Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.
Смотрите также:
- Карта сайта для WordPress посредством плагина Google XML Sitemaps
- Создаем карту сайта WordPress без помощи сторонних плагинов
- Лучшие SEO плагины и инструменты для WordPress
- Как смотреть статистику Google Analytics прямо из консоли WordPress
- Используем Google Webmaster Tools с помощью плагина Google Publisher Plugin
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO
К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:
В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:
Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack
Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:
Google XML Sitemaps
Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap:
Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи.
 Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную. - Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress. org.
org.
WP Sitemap Page
После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:
Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
3 способа создать карту сайта — sitemap.
 xml | Как сделать сайтмап
xml | Как сделать сайтмапКарта сайта – это файл, оформленный в xml-формате, в котором содержаться все url страниц сайта, и используемый при продвижении сайта (SEO). Также в нем можно писать дополнительную информацию, регламентируемую протоколом. Наличие карты сайта на данном этапе развития поисковых машин уже не есть чем-то критически необходимым. В нашей практике есть сайты, которые прекрасно индексируются и без неё. Но все же для более быстрой и правильной индексации, особенно для больших интернет магазинов, мы рекомендуем карту сайта добавлять. Также она важна для новых сайтов, с большим количеством страниц.
Cпособы создания карты сайта?
Способ 1: Самостоятельное создание карты сайта
Этот способ может подойти только в том случае, если количество страниц на сайте не будет меняться, иначе при добавлении новых страниц они могут не попадать в индекс и каждый раз придется добавлять их вручную. А в sitemap.xml придется дописывать постоянно новые строки. Поэтому в большинстве случаев мы не пользуемся этим методом. Также он категорически не подходит для больших интернет-магазинов.
Также он категорически не подходит для больших интернет-магазинов.
Чтобы сделать простую карту сайта собственными руками нам нужно иметь 2 вещи:
- Список всех страниц сайта.
- Шаблон карты сайта сделанный в Excel (скачать).
Список страниц сайта вы можете получить с помощью программ выгрузки сайта. Их на текущий момент огромное множество. Это может быть:
- NetPeakSpider (платная, пробный период)
- Xenu’s (бесплатная)
- WebSite Auditor (платная, есть бесплатная версия на ограниченное кол-во адресов)
- ScreamingFrog (платная)
- И т.д.
Получив список адресов страниц сайта мы открываем шаблон для Sitemap в Excel.
Далее мы копируем список адресов страниц в столбец B. Выделяем все заполненные ячейки в столбце А и за черненький квадратик который внизу слева протягиваем ко конца столбца А.
Также поступаем и со столбцами С и D.
Что должно получиться:
Создаем пустой текстовый файл с названием sitemap.
В начале файла вставляем такие строки.
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
Далее мы из шаблонного файла Excel копируем полностью колонку D.
И вставляем в наш файл карты сайта.
Далее мы вставляем последнюю строку:
</urlset>
Далее мы полученный файл сохраняем и добавляем в корень сайта, там где лежит файл robots.txt.
Сделать это можно с помощью программы WinSCP или TotalComander просто перетащив файл в окно с открытой корневой папкой.
Способ 2: Автоматическая генерация с помощью сервисов и программ
Данный метод отличается от первого только тем, что не нужно самому выгружать адреса сайта и генерировать файл карты сайт за вас это сделает программа. Но недостаток этого метода в том, что он:
- плохо будет работать при неправильно составленном robots.txt
- постоянно вручную заменять карту сайта или добавлять url новых страниц которые были добавлены на сайт с момента последней генерации файла
- если количество страниц на сайте больше определенного количества, тогда функционал может быть платным.

Данный метод подойдет для сайтов с небольшой структурой которая длительно время не меняется.
Одним из самых популярных сервисов для создания карты сайта есть https://www.mysitemapgenerator.com/. В данном сервисе бесплатно можно сгенерировать файл на 500 страниц с указанием приоритетов страниц и датой последних обновлений.
Заходим на сайт, и выбираем
Далее вставляем адрес нашего ресурса и вводим проверочный код и нажимаем Старт!.
Ждем пока происходит процесс анализа сайта – пока страницы переобходятся краулером. После этого скачиваем готовый файл.
При сохранении задаем имя sitemap.xml и сохраняем файл. После этого мы копируем файл в корневую папку сайта (описывалось в 1 способе).
Таких программ на самом деле очень много и какой из них пользоваться выбирать вам.
Несколько сервисов для генерации карт сайта:
- https://gensitemap.ru/
- https://htmlweb.ru/analiz/sitemap.php
- https://www.
 mysitemapgenerator.com/
mysitemapgenerator.com/
Все они имеют схожую логику работы, поэтому расписывать по каждому отдельно нет смысла.
Кроме онлайн генераторов карт сайта есть и программы для ПК с краулерами. Например в программе ScreamingFrog есть функция генерация карты сайта.
Но смысл у нее такой же, как и у онлайн сервисов.
