Конструктор сайтов | Бесплатный конструктор сайтов для создания вашего сайта
Создание веб-сайтов с лучшими функциями от Appy Pie Website BuilderAppy Pie Website – это создатель веб-сайтов без кода, который предоставляет вам возможность создавать веб-сайты всего за несколько простых шагов. С помощью создателя веб-сайтов Appy Pie вы можете создавать веб-сайты, не обладая никакими знаниями в области кодирования. Конструктор сайтов Appy Pie позволяет создать свой сайт с нуля, давая волю творчеству. Вот некоторые из лучших функций, с помощью которых вы можете с легкостью создавать сайты для различных предприятий.
Магазин
Создайте свой собственный интернет-магазин за считанные минуты с помощью функции электронной коммерции и продавайте что угодно, где угодно и когда угодно.
Создайте интернет-магазинФуд-корт
Хотите развивать свой ресторанный бизнес? Используйте функцию фуд-корта и создайте веб-сайт для своего ресторана, не прибегая к кодированию.
Создание веб-сайта ресторана
Знакомства
Знакомства в Интернете – это весело и увлекательно. Превратите это в возможность зарабатывать деньги, создав свой сайт знакомств с помощью Appy Pie Website.
Создайте сайт знакомствСоциальные медиа
Создайте свой личный сайт социальной сети, подобный Facebook, и всегда оставайтесь на связи со своими друзьями, семьей и членами сообщества.
Создайте свой собственный сайт в социальных сетяхВеб-сайт Web3
Создавайте веб-сайты web3 за считанные минуты и без усилий создавайте заметное присутствие в модной среде блокчейна.
Создание веб-сайтов Web3Блог
Развивайте свое присутствие в Интернете или привлекайте больше трафика на свой сайт, используя функцию блога в конструкторе сайтов Appy Pie.
Создайте свой собственный блогNFT Marketplace
Создайте сайт NFT marketplace в кратчайшие сроки с помощью создателя сайтов Appy Pie и позвольте пользователям покупать и продавать NFT на блокчейне.
Создание веб-сайта NFT Marketplace
Новости
Создайте свой собственный новостной сайт без кодирования и делитесь последними новостями из области политики, развлечений, спорта и т.д.
Создайте новостной сайт
Выполните следующие действия, чтобы создать свой собственный веб-сайт за несколько минут.
Введите название вашего сайта
Выберите правильную категорию и визуально привлекательную цветовую схему
Добавьте функции по своему выбору
Создание веб-сайта без кодирования или технических навыков
Настройте внешний вид и функциональность вашего сайта
Подключите сайт к желаемому домену и запустите его в работу
Приступить к работе Узнайте, как сделать веб-сайт
Создайте сайт с помощью конструктора сайтов Appy Pie и получите бесплатный домен и рабочее пространство GoogleAppy Pie – это лучшая платформа для создания веб-сайтов, которой доверяют миллионы малых предприятий по всему миру, и которая позволяет легко и эффективно создавать веб-сайты с нулевым кодированием. Все сайты, созданные с помощью конструктора сайтов Appy Pie, легкие, быстрые и безопасные, что обеспечивает лучшее качество обслуживания клиентов.
Все сайты, созданные с помощью конструктора сайтов Appy Pie, легкие, быстрые и безопасные, что обеспечивает лучшее качество обслуживания клиентов.
Помимо потрясающего веб-сайта, с конструктором сайтов Appy Pie вы также получаете бесплатный домен и бесплатное рабочее пространство Google для завершения создания профессионального веб-сайта. Когда вы получаете бесплатный домен вместе с вашим сайтом, это делает весь опыт создания сайта более плавным и эффективным.
Рабочее пространство Google повышает эффективность ваших деловых операций. Весь GSuite с Gmail, Google Docs, Google Sheets, Google Meet и многое другое позволяет упростить бизнес-процессы и перенести все процессы в облако. Это отлично подходит для масштабируемости, непрерывности и гибкости ваших бизнес-процессов.
Программа для создания сайтов от Appy Pie имеет простой интерфейс с функцией перетаскивания, автономные возможности и функции нового поколения. Appy Pie позволяет любому человеку – от малого и среднего бизнеса до местных продуктовых магазинов – создать веб-сайт, не написав ни строчки кода.
