Підсумковий тест з розділу «Створення та публікація веб-ресурсів».
Запитання 1
Як називається сукупність веб-сторінок певної тематики із системою навігації, що дає можливість переміщуватись між ними за допомогою гіперпосилань, збережених на одному сервері?
варіанти відповідей
Тематичні
Серверні
Веб-сайт
Персональні
Запитання 2
Які є структури сайтів?
варіанти відповідей
Конфігурація
Змістова
Внутрішня
Зовнішня
Елементна
Розділова
Запитання 3
Які є види внутрішньої структури?
варіанти відповідей
Лінійна
Ієрархічна
Мережна
Довільна
Гібридна
Запитання 4
Яка структура веб-сайта визначає спосіб розміщення відомостей на сторінці при виборі кожного пункту меню?
варіанти відповідей
Змістова
Внутрішня
Зовнішня
Навігація
Запитання 5
Як називається документ або інформаційний ресурс, доступ до якого здійснюється за допомогою браузера?
варіанти відповідей
Веб-сторінка
Google Документ
Каталог
Сховище
Запитання 6
Як називається інформаційний вміст веб-сторінки?
варіанти відповідей
Контент
Наповнення
Дизайн
Запитання 7
Якими можуть бути веб-сторінки?
варіанти відповідей
Статичні
Навігаційні
Динамічні
Інформаційні
Запитання 8
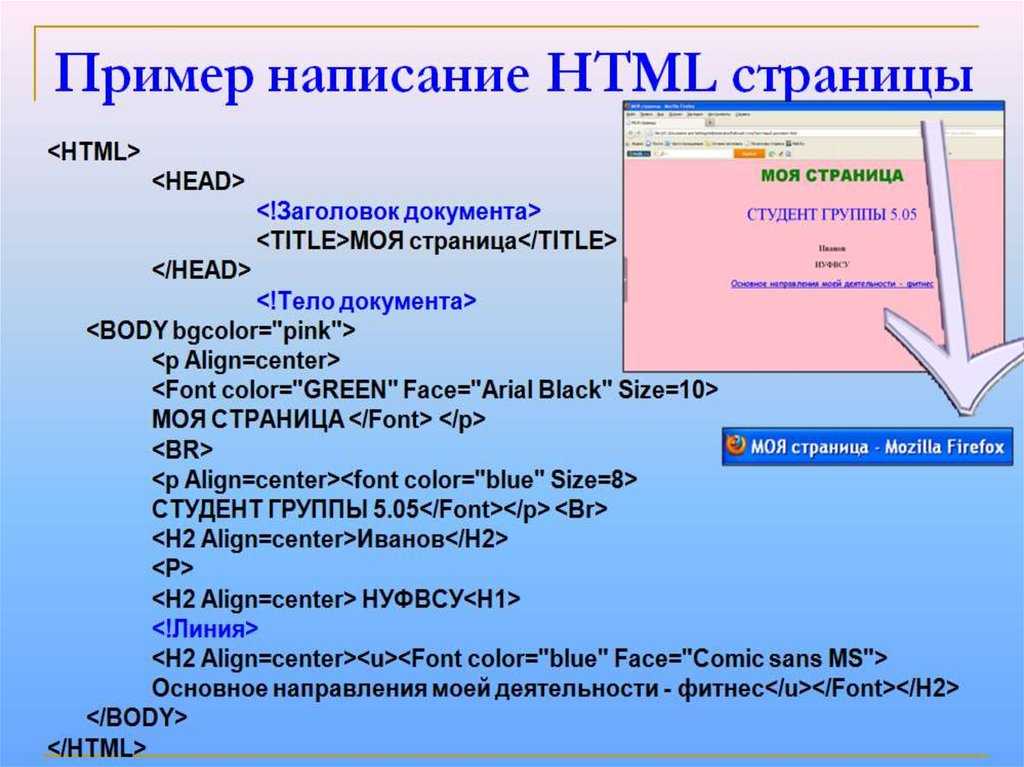
Як називається сторінка створена за допомогою мови розмітки веб-сторінок HTML?
варіанти відповідей
Динамічна
Статична
Інтерактивна
Навігаційна
Запитання 9
Як називається веб-сторінка, яка надає можливість користувачеві вводити деякі дані, а потім забезпечує, відповідно до введених даних, їхнє опрацювання на сервері?
