Как правильно оформить страницу «Контакты» на сайте: 10 примеров
Чтобы пользователи и поисковые системы вам доверяли, нужно предоставить им как можно больше информации о себе. Конечно, вы можете написать классный текст о компании и сотрудниках, рассказать о своих успехах, но наличие на сайте контактных данных точно убедит клиентов в серьезности и надежности вашего бизнеса.
Казалось бы, разве нужны инструкции для того, чтобы оформить страницу с контактами на сайте? Все вроде бы предельно просто: пишешь свои адреса и телефоны — и готово. Но чтобы они помогали решать бизнесу его задачи, важно знать, что, где и как публиковать. Как раз с этим мы и будем разбираться ниже.
Зачем и кому нужна страница «Контакты»
«Контакты» — одна из основных страниц сайта, которая привлекает самых заинтересованных клиентов и, соответственно, может генерировать лиды. Нужна она не только коммерческим сайтам, но и любым другим ресурсам, независимо от ниши, хотя многие новички о ней даже не задумываются.
Предположим, у вас есть блог о кулинарии, куда вы выкладываете авторские рецепты. Посетители приходят с поиска, а монетизируется сайт при помощи контекстной рекламы. В связи с этим возникает резонный вопрос: зачем мне страница с контактами, если я ничего не продаю?
Однако даже для информационных сайтов может быть несколько случаев, когда такая страница не помешает:
- Обратная связь с пользователями. Посетитель прочитал статью, нашел в ней неточность и сообщил вам о ней. Вы получаете пользу и контакт лояльного читателя.
- Сотрудничество с другими авторами. Часто владельцы сайтов, особенно не очень раскрученных, используют взаимный пиар для продвижения ресурсов. Если правильно все сделать, можно неплохо повысить трафик и узнаваемость сайта без денежных затрат. Но для этого нужно указать как минимум один канал для связи с вами.
- Рекламные предложения. Прямые рекламодатели, которых заинтересовал ресурс, обычно направляются на страницу контактов и пишут на почту, в мессенджеры или соцсети.
 Нет данных для связи — нет дополнительной возможности заработать.
Нет данных для связи — нет дополнительной возможности заработать.
Очевидно, что без страницы контактов можно упустить много возможностей для роста и заработка. Поэтому, вне зависимости от того, какой направленности у вас сайт, позаботьтесь о том, чтобы любой посетитель с легкостью нашел способ с вами связаться.
Как уже было сказано ранее, контакты могут понадобиться разным группам посетителей: потенциальным клиентам, коллегам по цеху, рекламодателям и просто лояльным читателям. Также они имеют значение и для поисковых систем.
К примеру, «Яндекс» при ранжировании сайтов опирается в том числе на так называемые коммерческие факторы, о которых представители впервые рассказали в блоге в 2011 году. «Яндекс» подчеркивает, что наличие контактной информации влияет на доверие пользователей и, как следствие, позиции сайта в поиске.
Получается, предоставляя данные о себе, вы убиваете двух зайцев: повышаете доверие людей и поднимаетесь в поиске «Яндекса» и Google. При этом затраты времени и сил на создание и оформление страницы, по сути, минимальные.
При этом затраты времени и сил на создание и оформление страницы, по сути, минимальные.
Читайте также:
Чек-лист по SEO: 44 способов увеличить поисковый трафик
Что должно быть на странице «Контакты»
Если кратко: публикуйте все данные, которыми располагаете. Чтобы было проще, вот базовый перечень, одинаковый для большинства бизнесов:
- Телефон с кодом города и страны. Если есть бесплатный номер 8 800, его следует указать в первую очередь. Для мобильных юзеров номера делайте кликабельными. Информацию о связи через мессенджеры тоже лучше поместить в самом начале.
- E-mail на собственном домене. Желательно написать, что юзер должен указать в теме письма, чтобы ему точно ответили.
- Режим работы. Прежде всего это нужно для телефонных звонков. Если принимаете звонки круглосуточно, тоже обязательно это укажите.

- Форма обратной связи. Полей желательно делать как можно меньше. В идеале: имя, email и текст сообщения.
- Фактический адрес. Он должен быть полным: индекс, город, улица, дом, офис. Также можно дополнительно указать этаж и какие-то опознавательные знаки.
- Карта проезда. Динамическая карта «Яндекса» подходит в большинстве случаев. Помимо этого, не лишним будет фото здания и входа, чтобы его было проще найти.
- Дополнительная информация для посетителей: есть ли парковка, нужны ли документы для входа и т. д.
- Филиалы и точки. Крупным компаниям следует указать все свои представительства. Если их очень много, можно создать для них отдельную страницу.
- Реквизиты: ИНН, ОГРН, БИК и т. д. Обычно указываются в самом низу.
- Страницы в соцсетях. Если там вы тоже принимаете сообщения, напишите об этом: часто пользователям проще написать в соцсетях, чем на почту.

- Кнопка печати. В ней на данный момент нет большой необходимости, но на всякий случай лучше добавить. Тем более, сделать это несложно.
