Создание Сайта на WordPress: Пошаговое Руководство
WordPress
access_time5 марта, 2020
hourglass_empty5мин. чтения
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин (англ), сайт-визитку вашей компании и т.д.?
Что вы хотите создать: блог, интернет-магазин (англ), сайт-визитку вашей компании и т.д.?
Рекомендуем к прочтению наши статьи о различных типах сайтов и блогов.
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии (англ), путешествия, кулинария (англ) и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён (англ), которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 508₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.

- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
4. Установка WordPress
Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.

4. Нажмите на кнопку Установить.
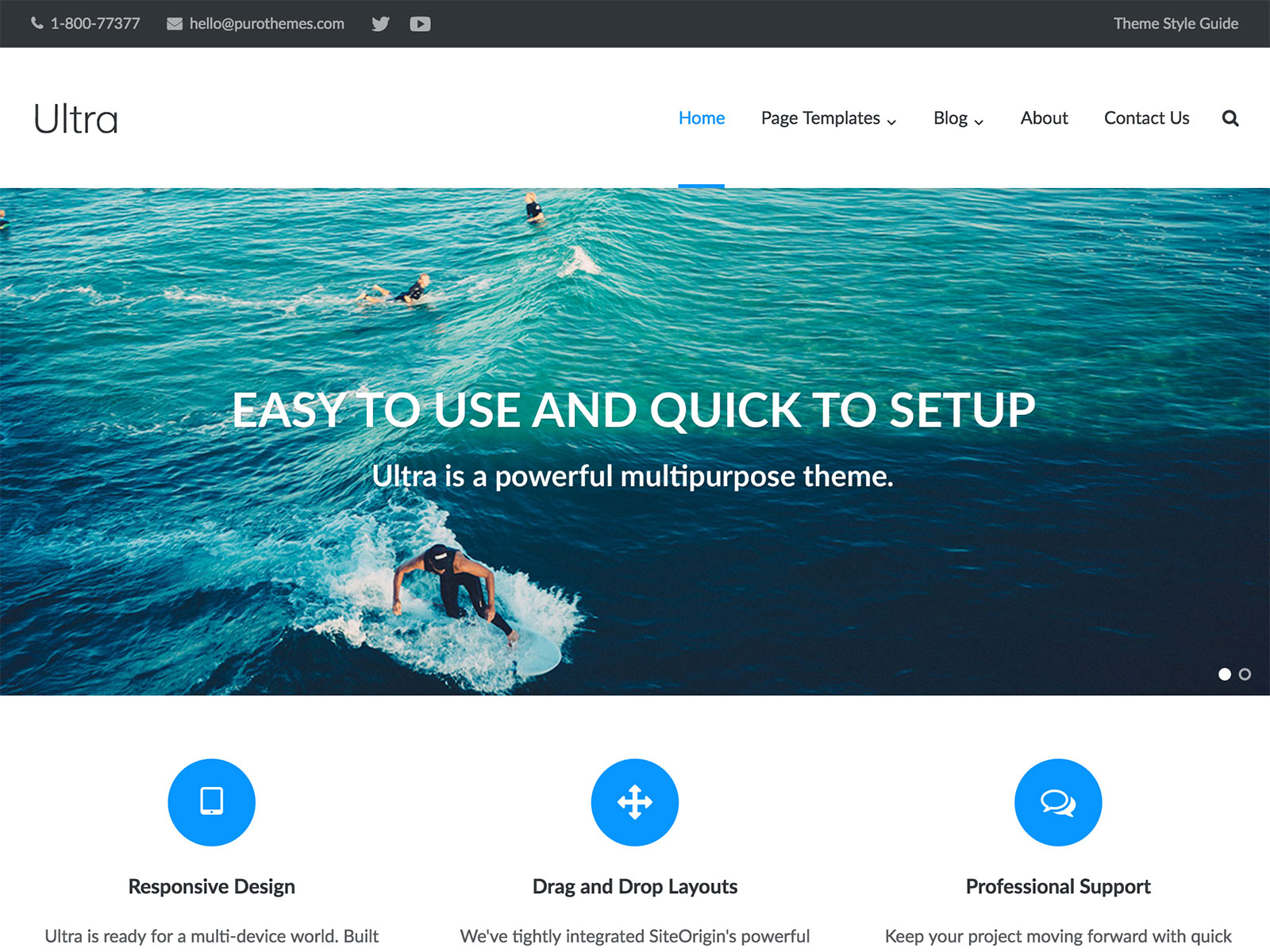
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему (англ).
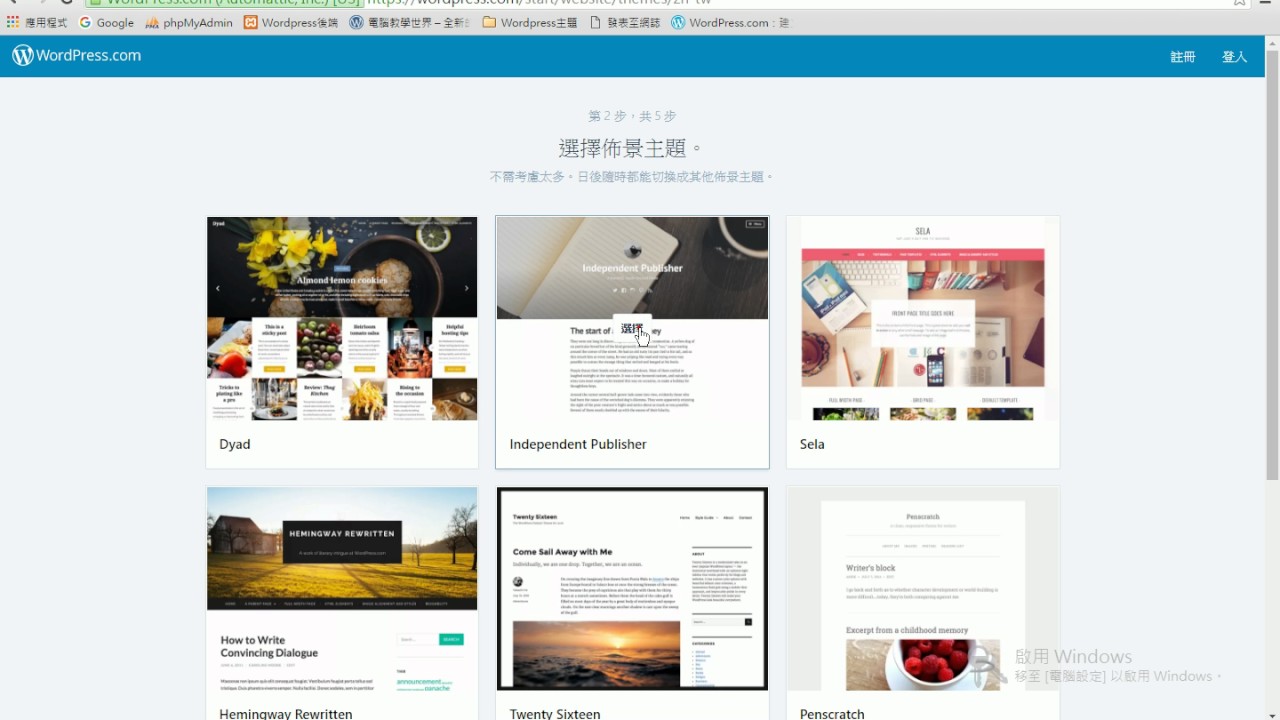
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов (англ), с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.

Как установить плагины:
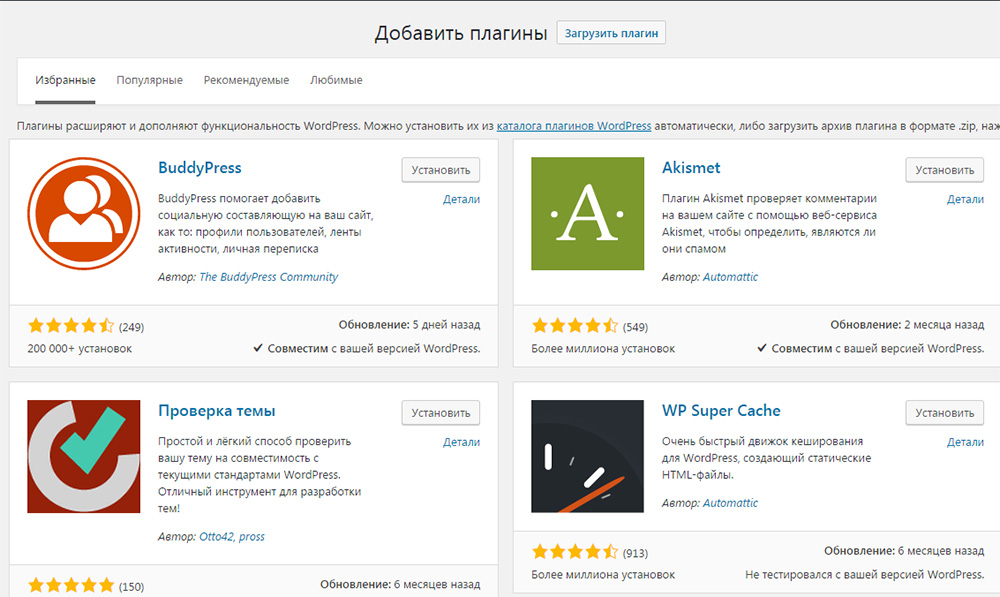
- Перейдите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить”.
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq. ua.
ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
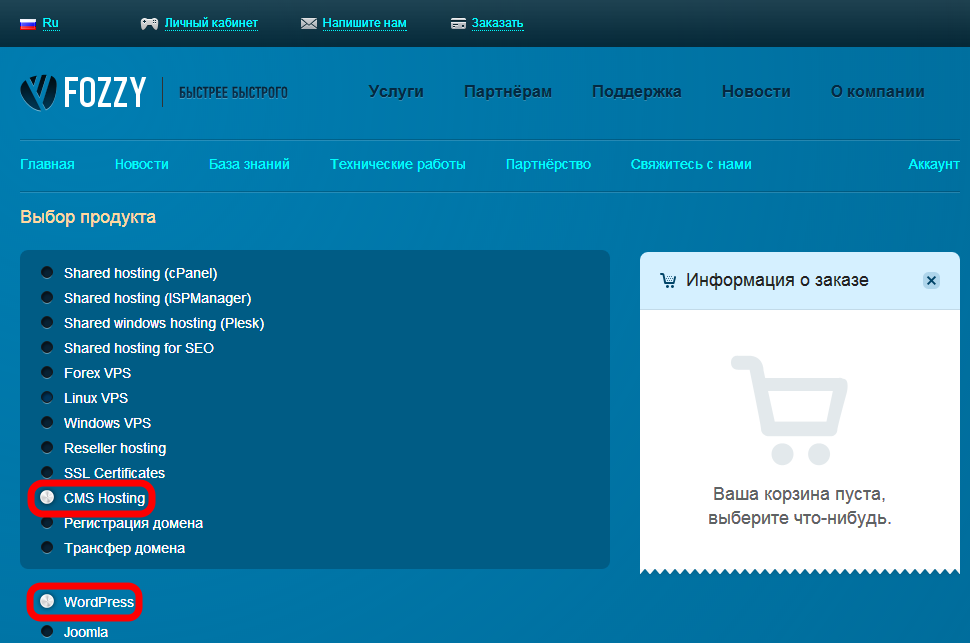
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании первого сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
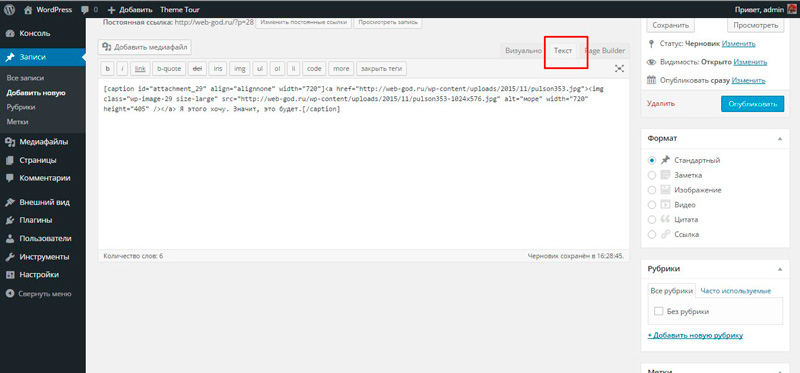
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Самостоятельное создание сайтов на конструкторе WordPress
Удобный и практичный конструктор позволяет реализовать задуманный проект с нуля. Итак, давайте поговорим о том, как самостоятельно создавать сайты на конструкторе Ворд Пресс, какие преимущества и недостатки имеет движок.
ТОП-5 причин использования WordPress для создания сайта или блога
Группой независимых агентств проводилось статистическое исследование в отношении того, какой движок пользуется наибольшим спросом у пользователей и максимально удобен. Оказалось, что более чем в 35% случаев, люди отмечали именно данную систему управления.
Причин может быть несколько, но не лишним будет подчеркнуть, что если в 2015 году на WordPress работали лишь 24% ресурсов, то сегодня, показатель достиг уже 64%. Впрочем, давайте выделим пять причины, по которым, CMS приобрела такое широкое распространение и популярность:
Впрочем, давайте выделим пять причины, по которым, CMS приобрела такое широкое распространение и популярность:
- CMS WordPress предлагается пользователям полностью бесплатно. Любой человек сможет воспользоваться данным конструктором, чтобы сконструировать сайт с нуля и с минимальными расходами.
На заметку: Ворд Пресс распространяется на основании лицензии открытого типа GNU GPL. Продукт разрешается использовать в разных целях, включая личные и коммерческие. - Безграничный спектр использования. WordPress подойдет для реализации любого проекта, будь то блог, интернет-магазин, сайт крупной компании.
- Простота в работе. Пользование ВордПрессом не вызывает затруднений и не требует специализированных познаний. Многие исполнители работают с таким сайтом на интуитивном уровне.
- Сайт можно сконструировать и опубликовать на нем первый контент в течение пяти минут.
- Разнообразие шаблонов, оригинальных цветовых и дизайнерских решений.

Разумеется, чтобы получить качественный продукт на работу с CMS WordPress придется потратить больше времени, чем пять минут. Впрочем, даже существующие шаблоны подходят для оформления сайтов без дополнительных работ.
Интересно: Сегодня многие популярные компании, известные люди, знаменитые музыкальные группы по достоинству оценили предлагаемый движок. Им пользуются Sony Music и Reuters, Rolling Stones и Snoop Dogg, крупные СМИ, политические партии, дизайнеры, юристы и люди других востребованных профессий.
Подготовительный этап к созданию сайта на ВордПресс
Создать сайта на WordPress не слишком сложно, если все делать по инструкции. Есть несколько рекомендации и советов, которые позволят получить стильный, интересный ресурс. Начинать стоит с подготовки к дальнейшей работе. Рассмотрим отдельные стадии подготовки более подробно дальше.
Шаг 1. Выбор хостинга и регистрация доменного имени
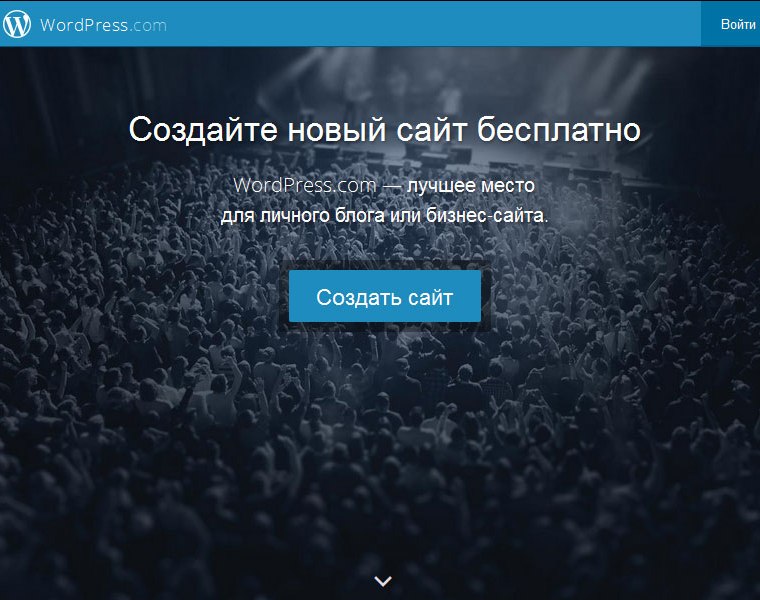
Вовсе не обязательно оплачивать хостинг на начальной стадии создания коммерческого проекта. Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Если же, вы планируете создать крупный проект, то рекомендуется выбрать платный хостинг.
Совет: Для выбора хостинг-провайдера можно обратиться в Reg.ru, Beget или «Айхор». Здесь предлагаются разные услуги, поэтому существует возможность выбрать подходящий хостинг. Регистрация доменного имени тоже не вызовет затруднений. Поможет в этом хостер. От пользователя потребуется только придумать подходящее имя и проверить, свободно ли оно. После проверки домен оплачивается и поступает в полное распоряжение мастера.
Выбор домена – это существенный этап, поскольку он в дальнейшем станет своеобразным маркером проекта для работающих поисковых систем. Справиться с данной задачей помогут советы:
- лучше имя, которое совпадает с названием сайта. К примеру, Одноклассники – ok.ru;
- имя должно быть максимально коротким;
- выбранный адрес должен хорошо «звучать» и иметь смысл;
- не повлияет на тех.
 параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
Совет: Оптимальный вариант — домены в зонах инфо и ком, орг и нет, а также, ряд других вариантов, рассчитанных именно на реализацию коммерческих проектов.
Шаг 2. Самостоятельная установка WordPress.
Покупка хостинга и домена завершена, пора переходить к установке WordPress. Процедура не сложная, но может потребовать внимательности.
На заметку: Некоторые провайдеры предлагают тарифные планы, где CMS уже предустановлена. Выбрав такой вариант, можете опустить данный шаг и перейти сразу к следующему. Если нет, то следуйте предложенным советам.
Установка ВордПресс для последующей работы, потребует выполнения таких действия:
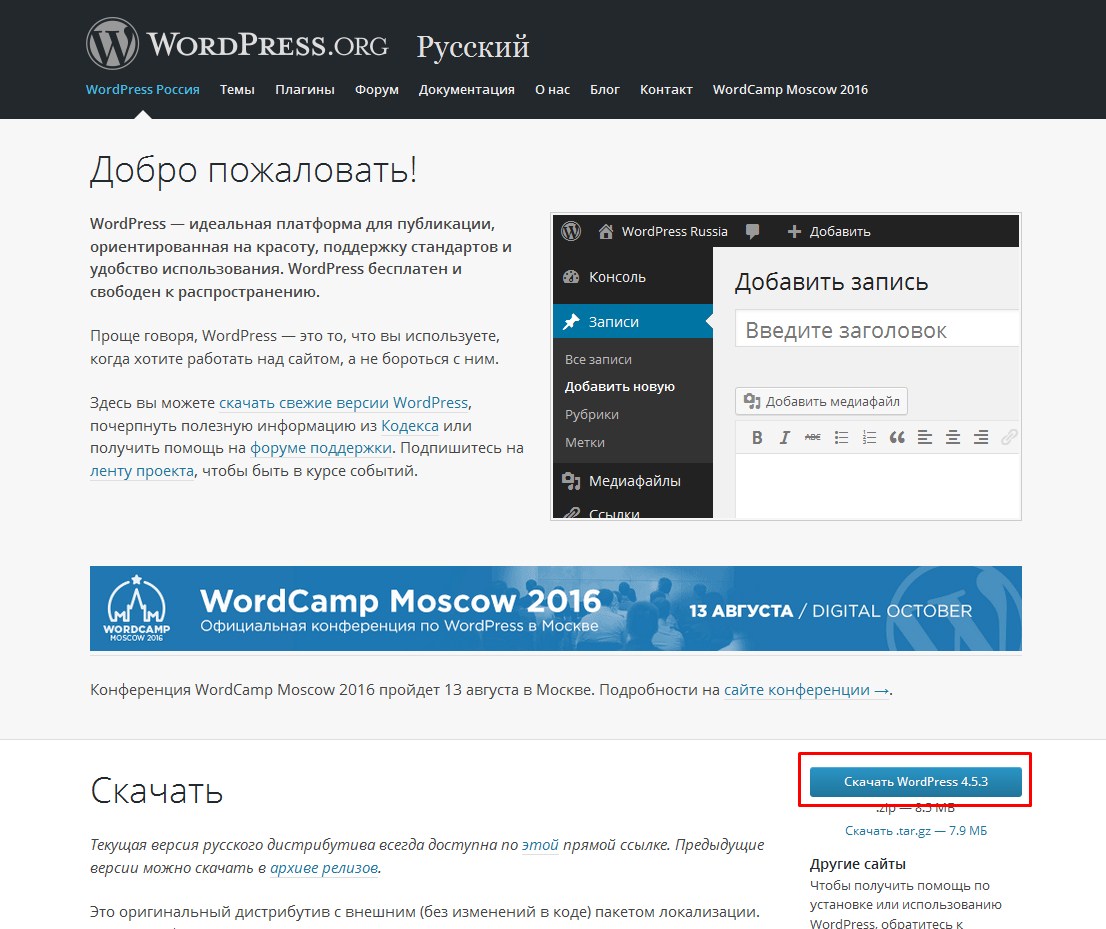
- Перейти на официальную страницу Ворд Пресс и скачать дистрибутив.
- Распаковать полученный архив.
- Загрузка файлов в корневой каталог (можно в субдиректорию). Для этого можно воспользоваться FTP-клиентом (например, FileZilla).
 Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru.
Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru. - Через браузерную ссылку осуществить подключение. Сведени предоставляет провайдер. Требуется внести данные, как на картинке. Дополнительно нужно указать, можно ли поисковым роботам индексировать ресурс.
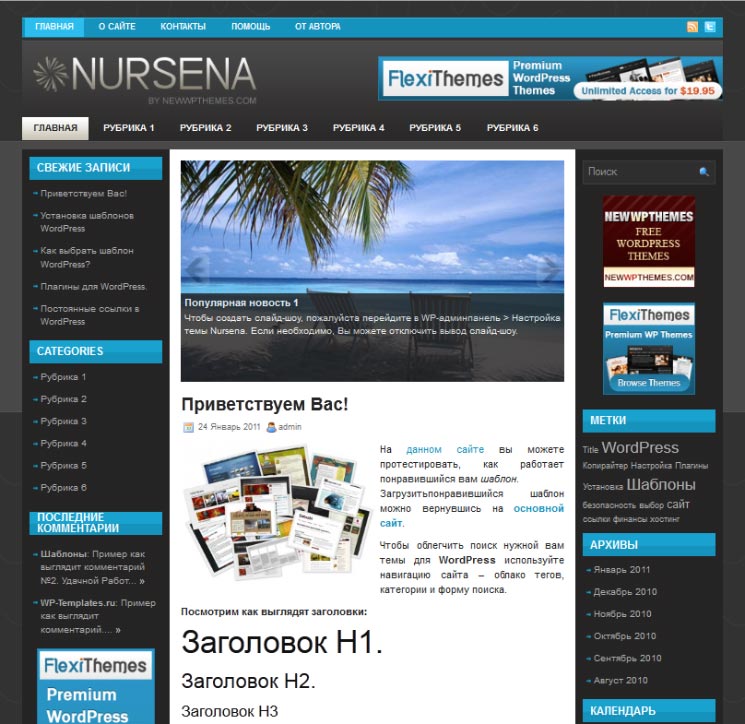
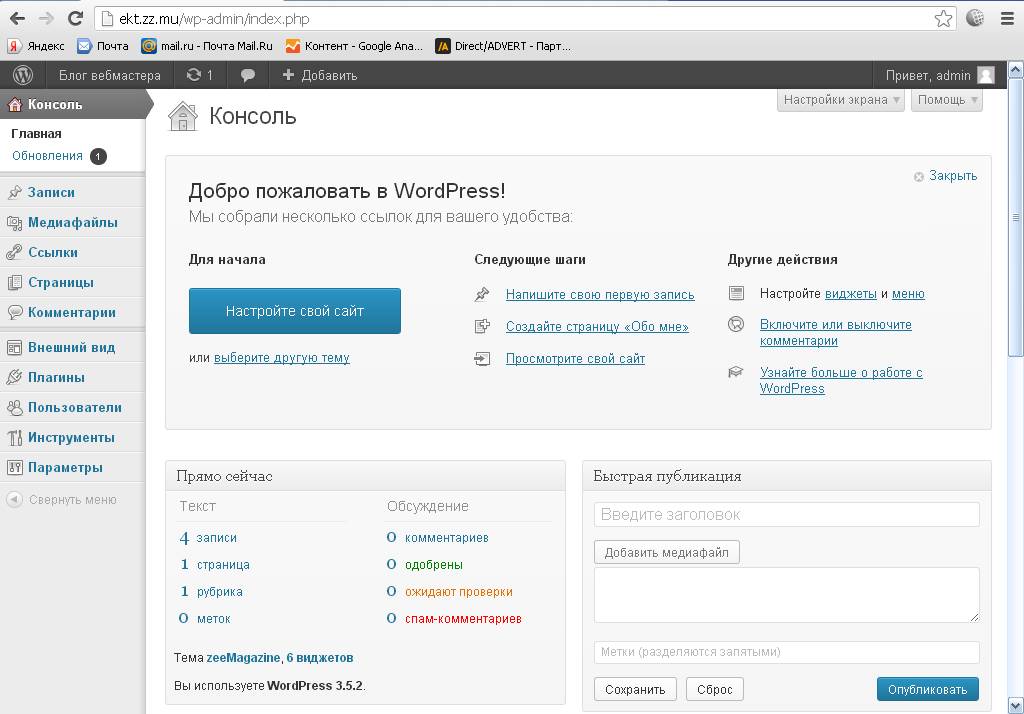
- Если все действия были сделаны правильно, то перед вами появится такая картинка
- По основному URL-адресу должен открываться сайт. Визуально, это будет выглядеть следующим образом.
Перечисленные действия позволят создать простой и понятный во всех отношениях сайт. В дальнейшем, остается только войти в панель администрирования и начать настройку всех систем внутри «движка».
Основной этап работы с CMS WordPress
Подготовительный этап закончен. Вы все сделали правильно, подготовив базовую площадку для непосредственной работы с проектом. Следующие действия должны быть ориентированы на выполнение нескольких последовательных шагов.
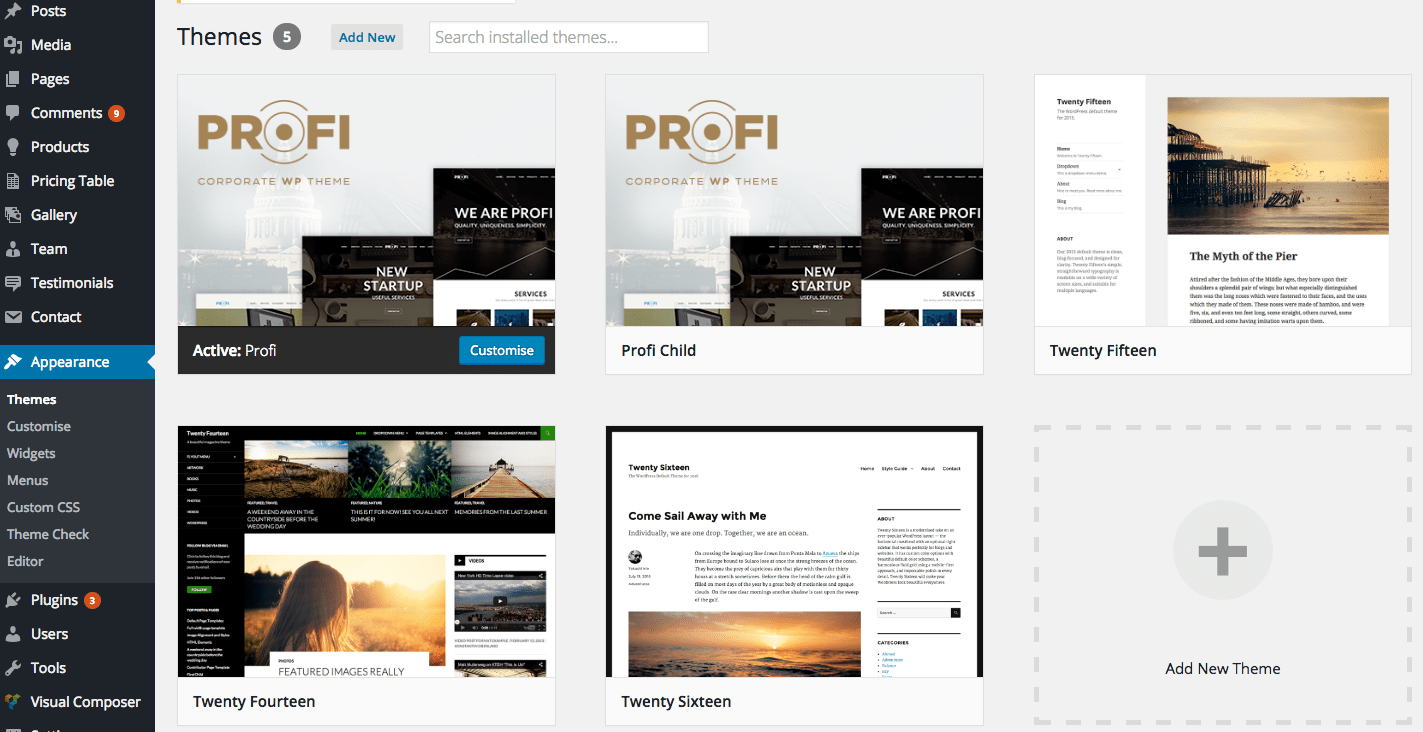
Шаг 1. Выбираем тему для WordPress
Именно дизайн шаблона «отвечает» за то, как будет выглядеть ваш сайт в итоге. Важно серьезно подойти к этому вопросу, поскольку от этого зависит восприятие ресурса пользователями. Помочь с выбором шаблона ВордПресс помогут такие советы:
- Можно выбрать темы, предлагаемые даром и за плату. Бесплатные представлены в каталоге WordPress. Все шаблоны проходят специальную проверку на безопасность и соответствие техстандартнам. Если хотите платный вариант, то лучше приобретать продукты, одобренные разработчиками «движка».
- Неважно, на каком языке представлен шаблон – на русском или на английском. Перевести не составит сложности и много времени.
- Найти подходящий шаблон в каталоге не проблема. Для этого потребуется использовать специальный фильтр. Достаточно отметить требующиеся параметры и применить заданный фильтр.
На заметку: Интересные варианты дизайна представлены в подборке «Текстерры». - Установка ВордПресс может быть выполнена двумя способами.