У нас есть богатая библиотека часто задаваемых вопросов, видеоуроки и т.д., которые помогут вам узнать, как создать сайт без кодирования. Следуя этим руководствам, вы сможете создавать сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы можете даже приобрести новый домен для своего сайта в Appy Pie Domains.
Используя высокотехнологичную платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, диджеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги с помощью своего сайта, используя множество проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Конструктор сайтов Appy Pie предназначен для того, чтобы облегчить людям создание сайтов с нуля. Итак, воплотите свои идеи в реальность, подойдите к делу творчески и создайте сайт без кодирования менее чем за 10 минут!
Создайте свой собственный сайт прямо сейчас
Почему стоит выбрать создателя сайтов Appy Pie?Создать сайт, используя платформу для создания сайтов Appy Pie, так же просто, как пирог. Процесс очень прост – зайдите на наш сайт, введите название вашего бизнеса, выберите категорию, цветовую схему, добавьте желаемые функции, отредактируйте сайт так, как вам нужно, выберите идеальный тарифный план и, наконец, подключите ваш сайт к выбранному домену. Вот и все! С помощью конструктора сайтов без кода Appy Pie вы можете мгновенно создать сайт без каких-либо технических знаний.
Процесс очень прост – зайдите на наш сайт, введите название вашего бизнеса, выберите категорию, цветовую схему, добавьте желаемые функции, отредактируйте сайт так, как вам нужно, выберите идеальный тарифный план и, наконец, подключите ваш сайт к выбранному домену. Вот и все! С помощью конструктора сайтов без кода Appy Pie вы можете мгновенно создать сайт без каких-либо технических знаний.
Ниже перечислены несколько причин, по которым конструктору сайтов Appy Pie доверяют миллионы малых предприятий по всему миру.
Свободный доменКогда вы создаете сайт с Appy Pie, вы получаете в пользование бесплатный домен! Это доменное имя – ваш адрес в Интернете. Как только вы интегрируете свой домен с вашим сайтом, ваши клиенты смогут найти вас, введя имя домена в строку поиска браузера. Поскольку вы получаете и сайт, и домен от нас, ваш опыт будет более гладким, и вам придется поддерживать только одну точку контакта для всех ваших запросов, связанных с сайтом.
Бесплатное рабочее пространство GoogleGoogle Workspace поставляется с огромным количеством ценных инструментов, которые помогут повысить эффективность ваших деловых операций. GSuite поставляется с такими бизнес-инструментами, как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций – для всего найдется инструмент в Рабочем пространстве Google. Все это и многое другое вы получите бесплатно, создав сайт с помощью Appy Pie Website.
GSuite поставляется с такими бизнес-инструментами, как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций – для всего найдется инструмент в Рабочем пространстве Google. Все это и многое другое вы получите бесплатно, создав сайт с помощью Appy Pie Website.
Разработка сайтов без кода
Вам не нужны навыки программирования или знания кодирования, чтобы создать свой собственный сайт с помощью создателя сайтов Appy Pie. Просто следуйте простым инструкциям и перетаскивайте нужные вам функции, чтобы создать потрясающе выглядящий сайт за считанные минуты.
Создайте свой собственный веб-сайтЛегкие и быстрые веб-сайты
Все веб-сайты, созданные с помощью нашего облачного создателя веб-сайтов, легкие и удивительно быстрые, независимо от того, используете ли вы настольный компьютер с высокоскоростным подключением к Интернету или мобильное устройство 2G с менее чем удовлетворительным соединением.
 Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.
Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.Возможности в автономном режиме
Самое интересное в веб-сайтах, созданных на нашем конструкторе сайтов, то, что они имеют возможность предоставлять контент пользователям даже в автономном режиме, то есть пользователи могут получить доступ к некоторым материалам сайта даже при отсутствии или незначительном подключении к Интернету.
Безопасность и надежность
Кибербезопасность и конфиденциальность данных сегодня становятся одними из самых серьезных проблем и вопросов. Веб-сайты, которые вы создаете с помощью нашего конструктора сайтов, обслуживаются по протоколу HTTPS, что гарантирует вам надежную защиту от киберугроз и нарушений. В качестве дополнительного бонуса мы также гарантируем, что ваш сайт защищен от DDoS-атак всех видов, что дополняет строгие положения безопасности платформы.

