Как проверить и увеличить скорость загрузки сайта?
Опубликовано: 19.05.2021 в 14:33
Категории: Без рубрики
Что делает пользователь Интернета, когда слишком велико время загрузки страниц? Чаще всего через некоторое время он начинает терять терпение и перестает ждать, и, следовательно, просматривает определенную страницу, и начинает искать другой сайт. Что делать, чтобы такая ситуация не повлияла на вас и ваш сайт или интернет-магазин?
Содержание:
- Как проверить скорость загрузки сайта?
- Что это изменит?
- Могу я что-нибудь с этим поделать?
Как проверить скорость загрузки сайта?
Когда вы начинаете задумываться об этой теме, вначале возникает дилемма — как мне узнать, загружается ли мой веб-сайт довольно быстро? На этот вопрос легко ответить. Однако следует помнить, что тот факт, что страница быстро загружается на нашем компьютере, не означает, что это то же самое для новых пользователей. Если мы посещаем сайт часто, браузер сохраняет его в кеше, но для новых пользователей этот процесс не происходит, потому что они посещают сайт впервые. Чтобы объективно определить, достаточно ли быстро загружается сайт, достаточно провести тест скорости. Один из наиболее популярных инструментов для прохождения теста скорости — Page Speed Insights, подготовленный Google. Другие предложения — Pingdom Speed, WebPageTest и Gmetrix. Каждый из этих инструментов позволит вам легко проверить, оптимально ли время загрузки тестируемого сайта на компьютерах.
Если мы посещаем сайт часто, браузер сохраняет его в кеше, но для новых пользователей этот процесс не происходит, потому что они посещают сайт впервые. Чтобы объективно определить, достаточно ли быстро загружается сайт, достаточно провести тест скорости. Один из наиболее популярных инструментов для прохождения теста скорости — Page Speed Insights, подготовленный Google. Другие предложения — Pingdom Speed, WebPageTest и Gmetrix. Каждый из этих инструментов позволит вам легко проверить, оптимально ли время загрузки тестируемого сайта на компьютерах.
 Обычно можно встретить и словесный комментарий, позволяющий правильно прочитать результат.
Обычно можно встретить и словесный комментарий, позволяющий правильно прочитать результат.Что это изменит?
К этой теме действительно стоит присмотреться. Вы можете спросить себя: что изменится, если мой сайт будет загружаться быстрее? Что ж, это может многое изменить. Как уже было сказано, пользователям не нравится ситуация, когда приходится долго ждать. Такие сайты отпугивают их. В таких обстоятельствах они часто просто покидают рассматриваемый сайт и ищут следующий. Следовательно, они проводят меньше времени на веб-сайте либо в магазине и отказываются от чтения предложения. Они ищут другое решение, другие предложения, а мы теряем потенциальных клиентов. Другая причина, также связанная с маркетингом, — это позиционирование страниц в поисковых системах.
Наиболее часто используемые поисковые системы в России, то есть Google и Яндекс, награждают сайты за короткое время загрузки. Что это значит? Дело в том, что такие сайты выше в результатах поиска. И это действительно приводит к увеличению посещаемости сайта, привлечению новых клиентов и, конечно же, продвижению бренда.
Могу я что-нибудь с этим поделать?
Есть несколько способов увеличения скорости загрузки сайта, хотя это сложный процесс. Обязательно стоит взглянуть на графику на сайте, потому что она значительно замедляет загрузку страниц. В этом случае на это можно легко повлиять, сжав фотографии и графику или уменьшив их разрешение, если это возможно. Для веб-сайтов на базе CMS избыток плагинов — это большое замедление. На это хорошо обратить внимание и убрать лишнее.
Другой важный вопрос — это сервер, на котором расположен веб-сайт; технические параметры и возможности сервера обязаны быть должным образом выбраны для типа сайта — веб-сайты, которые имеют много обращений, имеют гораздо большие потребности в этом отношении. Даже для небольших сайтов необходимо подойти серьезно к выбору хостинга. Есть и другие факторы, такие как: перенаправления, сжатие данных Gzip или вмешательство в исходный код.
Оптимизация скорости загрузки сайта — это не только большое удобство для пользователей, но также хорошее вложение и продуманная маркетинговая деятельность. Оптимизация веб-сайтов для SEO в настоящее время является важной маркетинговой тенденцией, и она настолько важна, что приносит реальную пользу предпринимателям.
Как проверить скорость загрузки сайта?
Скорость загрузки сайта имеет важное значение как для посетителей сайта, так и для поисковых систем: если она слишком низкая, то это может приводить к снижению лояльности посетителей к сайту, а также к пессимизации сайта в поисковой выдаче. Чтобы всегда контролировать скорость загрузки сайта, следует регулярно ее проверять. Как раз о том, как проверить скорость загрузки сайта, пойдет речь далее.
