вариант самый распространённый для интернет-магазинов. Например, на сайте есть раздел электроники, книг, еды, канцтоваров. Также этот вид можно встретить на информационных порталах, где сайт разделён на разделы: бизнес и финансы, развлечения, светская хроника.
- Комбинированная.
 Нетрудно догадаться, что в этом виде сайт использует несколько видов структур.
Нетрудно догадаться, что в этом виде сайт использует несколько видов структур.
Требования от поисковых систем к структуре
Официальную инструкцию от поисковой системы Яндекс можно найти на странице. Опишем коротко все моменты:
- У сайта должна быть чёткая ссылочная структура. На каждую страницу должна вести хотя бы одна ссылка с другой страницы. Время, за которое Яндекс проиндексирует страницу, зависит от того, какой уровень вложенности страниц. Чем страница глубже, тем больше времени нужно для её индексирования.
- При входе на главную страницу посетителям должно быть понятно, как устроен сайт. Здесь затрагивается тема понятности для пользователя. Яндексу важно, чтобы людям было удобно пользоваться веб-ресурсами.
- Используйте карту сайта (Sitemap). Для интернет-магазинов это особенно важно, так как они имеют большое количество страниц и поисковому роботу будет трудно ориентироваться на сайте без неё.

- Исключайте из индексирования служебную информацию. К служебной информации относятся: страницы с get-параметрами (фильтрация, сортировка, поиск, сравнение товаров), пользовательские страницы (личный кабинет, регистрация, авторизация, оформление заказа), страницы с результатами поиска по сайту. Запретить индексирование таких страниц можно через robots.txt.
- У каждой страницы должен быть уникальный и понятный для человека URL. В адресе с помощью транслитерации можно писать названия страниц, статей, услуг. Для примера, в нашем блоге мы пишем названия статей с помощью транслитерации: https://2domains.ru/blog/budushee-za-edo-chto-eto-takoe-i-kak-rabotaet.
- Проверяйте корректность symlink. В пути страницы не должно быть много повторений одного и того же токена, например, 2domains.ru/domen/domen/domen. Такие страницы могут не индексироваться.
У Google больше рекомендации, чем требования. Однако их инструкция куда подробнее. Перед началом работы с сайтом мы рекомендуем ознакомится с их документацией. В сущности рекомендации Google такие же, как и у Яндекса:
Однако их инструкция куда подробнее. Перед началом работы с сайтом мы рекомендуем ознакомится с их документацией. В сущности рекомендации Google такие же, как и у Яндекса:
- Сайт должен быть удобным для пользователей.
- Используйте карту сайта (Sitemap).
- Если у вас несколько URL с одинаковым контентом, например, вы используете AMP-страницы, HTML-страницы и мобильное приложение, Google рекомендует указать, как они взаимосвязаны. Это нужно для того, чтобы поисковая система понимала, какой странице отдавать предпочтение в поисковой выдаче. Вам нужно выбрать каноническую страницу и с помощью ссылок связать с ней другие страницы.
- Используйте файл robots.txt, чтобы запретить сканирование страниц с технической информацией.
- Используйте понятные человеку URL (ЧПУ). Для Google важно удобство для пользователя.
- Не используйте сложные многоуровневые URL, например: 2domains.
 ru/domen1/domen2/domen3.html.
ru/domen1/domen2/domen3.html.
Советы для создания правильной структуры интернет-магазина.
И теперь после общей теории перейдём к практическим советам по структуре сайта для интернет-магазина.
- Размещайте на странице «хлебные крошки». Они будут помогать пользователю перемещаться по сайту.
- Старайтесь не делать длинную цепочку вложенностей. Хорошо, если клиент с карточки товара может попасть на главную страницу не больше чем за 4 шага.
- С каждой страницы раздела у пользователя должна быть возможность перейти на главную страницу. Чаще всего на главную страницу ведёт меню в хедере, футере и сайдбарах, а также ссылку на неё делают на лого.
- Внимательно относитесь к названиям категорий. Они должны соответствовать запросам пользователей. Например, не приветствуются такие названия категорий как «Разное» и «Другое».
- В категории должно быть не меньше 5-7 товаров.
 Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя.
Если пользователь видит в категории 1-2 продукта, у него может сложиться впечатление пустого прилавка. Также такая страница будет плохо ранжироваться: всё из-за того же небольшого выбора для пользователя. - Тегируйте товары. Наверняка вы видели в некоторых интернет-магазинах теги. Например, в категории компьютеров есть теги «мощные», «игровые», «компактные». Теги помогают найти пользователям то что нужно, а поисковые роботы используют их как ключевые слова для рекомендации в выдаче.
- Используйте фильтры для товаров. Определить параметры для фильтрации можно с помощью сервиса Wordstat. Фильтры так же, как и теги, помогут органично внедрить ключевые слова на сайт и помогут ориентироваться пользователям в товарах.
Структура сайта: как сделать её и не запутаться
Чтобы всё было верно, нарисуйте схему сайта. Это можно сделать даже на бумаге, но куда удобнее использовать программы. Сделаем небольшой экскурс.
Octopus. do
doУ Octopus.do простой и удобный интерфейс. Кстати, попробовать эту программу вы можете без регистрации. Авторизация потребуется только при скачивании проекта. Есть функция командной работы. Вы можете делится ссылкой с проектом, и внешние пользователи смогут вносить туда изменения. С платной подпиской можно экспортировать проекты в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. Есть возможность добавлять изображения для большей визуализации, а также текстовые блоки, в которых можно оставлять себе и коллегам дополнительную информацию. В общем, программа good и подойдёт как для небольших проектов, так и для крупных интернет-магазинов.
FlowmappНаглядный и удобный сервис для создания карт сайта. Есть шаблоны, поэтому вам не придётся начинать с чистого листа. В шаблонах сразу есть три вида веб-ресурсов: e-сommerce, корпоративный проект и новостной портал. Хочется отметить возможность импортировать структуру из XML-файла. Это полезно при масштабных изменениях сайта или для веб-мастеров, которые используют похожую структуру в разных проектах. К каждому из блоков можно добавлять расширенные описания и прикреплять отдельные файлы. Такая фича будет полезна при наполнении сайта контентом.
К каждому из блоков можно добавлять расширенные описания и прикреплять отдельные файлы. Такая фича будет полезна при наполнении сайта контентом.
Главное преимущество сервиса — вообще не нужно регистрироваться. Переходите на сайт и сразу оказываетесь в рабочей среде. Дизайн минималистичный и не такой весёлый, как у Octopus.do и Flowmapp, но есть всё, что необходимо для работы. Интерфейс также понятен. Можно сразу выбрать шаблон для ветвистой или линейной структуры сайта или начать делать древовидную. Для многоуровневых проектов есть удобная функция сворачивания целых групп страниц. Gloomaps — бесплатный сервис, но из-за этого есть ограничения. Ссылка на проект хранится 14 дней. Каждое новое посещение проекта продлевает доступность ссылки на следующие 14 дней. Будьте внимательны, чтобы не потерять проект.
В построении структуры сайтов нет никаких загадок. Более того, за пару десятилетий развития сайтов веб-мастера уже определили оптимальные схемы ресурсов, поэтому вам достаточно посмотреть на уже созданные сайты и скопировать у них структуру. Все требования поисковых систем опираются на пользовательский опыт, поэтому проводите A/B-тесты, собирайте фокус-группы и стремитесь сделать сайт максимально удобным для своих потенциальных клиентов.
Все требования поисковых систем опираются на пользовательский опыт, поэтому проводите A/B-тесты, собирайте фокус-группы и стремитесь сделать сайт максимально удобным для своих потенциальных клиентов.
Что такое логическая структура сайта и зачем она нужна
Фундамент сайта — правильно созданная структура. При этом нет ответа на вопрос, какой она должна быть. Ясно только, что для каждого проекта подбирать ее необходимо строго индивидуально. Также существуют определённые требования поисковых систем, которым нужно следовать в любом случае. Об этом и поговорим.
Что такое логическая структура сайта
Логическая структура сайта — это совокупность всех страниц на сайте, расположенных с учётом иерархии. То есть, взаимосвязь страниц, в которых прослеживается их принадлежность к разделам, категориям, подкатегориям и другим типам страниц (карточкам товара, тегам, фильтрам и прочее).
Структуру сайта надо построить таким образом, чтобы упростить пользователям переход от общих тем к конкретной информации, за которой они пришли. От этого зависит удобство пользователя, время, которое он проведет на вашем сайте, целевые действия, которые он совершит. Запутанная система навигации и чрезмерное структурирование контента ни к чему хорошему не приведёт.
От этого зависит удобство пользователя, время, которое он проведет на вашем сайте, целевые действия, которые он совершит. Запутанная система навигации и чрезмерное структурирование контента ни к чему хорошему не приведёт.
Важность правильной структуры сайта для поисковых систем
У каждой поисковой системы свои требования к структуре. Я опишу самые основные из них.
Рекомендации Google по структуре сайта
- Используйте логическую иерархию. У пользователя должна быть возможность легко попасть на любую страницу вашего сайта. Для этого используйте строки навигации, так называемые «хлебные крошки». Они помогут пользователю найти нужный раздел и не заблудиться на сайте. Выглядят они следующим образом:
- Используйте текстовые, а не баннерные (в виде изображения) ссылки. Это даст поисковым роботам возможность четче оценить релевантность ссылки, то есть упростит сканирование и анализ контента страниц вашего сайта.
-
Для посетителей создайте страницу навигации (HTML-карту сайта) и файл Sitemap.
 xml, в котором укажите целевые URL и даты последних изменений, чтобы Googlebot быстрее нашел новые и измененные страницы вашей структуры.
xml, в котором укажите целевые URL и даты последних изменений, чтобы Googlebot быстрее нашел новые и измененные страницы вашей структуры. -
Создайте информативные 404 страницы. На странице разместите ссылки на главную страницу и популярные разделы сайта, чтобы при переходе на несуществующую страницу пользователь не покинул ваш сайт, а продолжил поиск необходимой информации.
- Используйте человекопонятные адреса страниц (ЧПУ) вместо идентификаторов. Они более понятны для посетителя, легче запоминаются и показывают, на какой странице оказался пользователь.
Например, вместо https://site.com/index.php?cat=10&subcat=2&id=41 используйте https://site.com/product/phone/samsung/.
- Создайте простую структуру каталогов, чтобы она позволяла легко ориентироваться на сайте, а URL страницы отражали её содержание.
- Для разных документов используйте разные URL. На сайте должен существовать лишь один уникальный адрес.

Подробнее о рекомендациях Google можно почитать в справке.
Рекомендации от Яндекс
- Придерживайтесь четкой иерархии страниц. У каждого документа должен быть свой раздел.
- Используйте карту сайта. Создайте файл Sitemap и загрузите его в Яндекс.Вебмастер или укажите ссылку на файл в Robots.txt. Поисковый робот будет быстрее индексировать и анализировать нужные документы.
- Ограничивайте индексирование служебной информации с помощью файла Robots.txt, чтобы не тратить ресурсы на ненужные для пользователя страницы.
- Используйте уникальные URL-адреса страниц. Каждая страница должна быть доступна только по одному адресу.
- Делайте текстовые ссылки на другие разделы сайта, чтобы робот мог понять их содержимое.
- Проверяйте корректность symlink-ов, чтобы при переходе на другие страницы сайта не создавался бесконечно растущий URL. Например, example.com/vasya/vasya/vasya/vasya/.
Больше рекомендаций по структуре сайта от Яндекс ищите в справке.
