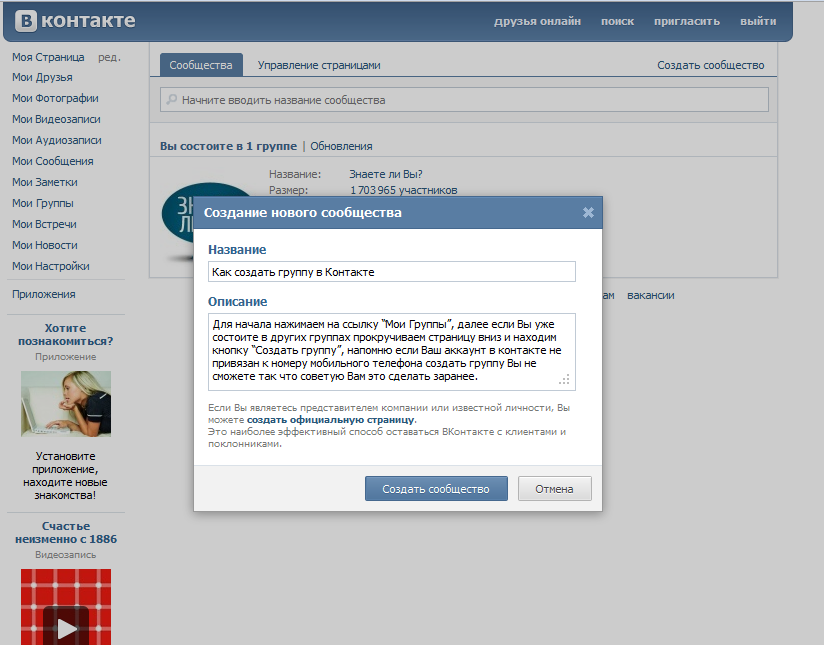
ВК сайт из сообщества: создать одностраничный сайт бесплатно
Сегодня увидел на своем сообществе «ВК сайт из сообщества», сначала не понял, что это и зачем. После разобравшись стало ясно, что социальная сеть ВКонтакте решила расширить свои границы и охватить бюджетный рынок создания сайтов.
Сайт из сообщества ВК — это бесплатный конструктор сайтов для бизнеса, который будет формироваться из информации, которая уже есть в вашей группе или паблике.
Если вы хотите, чтобы ваши посетители делали заказы или писали вам напрямую в социальные сети, но при этом у них нет ВК, тогда это решение для вас, потому что все, что находится на вашем сайте вк, могут делать эти действия без авторизации.
Сайты ВКонтакте: создать бесплатно
У вас уже есть свое дело? Вы планируете сделать крутой онлайн марафон, продать курс, пригласить людей на мероприятие или просто найти клиентов? ЧТобы это сделать, нужно создать сайт бесплатно, в этом поможет новая функция в вк, она позволяет сделать специальную страничку из вашего сообщества ВК сайт-визитку.
Конструктор сайтов ВК дает новые возможности за пределами социальной сети. С помощью пару кликов вы можете создать свой лендинг, который будет вашей бизнес страницей, а там уже можете сделать собственное SEO продвижение или найти клиентов на вашу услугу.
Большинство пользователей считает, что создать сайт — это дорого и долго, да они правы, так как нужны веб-дизайнеры, агентства или специальные люди, что умеют создавать качественный сайт недорого. Однако, если мы говорим про конструкторы, то там проще, но нужно понимать, что они тоже имеют свои тарифы. Социальная сеть ВК пошла дальше, теперь бесплатно, быстро можно сделать сайт и принимать заявки на услуги!
Как создать свой сайт из ВК группы/паблика
Настроить сайт можно в разделе сообщества «Управление» в мобильной версии, а на компьютере — в меню справа. Просто нажимаем, сайт из сообщества, это и будет ваш первый шаг к созданию сайта.
Ваш сайт ВК — это ваше полноценное сообщество, которое открыто. Здесь вы можете подробно рассказать о своем проекте, указать контакты для связи, а также обновить фотографии в альбоме, показав сочные фотографии или примеры работ.