Не нуждается в особых доказательствах тот факт, что именно скорость загрузки сайта во многом определяет отношение к нему со стороны посетителей: если загрузки каждой страницы сайта посетителям приходится ожидать очень долго, то это явно не играет на пользу сайту; раздраженные посетители уходят, даже не дождавшись иногда окончания загрузки.
Не лучше дело обстоит и с поисковыми системами: поисковые роботы хотя и «терпеливее» живых пользователей, но все же даже они могут посчитать сайт «безответным», если он слишком долго загружается. Разумеется, такой сайт уже теряет несколько очков в жесткой конкурентной борьбе за место в ТОП-10 поисковой выдачи.
Проверка скорости загрузки сайта позволяет выяснить, насколько быстро или медленно загружается сайт в браузере пользователя либо же при посещении поисковым роботом. Такую проверку на сегодняшний день предлагают разнообразные онлайн-сервисы, а также некоторые плагины для браузеров. Стоит остановиться на некоторых сервисах и плагинах чуть подробнее.
Стоит остановиться на некоторых сервисах и плагинах чуть подробнее.
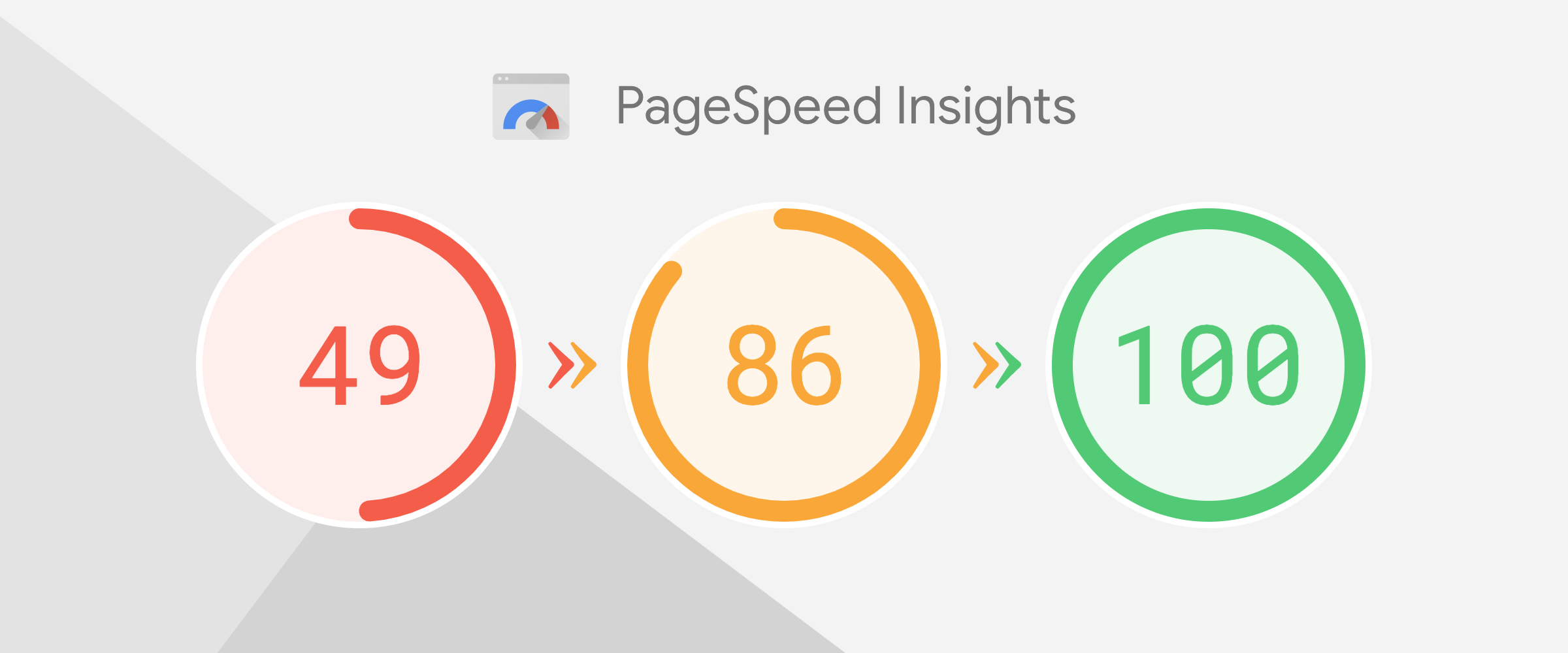
Так, одним из наиболее популярных инструментов проверки скорости загрузки сайта на сегодняшний день является сервис PageSpeed от Google (http://developers.google.com/speed/pagespeed/insights/). Для выполнения проверки в данном сервисе достаточно просто ввести в соответствующую строку адрес интересующего сайта и нажать кнопку «Анализировать». В результате оценка скорости загрузки сайта будет проведена
Сервис отдельно позволяет оценивать скорость загрузки сайта при отображении на обычных ПК и на мобильных устройствах, что очень удобно. Также PageSpeed дает и полезные рекомендации по повышению скорости загрузки, если результат проверки показал низкую скорость.