варіанти відповідей
Навігаційна
Статична
Авторська
Інтерактивна
Запитання 10
Як називаються сайти, що містять інтерактивні веб-сторінки?
варіанти відповідей
Користувацькі
Авторські
Статичні
Динамічні
Запитання 11
Яку назву має мова розмітки веб-сторінок?
варіанти відповідей
Запитання 12
Як називаються HTML-коди (команди), що визначають розмітку веб-документа?
варіанти відповідей
Алгоритми
Вказівки
Тригери
Запитання 13
Як називається один із сервісів, за допомогою якого можна безпосередньо в мережі Інтернет створити та розмістити веб-сайт?
варіанти відповідей
Google Docs
Google Forms
Google Sites
Google Slides
Запитання 14
Як називається Google-меню, що відкривається такою кнопкою?
варіанти відповідей
Застосунки
Додатки
Запитання 15
Яким тегом починається кожна HTML сторінка?
варіанти відповідей
<title>
<html>
<head>
<body>
Запитання 16
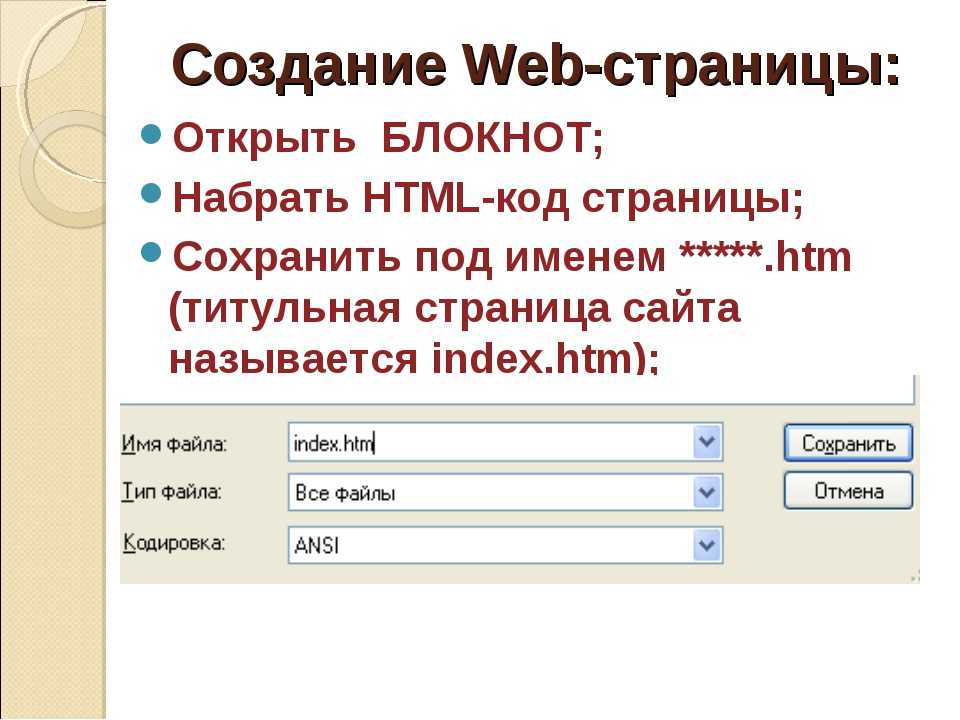
У якому форматі або з яким розширенням слід зберегти текстовий файл, щоб він став веб-документом?