Для чего нужна правильная структура сайта
Правильная структура важна как для пользователя, так и для поисковых систем. Коротко об основных преимуществах правильно организованной структуры:
- Повышение юзабилити. Простая и удобная навигация дает возможность пользователю быстрее найти необходимую ему информацию. Это позволит задержать его на сайте и улучшить поведенческие факторы ранжирования.
- Ускорение индексации страниц. Логическая структура сайта помогает поисковым роботам понять, какие страницы важны для веб-мастера и конечного пользователя. Оптимизаторы придерживаются правила трёх кликов, где самые важные страницы не должны находиться дальше 3-х кликов от главной. В противном случае, поисковики могут не проиндексировать страницу, сделать это позже или её приоритет будет очень мал.
- Уменьшение количества технических ошибок. Правильная структура позволит избежать большого количества дублей страниц, что позволит сэкономить время и деньги на продвижение.

- Распределение внутреннего ссылочного веса. Ссылочный вес распределяется в соответствии с важностью страниц. Необходимо, чтобы на продвигаемые страницы вело достаточное количество внутренних ссылок. Чем больше ссылок ведет на приоритетные страницы, тем они важнее для поисковых систем.
- Охват большого количества запросов. Создание дополнительных разделов, категорий и посадочных страниц под узкие группы запросов дает возможность ранжироваться по большому количеству ключевых слов. Такие страницы будут более релевантны подобранной узкой группе запросов, что позволит привлечь больше органического трафика.
Истории бизнеса и полезные фишки
Виды структур сайта
Чтобы понять, какую структуру использовать, необходимо понимать преимущества и недостатки каждой из них. Существуют такие виды структур:
Линейная — схема расположения страниц в виде цепочки. Пользователь попадает на главную страницу, а все последующие листает, как книгу. В данной структуре нет иерархии и все страницы равноправны. Они просматриваются друг за другом, начиная с первой и заканчивая последней. Важно, чтобы на страницах стояли ссылки друг на друга.
В данной структуре нет иерархии и все страницы равноправны. Они просматриваются друг за другом, начиная с первой и заканчивая последней. Важно, чтобы на страницах стояли ссылки друг на друга.
Для привлечения пользователей такая структура не очень подходит, так как продвигать можно только главную страницу. Ссылочный вес перетекает от главной страницы, передавая его всем последующим и заканчивая последней страницей.
Линейную структуру лучше всего использовать для сайтов-визиток, сайтов-презентаций, лендингов и других.
Линейная структура с ответвлениями. Тот же принцип, что и у линейной, только здесь присутствуют ответвления в пределах цепочки.
Такая структура, как правило, у небольших корпоративных сайтов, авторских блогов, онлайн-книг, у лендингов, сайтов-визиток и других.
Блочная (решетчатая) структура сайта. В данной структуре все страницы равноправны, за исключением главной. Все блоки расположены рядом друг с другом и ссылаются на несколько других. Ссылочный вес распределяется равномерно. Такой вариант расположения страниц хорошо влияет на индексацию сайта.
Ссылочный вес распределяется равномерно. Такой вариант расположения страниц хорошо влияет на индексацию сайта.
Блочную структуру обычно используют для конкретной услуги или продукта, где каждая страница описывает характеристики или вид услуги.
Эту схему не часто можно увидеть, так как она подходит не для каждого сайта и сложна в реализации.
Древовидная (иерархическая) структура сайта. Самый популярный и оптимальный вариант для большинства сайтов. Каждая последующая страница — часть предыдущей.
Это лучший вариант для SEO, так как многоуровневая структура позволяет выделить более важные страницы для продвижения.
Универсальность древовидной структуры позволяет применять её для сайтов разных типов. Она используется для интернет-магазинов, информационных ресурсов, коммерческих сайтов, порталов и так далее.
Ошибки при создании структуры сайта
Важно не допускать ошибок при создании структуры сайта. Владельцу сайта они могут создать много проблем. Давайте рассмотрим типичные ошибки, которые допускают веб-мастера:
Давайте рассмотрим типичные ошибки, которые допускают веб-мастера:
Страница оптимизирована под разный интент (смысл, который вкладывает пользователь в запрос в поисковике). Например, используя Serpstat, проверяем частотность по запросу «тумбы и комоды». Видим, что пользователи не часто вводят в поиске такое словосочетание:
Будет намного эффективнее, если вы создадите отдельно страницу «Тумбы» и страницу «Комоды»:
Таким образом, у вас будут две релевантные страницы на сайте и возможность получить значительно больше трафика.
Дубли страниц. Возьмем для примера сайт рыболовной тематики. Вебмастер создал раздел «Катушки», в котором присутствует категория «Мультипликаторные катушки»:
Также создал фильтр «Тип» со значением «Мультипликаторная катушка»:
Таким образом, на сайте существуют две одинаковые страницы, которые начинают конкурировать между собой в поисковой выдаче по целевым запросам. Это приводит к ухудшению ранжирования сайта, потере естественной ссылочной массы и изменению релевантной страницы в выдаче, так как поисковая система не понимает, какую из страниц показывать по конкретному запросу.
Нечеткие дубли. Ещё одна распространенная ошибка, так называемая, «каннибализация страниц». Когда специалисты под схожие группы запросов создают разные страницы на сайте.
Например, на сайте доставки цветов присутствуют разные страницы: недорогие цветы, дешевые цветы, бюджетные цветы.
Такие страницы приводят к проблемам с индексацией сайта. Об этом необходимо позаботиться на этапе сбора семантического ядра и кластеризации.
Страницы с большим уровнем вложенности. Веб-страницы с четвёртым и более высоким уровнем вложенности зачастую плохо индексируются поисковыми системами. Структуру сайта необходимо продумать так, чтобы важные страницы находились максимум в трех кликах от главной. В случаях с крупными сайтами и интернет-магазинами этого не избежать. Для таких проектов создаются карты сайта и настраивается грамотная внутренняя перелинковка, чтобы показать пользователям и роботам приоритетные страницы.
Отсутствие карты сайта. Ошибка также влияет на скорость индексации страниц. Для крупных проектов необходимо создавать две карты сайта:
Для крупных проектов необходимо создавать две карты сайта:
- для поисковых роботов — файл Sitemap.xml, который располагается в корне сайта. Он показывает краулеру все страницы, необходимые для индексации и сообщает о появлении новых страниц;
- для пользователей — отдельную страницу с перечнем всех важных страниц сайта, расположенных в иерархическом порядке. Задача такой страницы — упростить навигацию по сайту.
Для небольших веб-ресурсов отсутствие карт сайта — не критическая ошибка.
Неправильное распределение страниц. Важно создавать новые страницы на сайте таким образом, чтобы они соответствовали смысловой нагрузке предыдущим страницам. То есть, правильно распределялись по соответствующим разделам и категориям. Холодильники должны находиться в разделе крупная бытовая техника, а не в разделе сантехники. Но не всегда такие решения очевидны, например, кондиционеры должны находиться в климатической технике или в бытовой?
Артем Бородатюк о бизнесе и том, как он меняет мир
Андрей Чумаченко о маркетинге, управлении собой и агентством
Читать
Читать
Подписывайтесь на Telegram-каналы основателей Netpeak
Запомнить
- Логическая структура сайта — это основа вашего веб-ресурса.
 От того, насколько правильно и качественно будет проработана структура, зависит успех дальнейшего взаимодействия пользователей и поисковых роботов с сайтом.
От того, насколько правильно и качественно будет проработана структура, зависит успех дальнейшего взаимодействия пользователей и поисковых роботов с сайтом. - При создании правильной структуры сайта необходимо придерживаться рекомендаций поисковых систем.
- Преимущества логической структуры:
- повышение юзабилити;
- ускорение индексации страниц;
- уменьшение количества технических ошибок;
- распределение внутреннего ссылочного веса;
- охват большого количества запросов.
- Вид структуры зависит от типа вашего сайта:
- линейная структура сайта;
- линейная с ответвлениями;
- блочная структура;
- древовидная структура.
- Типичные ошибки при создании правильной структуры:
- страница оптимизирована под разный интент пользователя;
- дубли страниц;
- нечёткие дубли;
- большой уровень вложенности страниц;
- отсутствие карт сайта;
- несоблюдение иерархии страниц.

Что такое структура сайта? Типы, важность и дизайн
Целью веб-сайта является представление ценной информации в доступной форме. Эта информация распределяется между различными внутренними страницами, составляющими веб-сайт. Структуры веб-сайтов определяют архитектуру веб-сайта как для поисковых систем, так и для пользователей.
Структура веб-сайта в основном означает, как все различные страницы веб-сайта связаны друг с другом. Этого можно добиться с помощью внутренних ссылок, которые представляют иерархию и организацию вашего сайта алгоритмам поисковых систем.
Содержание
Что такое структура сайта?Структура сайта или архитектура веб-сайта относится к тому, как спроектирован ваш веб-сайт или как различные страницы на вашем веб-сайте связаны между собой для удобства пользователей. Это важно не только с точки зрения пользователя, но и для поисковой оптимизации.
Какие существуют типы структуры веб-сайта?- Иерархическая модель
Это наиболее распространенный и предпочтительный тип структуры веб-сайта. Это также известно как древовидная структура, где есть родительская страница с широким набором информации, а затем она подразделяется на дочерние страницы с подробной информацией.
Это также известно как древовидная структура, где есть родительская страница с широким набором информации, а затем она подразделяется на дочерние страницы с подробной информацией.
- Последовательная модель
Как следует из названия, это позволяет пользователю просматривать страницы последовательно. Здесь пользователь может двигаться только в прямом или обратном направлении.
- Матричная модель
Широко использовалась в первые годы существования Интернета. Он предоставил пользователю множество релевантных ссылок в различных тематических группах, позволяя им выбирать, куда они хотят пойти дальше.
- Модель базы данных
Это динамический подход к архитектуре веб-сайта, объединяющий базу данных с поиском. Благодаря этой структуре веб-сайта пользователи могут создавать впечатления на основе своего поискового запроса.
- Иерархическая модель
Иерархическая модель в структурах веб-сайтов является наиболее часто используемой, поскольку ее очень легко понять. Эта структура веб-сайта, также называемая древовидной моделью, используется веб-сайтами, содержащими большой объем информации, распределенной по многим страницам. Иерархическая модель использует домашнюю страницу, страницы основных категорий, подстраницы и дочерние страницы внутри подстраниц для распределения структуры веб-сайта.
Эта структура веб-сайта, также называемая древовидной моделью, используется веб-сайтами, содержащими большой объем информации, распределенной по многим страницам. Иерархическая модель использует домашнюю страницу, страницы основных категорий, подстраницы и дочерние страницы внутри подстраниц для распределения структуры веб-сайта.
Эта модель также использует внутренние ссылки для соединения дочерних страниц, подстраниц и страниц категорий, чтобы передать иерархию страниц алгоритмам поисковых систем. Простой нисходящий подход помогает веб-сайтам четко передать важность страниц на веб-сайте, а также актуальность содержимого внутри.
- Последовательная модель
Также называемая линейной моделью, эта модель больше всего подходит для веб-сайтов с базовой структурой и небольшим количеством страниц. Не всем веб-сайтам требуется несколько страниц для передачи информации. Последовательная модель чаще всего используется малым бизнесом.
Если веб-сайт не требует подкатегорий или дочерних страниц, эта модель подходит лучше всего. Эта модель обычно имеет главную страницу, домашнюю страницу или целевую страницу. Затем следует небольшое количество основных родительских страниц, которые ведут к соответствующему призыву к действию для пользователей. Обычно эта модель отправляет пользователей в предопределенное последовательное путешествие по веб-сайту по прямой линии.