Другой популярный инструмент проверки скорости загрузки страниц сайта в браузере — это GTmetrix (http://gtmetrix. com/). Данный сервис имеет англоязычный интерфейс, но это не мешает успешно использовать его даже лицам, которые английским языком владеют лишь на начальному уровне.
com/). Данный сервис имеет англоязычный интерфейс, но это не мешает успешно использовать его даже лицам, которые английским языком владеют лишь на начальному уровне.
Для выполнения проверки скорости загрузки сайта с помощью GTmetrix следует ввести в текстовое поле («Analyze Perfomance of») адрес сайта и нажать кнопку «GO!». В результате сервис оценит скорость загрузки по относительной шкале (самая высокая — 100%, самая низкая — 0%), а также даст рекомендации по повышению скорости. Интересно, что этим рекомендациям присвоен определенный приоритет, позволяющий разделить задачи по оптимизации скорости загрузки сайта на первоочередные и второстепенные.
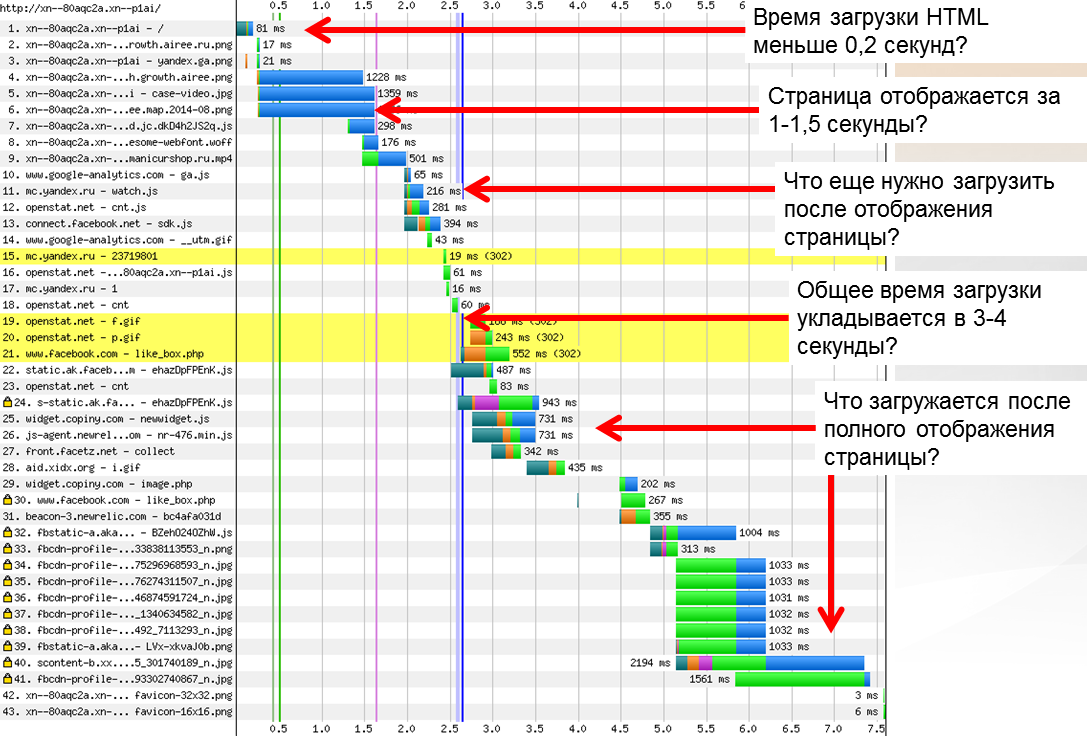
В результате работы сервис GTmetrix также укажет время загрузки (в секундах) и размер проверяемой страницы, даст подробный отчет по времени загрузки всех скриптов и изображений сайта. Это весьма ценная информация для веб-мастеров, дающая возможность выявить возможные ошибки в загрузке элементов сайта и исправить их.
Проверять скорость загрузки сайта с помощью описанных веб-инструментов или же каких-то других средств необходимо регулярно, иначе заметить проблемы с загрузкой можно чересчур поздно, когда восстановить былую репутацию и позиции сайта в поисковых системах будет уже крайне сложно. А если учесть тот факт, что низкая скорость загрузки страниц сайта может являться признаком наличия вирусов на сайте, то своевременное обнаружение проблем с загрузкой может помочь еще и с выявлением вирусов, что крайне важно для безопасности сайта.
Подводя итог всему вышесказанному, следует отметить, что не последнюю роль в обеспечении высокой скорости загрузки сайта играет его хостинг: если он слишком «слабый», то никакие внутренние меры по оптимизации скорости загрузки сайта не помогут ресурсу работать быстрее. Так что для коммерческого сайта компании стоит заказывать только надежный хостинг.