Здесь вы можете подробно рассказать о своем проекте, указать контакты для связи, а также обновить фотографии в альбоме, показав сочные фотографии или примеры работ.
Вы можете добавить товары, которые заранее сделаете в своем сообществе. Можно выбрать самые топовые товары, вывести их на первые места и менять позиции для других.
Какой адрес сайта у вк сообществ и где его менять?
Конструктор сайтов ВК будет автоматически формировать ваш адрес таким: vk.link/домен_сообщества , таким образом вы получаете крутое название для будущего сайта, что брендируется вместе с вами. Если вдруг у вашего сообщества стоит стандартное название /club123… или /public321… тогда их пора менять на более понятный URL.
Вы сами решаете какие разделы выводить на вашем сайте, сейчас можно добавить: ссылки, фотоальбомы, обсуждения, контакты, товары и адреса;
Как создать сайт из сообщества ВКонтакте
Все крайне просто, как я выше уже сказал, просто заходим в настройки сообщества, заходите в раздел «Сайт из сообщества» и нажимайте «Создать сайт».
- Заголовок для лендинга. Ваша задача придумать интересный заголовок, кстати мы недавно рассказывали, как придумать заголовок для сайта, который будет цеплять ваших пользователей на странице.
- Описание для сайта. Сейчас автоматически добавляет информация из вашей группы вк, однако если вы хотите поменять этот текст, просто нажмите на него и редактируйте как вам хочется. Старайтесь делать разные тексты, это поможет в дальнейшем двигать ваш VK Link сайт.
- Фон, обложка для сайта. Старайтесь поставить красивую картинку, которая будет размерами не меньше 800х400 пикселей. Если вдруг у вас нет такой, вы всегда можете заказать дизайн/обложку у нас совсем недорого.
- Заявите о преимуществах. Расскажите какие у вас есть плюсы по сравнению с конкурентами, почему нужно купить именно у вас товар или услугу.
Кроме основного экрана, есть еще дополнительные, где вы можете дополнить свой сайт:
- Показать галерею фото, добавить товары.
 Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии.
Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии. - Ваши отзывы. Вы можете сделать свою тему с обсуждения отзывов, где посетители смогут оценивать клиентов, как они отзываются о вас. Будут появляться сообщения только от пользователей, а ответы на эти отзывы от владельцев сообщества не будут выводится да бы не мешать вашему маркетингу.
Расположение кнопки действия сделали в самом вверху, она привлекает внимания пользователей. Какую именно можно добавить туда?
- «Оставить заявку» — здесь пользователю предложат оставить свои контакты (телефон, имя) для связи, все данные будут отправлены вам личным сообщением в группу.
- «Позвонить» — если пользователь зашел с телефона при клике, он сразу может перейти к звонку, если же с пк, то он будет видеть ваш номер телефона.
- «Написать на почту» — по нажатию будущий клиент перейдёт в интерфейс, где сможет написать вам на активный email;
- «Написать ВКонтакте» — авторизованные пользователи перейдут в диалог с вашим сообществом, а те, кто не зарегистрирован в VK, смогут оставить контакты для обратной связи;
- «Перейти на сайт» — такая кнопка перенаправит посетителей лендинга на внешний сайт, адрес которого вы укажете.

Посмотреть пример готового сайта из сообщества Shanti Home можно по ссылке: https://vk.link/shanti.home
После того как вы создали сайт ВК вы можете зайти в настройки сообщества и посмотреть статистику своего сайта: количество просмотров, уникальных посетителей, нажатий на кнопку действия и переходов в сообщество уже доступно в ней.
Если у вас остались вопросы или вам хочется высказать мнение по этому поводу, пишите смело в комментарии.
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
 Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5. 1, iOS 9 и Windows Phone 8.1).
1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy. ru/|Академия Лидогенерации]
ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст.
 А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
{|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки.
 Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Как зарегистрироваться и создать новую страницу вконтакте бесплатно
Сложно представить современную жизнь без ежедневного выхода в Интернет и общения с людьми в соцсетях. ВКонтакте — одно из самых «многолюдных» мест на просторах Интернета. В данной статье мы пошагово опишем процесс регистрации вк нового пользователя.
