Почему не стоит создавать сайт на конструкторе? — SEO на vc.ru
Почему не стоит создавать сайт на конструкторе? Artem Lozkaa
1237 просмотров
Сейчас в интернете появилось очень много конструкторов сайтов, Тильда, викс, и прочие аналоги. С их помощью вы можете создать себе сайт буквально за 30 минут, а интернет магазин вообще за час. У вас будет красивый дизайн, и подключённая платежная система.
Но за этими плюсами, скрывается огромное количество минусов. О которых мы сейчас поговорим.
1. Первый и самый главный минус это плохая seo оптимизация данных сайтов.
Сейчас потихоньку конструкторы внедряют определенные функции чтобы помочь веб-мастерам, и дать им возможность внесения корректировок на сайте. Изменения мета тегов и прочего, что напрямую влияет на seo ранжирование вашего сайта в поиске. Но возьмите и посмотрите сами, зайдите в поисковые выдачи Гугл или Яндекс, по какому-либо запросу. И посмотрите сколько там сайтов на конструкторе?
И посмотрите сколько там сайтов на конструкторе?
2. Сайт как бы ваш, но не ваш.
Второй минус в том что сайт который вы создали на конструкторе, размешается непосредственно на их серверах. И при всем желании перенести куда либо, или выгрузить к себе вы его просто не сможете. У некоторых конструкторов есть платные тарифы по переносу, но зачем оно надо?
3. Домен вам не принадлежит.
Чаще всего конструкторы выдают пользователям поддомен на своём основном домене. Который фактически вам не принадлежит. Например, vashmagazin.site.ru это некрасиво и запоминается пользователи с большим трудом. Также это домен третьего уровня, что не есть хорошо. Но разработчики конструкторов услышали мольбы своих пользователей, и стали внедрять функции по привязке собственных доменных имён. Чаще всего эта функция платная.
4. Практически не поддаётся улучшениям и интеграциям.
Зачастую исходный код вашего сайта на конструкторе закрыт.
5. Не уникальный дизайн, который используют сотни других сайтов на данном конструкторе.
Обычно на конструкторах даётся определенный выбор, из нескольких десятков шаблонов заранее заготовленных для всех пользователей. Поэтому не удивляйтесь если ещё 500 сайтов будут на таком же шаблоне что и у вас. И 30-50 из них будут компании со схожим ассортиментом товара или услугами. Что подумает клиент? На своём же личном сайте вы можете установить любой шаблон, или заказать дизайн и прорисовку уникального шаблона, со всеми своими требованиями и пожеланиями.
6. Реклама.
В последнее время все больше конструкторов отказывается от этой затеи, но остались и те кто данным ещё промышляет. Вы получаете бесплатный сайт на конструкторе а взамен на нем показывается реклама, деньги за показ которой идут создателям сервиса. Допустим у вас серьезная компания, клиент зашёл на сайт и его начала доставать надоедливая всплывающая реклама, что он подумает о вашей компании? Клиент попросту сразу закроет ваш сайт и не захочет возвращаться. Тем самым вы потеряете потенциального клиента, и репутация компании в его глазах значительно упадёт.
Вы получаете бесплатный сайт на конструкторе а взамен на нем показывается реклама, деньги за показ которой идут создателям сервиса. Допустим у вас серьезная компания, клиент зашёл на сайт и его начала доставать надоедливая всплывающая реклама, что он подумает о вашей компании? Клиент попросту сразу закроет ваш сайт и не захочет возвращаться. Тем самым вы потеряете потенциального клиента, и репутация компании в его глазах значительно упадёт.
7. Медленная работа и постоянные глюки.
Техподдержка конструкторов работает хорошо, с этим не можем согласиться, они помогут если у вас что-то случится. Или постараются помочь. Но это не убирает никуда тот факт, что сайты созданные на конструкторе обычно имеют очень низкую цену или вовсе бесплатны. Следовательно они располагаются не на самых мощных серверах. Если учесть еще то что на одном сервере с вами, может располагаться ещё несколько десятков, а то и сотен сайтов. Это все приводит к увеличению скорости загрузки вашего сайта, и все возможным глюкам и отключениям.