Эта модель обычно имеет главную страницу, домашнюю страницу или целевую страницу. Затем следует небольшое количество основных родительских страниц, которые ведут к соответствующему призыву к действию для пользователей. Обычно эта модель отправляет пользователей в предопределенное последовательное путешествие по веб-сайту по прямой линии.
- Матричная модель
Матричная модель более известна как веб-модель для веб-сайтов. Он назван в честь визуала, который он создает для структуры веб-сайта, представляющей собой сеть целевых страниц. Эта модель связывает все родительские страницы с подстраницами и главной страницей, поэтому пользователь может получить доступ ко всему с минимальным количеством кликов.
Лучше всего подходит для веб-сайтов электронной коммерции, эта модель может легко связать страницы продуктов со страницами розничной торговли и платежными шлюзами. Цель этой модели — создать среду для доступа пользователя к любым страницам, которые он хочет, с минимальным количеством кликов по внутренним ссылкам. Хотя для многих это может показаться отсутствием структуры, суть почти в этом. Это позволяет пользователям использовать веб-сайт так, как они хотят, исходя из своих потребностей, даже если они передумают на полпути.
Хотя для многих это может показаться отсутствием структуры, суть почти в этом. Это позволяет пользователям использовать веб-сайт так, как они хотят, исходя из своих потребностей, даже если они передумают на полпути.
- Модель базы данных
Модель базы данных почти полностью противоположна иерархической модели и формирует веб-сайт снизу вверх. Модель использует таксономии и метаданные для определения структуры веб-сайта. Это помогает пользователям создавать свой собственный уникальный опыт работы с веб-сайтом по мере того, как они перемещаются по внутренним страницам. Информация, которая появляется на веб-сайте, относится к вам, и оттуда данные извлекаются из базы данных, которая направляет ваше путешествие по веб-сайту. Эта модель обычно используется поисковыми системами, такими как Google, и даже веб-сайтами банков.
Какова важность структуры веб-сайта? Если ваш веб-сайт привлекателен и информативен, а навигация по нему удобна, пользователи захотят проводить на нем больше времени, увеличивая время пребывания и уменьшая время отказов. Это, в свою очередь, укажет Google, что ваш веб-сайт является отличным результатом для отображения по поисковому запросу и может повысить ваш рейтинг.
Это, в свою очередь, укажет Google, что ваш веб-сайт является отличным результатом для отображения по поисковому запросу и может повысить ваш рейтинг.
Дополнительные ссылки в поисковой выдаче показывают важные страницы вашего сайта. Это большое преимущество для SEO, которое может повысить рейтинг кликов, улучшить репутацию вашего бренда и помочь вам занять более высокие позиции в поисковой выдаче. Google присваивает дополнительные ссылки веб-сайтам с отличной структурой. В настоящее время вы не можете добавить дополнительную ссылку самостоятельно.
- Улучшенное сканирование
Правильно спроектированная структура веб-сайта с хорошими внутренними ссылками поможет не только пользователям, но и сканерам, которые сканируют ваш веб-сайт, позволяя им обнаруживать важные страницы.
Иногда у вас могут быть разные сообщения в блогах, написанные на одну и ту же тему. Если ваш сайт спроектирован правильно, это может помочь вам избежать конкурирующих веб-страниц и каннибализации ключевых слов.
Иерархические структуры, основанные на родительских и дочерних страницах, обычно считаются хорошей структурой веб-сайта. Некоторые из его элементов включают в себя:
- Домашняя страница
Домашнюю страницу вашего веб-сайта можно назвать центральным местом, откуда осуществляется навигация по всему веб-сайту. Важно, чтобы ваша домашняя страница содержала ссылки на все важные страницы вашего веб-сайта и направляла пользователей к необходимой им информации.
- Навигация
Навигация или меню вашего веб-сайта помогает посетителям понять структуру вашего веб-сайта . Поэтому систематизируйте все страницы по категориям, чтобы пользователи могли легко идентифицировать информацию, которую они ищут. Лучший способ создать хорошую навигацию — использовать короткие фразы и простой язык для контента.
- Категории
Категории и подкатегории играют решающую роль в создании адекватной структуры веб-сайта . Не забудьте создать разные категории для разных типов контента. Сгруппируйте похожий контент и создайте категорию, а затем добавьте подкатегорию, если это необходимо. Например, если вы продаете книги, вы можете создавать категории для разных жанров книг.
- Отдельные страницы
Отдельные страницы и блоги должны быть правильно организованы на вашем веб-сайте, чтобы желаемая аудитория могла легко находить контент, который они ищут. Лучший способ структурировать информацию на отдельных страницах — использовать метатеги, навигационные цепочки и контекстные ссылки.
- Хлебные крошки
Хлебные крошки помогают добавить навигацию к сообщениям и страницам на вашем веб-сайте. Хлебные крошки состоят из интерактивных ссылок, которые предоставляют пользователям структуру вашего веб-сайта, а также помогают им просматривать различные сообщения, представленные на веб-сайте. Хлебные крошки — отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте.
Хлебные крошки состоят из интерактивных ссылок, которые предоставляют пользователям структуру вашего веб-сайта, а также помогают им просматривать различные сообщения, представленные на веб-сайте. Хлебные крошки — отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте.
- Теги
Теги служат для группировки похожего контента на вашем веб-сайте. Теги очень похожи на категории, представленные на вашем сайте. Единственная разница между категориями и тегами заключается в том, что категории далее делятся на подкатегории. Однако теги не могут быть разделены и работают только за счет группировки похожего контента.
Как разработать SEO-оптимизированную структуру веб-сайта? Лучший способ что-то делать — это планировать, прежде чем приступать к делу. Возьмите бумагу и ручку и нарисуйте примерный набросок того, как должен выглядеть ваш сайт. Вы можете перечислить различные важные страницы, категории и страницы продуктов. Это может помочь вам лучше понять скелетную систему вашего сайта. Если вы запускаете новый веб-сайт, полезно рассмотреть возможность применения различных методов SEO на самом этапе проектирования. Здесь важно выбрать правильную модель сайта. Плоская структура сайта, в которой все страницы находятся всего в одном клике от вашей домашней страницы, может показаться простой в реализации. Однако на вопрос о плоской структуре сайта Джон Мюллер ответил так:
Это может помочь вам лучше понять скелетную систему вашего сайта. Если вы запускаете новый веб-сайт, полезно рассмотреть возможность применения различных методов SEO на самом этапе проектирования. Здесь важно выбрать правильную модель сайта. Плоская структура сайта, в которой все страницы находятся всего в одном клике от вашей домашней страницы, может показаться простой в реализации. Однако на вопрос о плоской структуре сайта Джон Мюллер ответил так:
«Вообще, я бы старался не создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность переходить с одного URL-адреса на другой URL-адрес вашего веб-сайта только по ссылкам на странице».
Здесь он говорит, что плоская структура веб-сайта может вызвать проблемы со сканированием и трудности навигации для пользователей. Далее он объяснил:
«Если это невозможно, мы теряем много контекстов. Поэтому, если мы видим эти URL-адреса только через файл карты сайта, то мы на самом деле не знаем, как эти URL-адреса связаны друг с другом, и нам очень сложно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта»
Замечание Джона ясно дает понять, что использование иерархической структуры сайта помогает Google лучше понять ваш сайт.
Если убрать с веб-сайта цвета, шрифты, ядро, графику и изображения, останется хорошая структура веб-сайта. И поддержание симметрии в структуре может удовлетворить пользователя. Сохраняйте количество категорий от 2 до 7 и старайтесь добавлять одинаковое количество подкатегорий в каждую категорию. Симметричность не позволит вашему сайту выглядеть неравномерно.
- Структура URL-адреса
Структура URL-адреса должна соответствовать иерархии страниц. Если у вас уже есть хорошая структура веб-сайта, это не будет большой проблемой. Тем не менее, обратите пристальное внимание на «слизняк». Слаг относится к хвостовой части URL-адреса. Использование удобочитаемого имени в ярлыке вместо идентификационного номера страницы помогает поисковым роботам и пользователям лучше читать и понимать содержимое страницы.
- Внутренняя связь
Внутренние ссылки — это важный метод SEO, который помогает вам связать одну веб-страницу с другой на вашем веб-сайте. Это повышает удобство работы пользователей, поскольку важные страницы доступны с меньшим количеством кликов. Реализация хорошей стратегии внутренних ссылок может помочь с хорошим потоком ссылок в домене. Таким образом, ваш сайт может лучше ранжироваться в поисковой выдаче.
Это повышает удобство работы пользователей, поскольку важные страницы доступны с меньшим количеством кликов. Реализация хорошей стратегии внутренних ссылок может помочь с хорошим потоком ссылок в домене. Таким образом, ваш сайт может лучше ранжироваться в поисковой выдаче.
- Проверка W3C
Проверка консорциума World Wide Web (W3C) — это процесс проверки соответствия HTML- и XHTML-документов вашего веб-сайта правильно сформированной разметке. Проверка W3C гарантирует, что сайт работает одинаково во всех браузерах.
При разработке веб-сайта использование HTML и CSS является наиболее безопасным методом. Однако использование JavaScript может сделать ваш сайт привлекательным для пользователей. Вам необходимо использовать подходящую структуру JavaScript для вашего веб-сайта. С введением бота Google Evergreen сканер теперь может отображать более 1000 функций веб-платформы, которые он не мог использовать ранее, что упрощает SEO.
Хорошая организация веб-сайта может помочь вам в решении различных задач. Во-первых, это делает навигацию по сайту для ваших пользователей более удобной. Например, если пользователь посещает ваш веб-сайт и углубляется в него, исследуя что-то, хорошая организация веб-сайта может помочь им легко получить доступ к соответствующим страницам без необходимости поиска в структуре вашего веб-сайта.
ЗаключениеСтруктура веб-сайта является результатом четкого мышления и организации. Это жизненно важный аспект SEO, и его следует выполнить до создания вашего веб-сайта. Однако, если ваш веб-сайт работает, вы всегда можете переработать дизайн и улучшить его структурную организацию для SEO. Это может помочь как пользователям, так и поисковым роботам с простой навигацией. Поэтому не стесняйтесь инвестировать свое время и ресурсы в создание SEO-дружественного веб-сайта.
Примите во внимание приведенные выше предложения по структуре вашего сайта и сообщите нам, как это работает для вас.
Услуги SEO | SEO-агентство | Услуги с оплатой за клик | SEO-услуги для электронной коммерции | Услуги аудита веб-сайта | Местная SEO-компания | ASO-услуги | Профессиональная SEO-компания | Предприятие SEO Компания | Службы взыскания штрафов Google | Список поисковых систем | Что такое SEO | Типы цифрового маркетинга | Что такое Диспетчер тегов Google | SEO-услуги на странице | Список SEO-активностей вне страницы | Технический контрольный список SEO | Что такое поисковая оптимизация YouTube | Синтаксис канонического тега | История Google | Типы SEO | Преимущества SEO | Маскировка | Что такое карта сайта | показатель отказов | Каналы YouTube с наибольшим количеством подписчиков
Как создать структуру сайта, которая улучшит SEO
Чем лучше и логичнее будет структура вашего сайта, тем лучше вы увидите UX, SEO и другие преимущества. Решение о том, как должен быть структурирован ваш веб-сайт, требует времени и тщательного обдумывания.
В этом руководстве вы узнаете, что такое структуры веб-сайтов и почему они важны. Мы рассмотрим четыре типа структур веб-сайтов и то, как вы можете выбрать правильный вариант для своего сайта.
Наконец, мы покажем вам, как спроектировать и разработать правильную структуру для вашего сайта.
Что такое структура сайта?Структура веб-сайта относится к тому, как информация размещена на вашем сайте, как она оформлена и как страницы связаны друг с другом.
