Как ускорить загрузку сайта | Digital Academy
Чем медленнее грузится ваш сайт, тем больше вероятность, что посетитель уйдёт, не дождавшись окончания загрузки. Это напрямую влияет на выдачу ресурса в Google и Яндекс, так что скорость загрузки ещё и важный фактор поисковой оптимизации сайта. Если вы работаете над продвижением сайта и юзабилити, вам необходимо следить за этим показателем. Читайте, какие есть инструменты, чтобы проверить скорость загрузки сайта и советы веб-разработчика, как её оптимизировать.
Оглавление
- Почему скорость загрузки сайта — это важно?
- Как проводится проверка и к чему нужно стремиться
- Основные показатели скорости загрузки
- Как измерить скорость загрузки сайта в PageSpeed Insights
- Общий балл производительности и показатели
- Оптимизация
- Диагностика
- Какие ещё есть инструменты
- Lighthouse
- WebPageTest
- Google Search Console
- Вкладка Network в браузере Chrome в консоли разработчика
- Вкладка Performance в браузере Chrome в консоли разработчика
- Яндекс Метрика
- Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Почему скорость загрузки сайта — это важно?
Скорость загрузки — это то время, за которое страница загружается вместе со всеми картинками, текстом, баннерами, скриптами. По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
Исследования Google показывают, что вероятность ухода пользователя с сайта увеличивается на 32%, если страница загружается в течение 3 секунд, на 90% при загрузке страницы в течение 5 секунд и на 106% при загрузке страницы за 6 секунд.
Между скоростью загрузки и уходом посетителя с сайта есть прямая зависимость. Источник изображения: сайт thinkwithgoogle.com
Расскажем подробнее, как тормозящий сайт может навредить вашему бизнесу.
Ранжирование в поисковиках. Поисковые системы не «любят» медленно загружающиеся сайты. Скорость загрузки хоть и не напрямую, но всё же влияет на положение вашего сайта в поисковых системах. При медленной загрузке малое количество пользователей дожидается её конца, они скорее отдадут предпочтение другому более быстрому сайту. И чем больше таких пользователей, тем хуже положение веб-ресурса в системах поиска.
Продажи. Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Эмоции пользователя. Когда приходится ждать загрузку целую вечность, это просто бесит. Лучше не проверять на прочность терпение потенциальных клиентов: вашему электронному ресурсу или бренду ни к чему ассоциироваться с негативными ощущениями. В конце концов, удобный и быстрый сайт — это забота о клиенте, которую он оценит.
Если вы продвигаете с помощью сайта ваши услуги или товары, нужно обязательно проверить скорость загрузки сайта и исправлять проблемы с ней вовремя. Для веб-разработчика и владельца онлайн-бизнеса будет серьёзной ошибкой не учесть этот фактор во время разработки и дизайна сайта.
Читайте также:
SEO: онлайн-курсы по обучению оптимизации и продвижению сайтов в поисковых системах
Digital Academy
10 мин.
Как проводится проверка и к чему нужно стремиться
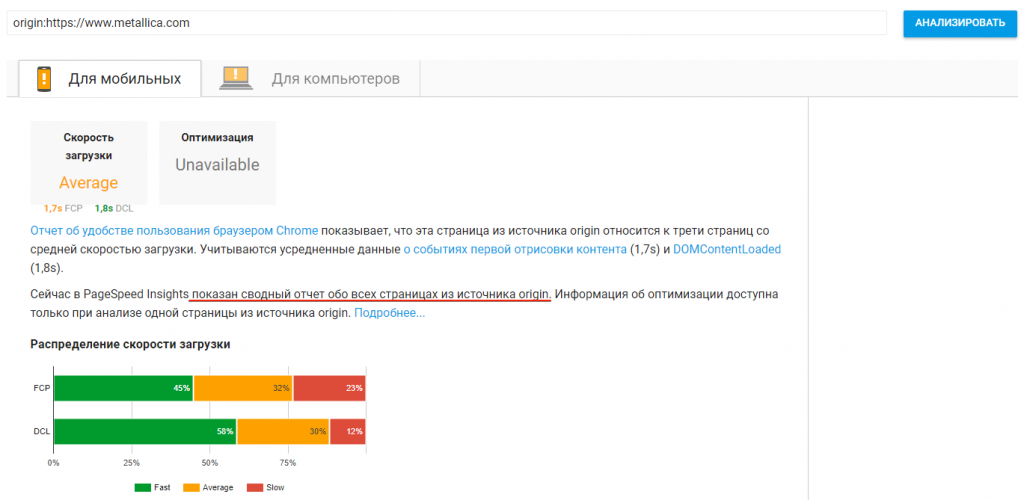
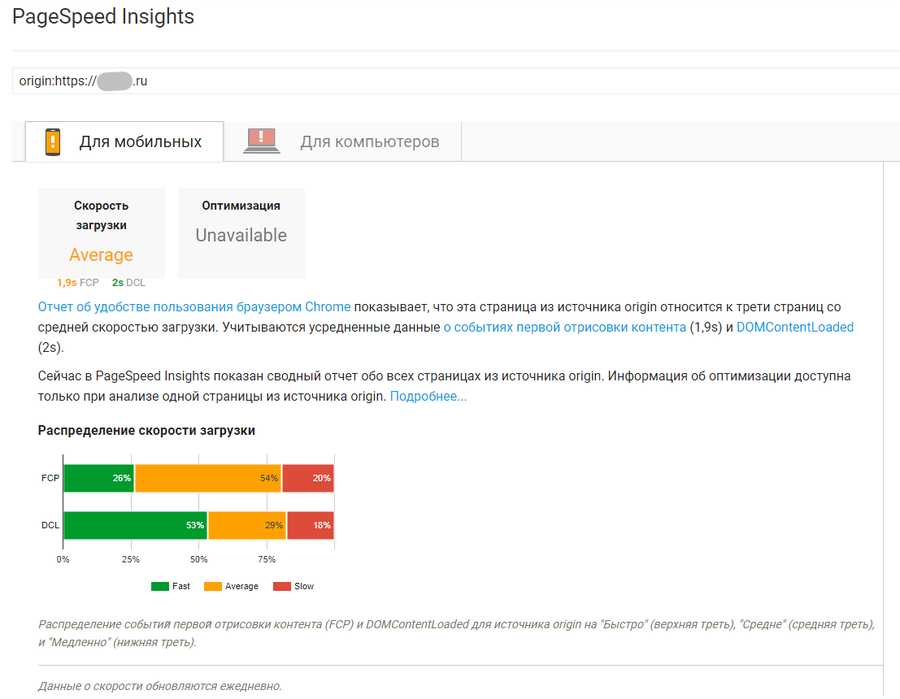
У сложноустроенных сайтов и приложений с большим количеством контента скорость загрузки может отличаться. Чтобы понять, какая скорость приемлемая в вашем случае, можно посмотреть ситуацию у ваших конкурентов и ориентироваться на неё. Также стандарты по времени загрузки задают официальные рекомендации Google.
В идеале нужно, чтобы ваш сайт загружался не более 3 секунд. Если вы продаёте через сайт, желательно, чтобы загрузка длилась 2 секунды. После 3 секунд ожидания показатели отказов стремительно растут.
Данные из отчёта Google об удобстве пользования браузером Chrome
Основные показатели скорости загрузки
FCP (First contentful paint) — так называемая «первая отрисовка контента». Это время, которое нужно для появления первых очертаний контента на экране пользователя. В эти секунды он понимает, что ваш сайт в принципе работает. Большинство сайтов загружаются дольше 1 секунды, нормально, если ваш сайт загружается до 3 секунд. Если дольше — дело плохо.
Если дольше — дело плохо.
FID (First input delay, или «максимально потенциальная задержка после первого ввода») — это время между действием пользователя и откликом онлайн-ресурса. Например, вы прокручиваете лендинг вниз и видите, что картинки и текст появляются с задержкой, а кнопки и ссылки становятся активными не сразу. Тут счёт идёт уже на миллисекунды.
Есть и другие важные показатели, например, LCP (Largest Contentful Paint) — время загрузки контента, то есть сколько секунд вы ждёте, чтобы на странице появились самые крупные элементы — текст и изображения. Желательно до 2,5 секунд.
Все эти показатели можно измерить с помощью специальных онлайн-сервисов. Например, через PageSpeed Insights, о котором мы расскажем подробнее ниже. На таких сервисах скорость загрузки сайта измеряется как бы от лица пользователя.
