Как сделать XML-карту сайта для картинок: пошаговая инструкция
16307
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КАРТЫ САЙТА
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
Image sitemap XML — это карта сайта для изображений. Создать Sitemap необходимо, чтобы обеспечить правильное сканирование и индексирование картинок.
Зачем нужна карта сайта для изображений
Если не создать карту для изображений, то часть из них будет не проиндексирована или создаст ошибки в основной карте сайта. Учтите, что загруженный через JavaScript контент не может быть найден Google.
Яндекс Вебмастер не видит изображений через sitemap.xml и данная тема актуальна только для Google sitemap. Работая с Яндексом, делают две карты — основную, где содержатся страницы сайта, и отдельную для картинок. Через панель вебмастеров Яндекс загружают только основную карту.
Через панель вебмастеров Яндекс загружают только основную карту.
Если Google Search Console «ругается» на карту сайта, то дело в потенциальной ошибке, которая будет занижать показатели сайта в выдаче.
Индексацию карты для картинок можно увидеть в панели Search Console рядом с основной картой страниц сайта:
К тому же, пользователи часто ведут поиск по картинкам. Когда находят подходящую, совершают переход на сайт. Чтобы повысить ваши шансы попадания в поиск Google по картинкам, вам нужно создать Sitemap для изображений. И заполнить корректно атрибуты title и alt. Это положительно влияет на ранжирование картинок.
Создание XML карты для изображений
Создайте для картинок отдельный файл, который упорядочит информацию о них. Так они с большей вероятностью попадут в индекс. Или отредактируйте существующий файл sitemap.xml сайта, добавив соответствующие теги в корень сайта.
#1
Ручное создание карты сайта
Карта сайта для картинок использует следующий синтаксис:
Благодаря такому изложению, вы можете указать информацию о картинках до одной тысячи на одну страницу. Как видите, используются исключительно HTML теги, а не ссылки, как при создании обычной карты сайта. Информацию о тегах, которые мы используем, легко найти в поддержке:
Как видите, используются исключительно HTML теги, а не ссылки, как при создании обычной карты сайта. Информацию о тегах, которые мы используем, легко найти в поддержке:
Если вы создаете отдельный sitemap images, укажите ссылку на него в robots.txt, как на примере ниже. Либо укажите карту изображений в карте сайта.
User-agent: Yandex Disallow: /wp-admin/ Disallow: /wp-includes Disallow: /wp-login.php Disallow: *? Disallow: /tag/ Disallow: /trackback/ Host: rockhit.ru Sitemap: http://example.ru/sitemap.xml Sitemap: http://example.ru/sitemapimages.xml
Создавать карту вручную рентабельно только в том случае, если сайт маленький и количество изображений не изменяется. В остальных случаях воспользуйтесь автоматическими решениями.
#2
Автоматическая генерация карты сайта
Большинство сервисов, которые могут создать карту изображений, платные. Из бесплатных есть angeldigital.marketing. Все, что требуется — это вставить в поле гиперссылку на ваш сайт:
Из бесплатных есть angeldigital.marketing. Все, что требуется — это вставить в поле гиперссылку на ваш сайт:
Через несколько минут карта будет готова и отобразится в поле ниже:
Скопируйте полученный XML в текстовый файл на своем компьютере, удобнее в Блокнот. Дайте имя файлу sitemap-image.xml или другое понятное вам:
Сохраните документ в формате для всех файлов:
Когда завершите предыдущий этап, загрузите файл в корневую папку сайта. Если общей карты для карт нет, отредактируйте файл robots.txt, разместив карту изображений рядом с основной картой. Чтобы ускорить обработку, можно добавить карту сайта в Google Search Console:
Инструмент для работы с картами сайта находится на главной странице панели. Щелкните по нему и перейдите в рабочее пространство.
Ваша карта будет обработана поиском и отдельно отобразится в рабочем пространстве карт сайта.
