Как сделать меню в группе ВКонтакте
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
Получать полезные статьи блога Socialair
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания — еще одно удобное изобретение.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха — графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Digital-стратегия
Подчиняете всю работу заданным целям
Не тратите время на лишнюю активность
Бережете свои финансы
Получаете комплексный анализ
Получаете пошаговый план действий
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка — это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?oid=-XXX&p= Пункт_меню
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
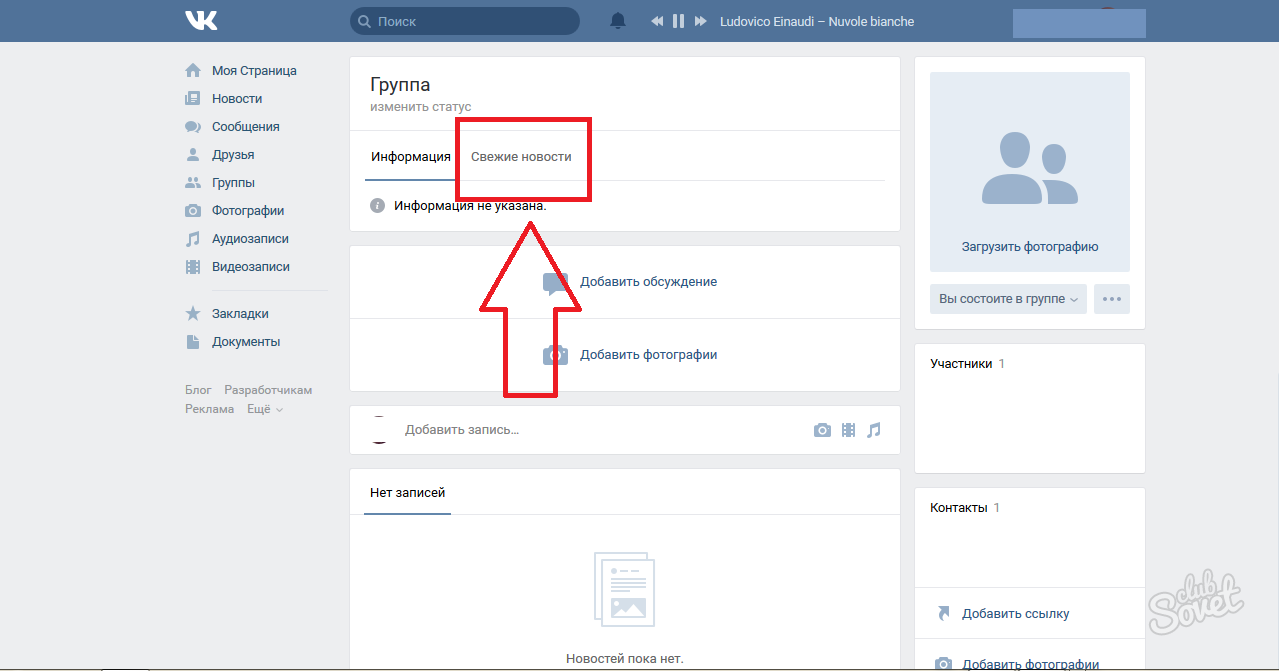
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вкИз картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:
картинка меню группы вкТеперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактированияТеперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk. com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
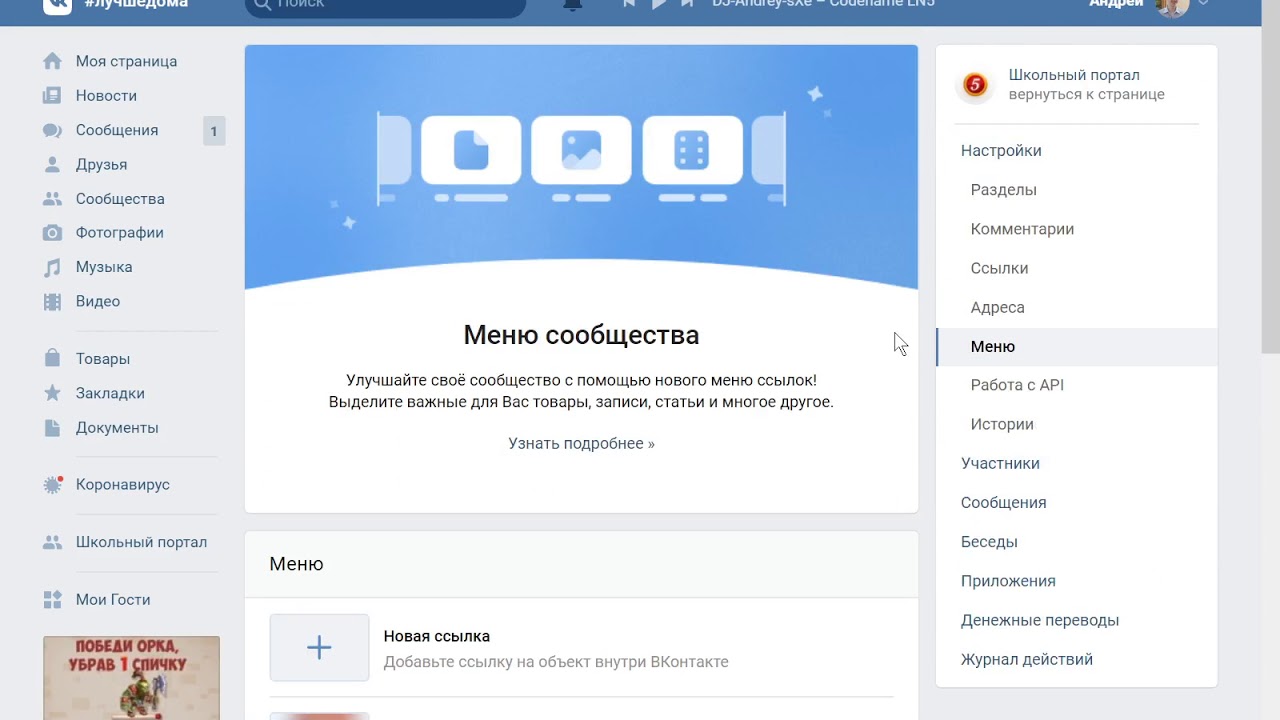
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Как сделать меню в группе вк
Здравствуйте, друзья! Социальную сеть Вконтакте люди используют для разных целей. Кто-то слушает музыку и смотрит фильмы, кто-то загружает фотки, переписывается с друзьями и находит новых интересных людей. Некоторые пользователи создают собственные группы, чтобы поделиться интересным материалом на определенную тематику с подписчиками, предложить свои товары и услуги.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
В открывшемся окне нажмите Save. Дальше можете создать новую папку на Рабочем столе, я назвала ее menu, заполните «Имя файла» и нажмите «Сохранить».