варіанти відповідей
Запитання 17
Створювати веб-сторінки можна за допомогою:
варіанти відповідей
Текстових редакторів
Текстових процесорів
HTML-редакторів
Запитання 18
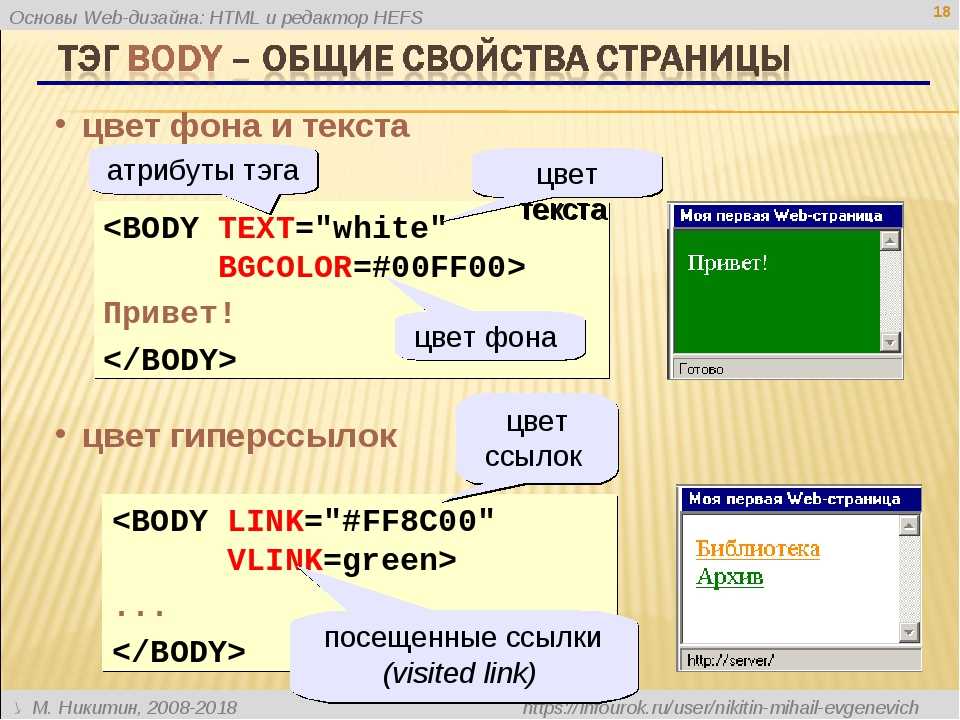
Як називаються параметри тегів?
варіанти відповідей
Властивості
Значення
Атрибути
Запитання 19
Як називається пара відкриваючий + закриваючий тег?
варіанти відповідей
Контейнер
Операторні дужки
Атрибут
Запитання 20
Який символ використовується для позначення закриваючого тега?
варіанти відповідей
Запитання 21
Які символи використовуються для позначення тега?
варіанти відповідей
Запитання 22
Як називається послуга розміщення сайта на певному сервері?
варіанти відповідей
Доступ
Обліковий запис
Хостигн
Запитання 23
Як називається початкова сторінка веб-сайту, яка, зазвичай, надає відомості про тематику веб-сайту та матеріали, які можна побачити на подальших сторінках, дозволяє переглянути зміст веб-сайту?
варіанти відповідей
Початкова
Домашня
Основна
Навігаційна
Запитання 24
Як називається програма для перегляду веб-сторінок?
варіанти відповідей
Текстовий процесор
Архіватор
Браузер
Створюйте онлайн-тести
для контролю знань і залучення учнів
до активної роботи у класі та вдома
Створити тест
Натисніть «Подобається», щоб слідкувати за оновленнями на Facebook
Iнтерактивне навчання
- Час: 00:00/00:30:00
- Питання: 0/8
Як називають сукупність веб-сторінок, пов’язаних спільною темою і доступних під одним доменним іменем?
Позначте одну правильну відповідь.
(Кількість балів 1.00)
- А
Сайт
- Б
Документ
- В
Таблиця
- Г
HTML-документ
- А
Як називають схему зв’язків між розділами і окремими сторінками сайта?
Позначте одну правильну відповідь.(Кількість балів 1.00)
- А
HTML-розмітка
- Б
Структура сайта
- В
Веб-сторінка
- Г
Таблиця
- А
Яке твердження є правильним?
Позначте одну правильну відповідь.
(Кількість балів 1.00)
Що з наведеного є назвами популярних систем керування вмістом сайта?
Позначте всі правильні відповіді.(Кількість балів 1.50)
Фахівці з якої справи можуть знадобитися під час розробки сайта?
Позначте всі правильні відповіді.
(Кількість балів 1.50)
Відновіть послідовність етапів розробки сайта.
(Кількість балів 2.00)
А Б В Г 1 2 3 4 5 Установіть відповідність між назвами структур сайта (1–3) та зображеними схемами (А–В).

