как получить ссылки с порталов с высоцим тиц и трастом бесплатно
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Жирная ссылка — это качественная ссылка, передающая большой статистический вес на сайт. Располагается на крупных авторитетных ресурсах с высоким тИЦ, трастом, с низкой заспамленностью.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Рассмотрим пример. Пусть начальник фирмы — человек с хорошей репутацией. Он выступает на конференции и представляет сотрудника, который продвигал проект вместе с ним. Рекомендация начальника укрепит репутацию работника и откроет новые партнерские отношения. В нашем случае, рекомендация главы фирма — это жирная ссылка с авторитетного ресурса, передающая вес продвигаемому сайту.
Он выступает на конференции и представляет сотрудника, который продвигал проект вместе с ним. Рекомендация начальника укрепит репутацию работника и откроет новые партнерские отношения. В нашем случае, рекомендация главы фирма — это жирная ссылка с авторитетного ресурса, передающая вес продвигаемому сайту.
Поисковые системы индексируют жирные ссылки, далее сайт наращивает статистический вес, что увеличивает ранжирование по запросам. Процесс длительный, так как поисковики считают подозрительным резкое увеличение ссылочной массы. Особенно, если это происходит на молодом ресурсе. Вес распределяется между всеми страницами ресурса, если есть линковка, или только на главную. Результат будет заметен, когда ссылочная масса накопится и будет приводить регулярно новых посетителей на сайт.
Признаки жирных ссылок
Рассмотрим признаки сайта, ссылки с которого передают максимальный вес.
- Контент. Сайт имеет уникальный контент, совпадающий по тематике с продвигаемым ресурсом, регулярно обновляется, хорошо оформлен.
 При регулярном обновлении поисковый робот посещает ресурс чаще.
При регулярном обновлении поисковый робот посещает ресурс чаще. - Возраст. Ресурс существует давно.
- Структура. Сайт с большим количеством проиндексированных страниц. Если страницы закрыты от индексации поисковыми системами, то их ссылки не передают вес.
- Низкая заспамленность. Такой ресурс находится на хороших позициях в поисковых системах, его показатели увеличиваются, соответственно, и передаваемый вес становится больше и больше.
- Исходящие ссылки. Вес распределяется между ссылками, поэтому чем меньше их будет на сайте, тем больший вес будет передаваться продвигаемому проекту.
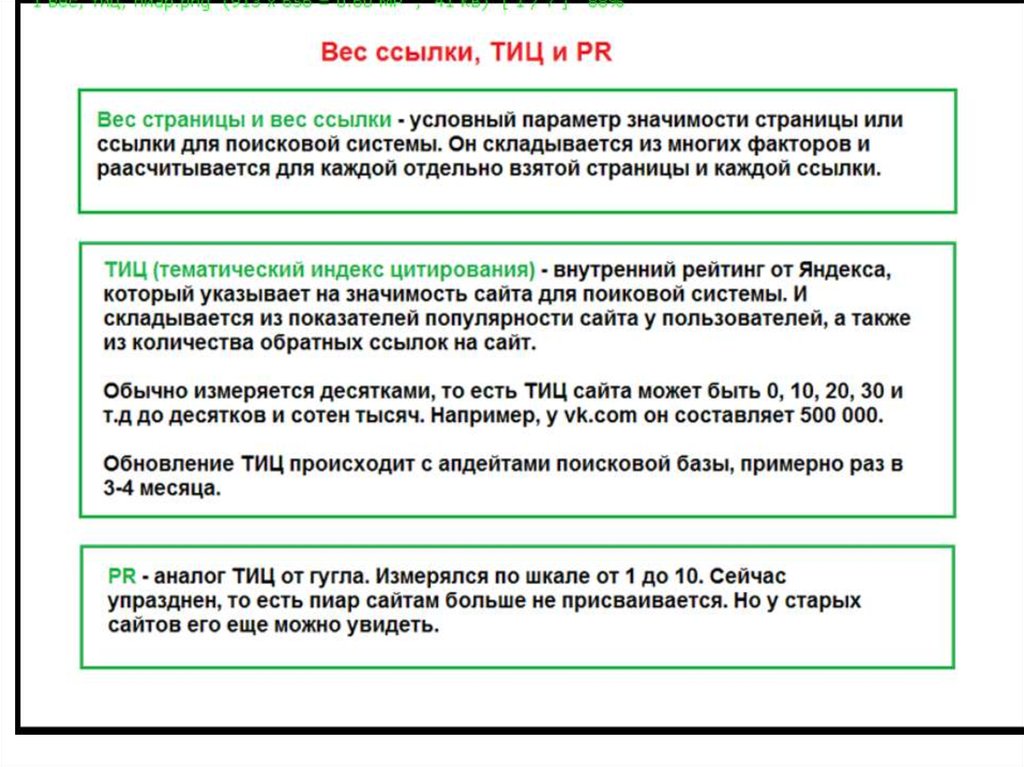
- Высокий тИЦ. Передаваемый вес на сайт увеличивает тИЦ, повышая доверие поисковых систем. Понятие “высокий” — относительно. Каждый веб-мастер сам определяет этот параметр. Ориентироваться следует по заполнению, перспективности сайта и другим факторам..