Поиск сайта
Социальную сеть ВКонтакте весьма легко найти. Просто напишите в строке поиска любого браузера две буквы — вк. Результаты поиска огромны, но нам нужен сайт vk.com (обычно он расположен в самой верхушке результатов поиска).
Процесс регистрации
Если у вас есть выход в Интернет, то вы совершенно точно можете зарегистрироваться в контакте бесплатно. Занимает регистрация, как правило, не более 3 минут. Сперва зайдите на сайт vk.com, как описано на предыдущем скриншоте. Кликните по кнопке «Регистрация» в левом верхнем углу загрузившейся страницы.
Идем далее и вводим свои данные. В окошке, как на скриншоте, вводим свои имя и фамилию. Можно указать псевдоним или несуществующее имя, если хотите появиться «инкогнито» в глобальной сети. После ввода данных кликаем кнопку «Зарегистрироваться».
В окошке, как на скриншоте, вводим свои имя и фамилию. Можно указать псевдоним или несуществующее имя, если хотите появиться «инкогнито» в глобальной сети. После ввода данных кликаем кнопку «Зарегистрироваться».
Перед вами новый этап регистрации – в окошке «Мобильный телефон» вводим номер мобильного телефона, к которому в данную минуту вы имеете доступ. Важно ввести реальный номер, так как на него поступит мгновенное сообщение с «шифром» для подтверждения и завершения регистрации. Помните, что вас интересует вк регистрация нового пользователя, поэтому не вводите номер, который уже привязан к чьей-либо странице.
На указанный номер должно поступить смс с кодом из пяти цифр. Вводим эти цифры в окошко под названием «Код подтверждения». Затем нажимаем кнопку «Отправить код».
Сообщение с пятизначным кодом может не прийти, но не переживайте – сбои случаются крайне редко (при условии, что вы все сделали верно). Под строкой для ввода кода есть ссылка «Я не получил код». Нажмите на нее для повторного получения кода и следуйте инструкциям.
Нажмите на нее для повторного получения кода и следуйте инструкциям.
Если пятизначный код из смс введен верно, то в окошке появится графа для ввода пароля. Придумайте сложный пароль из комбинации букв, цифр или символов, чтобы мошенникам было крайне трудно взломать вашу страницу. Сайт подскажет вам, является ли ваш пароль легким или сложным. Будьте готовы запомнить этот пароль, чтобы всегда иметь возможность войти на свою страницу вк, и чтобы не возникла необходимость в создании новой страницы в контакте.
В дальнейшем, если вы известная личность, то вы можете официально подтвердить свою страницу вконтакте.
Поиск друзей
Перед вами кнопка под названием «Войти на сайт» (на скриншоте выше) – кликните ее. На следующей открывшейся странице заполните некоторые общие данные о себе. Эти данные помогут вашим школьным друзьям и товарищам из института быстро найти вас в глобальной соцсети. Вы имеете право не заполнять эти графы, нажав на кнопки «Пропустить поиск одноклассников» / «…однокурсников».
В третьем окошке кликните по кнопке «Перейти на мою страницу». Готово! Вы зарегистрировались в контакте бесплатно!
Итак, вы видите свой персональный аккаунт, где уже сможете добавить фото на аватар страницы, найти друзей, вступить в интересующие вас сообщества, а также слушать музыку, просматривать видео и просто общаться с миллионами пользователей.
Как видите, создать новую страницу в контакте совершенно не сложно. Я верю, что благодаря моим рекомендациям и советам эта процедура оказалась «безобидной» и простой.