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
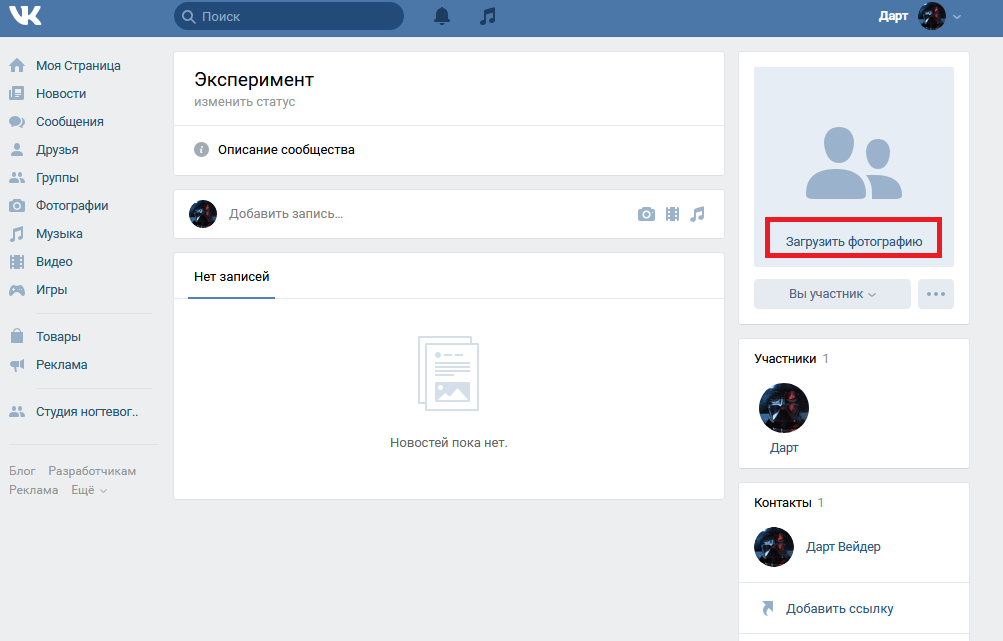
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
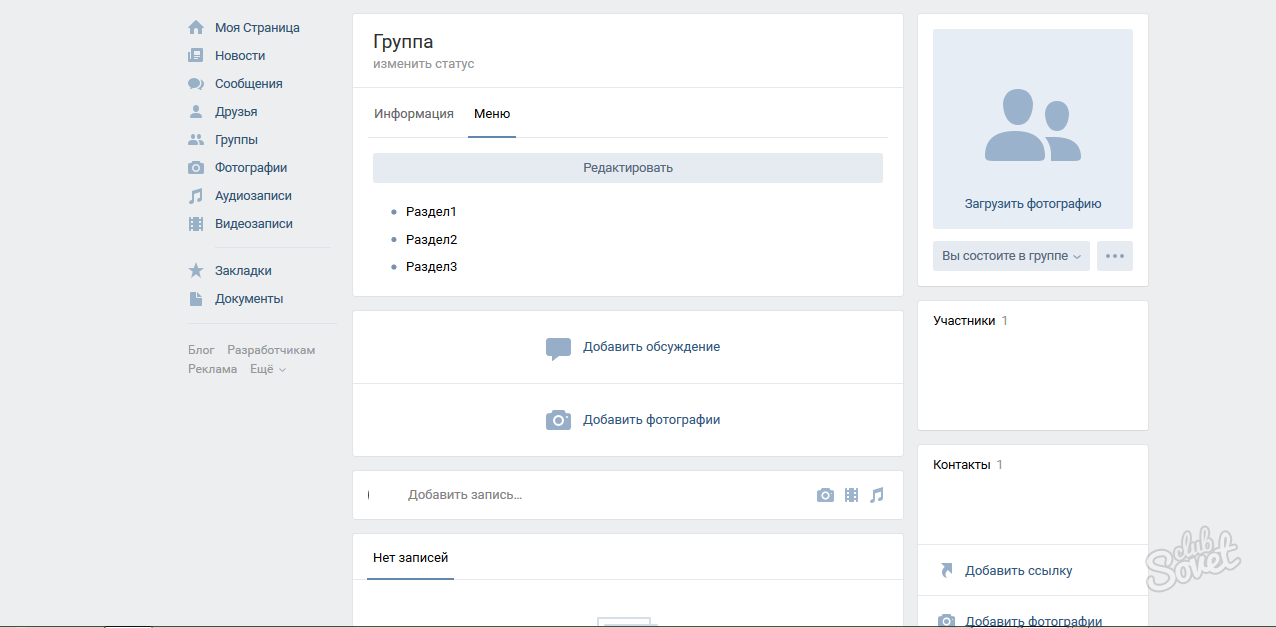
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде <center>, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
Привожу пример ссылки на страницу в Интернете. Открываю нужный сайт, копирую адрес из адресной строки браузера и вставляю его в код.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Как сделать меню в группе ВКонтакте?
Прежде чем начать что-либо рисовать, важно подумать о том, как должно ваше меню контактировать с клиентом. Стоит определиться с основной целью группы. Бывают информационные, развлекательные и продающие сообщества.
- Информационные группы хранят в себе тонны информации на определенную тематику. В таких группах очень важен сам контент, ведь именно благодаря различным интересным фактам, познавательным статьям, человеку не захочется покидать такое сообщество.
- Развлекательные группы аналогичны информационным, разница лишь в контенте. Если вы планируете создавать группы таких видов, то стоит создавать меню, которое будет отображать главные темы (самое главное, последние публикации и др.). Подробнее о создании развлекательного контента читайте в нашем блоге.
- Если у страницы цель – продавать, то нужно создать условия для удобного поиска товаров покупателям. Лучше всего поместить в продающее меню разделы, которые будут направлять посетителя в каталог (контакты, компания, доставка). Необходимо сделать страницу контактов, хорошо проработать систему с отзывами и настроить бота, который будет отвечать на вопросы клиентов.
Необходимые составляющие для ведения успешной группы: аватар, баннер для меню и знание о том, как работает wiki-разметка. Аватар сделать несложно, достаточно немного повозиться с размерами и фильтрами, а остальное дело вкуса, ведь каждый человек визуализирует свой бизнес по-разному. Помните: ваша группа – ваше выражение мыслей, поэтому попытайтесь делать все сами или доверять проверенным специалистам. Как правильно оформить другие аспекты группы ВКонтакте и повысить конверсию читайте в нашем блоге.
После того как вы определились с целью вашей группы, можно приступить к созданию меню. Рассмотрим главные компоненты успешной продающей группы «Вконтакте».
Для создания нам будет нужна wiki-разметка. Если вы создаете меню группы с нуля, то сразу придумайте сколько разделов понадобится, ведь не получится редактировать эти страницы, возможно только ограничить к ним доступ.
Итак, нам нужны:
- страница, на которой мы разместим свой товар и его описание
- страница, в которой клиент будет заказывать, оплачивать и забирать товар
- страница отзывов
Таким образом, вы должны наполнить все созданные страницы необходимой информацией, а также нелишним будет расположить в них ссылки на внешние ресурсы (веб-сайт, Instagram и др.). Чаще всего, для того чтобы человек оформил заказ, ему нужно связаться с администратором группы. Для этого на созданной странице посвященной условиям заказа, создайте внешнюю ссылку, например, с таким адресом https://vk.com/write1776617, который содержит команду write и номер id ответственного за прием заказов человека. При переходе по ней, клиент сразу попадет в окно для отправки сообщения нужному человеку. Еще одной полезной фишкой для удобного оформления является создание дополнительной навигации. Делается это путем добавления к каждой странице внутренней ссылки. Благодаря таким небольшим фишкам вы можете уже не бояться трудностей в оформлении своего меню. Не стесняйтесь экспериментировать. Именно из проб и ошибок рождается победа.
Меню группы «Вконтакте» лучше начать создавать в графическом редакторе. Интернет позволяет скачать бесплатно любой сервис. Самый проверенный редактор для работы с фотографиями – фотошоп. Самый главный плюс фотошопа заключается в относительной простоте. Вам достаточно вполне минимальных знаний для хорошего и оригинального оформления своей группы. Кроме графических редакторов есть различные бесплатные инструменты для дизайна в социальных сетях. Пример: PIXLR – бесплатная альтернатива фотошопа. К тому же, если ваша страница продающая, то использование различным сервисов лишнем не будет. Так сервис под названием «Товары Вконтакте» поможет массово загрузить товар на сайт, перенести его (в случае необходимости), быстро изменить название товара, его цену. Это лишь некоторые функции данного сервиса.
Кто-то готов учиться и вкладывать даже в скучное для него занятие свою душу, зная, что это пригодится, а кто-то больше доверяет профессионалам. Оба подхода будут верны. Тут все зависит от ваших возможностей. Если по какой-либо причине вы понимаете, что не сможете качественно сделать меню для своей группы, то лучше обратиться в специализированное агентство. Чтобы выбрать хорошую компанию, достаточно посмотреть портфолио и пообщаться с менеджером.
Надеемся, что эта статья станет для вас началом на пути к профессиональному оформлению групп «Вконтакте». Как и где применять эти знания – решать вам. Благодаря красочному меню можно сделать даже из самого серого сообщества настоящий источник прибыли, владея базовыми знаниями. Мы всегда готовы помочь вам в этом. Посмотрите наше портфолио, либо свяжитесь с нами для консультации.
Как сделать меню в группе ВК
01-04-2019, Каверин ИльяВремя чтения: 5 минут
5051
Мы продолжаем рассказывать о SMM продвижении. Сегодня речь пойдет том, как сделать группу привлекательной для подписчиков и ваших потенциальных или уже состоявшихся клиентов. Сегодня рассмотрим самый сложный, на первый взгляд, элемент дизайна — меню. Действительно, во многих группах его нет, потому что администратор при фразе «писать код» чаще всего падает в обморок. По сути, ничего сложного нет. Все, что вам потребуется, — креатив, желание учиться и свободное время.
В этой статье «Товарищ» расскажет вам о том, как сделать меню в группе «ВКонтакте».
С чего начать?
Первое, что вам нужно сделать, это зайти в настройки вашей группы и выбрать раздел «Материалы». В нем вам необходимо выбрать пункт «Ограниченные» и нажать на кнопку «Сохранить». Готово! Теперь мы можем размещать в группе различные материалы не боясь, что кто-то займется исправлениями без нашего согласия.
Теперь стоит определиться с тем, какое меню «ВКонтакте» мы хотим сделать. Если вы ограничены во времени и не желаете тратить лишние силы, то можете выбрать простой вариант с картинкой и несколькими текстовыми ссылками. Это можно сделать за несколько минут без использования редактора кода.
Вы можете пойти дальше и создать типичное для многих групп меню с кнопками. Если же вы верите в свои силы, а ваше стремление к красоте не угасает, то экспериментируйте, находите различные творческие подходы.
Что делать дальше?
Давайте рассмотрим каждый вариант на примерах и по пунктам объясним, как сделать графическое меню в группе ВК.
Простое меню.
Вариант, который можно без труда собрать в визуальном редакторе, не прибегая к пресловутому «коду». Результат будет выглядеть примерно так:
Просто, лаконично, без лишних элементов и отвлекающих факторов. Сделать такое меню реально за несколько минут. Все, что вам потребуется, — это несколько ссылок. Сделать их можно нажатием одной кнопки в визуальном редакторе.