У компании может быть несколько телефонов и email-адресов. Важно указать, в каком случае какой адрес или телефон использовать.
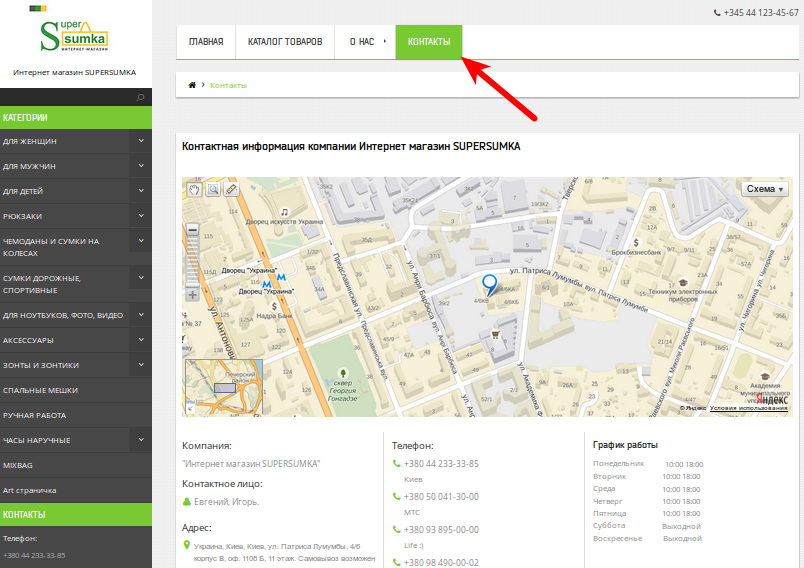
Пример нишевого новостного сайта, где используются разные email-адреса для разных типов обращенийВ целом типовая страница «Контакты» у большинства компаний выглядит примерно так:
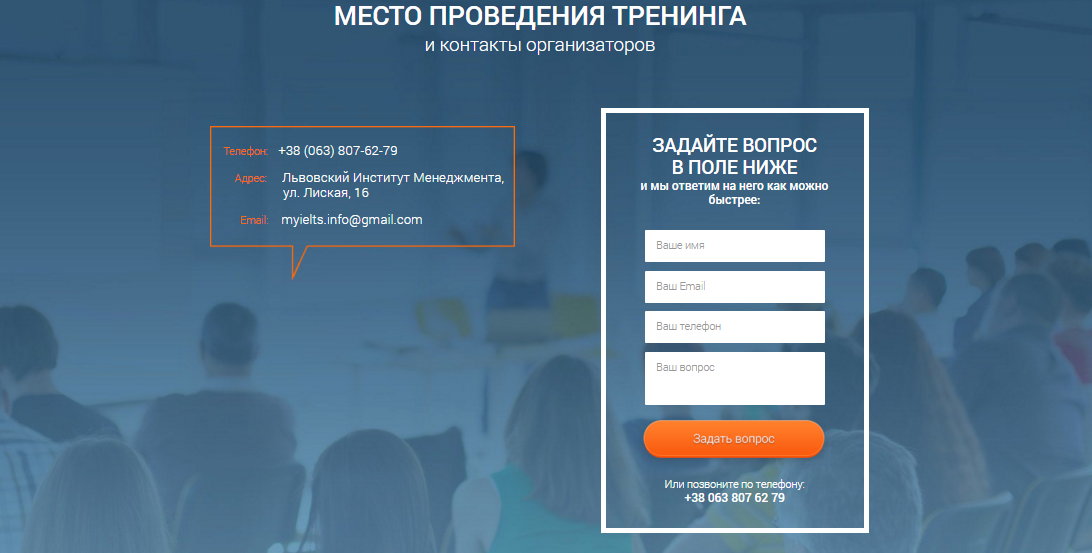
Слева перечислены основные контакты (телефон выделен ярким цветом), а справа отображена карта, где можно найти само зданиеКак правильно оформить контакты на сайте
Недостаточно просто выложить данные на странице и ждать обращений. Нужно оформить их соответствующим образом для удобства пользователей и SEO.
- Контакты нужно обязательно размещать на отдельной странице, не объединяя ее с другими — например, «О нас», и т.
 д.
д. - У страницы должен быть короткий и человекопонятный URL. Как правило, это /contact-us или просто /contacts.
- Заголовок (h2) лучше всего делать типовым — «Контакты», а уже внутри статьи подзаголовки второго и третьего уровня могут быть разными: «Как с нами связаться», «Где нас найти» и т. п.
- Чем больше данных вы укажете, тем выше вероятность, что с вами свяжутся. Поэтому желательно предоставить пользователю выбор и указать самые разные способы связи: e-mail, телефоны, мессенджеры и социальные сети. Возможность написать прямо через сайт или заказать обратный звонок тоже не будет лишней.
- Делайте акцент на тех элементах, с которыми работаете в первую очередь. Быстрее обрабатываете обращения по электронной почте — напишите об этом. Если активно отвечаете в соцсетях, укажите кнопки на них в самом начале.
