Как отправить Sitemap и настроить Яндекс-инструмент для веб-мастеров правильным способом для вашего сайта WordPress
- Главная
войти в систему
Добро пожаловат!Войдите в свой аккаунт
Ваше имя пользователя
Ваш пароль
Вы забыли свой пароль?
восстановление пароля
Восстановите свой пароль
Ваш адрес электронной почты
Содержание
Яндекс является крупнейшей в России поисковой системой, такой как Google в США и других частях мира. Google Webmaster — это важный инструмент для всех блоггеров WordPress, позволяющий находить различные виды анализа, включая статистику.
Вы можете найти ответы на все приведенные ниже вопросы в веб-консоли Google.
- Ваш сайт подходит для мобильных устройств ?
- Есть ли у вас ошибки в карте сайта?
- Найти все структурированные данные для вашего блога
- Найти многофункциональные карты, внутренние ссылки, статус индекса, статус ошибки и т.
 Д.
Д.
Yandex account и отправьте свой файл Sitemap. Это поможет русской поисковой системе лучше сканировать ваш сайт, и ваш сайт может появиться в другом мире результатов поискаКак правильно настроить яндекс?
Шаг 1
- Сначала зарегистрируйтесь на Яндексе
- Перейти на webmaster.yandex.com
- Создать бесплатный аккаунт
- Добавьте свой сайт
Шаг 2
- Проверьте свой сайт, используя
Access rightsтабуляция - Идеальный способ проверить сайт — использовать HTML-файл . Я бы предложил использовать это как файл, который всегда будет оставаться там, даже если вы измените свою тему WordPress или php файл.
Шаг-3 Отправить Sitemap на Яндекс
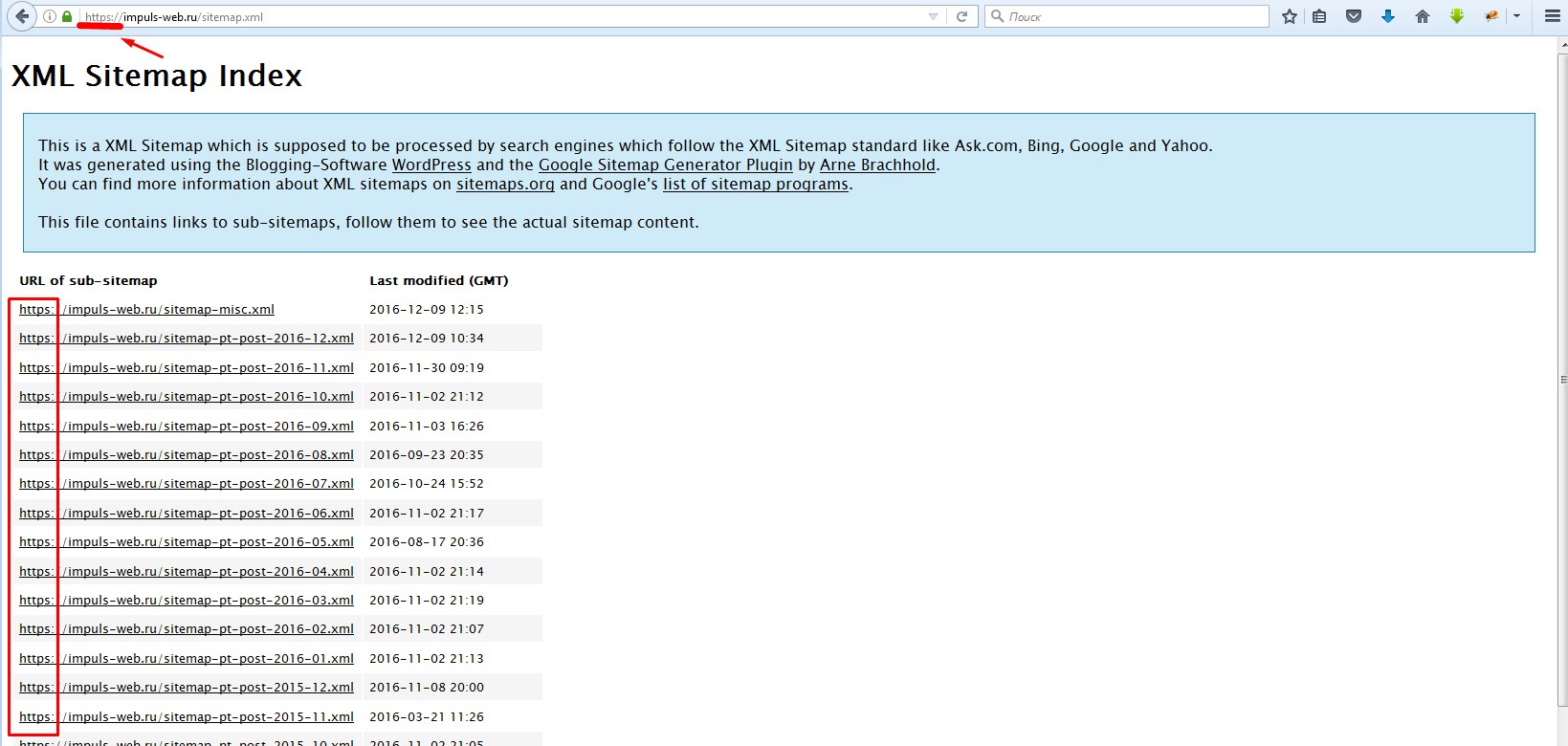
Следующим шагом является добавление Sitemap. я использую Yoast SEO Плагин WordPress, и он создает хороший Sitemap. файл. Вы можете найти его здесь: https://crunchify.com/sitemap_index.xml . xml
xml
- Перейти на вкладку индексирования
- Нажмите на файлы Sitemap
- Добавьте свой файл карты сайта и нажмите Добавить