В режиме кода ссылка оформляется одинарными квадратными скобками:
[ссылка|текст или адрес картинки] Пример: [https://tovarishch.su/|Главная страница «Товарища»]
Чтобы сделать буллиты, достаточно перед ссылкой поставить значок * (звездочка/астериск) или воспользоваться соответствующей кнопкой в меню.
Если вы захотите украсить текст картинкой, то нажмите на значок фотографии в меню или пропишите в коде страницы следующую строчку:
[[адрес фотографии]]. Адрес выглядит следующим образом:
- photoXXX_YYY, если фотография находится в вашем профиле;
- photo-XXX_YYY, если картинка находится в альбоме сообщества.
Создать такую страницу можно за несколько минут, но смотреться она будет, прямо скажем, слишком просто и недостаточно заметно. Если вы хотите, чтобы группа выглядела профессионально, этого явно мало, поэтому рассмотрим более сложные варианты.
Меню с картинкой и кнопками.
Один из самых популярных вариантов, который встречается даже в сообществах известных брендов. Для того чтобы сделать интерактивное меню в группе «ВКонтакте» своими силами, потребуется Photoshop или аналогичная программа.
Если пунктов не так много, то будет проще и логичнее разместить их в один столбец. В этом случае вам не потребуется задумываться о размещении (о нем поговорим позже). Теперь пора приступать к работе с изображениями.
- Выберите картинку, которая подойдет вам для меню. Это должно быть изображение высокого качества, портретной ориентации или квадратное. Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы.
- Добавьте изображение в Photoshop, растрируйте, сделайте слоем.
- Вы можете пойти легким путем и «нарезать» картинку на полоски одинакового размера, которые и станут пунктами вашего меню. Добавьте надписи, и вы готовы к размещению. Переходите сразу к пункту 7.
- Если вы уверены в своих силах и хотите сделать более профессиональное меню в ВК, то можете нарисовать изображение с кнопками. Для этого вам понадобится удобный фон, который не будет отвлекать внимание пользователя, и несколько кнопок контрастного цвета. Такое меню можно нарисовать с нуля или взять готовое изображение, после чего снова «нарезать» полосками.
- После того как вы выполнили 3 или 4 пункт, у вас в распоряжении появился набор изображений. Вам необходимо добавить его в вики-страницу. Проще сделать это через режим редактирования кода.
- Добавляем фоновое изображение. Этот пункт можно пропустить, если вы делаете простое меню из нескольких слитных картинок. Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.
- <center></center> — эти теги позволяют разместить изображение в центре страницы. В противном случае оно будет выровнено по левому краю.
- [[]] — теги для вставки картинки.
- photoXXX_YYY — адрес изображения.
- Zpx — размер изображения. Указывается в пикселях.
- Nopadding — вставляет картинку без отступов.
- Nolink — делает картинку неактивной и некликабельной.
- Вставляем кнопки. Каждый элемент меню представляет собой полоску, вносить их можно при помощи такого же кода, но с несколькими изменениями: <center>[[photoXXX_YYY|Zpx;nopadding;URL]</center>.
- Мы убрали параметр nolink, поэтому эта картинка будет кликабельной.
- Вместо nolink мы пишем URL-адрес страницы, на которую кнопка ссылается. Это может быть раздел в группе, событие, страница «ВКонтакте» или внешний сайт.
- Все готово, вам остается только закрепить пост с меню в группе «ВКонтакте».
Выполнив эти простые шаги, вы поможете пользователям быстро найти все необходимое в вашей группе.
Меню, перетекающее в аватар.
Такой вариант встречается во многих группах и выглядит очень привлекательно, если сделать его правильно. Давайте разберемся, как создать такое меню в группе ВК.
- Выбираем картинку. Вам потребуется изображение высокого разрешения, не менее 760 х 500 пикселей. Стремитесь к тому, чтобы оно не только подходило вам по тематике, но и хорошо смотрелось с текстом.
- При помощи Photoshop разрезаем картинку на 4 прямоугольника:
- 200 х 500 — должен находиться справа, это будет аватарка группы.
- 50 х 500 — отступ от аватарки, его в меню в ВК видно не будет.
- 510 х 182 — должен находиться в правом верхнем углу. Эту область тоже видно не будет.
- Последний прямоугольник (в нижнем левом углу) — это часть, на которой будет размещаться меню.
- После этого вам следует разместить аватар (прямоугольник 1) в группе. Это делается за несколько кликов.
- Прямоугольник 4 (меню) следует разрезать на несколько полосок и разместить на вики-странице. Процесс аналогичен тому, что мы описали выше для простого меню.
Когда вы создали страницу и закрепили ее, можете насладиться результатом вашей работы.
Если у вас есть новые и креативные идеи для меню, вы можете поделиться ими в комментариях.
сколько стоит создание меню для группы ВК у фрилансеров
YouDo.comпредоставляет платформу для поиска исполнителей, занимающихся созданием качественных меню для пабликов Вконтакте. Цены на их услуги вы сами указываете при создании заказа, и уже на их основании договариваетесь с заинтересованным исполнителем. Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Зачем нужно меню для паблика
Создание меню для группы Вконтакте – самая важная часть оформления сообщества в социальной сети. Оно является также и самым сложным из этапов оформления публичной страницы, требующим наличия определенных знаний и навыков. Качественно разработанное меню паблика VK выполняет следующие задачи:
- Позволяет участникам группы ориентироваться по содержанию страницы
- Систематизирует информацию в паблике
- Привлекает в группу новых участников из пользователей Вконтакте
Учитывая, что функции паблика напрямую связаны с ростом его популярности, раскруткой и возможным увеличением прибыли, ошибки, возникающие при разработке меню и способные отпугнуть новых участников, недопустимы. Во избежание ошибок важно, чтобы созданием меню паблика в ВК занимался человек, обладающий большим количеством профессиональных навыков, связанных с разработкой сообществ в социальных сетях.
Структура меню для группы vkontakte
Любая публичная страница в соц. сетях создается на основании определенных принципов. Главным условием, позволяющим сделать качественное меню для группы ВК, является наличие четкой структуры, отражающей все необходимые компоненты. В ней практически всегда присутствуют:
- Разделы сайта
- Контактная информация
- Графические элементы
- Обсуждения
- Гиперссылки
Оформление меню группы чаще всего связано с работой в вики-разметке. Это сильно упрощённый аналог html, позволяющий добавлять в описание и содержание группы дополнительные стилистические элементы: картинки, анимацию, красивые шрифты и гиперссылки. Создание меню группы в ВК с помощью вики-разметки предполагает три возможных варианта его оформления:
- Текстовое меню
- Оформленное меню
- Графическое меню
Несмотря на то, что вики-разметка значительно проще, чем html, работа с ней также требует наличия определенных профессиональных навыков у исполнителя.
Если вы заказываете создание меню для пабликов Вконтакте с помощью YouDo.com, вы экономите не только на стоимости услуг фрилансеров, но и на времени, которое тратится на поиск подходящего специалиста. Помимо возможности найти исполнителей, недорого предоставляющих свои услуги, наш сайт еще и создает условия для сокращения времени отклика: уже в течение нескольких минут после публикации заявки с вами связывается первый заинтересованный исполнитель.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Отзывы о качестве их работ вы можете посмотреть в профиле каждого исполнителя на сайте.
Как создать аккаунт ВК без номера телефона? • Runetology.com
Как зарегистрироваться в ВК:
- Открыть vk.com
- Заполните регистрационную форму
- Введите номер вашего мобильного телефона
- Создать пароль
- Добавьте данные вашего профиля
Создать аккаунт ВК можно тремя способами:
Если у вас есть учетная запись Facebook и вы хотите использовать ее в VK, просто нажмите «Войти через Facebook», появится окно входа в Facebook и просто следуйте инструкциям.
Если вы не хотите использовать Facebook, заполните форму и нажмите «Продолжить регистрацию».
3. Введите номер своего мобильного телефона.Как и в любой социальной платформе в настоящее время, ВКонтакте также требует номер вашего мобильного телефона для проверки.Ваш номер телефона не будет публично отображаться в ВКонтакте.
Выберите свою страну в раскрывающемся меню, а затем введите свой номер телефона в поле выше. После того, как вы нажмете «Получить код», вам позвонит робот. Не бери! Вам необходимо ввести последние 4 цифры входящего номера в поле и затем нажать «Подтвердить».
Если вы введете неправильный код, вы получите сообщение об ошибке. Теперь у вас есть 3 попытки ввести правильный код. Вы должны получить еще один звонок и так же, как и на предыдущем шаге, вы должны ввести последние 4 цифры входящего номера в поле:
Если вы пропустите все попытки, вы получите ошибку:
В некоторых случаях (это зависит от страны вашего мобильного номера), если вы не вводите 4 цифры в течение некоторого времени, вместо этого вам будет предложено получить код в SMS.
После того, как вы, наконец, получили код и ввели его в поле, нажмите «Подтвердить», чтобы перейти к следующему шагу.
4. Создайте пароль.Если вы регистрируетесь по номеру телефона на предыдущих шагах, просто выберите пароль и введите его в поле. Обратите внимание, что пароль не скрыт, поэтому убедитесь, что никто не смотрит на ваш экран 🙂 А затем нажмите «Присоединиться к ВК».
