Создать сайт для учреждения самому бесплатно — Конструктор A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Конструктор A5.ru предоставляет готовые шаблоны сайтов для государственных учреждений. Они позволяют самому разработать и ввести в действие платформу в интернете при минимальных затратах.
Шаблоны для образовательных учреждений и не только
В конструкторе сайтов A5.ru представлено несколько десятков готовых заготовок для разработки и продвижения онлайн ресурса. Для школьных сайтов бесплатные шаблоны представлены в нескольких вариантах. Для медучреждений они разделены в зависимости от специфики больницы.
Шаблоны отличаются функционалом, структурой, внешним видом и содержимым. Каждый из макетов имеет адаптивную верстку, контент на страницах сайта отображается одинаково эстетично как на смартфонах так и на компьютерах. Например, для школьных сайтов шаблоны состоят из отдельных разделов для учеников, родителей и преподавателей.
Достоинства шаблонов:
- • Новичку не нужно изучать языки программирования.
- • Заготовки предоставляются бесплатно.
- • В работе помогает техническая поддержка сотрудников компании.
- • Создание сайта происходит просто и занимает минимум времени.
При подключении тарифного плана “Бизнес” предоставляется домен.
Помощь в работе
Для начала разработки сайт с использованием шаблона сайта университета, больницы или другой структуры необходимо зарегистрироваться на платформе A5.ru. Далее выбрать раздел «Госучреждения» и найти наиболее подходящую под требования заготовку. Путем несложных изменений классический шаблон приобретает ваш индивидуальный стиль. Опасаетесь не справиться с внесением изменений или SEO-оптимизацией? Менеджеры компании всегда готовы прийти на помощь.
Создать сайт онлайн игры самому бесплатно — Конструктор сайтов А5
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Используя A5.ru, интернет-платформу на основе готовых шаблонов игровых сайтов создать невероятно просто! Конструктор, в котором за 8 лет создано больше 2,1 млн. сайтов, предоставляет бывалым геймерам и новичкам бесплатный инструмент для творчества. Доступный для понимания интерфейс позволяет игрокам, даже не имеющим навыков, самим сформировать тематический портал.
Технический потенциал сайта
Платформа A5.ru – сотни разнообразных шаблонов html сайтов игр. Для выбранного образца конструктор сайтов позволяет изменять дизайн и наполнение. Это – изображения и информационные блоки, которые контекстны для популярных игр, например: Warface, World of Tanks, CS, MineCraft, WOW, Counter-Strike. Если нужно, игровой html шаблон сайта станет основой для объединения игроков и размещения новостей. Создаваемые платформы получают выраженную индивидуальность, имеют хорошую адаптивность к вносимым изменениям.
Преимущества сервиса
Реализация проектов не требует от их авторов технической подготовки. После выбора образца шаблона игрового сайта и его оформления в соответствии с видением, владельцы получают бесплатно:- • дисковый объем 0,15 Гб;
- • аналитическую статистику;
- • неограниченное количество страничек;
- • серверный хостинг;
- • доступ к инструктивным статьям, видео-урокам.
Пользователям обеспечены сервисная поддержка и оригинальный домен. Заготовки сконструированы с ориентиром на эффективное продвижение в поисковых системах.
Выгодные альтернативы
Преимущество – возможность использования шаблонов игровых сайтов бесплатно. Если нужен коммерческий проект с продающим потенциалом, на A5.ru можно заказать недорого его верстку с SEO оптимизацией. Компания предлагает по выгодным ценам тарифные планы. Переход на них позволяет получить в подарок домен. Клиентам предоставлены более 50 способов внесения оплаты. Если остались сомнения, какой путь выбрать, изучите отзывы о конструкторе и поддержке компании. Регистрируйтесь бесплатно и создавайте уникальные онлайн ресурсы уже сейчас.
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
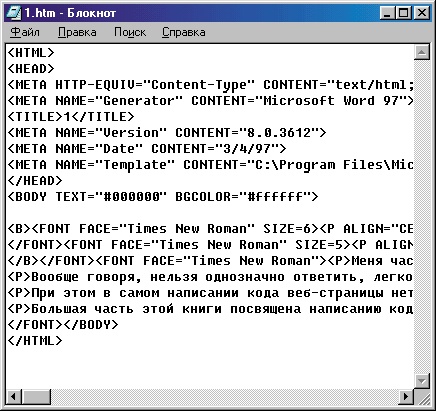
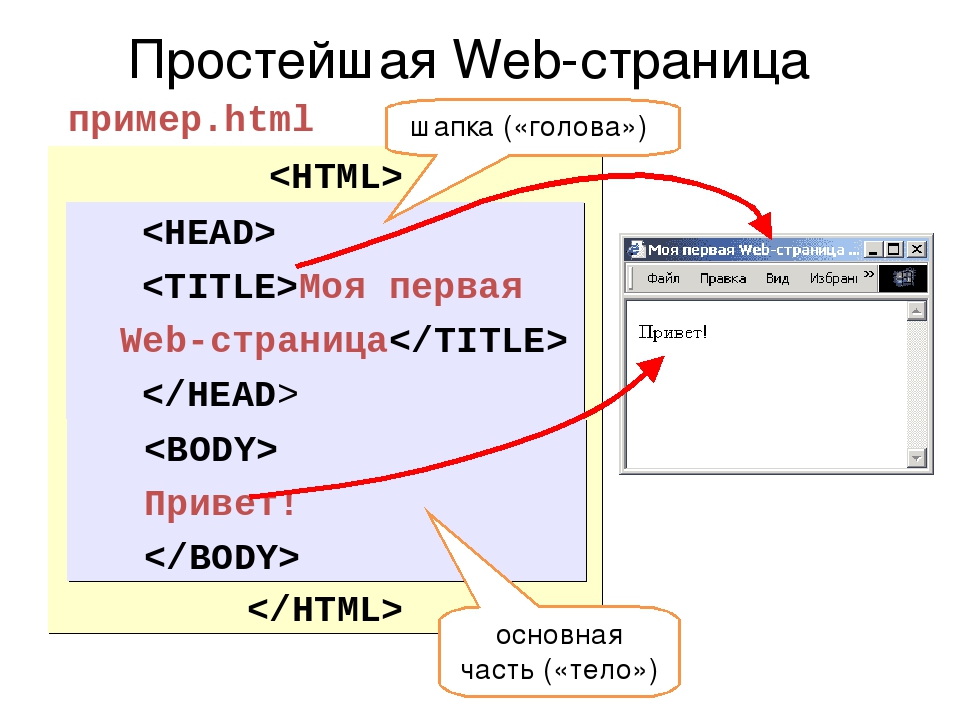
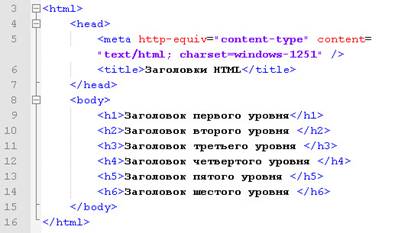
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8). gif» width=213 height=170 border=0> .
gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
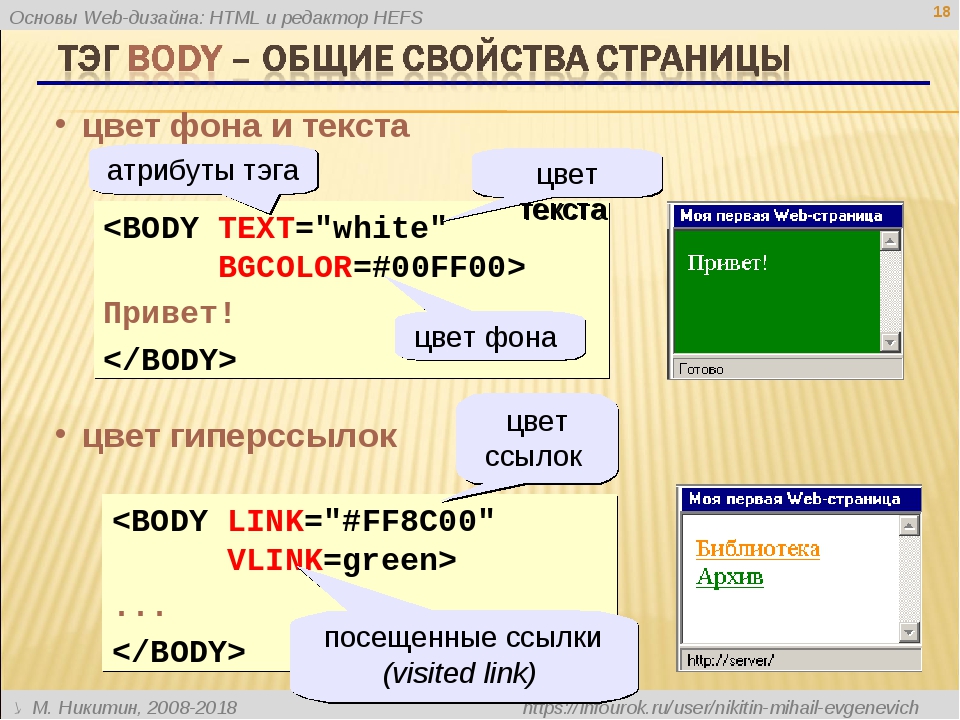
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
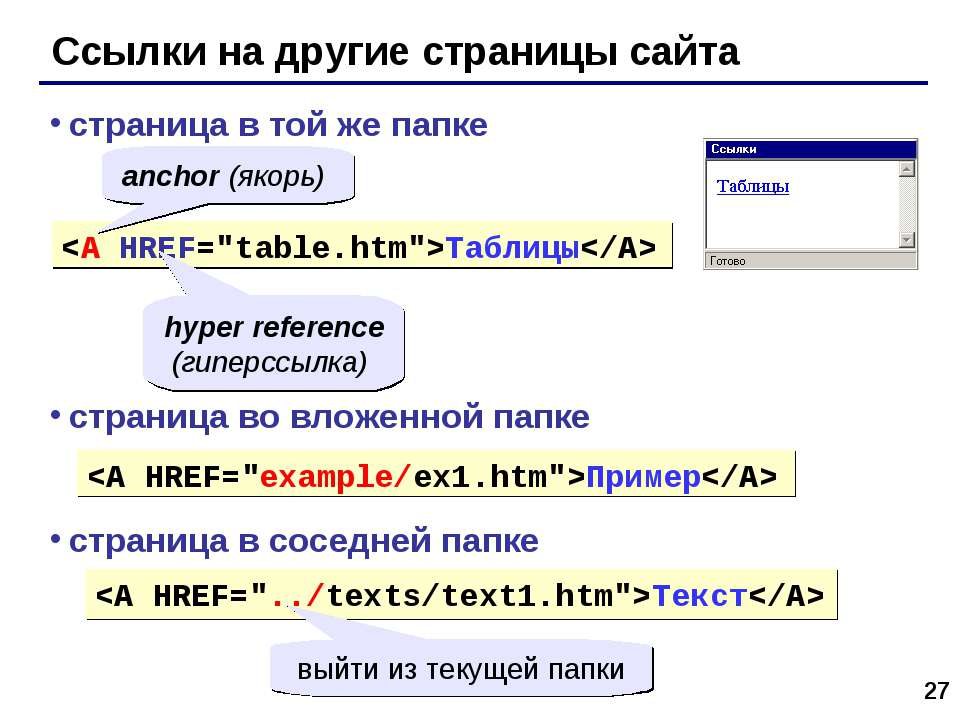
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиКак создать сайт бесплатно с помощью конструктора сайтов (2021)
Итак, вы решили, что вам нужно создать бесплатный сайт, но, вероятно, небольшая часть вас все еще спрашивает, «Мне действительно нужен сайт?» или, возможно, вы думаете, что создание сайта будет слишком технический, трудоемкий и дорогой. Вот мой список Лучшие бесплатные веб-сайты ders что позволит вам создать сайт бесплатно.
На самом деле не нужно беспокоиться о том, чтобы ваш первый веб-сайт работал и работал в Интернете. Особенно, когда вы можете создать сайт бесплатно.
Лучшие конструкторы сайтов для бесплатного создания сайта в 2021 году:- Лучший в целом: Wix, Самый простой инструмент для создания потрясающего сайта как можно быстрее, и сайт, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображаются объявления.
- Занявший второе место: Site123. Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее значение: Google Мой бизнес. Базовый веб-дизайн и ограниченные возможности, но это абсолютно бесплатно и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант: Squarespace. Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания сайтов. Конечно.
Конечно.
Сегодняшние инструменты для создания веб-сайтов: очень проста в использовании и вам не нужно знать код HTML, Они очень удобны в использовании перетащить Функциональность WYSIWYG редактирование текста (как Microsoft Word).
Что вы узнаете в этом посте:- Как создать бесплатный сайт с помощью веб-конструктора.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных разработчиков сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем вам нужен сайт.
Теперь давайте посмотрим на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволяют вам создать сайт бесплатно
1. Wix
- Cайт: www.wix.com
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Wix легко один из самый известный из всех бесплатных конструкторов перетаскивания сайтов и это, вероятно, потому что они использовали некоторых крупных голливудских кинозвезд, чтобы сказать вам, насколько они хороши.
В настоящее время Wix управляет миллионами веб-сайтов и онлайн-магазинов 110, так что один должен сказать вам кое-что. Регистрация в Wix очень проста, и вы должны начать работу примерно через 2 минут.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их сильных сторон — профессиональный внешний вид шаблонов. Будь вы фотограф или пекарь, найдется что-то на любой вкус.