И это все. Просто подождите несколько дней или максимум неделю и посмотрите всю статистику о вашем сайте в Консоли Яндекса для веб-мастеров.
Шаг-4 Важная статистика, которую вы, возможно, должны учитывать
Яндекс предоставляет широкий спектр отчетов . Я бы посоветовал хотя бы немного из ниже приведенной статистики .
Вот быстрый результат на страницах аудита для мобильной совместимости :
В дополнение к вышеперечисленным важным ссылкам и статистике вы можете увидеть изменения в показах, кликах, CTR и многом другом. Надеюсь, вы найдете инструмент Яндекса для веб-мастеров очень удобным, и вы увидите лучший результат поиска и трафик из российского региона.
Как отправить Sitemap и настроить Яндекс-инструмент для веб-мастеров правильным способом для вашего сайта WordPress
0. 00 (0%) 0 votes
00 (0%) 0 votes
Предыдущая статьяКак установить SSL сертификат на cPanel для вашего блога WordPress — генерировать CSR и CRT
Следующая статьяWordPress 4.8 не за горами — проверьте все, что вам нужно знать
Sitemap XML- как добавить sitemap сайта в Google и Yandex
Прослушать эту статью
Sitemap XML — как добавить карту сайта в поисковые системы Google and Yandex? На самом деле добавление Sitemap в Google Webmaster и Yandex Вебмастер происходит элементарно. При этом например Яндекс автоматически определяет карту сайта, если она указана в файле Robots.txt.
В этом руководстве мы рассмотрим примеры добавления карты сайта в Google Webmaster и Yandex Вебмастер. Поговорим о методах проверки и анализа Sitemap, именно через Console Google и благодаря инструментам в Яндекс вебмастере. Затронем такой важный момент, как переобход страниц Mapsite. Я также рекомендую вам потратить немного своего времени и ознакомиться с полезными материалами:
Я также рекомендую вам потратить немного своего времени и ознакомиться с полезными материалами:
Эти статьи помогут в оптимизации ваших сайтов. Немного отвлеклись от темы, давайте начнем!