Скриншот стартовой страницы pagespeed.web.dev
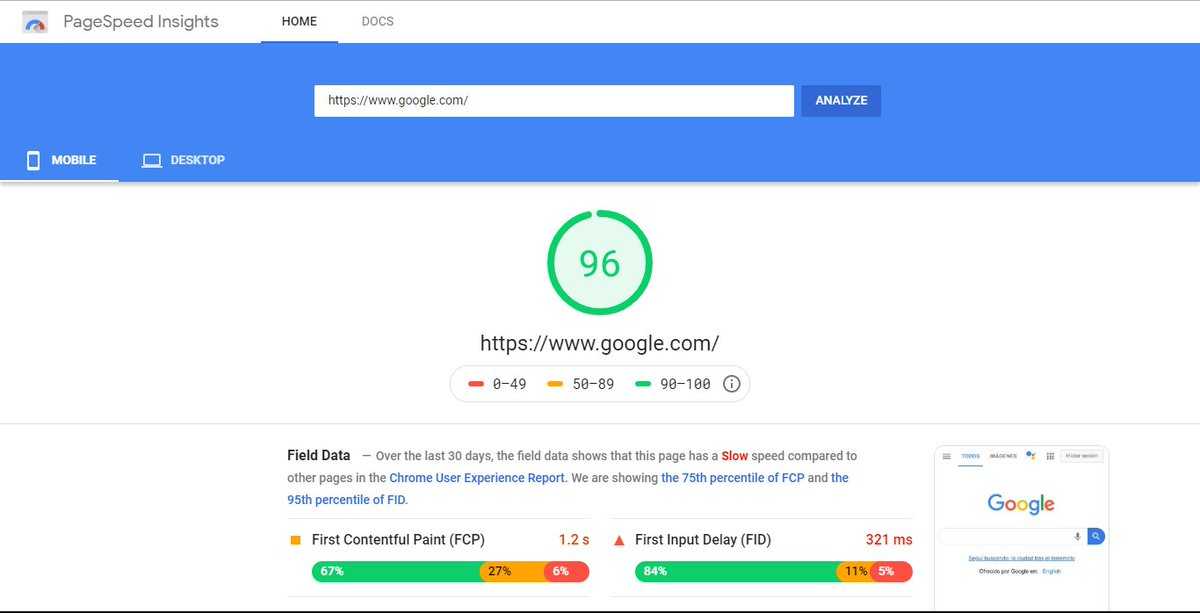
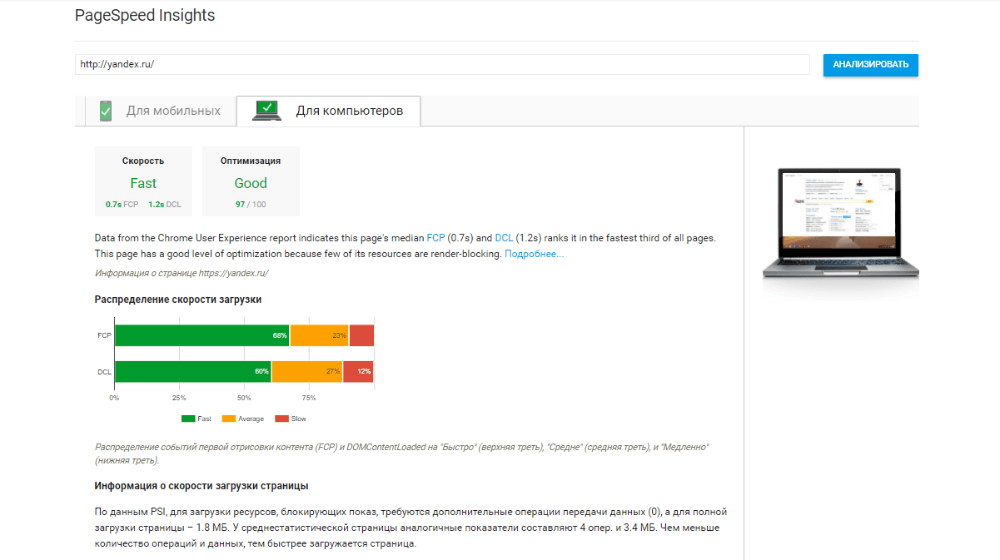
Как измерить скорость загрузки сайта в PageSpeed Insights
PageSpeed Insights (т. н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
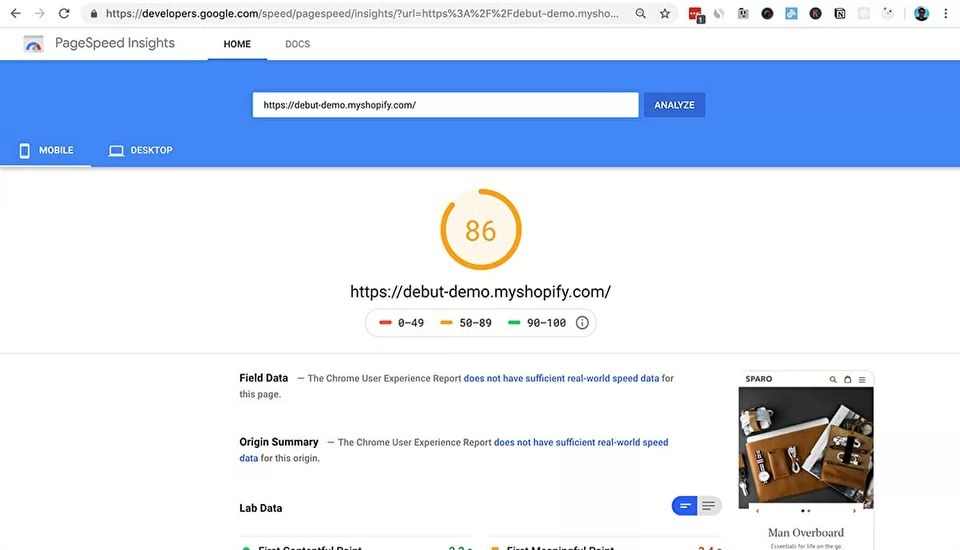
Открываем сайт сервиса, вводим url-адрес нужного сайта или страницы, которую хотим проверить. Для примера возьмём сайт Digital Academy.
Нажимаем кнопку «Анализировать». После этого изучаем результаты анализа.
Общий балл производительности и показатели
Сервис присвоил скорости загрузки десктопной версии сайта 87 баллов. Это средний (жёлтый) уровень, то есть нужно провести работы для ускорения. В идеале показатель должен быть зелёным — от 90 баллов.
Расшифруем показатели:
First Contentful Paint — сколько секунд проходит от начала загрузки до появления первого изображения или текста.
Speed Index — скорость загрузки видимой части страницы.
Largest Contentful Paint — за сколько загружается самый большой блок, например, главная фоновая картинка на лендинге.
Time to Interactive — через сколько секунд со страницей можно взаимодействовать: прокручивать и нажимать кнопки.
Total Blocking Time — сколько миллисекунд проходит между первой отрисовкой контента (First Contentful Paint) и моментом, когда со страницей можно взаимодействовать (Time to Interactive).
Cumulative Layout Shift — на сколько в процентной величине сместились объекты при загрузке контента. Пока картинка загружается, текст сдвигается вниз или в сторону, в итоге какое-то время контент нестабилен — он как бы разъезжается.
ПейджСпид выдаёт оценку скорости загрузки по 100-балльной шкале. Общий балл высчитывается в калькуляторе Lighthouse Scoring Calculator на основании перечисленных выше показателей.
Цвет, присвоенный каждому показателю, сигнализирует, находится он в пределах допустимого (зелёный) или нет (оранжевый).
Оптимизация
Советы по оптимизации в PageSpeed нацелены на то, чтобы улучшить производительность сайта. Рекомендации написаны рядом со значками: красный треугольник — проблема приводит к значительному ухудшению скорости загрузки, оранжевый квадратик — значит фактор является причиной средней скорости загрузки.
В этом разделе отчёта мы видим список проблем: что критичнее всего, а чего в идеале вообще не должно быть. Цифры справа — это то, на сколько секунд ускорится загрузка после устранения проблемы, они влияют на показатель Speed Index.
Возможности оптимизации в отчёте
Диагностика
Система подсказывает нам частые ошибки, которые негативно влияют на скорость загрузки:
- сразу подгружаются картинки, до которых пользователь ещё не докрутил;
- подгружается лишний код;
- картинки не оптимизированы по размеру — например, картинка 285×160, а на мобильном она подстраивается под размер 200х100, и если для неё изначально не задана высота и ширина, она будет долго подстраиваться;
- влияние стороннего кода — страница вроде уже загрузилась, но пользователь всё равно видит крутящийся значок ожидания.

Подробная информация о производительности сайта в PageSpeed Insights
В идеале владельцу сайта или веб-мастеру нужно стремиться ко всем зелёным показателям и к тому, чтобы список рекомендаций был пуст. Пустой список значит, что вы хорошо оптимизировали сайт и у Google претензий к вам нет.
Не все критичные для скорости загрузки сайта моменты может исправить разработчик. На неё также влияет плохое интернет-соединение или проблемы на стороне сервера. Кроме того, увеличивать скорость загрузки могут и полезные вещи, вроде подключённой аналитики, виджетов и скриптов.
Скорость загрузки мобильной и десктопной версии сайта измеряется по одинаковым показателям. Имейте в виду: как правило, рейтинг мобильной версии будет ниже десктопной, потому что проверку эмулируют на среднем телефоне и на 3G/4G. На хорошем телефоне, который подключён к WiFi, сайт загружается быстрее. Если на мобильной версии все показатели жёлтые — это нормально.
Какие ещё есть инструменты
Инструмент от Google — не единственный способ проанализировать сайт. Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Алексей Ерохин
Веб-разработчик
«Программу для проверки скорости загрузки лучше поставить себе на сервер, такая возможность есть у WebPageTest и некоторых Lighthouse-based сервисов. Тогда проверка будет проходить быстрее, без очереди и безлимитно. У некоторых программ есть лимит — всего 300 бесплатных проверок в месяц».
Lighthouse
Инструмент аудита сайтов, так же как и PageSpeed Insights, разработанный Google. Lighthouse проверяет производительность, доступность и поисковую оптимизацию веб-страниц.