На этом этапе важно отметить, что бесплатные шаблоны могут вас не впечатлить, и именно здесь вам, возможно, придется подумать о платном обновлении. Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически адаптируется к тому устройству, на котором он просматривается, так что это может быть мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей растет из года в год.
Платные опционы начинаются чуть более $ 10 и может доходить до 25 долларов в месяц. Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Каковы плюсы и минусы использования Wix?
Wix Pros
Простота в использовании
Профессиональные шаблоны
Полностью реагировать
Крупнейший на рынке конструктор сайтов
Предоставляет полный рабочий сайт бесплатно
Огромный рынок приложений wix
Хорошая безопасность
Wix Минусы
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Основной план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Wix сайт-конструктор поставляется с множеством функций, которые помогут вам создать сайт
Бесплатная версия Wix позволяет вам создать красивый сайт бесплатно на поддомене Wix
Всего от 5 долларов в месяц вы можете избавиться от рекламы и получить собственное доменное имя
Создать сайт бесплатно с Wix
100% бесплатно
2.
 Weebly
Weebly- Cайт: www.weebly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Weebly был в течение очень долгого времени, и это очень популярный вариант, если вы хотите только бесплатно без намерения использовать какие-либо обновления. В настоящее время Weebly размещает около миллиона веб-сайтов 40.
Когда вы впервые начинаете с Weebly, вы сразу же замечаете, как все просто. Перетаскивание очень интуитивно понятный и удобный. Бесплатный конструктор сайтов Weebly — отличный вариант для новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне действительно нравится в Weebly, это то, что когда вы редактируете один элемент, остальные исчезают, это действительно аккуратно и отличный способ ограничить отвлечения.
Тарифный план очень прост, и при базовой опции $ 8 реклама будет удалена. На моем тесте с Weebly я создал веб-сайт на 100, с которым он очень хорошо справился. Используя Wix, я не был бы настолько уверен в создании больших сайтов. Если вы или кто-то из вашей команды опытный и знаете код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, где вы даже можете интегрировать встречи на вашем сайте. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет, с хорошим соотношением цены и качества, если вы выбираете обновления.
Как упоминалось ранее базовый план начинается с $ 8, профессионал в $ 12 и бизнес в $ 25. Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная оценка
Очень дружелюбный новичок
Профессиональные темы
HTML кодирование может быть использовано
Полностью реагировать
Хорошая платформа электронной коммерции
Weebly Минусы
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет сайта для резервного копирования
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Weebly — один из самых простых в использовании конструкторов сайтов.
Вы можете держать свой бесплатный аккаунт так долго, как пожелаете
Создать бесплатный сайт с Weebly
100% бесплатно
3. Site123
- Cайт: www.site123.com
- Бесплатный план: Да
- Платный план: Да от $ 9.80 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Нет
Site123 предназначен для тех, кто хочет быстро начать работу и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123 в том, что он полностью избавляется от перетаскивания здания которые используют большинство других разработчиков сайтов. Для некоторых это будет либо фантастика, либо шаг назад.
Для начала вы можете выбрать тему и несколько вариантов веб-дизайна. Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в сфере электронной коммерции.
Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в сфере электронной коммерции.
Премиум-план начинается с $ 9.80 в месяц и поставляется с бесплатным доменом на год 1 (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Сайт 123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO дружественные сайты
Полная поддержка сайта
Легко использовать
Сайт 123 Минусы
Нет перетаскивания
Запутанная структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Заключение
Начинающий дружественный конструктор сайтов
Нет перетаскивания, вместо этого все элементы сайта уже сделаны
Бесплатный аккаунт на Site123 довольно ограничен
Создайте бесплатный сайт с Site123
Это 100% бесплатно
4. Зиро
- Cайт: www.zyro.com
- Бесплатный план: Бесплатно в течение 30 дней
- Платный план: Да от $ 3.19 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Zyro конструктор сайтов, простое решение для ваших проектов веб-строительства. Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, которая предлагает своим пользователям простой и понятный интерфейс, а также предоставляет простые в использовании инструменты как для настройки, так и для дизайна вашего бизнеса или личного веб-сайта.
Навыки программирования и проектирования не требуются, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из их огромной библиотеки шаблонов и выберите ту, которая выделяется вам больше всего. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный SSL-сертификат и получите доступ к более чем одному миллиону фотографий из Unsplash. Если у вас когда-нибудь возникнут проблемы, их служба поддержки клиентов 24/7 будет готова ответить на любой ваш вопрос.
Однако есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить собственный домен. Доступны два варианта — Basic план и Развязали plan, который, помимо прочего, открывает доступ к функциям Google Analytics и интеграции пикселей Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Каковы плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать сайт за несколько часов
SEO-дружественные шаблоны и дизайн, обеспечивающие более быструю скорость загрузки сайта по сравнению с другими разработчиками сайтов
Маркетинговые функции, основанные на искусственном интеллекте, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Круглосуточная поддержка клиентов и гарантия бесперебойной работы 24%
Zyro Минусы
Автор контента AI в настоящее время лучше всего работает только на английском языке.
По сравнению с конкурентами, некоторые функции довольно простые и ограниченные.
Заключение
Интуитивно понятные и простые в использовании инструменты, опции для тех, кто только начинает работать, или для веб-мастеров, которым требуется обновление с предыдущей платформы.
Возможно, ему не хватает некоторых инструментов, которые есть у других конкурентов, но команда Zyro постоянно работает над новыми улучшениями и выпусками функций.
Начните работу с Zyro бесплатно
получите скидку 10% на все планы
5. Поразительно
- Cайт: www.strikingly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно, Поразительно, что главное преимущество продажи смелые, красивые современные одностраничные сайты, Это связано с тем, что основным преимуществом и особенностью Strikingly являются одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы по мере того, как они попадают на домашнюю страницу, тип дизайна, который становится очень популярным в наши дни.
Поскольку основной функцией являются одностраничные сайты, поразительно можно убрать множество инструментов и кнопок, которые требуются другим создателям сайтов. Это, конечно, делает его очень удобным для пользователя.
Есть несколько хороших вариантов для шаблонов, хотя и не полностью наравне с Wix или Weebly. То, что он делает хорошо, чтобы восполнить это, представляет вам шаблоны, которые совершенно хороши, чтобы выйти прямо из ворот. Существует не так много поворотов, которые нужно сделать.
Существует не так много поворотов, которые нужно сделать.
Чтобы создать свой сайт, вы просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других разработчиков сайтов.
В связи с этим поразительно, что бесплатный выбор ограничен в том, что вы можете делать. Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Большое значение для денег
Требуется нулевой код или навыки проектирования
Программа щедрых наград
Поразительно минусы
Бесплатный вариант немного ограничен
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Заключение
Один из лучших одностраничных разработчиков сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитную карточку или сайт интернет-магазина из одного продукта.
Вы можете сохранить бесплатный план навсегда
Создать сайт бесплатно с поразительно
100% бесплатно
6. Ucraft
- Cайт: www.ucraft.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Существующий ряд приводов Ucraft конструктор сайтов на основе блоков, Вы кладете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя есть только блоки 35, которых не так много, чтобы выделить ваш сайт, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку она имеет собственный движок электронной коммерции. Хотя, если вы хотите начать работу как можно быстрее, Ucraft может не подойти вам.
Премиум-планы Ucraft начинаются с $ 6 в месяц удаляет водяной знак Ucraft. Каковы плюсы и минусы использования Ucraft?
Ucraft Плюсы
Настраиваемый конструктор сайтов
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Не могу отменить ваши правки
Бесплатный план не позволяет вам создавать интернет-магазин
Не подходит для более крупных и сложных сайтов
Заключение
Простой и простой интерфейс
Хорошо продуманные и хорошо сконструированные шаблоны
Встроенная платформа электронной коммерции, чтобы начать продавать онлайн
Создать сайт с Ucraft
Бесплатно
7. спускаемый аппарат
- Cайт: www.landerapp.com
- Бесплатный план: Да (но только для дней 14)
- Платный план: Да от $ 16 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Спускаемый аппарат является полнофункциональным конструктором целевой страницы. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или для того, чтобы убедить посетителя принять меры.
Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или для того, чтобы убедить посетителя принять меры.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, при этом на некоторых из них будет отображаться только один призыв к действию.
Ландер делает Здание посадка страницы невероятно просты с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого компоновщик целевой страницы. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, поскольку планы основаны на количестве посетителей, которые получает ваша целевая страница. Лендера базовый план начинается с $ 16 в месяц, Каковы плюсы и минусы использования Lander?
Lander Pros
Сплит тестирование
Высококонвертируемые шаблоны
Легко использовать
Встроенная система отчетности
Мобильные мобильные шаблоны
Интеграция с фан-страницей Facebook
Lander Минусы
Бесплатный вариант только для дней 14
Дорогие планы
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
100 + готовые шаблоны целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности раздельного тестирования и система отчетности
Создать сайт бесплатно с Lander
Попробуй это сейчас!
8.
 Jimdo
Jimdo- Cайт: www.jimdo.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Jimdo в основном нацелен на тех, кто в основном хочет построить интернет-магазины, и их главная идея — это легкость каждого шага. В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200,000 XNUMX интернет-магазины.
С Джимдо вы можете быть запуск и продажа продуктов в течение нескольких минут, Где вещи могут быть улучшены, это шаблоны. Хотя их много, нужна некоторая гибкость.
Ценообразование почти подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной коммерции, будет рекомендован другой конструктор веб-сайтов с более дешевыми планами. Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Джимдо Плюсы
Самый быстрый способ запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны чувствуют себя немного устаревшими
Платежная система не может быть лучшей для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
Обещает, что ваш сайт будет запущен и запущен за 3 минут
Настройте свой дизайн и отредактируйте ваш сайт в любое время без необходимости кодирования
Создать сайт бесплатно с Jimdo
Совершенно бесплатно
9.
 Carrd
Carrd- Cайт: www.carrd.co
- Бесплатный план: Да
- Платный план: Да от $ 19 в год
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Carrd является относительно новым конструктором веб-сайтов, только что запущенным в 2016. Это также еще один одностраничный конструктор, такой же, как Ucraft, и если вы хотите, самый простой и легкий конструктор сайтовКаррд, вероятно, будет тем.
В целом существуют шаблоны 54, из которых 14 предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладкими и вдохновляющими.
Вы соединяете свой сайт, используя элементы, и все выглядит очень естественно. Некоторые элементы включают таймеры, формы и галереи.
Как обычно, бесплатный вариант ограничит вас субдоменом, но если Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 в год.
Carrd Pro это всего $ 19 / год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивные шаблоны на выбор
Каррд Минусы
Новое на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Заключение
Создавайте бесплатные, полностью адаптивные одностраничные сайты практически для всего
100% бесплатно, а про план всего $ 19 в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.
 Zoho Sites
Zoho Sites- Cайт: www.zoho.com/sites
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Да, у него есть немного крутого названия, но каково это, как создатель веб-сайта? В целом Zoho очень грамотный конструктор сайтов. Начало работы довольно быстрое, и вы начинаете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта, весь опыт не был таким же отточенным, как у других бесплатных разработчиков сайтов.
Существует большой выбор тем, из которых некоторые выглядят очень профессионально, в то время как другие выглядят так, будто они из 1980. Хотя они предлагают шаблоны 97, не все из них отзывчивы.
Поскольку Zoho является довольно крупной программной корпорацией, предоставляющей SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Каковы плюсы и минусы использования сайтов Zoho?
Zoho Сайты Плюсы
Впечатляющий набор функций
HTML и CSS доступ
Встроенные инструменты SEO и статистика трафика
Zoho Сайты Минусы
Не все темы полностью адаптированы для мобильных устройств.
Некоторые темы устарели
Мобильный редактор может чувствовать себя немного неловко
Вы не можете создать интернет-магазин
Заключение
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери контента
Создать бесплатный сайт с сайтами Zoho
Узнать больше
11.
 Google Мой бизнес
Google Мой бизнес- Cайт: www.google.com/business/how-it-works/website/
- Бесплатный план: Да
- Платный план: Нет
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Как я могу создать свой собственный сайт в Google бесплатно? Google My Business — это ответ.
Google Мой бизнес это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты. Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину, чтобы построить свой сайт с Google Мой бизнес, если у вас есть сфера услуг или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы преимущества и недостатки использования конструктора сайтов Google My Business для создания бесплатного сайта в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Минусы
Ограниченные возможности, не идеальные для больших или более сложных сайтов
Основные шаблоны и дизайны
Вы не можете открыть интернет-магазин
Заключение
Идеально подходит для малых предприятий, которым не нужно много контента на своем сайте
Свободный от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя
Является ли 100% бесплатный конструктор сайтов от Google My Business?
Создать сайт бесплатно с Google My Business
Это совершенно бесплатно!
12.
 SiteW
SiteWSiteW это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный перетаскивание конструктор с мобильными оптимизированными шаблонами, построенными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от От $ 9.33 до $ 26.66 в месяци обновление удалит рекламу SiteW, даст вам больше места и неограниченное количество страниц, SEO и аналитику, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатно использовать конструктор сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор сайтов
SiteW Минусы
Бесплатный план лучше всего подходит для создания небольших и статичных сайтов
Мощные функции, такие как блоггинг и электронная коммерция, поставляются только с премиальными планами
Заключение
Простой в использовании конструктор сайтов, который позволяет легко создать потрясающий сайт
Легко зарегистрироваться, и вам понадобится всего несколько минут, чтобы научиться пользоваться SiteW
Создать бесплатный сайт с SiteW
Да это бесплатно
Являются ли эти веб-сайты действительно бесплатными?