Содержание статьи:
- Sitemap XML — как добавить карту сайта в Yandex
- Sitemap XML — как добавить карту сайта в Google
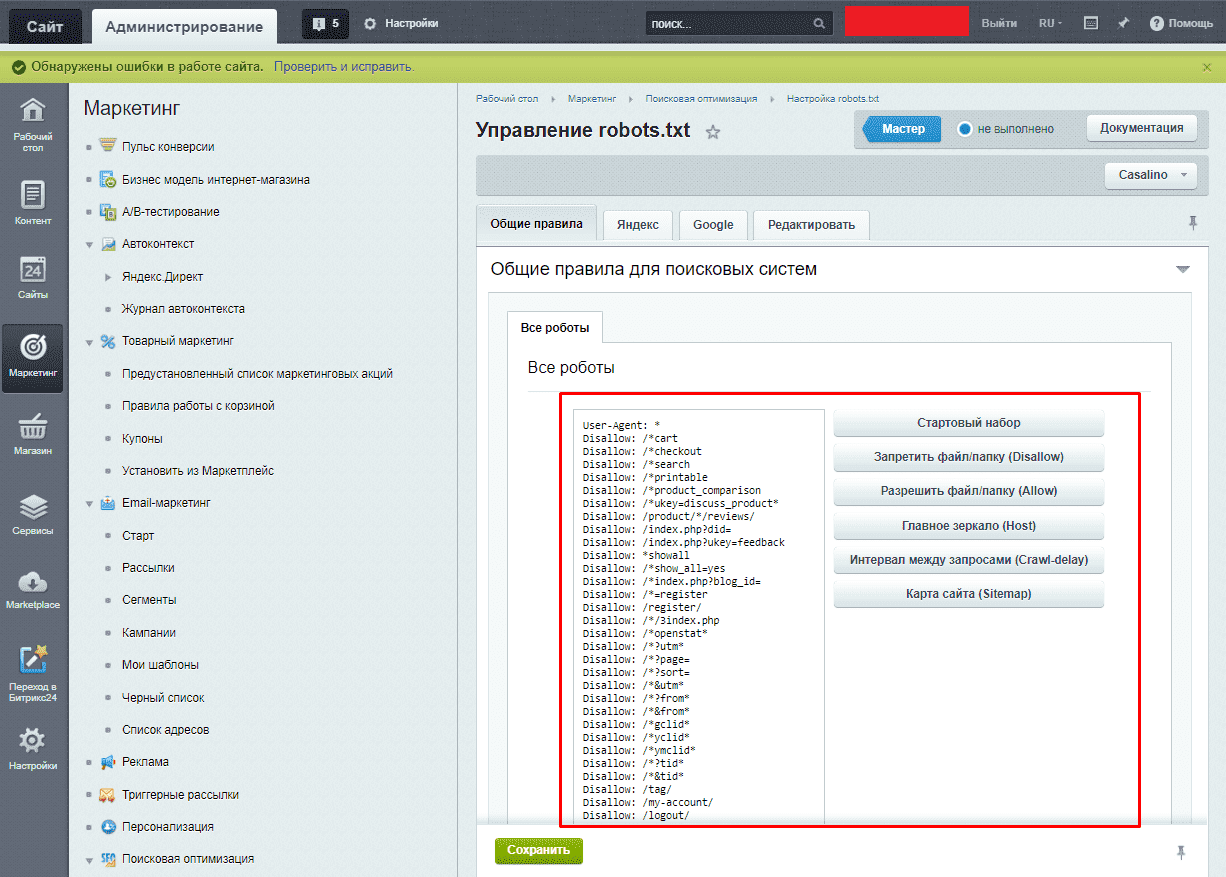
- Добавляем карту в файл Robots.txt
- Проверка файла XML в Search Console Google
- Анализ XML в Яндекс вебмастере
- Переобход Sitemap в Google Webmaster и Yandex Вебмастер
Sitemap XML — как добавить карту сайта в Yandex
Как я уже оговаривал выше, по умолчанию агент поисковой системы Yandex определяют карту указанную в Robots. Через некоторое время ее можно обнаружить в Яндекс Вебмастере. Но лучше всего дополнительно добавить ее, это может помочь если вдруг Robots будет недоступен. Добавление Mapsite, позволит Вам значительно ускорить обходы контента проекта ботом Яши.
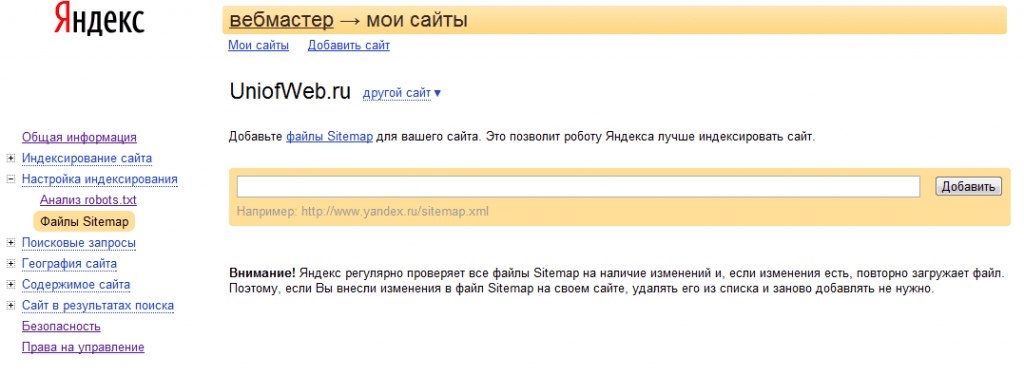
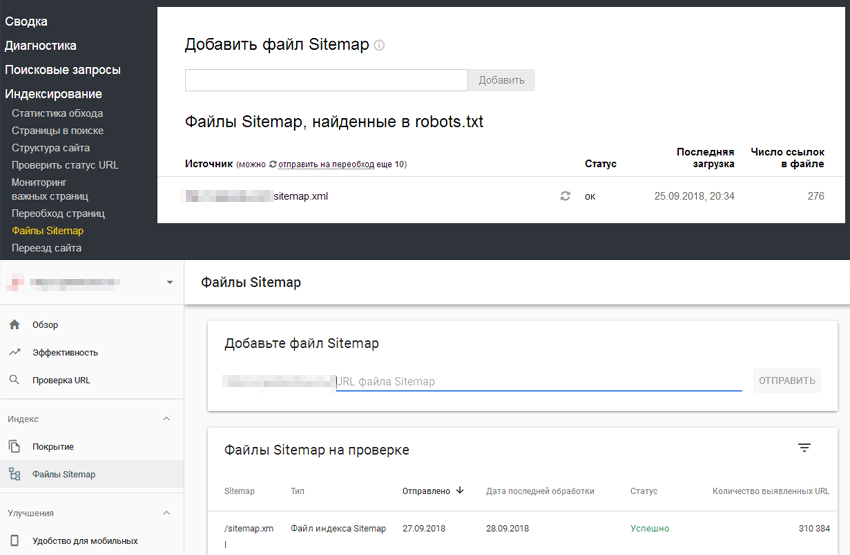
Добавляем XML Sitemap в Вебмастере Яндекс:
- Авторизуйтесь в Яндекс Вебмастер.