Способ 3. Автогенерируемая карта сайта
Это наиболее оптимальный вариант с нашей точки зрения. Создаются подобные карты сайта либо встроенным функционалом админки, либо программистами с помощью php-файлов, которые генерируют её «на лету». Если у Вас стоит одна из распространённых CMS типа: WordPress, Opencart, Bitrix, то у них есть либо встроенный функционал или можно установить плагины и при правильной настройке они будут генерировать достаточно хорошие карты.
Но самому данную работу лучше не делать, а написать ТЗ для программиста. Оно должно быть примерно следующего содержания.
- Создать автогенерируемую карту сайта с генерацией в файл sitemap.
 xml, который находиться в корневой папке.
xml, который находиться в корневой папке. - Настроить добавление в неё только страниц и файлов которые не закрыты от индексации с помощью тега meta robots “noindex” и файла robots.txt.
- Настроить добавления тегов “changefreq” для того чтобы показывать частоту обновления страниц: поставить на все weekly
- Настроить добавления тегов “priority” для того чтобы показывать важность страницы при индексации, чем выше у страницы значение priority тем быстрее её нужно проиндексировать. Проставить главной и всем разделам приоритет 1, а товарам 0,8(можно менять в зависимости от сайта и приоритетов).
- Настроить тег “last change”, который показывает дату последнего изменения страницы. Данные брать из админки или проставлять любую дату за последний месяц.
- Настроить перегенерацию сайта в случае добавления/удаления страниц, но не реже 1 раза в месяц.
Также можно настраивать генерацию файла карты сайта при любом обращении к нему. Но при большом количестве страниц это может существенно нагружать хостинг и сайт может быть недоступен определенное время.
Правильность оформления карты сайта в формате xml
Все требования и рекомендации по синтаксису создания карты сайта вы можете почитать на сайте https://www.sitemaps.org/ru/protocol.html.
Вот основные из них:
- Обязательными тегами для карты сайта являются теги <urlset></urlset>, <url></url>, <loc></loc>.
- Теги <lastmod>, <changefreq>, <priority> являются необязательными и могут быть неиспользованы, это не будет считаться ошибкой.
- Обязательно в файле должны быть указаны протоколы, по которым составлена карта сайта:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
- Размер файла карты сайта не должен привышать 50 Мбайт
- Sitemap не должен содержать более 50 000 урлов
- Кириллические адреса нужно записывать в punny-code.

Создание сводной-индексной карты для нескольких карт сайта.
Индексную карту сайта можно создавать в некоторых случаях:
- Если вы для различных разделов хотите разделить карты сайта
- Если в одной карте сайте больше чем 50 000 адресов
- Размер файла более 50 Мбайт
Особый синтаксис для индексных карт сайта
Пример индексной карты сайта, если у нас есть каталог автотоваров с двумя подразделами: покрышки и диски и мы хотим их разделить. Тогда все странице не каталога(главная, доставка и т.д.) мы добавляем файл sitemap_index.xml, страниц из раздела покрышки мы оформляем в sitemap_pokrishki.xml, а с дисками — sitemap_diski.xml и добавляем эти файлы в корневую папку. Создаем файл с именем sitemap.xml со следующим содержанием:
Вывод
Для того, чтобы карта сайта была всегда актуальной, мы рекомендуем использовать именно автогенерируемую. Таким образов поисковик всегда будет знать обо всех обновлениях и изменениях в количестве страниц и их наполнении. Особенно это актуально для поисковиков с инкрементными апдейтами выдачи.
Особенно это актуально для поисковиков с инкрементными апдейтами выдачи.
Узнайте, как мы можем помочь вашему бизнесу развиваться
Сважитесь с нами!
похожие статьи подписаться:Комментарии
Как создать карту сайта WordPress (простой способ)
Хотите быстро и легко создать карту сайта WordPress?
Файлы Sitemap помогают поисковым системам легко сканировать и индексировать ваш веб-сайт. Думайте о них как о дорожных картах, но для поисковых роботов. И они важны для поисковой оптимизации вашего сайта (SEO).
В этой статье мы рассмотрим, что такое карта сайта и зачем она вам нужна, а затем пошагово объясним, как создать карту сайта в WordPress.
Что такое карта сайта WordPress?
Карта сайта WordPress — это файл XML (расширяемый язык разметки), который содержит список всех (или большинства) страниц вашего веб-сайта. Это помогает поисковым системам ориентироваться на вашем сайте и индексировать весь контент, который вы хотите ранжировать в результатах поиска.
Это помогает поисковым системам ориентироваться на вашем сайте и индексировать весь контент, который вы хотите ранжировать в результатах поиска.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Эти файлы написаны в формате XML, потому что он легко читается машиной, поэтому боты поисковых систем без проблем сканируют их.
Карта сайта сообщает Google, Bing, DuckDuckGo и другим поисковым системам, где находится ваш контент, когда страница обновлялась в последний раз и многое другое.