Создайте сайт на WordPress.com
- WordPress.com
- Товары
- Блоги
- Сайты
- Домены
- электронная коммерция
- Самостоятельные решения
- P2: WordPress для команд
- Хостинг нескольких сайтов
- Предприятие
- Характеристики
- Обзор
- Темы
- Плагины
- Google Apps
- Конструктор сайтов
- Ресурсы
- Служба поддержки
- Новости
- Советы экспертов
- Генератор названия компании
- Создатель Логотипа
Создать бесплатный WordPress. com Блог
com Блог
- WordPress.com
- Товары
- Блоги
- Сайты
- Домены
- электронная коммерция
- Самостоятельные решения
- P2: WordPress для команд
- Хостинг нескольких сайтов
- Предприятие
- Характеристики
- Обзор
- Темы
- Плагины
- Google Apps
- Конструктор сайтов
- Ресурсы
- Служба поддержки
- Новости
- Советы экспертов
- Генератор названия компании
- Создатель Логотипа
- Планы и цены
- Авторизоваться
- Начать
- Меню
Начать
- Добавить новый сайт ›
Как создать бесплатную контактную форму веб-сайта с помощью Google Forms
Ведение веб-сайта или блога может быть увлекательным занятием, но предложить посетителям возможность связаться с вами не всегда легко или просто. К счастью, Google предлагает идеальное решение для контактной формы веб-сайта: вы можете встроить форму Google на страницу и собирать все комментарии своих читателей в таблице Google.
К счастью, Google предлагает идеальное решение для контактной формы веб-сайта: вы можете встроить форму Google на страницу и собирать все комментарии своих читателей в таблице Google.
Его просто настроить, поэтому, если вы готовы создать расширенную контактную форму для своего веб-сайта, приступим!
Google фактически предлагает готовую форму «Контактная информация» в галерее шаблонов, когда вы впервые входите в свою учетную запись Google Forms.
Форма запрашивает стандартную информацию, такую как имя, адрес, номер телефона, адрес электронной почты, а также поле для ввода пользователем своих комментариев.
Вы можете настроить эту форму, изменив запрашиваемую информацию.
Вы также можете указать, требуется ли эта информация.
Если это , а не , то пользователь может оставить это поле пустым.Если требуется , то пользователь не может отправить форму, пока не введет что-то в это поле.
Поскольку вы используете эту форму в качестве контактной формы своего веб-сайта, вы хотите убедиться, что пользователь действительно ввел что-то в поле для комментариев. Поэтому убедитесь, что вы установили для этого элемента значение Требуется .
Поэтому убедитесь, что вы установили для этого элемента значение Требуется .
Теперь, когда вы настроили содержимое шаблона формы комментариев Google в соответствии со своими потребностями, пришло время настроить поведение формы, когда ваши пользователи ее действительно используют.
Если вы щелкните значок Настройки на вкладке Общие , вы можете управлять поведением этой формы, когда люди отправляют ее с вашего веб-сайта.
Например, вы можете настроить отправку дубликата ответов пользователя на предоставленный им адрес электронной почты.
Вы также можете включить или отключить их возможность редактировать свои ответы после того, как они их отправили.
На вкладке Presentation вы можете настроить ответ, который будут видеть ваши пользователи после отправки формы на вашем веб-сайте.
Сделайте это чем-то значимым, так как это будет отображаться для каждого посетителя, отправившего эту форму.
Например, хорошо сообщить им примерно, сколько времени им придется ждать ответа (вы даже можете указать здесь номер телефона, если им нужен более срочный ответ).
Все зависит от того, как вы используете форму и какие контакты вы хотите предоставить своим посетителям.
Как найти код для вставки
Теперь, когда ваша форма готова, пора встроить ее на свой сайт.
Первый шаг — получить ссылку для встраивания вашей формы.Это не очень просто, потому что на странице редактора форм не отображается значок встраивания.
Чтобы получить доступ к встроенному коду, вы должны нажать кнопку Отправить в правом верхнем углу редактора формы.
На этой странице отображается HTML-код, который необходимо скопировать и вставить на свой сайт. Здесь важно установить правильные параметры ширины и высоты, чтобы встроенная форма хорошо вписывалась в целевую страницу.
Здесь важно установить правильные параметры ширины и высоты, чтобы встроенная форма хорошо вписывалась в целевую страницу.
Возможно, вам придется поиграть с несколькими размерами, но не волнуйтесь. Вы всегда можете вернуться сюда, изменить размер, а затем снова скопировать и вставить новый код встраивания.