 В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
Когда новый шаблон установлен и активирован, можно переходить к его настройкам. Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
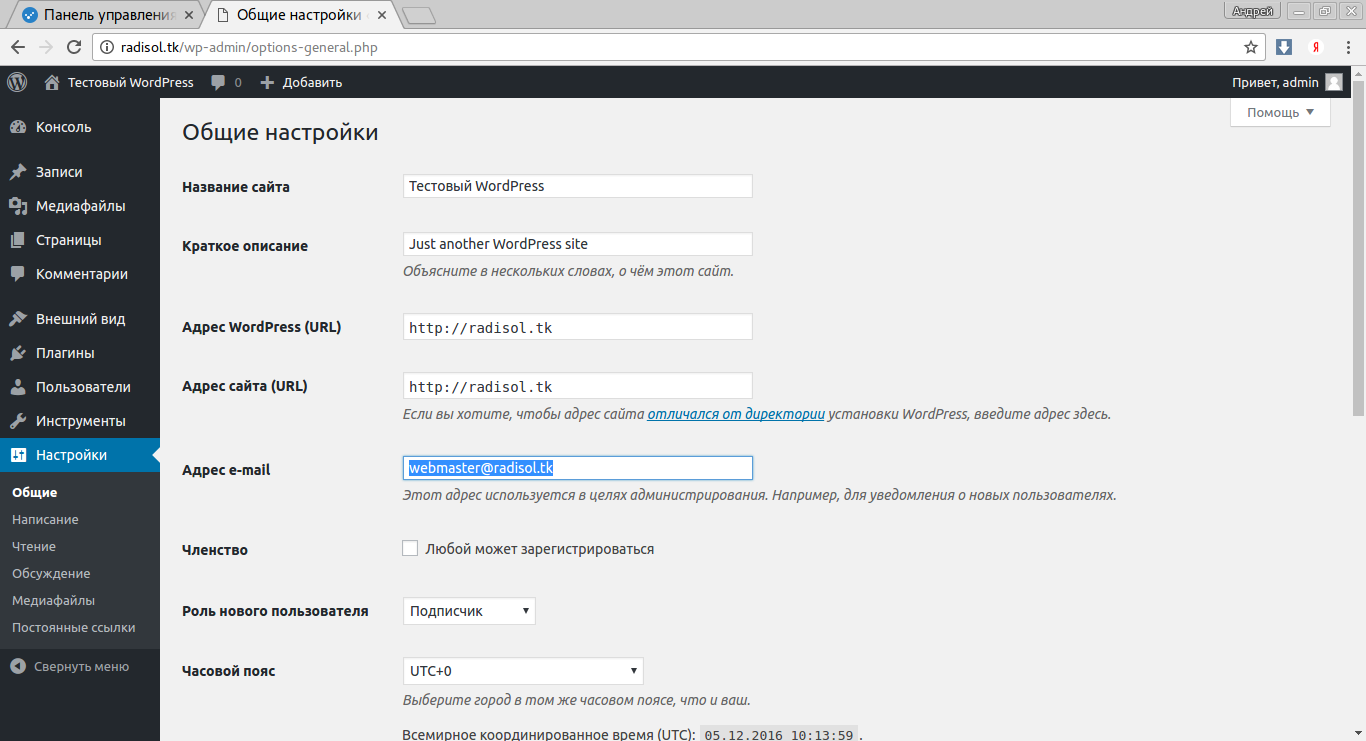
Шаг 2. Настройки CMS WordPress
Данный шаг необходим, чтобы привести в нужное состояние базовые настройки системы. Чтобы движок нормально функционировал, не потребуется устанавливать дополнительные плагины, но настроить выбранную тему нужно обязательно.
Внимание: Настройки нужно выполнять с учетом выбранного шаблона, поскольку они могут различаться. При выборе англоязычной темы ее потребуется предварительно русифицировать. Для настраивания выбранной темы, потребуется выполнить ряд простых манипуляций. Речь идет о таких пошаговых инструкциях:
- Зайти в админку Вордпресс и выбрать «Настройки».
 В каждом разделе нужно указать соответствующие данные.
В каждом разделе нужно указать соответствующие данные.
Важно: Поле «Членство» не заполняется, поскольку на начальном этапе развития сайта, регистрироваться тут захотят только вредители и боты.
- Раздел «Написание» заполняется с учетом выбора соответствующих параметров. Сначала можно сделать дефортные настройки форматирования, а также, определиться с параметрами центральной рубрики и формата записей.
- Для размещения заметок, необходимо ввести адрес сервера, порт, логин/пароль. Новичкам рекомендуется постить темы только в админке.
- В разделе «Сервисы обновления» необходимо опубликовать хотя бы один поисковик. В этом случае, КМС будет самостоятельно уведомлять поисковые базы о появлении на сайте новых материалов. Внесенные изменения нужно будет сохранить.
- Рекомендуется к установке плагин WordPress Ping Optimizer. Это необходимо, чтобы сайт не попал в список спамеров.
- Под блоговые посты необходимо создать отдельную страничку, где они будут отображаться.
 Число записей на одной странице и в лентах RSS так же прописывается.
Число записей на одной странице и в лентах RSS так же прописывается. - В «Настойках обсуждения» также потребуется установить соответствующие тех.параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам».
- Настраиваем «Медиафайлы». Здесь размещаются настройки по умолчанию. В разделе «Постоянные ссылки» можно определить, какой должна быть ссылочная масса структурно. К примеру, наименование может иметь датировку, префикс и другеи элементы.
Когда базовые настройки ВордПресс выполнены, необходимо продумать и собственные настройки шаблона.
Русифицирование темы на WordPress
Важным вопросом может стать русифицирование выбранной темы. Для решения этой проблемы достаточно установить на ПК программу Poedit. Она помогает выполнить перевод шаблона на русский язык. В консоли потребуется выбрать «Создать новый перевод» и указать требующийся язык.
В «Исходный текст» будет представлен текст на английском языке, а в поле «Перевод» уже на русском.

Останется лишь сохранить переведенные фразу, после чего программа загрузит их на жесткий диск ПК.
Совет: Альтернативным вариантом Poedit, может стать плагин плагин Loco Translate, который выполняет те же функции.
Шаг 3. Индивидуальные настройки шаблона ВордПресс
Каждый проект имеет персональные настройки. Исходя из начальных положений в настройках, можно понять общие закономерности и правильным образом настроить выбранную тему. Рассмотрим вариант настройки на примере темы «Twenty Nineteen». Порядок действий будет такой:
- В меню выбрать «Внешний вид — Настроить».
- В «Свойства» можно загрузить логотип и указать наименование ресурса. Здесь же доступны возможности создания краткого описания проекта и добавление фавиконки.
- Раздел «Цвета» позволит подобрать цветовую схему и цвет использованного фотоснимка
- В «Меню» кликнуть по «Создать меню». Обязательно укажите наименование и другие данные.

- Постепенно добавляйте нужные страницы и кликните по кнопке «Опубликовать».
- Раздел «Виджеты» необходим, чтобы добавлять их на сайты. С 2019 года в шаблонах WP появился сайдбар.
Технические настройки на этом завершены. Шаблоном можно начинать пользоваться и размещать информацию, относящуюся к конкретному проекту.
Шаг 4. Установка аналитических сервисов и подключение сайта к кабинетам для веб-мастеров
Опасность установки большого числа плагинов – это серьезное замедление работы сайта. Многие новички совершают такую ошибку считая, что их ресурс будет работать лучше, но в итоге, сталкиваются с другими проблемами. Здесь не стоит забывать, что плагины – это только инструмент, а не общая цель создания сайта.
Плагины выполняют многие функции, но самая главная – это обеспечение безопасности работы сайта. На ресурс могут негативно повлиять:
- Излишние правки кода и манипуляции с установкой дополнительных утилит приведут к утрате сведений.
 Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса. Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress».
Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса. Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress». - Взлом сайта и возможная кража кода. Злоумышленники часто используют такую «лазейку», но при грамотно построенной защите, проблему можно легко решить. Можно порекомендовать «Loginizer Security».
Несколько слов стоит сказать о плагинах, которые помогают бороться со спамом. Здесь подойдут такие, как «Disqus», «Akismet» или «Antispam Bee». Плагин «All in One SEO Pack» обеспечит подключение проекта к ЛК для вебмастеров. В настройках для веб-мастеров прописывается код верификации.
Другой плагин «Head, Footer and Post Injections» обеспечит работу с «Вебмастер», «Метрика» и Google Analytics
Шаг 5. Создание страниц и записей
В 5-ой версии WordPress используется специальный плагин Gutenberg. Он похож на встроенные редакторы других конструкторов и позволяет формировать обычные страницы.
 Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики. Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики. Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:- Выбрать «Страницы — Добавить новую».
- Добавить заголовок, написать текст и кликнуть по «Плюс».
- Для вставки фотографии, необходимо выбрать соответствующий блок, затем источник фото и размещение его на общей странице.
- После редактирования контента остается только опубликовать страницу и проверить корректность ее отображения.
По приведенной инструкции осуществляется публикация материалов на всех основных страницах сайта. Сложного в этом ничего нет, потому что в шаблоне представлено много полезных блоков.
Выводы
Завершая представленный материал можно сказать, что создание с нуля сайта на WordPress – это трудоемкий процесс. Потребуется немало времени, чтобы из стандартного шаблона сделать интересный и оригинальный проект.
 Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
➤ Как создать сайт на WordPress подробная инструкция
Содержание страницы:
— Плюсы WordPress
— Так как же создать свой собственный сайт?
— Приобретите хостинг
— Настройте SSL-сертификат
— Запустите движок WordPress
— Установите опциональные настройки
— Выберите шаблон оформления для сайта
— Плагины и зачем они нужны
— Дополнительные опции
— Делаем начальное наполнение сайта
— Политика конфиденциальности
— Меню (структура сайта)
— Рубрики
— Метки
— Записи (статьи)
WordPress – это удобная площадка для разработки качественных веб-ресурсов. Это бесплатная и довольно простая система управления контентом (CMS). Сегодня на базе WordPress работают около 30% сайтов в мире.
Сегодня на базе WordPress работают около 30% сайтов в мире.
Плюсы WordPress
—Простые настройки
С этой CMS удобно работать даже новичкам. Админ-панель не перегруженная и несложная. Все параметры можно настроить в режиме реального времени, что позволяет учитывать индивидуальные особенности.
Система приспособлена для создания любых сайтов: от маленьких блогов до огромных интернет-магазинов. При этом сайт может сочетать функции различных веб-ресурсов.
—Разнообразие дизайна и большой набор плагинов
WordPress предлагает тысячи шаблонов – готовых сайтов, которые можно быстро установить. Эти шаблоны стоят немного, общий бюджет разработки сайта не превышает 100 – 200 долларов.
—Удобство для продвижения
WordPress обладает встроенной оптимизацией под поисковые запросы. Шаблоны сайтов постоянно изменяются в соответствии с современными требованиями.
Так как же создать свой собственный сайт?
1. Для начала выберите тематику
Для начала выберите тематику
Занимайтесь тем, что вам действительно интересно, о чем вы можете увлеченно рассказывать часами. Если вы эксперт в своей области, это повысит ваши шансы. Найти вдохновение и интересные идеи помогут рейтинги проектов Яндекса, Рамблера, LiveInternet.
2. Выберите домен и хостинг. Пройдите регистрацию
Доменное имя должно быть коротким и, по возможности, емким. Если вы придумали хороший вариант, но такой домен уже занят, немного измените написание. Добавьте цифры или тире.
Проверить, свободен ли желаемый домен, можно на сервисе https://timeweb.com/ru/services/domains/
После этого нужно узнать об истории домена. Даже если имя, которое вам нравится, сейчас свободно, оно могло использоваться раньше, и у одноименного сайта могла быть плохая репутация.
Как проследить историю? Первый способ – зайти на сайт https://web. archive.org Введите придуманное вами доменное имя и посмотрите у какого веб-ресурса оно уже было. В некоторых случаях этот сервис показывает, как выглядело оформление прежнего сайта и какие на нем размещались материалы.
archive.org Введите придуманное вами доменное имя и посмотрите у какого веб-ресурса оно уже было. В некоторых случаях этот сервис показывает, как выглядело оформление прежнего сайта и какие на нем размещались материалы.
Второй способ – проверить нужный домен в поисковой системе. Вы сразу увидите, существовал такой сайт раньше или нет.
3. Приобретите хостинг
Хостинг – это услуга, позволяющая хранить файлы сайтов на серверах. Хостинг предоставляет место на сервере. У каждого хостинг-провайдера есть собственный или арендованный дата-центр, который может находиться в любой стране.
Самый экономный вариант– обычный хостинг. Его часто используют новички, потому что для пока еще «не тяжелого» сайта не нужно много места в хранилище. К тому же новый сайт редко посещают, и обрабатывать запросы довольно легко.
Даже если хостинг обычный, будет полезно выбрать выделенный ip-адрес. Без него ваш ресурс будет соседствовать с другими сайтами, а качество многих из них оставляет желать лучшего.
Когда сайт «перейдет во взрослую лигу» и на него начнут заходить больше тысячи пользователей в день, потребуется более дорогой тариф или VDS-хостинг. Это — аренда виртуального выделенного сервера. Он подходит для профессиональных веб-ресурсов с высокой нагрузкой.
Регистрация хостинга: пошаговый алгоритм
—Найдите вкладку «Хостинг»
—Установите тариф
—Укажите адрес электронной почты и ФИО (для регистрации)
—Дождитесь получения логина и пароля
—Откройте панель управления хостингом и пополнит счет. Вы можете заплатить и ха месяц, и за год.
Регистрация хостинга: порядок действий
—Найдите на панели управления хостингом вкладку «Домены и поддомены»
—Выберите пункт «Зарегистрировать домен»
—Укажите доменное имя
—Дождитесь уведомления о том, что домен свободен
—Нажмите кнопку «Зарегистрировать»
—Выберите пункт «Создать нового администратора» и введите свои данные. Это нужно для того, чтобы у сайта появился управляющий.
Это нужно для того, чтобы у сайта появился управляющий.
—Оплатите пользование доменом и дождитесь активации.
При возникновении проблем с регистрацией можно обратиться в бесплатную техническую поддержку.
4. Настройте SSL-сертификат
SSL-сертификат – это цифровая подпись сайта, которая нужна для безопасного соединения. Он позволяет зашифровать весь процесс обмена информацией между сайтом и пользователем. Эта информация становится недоступной для третьих лиц, системных администраторов и даже провайдеров.
Наличие сертификата подтверждает подлинность сайта, ему начинают доверять.
SSL-сертификат необходим веб-ресурсам, которые содержат конфиденциальные данные: логины и пароли, банковскую информацию и персональные сведения.
Сайт, защищенный цифровой подписью, открывается по ссылке https://
Бесплатный сертификат можно найти в админке самого хостинга.
5. Запустите движок WordPress
Запустите движок WordPress
Главный плюс движка WordPress – встроенный механизм SEO-оптимизации. Установив движок, вы получите возможность указывать для каждой статьи ее название, тег с кратким описанием, блок ключевых слов для keywords и для облака тегов, а также сможете публиковать материалы задним числом или в будущем.
Движок несложно установить вручную или с помощью хостинговых инструментов. Процесс активации займет примерно 10 минут. После его завершения ваш сайт появится в интернете – пользуйте им на свое усмотрение. Однако дополнительные настройки не помешают.
6. Установите опциональные настройки
В разделе настройки выберете все, что считаете нужным. Самое важное – название сайта. В пункте «Краткое описание» напишите о теме вашего проекта с использованием ключевых словосочетаний.
Затем настройте форматирование и сервисы обновления. В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и e-mail. Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не забудьте сохранить все изменения.
В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и e-mail. Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не забудьте сохранить все изменения.
7. Выберите шаблон оформления для сайта
На первый взгляд, бесплатные шаблоны экономят деньги и время. Но если разобраться, у платных больше функций и полезных опций, которые делают сайт удобным и приятным.
Бесплатный набор шаблонов легко найти на официальной странице https://ru.wordpress.org/themes/ Большая коллекция покупных шаблонов с русскоязычной админкой лежит на Root и JournalX. Огромная галерея с шаблонами, которые придется устанавливать по-английски, доступна на ThemeForest.
Что нужно учитывать при выборе шаблона?
1. Посмотрите, корректно ли отображается лента материалов
2. Изучите описание шаблона и решите, какие настройки вам потребуются после установки
3. Устанавливайте бесплатный шаблон с осторожностью. Чтобы не подхватить вирус, скачивайте его через админ-панель «Внешний вид – Темы»
4. Настраивайте платный шаблон после ознакомления с отзывами
5. Не используйте старые шаблоны, которые давно не обновлялись
Настройте выбранный шаблон
Единого стандарта настроек нет, у каждого шаблона они свои. Где найти список настроек темы? В специальной вкладке «Внешний вид – Настроить» или в отдельной рубрике с названием темы.
Укажите заголовок и описание своего проекта, загрузите логотип. Определите, какие цвета вы хотите использовать для основных элементов и шрифта. Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
8. Плагины и зачем они нужны
Плагины представляют собой дополнительные опции ресурса: они не заложены в системе Вордпресс по умолчанию. Обращать внимание на них стоит хотя бы для того, чтобы повысить адаптивность ресурса под свои задачи и цели. Оговоримся сразу: плагинов для Вордпресс существует великое множество, и выбирать из них можно практически бесконечно. Их могут создавать рядовые пользователи и профессионалы своего дела.
Как установить плагин
Выберете раздел «Плагины» в админке и опцию «Добавить новый». Дальше, по своему усмотрению, воспользуйтесь готовым или добавьте свой собственный.
Выбор плагина – настоящий простор для творчества, но есть и «золотые пять», которые должны быть всегда под рукой. Во всяком случае, с ними лучше быть знакомыми. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Плагин «Clearfy Pro»
Оговоримся сразу: «Clearfy Pro» — платный, но это того стоит. Его основное преимущество – сочетание легкости (он практически невесом для системы) и эффективности в работе. Этот плагин способен обеспечивать и поддерживать жизнеспособность вашего ресурса, ем можно доверить SEO, освобождение ресурса от неизбежно возникающего мусора и зоркий контроль за сохранностью контента.
Раздобыть плагин можно здесь: https://wpshop.ru/plugins/clearfy
В качестве альтернативы можно рассмотреть «Cyr to Lat enhanced» (вот тут: https://wordpress.org/plugins/cyr3lat/)
Плагин «Yoast SEO»
Этот плагин пригодится нам для того, чтобы навести порядок с SEO. Например, он поможет прописать Заголовок и Описание для всех разделов сайта, не упустив ни одной рубрики. Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов.
Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов.
Yoast SEO водится тут: https://ru.wordpress.org/plugins/wordpress-seo/
Плагин «WP Super Cache»
Этот плагин пригодится для кэширования – полезной опции, ускоряющей загрузку сайта. Механизм кэширования сводится к тому, что страницы не загружаются каждый раз заново, а «запоминаются» плагином.
Плагин можно скачать здесь: https://ru.wordpress.org/plugins/wp-super-cache/
Или «W3 Total Cache» в качестве альтернативы: https://ru.wordpress.org/plugins/w3-total-cache/
Файл robots.txt
С его помощью можно наверняка установить, какие страницы сайта подлежат индексации. Это не единственный файл программы Robots, доступный в сети, но точно один из самых функциональных.
Защита вашего интернет-ресурса
Для начала разберёмся, от чего и какими методами стоит защищать сайт. Чаще всего ресурсу угрожают две беды: спам-атака и взлом.
Чаще всего ресурсу угрожают две беды: спам-атака и взлом.
Akismet
Безупречно справляется с доверенной ему задачей – борьбой со спамом.
Ссылка, где взять: https://ru.wordpress.org/plugins/akismet/
All In One WP Security
Злоумышленник не пройдёт, и всё благодаря этому плагину. Стоит помнить, что абсолютная безопасность в Интернете – это миф, и небольшая вероятность атаки со стороны хорошо мотивированного и умелого хакера всё же остаётся. Скорее для собственного спокойствия (на практике это пригождается единицам) стоит взять за правило делать резервные копии (бэкапы ресурса). В случае чего, они помогут вернуть сайту привычный облик без ощутимых потерь времени и сил.
Скачать можно здесь: https://ru.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
9. Дополнительные опции
Выше мы рассмотрели инструменты для создания и улучшения работы сайта на WordPress – шаблоны, SEO-механизмы и способы защиты. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Плагин для контактной формы
Обратная связь – это важно, и правильно подобранная контактная форма значит действительно многое. Порекомендовать можно, к примеру, «Contact form 7».
Ссылка: https://ru.wordpress.org/plugins/contact-form-7/
Форма подписки на рассылку
Формирование базы подписчиков станет важным этапом в продвижении вашего ресурса. Для начала нужно зарегистрироваться на соответствующем сервисе. Их много, назовём самые удобные и функциональные: «MailChimp», «SendPulse», «Getresponse», «MailerLite», «Unisender». Порядок работы с формой подписки довольно прост: регистрируетесь на одном из перечисленных сервисов, формируете список адресов вашей рассылки и помещаете на сайт созданную форму или её код.
Попап, или модальные окна
Этот плагин точно пригодится для совершенствования навигации сайта. С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку.
С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку.
Бесплатный и удобный плагин – Popup Maker, скачать его можно здесь: https://wordpress.org/plugins/popup-maker/
Картинки в модальном окне
Одна из самых частых причин перехода пользователя на другую страницу – механизм, открывающий изображение в новой вкладке. Как показывает печальный опыт, возвращается к прочтению исходного текста далеко не каждый. Чтобы избежать подобной участи, воспользуйтесь плагином, открывающим картинки в модальном окне. Иногда эта опция прописана сразу в рабочем шаблоне, но в случае, если она отсутствует, установить её можно по ссылке: https://ru.wordpress.org/plugins/easy-fancybox/
Рейтинг
Плагин рейтинга даёт возможность посетителям оценить текст и сориентироваться, насколько высоко о нём отозвались их предшественники. Один из вариантов — https://ru. wordpress.org/plugins/wp-postratings/
wordpress.org/plugins/wp-postratings/
Похожие записи
Один из удобных способов предложить посетителю продолжить чтение, оставаясь на сайте – прикрепить блок со ссылками на идентичные тексты. C позиции SEO это даст дополнительные плюсы для внутренней перелиновки ресурса. Опция прикрепления «похожих записей» включена почти что в каждый шаблон премиум-класса, но добавить её можно и при помощи плагина — https://wordpress.org/plugins/wordpress-23-related-posts-plugin/
Кнопки соцсетей
Наверняка у вашего проекта есть не только сайт, но и поддерживающие соц.сети. Узнать о них должен каждый посетитель портала. Нет ничего проще, чем оформить ссылки на аккаунты в VK, Instagram и Facebook (и любые другие, разумеется, тоже) при помощи плагинов-кнопок. Опять же, если вы пользуетесь шаблонами премиум-класса, то эта опция доступна по умолчанию. Если приходится активировать её самостоятельно, то сделать это можно, например, здесь: https://ru. wordpress.org/plugins/social-icons-widget-by-wpzoom/
wordpress.org/plugins/social-icons-widget-by-wpzoom/
Баннеры
Баннеры – ещё один способ эффективно привлечь внимание пользователя к контенту любого характера: будь то реклама, конкурс или Youtube-канал.
Онлайн чат
Не нужно пренебрежительно относиться к этой форме общения, считая её старомодной. Онлайн-чат оживит ресурс и позволит пользователям создать внутреннюю коммуникацию, оставаясь при этом на вашем ресурсе. Если вы всё ещё не уверены в том, что эта опция действительно пригодится, попробуйте бесплатную тестовую версию (сроком две недели) программы Jivosite. Для этого чата предусмотрены как бесплатная, так и платная версии – выбирайте сами: https://www.jivosite.ru/?partner_id=22657&pricelist_id=105&lang=ru
AMP и Турбо страницы
Скорость работы он-лайн ресурса напрямую коррелирует с его успешностью и востребованностью у пользователей. От неё же зависит и благосклонность поисковых механизмов. Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
Выбор тут будет действительно широк: можно попробовать разобраться в этом вопросе самостоятельно, поискав информацию по запросу «Настройки Yoast SEO WordPress». Подробные инструкции и видео-уроки помогут Вам сделать правильный выбор.
О чём также важно помнить: в погоне за благосклонностью поисковых механизмов не забывайте и о простых человеческих посетителях вашего сайта. Визуальный перегруз и сложность в прочтении текстов сделает ресурс не самым располагающим к длительному пребыванию местом. К тому же, это негативно скажется на скорости загрузки страниц.
10. Делаем начальное наполнение сайта
Итак, если все предыдущие пункты реализованы – переходим к следующему, а именно содержательному наполнению ресурса.
11. Политика конфиденциальности
Не забудьте обозначить политику конфиденциальности, пропишите наглядно, каким образом данные пользователей будут обрабатываться ресурсом. Сделать это можно и при помощи бесплатных сервисов тоже – возможно, это замёт чуть больше времени и сил, чем на платных аналогичных.
12. Меню (структура сайта)
Один из вариантов структуры сайта – горизонтальное меню. Рассмотрим его в качестве рабочего примера. При заданной структуре сайт содержит главную страницу (собственно, где и размещается меню) и остальные, рабочие. Количество и тематика страниц – вопрос сугубо индивидуальный, но можно выделить и пункты, встречающиеся почти что на каждом ресурсе.
—Главная — ведет на главную страницу сайта. Необязательный раздел, потому что посетители смогут оказаться на главной странице при клике на лого ресурса;
—Обо мне / О сайте — страница, содержащая смысловой посыл;
—Блог / Новости —возможно вынести в отдельный пункт, если лента новостей не размещена на главной;
—Контакты — живые контакты и ссылки на соц. сети.
сети.
Данные пункты – основные, и расширять их список можно бесконечно:
—Примеры работ / Портфолио — примеры выполненных работ и задач;
—Услуги — расскажите о спектре своих навыков. Здесь же можно привести и прайс-лист;
—Реклама — перечислите доступные рекламные опции, политику размещения рекламы на портале;
—Бесплатно — в этот раздел можно вынести материалы в открытом доступе;
—Курсы / Обучение / Магазин — описание доступных курсов или он-лайн магазин сайта;
—Полезные ссылки — любые ссылки, которые покажутся вам уместными;
—Видео — обучающий или развлекательный – любой уместный видео-контент;
—Инфографика — если вы богаты инфографикой – обязательно поделитесь ею с пользователями!
Как вы уже поняли, меню – вещь адаптивная, главное, чётко представлять, какие разделы помогут продвигаться именно вашему проекту и сделают его ближе к потенциальному клиенту.
Страницы
Не откладывайте создание первой страницы ресурса в долгий ящик – начните прямо сейчас. Адаптируйте меню для созданных страниц. Сделать это несложно: зайдите в панель «Страницы» и выберите пункт «Добавить новую». После выбора названия, приступайте к информационному наполнению. Опубликуйте. Для того чтобы сделать страницу видимой пользователям, добавьте её в меню. Этот же механизм поможет вам создать остальное наполнение сайта.
13. Рубрики
Чётко структурированные разделы сайта удобны и пользователям, и редакторам. На помощь в этом деле приходит опция «Рубрики», активировать которую можно с панели «Записи». Создайте статью в редакторе и определите тематическую рубрику, которая будет закреплена за ней.
14. Метки
«Метки» — ещё одна опция структурирования материалов на сайте. В её основе лежит принцип объединения по ключевым словам. Она доступна в редакторе при работе с текстом либо в панели «Записи». Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов.
Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов.
Допустим, вам необходимо подготовить материал о специфике пересадки комнатных растений. Можете смело помещать его в рубрику «Цветоводство», воспользовавшись при этом метками «Вырасти сам» и «Растения дома» — тем самым вы обозначите для потенциального читателя возможный круг тем для дальнейшего изучения.
15. Записи (статьи)
В завершении нашего обзора мы добрались до одной из важнейших категорий в продвижении любого сайта – статьи. Одновременно это и та самая смысловая наполняющая, привлекательная для посетителей, и контент с высоким процентом уникальности, «одобряемый» поисковыми механизмами.
Добавить статью несложно: следует зайти в панель «Записи» и активировать там опцию «Добавить новую».
Выбор редактора
Вне всякого сомнения, выбор редактора – дело вкуса и удобства. Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Заключение
И в качестве закрепления материала ещё раз перечислим все пункты разработки сайта на WordPress, которые мы сегодня изучили:
1. Определимся с тематикой ресурса. В случае затруднений пользуемся всевозможными каталогами;
2. Ищем домен и обязательно знакомимся с его историей;
3. Регистрируем ресурс;
4. Решаем, с каким типом SSL-сертификата мы будем иметь дело: платным или нет;
5. Загружаем CMS WordPress;
6. Адаптируем базовые настройки ресурса;
7. Работаем с шаблоном оформления: приобретаем или выбираем из вариантов в свободном доступе;
8. Решаем, какие именно SEO плагины подходят нашему ресурсу. Обращаем внимание на Дополнения и Защиту;
Обращаем внимание на Дополнения и Защиту;
9. Определяемся с дополнительными опциями для сайта, памятуя о правиле золотой середины;
10. Работаем с базовым наполнением страниц;
11. Обращаемся к вопросу конфиденциальности и сбора данных;
12. Разрабатываем меню;
13. Продумываем рубрики;
14. Пишем систему меток для статей;
15. Создаем наш первый тексовый контент (статью).
Поздравляем! Вы только что создали свой первый сайт на WordPress!
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
“Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress. com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config.php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджетСтатистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Как создать сайт на WordPress
Создать сайт на WordPress самостоятельно очень просто. Этот движок разработан таким образом, что даже пользователи, которые не знают HTML, CSS и JS могут легко и быстро создать простые сайты.
Давайте обсудим каждый шаг, связанный с созданием сайта на WordPress, а именно:
- Выбор правильной платформы.
- Выбор имени домена и хостинга.
- Выбор темы/шаблона.
- Создание новой страницы.
- Создание записей.
- Установка плагинов.
Почему стоит остановить свой выбор на WordPress
Для новичка WordPress будет лучшим вариантом, так как он не требует технических навыков и благодаря своей гибкости подходит для всех типов пользователей.
Вы получите множество вариантов оформления, ведь можно выбрать бесплатную или платную тему для сайта WordPress.
Знаете ли вы что большинство известных сайтов, таких как CNN, NASA, eBay используют WordPress?
Главное преимущество готовых тем в том, что вы получаете адаптивный сайт, который хорошо выглядит на различных устройствах — мобильных телефонах и планшетах.
Выбор имени домена и хостинга
Самое первое, что вам нужно сделать – выбрать доменное имя и хостинг, где будет располагаться ваш будущий сайт.
Доменное имя – это то, что вы видите в адресной строке каждого сайта, например доменное имя этого сайта lenakso.top. Доменное имя должно быть коротким и запоминающимся, к его выбору нужно подойти ответственно, ведь нужно выбрать уникальное имя и домен, который подойдет вам по цене.
Важно! Домен нужно продлевать каждый год, учитывайте это при выборе домена и его стоимости.
При выборе хостинга обратите внимание на то, чтобы там была возможность установки WordPress в несколько кликов. Мне подошел этот хостинг, демократичные цены, быстрая и вежливая поддержка, все проблемы решаются за минимальное время. Здесь также можно выбрать и зарегистрировать любой домен.
Выбор темы/шаблона
После установки WordPress, сайт выглядит очень просто. Чтобы сделать его более привлекательным, пользователи устанавливают наиболее подходящие темы для своего сайта. Тема добавляет визуальные элементы и отвечает за внешний вид сайта. С бесплатными темами можно экспериментировать, менять, возвращать обратно прямо из админки. Это очень удобно.
Платные темы можно найти на специализированных сайтах. При покупке такой темы вы должны каждый год платить за обслуживание и обновления.
Если вы знаете HTML, CSS и JS(JQuery) можно самостоятельно сверстать страницы и создать свою тему, но это материал для большого количества статей.
Для примера сайт https://www.facts-worldwide.info сделан с нуля: верстка — создание темы — установка темы на WP.
Сайт https://www.africanka.com создан на основе готовой бесплатной темы (хотя здесь создавалась дочерняя тема и вносились небольшие правки в код, основные функции первоначальной темы не были затронуты)
Итак, давайте приступим и создадим свой первый сайт на основе любой бесплатной темы.
Прежде всего, войдите на свой сайт WordPress. По умолчанию первым экраном будет панель мониторинга.
Доступ к бесплатным темам
Посмотрите на снимок выше, чтобы посмотреть на бесплатные темы, зайдите в меню боковой панели вашей админки, выберите Внешний вид >Темы. Появится экран, включающий все установленные темы.
Если вы хотите установить больше тем, нажмите на кнопку Добавить новую, настройте фильтр, по которому можно выбрать тему и просмотрите ее.
Чтобы установить тему, нажмите на кнопку Установить, а затем кнопку Активировать.
Создавать новые страницы
Для начала определитесь как будет выглядеть ваш сайт. WP предлагает 2 основных варианта того, как будет выглядеть главная страница:
1. Статическая — то есть там будет располагаться определенная информация, которая не будет зависеть от вносимых на сайт записей.
2. Вывод записей – на главную страницу будут выводиться все записи, которые вы вносите на сайт.