Однако не путайте карты сайта XML с картами сайта HTML. Простая разница между ними заключается в том, что карта сайта в формате HTML предназначена для ваших пользователей. Некоторые владельцы веб-сайтов добавляют их на страницу «Карта сайта», поскольку это помогает пользователям перемещаться по веб-сайту и просматривать все страницы.
С другой стороны, XML предназначен для поисковых систем, содержит метаданные вместе с URL-адресами вашего сайта и не виден пользователям.
Насколько важны карты сайта для вашего сайта?
Зачем вам нужен файл Sitemap в формате XML?
Поскольку карты сайта помогают роботам поисковых систем находить и индексировать страницы вашего веб-сайта, они помогают повысить видимость вашего сайта в поисковых системах.
Допустим, у вас есть новый блог, на который практически нет обратных ссылок. Google с трудом обнаружит ваш контент и может не проиндексировать его. И если ваш сайт не проиндексирован, он не будет отображаться в результатах поиска Google.
Но с помощью карты сайта вы сообщаете Google, где найти все страницы вашего сайта. В результате сканер должен обнаружить все ваши страницы и проиндексировать их.
Вот почему поисковые системы, такие как Google и Bing, предоставляют владельцам веб-сайтов возможность отправлять свои карты сайта.
А если у вас сложившийся бизнес или у вас большой веб-сайт, вы можете использовать карту сайта, чтобы указать наиболее важные страницы для сканирования ботами.
Как создать карту сайта WordPress
Чтобы создать карту сайта WordPress, вам понадобится плагин карты сайта WordPress.
WordPress самостоятельно создает базовую карту сайта, но включает в себя абсолютно все на вашем сайте, что может привести к ошибкам. Также нет возможности настроить карту сайта WordPress по умолчанию, если вы не знаете PHP-код.
Вот почему, когда дело доходит до создания карты сайта в WordPress, мы рекомендуем использовать плагин.
Самый простой способ настроить XML-карту сайта — использовать All-in-One SEO. Это лучший SEO-плагин для WordPress, который предлагает множество функций помимо карт сайта, таких как разметка схемы, WooCommerce SEO, SEO-анализ на странице и многое другое.
Просто выполните следующие действия, и ваша карта сайта будет готова за считанные секунды.
Шаг 1. Установите и активируйте плагин All-in-One SEO
Первый шаг — добавьте плагин All-in-One SEO на ваш сайт WordPress.
Перейдите к Плагины на панели инструментов и нажмите Добавить новый . Теперь найдите All in One SEO, затем нажмите Install Now .
После установки плагина нажмите Активировать.
Если вам нужны более подробные инструкции, ознакомьтесь с этим руководством по установке плагина WordPress.
Шаг 2. Просмотр включенной карты сайта в All in One SEO
Лучшая часть функции карты сайта плагина All in One SEO заключается в том, что карта сайта включена по умолчанию. Итак, все, что вам нужно сделать, это установить All in One SEO, и все готово!
Но чтобы еще раз проверить, включена ли карта сайта или настроить ее, перейдите на страницу All in One SEO » Sitemaps на панели управления WordPress.
Затем перейдите к параметру Включить карту сайта и убедитесь, что кнопка переключена на Вкл. .
.
Вот и все!
Шаг 3. Проверка карты сайта вашего сайта
Убедившись, что карта сайта включена, вы можете проверить карту сайта своего сайта.
Для этого просто нажмите кнопку Открыть карту сайта .
После нажатия кнопки вы увидите индексную страницу для вашей карты сайта, которая выглядит примерно так:
По умолчанию All in One SEO создает карты сайта для ваших сообщений, страниц и категорий. И если у вас есть интернет-магазин, такой как магазин WooCommerce, или перечислены какие-либо продукты, то для них также будет настроена карта сайта.
Вы также можете вручную протестировать или просмотреть карту сайта. Для этого перейдите по URL-адресу своего веб-сайта и добавьте в конце /sitemap.xml .
Например, ваш URL должен выглядеть примерно так: https://www.yourdomain.com/sitemap.xml
Теперь, когда ваша XML-карта сайта готова, она будет автоматически отправлять все новые обновления в Google и Bing.
Разве это не было легко?
Если вы хотите дополнительно настроить параметры карты сайта, продолжайте читать.
Настройка вашей карты сайта WordPress
Теперь, когда вы дважды проверили, включена ли ваша карта сайта и знаете, как ее просматривать, давайте рассмотрим некоторые параметры, которые вы можете настроить.
Во-первых, вы можете решить, хотите ли вы иметь индексную страницу для своей карты сайта.
Этот параметр рекомендуется для карт сайта, содержащих более 1000 URL-адресов. Итак, если у вас небольшой сайт, например, менее нескольких сотен URL-адресов, вы можете отключить этот параметр.
Для этого перейдите в раздел All in One SEO » Sitemaps и переключите кнопку Enable Sitemap Indexes на Disabled .
Если вы не уверены, вы всегда можете оставить его включенным.