- Используйте микроразметку, чтобы увеличить вероятность попадания контактных данных в сниппет поисковой выдачи.
Также не забывайте: чем больше информации на странице, тем тщательнее ее нужно структурировать.
Взгляните на пример ниже, где текст даже не поделен на абзацы, а самое важное (номера телефонов) почему-то находится в самом низу:
Это плохо структурированный текст: информации много, но воспринимать ее сложноЧитайте также:
Цифровые визитки: как создать виртуальные контакты и поделиться ими
Где разместить страницу «Контакты»
Ссылка на страницу должна присутствовать на всех страницах ресурса в одном и том же месте: так ее проще найти, и она сможет попасть в быстрые ссылки в выдаче поисковых систем.
Иногда линк размещают в футере, но желательно дублировать его в шапке сайта. Как правило, это последний пункт основного меню.
Самая распространенная практика, которую использует и «Кокос»10 примеров страниц «Контакты» реальных сайтов
Особое внимание будем обращать на интересные фишки и приемы, которые делают подобные страницы еще удобнее и выделяют их на фоне конкурентов.
Спортмастер
Пример того, как структурировать данные, задействуя при этом визуальное оформление. В верхней части — меню, с помощью которого можно сразу найти нужные данные без необходимости скроллить.
Нужно прийти в гости — щелкаешь на адреса магазинов, написать или позвонить — нажимаешь на соответствующий пункт менюФорма находится ниже — на нее попадает пользователь, когда нажимает на ссылку «Связаться с нами».
Много полей, чтобы пользователь мог предоставить больше данных о себе, но все их заполнять необязательноВ самом низу — яркий баннер с кнопками в соцсетях и реквизиты. Это то, что обычно не требуется пользователю в первую очередь.
Реквизиты — информация для доверия, а не для связи, поэтому размещать ее на самом видном месте нет необходимостиЛеруа Мерлен
 При этом у каждого способа связи есть краткое описание, чтобы юзер мог понять, как ему лучше связаться с компанией.
Карты нет, потому что адреса магазинов показываются на другой странице — в зависимости от того, из какого города посетитель
При этом у каждого способа связи есть краткое описание, чтобы юзер мог понять, как ему лучше связаться с компанией.
Карты нет, потому что адреса магазинов показываются на другой странице — в зависимости от того, из какого города посетитель
Тинькофф
Чем крупнее компания и шире ее деятельность, тем больше данных для связи нужно предоставить. Например, у банка «Тинькофф» страница с контактами занимает несколько экранов.
Способы связи рассортированы по типам клиентов (частные, бизнес или партнеры) и темам (инвестиции, мобайл, страхование и пр.).
Такая сортировка позволит компании, работающей по множеству направлений, избежать лишней путаницыGipfel
Пример компактной страницы: основные контакты в верхней части, затем карта, а ниже — реквизиты и соцсети. Ничего лишнего, элементы структурированы и оформлены с помощью простеньких иконок и не выбиваются из общего стиляNeil Patel
А это пример личного блога, поэтому все еще минималистичнее: форма обратной связи сверху, а ниже ссылки на соцсети.
Samokatum
К визуальному оформлению есть претензии — блоки расположены немного хаотично. Но пример показывает, как можно уместить всю информацию на первом экране и не заставлять пользователя лишний раз скроллить.
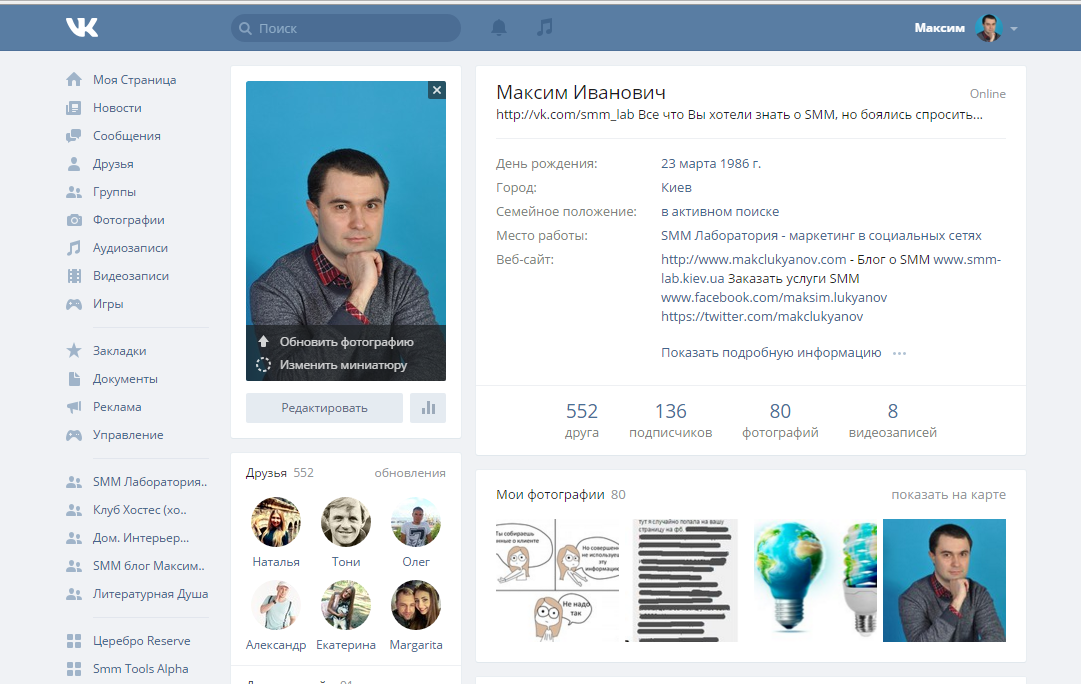
Интересная фишка — фото и ссылка на профиль во «ВКонтакте» директора магазина. Так компания показывает, что ей совершенно нечего скрывать. Это однозначно плюс к доверию со стороны пользователей.