Обновления в режиме реального времени
Одна из самых замечательных особенностей конструктора сайтов Appy Pie заключается в том, что вы можете вносить изменения в свой сайт в режиме реального времени из любого места и в любой момент времени. Для этого вам даже не нужно обладать какими-либо техническими знаниями. Как только вы внесете изменения, они будут отражены на стороне пользователя без задержки!
200+ мощных функций
Каждый сайт уникален по своей функциональности и создается с определенной целью. Создатель сайтов без кода – Appy Pie Website предлагает более 200 уникальных и мощных функций для удовлетворения любых ваших бизнес-целей. Все, что вам нужно сделать, это перетащить и бросить!
Низкое потребление данных
Еще одно большое преимущество создания сайтов с помощью создателя сайтов Appy Pie заключается в том, что они потребляют гораздо меньше данных по сравнению с традиционными сайтами, а это значит, что ваши пользователи будут с удовольствием изучать ваш сайт, не боясь исчерпать свой ежедневный лимит данных.

Неограниченные возможности настройки
Appy Pie Website позволяет вам настроить свой сайт по своему вкусу. Вы можете редактировать текст, размеры, шрифты, цвета, логотипы бренда и многое другое. Это дает вам прекрасную возможность создать более сильный образ бренда, его узнаваемость и запоминаемость.
Приступить к работе
Веб-сайт Appy Pie – одна платформа, неограниченные возможностиКонструктор сайтов Appy Pie – это самая простая платформа для создания сайта для вашего бизнеса. Он позволяет создать сайт в кратчайшие сроки, не имея навыков кодирования или проектирования. Как только ваш сайт будет готов, вы сможете подключить его к своему пользовательскому домену и опубликовать его для своих пользователей – и все это абсолютно без кодирования. Вот все, что вы получите с сайтом Appy Pie.
1. Продавайте что угодно и где угодно
Будь то салон, продуктовый магазин, дом одежды или любой другой малый бизнес, создатель сайтов Appy Pie – это все, что вам нужно, чтобы за считанные минуты вывести свой бизнес в Интернет.
Создание сайта малого бизнеса
2. Переход к работе с пользовательскими доменами
Приобретите индивидуальный домен, уникальный для вашего бизнеса, в Appy Pie Domains, разместите свой сайт и создайте замечательное присутствие в Интернете.
Купить пользовательские домены3. Преобразование веб-сайта в мобильное приложение
Присоединяйтесь к банде мобильных приложений, превратив свой сайт в приложение для Android и iOS с помощью Appy Pie AppMakr – программы для создания мобильных приложений без кода.
Создайте приложение для вашего сайта4. Полный набор инструментов для проектирования
Нет необходимости нанимать дизайнера, поскольку Appy Pie Design дает вам возможность создавать красивые логотипы, веб-графику, баннеры и т.д. самостоятельно, без каких-либо навыков проектирования.
Дизайн логотипов, веб-графики и баннеров5. Рабочее пространство Google для вашей команды
Подключайтесь и сотрудничайте с членами своей команды в режиме реального времени с помощью Google Workspace и поднимите свой бизнес на новую высоту.
Купить рабочее пространство Google
6. Оптимизация веб-сайтов с помощью программы проверки веб-сайтов
Appy Pie’s website checker и инструмент тестирования и мониторинга производительности сайта позволяют вам легко и быстро получить всесторонний SEO-анализ вашего сайта.
Протестируйте свой сайт7. Предоставление персонализированных услуг с помощью чатботов
Создайте чат-бот с помощью Appy Pie Chatbot, добавьте его на свой сайт и обеспечьте персонализированный пользовательский опыт, повысив эффективность поддержки клиентов.
Создайте свой собственный чатбот8. Связь с пользователями с помощью чата
Выявляйте потенциальных клиентов и лидов и конвертируйте их в платежеспособных покупателей, установив чат на своем сайте с помощью Appy Pie LiveChat.