Далее вы можете изменить параметр Links Per Sitemap , если хотите. Хотя мы рекомендуем большинству пользователей оставить этот параметр как есть.
Хотя мы рекомендуем большинству пользователей оставить этот параметр как есть.
Вы также можете решить, какой контент включить в карту сайта. Здесь вы можете включить все Типы сообщений и все Таксономии , оставив флажки отмеченными.
Однако, если вы снимите эти флажки, вы увидите список всех различных типов сообщений и таксономий.
Затем вы можете установить отдельные флажки, чтобы точно решить, какой контент вы хотите включить в свою карту сайта.
Наконец, вы можете выбрать, включать ли Архивы дат и Архивы авторов в вашей карте сайта, включив или отключив следующие параметры:
Они автоматически создаются WordPress при публикации новых сообщений на вашем сайте.
Но мы рекомендуем оставить эти параметры отключенными, поскольку они не имеют большого значения в результатах поиска.
Вот оно! Вы добрались до конца руководства.
БОНУС: простая настройка Google Analytics в WordPress
Нужен простой способ узнать, сколько посетителей посещает ваш сайт?
MonsterInsights — лучший плагин Google Analytics для WordPress. Просто установите плагин, чтобы получать показатели Google Analytics прямо на панели инструментов WordPress, отслеживать загрузки файлов, переходы по исходящим ссылкам и многое другое.
Чтобы узнать больше о MonsterInsights, ознакомьтесь с нашим руководством о том, как правильно настроить Google Analytics в WordPress.
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получать больше полезных руководств, обзоров и советов по Google Analytics.
5 Лучший генератор карт сайта для простого создания карты сайта