Одной из основных причин ухода посетителей с веб-сайта является плохая структура сайта. 73,1 процента людей заявили, что покидают сайт с неадаптивным дизайном , а 34,6 процента сказали, что это происходит из-за плохой структуры контента.
Веб-сайты имеют короткое окно, чтобы произвести впечатление, иначе посетители уйдут в другое место.
В хорошую структуру веб-сайта входит множество элементов, в том числе таксономии, внутренние ссылки, хлебные крошки, навигация и схема.
Почему важна структура вашего сайта?Структура вашего веб-сайта важна по трем основным причинам.
Во-первых, логичная и хорошо спланированная структура идеально подходит для взаимодействия с пользователем (UX). 88% онлайн-потребителей говорят, что они с меньшей вероятностью вернутся на сайт после неудачного опыта. Веб-сайты, на которых легко ориентироваться, создают беспрепятственный опыт для вашей аудитории без разочарований.
Вторым и, возможно, не менее важным, чем первый пункт, является поисковая оптимизация (SEO). Более 25% специалистов по поисковой оптимизации считают, что структурированные данные являются новым фактором SEO , а 36,6% считают, что обновление Google Core Web Vitals станет одним из наиболее важных компонентов стратегии SEO в будущем.
Убедившись, что ваш веб-сайт хорошо организован, удобен для сканирования поисковыми системами и правильно отображен, вы облегчите индексацию своего контента.
Наконец, преднамеренная структура помогает предотвратить каннибализацию ключевых слов. Это означает, что контент, который охватывает схожие темы, будет отличаться и организован один от другого, давая пользователям и роботам-сканерам четкое представление о намерениях каждого фрагмента.
Сверху вниз Против. Структуры веб-сайтов «снизу вверх»Четыре типа структур веб-сайтов делятся на две категории: «сверху вниз» и «снизу вверх».
Разные структуры служат разным целям, и у каждого подхода есть свои плюсы и минусы.
Проблема со структурами сверху вниз заключается в том, что все нужно планировать с самого начала. После того, как он установлен, невозможно изменить общий поток и настройку веб-сайта.
С другой стороны, эта логическая структура упростит навигацию по вашим страницам как для пользователей, так и для сканеров поисковых систем.
Что касается восходящей структуры веб-сайта, то ее главная сила заключается в том, что ее можно наращивать с течением времени, и вы можете продолжать вносить коррективы. Несмотря на то, что эти структуры лучше подходят для владельцев веб-сайтов, они могут усложнить работу пользователей и поисковых систем.
4 типа структуры веб-сайтаНиже приводится разбивка четырех основных типов структур веб-сайта, используемых сегодня, с вариантами использования, когда каждый из них является более подходящим.
1. Иерархическая Иерархическая структура, которую иногда называют древовидной структурой, является наиболее популярной структурой веб-сайта. Он переходит от более крупных и общих страниц категорий к более мелким, отдельным страницам.
Примером этого являются веб-сайты электронной коммерции, которые имеют категории товаров высокого уровня (например, рубашки), которые переходят в более мелкие категории (например, футболки, блузки, трикотаж), которые переходят на отдельные страницы продуктов.
Иерархические структуры отлично подходят для веб-сайтов с большими объемами данных, таких как электронная коммерция. Во-первых, вы создадите свои информационные страницы и другие категории, которые будут важны для ваших посетителей. Лучше всего начать со страниц, которые получают наибольшее количество трафика.
Отсюда вы можете определить, как остальные ваши страницы относятся к этим категориям. Всегда убедитесь, что вы подходите к этому таким образом, который имеет смысл для пользователей и сканирующих ботов, поскольку позже будет очень сложно изменить это.
2. Последовательная Последовательная или линейная структура веб-сайта — это структура, которая следует простому пути от страницы к странице. Они чаще встречаются на простых веб-сайтах или при создании кампании с несколькими целевыми страницами.
Они чаще встречаются на простых веб-сайтах или при создании кампании с несколькими целевыми страницами.
Если вы стартап или малый бизнес, у вас, вероятно, есть только несколько важных страниц, которые вы хотите отобразить, поэтому этот подход имеет смысл. Это имело бы смысл даже для крупных веб-сайтов, таких как Gymshark или KKW Beauty:
Лучше всего использовать эту структуру, когда вы хотите, чтобы ваш контент имел хронологический порядок. Например, онлайн-курс или воронка продаж. Последовательная структура веб-сайта гарантирует, что пользователи будут выполнять шаги, которые вы намерены сделать, чтобы сделать процесс максимально простым.
Чтобы начать работу с этой структурой, найдите области своего веб-сайта, логическая последовательность которых поможет улучшить взаимодействие с пользователем. Это может быть процесс оформления заказа, выделение преимуществ ваших предложений или конкретные темы контента.
3. База данных Структура базы данных — это один из самых сложных типов структуры веб-сайта, использующий восходящий подход.
Этот подход требует особого внимания к тегам и метаданным, чтобы создать базу данных с возможностью поиска для доступа пользователей. Поиск по сайту становится все более популярным и может стать ценным инструментом для повышения конверсии.
Около 30% посетителей веб-сайтов в какой-то момент воспользуются поиском по сайту. Другое предыдущее исследование, проведенное eConsultancy, показало, что когда поиск по сайту работает хорошо, эти посетители конвертируются почти в два раза чаще.
Пример структуры базы данных: Medium:
Большим преимуществом структуры базы данных является то, что ее можно персонализировать в соответствии с вашими потребностями. Его также можно построить с течением времени, поскольку он основан снизу вверх, поэтому вам не нужно беспокоиться о том, чтобы сделать его идеальным сразу. По мере роста вашего веб-сайта ваши предыдущие файлы базы данных станут частью их собственного набора данных в новой, более крупной структуре.
Одна из проблем со структурой базы данных заключается в том, что вам понадобится кто-то в вашей команде с обширными знаниями в области программирования. Это важная часть, чтобы ничего не потерялось при переводе.
Это важная часть, чтобы ничего не потерялось при переводе.
Первое, что вы должны учитывать, это уровень данных вашего веб-сайта, прежде чем использовать эту структуру. Если есть возможность, найдите опытного программиста веб-сайтов, который поможет вам выбрать правильное направление и начните разрабатывать стратегии по категориям.
4. МатрицаМатричная структура является одним из старейших типов структур в Интернете. Он сложный и нетрадиционный, по которому лучше всего ориентироваться с помощью поиска и внутренних ссылок.
Википедия — яркий пример матричной структуры. Существуют, казалось бы, бесконечные возможности для следующих шагов, которые может предпринять пользователь, и поскольку более 80 процентов их трафика приходится на органический поиск, это работает.
Использование матричной структуры в стиле вики является наиболее очевидным. Он позволяет представить большой объем данных и информации в формате, подобном облаку слов. Вам не нужно так сильно беспокоиться об отношениях родитель-потомок для страниц или навигации. Следующий шаг в последовательности будет зависеть от каждого пользователя.
Вам не нужно так сильно беспокоиться об отношениях родитель-потомок для страниц или навигации. Следующий шаг в последовательности будет зависеть от каждого пользователя.
Эту структуру следует рассматривать в первую очередь, когда веб-сайт имеет узкую направленность, так как широкие темы могут быть непосильными для пользователей. Например, это может иметь смысл в качестве обучающей базы данных для корпоративных систем или фанатских веб-сайтов для популярных телешоу.
Для начала составьте список всех страниц, которые могут быть связаны друг с другом, и найдите логические возможности, где вы можете установить связь между ними.
Как выбрать тип структуры веб-сайта, подходящий для вашего веб-сайта Выбранная вами структура веб-сайта во многом будет зависеть от типа создаваемого вами веб-сайта. Хотя вы можете выбрать любую структуру для своего веб-сайта, лучше всего выбрать ту, которая соответствует вашим основным идеям и тому, как посетители ожидают взаимодействовать с вашим сайтом.
Для веб-сайтов с большим объемом данных и четкими категориями лучше всего подойдет иерархическая структура или структура базы данных.
Если вы хотите доставлять небольшие порции данных в хронологическом порядке, то последовательная структура — это лучший выбор.
Что касается матричной структуры, то подход в стиле вики действительно лучшее решение. Это имеет смысл для сайтов с большим количеством контента или ссылок, которые могут соединяться друг с другом.
7 советов по проектированию и разработке структуры веб-сайтаПрежде чем мы перейдем к шагам, которые необходимо предпринять для создания отличной структуры веб-сайта, мы коснемся некоторых нюансов дизайна и разработки.
Это важно учитывать с точки зрения взаимодействия с пользователем.
1. Оптимизируйте свой сайт для людей, а не для ботов В последние годы разрыв между передовыми методами оптимизации веб-сайтов для людей и ботов стал меньше, чем когда-либо прежде. Однако некоторые владельцы веб-сайтов по-прежнему больше сосредоточены на оптимизации для ботов, а не для людей. Хотя это никогда не бывает плохой идеей, имейте в виду, что вы пытаетесь заинтересовать людей, чтобы увеличить конверсию.
Однако некоторые владельцы веб-сайтов по-прежнему больше сосредоточены на оптимизации для ботов, а не для людей. Хотя это никогда не бывает плохой идеей, имейте в виду, что вы пытаетесь заинтересовать людей, чтобы увеличить конверсию.
Почти 40 процентов людей перестанут взаимодействовать с веб-сайтом, если его содержание или макет слишком запутаны.
2. Сохраняйте ссылки на любой странице с разумным номеромКрайне важно сбалансировать время на странице и взаимодействия со ссылками. Вы хотите, чтобы пользователи были заинтересованы содержанием текущей страницы, но вы также хотите побудить их углубиться в ваш сайт.
Ключом к этому балансу является разумное количество ссылок, а также убедитесь, что ссылка связана с обсуждаемой темой.
Так какое же идеальное число? Эта тема бесконечно обсуждалась в сообществе SEO. Безопасное число, к которому нужно стремиться, — от трех до пяти ссылок на 1000 слов для начала. Важная часть — не перегружать каждую страницу.
Структура вашего веб-сайта важна, но не менее важна и структура отдельных веб-страниц.
Когда вы используете иерархию заголовков, вы создаете логическую структуру для своих веб-страниц, которую могут понять как люди, так и боты.
Иерархия заголовков помогает организовать контент на странице с помощью различных элементов заголовков (например, h2, h3, h4, h5). Эти элементы достаточно просты в реализации и организации, при этом улучшая читаемость каждой страницы.
Вы также можете протестировать различные типы заголовков, чтобы увидеть, какое влияние они оказывают на вовлеченность отдельных страниц.
4. Сохраняйте глубину навигации небольшой Независимо от того, какой у вас сайт, ваши пользователи должны иметь возможность найти то, что им нужно, за минимальное количество кликов. По словам Джона Мюллера из Google, глубина кликов имеет большее значение для SEO, чем структура URL.
Хотя жесткого правила для точного количества кликов не существует, старайтесь, чтобы глубина навигации не превышала четырех кликов.
5. Показать хлебные крошкиГоворя о навигации, вы хотите, чтобы клиентам было так же легко перемещаться назад, как и вперед. Лучше всего это делать с помощью панировочных сухарей.
Согласно исследованию Baymard Institute, хлебные крошки выполняют большую часть тяжелой работы на мобильных сайтах, однако 36% сайтов, которые их используют, не включают полную иерархию категорий на страницы мобильных продуктов.
В то же время 20% десктопных сайтов и 65% мобильных сайтов вообще не используют хлебные крошки на страницах своих продуктов. Это довольно большой пробел, который может сбить пользователей с толку, поскольку они не знают, где находятся на сайте и как оттуда перемещаться.