Настройка чата9. Повышение эффективности с помощью Google Workspace
Множество аспектов бизнеса, таких как общение, внутренние встречи и встречи с заинтересованными сторонами, презентации, можно сделать более эффективными с помощью инструментов в Google Workspace.
Купить рабочее пространство Google
Приступить к работе
ВЕБ-САЙТ ПОКУПАТЕЛЬ Часто задаваемые вопросыЧто такое веб-сайт?
Веб-сайт – это набор веб-страниц (HTML-страниц) в Интернете, на которых представлена информация о человеке или предприятии. Веб-сайт идентифицируется общим доменным именем и размещается по крайней мере на одном веб-сервере.
Почему важен веб-сайт?
Веб-сайт важен, потому что он помогает человеку или предприятию донести конкретную и полезную информацию до своих пользователей. Имея веб-сайт, любой человек может обозначить свое присутствие в Интернете, создать доверие к своему бизнесу, охватить больше потребителей и сделать многое другое.
Каковы различные типы веб-сайтов?
Вот список самых разных типов сайтов, которые вы можете легко создать с помощью Appy Pie Website:
- Электронная коммерция
- Бизнес
- День рождения
- Социальные сети
- Знакомства
- Новости
- Школа
- Электронная книга
- Музыка
- Пожертвование
Для каких целей используется веб-сайт?
Ниже перечислены некоторые виды использования веб-сайтов.
- Обмен информацией с другими
- Продвижение продуктов и услуг для бизнеса
- Социальные сети
- Обучение
- Вербовка и многое другое.
Какой сайт лучше всего подходит для создания сайта?
Appy Pie – это лучший сайт для создания веб-сайта без кодирования.
Какой конструктор сайтов лучше?
Appy Pie Website – это лучший конструктор сайтов для создания сайтов без кодирования всего за несколько минут.
Как создать сайт без кодирования?
Выполните следующие шаги, чтобы создать веб-сайт без кодирования:
- Введите название вашего сайта
- Выберите категорию, которая лучше всего соответствует вашим потребностям
- Выберите цветовую схему по своему вкусу
- Нажмите на Сохранить и продолжить
- Если вы являетесь пользователем Appy Pie, войдите в систему, в противном случае создайте новую учетную запись
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете улучшить визуальный вид вашего сайта так, как вы хотите
- Нажмите на Сохранить и продолжить
- Пожалуйста, подождите, пока ваше приложение готовится.
 Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить
Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить - Нажмите кнопку Редактировать, чтобы добавить желаемые функции
- Нажмите кнопку Сохранить и продолжить, чтобы завершить создание сайта
- Вернитесь в раздел “Мои приложения” и нажмите на “Предварительный просмотр веб-сайта”, чтобы проверить предварительный просмотр
- Нажмите на Конфигурация, чтобы связать веб-сайт с доменом
- Купите новый домен или подключите существующий домен и сделайте свой сайт живым без какого-либо кодирования
Сколько стоит создание веб-сайта?
Вы можете создать сайт в рамках бесплатного пробного плана, используя программу создания сайтов Appy Pie.
Сколько денег можно заработать на сайте?
В среднем, веб-сайт может зарабатывать около $2000/месяц или $7000/месяц, в зависимости от размера и маркетинговой активности сайта.
Могу ли я монетизировать сайт?
Да, вы можете монетизировать сайт. Ниже перечислены способы, которые могут помочь вам монетизировать ваш сайт -…
- Партнерский маркетинг
- Реклама
- Пожертвование
- Онлайн-обучение
- Спонсорство; и многое другое.

Page reviewed by:Abhinav Girdhar | July 7, 2023 6:01 am
Как разместить сайт в интернете? Бесплатно, без хостинга!
08.04.21Как разместить сайт в интернете? Быстро, бесплатно и без хостинга? Утопическая цель, не так ли?) Давайте разбираться…
# В чём, собственно, проблема?
Допустим, вы начинающий web разработчик и сейчас готовите свое резюме, чтобы отправить его в IT-компанию своей мечты. Вы расписали кто вы и какими навыками обладаете, но в разделе «опыт работы» пока что указать нечего. Вы вспоминаете, что у вас есть пару лендингов, которые можно использовать в качестве портфолио. Но как сделать сайты доступными в интернете, и желательно бесплатно?