#3
Netpeak Spider
Netpeak Spider проводит комплексный аудит сайта. Кроме того, с его помощью вы сгенерируете карту для изображений. Инструмент платный и предоставляет 14-дневный триал. Для бесплатного создания карты этого будет достаточно. Скачайте через Netpeak Launcher программное обеспечение и зайдите в систему. Чтобы получить карту, нужно настроить несколько параметров. Посмотрите в видео, как их настроить:
Кроме того, с его помощью вы сгенерируете карту для изображений. Инструмент платный и предоставляет 14-дневный триал. Для бесплатного создания карты этого будет достаточно. Скачайте через Netpeak Launcher программное обеспечение и зайдите в систему. Чтобы получить карту, нужно настроить несколько параметров. Посмотрите в видео, как их настроить:
Вам нужно в верхней панели Инструментов выбрать
Настройте карту изображений:
Вы получите файл, который будет содержать ссылки на все изображения. Если на странице нет изображения, то ссылка на такую страницу не будет добавляться в Image Sitemap. Кроме того, существуют плагины для CMS, которые автоматически генерируют все карты и дерево сайта. Для WordPress, например, Yoast, Udinra и другие. Плагин Yoast при генерации sitemap сайта автоматически включает в себя и карту изображений.
Undira тоже создает карту изображений автоматически:
Подбирайте инструмент индивидуально, отталкиваясь от того, какие плагины уже установлены на сайте, чтобы не допустить конфликт плагинов.
Заключение
XML карта изображений создается для того, чтобы увеличить шансы на попадание в выдачу Google картинок. Ключевое значение имеет тематика ресурса. Таким образом, если тематика сайта это написание курсовых работ, то для нее поиск по картинкам не актуален. А для магазина одежды наоборот. Тематика вашего сайта должна быть «подходящая».
Если тематика соответствующая, то поиск по картинкам может приносить дополнительный трафик. Яндекс не готов вести работы с картинками, поэтому для него стоит создавать основную карту страниц сайта.
Как сделать карту сайта вручную? Все необходимые для этого теги указаны в технической поддержке Google. Однако легче и быстрее воспользоваться автоматической генерацией. Из бесплатных инструментов мы описали angeldigital.marketing. Эта система самостоятельно создает файл, который вам нужно переименовать и сохранить в формате всех файлов.
Другой инструмент, который помогает автоматически генерировать Image Sitemap — это Netpeak Spider.
Загрузите созданный документ в корневую папку вашего сайта. Не забудьте прописать его наличие в robots.txt или создать ссылку в карту сайта. Чтобы ускорить индексирование документа, дополнительно загрузите его в Search Console.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Начать работу со «Списком задач»
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.63 из 5 на основе 7 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как проверить наличие склеенных с основным доменом зеркал
How-to
Анастасия Сотула
Как проверить сайты-доноры на фильры и вирусы
How-to
Анастасия Сотула
Как отклонить плохие внешние ссылки через Google Disavow Tool
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как сделать карту сайта?
Под таким термином как «карта сайта» обычно понимают в веб-дизайне либо специальную карту в формате HTML, служащую для наглядного представления общей структуры сайта пользователям, либо же карту в формате XML, которая является своеобразным «путеводителем» по сайту для поисковых роботов. О том, как сделать карту сайта каждого из этих видов, пойдет речь далее.
Карта сайта «для людей» (HTML-карта) не так давно была обязательным элементом каждого веб-ресурса. Сегодня актуальность таких карт снизилась, но все равно многие интернет-пользователи доверяют больше именно тем сайтам, на которых HTML-карты присутствуют. Правда, речь идет больше о проектах небольшого объема, ведь карты разветвленных порталов получаются слишком запутанными и сложными для восприятия.
HTML-карту сайта можно сделать вручную, но чаще для этой цели применяются специальные плагины и компоненты — дополнения к стандартному функционалу популярных систем управления контентом (CMS). В частности, для CMS WordPress есть плагин Dagon Design Sitemap Generator, а для CMS Joomla! — компонент Xmap.
В частности, для CMS WordPress есть плагин Dagon Design Sitemap Generator, а для CMS Joomla! — компонент Xmap.
Чтобы сделать карту сайта в формате HTML для WordPress с помощью плагина Dagon Design Sitemap Generator, необходимо загрузить с сайта разработчика, а затем установить на сайт данный плагин. После установки плагина его необходимо активировать, а далее можно переходить непосредственно к работе над созданием карты сайта.
Для этого следует создать на сайте новую страницу и, переключившись в режим редактирования HTML, ввести код вызова плагина: <!— ddsitemapgen —>. Изменения на созданной странице сохранить, после чего перейти на эту страницу на сайте, чтобы просмотреть результат. При необходимости выполняется настройка плагина Dagon Design Sitemap Generator.
Создание HTML-карты с помощью компонента Xmap для Joomla! выполняется также всего в несколько простых шагов. Чтобы сделать HTML-карту сайта в Xmap, необходимо установить этот компонент в систему, а затем выбрать в меню доступных для этого компонента действий пункт «Добавить карту сайта».