Хлебные крошки значительно упрощают пользователям переход на страницы категорий более высокого уровня или даже на главную страницу всего за несколько кликов.
Если и есть что-то не менее важное, чем структура веб-сайта, так это его содержание.
Чтобы создавать контент, который находит отклик у вашей аудитории, вам необходимо проводить исследование ключевых слов на каждом этапе процесса разработки, чтобы обеспечить оптимизацию всех страниц.
По данным Ahrefs, около 95 процентов всех ключевых слов получают 10 или менее поисковых запросов в месяц. Очень важно выбрать правильные, если вы хотите получить трафик.
С чего начать? Используйте инструмент подсказки ключевых слов, такой как Ubersuggest, чтобы выбрать правильные термины. Он предлагает обширные данные о ключевых словах, идеи для улучшения возможностей трафика и обратных ссылок.
7. Включите разметку схемыЧтобы вывести архитектуру вашего веб-сайта на новый уровень, рассмотрите возможность использования структурированных данных.
Структурированные данные включают теги, код JSON и расширенные данные, созданные для поисковых систем и понятные им. Использование структурированных данных было рекомендовано Google с 2014 года. Это может значительно улучшить видимость веб-сайта: некоторые сайты сообщают о 400-процентном увеличении органического трафика с расширенными результатами.
Использование структурированных данных было рекомендовано Google с 2014 года. Это может значительно улучшить видимость веб-сайта: некоторые сайты сообщают о 400-процентном увеличении органического трафика с расширенными результатами.
Если вам нужна максимальная отдача, начните с микроразметки. Это может быть реализовано довольно легко по сравнению с JSON, и существует множество руководств по разметке схемы, которые помогут вам начать работу.
Как спланировать структуру веб-сайтаЧто входит в разработку и проектирование структуры веб-сайта? Ниже приведено пошаговое руководство по планированию структуры вашего сайта.
Шаг № 1. Проведите исследование рынкаНет ничего плохого в том, чтобы изменить подход к структуре вашего веб-сайта. Однако это должно быть обдуманное решение.
Обратите внимание на то, как похожие веб-сайты на рынке структурируют свои сайты, прежде чем выбрать свой собственный. Это может быть сигналом того, каковы ожидания пользователей, и вы не хотите, чтобы ваш сайт сбивал их с толку.
Прежде чем приступить к планированию, выберите от пяти до десяти основных конкурентов на вашем рынке, просмотрите их веб-сайты, чтобы узнать, какую структуру они используют, и определите сильные и слабые стороны их системы.
Шаг 2. Определите и проанализируйте свою целевую аудиториюВаша целевая аудитория важнее конкурентов. Прежде чем принимать решение, вы должны знать, кто ваша аудитория, какие сайты они посещают и чего они ожидают от пользовательского опыта на вашем сайте.
Не торопитесь на этом этапе процесса планирования. Это прекрасная возможность узнать, как ваши посетители перемещаются по сайтам конкурентов. После того, как вы определили сильные и слабые стороны, вы можете внести улучшения, чтобы ваш веб-сайт был более удобным.
Настал момент истины. Пришло время использовать информацию, которую вы получили в результате исследования рынка и аудитории, чтобы выбрать правильный тип структуры для вашего веб-сайта.
Это также подходящее время, чтобы привлечь к работе опытного дизайнера UX/UI, если вы все еще не уверены, какая структура имеет смысл. Они могут предоставить ценную информацию вашим внутренним разработчикам, даже если они не являются частью всего проекта.
Шаг 4. Выберите структуру URL-адресаНаилучшая структура URL-адреса будет точно повторять выбранную вами структуру веб-сайта. Что это значит?
Допустим, вы выбрали иерархическую структуру для своего сайта. Внутри него есть страницы категорий высокого уровня, страницы категорий низкого уровня и страницы продуктов. Простая и эффективная структура URL будет выглядеть так:
www.example.com/top-category/bottom-category/product-page
Эта структура URL предлагает пользователям логический путь. Это очень похоже на навигационную цепочку, которую используют многие иерархические веб-сайты.
Это очень похоже на навигационную цепочку, которую используют многие иерархические веб-сайты.
Как насчет структуры URL для матричной структуры веб-сайта? С таким количеством внутренних ссылок было бы невозможно создать логическую структуру URL, подобную той, что показана выше. В этих случаях обходным путем будет использование простой прямой ссылки на тему страницы. Вот пример того, как это делает Википедия:
Шаг № 5. Разработка стратегии внутренних ссылокДумайте о внутренних ссылках как о способе рассказать связную историю по определенной теме с дополнительным бонусом, предоставляющим пользователям другой способ навигации по вашему сайту.
Как упоминалось ранее, у каждой внутренней ссылки, которую вы используете, должна быть цель, и не переусердствуйте. Цель состоит в том, чтобы предоставить пользователям ценность, а не бомбардировать их дополнительной информацией.
Шаг 6. Создайте файл карты сайта Если вы хотите, чтобы поисковые системы сканировали ваш сайт быстро и эффективно, вам нужна карта сайта.
Файл карты сайта — это карта, которую поисковые системы могут использовать для навигации по вашему сайту. Он сообщает роботам-сканерам, какие страницы важны и как они связаны друг с другом.
К счастью, процесс создания и отправки карты сайта выполняется быстро — обычно он занимает менее 20 минут.
Шаг 7. Запуск пользовательского тестированияРабота еще не завершена, когда веб-сайт запущен. На самом деле путешествие только начинается.
Выполнение регулярных тестов может помочь вам обнаружить проблемы с вашей текущей настройкой. Хотя этот шаг не обязательно повлияет на выбранную вами структуру веб-сайта, он может выделить ключевые области, к которым вам следует вернуться.
Это поможет вам ответить на такие вопросы, как:
- Где пользователи застревают в путешествии?
- Есть ли определенные элементы (например, навигация, поиск по сайту), которые вызывают затруднения у пользователей?
- Какие этапы пути клиента можно улучшить?
- Есть ли какие-либо узкие места в вашей текущей установке?
Нередко пользовательское тестирование проводится несколько раз, когда вы вносите изменения в свой веб-сайт на основе отзывов пользователей. Продолжайте тестировать и продолжайте оптимизировать.
Продолжайте тестировать и продолжайте оптимизировать.
Что такое линейная структура сайта?
Линейная структура веб-сайта отображает содержимое в последовательном порядке от одной страницы к другой. Лучшим примером этого является процесс оформления заказа на таких сайтах, как KKW Beauty.
Какой тип структуры веб-сайта лучше всего подходит для SEO?
Когда дело доходит до SEO, лучшая структура веб-сайта — иерархическая. Это логическая структура, которая легко сканируется поисковыми роботами.
Сколько существует типов структур веб-сайтов?
Существует четыре основных структуры веб-сайта: иерархическая, последовательная, база данных и матричная.
Кто имеет право разрабатывать структуру веб-сайта?
Разработчик веб-сайтов — ваш лучший выбор, когда речь идет о проектировании и разработке структуры веб-сайта. Они могут работать вместе с другими профессионалами, такими как дизайнеры UX/UI.
Структура веб-сайта влияет на ваш UX и SEO, что означает, что она имеет решающее значение для получения трафика и вашего общего успеха в Интернете. Благодаря тщательному планированию и продуманной организации вы можете создать структуру веб-сайта, которая улучшит SEO и повысит ваш рейтинг.
Лучшая структура та, которая подходит вам и потребностям вашей аудитории. Независимо от того, выберете ли вы иерархический, последовательный, базовый или матричный, обязательно помните о пользовательском опыте, поисковой оптимизации и исследованиях рынка.
Какие из приведенных выше советов по проектированию и развитию структуры веб-сайта вы считаете наиболее полезными?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество трафика SEO Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
4 типа примеров структуры веб-сайта (и как их использовать)
Интернет и его веб-сайты являются бесценным источником информации, которой делится весь мир; доступ к ним даже считается ООН правом человека. Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Существует несколько типов и подкатегорий структур, но мы сосредоточимся на четырех, которые охватывают большинство основ и которые чаще всего используются в дикой природе.
Что такое структура сайта? Наше определение
Определение структуры веб-сайта, которое нам больше всего нравится, относится к тому, как страницы веб-сайта организованы на основе разнообразного контента, содержащегося на страницах, с целью предоставления наилучшего пользовательского опыта для всех с наименьшими усилиями. с их стороны.
с их стороны.
Вы можете подумать, что это звучит в точности как информационная архитектура. Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как ваш контент устроен и настроен внутри структуры сайта в целом, а структура сайта — это то, как организованы веб-страницы, которые создают сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Сколько существует типов структуры веб-сайта?
Существует четыре основных типа структуры веб-сайта. Хотя есть и другие доступные варианты, мы будем придерживаться классики, потому что она работает лучше всего. Приведенные ниже примеры структуры веб-сайта должны быть первыми в вашем списке для рассмотрения, прежде чем рассматривать другие типы. Зачем его чинить, если он не сломан, верно? Выбор, конечно, за вами, но мы собираемся предоставить вам факты, чтобы вы могли решить, что лучше всего подходит для вас. При принятии решения о том, как спланировать структуру веб-сайта, которая соответствует вашим потребностям, план дизайна вашего веб-сайта поможет определить, какой вариант выбрать, который лучше всего соответствует потребностям ваших клиентов при взаимодействии с вашим сайтом.
Почему так или иначе важна та или иная форма организации веб-сайта?
Чтобы констатировать несколько очевидное, дезорганизация никому не нужна. Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Эффективная организация обеспечивает эффективный продукт, независимо от того, является ли это одностраничным веб-сайтом или многостраничным. Для одной страницы эта организация может иметь форму информационной архитектуры, а не полной структуры сайта. Использование одного из четырех основных типов структуры веб-сайта делает его очень простым.
Какие существуют типы структур веб-сайтов?
Мы рассмотрим четыре типа структур веб-сайтов: иерархический, веб-сайт, линейный и базовый.
1. Иерархическая структура веб-сайта (модель дерева AKA)
Иерархическая модель является наиболее распространенным типом структуры. Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Как использовать иерархическую структуру веб-сайта Тип
Чтобы правильно использовать иерархическую структуру, вам действительно необходимо иметь глубокое понимание того, как она работает, и способность обрабатывать большие объемы информации, чтобы найти наилучший способ ее использования для самой полной степени. Должен быть здоровый баланс логических рассуждений для решений о размещении страницы и понимания того, что это не может создавать ограничений для пользователей, которые хотят прыгать по сайту. Предлагать варианты перехода с одной стороны сайта на другую можно с помощью навигационных ссылок на каждой странице.
Пример иерархической структуры веб-сайта:
2. Линейная структура веб-сайта (также известная как последовательная модель)
Сайты в линейном стиле представляют собой простую структуру веб-сайта, и иногда эта базовая структура веб-сайта является именно тем, что прописал доктор. Не каждый сайт будет таким же простым и способным использовать этот тип, но сайты с меньшим количеством страниц могут извлечь выгоду из этого варианта, не требующего особого обслуживания.
Как использовать линейную структуру сайта
Этот тип структуры веб-сайта можно найти на таких сайтах, как сайты малого бизнеса, которые имеют небольшое количество страниц — вещи без подкатегорий или дочерних страниц. Как следует из названия, он не является иерархическим или обширным. Он создается с помощью главной страницы, домашней страницы или целевой страницы, на которую нужно перейти, а затем ряда других основных родительских страниц для посещения, которые отображаются по прямой линии под главной страницей или слева направо при просмотре с визуальной карты сайта. Другими словами, они проводят посетителя через заданную последовательность.
Другими словами, они проводят посетителя через заданную последовательность.