Вы ищете лучший генератор карт сайта для своего сайта? Карта сайта в формате XML помогает поисковым системам сканировать ваш сайт и индексировать важные страницы.
Для большого веб-сайта вручную отправлять карты сайта может быть утомительно. Чтобы упростить вам задачу, мы составили список лучших инструментов для создания карт сайта.
Чтобы упростить вам задачу, мы составили список лучших инструментов для создания карт сайта.
Если вы новичок в картах сайта, мы проведем вас и покажем, зачем вам карта сайта.
Итак, приступим!
Что такое карта сайта?
Карта сайта — это файл, содержащий список основных страниц или контента на вашем сайте. Как упоминалось ранее, карта сайта позволяет поисковым системам, таким как Bing и Google, сканировать страницы вашего контента перед индексацией.
XML-карты сайта являются частью технического SEO. Вы можете использовать консоль поиска Google, чтобы проверить, успешно ли вы отправили карту сайта вашего сайта. Без карты сайта поисковым системам может быть сложно сканировать контент вашего сайта.
Чтобы Google мог легко сканировать ваш сайт, рассмотрите возможность создания простой структуры веб-сайта, за которой легко следовать. Создавайте отношения на своих страницах с помощью линкбилдинга. Карты сайта необходимы для поисковых систем и пользователей.
Типы веб-сайтов Карты сайта
Существуют различные типы карт сайта. Однако в этом разделе мы рассмотрим три основных типа — визуальные карты сайта, карты сайта XML и карты сайта HTML. Давайте рассмотрим каждый из них:
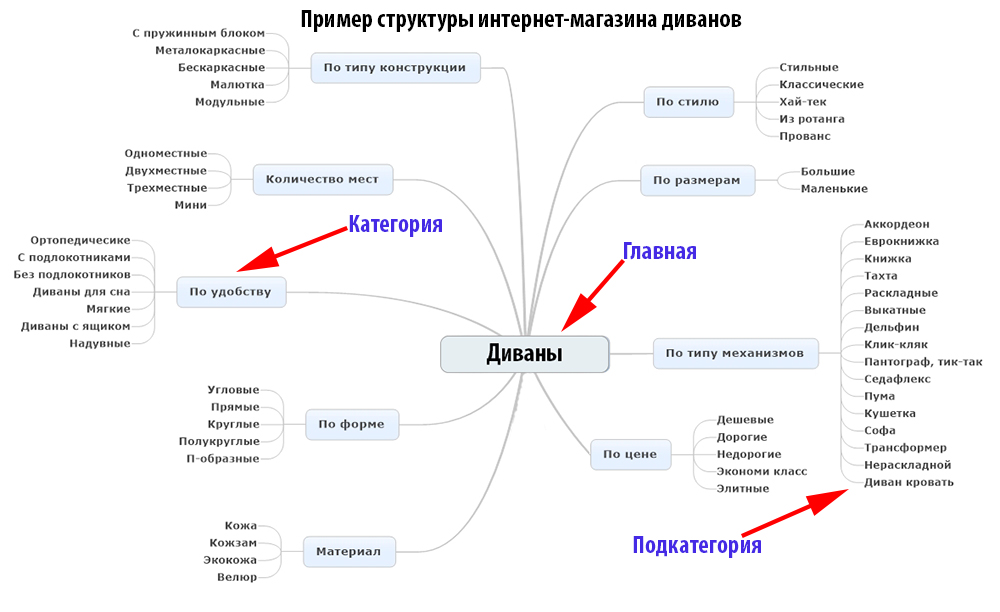
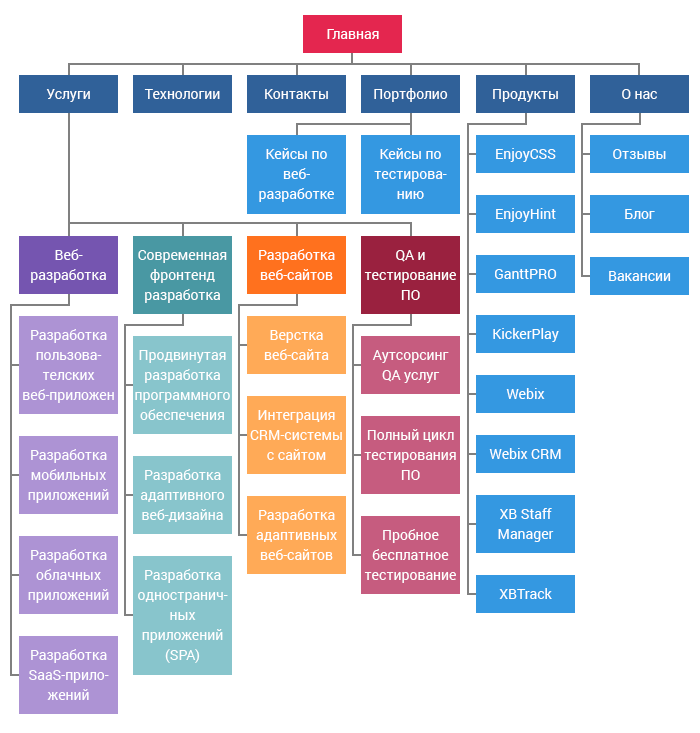
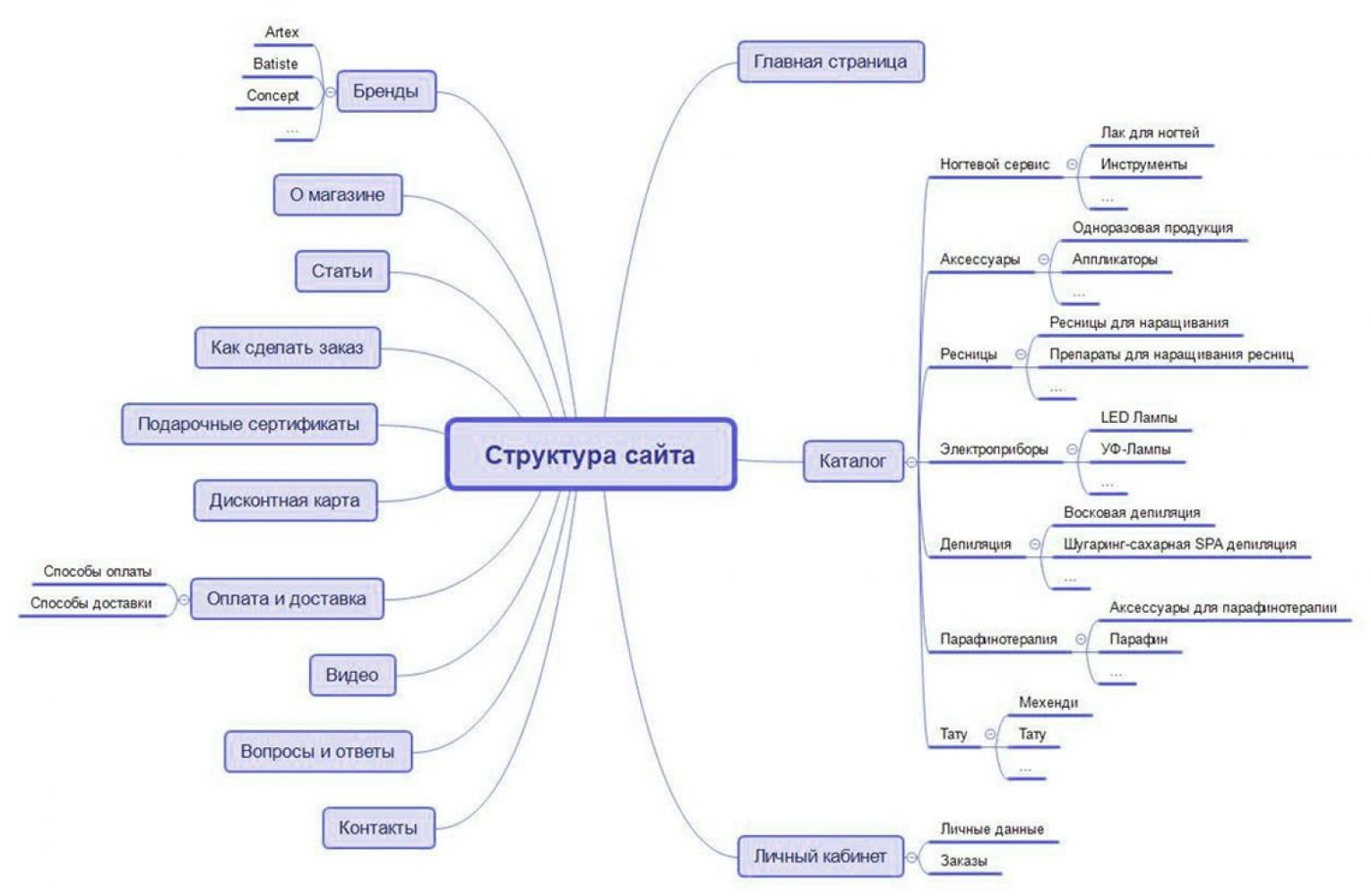
1. Визуальные карты сайта
Как следует из названия, визуальная карта сайта помогает в разработке и организации контента на веб-странице. Это помогает отображать самые важные страницы на веб-сайте.