Вы всегда можете вернуться сюда, изменить размер, а затем снова скопировать и вставить новый код встраивания.
Если у вас есть веб-сайт или блог, стандартный подход — создать в заголовке пункт меню Contact . Это позволяет посетителям максимально удобно связываться с вами.
Это позволяет посетителям максимально удобно связываться с вами.
Некоторые сайты используют альтернативный подход, например, размещают эту ссылку в нижнем колонтитуле или даже на странице «О нас».
На моем сайте пункт меню «Контакты» перемещает представление вниз в область после отзывов. Здесь я хочу встроить свою контактную форму.
Здесь я хочу встроить свою контактную форму.
Если вы создали собственный веб-сайт с нуля, вам нужно вставить код для встраивания прямо в тот раздел страницы, где вы хотите, чтобы он отображался. Когда вы выбираете ручной подход, убедитесь, что вы избегаете типичных ошибок, которые люди делают при создании веб-страницы.
Когда вы выбираете ручной подход, убедитесь, что вы избегаете типичных ошибок, которые люди делают при создании веб-страницы.
На сайте WordPress тема, которую вы используете, обычно будет иметь область с контактной формой, которую вы можете настроить. Например, в теме Onetone на главной странице есть поле «Содержание раздела», которое включает существующий код контактной формы.
Например, в теме Onetone на главной странице есть поле «Содержание раздела», которое включает существующий код контактной формы.
Вы можете выделить этот код и заменить его своей новой контактной формой Google.
Почему бы просто не использовать существующую контактную форму, которая поставляется с темой? На самом деле есть несколько причин, по которым использование Google Forms лучше:
- Формы PHP обычно используют POST или SMTP для отправки электронной почты, и в обоих случаях вам нужно знать, как настроить почтовый сервер, чтобы он работал.

- Вместо отправки комментариев по электронной почте, контактная форма Google собирает все сообщения в Google Sheet. Это предотвращает беспорядок в почтовом ящике.
- Вы можете изменить форму в любое время, используя графический интерфейс Google Form, вместо того, чтобы редактировать какой-либо код.
После встраивания в веб-страницу ваша контактная форма будет выглядеть примерно так.
Как видите, эта первая попытка не идеальна. Текущая раскраска для формы Google не очень хорошо сочетается с темой веб-страницы.
Текущая раскраска для формы Google не очень хорошо сочетается с темой веб-страницы.
Пора еще немного подправить дизайн Google Form.
Прелесть этого подхода в том, что после того, как он встроен на ваш сайт, вы можете изменить дизайн формы, как вам нравится, без необходимости повторного касания веб-страницы.
Например, чтобы изменить цветовую схему существующей формы, просто войдите в редактор Google Form и щелкните значок цветовой палитры в правом верхнем углу.
Поскольку мой сайт имеет более темную черную тему, серая тема контактной формы должна хорошо сочетаться.
Как только вы сохраните новую форму Google в редакторе, она обновит форму на веб-сайте, как вы можете видеть здесь.
Теперь, когда дизайн и встраивание завершены, пришло время проверить, действительно ли контактная форма работает должным образом!
Вы всегда должны проходить тестовый запуск любой новой формы, которую вы размещаете на своем веб-сайте.
В этом случае контактная форма Google отвечает пользовательским текстом ответа, который вы определили при создании формы.
Вы можете получить доступ ко всем комментариям посетителей на той же странице, где вы создали форму.
Просто щелкните ссылку Responses вверху формы.
Здесь вы можете увидеть отдельные комментарии и контактную информацию пользователей. У вас также есть возможность щелкнуть значок Google Таблиц в правом верхнем углу окна. Это создаст новую таблицу Google для хранения всех входящих комментариев от пользователей.
У вас также есть возможность щелкнуть значок Google Таблиц в правом верхнем углу окна. Это создаст новую таблицу Google для хранения всех входящих комментариев от пользователей.