Клиника «Эксклюзив»
Снова стандартное оформление, но на этот раз карта слева, а контакты справа. Кроме всего прочего здесь есть подробное описание проезда: указаны остановка и транспорт, на котором можно добраться до места. Ярко выделена кнопка записи на прием, чтобы юзер знал, что ему нужно сделать перед поездкой в клинику.
Skyeng
У Skyeng «Контакты» больше напоминают продающий лендинг. Компания известная, поэтому ей разрешается не постить набор банальных и скучных данных для связи (тем более, тематика позволяет) и использовать страницу для других целей — привлечения клиентов.
Вместо номеров телефона и email Skyeng предлагает круглосуточную поддержку в Telegram, которая, судя по описанию, предназначена для потенциальных, а не уже существующих клиентов.
Не самый удобный способ связи, который подходит всем, но пометка «24/7» подкупаетФорма обратной связи есть, но поддержку здесь вы не получите. Вместо этого вам предложат записаться на занятия.
Оставляйте пользователю возможность пожаловаться или что-то спросить, не делайте как SkyengChoiceScreeing
Первое, что бросается в глаза — шапка с заголовком Talk to a Human («Поговорите с человеком»). Если вы разбираетесь с каждым обращением сами, а не скидываете работу на бездушную машину, напишите об этом, и люди охотнее будут с вами контактировать.
Если вы разбираетесь с каждым обращением сами, а не скидываете работу на бездушную машину, напишите об этом, и люди охотнее будут с вами контактировать.
Семь Семян
В целом стандартно, но есть одно интересное решение: адреса и карты филиалов спрятаны под спойлер. Пользователю не нужно переходить на другую страницу или долго скроллить — достаточно просто нажать на нужный магазин.
Если у вас несколько точек, можно оформить информацию о них таким образомКоротко о главном
- Контактные данные на сайте повышают доверие пользователей и поисковых систем.
- Ссылка на контакты должна должна присутствовать на каждой странице — желательно в шапке сайта.
- Разным пользователям удобно пользоваться разными каналами связи, поэтому лучше перечислить все сразу: телефон, email, мессенджеры, соцсети.

- Страница в целом оформляется по шаблону и согласно требованиям SEO, но вы можете поэкспериментировать с визуальным оформлением и добавить индивидуальности.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
10 вдохновляющих примеров страницы «Контакты»
Хотя она не займет центральное место на вашей домашней странице, страница «Свяжитесь с нами» является важной частью вашего веб-сайта, особенно если вы являетесь владельцем бизнеса.
Ваши потенциальные клиенты и посетители веб-сайта почти наверняка будут искать ваши каналы связи независимо от типа вашего веб-сайта, поэтому вам не следует воспринимать эту страницу как должное.
Чтобы помочь вам найти страницу «Свяжитесь с нами», которая соответствует эстетике вашего веб-сайта, Я рассмотрю 10 вдохновляющих примеров страницы «Свяжитесь с нами», которые помогут вам настроить страницу контактов на вашем сайте..
Содержание
- Вдохновляющие примеры 10 страниц контактов
- 1. Бан.до
- 2. пышный
- 3. средний
- 4. диво
- 5. Spotify
- 6. Netflix
- 7. Чарльз
- 8. Йети
- 9. канон
- 10. Барнс и Ноубл
- Что такое страница контактов?
- Почему страница «Контакты» имеет значение
- Часто задаваемые вопросы
- Резюме — примеры вдохновляющих страниц контактов
Вдохновляющие примеры 10 страниц контактов
1. Бан.до
- Cайт: Бан.до
- Тип сайта: Интернет-магазин
Ban.do, основанный в 2008 году и имеющий штаб-квартиру в солнечном Лос-Анджелесе, представляет собой уникальный магазин электронной коммерции, предлагающий все виды товаров. От одежды до товаров для животных, у Ban.do есть удивительный ассортимент продукции для всех, кто любит красочные и причудливые дизайны.
От одежды до товаров для животных, у Ban.do есть удивительный ассортимент продукции для всех, кто любит красочные и причудливые дизайны.