Вы полны решимости, открываете свой любимый поисковик и находите массу хостинг-сервисов. Далее: регистрация, админ-панель, FTP-сервер, выбор доменного имени, настройка пользователей и прав доступа. Первый хостинг, второй, пятый… И вы уже чувствуете, как в глазах темнеет, силы вас покидают, а потом вдобавок вы ещё встречаете “волшебную” надпись, что бесплатный (так называемый, триальный) период закончится через 7 дней. Неужели это конец? Вы не отчаиваетесь, собираете все силы в кулак и идёте дальше:
Неужели это конец? Вы не отчаиваетесь, собираете все силы в кулак и идёте дальше:
- хостинг сайтов на github.com — но если я не умею пользоваться git (пока что), или у меня код лежит на bitbucket.org, или я даже не понял, о чём там в видео или других статьях говорится?
- бесплатный хостинг на heroku.com — окей, зарегистрировался, а дальше что? Публикация через консоль? А где её найти? А у меня Windows XP стоит — как быть?
- использовать серверное решение glitch — но там надо вообще свой сервер писать! Мне же просто сайт показать, вы чё!..
Ну и так далее. Я попытался привести примеры, когда можно найти кучу разных способов, как сделать то, что нам нужно, но они кажутся слишком трудоёмкими, а если выразиться точнее, то у каждого из них своё назначение, которое не очень нам подходит. Можно сделать проще!
# Что для этого понадобится?
Как бы это странно не звучало, чтобы захостить сайт, нам, собственно, и понадобится сайт, а именно:
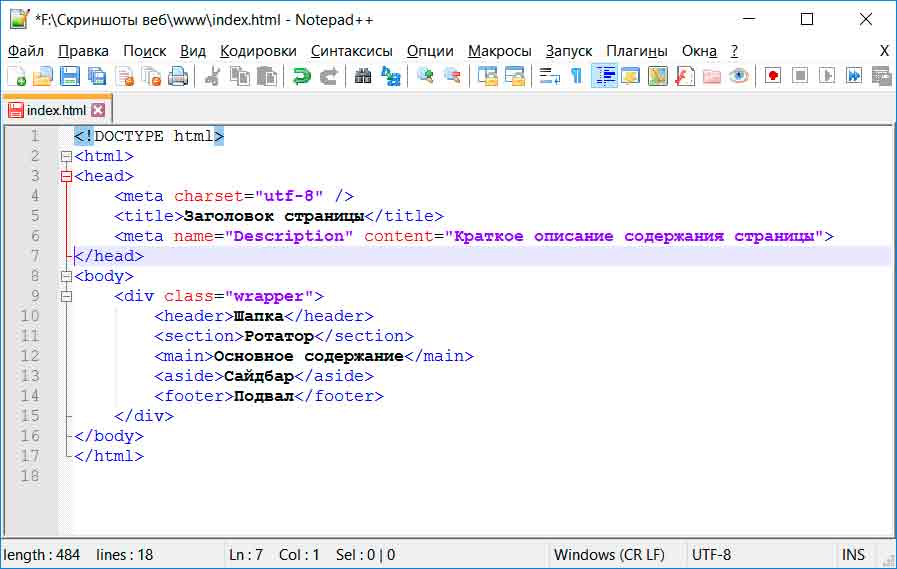
- Исходный код — как же без него! Обычно сайт должен содержать файл “index.
 html”, который является точкой входа и является ключевым для нас.
html”, который является точкой входа и является ключевым для нас. - Google аккаунт — он будет нашим хостинг-сервером. Сейчас Google аккаунты есть у всех, потому этот пункт тут чисто для формальности.
# Окей, погнали!
Просто следуйте по пунктам без отклонений и получите то, что вам нужно:
- Идём в Google Drive.
- Авторизируемся под нашим аккаунтом, если не были авторизованы.
- Создаём в любом месте папку и называем её таким способом: www.my-site-123.com
- Делаем доступ к этой папке публичным.
- Закидываем исходный код в корень этой папки.
- Идём на DriveToWeb ресурс.
- Жмём на кнопку “Host on Google Drive”.