Выбор способа просмотра входящих комментариев пользователей действительно зависит от того, как вы планируете их обрабатывать. Если вы надеетесь создать некоторую автоматизацию Google Script всякий раз, когда приходит новое входящее электронное письмо, тогда Google Sheets — это то, что вам нужно. Мы рассмотрели множество способов использования скрипта Google для автоматизации таблиц Google.
Если вы надеетесь создать некоторую автоматизацию Google Script всякий раз, когда приходит новое входящее электронное письмо, тогда Google Sheets — это то, что вам нужно. Мы рассмотрели множество способов использования скрипта Google для автоматизации таблиц Google.
Однако, если вы просто планируете вручную отвечать на каждый новый входящий комментарий, то, вероятно, вы в порядке, просто используя отображение внутри страницы редактора Google Forms.
Если вы когда-нибудь захотите сохранить комментарии в формате электронной таблицы, есть несколько вариантов.Просто щелкните значок с тремя точками в правом верхнем углу представления ответов, чтобы увидеть их.
Вы можете загрузить все ответы в формате CSV или даже вывести их на принтер или в документ PDF. Здесь вы также можете настроить уведомления, когда с вашего сайта приходит новый комментарий.
Здесь вы также можете настроить уведомления, когда с вашего сайта приходит новый комментарий.
Выведите свои формы Google на новый уровень
Использование Google Forms для обработки комментариев дает вам гораздо больше гибкости и функциональности, чем использование стандартной веб-формы.
Без кодирования с вашей стороны комментарии заносятся в удобный лист.Вы можете включить или отключить такие вещи, как уведомления по электронной почте или возможность редактирования комментариев после отправки.
Одним из недостатков этого подхода является то, что встраивание использует iframe, который вставляет полосу прокрутки в окно.
Но если вы придадите своей форме дизайн, который хорошо сочетается с вашей темой, полоса прокрутки будет выглядеть не так уж плохо.Это также честный компромисс, учитывая множество функций, которые вы получаете взамен.
Если вы только начинаете работать с Google Forms, вам стоит ознакомиться с нашим обширным руководством по Google Forms. Есть также много отличных надстроек Google Forms, которые позволяют вам расширять свои возможности. Вы даже можете встроить эти расширенные формы на свой сайт!
Есть также много отличных надстроек Google Forms, которые позволяют вам расширять свои возможности. Вы даже можете встроить эти расширенные формы на свой сайт!
Вам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Связанные темы
Создание бесплатных веб-сайтов
Так вы думаете о том, чтобы сэкономить деньги и создать бесплатный веб-сайт? Не начинайте, пока не прочтете это!
Хотя создание бесплатных веб-сайтов может сэкономить вам деньги, оно также имеет ряд серьезных недостатков. Прежде чем приступить к созданию бесплатного веб-сайта, вы должны попытаться понять плюсы и минусы.
Прежде чем приступить к созданию бесплатного веб-сайта, вы должны попытаться понять плюсы и минусы.
Преимущества бесплатных сайтов
Это почти единственное, что предлагают им совершенно бесплатные сайты!
Недостатки бесплатных сайтов
Вот некоторые из основных недостатков большинства бесплатных веб-сайтов:
- Нет постоянного адреса — Полностью бесплатный веб-сайт означает отсутствие доменного имени. Это означает, что у вашего веб-сайта нет собственного постоянного адреса. Если вы не получите собственное доменное имя, адрес вашего веб-сайта будет привязан к адресу веб-сайта вашего хостинг-провайдера.
Например, ваш сайт будет расположен примерно по адресу http://www.hosting-provider-website.com/ your-site or http: // your-site .hosting-provider-website .com (без доменного имени).
С другой стороны, если бы у вас было собственное доменное имя, оно выглядело бы примерно так: http: // www.
 your-site.com (намного лучше!)
your-site.com (намного лучше!) - Ads — Большинство бесплатных веб-хостов отображают рекламу на ваших веб-страницах.Так они зарабатывают деньги.