Теги:
проверить скорость загрузки сайта, проверка скорости загрузки сайта, скорость загрузки сайта, заказать хостинг
Как проверить скорость загрузки сайта?
После разработки веб-приложения или любого нового элемента веб-страницы это не означает, что оно готово к развертыванию. Важно проверить функциональность, производительность и скорость загрузки веб-сайта. Согласно одному опросу, 1 из 4 пользователей покинул веб-страницу, если ее загрузка занимает более 4 секунд.
Важно проверить функциональность, производительность и скорость загрузки веб-сайта. Согласно одному опросу, 1 из 4 пользователей покинул веб-страницу, если ее загрузка занимает более 4 секунд.
Ключевые показатели для проверки скорости загрузки веб-сайта:
- Время до первого байта (TTFB): Этот показатель рассчитывает время, необходимое пользователю для запроса страницы и получения первого байта данных с сервера. Низкий TTFB показывает, что сервер быстро обрабатывает запросы.
- Документ завершен: Этот индикатор измеряет, сколько времени требуется для загрузки всего содержимого страницы и его отображения в браузере. На быструю загрузку страницы указывает низкое время завершения документа.
- Время полной загрузки: Этот индикатор измеряет, как долго ресурсы страницы, такие как графика и скрипты, могут полностью загружаться. Страница загружается быстро, если время полной загрузки низкое.
- Индекс скорости: Оценивает, насколько визуально завершена веб-страница при загрузке.
 Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее.
Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее. - Размер страницы: Весь объем данных, который необходимо загрузить для отображения страницы в браузере, называется размером страницы. Поскольку большая страница загружается дольше, оптимизация изображений, сокращение запросов и использование как можно меньшего количества лишнего кода имеют решающее значение.
Теперь вы хорошо знаете, какие показатели нужно учитывать при тестировании скорости загрузки вашего сайта. Вы можете выполнить шаги, указанные ниже, чтобы проверить скорость загрузки веб-страницы
- Используйте инструменты мониторинга производительности веб-сайта: Различные бесплатные онлайн-ресурсы могут оценить скорость загрузки веб-страницы, включая GTmetrix, Google PageSpeed Insights и WebPageTest. Эти инструменты предлагают идеи по улучшению производительности страницы и обширную информацию о времени загрузки страницы, включая время до первого байта (TTFB) и время полной загрузки.

- Кросс-браузерное тестирование: Крайне важно протестировать страницу на нескольких устройствах и в разных браузерах, чтобы убедиться, что она быстро загружается для всех пользователей, поскольку разные устройства и браузеры могут иметь разные характеристики производительности. Иногда некоторые элементы веб-страницы несовместимы с браузером, что влияет на скорость загрузки страницы. Вы можете выполнять кросс-браузерное тестирование на облачной платформе LambdaTest, где вы можете протестировать свою веб-страницу в более чем 3000 браузерах, ОС и устройствах.
- Проверьте коды страниц и ресурсы: Изучите код и ресурсы страницы, чтобы найти любые проблемы, которые могут вызывать слишком долгое время загрузки. Это может повлечь за собой оптимизацию изображения, уменьшение количества запросов и сокращение использования лишнего кода.
- Мониторинг производительности страницы: Часто проверяйте производительность страницы, чтобы убедиться, что она продолжает быстро загружаться, даже если содержимое или функции страницы изменяются.

- стр.bringToFront: Функция, используемая для вывода определенных окон или вкладок на передний план.
- page.bringToFront: Функция, используемая для вывода определенных окон или вкладок на передний план.