Как жирные ссылки влияют на продвижение
Больший результат будет, если ссылки с разных, не однотипных ресурсов. Индексируемые жирные ссылки говорят поисковикам о качестве продвигаемого проекта.
Индексируемые жирные ссылки говорят поисковикам о качестве продвигаемого проекта.
Жирные ссылки на сайт влияют на:
- Быструю индексацию.
- тИЦ. Передаваемый вес увеличивает тИЦ продвигаемого ресурса.
- Трастовость. Жирные ссылки с сайтов с большим тИЦ способны повысить авторитетность и доверие к продвигаемому порталу.
- Трафик. Траст увеличивает приход постоянных посетителей из выдачи — поисковый трафик.
- Ранжирование по запросам.
Как получить жирные ссылки
Когда получите жирные ссылки, обратите внимание, смогут ли поисковые системы проиндексировать их. Закрыть индексацию можно разными способами, тогда вес не будет передаваться на ресурс, и жирные ссылки не сработают. Определить индексацию можно с помощью плагинов. Они укажут на ссылки с закрытой индексацией. Другой способ: просмотреть код страницы.
Преимущество жирных ссылок в большом количестве бесплатных способов их получения, что удобно для некоммерческих сайтов. Более продвинутые проекты используют бесплатные методы и покупку ссылок в комплексе. Платные используются для очень жирных ссылок, получить которые сложно. Можно арендовать на некоторое время или купить вечную ссылку.
Более продвинутые проекты используют бесплатные методы и покупку ссылок в комплексе. Платные используются для очень жирных ссылок, получить которые сложно. Можно арендовать на некоторое время или купить вечную ссылку.
Как получить жирные ссылки бесплатно:
- Размещать ссылки на тематических ресурсах вручную.
Один из способов найти такие ресурсы — ввести в поисковике ключевые слова “профиль пользователя” плюс слово по теме сайта. Из предложенного списка остается только выбрать подходящие сайты и зарегистрироваться, указав ссылку в соответствующем поле профиля. - Заполнять профиль на трастовых сайтов и давать ссылку на продвигаемый портал.
- Kinopoisk.ru;
- LiveInternet;
- prazdnuem.ru;
- Psychology;
- AspnetMania;
- Playcast;
- medlinks.
 ru;
ru;
- Размещать качественные статьи на информационных сайтах с ссылкой на продвигаемой ресурс.
Вы можете на стороннем портале опубликовать материал и дать ссылку на ваш сайт. Если ресурс качественный, ссылка будет передавать большой вес на ваш портал. - Использовать сервисы почтовых рассылок.
Например, такие:- Content.Mail;
- MailList.
- Выдвигать портал на разные номинации и составление рейтингов.
Часто делаются подборки и ТОПы тематичных порталов, сервисов. Это еще один вариант получить жирную ссылку с качественного портала. Например:- LiveInternet;
- HotLog;
- Добавить сайт в каталоги.
Регистрация портала в разных каталогах так же сказывается на продвижении. Каталог должен быть авторитетным, должен зарекомендовать себя как доверительный источник. В таком случае ссылка, размещенная на нем, будет жирной. - Разместить ссылку на продвигаемый сайт на других своих проектах, если они есть.

Если помимо продвигаемого портала у вас есть еще сайты, которые уже стали популярны, вы можете разместить внешнюю ссылку на них. - Получить естественную ссылку из соцсетей.
Можно получить хорошую жирную ссылку с анкором и привлечь посетителей. Пользователи делятся контентом, который им интересен, дают на него ссылки. - Получить ссылку из микроблогов.