5. Добавьте данные своего профиляВы можете добавить некоторые дополнительные сведения о себе, например страну, город, университет и свой адрес электронной почты.Если хотите, можете пропустить эти шаги. После этого вам будет предложено подтвердить это действие, повторно введя пароль
Как создать аккаунт ВКонтакте без личного номера мобильного телефона?
Вам может потребоваться обойти проверку телефона ВКонтакте, например, из соображений безопасности вы не хотите сообщать свой номер телефона ВКонтакте.
Таким образом, вместо того, чтобы использовать свой личный номер мобильного телефона для регистрации в ВКонтакте, у вас есть два варианта:
- купите для этого дополнительную SIM-карту
- использовать виртуальный номер телефона
Существует множество сервисов, предлагающих виртуальный телефонный номер , который в основном позволяет получать коды подтверждения по SMS.Есть и бесплатные сервисы, но проблема в том, что большинство телефонных номеров, которые они предлагают, уже кем-то используется в ВК.
Хорошо, что платные виртуальные номера не такие дорогие, как вы думаете. Если вы используете SMS Activate, это будет стоить вам около 0,33 доллара за один SMS-код на российский номер. SMS Activate имеет версии интерфейса на английском, испанском и китайском языках.
Во-первых, необходимо пополнить баланс. Для российского номера вам понадобится 21 рубль.
В правом верхнем меню нажмите «Пополнить баланс»:
SMS Activate предлагает несколько способов оплаты, таких как VISA / Mastercard, UnionPay, Bitcoin, Payeer, PerfectMoney, Яндекс.Деньги и т. Д.
Затем перейдите в левое меню и выберите Россия, а затем нажмите «Купить» рядом с vk.com:
Теперь вы получите номер, который можно ввести в поле ВКонтакте:
Если вы нажмете «Получить код», вы можете заметить эту ошибку, это означает, что кто-то уже использовал этот номер телефона для создания профиля в ВКонтакте:
Не волнуйтесь, просто вернитесь в окно SMS Activate и нажмите эту красную кнопку, чтобы вернуть деньги, и повторите предыдущий шаг для получения номера:
Когда вы наконец получите номер, который еще не использовался в ВК, вы увидите окошко «Последние 4 цифры номера телефона».Обратите внимание, что внизу есть таймер:
Дождитесь окончания таймера и нажмите на появившуюся ссылку «Отправить код по SMS»:
А теперь вернитесь в окно SMS Activate и нажмите эту зеленую кнопку, чтобы подтвердить, что вы ждете SMS с кодом:
Максимум через несколько минут вы увидите код. Просто скопируйте его и вставьте в поле на странице ВКонтакте.
Теперь выберите пароль для своей учетной записи ВКонтакте и нажмите «Присоединиться к ВК».Это оно!
Не забудьте освободить этот номер, если он вам больше не нужен, чтобы другой пользователь мог использовать его для других сервисов, где он еще не использовался:
Сбор данных о рекламных кампаниях с VK.com | Илья Бондарев | LEFT JOIN
Нам есть чем поделиться с сегодняшним лонгридом: мы будем извлекать данные о рекламных кампаниях из ВКонтакте (широко популярной социальной сети в России и странах СНГ) и сравнивать их с данными Google Analytics в Redash.На этот раз нам не нужно создавать сервер, так как наши данные будут перенесены в Google Docs через Google Sheets API.
Получение токена доступа
Нам нужно создать приложение для получения нашего токена доступа. Перейдите по этой ссылке https://vk.com/apps?act=manage и нажмите «Создать приложение» на странице разработчика. Выберите имя для своего приложения и отметьте его как «Автономное приложение». Затем нажмите «Настройки» в левом меню и сохраните свой идентификатор приложения.
Более подробную информацию о токенах доступа можно найти здесь: «Получение токена доступа»
Скопируйте эту ссылку:
https: // oauth.vk.com/authorize?client_id=YourClientID&scope=ads&response_type=token
И измените YourClientID на свой идентификатор приложения, это позволит вам получить информацию о своей рекламной учетной записи. Откройте эту ссылку в своем браузере, и вы будете перенаправлены на другую страницу, URL-адрес которой содержит ваш сгенерированный токен доступа.
Вам также понадобится идентификатор вашего рекламного аккаунта, чтобы делать запросы API. Его можно найти по этой ссылке, просто скопируйте ее: https://vk.com/ads?act=settings
Срок действия токена доступа истекает через 86400 секунд или 24 часа.Если вы хотите сгенерировать токен с неограниченным периодом жизни, просто передайте область действия параметру offline. В случае, если вам нужно сгенерировать новый токен — смените пароль учетной записи или завершите все активные сеансы в настройках безопасности.
Использование API для сбора данных
Давайте напишем сценарий, который позволит нам получать информацию обо всех рекламных кампаниях пользователя: количество показов, кликов и затрат. Скрипт передаст эти данные в DataFrame и отправит их в Google Docs.
из oauth3client.service_account import ServiceAccountCredentials из pandas import DataFrame
запросов на импорт
import gspread
import time
У нас есть несколько постоянных переменных: токен доступа, идентификатор рекламного аккаунта и версия API Вконтакте. Здесь мы используем самую последнюю версию API — 5.103.
token = 'fa258683fd418fafcab1fb1d41da4ec6cc62f60e152a63140c130a730829b1e0bc' version = 5.103
id_rk = 123456789
Чтобы получить статистику рекламы, вам необходимо использовать объявления.getStatistics и передайте ему идентификатор своей рекламной кампании. Поскольку у нас еще нет рекламы, мы будем использовать метод ads.getAds, который возвращает идентификаторы объявлений и кампаний.
Используйте библиотеку запросов для отправки запроса и преобразования ответа в JSON.
Подробнее о доступных для ВКонтакте методах API
campaign_ids = []
ads_ids = []
r = requests.get ('https://api.vk.com/method/ads.getAds',
params = {'access_token': token,
'v': version,
'account_id': id_rk
})
data = r.json () ['response']
У нас есть знакомый список возвращаемых словарей, аналогичный тому, который мы рассмотрели в предыдущей статье «Анализ данных о рекламных кампаниях Facebook с помощью Redash».
Заполните словарь ad_campaign_dict следующим образом: укажите идентификатор объявления в качестве ключа, а идентификатор кампании — в качестве значения, которому принадлежит это объявление.
ad_campaign_dict = {}
для i в диапазоне (len (data)):
ad_campaign_dict [data [i] ['id']] = data [i] ['campaign_id'] Мы может вызывать объявления.getStatistics для сбора данных о количестве показов, кликов, стоимости и датах для конкретного объявления, поэтому заранее создайте несколько пустых списков.
ads_campaign_list = []ads_day_end_list для каждого метода, чтобы получить 9159 для каждого метода Wend_list = [] давайте обратимся к ad_campaign_dict и повторим наши запросы.Получите данные за все время, вызвав метод period с общим значением. У некоторых объявлений может не быть показов или кликов, если они еще не были запущены. Это может вызвать ошибку KeyError. Вспомним попытку — кроме подхода к устранению этой ошибки.
ads_id_list = []
ads_impressions_list = []
ads_clicks_list = []
ads_spent_list = []
ads_day_start_list = []
ads_day_end_list = []
ads_day_end_list = []
для ad_id в ad_campaign_dict:
r = requests.get ('https://api.vk.com/method/ads.getStatistics',
params = {'access_token': token,
'v': version,
'account_id': id_rk,
'ids_type': 'ad',
'ids': ad_id,
'period': 'total',
'date_from': '0',
'date_to': '0'
} )
попробуйте:
data_stats = r.json () ['response']
для i в диапазоне (len (data_stats)):
для j в диапазоне (len (data_stats [i] ['stats'])):
ads_impressions_list.append (data_stats [i] [ 'статистика'] [j] ['впечатления'])
ads_clicks_list.append (data_stats [i] ['stats'] [j] ['clicks'])
ads_spent_list.append (data_stats [i] ['stats'] [j] ['потрачено'])
ads_day_start_list.append (data_stats [i] ['stats'] [j] ['day_from'])
ads_day_end_list.append (data_stats [i] ['stats'] [j] [ 'day_to'])
ads_id_list.append (data_stats [i] ['id'])
ads_campaign_list.append (ad_campaign_dict
[ad_id])
except KeyError:
continue
Теперь создайте DataFrame и распечатайте первые 5 точек данных
df = DataFrame ( )
df ['campaign_id'] = ads_campaign_list
df ['ad_id'] = ads_id_list
df ['Impressions'] = ads_impressions_list
df ['clicks'] = ads_clicks_list
df ['израсходовано'] = ad_spent_list 9014 day_start '] = ads_day_start_list
df [' day_end '] = ads_day_end_list
print (df.head ())
Экспорт данных в Google Docs
Нам понадобится токен доступа Google API, перейдите на https://console.developers.google.com и создайте его. Выберите любое имя, которое вам нравится, затем перейдите на панель управления и нажмите «Включить API и службы». Выберите Google Drive API из списка, включите его и сделайте то же самое для Google Sheets API.