- Открываем раздел “Индексирование”.
- Идем во вкладку “Файлы Sitemap”.
- В открывшемся окне Вы увидите в заглавии окна пустую строку, над которым написано “Добавить файл Sitemap”. Введите в это поле URL Вашей карты сайта.
- Затем нажимаем на “Добавить”.
По завершению всех действий, бот поисковой системы проанализирует этот адрес. Затем через определенное время она отобразиться именно на странице где Вы ее добавили. Также будут доступны: статус карты сайта, дату обхода и общее количество ссылок в mapsite. Раздел позволит Вам, правильно анализировать индексирование, загруженного контента Вашего проекта.
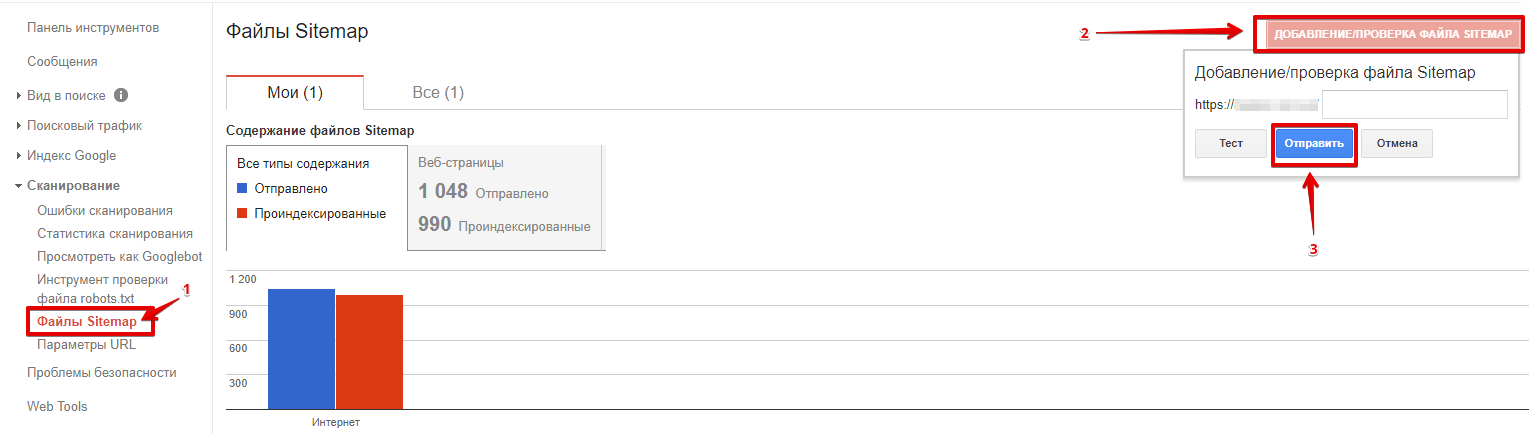
Sitemap XML — как добавить карту сайта в Google
Добавление карты в Console Google также не займет у Вас много времени. Единственное отличие от Яши, Гена не отображает XMLMAPs указанную в Robots.txt. Но имеет достаточно большой перечень инструментов для работы с ней.