Платные способы:
- Покупка у владельцев авторитетных сайтов.
- Услуги биржи ссылок. Sape, GoGetLinks, Miralinks и другие. При покупке недорогих следите за качеством донора. Оцените траст этого ресурса: как он ранжируется, какие контент и структура.
- Покупки на форумах веб-мастеров. Легко найти трастовый сайт и связаться с владельцем.
Таким образом, мы рассмотрели, что такое жирные трастовые ссылки. Жирность ссылок определяется статусом ресурса, на котором они находятся: возраст, тИЦ, трастовость. Чем трастовее сайт — тем жирнее ссылка. Главное свойство — передача статистического веса продвигаемому сайту. Нежелательно использовать для только что созданных проектов, чтобы не попасть под фильтр поисковых систем. Это эффективный и часто бесплатный способ продвижения, требующий много времени и терпения.
Чем трастовее сайт — тем жирнее ссылка. Главное свойство — передача статистического веса продвигаемому сайту. Нежелательно использовать для только что созданных проектов, чтобы не попасть под фильтр поисковых систем. Это эффективный и часто бесплатный способ продвижения, требующий много времени и терпения.
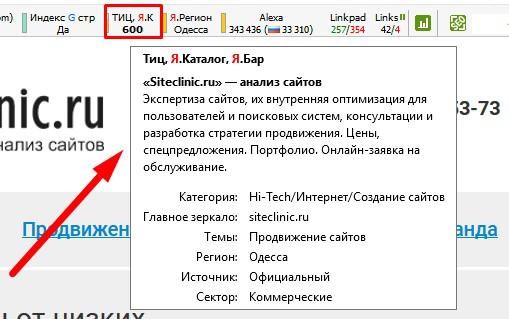
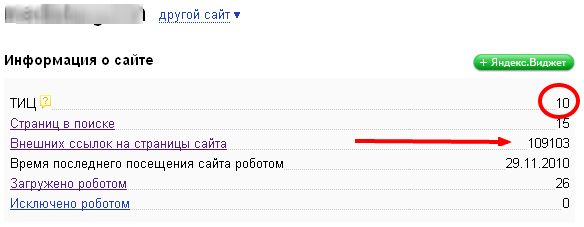
Каждый вебмастер хочет поднять показатели тиц своего сайта. О том как добыть для своего сайта еще немного бесплатных жирных ссылок с ТИЦ. Ни для кого не будет новостью, что рост ТИЦ вашего сайта зависит от внешних ссылок на него, причем очень важен вес этих ссылок. То есть чем больше ТИЦ у сайта донора и чем ближе его тематика к вашей, тем больше ТИЦ передаст вам такая ссылка. Сегодня речь пойдет о том, как бесплатно получить ссылки с ТИЦ с хороших популярных ресурсов. Я перечислю ресурсы, где можно нахаляву получить хорошие жирные ссылки с ТИЦ, дополнив статью выше своим находками. Сайты фриланса для ссылок с ТИЦ:Выбираете любую, регистрируетесь и в профиле ставите free-lance.ru – ТИЦ 4500 PR 6 – в качестве бонуса – число сайтов неограниченно, так как поле сайт можно продублировать какое угодно число раз, что дает возможность в одном аккаунте оставить ссылки хоть на все свои сайты. free-lancers.net – ТИЦ 240 PR 4 freelance.ru – ТИЦ 400 PR 5 flance.ru – ТИЦ 550 PR 4 freelancejob.ru – ТИЦ 475 PR 2 Это те, в которых ссылки полностью открыты для индексации. Если будете регистрироваться на других, сперва посмотрите в профиле любого пользователя исходный код, чтобы узнать, передадут ли вам ссылки с этого сайта ТИЦ Другие возможности получить жирные ссылки с тиц бесплатно:Механизм простой, получить лишнюю ссылку будет недолго, а польза несомненная. shkolazhizni. Регистрируемся на сайте, и в поле о себе прописывает любые ссылки на свои сайты или блоги в любом количестве, получая сразу несколько ссылок с высоким ТИЦ бесплатно. 24open.ru – ТИЦ 1000 PR 5 Известный сайт знакомств. Опять же регистрируемся и в личном блоге пишем что угодно, добавляя ссылки по мере надобности. Опять же получаем несколько халявных жирных ссылок с ТИЦ. Наверное, лучше будет для каждой ссылки писать отдельный пост, уменьшая количество внешних ссылок на странице. tonnel.ru – ТИЦ 700 PR 4 Сайт для женщин. Но лишняя ссылки с ТИЦ не помешает. Опять же заводим дневник и пишем посты с вашими ссылками. webo.in – ТИЦ 220 PR 4 Тут все совсем просто – сайт проверяет скорость работы вашего сайта. Ваша задача просто проверить все свои сайты, добавив адрес в окошко. Ссылки сохранятся в Кеш и передадут вам ТИЦ. limpa.ru – ТИЦ 150 PR 5 В профиль добавляем ссылку на свой сайт. rocid.ru – ТИЦ 1800 PR 5 Единая сеть пользователей рунета. Я думаю, аналогично можно получить ссылки из кеш для любых