После активации вы будете перенаправлены в панель управления API. Щелкните Учетные данные — Создать учетные данные, выберите тип данных и создайте учетную запись.Выбор роли не является обязательным, просто продолжите и укажите JSON в качестве типа ключа.
После этих шагов вы можете загрузить файл JSON со своими учетными данными, мы переименуем его в «credentials.json». На главной странице вы найдете поле электронной почты — скопируйте свой адрес электронной почты.
Перейдите на страницу https://docs.google.com/spreadsheets и создайте новый файл с именем data, мы передадим в него данные из нашего DataFrame. Поместите файл credentials.json в один каталог со сценарием и продолжайте кодирование. Добавьте эти ссылки в список областей:
scope = ['https: // spreadsheets.google.com/feeds ',
' https://www.googleapis.com/auth/drive ']
Мы будем использовать методы ServiceAccountCredentials.from_json_keyfile_name и gspread.authorize, доступные в библиотеках oauth3client и gspread для процесса аутентификации. Укажите имя файла и переменную области в методе ServiceAccountCredentials.from_json_keyfile_name. Переменная листа позволит нам отправлять запросы к нашему файлу в Google Docs.
creds = ServiceAccountCredentials.from_json_keyfile_name ('учетные данные.json ', scope)
client = gspread.authorize (creds)
sheet = client.open (' data '). sheet1 Примените метод update_cell, чтобы ввести новое значение в ячейку таблицы. Стоит отметить, что индексирование начинается с 0, а не с 1. В первом цикле мы переместим имена столбцов нашего DataFrame. И с помощью следующих циклов мы переместим остальные наши точки данных. Пределы по умолчанию позволяют нам делать 100 циклов за 100 секунд. Эти ограничения могут вызвать ошибки и остановить наш скрипт, поэтому нам нужно время.засыпать и переводить скрипт в спящий режим на 1 секунду после каждого цикла.
count_of_rows = len (df)
count_of_columns = len (df.columns)
для i в диапазоне (count_of_columns):
sheet.update_cell (1, i + 1, list (df.columns) [i])
для i in range (1, count_of_rows + 1):
для j in range (count_of_columns):
sheet.update_cell (i + 1, j + 1, str (df.iloc [i, j]))
time.sleep (1 )
В случае успеха вы получите ту же таблицу:
Экспорт данных в Redash
Узнайте, как подключить Google Analytics к Redash, в статье «Как подключить Google Analytics к Redash?».
Имея экспортированную таблицу с Google Analytics и рекламными кампаниями из ВКонтакте, мы можем сравнить их, написав следующий запрос:
SELECT
query_50.day_start,
CASE WHEN ga_source LIKE '% vk%' THEN 'vk.com' END Источник AS,
query_50.spent,
query_50.impressions,
query_50.clicks,
SUM (query_49.ga_sessions) сеансы AS,
SUM (query_49.ga_newUsers) Пользователи AS
FROM query_49
JOIN query_50
ON query_49 .day_start
WHERE query_49.ga_source LIKE '% vk%' AND DATE (query_49.ga_date) BETWEEN '2020–05–16' AND '2020–05–20'
GROUP BY query_49.ga_date, source
ga_source — источник трафика , с которого был перенаправлен пользователь. Используйте метод CASE, чтобы объединить все, что содержит «vk», в один столбец с названием «vk.com». С помощью оператора JOIN мы можем добавить таблицу с данными по рекламным кампаниям, объединенными по дате. Возьмем день последней рекламной кампании, и через пару дней после этого будет получен следующий результат:
Takeaways
Теперь у нас есть таблица, которая отражает, сколько было потрачено на рекламу в определенный день, количество пользователей, которые просмотрели это объявление, были вовлечены и перенаправлены на наш веб-сайт, а затем завершили процесс регистрации.
Окончательное антивозрастное меню для вашей кожи
Диетологи снова и снова подчеркивают, что сбалансированное питание важно для хорошего здоровья. Но каковы реальные преимущества? Несомненно, переход на здоровое питание иногда может оказаться слишком сложным. Тем не менее, если вы знаете, что получите в долгосрочной перспективе, все станет проще.
Одно из важнейших преимуществ здорового питания — придание вашей естественной красоте. Сегодня мы подготовили для вас меню, которое может стать вашим первым шагом в борьбе со старением кожи.Звучит слишком хорошо, чтобы быть правдой? Продолжайте читать, чтобы узнать, как правильно питаться и оставаться молодым.
Завтрак: фриттата с грибами, брокколи и шпинатом
Начните свой день с вкусного итальянского завтрака. У этого блюда на основе яиц есть сразу несколько подарков на ваш взгляд. Во-первых, он чрезвычайно богат белком. Как известно, белок имеет решающее значение для клеточной структуры кожи. Во-вторых, это источник биотина — элемента, который сохранит здоровье вашей кожи и волос. Добавьте ко всему этому зеленые овощи — и приступайте к ежедневной свежей дозе антиоксидантов, незаменимых компонентов для устранения разрушительного воздействия свободных радикалов.
Обед: загруженный сладкий картофель
Сладкий картофель — один из основных источников каротиноидов — еще один антиоксидант в вашем списке, который защитит кожу от свободных радикалов и солнечных лучей. Добавьте фенхель, чтобы уменьшить воспаление и вылечить очень сухую кожу.
Закуска: жареный нут
Фитохимические вещества кверцетин и кемпферол — это два элемента, которые вы, возможно, никогда не научитесь произносить, но вы должны знать, что они делают для вашего внешнего вида.Эти противовоспалительные компоненты сделают вашу кожу более чистой, а цвет лица станет ровным. Кроме того, они содержат медь и марганец — два минерала, которые поддерживают метаболизм и регенерацию кожи.
Ужин: жареный лосось с овощами
Помимо улучшения здоровья сердца, содержащиеся в лососе жиры омега-3 также сделают вашу кожу гладкой и мягкой. Сочетайте его с правильными овощами, и вы получите дополнительную дозу витамина С. Это повысит выработку коллагена — ключ к борьбе с морщинами.
Закуска: ягодный смузи с порошком матча
В прошлом году маття вызвал много шума в мире здорового питания. По сути, это концентрированный зеленый чай, так что возьмите все его обычные преимущества и умножьте на тысячу. Зеленый чай, вероятно, является оружием номер один против свободных радикалов. Таким образом, добавляя чайную ложку к еде или перекусу, вы автоматически делаете ее в несколько раз здоровее. Что касается ягодного смузи, возьмите чернику и гранат, если хотите добавить вкусные антиоксиданты.Вы также можете выбрать чернику, малину и виноград сорта Конкорд. Они богаты питательными элементами, включая полифенолы и антоцианы, которые помогут вам сразу победить старение кожи.
Конечно, это не единственное возможное меню для вашей антивозрастной диеты. Разумно сочетая подходящие продукты, вы можете создавать множество вариаций аппетитных блюд. Ваша семья даже не заметит, что вы убираете все эти нездоровые ингредиенты! Ознакомьтесь с нашими 8 простыми правилами диеты для сияющей кожи, чтобы найти еще несколько способов разнообразить свое питание.Ешьте здоровую пищу и оставайтесь красивыми, дамы!
Документация: — amp.dev
Компоненты документацииОписание
Отображает навигационное содержимое верхнего уровня внутри расширяемых контейнеров.
Необходимые скрипты
Использование
Отображает горизонтальную панель навигации с элементами меню, которые открывают / закрывают контейнеры содержимого по щелчку.
обеспечивает способ организации и отображения больших коллекций навигационного контента в верхней части страницы AMP. Компонент предназначен в первую очередь для настольных компьютеров и планшетов, и его можно использовать вместе с для создания адаптивного меню.
Компонент включает в себя один элемент , содержащий либо
Элемент должен быть порожден либо компонентом , либо , и он должен иметь только
Каждый пункт меню может содержать любой из следующих тегов в качестве прямых дочерних:
-
,,,,, -
-
<кнопка> -
-
Переключаемые раскрывающиеся списки
У пункта меню должен быть один дочерний элемент (например,грамм. якорная ссылка или элемент с действием касания) или два, если элемент разворачивается в раскрывающийся контейнер. В последнем случае двое детей должны соответствовать следующим требованиям:
- A
role = button: этот элемент используется для переключения раскрывающегося контейнера (но только если первый не имеет зарегистрированного действия касания) и получает фокус при переходе между элементами. - A с
role = dialog: этот элемент будет отображаться как контейнер, содержащий дополнительный контент под элементом, и изначально он скрыт.Маска будет закрывать остальную часть страницы, когда раскрывается раскрывающийся список. Контент, например заголовок, может отображаться над маской. Примените цвет фона к содержимому и поместите его рядом с
Каждое раскрывающееся меню может содержать любой из следующих элементов AMP:
Пример ниже демонстрирует
Открыть этот фрагмент на детской площадкеВизуализация динамического контента
Получить содержимое
Пример ниже демонстрирует эту возможность путем вложения
Открыть этот фрагмент на детской площадкеВот используемый файл JSON:
{ "Предметы": [ { "значения": [ { "id": 1, «img»: «/ static / samples / img / product1_640x426.jpg ", "name": "Яблоко", "цена": "1,99" }, { "id": 2, «img»: «/static/samples/img/product2_640x426.jpg», "name": "Апельсин", "цена": "0,99" }, { "id": 3, «img»: «/static/samples/img/product3_640x426.jpg», "name": "Груша", "цена": "1.50" } ] } ] }Некоторые окна просмотра могут быть слишком узкими для отображения содержимого
Пример ниже скрывает
<сценарий асинхронный custom-element = "amp-mega-menu" src = "https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js " > <сценарий асинхронный custom-element = "amp-sidebar" src = "https://cdn.ampproject.org/v0/amp-sidebar-0.1.js" > <сценарий асинхронный custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js" > <стиль amp-custom> .sidebar-open-btn { размер шрифта: 2em; дисплей: нет; } @media (max-width: 500 пикселей) { # мегаменю { дисплей: нет; } .sidebar-open-btn { дисплей: блок; } } <заголовок>Открыть этот фрагмент на детской площадке<раздел> пункт меню
больше контентаАтрибуты
data-close-button-aria-label (необязательно)
Необязательный атрибут, используемый для установки метки ARIA для кнопок закрытия, добавленных для доступности.