Визуальные карты сайта помогают разработать веб-сайт и обеспечивают удобство работы пользователей и посетителей сайта.
Визуальный генератор карт сайта помогает создавать профессиональные карты сайта. Примером онлайн-инструмента для использования является генератор карты сайта Venngage.
Этот инструмент содержит бесплатные и премиальные шаблоны для создания визуального дизайна, представляющего ваш бренд. Функции перетаскивания экономят ваше время и просты в использовании для людей без навыков дизайна.
Например, как веб-разработчик, Venngage поможет вам настроить карту сайта и поделиться ею с вашим клиентом. Это позволяет легко сообщать о процессе проектирования и архитектуре веб-сайта. Venngage позволяет членам команды сотрудничать и работать над проектом.
Это позволяет легко сообщать о процессе проектирования и архитектуре веб-сайта. Venngage позволяет членам команды сотрудничать и работать над проектом.
2. XML-карта сайта
В отличие от визуальных карт сайта, бот поисковой системы использует XML-карту сайта. Google использует карту сайта для сканирования, обнаружения нового контента и определения важных страниц на вашем сайте.
XML — это сокращение от расширяемого языка разметки. Этот тип карты сайта содержит все необходимые URL-адреса вашего сайта.
Вы можете воспользоваться услугами агентства веб-дизайна, которое поможет вам создать XML-карту сайта. Google, Bing и другие поисковые системы используют карты сайта для индексации страницы или контента.
Например, когда пользователь выполняет поиск в Google и контент вашего сайта соответствует запросу пользователя, поисковая система ранжирует его в поисковой выдаче. Именно здесь применяются XML-карты сайта.
Примером генератора карты сайта XML является карта сайта XML. Это бесплатный инструмент для небольших веб-сайтов до 500 страниц. Он создает карту сайта, вставляя URL-адрес вашего сайта.
Это бесплатный инструмент для небольших веб-сайтов до 500 страниц. Он создает карту сайта, вставляя URL-адрес вашего сайта.
После того как инструмент сгенерирует XML-карту сайта, вы можете загрузить ее или получить по электронной почте перед отправкой в Google. Однако, если ваш сайт превышает 500 страниц, вам необходимо перейти на профессиональную версию.
Помимо двух вариантов, XML-карта сайта позволяет вам установить версию PHP на стороне сервера вашего веб-сайта. Он не ограничивает количество страниц, которые можно включить в карту сайта.