Добавляем XML Sitemap в Search Console:
- Авторизуйтесь в Search Console.
- Переходим в раздел “Сканирование”.
- Идем во вкладку “Файлы Sitemap”.
- В открывшемся окне в правом верхнем углу окна Вы увидите красную кнопку “добавление/проверка файла sitemap”.
- Нажмите на эту кнопочку, далее дописываем в поле URL-адрес карты.
- Нажимаем на “Отправить”.
Затем следует подождать некоторое время, чтобы поисковый Google Bot смог обойти этот Url. Map будет отображена на странице, где Вы ее добавляли.
Нажав на нее можно будет увидеть все доступные статусы:
- Тип карты сайта.
- Дата обработки – последний обход ботом.
- Проблемы – возможные ошибки.
- Элементы – не индексированные, но загруженные.
- Проиндексированные – те элементы которые обошел поисковый агент google.
- Основная диаграмма – отправленные и проиндексированные файлы.
- Ошибки Site-map.
- Ошибки в индексе.

- Добавляем карту сайта в файл Robots.txt
В прошлой статье, был подробно описан пример указания URL карты в Robots.txt. С ней можно ознакомиться ниже в рекомендациях по этой теме. Думаю те у кого уже создан Robots, не нуждаются в примере и могут пропустить эту часть статьи.
Добавление URL карты в Robots.txt
- Открываем Robots.txt текстовым редактором.
- Опуститесь в основание документа.
- Добавьте в пустой строке “Sitemap: http://site.ru/sitemap.xml” (без кавычек).
- Сохраните документ.
- Выгрузите его на сервер или хостинг FTP клиентом в корневую директорию основного домена.
Проверка файла Sitemap в Search Console Google
В Search Console проверить загруженную карту очень просто. Достаточно следовать простым действиям:
- Открываем раздел “Сканирование”.
- Идем во вкладку “Файлы Sitemap”.
- В правом верхнем углу окна нажмите на “Тест”.
- Далее google предложить Вам обновит страницу.

- Затем Вы увидите результат теста.
Анализ карты сайта – инструменты Yandex Вебмастера
В Яндекс Вебмастере немного больше способов протестировать Сайтмап. Следуем следующим действиям:
- Заходим в раздел “Инструменты”.
- Идем во вкладку “Анализ файлов Sitemap”.
- Вам будет доступна страница с большим полем и следующими способами: текст, url, файл. Самый простой способ указание URL-адреса.
- Пишем URL в поле.
- Нажимаем на кнопку “Проверить”.
- Смотрим результат анализа.
Переобход Sitemap в Google Webmaster и Yandex Вебмастер
Теперь давайте рассмотрим способы ее обновления. В некоторых случаях это достаточно полезная функция, особенно при глобальных изменениях в контенте проекта. Обновление Site-map дает указание поисковым ботам на повторную индексацию всего ее содержимого. Благодаря этой функции можно обновить большую часть измененной информации, именно для поисковых машин.
Переобход map в Yandex Вебмастер:
- Открываем раздел “Индексирование”.

- Идем во вкладку “Файлы Sitemap”.
- Вы увидите надпись “Источник” – нажмите рядом на кружек в виде стрелок “отправить на переобход”.
Переобход map в Search Console:
- Открываем раздел “Сканирование”.
- Идем во вкладку “Файлы Sitemap”.
- Поставьте галочку напротив URL Вашей карты.
- Далее нажимаем на кнопку выше “Отправить еще раз”.
- Согласитесь и обновите страницу.
Я подробно рассказал Вам о всех тонкостях добавления, анализа и переобхода сайтмап. Таким образом можно значительно ускорить индексирование проекта поисковыми машинами. Сократить в некоторых случаях время на ожидание переобхода контента ботами, запросив принужденное сканирование.
По мимо всего прочего стоит отметить один момент. Будьте внимательны и обязательно проверяйте статусы вашей карты сайта. Это необходимость в целях быстрой реакции на возможные ошибки. Таким образом, можно быстро исправить возникшие неполадки и обновить сайтмап.
Я уверен эта информативная статья будет хороши пособием, как для начинающих вебмастеров и уверенных владельцев интернет проектов. Желаю Вам успехов, в начинаниях и хорошей технической оптимизации Вашим проектам.
Спасибо, что читаешь Nicola Top
Насколько публикация полезна?