Чтобы начать работу, нужно установить расширение Google Lighthouse для Chrome. Затем перейдите на нужную страницу сайта и нажмите кнопку Generate Report в расширении Lighthouse. Отчёт Lighthouse практически идентичен отчёту PageSpeed Insights, там будут оценки по метрикам, уже известным нам по PageSpeed, и способы повысить его оценку.
Отчёт в расширении Lighthouse
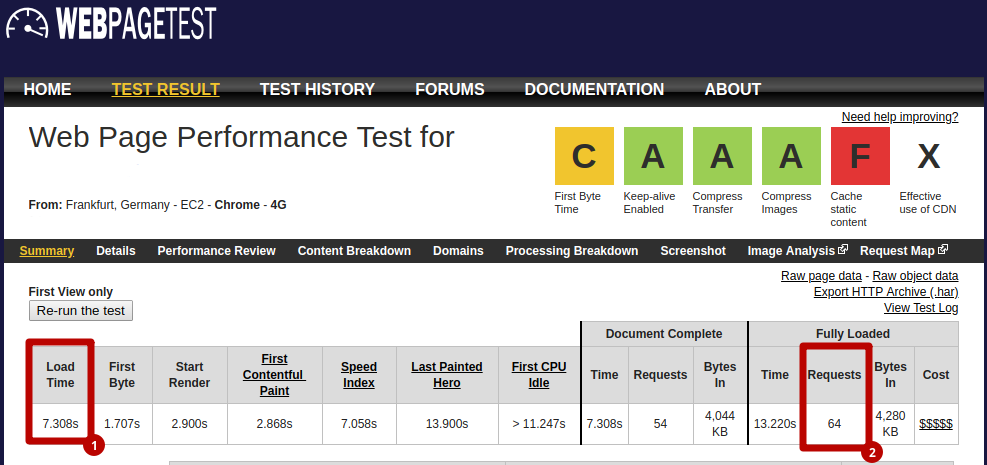
WebPageTest
Инструмент для проверки производительности веб-ресурсов. Сервис поддерживается Google на GitHub, поэтому его можно бесплатно загрузить и установить на свой сервер.
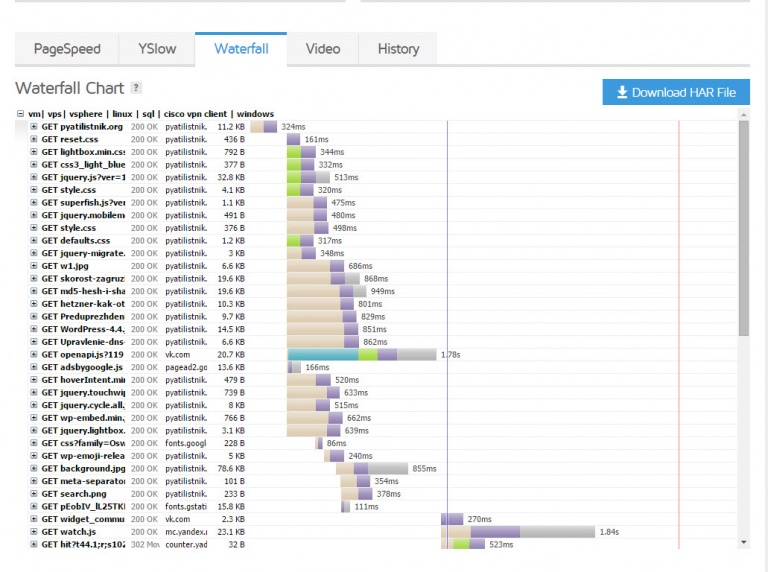
Одно из преимуществ платформы — огромное количество опций, в разделе «Расширенное тестирование» много настроек, он разработан как мощный инструмент для разработчиков. Результаты выдаются в виде подробной таблицы в формате Waterfall.
Скриншот фрагмента отчёта по итогам проверки производительности на WebPageTest
Google Search Console
Служба, разработанная в Google, чтобы веб-мастера могли проверять поисковые запросы, статус индексации, ошибки сканирования, а также оптимизировать видимость своих сайтов.
Читайте также:
Как работать с Google Search Console
Иван Сотников
14 мин.
Чтобы узнать, насколько быстро загружается ваш сайт на десктопе и смартфоне, нужно зайти в Search Console. В разделе «Основные интернет-показатели» кликаем на «Мобильный». Откроется страница с информацией о скорости загрузки. Тут нет таких подробностей, как, например, в WebPageTest, зато можно изучить базовые показатели.
В разделе «Основные интернет-показатели» кликаем на «Мобильный». Откроется страница с информацией о скорости загрузки. Тут нет таких подробностей, как, например, в WebPageTest, зато можно изучить базовые показатели.
Проверка скорости загрузки в Google Search Console
Вкладка Network в браузере Chrome в консоли разработчика
На вкладке Network можно увидеть, сколько времени понадобилось, чтобы получить ответ на тот или иной сетевой запрос, который делает сайт.
Веб-мастера используют вкладку Network для улучшения скорости загрузки страницы
Вкладка Performance в браузере Chrome в консоли разработчика
Здесь отображаются стандартные метрики скорости загрузки в очень подробном формате. У некоторых процессов может появиться красный уголок. Это означает, что превышено минимально рекомендуемое время выполнения задачи.
Вкладка Performance в браузере Chrome в консоли разработчика
Красные уголки на вкладке Performance
Яндекс Метрика
В Яндекс. Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Ключевым показателем полной загрузки страницы в Яндекс.Метрике является Время до загрузки DOM (время от начала перехода на страницу до полной загрузки страницы со всеми её компонентами). Также, как вариант, можно посмотреть на поведение пользователя и проанализировать, что ему мешало при загрузке сайта. Например, увидеть, что скорость связана с отказами и конверсией.
В Метрике можно узнать как время загрузки сайта, так и время загрузки отдельной страницы
Если вам нужны системные знания по разработке сайтов, их устройству и оптимизации — пройдите один из курсов для веб-разработчиков.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Веб-разработчик
Skypro
5. 0
0
95 185 ₽
3 489 ₽/мес
12 месяцев
Сайт школы
Профессия веб-разработчик. Базовый тариф
Loftschool
4.9
59 700 ₽
4 975 ₽/мес
4.5 месяца
Сайт школы
Основы Web-разработки с 0
ProductStar
4.8
39 912 ₽
1 663 ₽/мес
2 месяца
Сайт школы
Курсы по созданию сайтов
Бруноям
4.8
34 900 ₽
2 908 ₽/мес
2 месяца
Сайт школы
Веб-разработчик c нуля до PRO
Skillbox
4.
85 296 ₽
7 108 ₽/мес
9.5 месяцев
Сайт школы
Веб-разработчик с нуля
Нетология
4.6
159 000 ₽
6 625 ₽/мес
21 месяц
Сайт школы
Факультет веб-разработки
GeekBrains
4.4
150 000 ₽
4 948 ₽/мес
16 месяцев
Сайт школы
Больше курсов
Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Мы попросили веб-разработчика Алексея Ерохина рассказать о распространённых ошибках, которые замедляют скорость загрузки веб-ресурса.
Размер изображений. Не стоит везде использовать большое изображение, ведь оно будет тормозить загрузку и сжиматься браузерам, что может привести к артефактам отображения. Нужно отдавать пользователю изображение размера, который ему необходим сейчас. Обычно это зависит от размера экрана устройства. Решить это можно, например, с помощью тега picture или img с атрибутами srcset и sizes.
Формат изображений. Оптимизированные изображения будут мало весить, но сохранят качество. Современный стандарт для сайтов — это изображения в формате webp. Если визуального контента много, будет неудобно каждый раз вручную проводить конвертацию из jpg и png в webp. Эта проблема решается, например, специальным скриптом, который конвертирует в формат webp любые изображения, которые вы загружаете на сайт. Ещё можно решить проблему через HTML-тег picture.
Размер кода CSS.
Для отображения контента браузер запрашивает файлы CSS. На деле многие стили не используются на конкретной странице. Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.Серверные настройки. Для оптимизации загрузки можно настроить всё так, чтобы на сервере CSS-код и код JavaScript сжимался с помощью специальных алгоритмов, а на сайте «разжимался».
Кеширование на стороне клиента. Кеширование нужно делать, чтобы пользователь не загружал файлы каждый раз, когда заходит на сайт. Здесь будет полезен инструмент CDN — сеть доставки содержимого. Сеть автоматически задаёт ближайшее место, откуда пользователь быстрее сможет получить данные от сайта. CDN полезен, если вы используете какую-то популярную библиотеку (велик шанс, что у пользователя уже есть этот файл), или ваш сайт посещают пользователи со всего мира (выбор оптимальной локации для быстрой загрузки контента).
Читайте также:
Что такое хорошо и что такое плохо: разбираемся с критериями юзабилити
Рузана Анчек
11 мин.
Время загрузки страниц — важный фактор юзабилити и ранжирования сайта в поисковиках. Важно учитывать это и контролировать ситуацию на вашем ресурсе. Не менее важно помнить, что скорость загрузки не единственный фактор правильной SEO-оптимизации. Для развития сайта также нужны качественный контент, реклама и комплексное SEO-продвижение.