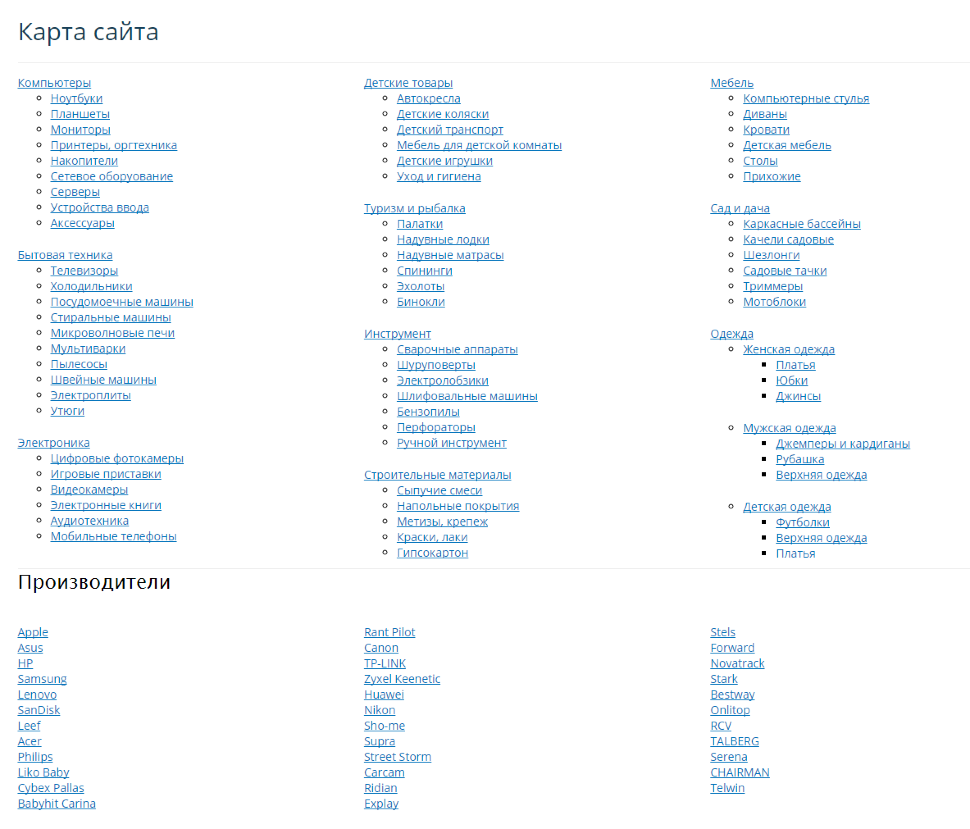
3. Карта сайта в формате HTML
Карта сайта в формате HTML работает как для поисковых систем, так и для пользователей. Для пользователей веб-сайта это помогает находить контент и страницы на вашем веб-сайте.
Например, для магазина электронной коммерции вы можете создавать различные категории для навигации пользователей сайта. Чтобы повысить удобство работы пользователей, рассмотрите возможность добавления ссылок в карты сайта в формате HTML.
Зачем нужен генератор карт сайта?
Если вам интересно, что такое генератор карт сайта, это инструмент, который помогает создавать карты сайта в формате XML для поисковых систем.
Генератор карты сайта нужен вам для экономии времени. Каждый раз, когда вы публикуете новый контент на своем сайте, вам необходимо обновлять карту сайта, чтобы предупреждать поисковые системы об изменениях.
Лучший генератор карт сайта Для создания файлов Sitemap для веб-сайтов
XML-карты сайта позволяют поисковым системам сканировать и индексировать ваш контент. Карта сайта — это тип технического SEO.
Google просканирует содержимое вашей страницы и, если оно соответствует запросу пользователя, отобразит его на странице результатов поиска.
Генератор карт сайта упрощает создание визуальных и XML-карт сайта для вашего веб-сайта. Ниже перечислены некоторые инструменты, которые можно использовать:
Screaming Frog
Screaming Frog — это универсальный онлайн-инструмент, который предоставляет вам ряд функций SEO. Во-первых, вам нужно скачать бесплатный SEO-паук.
Во-первых, вам нужно скачать бесплатный SEO-паук.
Это бесплатно для веб-сайтов с 500 страницами. В противном случае вам придется перейти на премиум-план. Screaming Frog проста в использовании и редактировании. Чтобы начать, нажмите, чтобы открыть SEO-паук, вставьте URL-адрес своего веб-сайта и нажмите «Пуск».
После того, как инструмент сгенерирует карты сайта, отредактируйте, чтобы удалить ненужные страницы, выберите дату изменения и выберите «частоту изменения» для URL-адресов.
Screaming Frog помогает настроить приоритет URL-адресов сайта. То есть вы даете определенным страницам приоритет для сканирования в первую очередь. Значения варьируются от самого низкого 0,0 до самого высокого, то есть 1,0. Значение по умолчанию — 0,5.
Slickplan
У Slickplan есть 30-дневная бесплатная пробная версия. Это визуальный генератор карт сайта с различными функциями, которые помогают настраивать и создавать удобную карту сайта.
С помощью Slickplan вы можете создать карту сайта с нуля или с существующего веб-сайта. Чтобы использовать существующий веб-сайт, вы можете либо вставить URL-адрес, либо импортировать XML-файл.
Чтобы использовать существующий веб-сайт, вы можете либо вставить URL-адрес, либо импортировать XML-файл.
Создание карты сайта веб-сайта с помощью функции перетаскивания выполняется быстро и легко. Для большого проекта Slickplan позволяет разделить карту сайта на разделы.
Автоматическое изменение размера помогает создать адаптивную карту сайта для мобильных устройств, которая подходит для большинства размеров экрана. Функция автосохранения сохраняет ваш проект во время работы над ним. Тарифный план начинается с $8,99 в месяц.
Yoast SEO
Это бесплатный генератор карт сайта, но у него также есть премиум-план с расширенными функциями. Чтобы включить карту сайта вашего веб-сайта через Yoast, выполните следующие действия:
- Используя учетные данные вашего сайта, войдите в панель администратора.

- В меню выберите SEO.
- Щелкните Общие параметры.
- В разделе «Общие» перейдите на вкладку «Функции».
- Чтобы включить карты сайта, нажмите на переключатель карты сайта XML, чтобы включить его.