Иногда при сканировании вашего сайта может быть неожиданностью, что вы находитесь в линейной или последовательной структуре. Не бойся; его можно изменить. У нас было немало вопросов в чате и по электронной почте: «Почему сканер сделал мой сайт таким?» Ответ: иногда сайты настолько просты, что именно такими они и были созданы. Это не ошибка, это просто то, как краулер читает это. Если вы чувствуете, что ваш сайт более сложный, то сканирование того стоило, потому что теперь вы можете реструктурировать сайт таким образом, чтобы это было более полезно для ваших пользователей. Дополнительный бонус: более удобный для пользователя сайт может улучшить ваше SEO.
На изображении ниже показан пример простой линейной структуры сайта.
Пример линейной веб-структуры:
3. Веб-структура веб-сайта (сетевая модель AKA)
Веб-структура сайта названа в честь визуального элемента, который она создает. Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Как использовать структуру веб-сайта
Перепончатая структура лучше всего подходит для веб-сайтов электронной коммерции — страницы продуктов, розничная информация для обычных магазинов и тому подобное. Хотя посетители смогут попасть на домашнюю страницу, целью остальной части структуры сайта является создание возможности доступа к страницам с минимальным количеством кликов с помощью тщательной внутренней ссылки.
Это почти похоже на отсутствие структуры, но в том-то и дело, что пользователям легко получить опыт, который соответствует их потребностям, даже если они меняются в процессе. Не нужно много усилий, чтобы углубиться в несколько кликов, передумать и решить пойти в другом направлении. Называть это свободной формой было бы слишком далеко, но это более расслабленный способ навигации.
На изображении ниже показан базовый пример того, как может выглядеть веб-структура сайта. Поскольку нет установленной структуры, которой нужно следовать, ею можно манипулировать в соответствии с потребностями сайта, если это выгодно людям, которым вы хотите ее использовать.
Пример структуры веб-сайта в виде веб-сайта:
4. Структура веб-сайта с базой данных
Динамическая структура базы данных использует восходящее мышление для формирования вещей. Следует учитывать многие вещи, особенно метаданные и таксономию контента. Думайте об этом как о удобном варианте, позволяющем пользователям создавать собственный опыт с помощью инструментов поиска. Google — отличный пример.
Как использовать структуру веб-сайта базы данных
Отличным примером структурирования базы данных является веб-сайт вашего банка. Вы входите в систему, и появляется информация, специфичная для вас. Предположим, что это было построено в традиционной манере. В этом случае термостаты Google Nest не могли бы сэкономить достаточно энергии для питания сервера, необходимого для восстановления отдельных сайтов каждый раз, когда вы совершаете транзакцию. Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Наше заключение о различных типах архитектуры веб-сайтов
Главный вывод здесь заключается в том, что выбор правильного варианта жизненно важен, потому что независимо от типа сайта все на вашем сайте опирается на структуру в качестве основы.
Имейте в виду, что лучший выбор для выбранной вами структуры должен учитывать много подробной информации, прежде чем сделать выбор. Вы должны учитывать бизнес-цели, результаты аудита контента и некоторые пробы и ошибки.
Начните планировать дизайн вашего сайта прямо сейчас!
Заранее планируйте структуру веб-дизайна, используя наиболее подходящую для вас схему, что упрощает оптимизацию и размещение всего остального — информационной архитектуры и контента. Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Воспользуйтесь нашим интуитивно понятным конструктором Sitemap Builder с помощью перетаскивания и спланируйте свой путь к улучшенному UX — попробуйте его бесплатно уже сегодня.
Часто задаваемые вопросы
Руководство по различным типам структур веб-сайтов
Иллюстрация Тридиба Даса
Дизайнеры по своей природе сосредоточены на создании продуктов и впечатлений, которые доставляют удовольствие. Помимо этой цели и для достижения этой цели, необходимо учитывать и другие соображения, особенно если вы разрабатываете веб-сайт или целевую страницу. Одна вещь, которую следует учитывать, — это структура вашего сайта, как информационная архитектура, так и дизайн-макет.
Структуру веб-сайта можно определить как структурную проекцию информационного пространства, обеспечивающую интуитивно понятный доступ к контенту. В частности, структура веб-сайта важна при разработке системного подхода к процессу разработки правильной навигации.
Например, предположим, что вы управляете магазином, в котором продаются книги и альбомы, но все они собраны в одном месте. Чтобы найти что-то для покупки, ваши клиенты должны просмотреть каждую книгу или альбом, чтобы найти то, что им нужно. Скорее всего, ваш покупатель уйдет из вашего магазина и никогда не вернется. Клиенты (и ваши пользователи) предпочитают правильно организованные магазины (и веб-сайты). Одним из инструментов, который вы можете использовать для организации информации на вашем сайте, является правильная структура.
Правильно спроектированная веб-структура помогает пользователям легко ориентироваться и достигать своих целей благодаря простой навигации и категоризации. Изображение предоставлено Adobe Stock.Что такое структура сайта и зачем она нужна?
Структура веб-сайта помогает формировать понятные, обнаруживаемые и предсказуемые шаблоны. Правильная структура веб-сайта помогает посетителям сайта легко находить информацию, несмотря на последовательность. Пользователи чувствуют себя удовлетворенными, когда они быстро находят информацию, а надежная и понятная структура имеет важное значение для удобства использования веб-сайта. На самом деле, UX-дизайнеры могут решать более широкие проблемы в дизайне пользовательского интерфейса и удобстве использования за счет хорошей структуризации веб-сайта.
Пользователи чувствуют себя удовлетворенными, когда они быстро находят информацию, а надежная и понятная структура имеет важное значение для удобства использования веб-сайта. На самом деле, UX-дизайнеры могут решать более широкие проблемы в дизайне пользовательского интерфейса и удобстве использования за счет хорошей структуризации веб-сайта.
Хорошая структура веб-сайта необходима для группировки и каталогизации контента. При рассмотрении потенциальных архитектур дизайнеры обычно могут выбирать подход «сверху вниз» или «снизу вверх» в зависимости от потребностей своих пользователей и бизнес-целей.
- Нисходящий подход. Нисходящий подход в первую очередь фокусируется на общих категориях контента. Дизайнеры могут логически разделить контент, постепенно разбивая его на категории. Это может помочь определить таксономию или иерархическую структуру веб-сайта.
- Подход «снизу вверх». Подход «снизу вверх», как вы, вероятно, заметили, противоположен подходу «сверху вниз».
 В то время как подход «сверху вниз» фокусируется на каталогизации контента по категориям, подход «снизу вверх» сначала фокусируется на создании структуры на основе контента, доступного для веб-сайта, путем группировки элементов в категории самого низкого уровня, а затем, в свою очередь, группирования этих элементов. категории в категории более высокого уровня.
В то время как подход «сверху вниз» фокусируется на каталогизации контента по категориям, подход «снизу вверх» сначала фокусируется на создании структуры на основе контента, доступного для веб-сайта, путем группировки элементов в категории самого низкого уровня, а затем, в свою очередь, группирования этих элементов. категории в категории более высокого уровня.
Существует ли идеальная структура сайта?
Как UX-дизайнеры, мы ищем наиболее идеальную структуру сайта при разработке нового сайта на основе потребностей и бизнес-целей наших пользователей. Идеальную структуру веб-сайта можно рассматривать как пирамиду. Он состоит из домашней страницы, категорий, подкатегорий и отдельных сообщений и страниц.
Идеальная структура веб-сайта выглядит как пирамида, начиная с главной страницы вверху, затем категорий, подкатегорий и отдельных сообщений и страниц. Кредит изображения Yoast.- Домашняя страница — Домашняя страница находится на вершине пирамиды.
 Он действует как центр для посетителей вашего сайта. Дизайнеры должны ссылаться на важные или популярные страницы с главной страницы. При этом дизайнеры смогут более легко направлять пользователей на самые важные страницы.
Он действует как центр для посетителей вашего сайта. Дизайнеры должны ссылаться на важные или популярные страницы с главной страницы. При этом дизайнеры смогут более легко направлять пользователей на самые важные страницы. - Категории . Категоризация является важной частью структуры веб-сайта. Дизайнеры могут помочь пользователям быстрее и проще принимать решения с хорошей категоризацией. Дизайнеры могут использовать категории, чтобы сократить время, затрачиваемое на обдумывание решения
- Подкатегории — они играют важную роль в определении структуры веб-сайта. Например, онлайн-рынки, такие как eBay и Amazon, имеют почти непостижимое количество страниц. Пользователь может легко потеряться в представленной информации. Подкатегории обеспечивают структурированную методологию для просмотра и классификации информации осмысленным образом, особенно для веб-сайтов со сложными данными.
- Отдельные сообщения и страницы — Отдельные сообщения и страницы являются основными элементами веб-сайта.
 Дизайнеры должны сосредоточиться на том, как создать осмысленную информационную иерархию на каждой странице, чтобы пользователю меньше приходилось думать, когда дело доходит до потребления контента.
Дизайнеры должны сосредоточиться на том, как создать осмысленную информационную иерархию на каждой странице, чтобы пользователю меньше приходилось думать, когда дело доходит до потребления контента.
Типы структур веб-сайтов
Существует четыре основных типа структур веб-сайтов. Правильное понимание структуры веб-сайта облегчает дизайнерам создание осмысленной информационной архитектуры веб-сайта. Давайте рассмотрим их один за другим.
Иерархическая модель
Иерархическая модель используется в веб-приложениях, содержащих большой объем данных. Изображение кредита slickplan. Иерархическая модель — один из наиболее распространенных типов архитектуры сайта. Иерархическая модель часто используется в веб-приложениях, содержащих большой объем данных. Иерархическая модель похожа на дерево тем, что имеет ствол (например, домашнюю страницу), который разветвляется на категории и страницы. Такие сайты, как CNN.com и BBC.co.uk, являются прекрасными примерами иерархической модели.
Последовательная модель
Последовательная модель может использоваться для разработки потоков для процесса. Изображение кредита slickplan.Последовательные модели популярны, когда пользователи проходят через последовательность действий, например адаптацию или создание новой учетной записи, когда пользователь проходит через процесс шаг за шагом. UX-дизайнеры могут использовать эту модель для создания потоков для процесса. Отдельные страницы на wikiHow.com — яркие примеры страниц, разработанных с учетом последовательности.
Матричная модель
Матричная модель веб-структуры позволяет пользователям выбирать, куда им двигаться дальше. Изображение кредита slickplan. Матричная модель — один из старейших типов структуры сайта в Интернете. Эта модель уникальна и нетрадиционна в своем поведении. Структура матричного типа дает пользователям возможность выбирать, куда им двигаться дальше. Навигация по этим типам сайтов лучше всего осуществляется с помощью поиска или внутренних ссылок. Википедия — отличный пример матричной модели.
Википедия — отличный пример матричной модели.
Модель базы данных
Модель базы данных веб-структуры определяет логическую структуру базы данных. Изображение кредита slickplan.Модель базы данных — это динамический подход к структуре веб-сайта. Чтобы создать подобную структуру веб-сайта, дизайнеры должны подумать о подходе «снизу вверх», учитывая метаданные страницы и придерживаясь надежной информационной архитектуры и лучших таксономических практик. Medium.com, его посты и страницы — отличный пример модели базы данных.
Почему вам следует начать со структуры сайта
Принимая во внимание потребности пользователя в начале проектирования, UX-дизайнеры могут создать структуру веб-сайта, которая будет помогать пользователю, а не стоять у него на пути. Хорошая структура повышает удобство использования и может помочь улучшить общий пользовательский опыт сайта. Проще говоря, структура веб-сайта помогает дизайнеру создать восхитительный пользовательский опыт благодаря улучшенной открытости и интуитивности.