На одном из основных пунктов поста в блоге. Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг, Чтобы ваш сайт выглядел более профессионально, вам, как правило, придется платить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена. Например, на Weebly доменное имя вашего бесплатного веб-сайта будет weebly.com/MikesGarage вместо того, чтобы использовать собственное доменное имя, как MikesGarage.com, Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com or https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиум-плане: https://www.mikesgarage.com (некоторые строители даже дают бесплатный домен на один год)
Кроме того, вы обычно будете ограничены с точки зрения количество страниц что вы можете добавить на свой сайт, а также любой строитель электронной коммерции варианты будут основными.
Короче говоря, «ты получаешь то, за что платишь» Здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Существует не так много предприятий, которые можно создать всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора сайтов — отличный способ протестировать конструктор сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь сайт
Есть так много причин, чтобы создать сайт, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно;
Давайте рассмотрим некоторые из этих причин более подробно;
1. правдоподобие
Это, вероятно, единственная причина, чтобы начать новый сайт. Независимо от ваших фактических полномочий, люди увидят вас в качестве эксперта, когда у вас будет готовый веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «потому что у вас был сайт».
2. Продемонстрируйте свои таланты (или услуги)
Если у вас небольшой или крупный бизнес, или даже если вы группа из одного человека, сайт дает вам витрину. Потенциальные клиенты или работодатели могут сразу увидеть, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты: Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете буквально организовать бизнес в своей спальне и привлекать клиентов в течение нескольких минут, даже при небольшом бюджете. Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Помните, Марк Цукерберг основал Facebook, джаггернаут в социальных сетях, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте посмотрим на некоторые Интернет факты (из этого поста). В Северной Америке в 2018, 88.1% людей пользовались интернетом, с последующим 80.23% в Европе, Знаете ли вы, что Google обрабатывает поисковые запросы 40,000 каждую секунду? Это много людей, потенциально ищущих ваш сайт.
Что такое конструктор сайтов и зачем его использовать?
Конструктор сайтов — это, пожалуй, самый простой и быстрый способ запустить сайт за считанные минуты. Проще говоря, это часть программного обеспечения, которая позволяет вам создать сайт или блог без какой-либо кодировки. Поскольку кодирование не требуется, вы просто будете использовать элементы перетаскивания, а также некоторые шаблоны.
Еще одна бесплатная альтернатива созданию веб-сайта — это использование WordPress.com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
Основные плюсы и минусы использования конструктора сайтов vs. WordPressВ то время как WordPress.org с открытым исходным кодом и бесплатно, а также тысячи плагинов и темы, WordPress требует, чтобы вы подписались с веб-хостинговая компания (что не бесплатно).
Создатели сайтов обычно бывают двух видов: онлайн и оффлайн. Хотя мы просто сосредоточимся на одном типе, который онлайн, я думаю, что важно упомянуть другой.
1. Оффлайн конструктор сайтов
Конструкторы веб-сайтов «офлайн» прийти в виде программного обеспечения. Rapidweaver для Mac — это тип автономного конструктора сайтов. Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте в любом месте, так как подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн конструктор сайтов
С онлайн конструктор сайтов (те, что я описал здесь выше), бесплатный конструктор сайтов, с которым вы работаете, будет размещать все онлайн в облаке. Если вам нужно работать на другом компьютере, вам просто нужно войти в систему, используя данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер вроде Google. Хром, подключение к интернету и немного фантазии и свободного времени, чтобы запустить бесплатный сайт или интернет-магазин.
Как настроить и настроить бесплатный сайт
Итак, вы сделали все свои исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов для создания сайта бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта, прежде чем публиковать его в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора сайтов на ваш выбор. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе в панель инструментов просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и оформляйте свой сайт. Это самая трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите план. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции и что вы можете использовать собственное доменное имя).
- Выберите доменное имя. Если вы публикуете свой веб-сайт по бесплатному тарифному плану, вам обычно приходится использовать фирменные субдомены. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).

- Опубликуйте свой бесплатный сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно найти в Интернете и поделиться им с друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как создать сайт бесплатно?
Зарегистрируйтесь с помощью бесплатного конструктора сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой сайт и начните работу.
Действительно ли бесплатны такие конструкторы сайтов, как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалять брендинг и рекламу.
Могу ли я использовать свое собственное доменное имя с бесплатным компоновщиком сайтов?
На бесплатном плане вы обычно должны использовать поддомен, вам нужно зарегистрироваться на платном плане, чтобы использовать собственное доменное имя
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, что позволяет легко создать бесплатный сайт без каких-либо знаний в области кодирования.
Wix действительно бесплатный?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать свое собственное профессиональное доменное имя, то вам нужно подписаться на премиум-план.
Заключение
Хорошая работа, вы сделали это с помощью этого руководства о том, как создать бесплатный сайт в 2021 году.
Я сузил список лучших конструкторов сайтов прямо сейчас, чтобы создать сайт бесплатно. Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, зависит от того, что для вас важнее.
Вы хотите полный магазин электронной коммерции, или вы предпочитаете, чтобы веб-сайт запускался и работал в считанные минуты, чтобы показать потенциального клиента? Возможно, цена является основной движущей силой, или вам просто нужен простой одностраничный сайт, который обеспечивает профессиональный имидж. В любом случае, я уверен, что есть один выше, который подходит именно вам.
В любом случае, я уверен, что есть один выше, который подходит именно вам.
Прямо сейчас Конструктор сайтов Wix это лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать бесплатный сайт.
Похожие сообщения
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей.
 Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
Некоторые из наиболее популярных: Wordroid и Lean поиск доменов. - Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.

- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале…
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
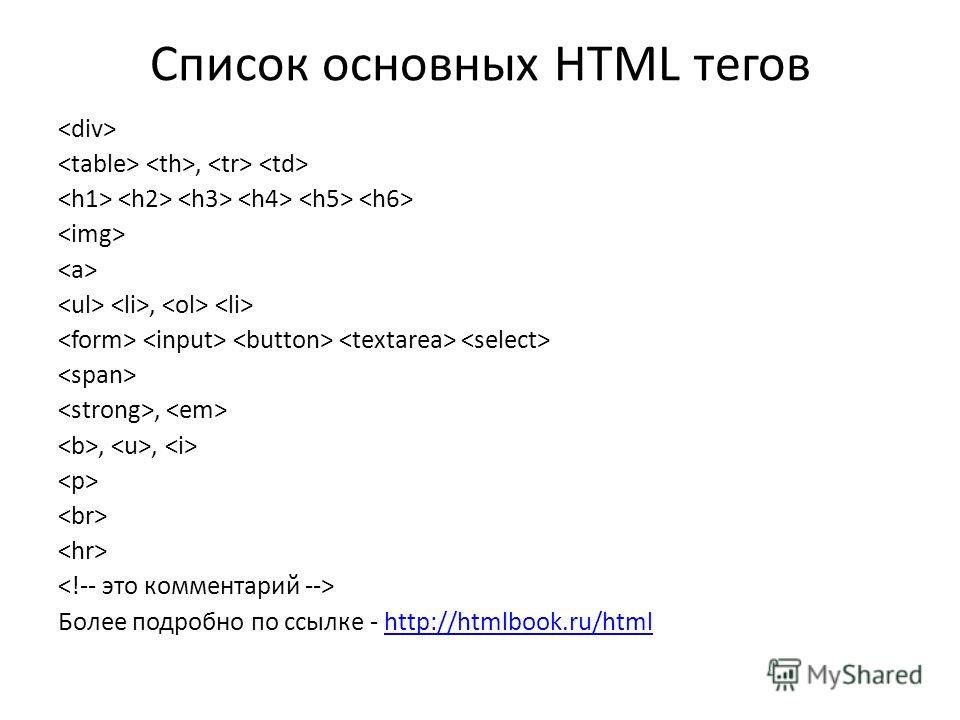
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим.
Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS (2018) — WordPress против Joomla против Drupal
WordPressWordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
JoomlaJoomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
DrupalОпытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.
Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.
Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Элегантные темы (для его эффективного кода и красивых дизайнов передней части).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
WeeblyWeebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24. 50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Главная
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Пример — страница «О нас» Bulldog Skincare отправляет приятное и запоминающееся сообщение.Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
С чего начать при создании сайта?Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:
Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
Как создать сайт бесплатно самому с телефона
Можно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно.
Необходимо ли знать HTML, чтобы создавать сайты
HTML – стандартизированный язык разметки гипертекста. Он используется для того, чтобы создавать базовую структуру: параграфы, текстовое содержимое, простейшие и самые примитивные блоки. Язык сМожно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно. остоит из большого количества тегов, которые и формируют базовое представление веб-страницы. Фактически весь текст, который вы видите на любой странице – “дело рук” HTML. С помощью него не получится встраивать красивую анимацию и множество эффектов, язык построен лишь с той целью, чтобы веб-страницы отображались на всех устройствах одинаково, будь то мобильное устройство или персональный компьютер.
Нужно ли знать HTML для создания сайтов? Все зависит от того, какой способ создания вы выбрали.
Существует 2 основных способа:
- Верстка сайта вручную, использование сторонних веб-сервисов, которые также называются “конструкторами”. При создании вручную знания HTML понадобятся (еще бы, это самый примитивный и базовый язык для верстки). Кроме того, для того, что сделать красивое оформление и дизайн, придется постараться и выучить еще пару языков, например, CSS и JavaScript. Не лишним здесь будет и PHP.
- А вот если выбирать способ номер 2 – использование конструкторов, то здесь знание каких-либо языков программирования вообще не нужно. Все дело в том, что такие сервисы позволяют создать страничку с базовыми возможностями буквально за считанные минуты. От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Многие конструкторы имеют специальные приложения для мобильных устройств на базе iOS и Android, что позволяет контролировать и обновлять сайт, находясь в любой точке мира в любое время. Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную.
Как создать сайт с телефона на Tilda
Tilda – один из наиболее известных блочных конструкторов, который не требует знаний языков программирования. Сервис позволяет создавать посадочные страницы, сайты, блоги, email-рассылки и даже интернет-магазины. Как же создать сайт с мобильного телефона, используя Tilda?
- Для начала переходим на официальный сайт Tilda;
- Пролистав по главной странице чуть ниже, находим кнопку “Создать сайт бесплатно”. Здесь нас перекинет на страничку регистрации – регистрируемся;
- Появляется надпись “Создать новую страницу”, указываем название нашего проекта;
- Теперь попадаем на главную страницу. Здесь можно перейти в “Настройки сайта”, либо “Создать новую страницу”. Для начала пройдемся по настройкам, нажав на кнопку “Настройки сайта”;
- В данном меню содержится огромное количество пунктов для настройки: основные (название, описание, субдомен), шрифты и настройка текста, обзор главной страницы, устройство шапки и подвала, управление формами и платежными средствами, подключение аналитики и SEO и не только. “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
- Выбираем шаблон (бизнес, магазин, событие, влог или др.), тему шаблона, жмем “Опубликовать” и переходим обратно на главную;
- Нажатием на значок шестеренки редактируем добавленную страницу. Так можно добавлять сколько угодно страниц и настраивать каждую, вместе с общими настройками всего сайта. Чтобы редактировать блоки на странице, просто нажмите на название нужной страницы в общем списке и она будет загружена в режиме редактирования. Нажимайте на любые блоки и вносите любые изменения.
Подробная инструкция по работе с Tilda на YouTube (мобильная версия ничем не отличается от версии для ПК).
5 лучших сервисов для создания сайтов с телефона
Исходя из прошлого примера по работе с Tilda можно сделать вывод, что сайты можно создавать на любой платформе, будь это ПК или мобильное устройство. Все популярные блочные конструкторы имеют оптимизированные мобильные версии, что позволяет создавать сайты бесплатно и с телефона, и с планшета. Среди наиболее известных на сегодняшний день сервисов можно отметить Tilda, WordPress, Wix, uCoz и SITE123.
uCoz
Начнем небольшой обзор со старичка uCoz – самого первого полноценного конструктора, который начал работу в России еще в 2005 году. Несмотря на это, площадку никто не забросил и движок продолжает постоянно эволюционировать и наращивать функционал, соответствуя современным требованиям.
Мощный и универсальный инструмент
Доступ к коду и удобная работа с ним
Возможность использовать абсолютно бесплатно
Сотни бесплатных шаблонов
Чтобы раскрыть весь потенциал сервиса, необходимо все-таки знать некоторые азы HTML/CSS
Интерфейс может показаться сложным на первый взгляд
Функциональность
8
Удобство использования
8
Стоимость тарифов
9
Итого
8.3
Содержит более 20 модулей, которые делают сервис уникальным и позволяют редактировать мельчайшие детали в дизайне страницы. В качестве особенности можно выделить доступ к работе с HTML и CSS кодом, что открывает больше возможностей знающим программистам.