В открывшемся окне следует ввести заголовок карты сайта, вводный текст (при необходимости), отметить «галочками» те пункты меню, которые должны быть включены в карту, а затем настроить опции карты. Все изменения следует сохранить, после чего на сайте появится карта. Созданную карту останется лишь «привязать» к новому пункту меню, имеющему тип «HTML карта сайта».
Хотя оба вида карт – HTML и XML – имеют важное значение для сайта, все же более существенная роль в последнее время отводится именно картам XML (sitemap). Без подобной карты веб-сайт хуже индексируется поисковыми системами, что приводит к снижению потенциальной эффективности сайта. Вот почему важно делать XML-карту (sitemap) особенно аккуратно и внимательно.
Чтобы сделать такую карту для сайта на CMS WordPress, можно воспользоваться плагином Google XML Sitemaps. Этот плагин необходимо загрузить в панель администратора сайта и активировать. Затем, следуя подсказкам мастера создания карты, можно сделать требуемую карту XML. Созданную карту можно будет при желании настроить.
Созданную карту можно будет при желании настроить.
В системе управления контентом Joomla! карты в формате XML создаются практически так же, как и HTML-карты. Таким образом, для создания XML-карт также нужен компонент Xmap: его следует установить в систему, а затем с его помощью можно добавить новую карту. При добавлении карты следует особое внимание уделить настройке опций.
Создание карты для сайта, как в формате HTML, так и в формате XML, можно выполнить или во время разработки сайта, или во время работы сайта в интернете. Если все работы сделать правильно, то готовая карта сама будет обновляться с заданной периодичностью, а все новые статьи или разделы будут отображаться и в ней. При этом важно время от времени проверять состояние карты сайта, чтобы убедиться, что она работает корректно.
Теги:
как сделать карту сайта, карта сайта, xml карта сайта, html карта сайта, карта сайта для joomla, карта сайта для wordpress
Как создать карту сайта с нуля в 2022 г.

Последнее обновление Роб Биннс в Создание веб-сайтов |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
По сути, карта сайта — это список всех URL-адресов на вашем сайте. Это файл, содержащий ссылки на любой контент — будь то страница, файл или видео — на вашем веб-сайте. Карта сайта — это сопоставьте вашего сайта с указанием не только того, что он включает, но и того, как он структурирован.
Существует несколько различных типов файлов Sitemap, в том числе предназначенных для изображений, видео и новостей соответственно, но наиболее распространенным является файл Sitemap в формате XML. «XML», что означает «расширяемый язык разметки», — это просто способ демонстрации информации на сайте.
Наша XML-карта сайта, например, выглядит так:
Теперь, хотя карта сайта может быть полезна для вас и вашей команды создателей контента (она отлично подходит для того, чтобы знать, какие статьи там есть, и для поиска подходящих внутренних ссылок), это реальное значение для Google.
«Пауки» Google — боты, которые сканируют ваш сайт и индексируют ваши страницы, чтобы они отображались в результатах поиска, — используют карты сайта, чтобы разобраться в содержании и структуре вашего сайта.
Конечно, поисковые системы в наши дни представляют собой одну из самых интеллектуальных технологий, поэтому даже если у вас нет карты сайта, они, вероятно, все равно смогут найти и ранжировать страницы вашего сайта. Что делает карта сайта, так это делает ее . облегчить поисковым системам индексацию контента вашего сайта, а это означает, что он начнет появляться на страницах результатов раньше , а не позже (и, надеюсь, начнет приносить вам деньги!).
Дополнительная информация:
Что такое карта сайта и зачем она вам нужна?Здесь следует отметить, что лучший способ убедиться, что Google, Bing, Yandex и другие поисковые системы ранжируют ваш контент, — это внедрить надежные и согласованные внутренние ссылки.
«Если страницы вашего сайта имеют правильные ссылки, наши поисковые роботы обычно могут обнаружить большую часть вашего сайта».

Думайте о своем сайте как о головоломке, состоящей из десятков или сотен различных частей. Чем больше вы сможете связать свои страницы друг с другом, тем лучше у этих поисковых систем будет понимание не только отдельных частей головоломки вашего сайта, но и того, как все они соединяются вместе .
Вы когда-нибудь пытались собрать пазл, не глядя на картинку на коробке?