Нажмите на смайлик, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 19
Оценок пока нет. Поставьте оценку первым.
Fix sitemap.xml Yoast SEO for Yandex for WordPress
Fix sitemap.xml Yoast SEO for Yandex for WordPressDiscover
/
WordPress
/
Fix sitemap.xml Yoast SEO for Yandex
1 Quick & Easy
13 Quick & Easy
Найдите лучшие плагины для WordPress
Common Ninja предлагает большой выбор мощных плагинов для WordPress, которые просты в использовании, полностью настраиваются, удобны для мобильных устройств и имеют множество функций — так что обязательно ознакомьтесь с ними!
Testimonial
Testimonial plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Maps
Maps plugins for WordPress
Translation
Translation plugins for WordPress
Chat
Chat plugins for WordPress
Slider
Плагины Slider для WordPress
Отзывы
Обзоры плагинов для WordPress
Контакты
Контакты плагины для WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Forms
Forms plugins for WordPress
Comments
Comments plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Вкладки
Плагины вкладок для WordPress
Social Sharing
Плагины социального обмена для WordPress
Календарь событий
Календарные плагины календаря для WordPress
Комментарии
КОММЕНТАРИИ ПЛАГПИНКИ для WordPress
Social Feeds
плагины Social Feeds 4000
Плагины Social Fees Plugins для WordPress
Social Feeds
Social Feeds Plugins для WordPress
Social Feeds
Social Feeds. для WordPress
для WordPress
Портфолио
Плагины портфолио для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
Popup
Popup Plugins для WordPress
SiteMap
плагины SiteMap для WordPress
Платеж
Платежные плагины для WordPress
Скоро
Плагины для WordPress
.
Плагины отзывов для WordPress
Портфолио
Плагины портфолио для WordPress
Членство
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Analytics
Analytics plugins for WordPress
Events Calendar
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins для WordPress
Отзывы
Обзоры плагинов для WordPress
Безопасность
Плагины безопасности для WordPress
Ads
Ads plugins for WordPress
Music Player
Music Player plugins for WordPress
Countdown
Countdown plugins for WordPress
Email Marketing
Email Marketing plugins for WordPress
Membership
Membership plugins for WordPress
Электронная торговля
Плагины электронной коммерции для WordPress
Служба поддержки клиентов
Плагины службы поддержки для WordPress
Video Player
Плагины для видеоплеере для WordPress
Tabs
Плагины вкладок для WordPress
Social Feeds
Плагины социальных каналов для WordPress
Приложения Ninja
некоторые из лучших Ninja Plulins для WordPrespress
.
 обширную коллекцию совместимых плагинов и легко встраивайте их в любой веб-сайт, блог, интернет-магазин, платформу электронной коммерции или конструктор сайтов.
обширную коллекцию совместимых плагинов и легко встраивайте их в любой веб-сайт, блог, интернет-магазин, платформу электронной коммерции или конструктор сайтов.Корм мастодонтов
Создавайте потрясающие корма мастодонтов и улучшайте взаимодействие с пользователем
Маркетинговая кнопка
Повышение конверсии и увеличение продаж
Угловая кнопка
Улучшение навигации и улучшение дизайна
Список филиалов компании
Повышение качества обслуживания клиентов с помощью приложения списка филиалов компании Интерактивные изображения
Таблицы цен
Конвертируйте пользователей с помощью потрясающих, детализированных и полностью адаптивных таблиц цен
Лента новостей WordPress
Создавайте потрясающие ленты новостей WordPress и улучшайте взаимодействие с пользователем
Карточки филиалов компании
Улучшайте качество обслуживания клиентов с помощью виджета карточек филиалов компании
Всплывающее окно уведомлений
Доставляйте важные сообщения пользователям и улучшайте их опыт
83 900 Store Отзывы
Повышение доверия и повышение авторитета для увеличения продаж
Чат Telegram
Используйте чат Telegram для общения, поддержки и улучшения пользовательского опыта.
Чат Messenger
Используйте чат Messenger для общения, поддержки и улучшения пользовательского интерфейса
Дополнительные плагины
плагины, которые могут вам понравиться
Поиск приложений по платформам
Откройте для себя лучшие приложения для вашего веб-сайта
Обычная поисковая система Ninja
Платформа Common Ninja Search Engine помогает создателям веб-сайтов находить лучшие виджеты, приложения, плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту! Как найти и отправить его в любые поисковые системы
Поиск и отправка карты сайта Shopify является важной частью обеспечения того, чтобы ваш сайт правильно индексировался и оценивался поисковыми системами. Правильная карта сайта не только облегчает поисковым системам сканирование и индексацию вашего контента, но также может помочь вам выявить проблемы с архитектурой вашего веб-сайта, которые могут препятствовать поиску и ранжированию ваших страниц. В этой статье мы покажем вам, как быстро создать карту сайта Shopify и проверить ее в Google и Bing.