Wix
Wix – пожалуй, самый популярный конструктор в мире. Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно. Сервис может похвастаться инструментом Wix ADI – это алгоритмы искусственного интеллекта, которые сканируют ваши предпочтения и введенные данные и самостоятельно подбирают дизайн, наполняют сайт. В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
Куча фирменных фишек: Wix ADI, Arena, Ascend и другие
Возможность добавлять свой код, написанный на HTML или JavaScript
Встроенная CRM и другие важнейшие модули
Большое количество тем и шаблонов
Редактор может вызвать трудности в использовании – слишком много функций, чтобы разобраться “с ходу”
Интерфейс нельзя назвать интуитивно понятным и удобным
Функциональность
8
Удобство использования
7
Стоимость тарифов
10
Итого
8.3
Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно.
WordPress
Подходит очередь и к WordPress – абсолютному лидеру не просто среди конструкторов, а среди CMS по степени гибкости и популярности во всем мире. CMS – намного более гибкий и функциональный инструмент, нежели обычные конструкторы. Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Разнообразие плагинов, скриптов, шаблонов и тем, в том числе и полностью бесплатных
Доступ к коду и управление им
Универсальность движка и большие возможности
Огромное сообщество из пользователей и разработчиков
Движок может значительно нагружать сервер и замедлять работу сайта на слабом хостинге
Базовые возможности весьма скромны, но наращиваются путем установки плаги
Большое количество некачественных шабл
Функциональность
10
Удобство использования
5
Стоимость тарифов
8
Итого
7.7
Можно устанавливать различные шаблоны и темы, пользуясь графическим редактором, а возможностей для поддержки сайта у вас теперь гораздо больше.
SITE123
На очереди еще один конструктор – SITE123. Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Максимально простой в настройке и использовании
Частые акции и скидки на тарифы до 50%
Простая разработка страниц с поддержкой нескольких языков
Интуитивно понятный для начинающих пользователей редактор
Для некоторых количество встроенных шаблонов может показаться очень маленьким
Достаточно дорогой конструктор
Пропускная способность сайтов ограничена
Функциональность
6
Удобство использования
10
Стоимость тарифов
4
Итого
6.7
Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов.
Tilda
Tilda – относительно новый конструктор от российских разработчиков, быстро ворвавшийся на рынок. Основной упор делается именно на создание одностраничек, проектирование лендингов. А вот функционала на создание более сложных многостраничных проектов или интернет-магазинов здесь не так много. И все же базовые возможности для этого здесь есть: можно создавать каталоги, корзину, настраивать средства приема платежей, карточки товара и не только. Здесь есть и встроенная бесплатная CRM, которая также не обладает широкими возможностями, но дает хорошую базу.
Поддержка вставки собственного кода и интеграция других сервисов
Бесплатная CRM “из коробки”
Приятный дизайн и удобный графический редактор
Файлы сайта можно легко экспортировать
Создание многостраничных сайтов может вызвать трудности
Дорогой базовый тарифный
Блог не подходит для регулярных публика
Функциональность
7
Удобство использования
9
Стоимость тарифов
3
Итого
6.3
Tilda – отличный вариант для создания одностраничек.
Что выбрать
Какой же сервис для создания сайта выбрать? Все зависит от ваших целей и предпочтений. И все же, попытаемся структурировать информацию и дать объективный рейтинг.
| Название | Описание | Средняя оценка | Рейтинг |
| uCoz | Зарекомендовавший себя простой конструктор. Подходит практически для любых целей. | 8,3 | ★★★★★ |
| Wix | Самый популярный конструктор в мире. Красивый дизайн, куча шаблонов и своих фишек. | 8,3 | ★★★★★ |
| WordPress | Мощнейшная CRM система номер 1 в мире по популярности. Позволяет создавать ВСЕ. | 7,7 | ★★★★★ |
| SITE123 | Простой и легкий конструктор, идеально подходящий для новичка и создания небольших проектов. | 6,7 | ★★★★★ |
| Tilda | Довольно перспективный конструктор. Может похвастаться кучей базовых интересных функций. | 6,3 | ★★★★★ |
Небольшой обзор на Wix, Tilda и знакомство с Битрикс24 на YouTube
4.7 / 5 ( 25 голосов )
Бесплатный конструктор сайтов | Создавайте бесплатные адаптивные веб-сайты
Слишком долго создание для Интернета означало решение трудоемкой задачи изучения кода или найма разработчика для реализации вашего видения.
Но с создателем веб-сайта Webflow вы можете использовать всю мощь разработчика, не зная кода.
Раскройте свой творческий потенциал в Интернете — без программирования
«Если бы у меня не было Webflow, я бы, наверное, не занимался дизайном веб-сайтов.”
–Андрес Жассо, внештатный дизайнер
Webflow предоставляет вам инструменты, необходимые для проектирования и создания профессиональных веб-сайтов с помощью интуитивно понятного и эффективного графического интерфейса. Это так же просто, как перетаскивать элементы дизайна на пустой холст, а затем стилизовать их по своему усмотрению.
Создатель веб-сайтовWebflow дает вам свободу творчества, позволяя сосредоточиться на дизайне, не беспокоясь о кодировании.
Webflow — ваша отправная точка и конечная точка веб-дизайна
Независимо от того, начинаете ли вы с нуля или хотите использовать шаблон, Webflow поможет вам быстро создать веб-сайт.
Выберите один из наших 100+ адаптивных шаблонов HTML5 для своего блога, бизнеса или портфолио. Наши профессионально разработанные шаблоны дадут вам прочную основу для создания веб-сайта, который вам понравится. И вы можете настроить каждый элемент наших шаблонов с помощью Webflow Designer без кода, так что вы получите полный контроль над окончательным внешним видом.Вы никогда больше не захотите использовать один из тех шаблонов для вырезания печенья, которые предлагают другие разработчики веб-сайтов. А с помощью нашей функции предварительного просмотра вы сможете точно увидеть, как ваш веб-сайт будет выглядеть и работать на любом устройстве.
Переходите от концепции к запуску быстрее, чем когда-либо
«Webflow фактически меняет наш рабочий процесс. Раньше нам приходилось… полагаться на инженерное дело ».
— Дэвид Гомес Росадо, креативный директор Groupon
С Webflow вам больше никогда не придется тратить время на создание макетов.Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript генерируются безошибочно, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы.
В любой ситуации, будь то агентство, фрилансер или крупная компания, чем быстрее вы сможете взять концепцию и представить клиенту отзывчивый, визуально привлекательный веб-сайт, тем лучше. Быстрое создание прототипов HTML и CSS в Webflow ускорит этот процесс.И все это время, которое вы сэкономите, освободит вас от команды.
Добавляйте взаимодействия и анимацию без лишней головной боли
До Webflow создание анимации и взаимодействий предполагало работу с утомительным кодом или подкуп одного из ваших друзей-разработчиков пиццей (или парой сотен долларов), чтобы он сделал это за вас. С Webflow вы можете забыть о борьбе с кодом и оставить эту большую пиццу пепперони себе.
Взаимодействие и анимация очень просты.Наши многочисленные триггеры и эффекты открывают мир возможностей дизайна, которые прекрасно работают в браузерах и на мобильных устройствах. Всего несколько щелчков мышью в нашем интуитивно понятном интерфейсе, и вы получите удовольствие, увлекательные анимации и взаимодействия, которые улучшат навигацию, а также создадут веселый и визуально захватывающий опыт для пользователя.
Меньше времени на разработку — больше творчества
Ваш рабочий процесс должен течь рекой, а не брызгать из крана. Webflow помогает вам двигаться вперед с помощью простых в использовании готовых компонентов, которые позволяют быстрее разрабатывать и легко стилизовать элементы.
Предварительно созданные компонентыWebflow включают навигацию, слайдеры, вкладки, формы, лайтбоксы и многое другое. И, конечно же, вы можете настроить каждую деталь этих компонентов, включая типографику, цвета и многое другое. Каждая деталь принадлежит вам. А с помощью нашей функции символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки.
Это позволяет вам уделять больше времени тому, что важно, — формированию вашего веб-сайта в соответствии с вашим творческим видением.
Управление контентом, визуальное управление
Если контент — король Интернета, то ни один создатель веб-сайтов не обходится без встроенной системы управления контентом (или CMS). И хотя многие создатели веб-сайтов действительно включают CMS, они часто либо чрезвычайно ограничены (позволяя только вести блог), либо требуют обширных знаний PHP и / или языков баз данных для настройки.
Webflow CMS отличается.
Каким бы ни был ваш контент — будь то блог, продукты, которые вы хотите продавать, обзоры приложений, биографии членов команды, что угодно — вы можете структурировать и отформатировать его именно так, как хотите, даже не думая о коде.Это уровень настраиваемости, который вы не найдете в WordPress, если вы не разработчик.
Webflow также является первым конструктором веб-сайтов, который позволяет вам получить доступ к и разработать его с вашим контентом , так что вы можете немедленно проверить свои идеи и выявить крайние случаи. И любые изменения, которые вы вносите в контент на одной странице, автоматически распространяются на ваш сайт.
Будьте дизайнером веб-сайтов и разработчиком
«До Webflow… я всегда очень зависел от поиска инженера…. просить друзей о помощи и отдавать им долю участия или просто не делать этого вообще. С Webflow эта проблема просто исчезла «.
–AJ Shewki, профессиональный веб-дизайнер
Веб-дизайн и разработка не должны ограничиваться теми, кто умеет программировать. Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить, — и именно поэтому мы создали Webflow. Наш создатель веб-сайтов действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как выбранный вами стиль влияет на ваш дизайн — в режиме реального времени.
Webflow — все возможности профессионального дизайна у вас под рукой
«Мы — создатели музыки… мы — мечтатели мечты».
Вилли Вонка, разрушитель кондитерской промышленности
Подобно тому, как художник может взять краску и кисти и немедленно воплотить свое художественное видение в жизнь на холсте, Webflow предоставляет вам инструменты, необходимые для создания вашего следующего шедевра веб-дизайна.
Благодаря простому для понимания интерфейсу, готовым элементам дизайна, анимации и взаимодействиям, а также системе управления визуальным контентом, Webflow является лучшим создателем веб-сайтов для визуального создания веб-сайтов.Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде.
Webflow позволяет вам быть веб-дизайнером. и разработчиком, поэтому вы можете воплотить в жизнь любые мечты, которые у вас есть, для создания веб-сайта.
Веб-дизайн не должен быть сложным. С Webflow вы готовы к работе.
Начните сегодня бесплатно. Вы платите только за хостинг собственного домена или расширенные функции, а после обновления вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег.
Что такое Webflow?
Основанная в 2013 году, Webflow представляет собой гибкий конструктор веб-сайтов, CMS и хостинговую платформу. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
99 лучших бесплатных HTML-шаблонов, чтобы сделать ваш сайт сияющим
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеПеред тем, как запустить веб-сайт, вам нужно понять, как вы собираетесь его создавать. В этом списке 99 лучших бесплатных HTML-шаблонов веб-сайтов с открытым исходным кодом, которые могут помочь. Прежде чем мы перейдем к списку, позвольте нам вернуться в более простые времена. 1990-е годы. Энтузиасты старой школы HTML называют это «старыми добрыми временами». Единственный способ создать веб-сайт — это передать его самому с помощью потрясающих сайтов с открытым исходным кодом, таких как HTML-лакомства (которые, на удивление, все еще существуют).
Это было задолго до того, как бурный рост таких решений, как WordPress, Wix, Weebly и Joomla, позволил любому старому чудаку установить профессиональный веб-сайт в несколько кликов.
В настоящее время обычным явлением является использование CMS (системы управления контентом), такой как WordPress, или службы создания веб-сайтов, такой как Squarespace, не задумываясь. Это отличные решения для создания сайтов высокого качества, но не всегда лучший вариант. Для людей, которым нужен простой и легкий веб-сайт, CMS может оказаться излишним.Создание простого сайта с использованием шаблона HTML / CSS может сразу предложить несколько преимуществ.
- Скорость — использование CMS может потребовать значительных ресурсов, что приведет к увеличению времени загрузки страницы.
- Больше Control — вы можете получить сайт, который выглядит так же хорошо, как и сайт WordPress, и вам будет проще менять вещи вплоть до пикселя, не преодолевая темные туннели сложной архитектуры CMS.
- Безопасность — это факт, что хакеры и спамеры нацелены на популярные установки CMS, потому что это проще.Использование HTML-шаблона не означает, что вы в полной безопасности, но вы можете быть менее уязвимы для хакеров, нацеленных на хорошо известные дыры в безопасности.
Ниже приведен список наших любимых шаблонов, сгруппированных по типу. Проверь их. Один из них может быть именно тем, что вы ищете.
Business
- Asperion HTML5 — чистый, минималистичный шаблон, предназначенный для предприятий, занимающихся ИТ.
- Bio Farming — достойный шаблон, созданный для устойчивого ведения сельского хозяйства. Элементы и дизайн расположены так же, как стандартная целевая страница для дизайнерского агентства.
- Blue Skies — этот веб-сайт фиксированной ширины подходит для ведения блога или бизнеса.
- Bootstrap Restaurant — все, что вам нужно для сайта ресторана, включая бронирование, карту, онлайн-заказы и слайдеры для демонстрации пунктов меню.
- Кафе — включает высококачественные изображения, интересную типографику и функции для мобильных устройств, такие как гамбургер-меню.
- Corporate Bizz — полный шаблон серьезного корпоративного сайта в темной цветовой гамме.
- Crossfit — крутая современная тема для любой ниши, связанной с фитнесом.Он отзывчивый и готов к просмотру на мобильных устройствах.