- Сохраните изменения.
Однако, если вы хотите отключить эту функцию, выполните описанный выше процесс и отключите карты сайта XML.
Dynomapper
Dynomapper — это премиальный генератор карт сайта, который помогает создавать, редактировать, настраивать и публиковать карту сайта веб-сайта. Он может сканировать до 200 000 страниц за каждый сеанс сканирования.
В качестве визуального инструмента карты сайта он позволяет выбирать из пяти интерактивных стилей. Это круг, дерево, папка, по умолчанию и миниатюра. Вы можете настроить дизайн в соответствии с вашим брендом.
Стандартный тарифный план начинается с 99 долларов в месяц. Вы также можете настроить карты сайта для отображения в Google Analytics. Dynomapper позволяет настроить, как поисковые системы сканируют ваш сайт.
С помощью редактора карты сайта вы можете написать метаданные своего веб-сайта для отображения в поисковой выдаче после поискового запроса. Инструмент карты сайта позволяет вам делиться картами сайта в различных форматах, таких как pdf, excel, XML, URL, вектор, изображение и видео.
Плагин XML Sitemap
Плагин XML Sitemaps — это бесплатный плагин для пользователей веб-сайтов WordPress. Это помогает поисковым системам, таким как Google, Yahoo, Ask.com и Google, сканировать ваш сайт.
Генератор карт сайта Google также работает с пользовательскими URL-адресами. Он автоматически оповещает поисковые системы каждый раз, когда пользователи публикуют новый контент на сайте.
Поскольку плагин бесплатный, вы можете использовать его как для коммерческих, так и для личных веб-сайтов. Он также доступен на нескольких языках.
Преимущества файлов Sitemap
С помощью указанных выше инструментов генератора карт сайта проще создавать карты сайта для вашего веб-сайта.
Связывание контента и страниц вашего сайта также помогает Google сканировать ваш сайт. Однако это не так эффективно, как использование карты сайта. Поисковые системы могут в конечном итоге пропустить важные страницы на вашем сайте.
Преимущества использования карт сайта:
- Карты сайта являются частью поисковой оптимизации. Они упрощают для Google сканирование и понимание содержимого вашего веб-сайта.
- Файлы Sitemap помогают создать веб-сайт с простой архитектурой, по которому легко ориентироваться. С помощью визуального генератора карты сайта разработчик может создать удобный веб-сайт.
- XML-карты сайта помогают удалить ненужные страницы с веб-сайта. Для крупных веб-сайтов поисковые системы могут сканировать и индексировать важные страницы.
Как отправить карту сайта в Google
После того, как вы успешно создали карту сайта, нужно отправить ее в Google. Независимо от того, используете ли вы плагин, делаете это вручную или используете генератор карт сайта, у вас должен быть доступ к файлу с расширением . xml.
xml.
Чтобы отправить файл XML, войдите в консоль поиска Google.
В строке меню выберите сканирование. В появившемся раскрывающемся меню выберите карты сайта. Нажмите на кнопку с добавлением/тестированием карты сайта в правом верхнем углу. Вставьте URL-адрес карты сайта и нажмите «Отправить». Вот как легко добавить карту сайта в Google.
Как создать карту сайта
Для новичка создание карты сайта в формате XML может показаться сложной задачей. Вы можете нанять веб-разработчика, чтобы создать его для вас, или использовать простые шаги ниже.
Мы создадим карту сайта с помощью генератора карт сайта Screaming Frog. Приступим:
- Загрузите паука Screaming Frog. Вы можете использовать премиум или бесплатную версию.
- Добавьте URL-адрес своего веб-сайта и нажмите «Пуск».
- После завершения процесса нажмите на карту сайта и выберите карту сайта XML.
- В настройках конфигурации выберите страницы для включения в карту сайта.

- Исключить страницы, которым не нужны карты сайта, если таковые имеются.
- Хотя это необязательно, вы можете добавить дату последнего изменения или снять флажок, чтобы удалить ее. Если вы хотите включить эту опцию, вы можете использовать ее с сервера или использовать пользовательскую дату.
- Установите приоритет URL-адресов, чтобы сообщить Google и другим поисковым системам, какие страницы должны начать сканирование. Используйте значения от 0,0 до 1,0.
- Включите hreflang, если он доступен на вашем веб-сайте. Если у вас его нет, вы можете снять флажок. Однако будьте осторожны с необязательными атрибутами.
- Если вы довольны настройкой конфигурации, нажмите «Далее», чтобы сгенерировать XML-карту сайта. Загрузите его и отправьте в поисковую консоль Google.
Кричащая лягушка дает дополнительные атрибуты. Вам решать, включать их или удалять. Самая важная часть — это добавление и удаление страниц, которые не нуждаются в сканировании.


 Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
 mysitemapgenerator.com/
mysitemapgenerator.com/ xml, который находиться в корневой папке.
xml, который находиться в корневой папке.