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Стремясь сделать сайт более креативным и интересным для пользователей, разработчики без устали трудятся над стильным дизайном, разрабатывают уникальный контент с большим количеством графики и видео, оттачивают до идеала множество деталей… Но в погоне за тем, чтобы быть уникальными, совсем забывают о скорости загрузки страниц. В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
Что в итоге? Усилия по оформлению и наполнению сайта остаются не оценены большей частью потенциальных посетителей, растет количество отказов, а вместе с этим падают позиции в поисковой выдаче. Все приложенные усилия имеют обратный эффект, и в итоге вместо прогресса приходится наблюдать отток аудитории, падение конверсии и доходов. И дело здесь вовсе не в плохой идее по преображению сайта, а в неумелом способе ее реализации. Разберем этот эффект подробнее.
Что влияет на скорость загрузки страницы?
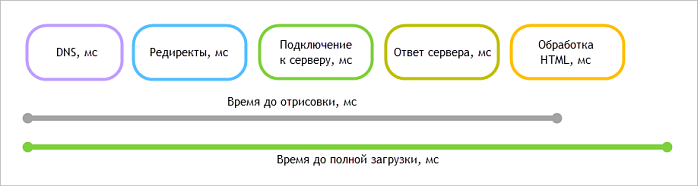
Во время загрузки страницы происходит цепочка процессов:
- Пользователь вводит поисковой запрос и переходит по гиперссылке.
- Браузер отправляет запрос веб-серверу.
- Веб-сервер обрабатывает запрос.
- Веб-сервер отправляет ответ браузеру.
- Браузер начинает получать информацию (мы изучаем этот аспект как время до первого байта).
- Браузер анализирует, загружает и отображает содержимое страницы.
- Страница становится полностью доступна в браузере.

Исходя из такого поверхностного изучения процесса, уже можно сделать вывод, что скорость загрузки сайта улучшится, если вы разместите контент в географической близости со своей аудиторией, снизите количество перенаправлений, будете использовать механизм сжатия файлов, а также устраните ошибки в коде.
Что происходит на сервере?
Процесс поиска нужной информации на сервере выглядит таким образом:
- Сервер получает запрос от браузера. Его обработкой и анализом занимается специальное программное обеспечение, которое работает во взаимодействии с программами-обработчиками, например такими, как PHP.
- Сформированный ответ перенаправляется браузеру. Он содержит точную закодированную информацию о том, как именно должна выглядеть веб-страница. Отправка данных осуществляется пакетами, которые отвечают за отдельные элементы будущей страницы, видимой пользователю.
Если серверных настроек не так много, и в процессе оптимизации сайта повлиять на них невозможно, то HTML-код можно модернизировать с целью ускорения загрузки страницы. Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы. Кроме того, файлы CSS, HTML и JavaScript можно сжимать для ускорения загрузки. Если ваши пользователи находятся в разных географических регионах, можно использовать CDN-хостинг, что обеспечит более быстрый и надежный доступ к сайту.
Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы. Кроме того, файлы CSS, HTML и JavaScript можно сжимать для ускорения загрузки. Если ваши пользователи находятся в разных географических регионах, можно использовать CDN-хостинг, что обеспечит более быстрый и надежный доступ к сайту.
Адрес сайта
Что происходит на стороне браузера?
Браузер помогает вашему сайту отображаться быстрее. Он осуществляет:
- Обнаружение IP-адреса сайта в интернете. Для этого браузер сначала обращается к истории посещений. Это кэшированные данные, которые помогают ему быстрее находить и загружать страницы, которые были открыты ранее. Если же сайт открывается впервые, поиск IP-адреса будет осуществляться при помощи DNS-сервера.
 Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга. - Создание HTTP-запроса для получения нужного контента.
- Прием ответа от сервера в виде пакетов данных и последовательное отображение их содержимого согласно внутреннему алгоритму. Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.
Чтобы скорость загрузки страницы была выше, лучше сократить количество циклов запрос-ответ при переходе. Также следует избегать элементов JavaScript, способных блокировать рендеринг. Не стоит отрицать важность кэширования данных – этот элемент обязательно должен быть включен в процесс оптимизации. Ускорить загрузку поможет и оптимизация изображений. Важно следить за правильностью формата, сжимать фото без потери качества, а для однотипных элементов, часто используемых на страницах, использовать CSS-спрайты, что сократит количество обращений к серверу.
Действительно ли скорость страницы влияет на позиции в Google?
Миссией Google является удобный, быстрый и полезный интернет. На достижение этой цели направлена работа множества внутренних алгоритмов, в том числе и определение скорости загрузки страницы. В 2010 году Google объявила ее одним из факторов ранжирования при поиске на компьютерах, а с 2018 года – еще и на мобильных устройствах. Обновление Page Experience, выпущенное в 2021 году, подтверждает, насколько важен пользовательский опыт при ранжировании страниц.
Но даже если предположить, что такой фактор, как скорость загрузки, незначительно влияет на показатели ранжирования, то нельзя отрицать его тесную взаимосвязь с пользовательским опытом. А последний значительно ухудшается вследствие долгой загрузки:
- если время ожидания окажется более 3 секунд, свыше половины пользователей покинут ваш сайт;
- 47% пользователей рассчитывают, что скорость загрузки страницы не превысит 2 секунды;
- если время загрузки увеличится с 1 до 3 секунд, вероятность отказов вырастет на 32 %;
- коэффициент конверсии снижается в среднем на 4,42 % с каждой дополнительной секундой загрузки.

Реагируя на такое поведение пользователей, Google опустит страницу в рейтинге выдачи, посчитав ее менее ценным источником информации по сравнению с другими или нерелевантной пользовательским запросам.
Почему стоит инвестировать в ускорение работы сайта?
Скорость сайта влияет на множество показателей, среди которых и позиции в Google. Поисковая система не отрицает своей любви к быстрой загрузке. По данным, опубликованным Mayabytes, Google направит на ваш сайт меньше поисковых роботов, если сервер будет работать медленнее 2–3 секунд. Поэтому все ваши усилия в SEO-продвижении могут не дать желаемого рейтинга только по причине медленной загрузки. Но это далеко не единственная причина инвестировать в ускорение.
Ваши клиенты не нервничают
Скорость загрузки сайта – первое впечатление, которое вы производите на своего клиента. Необходимость подождать несколько секунд раздражает, как если бы вход в супермаркет был заложен кучей коробок. Их вроде можно обойти, но сам факт наличия преграды заставляет нервничать. Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Данные, опубликованные Google/Civic Science, показали, что 54 % владельцев смартфонов разочаровываются, когда наблюдают длительную загрузку страницы.
Вы уменьшаете показатель отказов
Пользователи оценивают скорость загрузки сайта по своим субъективным ощущениям, однако общие закономерности выражены слишком ярко, чтобы их игнорировать. Исследование на предмет отказов Google продемонстрировало, что при увеличении скорости загрузки страницы с 1 до 10 секунд вероятность отказа пользователя мобильного устройства растет на 123 %.
Наглядным примером эффекта от ускорения являются результаты работы с сайтом компании Dakine. Увеличение скорости загрузки отдельных страниц на 48–65 % привело к росту трафика на 31 %.
Вы увеличиваете конверсию/скорость продаж
Взаимосвязь между этими двумя показателями была выявлена еще в 2006 году. Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Увеличение скорости сайта ускоряет процесс продвижения клиента по воронке продаж. В результате ускорения больше клиентов будет доходить до момента покупки. Вот что произойдет, если вы увеличите скорость загрузки страниц всего на 0,1 секунду:
В этом же исследовании Google было установлено, что ускорение сайта на 0,1 с дает прирост конверсии на 8,4 % для розничной торговли и 10,1 % для туристической отрасли. К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
Как проверить скорость: сервисы и их возможности
Скорость загрузки страниц определяется большим количеством факторов, среди которых качество HTML-кода, настройка контента, CSS, JavaScript и многое другое. Оценить, насколько быстро обрабатываются отдельные элементы и на каком из этапов происходят наибольшие задержки, помогает специальное программное обеспечение. Существует множество сервисов, позволяющих проверить скорость загрузки сайта и помогающих выявлять наиболее приоритетные для модернизации элементы. Вы удивитесь, как много возможностей оптимизации страниц предлагают эти сервисы.
Google PageSpeed Insights
Проверяет скорость загрузки сайта и выдает общую оценку в баллах. Результат выше 90 свидетельствует о хорошей скорости загрузки страницы, диапазон в пределах от 50 до 90 говорит о средних значениях, а показатели ниже 50 являются низкими. Сервис оценивает время загрузки по 16 наиболее значимым критериям и дает рекомендации для дальнейшей оптимизации ресурса при работе на компьютерах и мобильных устройствах. Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
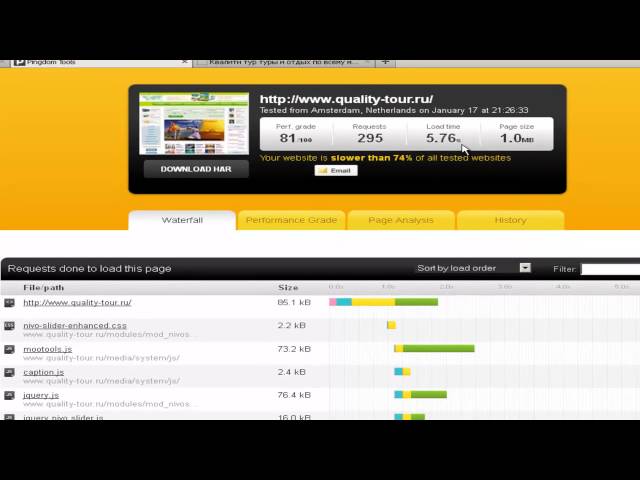
Pingdom Tools
Бесплатный сервис предназначен для измерения скорости выбранных страниц в определенном регионе. Pingdom Tools дает оценку отдельных элементов по шкале от A до F, кроме того, указывает на вполне конкретные направления для дальнейшей оптимизации, которые могут быть использованы для продвижении сайта в интернете. Сервис анализирует использование кэш-памяти, файлов куки, редиректы, CDN, оценивает качество проработки CSS, Java Script, графического контента и ссылок.