Если вы все ещё думаете создавать сайт на конструкторе, наш вам совет, не стоит тратить своё время на данную затею. Да несомненно это будет большой опыт, и вы узнаете много нового.
Но в долгосрочной перспективе данные знания вам не особо помогут, так же как и сайт.
Поэтому если вы задумываетесь о создании сайта и выбираете между конструктором и каким-либо не дорогим решением. Проконсультируйтесь со специалистами. Ведь личный сайт всегда можно улучшить и доработать, и вкладываться в него постепенно. А сайт на конструкторе это все не серьезно.
Как начать работать с конструктором сайта?
После того, как Вы заказали хостинг с конструктором сайта и прикрепили к нему приобретенное доменное имя, можно приступить к созданию сайта.
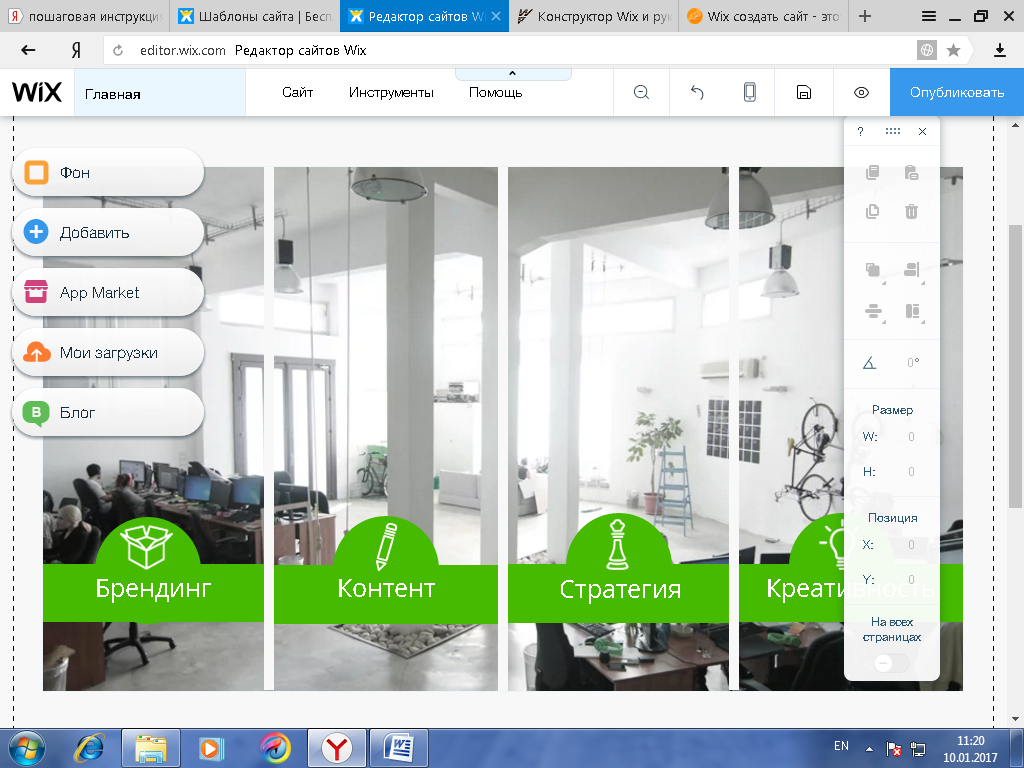
В данной статье мы расскажем, как работать с конструктором на примере «Site PRO» и создать на нем Свой сайт. Для создания сайта на конструкторе не требуются специальные знания, все необходимые функции находятся в меню конструктора. Меню расположено вверху конструктора и делится на верхнее и нижнее. Верхнее меню характеризуется общими настройками сайта (публикация, дизайн сайта, добавление страниц и т.д), нижнее содержит функции для редактирования выбранной страницы (фото, видео, текст и т.д). Благодаря конструктору Вы сможете создать сайт в кротчайшие сроки. Все инструменты конструктора интуитивны и понятны, поэтому создать сайт сможет даже новичок.