Words by
Will Fanguy
Уилл Фэнгай (Will Fanguy) — дизайнер контента в компании, занимающейся корпоративными технологиями. Он живет в Остине, штат Техас, со своей женой, двумя маленькими собаками и полным оптимизма. Он ценит хороший GIF, отличную чашку кофе и правильное использование оксфордской запятой.
Как спланировать структуру веб-сайта для улучшения SEO [Пошаговое руководство]
Подпишитесь на наши информационные бюллетени и дайджесты, чтобы получать новости, статьи экспертов и советы по SEO
Введите правильный адрес электронной почты
Спасибо за подписку!
Чтение: 16 мин.
19 июля 2021 г.
Связывание
UX
Структура веб-сайта
Хорошо спланированная структура — это то, что превращает беспорядочный набор веб-страниц в сайт, любимый пользователями и поисковыми системами. В обоих случаях крайне важно получить четкое представление о том, как организован ваш веб-сайт и как найти на нем соответствующую информацию.
Какие основные правила необходимы для создания надежной структуры веб-сайта? Как он должен выглядеть с самого начала и развиваться дальше? И почему это важно как для SEO, так и для UX?
В этой статье вы узнаете о некоторых простых, но важных действиях, которые вы должны предпринять, чтобы создать хорошую основу для SEO при разработке вашего сайта.
Прежде всего, что такое структура сайта?
Структура веб-сайта — это то, как все страницы веб-сайта организованы и связаны друг с другом, а также как осуществляется переход на разные страницы. Существует три наиболее часто используемых типа структуры, каждая из которых лучше всего подходит для определенного типа веб-сайта:
- Линейная , или последовательная структура . Страницы связаны линейным образом и все следуют логическому пути действий, например, с главной страницы на страницу обслуживания и на страницу запроса/котировки. Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.

- Сеть , или веб-структура . Это редкий тип организации сайта, когда к каждой странице можно получить доступ с любой другой страницы. Это может иметь смысл для веб-сайтов с ограниченным количеством страниц, естественно связанных друг с другом.
- Иерархическая или древовидная структура . Это самый популярный тип структуры, который можно применить к веб-сайту любой спецификации. Он следует иерархии категорий, переходя от общих страниц к более конкретным.
Иерархическая структура веб-сайта обычно предполагает разрозненность. Силосы обозначают семантические объекты, используемые для группировки страниц и улучшения их содержимого, чтобы сделать его более релевантным для пользовательских запросов. Вы можете создавать хранилища контента на основе отдельных тем или целей поиска и организовывать свои страницы в соответствии с этими хранилищами.
Для крупномасштабного веб-сайта иерархическая структура является единственным приемлемым вариантом. Путь, по которому пользователь ищет умную колонку на сайте электронной коммерции, может выглядеть следующим образом: главная страница — общая категория умного дома — категория развлекательных устройств — каталог колонок и саундбаров — страница продукта. Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Путь, по которому пользователь ищет умную колонку на сайте электронной коммерции, может выглядеть следующим образом: главная страница — общая категория умного дома — категория развлекательных устройств — каталог колонок и саундбаров — страница продукта. Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Важно помнить, что вам необходимо привлечь SEO-специалистов, дизайнеров UX и специалистов по контенту для работы над эффективной структурой сайта. Таким образом, вы ничего не пропустите, а веб-сайт будет удобен как для пользователей, так и для поисковых систем.
Почему структура важна для SEO и как?
Если у вас есть оптимизированная для SEO структура с умными ссылками, как пользователи, так и Google «поймут» и полюбят ваш сайт. Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
- Поисковые системы заботятся о пользовательском опыте . Рейтинги в поисковой выдаче связаны с простотой использования и навигации по веб-сайту. Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
- Поисковые системы оценивают всю структуру . Несмотря на то, что они обеспечивают ранжирование на основе страниц, они смотрят на то, какое место занимает данная страница в структуре веб-сайта.
- Хорошая структура веб-сайта увеличивает шансы на получение дополнительных ссылок и других функций SERP . Дополнительные ссылки — это блок в поисковой выдаче, который показывает ваш домен вместе с несколькими внутренними URL-адресами, сгруппированными ниже. Они отделяют ваш сайт от других в результатах поиска и, вероятно, повышают CTR. Google автоматически извлекает наиболее релевантную информацию для создания дополнительных ссылок, и единственный способ повлиять на этот процесс — создать всеобъемлющую структуру.

- Вы не сможете идти в ногу с техническим SEO без прочной структуры . Многие технические аспекты SEO, отвечающие за сканирование и индексацию страниц, зависят от структуры.
- Правильная структура обеспечивает правильное сканирование страницы . Логика, лежащая в основе структуры сайта и внутренних ссылок, не только упрощает процесс сканирования, но и оптимизирует бюджет сканирования (количество страниц, которые поисковый робот может просмотреть за заданное время). Однако обратите внимание, что краулинговый бюджет также зависит от масштаба сайта.
- Эффективная структура помогает сделать контент более релевантным для целей поиска . Это позволяет лучше распределять контент по веб-страницам в соответствии с различными темами и запросами.
Руководство по созданию надежной структуры
Давайте шаг за шагом рассмотрим процесс создания структуры веб-сайта.
Шаг 1. Посмотрите, что делают ваши конкуренты
Посмотрите на сайты ваших конкурентов. Определите, кто они и как они создали свои веб-сайты. Посмотрите, как они организовали информацию на своем сайте: сколько у них разделов, как они связаны. Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Определите, кто они и как они создали свои веб-сайты. Посмотрите, как они организовали информацию на своем сайте: сколько у них разделов, как они связаны. Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Также вы можете проверить, какие именно страницы ваших конкурентов показывают наибольшие результаты в поиске, какое место они занимают в структуре сайта и какие ключевые слова используют. Вы можете получить всю эту информацию, используя Competitive Research SE Ranking. Инструмент поможет вам найти своих конкурентов и обнаружить страницы с самым высоким рейтингом в 100 лучших результатов органического и платного поиска Google.
Проведите анализ сайта основного конкурента и перейдите на Страницы в Исследование органического трафика 9раздел 0204. Здесь вы можете увидеть все страницы и поддомены и отфильтровать их по доле трафика и количеству ключевых слов. Экспортируйте результаты в формате .xls или .csv, чтобы изучить структуру по URL-адресам.
Экспортируйте результаты в формате .xls или .csv, чтобы изучить структуру по URL-адресам.
Изучите общие разделы и похожие страницы ваших конкурентов и решите, какие из них включить на свой веб-сайт. Competitive Research от SE Ranking позволяет увидеть семантические совпадения между тремя сайтами: благодаря этому инструменту вы получите список ключевых слов, общих для основных ресурсов в вашей нише.
Шаг 2. Соберите список ключевых слов веб-сайта и разделите его на группы
Вы уже проанализировали, какие ключевые слова работают для ваших конкурентов. Теперь пришло время добавить к этим наблюдениям дополнительные исследования и собрать полный список ключевых слов для вашего веб-сайта.
Инструмент SE Ranking Keyword Research поможет вам собрать все релевантные поисковые запросы: укажите поисковую систему и получите список предложений по каждому ключевому слову со списком доменов с самым высоким рейтингом. Обратите внимание, что для многоязычного сайта вам придется проводить отдельное исследование ключевых слов для каждого языка.
Используйте другие инструменты, такие как Google Keyword Planner и Google Trends, и посетите соответствующие форумы, чтобы расширить список ключевых слов. Важно включать запросы с разным объемом поиска, чтобы охватить как общие запросы, так и очень конкретные намерения.
Когда вы собрали огромный список ключевых слов, самое время отфильтровать нерелевантные. Вычеркните все запросы, которые не подходят вашему сайту, а все остальные классифицируйте по наиболее подходящему для вас критерию: намерение, объем поиска, сложность или другое. 9Инструмент 0203 Keyword Grouper поможет вам автоматически группировать запросы на основе их сходства в поисковой выдаче. Просматривая результаты, вы можете сопоставить группы ключевых слов с различными разделами и страницами, которые вы планируете иметь.
Шаг 3. Классифицируйте все страницы
После того, как вы собрали и отфильтровали все нерелевантные ключевые слова, настройте их в соответствии с иерархией вашего веб-сайта. Запишите все основные разделы и визуализируйте структуру, переходя к подразделам и конкретным страницам. Используйте инструменты визуализации, такие как Mindmup и XMind, чтобы получить четкое представление об иерархии: какие страницы представляют общие категории, а какие более конкретные, и, наконец, как они должны быть связаны.
Запишите все основные разделы и визуализируйте структуру, переходя к подразделам и конкретным страницам. Используйте инструменты визуализации, такие как Mindmup и XMind, чтобы получить четкое представление об иерархии: какие страницы представляют общие категории, а какие более конкретные, и, наконец, как они должны быть связаны.
Вы также можете визуализировать структуру веб-сайта с помощью инструментов карты сканирования:
Некоторые из наших рекомендаций по процессу категоризации страниц:
- Независимо от сложности вашей структуры, убедитесь, что каждая страница легкодоступна , не более чем в 3 клика из любой точки сайта.
- Не стройте иерархию на основе объема поиска по целевому ключевому слову , так как не всегда самый популярный запрос является вашим главным ключевым словом для данной страницы.
- Определите все технические страницы и продумайте, как они должны быть проиндексированы : например, используйте noindex и nofollow , чтобы ограничить индексирование результатов поиска на веб-сайте, параметры сортировки и нумерацию страниц, но оставить контактные страницы и политики открытыми для гусеницы.

- Если вы планируете использовать параметры фильтрации, подумайте, как эти фильтры будут реализованы , особенно в сочетании друг с другом.
- Убедитесь, что веб-сайт масштабируется и вы сможете добавлять новые категории и подкатегории без полной переделки структуры.
Распространенные ошибки
Вот список вещей, которых следует избегать при работе со структурой вашего веб-сайта:
- Отсутствие ясности в названиях категорий . И пользователям, и поисковым системам сложно оценить содержание веб-сайта, если названия категорий сбивают с толку или дублируют друг друга.
- Отсутствие классификации . Если подкатегории и фильтры не имеют эффективной и логичной структуры, найти конкретную страницу не составит труда. Обязательно разработайте сбалансированную структуру, включающую все элементы, но не слишком детализированную, в которой сложно ориентироваться или для которой требуется слишком много кликов.

- Дублирование страницы . Дублированный или идентичный контент, размещенный на разных URL-адресах, негативно влияет на ранжирование в поиске. Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами.
- Устаревшая информация . Убедитесь, что все страницы обновлены и не содержат ненужной информации или недоступных продуктов.
Шаг 4. Поддерживайте четкую структуру URL-адресов
Не только ваш контент, но и URL-адрес должны иметь смысл. После того, как вы создали каркас своего веб-сайта со всеми категориями и страницами, перейдите к простой и удобной структуре URL-адресов, которая соответствует иерархии вашего веб-сайта.
Вот несколько советов, как содержать ваши URL-адреса в чистоте:
- Используйте удобочитаемые слова и сделайте URL как можно короче.
- Используйте релевантные ключевые слова в своих URL-адресах, но избегайте наполнения ключевыми словами (например, www.
 domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword- предложения-скидки).
domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword- предложения-скидки). - Используйте дефисы (-) вместо подчеркивания (_), потому что поисковые системы воспринимают первый как средство разделения слов, а последний как часть слова (например, www.domain.com/keywords-research лучше, чем www. домен.com/keywords_research).
- Для многоязычного сайта добавьте к каждому URL-адресу атрибут hreflang с индикатором языка.