Load Impact
Приложение, требующее установки на ваш ПК. Основное предназначение – проверка скорости загрузки сайта при изменении числа посетителей. Имитирует нагрузку на сервер, составляющую до 50 человек. Платная версия позволяет тестировать страницы в условиях еще большей нагрузки. Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Which Loads Faster
Как следует из названия, сервис предназначен для сравнения скорости загрузки сайта с конкурентами. Which Loads Faster обладает максимально простым интерфейсом. Любые настройки отсутствуют – необходимо лишь ввести URL изучаемых страниц. Анализ дает весьма общие результаты, но отлично подходит для быстрого сравнения.
GTmetrix
Сервис рандомно определяет локацию и браузер для тестирования, вследствие чего результаты нескольких тестов, выполненных подряд, могут отличаться между собой. У пользователя нет возможности самостоятельно устанавливать настройки – необходимо ввести лишь адрес страницы. Результат отображается для страницы в целом, а также по отдельности оцениваются важные показатели:
Во вкладках отчета можно более детально изучить интересующие показатели.
Дополнительные сервисы для проверки скорости загрузки сайта
Чтобы проверить скорость загрузки сайта, а также удостовериться в результатах отдельных тестов, можно воспользоваться дополнительными сервисами.
WebPagetest
WebPagetest позволяет изучить, как веб-станица работает в различных условиях. Аналитика происходит в режиме онлайн, где пользователю предлагается самостоятельно подобрать браузер и определить географическое положение, а также настроить сетевые условия.
Для наиболее точной оценки вы можете тестировать страницу до 9 раз за один сеанс с выведением средних значений, а также изучать скорость обработки данных при первоначальном и повторных визитах пользователей. Важное преимущество WebPagetest – бесплатный доступ к аналитике, а также удобный формат подачи результатов с их детализацией по скорости загрузки отдельных элементов:
WebPagetest дает оптимизаторам большое количество ценной информации и помогает определить приоритетные направления для работы, но при этом не предоставляет готовых рекомендаций.
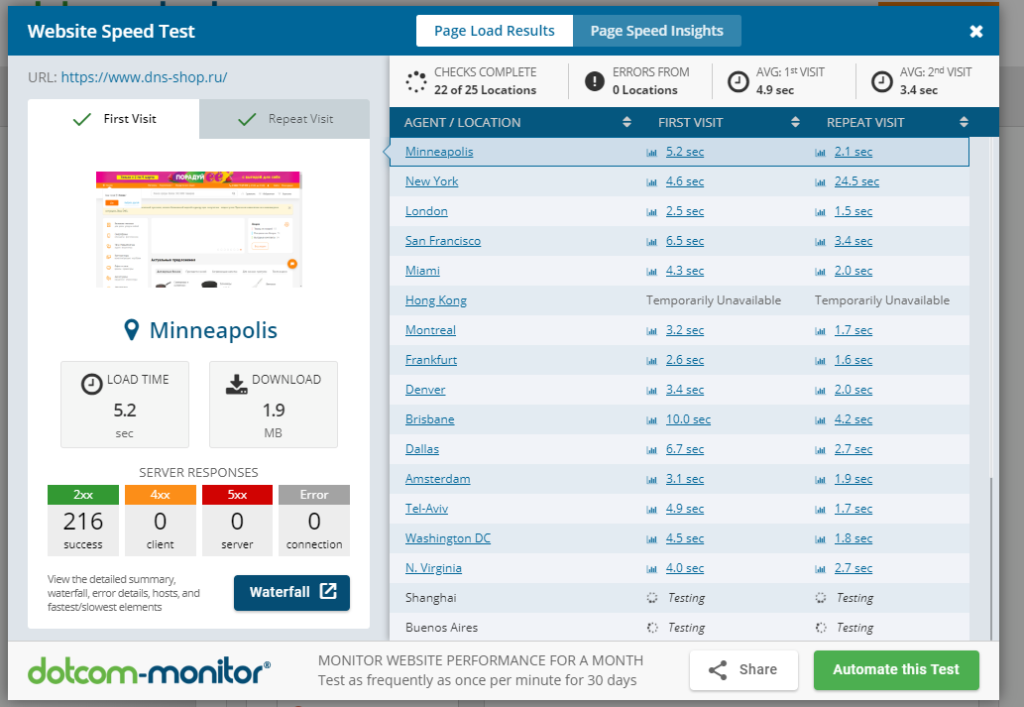
Dotcom-Monitor
Платное облачное приложение с 30-дневным тестовым периодом. Позволяет проверить сайт на скорость в условиях использования различных браузеров и систем – Google, Firefox, Edge, iOS, Android, а также разных типов сетей (2G, 3G, 4G). За один тест анализирует 25 геолокаций. Итоги анализа в Dotcom-Monitor отображаются в виде отчета о времени загрузки при первом и повторных посещениях, а также сервис предоставляет детализированную информацию по каждому конкретному местоположению.
Во вкладке Page Speed Insights доступен перечень советов, который касается оптимизации графического контента, кэша, Java Script и CSS и других факторов. Результаты теста можно распространить при помощи открытых ссылок.
Dareboost
Dareboost – облачный сервис, предлагающий расширенные возможности аналитики. Удобно, что ресурс отслеживает изменения скорости загрузки сайта и отображает результаты на дашборде с основными показателями. Также вы можете настроить регулярное получение отчетов по электронной почте. Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Недостатком сайта является ограничение количества бесплатных проверок пятью в месяц.
GiftofSpeed
Выполняет комплексное тестирование сайта, позволяющее провести оптимизацию для всех типов устройств – компьютеров, планшетов и мобильных телефонов. GiftofSpeed использует 8 стран для контроля. Анализирует такие важные факторы, как оптимизация CSS и JS, сжатие CSS и JS файлов, проверяет GZIP, кеширование файлов, количество HTTP-запросов.
Uptrends
Позволяет настраивать проверку в соответствии с геолокацией, подбирать тип устройств, а также используемый браузер. Результатом анализа в Uptrends является водопадная диаграмма со временем загрузки страницы, а также детализация по отдельным элементам и их весу. За один сеанс сайт проходит сразу трехкратную проверку. Также здесь предусмотрена возможность настройки оповещений.
Также здесь предусмотрена возможность настройки оповещений.
Varvy
Инструмент, который может быть интересен как новичкам индустрии, так и профессионалам. Varvy помогает получить или углубить свои знания в разных областях оптимизации сайта. Сервис исследует SEO-параметры, проверяет скорость загрузки и качество оптимизации страниц для мобильных устройств. В Varvy не нужно авторизироваться, а для проверки скорости достаточно использовать только URL страницы.
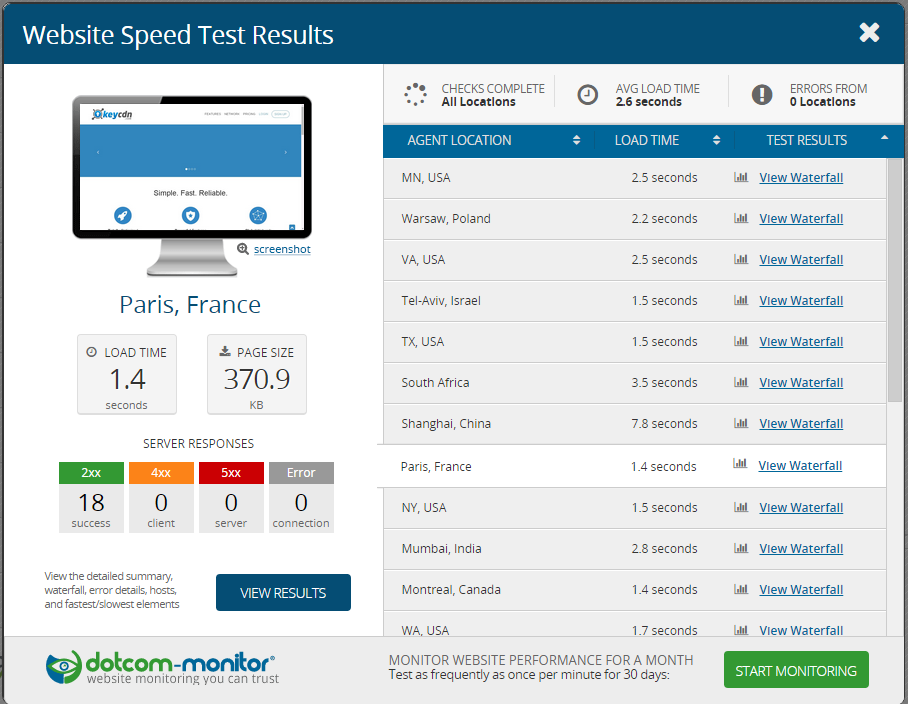
KeyCDN
Позволяет выполнить проверку из 10 стран. KeyCDN выделяет на фоне остальных такие показатели, как длительность загрузки, размеры страниц и количество запросов. Исследует HTML-код, файлы JavaScript, CSS, изображения, видео, шрифты и другие данные. Рассмотрев детализированный отчет, вы можете проанализировать DNS-запросы, группировку контента по типу и размеру, а также получить ценные рекомендации по ускорению работы сайта.