сервисов, предлагающих сделать анализ сайта. Точно не уверен, но добавить ссылку недолго. В качестве примера: cy-pr.com – ТИЦ 7100 PR 7 seo-monster.ru – ТИЦ 325 PR 4 Чтобы бесплатно получить хорошие жирные ссылки с высоким ТИЦ для других сайтов можно, заполнив поле «О себе» или заведя дневник и накидав новых постов с ссылками. Если говорить про общую схему, то идем сайты или форумы с хорошим ТИЦ, смотрим профиль любого пользователя, у которого заполнено поле «сайт» и поверяем исходный код. Если ссылка открыта для индексации, смело регистрируемся. |
Как выделить жирный шрифт, курсив и форматировать текст в HTML
Если вы работаете исключительно в системе управления контентом, такой как CMS Hub или WordPress, вы привыкли выделять текст жирным шрифтом, курсивом и подчеркиванием одним нажатием кнопки. Но что, если ваша панель инструментов не предлагает точный вариант форматирования, который вам нужен? Или вы не работаете в текстовом процессоре или CMS?
Но что, если ваша панель инструментов не предлагает точный вариант форматирования, который вам нужен? Или вы не работаете в текстовом процессоре или CMS?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, зачеркнутого, подстрочного и надстрочного текста.
Как сделать текст жирным в HTML
Чтобы выделить текст в HTML жирным шрифтом, используйте либо тег strong, либо тег b (полужирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «полужирный».
При выделении текста жирным шрифтом рекомендуется использовать тег вместо тега . Это связано с тем, что является семантическим элементом, а — нет. Согласно спецификации HTML5, несемантические элементы могут затруднить локализацию контента и проверку на будущее. Кроме того, если выделение текста жирным шрифтом чисто стилистическое, лучше использовать CSS и отделить все стили страницы от содержимого.
Согласно спецификации HTML5, несемантические элементы могут затруднить локализацию контента и проверку на будущее. Кроме того, если выделение текста жирным шрифтом чисто стилистическое, лучше использовать CSS и отделить все стили страницы от содержимого.
По этой причине мы будем показывать примеры только с использованием и свойства CSS font-weight.
Избранный ресурс
Бесплатные шаблоны кодирования HTML
Заполните форму, чтобы получить бесплатные фрагменты кода.
Как выделить текст в HTML жирным шрифтом с помощью элемента Strong
Чтобы выделить текст с высокой важностью, поместите текст в теги . Давайте посмотрим на пример.
Вот HTML:
Это обычный текст абзаца, и это важный текст.
Вот результат:
Как выделить текст в HTML жирным шрифтом с помощью свойства CSS Font-Weight
Чтобы выделить текст жирным шрифтом просто для украшения, используйте свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце полужирным шрифтом — вы бы заключили это слово в теги и использовали селектор класса CSS, чтобы применить свойство font-weight только к определенному элементу span.
Допустим, вы хотите выделить слово в абзаце полужирным шрифтом — вы бы заключили это слово в теги и использовали селектор класса CSS, чтобы применить свойство font-weight только к определенному элементу span.
Вот CSS:
.bolded {начертание шрифта: полужирный; }
Вот HTML:
Это обычный текст абзаца, и это слово выделено полужирным для украшения.
Вот результат:
Как выделить текст в HTML курсивом
Чтобы выделить текст в HTML курсивом, используйте либо тег em, либо тег i (курсив). Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив».
Как и и , тег обычно предпочтительнее тега , поскольку он является семантическим элементом, поэтому мы будем использовать его в наших примерах HTML. Для стиля придерживайтесь CSS и избегайте тега .