Чтобы настроить внешний вид главной страницы зайдите в настройки> чтение.
Здесь вы также сможете выбрать количество отображаемых записей (если страница динамическая).
Создание страниц и записей
Более подробно о создании страниц, записей и рубрик я расскажу с следующих статьях. А сейчас опишу способ их создания вкратце.
Чтобы сделать полноценный сайт вам нужно создать страницы.
Это сделать просто, заходим в страницы> создать новую.
Тоже самое касается записей: записи> создать новую.
Есть два способа добавления контента, вы можете внести информацию в визуальном или в текстовом редакторе (в формате HTML). Если вы не знакомы с HTML вносите данные в визуальном редакторе, и пользуйтесь инструментами на панели приборов для оформления, здесь можно создавать списки, вставлять картинки, ссылки, заголовки и т.д.
Добавление рубрик
Вы можете разделить содержимое на различные категории, добавив рубрики. Этот инструмент удобен при публикации контента для нескольких полей.
Нажмите на записи> рубрики.
Здесь, в поле имя введите название новой категории. В ярлык (Slug), вы можете добавить слова, которые станут частью URL во время поиска.
Тэги
Теги очень похожи на категории, только с одним отличием, что каждый пост имеет свой собственный набор тегов.
Включение или отключение комментариев
Комментарий создает дискуссию на некоторых постах или сайтах. Вы можете настраивать комментарии у себя на сайте, зайдите в настройки> обсуждение.
Отключение комментария по умолчанию
Перейти в Настройки > обсуждения.
Снять галочку » Разрешить публиковать комментарии к новым статьям».
Чтобы отключить комментарии для конкретной страницы
Перейдите на страницу> Добавить новую.
Нажмите на «настройки экрана» в правом верхнем углу.
Поставьте галочку в окне обсуждения.
Прокрутите вниз, снимите флажок — Разрешить комментарии.
Редактирование боковой панели
Боковая панель страницы, которая обычно появляется с правой стороны (иногда появляется слева и в подвале), содержит виджеты, такие как архивы, категории и Мета и т. д.
Чтобы изменить боковую панель, выберите внешний вид> Виджеты.
Используйте метод перетаскивания, чтобы использовать или удалить виджет.
Медиафайлы
Каждый веб-сайт нуждается в фотографиях и видео, чтобы описать его содержание. WordPress также предоставляет функционал для добавления медиа. Вы можете добавить картинку изображения, вставить ее в тексте. Для начала нужно зайти в медиафайлы> добавить новый. И загрузить файлы со своего компьютера.
Меню
Зайдите во вкладку внешний вид> меню. Нажмите на кнопку создать новое меню и перетащите в область ниже нужные вам страницы или рубрики. Также можно добавлять произвольные ссылки, что очень удобно.
Установка плагинов
Плагины — это расширения в WordPress с определенной частью кода, которые расширяют функционал вашего сайта. Они не являются встроенными.
Существуют тысячи различных вариантов плагинов на выбор.
Установка плагина очень проста. Щелкните Плагины> добавить новые. Вы можете добавить плагин со своего компьютера или найти его с помощью поиска прямо из панели управления.
Просто нажмите кнопку Установить, затем активировать.
Все, ваш первый сайт готов! Это, конечно, только начало длинного пути, но в принципе у вас должен получиться полноценный рабочий сайт.
Не расстраивайтесь, если вы чего-то не поняли или у вас что- то не получилось. Не бойтесь нажимать на все кнопочки, переходить по ссылкам, менять настройки темы и саму тему. Ничего страшного вы не сделаете, главное не заходите в редактор и не меняйте ничего в коде. Да и в этом случае можно просто сменить тему.
Более подробно о каждом этапе создания сайта я напишу в следующих статьях.
Стоит ли делать сайт на WordPress — ответ готов!
WordPress — самая популярная CMS в мире. По статистике, 25% сайтов в мире сделаны на этой платформе. Причины такой популярности лежат на поверхности: система бесплатна и подкупает возможностью вести сайт самостоятельно, без привлечения программистов.
Если вы ищете ответ на вопрос, стоит ли делать сайт на WordPress — вы попали на нужную страницу. Мы сами когда-то через это проходили, и регулярно сталкиваемся с вопросами людей, которые планируют обзавестись сайтом. Все ваши сомнения будут развеяны, читайте до конца!
WordPress.com и WordPress.org — это разные вещи
WordPress.com — это бесплатный веб-хостинг, на котором вы можете создать и разместить свой блог. Доменное имя вида “ваше_имя.wordpress.com” предоставляется бесплатно. Если у вас уже есть домен, использовать его можно, дополнительно уплатив 13$. Третий вариант — купить домен (.com предлагаются за 18$ в год).
WordPress.org — здесь вы можете бесплатно скачать последнюю версию платформы WordPress, чтобы залить ее на свой хостинг.
Еще раз, в чем разница.
Первый вариант — все бесплатно (хостинг и не очень красивый домен третьего уровня предоставляет WordPress), но по этим же причинам ваш сайт (блог) вам фактически не принадлежит.
Второй вариант — вы покупаете домен и хостинг, на котором размещаете платформу WordPress. В данном случае все принадлежит вам: и преимущества, и проблемы.
Преимущества и недостатки Вордпресса
Сайт на wordpress обладает рядом преимуществ:
- Бесплатный «движок». использование в личных и коммерческих целях обеспечивается благодаря открытому и понятному соглашению, имеющее лицензию;
- Обширные возможности. К ним относят создание интернет — магазина, блога, продаваемый проект, хранилище информации и галерею.
- Гибкая настройка оформления. В свободном доступе находятся шаблоны, они есть с предоставление денежных средств и без них.
- Для администрирования не нужны дополнительные узконаправленные умения, весь труд выполняется при помощи метода тыка.
- В течении пяти минут можно создать сайт на wordpress с нуля и выложить первый контент.
Несмотря на воздушные преимущества, при создании сайта на wordpress в 2019-ом году вам придется столкнуться с перечнем недостатков:
- Подходит только для новичков. Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе.
- Для создания подходящего и уникального внешнего вида потребуется затраты ресурсов.
- Тяжел в процессе оптимизации.
- Требует дополнительные плагины и модули.
- Имеет низкую загрузку сайта.
Что выбрать?
Если вы хотите создать личный сайт или блог, ничего не понимаете в хостингах и прочих технических нюансах, это ваш первый опыт и вы хотите потренироваться — выбирайте вариант wordpress.org.
Для любой другой серьезной цели подходит только второй вариант, о котором мы и продолжим говорить ниже.
Сделать сайт на WordPress — просто?
Да, просто для тех, кто уже прошел эту процедуру много раз: для тех, у кого уже есть знания и опыт, потребуется только время.
А для тех, у кого опыта нет, потребуется очень много времени. “Просто, но очень долго” автоматически превращается в “сложно”. Смотрите сами.
Страница “С чего начать” официальной справки Вордпресс достаточно объемная. Приведем некоторые самые главные моменты.
Этап установки
- Купить хостинг.
- Установить WordPress на сервер.
- Купить домен.
- Настроить домен на хостинге.
- Найти и установить тему (шаблон внешнего вида сайта, есть платные и бесплатные варианты).
Если провести аналогию со строительством дома, на данном этапе мы заложили фундамент и построили “коробку”, которая не имеет ни внешней, ни внутренней отделки, не говоря уже о мебели.
Этап настройки
- Настроить внешний вид сайта.
- Внутренние настройки WordPress.
- Установка и настройка дополнительных модулей.
Даже если вы подобрали удачный шаблон, его потребуется адаптировать к вашим потребностям. Это касается, например, расположения и количества пунктов меню, графических и функциональных блоков (баннеров, слайдеров, кнопок, форм).
Внутренние настройки — права доступа, формат URL, параметры отображения записей, комментариев, изображений и др.
Список задач, которые можно решить с помощью базового функционала WP, очень ограничен. Его возможности расширяются с помощью установки плагинов, некоторые из которых нужны с самого начала — на этапе настройки сайта. Примеры: плагин, который переводит кириллические URL в латиницу, SEO-плагин, который позволит заполнять метатеги страниц, без которых оптимизация сайта просто невозможна, плагин, генерирующий xml карту сайта, и др.
Установили и настроили, что дальше?
Проведя огромную работу по настройке Вордпресс, вы изрядно устанете. Но отдыхать не придется, т.к. сайт есть, а контента пока нет. Потребуется первоначальный контент, базовая информация о вас, вашей компании, контактные данные, категории товаров и услуг, страницы “Доставка и оплата” и т.п. А затем начнутся серые будни ведения и продвижения сайта.
Продвижение сайтов на WordPress
Стоит иметь в виду, что при продвижении сайтов на WordPress своими силами или с помощью сторонних специалистов, есть ряд объективных проблем, которые нужно будет решать.
- Движок WordPress изначально не оснащен функционалом для поисковой оптимизации, при этом такой бесплатный шаблон имеет очень много мусора и постоянно создает дубли, код, от которых необходимо избавляться. Проблема решается с помощью установки энного количества модулей и перетекает в п.2.
- Модули и плагины — это костыли разной степени качества и удобства, созданные разными разработчиками, под разные версии Вордпресс и т.д. Время от времени даже у специалистов возникают различные глюки сайта, отказ работы отдельных элементов, замедление загрузки, что выливается в п.3.
- Скорость загрузки сайта — одна из важнейших характеристик удобства сайта для пользователей, а также один из ключевых факторов ранжирования поисковыми системами. Проще говоря, люди хотят иметь дело с быстрыми сайтами, и поисковики предоставляют таким сайтам более высокие позиции в выдаче. Скорость работы никогда не являлось преимуществом WP, а нагромождение нужных и ненужных надстроек существенно усугубляет ситуацию.
Создание сайта на шаблоне WordPress сперва может показаться хорошей идеей. Но! Хороший и качественный сайт не может быть создан на основании шаблона, так как весь контент будет похожим на аналогичный ресурс. Создание своего индивидуального требует дополнительные затраты, и, если бы речь шла только о времени. В этом ключе подразумевается и финансовая сторона. На первый взгляд может показаться, что все не так плохо, ведь шаблон сайта на wordpress может стоить от двух тысяч гривен до пяти тысяч; создание дополнительного уникального дизайна начинается от четырех тысяч гривен и до восьми; самопис же стоит от десяти тысяч гривен. С другой стороны стоит задуматься о том, зачем поступать нерационально, тратить больше сил, времени и денег на усовершенствование, если можно выложить сумму чуть больше сразу и изредка корректировать мелочи. “Скупой платит дважды” — прописная истина.
Гораздо дальновиднее будет сделать сайт на самописной CMS, которая будет подогнана нашими специалистами под нужды каждого клиента индивидуально. Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS систему FRAST:
- Не нагружает сайт
- Не требует знаний программирования
- Проста и понятна в использовании
- Автоматическая генерация карты сайта, управление индексацией сайта, встраивание таг менеджера и многое другое прямо из админ панели
- Комфортное наполнение сайта, без необходимости лезть в код
- Мультиязычность сайта в два клика
- Расширяемость функционала
- Связь с разработчиком из админки
- Разграничение прав пользователей
Стало уже ясно, что со стороны кажется простым запустить сайт на “банальной” системе WP — не так уж и легко. Стоит подготовиться и учитывать вариант того, что это отнимет у вас львиную долю времени и сил,по прогнозам увеличенную в два или три раза, чем при самом пессимистичном прогнозе.
Делать wordpress сайт с нуля можно и, даже, нужно, если целью создания является наличие собственного блога, сайта-визитки или потребность «набить руку» в создании красивых сайтов.
Работающий сайт на базе wordpress не нужен, если финальным результатом является создание крупного коммерческого проекта, который будет популярен и приносить большие деньги. При необходимости CMS стоит обратить внимание на выбор специализированной площадки, которая подходила бы под конкретно ваш тип сайта (существует не одна платная или бесплатная платформа для интернет — магазина). Идеальным вариантом, конечно же, будет самостоятельно написанная CMS, которая легко настраивается программистами под ваши нужды, учитывая все нюансы и пожелания.
Резюме
Вы уже поняли, что запустить сайт на “простой” системе WP — ох как непросто. Будьте готовы к тому, что это отнимет у вас времени и сил в 2-3 раза больше, чем ваш самый пессимистичный прогноз. Но дорогу осилит идущий.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании сайтов “на кошках”.
Делать сайт на Вордпресс не нужно, если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты смогут настроить конкретно под ваш проект с учетом всех нюансов.
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla !, OpenCart или WordPress. Если вы не путаетесь в разных сервисах вашего аккаунта или онлайн-кабинете банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто ввести свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. Мы пошагово покупки показываем весь процесс с нуля: от хостинга и настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро.Всё потому, что программный код платформы находится в открытом доступе и программисты со всего мира совершенствуют его. Из-за этого у WordPress десятки тысяч и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг.Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2 . Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3 . Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4 . Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5 . На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут указывать при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6 . Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1 .Перейдите на главную страницу и нажмите «Панель клиента» в верхнюю часть. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2 . В новой вкладке открывается панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Установщик Softaculous Apps» и нажмите на ярлык «WordPress».
Шаг 3 . На открывшейся странице нажмите кнопку «Установить сейчас».
Шаг 4 .Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Аккаунт администратора» и придумайте логин и пароль. С данным данным вы будете заходить в панель управления сайтом.
Рекомендуем уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Русский» в разделе «Выбрать язык».
Шаг 5 . В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6 . Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце / wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов.Функционал для тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специального сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, настройки на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатная будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1 . В левом меню панели управления WordPress найдите раздел «Внешний вид» и далее в подраздел «Темы».
Шаг 2 . Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3 . Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4 . Найдите тему, которая нравится вам больше всего, наведите курсор на курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку объявлений тем.
В этой игре мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставить комментарии или делиться ими в соцсетях. По умолчанию они установлены в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать ее главную.
Сначала добавим на сайт несколько постов.
Шаг 1 . В меню слева найдите раздел «Записи» и «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главной страницы изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2 . Создадим новую страницу и сделаем её главную. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и укажите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут только статьи.
Шаг 3 . Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под страницы появится ссылка, по которой можно успешно пройти в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках.В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4 . Найдите в левом меню раздел «Настройки» и выберете «Чтение».
В первом разделе настроек чтения указаны последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали.А в графе «Страница записей» выбрать «Блог». Не сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки информации о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1 . Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить».Откроется редактор сайта.
Шаг 2 . Сначала изменим название сайта в шапке страницы. Для этого выбора «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3 .Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выбора значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4 . Отредактируем баннер. Вернитесь в главное меню редактора и в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел.Если какой-то из разделов желтого лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5 . Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице.Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть идентификатор. Посмотреть его можно в разделе, который посвящён этому блоку редактора. Из основного меню направить в «Разделы главной страницы» и выбрать «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел.К обычной ссылке на главную страницу сайта добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте перечисаторы и для них.
Шаг 6 . Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же дополнительные остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылка появилась в верхнем углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы.Отдельно можно изменить внешний вид страницы блога. Для этого направить на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными.Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1 . Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями.Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в верхнем верхнем углу, а затем «Активировать».
Шаг 2 . Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на ее название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждый из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3 . Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте.В конце нажмите «Вставить тег».
Шаг 4 . По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст . В конце не нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «».
Шаг 5 . Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, введите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё.Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные таблицы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые улучшат работу сайта. Вот некоторые статьи:
26 Покупаю тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики.Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, решит вашу проблему, задайте вопрос в чате.Мы работаем круглосуточно. Будем рады помочь!
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Создание Сайта на WordPress: Пошаговое Руководство
WordPress
access_time 5 марта, 2020
hourglass_empty 5мин. чтения
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимой для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ.Однако не все знают, как сделать сайт. В этом пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создается для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт / блог.
1. Определение Тематику Контента
Создание сайта на WordPress, как и любой другой сайт, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин (англ), сайт-визитку вашей компании и т.д.?
Рекомендуем к прочтению наших статей о различных типах сайтов и блогов.
Если вы создадите сайт для личного пользования, на которой будет сосредоточен ваш сайт. Другими словами, вы будете работать и создавать контент.
Это может быть что угодно: фотографии (англ), путешествия, кулинария (англ) и другое. Выберите что-то интересное для вас, чтобы со временем создать контент по этой теме не стало чем-то обременительным.
После выбора ниши следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательности.
Вам также следует определиться с методом аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет вашим брендом, это первое, на что обращают внимание посетителей. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён (англ), которые помогут вам справится с этой гарантией.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz , .online или .store менее чем за 1 $ , а домен .com — всего за 508₽ .
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг.Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно : сколько ресурсов вашему сайту, как ваш план на следующие 12 месяцев и насколько большой он будет.
- Время безотказной работы . Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки . Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании . Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность . Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, вы получите всё, что мы перечислили выше.Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на нее.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет Сообщение для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.
4. Нажмите кнопку Установить .
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные блоговы или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям.Если вам нужна дополнительная информация о темах, рекомендуем прочитать нашу статью на эту тему (англ).
, просто войдите в свою панель управления WordPress и наведите курсор на вкладку « Внешний вид ». Выберите « Темы » и нажмите « Добавить новую ». Найдите нужную тему WordPress и введите курсор в курсор, затем нажмите кнопку « Установить ».
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет расширенные функции, которые расширяют функции вашего сайта, например, расширяют административные функции, позволяют настроить сайт и многое другое.
Вот некоторые из основных плагинов (англ), с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин.Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контента.
- W3 Total Cache ускорит загрузку вашего сайта на читателей при посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.
Как установить плагины:
- Переустановите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку « Добавить новый » в верхней части страницы.
- Введите слово для поиска нужного вам плагина в поисковой строке, нажмите кнопку « Установить » возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите « Загрузить плагин ». Затем « Установите файл » — выберите архив с плагином на вашем компьютере и нажмите « Установите ».
- Чтобы активировать плагин, после процесса установки нажмите « Активировать ».
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории.Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы можете быстро увеличить свой трафик.
Следите за обновлениями WordPress, тем и плагинов. Таким образом вы улучшите ваш сайт, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать собственный сайт.Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте : выберите нишу, определите свои цели и определите целевую аудиторию.
- Выбрать доменное имя . Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга . Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress . WordPress можно установить через панель управления Hostinger всего двумя щелчками мыши.
- Выбор темы . Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов : расширьте функциональность вашего сайта с помощью плагинов WordPress.
Как создать сайт на WordPress
Создать сайт на WordPress самостоятельно очень просто. Этот движок разработан таким образом, что даже пользователи, которые не знают HTML, CSS и JS, могут легко и быстро создавать простые сайты.
Давайте обсудим каждый шаг, связанный с созданием сайта на WordPress, а именно:
- Выбор правильной платформы.
- Выбор имени домена и хостинга.
- Выбор темы / шаблона.
- Создание новой страницы.
- Создание записей.
- Установка плагинов.
Почему стоит остановить свой выбор на WordPress
Для новичка WordPress будет лучшим, так как он не требует технических навыков и способностей своей гибкости для всех типов пользователей.
Вы можете выбрать бесплатную или платную тему для сайта WordPress.
Знаете ли вы, что вы знаете, таких как CNN, NASA, eBay используют WordPress?
Главное преимущество готовых тем в том, что вы получите адаптивный сайт, который хорошо выглядит на различных устройствах — мобильных телефонах и планшетах.
Выбор имени домена и хостинга
Самое первое, что нужно сделать — выбрать доменное имя и хостинг, где будет располагаться ваш будущий сайт.
Доменное имя — это то, что вы видите в адресной строке каждого сайта, например доменное имя этого сайта lenakso.верх. Доменное имя должно быть коротким и запоминающимся, к его выбору нужно подойти ответственно, ведь нужно выбрать уникальное имя и домен, который подойдет вам по цене.
Важно! Домен нужно продлевать каждый год, учитывайте это выбором при домена и его стоимости.
При выборе хостинга обратите внимание на то, чтобы там была возможность установки WordPress в несколько кликов. Демократичные цены, быстрая и вежливая поддержка, все проблемы решаются за минимальное время.Здесь также можно выбрать и зарегистрировать любой домен.
Выбор темы / шаблон
После установки WordPress, сайт выглядит очень просто. Чтобы сделать его более привлекательные, используются наиболее подходящие темы для своего сайта. Тема сменные визуальные элементы и отвечает за внешний вид сайта. С бесплатными темами можно экспериментировать, менять, возвращать обратно прямо из админки. Это очень удобно.
Платные темы можно найти на форуме сайтах.При покупке такие темы вы должны каждый год платить за обслуживание и обновления.
Если вы знаете HTML, CSS и JS (JQuery), можно самостоятельно сверстать страницы и создать тему, но это материал для большого количества статей.
Для примера сайт https://www.facts-worldwide.info сделан с нуля: верстка — создание темы — установка темы на WP.
Сайт https://www.africanka.com создан на основе готовой дочерней темы (хотя здесь создавалась дополнительная тема и вносились небольшие правки в код, основные функции исходной темы не были затронуты)
Итак, давайте приступим и создадим свой первый сайт на основе любой бесплатной темы.
Прежде всего, войдите на свой сайт WordPress. По умолчанию первый экран будет панель мониторинга.
Доступ к бесплатному темам
Посмотрите на снимок выше, чтобы посмотреть бесплатные темы, откройте меню боковой панели вашей админки, выберите Внешний вид> Темы. Появится экран, включающий все установленные темы.
Если вы хотите установить больше тем, нажмите на кнопку Добавить новый , настройте фильтр, по которому можно выбрать тему и просмотрите ее.
Чтобы установить тему, нажмите на кнопку Установить , а затем кнопку Активировать .
Создавать новые страницы
Для начала определитесь как будет выглядеть ваш сайт. WP предлагает 2 основных варианта того, как будет выглядеть главная страница:
1. Статическая — то есть там будет располагаться определенная информация, которая не будет зависеть от вносимых на сайт записей.
2. Вывод записей — на главную страницу будут выводить все записи, которые вы вносите на сайт.
Чтобы настроить внешний вид главной страницы за в настройки> чтение .
Здесь вы также сможете выбрать количество отображаемых записей (если страница динамическая).
Создание страниц и записей
Более подробно о создании страниц, записей и рубрик я расскажу с следующих статьях. А сейчас опишу способ их создания вкратце.
Чтобы сделать полноценный сайт вам нужно создать страницы.
Это сделать просто, заходим в страницы> создать новую.
Тоже самое касается записей: записи> создать новую .
Есть два способа добавления контента, вы можете внести информацию в визуальном или в текстовом редакторе (в формате HTML). Если вы не знакомы с HTML, используйте данные в визуальном редакторе, и пользуйтесь инструментами на панели приборов для оформления, здесь можно создавать списки, вставлять картинки, ссылки, заголовки и т.д.
Добавление рубрик
Вы можете разделить содержимое на различные категории, добавив рубрики. Этот инструмент удобен при публикации контента для нескольких полей.
Нажмите на записи> рубрики .
Здесь новой, в поле имя введите название новой категории. В ярлык (Slug), вы можете добавить слова, которые станут частью URL-адреса во время поиска.
Тэги
Теги очень похожи на категории, только с одним отличием, что каждый пост имеет свой собственный набор тегов.
Включение или отключение комментариев
Комментарий представию на некоторых постах или сайтах. Вы можете настроить комментарии у себя на сайте, за настройку> обсуждение.
Отключение комментария по умолчанию
Перейти в Настройки> обсуждения .
Снять галочку »Разрешить публиковать комментарии к новым статьям».
Чтобы отключить комментарии для конкретной страницы
Перейдите на страницу> Добавить новую .
Нажмите на «настройки экрана» в верхнем углу.
Поставьте галочку в окне обсуждения.
Прокрутите вниз, снимите флажок — Разрешить комментарии.
Редактирование боковой панели
Боковая панель страницы, которая обычно появляется с правой стороны (иногда появляется слева и в подвале), содержит виджеты, такие как архивы, категории и Мета и т. д.
Чтобы изменить боковую панель, выбрать внешний вид> Виджеты .
Используйте метод перетаскивания, чтобы использовать или удалить виджет.
Медиафайлы
Каждый веб-сайт нуждается в фотографиях и видео, чтобы описать его содержание. WordPress также предоставляет функционал для добавления медиа. Вы можете добавить картинку изображения, вставить ее в тексте. Для начала нужно зайти в медиафайлы> добавить новый . И загрузить файлы со своего компьютера.
Меню
Зайдите во вкладку внешний вид> меню .Нажмите на кнопку создать новое меню и перетащите в область ниже нужные вам страницы или рубрики. Также можно добавить произвольные ссылки, что очень удобно.
Установка плагинов
Плагины — это расширения в WordPress с большим платьем, которое расширяет функционал вашего сайта. Они не являются встроенными.
Существуют тысячи различных вариантов плагинов на выбор.
Установка плагина очень проста. Щелкните Плагины> добавить новые .Вы можете добавить плагин со своего компьютера или найти его с помощью поиска прямо из панели управления.
Просто нажмите кнопку Установить, затем активировать.
Все, ваш первый сайт готов! Это, конечно, только начало длинного пути, но в принципе у вас должен получиться полноценный рабочий сайт.
Не расстраивайтесь, если вы чего-то не поняли или у вас что- то не получилось. Не бойтесь нажимать на все кнопочки, переходить по ссылкам, менять настройки темы и саму тему.Ничего страшного вы не сделаете, главное не заходите в редактор и не меняйте ничего в коде. Да и в этом случае можно просто сменить тему.
Более подробно о каждом этапе создания сайта я напишу в следующих статьях.
Самостоятельное создание сайтов на конструкторе WordPress
Удобный и практичный конструктор позволяет реализовать задуманный проект с нуля. Итак, давайте поговорим о том, как создать сайты на конструкторе Ворд, Пресс, какие преимущества и недостатки имеет движок.
ТОП-5 причин использования WordPress для создания сайта или блога
Группой независимых агентов проводилось статистическое исследование в отношении того, какой движок пользуется наибольшим спросом у пользователей и максимально удобен. Оказалось, что более чем в 35% случаев, люди отмечали именно эту систему управления.
Причин может быть несколько, но не лишним будет подчеркнуть, что если в 2015 году на WordPress работали лишь 24% ресурсов, то сегодня показатель достиг уже 64%.Впрочем, давайте выделим пять причин, по которому CMS приобрела широкое распространение и популярность:
- CMS WordPress предлагается пользователям полностью бесплатно. Любой человек сможет воспользоваться данным конструктором, чтобы сконструировать сайт с нуля и с минимальными расходами.
На заметку: Ворд Пресс распространяется на основании лицензии открытого типа GNU GPL. Продукт разрешается использовать в разных целях, включая личные и коммерческие. - Безграничный спектр использования. WordPress подойдет для реализации любой проекта, будь то, интернет-магазин, сайт крупной компании.
- Простота в работе. Использование ВордПрессом не вызывает затруднений и не требует проблем познаний. Многие исполнители работают с таким сайтом на интуитивном уровне.
- Сайт можно сконструировать и опубликовать на нем первый контент в течение пяти минут.
- Разнообразие шаблонов, оригинальных цветовых и дизайнерских решений.
Разумеется, чтобы получить качественный продукт на работу с CMS WordPress придется потратить больше времени, чем пять минут. Впрочем, даже подходящие шаблоны для оформления сайтов дополнительных работ.
Интересно: Сегодня многие популярные компании, известные музыкальные группы по достоинству оценили предлагаемый движок. Им пользуются Sony Music и Reuters, Rolling Stones и Snoop Dogg, крупные СМИ, политические партии, дизайнеры, юристы и люди других востребованных профессий.
Подготовительный этап к созданию сайта на ВордПресс
Создать сайт на WordPress не слишком сложно, если все делать по инструкции. Есть несколько рекомендаций и советов, которые позволяют получить стильный, интересный ресурс. Начинать стоит с подготовки к дальнейшей работе. Рассмотрим отдельные стадии подготовки более подробно дальше.
Шаг 1. Выбор хостинга и регистрация доменного имени
Вовсе не обязательно оплачивать хостинг на начальной стадии создания коммерческого проекта.Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Если же вы планируете создать крупный проект, рекомендуется выбрать платный хостинг.
Совет: Для выбора хостинг-провайдера можно обратиться в Reg.ru, Beget или «Айхор». Здесь имеются разные услуги, поэтому существует возможность выбрать подходящий хостинг.
Регистрация доменного имени тоже не вызовет затруднений.Поможет в этом хостер. От пользователя потребуется только придумать подходящее имя и проверить, свободно ли оно. После проверки домен оплачивается и поступает в полное распоряжение мастера.
Выбор домена — это существенный этап, благодаря которому он в дальнейшем станет своеобразным маркером проекта использования систем. Справиться с данной проблемой советов:
- лучше имя, которое совпадает с названием сайта. К примеру, Одноклассники — ok.ru;
- имя должно быть максимально коротким;
- выбранный адрес должен хорошо звучать «и иметь смысл»;
- не повлияет на тех.параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
Совет: Оптимальный вариант — домены в таблице инфо и ком, орг и нет, а также ряд других вариантов, рассчитанных именно на коммерческих проектов.
Шаг 2. Самостоятельная установка WordPress.
Покупка хостинга и домена завершена, пора переходить к установке WordPress. Процедура не сложная, но может потребовать внимательности.
На заметку: Некоторые провайдеры устанавливают планы, где CMS уже предустановлена.Выбрав такой вариант, можете опустить данный шаг и перейти сразу к следующему. Если нет, то следуйте предложенным советам.
Установка ВордПресс для предыдущих работ, потребует выполнения таких действий:
- Перейти на страницу Ворд Пресс и скачать дистрибутив.
- Распаковать полученный архив.
- Загрузка файлов в основной каталог (можно в субдиректорию). Для этого можно воспользоваться FTP-клиентом (например, FileZilla).Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru.
- Через браузерную ссылку осуществить подключение. Сведени провайдер. Требуется внести данные, как на картинке. Дополнительно нужно указать, можно ли поисковым роботам индексировать ресурс.
- Если все действия были сделаны правильно, то перед вами появится такая картинка
- По основному URL-адресу должен открываться сайт. Визуально, это будет выглядеть следующим образом.
Перечисленные действия создать простой и понятный во всех отношениях сайт. В дальнейшем, войти только войти в панель администрирования и начать настройку всех систем внутри «движка».
Основной этап работы с CMS WordPress
Подготовительный этап закончен. Вы все сделали правильно, подготовив базовую площадку для непосредственной работы с проектом. Следующие действия должны быть ориентированы на выполнение последовательных шагов.
Шаг 1. Выбираем тему для WordPress
Именно дизайн шаблона «отвечает» за то, как будет ваш сайт в итоге. Важно серьезно подойти к этому вопросу, поскольку от этого зависит восприятие ресурса пользователями. Помочь с выбором шаблона ВордПресс помогут такие советы:
- Можно выбрать темы, предлагаемые даром и за плату. Бесплатные в представленном каталоге WordPress. Все шаблоны проходят специальную Проверка на безопасность и соответствие техстандартнам.Если хотите платный вариант, то лучше приобретать продукты, одобренные разработчиками «движка».
- Неважно, на каком языке представлен шаблон — на английском или на английском языке. Перевести не составит сложности и много времени.
- Найти подходящий шаблон в каталоге не проблема. Для этого потребуется специальный фильтр. Достаточно отметить требующиеся параметры и применить заданный фильтр.
На заметку: Интересные варианты дизайна в подборке «Текстерры».
- Установка ВордПресс может быть выполнена двумя способами. В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
Когда новый шаблон установлен и активирован, можно переходить к его настройкам. Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
Шаг 2.Настройки CMS WordPress
Данный шаг необходим, чтобы привести в нужное состояние базовые системы настройки. Чтобы движок нормально функционировал, не требуются дополнительные плагины, но выбранную настройную тему нужно обязательно.
Внимание: Настройки нужно выполнять с учетом выбранного шаблона, поскольку они могут быть использованы. При выборе русскоязычной темы ее потребуется русифицировать.
Для настройки выбранной темы, потребуется выполнить ряд простых манипуляций.Речь идет о таких пошаговых инструкций:
- Зайти в админку Вордпресс и выбрать «Настройки». В каждом разделе нужно указать соответствующие данные.