Контактная страница Ban.do идеально отражает общую атмосферу бренда. Первое, что вы заметите, открыв его, — это изображение нескольких старинных телефонов и очень простая анимация, напоминающая звук звонка над ними.
Прокрутив вниз, вы увидите довольно простую контактную форму, где вы можете задать вопросы. Под ним есть номер телефона, по которому вы можете позвонить в чат со службой поддержки клиентов Ban.do.
Есть раздел для возвращается по номеру телефона, слишком. Как только вы нажмете на нее, вы будете перенаправлены на другую страницу.
Почему мне это нравится: контактная страница Ban.do определенно выделяется среди остальных благодаря своей удивительной цветовой палитре и их милым шуткам над контактной формой. Ориентироваться очень просто, а самое главное, вам не нужно ждать день или два, чтобы получить ответ — вы можете просто позвонить им и поговорить с их службой поддержки.
2. пышный
- Cайт: Пышный
- Тип сайта: Личный и интернет-магазин косметики
Меня это не удивляет вообще что у Lush уникальная контактная страница. Единственный в своем роде британский ритейлер косметики довольно известен своими остроумными названиями продуктов., а оказывается они неплох в дизайне сайта, Тоже.
Поскольку Lush — это бренд, который предлагает как онлайн, так и личные покупки по всему миру, их контактная страница хорошо разработана и довольно проста в навигации. Вы найдете его в левой части нижнего колонтитула главной страницы.
Первое, что вы заметите, это раздел с тремя популярными вопросами. Под ним есть черный прямоугольник с надписью «Просмотреть все вопросы», где вы будете перенаправлены к списку наиболее часто задаваемых вопросов.
Прокручивая вниз, вы увидите, в какие дни и часы вы можете связаться со службой поддержки клиентов. Есть четыре варианта контакта, на которые вы можете нажать:
- Онлайн чат
- Телефон
- Текст SMS
- Виртуальный шоппинг
Почему мне это нравится: В отличие от большинства веб-сайтов, здесь нет общей контактной формы. Вместо этого есть четыре различных варианта контакта, которые вы можете выбрать. Если вы хотите получить ответ как можно скорее, вы можете позвонить им. Если вы не хотите разговаривать по телефону, вы всегда можете написать их сотрудникам или пообщаться с ними онлайн.
Вместо этого есть четыре различных варианта контакта, которые вы можете выбрать. Если вы хотите получить ответ как можно скорее, вы можете позвонить им. Если вы не хотите разговаривать по телефону, вы всегда можете написать их сотрудникам или пообщаться с ними онлайн.
3. средний
- Cайт: Medium
- Тип сайта: социальная журналистика; платформа для блогов
Основанная в 2012, Medium — одна из ведущих платформ онлайн-публикаций. где вы можете найти статьи на самые разные темы. Это открытая платформа для ведения блога, где каждый может опубликовать статью на любую тему по своему выбору.
Веб-сайт Medium довольно интуитивно понятен и удобен для пользователя, и, в отличие от некоторых платформ для ведения блогов, на нем нет общей страницы контактов, а есть страница справки. Хотя на главной странице есть бесконечная прокрутка, вы заметите, что несколько категорий справа остаются на одном месте, даже если вы продолжаете прокручивать.
Если вы нажмете «Помощь», вы будете перенаправлены на альтернативную страницу классической страницы контактов, где вы найдете различные категории с вопросами и ответами о вашей учетной записи, сообщениях в блогах, написании, редактировании и т. д.
Если вы не можете найти то, что ищете, вы можете нажать «отправить запрос» в правом верхнем углу, и вы будете перенаправлены на страницу, где вы можете выбрать категорию где ваш вопрос подходит лучше всего.
Почему мне это нравится: Medium предлагает огромный архив вопросов и ответов, поэтому вы можете найти практически все (или, по крайней мере, почти все), что хотели бы узнать об этом, не связываясь с ними и не ожидая ответа.
Вы всегда можете отправить запрос и задайте свой вопрос, если вы не можете найти то, что ищете.
4. диво
- Cайт: Marvel
- Тип сайта: Компания-разработчик программного обеспечения, платформа для дизайна UX/UI.

Основанная в Лондоне, Великобритания, компания Marvel, также известная как Marvel Prototyping, представляет собой компанию-разработчика программного обеспечения, которая запустила онлайн-платформу для проектирования UX/UI, каркасного моделирования, быстрого прототипирования и пользовательского тестирования.
На веб-сайте Marvel довольно легко ориентироваться, а его контактная страница очень проста..
Страница контактов находится в нижнем колонтитуле главной страницы в категории «Компания». Как только вы нажмете на нее, вы увидите контактную форму слева и красочную иллюстрацию справа.
Когда вы прокручиваете вниз, вы можете выбрать один из трех разных вариантов CTA — «продажа», «поддержка» и «пресс-кит». Если вы нажмете «Поддержка», вы будете перенаправлены на другую страницу с более обширной контактной формой, где вы можете ввести свой вопрос.
Помимо вариантов поддержки, есть адрес штаб-квартиры Marvel в Лондоне.