Как ускорить загрузку сайта: эффективные приемы
Скорость загрузки страниц сайта – это комплексный показатель, который зависит от того, насколько быстро сервер способен выполнить ваш запрос, а браузер – получить готовый код и отобразить его в браузере пользователя. Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Что можно ускорить на стороне сервера?
Когда сервер работает недостаточно быстро, любые усилия по модернизации сайта будут напрасными. Если его ресурсов недостаточно для обеспечения высокой скорости загрузки страниц, можно прибегнуть к приобретению дополнительных хостов. Версия PHP должна быть выше 7.1. Кроме того, вы можете повлиять на загрузку сайта еще несколькими способами.
Использовать сжатие без потерь
Сжатие без потерь – это уменьшение размера передаваемых файлов, которое не влияет на качество их итогового отображения. Этот процесс происходит на этапе передачи данных от сервера к браузеру. Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Оптимизируйте свой PHP-код
Если код страницы не задействован полностью, его неиспользуемые части можно попросту удалить. Такая модернизация может проводиться вручную, а также с использованием автоматизированных решений, таких как CSSNano или UglifyJS. Для определения неиспользуемого кода можно применять Developer Tools в Chrome. Для этого вам потребуются вкладки Sources и Coverage:
Здесь вы можете наблюдать процентное соотношение и размеры используемых и неиспользуемых данных, загрузка которых влияет на скорость страницы.
Использовать кэш на стороне сервера
Кеширование помогает увеличить скорость загрузки некоторых элементов при повторных посещениях сайта пользователями или обновлении страницы. Этот способ оптимизации поможет сократить время до первого байта (TTFB) , требуя, чтобы сервер использовал меньше ресурсов для загрузки веб-страницы. Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Что можно ускорить в браузере?
Когда процессы передачи данных налажены, вы можете оптимизировать скорость работы сайта на стороне браузера. Для этого можно усовершенствовать процесс обработки данных несколькими способами.
Включить кэширование на стороне браузера
Кеширование на стороне браузера позволяет хранить в нем различную информацию, включая элементы стилей, графический контент и файлы JavaScript. В процессе повторного обращения посетителя к сайту эти данные не будут загружаться заново, что значительно увеличит скорость отображения страницы.
Оптимизируйте свою графику
Изображения – важная часть контента, которая помогает сделать сайт более интересным и информативным для пользователя. Однако в среднем они занимают 17,4 % веса страницы. Их обилие, равно как большой формат, могут негативно отражаться на скорости загрузки сайта онлайн. Оптимизация размера изображений является одним из наиболее простых и одновременно эффективных способов ускорения. Она может включать в себя:
- изменение форматов файлов;
- запуск отложенной загрузки;
- сжатие без потерь в качестве.
Для оптимизации графики существуют готовые решения – плагины WordPress. Если же ваш сайт разработан на другой платформе, можно воспользоваться такими сервисами, как Attrock или Squoosh. Это позволит уменьшить «вес» отдельных файлов на 25–80 %.
Как ускорить загрузку сайта, работая с изображениями? У вас есть несколько способов:
- оптимизируйте размеры файлов. Учитывайте формат экрана устройств, используемых посетителями сайтов;
- используйте форматы по назначению.
 JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений; - задействуйте Lazy Load. Ленивая загрузка предполагает, что файлы, находящиеся на странице, загружаются постепенно. Пользователи даже не замечают такой отсрочки, поскольку изображения подгружаются в момент прокрутки, как раз перед тем, как она понадобится.
Для оптимизации размера изображений существуют такие инструменты, как ImageOptim, JPEGmini, Kraken. Также можно откорректировать их формат непосредственно в HTML-коде, управляя такими атрибутами, как <secret> и <size>.
Оптимизация файлов CSS и JS
Определите файлы JavaScript, блокирующие рендеринг основного контента. При возможности стоит отказаться от них вовсе. Скрипты, которые не используются для первоначального просмотра веб-страницы, могут быть запущены с отсрочкой. Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Одним из эффективных методов ускорения является объединение файлов CSS и JS. Таким образом, вместо нескольких отдельных загрузок браузер выполняет только одну. Недостатком такого подхода можно считать подгрузку неиспользуемых кодов, например слайдеров, которые используются только на главной странице.
Отложенная загрузка CSS и JS, которые не отвечают за правильную загрузку страницы, позволит посетителю сайта быстрее увидеть общий результат. Опустите эти файлы в нижнюю часть HTML-документа. Не лишним будет также изучить код и убрать из него неиспользуемые элементы и инструкции по их стилизации.
Выводы
Техническое SEO может повлиять на множество аспектов, влияющих на скорость загрузки страниц. Однако начать работы по оптимизации сайта необходимо с изучения вашей аудитории. Важно знать, какими устройствами, браузерами и хостингом они пользуются. Например, оптимизация сайта для мобильных устройств может оказаться в приоритете, если большинство клиентов именно с их помощью находит ваш ресурс. Не акцентируйте свои усилия только на улучшении скорости загрузки — мониторьте и проверяйте показатели, которые напрямую влияют на поведение пользователей. Далее следует найти наиболее проблемные места, в большей степени влияющие на загрузку, и направить свои усилия на устранение существующих несовершенств. Мы рекомендуем регулярно проверять скорость загрузки новых страниц, чтобы каждая из них ранжировалась должным образом.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Как проверить скорость вашего веб-сайта в Linux
Скорость веб-сайта, часто называемая производительностью веб-сайта, относится к количеству времени, в течение которого веб-браузер отображает веб-страницы с определенного сайта.
Скорость загрузки сайта может существенно повлиять на взаимодействие с пользователем (UX). Например, медленное время отклика веб-сайта (SRT) может привести к высокому показателю отказов. Впоследствии наличие плохо работающего веб-сайта может навредить вашим усилиям по поисковой оптимизации (SEO).
В этой статье будут рассмотрены три совета по тестированию скорости веб-сайта, включая то, как это сделать в терминале Linux. Определив области для улучшения, владельцы веб-сайтов могут более эффективно оптимизировать скорость веб-сайта.
Почему важна проверка скорости загрузки веб-сайта
Прежде чем перейти к советам, давайте рассмотрим, почему необходима проверка скорости загрузки веб-сайта.
Медленная загрузка может оттолкнуть посетителей. Это существенный недостаток, особенно для веб-сайтов электронной коммерции, поскольку он может повлиять на коэффициент конверсии.
В идеале веб-сайт должен загружаться в течение одной-двух секунд. Статистика также показывает, что веб-сайт, который загружается в течение 1 секунды, конвертируется в три раза выше, чем сайт, загружаемый в течение 5 секунд.
Кроме того, скорость загрузки веб-сайта является важным фактором ранжирования SEO. Кроме того, Google объявил, что отличная скорость жизненно важна не только для сайтов, доступ к которым осуществляется с настольных компьютеров, но и с мобильных устройств.
Таким образом, регулярный мониторинг и повышение скорости страницы должны быть приоритетом каждого владельца сайта.
Как проверить скорость загрузки веб-сайта
К счастью, проверить скорость загрузки веб-сайта несложно. Владельцы сайтов могут использовать инструменты производительности веб-сайтов для проведения всестороннего анализа. Прежде чем мы перейдем к тестированию вашего веб-сайта в Linux, мы познакомим вас с некоторыми инструментами для тестирования скорости веб-сайта для сравнения.
1. Проверьте с помощью Google PageSpeed Insights
PageSpeed Insights (PSI) — это инструмент для проверки скорости веб-сайта, созданный разработчиками Google. В течение многих лет это был инструмент для тестирования и оценки скорости веб-сайта.
При использовании PSI владельцам веб-сайтов достаточно ввести URL своей веб-страницы и нажать клавишу Enter или нажать кнопку Analyze , чтобы начать оценку.
После завершения анализа PageSpeed Insights сообщает о производительности страницы как на настольных компьютерах, так и на мобильных устройствах.
В первом разделе владельцы веб-сайтов могут просмотреть свою основную оценку веб-жизненных показателей. Если общая скорость загрузки сайта хорошая, появится зеленая аннотация Passed . Кроме того, раздел Core Web Vitals Assessment также содержит информацию о:
- Крупнейшая содержательная краска (LCP) — представляет количество времени, необходимое веб-сайту для отображения своего основного контента. Отличная оценка LCP равна или меньше 2,5 секунд.
- Задержка первого ввода (FID) — измеряет, сколько времени требуется посетителю, чтобы получить ответ от веб-сайта с момента его первого взаимодействия.
 Владельцы веб-сайтов должны стремиться к менее 100 мс, чтобы обеспечить бесперебойную работу.
Владельцы веб-сайтов должны стремиться к менее 100 мс, чтобы обеспечить бесперебойную работу. - Суммарное изменение макета (CLS) — определяет, как часто посетители сталкиваются с неожиданными изменениями макета. Все, что меньше 0,1, считается хорошим показателем CLS.