В этой статье мы покажем вам, как быстро создать карту сайта Shopify и проверить ее в Google и Bing.
Где найти карту сайта Shopify?
Все продавцы Shopify могут получить доступ к файлам карты сайта, добавив /sitemap.xml в конце вашего домена. Например, домен моего магазина — https://boost-pfs-demo.myshopify.com, я найду свою карту сайта по адресу https://boost-pfs-demo.myshopify.com/sitemap.xml.
Этот URL-адрес приведет вас к так называемой родительской карте сайта со ссылками на дополнительные карты сайта для продуктов, коллекций и страниц.
Shopify автоматически создает карту сайта и поддерживает ее актуальность в режиме реального времени. Вам не нужно будет и не сможете редактировать его вручную.
Следует отметить, что магазины, защищенные паролем, не могут просматривать файлы карты сайта с помощью этого метода. Ни Google, ни другие программы для чтения карт сайта не могут получить к нему доступ, если ваш сайт защищен паролем. Поэтому не забудьте отключить пароль магазина, если он есть, перед отправкой карты сайта Shopify.
Магазины с несколькими доменами для международных продаж будут иметь специальные карты сайта для каждого домена. Однако, если вы не используете эти домены для международного таргетинга, вы можете настроить перенаправление на основной домен. Таким образом, у вас будет универсальная карта сайта, и вам нужно будет только отправить ее.
Как отправить карту сайта Shopify в любую поисковую систему
Люди в разных регионах, как правило, используют разные поисковые системы для поиска товаров в Интернете. Тем не менее, F4 онлайн-поиска, который включает Google, Bing, Yahoo и Yandex, остается практически неизменным на протяжении многих лет. Поэтому мы расскажем вам, как заставить эти 4 поисковые системы проверить карту сайта для вашего магазина Shopify.
Отправьте карту сайта Shopify в Google
Чтобы Google проверил вашу карту сайта, вам необходимо войти в Google Search Console. Если у вас нет учетной записи в Search Console, вам нужно будет добавить свойства домена и подтвердить свой сайт в Google.
Подтвердите свой сайт с помощью Google
Здесь можно выбрать один из двух типов недвижимости.
- Домен : Google будет отслеживать данные со всех URL-адресов во всех субдоменах (m., www….) и всех протоколах (HTTP или HTTPS). Для этого требуется проверка DNS.
- Префикс URL-адреса : Google будет отслеживать данные только с URL-адресов по введенному адресу и/или только с URL-адресов по указанному протоколу. Это позволяет использовать несколько методов проверки, а именно: Загрузите файл HTML на свой веб-сайт , Добавьте метатег на главную страницу своего сайта , Используйте свою учетную запись Google Analytics или Google Tag Manager и Свяжите запись DNS с Google .
Если у вас есть поддомены, выберите первый. В противном случае используйте свойство «Префикс URL», так как это намного проще. Подключение вашей учетной записи Google Analytics или Google Tag Manager — это самый простой способ зарегистрировать префикс URL. Однако, если вы совершенно не знакомы со всеми инструментами Google для веб-мастеров, вы можете попробовать опцию метатега.
Однако, если вы совершенно не знакомы со всеми инструментами Google для веб-мастеров, вы можете попробовать опцию метатега.
После копирования тега HTML:
- Перейдите в Интернет-магазин > Темы в админке Shopify
- Нажмите Действия > Изменить код в вашей живой теме
- На левой боковой панели нажмите theme.liquid под Макет
- Вставьте метатег под открывающим тегом
- Нажмите Сохранить и вернитесь в Search Console, затем нажмите Подтвердить
Если в вашем магазине Shopify есть поддомены и вам необходимо выполнить проверку DNS, следуйте инструкциям здесь.
Процесс проверки обычно занимает несколько минут. Если есть какие-либо ошибки, вам следует подождать 15 минут, прежде чем отправлять еще одну проверку.
Отправить карту сайта Shopify
После того, как ваш сайт будет проверен, загрузка карты сайта станет проще простого.