Итак, переходим в панель управления хостингом, раздел WWW-домены. Выбираем доменное имя и нажимаем кнопку «Конструктор сайтов«.
При первом входе в конструктор сайтов перед Вами будут представлены шаблоны. Шаблон — это прототип Вашего будущего сайта. Они распределены по тематике: развлечения, бизнес, услуги и т.д.
Шаблон — это прототип Вашего будущего сайта. Они распределены по тематике: развлечения, бизнес, услуги и т.д.
Наводим курсор мышки на понравившийся шаблон. На нем появятся три кнопки:
- «Выбрать» — для установки шаблона
- «Просмотр» — для ознакомления с шаблоном
- «Руководство» — справки по шаблону.
Нажимаем кнопку «Выбрать«.
Теперь можно приступать к редактированию шаблона и наполнению сайта Вашим контентом. Рассмотрим подробно верхнее и нижнее меню конструктора.
1. Верхнее меню
- Как на конструкторе опубликовать сайт?
- Как сохранить черновик и сделать резервную копию в конструкторе?
- Как в конструкторе сделать предпросмотр сайта?
- Как отменить изменения в конструкторе?
- Как изменить шаблон или импортировать дизайн сайта?
- Как редактировать компоновку сайта в конструкторе?
- Как добавлять и удалять страницы в конструкторе?
- Тонкие настройки в конструкторе
2.
- Как добавить текст на сайт в конструкторе?
- Как добавить картинки и видео на сайт в конструкторе?
- Как добавить карту на сайт в конструкторе?
- Как добавить фигуру на сайт в конструкторе?
- Как добавить кнопку на сайт в конструкторе?
- Как добавить на сайт форму обратной связи в конструкторе?
- Как добавить меню на сайт в конструкторе?
- Как в конструкторе поставить кнопки для переключения языков сайта?
- Как добавить различные блоки на сайт в конструкторе?
- Как на сайте сделать кнопку со ссылкой на социальные сети в конструкторе?
- Дополнительные инструменты в конструкторе сайтов
Верхнее меню
Как на конструкторе опубликовать сайт?
Как только сайт будет готов к публикации, в верхнем меню конструктора сайта нажимаем кнопку «Опубликовать«.
После публикации сайт сразу же станет доступным. Но если DNS-сервера были недавно обновлены, то сайт появится в сети в течении 24 часов, после смены DNS-серверов.
Но если DNS-сервера были недавно обновлены, то сайт появится в сети в течении 24 часов, после смены DNS-серверов.
Как сохранить черновик и сделать резервную копию в конструкторе?
Чтобы сохранить черновик сайта, в верхнем меню конструктора нажимаем кнопку «Опубликовать» — «Сохранить черновик«.
Чтобы создать резервную копию сайта, в верхнем меню конструктора нажимаем кнопку «Опубликовать» — «Резервная копия/Восстановить«.
В открывшейся вкладке нажимаем кнопку «Скачать резервную копию«. После нажатия резервная копия сохранится на Вашем компьютере.
Также можно восстановить сайт загрузив резервную копию и нажав кнопку «Восстановить«. Это пригодиться например, если Вы создаете сайт на тестовом домене и хотите перенести сайт на основной.
Как в конструкторе сделать предпросмотр сайта?
Для того чтобы просмотреть Ваш сайт до публикации, в верхнем меню конструктора нажмите кнопку «Просмотр«.
На странице предпросмотра можно будет выбрать устройство, на котором будет просматриваться Ваш сайт. Это очень удобно для того, чтобы оптимизировать сайт под конкретное устройство.
Для выхода из режима предпросмотра нажмите кнопку «Закрыть«.
Как отменить изменения в конструкторе?