Важно: Поле «Членство» не заполняется, поскольку на начальном этапе развития сайта регистрироваться захотят только вредители и боты.
- Раздел «Написание» заполняется с учетом выбора параметров. Сначала можно сделать деформационные форматы, а также определиться с настройками основных рубрик и формата записей.
- Для размещения заметок, необходимо ввести адрес сервера, порт, логин / пароль. Новичкам рекомендуется постить темы только в админке.
- В разделе «Сервисы обновления» необходимо опубликовать хотя бы один поисковик. В этом случае, КМС будет самостоятельно уведомлять поисковые базы о появлении на сайте новых материалов. Внесенные изменения нужно будет сохранить.
- Рекомендуется к установке плагина WordPress Ping Optimizer. Это необходимо, чтобы сайт не попал в список спамеров.
- Под блоговые посты необходимо создать отдельную страничку, где они будут представлять. Число записей на одной странице и лентах RSS так же прописывается.
- В «Настойках обсуждения» также потребуется установить соответствующие тех.параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам».
- Настраиваем «Медиафайлы». Здесь размещаются настройки по умолчанию.В разделе «Постоянные ссылки» можно определить, какой должна быть ссылочная масса структурно. К примеру, наименование может иметь датировку, префикс и другеи элементов.
базовые настройки ВордПресс выполнены, необходимо продумать и собственные настройки шаблона.
Русифицирование темы на WordPress
Важным вопросом может стать русифицирование выбранной темы. Для решения этой проблемы достаточно установить на ПК программу Poedit. Она помогает выполнить перевод шаблона на русский язык.В консоли потребуется выбрать «Создать новый перевод» и указать требующийся язык.
В «Исходный текст» будет представлен текст на английском языке, а в поле «Перевод» уже на русском.
Останется лишь сохранить переведенные фразу, после чего программа загрузит их на жесткий диск ПК.
Совет: Альтернативным плагином Poedit, может стать плагин плагин Loco Translate, который выполняет те же функции.
Шаг 3. Индивидуальные настройки ВордПресс
Каждый проект имеет персональные настройки.Исходя из начальных положений в настройках, можно понять общие закономерности и правильным образом настроить выбранную тему. Рассмотрим вариант настройки темы «Двадцать девятнадцать». Порядок действий будет такой:
- В меню выбрать «Внешний вид — Настроить».
- В «Свойства» можно загрузить логотип и указать на название ресурса. Здесь же доступны возможности создания краткого описания проекта и добавление фавиконки.
- Раздел «Цвета» позволит подобрать цветовую схему и цвет использованного фотоснимка
- В «Меню» кликнуть по «Создать меню».Обязательно укажите наименование и другие данные.
- Постепенно добавляйте нужные страницы и кликните по кнопке «Опубликовать».
- Раздел «Виджеты» необходим, чтобы их добавить на сайты. С 2019 года в шаблонах WP появился сайдбар.
Технические настройки на этом завершены. Шаблоном можно начинать пользоваться и размещать информацию, относящуюся к конкретному проекту.
Шаг 4. Установка аналитических сервисов и подключение сайта к кабинетам для веб-мастеров
Опасность установки большого числа плагинов — это серьезное замедление работы сайта.Многие новички совершают такую ошибку, что их ресурс будет работать лучше, но в итоге сталкиваются с проблемами. Здесь не стоит забывать, что плагины — это только инструмент, а не общая цель создания сайта.
Плагины выполняют функции, но самая главная — это обеспечение безопасности работы сайта. На могут ресурс негативно повлиять:
- Излишние правки кода и манипуляции с установкой дополнительных утилит приведут к утрате сведений. Плагины позволят этого избежать, поскольку могут создать копию ресурса.Здесь можно назвать такие плагины, как: «Резервное копирование базы данных WP», «BackUpWordPress», «Резервное копирование и восстановление WordPress».
- Взлом сайта и возможная кража кода. Злоумышленники часто используют такую «лазейку», но при грамотно построенной защите, проблему можно легко решить. Можно порекомендовать «Loginizer Security».
Несколько слов стоит сказать о плагинах, которые помогают бороться со спамом. Здесь подойдут такие, как «Disqus», «Akismet» или «Antispam Bee». Плагин «Все в одном пакете SEO» обеспечит подключение проекта к ЛК для вебмастеров.В настройках для веб-мастеров прописывается код верификации.
Другой плагин «Head, Footer and Post Injection» обеспечит работу с «Вебмастер», «Метрика» и Google Analytics
Шаг 5. Создание страниц и записей
В 5-ой версии WordPress используется специальный плагин Gutenberg. Он на встроенные редакторы других конструкторов и позволяет формировать обычные страницы. Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики.Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
- Выбрать «Страницы — Добавить новую».
- Добавить заголовок, написать текст и кликнуть по «Плюс».
- Для вставки фотографии, необходимо выбрать соответствующий блок, источник фото и размещение его на общей странице.
- После редактирования контента остается только опубликовать страницу и проверить правильность ее отображения.
По приведенной инструкции выполняется публикация материалов на всех основных страницах сайта. Сложного в этом ничего нет, потому что в шаблоне представлено много полезных блоков.
Выводы
Завершенный представленный материал можно сказать, что создание с нуля сайта на WordPress — это трудоемкий процесс. Потребуется немало времени, чтобы из стандартного шаблона сделать интересный и оригинальный проект. Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные необходимой компании в поисковиках, поэтому даже небольшая компаниям, необходим сайт, чтобы быть конкурентными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное время и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт.И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit — пожалуй, самый простой конструктор сайтов в нише. С его помощью можно даже за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или небольшую витрину товаров.
Автоматическое продвижение в Instagram без блоков Рекомендуем : Jesica — приложение для продвижения в Instagram (от разработчиков Instaplus.меня). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама Простота использования uKit никоим образом не уменьшает его функциональности.«Из коробки» доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможности конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция помогает вам сделать типовые ошибки на WordPress, не совершая типичных ошибок и запустить свой сайт в течение нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильным устройством.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамичных платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнительных функций множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов.Но самое главное, что он очень простой, из базовых функций, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где находится информация, которая является сайтом (хостинг). Даже если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант имеет некоторые ограниченные возможности и через год, когда вам захочется монетизировать трафик. Не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле CMS не нужен специальный хостинг и всё это «развод на деньги» .
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW).У sweb очень оперативная поддержка, так же они помогут, если есть какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если вы сделали выбор в пользу Sweb.ru, это в панели управления, зайти в раздел «Установка программ», и нажмите «Установить» рядом со соком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере.На рисунке ниже, файлы, которые указаны из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше использовать FTP-клиент, например программой FileZilla (она бесплатная). И с ее помощью загружаем файлы в папку public_html или в главный каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется база данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль.Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом будет связать базу данных, с помощью файлов, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
соединить место хранения будующих публикаций со скелетом сайта, необходимо в файле wp-config.php Чтобы указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress.В адресной строке напишите адрес своего сайта, и вас автомально перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся, такие, как название сайта, логин и пароль администратора, а так же электронной почты администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время.При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристики» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит делать отдельно мобильную версию сайта и сэкономить вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет скачать тему к себе на компьютер, распокавать, а затем использовать функцию «Загрузить тему» в разделе панели управления и после установки сначала нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов настройки, легко настраиваются и вы в сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд функций, соответствующих соответствующей теме, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе нам будет необходимо сконцентрировать на базовых WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах.Также, нужно будет настроить настройку выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем как показно на рисунке импортим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, дату и язык языка. Выбранное название сайта будет на главной странице TITLE, и на других страницах после прямого черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Без рубрики. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом разделе настроек, мы выбираем, что будет на главной странице: последние публикации в блог или любая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создать отдельно и ставить главную в этом разделе.Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись Индекс полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а затем соответственно не забыть еёрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут опубликованы комментарии на вашем сайте, куда будут приходить комментарии о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли ответить на комментарии других пользователей (древовидные комментарии) и прочее.При объеме трафика более 300 уников в сутки, на ваш сайт систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них, используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В обязательном порядке рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей.Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формировании ссылок по названию и установить плагин Rus-to-Lat , чтобы сразу же название формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно указать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранную тему или шаблон.Темы обладают разным набором настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также иконку сайта (значок), которая будет показываться слева от названия сайта во вкладке.
Изображение заголовка
Установите фоновое изображение для верхней части сайта, для этого дополнительного изображения настроек не менее 954 пикселей в высоту и 1300 в длину.
Либо можете оставить фон белым и ничего не добавления.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется, должно быть продуманным решением, органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет на всех страницах сайта.В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые снабжены боковой колонкой (боковой панелью) или в подвале сайта (нижним колонтитулом). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный модуль, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджет Статистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
. Вы можете создать главную страницу отдельно и в настройках выбрать ее главную, а также назначить ту страницу, куда будут выводятся последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути.Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следуя своему сайту до совершенства!
Стоит ли делать сайт на WordPress — ответ готов!
WordPress — самая популярная CMS в мире. По статистике, 25% сайтов сделаны на этой платформе.Причины такой лежат на поверхности: система бесплатна и подкупает вести сайт самостоятельно, без привлечения программистов.
Если вы ищете ответ на вопрос, стоит ли делать сайт на WordPress — вы попали на нужную страницу. Мы когда-то через это проходили, и регулярно сталкиваемся с вопросами самих людей, которые планируют обзавестись сайтом. Все ваши сомнения будут развеяны, читайте до конца!
WordPress.com и WordPress.org — это разные вещи
WordPress.com — это бесплатный веб-хостинг, на котором вы можете создать и link свой блог. Доменное имя вида «ваше_имя.wordpress.com» предоставляется бесплатно. Если у вас уже есть домен, его можно дополнительно уплатить 13 $. Третий вариант — купить домен (.com за 18 $ в год).
WordPress.org — здесь вы бесплатно скачать версию платформы WordPress, чтобы залить ее на свой хостинг.
Еще раз, в чем разница .
Первый вариант — все бесплатно (хостинг и не очень красивый домен третьего уровня использует WordPress), но по этим же причинам ваш сайт (блог) вам фактически не принадлежит.
Второй вариант — вы покупаете домен и хостинг, на котором размещена платформа WordPress. В данном случае все принадлежит вам: и преимущества и проблемы.
Преимущества и недостатки Вордпресса
Сайт на wordpress обладает рядом преимуществ:
- Бесплатный «движок». в личных и коммерческих целях обеспечивается использование открытому и понятному соглашению, имеющему лицензию;
- Обширные возможности. К ним относят создание интернет — магазина, блога, продаваемый проект, хранилище информации и галерею.
- Гибкая настройка оформления. Они есть с предоставлением денежных средств и без них.
- Для администрирования не нужны дополнительные узконаправленные умения, выполняется весь труд при помощи метода тыка.
- В течение пяти минут можно создать сайт на wordpress с нуля и выложить первый контент.
Несмотря на воздушные преимущества, при создании сайта на wordpress в 2019-ом году вам придется столкнуться с перечнем недостатков:
- Подходит только для новичков.Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — разработчику, а не платформе.
- Для создания подходящего и уникального внешнего вида требуются затраты ресурсов.
- Тяжел в процессе оптимизации.
- Требует дополнительные плагины и модули.
- Имеет низкую загрузку сайта.
Что выбрать?
, вы хотите создать личный сайт или ничего не понимаете в хостингах и других технических нюансах, это ваш первый опыт и вы хотите потренироваться — выбирайте вариант wordpress.орг.
Для любой другой серьезной цели подходит только второй вариант, о котором мы и продолжим говорить ниже.
Сделать сайт на WordPress — просто?
Да, просто для тех, кто уже прошел эту много раз: для тех, у кого уже есть знания и, потребуется только время.
А для тех, у кого опыта нет, потребуется очень много времени. «Просто, но очень долго» автоматически превращается в «сложно». Смотрите сами.
Страница «С чего начать» справки Вордпресс достаточно объемная.Приведем некоторые самые главные моменты.
Этап установки
- Купить хостинг.
- Установить WordPress на сервер.
- Купить домен.
- Настроить домен на хостинге.
- Найти и установить тему (шаблон внешнего вида сайта, есть платные и бесплатные варианты).
Если провести аналогию со строительством дома, на данном этапе мы заложили фундамент и построили «коробку», которая не имеет ни внешней, ни внутренней отделки, не говоря уже о мебели.
Этап настройки
- Настроить внешний вид сайта.
- Внутренние настройки WordPress.
- Установка и настройка модулей.
Даже если вы подобрали удачный шаблон, его потребуется адаптировать к вашим потребностям. Это касается, например, расположения и количества пунктов меню, графических и функциональных блоков (баннеров, слайдеров, кнопок, форм).
Внутренние настройки — права доступа, формат URL, параметры отображения записей, комментарии, изображения и др.
Список задач, которые можно решить с помощью базового функционала WP, очень ограничен. Его возможности расширяются с помощью установки плагинов. Примеры: плагин, который переводит кириллические URL в латиницу, SEO-плагин, который позволит заполнить метатеги страниц, без оптимизации сайта просто невозможна, плагин, генерирующий xml карту сайта, и др.
Установили и настроили, что дальше?
Проведя огромную работу по настройке Вордпресс, вы изрядно устанете.Но отдыхать не придется, т.к. сайт есть, контент пока нет. Потребуется исходный контент, базовая информация о вас, вашей компании, контактные данные страницы, категории товаров и услуг, «Доставка и оплата» и т.п. А затем начнутся серые будни ведения и продвижения сайта.
Продвижение сайтов на WordPress
Стоит иметь в виду, что при продвижении сайтов на WordPress своими силами или с помощью сторонних специалистов, есть ряд объективных проблем, которые нужно будет решать.
- Движок WordPress изначально не оснащен функционалом для поисковой оптимизации, при этом такой шаблон используется очень много мусора и постоянно дублируется. Проблема решается с помощью установки энного количества модулей и перетекает в п.2.
- Модули и плагины — это костные разной степени качества и удобства, созданные разными разработчиками, под разные версии Вордпресс и т.д. Время от времени даже у специалистов занимаются различными глюками сайта, отказом работы отдельных элементов, замедлением, что выливается в п.3.
- Скорость загрузки сайта — одна из важнейших характеристик удобства сайта для пользователей, а также один из ключевых факторов ранжирования поисковыми системами. Проще говоря, люди хотят иметь дело с быстрыми сайтами, и поисковики предоставить таким сайтом более высокие позиции в выдаче. Скорость работы никогда не являлась преимуществом WP, а нагромождение нужных и ненужных надстроек усугубляет ситуацию.
Создание сайта на шаблоне WordPress сперва может показаться хорошей идеей. Но! Хороший и качественный сайт не может быть создан на основании шаблона , так как весь контент будет похожим на аналогичный ресурс. Создание своего индивидуального требует дополнительных затрат, и, если бы речь шла только о времени. В этом ключе подразумевается и финансовая сторона. На первый взгляд может показаться, что все не так плохо, ведь шаблон сайта на wordpress может стоить от двух тысяч гривен до пяти тысяч; создание дополнительного уникального дизайна начинается от четырех тысяч гривен и до восьми; самопис же стоит от десяти тысяч гривен.С другой стороны стоит задуматься о том, зачем поступать нерационально, тратить больше сил, времени и на усовершенствование, если можно выложить сумму чуть больше сразу и изредка корректировать мелочи. «Скупой платит дважды» — прописная истина.
Гораздо дальновиднее будет сделать сайт на самописной CMS , которая будет подогнана нашими специалистами под нужды каждого клиента индивидуально. Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS FRAST:
- Не нагружает сайт
- Не требует знаний программирования
- Проста и понятна в использовании
- Автоматическая генерация карты сайта, управление индексом сайта, встраивание таг менеджера и многое другое прямо из админ панели
- Комфортное наполнение сайта, без необходимости лезть в код
- Мультиязычность сайта в два клика
- Расширяемость функционала
- Связь разработчиком из админки
- Разграничение прав пользователей
Стало уже ясно, что со стороны первого запускает сайт на «банальной» системе WP — не так уж и легко.Стоит подготовиться и учитывать вариант того, что это отнимет у вас львиную долю времени и сил, по прогнозам увеличенной в два или три раза, чем при самом пессимистичном прогнозе.
Делать сайт wordpress с нуля можно и, даже если целью создания является наличие собственного блога, сайта-визитки или потребности «набить руку» в создании красивых сайтов.
Работающий сайт на базе wordpress не нужен конечный результат создания крупного коммерческого проекта, который будет популярен и принести большие деньги.При необходимости CMS стоит обратить внимание на выборочную площадку, которая подходит под конкретно ваш тип сайта (существует не одна платная или бесплатная платформа для интернет — магазина). Идеальным улучшением, конечно же, будет автономная написанная CMS, которая легко настраивается программистами под нужды, все нюансы и пожелания.
Резюме
Вы уже поняли, запустили сайт на «простой» системе WP — ох как непросто. Будьте готовы к тому, что это отнимет у вас времени и сил в 2-3 раза больше, чем ваш самый пессимистичный прогноз.Но дорогу осилит идущий.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании «на кошках».
Делать сайт на Вордпресс не нужно , если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты могут настроить конкретно под ваш проект с учетом всех нюансов.
➤ Как создать сайт на WordPress подробная инструкция
Содержание страницы:
— Плюсы WordPress
— Так как же создать свой собственный сайт?
— Приобретите хостинг
— Настройте SSL-сертификат
— Запустите движок WordPress
— Установите опциональные настройки
— Выберите шаблон оформления сайта
— Плагины и зачем они нужны
— Дополнительные опции
— Делаем начальное наполнение сайта
— Политика конфиденциальности
— Меню (структура сайта)
— Рубрики
— Метки
— Записи (статьи)
WordPress — это удобная площадка для разработки качественных веб-ресурсов.Это бесплатная и довольно простая система управления контентом (CMS). Сегодня на базе WordPress работают около 30% сайтов в мире.
Плюсы WordPress
—Простые настройки
С этой CMS удобно работать даже новичкам. Админ-панель не перегруженная и несложная. Все параметры можно настроить в режиме реального времени, что позволяет учитывать индивидуальные особенности.
Система приспособлена для создания любых сайтов: от маленьких блогов до огромных интернет-магазинов.При этом сайт может сочетать функции различных веб-ресурсов.
—Разнообразие дизайна и большой набор плагинов
WordPress предлагает тысячи шаблонов — готовых сайтов, которые можно быстро установить. Эти шаблоны стоят немного, общий бюджет разработки не превышает 100 — 200 долларов.
—Удобство для продвижения
WordPress обладает встроенной оптимизацией под поисковые запросы. Шаблоны постоянно изменяются в соответствии с современными требованиями.
Так как же создать свой собственный сайт?
1. Для начала выбора тематику
Занимайтесь тем, что вам действительно интересно, о чем вы можете увлеченно рассказывать часами. Это повысит ваши шансы. Найти вдохновение и интересные идеи рейтинги проектов Яндекса, Рамблера, LiveInternet.
2. Выберите домен и хостинг. Пройдите регистрацию
Доменное имя должно быть коротким и, по возможности, емким.Если вы придумали хороший вариант, но такой домен уже занят, немного измените написание. Добавьте цифры или тире.
Проверить, свободен ли желаемый домен, можно на сервисе https://timeweb.com/ru/services/domains/
После этого нужно узнать об истории домена. Даже если имя, которое вам нравится, сейчас, оно одноименное агентство сначала, и у одноименного сайта была плохая репутация.
Как проследить историю? Первый способ — зайти на сайт https://web.archive.org Введите придуманное вами доменное имя и посмотрите у какого веб-ресурса оно уже было. В некоторых случаях этот сервис показывает, как выглядело оформление прежнего сайта.
Второй способ — проверить нужный домен в поисковой системе. Вы сразу, существовал такой сайт раньше или нет.
3. Приобретите хостинг
Хостинг — это услуга, позволяющая хранить файлы сайтов на серверах.Хостинг предоставляет место на сервере. У каждого хостинг-провайдера есть собственный или арендованный дата-центр, который может находиться в любой стране.
Самый экономный вариант– обычный хостинг . Его часто используют новички, потому что для пока еще «не тяжелого» сайта не нужно много места в хранилище. К тому же новый сайт редко посещают, и обрабатывать запрос довольно легко.
Даже если хостинг обычный, будет полезно выбрать выделенный ip-адрес. Без него ресурс будет соседствовать с другими другими сайтами, а качество из них оставляет желать лучшего.
Когда сайт «перейдет во взрослую лигу» и на него начнут заходить больше тысячи пользователей в день, потребуется более высокий тариф или VDS -хостинг . Это — аренда виртуального выделенного сервера. Он подходит для профессиональных веб-ресурсов с высокой нагрузкой.
Регистрация хостинга: пошаговый алгоритм
—Найдите вкладку «Хостинг»
—Установите тариф
. —Укажите адрес электронной почты и ФИО (для регистрации)
—Дождитесь получения логина и пароля
—Откройте панель управления хостингом и пополнит счет.Вы можете заплатить и ха месяц, и за год.
Регистрация хостинга: порядок действий
—Найдите на панели управления хостингом вкладка «Домены и поддомены»
—Выберите пункт «Зарегистрировать домен»
—Укажите доменное имя
—Дождитесь уведомления о том, что домен свободен
—Нажмите кнопку «Зарегистрировать»
—Выберите пункт «Создать нового администратора» и введите свои данные. Это нужно для того, чтобы у сайта появился управляющий.
—Оплатите пользование доменом и дождитесь активации.
При возникновении проблем с регистрацией можно обратиться в бесплатную техническую поддержку.
4. Настройте SSL -сертификат
SSL-сертификат — это цифровая подпись сайта, которая нужна для безопасного соединения. Он позволяет зашифровать весь процесс обмена информацией между сайтом и пользователем. Эта информация становится недоступной для третьих лиц, системных администраторов и даже провайдеров.
Наличие сертификата подтверждает подлинность сайта, начинают ему доверять.
SSL-сертификат необходим веб-ресурсам, которые содержат конфиденциальные данные: логины и пароли, банковскую информацию и персональные сведения.
Сайт, защищенный цифровой подписью, открывается по ссылке https: //
Бесплатный сертификат можно найти в админке самого хостинга.
5. Запустите движок WordPress
Главный плюс движка WordPress — встроенный механизм SEO-оптимизации.Установив движок, вы сможете указать для каждой статьи ее название, тег с кратким описанием, блок ключевых слов для ключевых слов и для облака тегов.
Движок несложно установить вручную или с помощью хостых инструментов. Процесс активации займет примерно 10 минут. После его завершения ваш сайт появится в интернете — пользуйте им на свое усмотрение. Однако дополнительные настройки не помешают.
6.Опциональные настройки
В разделе настройки выберете все, что считаете нужным. Самое важное — название сайта. В предложении «Краткое описание» напишите о теме вашего проекта с использованием ключевых словосочетаний.
Затем настройте форматирование и сервисы обновления. В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и электронную почту.Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не сохранить все изменения.
7. Выберите шаблон оформления сайта
. На первый взгляд, бесплатные шаблоны экономят деньги и время.Но если разобраться, у платных больше функций и полезных опций, которые делают сайт, проходят обзор и приятным.
Бесплатный набор шаблонов легко найти на официальной странице https://ru.wordpress.org/themes/ Большая коллекция покупных шаблонов с русскоязычной админкой лежит на Root и JournalX. Огромная галерея с шаблонами, которые придется установить по-английски, на ThemeForest.
Что нужно учитывать при выборе шаблона?
1.Посмотрите, корректно ли отображается лента материалов
2. Изучите описание шаблона и решите, какие настройки вам потребуются после установки
3. Устанавливайте бесплатный шаблон с осторожностью. Чтобы не подхватить вирус, скачивайте его через админ-панель «Внешний вид — Темы»
4. Настраивайте платный шаблон после ознакомления с отзывами
5. Не используйте старые шаблоны, которые давно не обновлялись
Настройте выбранный шаблон
Единого стандарта настроек нет, у каждого шаблона они свои.Где найти список настроек темы? В специальной вкладке «Внешний вид — Настроить» или в отдельной рубрике с названием темы.
Укажите заголовок и описание своего проекта, загрузите логотип. Определите, какие цвета вы хотите использовать для основных элементов и шрифта. Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
8. Плагины и зачем они нужны
Плагины предоставьте дополнительные опции ресурса: они не заложены в системе Вордпресс по умолчанию.Обращать на них стоит хотя бы для того, чтобы повысить адаптивность ресурса под свои задачи и цели. Оговоримся сразу: плагинов для Вордпресс существует великое множество, и выбирать из них можно практически бесконечно. Их могут создавать рядовые пользователи и профессионалы своего дела.
Как установить плагин
Выберете раздел «Плагины» в админке и опцию «Добавить новый».Дальше, по своему усмотрению, воспользуйтесь возможностью готовым или дополнительным собственным.
Выбор плагина — настоящий простор для творчества, но есть и «золотые пять», которые должны быть всегда под рукой. Во всяком случае, с ними лучше быть знакомыми. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Плагин «Clearfy Pro»
Оговоримся сразу: «Clearfy Pro» — платный, но это того стоит.Его главное преимущество — сочетание легкости (он практически невесом для системы) и эффективность в работе. Этот плагин обеспечивает и поддерживает жизнеспособность вашего ресурса, ем можно обеспечить SEO, освобождение ресурса от неизбежно обеспечивающего мусора и зоркий контроль за сохраненным контентом.
Раздобыть плагин можно здесь: https://wpshop.ru/plugins/clearfy
В качестве альтернативы можно рассмотреть «Cyr to Lat Enhanced» (вот тут: https://wordpress.org/plugins/cyr3lat/)
Плагин «Yoast SEO»
Этот плагин пригодится нам для того, чтобы навести порядок с SEO.Например, он поможет прописать Заголовок и Описание для всех разделов сайта, не упустив ни одной рубрики. Он же пригодится при разработке карты элемента ресурса XML — крайне привлекательного сайта для поисковых механизмов.
Yoast SEO водится тут: https://ru.wordpress.org/plugins/wordpress-seo/
Плагин «WP Super Cache»
Этот плагин пригодится для кэширования — полезной опции, ускоряющей загрузку сайта.Механизм кэширования сводится к тому, что страницы не загружаются каждый раз заново, а «запоминаются» плагином.
Плагин можно скачать здесь: https://ru.wordpress.org/plugins/wp-super-cache/
Или «W3 Total Cache» в качестве альтернативы: https://ru.wordpress.org/plugins/w3-total-cache/
Файл robots.txt
С его помощью можно наверняка установить, какие страницы сайта подлежат индексции. Это не единственный файл программы Роботы, доступный в сети, но точно один из самых функциональных.
Защита вашего интернет-ресурса
Для начала разберёмся, от чего и какими методами стоит защищать сайт. Чаще всего ресурссу угрожают две беды: спам-атака и взлом.
Akismet
Безупречно справляется с доверенной ему задачей — борьбой со спамом.
Ссылка, где взять: https://ru.wordpress.org/plugins/akismet/
Все в одном WP Безопасность
Злоумышленник не пройдёт, и всё благодаря этому плагину.Стоит помнить, что абсолютная безопасность в Интернете — это миф, и небольшая вероятность атаки со стороны мотивированного и умелого хакера всё же остаётся. Скорее для собственного спокойствия стоит взять за правило делать резервные копии (бэкапы ресурса). В случае чего они помогут вернуть сайтучный облик без ощутимых потерь времени и сил.
Скачать можно здесь: https://ru.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
9.Дополнительные опции
Выше мы рассмотрели инструменты для создания и улучшения работы сайта на WordPress — шаблоны, SEO-механизмы и способы. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Плагин для контактной формы
— это важно, и правильно подобранная контактная форма действительно многое. Порекомендовать можно, к примеру, «Контактная форма 7».
Ссылка: https://ru.wordpress.org/plugins/contact-form-7/
Форма подписки на рассылку
Формирование базы подписчиков станет важным этапом в продвижении вашего ресурса. Для начала нужно зарегистрироваться на соответствующий сервисе. Их много, назовём самые удобные и функциональные: «MailChimp», «SendPulse», «Getresponse», «MailerLite», «Unisender». Порядок работы с помощью одного из перечисленных сервисов, формирующий список адресов рассылки.
Попап, или модальные окна
Этот плагин точно пригодится для совершенствования навигации сайта. С его помощью можно перенаправить пользователя на новую страницу, указанную в тексте — например, если речь идет о розыгрыше подарков или возможности оформить подписку.
Бесплатный и удобный плагин — Popup Maker, скачать его можно здесь: https: // wordpress.org / plugins / popup-maker /
Картинки в модальном окне
Одна из самых частых причин перехода пользователя на другую страницу — механизм, открывающий изображение в новой вкладке. Как показывает печальный опыт, возвращается к прочтению исходного текста далеко не каждый. Чтобы избежать подобной участи, воспользуйтесь возможностью плагином, открывающим картинки в модальном окне. Иногда эта опция прописана сразу в рабочем шаблоне, но в случае, если она отсутствует, установить её можно по ссылке: https: // ru.wordpress.org/plugins/easy-fancybox/
Рейтинг
Плагин рейтинга даёт возможность оценить текст и сориентироваться, насколько высоко нём отозвались их предшественники. Один из вариантов — https://ru.wordpress.org/plugins/wp-postratings/
Похожие записи
Один из удобных способов предложить продолжить чтение, оставаясь на сайте — прикрепить блок со ссылками на идентичные тексты. C позиции SEO это даст дополнительные плюсы для внутренней перелиновки ресурса.Опция прикрепления «похожих записей» включена почти что в каждом шаблоне премиум-класса, но добавить ее можно и при помощи плагина — https://wordpress.org/plugins/wordpress-23-related-posts-plugin/
Кнопки соцсетей
Наверняка у вашего проекта есть не только сайт, но и поддерживающие соц.сети. Узнать о них должен каждый посетитель портала. Нет ничего проще, чем оформить ссылки на аккаунты в VK, Instagram и Facebook (и любые другие, разумеется, тоже) при помощи плагинов-кнопок.Опять же, если вы пользуетесь шаблонами премиум-класса, эта опция включена по умолчанию. Если приходится активировать её самостоятельно, то сделать это можно, например, здесь: https://ru.wordpress.org/plugins/social-icons-widget-by-wpzoom/
Баннеры
Баннеры — ещё один способ привлечь внимание пользователя к контенту любого характера: будь то реклама, конкурс или Youtube-канал.
Онлайн чат
Не нужно пренебрежительно относиться к этой форме общения, считая её старомодной.Онлайн-чат оживит ресурс и позволит создать внутреннюю коммуникацию, оставаясь при этом на вашем ресурсе. Если вы всё ещё не уверены в том, эта опция действительно пригодится, попробуйте бесплатную тестовую версию (сроком две недели) программы Jivosite. Для этого чата предоставлены как бесплатная, так и платная версия — выбирайте сами: https://www.jivosite.ru/?partner_id=22657&pricelist_id=105&lang=ru
AMP и Турбо страницы
Скорость работы он-лайн ресурса напрямую коррелирует с его успешностью и востребованностью у пользователей.От нее же зависит и благосклонность ее механизмов. Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом, предназначенным и выбрать себе наиболее подходящий плагин.
Выбор тут будет действительно широк: можно попробовать разобраться в этом вопросе самостоятельно, поискав информацию по «Настройки Yoast SEO WordPress».Подробные инструкции и видео-уроки помогут Вам сделать правильный выбор.
О чём также важно помнить: в погоне за благосклонностью простых механизмов не забывайте и о человеческих посетителях вашего сайта. Визуальный перегруз и сложность в прочтении текстов сделает ресурс не самым располагающим к длительному пребыванию местом. К тому же, это негативно скажется на скорости загрузки страниц.
10. Делаем начальное наполнение сайта
Итак, если все предыдущие реализованы — переходим к следующему, а именно содержательному наполнению ресурса.