- Перейти к Картам сайта в меню слева
- Введите имя файла карты сайта https://yourdomain.com/sitemap.xml
- Нажмите Отправить
Отправьте карту сайта Shopify в Bing и Yahoo
Поскольку Yahoo использует поисковую систему Microsoft Bing для получения результатов, вам просто нужно отправить карту сайта в Bing Webmaster Tools, чтобы обе поисковые системы распознали ваш интернет-магазин.
Как и в Google Search Console, первым шагом является проверка вашего сайта с помощью Bing. Однако это намного проще, если вы подтвердили свой сайт в Google. Вы можете импортировать свои сайты из Google Search Console.
После подключения данных Search Console к Bing Webmaster Tools:
- Нажмите Sitemaps в меню слева
- Найдите и нажмите кнопку Отправить карту сайта в правом верхнем углу
- Во всплывающем окне Отправить карту сайта введите карту сайта в следующем формате https://yourdomain.
 com/sitemap.xml
com/sitemap.xml - Нажмите Отправьте , чтобы закончить
Отправить карту сайта Shopify на Яндекс
Регистрация сайта в Яндекс Вебмастер аналогична проверке сайта в Google. Существует 3 варианта: HTML-файл , Метатег и DNS-запись .
Вы можете выполнить шаги для проверки Google Search Console, чтобы зарегистрировать свой сайт на Яндексе. Не забудьте дважды проверить метатег Яндекса, так как его легко спутать с метатегом Google Search Console. Метатег Яндекса для проверки выглядит так <meta name=»yandex-verification» content=»635bec0dd4e40ced» /> .
Когда вы закончите добавлять тег в разделе на theme.liquid , нажмите Проверить , чтобы начать процесс проверки.
После того, как ваш сайт Shopify будет успешно добавлен в Yandex Webmaster, найдите Индексирование > Файлы Sitemap в меню слева. Вставьте URL-адрес файла Sitemap в формате XML и нажмите Добавить . Вот и все!
Вот и все!
Некоторые часто задаваемые вопросы
1. Могу ли я настроить карту сайта Shopify?
Нет. Как упоминалось выше, ваша карта сайта Shopify создается автоматически и не позволяет редактировать ее вручную. Однако есть обходной путь, позволяющий исключить определенные страницы из индексации. Перейдите в раздел в theme.liquid и выполните следующие действия:
- Добавьте этот код, чтобы исключить шаблон поиска:
{%, если шаблон содержит «поиск» %}{% endif %}
- Используйте этот код, чтобы исключить определенную страницу:
{%, если дескриптор содержит ‘дескриптор страницы, который вы хотите исключить’ %}
{% endif %}
Примечание. замените «дескриптор страницы, который вы хотите исключить» на фактический дескриптор страницы.
2.
 Нужно ли повторно отправлять карту сайта после внесения изменений на страницы моего магазина Shopify?
Нужно ли повторно отправлять карту сайта после внесения изменений на страницы моего магазина Shopify?
 В этой статье мы покажем вам, как быстро создать карту сайта Shopify и проверить ее в Google и Bing.
В этой статье мы покажем вам, как быстро создать карту сайта Shopify и проверить ее в Google и Bing.

 Однако, если вы совершенно не знакомы со всеми инструментами Google для веб-мастеров, вы можете попробовать опцию метатега.
Однако, если вы совершенно не знакомы со всеми инструментами Google для веб-мастеров, вы можете попробовать опцию метатега.
 com/sitemap.xml
com/sitemap.xml  Вот и все!
Вот и все!Нет. Карты сайта Shopify автоматически обновляются в режиме реального времени, поэтому вам не нужно повторно отправлять их.
3. У моего магазина есть международные домены, нужно ли мне отправлять карту сайта для каждого домена?
Да. Магазины Shopify с международными доменами должны предоставить файл карты сайта для каждого домена.
4. В моем магазине несколько языков. Нужно ли отправлять карту сайта для каждого языка?
Нет. Магазинам с несколькими языками это не нужно, поскольку эти языки автоматически добавляются в файлы карты сайта для каждого из ваших доменов.
5. Почему статус отправки моей карты сайта «Не удалось получить»? Почему Google не индексирует мой сайт после того, как я успешно отправил карту сайта?
Проверьте, активен ли в вашем магазине пароль. Если да, отключите пароль и снова проверьте карту сайта. Чтобы узнать больше или устранить неполадки, посетите Справку Google Search Console.


 Д.
Д.


 Нужно ли повторно отправлять карту сайта после внесения изменений на страницы моего магазина Shopify?
Нужно ли повторно отправлять карту сайта после внесения изменений на страницы моего магазина Shopify?