Это очень сложно. Но это, по сути, то, что делает карта сайта: она помогает Google увидеть изображение на коробке, понять ваш сайт и собрать все части воедино.
Но хватит о том, что такое карта сайта и почему она важна. Как вы делаете один?
Ну, то, как мы ответим, будет зависеть от того, как вы построили свой сайт, и с какими техническими знаниями вы работаете. Если ваш сайт работает на CMS (системе управления контентом), такой как WordPress, или на конструкторе веб-сайтов, таком как Wix, Squarespace, Site123 или GoDaddy, создание карты сайта является относительно простым и беспроблемным процессом.
Если вы создали свой сайт голыми руками (и немалый опыт в кодировании), вы можете сделать то же самое со своей картой сайта и создать ее с нуля. Если это похоже на вас, не стесняйтесь перейти к соответствующему разделу или, если у вас есть сайт WordPress, перейдите к нашему обсуждению этого ниже.
Но здесь мы начинаем с самого простого и беспроблемного способа создания карты сайта: с помощью конструктора веб-сайтов.
Уровень сложности: легкийЕсли вы использовали конструктор веб-сайтов для создания своего сайта, поздравляем – создать карту сайта будет супер просто.
Настолько простой, на самом деле, что иногда даже ничего делать не надо. Вот руководство о том, как создать карту сайта с помощью различных конструкторов веб-сайтов.
Создайте карту сайта с помощью Wix
Wix автоматически создаст для вас XML-карту сайта и отправит ее в Google. Все, что вам нужно сделать, это подключить свой сайт к Wix SEO Wiz.
Однако при любых последующих изменениях на вашем сайте, таких как обновления тегов заголовков или URL-адресов вашей страницы, а также любые другие массовые изменения содержания, вам потребуется повторно отправить карту сайта в Google. Если вы изменили только одну страницу, вы можете просто повторно отправить карту сайта, в которой указан URL-адрес только этой страницы, а не индекс карты сайта для всего вашего сайта.
Лучший совет!
Перед отправкой карты сайта в Google вам сначала необходимо подтвердить, что вы являетесь владельцем домена своего сайта Wix с помощью Google Search Console. Без этого вы не сможете распознать свою карту сайта!Мы провели собственное исследование лучших конструкторов веб-сайтов на рынке, и знаете что? Викс на первом месте. Изучите нашу методологию исследования более подробно или просмотрите наш обзор Wix, чтобы оценить, подходит ли этот конструктор для ваших нужд.
Создание карты сайта с помощью Squarespace
Все сайты Squarespace стандартно поставляются с картой сайта XML. Он автоматически обновляется при добавлении, изменении или удалении контента и включает не только все URL-адреса на вашем сайте, но и все метаданные изображений, что обеспечивает SEO-оптимизированную индексацию.
Он автоматически обновляется при добавлении, изменении или удалении контента и включает не только все URL-адреса на вашем сайте, но и все метаданные изображений, что обеспечивает SEO-оптимизированную индексацию.
Для получения дополнительной информации наш обзор Squarespace расскажет вам о ценах на платформу, обслуживании клиентов и основных функциях.
Создайте карту сайта с помощью Jimdo
Популярный конструктор веб-сайтов Jimdo автоматически создает и обновляет карты сайта в формате XML и HTML для вашего веб-сайта, поэтому вам не придется создавать их самостоятельно.
Если это звучит идеально, обязательно ознакомьтесь с нашим обзором Jimdo — в нем есть все, что вам нужно знать об этом конструкторе сайтов, и даже больше!
Уровень сложности: среднийЕсли вы создали свой сайт с помощью CMS, такой как WordPress.org, Django, Drupal или HubSpot, вам потребуется создать карту сайта немного другим способом.
В CMS – здесь мы возьмем в качестве примера WordPress, наиболее распространенную из них, – вы обычно используете плагин для создания карты сайта. Плагины — это сторонние «расширения» или инструменты, которые не входят в комплект поставки вашего сайта, но которые вы можете интегрировать с ним, чтобы обеспечить дополнительные функции и расширить возможности и возможности вашего сайта.
Плагины — это сторонние «расширения» или инструменты, которые не входят в комплект поставки вашего сайта, но которые вы можете интегрировать с ним, чтобы обеспечить дополнительные функции и расширить возможности и возможности вашего сайта.
Эти плагины имеют разные названия, широкий спектр целей и функций, а также созданы разными разработчиками, некоторые из которых заслуживают большего доверия, чем другие. Имея это в виду, всегда читайте обзоры, прежде чем устанавливать плагин, и найдите время, чтобы понять, какое влияние эти дополнительные дополнения окажут на производительность вашего сайта.