11. Политика конфиденциальности
Не забудьте указать правила конфиденциальности, пропишите наглядно данные пользователей будут использоваться используемыми ресурсами. Сделать это можно и при помощи сервисов тоже — возможно, это замёт чуть больше времени и сил, чем на платных аналогичных.
12. Меню (структура сайта)
Один из вариантов структуры сайта — горизонтальное меню.Рассмотрим его качестве в рабочем примере. При заданной структуре сайт содержит главную страницу (собственно, где и размещается меню) и остальные, рабочие. Количество и тематика — вопрос сугубо индивидуальный, но можно по частям, встречающиеся почти что страниц на каждом ресурсе.
—Главная — ведет на главную страницу сайта. Необязательный раздел, потому что это может быть на главной странице клике на лого ресурса;
—Обо мне / О сайте — страница, содержащая смысловой посыл;
—Блог / Новости —возможно вынести в отдельный пункт, если лента не размещена на главной;
—Контакты — живые контакты и ссылки на соц.сети.
Данные по — основные, и расширять их список можно бесконечно:
—Примеры работ / Портфолио — примеры выполненных работ и задач;
—Услуги — расскажите о спектре своих навыков. Здесь же можно привести и прайс-лист;
—Реклама — перечислите доступные рекламные опции, политику размещения рекламы на портале;
—Бесплатно — в этот раздел можно вынести материалы в открытом доступе;
—Курсы / Обучение / Магазин — описание доступных курсов или он-лайн магазин сайта;
—Полезные ссылки — любые ссылки, которые покажутся вам уместными;
—Видео — обучающий или развлекательный — любой уместный видео-контент;
—Инфографика — если вы богаты инфографикой — обязательно поделитесь ею с пользователями!
Как вы уже поняли, меню — вещь адаптивная, главное, чётко представили, какие разделы продвигаться именно вашему проекту и сделают его ближе к потенциальному клиенту.
Страницы
Не откладывайте создание первой страницы ресурса в долгий ящик — начните прямо сейчас. Адаптируйте меню для созданных страниц. Сделать это несложно: зайдите в панель «Страницы» и выберите пункт «Добавить новую». После выбора названия, приступайте к информационному наполнению. Опубликуйте. Для того чтобы сделать страницу видимой пользователям, добавьте её в меню. Этот же механизм поможет вам создать остальное наполнение сайта.
13.Рубрики
Чётко структурированные разделы сайта удобны и пользователям, и редакторам. На помощь в этом деле приходит опция «Рубрики», активировать которую можно с панели «Записи». Создайте статью в редакторе и определите тематическую рубрику, которая будет закреплена за ней.
14. Метки
«Метки» — ещё одна опция структурирования материалов на сайте. В её основе лежит принцип соединения по ключевым словам.Она доступна в редакторе при работе с текстом либо в панели «Записи». Рекомендуем обратить внимание на тематические метки — при соответствующем запросе они облегчат поиск чит нужных материалов.
Допустим, вам необходимо подготовить материал о специфике пересадки комнатных растений. Можете смело помещать его в рубрику «Цветоводство», воспользовавшись этим метками «Вырасти сам» и «Растения дома» — тем самым выите для потенциального читателя возможный круг тем для дальнейшего изучения.
15. Записи (статьи)
По завершении нашего обзора мы добрались до одной из важнейших категорий в продвижении любого сайта — статьи. Одновременно это и та самая смысловая наполняющая, привлекательная для посетителей, и контент с высоким процентом уникальности, «одобряемый» поисковыми механизмами.
Добавить статью несложно: следует зайти в панель «Записи» и активировать там опцию «Добавить новую».
Выбор редактора
Вне всякого сомнения, выбор редактора — дело вкуса и удобства.Для начала рекомендуем ознакомиться с последним обновлением редактора Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если ваш инновационный вариант редактора — не ваш инновационный активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Заключение
И в качестве закрепления материалов ещё раз перечислим все области разработки сайта на WordPress, которые мы сегодня изучили:
1.Определимся с тематикой ресурса. В случае затруднений воспользоваться всевозможными каталогами;
2. Ищем домен и обязательно знакомимся с его историей;
3. Регистрируем ресурс;
4. Решаем, с каким типом SSL-сертификата мы будем иметь дело: платным или нет;
5. Загружаем CMS WordPress;
6. Адаптируем базовые настройки ресурса;
7. Работаем с шаблоном оформления: приобретаем или выбираем из вариантов в свободном доступе;
8.
 Запустите движок WordPress
Запустите движок WordPress В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и e-mail. Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не забудьте сохранить все изменения.
В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и e-mail. Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не забудьте сохранить все изменения.
7. Выберите шаблон оформления для сайта
На первый взгляд, бесплатные шаблоны экономят деньги и время. Но если разобраться, у платных больше функций и полезных опций, которые делают сайт удобным и приятным.
Бесплатный набор шаблонов легко найти на официальной странице https://ru.wordpress.org/themes/ Большая коллекция покупных шаблонов с русскоязычной админкой лежит на Root и JournalX. Огромная галерея с шаблонами, которые придется устанавливать по-английски, доступна на ThemeForest.
Что нужно учитывать при выборе шаблона?
1. Посмотрите, корректно ли отображается лента материалов
2. Изучите описание шаблона и решите, какие настройки вам потребуются после установки
3. Устанавливайте бесплатный шаблон с осторожностью. Чтобы не подхватить вирус, скачивайте его через админ-панель «Внешний вид – Темы»
4. Настраивайте платный шаблон после ознакомления с отзывами
5. Не используйте старые шаблоны, которые давно не обновлялись
Настройте выбранный шаблон
Единого стандарта настроек нет, у каждого шаблона они свои. Где найти список настроек темы? В специальной вкладке «Внешний вид – Настроить» или в отдельной рубрике с названием темы.
Укажите заголовок и описание своего проекта, загрузите логотип. Определите, какие цвета вы хотите использовать для основных элементов и шрифта. Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
8. Плагины и зачем они нужны
Плагины представляют собой дополнительные опции ресурса: они не заложены в системе Вордпресс по умолчанию. Обращать внимание на них стоит хотя бы для того, чтобы повысить адаптивность ресурса под свои задачи и цели. Оговоримся сразу: плагинов для Вордпресс существует великое множество, и выбирать из них можно практически бесконечно. Их могут создавать рядовые пользователи и профессионалы своего дела.
Как установить плагин
Выберете раздел «Плагины» в админке и опцию «Добавить новый». Дальше, по своему усмотрению, воспользуйтесь готовым или добавьте свой собственный.
Выбор плагина – настоящий простор для творчества, но есть и «золотые пять», которые должны быть всегда под рукой. Во всяком случае, с ними лучше быть знакомыми. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Плагин «Clearfy Pro»
Оговоримся сразу: «Clearfy Pro» — платный, но это того стоит. Его основное преимущество – сочетание легкости (он практически невесом для системы) и эффективности в работе. Этот плагин способен обеспечивать и поддерживать жизнеспособность вашего ресурса, ем можно доверить SEO, освобождение ресурса от неизбежно возникающего мусора и зоркий контроль за сохранностью контента.
Раздобыть плагин можно здесь: https://wpshop.ru/plugins/clearfy
В качестве альтернативы можно рассмотреть «Cyr to Lat enhanced» (вот тут: https://wordpress.org/plugins/cyr3lat/)
Плагин «Yoast SEO»
Этот плагин пригодится нам для того, чтобы навести порядок с SEO. Например, он поможет прописать Заголовок и Описание для всех разделов сайта, не упустив ни одной рубрики. Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов.
Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов.
Yoast SEO водится тут: https://ru.wordpress.org/plugins/wordpress-seo/
Плагин «WP Super Cache»
Этот плагин пригодится для кэширования – полезной опции, ускоряющей загрузку сайта. Механизм кэширования сводится к тому, что страницы не загружаются каждый раз заново, а «запоминаются» плагином.
Плагин можно скачать здесь: https://ru.wordpress.org/plugins/wp-super-cache/
Или «W3 Total Cache» в качестве альтернативы: https://ru.wordpress.org/plugins/w3-total-cache/
Файл robots.txt
С его помощью можно наверняка установить, какие страницы сайта подлежат индексации. Это не единственный файл программы Robots, доступный в сети, но точно один из самых функциональных.
Защита вашего интернет-ресурса
Для начала разберёмся, от чего и какими методами стоит защищать сайт. Чаще всего ресурсу угрожают две беды: спам-атака и взлом.
Чаще всего ресурсу угрожают две беды: спам-атака и взлом.
Akismet
Безупречно справляется с доверенной ему задачей – борьбой со спамом.
Ссылка, где взять: https://ru.wordpress.org/plugins/akismet/
All In One WP Security
Злоумышленник не пройдёт, и всё благодаря этому плагину. Стоит помнить, что абсолютная безопасность в Интернете – это миф, и небольшая вероятность атаки со стороны хорошо мотивированного и умелого хакера всё же остаётся. Скорее для собственного спокойствия (на практике это пригождается единицам) стоит взять за правило делать резервные копии (бэкапы ресурса). В случае чего, они помогут вернуть сайту привычный облик без ощутимых потерь времени и сил.
Скачать можно здесь: https://ru.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
9. Дополнительные опции
Выше мы рассмотрели инструменты для создания и улучшения работы сайта на WordPress – шаблоны, SEO-механизмы и способы защиты. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Плагин для контактной формы
Обратная связь – это важно, и правильно подобранная контактная форма значит действительно многое. Порекомендовать можно, к примеру, «Contact form 7».
Ссылка: https://ru.wordpress.org/plugins/contact-form-7/
Форма подписки на рассылку
Формирование базы подписчиков станет важным этапом в продвижении вашего ресурса. Для начала нужно зарегистрироваться на соответствующем сервисе. Их много, назовём самые удобные и функциональные: «MailChimp», «SendPulse», «Getresponse», «MailerLite», «Unisender». Порядок работы с формой подписки довольно прост: регистрируетесь на одном из перечисленных сервисов, формируете список адресов вашей рассылки и помещаете на сайт созданную форму или её код.
Попап, или модальные окна
Этот плагин точно пригодится для совершенствования навигации сайта. С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку.
С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку.
Бесплатный и удобный плагин – Popup Maker, скачать его можно здесь: https://wordpress.org/plugins/popup-maker/
Картинки в модальном окне
Одна из самых частых причин перехода пользователя на другую страницу – механизм, открывающий изображение в новой вкладке. Как показывает печальный опыт, возвращается к прочтению исходного текста далеко не каждый. Чтобы избежать подобной участи, воспользуйтесь плагином, открывающим картинки в модальном окне. Иногда эта опция прописана сразу в рабочем шаблоне, но в случае, если она отсутствует, установить её можно по ссылке: https://ru.wordpress.org/plugins/easy-fancybox/
Рейтинг
Плагин рейтинга даёт возможность посетителям оценить текст и сориентироваться, насколько высоко о нём отозвались их предшественники. Один из вариантов — https://ru. wordpress.org/plugins/wp-postratings/
wordpress.org/plugins/wp-postratings/
Похожие записи
Один из удобных способов предложить посетителю продолжить чтение, оставаясь на сайте – прикрепить блок со ссылками на идентичные тексты. C позиции SEO это даст дополнительные плюсы для внутренней перелиновки ресурса. Опция прикрепления «похожих записей» включена почти что в каждый шаблон премиум-класса, но добавить её можно и при помощи плагина — https://wordpress.org/plugins/wordpress-23-related-posts-plugin/
Кнопки соцсетей
Наверняка у вашего проекта есть не только сайт, но и поддерживающие соц.сети. Узнать о них должен каждый посетитель портала. Нет ничего проще, чем оформить ссылки на аккаунты в VK, Instagram и Facebook (и любые другие, разумеется, тоже) при помощи плагинов-кнопок. Опять же, если вы пользуетесь шаблонами премиум-класса, то эта опция доступна по умолчанию. Если приходится активировать её самостоятельно, то сделать это можно, например, здесь: https://ru. wordpress.org/plugins/social-icons-widget-by-wpzoom/
wordpress.org/plugins/social-icons-widget-by-wpzoom/
Баннеры
Баннеры – ещё один способ эффективно привлечь внимание пользователя к контенту любого характера: будь то реклама, конкурс или Youtube-канал.
Онлайн чат
Не нужно пренебрежительно относиться к этой форме общения, считая её старомодной. Онлайн-чат оживит ресурс и позволит пользователям создать внутреннюю коммуникацию, оставаясь при этом на вашем ресурсе. Если вы всё ещё не уверены в том, что эта опция действительно пригодится, попробуйте бесплатную тестовую версию (сроком две недели) программы Jivosite. Для этого чата предусмотрены как бесплатная, так и платная версии – выбирайте сами: https://www.jivosite.ru/?partner_id=22657&pricelist_id=105&lang=ru
AMP и Турбо страницы
Скорость работы он-лайн ресурса напрямую коррелирует с его успешностью и востребованностью у пользователей. От неё же зависит и благосклонность поисковых механизмов. Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
Выбор тут будет действительно широк: можно попробовать разобраться в этом вопросе самостоятельно, поискав информацию по запросу «Настройки Yoast SEO WordPress». Подробные инструкции и видео-уроки помогут Вам сделать правильный выбор.
О чём также важно помнить: в погоне за благосклонностью поисковых механизмов не забывайте и о простых человеческих посетителях вашего сайта. Визуальный перегруз и сложность в прочтении текстов сделает ресурс не самым располагающим к длительному пребыванию местом. К тому же, это негативно скажется на скорости загрузки страниц.
10. Делаем начальное наполнение сайта
Итак, если все предыдущие пункты реализованы – переходим к следующему, а именно содержательному наполнению ресурса.
11. Политика конфиденциальности
Не забудьте обозначить политику конфиденциальности, пропишите наглядно, каким образом данные пользователей будут обрабатываться ресурсом. Сделать это можно и при помощи бесплатных сервисов тоже – возможно, это замёт чуть больше времени и сил, чем на платных аналогичных.
12. Меню (структура сайта)
Один из вариантов структуры сайта – горизонтальное меню. Рассмотрим его в качестве рабочего примера. При заданной структуре сайт содержит главную страницу (собственно, где и размещается меню) и остальные, рабочие. Количество и тематика страниц – вопрос сугубо индивидуальный, но можно выделить и пункты, встречающиеся почти что на каждом ресурсе.
—Главная — ведет на главную страницу сайта. Необязательный раздел, потому что посетители смогут оказаться на главной странице при клике на лого ресурса;
—Обо мне / О сайте — страница, содержащая смысловой посыл;
—Блог / Новости —возможно вынести в отдельный пункт, если лента новостей не размещена на главной;
—Контакты — живые контакты и ссылки на соц. сети.
сети.
Данные пункты – основные, и расширять их список можно бесконечно:
—Примеры работ / Портфолио — примеры выполненных работ и задач;
—Услуги — расскажите о спектре своих навыков. Здесь же можно привести и прайс-лист;
—Реклама — перечислите доступные рекламные опции, политику размещения рекламы на портале;
—Бесплатно — в этот раздел можно вынести материалы в открытом доступе;
—Курсы / Обучение / Магазин — описание доступных курсов или он-лайн магазин сайта;
—Полезные ссылки — любые ссылки, которые покажутся вам уместными;
—Видео — обучающий или развлекательный – любой уместный видео-контент;
—Инфографика — если вы богаты инфографикой – обязательно поделитесь ею с пользователями!
Как вы уже поняли, меню – вещь адаптивная, главное, чётко представлять, какие разделы помогут продвигаться именно вашему проекту и сделают его ближе к потенциальному клиенту.
Страницы
Не откладывайте создание первой страницы ресурса в долгий ящик – начните прямо сейчас. Адаптируйте меню для созданных страниц. Сделать это несложно: зайдите в панель «Страницы» и выберите пункт «Добавить новую». После выбора названия, приступайте к информационному наполнению. Опубликуйте. Для того чтобы сделать страницу видимой пользователям, добавьте её в меню. Этот же механизм поможет вам создать остальное наполнение сайта.
13. Рубрики
Чётко структурированные разделы сайта удобны и пользователям, и редакторам. На помощь в этом деле приходит опция «Рубрики», активировать которую можно с панели «Записи». Создайте статью в редакторе и определите тематическую рубрику, которая будет закреплена за ней.
14. Метки
«Метки» — ещё одна опция структурирования материалов на сайте. В её основе лежит принцип объединения по ключевым словам. Она доступна в редакторе при работе с текстом либо в панели «Записи». Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов.
Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов.
Допустим, вам необходимо подготовить материал о специфике пересадки комнатных растений. Можете смело помещать его в рубрику «Цветоводство», воспользовавшись при этом метками «Вырасти сам» и «Растения дома» — тем самым вы обозначите для потенциального читателя возможный круг тем для дальнейшего изучения.
15. Записи (статьи)
В завершении нашего обзора мы добрались до одной из важнейших категорий в продвижении любого сайта – статьи. Одновременно это и та самая смысловая наполняющая, привлекательная для посетителей, и контент с высоким процентом уникальности, «одобряемый» поисковыми механизмами.
Добавить статью несложно: следует зайти в панель «Записи» и активировать там опцию «Добавить новую».
Выбор редактора
Вне всякого сомнения, выбор редактора – дело вкуса и удобства. Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Заключение
И в качестве закрепления материала ещё раз перечислим все пункты разработки сайта на WordPress, которые мы сегодня изучили:
1. Определимся с тематикой ресурса. В случае затруднений пользуемся всевозможными каталогами;
2. Ищем домен и обязательно знакомимся с его историей;
3. Регистрируем ресурс;
4. Решаем, с каким типом SSL-сертификата мы будем иметь дело: платным или нет;
5. Загружаем CMS WordPress;
6. Адаптируем базовые настройки ресурса;
7. Работаем с шаблоном оформления: приобретаем или выбираем из вариантов в свободном доступе;
8. Решаем, какие именно SEO плагины подходят нашему ресурсу. Обращаем внимание на Дополнения и Защиту;
Обращаем внимание на Дополнения и Защиту;
9. Определяемся с дополнительными опциями для сайта, памятуя о правиле золотой середины;
10. Работаем с базовым наполнением страниц;
11. Обращаемся к вопросу конфиденциальности и сбора данных;
12. Разрабатываем меню;
13. Продумываем рубрики;
14. Пишем систему меток для статей;
15. Создаем наш первый тексовый контент (статью).
Поздравляем! Вы только что создали свой первый сайт на WordPress!
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
“Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress. com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config.php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджетСтатистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Как создать сайт на WordPress
Создать сайт на WordPress самостоятельно очень просто. Этот движок разработан таким образом, что даже пользователи, которые не знают HTML, CSS и JS могут легко и быстро создать простые сайты.
Давайте обсудим каждый шаг, связанный с созданием сайта на WordPress, а именно:
- Выбор правильной платформы.
- Выбор имени домена и хостинга.
- Выбор темы/шаблона.
- Создание новой страницы.
- Создание записей.
- Установка плагинов.
Почему стоит остановить свой выбор на WordPress
Для новичка WordPress будет лучшим вариантом, так как он не требует технических навыков и благодаря своей гибкости подходит для всех типов пользователей.
Вы получите множество вариантов оформления, ведь можно выбрать бесплатную или платную тему для сайта WordPress.
Знаете ли вы что большинство известных сайтов, таких как CNN, NASA, eBay используют WordPress?
Главное преимущество готовых тем в том, что вы получаете адаптивный сайт, который хорошо выглядит на различных устройствах — мобильных телефонах и планшетах.
Выбор имени домена и хостинга
Самое первое, что вам нужно сделать – выбрать доменное имя и хостинг, где будет располагаться ваш будущий сайт.
Доменное имя – это то, что вы видите в адресной строке каждого сайта, например доменное имя этого сайта lenakso.top. Доменное имя должно быть коротким и запоминающимся, к его выбору нужно подойти ответственно, ведь нужно выбрать уникальное имя и домен, который подойдет вам по цене.
Важно! Домен нужно продлевать каждый год, учитывайте это при выборе домена и его стоимости.
При выборе хостинга обратите внимание на то, чтобы там была возможность установки WordPress в несколько кликов. Мне подошел этот хостинг, демократичные цены, быстрая и вежливая поддержка, все проблемы решаются за минимальное время. Здесь также можно выбрать и зарегистрировать любой домен.
Выбор темы/шаблона
После установки WordPress, сайт выглядит очень просто. Чтобы сделать его более привлекательным, пользователи устанавливают наиболее подходящие темы для своего сайта. Тема добавляет визуальные элементы и отвечает за внешний вид сайта. С бесплатными темами можно экспериментировать, менять, возвращать обратно прямо из админки. Это очень удобно.
Платные темы можно найти на специализированных сайтах. При покупке такой темы вы должны каждый год платить за обслуживание и обновления.
Если вы знаете HTML, CSS и JS(JQuery) можно самостоятельно сверстать страницы и создать свою тему, но это материал для большого количества статей.
Для примера сайт https://www.facts-worldwide.info сделан с нуля: верстка — создание темы — установка темы на WP.
Сайт https://www.africanka.com создан на основе готовой бесплатной темы (хотя здесь создавалась дочерняя тема и вносились небольшие правки в код, основные функции первоначальной темы не были затронуты)
Итак, давайте приступим и создадим свой первый сайт на основе любой бесплатной темы.
Прежде всего, войдите на свой сайт WordPress. По умолчанию первым экраном будет панель мониторинга.
Доступ к бесплатным темам
Посмотрите на снимок выше, чтобы посмотреть на бесплатные темы, зайдите в меню боковой панели вашей админки, выберите Внешний вид >Темы. Появится экран, включающий все установленные темы.
Если вы хотите установить больше тем, нажмите на кнопку Добавить новую, настройте фильтр, по которому можно выбрать тему и просмотрите ее.
Чтобы установить тему, нажмите на кнопку Установить, а затем кнопку Активировать.
Создавать новые страницы
Для начала определитесь как будет выглядеть ваш сайт. WP предлагает 2 основных варианта того, как будет выглядеть главная страница:
1. Статическая — то есть там будет располагаться определенная информация, которая не будет зависеть от вносимых на сайт записей.
2. Вывод записей – на главную страницу будут выводиться все записи, которые вы вносите на сайт.
Чтобы настроить внешний вид главной страницы зайдите в настройки> чтение.
Здесь вы также сможете выбрать количество отображаемых записей (если страница динамическая).
Создание страниц и записей
Более подробно о создании страниц, записей и рубрик я расскажу с следующих статьях. А сейчас опишу способ их создания вкратце.
Чтобы сделать полноценный сайт вам нужно создать страницы.
Это сделать просто, заходим в страницы> создать новую.
Тоже самое касается записей: записи> создать новую.
Есть два способа добавления контента, вы можете внести информацию в визуальном или в текстовом редакторе (в формате HTML). Если вы не знакомы с HTML вносите данные в визуальном редакторе, и пользуйтесь инструментами на панели приборов для оформления, здесь можно создавать списки, вставлять картинки, ссылки, заголовки и т.д.
Добавление рубрик
Вы можете разделить содержимое на различные категории, добавив рубрики. Этот инструмент удобен при публикации контента для нескольких полей.
Нажмите на записи> рубрики.
Здесь, в поле имя введите название новой категории. В ярлык (Slug), вы можете добавить слова, которые станут частью URL во время поиска.
Тэги
Теги очень похожи на категории, только с одним отличием, что каждый пост имеет свой собственный набор тегов.
Включение или отключение комментариев
Комментарий создает дискуссию на некоторых постах или сайтах. Вы можете настраивать комментарии у себя на сайте, зайдите в настройки> обсуждение.
Отключение комментария по умолчанию
Перейти в Настройки > обсуждения.
Снять галочку » Разрешить публиковать комментарии к новым статьям».
Чтобы отключить комментарии для конкретной страницы
Перейдите на страницу> Добавить новую.
Нажмите на «настройки экрана» в правом верхнем углу.
Поставьте галочку в окне обсуждения.
Прокрутите вниз, снимите флажок — Разрешить комментарии.
Редактирование боковой панели
Боковая панель страницы, которая обычно появляется с правой стороны (иногда появляется слева и в подвале), содержит виджеты, такие как архивы, категории и Мета и т. д.
Чтобы изменить боковую панель, выберите внешний вид> Виджеты.
Используйте метод перетаскивания, чтобы использовать или удалить виджет.
Медиафайлы
Каждый веб-сайт нуждается в фотографиях и видео, чтобы описать его содержание. WordPress также предоставляет функционал для добавления медиа. Вы можете добавить картинку изображения, вставить ее в тексте. Для начала нужно зайти в медиафайлы> добавить новый. И загрузить файлы со своего компьютера.
Меню
Зайдите во вкладку внешний вид> меню. Нажмите на кнопку создать новое меню и перетащите в область ниже нужные вам страницы или рубрики. Также можно добавлять произвольные ссылки, что очень удобно.
Установка плагинов
Плагины — это расширения в WordPress с определенной частью кода, которые расширяют функционал вашего сайта. Они не являются встроенными.
Существуют тысячи различных вариантов плагинов на выбор.
Установка плагина очень проста. Щелкните Плагины> добавить новые. Вы можете добавить плагин со своего компьютера или найти его с помощью поиска прямо из панели управления.
Просто нажмите кнопку Установить, затем активировать.
Все, ваш первый сайт готов! Это, конечно, только начало длинного пути, но в принципе у вас должен получиться полноценный рабочий сайт.
Не расстраивайтесь, если вы чего-то не поняли или у вас что- то не получилось. Не бойтесь нажимать на все кнопочки, переходить по ссылкам, менять настройки темы и саму тему. Ничего страшного вы не сделаете, главное не заходите в редактор и не меняйте ничего в коде. Да и в этом случае можно просто сменить тему.
Более подробно о каждом этапе создания сайта я напишу в следующих статьях.
Стоит ли делать сайт на WordPress — ответ готов!
WordPress — самая популярная CMS в мире. По статистике, 25% сайтов в мире сделаны на этой платформе. Причины такой популярности лежат на поверхности: система бесплатна и подкупает возможностью вести сайт самостоятельно, без привлечения программистов.
Если вы ищете ответ на вопрос, стоит ли делать сайт на WordPress — вы попали на нужную страницу. Мы сами когда-то через это проходили, и регулярно сталкиваемся с вопросами людей, которые планируют обзавестись сайтом. Все ваши сомнения будут развеяны, читайте до конца!
WordPress.com и WordPress.org — это разные вещи
WordPress.com — это бесплатный веб-хостинг, на котором вы можете создать и разместить свой блог. Доменное имя вида “ваше_имя.wordpress.com” предоставляется бесплатно. Если у вас уже есть домен, использовать его можно, дополнительно уплатив 13$. Третий вариант — купить домен (.com предлагаются за 18$ в год).
WordPress.org — здесь вы можете бесплатно скачать последнюю версию платформы WordPress, чтобы залить ее на свой хостинг.
Еще раз, в чем разница.
Первый вариант — все бесплатно (хостинг и не очень красивый домен третьего уровня предоставляет WordPress), но по этим же причинам ваш сайт (блог) вам фактически не принадлежит.
Второй вариант — вы покупаете домен и хостинг, на котором размещаете платформу WordPress. В данном случае все принадлежит вам: и преимущества, и проблемы.
Преимущества и недостатки Вордпресса
Сайт на wordpress обладает рядом преимуществ:
- Бесплатный «движок». использование в личных и коммерческих целях обеспечивается благодаря открытому и понятному соглашению, имеющее лицензию;
- Обширные возможности. К ним относят создание интернет — магазина, блога, продаваемый проект, хранилище информации и галерею.
- Гибкая настройка оформления. В свободном доступе находятся шаблоны, они есть с предоставление денежных средств и без них.
- Для администрирования не нужны дополнительные узконаправленные умения, весь труд выполняется при помощи метода тыка.
- В течении пяти минут можно создать сайт на wordpress с нуля и выложить первый контент.
Несмотря на воздушные преимущества, при создании сайта на wordpress в 2019-ом году вам придется столкнуться с перечнем недостатков:
- Подходит только для новичков. Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе.
- Для создания подходящего и уникального внешнего вида потребуется затраты ресурсов.
- Тяжел в процессе оптимизации.
- Требует дополнительные плагины и модули.
- Имеет низкую загрузку сайта.
Что выбрать?
Если вы хотите создать личный сайт или блог, ничего не понимаете в хостингах и прочих технических нюансах, это ваш первый опыт и вы хотите потренироваться — выбирайте вариант wordpress.org.
Для любой другой серьезной цели подходит только второй вариант, о котором мы и продолжим говорить ниже.
Сделать сайт на WordPress — просто?
Да, просто для тех, кто уже прошел эту процедуру много раз: для тех, у кого уже есть знания и опыт, потребуется только время.
А для тех, у кого опыта нет, потребуется очень много времени. “Просто, но очень долго” автоматически превращается в “сложно”. Смотрите сами.
Страница “С чего начать” официальной справки Вордпресс достаточно объемная. Приведем некоторые самые главные моменты.
Этап установки
- Купить хостинг.
- Установить WordPress на сервер.
- Купить домен.
- Настроить домен на хостинге.
- Найти и установить тему (шаблон внешнего вида сайта, есть платные и бесплатные варианты).
Если провести аналогию со строительством дома, на данном этапе мы заложили фундамент и построили “коробку”, которая не имеет ни внешней, ни внутренней отделки, не говоря уже о мебели.
Этап настройки
- Настроить внешний вид сайта.
- Внутренние настройки WordPress.
- Установка и настройка дополнительных модулей.
Даже если вы подобрали удачный шаблон, его потребуется адаптировать к вашим потребностям. Это касается, например, расположения и количества пунктов меню, графических и функциональных блоков (баннеров, слайдеров, кнопок, форм).
Внутренние настройки — права доступа, формат URL, параметры отображения записей, комментариев, изображений и др.
Список задач, которые можно решить с помощью базового функционала WP, очень ограничен. Его возможности расширяются с помощью установки плагинов, некоторые из которых нужны с самого начала — на этапе настройки сайта. Примеры: плагин, который переводит кириллические URL в латиницу, SEO-плагин, который позволит заполнять метатеги страниц, без которых оптимизация сайта просто невозможна, плагин, генерирующий xml карту сайта, и др.
Установили и настроили, что дальше?
Проведя огромную работу по настройке Вордпресс, вы изрядно устанете. Но отдыхать не придется, т.к. сайт есть, а контента пока нет. Потребуется первоначальный контент, базовая информация о вас, вашей компании, контактные данные, категории товаров и услуг, страницы “Доставка и оплата” и т.п. А затем начнутся серые будни ведения и продвижения сайта.
Продвижение сайтов на WordPress
Стоит иметь в виду, что при продвижении сайтов на WordPress своими силами или с помощью сторонних специалистов, есть ряд объективных проблем, которые нужно будет решать.
- Движок WordPress изначально не оснащен функционалом для поисковой оптимизации, при этом такой бесплатный шаблон имеет очень много мусора и постоянно создает дубли, код, от которых необходимо избавляться. Проблема решается с помощью установки энного количества модулей и перетекает в п.2.
- Модули и плагины — это костыли разной степени качества и удобства, созданные разными разработчиками, под разные версии Вордпресс и т.д. Время от времени даже у специалистов возникают различные глюки сайта, отказ работы отдельных элементов, замедление загрузки, что выливается в п.3.
- Скорость загрузки сайта — одна из важнейших характеристик удобства сайта для пользователей, а также один из ключевых факторов ранжирования поисковыми системами. Проще говоря, люди хотят иметь дело с быстрыми сайтами, и поисковики предоставляют таким сайтам более высокие позиции в выдаче. Скорость работы никогда не являлось преимуществом WP, а нагромождение нужных и ненужных надстроек существенно усугубляет ситуацию.
Создание сайта на шаблоне WordPress сперва может показаться хорошей идеей. Но! Хороший и качественный сайт не может быть создан на основании шаблона, так как весь контент будет похожим на аналогичный ресурс. Создание своего индивидуального требует дополнительные затраты, и, если бы речь шла только о времени. В этом ключе подразумевается и финансовая сторона. На первый взгляд может показаться, что все не так плохо, ведь шаблон сайта на wordpress может стоить от двух тысяч гривен до пяти тысяч; создание дополнительного уникального дизайна начинается от четырех тысяч гривен и до восьми; самопис же стоит от десяти тысяч гривен. С другой стороны стоит задуматься о том, зачем поступать нерационально, тратить больше сил, времени и денег на усовершенствование, если можно выложить сумму чуть больше сразу и изредка корректировать мелочи. “Скупой платит дважды” — прописная истина.