(Кількість балів 2.00)
- 1
Лінійна
- 2
Зірчаста
- 3
Ієрархічна
- 1
- А
- Б
- В
- А
А Б В 1 2 3 Як називають людину, на яку покладається робота з користувацьким вмістом (повідомленнями, файлами) сайта, стеження за дотриманням користувачами культури спілкування, авторських прав тощо?
(Кількість балів 2.
 00)
00)
Час вичерпано
Квадрат, Прямоугольник, Ромб, Трапеция, Параллелограмм
Четырехугольник просто означает «четыре стороны»
( четырехугольник означает четыре, боковой означает сторону).
Четырехугольник имеет четыре стороны , он двумерный (плоская форма), замкнутый (линии соединяются), и имеет прямых сторон.
Попробуйте сами
геометрия/изображения/geom-quad.js?mode=выбрать
(Также см. это в интерактивном четырехугольнике)
Свойства
Четырехугольник имеет:
- четыре стороны (кромки)
- четыре вершины (углы)
- внутренних углов, которые в сумме составляют 360 градусов :
Попробуйте нарисовать четырехугольник и измерьте углы. Они должны добавить к 360°
Они должны добавить к 360°
Типы четырехугольников
Существуют особые типы четырехугольников:
Некоторые типы также включены в определение других типов! Например, квадрат , ромб и прямоугольник также являются параллелограммами . Подробности смотрите ниже.
Рассмотрим каждый тип по очереди:
Прямоугольник
квадратики в каждом углу означают «прямой угол»
Прямоугольник — это четырехсторонняя фигура, в которой каждый угол прямой (90°).
Также противоположные стороны параллельны и имеют одинаковую длину.
Площадь
квадратики в каждом углу означают «прямой угол»
Квадрат имеет равные стороны (обозначены буквой «s») и каждый угол прямой (90°)
Также параллельны противоположные стороны.
Квадрат также подходит под определение 9прямоугольник 0012 (все углы равны 90°) и ромб (все стороны одинаковой длины).
Ромб
Ромб — это четырехгранная фигура, все стороны которой имеют одинаковую длину (обозначены буквой «s»).
Также противоположные стороны параллельны и противоположные углы равны.
Еще одна интересная вещь: диагонали (штриховые линии) сходятся посередине под прямым углом. Другими словами, они «делят пополам» друг друга под прямым углом.
Ромб иногда называют ромбом или ромбом .
Параллелограмм
У параллелограмма противоположные стороны параллельны и равны по длине. Также противоположные углы равны (углы «А» равны, а углы «В» одинаковы).
ПРИМЕЧАНИЕ. Квадраты, прямоугольники и ромбы Параллелограммы!
Пример:
A параллелограмм с:
- все стороны равны и
- углов «А» и «B» как прямые углы
— это квадрат !
Трапеция (Великобритания: Трапеция)
Трапеция | Равнобедренная трапеция |
У трапеции (называемой в Великобритании трапецией) пара противоположных сторон параллельна.
И трапеция (называемая трапецией в Великобритании) является четырехугольником без параллельных сторон:
| Трапеция | Трапеция | |
| В США: | пара параллельных сторон | НЕТ параллельных сторон |
| В Великобритании: | НЕТ параллельных сторон | пара параллельных сторон |
| (определения для США и Великобритании поменяны местами!) | ||
Равнобедренная трапеция , как показано выше, имеет левую и правую стороны одинаковой длины, которые соединяются с основанием под одинаковыми углами.
Воздушный змей
Эй, это похоже на воздушного змея (обычно).
Он имеет две пары сторон:
Каждая пара состоит из двух соединенных сторон одинаковой длины.
Также:
- углы, где встречаются две пары равны.
- диагонали, показанные выше пунктирными линиями, пересекаются в прямой угол.
- одна из диагоналей делит пополам (режет поровну пополам) другой.
… и это все для специальных четырехугольников.
Неправильные четырехугольники
Единственный правильный (все стороны равны и все углы равны) четырехугольник является квадратом. Итак, все остальные четырехугольники неправильные .
Карта «Семейное древо»
Определения четырехугольника включают включительно .
Пример: квадрат также является прямоугольником.
Итак, мы включаем квадрат в определение прямоугольника.
(Мы не говорим: «Если все углы равны 90°, это прямоугольник, за исключением случаев, когда все стороны равны, тогда это квадрат».)