Ниже мы собрали лучшие плагины и опции CMS, которые вы можете использовать для создания своей карты сайта. Все заслуживают уважения и максимально упрощают процесс.
Yoast
Yoast — один из самых популярных плагинов для WordPress и CMS. Его можно бесплатно добавить на свой сайт, и как только он будет установлен, Yoast сгенерирует и автоматически обновит вашу карту сайта для вас.
Более того, Yoast позволяет вам выбирать типы сообщений, которые вы хотите индексировать Google, что дает вам больше контроля над тем, какой контент на вашем сайте может быть обнаружен. Обновление до Yoast SEO Premium дает вам дополнительные функции фильтрации контента, а также удобный инструмент внутренних ссылок, который поможет вам улучшить структуру вашего сайта.
После установки Yoast просто используйте боковую панель для доступа к нему и убедитесь, что функция «XML карты сайта» (, как показано на рисунке выше, ) включена.
All-in-One SEO
All in One SEO — это плагин для CMS, которому доверяют более двух миллионов сайтов WordPress. Он автоматически создает для вас карту сайта. После установки плагина вы сможете получить доступ к своей карте сайта, щелкнув вкладку «Все в одном SEO» на боковой панели, а затем нажав кнопку «Открыть карту сайта» ( как показано ниже ). Простой!
XML Sitemap Generator
Если вы не хотите добавлять плагин на свой сайт WordPress, Django или Drupal, вы можете вместо этого использовать онлайн-генератор карты сайта, например XML-Sitemaps. com.
com.
Его можно использовать бесплатно (при условии, что на вашем сайте менее 500 страниц), и его еще проще настроить: вам просто нужно ввести URL-адрес вашего сайта и нажать «Старт». Регистрация не требуется, и после завершения процесса вы можете загрузить файл XML-карты сайта напрямую или получить его по электронной почте.
Единственным недостатком здесь является то, что вы будете нести ответственность за загрузку этого файла в корневой каталог вашего сайта самостоятельно, что, как вы понимаете, не всем понравится. Хотя этот вариант подходит, если вы немного более технически подкованы, мы рекомендуем тем, у кого меньше опыта, придерживаться легкости и простоты плагинов.
Для получения дополнительной информации о плагинах и всех их преимуществах для вашего сайта WordPress изучите наше руководство Что такое плагин WordPress?
Slickplan
Slickplan — это чуть более «практичная» форма генератора карты сайта, чем описанная выше. На самом деле, генератор карты сайта может быть неправильным словом, потому что с Slickplan вы получаете конструктор карты сайта .
Slickplan — это визуальный интерактивный инструмент для создания карты сайта. Используя интерфейс перетаскивания, в который вы также можете добавлять заметки, каркасы, типы страниц, комментарии и изображения дизайна, Slickplan позволяет вам лучше понять структуру вашего сайта.
Его также можно использовать бесплатно, но имейте в виду, что, если вы не перейдете на один из платных планов Slickplan ( на фото ниже ), вы будете ограничены более базовыми функциями. Это включает в себя возможность создать только одну карту сайта и разместить только одного пользователя. Поддержка более ограничена, и также сложнее поделиться своей картой сайта.
В конечном счете, мы рекомендуем Slickplan только для более ориентированных на дизайн, творческих и совместных команд, не говоря уже о тех, кому посчастливилось работать с большими бюджетами. Мы также рекомендуем его только тем, кто более комфортно разбирается в технологиях, или тем, кто готов потратить время и усилия, необходимые для создания более сложной и всеобъемлющей карты сайта.
Screaming Frog
Screaming Frog — более продвинутый инструмент SEO. Разработанный, чтобы помочь вам улучшить SEO вашего сайта за счет аудита проблем и извлечения важных данных, подход Screaming Frog к поиску веб-сайтов имитирует подход собственных пауков Google.
А для тех, кто уже использует Screaming Frog — или кто имеет хотя бы практические знания о нем — вы также можете использовать этот инструмент для создания карты сайта. Просто «просканируйте» веб-сайт, как обычно, затем выберите опцию «XML Sitemap» ( на фото 9).0010).
Затем вы сможете выбрать, какие страницы вы хотите включить (и исключить) в карту сайта, а также выбрать, отображать ли дату последнего изменения ваших страниц (см. скриншот карты сайта WBE в верхней части этого статью о том, как это выглядит на практике).