Почему мне это нравится: так должна выглядеть простая, но эффективная страница контактов. Он содержит всю необходимую информацию, а его дизайн интерфейса довольно минималистичный, но современный и красочный. Одна деталь, которая мне очень нравится, это то, что есть «пресс-кит» со всеми изображениями продуктов и логотипами Marvel.
Он содержит всю необходимую информацию, а его дизайн интерфейса довольно минималистичный, но современный и красочный. Одна деталь, которая мне очень нравится, это то, что есть «пресс-кит» со всеми изображениями продуктов и логотипами Marvel.
5. Spotify
- Cайт: Спотифай
- Тип сайта: онлайн-платформа потокового аудио.
Основанная в 2006 году и базирующаяся в Стокгольме, Spotify, несомненно, является ведущая платформа потокового аудио на сегодняшний день. Он имеет очень интуитивно понятный дизайн, заметную, но очень простую типографику и отличную цветовую схему.
Spotify решил упростить задачу, создав свою контактную страницу, расположенную в нижней части главной страницы. Как только вы нажмете на нее, вы заметите, что здесь нет игривого или красочного дизайна, а есть гладкое, минималистично выглядящее поле для контактов, где вы можете найти всю необходимую контактную информацию о Spotify. Телефонного контакта нет, но вы всегда можете задать вопрос в сообществе Spotify или связаться с их службой поддержки, отправив им электронное письмо.
Почему мне это нравится: на этой странице контактов все довольно просто и минимально, что выделяет ее среди остальных по-другому — здесь нет анимации, причудливых шрифтов или красочных иллюстраций. Мне нравится простой подход к дизайну и зеленый градиент в левом углу, который мы легко ассоциируем со Spotify в наши дни.
6. Netflix
- Cайт: Netflix
- Тип сайта: Медиакомпания, стриминговый онлайн-сервис
Если вы ищете вдохновение для контактной страницы онлайн-сервиса потоковой передачи, вам следует проверить Простая страница обслуживания клиентов Netflix.
Как и остальная часть дизайна пользовательского интерфейса Netflix, страница контактов довольно проста и понятна. Он содержит всю необходимую информацию для пользователей Netflix и посетителей веб-сайта, и вам не нужно тратить время на их поиски — все тщательно организовано, как и фильмы и шоу на потоковой платформе.
Вы можете найти контактную страницу в нижнем колонтитуле главной страницы, и, как вы, наверное, уже заметили, большинство веб-сайтов с большим количеством категорий предпочитают размещать свою контактную страницу в нижнем колонтитуле, а не в верхнем колонтитуле своей домашней страницы.
Почему мне это нравится: Самое лучшее на странице контактов Netflix — это то, что она предлагает несколько вариантов контакта — вы можете позвонить им из мобильного приложения, с телефона или начать чат. Вдобавок ко всему, справа есть список популярных вопросов и панель поиска под ним, так что вы всегда можете попытаться найти ответ, который ищете, прежде чем обращаться в их службу поддержки.
7. Чарльз
- Cайт: Чарльз
- Тип сайта: Диджитал агентство
У бруклинского цифрового агентства The Charles одна из моих любимых страниц контактов. Большинство контактных страниц имеют простую форму и не имеют уникального дизайна, который выделяет их, но это не относится к The Charles.
Их дизайн-макет прост, стильен и очень актуален — как и само агентство!
Когда вы нажмете «связаться», вас встретит вопрос вместо простой контактной формы. Хотите сотрудничать с ними или зайти, чтобы поздороваться с командой? Одним кликом «начать проект» вы будете перенаправлены на новую страницу с анкетой. Если вы нажмете «присоединиться к команде», вы увидите новые вакансии на другой странице.
Если вы нажмете «присоединиться к команде», вы увидите новые вакансии на другой странице.
Прокрутив вниз, вы увидите контактную информацию двух дополнительных офисов в Лондоне и Чикаго.
Почему мне это нравится: Контактная страница Чарльза является новаторской, и она показывает, что команда приложила много усилий, чтобы создать целую анкету и предложить посетителям веб-сайта предложить агентству совместные проекты.
8. Йети
- Cайт: Йети
- Тип сайта: Компания по производству уличных напитков и холодильников
Компания Yeti со штаб-квартирой в Остине, штат Техас, является миллиардером, производящим напитки и охладители, у которого есть отличный веб-сайт с очень интуитивно понятный и удобный дизайн.
Вы найдете контактную страницу, нажав на три горизонтальные точки справа. Появится вертикальное меню, и вы можете выбрать категорию.
На их контактной странице много информации, что всегда является отличным ходом, который выделяет бренды из толпы.
В дополнение к предоставлению своим клиентам информации о том, как связаться с их службой поддержки клиентов, корпоративным офисом и корпоративным отделом продаж, есть шесть дополнительных разделов, которые перенаправляют вас на новые страницы, где вы можете узнать больше о следующем:
- Часто задаваемые вопросы о продукте
- Доставка и Возврат
- Гарантия
- Регистрация продукта
- Запрос конфиденциальности
- Корпоративное предложение
Почему мне это нравится: Типографика довольно уникальна, а дизайн совсем не сложен, но страница содержит так много информации. Кроме того, есть прекрасное изображение человека, фотографирующего красивый горный пейзаж, который мгновенно очарует вас.