- Экологический бренд — минималистичный и отлично подходит для любой профессиональной организации.
- Home Property — это для профессионалов в сфере недвижимости. Он может быть для компании или служить справочником.
- HTML5 Streets — отличный вариант для простого бизнес-сайта. Строительство было бы хорошей нишей для этого.
- HTML5 Вода — фон и цветовая гамма изображения напоминают морские пейзажи. Это было бы неплохо для дайв-сайта или всего, что связано с водными видами спорта.
- HTML 919 — классический 5-страничный полноразмерный веб-сайт с заголовком, телом, нижним колонтитулом, дополнительным заголовком и текстурированным фоном.
- Кожа и кофе — 5-страничный шаблон для кафе. Он использует фейдер изображений jQuery и может похвастаться богатой цветовой схемой.
- Медицина — Подходит для специалистов в области здравоохранения.
- Natural Paper Co — оттенки коричневого придают этому месту практичную атмосферу. Дизайн хорошо организован и эффективен.
- Nautica 05 Dark — его легко изменить и проверить.Включены четыре макета.
- Органическая ферма — есть клиент, которому нужен веб-сайт органической фермы? Вот идеальный шаблон для этого.
- Шаблон Parallax — созданный с использованием HTML / CSS / JS, этот шаблон полезен для малого бизнеса и стартапов.
- Six Dark — цветовая гамма вдохнула жизнь в этот простой, чистый шаблон.
- The Tree Hills — этот шаблон сайта, созданный для дизайнеров, имеет освежающую цветовую схему и профессиональный, но творческий вид.
- Интернет 2.0 — проверьте это, если вы ищете простой статический веб-сайт для бизнеса. Здесь нет ничего необычного или нового, но это надежный шаблон.
- Wind Power — еще один шаблон для устойчивого бизнеса от Studio7Designs. Ему более пяти лет, но он все еще отлично работает.
Художественный / Креативный
- Классный макет — это не целый веб-сайт, но вполне может быть. Этот шаблон имеет пятисекционный макет с чередующейся анимацией. Он отлично подходит для демонстрации изображений.
- Forty — действительно простая, но потрясающая тема материального дизайна для фотографов.
- Helios — еще одна халява от HTML5up.net, Helios отлично подходит для фотографов.
- Nautica — демонстрация создана для свадебного фотографа. Это просто, причудливо и стильно.
- The Piano — это шаблон на музыкальную тему, идеально подходящий для учителя фортепиано.
- Чистый CSS Parallax — этот шаблон подойдет, если у вас есть высококачественные изображения. У него четыре секции параллакса.
- Sigma — эта сетка изображений в стиле метро состоит из нескольких столбцов и адаптивного лайтбокса. Если у вас много изображений, вы можете эффективно использовать Sigma.
Одиночная страница
- BIWAS — это похоже на многие другие бизнес-сайты ИТ. На этой целевой странице есть разделы с параллаксом, многоуровневые таблицы цен, контактная форма и выдвижное меню.
- Coloi — если вам нужно создать сайт для веб-сервиса, компания Coloi идеально подойдет.
- Creative Winter — этот простой полноразмерный веб-сайт с параллаксом — хороший одностраничный сайт для креативщиков.
- Fancy Mobile Flat — плоский дизайн в ярких пастельных тонах и липкий заголовок.
- Fractal — очень простой шаблон, который вы можете использовать как отправную точку для своих собственных идей.
- Оттенки серого — цветовая схема оттенков серого имеет очень драматический эффект. Это одно из моих любимых. Дизайн очень сложный, и он, естественно, фокусирует ваше внимание на содержании.
- Jasmin — очень минималистичный и чистый сайт. Это простой и понятный сайт, удобный для мобильных устройств с красивой CSS-анимацией.
- Landing Page — одна из самых чистых целевых страниц для фрилансеров и дизайнеров. Как и хороший дизайн, он простой, функциональный и приятный.
- Металлический слайдер — как следует из названия, вы получаете металлический слайдер. На этом пейджере есть интерактивные скользящие панели, на которых отображается ваш контент.
- Моделирование — это чистый и модный сайт.
- Персональный веб-сайт — если вы дизайнер / творческий человек, этот веб-сайт обязательно произведет впечатление. Он очень чистый и имеет впечатляющую анимацию.
- Rex — на этой целевой странице есть все необходимое, что вы можете настроить.
- rLAKPm — современный одностраничный сайт для стартапов и разработчиков. В нем используются анимированные эффекты и цветовые схемы, соответствующие материальному дизайну.
- Simple Life — чистый одностраничный шаблон, который дает вам все основы для ведения блога или бизнеса. Навигационное меню перенесет вас в разные разделы страницы.
- Spa Gardenia — этот длинный одностраничный шаблон может работать для оздоровительных курортов, парикмахерских или любой другой целевой страницы.
- Стильное портфолио — хорошее начало портфолио, основанного на материальном дизайне.
Блог / Персональный сайт
- Агентство — хорошо для любого небольшого агентства или бизнеса. Этот хорошо продуманный полноразмерный сайт привлекает внимание к центру страницы.
- Художественное портфолио — это может служить сильным портфолио для самых разных творческих профессионалов.
- Аудио — аудиофилам тоже нужны сайты. Это отлично подходит для любого аудиотехника, программиста, даже учителя музыки.
- Bokeh — эта гибкая тема использует много красного цвета и имеет встроенное раскрывающееся навигационное меню в верхней части страницы. Он ориентирован на дизайнеров.
- CLJxH — минимальный одностраничный шаблон с параллаксной прокруткой по одному фоновому изображению. Это хороший выбор для тех, кто хочет простого присутствия в Интернете.
- Творческое портфолио — это не могло быть проще. Этот портфель избавляет от лишнего жира. Он дает посетителям информацию о том, кто, что и где, без каких-либо изысков.
- Gamer Template — это полноформатный сайт для игрового блога.Он простой, но выглядит современно.
- Я Тим — автор шаблона — веб-дизайнер. Этот шаблон является целевой страницей для его услуг. Его могут использовать все фрилансеры.
- Kaptain Kitty — здесь используются принципы материального дизайна для создания успокаивающего эффекта для посетителей. Он отлично подходит для личного блога или портфолио.
- Блог о дизайне материалов — в этом блоге используются передовые тенденции веб-дизайна для создания хорошего блога. Это очень крутой шаблон с макетами в виде карточек, которые вы можете увидеть в Twitter или Facebook.
- OnePager — как следует из названия, одностраничный шаблон, но предназначен для портфолио и бизнес-сайтов.
- Photo_Dark — этот темный шаблон создает настроение для демонстрации ярких фотографий.
- Веб-сайт с прокруткой — этот сайт с параллакс-прокруткой jQuery имеет красивые изображения и настроен как диорама. Он отлично подходит для мероприятия, рассказа или даже портфолио.
- Simple Style_7 — этот четкий шаблон станет хорошим портфолио для человека, который очень организован и точен.
- Тим Роберт-Фицджеральд — это чрезвычайно простое портфолио для всех. Он чистый, сфокусированный и требует совсем немного, чтобы сделать его своим.
- Видеоблог — это шаблон видеоблога, написанный в 2013 году. Цветовая гамма и графический дизайн приятны и естественны.
- Ваше портфолио дизайна — в этом шаблоне есть раздел портфолио и боковая панель, которые помогут вам продемонстрировать свою работу.
Электронная торговля
- Bazaar — этот плоский адаптивный веб-сайт впечатляет! Исходные файлы включают файлы Photoshop.
- Best Store — этот шаблон интернет-магазина предназначен для продажи высококачественных товаров. Это стильно, профессионально и красиво оформлено.
- The Big Store — бесплатный шаблон, который поможет вам создать продуктовый интернет-магазин. Управляйте пользователями, демонстрируйте продукты и принимайте платежи.
- Blue Clean — все в названии. Этот использует разные оттенки синего и очень чистый. Используйте его, чтобы открыть магазин по продаже технических товаров.
- Bootstrap Shop — это готовый интернет-магазин.Он современный, и в нем есть готовая тележка для покупок.
- Магазин занавесок — это макет с двумя колонками в темной цветовой гамме. Добавьте корзину, и у вас будет полноценный магазин.
- Digi Shop — Этот современный интернет-магазин идеально подходит для продажи широкого ассортимента товаров.
- FooseShoes — продавайте женские туфли или что-нибудь в этом роде.
- Свободный стиль — много пустого пространства и множество чистых сеток помогают продемонстрировать фотографии продуктов.
- Мебель — ползунки, пустое пространство и хорошо организованные сетки придают этому мебельному магазину ощущение домашнего уюта.
- Продуктовый магазин — продавайте через этот драгоценный камень все, что связано с едой.
- Home Shoppe — красивый интернет-магазин по продаже всевозможных товаров.
- Н-образная форма — этот красочный плоский дизайн включает в себя такие товары для фитнеса, как одежда, одежда для активного отдыха и тренировочное снаряжение.
- IWear —Этот магазин очков выполнен в винтажном стиле.
- Leoshop — этот плоский шаблон электронной коммерции может помочь вам создать сайт высокого уровня, такой как Amazon или Snapdeal.
- Markito — магазин плоских футболок, который вы можете настроить и сделать своими руками.
- New Shop — еще один плоский адаптивный шаблон, построенный на бутстрапе. Этот шаблон актуален и готов к продаже.
- Перепродажа — перепродажа позволяет легко создать сайт, на котором люди могут покупать и продавать подержанные товары.
- Продать все что угодно — этот шаблон из 4 колонок очень отзывчивый и впечатляющий. Это хороший выбор для продажи одежды или чего-нибудь еще.
- ShopList — приятные функции включают уникальный слайдер, страницы продуктов, превью изображений и корзину.
- Smart Sale — этот сайт приятно просматривать и имеет несколько интересных элементов материального дизайна.Идеально подходит для любого типа магазина.
- Smart Store — этот шаблон имеет уникальную сетку по сравнению с большинством других в этом списке и действительно привлекательную цветовую схему.
- Surf Company — нужно создать сайт для серф-компании? Вы можете начать работу с этим шаблоном.
- Женская мода — здесь есть все необходимое для работы шикарного модного бутика в Интернете. Адаптируйте его к вашим потребностям, чтобы он соответствовал вашим целям.
- Youth Fashion — сайт корзины модных товаров.Запустите интернет-магазин, просто добавьте свой контент и настройте платежный шлюз.
Журнал / Блог новостей
- Colormag — простой и удобный для чтения шаблон журнала со свежей цветовой схемой.
- Cyber Tech — всеобъемлющий веб-шаблон для журнала или блога о любых технологиях.
- Daily Newspaper — продемонстрируйте свой контент с помощью удобочитаемой типографики и чистого макета.
- Magazine — навигационное меню в стиле вкладок, разделы во всю ширину и чистый графический дизайн делают Magazine достойным внимания.
- MagExpress — это потрясающий журнал, который хорошо подойдет для новостей или образа жизни.
- News Aggregate — извлекайте лучший контент с помощью этого агрегированного шаблона. Создайте сайт наподобие Alltop.com.
- Газета — интересная газетная тема, гибкая и простая в настройке.
- Organic Design — еще один сайт фиксированной ширины, созданный для экологически чистого бизнеса.
- Pixabella04 — у этого есть блог, несколько макетов, коробочный макет и боковые панели.
- Тема № 4 — простой макет фиксированной ширины с четким ощущением.Это хорошо для технического блога.
- Wine Social — отличный сайт для винодельни, пивоварни или любого другого предприятия по производству напитков.
- Желтый блог — этот блог профессионально оформлен и красив. Если вы ищете альтернативу WordPress, это разумный выбор.
Создайте собственный сайт
Некоторым из этих шаблонов может быть несколько лет, но это может сработать в вашу пользу. Программное обеспечение быстро развивается, но в настоящий момент HTML, похоже, никуда не денется. Вы можете заметить, что некоторые из этих шаблонов могут использоваться более чем в одной нише, независимо от их категорий.В любом случае, просто знайте, что эти шаблоны позволят вам создать собственный сайт (с небольшой помощью), который обязательно будет выделяться.
Фрэнк Мораес (Frank Moraes) — редактор и писатель на HTML.com и других ботанических сайтах.
Создайте свой собственный веб-сайт всего за 1 час с помощью этого простого руководства
Краткое руководство по выбору доменного имени
Я собрал несколько быстрых советов, как придумать действительно хорошее доменное имя для вашего сайта.
Назовите 10 ваших ключевых слов
Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш веб-сайт.Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создавать действительно интересные идеи доменных имен.
Уникальное доменное имя — лучший способ!
Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена во множественном числе, с дефисом или написанием с ошибками.
Перейти для доступных доменов Dot-Com или локального домена верхнего уровня
В настоящее время нет недостатка в расширениях доменов: .this и .that на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите, чтобы ваш сайт был ориентирован на мировую аудиторию, выберите .com .org или .net в указанном порядке предпочтения.
Локальные домены, такие как .co.uk для Великобритании или.es для Испании предпочтительнее. Избегайте использования локальных доменов, таких как .uk.com
Сделайте его легко запоминающимся и легким для людей, чтобы найти ваш сайт.
Хотя люди, как правило, находят ваш сайт через фирменный поиск в Google, все же важно, чтобы в вашем домене было легко писать / печатать. Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались с значительной частью вашего брендового и маркетингового значения.