Затем у вас будет возможность установить приоритет URL-адресов в карте сайта XML ( на фото, ниже ). Этот необязательный атрибут позволяет указать Google относительную важность URL-адресов в вашей карте сайта и дать понять, какие страницы должны иметь высокий рейтинг.
Вы также можете переключить атрибут «changefreq» (частота изменений), который указывает на то, как часто может меняться содержимое каждой из страниц вашего веб-сайта, и выбрать, следует ли включать изображения в карту сайта. Нажмите «Далее», чтобы создать карту сайта, прежде чем сохранять ее на своем устройстве.
Тогда браво — готово! Вам просто нужно будет вручную отправить карту сайта в Google (что можно сделать с помощью Инструментов для веб-мастеров) и добавить следующий URL-адрес вашеимясайта/sitemap.xml в файл robots.txt, чтобы поисковые системы знали о его существовании.
Если вы создали свой сайт с нуля, то есть не используя существующие основы конструктора веб-сайтов или платформы CMS, то создать карту сайта будет немного сложнее.
Но это не должно быть проблемой — если у вас есть навыки создания собственного сайта с нуля, вы сможете сделать то же самое с картой сайта!
Вот пять простых шагов к созданию карты сайта:
1.
 Просмотрите структуру своей страницы
Просмотрите структуру своей страницыПрежде всего, вам нужно подумать о том, как вы в настоящее время отображаете и структурируете информацию на своем сайте.
Это означает понимание того, какое отношение каждая из страниц вашего сайта имеет друг к другу и, что, возможно, наиболее важно, к главной странице вашего сайта. Помните, что чем дальше URL-адрес от главной страницы, тем сложнее будет повысить его рейтинг, поэтому вам необходимо хорошо понимать приоритет страницы, прежде чем приступать к созданию карты сайта.
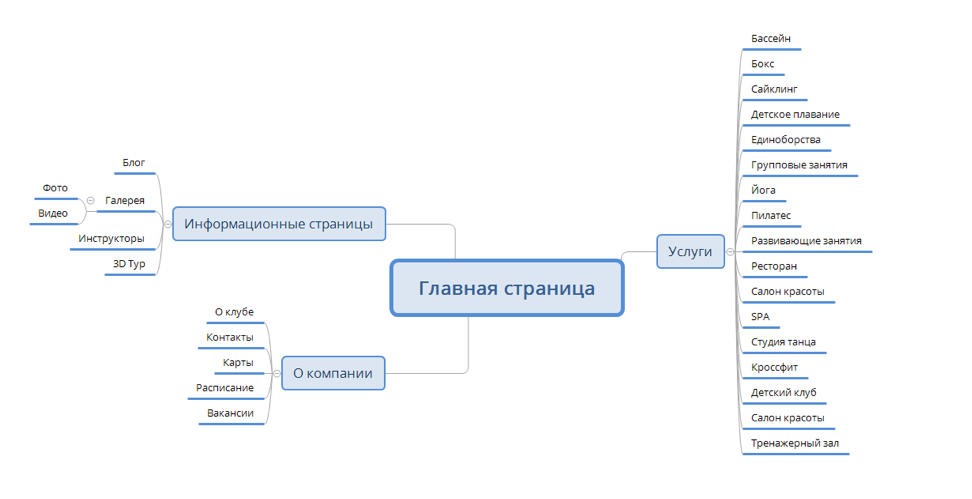
Допустим, вы ведете сайт, посвященный обзорам электрических скутеров. Структура вашего сайта может выглядеть примерно так:
Домашняя страница: electricscooterspecialist.com
Отзывы: electricscooterspecialist.com/reviews
Индивидуальная страница отзывов: electricscooterspecialist.com/reviews/slope-slasher-3000
, и значения аналогичным образом:
Домашняя страница: electricscooterspecialist. com
com
0195 Наша команда: electricscooterspecialist.com/about-us/our-team
Видение и ценности: electricscooterspecialist.com/about-us/vision-and-values
Согласно рекомендациям SEO, оптимальной архитектурой сайта является мелкий . Это означает, что пользователю потребуется не более трех кликов, чтобы перейти с вашей домашней страницы на любой другой URL-адрес на вашем сайте. Помните, что то, что хорошо для пользователя, отлично и для Google, поэтому вам нужно применить принципы простого UX (пользовательский опыт) при создании карты сайта.