Для того чтобы отменить изменение, в верхнем меню конструктора нажмите кнопку «Отменить«. Если требуется вернуть изменение, нажимаем кнопку «Вернуть«.
Как изменить шаблон или импортировать дизайн сайта?
Для того чтобы изменить шаблон сайта, в верхнем меню конструктора нажимаем кнопку «Новый/Сброс» — «Изменить шаблон«. Далее выбираем шаблон и нажимаем кнопку «Выбрать«.
Для импорта дизайна сайта, в верхнем меню нажимаем кнопку «Новый/Сброс» — «Импорт«. В открывшейся вкладке указываем URL сайта, дизайн которого Вы хотели бы импортировать. Нажимаем кнопку «Да, импортировать страницу«.
Нажимаем кнопку «Да, импортировать страницу«.
Как редактировать компоновку сайта в конструкторе?
В верхнем меню выбираем нужную компоновку нажимаем на нее и жмем кнопку «Включить«. Границы для редактирования выделяются пунктирной линией. Не рекомендуется выбирать автокомпоновку. Компоновку лучше редактировать вручную.
Как добавлять и удалять страницы в конструкторе?
В верхнем меню конструктора выбираем кнопку «Главная» — «Редактировать«. Откроется окно, где Вы сможете добавлять, настраивать и удалять страницы.
Тонкие настройки в конструкторе
В верхнем меню конструктора есть кнопка шестеренки. Нажав на нее Вам откроются разделы настроек:
- Фон — где, можно настроить саму страницу, шапку, подвал, поля их размеры, фон, цвет
- Стили — где, можно настроить свой стиль шрифта (размер, цвет, жирность, шрифт и т.
 д.)
д.) - Favicon — где, можно установить индивидуальную иконку Вашего сайта
- Настройки — где, можно настроить редирект, прописать метатеги, скрипты, включить robot.txt, cookie
- Лендинг — где, можно настроить страницу лендинг, которая делает из всех станиц сайта одну большую
- Разметка — где, можно настроить разметку, которая позволяет настроить привязку элементов конструктора к сетке , направляющим и другим элементам, а также отобразить вспомогательные элементы вроде линейки и координатной сетки
- Весь экран — для включения/отключения полноэкранного режима конструктора сайта.
Нижнее меню
Как добавить текст на сайт в конструкторе?
В нижнем меню конструктора нажимаем кнопку «Текст«. Выбираем нужный текст, размещаем текст где Вам удобно. Нажимаем два раза на текст. Отроется панель для редактирования текста.
Нажимаем два раза на текст. Отроется панель для редактирования текста.
Как добавить картинки и видео на сайт в конструкторе?
Для того чтобы разместить картинку на сайте, в нижнем меню конструктора нажимаем кнопку «Фото«.
Выбираем стиль блока. Выбираем картинку из галереи или загружаем ее из локального компьютера, нажав на кнопку «Загрузить фотографию«. Также здесь можно выбрать готовую иконку в разделе «Иконки Font Awesome» и разместить ее на сайте.
После размещения картинки Вы можете нажать на нее правой кнопкой мыши, чтобы редактировать.
Для того, чтобы разместить на сайте галерею, в нижнем меню нажимаем кнопку «Галерея«. Выбираем понравившийся стиль галереи и размещаем на сайте.
Чтобы наполнить галерею своими фотографиями, нажимаем на нее ПКМ и загружаем свои изображения. Также здесь можно изменить тип галереи, фон и размер.
Для того чтобы разместить видео на сайте, в нижнем меню конструктора нажимаем кнопку «Медиа«. Нажимаем свойства и указываем ссылку на адрес Вашего видео, также можно указать таймкод с которого будет начинаться видео. Обращаем внимание, что видео должно быть взято с одного из поддерживаемых видеохостингов, например платформа Youtube.
Как добавить карту на сайт в конструкторе?
Для того чтобы разместить карту на сайте, в нижнем меню конструктора нажимаем кнопку «Карты«.
Здесь выбираем тип карты. Нажимаем ПКМ на карту, выбираем раздел «Свойства«. Здесь можно указать ключ API, если он у Вас имеется, ввести адрес и выбрать зум.
Как добавить фигуру на сайт в конструкторе?
Для того чтобы добавить фигуру на сайт, в нижнем меню конструктора нажимаем кнопку «Фигура«.
Откроется окно, где можно выбрать фигуру. Чтобы изменить свойства фигуры нажимаем на нее ПКМ и выбираем раздел «Свойства«. Здесь можно изменить рамку, закругленность углов, цвет фона или вставить изображение. Также в фигуру можно добавить текст, кнопки, изображения.
Как добавить кнопку на сайт в конструкторе?
Для того чтобы добавить кнопку на сайт, в нижнем меню конструктора нажимаем кнопку «Кнопка«.
Откроется окно, где можно выбрать вид кнопки.
Выбираем и размещаем кнопку в нужном месте. Нажимаем на нее ПКМ и выбираем раздел «Свойства«. Здесь редактируем текст, который будет отображаться на кнопке. Далее выбираем ссылку, куда будет вести данная кнопка. Также здесь можно менять закругленность углов, стиль и фон.
Как добавить на сайт форму обратной связи в конструкторе?
Для того чтобы добавить форму обратной связи на сайт, в нижнем меню конструктора нажимаем кнопку «Форма«.
Выбираем понравившийся стиль формы.
Чтобы она заработала нужно ее настроить. Нажимаем на кнопку редактировать, которая находится в правом верхнем углу. Переходим в раздел «Свойства» — «Свойства почты«. Тут указываем почту на которую будет отсылаться форма, с которой будет отправлять и настроить SMTP.
Как добавить меню на сайт в конструкторе?
Для того чтобы добавить меню на сайте, в нижнем меню конструктора нажимаем на кнопку «Меню«.
Откроется окно, где можно выбрать вид меню. После размещения, нажимаем ПКМ и добавляем новые пункты меню, также можно менять свойства, в разделе «Свойства«.
Как в конструкторе поставить кнопки для переключения языков сайта?
Перед тем, как перевести страницу на необходимые языки, требуется добавить кнопки для переключения между языками. Для этого в нижнем меню конструктора нажимаем кнопку «Языки» и выбираем, как будут выглядеть кнопки.
Для этого в нижнем меню конструктора нажимаем кнопку «Языки» и выбираем, как будут выглядеть кнопки.
После размещения кнопок нажимаем ПКМ и выбираем раздел «Свойства«. Здесь можно добавлять и изменять языки. Чтобы перевести сайт нужно будет создать дубль каждой страницы на определенном языке.
Как добавить различные блоки на сайт в конструкторе?
Для того чтобы разместить необходимый блок на сайт, в нижнем меню конструктора нажимаем кнопку «Блоки«.
Выбираем категорию:
- О нас
- Контакты
- Медиа
- Товары
- Команды
- Нижний колонтитул
- Отзывы
- Услуги
- Соц. элементы
- Добро пожаловать
- Блог, также для добавления элемента блога существует отдельная одноименная кнопка в нижнем меню конструктора.

- Ценообразование.
После размещения выбранного блока на сайте, нажимаем ПКМ, раздел «Свойства» для редактирования блока. Также нажав ПКМ Вы можете добавлять новый пост.
Если вы планируете использовать сайт в качестве интернет-магазина, существует блок электронной коммерции. Для размещения в нижнем меню конструктора нажимаем кнопку «Эл. коммерция» и выбираем блок, который необходимо разместить.
Для редактирования нажимаем ПКМ, раздел «Свойства«. Здесь также можно добавлять и удалять товары.
Как на сайте сделать кнопку со ссылкой на социальные сети в конструкторе?
Для того чтобы добавить кнопку со ссылкой на социальную сеть, в нижнем меню конструктора нажимаем кнопку «Соц. элементы«.
Выбираем нужную соц. сеть и размещаем кнопку на сайте.
Для редактирования нажимаем ПКМ, переходим в раздел «Свойства«.
Дополнительные инструменты в конструкторе сайтов
С помощью блока «Улучшенный» Вы можете добавить календарь, таблицу, рекламу от AdSense, рекламный баннер, HTML код, таймер с обратным отсчетом и т.д.
После публикации сайта через конструктор Вы можете проверить его работу. Для этого перейдите в панели управления Хостинга (https://zoidberg.handyhost.ru:1500/ispmgr).
Данные для доступа высылаются Вам на электронный почтовый ящик при регистрации.
Далее перейдите в раздел «WWW» — «WWW-домены», выберите домен, в верхнем меню панели управления хостингом нажмите на кнопку «Перейти».
Если Вы используете новый интерфейс для работы, переходите аналогично в раздел «WWW» — «WWW-домены», выберите домен, в верхней панели нажмите на кнопку «Перейти».
Нажав на кнопку «Перейти» будет отображён Ваш сайт. Теперь его могут увидеть другие пользователи в интернете.
Мы рассмотрели все основные функции конструктора сайта. Теперь Вы сможете без труда создать свой сайт на конструкторе. Надеемся. что наша статья была для Вас полезной!
шаблонов сайтов | Create.net
Поддержка > Дизайн и создание вашего веб-сайта > Дизайн вашего сайта
Шаблоны веб-сайтов
Выберите из нашего ассортимента шаблонов веб-сайтов, удобных для мобильных устройств, для оформления своего сайта. Настройте тему для своего бизнеса, чтобы она подходила вам. Созданные таким образом, чтобы полностью реагировать на устройства ваших клиентов, эти шаблоны предоставят вашим посетителям наилучшие возможности.
Добавьте страницы своего веб-сайта с помощью наших инструментов «перетаскивания».
Check out the responsive templates available as part of your website package below:
FOODIE
PATTY
PAWS
PROJECT
DULCE
WICK
DULCE
ЭЛЕГАНС
РЕЗЬБА
ШЕРСТЬ
ОКЕ
ФИТИЛЬ
СОЛО
ЧАЙКА
ГАРМОНИЯ
CONSTRUKT
ATTIRE
MEISTER
JUNIOR
EARL GREY
VENTURE
RIBBON
ESPRESSO
WILLOW
GLOSS
HERITAGE
CHARCOAL
SERENITY
SAVON
GRAFT
FOCUS
CANVAS
PULSE
BAMBINOS
BLOOM
BOUQUET
БРУКЛИН
СРЕДА
SILVERELLA
SKYLINE
СТУДИЯ
Нужна помощь?
Если вам нужна помощь в переходе на новый шаблон, наши дизайнеры помогут!
Подробнее
Статьи по теме
Лучшие места для поиска Бесплатные стоковые изображения и фото
Как настроить чат Facebook Live на вашем веб-сайте
Еще вопросы?
Если у вас есть дополнительные вопросы, свяжитесь с нами, и мы будем рады помочь.
Свяжитесь с нами
Начать продавать онлайн | Конструктор веб-сайтов электронной коммерции
» Create был моим веб-хостингом, который я часто посещаю в течение многих лет. Их обслуживание клиентов является выдающимся. Как и мой собственный, я создал много веб-сайтов для своих клиентов-дизайнеров на протяжении многих лет, и я смог создать привлекательные, отзывчивые веб-сайты, которые выглядят невероятно и фантастически функционируют».
Керри Джой Олвуд, Создатель
Paper Joy
«Я работаю с Create более 10 лет. Все настолько интуитивно понятно и просто в использовании, фантастические цены на пакеты, и все они поставляются с SSL, который обязателен с поисковых систем в настоящее время. Мой преданный менеджер по работе с клиентами делает все возможное, чтобы помочь, и никаких особых проблем не возникает».
Карл Харви, основатель
Simply Masquerade
Используя Create, я постоянно платил за это дизайнеру. Теперь я могу изменить его сам, где и когда захочу! Это идеальное решение для меня».
Теперь я могу изменить его сам, где и когда захочу! Это идеальное решение для меня».
Cara Maker, специалист по здоровому образу жизни и фитнесу
Fitness with Cara
» Несмотря на наш плотный график гастролей и записи, Create позволил нам иметь потрясающий веб-сайт, который идеально представляет группу, и на котором мы можем легко быть в курсе событий. дорога.»
Джон Кортни, участник группы
Pure Reason Revolution
» Я перешел с WordPress, потому что хотел чего-то уникального и индивидуального, но также и того, что я мог бы легко контролировать и изменять с минимальными знаниями. Create сделали это для я и многое другое»
Р. Дж. Баркер, автор
Р. Дж. Баркер
» Я начал использовать Create 7 лет назад, у меня было очень мало опыта работы с компьютерами, и мысль о создании сайта была пугающей. Благодаря интуитивно понятным шаблонам и инструментам, подробным руководствам и моим Менеджер по работе с клиентами, теперь мне легко иметь веб-сайт, который я хочу». обслуживание клиентов отличное, ваш менеджер по работе с клиентами всегда готов предложить дружеский совет и помощь, когда вам нужна помощь».
обслуживание клиентов отличное, ваш менеджер по работе с клиентами всегда готов предложить дружеский совет и помощь, когда вам нужна помощь».
Тара Мелтон, владелец
Гилберт Лодж
«Недавно я вернулся в Create после того, как разработал индивидуальный веб-сайт. Я вспомнил отличную поддержку клиентов и более простые инструменты электронной коммерции. На настройку и настройку у меня ушла неделя. В результате появился веб-сайт электронной коммерции, который выглядит великолепно и прост в управлении. Мне он нравится. »
Ванесса Плана, дизайнер
Ювелирные изделия Ванессы Плана
» У нас есть два веб-сайта с Create, и мы работаем с ними более пять лет назад. Их шаблоны веб-сайтов фантастические и очень удобные для пользователя. Команда поддержки в Create отличная, всегда быстро и эффективно реагируют, чтобы помочь мне с любыми вопросами, которые могут у меня возникнуть. Я не могу рекомендовать Create достаточно высоко!»
Джим Хартридж, менеджер
Сюзанна Коттон
» Новые шаблоны упростили создание чего-то, что выглядит так, как ожидают бренды при работе с блоггером, новичком в блогах или нет, ожидания высоки. для индустрии жизненно важно иметь профессионально выглядящий сайт, и Create обеспечивает это». сайт, который отражает индивидуальность моего бизнеса, обеспечивая при этом стабильную платформу. У Create отличная команда поддержки; мой менеджер по работе с клиентами, Ян, невероятно готов помочь и всегда быстро отвечает».
для индустрии жизненно важно иметь профессионально выглядящий сайт, и Create обеспечивает это». сайт, который отражает индивидуальность моего бизнеса, обеспечивая при этом стабильную платформу. У Create отличная команда поддержки; мой менеджер по работе с клиентами, Ян, невероятно готов помочь и всегда быстро отвечает».
Люси Тейлор, владелец бизнеса
The Wise House
» За последние 10 лет я наблюдал, как Create развивается как бизнес, и я ТАК впечатлен тем, что они теперь могут предложить своим клиентам. При обновлении мой веб-сайт, я чувствую себя «настоящим» веб-дизайнером и часто смотрю на него, думаю и думаю: «Вау, я это сделала!» веб-сайт со своего рабочего стола или мобильного телефона, каждая страница разработана так, чтобы отлично выглядеть на любом устройстве.Предложения пакетов Create очень экономичны, и мне нравится их команда обслуживания клиентов, которая всегда старалась изо всех сил помочь мне на протяжении многих лет, когда я был с ними»
Элиша Массия, владелец бизнеса
Элиша Фрэнсис
«Мне нужен хост, который позволит мне легко обновлять мой сайт, когда я хочу и как я хочу.


 д.)
д.)