Это может показаться странным, поскольку в повседневной жизни мы думаем о квадрате как о , а не о как о прямоугольнике. .. но в математике равно .
.. но в математике равно .
Используя приведенную ниже таблицу, мы можем ответить на такие вопросы, как:
- Является ли квадрат разновидностью прямоугольника? (Да)
- Является ли прямоугольник разновидностью воздушного змея? (№)
Сложные четырехугольники
О да! когда две стороны пересекаются, мы называем это «сложным» или «самопересекающимся» четырехугольником, например:
У них по-прежнему 4 стороны, но две стороны пересекаются.
Полигон
Четырехугольник — это многоугольник. На самом деле это 4-сторонний многоугольник, точно так же, как треугольник — 3-сторонний многоугольник, пятиугольник — 5-сторонний многоугольник и так далее.
Играй с ними
Теперь, когда вы знаете различные типы, вы можете поиграть с интерактивными четырехугольниками.
Другие названия
Четырехугольник иногда можно назвать:
- a Четырехугольник (« четыре угла «), так что это звучит как «треугольник»
- a Тетрагон (« четыре многоугольника «), поэтому это звучит как «пятиугольник», «шестиугольник» и т.
 д.
д.
621 622 623 624 763 764, 2128, 2129, 3230, 3231
Что такое боковая панель и нужна ли она вам в вашем блоге?
Когда вы думаете о типичном макете веб-сайта, есть большая вероятность, что вы включите столбец важных ссылок или информации справа или слева от основной области содержимого. Этот элемент известен как «боковая панель» и чрезвычайно распространен в Интернете. Однако, чтобы ваша функция была эффективной, важно понимать, как работает эта функция.
Не всем веб-сайтам нужны боковые панели, а в некоторых проектах без них гораздо лучше. Имея это в виду, мы собираемся углубиться в цель этой функции, какие типы сайтов должны рассмотреть возможность ее использования и как она влияет на текущую среду «сначала мобильные».
Давайте приступим!
Подпишитесь на наш канал Youtube
Что такое боковая панель (и почему она полезна)?
Короче говоря, боковая панель — это колонка, расположенная справа или слева от основной области содержимого веб-страницы. Они обычно используются для отображения различных типов дополнительной информации для пользователей, например:
Они обычно используются для отображения различных типов дополнительной информации для пользователей, например:
- Навигационные ссылки на ключевые страницы
- Реклама товаров или услуг
- Формы регистрации по электронной почте
- Популярные или похожие посты
- Ссылки на социальные сети
Восемь из десяти самых популярных сайтов в Интернете используют боковые панели в той или иной форме. Википедия служит навигационным меню:
Reddit, с другой стороны, делится приносящей доход рекламой, а также связанными сообщениями и возможностью обновить свою учетную запись:
Хотя использование боковых панелей, которое мы обсуждали ранее, является одним из наиболее распространенных способов, которыми сайты заставляют работать боковые панели, они также иногда используются для биографий авторов, отказов от ответственности партнеров и множества других целей:
Основное преимущество включения боковой панели в дизайн вашего веб-сайта заключается в том, что она остается видимой, когда пользователи перемещаются по вашему сайту. Это позволяет сделать ключевую информацию и функции доступными в любое время.
Это позволяет сделать ключевую информацию и функции доступными в любое время.
Вот почему боковые панели часто содержат элементы призыва к действию (CTA), такие как формы подписки по электронной почте и объявления. Функции навигации также хорошо работают здесь, потому что их легко найти, а юридический контент, такой как заявление о раскрытии информации об аффилированных лицах, с меньшей вероятностью потеряется в перетасовке.
2 типа веб-сайтов, которые могут извлечь выгоду из использования боковых панелей
Вы можете добавить боковую панель практически на любой тип веб-сайта. Тем не менее, они особенно полезны в нескольких различных ситуациях, когда пользователям могут быть полезны дополнительные рекомендации. Вот два, которые мы считаем достойными упоминания.
1. Веб-сайты с большим количеством контента
Блоги, новостные сайты, онлайн-журналы и другие веб-сайты с большим количеством контента охватывают довольно широкую категорию. Однако у всех у них есть одна общая черта: они выживают, публикуя все больше статей за все время.