После того, как вы организовали страницы своего сайта в четкую логическую иерархию – например, страницы «О нас», «Цены» и «Продукты» (или «Отзывы») вверху, «Наша команда» или «Видение и ценности» – в середине и ваши контакты и отдельные страницы продуктов и цен внизу — вы готовы начать кодирование.
2. Закодируйте свои URL-адреса и подтвердите код
Затем вам нужно будет закодировать свои URL-адреса, чтобы отразить их приоритет, дату их последнего изменения, частоту их изменения и их местоположение.
Вы заметили слово «код» и да — вам потребуется хотя бы некоторый опыт (или базовые знания) HTML, чтобы сделать это самостоятельно. В конце концов, ML (язык разметки) в XML такой же, как и в HTML, поэтому они идут вместе, как горошины в стручке.
Чтобы выполнить этот шаг, просто создайте XML-файл в текстовом редакторе. Sublime Text работает для этого, и — если вы пользователь Mac — вы уже знакомы с программой TextEdit. Затем соедините код вашей карты сайта! Возвращаясь к примеру с вымышленным electricscooterspecialist.com, на который мы опирались выше, вот пример того, как может выглядеть код вашей карты сайта:
- https://www.electricscooterspecialist.com/reviews (местоположение)
- 2021-12-12 (дата последнего изменения)
- ежемесячно (частота изменений)
- 3 (приоритет страницы)
Этот процесс занимает время, но это надежный, проверенный способ создания карты сайта с нуля. Конечно, если вы не робот, есть шанс, что ошибка закрадется на на этапе кодирования, поэтому проверка так важна.
Для этого мы рекомендуем использовать онлайн-инструмент проверки карты сайта. Неудивительно, что инструмент проверки XML Sitemap делает именно то, что он говорит на жестяной банке, и мгновенно выявляет любые ошибки в вашем коде.
3. Добавьте карту сайта в robots.txt и корневую папку
Почти готово! Прежде чем отправлять карту сайта в поисковые системы, вам необходимо найти корневую папку вашего веб-сайта и добавить туда карту сайта. В идеале это должен сделать разработчик (или вы можете попробовать сделать это самостоятельно, если вы разбираетесь умелое убеждение) или, как альтернатива, достигается локально, через FTP (протокол передачи файлов).
Пока рутирует в корневой папке вашего сайта, вы (или ваш разработчик) заметите, что файл robots.txt также висит там. Это важно, потому что вам также нужно будет добавить свою собственную карту сайта в файл robots.txt. Не получив слишком технический, этот шаг, по сути, является способом указать поисковым роботам Google правильное направление, когда они начинают прощупывать ваш сайт.
4. Отправьте карту сайта
Наконец, пришло время сдать готовую статью, т. е. отправить карту сайта в поисковые системы.
Для этого перейдите в Google Search Console и перейдите в раздел «Сканирование». В этом разделе нажмите «Карты сайта», а затем нажмите кнопку «Добавить/проверить карту сайта» под ним. Если ваша карта сайта не содержит ошибок, просто выберите «Отправить» и эй вуаля — все готово!
Помните, карты сайта хороши не только для SEO. Помимо того, что они помогают Google находить, индексировать и понимать взаимосвязь ваших страниц друг с другом, карты сайта также выполняют множество других функций для создателей контента и аудитории:
- знания о том, что находится на вашем сайте, и как все это связано друг с другом
- Они позволяют лучше создавать контент и SEO на месте, позволяя вашим авторам искать более релевантные возможности внутренних ссылок, а также идеи для будущих статей
- Они помогают вашей контент-стратегии, помогая определить, какие страницы можно удалить и где существуют пробелы в существующем каталоге контента.

И, как мы видели, создание карты сайта не должно быть трудоемкой задачей :
- Вы используете конструктор сайтов? Такие платформы, как Wix, Squarespace и Jimdo, автоматически создают, обновляют и поддерживают вашу карту сайта для вас
- Используете ли вы WordPress? Такие плагины, как Yoast и All in One SEO, создадут для вас карту сайта, а также предоставят множество других преимуществ SEO в топ-9.0046
- Хотите больше настраиваемости и контроля? Такие инструменты, как Screaming Frog, позволяют составить карту сайта в соответствии с уникальными предпочтениями вашего веб-сайта
- Вы визуал? Slickplan смотрит на создание карты сайта через призму творчества, используя интерфейс перетаскивания, чтобы помочь вам построить архитектуру вашего сайта
- Вы разбираетесь в технологиях и хотите составить карту сайта с нуля? Выполните описанные выше действия, чтобы просмотреть свой сайт, закодировать и проверить URL-адреса, добавить карту сайта в корневую папку веб-сайта и файл robots.
 txt, а затем отправить ее 9.0046
txt, а затем отправить ее 9.0046
Если есть что-то, что мы не рассмотрели здесь, обязательно сообщите нам об этом в комментариях. Нам интересно узнать о вашем личном опыте работы с файлами Sitemap — будь то их разработка, создание или использование — и какие инструменты, плагины или методы вы использовали.