Общие атрибуты
Этот элемент включает общие атрибуты, расширенные до компонентов AMP.
Стайлинг
Компонент
- Элемент
и раскрывающиеся элементы имеют белый фон по умолчанию. - В открытом состоянии раскрывающиеся контейнеры заполняют всю ширину области просмотра. Это можно изменить с помощью свойств left и width.
- При раскрытии пункта меню атрибут
openприменяется к компоненту
Пример ниже настраивает:
- Цвет фона панели навигации.
- Внешний вид кнопок открытого меню.
- Положение раскрывающихся контейнеров.
<сценарий асинхронный custom-element = "amp-mega-menu" src = "https://cdn.ampproject.org/v0/amp-mega-menu-0.1.js" > <стиль amp-custom> .заглавие { цвет фона: светло-голубой; заполнение: 0.5em; маржа: 0; } amp-mega-menu nav { цвет фона: светло-серый; } amp-мега-меню.пункт меню [открыть]> диапазон { цвет фона: белый; } amp-mega-menu .menu-item [открыть]> div { слева: 10 пикселей; справа: 10 пикселей; ширина: авто; } <заголовок>Открыть этот фрагмент на детской площадкеДоступность
- <кнопка aria-extended aria-controls = "unique_id" aria-haspopup = "dialog"> ...
...Кроме того, чтобы помочь пользователям программ чтения с экрана, невидимая, но с вкладками кнопка закрытия добавляется в начало и конец каждого элемента
role = dialog.Поддержка клавиатуры для компонента включает:
- Клавиши со стрелками влево / вправо для перехода между пунктами меню при фокусировке.
- Клавиши Enter / пробел для активации кнопки активного пункта меню.
- Клавиша Esc для свертывания мегаменю.
Открывать при наведении в настоящее время не поддерживается
- Пользователь наводит курсор на кнопку, которая переключает раскрывающееся меню, и щелкает, что немедленно закрывает раскрывающееся меню после открытия его при наведении курсора.
- Пользователь хочет щелкнуть элемент под закрытым раскрывающимся списком, но случайно открывает его при наведении курсора и вместо этого щелкает внутри раскрывающегося списка.
Дополнительную информацию по этой теме можно найти в Руководстве разработчика специальных возможностей.
Проверка
См. Правила amp-mega-menu в спецификации валидатора AMP.
Как создать разговор во ВКонтакте. Как создать разговор в ВК с телефона — как создать диалог сам с собой в ВК?
Если с одним и тем же человеком приходится вести рабочую и дружескую переписку, то деловые сообщения просто теряются в куче будничных.
Вы можете сначала пометить их как важные, а потом и вовсе скинуть, потому что при таком количестве важные сообщения можно потерять.
Оптимальным выходом в такой ситуации будет создание чата на двоих. Так вы сможете различать рабочие темы и повседневное общение. Например, в обычном диалоге вести дружескую переписку, а в рабочем разговоре — беседу на деловую тему.
Если вы уже пробовали вызвать разговор только одного человека, то знаете, что ВКонтакте до недавнего времени было невозможно создать разговор, в котором будет всего два участника, а тем более.
Беседа, в которой присутствует только один участник — вы можете быть полезны, если вам нужно структурировать большой объем информации и иметь к ней постоянный доступ.
Теперь в ВК вы можете создать беседу, в которой будет столько участников, сколько вы хотите, даже один или два. Как это сделать, мы расскажем в новой пошаговой инструкции.
Как создать чат на двоих или на одного ВКонтакте
Шаг номер 1
Входим в свой профиль в ВК.
Шаг номер 2.
Заходим в раздел «Сообщения».
Шаг номер 3.
Здесь вы нажимаете на плюсовую роль вверху, чтобы создать беседу.
Шаг номер 4.
Позвони и … все! Вы можете добавить обложку, нажав на значок камеры.
Чат на одного готов.
Шаг номер 5.
Для создания беседы на двоих достаточно пригласить в созданный и созванный чат друга.Готовый!
Так что просто создайте чаты для двух человек, если вы ведете переписку на разные темы с одним и тем же другом. Вы также можете вести чат сам с собой, даже если он звучит несколько автоматически.
На самом деле, это очень удобная функция, потому что часто хочется отложить статью, пост или видео на потом. Всю эту информацию можно выкинуть в приватную беседу, поэтому она всегда будет у вас под рукой.
Вконтакте предлагает пользователю не только общение с собеседником один на один, но и групповое общение с несколькими друзьями одновременно, а также с друзьями друзей, которые впоследствии добавляются туда. Вы можете создать разговор с ПК или мобильным телефоном. Делается быстро и удобно. Обдумайте необходимые действия.
Процесс создания группового чата в веб-версии сервиса ВКонтакте выглядит следующим образом:
- Откройте раздел «Сообщения».
- В правом верхнем углу нажмите на плюшевую кнопку «Начать разговор».
- После этого откроется дополнительное меню с выбором друзей для приглашения к групповому диалогу.
Сверху можно написать название чата. Он увидит в своих отчетах каждого участника диалога.
Любой, кто участвует в разговоре, может пригласить к себе друзей.
Для этого нажмите кнопку «Действия» и в контекстном меню выберите «Добавить собеседников».
Откроется аналогичный выбор людей из списка друзей.
В этом меню также можно изменить основную фотографию чата, искать сообщения в истории, отключить звук и другие оповещения во входящих сообщениях (что, кстати, будет, потому что в большой групповой беседе есть их непрерывные потоки). При добровольном уходе из такого диалога можно вернуться в любое время. Для этого необходимо еще раз зайти в чат и в действиях выбрать пункт «Вернуться в беседу».
Удалить участника без права возврата может только создатель чата.
В любой момент общения в личных сообщениях оба собеседника могут приглашать в беседу новых людей.
В стандартном диалоговом окне есть такая же кнопка, и добавление человека из списка друзей происходит таким же образом.
Так что просто создайте приватный разговор с компьютера, и, если хотите, разговор двух человек превратится в групповое общение.
С телефона или планшета в приложении
Интерфейс официального мобильного приложения ВКонтакте для телефонов iPhone и Android отличается от компьютерной веб-версии, но принцип здесь тот же.
- Перейдите в раздел сообщений, нажмите на сенсорном экране. Откроется кнопка действия и контекстное меню.В нем есть пункт «Создать беседу»
Вы увидите такой же выбор участников для группового чата, что и в веб-версии сайта. Через мобильное приложение также выполняются все описанные выше действия (отключение уведомлений, добавление новых собеседников из списка контактов любого участника, переименование, вывод).
- Во время переписки в локальной сети по телефону оба собеседника могут свободно добавлять в разговор любое количество своих друзей.
В мобильном приложении Не так удобно, например, просмотр документов GIF и других форматов, поиск по большому массиву переписки.Но вы быстро поделитесь с несколькими друзьями только что сделанным фото и моментально запишите голосовое сообщение.
Давайте узнаем, как создать беседу в ВК могут пользователи данной социальной сети.
Потребность часто возникает у пользователей, которые подписаны на одну группу или страницу. В такой чат можно добавить до 30 человек. Это очень удобно, так как отпадает необходимость повторять одно и то же количество пользователей несколько раз.
Возможность создать общую переписку, дать ей классное и забавное название, позволяет участникам социальной сети Мини-конференции и встречи в широком круге собеседников.
Для создания общего разговора необходимо:
1. Пройти активацию в ВК, используя логин и пароль;
2. Зайдите в меню, открыв там раздел «Сообщения»;
3. В правом углу (вверху) есть кнопка «Начать разговор»;
4. Нажмите кнопку;
5. Появится новое окно для начала диалога с пользователями. На этом этапе вы можете добавить участников чата в беседу.Вам нужно только поставить «галочку» и в выпадающем списке выбрать людей, которые будут участвовать в разговоре;
6. Укажите тему чата;
7. Напишите первое сообщение беседы, нажмите кнопку «Отправить». Через несколько секунд все участники диалога увидят SMS-сообщение.
В процессе общения может возникнуть необходимость добавить нового участника, отредактировать чат, вставить фото и видео, прикрепить вложенные файлы и документы. Сделать это можно, нажав на меню «Действие», которое находится в переписке.