- Разрешаем доступ к нашему Google диску.
- Вверху видим ссылку на подобии:
| https://1hy2cgzkdrau803zbteolf-on.drv.tw/www.my-site-123.com |
Всё, сайт уже работает! Чтобы обновить исходный код в очередной раз, вам следует повторить только п. 5 из этого списка. Остальные пункты выполняются единоразово.
5 из этого списка. Остальные пункты выполняются единоразово.
# Как это работает?
Сервис DriveToWeb просканирует ваш Google диск на наличие папок, которые начинаются с “www.”, заканчиваются на “.com” и у которых публичный доступ. Строка между “www.” и “.com” значения не имеет — это чисто для вас и эстетичного вида. Контент каждой такой папки будет доступен по прямой ссылке. Что имеется в виду.
Например, если вы создали в корне Google диска папку “www.my-site-123.com” и положили в неё картинку “image.png”, то, перейдя после этого по ссылке:
| https://1hy2cgzkdrau803zbteolf-on.drv.tw/www.my-site-123.com/image.png |
вы увидите эту картинку в браузере. Следовательно, если в корне папки “www.my-site-123.com” будет лежать файл “index.html”, то, перейдя по соответствующей ссылке, вы увидите свой сайт. Желательно, чтобы путь к исходному коду не включал знаки кириллицы, пробелы и другие спецсимволы. Также стоит отметить, что при запросе любых файлов, которые не могут быть отображёны в браузере, будет выполняться их скачивание.
# Преимущества
Чем же полезен такой подход?
- Вы абсолютно не тратите никаких денег.
- Вам не нужно подстраиваться под операционную систему, устанавливать что-то и тем более пользоваться консолью/терминалом. Нужен только браузер, который сегодня есть на любом устройстве.
- Вам не нужно нигде регистрироваться, заполнять кучу форм, читать мануалы, разбираться с интерфейсами или даже писать в поддержку.
- Чтобы обновить ресурсы сайта, достаточно просто заменить содержимое папки, т.е. вы с сайтом работаете просто как с обычными файлами Google диска, копируя в него файлы со своего компьютера/ноутбука.
# Недостатки
Простота и отсутствие денежных затрат, как бы это банально не звучало, имеет свою цену:
- Каждый отдельный файл (даже самый маленький) грузится в браузере не менее 2 секунд, но это не проблема, если у вас SPA, которым является большинство приложений, разрабатываемых, например, на ReactJS. Увы, на это повлиять невозможно.

- После подмены файлов на Google диске на протяжении некоторого времени вы всё равно можете не увидеть изменений. Это называется кеширование. Решается или перезагрузкой страницы с очисткой кеша или просто ожиданием неизвестного мне количества времени. На это тоже повлиять невозможно.
- Сайт занимает место на Google диске. Это зависит от размера сайта и что он должен делать.
- Нет удобного версионирования: вы не сможете откатиться на предыдущую версию своего проекта со стороны Google диска.
- Нужно предоставлять доступ к Google диску внешнему сервису. Лично мне неизвестно, на что тот сервис способен, хоть и все его советуют использовать, потому всё под вашу ответственность.
Выводы
Собственно, цель достигнута, и у вас есть рецепт, как разместить сайт в интернете без хостинга. Само собой, для серьёзных вещей это никуда не годится, но если вы новичок и нужно показать, что вы что-то умеете , то, как говорится, welcome!
Виталий Марушко
Back end разработчик с 5-летним опытом работы в области веб-разработки
Subscribe to us
Subscribed!
Share
Как создать бесплатный сайт
❮ Предыдущая Далее ❯
Создайте свой первый веб-сайт с помощью W3Schools Spaces
W3Schools Spaces — это личное место, где вы можете создавать и экспериментировать с кодом, а также размещать свой собственный веб-сайт.
С помощью W3Schools Spaces вы можете строить с помощью HTML, CSS и JavaScript.
Редактируйте код прямо в браузере.
Загружайте и размещайте свои файлы и изображения.
Начните расширять свое присутствие в Интернете уже сегодня!
Зачем строить с W3Schools Spaces?
Spaces создан веб-разработчиками для веб-разработчиков.
- Простой и удобный интерфейс.