- Первая отрисовка содержимого (FCP) — происходит, когда веб-браузер отображает первый элемент DOM на веб-странице. Для лучшего взаимодействия с пользователем стремитесь к FCP 1,8 секунды или меньше.
- Взаимодействие до следующей отрисовки (INP) — показывает общую задержку взаимодействия веб-страницы. Другими словами, INP оценивает, насколько быстро веб-страница реагирует на действия пользователя, такие как клики и касания. Отличная оценка INP ниже или на уровне 200 мс.
- Время до первого байта (TTFB) — единица измерения времени отклика сайта. От 100 до 200 мс TTFB считается отличной производительностью веб-сайта.

В рамках Core Web Vitals Assessment владельцы веб-сайтов найдут Диагностика проблем с производительностью раздел. Он разделен на четыре подраздела:
- Метрики — здесь представлены оценки производительности. Над таблицей пользователи также могут видеть общую оценку своего сайта на основе калькулятора оценки Lighthouse.
- Opportunities — список всех предложений, которые могут помочь повысить среднюю скорость веб-сайта.
- Диагностика — предоставляет дополнительную информацию об областях, требующих улучшения, которые могут напрямую повлиять на скорость страницы.
- Пройденные аудиты — содержит список всех оптимизированных метрик.
2. Используйте инструменты повышения производительности веб-сайта
Помимо PageSpeed Insights, владельцы веб-сайтов также могут использовать другие инструменты повышения производительности веб-сайта, такие как Pingdom и GTmetrix . Хотя эти инструменты работают одинаково, они могут предлагать разные идеи.
Хотя эти инструменты работают одинаково, они могут предлагать разные идеи.
Начнем с Pingdom.
Pingdom прост в использовании и позволяет бесплатно настраивать несколько параметров геолокации. Вот как проверить производительность сайта с помощью Pingdom Website Speed Test :
- Введите URL-адрес веб-сайта.
- Выберите один из доступных вариантов геолокации.
- Нажмите Начать тест или нажмите Введите .
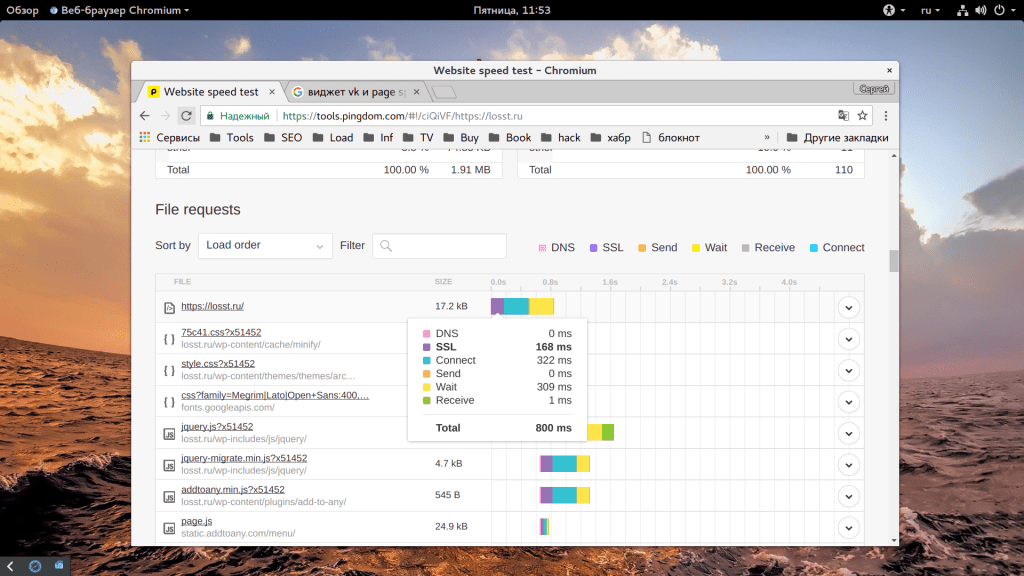
Страница отчета Pingdom проста и интуитивно понятна. На нем пользователи могут просматривать таблицы данных и легко определять области для улучшения.
Страница отчета содержит:
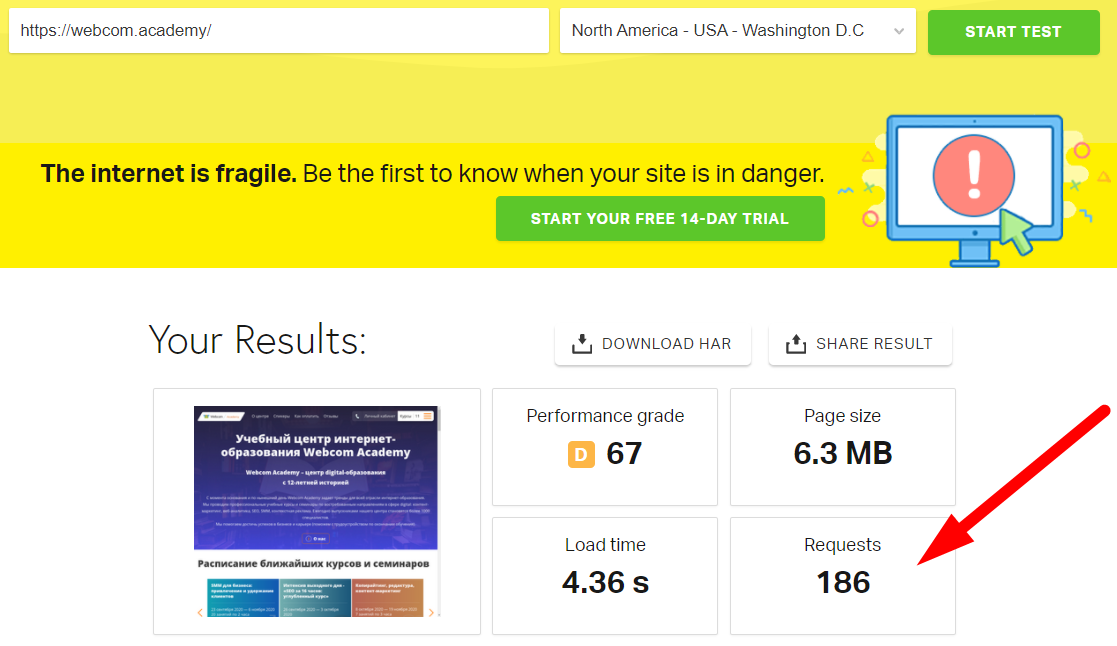
- Краткий обзор производительности сайта, включая оценку производительности, размер страницы, скорость загрузки и количество запросов.
- Раздел Повышение производительности страницы — содержит оценки и предложения с расширяемым меню для получения дополнительной информации.

- Таблица Коды ответов — содержит обзор того, как веб-сервер получает и обрабатывает запросы.
- Таблицы Размер контента по типу контента и Запросы по типу контента — позволяют владельцам веб-сайтов видеть, какие элементы веб-страницы используют больше всего ресурсов.
Для более полного анализа выберите GTmetrix. Вот как проверить скорость сайта с помощью этого инструмента:
- Введите URL-адрес сайта.
- Нажмите Протестируйте свой сайт или нажмите Введите .
Обратите внимание, что параметры геолокации доступны только для пользователей с учетной записью GTmetrix. Если вы хотите настроить этот параметр, обязательно зарегистрируйте учетную запись.
На странице отчета GTmetrix выделяет оценку производительности и основные показатели Web Vitals. Владельцы веб-сайтов могут найти следующую информацию:
- Сводка — содержит визуализацию скорости для нескольких показателей, включая время отклика веб-сайта в TTFB, FCP, LCP, время загрузки, время до взаимодействия и время полной загрузки.
 В этом разделе также показаны основные проблемы, размер и запросы страницы.
В этом разделе также показаны основные проблемы, размер и запросы страницы. - Performance – разделен на два подраздела. В разделах Performance Metrics и Browsing Timings показана основная оценка жизненно важных веб-сайтов.
- Структура — сообщает пользователям, насколько хорошо оптимизированы их веб-страницы.
3. Проверка с использованием терминала Linux
Терминал Linux — это текстовый интерфейс для обработки задач на компьютерах с Linux. Его часто называют CLI (интерфейс командной строки). Владельцы веб-сайтов могут проверить скорость своего сайта в терминале Linux и просмотреть показатели производительности, связанные со временем отклика веб-сайта.
Чтобы провести тест скорости страницы, владельцы веб-сайтов должны использовать команду curl . Команда curl, сокращенно от Client URL , позволяет пользователям передавать данные по различным протоколам.