Функция редактирования позволяет выполнять другие действия в процессе разговора:
1. Обновить обложку и тему чата;
2. Найдите в строке «Поиск» нужное сообщение;
3. Включить / выключить уведомление;
4. Начните разговор с чистого чата, для чего нужно полностью очистить переписку;
5. Выйти из чата разговора ВК, прекратив общение с другими пользователями в нужный момент.
Новый дизайн ВК и создание разговоров
После этого вы можете выполнять действия, аналогичные описанным выше.
Вы можете добавить участников несколькими способами:
1. через список с так называемыми радио-кнопками;
2. Примените строку «Поиск» к. В новой версии VT Количество участников в чате осталось прежним — не более 30 человек одновременно.
Когда выбрано необходимое количество участников переписки, нужно задать тему разговора, нажав на кнопку «Создать разговор».
Рад новой встрече на страницах блога, ребята!
Сегодня мы разбираемся в очень полезной фишке популярной социальной сети.Речь пойдет о том, как создать разговор во ВКонтакте с несколькими людьми из вашего Friend Leaf.
Благодаря этой функции вы можете быстро передавать любую информацию большому количеству людей, делать оповещения, сообщать новости и создавать интерактивные онлайн-обсуждения.
Очень удобно использовать для дружеского общения, любые сообщества по интересам, команды и группы — образовательные, рабочие, личные.
Беседа — это обычный чат, где, в отличие от диалога, общение происходит одновременно с несколькими людьми.
Другими словами, это интерактивная конференция, участники которой могут постоянно обмениваться текстовыми и голосовыми сообщениями, видео, аудио, документами и другими материалами. Вы также можете лично связаться с кем-нибудь, отметив имя человека в чате.
Отличается от формата группы ВК тем, что в ваших постах все происходит правильно, оповещения приходят, как только кто-то что-то отправит в общий диалог. Благодаря нововведениям можно даже закрепить сообщение в разговоре, как в группе, так и на стене.
Оповещения можно отключить, так как при активных обсуждениях постоянные сигналы могут мешать их делам. Однако по оперативности и скорости обмена информацией этот формат связи самый высокий.
Создатель может назначить администраторов в чате, чтобы они следили за порядком, и в любой момент исключить участника из многопользовательского режима или добавить новых людей.
Создание разговора с компьютера
Первый способ
С компьютера заходим в свой аккаунт ВКонтакте, переходим во вкладку «Сообщения».
Вверху, над всеми текущими диалогами, справа от поля «Поиск» есть значок с плюсом, при наведении на него появляется надпись «Начать разговор». Нажмите здесь.
Появляется функционал создания нового мульт-человека. Ниже вы видите список всех друзей, с которыми вы можете поговорить. Просто нажав на белый кружок напротив имени отметим галочкой тех, кто нам нужен.
Если вы выберете только одного человека, то появится ссылка «Перейти к диалогу», по которой вы перейдете при нажатии в личном чате с этим другом.
Важный нюанс: если номер телефона не привязан к аккаунту ВК, создать групповую конференцию будет невозможно. Обычно при любом действии с такой страницы система просит ввести пин, но в этом случае этого просто не произойдет.
Итак, когда вы назначаете двух или более друзей внизу, появляется ссылка «Создать беседу», и вы можете ввести ее имя слева от этой кнопки. Например, «Поток 5» или «Диспетчеры в ночную смену», все зависит от того, что вам нужно.Сразу можно скачать фото-обложку чата.
Если вы не хотите скачивать обложку и думаете, как назвать, то групповому чату будут присвоены параметры по умолчанию. При желании вы всегда можете переименовать чат позже.
В качестве фото для конференции — коллаж из аватарок четырех случайных участников. А название будет переводом имен участников по алфавиту.
Готово! Конференция будет создана и будет отображаться в диалоговых окнах с именем по умолчанию или именем по умолчанию.Если кого-то не хватает или вы забыли добавить всех, кто вам нужен, посмотрите, как пригласить людей в беседу.
Второй способ
Сделать групповой чат можно из любого существующего диалога. Для этого выберите одного из людей, который будет участником, и найдите с ним переписку. Вверху, рядом с его именем, щелкните значок точки. Меню развернется в этом диалоге. Выберите «Добавить собеседников». Далее по стандартному сценарию.
После создания вам может быть интересно, как убрать беседу вконтакте — перейдите по ссылке.
Как создать разговор с телефона?
Заходи официальное приложение с телефона. В разделе «Сообщения» вверху над всеми диалогами точно также найдите значок с плюсом. Щелкните по нему.
Выберите «Создать беседу».
Оказываемся в следующем меню, где вам предлагается ввести название мультиколя. Пишем имя или оставляем поле пустым. Снова нажимаем на галочку.
Создание в мобильной версии сайта
Запускаем любой браузер с телефона, заходим в ВК.com и зайдите в свой аккаунт.
Функционал загружается точно так же, как в компьютерной версии. Дальнейшие действия будут такими же, как и в первой части этой статьи.
Добавление людей не из списка друзей
Прямое добавление людей, у которых нет друзей в друзьях, невозможно. Из ситуации есть три выхода:
- Добавьте этих людей или попросите добавить вас в список друзей. Этот случай подходит, конечно, если вы имеете в виду кого-то конкретного.
- Попросите общих друзей добавить нужных людей в несколько способов.
- Отправить по частным ссылкам приглашение по ссылке.
Заключение
Возможности социальных сетей настолько быстро расширяются, что кажется невозможным все уследить. Это может напугать людей консервативного складского характера. Но современный функционал можно использовать и по необходимости, так как он расширяет возможности, экономит время.
Оставайтесь с нами, чтобы быть в курсе всех новинок, о которых мы подробно рассказываем.
Вот и все, до связи!
класс = «Элиадунит»>
Разговор во ВКонтакте позволяет общаться с несколькими людьми, обмениваться как графической, так и видео информацией и любыми файлами. В первой половине 2015 года в разговоре может участвовать не более 30 человек. Вполне, даже достаточно. А если нужно объединить большее количество людей, придется использовать посторонних. Далее мы познакомимся с тем, как создать беседу, как умело использовать ее функционал и при необходимости убирать.
Как просто создать разговор вконтакте?
Создать разговор сложно и не получится. Его создание занимает несколько кликов. Перейдите в «Мои сообщения» и нажмите «В список друзей» (находится справа вверху).
Далее там же, где была скопирована надпись «В список друзей» «выбрать нескольких собеседников». Затем к говорящему справа добавьте друзей — минимум 2 (можно один, но это будет диалог), максимум 30.Если вам нужно написать название беседы, если вы не укажете, то автоматически название будет от имени участников, после создания название беседы можно будет изменить. Нажмите « Создать беседу » — многопользовательское общение создано!
Каков функционал разговора ВКонтакте?
Все функции и возможности разговора отражаются при переходе по ссылке « Действия » Их небольшое описание.
1) Добавить собеседника: При необходимости можно добавить новых собеседников, каждый участник беседы может добавить.
2) изменить название разговора — меняет название вашего разговора, это может сделать каждый из собеседников.
3) обновить фото разговора — для удобства и красоты можно скачать картинку к разговору, картинка будет отображаться в разделе Диалоги.
класс = «Элиадунит»>
4) Показать материалы из разговора — Под материалами подразумеваются любые файлы (картинки, аудио, видео, документы), которые были выложены во время переписки в этом разговоре.
5) Поиск по истории сообщений — Улучшение ключевых слов А вы ищете нужную информацию в истории переписки.
6) Отключить уведомления / Включить уведомления — под уведомлением — это стандартное «Вконтакте» звуковое сопровождение активности в разговоре.
7) Очистить историю сообщений — накопилось много информации в разговоре, очистите, но помните, что очистка касается вашей страницы, и при просмотре разговора из другого аккаунта информация останется неизменной.
8) выйти из беседы — При нажатии на этот пункт вы выйдете из беседы вне зависимости от вашего статуса в беседе (создатель или нет), при выходе из беседы вы не получите в ней сообщения, но если Вы желаете и о существовании этого разговора можете вернуться. Невозможно вернуться только в том случае, если его создатель исключил вас из разговора.
Как убрать собеседников и сам разговор?
Удалить всех пользователей с беседой может только ее создатель.Не создатель может удалить себя (выйти из беседы) и удалить приглашенных им пользователей. Для удаления пользователей необходимо перейти в список участников беседы и в дальнейшем удалить нужных людей.
Для того, чтобы прекратить активность в разговоре (убрать вообще невозможно) Стоит Создателю разговора исключить из разговора всех участников и оставить это самому себе.
Надеюсь прибегать к удалению разговора не придется, а подробное общение доведет каждый участник до каждого участника.
Как удалить учетную запись ВКонтакте в 2021 году
ВКонтакте (ВКонтакте) — чрезвычайно популярная социальная сеть в России, известная как российский Facebook. Однако может быть лишь несколько человек, живущих за пределами России, которые почти не знают о ВКонтакте и пользуются им. Если вы один из них и создали учетную запись, чтобы узнать об этом позже, лучше удалить ее; мы тебя поддержим. Здесь мы поможем вам удалить свою учетную запись ВКонтакте на всех платформах, включая ПК, Android и iOS.