Гораздо дальновиднее будет сделать сайт на самописной CMS, которая будет подогнана нашими специалистами под нужды каждого клиента индивидуально. Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS систему FRAST:
- Не нагружает сайт
- Не требует знаний программирования
- Проста и понятна в использовании
- Автоматическая генерация карты сайта, управление индексацией сайта, встраивание таг менеджера и многое другое прямо из админ панели
- Комфортное наполнение сайта, без необходимости лезть в код
- Мультиязычность сайта в два клика
- Расширяемость функционала
- Связь с разработчиком из админки
- Разграничение прав пользователей
Стало уже ясно, что со стороны кажется простым запустить сайт на “банальной” системе WP — не так уж и легко. Стоит подготовиться и учитывать вариант того, что это отнимет у вас львиную долю времени и сил,по прогнозам увеличенную в два или три раза, чем при самом пессимистичном прогнозе.
Делать wordpress сайт с нуля можно и, даже, нужно, если целью создания является наличие собственного блога, сайта-визитки или потребность «набить руку» в создании красивых сайтов.
Работающий сайт на базе wordpress не нужен, если финальным результатом является создание крупного коммерческого проекта, который будет популярен и приносить большие деньги. При необходимости CMS стоит обратить внимание на выбор специализированной площадки, которая подходила бы под конкретно ваш тип сайта (существует не одна платная или бесплатная платформа для интернет — магазина). Идеальным вариантом, конечно же, будет самостоятельно написанная CMS, которая легко настраивается программистами под ваши нужды, учитывая все нюансы и пожелания.
Резюме
Вы уже поняли, что запустить сайт на “простой” системе WP — ох как непросто. Будьте готовы к тому, что это отнимет у вас времени и сил в 2-3 раза больше, чем ваш самый пессимистичный прогноз. Но дорогу осилит идущий.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании сайтов “на кошках”.
Делать сайт на Вордпресс не нужно, если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты смогут настроить конкретно под ваш проект с учетом всех нюансов.
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla !, OpenCart или WordPress. Если вы не путаетесь в разных сервисах вашего аккаунта или онлайн-кабинете банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто ввести свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. Мы пошагово покупки показываем весь процесс с нуля: от хостинга и настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро.Всё потому, что программный код платформы находится в открытом доступе и программисты со всего мира совершенствуют его. Из-за этого у WordPress десятки тысяч и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг.Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2 . Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3 . Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4 . Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5 . На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут указывать при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6 . Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1 .Перейдите на главную страницу и нажмите «Панель клиента» в верхнюю часть. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2 . В новой вкладке открывается панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Установщик Softaculous Apps» и нажмите на ярлык «WordPress».
Шаг 3 . На открывшейся странице нажмите кнопку «Установить сейчас».
Шаг 4 .Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Аккаунт администратора» и придумайте логин и пароль. С данным данным вы будете заходить в панель управления сайтом.
Рекомендуем уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Русский» в разделе «Выбрать язык».
Шаг 5 . В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6 . Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце / wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов.Функционал для тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специального сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, настройки на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатная будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1 . В левом меню панели управления WordPress найдите раздел «Внешний вид» и далее в подраздел «Темы».
Шаг 2 . Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3 . Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4 . Найдите тему, которая нравится вам больше всего, наведите курсор на курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку объявлений тем.
В этой игре мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставить комментарии или делиться ими в соцсетях. По умолчанию они установлены в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать ее главную.
Сначала добавим на сайт несколько постов.
Шаг 1 . В меню слева найдите раздел «Записи» и «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главной страницы изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2 . Создадим новую страницу и сделаем её главную. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и укажите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут только статьи.
Шаг 3 . Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под страницы появится ссылка, по которой можно успешно пройти в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках.В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4 . Найдите в левом меню раздел «Настройки» и выберете «Чтение».
В первом разделе настроек чтения указаны последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали.А в графе «Страница записей» выбрать «Блог». Не сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки информации о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1 . Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить».Откроется редактор сайта.
Шаг 2 . Сначала изменим название сайта в шапке страницы. Для этого выбора «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3 .Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выбора значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4 . Отредактируем баннер. Вернитесь в главное меню редактора и в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел.Если какой-то из разделов желтого лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5 . Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице.Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть идентификатор. Посмотреть его можно в разделе, который посвящён этому блоку редактора. Из основного меню направить в «Разделы главной страницы» и выбрать «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел.К обычной ссылке на главную страницу сайта добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте перечисаторы и для них.
Шаг 6 . Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же дополнительные остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылка появилась в верхнем углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы.Отдельно можно изменить внешний вид страницы блога. Для этого направить на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными.Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1 . Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями.Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в верхнем верхнем углу, а затем «Активировать».
Шаг 2 . Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на ее название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждый из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3 . Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте.В конце нажмите «Вставить тег».
Шаг 4 . По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст . В конце не нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «».
Шаг 5 . Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, введите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё.Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные таблицы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые улучшат работу сайта. Вот некоторые статьи:
26 Покупаю тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики.Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, решит вашу проблему, задайте вопрос в чате.Мы работаем круглосуточно. Будем рады помочь!
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Создание Сайта на WordPress: Пошаговое Руководство
WordPress
access_time 5 марта, 2020
hourglass_empty 5мин. чтения
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимой для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ.Однако не все знают, как сделать сайт. В этом пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создается для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт / блог.
1. Определение Тематику Контента
Создание сайта на WordPress, как и любой другой сайт, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин (англ), сайт-визитку вашей компании и т.д.?
Рекомендуем к прочтению наших статей о различных типах сайтов и блогов.
Если вы создадите сайт для личного пользования, на которой будет сосредоточен ваш сайт. Другими словами, вы будете работать и создавать контент.
Это может быть что угодно: фотографии (англ), путешествия, кулинария (англ) и другое. Выберите что-то интересное для вас, чтобы со временем создать контент по этой теме не стало чем-то обременительным.
После выбора ниши следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательности.
Вам также следует определиться с методом аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет вашим брендом, это первое, на что обращают внимание посетителей. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён (англ), которые помогут вам справится с этой гарантией.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz , .online или .store менее чем за 1 $ , а домен .com — всего за 508₽ .
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг.Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно : сколько ресурсов вашему сайту, как ваш план на следующие 12 месяцев и насколько большой он будет.
- Время безотказной работы . Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки . Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании . Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность . Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, вы получите всё, что мы перечислили выше.Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на нее.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет Сообщение для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.
4. Нажмите кнопку Установить .
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные блоговы или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям.Если вам нужна дополнительная информация о темах, рекомендуем прочитать нашу статью на эту тему (англ).
, просто войдите в свою панель управления WordPress и наведите курсор на вкладку « Внешний вид ». Выберите « Темы » и нажмите « Добавить новую ». Найдите нужную тему WordPress и введите курсор в курсор, затем нажмите кнопку « Установить ».
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет расширенные функции, которые расширяют функции вашего сайта, например, расширяют административные функции, позволяют настроить сайт и многое другое.
Вот некоторые из основных плагинов (англ), с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин.Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контента.
- W3 Total Cache ускорит загрузку вашего сайта на читателей при посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.
Как установить плагины:
- Переустановите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку « Добавить новый » в верхней части страницы.
- Введите слово для поиска нужного вам плагина в поисковой строке, нажмите кнопку « Установить » возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите « Загрузить плагин ». Затем « Установите файл » — выберите архив с плагином на вашем компьютере и нажмите « Установите ».
- Чтобы активировать плагин, после процесса установки нажмите « Активировать ».
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории.Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы можете быстро увеличить свой трафик.
Следите за обновлениями WordPress, тем и плагинов. Таким образом вы улучшите ваш сайт, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать собственный сайт.Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте : выберите нишу, определите свои цели и определите целевую аудиторию.
- Выбрать доменное имя . Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга . Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress . WordPress можно установить через панель управления Hostinger всего двумя щелчками мыши.
- Выбор темы . Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов : расширьте функциональность вашего сайта с помощью плагинов WordPress.
Как создать сайт на WordPress
Создать сайт на WordPress самостоятельно очень просто. Этот движок разработан таким образом, что даже пользователи, которые не знают HTML, CSS и JS, могут легко и быстро создавать простые сайты.
Давайте обсудим каждый шаг, связанный с созданием сайта на WordPress, а именно:
- Выбор правильной платформы.
- Выбор имени домена и хостинга.
- Выбор темы / шаблона.
- Создание новой страницы.
- Создание записей.
- Установка плагинов.
Почему стоит остановить свой выбор на WordPress
Для новичка WordPress будет лучшим, так как он не требует технических навыков и способностей своей гибкости для всех типов пользователей.
Вы можете выбрать бесплатную или платную тему для сайта WordPress.
Знаете ли вы, что вы знаете, таких как CNN, NASA, eBay используют WordPress?
Главное преимущество готовых тем в том, что вы получите адаптивный сайт, который хорошо выглядит на различных устройствах — мобильных телефонах и планшетах.
Выбор имени домена и хостинга
Самое первое, что нужно сделать — выбрать доменное имя и хостинг, где будет располагаться ваш будущий сайт.
Доменное имя — это то, что вы видите в адресной строке каждого сайта, например доменное имя этого сайта lenakso.верх. Доменное имя должно быть коротким и запоминающимся, к его выбору нужно подойти ответственно, ведь нужно выбрать уникальное имя и домен, который подойдет вам по цене.
Важно! Домен нужно продлевать каждый год, учитывайте это выбором при домена и его стоимости.
При выборе хостинга обратите внимание на то, чтобы там была возможность установки WordPress в несколько кликов. Демократичные цены, быстрая и вежливая поддержка, все проблемы решаются за минимальное время.Здесь также можно выбрать и зарегистрировать любой домен.
Выбор темы / шаблон
После установки WordPress, сайт выглядит очень просто. Чтобы сделать его более привлекательные, используются наиболее подходящие темы для своего сайта. Тема сменные визуальные элементы и отвечает за внешний вид сайта. С бесплатными темами можно экспериментировать, менять, возвращать обратно прямо из админки. Это очень удобно.
Платные темы можно найти на форуме сайтах.При покупке такие темы вы должны каждый год платить за обслуживание и обновления.
Если вы знаете HTML, CSS и JS (JQuery), можно самостоятельно сверстать страницы и создать тему, но это материал для большого количества статей.
Для примера сайт https://www.facts-worldwide.info сделан с нуля: верстка — создание темы — установка темы на WP.
Сайт https://www.africanka.com создан на основе готовой дочерней темы (хотя здесь создавалась дополнительная тема и вносились небольшие правки в код, основные функции исходной темы не были затронуты)
Итак, давайте приступим и создадим свой первый сайт на основе любой бесплатной темы.
Прежде всего, войдите на свой сайт WordPress. По умолчанию первый экран будет панель мониторинга.
Доступ к бесплатному темам
Посмотрите на снимок выше, чтобы посмотреть бесплатные темы, откройте меню боковой панели вашей админки, выберите Внешний вид> Темы. Появится экран, включающий все установленные темы.
Если вы хотите установить больше тем, нажмите на кнопку Добавить новый , настройте фильтр, по которому можно выбрать тему и просмотрите ее.
Чтобы установить тему, нажмите на кнопку Установить , а затем кнопку Активировать .
Создавать новые страницы
Для начала определитесь как будет выглядеть ваш сайт. WP предлагает 2 основных варианта того, как будет выглядеть главная страница:
1. Статическая — то есть там будет располагаться определенная информация, которая не будет зависеть от вносимых на сайт записей.
2. Вывод записей — на главную страницу будут выводить все записи, которые вы вносите на сайт.
Чтобы настроить внешний вид главной страницы за в настройки> чтение .
Здесь вы также сможете выбрать количество отображаемых записей (если страница динамическая).
Создание страниц и записей
Более подробно о создании страниц, записей и рубрик я расскажу с следующих статьях. А сейчас опишу способ их создания вкратце.
Чтобы сделать полноценный сайт вам нужно создать страницы.
Это сделать просто, заходим в страницы> создать новую.
Тоже самое касается записей: записи> создать новую .
Есть два способа добавления контента, вы можете внести информацию в визуальном или в текстовом редакторе (в формате HTML). Если вы не знакомы с HTML, используйте данные в визуальном редакторе, и пользуйтесь инструментами на панели приборов для оформления, здесь можно создавать списки, вставлять картинки, ссылки, заголовки и т.д.
Добавление рубрик
Вы можете разделить содержимое на различные категории, добавив рубрики. Этот инструмент удобен при публикации контента для нескольких полей.
Нажмите на записи> рубрики .
Здесь новой, в поле имя введите название новой категории. В ярлык (Slug), вы можете добавить слова, которые станут частью URL-адреса во время поиска.
Тэги
Теги очень похожи на категории, только с одним отличием, что каждый пост имеет свой собственный набор тегов.
Включение или отключение комментариев
Комментарий представию на некоторых постах или сайтах. Вы можете настроить комментарии у себя на сайте, за настройку> обсуждение.
Отключение комментария по умолчанию
Перейти в Настройки> обсуждения .
Снять галочку »Разрешить публиковать комментарии к новым статьям».
Чтобы отключить комментарии для конкретной страницы
Перейдите на страницу> Добавить новую .
Нажмите на «настройки экрана» в верхнем углу.
Поставьте галочку в окне обсуждения.
Прокрутите вниз, снимите флажок — Разрешить комментарии.
Редактирование боковой панели
Боковая панель страницы, которая обычно появляется с правой стороны (иногда появляется слева и в подвале), содержит виджеты, такие как архивы, категории и Мета и т. д.
Чтобы изменить боковую панель, выбрать внешний вид> Виджеты .
Используйте метод перетаскивания, чтобы использовать или удалить виджет.
Медиафайлы
Каждый веб-сайт нуждается в фотографиях и видео, чтобы описать его содержание. WordPress также предоставляет функционал для добавления медиа. Вы можете добавить картинку изображения, вставить ее в тексте. Для начала нужно зайти в медиафайлы> добавить новый . И загрузить файлы со своего компьютера.
Меню
Зайдите во вкладку внешний вид> меню .Нажмите на кнопку создать новое меню и перетащите в область ниже нужные вам страницы или рубрики. Также можно добавить произвольные ссылки, что очень удобно.
Установка плагинов
Плагины — это расширения в WordPress с большим платьем, которое расширяет функционал вашего сайта. Они не являются встроенными.
Существуют тысячи различных вариантов плагинов на выбор.
Установка плагина очень проста. Щелкните Плагины> добавить новые .Вы можете добавить плагин со своего компьютера или найти его с помощью поиска прямо из панели управления.
Просто нажмите кнопку Установить, затем активировать.
Все, ваш первый сайт готов! Это, конечно, только начало длинного пути, но в принципе у вас должен получиться полноценный рабочий сайт.
Не расстраивайтесь, если вы чего-то не поняли или у вас что- то не получилось. Не бойтесь нажимать на все кнопочки, переходить по ссылкам, менять настройки темы и саму тему.Ничего страшного вы не сделаете, главное не заходите в редактор и не меняйте ничего в коде. Да и в этом случае можно просто сменить тему.
Более подробно о каждом этапе создания сайта я напишу в следующих статьях.
Самостоятельное создание сайтов на конструкторе WordPress
Удобный и практичный конструктор позволяет реализовать задуманный проект с нуля. Итак, давайте поговорим о том, как создать сайты на конструкторе Ворд, Пресс, какие преимущества и недостатки имеет движок.
ТОП-5 причин использования WordPress для создания сайта или блога
Группой независимых агентов проводилось статистическое исследование в отношении того, какой движок пользуется наибольшим спросом у пользователей и максимально удобен. Оказалось, что более чем в 35% случаев, люди отмечали именно эту систему управления.
Причин может быть несколько, но не лишним будет подчеркнуть, что если в 2015 году на WordPress работали лишь 24% ресурсов, то сегодня показатель достиг уже 64%.Впрочем, давайте выделим пять причин, по которому CMS приобрела широкое распространение и популярность:
- CMS WordPress предлагается пользователям полностью бесплатно. Любой человек сможет воспользоваться данным конструктором, чтобы сконструировать сайт с нуля и с минимальными расходами.
На заметку: Ворд Пресс распространяется на основании лицензии открытого типа GNU GPL. Продукт разрешается использовать в разных целях, включая личные и коммерческие. - Безграничный спектр использования. WordPress подойдет для реализации любой проекта, будь то, интернет-магазин, сайт крупной компании.
- Простота в работе. Использование ВордПрессом не вызывает затруднений и не требует проблем познаний. Многие исполнители работают с таким сайтом на интуитивном уровне.
- Сайт можно сконструировать и опубликовать на нем первый контент в течение пяти минут.
- Разнообразие шаблонов, оригинальных цветовых и дизайнерских решений.
Разумеется, чтобы получить качественный продукт на работу с CMS WordPress придется потратить больше времени, чем пять минут. Впрочем, даже подходящие шаблоны для оформления сайтов дополнительных работ.
Интересно: Сегодня многие популярные компании, известные музыкальные группы по достоинству оценили предлагаемый движок. Им пользуются Sony Music и Reuters, Rolling Stones и Snoop Dogg, крупные СМИ, политические партии, дизайнеры, юристы и люди других востребованных профессий.
Подготовительный этап к созданию сайта на ВордПресс
Создать сайт на WordPress не слишком сложно, если все делать по инструкции. Есть несколько рекомендаций и советов, которые позволяют получить стильный, интересный ресурс. Начинать стоит с подготовки к дальнейшей работе. Рассмотрим отдельные стадии подготовки более подробно дальше.
Шаг 1. Выбор хостинга и регистрация доменного имени
Вовсе не обязательно оплачивать хостинг на начальной стадии создания коммерческого проекта.Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Если же вы планируете создать крупный проект, рекомендуется выбрать платный хостинг.
Совет: Для выбора хостинг-провайдера можно обратиться в Reg.ru, Beget или «Айхор». Здесь имеются разные услуги, поэтому существует возможность выбрать подходящий хостинг.
Регистрация доменного имени тоже не вызовет затруднений.Поможет в этом хостер. От пользователя потребуется только придумать подходящее имя и проверить, свободно ли оно. После проверки домен оплачивается и поступает в полное распоряжение мастера.
Выбор домена — это существенный этап, благодаря которому он в дальнейшем станет своеобразным маркером проекта использования систем. Справиться с данной проблемой советов:
- лучше имя, которое совпадает с названием сайта. К примеру, Одноклассники — ok.ru;
- имя должно быть максимально коротким;
- выбранный адрес должен хорошо звучать «и иметь смысл»;
- не повлияет на тех.параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
Совет: Оптимальный вариант — домены в таблице инфо и ком, орг и нет, а также ряд других вариантов, рассчитанных именно на коммерческих проектов.
Шаг 2. Самостоятельная установка WordPress.
Покупка хостинга и домена завершена, пора переходить к установке WordPress. Процедура не сложная, но может потребовать внимательности.
На заметку: Некоторые провайдеры устанавливают планы, где CMS уже предустановлена.Выбрав такой вариант, можете опустить данный шаг и перейти сразу к следующему. Если нет, то следуйте предложенным советам.
Установка ВордПресс для предыдущих работ, потребует выполнения таких действий:
- Перейти на страницу Ворд Пресс и скачать дистрибутив.
- Распаковать полученный архив.
- Загрузка файлов в основной каталог (можно в субдиректорию). Для этого можно воспользоваться FTP-клиентом (например, FileZilla).Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru.
- Через браузерную ссылку осуществить подключение. Сведени провайдер. Требуется внести данные, как на картинке. Дополнительно нужно указать, можно ли поисковым роботам индексировать ресурс.
- Если все действия были сделаны правильно, то перед вами появится такая картинка
- По основному URL-адресу должен открываться сайт. Визуально, это будет выглядеть следующим образом.
Перечисленные действия создать простой и понятный во всех отношениях сайт. В дальнейшем, войти только войти в панель администрирования и начать настройку всех систем внутри «движка».
Основной этап работы с CMS WordPress
Подготовительный этап закончен. Вы все сделали правильно, подготовив базовую площадку для непосредственной работы с проектом. Следующие действия должны быть ориентированы на выполнение последовательных шагов.
Шаг 1. Выбираем тему для WordPress
Именно дизайн шаблона «отвечает» за то, как будет ваш сайт в итоге. Важно серьезно подойти к этому вопросу, поскольку от этого зависит восприятие ресурса пользователями. Помочь с выбором шаблона ВордПресс помогут такие советы:
- Можно выбрать темы, предлагаемые даром и за плату. Бесплатные в представленном каталоге WordPress. Все шаблоны проходят специальную Проверка на безопасность и соответствие техстандартнам.Если хотите платный вариант, то лучше приобретать продукты, одобренные разработчиками «движка».
- Неважно, на каком языке представлен шаблон — на английском или на английском языке. Перевести не составит сложности и много времени.
- Найти подходящий шаблон в каталоге не проблема. Для этого потребуется специальный фильтр. Достаточно отметить требующиеся параметры и применить заданный фильтр.
На заметку: Интересные варианты дизайна в подборке «Текстерры».
- Установка ВордПресс может быть выполнена двумя способами. В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
Когда новый шаблон установлен и активирован, можно переходить к его настройкам. Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
Шаг 2.Настройки CMS WordPress
Данный шаг необходим, чтобы привести в нужное состояние базовые системы настройки. Чтобы движок нормально функционировал, не требуются дополнительные плагины, но выбранную настройную тему нужно обязательно.
Внимание: Настройки нужно выполнять с учетом выбранного шаблона, поскольку они могут быть использованы. При выборе русскоязычной темы ее потребуется русифицировать.
Для настройки выбранной темы, потребуется выполнить ряд простых манипуляций.Речь идет о таких пошаговых инструкций:
- Зайти в админку Вордпресс и выбрать «Настройки». В каждом разделе нужно указать соответствующие данные.
Важно: Поле «Членство» не заполняется, поскольку на начальном этапе развития сайта регистрироваться захотят только вредители и боты.
- Раздел «Написание» заполняется с учетом выбора параметров. Сначала можно сделать деформационные форматы, а также определиться с настройками основных рубрик и формата записей.
- Для размещения заметок, необходимо ввести адрес сервера, порт, логин / пароль. Новичкам рекомендуется постить темы только в админке.
- В разделе «Сервисы обновления» необходимо опубликовать хотя бы один поисковик. В этом случае, КМС будет самостоятельно уведомлять поисковые базы о появлении на сайте новых материалов. Внесенные изменения нужно будет сохранить.
- Рекомендуется к установке плагина WordPress Ping Optimizer. Это необходимо, чтобы сайт не попал в список спамеров.
- Под блоговые посты необходимо создать отдельную страничку, где они будут представлять. Число записей на одной странице и лентах RSS так же прописывается.
- В «Настойках обсуждения» также потребуется установить соответствующие тех.параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам».
- Настраиваем «Медиафайлы». Здесь размещаются настройки по умолчанию.В разделе «Постоянные ссылки» можно определить, какой должна быть ссылочная масса структурно. К примеру, наименование может иметь датировку, префикс и другеи элементов.
базовые настройки ВордПресс выполнены, необходимо продумать и собственные настройки шаблона.
Русифицирование темы на WordPress
Важным вопросом может стать русифицирование выбранной темы. Для решения этой проблемы достаточно установить на ПК программу Poedit. Она помогает выполнить перевод шаблона на русский язык.В консоли потребуется выбрать «Создать новый перевод» и указать требующийся язык.
В «Исходный текст» будет представлен текст на английском языке, а в поле «Перевод» уже на русском.
Останется лишь сохранить переведенные фразу, после чего программа загрузит их на жесткий диск ПК.
Совет: Альтернативным плагином Poedit, может стать плагин плагин Loco Translate, который выполняет те же функции.
Шаг 3. Индивидуальные настройки ВордПресс
Каждый проект имеет персональные настройки.Исходя из начальных положений в настройках, можно понять общие закономерности и правильным образом настроить выбранную тему. Рассмотрим вариант настройки темы «Двадцать девятнадцать». Порядок действий будет такой:
- В меню выбрать «Внешний вид — Настроить».
- В «Свойства» можно загрузить логотип и указать на название ресурса. Здесь же доступны возможности создания краткого описания проекта и добавление фавиконки.
- Раздел «Цвета» позволит подобрать цветовую схему и цвет использованного фотоснимка
- В «Меню» кликнуть по «Создать меню».Обязательно укажите наименование и другие данные.
- Постепенно добавляйте нужные страницы и кликните по кнопке «Опубликовать».
- Раздел «Виджеты» необходим, чтобы их добавить на сайты. С 2019 года в шаблонах WP появился сайдбар.
Технические настройки на этом завершены. Шаблоном можно начинать пользоваться и размещать информацию, относящуюся к конкретному проекту.
Шаг 4. Установка аналитических сервисов и подключение сайта к кабинетам для веб-мастеров
Опасность установки большого числа плагинов — это серьезное замедление работы сайта.Многие новички совершают такую ошибку, что их ресурс будет работать лучше, но в итоге сталкиваются с проблемами. Здесь не стоит забывать, что плагины — это только инструмент, а не общая цель создания сайта.
Плагины выполняют функции, но самая главная — это обеспечение безопасности работы сайта. На могут ресурс негативно повлиять:
- Излишние правки кода и манипуляции с установкой дополнительных утилит приведут к утрате сведений. Плагины позволят этого избежать, поскольку могут создать копию ресурса.Здесь можно назвать такие плагины, как: «Резервное копирование базы данных WP», «BackUpWordPress», «Резервное копирование и восстановление WordPress».
- Взлом сайта и возможная кража кода. Злоумышленники часто используют такую «лазейку», но при грамотно построенной защите, проблему можно легко решить. Можно порекомендовать «Loginizer Security».
Несколько слов стоит сказать о плагинах, которые помогают бороться со спамом. Здесь подойдут такие, как «Disqus», «Akismet» или «Antispam Bee». Плагин «Все в одном пакете SEO» обеспечит подключение проекта к ЛК для вебмастеров.В настройках для веб-мастеров прописывается код верификации.
Другой плагин «Head, Footer and Post Injection» обеспечит работу с «Вебмастер», «Метрика» и Google Analytics
Шаг 5. Создание страниц и записей
В 5-ой версии WordPress используется специальный плагин Gutenberg. Он на встроенные редакторы других конструкторов и позволяет формировать обычные страницы. Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики.Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
- Выбрать «Страницы — Добавить новую».
- Добавить заголовок, написать текст и кликнуть по «Плюс».
- Для вставки фотографии, необходимо выбрать соответствующий блок, источник фото и размещение его на общей странице.
- После редактирования контента остается только опубликовать страницу и проверить правильность ее отображения.
По приведенной инструкции выполняется публикация материалов на всех основных страницах сайта. Сложного в этом ничего нет, потому что в шаблоне представлено много полезных блоков.
Выводы
Завершенный представленный материал можно сказать, что создание с нуля сайта на WordPress — это трудоемкий процесс. Потребуется немало времени, чтобы из стандартного шаблона сделать интересный и оригинальный проект. Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные необходимой компании в поисковиках, поэтому даже небольшая компаниям, необходим сайт, чтобы быть конкурентными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное время и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт.И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit — пожалуй, самый простой конструктор сайтов в нише. С его помощью можно даже за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или небольшую витрину товаров.
Автоматическое продвижение в Instagram без блоков Рекомендуем : Jesica — приложение для продвижения в Instagram (от разработчиков Instaplus.меня). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама Простота использования uKit никоим образом не уменьшает его функциональности.«Из коробки» доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможности конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция помогает вам сделать типовые ошибки на WordPress, не совершая типичных ошибок и запустить свой сайт в течение нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильным устройством.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамичных платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнительных функций множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов.Но самое главное, что он очень простой, из базовых функций, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где находится информация, которая является сайтом (хостинг). Даже если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант имеет некоторые ограниченные возможности и через год, когда вам захочется монетизировать трафик. Не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле CMS не нужен специальный хостинг и всё это «развод на деньги» .
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW).У sweb очень оперативная поддержка, так же они помогут, если есть какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если вы сделали выбор в пользу Sweb.ru, это в панели управления, зайти в раздел «Установка программ», и нажмите «Установить» рядом со соком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере.На рисунке ниже, файлы, которые указаны из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше использовать FTP-клиент, например программой FileZilla (она бесплатная). И с ее помощью загружаем файлы в папку public_html или в главный каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется база данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль.Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом будет связать базу данных, с помощью файлов, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
соединить место хранения будующих публикаций со скелетом сайта, необходимо в файле wp-config.php Чтобы указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress.В адресной строке напишите адрес своего сайта, и вас автомально перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся, такие, как название сайта, логин и пароль администратора, а так же электронной почты администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время.При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристики» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит делать отдельно мобильную версию сайта и сэкономить вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет скачать тему к себе на компьютер, распокавать, а затем использовать функцию «Загрузить тему» в разделе панели управления и после установки сначала нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов настройки, легко настраиваются и вы в сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд функций, соответствующих соответствующей теме, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе нам будет необходимо сконцентрировать на базовых WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах.Также, нужно будет настроить настройку выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем как показно на рисунке импортим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, дату и язык языка. Выбранное название сайта будет на главной странице TITLE, и на других страницах после прямого черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Без рубрики. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом разделе настроек, мы выбираем, что будет на главной странице: последние публикации в блог или любая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создать отдельно и ставить главную в этом разделе.Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись Индекс полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а затем соответственно не забыть еёрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут опубликованы комментарии на вашем сайте, куда будут приходить комментарии о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли ответить на комментарии других пользователей (древовидные комментарии) и прочее.При объеме трафика более 300 уников в сутки, на ваш сайт систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них, используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В обязательном порядке рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей.Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формировании ссылок по названию и установить плагин Rus-to-Lat , чтобы сразу же название формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно указать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранную тему или шаблон.Темы обладают разным набором настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также иконку сайта (значок), которая будет показываться слева от названия сайта во вкладке.
Изображение заголовка
Установите фоновое изображение для верхней части сайта, для этого дополнительного изображения настроек не менее 954 пикселей в высоту и 1300 в длину.
Либо можете оставить фон белым и ничего не добавления.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется, должно быть продуманным решением, органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет на всех страницах сайта.В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые снабжены боковой колонкой (боковой панелью) или в подвале сайта (нижним колонтитулом). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный модуль, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджет Статистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
. Вы можете создать главную страницу отдельно и в настройках выбрать ее главную, а также назначить ту страницу, куда будут выводятся последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути.Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следуя своему сайту до совершенства!
Стоит ли делать сайт на WordPress — ответ готов!
WordPress — самая популярная CMS в мире. По статистике, 25% сайтов сделаны на этой платформе.Причины такой лежат на поверхности: система бесплатна и подкупает вести сайт самостоятельно, без привлечения программистов.
Если вы ищете ответ на вопрос, стоит ли делать сайт на WordPress — вы попали на нужную страницу. Мы когда-то через это проходили, и регулярно сталкиваемся с вопросами самих людей, которые планируют обзавестись сайтом. Все ваши сомнения будут развеяны, читайте до конца!
WordPress.com и WordPress.org — это разные вещи
WordPress.com — это бесплатный веб-хостинг, на котором вы можете создать и link свой блог. Доменное имя вида «ваше_имя.wordpress.com» предоставляется бесплатно. Если у вас уже есть домен, его можно дополнительно уплатить 13 $. Третий вариант — купить домен (.com за 18 $ в год).
WordPress.org — здесь вы бесплатно скачать версию платформы WordPress, чтобы залить ее на свой хостинг.
Еще раз, в чем разница .
Первый вариант — все бесплатно (хостинг и не очень красивый домен третьего уровня использует WordPress), но по этим же причинам ваш сайт (блог) вам фактически не принадлежит.