- Сегодня здесь, завтра нет … — Если вам удастся найти бесплатный веб-хостинг, который не показывает рекламу по всей вашей странице, скорее всего, он скоро выйдет из бизнеса. Иначе как они будут зарабатывать деньги? Я слышал много историй о том, как бесплатные хостинг-провайдеры уходят из бизнеса (и забирают с собой сайты своих клиентов)
- Бесплатно сегодня, дорого завтра … — Если они не выйдут из бизнеса, они могут просто начать взимать с вас плату.Я тоже слышал об этом. К тому же те, кто не хотел платить, потеряли свои сайты.
- Нет поддержки — Бесплатные веб-хосты часто не оказывают или почти не поддерживают. И это понятно — они, вероятно, не зарабатывают достаточно денег, чтобы платить за надлежащий вспомогательный персонал.
 Сколько раз вы слышали термин «Вы получаете то, за что платите».
Сколько раз вы слышали термин «Вы получаете то, за что платите». - Медленный веб-сайт — Если веб-хостинг не взимает плату с клиентов, им нужно где-то срезать углы. Один из способов сделать это — разместить на каждом сервере больше веб-сайтов.Конечный результат этого? Ваш сайт становится все медленнее.
Если вас не устраивают недостатки создания бесплатного веб-сайта, вы можете предпочесть создать более профессиональный веб-сайт.
Если вы счастливы принять недостатки создания бесплатного веб-сайта, читайте дальше …
Попробуйте получить собственное доменное имя
Если вам действительно нужно создать бесплатный веб-сайт, по крайней мере, попробуйте зарегистрировать собственное доменное имя (это то, что выглядит как «ваш-сайт.com «).
Без вашего собственного доменного имени ваш сайт всегда будет привязан к другому сайту. С другой стороны, если вы зарегистрируете доменное имя, адрес вашего веб-сайта будет на 100% вашим. Кроме того, он всегда останется прежним — независимо от того, где вы разместите свой сайт в будущем.
Кроме того, он всегда останется прежним — независимо от того, где вы разместите свой сайт в будущем.
Преимущества доменных имен
Основные преимущества наличия собственного доменного имени:
Постоянный веб-адрес — пока у вас есть доменное имя, ваш веб-сайт всегда будет располагаться по одному и тому же адресу.Даже если вы перейдете к другому хостинг-провайдеру, ваше доменное имя останется прежним. Без вашего собственного доменного имени ваш веб-сайт рискует исчезнуть — и это полностью вне вашего контроля.
Если у вас нет собственного доменного имени, компания, предоставляющая бесплатный хостинг, однажды может решить изменить расположение веб-сайтов своих клиентов. Если это произойдет, ваши посетители, вероятно, столкнутся с ошибкой при попытке доступа к вашей странице (потому что они пытаются использовать старый адрес ).И если вы думаете, что это маловероятно, подумайте еще раз — это уже случилось со многими тысячами владельцев бесплатных веб-сайтов по всему миру.

- Удобство для поисковых систем — Наличие собственного доменного имени может дать вам преимущество в рейтинге поисковых систем.
- More Professional — Наличие собственного доменного имени показывает, что вы серьезно относитесь к своему сайту. Кроме того, доменное имя может лучше отразить суть вашего веб-сайта.
- Лучший URL-адрес — Веб-адрес (URL) вашего веб-сайта будет короче, лучше выглядеть и, вероятно, более подходящим.
Что такое бесплатный веб-сайт?
Это может показаться очевидным вопросом, но при создании бесплатного веб-сайта следует учитывать несколько аспектов.
Бесплатный сайт
Это собственно сам веб-сайт — набор страниц, изображений и других файлов, из которых состоит ваш веб-сайт. Обычно есть два способа получить бесплатный сайт:
- Создайте его самостоятельно (т.е. вы научитесь кодировать свой собственный веб-сайт)
- Воспользуйтесь бесплатным онлайн-конструктором веб-сайтов (т.
 е. вы регистрируетесь у бесплатного хостинг-провайдера, который предлагает бесплатный онлайн-конструктор сайтов).
е. вы регистрируетесь у бесплатного хостинг-провайдера, который предлагает бесплатный онлайн-конструктор сайтов).