Поскольку вы здесь, мы также рекомендуем ознакомиться с широким выбором статей на нашем сайте. У нас есть специальные обзоры практически для каждого известного разработчика веб-сайтов, а также подробные сведения о лучших провайдерах веб-хостинга и лучших услугах почтового маркетинга, которые может предложить отрасль.
Кроме того, если вы не знаете, какую статью сейчас прочитать или как найти контент, наиболее подходящий для вашего бизнеса и ниши, вы знаете, куда идти — наша карта сайта!
Спасибо за внимание и до встречи!
Как создать и отправить XML-карту сайта
Создание и отправка карты сайта — один из лучших способов гарантировать, что все ценное содержимое вашего сайта будет найдено поисковыми системами. Карта сайта — это не единственный способ, с помощью которого поисковые системы могут обнаружить страницы на вашем сайте, но это и ваша «прямая линия», по которой вы сообщаете Google, что важно.
Карта сайта — это не единственный способ, с помощью которого поисковые системы могут обнаружить страницы на вашем сайте, но это и ваша «прямая линия», по которой вы сообщаете Google, что важно.
Google описывает карту сайта следующим образом:
«…файл, в котором вы предоставляете информацию о страницах, видео и других файлах на вашем сайте, а также о связях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более разумно сканировать ваш сайт».
Файлы Sitemap могут иметь несколько форматов, таких как XML (расширяемый язык разметки), RSS (действительно простая синдикация) и текст. Формат XML является наиболее широко используемым, и именно его мы будем обсуждать в оставшейся части статьи.
Короткий ответ: на самом деле это не зависит от размера вашего сайта и от того, как он построен. Вам, вероятно, не нужна карта сайта, если у вас небольшой сайт (менее 100 URL-адресов) и все URL-адреса связаны внутренними ссылками. Но если у вас довольно большой сайт с тысячами, может быть, миллионами/миллиардами URL-адресов, то наличие карты сайта принесет вам большую пользу.
Существует два способа создания XML-карты сайта: автоматический способ и создание карты сайта с нуля. Если вы хотите создать XML-карту сайта автоматически, ознакомьтесь с нашим руководством Screaming Frog о том, как создать XML-карту сайта.
Чтобы создать XML-карту сайта с нуля, выполните следующие действия:
Шаг 1. Соберите все URL-адреса вашего сайта
Существует несколько способов получить список URL-адресов вашего веб-сайта. Самый простой способ — использовать поисковый робот, такой как Screaming Frog, для сканирования всего вашего веб-сайта и поиска всех URL-адресов. Если у вас нет копии Screaming Frog, вы также можете найти свои URL-адреса по телефону:
- Вручную просмотрев свой сайт и собрав все URL-адреса
- Выполните поиск по сайту в Google, чтобы определить URL-адреса, которые есть в индексе Google.
- Просмотрите отчет о целевых страницах Google Analytics, чтобы найти URL-адреса
Самое важное, о чем следует помнить при сборе URL-адресов для карты сайта, — это определить, хотите ли вы, чтобы Google индексировал эту конкретную страницу. Например, ваша домашняя страница, скорее всего, является страницей, которую вы хотите включить в индекс, но не вашей политикой конфиденциальности или страницей условий и положений.
Например, ваша домашняя страница, скорее всего, является страницей, которую вы хотите включить в индекс, но не вашей политикой конфиденциальности или страницей условий и положений.
Шаг 2: Кодируйте URL-адреса
После того, как у вас есть список URL-адресов, которые вы хотите включить в свою карту сайта, пришло время кодировать URL-адреса в формате XML. Чтобы закодировать URL-адреса в правильном формате, вам понадобится текстовый редактор, такой как Sublime Text.
A) Начните с открытия тега




 txt, а затем отправить ее 9.0046
txt, а затем отправить ее 9.0046