- Размещайте и редактируйте свои файлы прямо в браузере.
- Бесплатные шаблоны.
Это бесплатно , чтобы начать, и вам не нужно вводить свою кредитную карту.
Код редактирования и предварительного просмотра
Редактор прост в использовании, что поможет вам сосредоточиться на самых важных вещах.
Проверьте скорость отклика вашего сайта с помощью различных вариантов предварительного просмотра.
Предварительный просмотр изменений на вашем сайте в прямом эфире!
Создавайте из любого места
Размещайте свои файлы и изображения в облаке.
Поддерживайте порядок, создавая структуру с папками.
Все, что вам нужно прямо в браузере.
Бесплатные шаблоны
Просмотрите и используйте наши адаптивные шаблоны веб-сайтов.
Изменяйте, сохраняйте, делитесь и используйте их в своих проектах.
Шаблоны основаны на W3.CSS
Что мне нужно знать, чтобы начать?
HTML, CSS и JavaScript являются основными языками для создания веб-сайта.
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, это HTML, стандартный язык разметки для создания веб-страниц. Изучайте HTML »
- Стиль с помощью CSS. Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS »
- Сделайте его интерактивным с помощью JavaScript. После изучения HTML и CSS вам следует изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей.
 Изучайте JavaScript »
Изучайте JavaScript »
Не волнуйтесь, если вы не умеете программировать. Самое главное — взяться за дело заранее. Научиться программировать лучше всего с практикой. Начните строить что-то сегодня!
Давайте начнем за несколько шагов
У вас уже есть учетная запись W3Schools? Если да, пропустите первый шаг.
Шаг первый. Зарегистрируйте учетную запись
Чтобы иметь возможность использовать Spaces, вам необходимо зарегистрироваться и получить учетную запись.
Давайте настроим!
Перейдите в профиль W3Schools. Нажмите « Зарегистрироваться » и введите свой адрес электронной почты и пароль, затем нажмите кнопку « Зарегистрироваться бесплатно ».
Не забудьте подтвердить свою учетную запись в электронной почте. Проверьте спам-фильтр, если вы не можете найти письмо с подтверждением в папке «Входящие».
Получите больше информации о том, как зарегистрироваться в нашей статье — Как зарегистрироваться
Шаг второй: Начните с шаблона или HTML-скелета
Перейдите в W3Schools Spaces
Выберите один из вариантов и нажмите кнопку » Продолжить «кнопка.
Не беспокойтесь об этом решении. Вы можете сбросить свое пространство и начать заново, когда захотите.
Шаг третий: Дайте вашему пространству имя
Персонализируйте свое пространство, дав ему красивое имя.
В имени нельзя использовать специальные буквы, например (#, ! или :). Единственным исключением является тире (-)
Имя будет ссылкой, которой вы поделитесь с другими, чтобы увидеть ваш сайт. Например:
Шаг четвертый: введите свое пространство
Отличная работа! вы добрались до приборной панели.
На панели инструментов вы получите обзор ваших пространств и их использования.
Введите пространство и его Обзор файлов , щелкнув где-нибудь в строке пробела или нажав кнопку с тремя точками справа внутри строки.
У вас может быть только одно пространство с бесплатным планом. Тем не менее, вы всегда можете обновить, чтобы получить больше мест.
Шаг пятый: отредактируйте код или загрузите файлы
Вот где происходит волшебство!
Начните с , отредактируйте код или , загрузите файлы
- Отредактируйте код, щелкнув значок « Ручка » справа от файла, который вы хотите отредактировать.
- Создайте новые файлы, нажав кнопку « Новый файл ».
- Загрузить файлы, нажав кнопку « Загрузить файлы ».
Шаг шестой: Опубликуйте свой сайт и поделитесь им с кем-нибудь
Это начало создания вашего присутствия в Интернете.
Учитесь, тестируйте, создавайте и запускайте свое пространство.
Создайте свой веб-сайт и поделитесь им с другими.
Примечание: Имя вашего пространства с расширением .w3spaces.com является ссылкой для общего доступа. Подробнее о том, как поделиться своим пространством, читайте в этой статье Как я могу поделиться своим пространством?