Бесплатный хостинг
Все веб-сайты должны быть «размещены» на сервере (чтобы он был доступен всему миру). Обычно это хостинговая компания. Некоторые хостинговые компании предоставляют бесплатный хостинг. Взамен бесплатного хостинга они обычно показывают рекламу на вашем сайте. Вот как они зарабатывают деньги — доходом от рекламы, полученным от показа рекламы на вашем сайте.
Бесплатный URL («Веб-адрес»)
URL-адрес указывает на расположение ваших веб-страниц.У вас есть один URL-адрес для домашней страницы и по одному для каждой страницы. Чтобы получить бесплатный URL-адрес, ваш веб-сайт должен быть прикреплен к другому, более крупному веб-сайту. Обычно это сайт, предоставляющий бесплатный хостинг.
К сожалению, наличие бесплатного URL-адреса означает, что у вас не может быть адреса типа http://www.my-site.com. Это будет больше похоже на «http://www. another-site.com/your-site». Иногда могло быть и хуже, например «http://www.another-site.com/customers/websites/~your-username»
another-site.com/your-site». Иногда могло быть и хуже, например «http://www.another-site.com/customers/websites/~your-username»
Причина, по которой у вас не может быть правильного URL для бесплатного веб-сайта, заключается в том, что эта часть стоит денег.Часть после «www» и перед первым «/» — это доменное имя.
Одна из проблем с этим (помимо уродливого URL-адреса) заключается в том, что хостинговая компания однажды может изменить формат вашего URL-адреса. Если они это сделают, ваш сайт больше не будет находиться по прежнему адресу — никто не узнает, куда он пропал! Затем все, что вы можете сделать, это начать выдавать свой новый URL (и надеяться, что он тоже не изменится).
Хорошая новость в том, что доменные имена дешевы. Вы можете зарегистрировать их всего за 10-15 долларов в год.После того, как вы это сделаете, никто не сможет прикоснуться к нему — это ваше и только ваше. Таким образом, вы можете передать URL своего веб-сайта кому угодно, будучи уверенным, что он не изменится.
Как получить доступ к веб-сайту | Процесс доступа к веб-странице
Самый простой способ получить доступ к веб-сайту — это ввести желаемый адрес в адресную строку, расположенную в браузере. Этот адрес известен как унифицированный указатель ресурса (URL), и каждая веб-страница может быть доступна с ее собственным индивидуальным URL (веб-адресом).URL-адрес состоит из нескольких разделов; у всех есть свои функции. Вот общий пример URL веб-страницы:
Протокол | Домен третьего уровня | Домен второго уровня | домен | (Путь) | (Файл) |
http: // | www. | exampledomain | .com | / directory | /index. |
Всемирная паутина (WWW) представляет собой систему гипертекстовых документов, хранящихся в электронном виде. Протокол передачи гипертекста (HTTP) используется во всемирной паутине для передачи данных веб-страницы с веб-сервера в браузер. Помимо HTTP, существует также зашифрованная версия протокола: протокол HTTPS (Hypertext Transfer Protocol Secure).За заголовком протокола HTTP следует имя хоста, которое состоит из домена второго и верхнего уровня (в этом порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на конкретный каталог или файл, соответствующая информация будет размещена после имени хоста.
URL-адреса обычно состоят из букв, что означает, что люди могут легко их запомнить. Компьютеры, с другой стороны, работают с комбинациями чисел (известными как IP-адреса), чтобы найти сервер в Интернете.Дополнительный шаг необходим для доступа к контенту из веб-браузера.


 Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии.
Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии.
 А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером. com Блог
com Блог 
 your-site.com (намного лучше!)
your-site.com (намного лучше!) Сколько раз вы слышали термин «Вы получаете то, за что платите».
Сколько раз вы слышали термин «Вы получаете то, за что платите».
 е. вы регистрируетесь у бесплатного хостинг-провайдера, который предлагает бесплатный онлайн-конструктор сайтов).
е. вы регистрируетесь у бесплатного хостинг-провайдера, который предлагает бесплатный онлайн-конструктор сайтов). html
html