Шаг 5. Соедините страницы с помощью внутренних ссылок
Когда у вас есть набор страниц, расставленных по приоритетам и организованных в иерархии вашего веб-сайта, вам необходимо обеспечить четкую связь между ними посредством внутренних ссылок. Это улучшает навигацию по вашему сайту и помогает распространять ссылочный вес по веб-страницам.
Эмпирическое правило заключается в том, что на каждой странице должна быть ссылка, указывающая на нее и исходящая с нее. Поисковые сканеры находят и индексируют веб-сайты, переходя с одной страницы на другую, и они делают это, переходя по ссылкам, если им не указано иное. Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Вы можете работать над внутренними ссылками на основе приоритетов страниц: чем больше ценность страницы для привлечения целевого трафика, тем больше ссылок должно указывать на эту страницу. Кроме того, убедитесь, что на вашем веб-сайте нет бесхозных и тупиковых страниц, на которые нет ссылок на них или с них. Если у вас есть все ваши URL-адреса, записанные или визуализированные, прежде чем вы начнете их классифицировать, у вас, вероятно, все будет под контролем. Для получения более подробной информации о создании прочных связей между вашими страницами ознакомьтесь с нашим руководством по внутренним ссылкам:
Шаг 6. Создайте простую навигацию
Давайте обсудим необходимые элементы навигации, которые помогут вам связать ваши страницы и сделать так, чтобы пользователям было удобно пользоваться вашим сайтом.
Меню
Во многих случаях путешествие пользователя по веб-сайту начинается с меню, поэтому оно должно содержать все важные разделы. Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Хлебные крошки
При навигации по вашему веб-сайту пользователи не всегда понимают, где они находятся и как туда попали. Хлебные крошки помогут им найти дорогу обратно в любой раздел. Этот элемент не только облегчает жизнь пользователям, но и помогает поисковым роботам понять иерархию сайта.
Шапка
Шапка веб-сайта — это блок, размещенный в верхней части страницы, в котором представлены наиболее важные категории или страницы (например, Доставка для электронной коммерции или раздел Тарифные планы для веб-сайтов SaaS). Обычно в шапку также включаются контакты, окно поиска, переключатель языка или региона.
Нижний колонтитул
Нижний колонтитул – это блок, размещенный в нижней части страницы, который может дублировать содержимое главного меню, а также содержит ссылки на Политику конфиденциальности и другую документацию, часто задаваемые вопросы, контакты и т. д.
д.
Фильтрация и сортировка
Если на вашем веб-сайте предлагается множество услуг или продуктов, вам следует разработать систему фильтров и вариантов сортировки, чтобы помочь пользователям найти то, что они ищут. Фильтры могут различаться в зависимости от категории и должны охватывать все возможные характеристики товара.
Теги
Теги представляют собой еще один отличный способ упорядочить контент и предоставить пользователям определенный набор релевантных страниц.
Блоки ссылок
Рассмотрите возможность создания блоков рекомендаций, таких как «Посмотрите больше по теме», «Вам также может понравиться», «Люди также просматривали». Они укрепят ваши внутренние ссылки и привлекут больше трафика на релевантные страницы.
Шаг 7. Создайте карту сайта
Чтобы упростить навигацию по сайту, не забывайте о поисковых роботах. Файлы Sitemap помогают им отслеживать все страницы, которые появляются на вашем веб-сайте, и быстрее их индексировать. Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Вы можете создать карту сайта XML для целей сканирования, которая будет включать список всех URL-адресов и их иерархию, а также карту сайта HTML для пользователей, которая будет действовать как интерактивный список всех страниц. У каждой поисковой системы есть свои инструкции по созданию и отправке файла карты сайта. Аудит веб-сайта SE Ranking может облегчить вам этот процесс и автоматически создать карту сайта. Для получения дополнительной информации о правильном форматировании ознакомьтесь с нашим руководством по созданию карты сайта:
Шаг 8. Проверьте свой веб-сайт
Поисковые системы совершенствуют свои алгоритмы для удовлетворения потребностей пользователей, поэтому лучший способ оценить структуру вашего веб-сайта — посмотреть на нее с точки зрения пользователя. Прежде чем ваш веб-сайт станет общедоступным, покажите его коллегам и друзьям, чтобы получить представление о том, как структура и контент работают в соответствии с целями поиска и насколько легко перемещаться по различным страницам и взаимодействовать с ними.
После запуска вы можете отслеживать поведение пользователей с помощью различных инструментов. Тепловые карты, такие как Hotjar и Crazy Egg, покажут, как посетители перемещаются по сайту и куда они нажимают, A/B-тесты и юзабилити-тесты помогут определить, какие функции работают хорошо, а какие нет, а реальные отзывы пользователей дадут вам проницательные идеи о том, что нужно. улучшение.
Чтобы проверить свою структуру с технической точки зрения, используйте такие инструменты, как Аудит веб-сайта SE Ranking . Он просканирует все ваши страницы, выявив все проблемы со ссылками, тегами, директивами индексации и так далее. Кроме того, используйте Google Search Console, чтобы отслеживать, как Googlebot видит ваши страницы.
Шаг 9. Проверьте свои дополнительные ссылки
Как мы уже упоминали, хорошая структура часто приводит к получению дополнительных ссылок и выделению в поисковой выдаче.
Поисковые системы автоматически генерируют дополнительные ссылки и рекомендуют следующее:
- Обеспечение логической структуры и навигации.
 Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск.
Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск. - Отправьте карту сайта в Google Search Console или в службы веб-мастеров других поисковых систем. Убедитесь, что все важные страницы открыты для индексации.
- Создавайте внутренние ссылки с информативными и релевантными анкорными текстами.
- Напишите уникальные теги title для каждой страницы, которые будут описательными и полезными для пользователей, выполняющих поиск.
- Предоставляйте структурированные данные пользователей для организации различных типов контента на веб-сайте.
Обратите внимание: если вы получили дополнительные ссылки, это не значит, что они останутся у вас навсегда. Поисковые боты пересканируют сайты и могут изменить разделы в быстрых ссылках (если на сайте появились новые) или вообще удалить их (если изменилась структура).
Заключение
Создание надежной и простой структуры веб-сайта — это не только разделы и ссылки, но и пользовательский опыт и дизайн. Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.
Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.
Если ваш сайт уже работает, проанализируйте его с точки зрения структуры, найдите слабые места и начните вносить изменения. Не упускайте эту возможность, так как это ваш шанс улучшить свой рейтинг и пользовательский опыт.
Связывание
UX
Структура веб-сайта
23787 просмотров
Джон Мюллер из Google о лучшей структуре сайта
В видеовстрече для веб-мастеров Джон Мюллер из Google ответил на вопрос о сайте, на котором отсутствует обычная навигация по сайту. По сути, сайт имеет плоскую архитектуру в том смысле, что он зависит от карты сайта для обнаружения URL-адресов. Нет категорий и папок.
Нет категорий и папок.
Ответ Мюллера коснулся важности осмысленной архитектуры сайта как мощного способа сообщить Google, о чем ваш сайт.
Что такое плоская структура сайта?
Плоская структура сайта — это сайт, на котором все страницы находятся в одном клике от главной страницы. Эта стратегия существует давно.
Основатель Pubcon Бретт Табке (которого я считаю одним из истинных отцов современного SEO) ссылается на плоскую структуру сайта в 2002 году в своей основополагающей статье под названием «Успешный сайт за 12 месяцев с Google Alone — 26 шагов». до 15 000 в день — Современное руководство по контент-маркетингу»
Вот что Табке писал в 2002 году:
«Создайте сайт логично, чтобы имена каталогов соответствовали ключевым словам, которые вы хотите найти.
Вы также можете пойти другим путем и просто закинуть все в корень (это довольно спорно, но дает хорошие долгосрочные результаты на многих движках)».
Этот комментарий о размещении всего в корневом каталоге является отсылкой к тому, что сегодня известно как плоская архитектура сайта. Корень — это домашний каталог веб-сайта, в котором находится ваша главная страница.
Эта идея работала для некоторых поисковых систем в 2002 году, но это всегда была крайняя стратегия, а не основная.
Тематические пирамиды
То, что мы теперь знаем как обычную архитектуру сайта, где тема сайта начинается с общей фразы и сужается до более конкретных тем и страниц, было известно как тематическая пирамида. Вершина пирамиды — это домашняя страница, а нижняя часть пирамиды (состоящая из множества страниц) состоит из очень специфических тем, также известных как ключевые фразы с длинным хвостом.
Предложение Табке создать страницы категорий, предназначенные для ранжирования по вашим ключевым фразам, а затем сузить их до более конкретных, — это то, что известно как тематическая пирамида. Это была оригинальная идея, опубликованная Табке примерно в 2002 году.
Его исходной статьи больше нет в сети, но ее резюме и расширение за 2002 год все еще существует здесь:
Тематические пирамиды поисковых систем и Google – Оптимизация пирамиды для PageRank
Джон Мюллер в номинации «Лучшая архитектура сайта»
Мюллер заявил, что рекомендуется использовать архитектуру сайта со значимыми категориями (то, что Табке называет каталогами).
Мюллер сказал:
«В целом я бы старался не создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность сканировать с одного URL-адреса на любой другой URL-адрес вашего веб-сайта, просто переходя по ссылкам на странице».
Мюллер существенно расширил эту идею:
«Если это невозможно, мы теряем большую часть контекста. Поэтому, если мы видим эти URL-адреса только через файл карты сайта, то мы на самом деле не знаем, как эти URL-адреса связаны друг с другом, и нам очень сложно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта.
Так что это одна вещь, которую нужно… остерегаться.
Контекст URL-адресов
Мюллер обсуждает то, что звучит как иерархическая архитектура сайта (тематическая пирамида) и как она передает семантическую связанность.
Вот ключевая часть его ответа, связанная с плоской архитектурой сайта:
«…на самом деле мы не знаем, как эти URL-адреса связаны друг с другом, и нам очень трудно быть в состоянии понять, насколько актуален этот фрагмент контента в контексте вашего веб-сайта».
Это, по-видимому, означает, что веб-сайт можно рассматривать как иерархическую структуру с главной темой на главной странице и подтемами, составляющими следующий уровень вниз.
Google может рассматривать сайт как набор узлов и ребер, где узлы — это страницы, связанные соответствующими темами.
Мне нравится, как Билл Славски упрощает представление об узлах и ребрах, поэтому я просто опубликую скриншот твита Билла Славски здесь:
Думая с точки зрения узлов и ребер домашняя страница с категориями под ней и страницами, принадлежащими этим категориям.

Итак, если вы думаете с точки зрения узлов и ребер, то становится яснее, почему традиционная иерархическая структура сайта имеет смысл. Значение и отношения между категориями и страницами внутри них становятся более ясными при такой визуализации.
Это пример узла, представляющего домашнюю страницу, со следующими тремя узлами уровня, представляющими основные категории. Узлы меньшего размера представляют собой страницы, связанные с узлами категорий.
Гибкая архитектура сайта
Я видел некоторые сайты, которые используют категории сайтов без смысла, например, используют одну букву для обозначения категории. Таким образом, вместо использования /blue/blue-widgets.html структура будет /b/blue-widgets.html.
Предполагается, что это позволяет издателю иметь более гибкую архитектуру сайта, при этом Google игнорирует /b/ и сосредотачивается на URL-адресе или других названиях категорий.
Это один из способов сделать это, но мне кажется, что это скорее провал, потому что в этот момент вы беспокоитесь о поисковой системе больше, чем о пользователе.



 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;


 Физлица могут запустить рекламу без общения с менеджерами.
Физлица могут запустить рекламу без общения с менеджерами.