Важно : После удаления учетной записи ВКонтакте она будет удалена без возможности восстановления через 210 дней.
Как навсегда удалить свою учетную запись ВКонтакте с десктопного сайта
- Зайдите на vk.com и войдите в свою учетную запись.
- Щелкните свой профиль в правом верхнем углу.
- Выберите Настройки в раскрывающемся меню.
- Прокрутите страницу вниз и нажмите ссылку « здесь» рядом с «Вы можете удалить свою учетную запись»
- Выберите причину закрытия своей учетной записи и нажмите Удалить учетную запись.
Как удалить свою учетную запись ВКонтакте на Android, iPhone или iPad
- Зайдите на vk.com и войдите в свою учетную запись.
- Нажмите значок ≡ в правом нижнем углу.
- Нажмите значок ⚙️ в правом верхнем углу страницы.
- Теперь нажмите в учетной записи .
- Прокрутите вниз и щелкните ссылку « здесь ». Он находится рядом с текстом «Вы можете удалить свой аккаунт».
- Выберите причину выхода из ВК и нажмите Удалить профиль.
Хотите удалить свою учетную запись Snapchat? Ознакомьтесь с нашей статьей здесь.
Что происходит, когда вы удаляете свою учетную запись ВКонтакте
- Все ваши данные не будут удалены, как минимум, через шесть месяцев после удаления вашей учетной записи в соответствии с правилами ВКонтакте.
- Ваши лайки и комментарии не будут удалены.
- Ваше имя по-прежнему будет отображаться в списках друзей и участников сообщества.
VK Mobile VK570 — мнения и отзывы пользователей
?
- Аноним
- 0ф
У меня был этот телефон и для тех девушек, которые просто обожают шик … не упади 4 это … я купил этот телефон 4 рождества, и у меня были проблемы с ним в конце января! Да, это нам так здорово, но его 2 маленьких 2 функционируют правильно!
А
Я пытался отправлять и получать фотографии на этот мобильный телефон в течение нескольких месяцев, и он просто не позволяет мне все, что я хочу сделать, это перенести мои фотографии на свой компьютер, но я не могу! Я даже купил соединительный кабель для синхронизации с компьютером, чтобы передать свои фотографии, но даже это не работает.evrythin появляется в области меню для передачи, включая телефонную книгу, мелодии и т. д., но он просто не позволяет мне нажимать на фотографии, я на моем последнем тросе, поэтому, пожалуйста, если any1 понял, как перенести фотографии с вашего мобильного телефона на ваш компьютер, пожалуйста Помогите мне, у меня есть dun evythin в руководстве n ev. о, и, пожалуйста, не говорите, продолжайте мультимедийные сообщения, нажмите «Создать» и введите адрес электронной почты, потому что я пробовал это!
А
Я пытался отправлять и получать фотографии на этот мобильный телефон в течение нескольких месяцев, и он просто не позволяет мне все, что я хочу сделать, это перенести мои фотографии на свой компьютер, но я не могу! Я даже купил соединительный кабель для синхронизации с компьютером, чтобы передать свои фотографии, но даже это не работает.evrythin появляется в области меню для передачи, включая телефонную книгу, мелодии и т. д., но он просто не позволяет мне нажимать на фотографии, я на моем последнем тросе, поэтому, пожалуйста, если any1 понял, как перенести фотографии с вашего мобильного телефона на ваш компьютер, пожалуйста Помогите мне, у меня есть dun evythin в руководстве n ev. о, и, пожалуйста, не говорите, продолжайте мультимедийные сообщения, нажмите «Создать» и введите адрес электронной почты, потому что я пробовал это!
№
Пожалуйста, помогите мне .. телефон заблокирован, и я никогда не использовал пароль .. есть ли стандартный пароль для vk570..мне очень нравится этот телефон..спасибо nikki
E
У меня была розовая версия этого телефона, я тоже ее ненавидел, так что она устарела. Я отчаянно ищу сиреневый телефон и люблю новый внешний вид, но если они обновят этот телефон, я не буду беспокоить
л
Хорошо … так что в телефоне могут быть не все новейшие функции, но если вы девушка и просто хотите, чтобы телефон использовался в качестве телефона, то это идеальный вариант для вас. У меня был свой в течение года, когда я получил новый с множеством функций, но я все равно поменял его, потому что это прекрасный маленький телефон, и у меня не было никаких проблем с ним.Отличный телефон и стоит своих денег.
а
- амилуиз xooxoxoxx
- Видеорегистратор
Ненавижу дисквалификацию. с человеком, который сказал, что их камера всегда в режиме ожидания, я полностью согласен, то же самое случилось и со мной. Сделай, что я сделал — сходи по магазинам и купи новый 1.
amylouise xooxoxoxx
?
- Аноним
- n5k
от того, что я слышал, этот телефон C *** P У меня украли телефон, и теперь мне дали этот телефон ?? когда я знаю, какой телефон хочу !!! НЕТ BLUETOOTH что за омг сорри но этот телефон действительно вышел из моды !!!!
Дж
Я не могу отправлять графические сообщения на моем 🙁 Кто-нибудь может сказать мне, как это сделать? (И ничего вроде «вы нажимаете на отправить ммс и выбираете изображение» бла-бла-бла, потому что я знаю, как это сделать.
?
- Аноним
- SuD
Мне очень понравился мой vk mobile vk570 с тех пор, как мой зять купил его для меня. Теперь мне грустно, потому что я по какой-то причине могу звонить, но не могу принимать звонки, а моя камера все время находится в режиме ожидания — пожалуйста, не могли бы вы помочь, так как я хочу продолжать ее использовать.
?
- Аноним
- myE
У меня этот телефон заблокирован, и я не знаю пароля, я никогда не устанавливал для него пароль, когда достаю его из коробки
?
- Аноним
- NYB
Я купил этот телефон ради того, чтобы выглядеть! Это худший телефон, который я когда-либо покупал, с апреля мне приходилось возвращать его 5 раз, и каждый раз он снова ломается !!! гррррр я ненавижу его оооооооооо много!
?
- Аноним
- pYT
Моей дочери 9 лет, и она заблокировала свой телефон.он спрашивает у нее пароль, а она говорит, что не придумывала его. Есть ли стандартный пароль, который применяется ко всем vk 570?
-П
Я из Филиппин, с моим vk570 что-то не так. Я не могу открыть свой почтовый ящик, каждый раз, когда я пытаюсь открыть его, телефон автоматически перезагружается. Я попытался восстановить заводские настройки, но ничего не вышло. Я могу открывать другие папки, такие как «Исходящие», и могу звонить. может кто-нибудь помочь мне с моей проблемой? Здесь, в Филиппинах, нет никого, кто мог бы починить мой телефон.мне очень нужна твоя помощь.
?
- Аноним
- м 5Дж
Это лучший телефон, который у меня когда-либо был !!! Я сломал свой, и мне очень нужен другой, но я, кажется, больше не могу найти ни одного места, где они продаются!
с
взглядов могут обмануть, это чистая правда !!!!!!! каждый fone, который выглядит круто, действительно ОТСТОЙ !!!!!!! у всех уродливых телефонов самые крутые возможности !!!!!!!! кроме шоколада
к
Получил этот телефон несколько месяцев назад — проблем не было.Я получил этот телефон, потому что мне он понравился. Я был немного разочарован, потому что ни одна из игр, которые вы можете скачать, не была совместима — то же самое с рингтонами, а в телефоне отсутствовал bluetooth. Камера нормальная, но не блестящая, видео хорошее, но без звука. Если вы ищете красивый телефон с хорошими функциями, тогда получите этот телефон, но если вы ищете высокотехнологичный телефон с большим количеством Bluetooth и прочего, тогда не покупайте этот телефон … В целом я доволен этим телефоном, я думаю, что это круто, и это тоже хорошо выглядит.
?
- Аноним
- нТк
Отлично подходит для женщин, но отсутствуют два основных фактора. НЕТ BLUETOOTH И НИКАКИЕ MP3-файлы, которые не интересуют, иметь множество треков на телефоне, просто чтобы иметь MP3-трек в качестве мелодии звонка. Это две основные проблемы, из-за которых я бы никогда не стал покупать телефонную трубку.
с
- сексуальная цыпочка !!!
- Видеорегистратор
Ненавижу это fone! держись подальше! я согласен с фанк королевой !!! Если вы планируете 2, примите мой совет, не поймите.Теперь у меня прикольная Motorola v235. это так круто. Не приходи мне плакать, если ты купишь это фон. vk отличный, но некоторые из их телефонов плохие. увидимся позже. Сексуальная телочка Oxoxoxo
f
- фанк-королева
- Видеорегистратор
Мне не нравится этот fone 1 бит. нет реальных сигналов, нет звука на видео, видео длится всего 20 секунд, и экран очень легко царапается !! Не покупайте, если вам нужны функции fone wit.vk сделать несколько хороших телефонов, но это не 1 из них
. -
- A


 com/topic-176307581_39164350]]
com/topic-176307581_39164350]]