Заставь это прижиться к головам людей
Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь замечательный веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта!
Короткие доменные имена имеют большое значение!
Short — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов.
Остерегайтесь нарушения авторских прав
Редкая ошибка, которую можно сделать не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа
Дефисы и числа — отстой! Простой! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест.
Другой полезный ресурс: Как зарегистрировать доменное имя
бесплатных статических HTML-шаблонов веб-сайтов, обновление 2021 г.
Шаблоны Натали Берч • 3 января 2021 г. • 6 минут ПРОЧИТАТЬ
Согласимся: мы любим быстрые решения.Конструкторы статических веб-сайтов различных типов, а также бесплатные шаблоны статических веб-сайтов можно найти повсюду.
Являетесь ли вы технически подкованным человеком или нет, статические HTML-шаблоны веб-сайтов могут быть идеальным решением. Несмотря на то, что у них нет интерфейса, в котором вы можете создать веб-страницу с помощью перетаскивания, они по-прежнему интуитивно понятны для редактирования и использования. Они не уступают ни с точки зрения дизайна, ни с точки зрения функциональности, ни с точки зрения пользовательского опыта, ни с точки зрения отзывчивого поведения. Они также постоянно совершенствуются, чтобы соответствовать текущим требованиям.И они даже являются лучшим выбором, когда вам нужен легкий и быстро работающий веб-сайт, поскольку они упакованы только необходимыми файлами.
Примечание : ознакомьтесь с нашим новым конструктором статических шаблонов — Slides. Попробуй бесплатно!
Простые решения оказываются достаточно эффективными. Они являются отличной альтернативой конструкторам веб-сайтов в Интернете. Давайте рассмотрим несколько фантастических примеров бесплатных статических HTML-шаблонов.
Наша коллекция бесплатных статических шаблонов создана с помощью конструктора статических веб-сайтов Slides.
Лучшие бесплатные шаблоны веб-сайтов
Шаблон веб-сайта для главного экрана Шаблон главного экранаоснован на слегка тусклом фоне изображения, чтобы придать элементам переднего плана идеальный контраст и вызвать интерес с помощью интеллектуального визуального материала. Слоган настолько велик, что сразу попадает в фокус.
Как и положено хорошей кнопке с призывом к действию, у нее яркая раскраска. Навигация минимальна, но по сути. Этот шаблон — идеальное решение для создания впечатляющих одноэкранных веб-сайтов, которые говорят о многом.
Бизнес-тема
Business Theme источает деловой призыв. В сочетании с простотой тема выглядит серьезной и авторитетной, но при этом интуитивно понятной. Он умело уравновешивает текст и визуальные эффекты, давая каждому место. Есть несколько областей, где вы можете добавить информацию, и одно большое пространство для показа изображения, видео или анимации.
полноэкранная тема веб-сайта
Full-Screen Theme не содержит ничего лишнего. Есть фон изображения, относительно большой раздел для отображения приложения, две кнопки и заголовок.Большое количество свободного места естественным образом привлекает внимание к контенту, что, безусловно, привлекает аудиторию.
Это, безусловно, один из лучших бесплатных шаблонов веб-сайтов для демонстрации мобильного приложения будущего.
Веб-страница подписки
Как и в предыдущем примере, на странице подписки достаточно места, чтобы элегантно разместить контент и выглядеть свежо и аккуратно. Первое, что вы видите, — это центральная часть, где расположены вводная и регистрационная форма.Они умело устроены. Навигация продуманно скрыта за кнопкой гамбургера, а логотип занимает достойное место в середине верхней панели.
Шаблон сайта на основе слайдераОсновным преимуществом шаблона на основе слайдера является полноэкранный горизонтальный слайдер, который позволяет произвести впечатление серией выдающихся изображений. Он имеет традиционную структуру с аккуратной и изящной навигацией с двумя стрелками. Главное меню, как и логотип, также должны оставаться сдержанными, чтобы соответствовать идеологии шаблона.
Страница подписки
Страница подпискиориентирована на широкую аудиторию с нейтральным дизайном и безмятежной атмосферой. Основное внимание в этом чудесном бесплатном статическом шаблоне уделяется привлекательной форме регистрации. Тонны пробелов, слегка приглушенный фон и цельный верхний заголовок тоже вносят свой вклад.
статических шаблонов веб-сайтов, доступных с премиальной подпиской
Если вам нужно больше, чем просто папка с файлами HTML и CSS, вам нужны дополнительные функции, уникальный дизайн и постоянная поддержка со стороны команды разработчиков, тогда вам необходимо рассмотреть HTML-шаблоны веб-сайтов, которые доступны с премиальной подпиской в Slides.
Наша коллекция бесплатных статических шаблонов была бы неполной без примеров выдающихся решений, доступных всем зарегистрированным пользователям Slides.
Тема мобильного приложения
Темадля мобильных приложений позволяет пользователю сосредоточиться на дисплее продукта, который занимает почти половину экрана. Здесь все призвано превратить ваше приложение в звезду. Даже контекстная часть сделана сверхтонкой, чтобы уступить место мобильному приложению.
Фотография Тема
Тем, кто ищет решение для простой и ненавязчивой демонстрации работ, мы рекомендуем тему фотографии.В нем есть трехколонная галерея, в которой произведения искусства собраны в одном месте. Также есть навигация, несколько кнопок и вводный блок. Дизайн легкий и просторный, благодаря чему он выглядит свежим и свежим.
статических шаблонов веб-сайтов с эффектом скольжения
видео тема
Это первый представитель статических HTML-шаблонов в нашей коллекции, который использует видео, чтобы произвести впечатление. Если вы один из тех, кто считает, что короткометражный фильм о вашей компании говорит громче, чем галерея статичных картинок, видеотема, несомненно, может стать вашим соучастником в преступлении.Он включает в себя несколько экранов в полный рост, которые побуждают рассказывать истории.
Шаблон агентстваКак и в предыдущем примере, шаблон агентства также имеет несколько полноэкранных разделов. Он пытается показать как можно больше информации. Несмотря на то, что у него нет большой и смелой индивидуальности видеотемы, контент, безусловно, является королем.
Если вам нужно сделать данные наивысшим приоритетом, вы обязательно должны попробовать эту опцию.
Вертикальная тема
Vertical Theme использует стандартный макет в тандеме с полноэкранным слайдером для создания веб-сайта, отвечающего потребностям широкой публики.Он охватывает все необходимое, не перегружая пользователей.
Корпоративная тема
В отличие от предыдущих решений, в корпоративной теме используется горизонтальная ось, а не вертикальная, в пользу классической и старой школы. Это первое решение в нашей коллекции, где заголовку уделяется дополнительное внимание, поскольку он, казалось бы, не интегрирован в дизайн.
Он имеет сплошной белый фон, который отделяет его от области героя, создавая два визуальных раздела: один для навигации, а другой для развлекательной части.
Карусель Тема
Carousel Theme использует обычный горизонтальный слайдер, чтобы произвести впечатление на онлайн-посетителей. Последний выглядит элегантно и утонченно, создавая общее впечатление приятного величия. Вы можете добавить видео, изображения и сопроводительный текст, например заголовок или краткое введение. Также есть два типа навигации и небольшой призыв к действию, побуждающий пользователей к действию.
Шаблон компании
Тандем темно-синего и белого делает Company Template идеальным кандидатом для создания делового присутствия в Интернете.Он умело сочетает визуальные эффекты и мультимедиа. В нем также есть все основные области для создания правильной презентации вашего небольшого стартапа или компании.
Сделайте мобильные приложения выдающимися с помощью выдающегося статического шаблона веб-сайта
Вот подраздел статических HTML-шаблонов, которые позволяют распространять информацию о мобильном приложении. Это отличные инструменты для онлайн-презентаций.
Тема приложения
App Theme полон энергии благодаря ярко-зеленому, используемому в качестве основного цвета.Он вызывает доверие и создает положительный настрой продукту. Что касается компоновки, то она довольно условна. Вертикальный полноэкранный слайдер имеет две секции, расположенные рядом, где вы можете одновременно поделиться снимком экрана интерфейса приложения и кратким описанием.
Промо-страница
Promo Page имеет изумительную деловую эстетику. Чистый белый фон привлекает внимание к макету мобильного телефона, который выглядит величественно. Тема включает в себя все, что вам может понадобиться, включая гамбургер-меню, традиционное упрощенное меню, логотип и огромную область для заголовка и описания.
Тема продукта
Product Theme резко контрастирует с предыдущим примером темным дизайном и загадочной природой. Обладает мощной харизмой, производящей фантастическое впечатление. Дисплей мобильного приложения гармонично сосуществует с текстом, предоставляя пользователям актуальные данные для удовлетворения их рациональной внутренней личности.
статических шаблонов веб-сайтов становятся лучше с каждым годом
Несмотря на то, что в наши дни конструкторы веб-сайтов занимают лидирующие позиции, все еще есть место для старых статических шаблонов веб-сайтов, таких как Slides.Их положение улучшается с каждым днем. Они становятся все более совершенными, отточенными и замысловатыми. Они больше не примитивны и не сыры.
Совет : Используя слайды, вы можете создавать красивые статические шаблоны за считанные минуты.
Наша коллекция доказывает это на реальных примерах. Бесплатные статические шаблоны веб-сайтов 2019 года выглядят изысканно, обладают отличной функциональностью и соответствуют тенденциям как верное решение повседневных проблем.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Инструменты и статьи для онлайн-редактирования HTML
Я много редактирую HTML для своего веб-сайта, я использовал программы для ПК, но я много путешествую и большую часть времени беру с собой свой ipad. Мне было трудно вносить правки с ipad, и я нашел html-online.com. Отлично работает на ipad, теперь использую везде! Ярослав, RapidEssay HTML Online, без сомнения, лучший редактор HTML, доступный в Интернете. EMUCoupon настоятельно рекомендует этот инструмент всем, кто связан с электронной коммерцией.Мы использовали его для создания визуально ошеломляющих страниц. Наш веб-сайт будет продолжать использовать этот инструмент в обозримом будущем.Руководитель отдела маркетинга EMUCoupon.com Просто хотел поблагодарить вас за онлайн-редактор HTML. Время от времени мне нужно создавать такие вещи, как подписи электронной почты, и ваш сайт отлично справляется со своей задачей.
Том из Goread.io Это * именно * то, что я искал! …
HTML Online, лучший редактор HTML! Мы использовали его для создания страницы на нашем сайте VPNwelt.com Meilleur VPN. Мы обязательно продолжим его использовать. Настоятельно рекомендую! Флориан Берг, VPNwelt.com
Я использую бесплатный редактор HTML для изменения HTML страницы продукта с веб-сайтов моих поставщиков для размещения на нашей платформе электронной коммерции. Я подумал, что пора заплатить тебе за отличный инструмент! Я считаю это очень полезным инструментом, который сэкономил мне много времени. Joh Legg, TheDebugStore
Нам нравится ваш редактор, и мы задаемся вопросом, можем ли мы встроить его в наше программное обеспечение, чтобы учителя могли использовать его при написании отчетов своих учеников, которые видят родители.Они часто вставляют из Word, и нам очень нравится, как ваш редактор справляется с этим, поэтому мы можем получить чистый и хороший HTML. Бен Александра
Я работал над своим резюме, используя ваш веб-сайт. К сожалению, я допустил ошибку при сохранении файла. Интересно, смогу ли я вернуть свое резюме в правильном виде и содержании. Моя трехчасовая тренировка пропала из-за моей ошибки, и я ужасно ужасен. Питер Бакер
Как создать сайт
После того, как вы защитите свое доменное имя, выберете хостинг-провайдера и определитесь с типом конструктора веб-сайтов, который вы будете использовать, вы можете приступить к разработке своего нового веб-сайта.Для этого потребуется больше, чем просто добавить текст и изображения. Ваш веб-сайт должен выглядеть профессионально, безупречно и отражать ваш бренд. В этом разделе вы узнаете, как
- Выберите шаблон веб-сайта
- Используйте ключевые элементы дизайна веб-сайта
- Создайте домашнюю страницу
- Выберите правильные шрифты для своего веб-сайта
- Найдите и используйте правильные изображения
- Выберите цветовую схему
- Оптимизируйте навигацию по сайту
- Разработайте таксономию веб-сайтов
- Привлекайте потенциальных клиентов со своего веб-сайта
Как выбрать шаблон сайта
Большая часть тяжелой работы по дизайну веб-сайта может быть выполнена с помощью шаблона веб-сайта.Шаблон веб-сайта — это предварительно разработанная веб-страница или набор веб-страниц, которые позволяют вставлять собственные изображения и текст. Вы также можете выбрать цветовую схему и шрифты, чтобы внешний вид вашего веб-сайта соответствовал вашему бренду.
У большинства конструкторов веб-сайтов есть набор бесплатных настраиваемых шаблонов, которые вы можете использовать. Помните, что всегда лучше не торопиться, чтобы выбрать правильный шаблон для своего веб-сайта, чем спешить с выбором того, который вам не подойдет позже. Инвестируя время сейчас, вы получите веб-сайт, который будет расти вместе с вашим бизнесом.
Знайте, какой тип веб-сайта вы создаете
Сайты электронной коммерции, на которых продаются продукты, будут иметь другие требования, чем бизнес-сайты, предназначенные для сбора потенциальных клиентов и использования в качестве брошюры.