Второй вариант — вы покупаете домен и хостинг, на котором размещена платформа WordPress. В данном случае все принадлежит вам: и преимущества и проблемы.
Преимущества и недостатки Вордпресса
Сайт на wordpress обладает рядом преимуществ:
- Бесплатный «движок». в личных и коммерческих целях обеспечивается использование открытому и понятному соглашению, имеющему лицензию;
- Обширные возможности. К ним относят создание интернет — магазина, блога, продаваемый проект, хранилище информации и галерею.
- Гибкая настройка оформления. Они есть с предоставлением денежных средств и без них.
- Для администрирования не нужны дополнительные узконаправленные умения, выполняется весь труд при помощи метода тыка.
- В течение пяти минут можно создать сайт на wordpress с нуля и выложить первый контент.
Несмотря на воздушные преимущества, при создании сайта на wordpress в 2019-ом году вам придется столкнуться с перечнем недостатков:
- Подходит только для новичков.Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — разработчику, а не платформе.
- Для создания подходящего и уникального внешнего вида требуются затраты ресурсов.
- Тяжел в процессе оптимизации.
- Требует дополнительные плагины и модули.
- Имеет низкую загрузку сайта.
Что выбрать?
, вы хотите создать личный сайт или ничего не понимаете в хостингах и других технических нюансах, это ваш первый опыт и вы хотите потренироваться — выбирайте вариант wordpress.орг.
Для любой другой серьезной цели подходит только второй вариант, о котором мы и продолжим говорить ниже.
Сделать сайт на WordPress — просто?
Да, просто для тех, кто уже прошел эту много раз: для тех, у кого уже есть знания и, потребуется только время.
А для тех, у кого опыта нет, потребуется очень много времени. «Просто, но очень долго» автоматически превращается в «сложно». Смотрите сами.
Страница «С чего начать» справки Вордпресс достаточно объемная.Приведем некоторые самые главные моменты.
Этап установки
- Купить хостинг.
- Установить WordPress на сервер.
- Купить домен.
- Настроить домен на хостинге.
- Найти и установить тему (шаблон внешнего вида сайта, есть платные и бесплатные варианты).
Если провести аналогию со строительством дома, на данном этапе мы заложили фундамент и построили «коробку», которая не имеет ни внешней, ни внутренней отделки, не говоря уже о мебели.
Этап настройки
- Настроить внешний вид сайта.
- Внутренние настройки WordPress.
- Установка и настройка модулей.
Даже если вы подобрали удачный шаблон, его потребуется адаптировать к вашим потребностям. Это касается, например, расположения и количества пунктов меню, графических и функциональных блоков (баннеров, слайдеров, кнопок, форм).
Внутренние настройки — права доступа, формат URL, параметры отображения записей, комментарии, изображения и др.
Список задач, которые можно решить с помощью базового функционала WP, очень ограничен. Его возможности расширяются с помощью установки плагинов. Примеры: плагин, который переводит кириллические URL в латиницу, SEO-плагин, который позволит заполнить метатеги страниц, без оптимизации сайта просто невозможна, плагин, генерирующий xml карту сайта, и др.
Установили и настроили, что дальше?
Проведя огромную работу по настройке Вордпресс, вы изрядно устанете.Но отдыхать не придется, т.к. сайт есть, контент пока нет. Потребуется исходный контент, базовая информация о вас, вашей компании, контактные данные страницы, категории товаров и услуг, «Доставка и оплата» и т.п. А затем начнутся серые будни ведения и продвижения сайта.
Продвижение сайтов на WordPress
Стоит иметь в виду, что при продвижении сайтов на WordPress своими силами или с помощью сторонних специалистов, есть ряд объективных проблем, которые нужно будет решать.
- Движок WordPress изначально не оснащен функционалом для поисковой оптимизации, при этом такой шаблон используется очень много мусора и постоянно дублируется. Проблема решается с помощью установки энного количества модулей и перетекает в п.2.
- Модули и плагины — это костные разной степени качества и удобства, созданные разными разработчиками, под разные версии Вордпресс и т.д. Время от времени даже у специалистов занимаются различными глюками сайта, отказом работы отдельных элементов, замедлением, что выливается в п.3.
- Скорость загрузки сайта — одна из важнейших характеристик удобства сайта для пользователей, а также один из ключевых факторов ранжирования поисковыми системами. Проще говоря, люди хотят иметь дело с быстрыми сайтами, и поисковики предоставить таким сайтом более высокие позиции в выдаче. Скорость работы никогда не являлась преимуществом WP, а нагромождение нужных и ненужных надстроек усугубляет ситуацию.
Создание сайта на шаблоне WordPress сперва может показаться хорошей идеей. Но! Хороший и качественный сайт не может быть создан на основании шаблона , так как весь контент будет похожим на аналогичный ресурс. Создание своего индивидуального требует дополнительных затрат, и, если бы речь шла только о времени. В этом ключе подразумевается и финансовая сторона. На первый взгляд может показаться, что все не так плохо, ведь шаблон сайта на wordpress может стоить от двух тысяч гривен до пяти тысяч; создание дополнительного уникального дизайна начинается от четырех тысяч гривен и до восьми; самопис же стоит от десяти тысяч гривен.С другой стороны стоит задуматься о том, зачем поступать нерационально, тратить больше сил, времени и на усовершенствование, если можно выложить сумму чуть больше сразу и изредка корректировать мелочи. «Скупой платит дважды» — прописная истина.
Гораздо дальновиднее будет сделать сайт на самописной CMS , которая будет подогнана нашими специалистами под нужды каждого клиента индивидуально. Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS FRAST:
- Не нагружает сайт
- Не требует знаний программирования
- Проста и понятна в использовании
- Автоматическая генерация карты сайта, управление индексом сайта, встраивание таг менеджера и многое другое прямо из админ панели
- Комфортное наполнение сайта, без необходимости лезть в код
- Мультиязычность сайта в два клика
- Расширяемость функционала
- Связь разработчиком из админки
- Разграничение прав пользователей
Стало уже ясно, что со стороны первого запускает сайт на «банальной» системе WP — не так уж и легко.Стоит подготовиться и учитывать вариант того, что это отнимет у вас львиную долю времени и сил, по прогнозам увеличенной в два или три раза, чем при самом пессимистичном прогнозе.
Делать сайт wordpress с нуля можно и, даже если целью создания является наличие собственного блога, сайта-визитки или потребности «набить руку» в создании красивых сайтов.
Работающий сайт на базе wordpress не нужен конечный результат создания крупного коммерческого проекта, который будет популярен и принести большие деньги.При необходимости CMS стоит обратить внимание на выборочную площадку, которая подходит под конкретно ваш тип сайта (существует не одна платная или бесплатная платформа для интернет — магазина). Идеальным улучшением, конечно же, будет автономная написанная CMS, которая легко настраивается программистами под нужды, все нюансы и пожелания.
Резюме
Вы уже поняли, запустили сайт на «простой» системе WP — ох как непросто. Будьте готовы к тому, что это отнимет у вас времени и сил в 2-3 раза больше, чем ваш самый пессимистичный прогноз.Но дорогу осилит идущий.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании «на кошках».
Делать сайт на Вордпресс не нужно , если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты могут настроить конкретно под ваш проект с учетом всех нюансов.
➤ Как создать сайт на WordPress подробная инструкция
Содержание страницы:
— Плюсы WordPress
— Так как же создать свой собственный сайт?
— Приобретите хостинг
— Настройте SSL-сертификат
— Запустите движок WordPress
— Установите опциональные настройки
— Выберите шаблон оформления сайта
— Плагины и зачем они нужны
— Дополнительные опции
— Делаем начальное наполнение сайта
— Политика конфиденциальности
— Меню (структура сайта)
— Рубрики
— Метки
— Записи (статьи)
WordPress — это удобная площадка для разработки качественных веб-ресурсов.Это бесплатная и довольно простая система управления контентом (CMS). Сегодня на базе WordPress работают около 30% сайтов в мире.
Плюсы WordPress
—Простые настройки
С этой CMS удобно работать даже новичкам. Админ-панель не перегруженная и несложная. Все параметры можно настроить в режиме реального времени, что позволяет учитывать индивидуальные особенности.
Система приспособлена для создания любых сайтов: от маленьких блогов до огромных интернет-магазинов.При этом сайт может сочетать функции различных веб-ресурсов.
—Разнообразие дизайна и большой набор плагинов
WordPress предлагает тысячи шаблонов — готовых сайтов, которые можно быстро установить. Эти шаблоны стоят немного, общий бюджет разработки не превышает 100 — 200 долларов.
—Удобство для продвижения
WordPress обладает встроенной оптимизацией под поисковые запросы. Шаблоны постоянно изменяются в соответствии с современными требованиями.
Так как же создать свой собственный сайт?
1. Для начала выбора тематику
Занимайтесь тем, что вам действительно интересно, о чем вы можете увлеченно рассказывать часами. Это повысит ваши шансы. Найти вдохновение и интересные идеи рейтинги проектов Яндекса, Рамблера, LiveInternet.
2. Выберите домен и хостинг. Пройдите регистрацию
Доменное имя должно быть коротким и, по возможности, емким.Если вы придумали хороший вариант, но такой домен уже занят, немного измените написание. Добавьте цифры или тире.
Проверить, свободен ли желаемый домен, можно на сервисе https://timeweb.com/ru/services/domains/
После этого нужно узнать об истории домена. Даже если имя, которое вам нравится, сейчас, оно одноименное агентство сначала, и у одноименного сайта была плохая репутация.
Как проследить историю? Первый способ — зайти на сайт https://web.archive.org Введите придуманное вами доменное имя и посмотрите у какого веб-ресурса оно уже было. В некоторых случаях этот сервис показывает, как выглядело оформление прежнего сайта.
Второй способ — проверить нужный домен в поисковой системе. Вы сразу, существовал такой сайт раньше или нет.
3. Приобретите хостинг
Хостинг — это услуга, позволяющая хранить файлы сайтов на серверах.Хостинг предоставляет место на сервере. У каждого хостинг-провайдера есть собственный или арендованный дата-центр, который может находиться в любой стране.
Самый экономный вариант– обычный хостинг . Его часто используют новички, потому что для пока еще «не тяжелого» сайта не нужно много места в хранилище. К тому же новый сайт редко посещают, и обрабатывать запрос довольно легко.
Даже если хостинг обычный, будет полезно выбрать выделенный ip-адрес. Без него ресурс будет соседствовать с другими другими сайтами, а качество из них оставляет желать лучшего.
Когда сайт «перейдет во взрослую лигу» и на него начнут заходить больше тысячи пользователей в день, потребуется более высокий тариф или VDS -хостинг . Это — аренда виртуального выделенного сервера. Он подходит для профессиональных веб-ресурсов с высокой нагрузкой.
Регистрация хостинга: пошаговый алгоритм
—Найдите вкладку «Хостинг»
—Установите тариф
. —Укажите адрес электронной почты и ФИО (для регистрации)
—Дождитесь получения логина и пароля
—Откройте панель управления хостингом и пополнит счет.Вы можете заплатить и ха месяц, и за год.
Регистрация хостинга: порядок действий
—Найдите на панели управления хостингом вкладка «Домены и поддомены»
—Выберите пункт «Зарегистрировать домен»
—Укажите доменное имя
—Дождитесь уведомления о том, что домен свободен
—Нажмите кнопку «Зарегистрировать»
—Выберите пункт «Создать нового администратора» и введите свои данные. Это нужно для того, чтобы у сайта появился управляющий.
—Оплатите пользование доменом и дождитесь активации.
При возникновении проблем с регистрацией можно обратиться в бесплатную техническую поддержку.
4. Настройте SSL -сертификат
SSL-сертификат — это цифровая подпись сайта, которая нужна для безопасного соединения. Он позволяет зашифровать весь процесс обмена информацией между сайтом и пользователем. Эта информация становится недоступной для третьих лиц, системных администраторов и даже провайдеров.
Наличие сертификата подтверждает подлинность сайта, начинают ему доверять.
SSL-сертификат необходим веб-ресурсам, которые содержат конфиденциальные данные: логины и пароли, банковскую информацию и персональные сведения.
Сайт, защищенный цифровой подписью, открывается по ссылке https: //
Бесплатный сертификат можно найти в админке самого хостинга.
5. Запустите движок WordPress
Главный плюс движка WordPress — встроенный механизм SEO-оптимизации.Установив движок, вы сможете указать для каждой статьи ее название, тег с кратким описанием, блок ключевых слов для ключевых слов и для облака тегов.
Движок несложно установить вручную или с помощью хостых инструментов. Процесс активации займет примерно 10 минут. После его завершения ваш сайт появится в интернете — пользуйте им на свое усмотрение. Однако дополнительные настройки не помешают.
6.Опциональные настройки
В разделе настройки выберете все, что считаете нужным. Самое важное — название сайта. В предложении «Краткое описание» напишите о теме вашего проекта с использованием ключевых словосочетаний.
Затем настройте форматирование и сервисы обновления. В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и электронную почту.Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не сохранить все изменения.
7. Выберите шаблон оформления сайта
. На первый взгляд, бесплатные шаблоны экономят деньги и время.Но если разобраться, у платных больше функций и полезных опций, которые делают сайт, проходят обзор и приятным.
Бесплатный набор шаблонов легко найти на официальной странице https://ru.wordpress.org/themes/ Большая коллекция покупных шаблонов с русскоязычной админкой лежит на Root и JournalX. Огромная галерея с шаблонами, которые придется установить по-английски, на ThemeForest.
Что нужно учитывать при выборе шаблона?
1.Посмотрите, корректно ли отображается лента материалов
2. Изучите описание шаблона и решите, какие настройки вам потребуются после установки
3. Устанавливайте бесплатный шаблон с осторожностью. Чтобы не подхватить вирус, скачивайте его через админ-панель «Внешний вид — Темы»
4. Настраивайте платный шаблон после ознакомления с отзывами
5. Не используйте старые шаблоны, которые давно не обновлялись
Настройте выбранный шаблон
Единого стандарта настроек нет, у каждого шаблона они свои.Где найти список настроек темы? В специальной вкладке «Внешний вид — Настроить» или в отдельной рубрике с названием темы.
Укажите заголовок и описание своего проекта, загрузите логотип. Определите, какие цвета вы хотите использовать для основных элементов и шрифта. Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
8. Плагины и зачем они нужны
Плагины предоставьте дополнительные опции ресурса: они не заложены в системе Вордпресс по умолчанию.Обращать на них стоит хотя бы для того, чтобы повысить адаптивность ресурса под свои задачи и цели. Оговоримся сразу: плагинов для Вордпресс существует великое множество, и выбирать из них можно практически бесконечно. Их могут создавать рядовые пользователи и профессионалы своего дела.
Как установить плагин
Выберете раздел «Плагины» в админке и опцию «Добавить новый».Дальше, по своему усмотрению, воспользуйтесь возможностью готовым или дополнительным собственным.
Выбор плагина — настоящий простор для творчества, но есть и «золотые пять», которые должны быть всегда под рукой. Во всяком случае, с ними лучше быть знакомыми. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Плагин «Clearfy Pro»
Оговоримся сразу: «Clearfy Pro» — платный, но это того стоит.Его главное преимущество — сочетание легкости (он практически невесом для системы) и эффективность в работе. Этот плагин обеспечивает и поддерживает жизнеспособность вашего ресурса, ем можно обеспечить SEO, освобождение ресурса от неизбежно обеспечивающего мусора и зоркий контроль за сохраненным контентом.
Раздобыть плагин можно здесь: https://wpshop.ru/plugins/clearfy
В качестве альтернативы можно рассмотреть «Cyr to Lat Enhanced» (вот тут: https://wordpress.org/plugins/cyr3lat/)
Плагин «Yoast SEO»
Этот плагин пригодится нам для того, чтобы навести порядок с SEO.Например, он поможет прописать Заголовок и Описание для всех разделов сайта, не упустив ни одной рубрики. Он же пригодится при разработке карты элемента ресурса XML — крайне привлекательного сайта для поисковых механизмов.
Yoast SEO водится тут: https://ru.wordpress.org/plugins/wordpress-seo/
Плагин «WP Super Cache»
Этот плагин пригодится для кэширования — полезной опции, ускоряющей загрузку сайта.Механизм кэширования сводится к тому, что страницы не загружаются каждый раз заново, а «запоминаются» плагином.
Плагин можно скачать здесь: https://ru.wordpress.org/plugins/wp-super-cache/
Или «W3 Total Cache» в качестве альтернативы: https://ru.wordpress.org/plugins/w3-total-cache/
Файл robots.txt
С его помощью можно наверняка установить, какие страницы сайта подлежат индексции. Это не единственный файл программы Роботы, доступный в сети, но точно один из самых функциональных.
Защита вашего интернет-ресурса
Для начала разберёмся, от чего и какими методами стоит защищать сайт. Чаще всего ресурссу угрожают две беды: спам-атака и взлом.
Akismet
Безупречно справляется с доверенной ему задачей — борьбой со спамом.
Ссылка, где взять: https://ru.wordpress.org/plugins/akismet/
Все в одном WP Безопасность
Злоумышленник не пройдёт, и всё благодаря этому плагину.Стоит помнить, что абсолютная безопасность в Интернете — это миф, и небольшая вероятность атаки со стороны мотивированного и умелого хакера всё же остаётся. Скорее для собственного спокойствия стоит взять за правило делать резервные копии (бэкапы ресурса). В случае чего они помогут вернуть сайтучный облик без ощутимых потерь времени и сил.
Скачать можно здесь: https://ru.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
9.Дополнительные опции
Выше мы рассмотрели инструменты для создания и улучшения работы сайта на WordPress — шаблоны, SEO-механизмы и способы. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Плагин для контактной формы
— это важно, и правильно подобранная контактная форма действительно многое. Порекомендовать можно, к примеру, «Контактная форма 7».
Ссылка: https://ru.wordpress.org/plugins/contact-form-7/
Форма подписки на рассылку
Формирование базы подписчиков станет важным этапом в продвижении вашего ресурса. Для начала нужно зарегистрироваться на соответствующий сервисе. Их много, назовём самые удобные и функциональные: «MailChimp», «SendPulse», «Getresponse», «MailerLite», «Unisender». Порядок работы с помощью одного из перечисленных сервисов, формирующий список адресов рассылки.
Попап, или модальные окна
Этот плагин точно пригодится для совершенствования навигации сайта. С его помощью можно перенаправить пользователя на новую страницу, указанную в тексте — например, если речь идет о розыгрыше подарков или возможности оформить подписку.
Бесплатный и удобный плагин — Popup Maker, скачать его можно здесь: https: // wordpress.org / plugins / popup-maker /
Картинки в модальном окне
Одна из самых частых причин перехода пользователя на другую страницу — механизм, открывающий изображение в новой вкладке. Как показывает печальный опыт, возвращается к прочтению исходного текста далеко не каждый. Чтобы избежать подобной участи, воспользуйтесь возможностью плагином, открывающим картинки в модальном окне. Иногда эта опция прописана сразу в рабочем шаблоне, но в случае, если она отсутствует, установить её можно по ссылке: https: // ru.wordpress.org/plugins/easy-fancybox/
Рейтинг
Плагин рейтинга даёт возможность оценить текст и сориентироваться, насколько высоко нём отозвались их предшественники. Один из вариантов — https://ru.wordpress.org/plugins/wp-postratings/
Похожие записи
Один из удобных способов предложить продолжить чтение, оставаясь на сайте — прикрепить блок со ссылками на идентичные тексты. C позиции SEO это даст дополнительные плюсы для внутренней перелиновки ресурса.Опция прикрепления «похожих записей» включена почти что в каждом шаблоне премиум-класса, но добавить ее можно и при помощи плагина — https://wordpress.org/plugins/wordpress-23-related-posts-plugin/
Кнопки соцсетей
Наверняка у вашего проекта есть не только сайт, но и поддерживающие соц.сети. Узнать о них должен каждый посетитель портала. Нет ничего проще, чем оформить ссылки на аккаунты в VK, Instagram и Facebook (и любые другие, разумеется, тоже) при помощи плагинов-кнопок.Опять же, если вы пользуетесь шаблонами премиум-класса, эта опция включена по умолчанию. Если приходится активировать её самостоятельно, то сделать это можно, например, здесь: https://ru.wordpress.org/plugins/social-icons-widget-by-wpzoom/
Баннеры
Баннеры — ещё один способ привлечь внимание пользователя к контенту любого характера: будь то реклама, конкурс или Youtube-канал.
Онлайн чат
Не нужно пренебрежительно относиться к этой форме общения, считая её старомодной.Онлайн-чат оживит ресурс и позволит создать внутреннюю коммуникацию, оставаясь при этом на вашем ресурсе. Если вы всё ещё не уверены в том, эта опция действительно пригодится, попробуйте бесплатную тестовую версию (сроком две недели) программы Jivosite. Для этого чата предоставлены как бесплатная, так и платная версия — выбирайте сами: https://www.jivosite.ru/?partner_id=22657&pricelist_id=105&lang=ru
AMP и Турбо страницы
Скорость работы он-лайн ресурса напрямую коррелирует с его успешностью и востребованностью у пользователей.От нее же зависит и благосклонность ее механизмов. Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом, предназначенным и выбрать себе наиболее подходящий плагин.
Выбор тут будет действительно широк: можно попробовать разобраться в этом вопросе самостоятельно, поискав информацию по «Настройки Yoast SEO WordPress».Подробные инструкции и видео-уроки помогут Вам сделать правильный выбор.
О чём также важно помнить: в погоне за благосклонностью простых механизмов не забывайте и о человеческих посетителях вашего сайта. Визуальный перегруз и сложность в прочтении текстов сделает ресурс не самым располагающим к длительному пребыванию местом. К тому же, это негативно скажется на скорости загрузки страниц.
10. Делаем начальное наполнение сайта
Итак, если все предыдущие реализованы — переходим к следующему, а именно содержательному наполнению ресурса.
11. Политика конфиденциальности
Не забудьте указать правила конфиденциальности, пропишите наглядно данные пользователей будут использоваться используемыми ресурсами. Сделать это можно и при помощи сервисов тоже — возможно, это замёт чуть больше времени и сил, чем на платных аналогичных.
12. Меню (структура сайта)
Один из вариантов структуры сайта — горизонтальное меню.Рассмотрим его качестве в рабочем примере. При заданной структуре сайт содержит главную страницу (собственно, где и размещается меню) и остальные, рабочие. Количество и тематика — вопрос сугубо индивидуальный, но можно по частям, встречающиеся почти что страниц на каждом ресурсе.
—Главная — ведет на главную страницу сайта. Необязательный раздел, потому что это может быть на главной странице клике на лого ресурса;
—Обо мне / О сайте — страница, содержащая смысловой посыл;
—Блог / Новости —возможно вынести в отдельный пункт, если лента не размещена на главной;
—Контакты — живые контакты и ссылки на соц.сети.
Данные по — основные, и расширять их список можно бесконечно:
—Примеры работ / Портфолио — примеры выполненных работ и задач;
—Услуги — расскажите о спектре своих навыков. Здесь же можно привести и прайс-лист;
—Реклама — перечислите доступные рекламные опции, политику размещения рекламы на портале;
—Бесплатно — в этот раздел можно вынести материалы в открытом доступе;
—Курсы / Обучение / Магазин — описание доступных курсов или он-лайн магазин сайта;
—Полезные ссылки — любые ссылки, которые покажутся вам уместными;
—Видео — обучающий или развлекательный — любой уместный видео-контент;
—Инфографика — если вы богаты инфографикой — обязательно поделитесь ею с пользователями!
Как вы уже поняли, меню — вещь адаптивная, главное, чётко представили, какие разделы продвигаться именно вашему проекту и сделают его ближе к потенциальному клиенту.
Страницы
Не откладывайте создание первой страницы ресурса в долгий ящик — начните прямо сейчас. Адаптируйте меню для созданных страниц. Сделать это несложно: зайдите в панель «Страницы» и выберите пункт «Добавить новую». После выбора названия, приступайте к информационному наполнению. Опубликуйте. Для того чтобы сделать страницу видимой пользователям, добавьте её в меню. Этот же механизм поможет вам создать остальное наполнение сайта.
13.Рубрики
Чётко структурированные разделы сайта удобны и пользователям, и редакторам. На помощь в этом деле приходит опция «Рубрики», активировать которую можно с панели «Записи». Создайте статью в редакторе и определите тематическую рубрику, которая будет закреплена за ней.
14. Метки
«Метки» — ещё одна опция структурирования материалов на сайте. В её основе лежит принцип соединения по ключевым словам.Она доступна в редакторе при работе с текстом либо в панели «Записи». Рекомендуем обратить внимание на тематические метки — при соответствующем запросе они облегчат поиск чит нужных материалов.
Допустим, вам необходимо подготовить материал о специфике пересадки комнатных растений. Можете смело помещать его в рубрику «Цветоводство», воспользовавшись этим метками «Вырасти сам» и «Растения дома» — тем самым выите для потенциального читателя возможный круг тем для дальнейшего изучения.
15. Записи (статьи)
По завершении нашего обзора мы добрались до одной из важнейших категорий в продвижении любого сайта — статьи. Одновременно это и та самая смысловая наполняющая, привлекательная для посетителей, и контент с высоким процентом уникальности, «одобряемый» поисковыми механизмами.
Добавить статью несложно: следует зайти в панель «Записи» и активировать там опцию «Добавить новую».
Выбор редактора
Вне всякого сомнения, выбор редактора — дело вкуса и удобства.Для начала рекомендуем ознакомиться с последним обновлением редактора Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если ваш инновационный вариант редактора — не ваш инновационный активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Заключение
И в качестве закрепления материалов ещё раз перечислим все области разработки сайта на WordPress, которые мы сегодня изучили:
1.Определимся с тематикой ресурса. В случае затруднений воспользоваться всевозможными каталогами;
2. Ищем домен и обязательно знакомимся с его историей;
3. Регистрируем ресурс;
4. Решаем, с каким типом SSL-сертификата мы будем иметь дело: платным или нет;
5. Загружаем CMS WordPress;
6. Адаптируем базовые настройки ресурса;
7. Работаем с шаблоном оформления: приобретаем или выбираем из вариантов в свободном доступе;
8.

 Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку. Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов.
Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов. Чаще всего ресурсу угрожают две беды: спам-атака и взлом.
Чаще всего ресурсу угрожают две беды: спам-атака и взлом. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции: С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку.
С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку. wordpress.org/plugins/wp-postratings/
wordpress.org/plugins/wp-postratings/ wordpress.org/plugins/social-icons-widget-by-wpzoom/
wordpress.org/plugins/social-icons-widget-by-wpzoom/ Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
 сети.
сети.
 Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов.
Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов. Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/ Обращаем внимание на Дополнения и Защиту;
Обращаем внимание на Дополнения и Защиту; Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
“Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
 com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».

 При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.2) Visual Composer или Page Builder (встроенный конструктор)
Вы получите множество вариантов оформления, ведь можно выбрать бесплатную или платную тему для сайта WordPress.
Знаете ли вы что большинство известных сайтов, таких как CNN, NASA, eBay используют WordPress?
Доменное имя – это то, что вы видите в адресной строке каждого сайта, например доменное имя этого сайта lenakso.top. Доменное имя должно быть коротким и запоминающимся, к его выбору нужно подойти ответственно, ведь нужно выбрать уникальное имя и домен, который подойдет вам по цене.
Важно! Домен нужно продлевать каждый год, учитывайте это при выборе домена и его стоимости.
Платные темы можно найти на специализированных сайтах. При покупке такой темы вы должны каждый год платить за обслуживание и обновления.
Если вы хотите установить больше тем, нажмите на кнопку Добавить новую, настройте фильтр, по которому можно выбрать тему и просмотрите ее.
1. Статическая — то есть там будет располагаться определенная информация, которая не будет зависеть от вносимых на сайт записей.
2. Вывод записей – на главную страницу будут выводиться все записи, которые вы вносите на сайт.
Здесь вы также сможете выбрать количество отображаемых записей (если страница динамическая).
Чтобы сделать полноценный сайт вам нужно создать страницы.
Тоже самое касается записей: записи> создать новую.
Нажмите на «настройки экрана» в правом верхнем углу.
Поставьте галочку в окне обсуждения.
Прокрутите вниз, снимите флажок — Разрешить комментарии.
Чтобы изменить боковую панель, выберите внешний вид> Виджеты.
Установка плагина очень проста. Щелкните Плагины> добавить новые. Вы можете добавить плагин со своего компьютера или найти его с помощью поиска прямо из панели управления.
Просто нажмите кнопку Установить, затем активировать.
Второй вариант — вы покупаете домен и хостинг, на котором размещаете платформу WordPress. В данном случае все принадлежит вам: и преимущества, и проблемы.
А для тех, у кого опыта нет, потребуется очень много времени. “Просто, но очень долго” автоматически превращается в “сложно”. Смотрите сами.
Делать wordpress сайт с нуля можно и, даже, нужно, если целью создания является наличие собственного блога, сайта-визитки или потребность «набить руку» в создании красивых сайтов.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании сайтов “на кошках”.
Делать сайт на Вордпресс не нужно, если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты смогут настроить конкретно под ваш проект с учетом всех нюансов.
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Вы можете выбрать бесплатную или платную тему для сайта WordPress.
Знаете ли вы, что вы знаете, таких как CNN, NASA, eBay используют WordPress?
Доменное имя — это то, что вы видите в адресной строке каждого сайта, например доменное имя этого сайта lenakso.верх. Доменное имя должно быть коротким и запоминающимся, к его выбору нужно подойти ответственно, ведь нужно выбрать уникальное имя и домен, который подойдет вам по цене.
Важно! Домен нужно продлевать каждый год, учитывайте это выбором при домена и его стоимости.
Платные темы можно найти на форуме сайтах.При покупке такие темы вы должны каждый год платить за обслуживание и обновления.
Если вы хотите установить больше тем, нажмите на кнопку Добавить новый , настройте фильтр, по которому можно выбрать тему и просмотрите ее.
1. Статическая — то есть там будет располагаться определенная информация, которая не будет зависеть от вносимых на сайт записей.
2. Вывод записей — на главную страницу будут выводить все записи, которые вы вносите на сайт.
Здесь вы также сможете выбрать количество отображаемых записей (если страница динамическая).
Чтобы сделать полноценный сайт вам нужно создать страницы.
Тоже самое касается записей: записи> создать новую .
Нажмите на «настройки экрана» в верхнем углу.
Поставьте галочку в окне обсуждения.
Прокрутите вниз, снимите флажок — Разрешить комментарии.
Чтобы изменить боковую панель, выбрать внешний вид> Виджеты .
Установка плагина очень проста. Щелкните Плагины> добавить новые .Вы можете добавить плагин со своего компьютера или найти его с помощью поиска прямо из панели управления.
Просто нажмите кнопку Установить, затем активировать.
На заметку: Ворд Пресс распространяется на основании лицензии открытого типа GNU GPL. Продукт разрешается использовать в разных целях, включая личные и коммерческие.
На заметку: Интересные варианты дизайна в подборке «Текстерры».
Важно: Поле «Членство» не заполняется, поскольку на начальном этапе развития сайта регистрироваться захотят только вредители и боты.
базовые настройки ВордПресс выполнены, необходимо продумать и собственные настройки шаблона.
Русифицирование темы на WordPress
Важным вопросом может стать русифицирование выбранной темы. Для решения этой проблемы достаточно установить на ПК программу Poedit. Она помогает выполнить перевод шаблона на русский язык.В консоли потребуется выбрать «Создать новый перевод» и указать требующийся язык.
В «Исходный текст» будет представлен текст на английском языке, а в поле «Перевод» уже на русском.
Останется лишь сохранить переведенные фразу, после чего программа загрузит их на жесткий диск ПК.
Совет: Альтернативным плагином Poedit, может стать плагин плагин Loco Translate, который выполняет те же функции.