Чем больше у вас контента, тем сложнее становится навигация по вашему сайту. Вы можете использовать боковую панель в этой ситуации для:
- Включая ссылки на социальные сети или кнопки обмена
- Отображение формы подписки по электронной почте, где пользователи не пропустят ее
- Отображение ссылок на похожие посты и страницы
- Демонстрация самого популярного контента
- Добавление панели поиска, которую легко найти
Боковая панель может помочь пользователям находить возможности взаимодействия там, где они в противном случае могли бы быть упущены, поощрять подписку и, следовательно, возвращать посетителей, а также улучшать навигацию, чтобы читатели дольше оставались на вашем сайте. Все эти результаты приносят пользу вашему сайту и могут увеличить любой доход, который вы получаете от него.
2. Интернет-магазины
Веб-сайты не намного сложнее, чем интернет-магазины. Чем больше продуктов предлагает ваш сайт электронной коммерции, тем больше страниц он будет включать. Это делает боковые панели еще более полезными для включения таких элементов, как:
Это делает боковые панели еще более полезными для включения таких элементов, как:
- Сопутствующие товары и прошлые покупки
- В корзину кнопки
- Отзывы покупателей и рейтинги
- Объявления о специальных предложениях или рекламных акциях, которые вы проводите
- Просмотр корзины покупок, чтобы покупатели могли отслеживать свои текущие итоги
Одна из распространенных проблем с дизайном веб-сайта электронной коммерции заключается в том, что он содержит много беспорядка. Если вы взглянете на Amazon или eBay, вы сразу заметите, что мы имеем в виду:
.Любые элементы, которые могут помочь вам организовать этот беспорядок и сделать ваши страницы более удобными для пользователя, приветствуются, и боковые панели, безусловно, отвечают этим требованиям.
Как боковые панели вписываются в мобильный мир?
Несмотря на свою историческую полезность, боковые панели недавно подверглись критике. Самый сильный аргумент против них заключается в том, что они плохо переводятся на мобильные устройства. Поскольку пространство на экране смартфонов и планшетов ограничено, отдавать более трети страницы вторичному контенту нецелесообразно.
Самый сильный аргумент против них заключается в том, что они плохо переводятся на мобильные устройства. Поскольку пространство на экране смартфонов и планшетов ограничено, отдавать более трети страницы вторичному контенту нецелесообразно.
Вместо этого эта информация обычно перемещается в нижнюю часть страницы на устройствах меньшего размера, где ее вряд ли можно найти. Учитывая, что на мобильный трафик в настоящее время приходится более 51 процента использования Интернета во всем мире, это серьезная проблема для веб-дизайна.
В ответ на это некоторые сайты решили вообще не использовать боковые панели. Хотя это имеет смысл, это также означает, что эти сайты не могут воспользоваться преимуществами, которые предоставляет этот макет. Если вы ведете насыщенный контентом блог или интернет-магазин, это может стать настоящей проблемой.
Один из вариантов решения этой проблемы — скрыть боковую панель на мобильных устройствах. Это позволит пользователям настольных компьютеров просматривать дополнительный контент, сохраняя при этом возможность чтения вашего сайта на смартфонах и планшетах.
Другим решением является скрытие только части вашего дополнительного контента на устройствах меньшего размера. Например, если у вас есть кнопки социальных сетей в шапке, вы можете удалить их с боковой панели мобильного устройства, чтобы избежать повторения.
В качестве альтернативы вы можете использовать сворачиваемую боковую панель для своего мобильного сайта. Затем пользователи могут выбрать, просмотреть или скрыть его по мере необходимости:
Наконец, всегда есть возможность сохранить боковую панель полностью и сделать ее адаптивной, чтобы она уменьшалась для соответствия размерам экрана меньшего размера. Какой маршрут лучше всего подходит для вашего сайта, будет зависеть от типа контента, который содержит ваша боковая панель, и целей вашего сайта в целом.
Заключение
Несмотря на то, что вы хотите, чтобы ваш основной контент был в центре внимания, пользователям вашего сайта также нужно много другой информации. С помощью боковой панели вы можете отображать на своих страницах важные элементы, такие как ссылки на ключевые области, формы регистрации по электронной почте и многое другое.





 00)
00) д.
д.