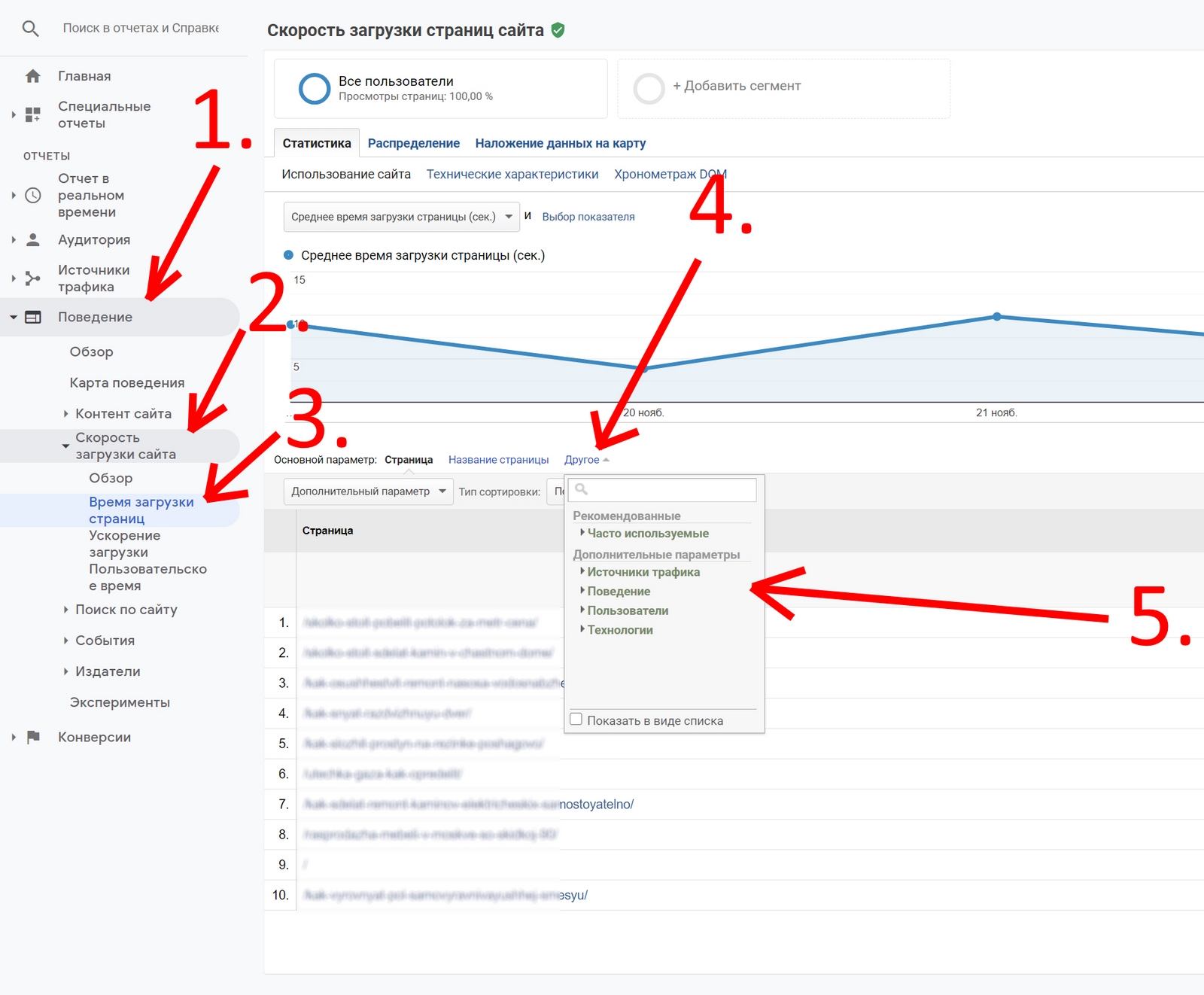
Вы также должны использовать расширения для отслеживания скорости загрузки вашей страницы, Google Analytics для проверки производительности веб-сайта и того, как пользователи перебирают ваши веб-страницы.
Как провести правильный тест скорости сайта + 5 лучших инструментов
Сегодня даже самая маленькая задержка загрузки может оттолкнуть посетителей от вашего сайта; на самом деле, исследования показывают, что если ваш сайт загружается более 400 миллисекунд (или 0,4 секунды), пользователи с большей вероятностью переключатся на альтернативу. Именно здесь определение скорости вашего сайта играет важную роль. Но как узнать, достаточно ли быстр ваш сайт, чтобы выделиться среди зрителей? В этой статье мы представляем вам полное руководство о том, как запустить правильный тест скорости веб-сайта .
Начнем с основ — скорость веб-сайта , как вы уже можете сказать по названию, является показателем скорости загрузки веб-сайта и, следовательно, определением опыта посетителя. Обычно он основан на средней скорости нескольких страниц и относится к тому, сколько времени требуется для полной загрузки каждого элемента на странице (текстов и изображений).
Поисковые системы, особенно Google , придают большое значение скорости и производительности веб-сайта при определении того, какие из них показывать в верхняя часть страницы результатов поисковой системы (SERP) . Чтобы быть более конкретным, скорость веб-сайта была критическим фактором ранжирования для поиска на компьютере с 2010 года. Мобильный поиск догнал его к 2018 году, что делает скорость веб-сайта также важным сигналом ранжирования.