9. канон
- Cайт: канон
- Тип сайта: Корпорация по производству изображений, промышленных и оптических продуктов.
Возможно, вы слышали о Canon как об одном из крупнейших многонациональных брендов изображений в мире, происходящем из Японии. Они известны своими инновационными цифровыми камерами, которые буквально изменили мир фотографии.
Они известны своими инновационными цифровыми камерами, которые буквально изменили мир фотографии.
Помимо того, что это отличный бренд с клиентами и поклонниками со всего мира, Canon также довольно известен своими удивительными локальными веб-сайтами, а также своим основным веб-сайтом с превосходным дизайном интерфейса.
Страница контактов находится в нижнем колонтитуле главной страницы, и, хотя на ней не так много информации, она по-прежнему содержит точно, что важно — карта мира с круглыми булавками, показывающими, где у Canon есть официальные магазины и веб-сайты… во всем мире.
При прокрутке вниз вы можете нажать «отзывы о веб-сайте» и будете перенаправлены на новую страницу, где вы можете выбрать свое местоположение. Я нажал на Северную Америку и был перенаправлен на Канон сша. На локальном сайте вы найдете телефон службы поддержки клиентов, онлайн-поддержку и поддержку сообщества Canon на странице поддержки Canon.
Почему мне это нравится: Дизайн очень тонкий, но эффектный; размещение всей важной информации для нескольких местных веб-сайтов на одной странице «свяжитесь с нами» — довольно крутой ход. У меня создается впечатление, что они действительно заботятся о своих клиентах и не хотят, чтобы они чувствовали себя застрявшими; они хотят убедиться, что вы всегда сможете связаться с их местной службой поддержки клиентов.
У меня создается впечатление, что они действительно заботятся о своих клиентах и не хотят, чтобы они чувствовали себя застрявшими; они хотят убедиться, что вы всегда сможете связаться с их местной службой поддержки клиентов.
10. Барнс и Ноубл
- Cайт: Barnes & Благородный
- Тип сайта: Книготорговая компания онлайн и лично
Приберегите лучшее напоследок, верно?
Barnes & Noble уже много лет является одним из моих любимых веб-сайтов. В нем так много информации и так много прекрасных иллюстраций; всегда есть что-то свежее и новое каждый раз, когда я посещаю его!
Каждая категория этого веб-сайта уникальна и наполнена полезной информацией для своих клиентов, включая страницу «помощи», где вы также можете связаться с их службой поддержки клиентов.
Когда вы нажмете на нее, вы заметите великолепную иллюстрацию, созданную с использованием теплых естественных цветов и тонких элементов. Затем вы заметите, что у них есть несколько разделов, где вы можете узнать больше о конкретных услугах, таких как заказы, настройки учетной записи, подарочные карты и т. д.
д.
Под этой частью есть кнопка «Связаться с нами». Как только вы нажмете на нее, вы будете перенаправлены на другую страницу, где вы найдете номер телефона, чат и адрес электронной почты.
Почему мне это нравится: Мне нравится, что вас приветствуют веселой иллюстрацией и тоннами информации, которая может быть весьма полезной. Например, кнопка «заказы» — это место, где вы можете узнать все о правилах доставки, возвратах, возмещениях и т. д. Еще одна вещь, которая выделяется, — это то, что они сохранили дизайн интерфейса своей страницы «свяжитесь с нами» довольно простым.
Что такое страница контактов?
Как следует из названия, на странице «Свяжитесь с нами» вы должны поделиться своим деловым контактом, чтобы клиенты (и, надеюсь, будущие клиенты) могли связаться с вами, когда у них возникнет конкретный вопрос или они захотят поделиться отзывом.
Страница «Свяжитесь с нами» должна быть легко доступна и легко заметна, поэтому идеально разместить ее в верхнем левом или правом углу главной страницы. Таким образом, вашим клиентам не придется осматриваться или просматривать всю страницу, чтобы найти ее.
Таким образом, вашим клиентам не придется осматриваться или просматривать всю страницу, чтобы найти ее.
Если вы предпочитаете минимизировать количество вещей и поместить контакт в не слишком отвлекающее место, вы можете разместить его в нижнем колонтитуле или прямо на странице «О нас».
Большинство контактных страниц состоят из контактной формы, где клиенты могут задавать и отправлять свои вопросы или оставлять отзывы владельцу веб-сайта.
В дополнение к этому бренды могут делиться следующими данными на своей странице «Свяжитесь с нами»:
- Адреса магазинов: если у вас есть физический магазин, укажите его адрес и часы работы на странице контактов. Таким образом, ваши клиенты могут быть уверены, что ваш бизнес является законным.
- электронная почта и номер телефона: Добавив адрес электронной почты и номер телефона, клиенты всегда будут знать, где и как с вами связаться.