Шаг 3. Индивидуальные настройки ВордПресс
Каждый проект имеет персональные настройки.Исходя из начальных положений в настройках, можно понять общие закономерности и правильным образом настроить выбранную тему. Рассмотрим вариант настройки темы «Двадцать девятнадцать». Порядок действий будет такой:
- В меню выбрать «Внешний вид — Настроить».
- В «Свойства» можно загрузить логотип и указать на название ресурса. Здесь же доступны возможности создания краткого описания проекта и добавление фавиконки.
- Раздел «Цвета» позволит подобрать цветовую схему и цвет использованного фотоснимка
- В «Меню» кликнуть по «Создать меню».Обязательно укажите наименование и другие данные.
- Постепенно добавляйте нужные страницы и кликните по кнопке «Опубликовать».
- Раздел «Виджеты» необходим, чтобы их добавить на сайты. С 2019 года в шаблонах WP появился сайдбар.
Технические настройки на этом завершены. Шаблоном можно начинать пользоваться и размещать информацию, относящуюся к конкретному проекту.
Шаг 4. Установка аналитических сервисов и подключение сайта к кабинетам для веб-мастеров
Опасность установки большого числа плагинов — это серьезное замедление работы сайта.Многие новички совершают такую ошибку, что их ресурс будет работать лучше, но в итоге сталкиваются с проблемами. Здесь не стоит забывать, что плагины — это только инструмент, а не общая цель создания сайта.
Плагины выполняют функции, но самая главная — это обеспечение безопасности работы сайта. На могут ресурс негативно повлиять:
- Излишние правки кода и манипуляции с установкой дополнительных утилит приведут к утрате сведений. Плагины позволят этого избежать, поскольку могут создать копию ресурса.Здесь можно назвать такие плагины, как: «Резервное копирование базы данных WP», «BackUpWordPress», «Резервное копирование и восстановление WordPress».
- Взлом сайта и возможная кража кода. Злоумышленники часто используют такую «лазейку», но при грамотно построенной защите, проблему можно легко решить. Можно порекомендовать «Loginizer Security».
Несколько слов стоит сказать о плагинах, которые помогают бороться со спамом. Здесь подойдут такие, как «Disqus», «Akismet» или «Antispam Bee». Плагин «Все в одном пакете SEO» обеспечит подключение проекта к ЛК для вебмастеров.В настройках для веб-мастеров прописывается код верификации.
Другой плагин «Head, Footer and Post Injection» обеспечит работу с «Вебмастер», «Метрика» и Google Analytics
Шаг 5. Создание страниц и записей
В 5-ой версии WordPress используется специальный плагин Gutenberg. Он на встроенные редакторы других конструкторов и позволяет формировать обычные страницы. Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики.Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
- Выбрать «Страницы — Добавить новую».
- Добавить заголовок, написать текст и кликнуть по «Плюс».
- Для вставки фотографии, необходимо выбрать соответствующий блок, источник фото и размещение его на общей странице.
- После редактирования контента остается только опубликовать страницу и проверить правильность ее отображения.
По приведенной инструкции выполняется публикация материалов на всех основных страницах сайта. Сложного в этом ничего нет, потому что в шаблоне представлено много полезных блоков.
Выводы
Завершенный представленный материал можно сказать, что создание с нуля сайта на WordPress — это трудоемкий процесс. Потребуется немало времени, чтобы из стандартного шаблона сделать интересный и оригинальный проект. Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
2) Visual Composer или Page Builder (встроенный конструктор)
Второй вариант — вы покупаете домен и хостинг, на котором размещена платформа WordPress. В данном случае все принадлежит вам: и преимущества и проблемы.
А для тех, у кого опыта нет, потребуется очень много времени. «Просто, но очень долго» автоматически превращается в «сложно». Смотрите сами.
Делать сайт wordpress с нуля можно и, даже если целью создания является наличие собственного блога, сайта-визитки или потребности «набить руку» в создании красивых сайтов.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании «на кошках».
Делать сайт на Вордпресс не нужно , если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты могут настроить конкретно под ваш проект с учетом всех нюансов.
— Плюсы WordPress
— Так как же создать свой собственный сайт?
— Приобретите хостинг
— Настройте SSL-сертификат
— Запустите движок WordPress
— Установите опциональные настройки
— Выберите шаблон оформления сайта
— Плагины и зачем они нужны
— Дополнительные опции
— Делаем начальное наполнение сайта
— Политика конфиденциальности
— Меню (структура сайта)
— Рубрики
— Метки
— Записи (статьи)
5. Запустите движок WordPress
Главный плюс движка WordPress — встроенный механизм SEO-оптимизации.Установив движок, вы сможете указать для каждой статьи ее название, тег с кратким описанием, блок ключевых слов для ключевых слов и для облака тегов.
Движок несложно установить вручную или с помощью хостых инструментов. Процесс активации займет примерно 10 минут. После его завершения ваш сайт появится в интернете — пользуйте им на свое усмотрение. Однако дополнительные настройки не помешают.
6.Опциональные настройки
В разделе настройки выберете все, что считаете нужным. Самое важное — название сайта. В предложении «Краткое описание» напишите о теме вашего проекта с использованием ключевых словосочетаний.
Затем настройте форматирование и сервисы обновления. В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и электронную почту.Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не сохранить все изменения.
7. Выберите шаблон оформления сайта
. На первый взгляд, бесплатные шаблоны экономят деньги и время.Но если разобраться, у платных больше функций и полезных опций, которые делают сайт, проходят обзор и приятным.
Бесплатный набор шаблонов легко найти на официальной странице https://ru.wordpress.org/themes/ Большая коллекция покупных шаблонов с русскоязычной админкой лежит на Root и JournalX. Огромная галерея с шаблонами, которые придется установить по-английски, на ThemeForest.
Что нужно учитывать при выборе шаблона?
1.Посмотрите, корректно ли отображается лента материалов
2. Изучите описание шаблона и решите, какие настройки вам потребуются после установки
3. Устанавливайте бесплатный шаблон с осторожностью. Чтобы не подхватить вирус, скачивайте его через админ-панель «Внешний вид — Темы»
4. Настраивайте платный шаблон после ознакомления с отзывами
5. Не используйте старые шаблоны, которые давно не обновлялись
Настройте выбранный шаблон
Единого стандарта настроек нет, у каждого шаблона они свои.Где найти список настроек темы? В специальной вкладке «Внешний вид — Настроить» или в отдельной рубрике с названием темы.
Укажите заголовок и описание своего проекта, загрузите логотип. Определите, какие цвета вы хотите использовать для основных элементов и шрифта. Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
8. Плагины и зачем они нужны
Плагины предоставьте дополнительные опции ресурса: они не заложены в системе Вордпресс по умолчанию.Обращать на них стоит хотя бы для того, чтобы повысить адаптивность ресурса под свои задачи и цели. Оговоримся сразу: плагинов для Вордпресс существует великое множество, и выбирать из них можно практически бесконечно. Их могут создавать рядовые пользователи и профессионалы своего дела.
Как установить плагин
Выберете раздел «Плагины» в админке и опцию «Добавить новый».Дальше, по своему усмотрению, воспользуйтесь возможностью готовым или дополнительным собственным.
Выбор плагина — настоящий простор для творчества, но есть и «золотые пять», которые должны быть всегда под рукой. Во всяком случае, с ними лучше быть знакомыми. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Плагин «Clearfy Pro»
Оговоримся сразу: «Clearfy Pro» — платный, но это того стоит.Его главное преимущество — сочетание легкости (он практически невесом для системы) и эффективность в работе. Этот плагин обеспечивает и поддерживает жизнеспособность вашего ресурса, ем можно обеспечить SEO, освобождение ресурса от неизбежно обеспечивающего мусора и зоркий контроль за сохраненным контентом.
Раздобыть плагин можно здесь: https://wpshop.ru/plugins/clearfy
В качестве альтернативы можно рассмотреть «Cyr to Lat Enhanced» (вот тут: https://wordpress.org/plugins/cyr3lat/)
Плагин «Yoast SEO»
Этот плагин пригодится нам для того, чтобы навести порядок с SEO.Например, он поможет прописать Заголовок и Описание для всех разделов сайта, не упустив ни одной рубрики. Он же пригодится при разработке карты элемента ресурса XML — крайне привлекательного сайта для поисковых механизмов.
Yoast SEO водится тут: https://ru.wordpress.org/plugins/wordpress-seo/
Плагин «WP Super Cache»
Этот плагин пригодится для кэширования — полезной опции, ускоряющей загрузку сайта.Механизм кэширования сводится к тому, что страницы не загружаются каждый раз заново, а «запоминаются» плагином.
Плагин можно скачать здесь: https://ru.wordpress.org/plugins/wp-super-cache/
Или «W3 Total Cache» в качестве альтернативы: https://ru.wordpress.org/plugins/w3-total-cache/
Файл robots.txt
С его помощью можно наверняка установить, какие страницы сайта подлежат индексции. Это не единственный файл программы Роботы, доступный в сети, но точно один из самых функциональных.
Защита вашего интернет-ресурса
Для начала разберёмся, от чего и какими методами стоит защищать сайт. Чаще всего ресурссу угрожают две беды: спам-атака и взлом.
Akismet
Безупречно справляется с доверенной ему задачей — борьбой со спамом.
Ссылка, где взять: https://ru.wordpress.org/plugins/akismet/
Все в одном WP Безопасность
Злоумышленник не пройдёт, и всё благодаря этому плагину.Стоит помнить, что абсолютная безопасность в Интернете — это миф, и небольшая вероятность атаки со стороны мотивированного и умелого хакера всё же остаётся. Скорее для собственного спокойствия стоит взять за правило делать резервные копии (бэкапы ресурса). В случае чего они помогут вернуть сайтучный облик без ощутимых потерь времени и сил.
Скачать можно здесь: https://ru.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
9.Дополнительные опции
Выше мы рассмотрели инструменты для создания и улучшения работы сайта на WordPress — шаблоны, SEO-механизмы и способы. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Плагин для контактной формы
— это важно, и правильно подобранная контактная форма действительно многое. Порекомендовать можно, к примеру, «Контактная форма 7».
Ссылка: https://ru.wordpress.org/plugins/contact-form-7/
Форма подписки на рассылку
Формирование базы подписчиков станет важным этапом в продвижении вашего ресурса. Для начала нужно зарегистрироваться на соответствующий сервисе. Их много, назовём самые удобные и функциональные: «MailChimp», «SendPulse», «Getresponse», «MailerLite», «Unisender». Порядок работы с помощью одного из перечисленных сервисов, формирующий список адресов рассылки.
Попап, или модальные окна
Этот плагин точно пригодится для совершенствования навигации сайта. С его помощью можно перенаправить пользователя на новую страницу, указанную в тексте — например, если речь идет о розыгрыше подарков или возможности оформить подписку.
Бесплатный и удобный плагин — Popup Maker, скачать его можно здесь: https: // wordpress.org / plugins / popup-maker /
Картинки в модальном окне
Одна из самых частых причин перехода пользователя на другую страницу — механизм, открывающий изображение в новой вкладке. Как показывает печальный опыт, возвращается к прочтению исходного текста далеко не каждый. Чтобы избежать подобной участи, воспользуйтесь возможностью плагином, открывающим картинки в модальном окне. Иногда эта опция прописана сразу в рабочем шаблоне, но в случае, если она отсутствует, установить её можно по ссылке: https: // ru.wordpress.org/plugins/easy-fancybox/
Рейтинг
Плагин рейтинга даёт возможность оценить текст и сориентироваться, насколько высоко нём отозвались их предшественники. Один из вариантов — https://ru.wordpress.org/plugins/wp-postratings/
Похожие записи
Один из удобных способов предложить продолжить чтение, оставаясь на сайте — прикрепить блок со ссылками на идентичные тексты. C позиции SEO это даст дополнительные плюсы для внутренней перелиновки ресурса.Опция прикрепления «похожих записей» включена почти что в каждом шаблоне премиум-класса, но добавить ее можно и при помощи плагина — https://wordpress.org/plugins/wordpress-23-related-posts-plugin/
Кнопки соцсетей
Наверняка у вашего проекта есть не только сайт, но и поддерживающие соц.сети. Узнать о них должен каждый посетитель портала. Нет ничего проще, чем оформить ссылки на аккаунты в VK, Instagram и Facebook (и любые другие, разумеется, тоже) при помощи плагинов-кнопок.Опять же, если вы пользуетесь шаблонами премиум-класса, эта опция включена по умолчанию. Если приходится активировать её самостоятельно, то сделать это можно, например, здесь: https://ru.wordpress.org/plugins/social-icons-widget-by-wpzoom/
Баннеры
Баннеры — ещё один способ привлечь внимание пользователя к контенту любого характера: будь то реклама, конкурс или Youtube-канал.
Онлайн чат
Не нужно пренебрежительно относиться к этой форме общения, считая её старомодной.Онлайн-чат оживит ресурс и позволит создать внутреннюю коммуникацию, оставаясь при этом на вашем ресурсе. Если вы всё ещё не уверены в том, эта опция действительно пригодится, попробуйте бесплатную тестовую версию (сроком две недели) программы Jivosite. Для этого чата предоставлены как бесплатная, так и платная версия — выбирайте сами: https://www.jivosite.ru/?partner_id=22657&pricelist_id=105&lang=ru
AMP и Турбо страницы
Скорость работы он-лайн ресурса напрямую коррелирует с его успешностью и востребованностью у пользователей.От нее же зависит и благосклонность ее механизмов. Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом, предназначенным и выбрать себе наиболее подходящий плагин.
Выбор тут будет действительно широк: можно попробовать разобраться в этом вопросе самостоятельно, поискав информацию по «Настройки Yoast SEO WordPress».Подробные инструкции и видео-уроки помогут Вам сделать правильный выбор.
О чём также важно помнить: в погоне за благосклонностью простых механизмов не забывайте и о человеческих посетителях вашего сайта. Визуальный перегруз и сложность в прочтении текстов сделает ресурс не самым располагающим к длительному пребыванию местом. К тому же, это негативно скажется на скорости загрузки страниц.
10. Делаем начальное наполнение сайта
Итак, если все предыдущие реализованы — переходим к следующему, а именно содержательному наполнению ресурса.
11. Политика конфиденциальности
Не забудьте указать правила конфиденциальности, пропишите наглядно данные пользователей будут использоваться используемыми ресурсами. Сделать это можно и при помощи сервисов тоже — возможно, это замёт чуть больше времени и сил, чем на платных аналогичных.
12. Меню (структура сайта)
Один из вариантов структуры сайта — горизонтальное меню.Рассмотрим его качестве в рабочем примере. При заданной структуре сайт содержит главную страницу (собственно, где и размещается меню) и остальные, рабочие. Количество и тематика — вопрос сугубо индивидуальный, но можно по частям, встречающиеся почти что страниц на каждом ресурсе.
—Главная — ведет на главную страницу сайта. Необязательный раздел, потому что это может быть на главной странице клике на лого ресурса;
—Обо мне / О сайте — страница, содержащая смысловой посыл;
—Блог / Новости —возможно вынести в отдельный пункт, если лента не размещена на главной;
—Контакты — живые контакты и ссылки на соц.сети.
Данные по — основные, и расширять их список можно бесконечно:
—Примеры работ / Портфолио — примеры выполненных работ и задач;
—Услуги — расскажите о спектре своих навыков. Здесь же можно привести и прайс-лист;
—Реклама — перечислите доступные рекламные опции, политику размещения рекламы на портале;
—Бесплатно — в этот раздел можно вынести материалы в открытом доступе;
—Курсы / Обучение / Магазин — описание доступных курсов или он-лайн магазин сайта;
—Полезные ссылки — любые ссылки, которые покажутся вам уместными;
—Видео — обучающий или развлекательный — любой уместный видео-контент;
—Инфографика — если вы богаты инфографикой — обязательно поделитесь ею с пользователями!
Как вы уже поняли, меню — вещь адаптивная, главное, чётко представили, какие разделы продвигаться именно вашему проекту и сделают его ближе к потенциальному клиенту.
Страницы
Не откладывайте создание первой страницы ресурса в долгий ящик — начните прямо сейчас. Адаптируйте меню для созданных страниц. Сделать это несложно: зайдите в панель «Страницы» и выберите пункт «Добавить новую». После выбора названия, приступайте к информационному наполнению. Опубликуйте. Для того чтобы сделать страницу видимой пользователям, добавьте её в меню. Этот же механизм поможет вам создать остальное наполнение сайта.
13.Рубрики
Чётко структурированные разделы сайта удобны и пользователям, и редакторам. На помощь в этом деле приходит опция «Рубрики», активировать которую можно с панели «Записи». Создайте статью в редакторе и определите тематическую рубрику, которая будет закреплена за ней.
14. Метки
«Метки» — ещё одна опция структурирования материалов на сайте. В её основе лежит принцип соединения по ключевым словам.Она доступна в редакторе при работе с текстом либо в панели «Записи». Рекомендуем обратить внимание на тематические метки — при соответствующем запросе они облегчат поиск чит нужных материалов.
Допустим, вам необходимо подготовить материал о специфике пересадки комнатных растений. Можете смело помещать его в рубрику «Цветоводство», воспользовавшись этим метками «Вырасти сам» и «Растения дома» — тем самым выите для потенциального читателя возможный круг тем для дальнейшего изучения.
15. Записи (статьи)
По завершении нашего обзора мы добрались до одной из важнейших категорий в продвижении любого сайта — статьи. Одновременно это и та самая смысловая наполняющая, привлекательная для посетителей, и контент с высоким процентом уникальности, «одобряемый» поисковыми механизмами.
Добавить статью несложно: следует зайти в панель «Записи» и активировать там опцию «Добавить новую».
Выбор редактора
Вне всякого сомнения, выбор редактора — дело вкуса и удобства.Для начала рекомендуем ознакомиться с последним обновлением редактора Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если ваш инновационный вариант редактора — не ваш инновационный активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Заключение
И в качестве закрепления материалов ещё раз перечислим все области разработки сайта на WordPress, которые мы сегодня изучили:
1.Определимся с тематикой ресурса. В случае затруднений воспользоваться всевозможными каталогами;
2. Ищем домен и обязательно знакомимся с его историей;
3. Регистрируем ресурс;
4. Решаем, с каким типом SSL-сертификата мы будем иметь дело: платным или нет;
5. Загружаем CMS WordPress;
6. Адаптируем базовые настройки ресурса;
7. Работаем с шаблоном оформления: приобретаем или выбираем из вариантов в свободном доступе;
8.
7. Выберите шаблон оформления сайта
.На первый взгляд, бесплатные шаблоны экономят деньги и время.Но если разобраться, у платных больше функций и полезных опций, которые делают сайт, проходят обзор и приятным.
Бесплатный набор шаблонов легко найти на официальной странице https://ru.wordpress.org/themes/ Большая коллекция покупных шаблонов с русскоязычной админкой лежит на Root и JournalX. Огромная галерея с шаблонами, которые придется установить по-английски, на ThemeForest.
Что нужно учитывать при выборе шаблона?
1.Посмотрите, корректно ли отображается лента материалов
2. Изучите описание шаблона и решите, какие настройки вам потребуются после установки
3. Устанавливайте бесплатный шаблон с осторожностью. Чтобы не подхватить вирус, скачивайте его через админ-панель «Внешний вид — Темы»
4. Настраивайте платный шаблон после ознакомления с отзывами
5. Не используйте старые шаблоны, которые давно не обновлялись
Настройте выбранный шаблон
Единого стандарта настроек нет, у каждого шаблона они свои.Где найти список настроек темы? В специальной вкладке «Внешний вид — Настроить» или в отдельной рубрике с названием темы.
Укажите заголовок и описание своего проекта, загрузите логотип. Определите, какие цвета вы хотите использовать для основных элементов и шрифта. Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
8. Плагины и зачем они нужны
Плагины предоставьте дополнительные опции ресурса: они не заложены в системе Вордпресс по умолчанию.Обращать на них стоит хотя бы для того, чтобы повысить адаптивность ресурса под свои задачи и цели. Оговоримся сразу: плагинов для Вордпресс существует великое множество, и выбирать из них можно практически бесконечно. Их могут создавать рядовые пользователи и профессионалы своего дела.
Как установить плагин
Выберете раздел «Плагины» в админке и опцию «Добавить новый».Дальше, по своему усмотрению, воспользуйтесь возможностью готовым или дополнительным собственным.
Выбор плагина — настоящий простор для творчества, но есть и «золотые пять», которые должны быть всегда под рукой. Во всяком случае, с ними лучше быть знакомыми. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Плагин «Clearfy Pro»
Оговоримся сразу: «Clearfy Pro» — платный, но это того стоит.Его главное преимущество — сочетание легкости (он практически невесом для системы) и эффективность в работе. Этот плагин обеспечивает и поддерживает жизнеспособность вашего ресурса, ем можно обеспечить SEO, освобождение ресурса от неизбежно обеспечивающего мусора и зоркий контроль за сохраненным контентом.
Раздобыть плагин можно здесь: https://wpshop.ru/plugins/clearfy
В качестве альтернативы можно рассмотреть «Cyr to Lat Enhanced» (вот тут: https://wordpress.org/plugins/cyr3lat/)
Плагин «Yoast SEO»
Этот плагин пригодится нам для того, чтобы навести порядок с SEO.Например, он поможет прописать Заголовок и Описание для всех разделов сайта, не упустив ни одной рубрики. Он же пригодится при разработке карты элемента ресурса XML — крайне привлекательного сайта для поисковых механизмов.
Yoast SEO водится тут: https://ru.wordpress.org/plugins/wordpress-seo/
Плагин «WP Super Cache»
Этот плагин пригодится для кэширования — полезной опции, ускоряющей загрузку сайта.Механизм кэширования сводится к тому, что страницы не загружаются каждый раз заново, а «запоминаются» плагином.
Плагин можно скачать здесь: https://ru.wordpress.org/plugins/wp-super-cache/
Или «W3 Total Cache» в качестве альтернативы: https://ru.wordpress.org/plugins/w3-total-cache/
Файл robots.txt
С его помощью можно наверняка установить, какие страницы сайта подлежат индексции. Это не единственный файл программы Роботы, доступный в сети, но точно один из самых функциональных.
Защита вашего интернет-ресурса
Для начала разберёмся, от чего и какими методами стоит защищать сайт. Чаще всего ресурссу угрожают две беды: спам-атака и взлом.
Akismet
Безупречно справляется с доверенной ему задачей — борьбой со спамом.
Ссылка, где взять: https://ru.wordpress.org/plugins/akismet/
Все в одном WP Безопасность
Злоумышленник не пройдёт, и всё благодаря этому плагину.Стоит помнить, что абсолютная безопасность в Интернете — это миф, и небольшая вероятность атаки со стороны мотивированного и умелого хакера всё же остаётся. Скорее для собственного спокойствия стоит взять за правило делать резервные копии (бэкапы ресурса). В случае чего они помогут вернуть сайтучный облик без ощутимых потерь времени и сил.
Скачать можно здесь: https://ru.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
9.Дополнительные опции
Выше мы рассмотрели инструменты для создания и улучшения работы сайта на WordPress — шаблоны, SEO-механизмы и способы. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Плагин для контактной формы
— это важно, и правильно подобранная контактная форма действительно многое. Порекомендовать можно, к примеру, «Контактная форма 7».
Ссылка: https://ru.wordpress.org/plugins/contact-form-7/
Форма подписки на рассылку
Формирование базы подписчиков станет важным этапом в продвижении вашего ресурса. Для начала нужно зарегистрироваться на соответствующий сервисе. Их много, назовём самые удобные и функциональные: «MailChimp», «SendPulse», «Getresponse», «MailerLite», «Unisender». Порядок работы с помощью одного из перечисленных сервисов, формирующий список адресов рассылки.
Попап, или модальные окна
Этот плагин точно пригодится для совершенствования навигации сайта. С его помощью можно перенаправить пользователя на новую страницу, указанную в тексте — например, если речь идет о розыгрыше подарков или возможности оформить подписку.
Бесплатный и удобный плагин — Popup Maker, скачать его можно здесь: https: // wordpress.org / plugins / popup-maker /
Картинки в модальном окне
Одна из самых частых причин перехода пользователя на другую страницу — механизм, открывающий изображение в новой вкладке. Как показывает печальный опыт, возвращается к прочтению исходного текста далеко не каждый. Чтобы избежать подобной участи, воспользуйтесь возможностью плагином, открывающим картинки в модальном окне. Иногда эта опция прописана сразу в рабочем шаблоне, но в случае, если она отсутствует, установить её можно по ссылке: https: // ru.wordpress.org/plugins/easy-fancybox/
Рейтинг
Плагин рейтинга даёт возможность оценить текст и сориентироваться, насколько высоко нём отозвались их предшественники. Один из вариантов — https://ru.wordpress.org/plugins/wp-postratings/
Похожие записи
Один из удобных способов предложить продолжить чтение, оставаясь на сайте — прикрепить блок со ссылками на идентичные тексты. C позиции SEO это даст дополнительные плюсы для внутренней перелиновки ресурса.Опция прикрепления «похожих записей» включена почти что в каждом шаблоне премиум-класса, но добавить ее можно и при помощи плагина — https://wordpress.org/plugins/wordpress-23-related-posts-plugin/
Кнопки соцсетей
Наверняка у вашего проекта есть не только сайт, но и поддерживающие соц.сети. Узнать о них должен каждый посетитель портала. Нет ничего проще, чем оформить ссылки на аккаунты в VK, Instagram и Facebook (и любые другие, разумеется, тоже) при помощи плагинов-кнопок.Опять же, если вы пользуетесь шаблонами премиум-класса, эта опция включена по умолчанию. Если приходится активировать её самостоятельно, то сделать это можно, например, здесь: https://ru.wordpress.org/plugins/social-icons-widget-by-wpzoom/
Баннеры
Баннеры — ещё один способ привлечь внимание пользователя к контенту любого характера: будь то реклама, конкурс или Youtube-канал.
Онлайн чат
Не нужно пренебрежительно относиться к этой форме общения, считая её старомодной.Онлайн-чат оживит ресурс и позволит создать внутреннюю коммуникацию, оставаясь при этом на вашем ресурсе. Если вы всё ещё не уверены в том, эта опция действительно пригодится, попробуйте бесплатную тестовую версию (сроком две недели) программы Jivosite. Для этого чата предоставлены как бесплатная, так и платная версия — выбирайте сами: https://www.jivosite.ru/?partner_id=22657&pricelist_id=105&lang=ru
AMP и Турбо страницы
Скорость работы он-лайн ресурса напрямую коррелирует с его успешностью и востребованностью у пользователей.От нее же зависит и благосклонность ее механизмов. Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом, предназначенным и выбрать себе наиболее подходящий плагин.
Выбор тут будет действительно широк: можно попробовать разобраться в этом вопросе самостоятельно, поискав информацию по «Настройки Yoast SEO WordPress».Подробные инструкции и видео-уроки помогут Вам сделать правильный выбор.
О чём также важно помнить: в погоне за благосклонностью простых механизмов не забывайте и о человеческих посетителях вашего сайта. Визуальный перегруз и сложность в прочтении текстов сделает ресурс не самым располагающим к длительному пребыванию местом. К тому же, это негативно скажется на скорости загрузки страниц.
10. Делаем начальное наполнение сайта
Итак, если все предыдущие реализованы — переходим к следующему, а именно содержательному наполнению ресурса.
11. Политика конфиденциальности
Не забудьте указать правила конфиденциальности, пропишите наглядно данные пользователей будут использоваться используемыми ресурсами. Сделать это можно и при помощи сервисов тоже — возможно, это замёт чуть больше времени и сил, чем на платных аналогичных.
12. Меню (структура сайта)
Один из вариантов структуры сайта — горизонтальное меню.Рассмотрим его качестве в рабочем примере. При заданной структуре сайт содержит главную страницу (собственно, где и размещается меню) и остальные, рабочие. Количество и тематика — вопрос сугубо индивидуальный, но можно по частям, встречающиеся почти что страниц на каждом ресурсе.
—Главная — ведет на главную страницу сайта. Необязательный раздел, потому что это может быть на главной странице клике на лого ресурса;
—Обо мне / О сайте — страница, содержащая смысловой посыл;
—Блог / Новости —возможно вынести в отдельный пункт, если лента не размещена на главной;
—Контакты — живые контакты и ссылки на соц.сети.
Данные по — основные, и расширять их список можно бесконечно:
—Примеры работ / Портфолио — примеры выполненных работ и задач;
—Услуги — расскажите о спектре своих навыков. Здесь же можно привести и прайс-лист;
—Реклама — перечислите доступные рекламные опции, политику размещения рекламы на портале;
—Бесплатно — в этот раздел можно вынести материалы в открытом доступе;
—Курсы / Обучение / Магазин — описание доступных курсов или он-лайн магазин сайта;
—Полезные ссылки — любые ссылки, которые покажутся вам уместными;
—Видео — обучающий или развлекательный — любой уместный видео-контент;
—Инфографика — если вы богаты инфографикой — обязательно поделитесь ею с пользователями!
Как вы уже поняли, меню — вещь адаптивная, главное, чётко представили, какие разделы продвигаться именно вашему проекту и сделают его ближе к потенциальному клиенту.
Страницы
Не откладывайте создание первой страницы ресурса в долгий ящик — начните прямо сейчас. Адаптируйте меню для созданных страниц. Сделать это несложно: зайдите в панель «Страницы» и выберите пункт «Добавить новую». После выбора названия, приступайте к информационному наполнению. Опубликуйте. Для того чтобы сделать страницу видимой пользователям, добавьте её в меню. Этот же механизм поможет вам создать остальное наполнение сайта.
13.Рубрики
Чётко структурированные разделы сайта удобны и пользователям, и редакторам. На помощь в этом деле приходит опция «Рубрики», активировать которую можно с панели «Записи». Создайте статью в редакторе и определите тематическую рубрику, которая будет закреплена за ней.
14. Метки
«Метки» — ещё одна опция структурирования материалов на сайте. В её основе лежит принцип соединения по ключевым словам.Она доступна в редакторе при работе с текстом либо в панели «Записи». Рекомендуем обратить внимание на тематические метки — при соответствующем запросе они облегчат поиск чит нужных материалов.
Допустим, вам необходимо подготовить материал о специфике пересадки комнатных растений. Можете смело помещать его в рубрику «Цветоводство», воспользовавшись этим метками «Вырасти сам» и «Растения дома» — тем самым выите для потенциального читателя возможный круг тем для дальнейшего изучения.
15. Записи (статьи)
По завершении нашего обзора мы добрались до одной из важнейших категорий в продвижении любого сайта — статьи. Одновременно это и та самая смысловая наполняющая, привлекательная для посетителей, и контент с высоким процентом уникальности, «одобряемый» поисковыми механизмами.
Добавить статью несложно: следует зайти в панель «Записи» и активировать там опцию «Добавить новую».
Выбор редактора
Вне всякого сомнения, выбор редактора — дело вкуса и удобства.Для начала рекомендуем ознакомиться с последним обновлением редактора Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если ваш инновационный вариант редактора — не ваш инновационный активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Заключение
И в качестве закрепления материалов ещё раз перечислим все области разработки сайта на WordPress, которые мы сегодня изучили:
1.Определимся с тематикой ресурса. В случае затруднений воспользоваться всевозможными каталогами;
2. Ищем домен и обязательно знакомимся с его историей;
3. Регистрируем ресурс;
4. Решаем, с каким типом SSL-сертификата мы будем иметь дело: платным или нет;
5. Загружаем CMS WordPress;
6. Адаптируем базовые настройки ресурса;
7. Работаем с шаблоном оформления: приобретаем или выбираем из вариантов в свободном доступе;
8.



 Установка WordPress
Установка WordPress


 параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
параметры веб-ресурса, но это может отразиться на уровне доверия аудитории. Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru.
Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru. В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее. В каждом разделе нужно указать соответствующие данные.
В каждом разделе нужно указать соответствующие данные. Число записей на одной странице и в лентах RSS так же прописывается.
Число записей на одной странице и в лентах RSS так же прописывается. 

 Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса. Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress».
Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса. Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress». Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики. Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики. Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой: Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов. Для начала выберите тематику
Для начала выберите тематику