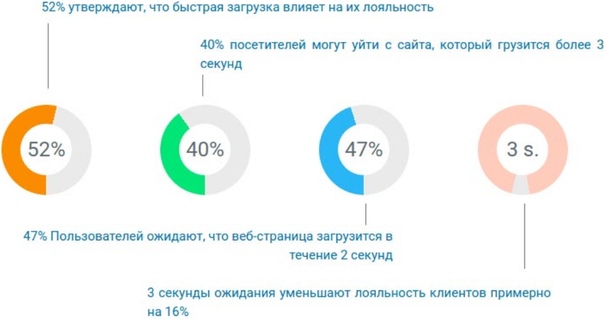
🎯 100-миллисекундная задержка загрузки может привести к падению коэффициента конверсии на 7%
🎯 46% людей говорят, что ожидание загрузки страниц — это то, что им больше всего не нравится при просмотре веб-страниц на мобильных устройствах
🎯79% интернет-покупателей, у которых есть проблемы с производительностью веб-сайта, говорят , что они больше не вернутся на сайт
И поэтому медленные и неотзывчивые веб-сайты обычно не получают достаточно органического трафика в поисковых системах. Но вдобавок ко всему, они часто теряют посетителей, которых получают, и в конечном итоге приводят к высоким показателям отказов, низким конверсиям и очень низкому рейтингу.
Но вдобавок ко всему, они часто теряют посетителей, которых получают, и в конечном итоге приводят к высоким показателям отказов, низким конверсиям и очень низкому рейтингу.
Производительность вашего веб-сайта влияет не только на результаты поиска и впечатления пользователей. Наряду с этим есть и другие факторы и параметры, на которые может повлиять низкая скорость сайта, например:
🏆 Google Платный поиск Качество результатов, которые вы получите от платной рекламы Google Ads , напрямую зависит от того, насколько быстро загружается ваш сайт и насколько он отзывчив. Пользовательский опыт на целевой странице вашего сайта напрямую влияет на показатель качества вашего сайта, позиционирование вашей рекламы в Google и ваши расходы на контекстную рекламу. Любая платная реклама Google, которую вы запускаете, будет иметь больший эффект, если ваш сайт загружается быстро .
На различных платформах социальных сетей доставка рекламы и аукционы в значительной степени зависят от скорости целевых страниц веб-сайта. Как Facebook, так и Instagram выполняют предварительную выборку или предварительную загрузку веб-сайтов рекламодателей перед утверждением их рекламы в социальных сетях, гарантируя, что пользователям не придется долго ждать, когда они нажмут, чтобы просмотреть веб-сайты своих рекламодателей. Согласно исследованию, опубликованному Facebook, более быстрое время загрузки увеличивает как количество, так и эффективность кликов по объявлениям на веб-сайтах рекламодателей 9.0062 вместе с общей производительностью веб-сайтов.
Как правильно запустить тест скорости сайта за несколько шагов?Теперь давайте перейдем к пошаговому руководству о том, как правильно выполнить тест скорости для вашего веб-сайта. В нашем руководстве не так много шагов, 7, чтобы быть конкретными, но важно, чтобы вы внимательно следовали им для достижения наилучших результатов:
Шаг 1. Включите кэширование веб-сайта и браузера
Включите кэширование веб-сайта и браузера Всегда проверяйте, что кэширование включено. включено ДО выполнения теста скорости веб-сайта. Кэши используются для временного локального хранения контента и документов веб-сайта, что снижает нагрузку на сервер и замедляет работу веб-сайта.
Включив кеш вашего веб-сайта, ваш сервер сможет идентифицировать запросы от постоянных, повторных пользователей и обеспечивать более быструю загрузку, когда они возвращают . Пользователи получают материал из кеша (локального хранилища) вместо запросов к основному серверу, что сокращает время, необходимое для загрузки страниц, и повышает удобство работы. Взгляните на наш полный блог о том, как вы можете включить кэширование для веб-сайта, работающего на WordPress, чтобы узнать больше.
Шаг 2. Включите сеть доставки контента (CDN) Еще один отличный способ сократить время загрузки и повысить скорость веб-сайта — включить сеть доставки контента (CDN) для вашего веб-сайта . CDN предоставляет сеть прокси-серверов, которые обрабатывают запросы пользователей. Когда пользователь посещает ваш веб-сайт без CDN, исходный сервер управляет всеми запросами трафика.
CDN предоставляет сеть прокси-серверов, которые обрабатывают запросы пользователей. Когда пользователь посещает ваш веб-сайт без CDN, исходный сервер управляет всеми запросами трафика.
CDN, с другой стороны, ускоряет процесс, обрабатывая некоторые запросы на своих серверах. Иногда эти CDN могут доставлять контент с сервера, расположенного ближе к пользователю, поскольку они географически ближе к нему, что значительно сокращает время, необходимое для доставки контента. Таким образом, для людей, которые посещают ваш сайт из Нью-Йорка и его окрестностей, вам нужен сервер.
Шаг 3. Используйте несколько мест для проверки скорости веб-сайтаМестоположение вашего сервера и место, где будет проводиться тест скорости, могут существенно повлиять на результаты теста скорости веб-сайта. Из-за этого вы должны выбрать тестовое место, максимально близкое к вашей целевой демографической группе.