W3Schools Spaces
W3Schools Spaces
Создайте свой собственный веб-сайт с помощью W3Schools Spaces.
 Начните бесплатно
Начните бесплатно❮ Назад Следующая ❯
Бесплатный редактор HTML | Программное обеспечение CoffeeCup
Бесплатный HTML-редактор
С 1996 года наши инструменты помогли тысячам процветать в Интернете. От владельцев малого бизнеса, управляющих своим веб-присутствием, фрилансеров и агентств, впечатляющих клиентов звездным дизайном, до крупных корпоративных команд, создающих прототипы и создающих мобильные электронные письма.
(Для бесплатного редактора HTML требуется Windows 7 или выше)
Загрузите наш бесплатный HTML-редактор
Мы предоставляем множество
адаптивных дизайнерских решений
Super Pack
Опытные веб-разработчики
Приобретите все необходимое для создания веб-присутствия в Интернете в одном эпическом экономичном пакете. Создайте сайт, добавьте пользовательские веб-формы, примените некоторые специи SEO, а затем уведомите свою аудиторию с помощью настраиваемых электронных писем.
Узнайте больше о супер-наборе!
Emails Pack
Лучшее общение начинается с вашего дизайна электронной почты. Этот пакет дает вам возможность создавать удобные для мобильных устройств электронные письма, информационные бюллетени и уведомления о продажах, которые последовательно отображаются во всех почтовых клиентах (даже в Outlook и Yahoo!). Создавайте специальные целевые страницы для своих пользовательских сообщений электронной почты с помощью редактора HTML.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 291 доллар США. Это более 45% экономии!
Forms Pack
Создание уникальных и привлекательных форм для ввода данных.
Объединение возможностей наших приложений для создания форм дает вам возможность создавать уникальные формы, заполнение которых доставляет массу удовольствия! Создавайте специальные целевые страницы для подтверждения формы с помощью редактора HTML.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 310 долларов США. Это более 49% экономии!
Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.
Начало работы
Создан для настоящих энтузиастов кода
.
Перфекционисты, мастера организации и поклонники SEO, это приложение создано для вас. Кодирование собственных сайтов может быть одной из самых полезных вещей, которые вы можете сделать. С редактором HTML вы справитесь с этой задачей.
Лучше, чем лего!
Подробнее InfoGet Site Designer
Влюбитесь в эти популярные функции бесплатного редактора HTML.

БЫСТРЫЙ
Начните работу за считанные секунды
Приступить к работе на своем веб-сайте можно молниеносно благодаря широкому набору начальных параметров. Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом.
У вас уже есть сайт? Открывайте его файлы со своего компьютера или открывайте их прямо с вашего веб-сервера. С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
ИДЕАЛЬНАЯ СТРУКТУРА
Организованность
Логическая структура обеспечивает бесперебойную работу и устраняет неприятные проблемы, такие как битые ссылки и изображения. Имея это в виду, мы разработали проекты веб-сайтов, комплексный рабочий процесс, который дает вам полный контроль над организацией вашего веб-сайта.
CLEAN CODE
Кодируйте с уверенностью
В подробном разделе справочника тегов вы найдете нужные теги прямо под рукой. Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Использование этих инструментов помогает создавать корректный код, благодаря которому ваши страницы отображаются последовательно и становятся более доступными для пользователей с ограниченными возможностями и поисковых систем. Каждый раз.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Визуальный селектор кода + Предварительный просмотр в реальном времени
Используйте режим предварительного просмотра с разделенным экраном, чтобы просмотреть веб-страницу прямо под кодом. Или используйте внешний предварительный просмотр, чтобы отобразить страницу в другом окне или на втором мониторе. Хотите поэкспериментировать с кодом? Предварительный просмотр в реальном времени показывает, как именно будет выглядеть ваш дизайн во время работы.




 Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.
Более того? Все веб-сайты безупречно работают на различных устройствах и в различных браузерах, помогая вам обеспечить улучшенный и беспроблемный пользовательский опыт.




 Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить
Это мобильная версия вашего сайта. Нажмите на Мои приложения, чтобы продолжить
 html”, который является точкой входа и является ключевым для нас.
html”, который является точкой входа и является ключевым для нас.