Для стиля придерживайтесь CSS и избегайте тега .
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Как выделить текст в HTML курсивом с помощью элемента выделения
Чтобы определить текст с ударением, поместите текст внутри тегов . Давайте посмотрим пример.
Вот HTML:
Это обычный текст абзаца, а это выделенный текст.
Вот результат:
Как выделить курсивом текст в HTML с помощью свойства CSS Font-Style
Чтобы выделить текст курсивом для украшения, используйте свойство CSS font-style. Представьте, что вы хотите выделить курсивом слово внутри абзаца. Сначала заключите слово в теги , а затем примените свойство font-style только к элементу span.
Вот CSS:
.emphasized { стиль шрифта: курсив; }
Вот HTML:
Это обычный текст абзаца, и это слово выделено курсивом для украшения.

Вот результат:
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML и CSS, используйте свойство CSS text-decoration, для которого установлено значение «подчеркивание».
Вы также можете подчеркнуть текст с помощью элемента , но его не следует использовать для подчеркивания текста в презентационных целях. Элемент предназначен для конкретных случаев использования, таких как пометка слов с ошибками, обозначение имен собственных в китайском тексте или указание фамилий.
Рассмотрим оба метода ниже.
Как подчеркивать текст в HTML с помощью элемента неартикулированной аннотации
Если вы хотите отобразить неартикулированный текст или текст с нетекстовой аннотацией, поместите текст внутри тегов . Например:
В этом wrd написана ошибка, поэтому мы подчеркнули его.
Вот результат:
Как подчеркнуть текст в HTML с помощью свойства CSS Text-DecorationЕсли вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, тогда вы должны использовать свойство CSS text-decoration, например:
Вот CSS:
.
underlined {украшение текста: подчеркивание;}
Вот HTML:
Это обычный текст, и этот текст подчеркнут.
И вот результат:
Как визуализировать зачеркнутый текст в HTML
Существует несколько способов отображения зачеркнутого текста в HTML, т. е. текста, перечеркнутого горизонтальной линией. Вы можете использовать тег , чтобы указать, что текст теперь является неправильным, неточным или неактуальным. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите показать текст зачеркнутым по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что HTML-элемент устарел и больше не подходит для отображения зачеркнутого текста.
Давайте рассмотрим примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента Strikethrough
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, поместите текст внутри тегов . Давайте посмотрим на пример.
Давайте посмотрим на пример.
Вот HTML:
Встреча начнется в 17:00 в
субботутеперь в воскресенье.
Вот результат:
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Чтобы зачеркнуть текст, чтобы показать, что он был удален, поместите текст внутри тегов . Давайте посмотрим на пример с элементом списка:
Вот HTML:
Встречи теперь доступны для:
<ул>
Вот результат:
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Чтобы зачеркнуть текст для другой цели, используйте свойство CSS text-decoration-line.
Вот CSS:
.strike { text-decoration-line: line-through; }
Вот HTML:
Это обычный текст, и этот текст сквозной.

Вот результат:
Как сделать текстовый подстрочный индекс в HTMLОбычно отображаемый более мелким, но более крупным шрифтом, подстрочный текст отображается на полсимвола ниже обычной строки. Его можно использовать в химических формулах, математических уравнениях, дробях и многом другом.
Чтобы создать текст нижнего индекса в HTML, используйте элемент . См. пример ниже.
Вот HTML:
Химическая формула воды: H2O.
Вот результат:
Как сделать текст надстрочным в HTML
Обычно текст надстрочного индекса, отображаемый меньшим, но более крупным шрифтом, отображается на полсимвола выше обычной строки. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков и некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент . См. пример ниже.
Вот HTML:
Вода необходима для всех форм жизни.
1
Вот результат:
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из способов, описанных выше, вы можете помочь своим читателям лучше понять и запомнить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в октябре 2020 г. и был обновлен для полноты картины.
Темы: HTML
Не забудьте поделиться этим постом!
Как изменить стиль гиперссылок в Microsoft Word
Автор Erin Wright
Недавно мы создали в Microsoft Word гиперссылки на внешние файлы, веб-сайты и адреса электронной почты. В сегодняшнем уроке мы собираемся изменить стиль гиперссылок в Microsoft Word. Стиль включает в себя шрифт, размер шрифта, цвет шрифта и выделение (например, полужирный шрифт, курсив и подчеркивание).