Предположим, ваш сервер находится в Лондоне, а пользователи вашего сайта находятся в Индии. Тестирование на серверах, расположенных недалеко от Лондона, может не дать надежных результатов — оно не покажет такое же время загрузки, как то, которое получают посетители вашего индийского сайта. Вместо этого вы должны протестировать из ближайшего места, чтобы оценить, насколько быстро ваш сайт загружается для пользователей в Индии. Если вы физически не находитесь в своем тестовом месте, используйте Виртуальная частная сеть (VPN) для запуска теста.
Тестирование на серверах, расположенных недалеко от Лондона, может не дать надежных результатов — оно не покажет такое же время загрузки, как то, которое получают посетители вашего индийского сайта. Вместо этого вы должны протестировать из ближайшего места, чтобы оценить, насколько быстро ваш сайт загружается для пользователей в Индии. Если вы физически не находитесь в своем тестовом месте, используйте Виртуальная частная сеть (VPN) для запуска теста.
Тем не менее, рекомендуется проводить тестирование скорости, когда ваши зрители тоже находятся далеко — в этом примере вы также должны тестировать из Лондона. Если вы ориентируетесь на посетителей в нескольких местах или по всему миру, вам нужно будет запустить несколько тестов из разных мест, чтобы получить лучшее представление о глобальном времени загрузки вашего сайта.
Шаг 4. Запустите тест на нескольких устройствах и в разных браузерах Также рекомендуется запускать тесты скорости веб-сайта на различных устройствах и в различных веб-браузерах. Это важно, потому что устройство или браузер, которые пользователи используют для просмотра вашего веб-сайта, могут привести к тому, что он будет загружаться по-разному.
Это важно, потому что устройство или браузер, которые пользователи используют для просмотра вашего веб-сайта, могут привести к тому, что он будет загружаться по-разному.
Когда у вас много посетителей на сайте, кто-то может получить доступ к вашему сайту с помощью Safari на iPhone и Google Chrome на устройстве Samsung Galaxy. Также полезно знать, что веб-сайты с большим количеством JavaScript загружаются гораздо медленнее на маломощных смартфонах, чем на мощных настольных компьютерах.
Шаг 5. Обратите внимание на проверку скорости соединенияКроме того, имейте в виду, что не все люди, посещающие ваш сайт, имеют одинаковую скорость соединения, особенно если они из разных уголков мира. Следовательно, вы должны использовать контролируемое соединение, которое близко к скорости, с которой сталкиваются пользователи, если вы хотите точно измерить опыт ваших пользователей.
Шаг 6. Повторите тест скорости несколько раз После того, как каждый фактор задан, вы захотите запустить тест скорости несколько раз, чтобы избежать вариабельности одного теста. Как мы уже упоминали выше, тест скорости сайта — это « среднее ’ нескольких тестов. Почему так? Потому что вы можете получать разные результаты каждый раз. Более того, настоятельно рекомендуется протестировать и принять меры, чтобы убедиться, что как кешированная, так и некэшированная версии вашего сайта имеют высокую скорость загрузки.
Как мы уже упоминали выше, тест скорости сайта — это « среднее ’ нескольких тестов. Почему так? Потому что вы можете получать разные результаты каждый раз. Более того, настоятельно рекомендуется протестировать и принять меры, чтобы убедиться, что как кешированная, так и некэшированная версии вашего сайта имеют высокую скорость загрузки.
Наконец, выберите инструмент для тестирования скорости веб-сайта, который лучше всего подходит для вашего сервера и типа теста, который вы хотите запустить. Различные инструменты предоставят вам различные данные или показатели, а также большее или меньшее количество вариантов конфигурации, поэтому вам нужно выбрать лучший в соответствии с вашими потребностями и предпочтениями.
Топ-5 лучших инструментов для тестирования скорости веб-сайта Ознакомьтесь с ними, чтобы узнать, какой из них лучше всего соответствует всем вашим требованиям:⭐
Инструмент для тестирования скорости веб-сайта Pingdom: Чтобы начать наш список, у нас есть Инструмент для тестирования скорости Pingdom – один из самых популярных бесплатных инструментов для мониторинг работоспособности и производительности веб-сайта с 14-дневный испытательный центр . Он выделяется среди всех конкурентов на рынке благодаря способности запускать тестов скорости на основе 70 различных геолокаций .
Он выделяется среди всех конкурентов на рынке благодаря способности запускать тестов скорости на основе 70 различных геолокаций .
Это также отличный инструмент как для новичков, так и для опытных пользователей, потому что при выполнении теста скорости ваши результаты будут представлены в четкой форме. Мы оценим ваши скоростные показатели по 100-балльной шкале на основе двенадцати ключевых факторов. Вы можете использовать его для проверки вашей оценки производительности, времени загрузки, размера страницы и содержимого, а также общего количества запросов. Также будут даны рекомендации по увеличению скорости. Это может помочь вам определить факторы, замедляющие работу вашего веб-сайта, и правильно настроить скорость.