Вот как проверить скорость страницы в терминале Linux:
Установите curl в вашей системе:
Используйте эту команду для Ubuntu/Debian
sudo apt install curl -y
И используйте эту команду для CentOS/Fedora:
sudo yum install curl -y
После активации выполните следующую команду: (изменить
ADDRESS либо на URL-адрес сайта, либо на его IP-адрес): curl -s -w 'Время отклика веб-сайта для тестирования: %{url_efficient}\n\nВремя поиска:\t\t%{time_namelookup}\nВремя подключения: \t\t%{time_connect}\nВремя перед передачей:\t%{time_pretransfer}\nВремя начала передачи:\t%{time_starttransfer}\n\nОбщее время:\t\t%{time_total}\n' - o /dev/null АДРЕС Для сайтов HTTPS используйте следующую командную строку (замените
АДРЕС либо на URL-адрес сайта, либо на его IP-адрес): curl -s -w 'Тестирование времени отклика веб-сайта для :%{url_efficient }\n\nВремя поиска:\t\t%{time_namelookup}\nВремя подключения:\t\t%{time_connect}\nВремя AppCon:\t\t%{time_appconnect}\nВремя перенаправления:\t\t%{time_redirect }\nВремя перед передачей:\t%{time_pretransfer}\nВремя начала передачи:\t%{time_starttransfer}\n\nОбщее время:\t\t%{time_total}\n' -o /dev/null АДРЕС После завершения вы увидите набор информации, которую генерирует инструмент командной строки curl:
- Время поиска — показывает количество времени, в течение которого запрос пользователя должен получить ответ.

- Время подключения — измеряет время до завершения TCP-соединения с удаленным сервером.
- Время AppCon — представляет время, необходимое для всего процесса связи SSL.
- Время перенаправления — записывает общее время для всех запросов перенаправления, включая время поиска имени, подключения, предварительной передачи и начала передачи.
- Время до передачи – общее время до начала передачи файла.
- Время начала передачи – показывает количество времени до того, как первый байт будет передан на удаленный сервер.
- Общее время — относится ко времени, затраченному на выполнение ответа.
Зачем использовать терминал Linux
Командная строка Linux использует ключевые слова в своем терминале для выполнения определенного действия. Большинство инструментов и приложений Linux CLI поставляются с установкой операционной системы (предустановленной). Однако пользователям потребуется установить некоторые из них отдельно, в том числе curl.
Научиться использовать Linux для тестирования скорости веб-сайта также довольно просто. Вот некоторые преимущества проведения теста скорости сайта в Linux:
- Эффективность времени — все таблицы, диаграммы и графики, которые предоставляет инструмент оценки производительности веб-сайта, могут загружаться дольше. С другой стороны, инструмент командной строки curl может почти мгновенно возвращать результаты.
- Control — с помощью командной строки Linux пользователи могут решить, какую метрику проверять, чтобы получить более точные результаты.
- Доступность — в отличие от инструментов повышения производительности веб-сайтов, которые могут вызывать ошибки, терминал Linux доступен в любое время.
- Гибкость — командная строка Linux позволяет пользователям выполнять сложные или повторяющиеся задачи, которые не может предложить инструмент повышения производительности веб-сайта.
Заключение по тестированию скорости сайта в Linux
Из этой статьи вы узнали, что для проверки скорости сайта в терминале Linux требуется всего несколько команд curl. Вы узнали, как проверить скорость веб-сайта с помощью онлайн-инструментов / веб-сайтов в Linux. Более того, использование интерфейса командной строки Linux предлагает множество преимуществ, от экономии времени до контроля, доступности и гибкости.
Вы узнали, как проверить скорость веб-сайта с помощью онлайн-инструментов / веб-сайтов в Linux. Более того, использование интерфейса командной строки Linux предлагает множество преимуществ, от экономии времени до контроля, доступности и гибкости.
Вот краткое описание запуска теста скорости сайта в Linux:
- Убедитесь, что в вашей системе установлен curl.
- Включите в команду переменные time_namelookup, time_connect, time_pretransfer и time_starttransfer.
- Для веб-сайтов HTTPS не забудьте вставить переменные time_appconnect и time_redirect.
Удачи!
Как проверить скорость загрузки страницы в Китае
Если у вашей компании есть продукт или услуга, доступные для клиентов в Китае, вы не можете позволить себе медленно работающий веб-сайт, но в Китае существуют особые проблемы, которые могут затруднить достижение быстрой загрузки трудное время для владельцев иностранных сайтов.
Почему иностранные сайты в Китае загружаются медленно?
Помимо физического расстояния между домашними серверами и китайскими пользователями Интернета, основная причина медленной загрузки веб-сайтов в Китае заключается в том, что данные должны проходить через Великий китайский брандмауэр. Великий брандмауэр сканирует и блокирует веб-сайты, ресурсы и контент, которые китайское правительство считает нежелательными. Если часть вашего веб-сайта не проходит через Великий брандмауэр, это может серьезно замедлить скорость загрузки вашей страницы. Вот некоторые из распространенных веб-сайтов и ресурсов, которые блокирует Великий брандмауэр:
- Большинство ресурсов Google, включая Google API и Google Fonts
- YouTube
- Инстаграм
- Пинтерест
Тот факт, что Великий брандмауэр блокирует так много ресурсов, может означать, что вам придется переосмыслить дизайн и инфраструктуру своего веб-сайта, если вы хотите привлечь китайских потребителей.
Это некоторые распространенные элементы дизайна веб-сайтов, которые могут вызывать проблемы со скоростью загрузки страниц в Китае. Если на вашем веб-сайте используются какие-либо из этих элементов — как это делают многие западные веб-сайты — вам может потребоваться внести серьезные изменения, чтобы сделать ваш веб-сайт более удобным для китайских пользователей.
- Использование Google Fonts для типографики
- Встраивание контента с веб-сайтов социальных сетей, таких как YouTube, Facebook или Instagram
- Использование Google Maps для отображения местоположений компаний и направлений движения
- Ссылка на магазин Google Play для поощрения загрузки вашего мобильного приложения
- Использование API Google для внутреннего программного обеспечения
- Размещение вашего веб-сайта в сети доставки контента Google
- Использование встроенных кнопок, чтобы люди могли ставить лайки и делиться вашим контентом в социальных сетях
Как проверить скорость загрузки вашей страницы в Китае
Конечно, самый простой способ протестировать ваш сайт — найти друга или коллегу в Китае и попросить его протестировать ваш сайт на своем компьютере или мобильном телефоне. Еще лучше найти несколько контактов в разных частях Китая (основные города первого и второго уровня) и протестировать их. Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Еще лучше найти несколько контактов в разных частях Китая (основные города первого и второго уровня) и протестировать их. Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Если у вас нет готового доступа к кому-либо в Китае, вы можете попробовать эти услуги тестирования скорости веб-сайта. Все они имеют китайские серверы, которые могут помочь вам определить скорость загрузки вашего сайта для китайских пользователей.
Webkaka
Уникальная функция: Подробный отчет о производительности из мест по всему Китаю.
Webkaka — это китайский веб-сайт с названием, которое вызовет улыбку у пользователей из Новой Зеландии, но это наш любимый инструмент, поскольку он обеспечивает лучший из найденных нами тестов того, как веб-сайт действительно работает в Китае, и мы регулярно используем его результаты. производит презентации и демонстрации для клиентов. Хитрость для некитайцев заключается в том, чтобы использовать встроенную функцию Google Chrome для перевода сайта. После того, как вы перевели домашнюю страницу, вы быстро найдете форму тестирования скорости страницы, где вы можете отправить свой URL-адрес. Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
После того, как вы перевели домашнюю страницу, вы быстро найдете форму тестирования скорости страницы, где вы можете отправить свой URL-адрес. Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
Site24x7
Уникальная функция: Многие китайские местоположения доступны для тестирования
Чтобы запустить тест скорости Site24x7 из Китая, введите URL-адрес своего веб-сайта в поле «Имя веб-сайта». Щелкните раскрывающееся меню в разделе «Местоположения» и выберите китайское местоположение. На момент написания статьи сайты Site24x7 предлагались в Пекине, Гуанчжоу, Ханчжоу, Циндао, Шанхае, Шэньчжэне и Чжанцзякоу. Нажмите «Анализ», чтобы увидеть результаты. На экране результатов отображается общее время, прошедшее до загрузки страницы на удаленный сервер. Он также отображает каскадное представление, показывающее, сколько времени серверу потребовалось для загрузки отдельных ресурсов с вашего веб-сайта.
Dotcom-Tools
Уникальная функция: Может проверять скорость веб-сайта из нескольких мест одновременно
Чтобы запустить тест скорости Dotcom-Tools из Китая, введите URL-адрес своего веб-сайта в поле «URL-адрес веб-сайта». При необходимости пройдите тест CAPTCHA. Установите флажки рядом с местами, из которых вы хотите проверить скорость вашего сайта. На момент написания статьи Dotcom-Tools предлагает китайские локации в Пекине, Гонконге и Шанхае. Вы можете выбрать несколько мест тестирования. Нажмите кнопку «Начать тест». На странице результатов показано время загрузки вашего веб-сайта из каждого выбранного места. Щелкните любое время на странице результатов, чтобы просмотреть каскадный вид этого теста.
WebPageTest
Уникальная функция: Можно тестировать скорость страницы с помощью практически любого настольного или мобильного браузера, хотя в Китае доступны только Chrome и Firefox.
Чтобы запустить тест скорости WebPageTest из Китая, введите URL своего веб-сайта в поле «Введите URL-адрес веб-сайта».




 Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
 JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений; Владельцы веб-сайтов должны стремиться к менее 100 мс, чтобы обеспечить бесперебойную работу.
Владельцы веб-сайтов должны стремиться к менее 100 мс, чтобы обеспечить бесперебойную работу.

 В этом разделе также показаны основные проблемы, размер и запросы страницы.
В этом разделе также показаны основные проблемы, размер и запросы страницы.