- Среднее время ответа: В дополнение к электронной почте вы можете добавить среднее время ответа.

Почему страница «Контакты» имеет значение
В конце концов, самый простой и честный способ для сознательных владельцев бизнеса показать, что они заботятся о своих клиентах, — это позволить им связаться с ними, когда у них возникнет конкретный вопрос или когда они хотят дать честный отзыв о продукте или услуге.
Помимо того, что это одна из самых полезных страниц для ваших клиентов, она может помочь вам в администрировании запросы средств массовой информации. Таким образом, если кому-то нужно связаться с вами по поводу вашего бизнеса, они всегда могут проверить вашу страницу «Свяжитесь с нами».
Часто задаваемые вопросы
Что такое страница «Контакты»?
Страница «Свяжитесь с нами» — это раздел веб-сайта, в котором владельцы веб-сайтов делятся своими контактными данными, чтобы клиенты или посетители веб-сайтов могли связаться с ними, чтобы задать вопросы или поделиться отзывами с владельцами веб-сайтов.
Лучшее место для добавления страницы «Свяжитесь с нами» — это легкодоступное место на главной странице веб-сайта, например, верхний левый или правый угол.
Как правило, страницы «Свяжитесь с нами» состоят из контактной формы, где клиенты могут задавать и отправлять вопросы или делиться своими отзывами и основной контактной информацией, такой как:
Расположение магазина
Электронная почта
Номер телефона
Среднее время ответа
Где мне разместить страницу «Свяжитесь с нами» на моем веб-сайте?
Вы можете разместить страницу «свяжитесь с нами» на своем веб-сайте в любое время, если вы создаете ее с нуля, но лучше всего разместить ее в правом верхнем углу или в нижней части главной страницы.
Если вы предварительно выбрали шаблон, который не можете настроить самостоятельно, он будет отображаться всякий раз, когда его размещает конструктор шаблонов.
Часто контактные страницы находятся либо в правом верхнем углу, либо в нижнем колонтитуле главной страницы. В некоторых случаях они находятся в категории «помощь».
На каких веб-сайтах должна быть страница «Свяжитесь с нами»?
Любой веб-сайт может иметь страницу «Свяжитесь с нами», чтобы посетители веб-сайта могли обращаться, если у них есть вопросы или отзывы для владельца веб-сайта. Вот четыре примера веб-сайтов, которые могут значительно выиграть от наличия страницы «Свяжитесь с нами»:
Вот четыре примера веб-сайтов, которые могут значительно выиграть от наличия страницы «Свяжитесь с нами»:
Бизнес сайты: Все виды компаний, у которых есть веб-сайты, должны иметь страницу «Свяжитесь с нами», чтобы посетители веб-сайта могли задавать вопросы или связываться со службой поддержки клиентов компании.
Новостные веб-порталы: Новостные веб-сайты должны добавить страницу контактов, чтобы читатели могли задавать вопросы, оставлять отзывы о статьях, отправлять заявления и информацию и т. д.
Интернет-магазины: Поскольку магазины электронной коммерции предлагают услуги онлайн-покупок, страница «Свяжитесь с нами» необходима для того, чтобы покупатели могли задать вопросы о своих заказах, условиях доставки, предполагаемом времени прибытия, возмещении и т. д.
На каких самых популярных платформах для создания веб-сайтов я могу найти шаблоны дизайна со страницей «Свяжитесь с нами»?
Существует множество платформ для создания веб-сайтов, которые предлагают отличные шаблоны дизайна со страницами контактов. Вот некоторые из самых популярных:
Вот некоторые из самых популярных:
Wix — лучшее на 2023 год
WebFlow — отличный выбор для дизайнеров
Shopify — лучший выбор для интернет-магазинов (см. мой список хороших Shopify страницы контактов с нами)
Squarespace — простой и удобный интерфейс
Сомнение — самая быстрая загрузка шаблонов
Site123 — идеально подходит для многоязычных сайтов
Если вам интересно узнать больше о платформах для создания веб-сайтов, прочитайте мою статью на 9 лучших конструкторов сайтов.
Резюме — примеры вдохновляющих страниц контактов
Я надеюсь, что вам понравилось читать эту статью, и теперь вы чувствуете вдохновение для создания индивидуальной страницы «Свяжитесь с нами» для своего веб-сайта!
Если вы хотите получить мотивацию от просмотра дизайнерских решений для других категорий страниц, прочитайте мои статьи:
- 10 вдохновляющих примеров страниц о нас
- 10 вдохновляющих примеров страниц блога
Как создать контактную форму с помощью CSS
❮ Предыдущая Далее ❯
Узнайте, как создать контактную форму с помощью CSS.
Имя Фамилия Страна АвстралияКанадаСШАТема Отправить
Попробуйте сами »
Шаг 1) Добавьте HTML
Используйте элемент


 Нет данных для связи — нет дополнительной возможности заработать.
Нет данных для связи — нет дополнительной возможности заработать.

 д.
д.