⭐ Google PageSpeed InsightsДалее мы представляем вам инструмент Google PageSpeed Insights , который отлично подходит для тестирования скорости веб-сайта по двум причинам:
🏆 Это официальный инструмент Google для проверки скорости.![]() . Если вы хотите хорошо ранжироваться в Google, это лучшее решение для тестов скорости, потому что какой лучший способ узнать, на каких показателях вам нужно сосредоточиться, кроме тех, которые установлены самим Google?
. Если вы хотите хорошо ранжироваться в Google, это лучшее решение для тестов скорости, потому что какой лучший способ узнать, на каких показателях вам нужно сосредоточиться, кроме тех, которые установлены самим Google?
🏆 Он очень прост и удобен в использовании, почти напоминая по простоте целевую страницу веб-сайта. Все, что вам нужно сделать, это просто скопировать и вставить URL-адрес веб-сайта в текстовое поле, как показано на изображении выше, подождать несколько секунд, и результаты теста скорости появятся мгновенно.
Google PageSpeed Insights также анализирует ваши результаты и дает оценку производительности в диапазоне от 0 до 100 баллов . Это позволяет вам анализировать на основе множества расширенных данных, чтобы увидеть, насколько хорошо ваш веб-сайт работает как на настольном компьютере, так и на мобильном устройстве.
⭐ WebPageTest By CatchPoint Созданный инженером Chrome в Google, WebPageTest – это бесплатный инструмент для проверки скорости веб-сайтов с открытым исходным кодом. Это также позволяет вам запускать простые тесты скорости веб-сайта из разных мест по всему миру, предоставляя расширенные данные и идеи.
Это также позволяет вам запускать простые тесты скорости веб-сайта из разных мест по всему миру, предоставляя расширенные данные и идеи.
Это отличный выбор для опытных пользователей, которым нужен подробный анализ, поскольку он предоставляет очень сложные данные, включая захват видео, блокировку контента, многоэтапные транзакции и т. д. Но новым пользователям веб-сайта не о чем беспокоиться, так как вы также можете выбрать создавать простые отчеты для лучшего понимания.
Наряду с возможностью тестирования вашего сайта в нескольких разных местах, вы также можете проверять скорость веб-сайта в различных браузерах и на разных устройствах. Вы также получите подробную разбивку производительности страницы, которая включает визуальную временную шкалу загрузки страницы, каскадную диаграмму, обзор основных веб-жизненных показателей и многое другое.
⭐ DareBoost Автор: contentquare DareBoost — еще один отличный инструмент для проверки скорости веб-сайта. Несмотря на то, что компания является премиальным сервисом, вы можете использовать инструмент проверки скорости веб-сайта для получения пяти бесплатных отчетов в месяц. После запуска теста результаты будут красиво представлены в удобном графическом интерфейсе для легкого понимания.
Несмотря на то, что компания является премиальным сервисом, вы можете использовать инструмент проверки скорости веб-сайта для получения пяти бесплатных отчетов в месяц. После запуска теста результаты будут красиво представлены в удобном графическом интерфейсе для легкого понимания.
Инструмент анализирует более 80 типов данных , что означает, что вы сможете легко и быстро определить области, требующие улучшения. Примечательно, что DareBoost также включает воспроизведение видео, позволяющее вам наблюдать за загрузкой вашей страницы в режиме реального времени или замедлять ее. Также есть ползунок, так что вы можете наблюдать за процессом покадрово. Кроме того, вы получите список рекомендаций по повышению скорости вашего сайта, чтобы повысить ваш SEO-рейтинг.
⭐ GTmetrix — тестирование и мониторинг веб-сайтов Последним в нашем списке, но таким же мощным, как и другие инструменты, является GTmetrix — популярный инструмент мониторинга веб-сайтов, который позволяет пользователям посещать свои веб-сайты с помощью таких мощных инструментов, как как YSlow и PageSpeed.
Использование этого инструмента для проверки скорости веб-сайта невероятно просто — все, что вам нужно сделать, это ввести свой URL-адрес. Через несколько секунд вам будет представлена краткая сводка, показывающая общее время загрузки страницы, размер страницы и количество запросов, как и другие инструменты, перечисленные в нашей статье. Инструмент также отображает ваши запросы в каскадной диаграмме, которая может пригодиться для выявления проблемных областей и узких мест.
Бонус: очистить кэш для всех основных браузеров для лучшей производительности На этом мы завершаем наш подробный блог о том, как правильно запустить тест скорости веб-сайта. Сообщите нам о своем опыте в комментариях, если вы используете лучшие практики, перечисленные выше.
Не забудьте посетить нашу страницу блога для получения дополнительных обновлений, блогов или руководств, связанных с WordPress и другими, и присоединиться к нашему дружному Сообщество Facebook , чтобы присоединиться ко всем экспертам WordPress.


 Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее.
Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее.