Настройки стиля для гиперссылок, на которые вы подписаны, и гиперссылок, на которые вы не подписаны, различаются, поэтому мы рассмотрим шаги по изменению каждой из них отдельно.
Быстрые ссылки:
- Как изменить стиль неотслеживаемых гиперссылок
- Как изменить стиль отслеживаемых гиперссылок
Важное примечание: Эти действия применимы ко всем гиперссылкам в документе Word. Если вы хотите изменить стиль отдельной гиперссылки, выберите ее, а затем используйте параметры в группе «Шрифт» на вкладке «Главная», чтобы изменить стиль, как и обычный текст.
Это руководство доступно в виде видеоролика на YouTube, демонстрирующего все шаги в режиме реального времени.
Посмотрите более 100 других учебных пособий по программному обеспечению для письма на моем канале YouTube.
Изображения ниже взяты из Word для Microsoft 365. Шаги одинаковы для Word 2021, Word 2019, Word 2016, Word 2013 и Word 2010. Однако ваш интерфейс может немного отличаться в этих более старых версиях программного обеспечения. .
Неотслеживаемые гиперссылки — это ссылки, которые не были выбраны (или нажаты) читателем. Стиль Word по умолчанию для неотслеживаемых гиперссылок обычно имеет синий цвет с подчеркиванием. Шрифт по умолчанию будет соответствовать окружающему тексту. Значение по умолчанию может отличаться, если вы используете собственный шаблон.
- Выберите вкладку Главная .
- Поместите курсор внутрь существующей неотслеживаемой гиперссылки.
- Выберите средство запуска диалогового окна в группе Стили.
- Выберите стрелку меню Гиперссылка на панели Стили.

- Выберите Modify из раскрывающегося меню.
- Выберите новые параметры в разделе форматирования диалогового окна «Изменить стиль»: (1) шрифт, (2) размер шрифта, (3) выделение (жирный, курсив и подчеркивание) и (4) Цвет шрифта.
- Нажмите кнопку OK , чтобы закрыть диалоговое окно «Изменить стиль».
- Выберите X , чтобы закрыть панель «Стили».
Ваши гиперссылки, на которые вы не подписаны, должны быть отформатированы в соответствии с вашим новым выбором стиля.
Рисунок 9. Пример неотслеживаемой гиперссылки с пользовательским стилем Отслеживаемые гиперссылки — это ссылки, которые были выбраны (или нажаты) читателем. Стиль Word по умолчанию для последующих гиперссылок обычно фиолетовый с подчеркиванием. Шрифт по умолчанию будет соответствовать окружающему тексту. Значение по умолчанию может отличаться, если вы используете собственный шаблон.
Стиль Word по умолчанию для последующих гиперссылок обычно фиолетовый с подчеркиванием. Шрифт по умолчанию будет соответствовать окружающему тексту. Значение по умолчанию может отличаться, если вы используете собственный шаблон.
Совет для профессионалов: Чтобы перейти по гиперссылке в Word, нажмите Ctrl на клавиатуре при выборе гиперссылки.
Рис. 10. Пример перехода по гиперссылке со стилем по умолчанию- Выберите вкладку Главная на ленте (см. рис. 1).
- Выберите средство запуска диалогового окна в группе Стили (см. рис. 3).
- Нажмите кнопку Управление стилями на панели Стили.
- Выберите Алфавитный в меню «Порядок сортировки» в диалоговом окне «Управление стилями».
- Выберите FollowedHyperlink в меню Выберите стиль для редактирования.



 При регулярном обновлении поисковый робот посещает ресурс чаще.
При регулярном обновлении поисковый робот посещает ресурс чаще. ru;
ru;


 После регистрации добавляем ссылку на сайт в профиль. Маленькая хитрость: в профиле есть только одно поле сайт. Но для других сайтов, желая получить разом несколько ссылок с ТИЦ, делаем так: заходим во вкладку «активность» и добавляем туда все остальные сайты в любом количестве.
После регистрации добавляем ссылку на сайт в профиль. Маленькая хитрость: в профиле есть только одно поле сайт. Но для других сайтов, желая получить разом несколько ссылок с ТИЦ, делаем так: заходим во вкладку «активность» и добавляем туда все остальные сайты в любом количестве.
 underlined {украшение текста: подчеркивание;}
underlined {украшение текста: подчеркивание;} 
 1
1