Легко, особенно новичкам, создать красиво оформленный шаблон веб-сайта, не соответствующий их требованиям. Прежде чем выбрать шаблон, убедитесь, что вы знаете, что вам нужно, будь то способ добавления товаров для продажи или способ, с помощью которого клиенты могут связаться с вами.
Считаем затраты
Вы можете выбирать из множества шаблонов веб-сайтов; Стоимость варьируется от бесплатной до очень дорогой. Определенно важно учитывать, сколько стоит ваш шаблон веб-сайта, но также подумайте о том, сколько времени и усилий вам придется потратить на то, чтобы он выглядел так, как вы хотите. Сколько времени вы хотите потратить на настройку? Было бы лучше потратить это время на основной бизнес?
Заманчиво использовать бесплатный шаблон, особенно если вы ориентируетесь на бюджет.Однако выбор шаблона только потому, что он бесплатный, может повлечь за собой ряд проблем, включая отсутствие функциональности, минимальные возможности настройки и отсутствие технической поддержки.
Существует множество отличных бесплатных шаблонов веб-сайтов, но следует учитывать качество шаблона, возможности и функции, которые он поддерживает, а также степень возможности настройки. Что бы вы ни выбрали, убедитесь, что вы получаете свой шаблон от надежного поставщика. Прочтите отзывы о провайдере и о самом шаблоне, чтобы помочь вам определиться.
Внимательно изучите варианты настройки
Каким бы красивым ни был дизайн шаблона, у вас должна быть возможность настроить его так, чтобы он соответствовал внешнему виду вашего бизнеса. Возможно, сейчас вам не потребуется много настраивать, но по мере роста вашего бизнеса вы можете нанять разработчика, чтобы добавить настраиваемые параметры. По крайней мере, вы должны иметь возможность изменять цвета и шрифты шаблона вашего веб-сайта в соответствии с вашим брендом.
Другие особенности шаблона веб-сайта
Наконец, есть несколько абсолютно не обсуждаемых вариантов, которые должен предлагать ваш шаблон веб-сайта:
- Адаптивный дизайн.Веб-сайт с адаптивным дизайном будет корректировать макет при просмотре на мобильном устройстве, что делает его удобным для мобильных устройств.
- Оптимизировано для SEO. Если ваш сайт не оптимизирован для поисковых систем, не имеет значения, насколько красив шаблон. Взгляните на иерархию и навигацию в шаблоне своего сайта и убедитесь, что он хорошо закодирован, чтобы сократить время загрузки страницы.
Процесс создания веб-сайта: ключевые элементы дизайна
Большая часть дизайна веб-сайта будет сделана вашим поставщиком шаблонов веб-сайта.Однако важно понимать некоторые ключевые элементы дизайна веб-сайта не только для того, чтобы вы могли выбрать правильный шаблон, но и для того, чтобы вы могли настроить его в соответствии со своими требованиями, не жертвуя внешним видом своего сайта.
Один из принципов дизайна веб-сайтов — мондрианизм. Пит Мондриан был голландским художником и одним из основоположников абстрактной живописи. Он хорошо известен своими мозаичными картинами, в которых основное внимание уделяется основным цветам и четким линиям. Эти мозаики хорошо работают в качестве дизайнерской сетки для веб-сайтов, особенно для адаптивных веб-сайтов.На многих сайтах используется мозаика, похожая на мозаику Мондриана.
Вот еще несколько вещей, которые следует учитывать при разработке своего веб-сайта:
- Ваша цветовая палитра. Используйте строгую, но ограниченную цветовую палитру, так как слишком много цветов будут отвлекать внимание.
- Белое пространство. Это универсальный термин для обозначения пустого места в вашем веб-дизайне. Белое пространство действует как буфер между всеми элементами вашей веб-страницы: заголовком, боковой панелью, полями и т. Д. Это помогает посетителю перемещаться по вашему сайту.
- Шрифты. Выбирайте шрифты, соответствующие вашей отрасли. Например, юрист или бухгалтер может выбрать шрифты с засечками, которые имеют небольшие дополнительные штрихи в конце основных вертикальных и горизонтальных штрихов букв, например Garamond. Дизайнер может выбрать шрифт без засечек, в котором нет лишних штрихов, например Helvetica.
Создание домашней страницы вашего веб-сайта
Ваша домашняя страница может быть самой важной частью вашего сайта. Это первое, что видят посетители при посещении вашего сайта, и обычно это знакомит их с тем, чем вы занимаетесь.У каждого веб-сайта есть домашняя страница. Если ваша домашняя страница не является страницей приветствия, используйте свой слоган, чтобы рассказать посетителям, что вы делаете.
Вот некоторые общие характеристики домашней страницы:
- Крупный жирный шрифт. На главной странице легче читать сообщения и просматривать их, если шрифт крупный и четкий. Цвет шрифта должен контрастировать с фоном. Убедитесь, что вы выбрали жирный шрифт.
- Много цветов, но не слишком много. Человеческий глаз замечает цвет. Обдумайте свою цветовую палитру и используйте достаточно цветов, чтобы сделать страницу визуально интересной.
- Креативная графика и фотография. Людей привлекают изображения, поэтому на вашей домашней странице должны быть интересные изображения и информативные фотографии, которые помогут ориентировать посетителей на то, что вы делаете.
- Краткие сообщения. Сейчас не время превозносить достоинства вашего бизнеса. Подведите итог тому, что вы делаете, в нескольких коротких, беглых предложениях или пунктах.
Выбор шрифтов для вашего сайта
Выбор лучших шрифтов для вашего сайта зависит от вашего бизнеса или цели вашего сайта.Некоторые шрифты лучше подходят для заголовков, а другие — для абзацев. Также подумайте, есть ли у шрифта особые стили, такие как курсив и полужирный, и его общую читаемость.
ШрифтыSerif, особенно в заголовках, идеально подходят, если вы настраиваете веб-сайт для более традиционного бизнеса, например юридической фирмы или фирмы, предоставляющей финансовые услуги. Они считаются элегантными и гладкими. Однако шрифты без засечек игривые и чистые. Некоторые шрифты без засечек выглядят как рукописные.
Однако жестких правил для шрифтов не существует.Большинство веб-сайтов используют небольшой набор распространенных шрифтов, таких как Arial, Helvetica и Georgia, которые являются безопасным выбором и пережили те времена, когда выбор шрифтов был ограничен.
Вам не обязательно использовать один из этих шрифтов, и если вы хотите загрузить новые шрифты, в вашем распоряжении будет широкий набор шрифтов. Вы можете использовать один шрифт на всем своем веб-сайте или выбрать два шрифта, которые либо дополняют друг друга, либо контрастируют, например шрифт сценария и шрифт без засечек.
Как найти изображения на сайте
Картинка стоит тысячи слов, поэтому вы должны найти изображения, которые обращаются к вашим посетителям.Выбирая изображения для веб-сайтов, помните о своей цветовой палитре и о том, что вы пытаетесь донести до посетителей. Вы можете использовать три типа изображений.
Стоковые фото
В сети много стоковых фотографий. Эти фотографии были сделаны кем-то другим и продаются для вашего использования. Некоторые сайты требуют, чтобы вы платили за фотографии, например Adobe Stock. Другие сайты, такие как pixabay.com и pexels.com, предлагают бесплатные изображения веб-сайтов, которые вы можете использовать по своему усмотрению.
Обратите внимание на мелкий шрифт.Убедитесь, что вы соблюдаете условия сайта стоковой фотографии, на котором вы покупаете фотографии. Если есть ограничения на то, где и как вы можете использовать фотографии, не выходите за их пределы. В противном случае вы должны будете оплатить дополнительные сборы.
Когда вы используете стоковые фотографии, внимательно относитесь к людям на них. Изображения должны отражать ваш бренд и его эстетику. Кроме того, при выборе стоковых фотографий учитывайте разнообразие моделей.
Оригиналы фото
Это фотографии, которые вы делаете для своего сайта.Это могут быть образы ваших продуктов в действии, сами продукты или фотографии вашей команды. Вы можете нанять профессионального фотографа, который сделает снимки, или, если у вас хорошо разбирается в фотоаппарате и у вас есть качественный фотоаппарат, сделайте снимок самостоятельно.
Иллюстрации
Вы также можете использовать иллюстрации в качестве изображений для веб-сайтов. Выбирайте чистые иллюстрации, а не наложенные изображения, такие как визуализация данных на горизонте города, потому что они могут показаться дрянными. Вы можете найти иллюстрации на некоторых веб-сайтах с изображениями.Кроме того, вы можете создать свой собственный или нанять для этого дизайнера.
Как выбрать цветовую схему вашего сайта
Выбор цветовой схемы веб-сайта во многом зависит от психологии цвета. Сначала выберите основной цвет для своего веб-сайта, затем выберите один или два цвета акцента и цвет фона. Ваш основной или доминирующий цвет будет вашим фирменным цветом.
Выбор доминирующего цвета
Ваш доминирующий цвет — это цвет, наиболее тесно связанный с вашим брендом.Например, большинство людей думают о коричневом, когда думают об ИБП.
Ваш доминирующий цвет будет ключевым компонентом цветовой схемы вашего веб-сайта и вызовет определенные эмоции у ваших посетителей. Например, красный цвет вызывает страсть, настойчивость и волнение, а синий — стабильность и спокойствие.
Также подумайте о своей аудитории: мужская она или женская? Вы моложе и энергичны или со знанием дела готовы тратить больше денег? Не все цвета подойдут вашему сайту, поэтому выберите смелый цвет, который понравится вашей аудитории.
Выбор цвета акцента
Монохромные веб-сайты могут быть скучными, поэтому вам следует добавить один или два акцентных цвета в цветовую схему своего веб-сайта. Акцентные цвета должны дополнять ваш доминирующий цвет. Инструмент подбора цвета, такой как Adobe Color CC, может помочь вам в этом. Используйте акцентные цвета, чтобы выделить второстепенную информацию на своем веб-сайте, например субтитры и информационные поля.
Выбор цвета фона
Лучший цвет фона зависит от читабельности.Большинство информационных веб-сайтов и веб-сайтов электронной коммерции используют белый или нейтральный цвет фона, потому что он делает акцент на продуктах и идеях, а не на дизайне веб-сайта.
Как оптимизировать навигацию по сайту
Есть много способов сделать навигацию по вашему сайту простой для посетителей. Один из способов — через меню веб-сайта. Шаблон вашего веб-сайта может включать удобные горизонтальные или вертикальные навигационные меню. Часто это раскрывающиеся меню, в которых отображаются дополнительные параметры навигации, когда посетитель наводит курсор на вкладку.
Чтобы оптимизировать навигацию по вашему веб-сайту, сделайте так, чтобы посетителям было как можно проще находить то, что они ищут. Во-первых, выясните, какие страницы верхнего уровня должны быть на вашей панели навигации. Многие компании используют ориентированную на компании навигацию, например «Профиль компании, продукты, что мы делаем». Вместо этого используйте ориентированную на клиента навигацию, которая помещает ваши основные категории продуктов и услуг на панель навигации.
Для дополнительных страниц, которые показывают, когда посетители наводят курсор на страницы верхнего уровня, используйте термины, которые люди ищут, например «рецепты печенья без глютена».«Это позволяет вашим посетителям легко находить то, что им нужно.
Советы по дизайну таксономии веб-сайтов
Таксономия веб-сайтов — это то, как вы классифицируете различные вещи на своем веб-сайте. Например, бизнес-сайт может классифицировать страницы как сообщения в блогах, информационные страницы или страницы продуктов. Блогер по десерту может классифицировать свои сообщения как рецепты печенья, рецепты кексов и рецепты маффинов.
При разработке таксономии веб-сайта имейте в виду следующие факторы:
- Бизнес-цели.Подумайте о бизнес-целях и целях таксономии. Вы классифицируете страницы для широкого управления контентом или для создания конкретных, нишевых категорий для своих страниц?
- Влияние на SEO. Когда поисковые системы сканируют ваш сайт, они следуют таксономии, чтобы проиндексировать всю информацию по определенной теме. Без согласованной таксономии ваш сайт будет сложно проиндексировать.
- Ваши пользователи. Без четкой структуры сайта ваши пользователи покинут ваш сайт. Например, если они ищут лакомства для кошек со вкусом тунца, они будут ожидать, что найдут их, заглянув под тип домашнего питомца и лакомства.
После того, как вы определились со своей таксономией, сопоставьте ее с метаданными или определив характеристики ключевых слов. Это поможет вашей системе автоматически классифицировать ваши страницы по мере их создания.
Способы сбора пользовательской информации
При разработке своего веб-сайта ищите способы захвата потенциальных клиентов или соответствующей информации о пользователях, которые помогут вам улучшить свой сайт и предоставить пользователям то, что им нужно. Для этого есть несколько способов:
- Аналитика. В зависимости от вашего конструктора веб-сайтов, в ваш веб-сайт может быть встроена аналитика. Если нет, вы можете использовать Google Analytics (который вам в любом случае следует использовать), чтобы отслеживать, как посетители ведут себя на вашем сайте. Например, вы можете увидеть, как они попали на ваш веб-сайт — например, через веб-поиск или ссылку в социальных сетях, — а также какие страницы они посетили, как долго они оставались на вашем сайте и т. Д. Это поможет вам понять что вам нужно сделать, чтобы оптимизировать свой контент.
- Логин. В WordPress вы можете разрешить пользователям создавать имена пользователей и пароли для просмотра контента. Это один из способов сбора такой информации, как адреса электронной почты, чтобы впоследствии вы могли продавать их своим пользователям.
- Ссылка для подписки на информационный бюллетень. Если вы планируете заниматься маркетингом по электронной почте, вы можете создать ссылку для подписки на информационный бюллетень, которая запрашивает у посетителей их адрес электронной почты и другую информацию. Убедитесь, что вы не запрашиваете слишком много информации (например, требуете от них предоставить свои номера телефонов), и, если возможно, предложите им что-нибудь взамен, например, загружаемый контрольный список или скидку.
- Контактные формы. С помощью такого инструмента, как JotForm, вы можете создавать контактные формы на своем веб-сайте и включать поля для посетителей, чтобы указать, что их интересует.
- Опросы. Вы также можете разработать опросы, чтобы выяснить интересы посетителей.
20 лучших простых HTML-шаблонов веб-сайтов для бесплатной загрузки в 2019
«Меньше значит больше» — мощная концепция, которая применялась в различных дисциплинах. Веб-дизайн следует этой идее с тенденциями к чистоте и минимализму.Одним из результатов этого является то, что все больше шаблонов веб-сайтов в этом стиле используются как бесплатные ресурсы для дизайна.
Если вы собираетесь начать новый веб-проект, вам повезло. Команда Mockplusteam обыскала вас в Интернете и составила список из 20 лучших простых HTML-шаблонов веб-сайтов. Все простые шаблоны HTML можно загрузить бесплатно. Надеемся, они вам понравятся.
1. MyProfile — одностраничный шаблон простого HTML-резюме для веб-сайта
MyProfile — это чистый профессиональный персональный шаблон Bootstrap CV.Он отличается простым минималистичным дизайном и оснащен всеми необходимыми функциями, которые помогут вам составить потрясающее резюме. Это простой HTML-шаблон, который можно бесплатно загрузить с помощью CSS, он легок и быстро загружается. Кроме того, кодовая база безопасна и оптимизирована для SEO, что делает ее идеальной для всех платформ.
Характеристики:
- Быстро реагирующий и удобный для мобильных устройств
- Легкий и молниеносно быстрая скорость загрузки
- Создан на основе Bootstrap 3
- Простота установки, настройки и настройки
Бесплатная загрузка
2.Beyond — бесплатный простой шаблон для сайтов о путешествиях
Beyond — это простой, но отточенный шаблон, идеально подходящий для всех типов сайтов о путешествиях. Он полностью отзывчивый, готов к работе с Retina и оптимизирован для мобильных устройств. Вы можете легко персонализировать каждый элемент — от цветовых схем до фона и шрифтов. Он работает на новейшей платформе Bootstrap и следует всем последним техническим и веб-тенденциям.
Функции:
- Высокое разрешение и Retina-ready
- Мобильные и гибкие макеты
- HD-изображения и пиксельный дизайн
- Полный пакет готовых элементов
Бесплатная загрузка
3.NextPrest — Многоцелевой шаблон веб-сайта для чистой электронной коммерции
NextPrest — это радикально новая идея для вашего бизнеса в сфере электронной коммерции. В нем есть готовые дизайны самых популярных видов для интернет-магазинов. Он содержит элементы, которые создают отличную основу для создания успешного магазина модной одежды. Он имеет адаптивную тему, специально разработанную для веб-сайтов мебельных магазинов, с множеством уникальных функций.
Характеристики:
- 3 гибких макета домашней страницы
- Готовые макеты
- Простой дизайн и творческий интерфейс
- Простота установки, настройки и настройки
Бесплатная загрузка
4.Портфолио — простой HTML-шаблон портфолио Код
Portfolio — это минималистичный HTML-шаблон веб-сайта-портфолио. Сайт состоит из 4 основных разделов: О компании, Услуги, Портфолио и Контакты. Вы можете отображать свои работы в виде сеток и предоставлять информацию с названием и описанием проекта. Есть несколько способов изменить шаблон HTML. Например, вы можете просто добавить контент с из этих HTML-кодов . Кроме того, он предоставляет учебник CSS для изменения стилей вашего шаблона.
Характеристики:
- Простой дизайн и минималистичная структура
- Полностью адаптивный макет
- Простота установки, настройки и настройки
Бесплатная загрузка
5. Изучите тур — Туристическое агентство Современный HTML шаблон целевой страницы
Explore Tour — это простой современный рекламный инструмент с одностраничной структурой. Он разработан специально для туристических агентств. В этом HTML-шаблоне есть галерея для наиболее привлекательного представления визуального контента.Благодаря поддержке визуальных элементов высокой четкости, шаблон подчеркивает цвет и подробный контент, предназначенный для того, чтобы произвести впечатление на посетителей. Кроме того, вы можете вести блог о турах и гидах.
Характеристики:
- Простая система поиска туров
- Улучшенная навигация по сайту
- Современный дизайн с некоторыми эффектами и элементами
- Социальные возможности и отзывы
Бесплатная загрузка
6. Олег Васильев — Копирайтинг готов -to-Use Modern HTML5 RU HTML Template
Олег Васильев — простой шаблон HTML5 с CSS.Основанный на интуитивно понятном и оптимизированном коде, этот простой и адаптивный шаблон Copywriting Services Modern Multipage HTML5 RU идеально подходит для личного бизнес-сайта. У вас будет мощный перетаскиваемый Novi Builder с полным набором полезных надстроек.
Характеристики:
- Готовые стили макетов
- Шрифты Google
- Полностью адаптивный дизайн
- Экраны Retina
- Современные технологии
Скачать бесплатно
7.AdminPortal — простые шаблоны HTML5 с CSS для государственных учреждений
AdminPortal — чистый и хорошо продуманный шаблон веб-сайта RU. Это идеальный выбор для сайта правительства города. У него чистый дизайн с множеством визуальных эффектов и элементов на выбор. Шаблон также содержит готовые страницы, которые вам просто нужно заполнить контентом. Если вы хотите отредактировать или переделать свой веб-сайт, вы можете сделать это простым перетаскиванием — никакого кодирования не требуется.
Функции:
- Простой поиск и навигация
- Блог и социальные сети
- Карты Google, раскрывающийся список меню, слайдеры
Скачать бесплатно
8.Profilab — маркетинговое агентство. Шаблон целевой страницы для начальной загрузки HTML
Profilab — это простой шаблон HTML, который можно бесплатно загрузить. Однако в нем нет CSS. Он был разработан специально для маркетинговых агентств и консультационных служб. Он имеет правильное кодирование и простой процесс редактирования. Он включает в себя готовые страницы, которые вы можете использовать для презентации своих услуг и команды. Существует блог, в котором пользователи могут получать свежие обновления, а также отзывы для сбора и обмена отзывами.
Функции:
- Адаптивный макет, созданный с помощью Bootstrap 4
- Бесплатные изображения премиум-класса
- Rich UI kits
Бесплатная загрузка
9.InWeb — Студия веб-разработки. Чистый многостраничный шаблон веб-сайта HTML5
InWeb — это простой шаблон CSS для студий веб-разработки. Легко редактировать и настраивать. Вы можете загружать изображения для слайдера и помещать собственное изображение в качестве фона. Этот привлекательный шаблон предлагает пользователям ряд функциональных возможностей. Его код оптимизирован для SEO, а страницы хорошо организованы.
Особенности:
- Google fonts
- Адаптивный интерфейс
Бесплатная загрузка
10.Ли — Портфолио фотографа Минимальный шаблон целевой страницы HTML5 без CSS
Ли — полностью адаптивный HTML5 шаблон минимальной целевой страницы портфолио фотографа. Это один из лучших шаблонов для создания полнофункциональной целевой страницы портфолио. Эта красивая, оптимизированная целевая страница идеально подходит для фотографов, чтобы продемонстрировать свои работы. Он предлагает простые, но мощные параметры настройки логотипа, схем внешнего вида, значков социальных сетей и других функций.
Функции:
- Различные макеты целевой страницы
- Оптимизирована для SEO
- Интуитивно понятная и удобная панель управления
- Бесплатная поддержка и хорошо написанная документация
Бесплатная загрузка
11.Green Day — Food Store Clean HTML Bootstrap Landing Page Template
Сегодня покупатели часто заходят в Интернет, чтобы купить всевозможные продукты, высококачественная еда — одна из них. Если вы занимаетесь этим бизнесом, вам нужен отличный веб-сайт, на котором люди смогут найти здоровую пищу. HTML-шаблон целевой страницы Green Day идеально подходит для ваших нужд. Он был разработан специально для продуктовых магазинов и имеет функции электронной коммерции. Это привлекательный и удобный шаблон веб-сайта, который предоставляет покупателям удобный опыт покупок и интуитивно понятную навигацию.
Характеристики:
- Хорошо продуманный дизайн
- Высокая скорость реакции и отличная работа на всех устройствах
- Галерея, впечатляющая клиентов высококачественными изображениями
- Чистый дизайн для выделения продуктов и наиболее важной информации
Бесплатная загрузка
12. Digimint — Business Services Clean HTML Landing Page Template
Это бесплатный HTML-шаблон веб-сайта для начинающих маркетинговых агентств. Это профессионально разработанный веб-сайт с привлекательным дизайном и привлекательными визуальными эффектами.Его легко редактировать и не нужно кодировать. С Digimint вы можете легко и профессионально продемонстрировать свою команду и услуги.
Характеристики:
- Портфолио и новостной блог
- Социальные возможности
- Чистый дизайн
Бесплатная загрузка
13. Проекция — простой, минималистичный шаблон целевой страницы Адаптивный HTML5-шаблон
Проекция — это бесплатно и просто HTML-шаблон лендинга для бизнеса. Он содержит только самую важную информацию, избавившись от беспорядка.Он имеет хорошо продуманную контактную форму, чтобы пользователи могли легко с вами связаться.
Характеристики:
- Чистый дизайн и простой макет
- Фон большого изображения
Бесплатная загрузка
14. Визуализация — простой одностраничный дизайн портфолио с полнофункциональным лайтбоксом
Visualize — это адаптивный HTML-шаблон сайта, разработанный TEMPLATED и выпущенный бесплатно по лицензии Creative Commons. Его галерея идеально подходит для профессионалов, чьи работы требуют визуального оформления, таких как дизайнеры UX / UI и фотографы.
Характеристики:
- Приятная цветовая схема
- Чистый и современный дизайн
Бесплатная загрузка
15. Technews — Free Bootstrap HTML5 Magazine Website Template For Technology News Portal
Technews — это минималистичный Free Bootstrap HTML5 Шаблон веб-сайта журнала идеально подходит для создания сайтов новостей, газет и обзоров, связанных с технологиями. Этот шаблон легкий, эффективно кодируется, оптимизирован для поисковых систем и совместим с современными браузерами.Он также удобен для мобильных и отзывчивый.
Функции:
- Построен на платформе Bootstrap 3
- Мобильный адаптивный макет
- SEO дружественная и безопасная кодовая база
- Легкий и высокопроизводительный сайт
- Высокая кроссбраузерность
Бесплатная загрузка
16. Пекарня — бесплатный HTML-шаблон
Пекарня — это бесплатный простой HTML-шаблон, предназначенный для кафе, кондитерских и других предприятий, связанных с продуктами питания.Он имеет полноразмерный дизайн с большими веб-элементами и держателями изображений. Кроме того, он имеет эффекты прокрутки параллакса, чтобы создать интерактивное ощущение, когда пользователь прокручивает веб-страницы вверх и вниз.
Характеристики:
- Полностью адаптивный
- Эффекты прокрутки параллакса
Бесплатная загрузка
17. Explorer — бесплатный шаблон веб-сайта для фотографий в формате HTML с использованием Bootstrap
Explorer — простой шаблон веб-сайта для начинающих.Этот чистый шаблон — лучший выбор для создания веб-сайта с фотографиями и создания бренда. В качестве бесплатного шаблона Bootstrap он может идеально продемонстрировать ваши лучшие снимки с использованием уникального и красивого макета сетки.
Характеристики:
- SEO коды
- Мобильная версия
Бесплатная загрузка
18. Photon — бесплатный шаблон веб-сайта с фотографиями в формате HTML
Photon — бесплатный шаблон веб-сайта с фотографиями для создания самого красивого онлайн-портфолио и фотография.К нему легко приспособиться. Суперчистая и минималистичная домашняя страница сопровождается накладывающейся боковой панелью навигации, потрясающими галереями и полнофункциональной контактной страницей с формой.
Характеристики:
- Адаптивный и готовый к работе с сетчаткой Бутстрап. Он прост и имеет более высокий коэффициент конверсии, чем многостраничные веб-сайты.Он идеально подходит для стартапов, хотя от этого выиграет любой бизнес. Фрейм имеет раздел функций, параллакс, цены,
Функции:
- Полностью отзывчивый
- SEO дружественные коды
Бесплатная загрузка
20. Начальный — Бесплатный шаблон Bootstrap 4 для творческих людей
Начальный Чистый и минималистичный шаблон Bootstrap 4 для креативов — как для частных лиц, так и для агентств. В нем есть сова-карусель и заметные кнопки с призывом к действию, а также чистый и минималистичный дизайн.
Характеристики:
- Хорошая панель навигации
- Иконки социальных сетей
Бесплатная загрузка
Больше бесплатных простых HTML-шаблонов Ресурсы:
1.



 Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
 Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим.
Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим.