Как создать карту сайта и зачем она нужна
23 мин — время чтения
Апр 30, 2021
Поделиться
Неспешно гулять по улицам — увлекательное занятие. Но когда нужно добраться до определенного места, в ход идут карты и навигационные подсказки. То же самое и с поисковыми роботами — большую часть времени они исследуют ваш сайт, просто переходя по ссылкам. Но не факт, что таким образом краулеры когда-нибудь доберутся до важных вам страниц. Основные причины — сайт слишком большой или на нем есть страницы, на которые не ведет ни одна ссылка.
Чтобы не пропустить важные страницы, поисковые роботы иногда обращаются к карте сайта — это помогает им находить те части сайта, которые они никогда раньше не посещали.
Что такое карта сайта
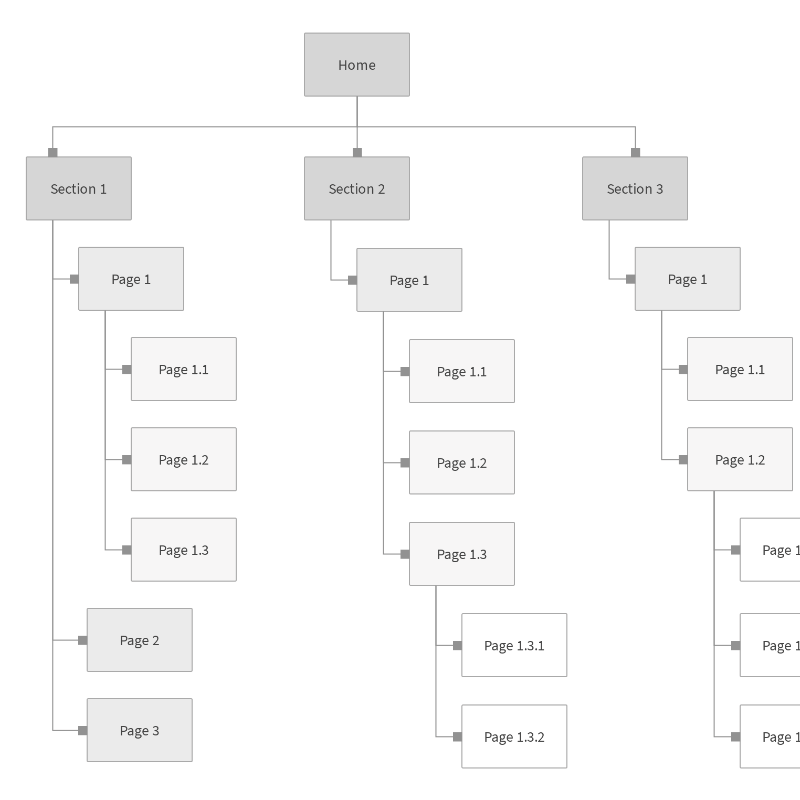
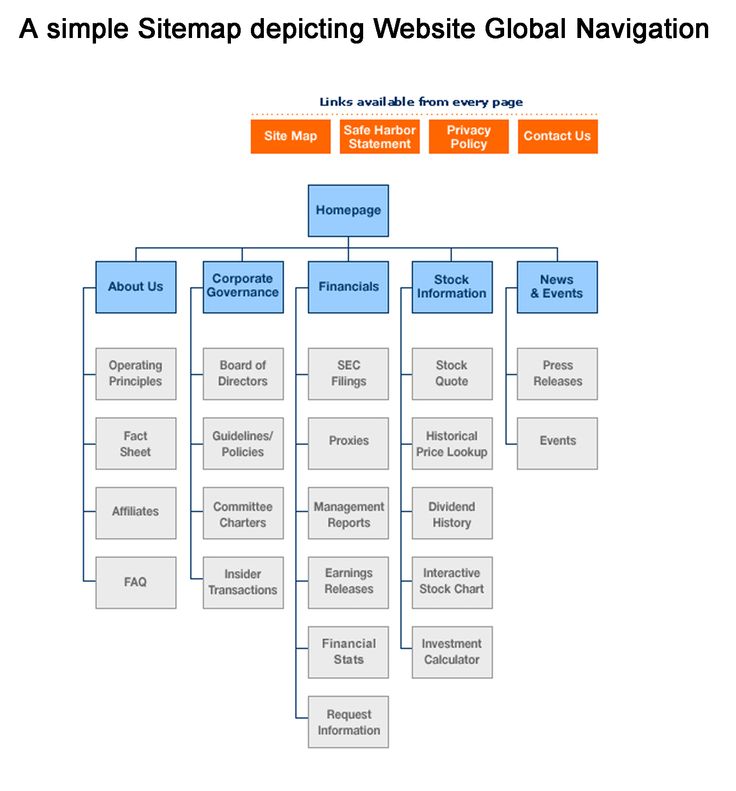
Карта сайта (Sitemap) — это файл со списком всех страниц сайта, о которых должны знать как поисковые роботы, так и пользователи. По виду она напоминает оглавление книги, только вместо разделов — ссылки.
Существует 2 основных типа карты сайта: HTML и XML.
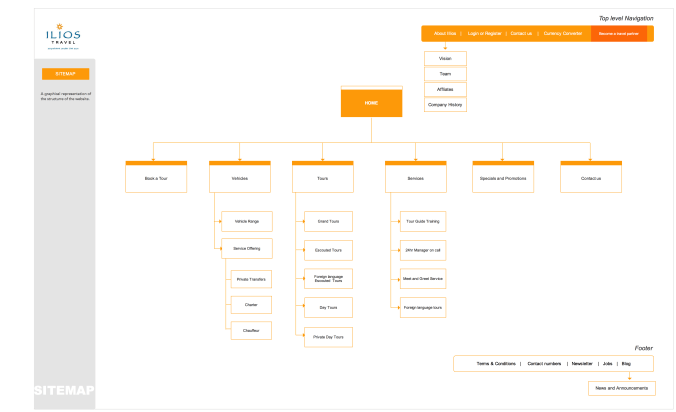
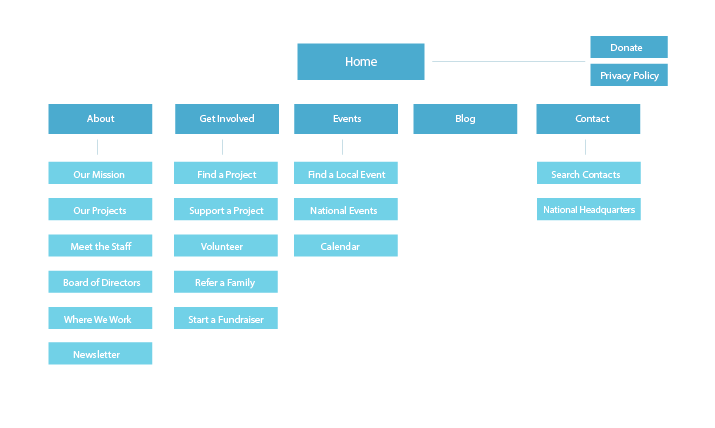
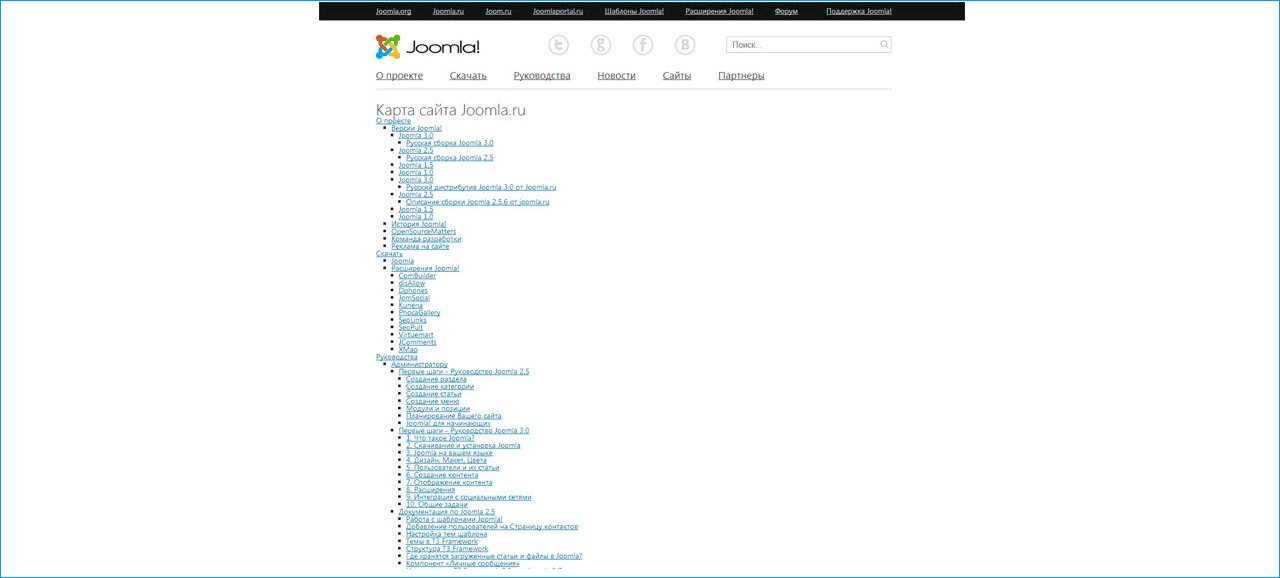
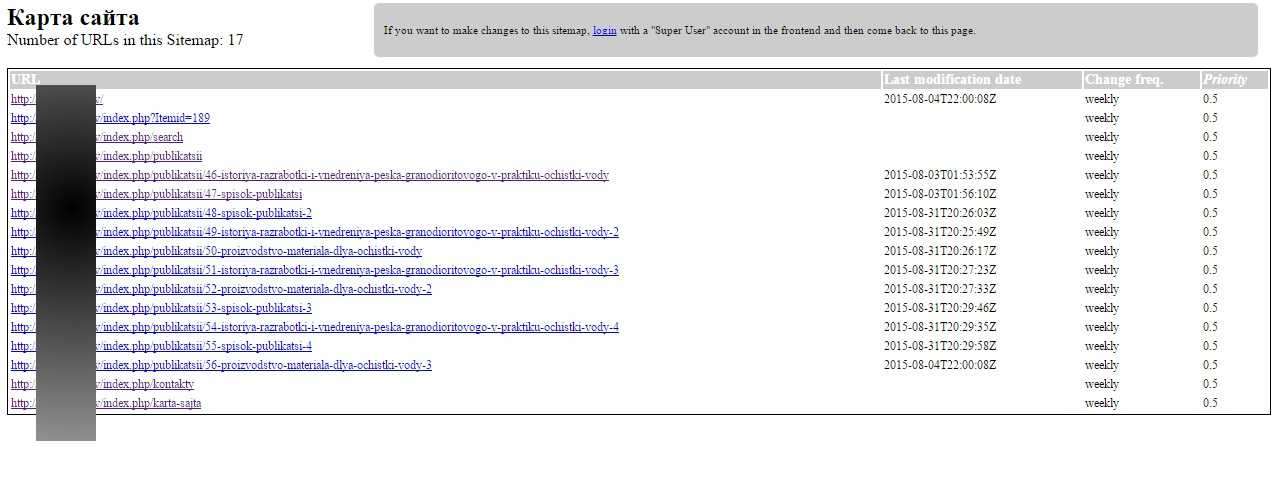
HTML Sitemap — это веб-страница, на которой перечислены ссылки на наиболее важные разделы и страницы сайта. Вот несколько хороших примеров в формате HTML: Эльдорадо, Apple, Olx.
Карта сайта в формате HTML предназначена в основном для пользователей, а не для роботов, и помогает быстро перемещаться по основным разделам сайта.
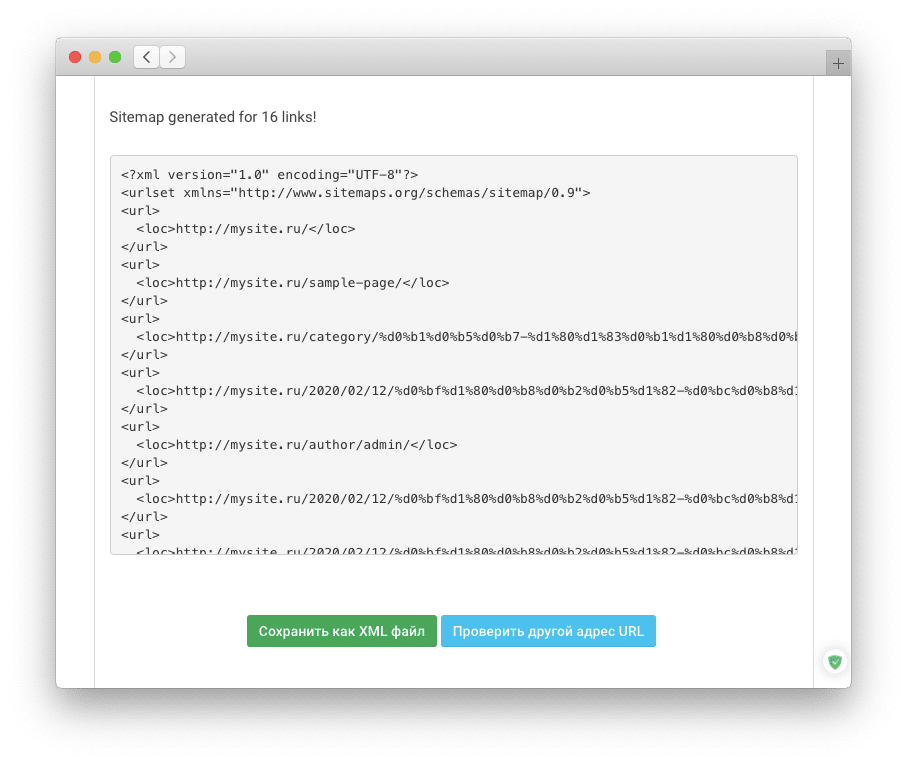
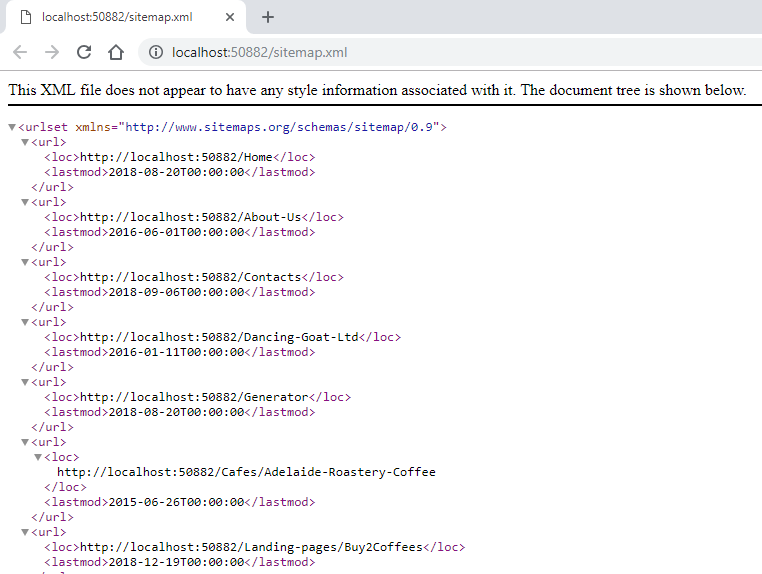
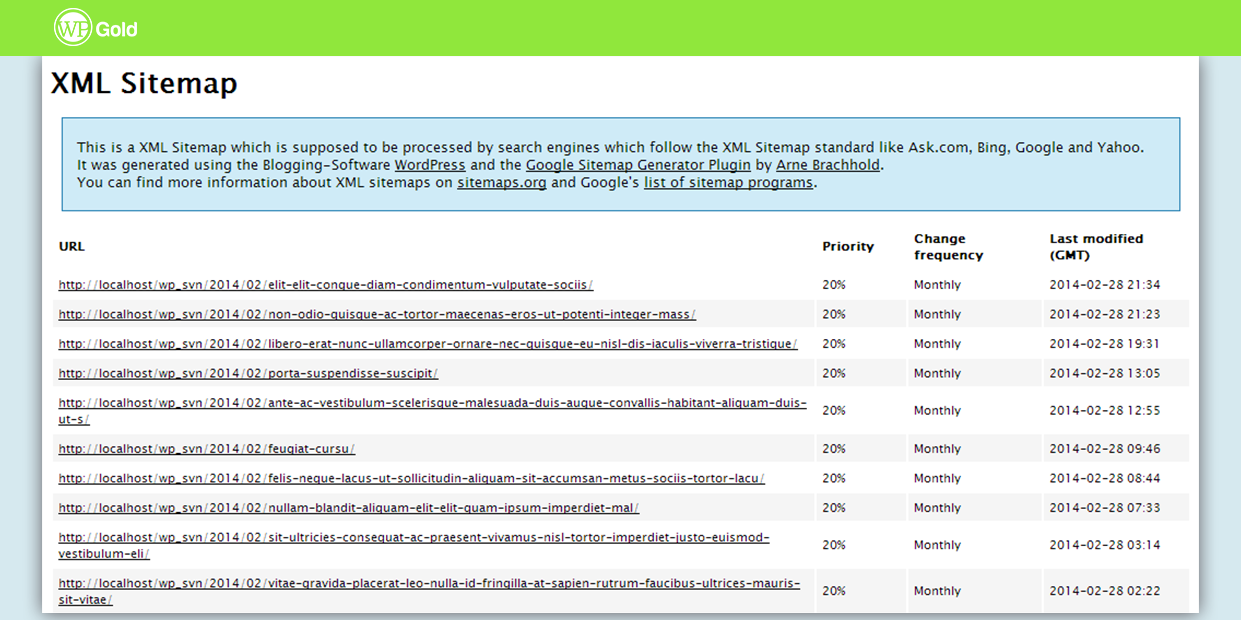
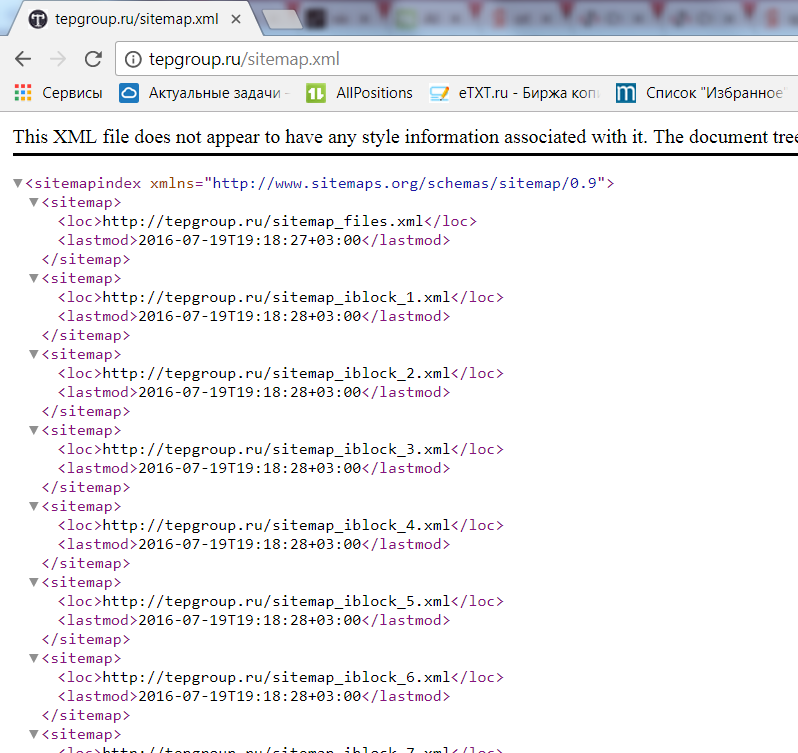
XML Sitemap — это XML-файл (например, sitemap.xml), расположенный в корневом каталоге ресурса. В нем указывают URL-адреса, даты изменения страниц и другие параметры, которые важны для поисковых систем. Поскольку все параметры помечены специальными тегами, XML-файлы визуально очень похожи на HTML-код сайта:
Хоть синтаксис XML Sitemap выглядит запутано, карта сайта очень важна для SEO. Этот файл помогает краулерам получить целостное представление о сайте, лучше понять его структуру, быстро обнаружить новый контент и многое другое.
В этой статье мы рассмотрим преимущества, которые XML-карта может дать сайту, поговорим о различных ее типах и, наконец, выясним, как создать правильную карту сайта. В конце этой статьи есть бонус — инфографика, где собраны рекомендации по созданию файла Sitemap.
В конце этой статьи есть бонус — инфографика, где собраны рекомендации по созданию файла Sitemap.
Преимущества XML Sitemap
Если у вас большой сайт или вы только запускаете новый проект, вам точно понадобится файл Sitemap. В первом случае он поможет поисковикам обнаружить контент, который находится далеко от главной страницы. А если говорить о новом сайте, то благодаря карте сайта можно не ждать вечность, пока поисковая система вообще узнает о существовании вашего контента. Но что, если сайт не подпадает ни под одну из категорий? Стоит ли создавать файл Sitemap в таком случае?
Google утверждает, что создание карты сайта позитивно оценивается поисковыми системами. Наличие файла Sitemap может дать множество ощутимых преимуществ:
- Карты сайта в формате XML помогают краулерам понять, какие страницы необходимо проиндексировать — добавляя URL в файл Sitemap, вы сообщаете поисковикам, что страница качественная. Но не забывайте, что поисковая система может проигнорировать ваш запрос — чтобы страница была проиндексирована, она должна соответствовать стандартам качества Google.

- Файлы Sitemap помогают контролировать индексацию определенных страниц в Google Search Console.
- Можно сообщить поисковикам о региональных версиях страниц, указав их в карте сайта вместе со специальными атрибутами hreflang. Это не единственный способ правильно организовать многоязычный сайт, но некоторые вебмастера считают, что именно этот вариант — самый простой.
- Карта сайта в формате XML — наглядное подтверждение ваших авторских прав на контент: в ней указываются время публикации и обновления страниц.
Сколько файлов Sitemap нужно сайту?
Перед созданием карты сайта вам нужно понять, сколько карт вам понадобится. Обычно достаточно одной. Но есть случаи, когда требуется создать несколько файлов Sitemap.
Разделяйте большие файлы Sitemap
Максимально допустимый размер файла Sitemap — 50 МБ в несжатом виде. Также карта сайта не должна содержать более 50 000 URL-адресов. Google ввел такие ограничения не просто так — они гарантируют, что ваш сервер не будет перегружен при обработке больших файлов.
Рекомендуем сжимать файлы Sitemap с помощью инструмента gzip для экономии трафика. Когда карта сайта сжимается, к имени файла добавляется расширение .gz, например, sitemap.xml.gz.
Поэтому если у вас огромный сайт и, соответственно, огромный файл Sitemap, необходимо разбить его на несколько поменьше. В противном случае вам выдаст ошибку при отправке файла Sitemap в Google Search Console.
Несколько файлов Sitemap для разных разделов сайта
Для интернет-магазинов часто создают несколько карт сайта, по одной для каждой категории. Например, можно разделить страницы товаров, страницы категорий, блог и т. д. Это позволяет вебмастерам выявить, есть ли у определенного типа страниц проблемы с индексацией. Также страницы товаров, например, обновляются чаще других, и при использовании нескольких карт сайта нужно будет обновить только одну карту категории, а не общий файл Sitemap для всего сайта.
Наконец, использование файлов Sitemap меньшего размера для разных разделов сайта — хорошее техническое решение. Размер вашей карты сайта может не превышать 50 МБ, а количество перечисленных URL будет меньше 50 000, но чем больше страниц в карте сайта, тем больше ненужной нагрузки на ваш сервер. Это может привести к усеченным ответам или тайм-аутам соединения и, следовательно, к возможным ошибкам сканирования. Используя файлы Sitemap меньшего размера, вы можете предотвратить такие проблемы.
Размер вашей карты сайта может не превышать 50 МБ, а количество перечисленных URL будет меньше 50 000, но чем больше страниц в карте сайта, тем больше ненужной нагрузки на ваш сервер. Это может привести к усеченным ответам или тайм-аутам соединения и, следовательно, к возможным ошибкам сканирования. Используя файлы Sitemap меньшего размера, вы можете предотвратить такие проблемы.
Карта сайта для видео, изображений и новостей в Google
В дополнение к файлам Sitemap, которые содержат URL сайта, Google позволяет создавать отдельные карты сайта для изображений и видеоконтента, а также — для новостей.
Последнее точно пригодится новостным порталам — такие сайты создают контент, который быстро теряет актуальность, и для Google очень важно как можно быстрее находить новостные статьи. Чтобы пользователи получали свежую информацию, Google разрешает включать только новые статьи в файл Sitemap для новостей — они должны быть опубликованы в течение последних двух дней. Нужно помнить, что в одну такую карту можно включить не более 1000 статей. Но, если учитывать, что старый контент необходимо удалить из файла, это не будет проблемой. Последнее и, наверное, самое важное условие — сайт должен быть зарегистрирован в Google News.
Нужно помнить, что в одну такую карту можно включить не более 1000 статей. Но, если учитывать, что старый контент необходимо удалить из файла, это не будет проблемой. Последнее и, наверное, самое важное условие — сайт должен быть зарегистрирован в Google News.
А вот файлы Sitemap для изображений и видео будут очень полезны для сайтов, которые существуют за счет медиаконтента. Например, стоки, библиотеки или стриминговые платформы. Файлы Sitemap для изображений увеличивают шансы сайта на попадание в поиск по картинкам, а карта сайта для видео помогает Google ранжировать видеоконтент.
Здесь можно предоставить Google дополнительную информацию о медиа — например, указать заголовок изображения и подпись. А для видео — обозначить его длину, рейтинг, возрастное ограничение для просмотра и многое другое.
Но большинству сайтов не нужны отдельные файлы Sitemap для медиаконтента — чтобы поисковики заметили ваши важные изображения и видео, можно просто добавить их URL в обычную карту сайта.
Какие страницы включить в карту сайта
Эта часть нашего интенсива по созданию файла Sitemap очень важна, так что читайте внимательно!
Распространенное заблуждение: для того, чтобы помочь поисковику сканировать и индексировать сайт, необходимо включить все страницы сайта в файл Sitemap. На самом деле все наоборот. Поисковой системе не нужно просматривать мусорные страницы сайта. Необходимо только сообщить ему о качественных и интересных страницах, которые, по вашему мнению, заслуживают высокого ранжирования. Включая определенные страницы в карту сайта, вы как бы просите поисковик сконцентрировать внимание именно на них. Он может прислушаться к вашему совету, а может и проигнорировать его, но это уже совсем другая история.
Как правило, все страницы в карте сайта должны возвращать код ответа 200 ОК и содержать качественный контент для пользователей. То есть следует убрать из файла Sitemap все страницы, которые не соответствуют этим критериям. Но стоит учесть некоторые исключения.
Страницы с кодом 4хх в XML Sitemap
Код ответа 4хх означает, что запрошенной страницы не существует или у нее ограниченный доступ. Поэтому в большинстве случаев нет необходимости включать такие страницы в карту сайта.
Страницы с кодом 4хх, которых не должно быть в карте сайта
404 — это удаленные страницы. Поэтому, если они были удалены намеренно, не стоит включать их в карту сайта. То же самое касается страниц soft 404, которые были удалены, но по-прежнему возвращают код ответа 200 ОК. Обычно soft 404 — это страницы, на которых нет или очень мало контента, страницы с перенаправлением на главную или заблокированные файлом robots.txt. Ошибки soft 404 вряд ли хорошо повлияют на продвижение сайта в целом, поэтому выделите время для решения этого вопроса.
Не забудьте создать продуманную страницу 404, чтобы обеспечить крутой пользовательский опыт посетителям сайта.
Другой популярный код ответа из группы 4хх — 401. Он означает, что поисковик «не залогинился» для доступа к странице. Обычно такие страницы предназначены для авторизованных пользователей, и вы не хотите, чтобы поисковая система их индексировала. Следовательно, и в карте сайта эти страницы не нужны.
Обычно такие страницы предназначены для авторизованных пользователей, и вы не хотите, чтобы поисковая система их индексировала. Следовательно, и в карте сайта эти страницы не нужны.
Страницы с кодом 4хх, которые могут быть в карте сайта
В некоторых случаях необходимо, чтобы поисковик просканировал и проиндексировал страницу 401. Например, вы защищали паролем страницу на стадии разработки, а затем забыли снять ограничения, когда проект был запущен. Иногда вебмастера ограничивают доступ к определенным страницам, чтобы защитить их от плохих ботов или спамеров. В таких случаях для проверки необходимо выполнить DNS-запрос, чтобы убедиться, что краулер, который обращается к странице, является роботом Google.
Страницы с кодом 3хх в XML Sitemap
3xx — это страницы редиректа. Они могут быть в карте сайта в зависимости от типа редиректа.
Страницы с кодом 3хх, которых не должно быть в карте сайта
Код ответа 301 означает, что страница была навсегда перемещена на новый адрес, а исходной страницы больше не существует. Таких страниц не должно быть в карте сайта. Единственное, что в этом случае обязательно нужно внести целевой URL в файл Sitemap.
Таких страниц не должно быть в карте сайта. Единственное, что в этом случае обязательно нужно внести целевой URL в файл Sitemap.
Страницы с кодом 3хх, которые могут быть в карте сайта
Страницы с кодом 302 — это временно перенаправленные страницы. Например, такой редирект часто используется для A/B-тестирования — когда часть пользователей перенаправляют на тестовый URL. В этом случае вам нужно, чтобы исходная страница оставалась проиндексированной, поэтому очевидно, что она должна оставаться в карте сайта. С другой стороны, тестовую страницу не нужно индексировать, потому что она по сути дублирует исходную. Поэтому вам необходимо сделать исходный URL каноническим и не вносить тестовый URL в карту сайта, как и все неканонические страницы.
Страницы с кодом 5хх, которых не должно быть в карте сайта
Код 5хх означает, что на сервере возникла проблема. Наиболее распространенной является ошибка 503 Service Unavailable — она сообщает, что сервер временно не работает. Это может произойти из-за того, что сервер находится на техническом обслуживании или он попросту перегружен.
Это может произойти из-за того, что сервер находится на техническом обслуживании или он попросту перегружен.
Если ошибка была обнаружена единожды, не стоит беспокоиться — скорее всего это произошло из-за планового технического обслуживания сервера. В другом случае нужно выяснить, в чем проблема, и исправить ошибку как можно скорее. Иначе поисковик решит, что сайт плохо обслуживается.
В случае страниц с кодом 5хх речь не идет о том, чтобы добавлять их в карту сайта. Главное здесь — устранить проблему и убедиться, что страницы возвращают код ответа 200 OK.
Неиндексируемые страницы
На каждом сайте есть ряд служебных страниц, которые важны для пользователей, но не для поисковых систем — страницы входа, личные аккаунты, страницы сортировки и фильтрации и т. д. Обычно такие страницы блокируют с помощью файла robots.txt, чтобы Google не мог получить к ним доступ. Или можно дать поисковику сканировать страницу, но ограничить ее индексирование специальными директивами (noindex или all).![]()
Логично, что эти страницы не нужны в карте сайта. Если страница не может быть проиндексирована, но указана в файле Sitemap, это не только сбивает поисковик с толку, но и расходует ваш краулинговый бюджет. То же самое и со страницами, заблокированными файлом robots.txt — поисковик не сможет их просканировать.
Если вы хотите, чтобы Google исключил из индекса страницу и применили к ней тег noindex, не добавляйте страницу в файл robots.txt. Также можно сохранить ее в карте сайта до того, как она выпадет из индекса.
Рекомендую провести аудит сайта, чтобы убедиться, что тег noindex и файл robots.txt используются правильно, и вы случайно не заблокировали не те страницы.
Вы можете легко найти все необходимые страницы с помощью инструмента «Аудит сайта» SE Ranking. После запуска аудита нужно перейти в раздел «Отчет об ошибках» — «Сканирование».
Нажав на количество страниц, вы увидите полный список URL-адресов, отмеченных метатегом noindex или заблокированных файлом robots. txt. Здесь можно отследить и другие важные параметры — количество внутренних ссылок, указывающих на страницу, все метатеги robots, теги X-Robots и заголовки страниц. Также вы сможете увидеть, какие страницы включены в файл Sitemap.
txt. Здесь можно отследить и другие важные параметры — количество внутренних ссылок, указывающих на страницу, все метатеги robots, теги X-Robots и заголовки страниц. Также вы сможете увидеть, какие страницы включены в файл Sitemap.
Если вы еще не пользовались SE Ranking, протестировать платформу можно в рамках 14-дневной пробной версии.
Неканонические страницы
Тег canonical используют, когда на сайте есть похожие страницы и необходимо обозначить, какая из двух является основной. Чаще всего поисковики индексируют и ранжируют основную страницу и игнорируют дубли или практически идентичные страницы. Похожие страницы с тегом canonical могут иметь как совершенно разные, так и похожие URL (например, URL-адреса, созданные в процессе сортировки и фильтрации, URL-ы с UTM-метками и параметрами отслеживания).
Иногда теги canonical используют, чтобы сделать страницу доступной как по HTTP, так и по HTTPS, а также как с префиксом www, так и без него. В этом случае основная версия страницы (например, вариант HTTPS без www) будет помечена атрибутом rel=canonical. Однако большинство сайтов делают переадресацию на стороне сервера — это просто и гарантирует индексацию только предпочтительного варианта сайта.
В этом случае основная версия страницы (например, вариант HTTPS без www) будет помечена атрибутом rel=canonical. Однако большинство сайтов делают переадресацию на стороне сервера — это просто и гарантирует индексацию только предпочтительного варианта сайта.
Теги canonical отличаются от редиректов — это скорее рекомендация, чем директива, поэтому поисковики могут как следовать им, так и игнорировать их. Вот почему наличие неканонических URL в карте сайта действительно сбивает с толку поисковые системы. Если страница не помечена как каноническая, это говорит Google, что вы не хотите, чтобы она индексировалась. В то же время вы добавляете страницу в карту сайта, побуждая поисковые системы проиндексировать ее. В результате Google может проиндексировать все версии страниц, и вам придется столкнуться с каннибализацией ключевых слов. Или поисковики проиндексируют неканонический URL, что вам тоже не нужно.
Страницы, которые не нужно добавлять в карту сайта
А теперь давайте быстро закрепим, какие страницы вам не следует добавлять в карту сайта:
- удаленные страницы 404 и soft 404, страницы с кодом 401, которые защищены паролем;
- страницы 301, с которых настроена постоянная переадресация;
- неиндексируемые и неканонические страницы — эта категория включает страницы входа и страницы пагинации, фильтрации и сортировки, страницы результатов поиска по сайту, URL-адреса с идентификаторами сеансов и т.
 д.
д.
Включая в карту сайта только качественные страницы, вы повышаете общее качество своего сайта в глазах поисковой системы, что должно положительно сказаться на ранжировании.
XML-теги карты сайта и их настройки
Ранее я уже упоминала, что наряду с URL-адресами сайтов, файл Sitemap также содержит различные теги, которые определяют параметры страницы. Вот отрывок из XML Sitemap нашего блога, чтобы наглядно показать вам, как расположены теги.
Теперь давайте рассмотрим каждый из них, чтобы разобраться, зачем нужны эти теги и как их правильно использовать.
- <urlset> — это обязательный элемент, который инкапсулирует карту сайта и показывает, какая версия стандарта протокола XML Sitemap используется (с помощью атрибута xmlns). Стандарт протокола еще называют пространством имен.
- <url> — еще один обязательный элемент, который отмечает блок со всей информацией, относящейся к одному URL-адресу.
- <loc> — последний обязательный элемент, который указывает на сам URL страницы.
 Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя.
Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя. - <changefreq> определяет примерную частоту изменений страницы. Можно указать следующие значения: always, hourly, daily, weekly, monthly, yearly или never.
- <priority> устанавливает приоритетность сканирования страницы (допустимый диапазон значений — от 0,0 до 1,0).
- <lastmod> указывает дату последнего изменения страницы.
Убедитесь, что вы используете такой же синтаксис при указании URL-адреса. Кроме того, файлы Sitemap должны быть в кодировке UTF-8.
Раньше Google обращался к тегам <changefreq> и <priority>, чтобы понять, каким страницам следует отдавать приоритет при сканировании сайтов. Поэтому вебмастерам приходилось тщательно настраивать эти параметры для каждой страницы. Сейчас это неактуально. Аналитики Google Джон Мюллер и Гэри Иллис подтвердили, что Google теперь не учитывает тег <priority>. А Гэри Иллис заявил, что этот тег — это просто «много шума из ничего».
А Гэри Иллис заявил, что этот тег — это просто «много шума из ничего».
То же самое и с тегом <changefreq> — по словам Джона Мюллера он также не берется во внимание.
Единственный необязательный тег, который все еще учитывается Google — это <lastmod>. Гэри Иллис утверждает, что поисковик может обратиться к нему, если тег достаточно актуален. Вероятно, он имел в виду, что тег должен обновляться только тогда, когда в контент были внесены существенные изменения. Намеренное обновление тега — чтобы заставить поисковик думать, будто у вас новый контент, никак не поможет.
При правильном использовании <lastmod> помогает Google понять, когда контент обновлялся в последний раз и нужно ли его повторно сканировать. Кроме того, тег помогает поисковой системе выяснить, кто был первоначальным автором публикации.
Статические и динамические карты сайта
Сейчас вы наверняка думаете, сколько же придется тратить времени на обновление карты сайта каждый раз, когда вы создаете новую страницу или переделываете существующую. Поддержание актуальности карты сайта — непростая задача, если вы решите создать статический файл Sitemap. Но есть и хорошая новость. Можно легко избежать всех этих хлопот, создав вместо этого динамическую карту.
Поддержание актуальности карты сайта — непростая задача, если вы решите создать статический файл Sitemap. Но есть и хорошая новость. Можно легко избежать всех этих хлопот, создав вместо этого динамическую карту.
Этот вид файла Sitemap обновляется автоматически, когда вы вносите какие-либо изменения на сайте. Например, каждый раз, когда вы удаляете страницу, и она становится 404, эта страница удаляется из карты сайта. Если вы пометите страницу метатегом noindex или добавите ее в файл robots.txt, она тоже будет удалена из карты сайта. Также каждый раз, когда вы создаете новую страницу и помечаете ее как каноническую, она сразу же добавляется в карту сайта. Проще некуда — все, что вам нужно, это правильно настроить инструмент, который будет генерировать динамические карты сайта.
Как создать карту сайта в формате XML
Наконец, мы подошли к практической части нашей статьи — давайте разберемся, как создать карту сайта.
Самый простой способ — создать Sitemap на вашей CMS-платформе. Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
У некоторых CMS встроенная функция создания карты сайта — это относится к Tilda, «1С-Битрикс», Magento, Shopify, Wix и Squarespace. С другими популярными CMS, такими как WordPress, Joomla, Drupal или OpenCart, придется использовать специальные плагины.
| WordPress | Yoast SEO, Google XML Sitemaps, WordPress XML Sitemap Plugin, All in One SEO Pack |
| Joomla | OSMap, JSitemap, Sitemap Cache |
| Drupal | Simple XML sitemap |
| OpenCart | All In One Seo Extension, XML Sitemap, XML Sitemap Generator by Cuispi |
В таблице выше перечислены популярные плагины для создания Sitemap. Выбирая один из вариантов для своего сайта, обратите внимание на набор функций: оптимизированные для SEO решения позволят исключить страницы 404, а также перенаправленные, неиндексируемые, неканонические и другие неприемлемые страницы из вашей карты сайта. Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта.
Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта.
Если ваш сайт работает не на CMS, можно использовать один из специальных сервисов для создания файлов Sitemap. На рынке доступно множество как бесплатных, так и платных предложений, поэтому внимательно изучите функции каждого сервиса. В то время как платный инструмент дает вам возможность создать динамическую карту с гибкими настройками, большинство бесплатных решений слишком примитивны и не имеют многих важных функций. В таком случае вы скорее получите статическую карту сайта, в которой представлены все страницы вашего сайта, включая неканонические, неиндексируемые и перенаправленные URL-адреса.
Поэтому, если использование одного из платных решений и функций CMS не подходит, советую создать файл Sitemap с помощью инструмента «Аудит сайта» SE Ranking. Всего за несколько минут инструмент сделает для вас статическую карту сайта на основе последнего сканирования. По умолчанию инструмент включает в карту сайта только страницы с кодом ответа 200, упуская 4xx, 3xx, неиндексируемые и другие страницы, которые обычно не добавляют в файл Sitemap.
По умолчанию инструмент включает в карту сайта только страницы с кодом ответа 200, упуская 4xx, 3xx, неиндексируемые и другие страницы, которые обычно не добавляют в файл Sitemap.
При создании Sitemap с помощью инструмента «Аудит сайта» помните об ограничениях сканирования — количество страниц на вашем сайте не должно превышать установленные лимиты. Иначе есть риск, что некоторые важные страницы не попадут в карту сайта.
Наконец, если ни одно из готовых решений не подходит для вашего сайта, можно создать файл Sitemap самостоятельно. Конечно, для этого потребуются определенные навыки программирования — вам понадобится разработчик, который создаст правильную динамическую карту сайта.
Как загрузить карту сайта в Google
Все зависит от платформы, которая использовалась для создания карты сайта. В некоторых случаях придется добавить файл Sitemap вручную на свой сайт. А если динамическая карта сайта создана на CMS, она скорее всего уже есть на сайте. Обычно, когда Sitemap автоматически добавляется на сайт, ее можно найти по адресу: yoursite. com/sitemap.xml.
com/sitemap.xml.
Если вы использовали один из сервисов для создания XML Sitemap, вам придется вручную загрузить его в корневой каталог сайта. Сделать это можно с помощью хостинг-панели cPanel или программы «FTP-клиент», например, Total Commander или FileZilla. Перед загрузкой необходимо проверить карту сайта, особенно если файл был создан вручную. Воспользуйтесь одним из бесплатных сервисов, подобных этому, чтобы убедиться, что карта сайта работает так, как вы задумали.
Также рекомендуется продублировать ссылку на файл Sitemap в robots.txt — ее можно найти в корневом каталоге сервера.
Host: seranking.ru Sitemap: https://seranking.com/ru/sitemap.xml
Загружаем карту сайта в Google Search Console
Давайте рассмотрим, как отправлять файл Sitemap в Google. Как только на вашем сайте появится действующая карта сайта, можете смело отправлять ее в Google Search Console (GSC). Для этого перейдите в раздел «Файлы Sitemap», нажмите «Добавить файл Sitemap», введите URL-адрес карты сайта и нажмите кнопку «Отправить».
В столбце «Статус» будет показано, смог ли Google обработать ваш файл Sitemap. Если все прошло удачно, вы увидите «Успешно». Если карта сайта была проанализирована, но Google нашел ошибки, будет статус «Обнаружены проблемы». Наконец, если Google не смог просканировать карту сайта, вы увидите «Не получено».
Обязательно исправьте все ошибки карты сайта, чтобы получить статус «Успешно». Я создала отдельное руководство с описанием распространенных ошибок в файлах Sitemap, чтобы помочь в этом вопросе.
В этом же отчете о файле Sitemap вы увидите количество выявленных URL — в идеале оно должно совпадать с общим количеством URL, которые добавлены в файл Sitemap.
Наконец, щелкнув на значок рядом с количеством обнаруженных URL-адресов, вы попадете в отчет об индексировании, который даст лучше понять, как Google сканирует и индексирует сайт. Изучение отчета поможет удалить некачественные страницы из карты сайта и добавить пропущенные.
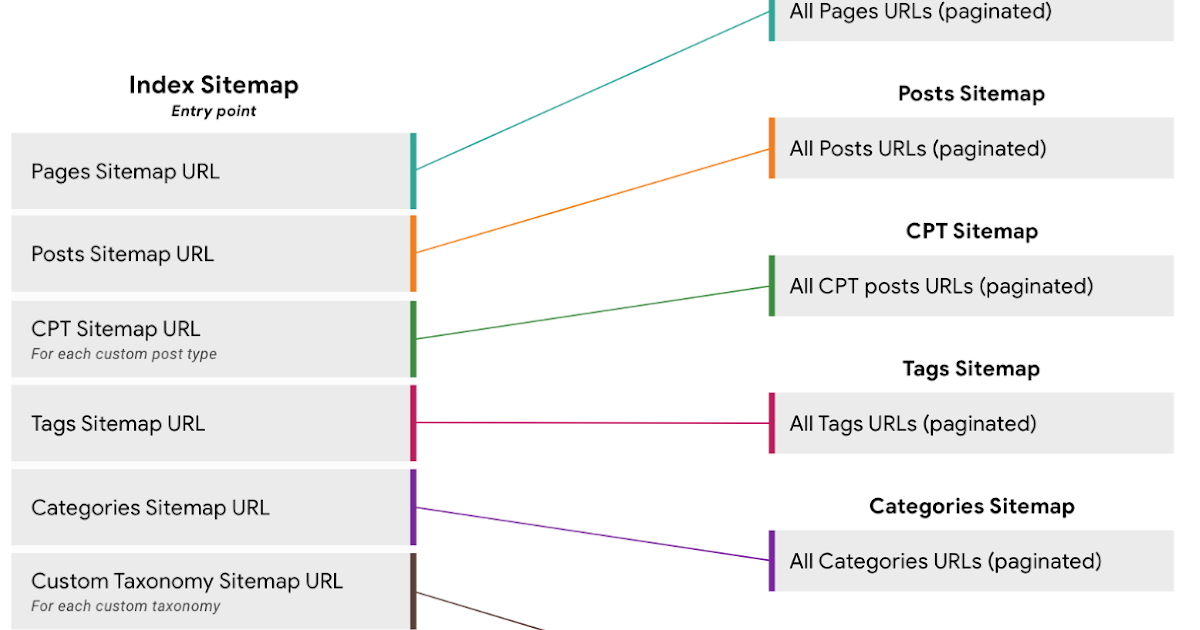
Отправка нескольких карт сайта в Google
Несколько файлов Sitemap можно отправить в поисковую систему одновременно. Для этого нужно указать все свои карты сайта в одном файле.
Файл под названием Sitemap index поможет поисковикам легко найти все ваши карты сайта. В один файл можно включить до 50 000 URL-адресов отдельных карт сайта, и еще одно требование — размер файла. Как вы уже могли догадаться, он не должен превышать 50 МБ.
Создав индекс файлов Sitemap, отправляйте его в Google так же, как и стандартный файл Sitemap.
Заключение
Поздравляю! Вы успешно прошли наш интенсив по SEO-картографии. Следуйте рекомендациям по созданию Sitemap, и у краулеров точно не возникнет проблем с поиском и сканированием всех качественных страниц вашего сайта. Если вы хотите получить максимальную отдачу от собственной карты сайта, ознакомьтесь с руководством по ее усовершенствованию.
Бонус! Инфографика: как создать правильную карту сайта
1110 views
как правильно сделать карту сайта?
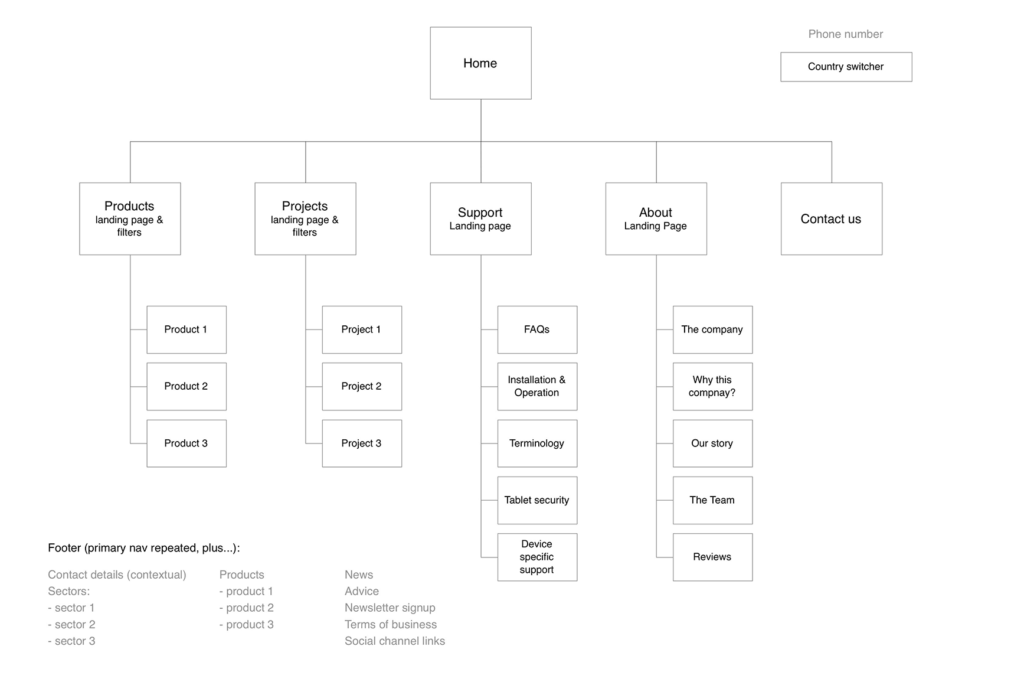
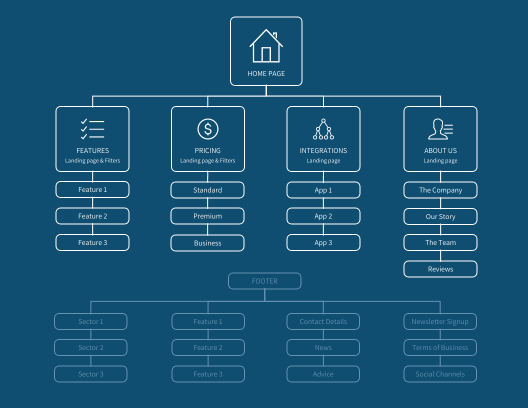
Карта сайта, также именуемая Sitemap, – веб-страничка с размещенными на ней сведениями о структуре конкретного ресурса. Отдельным вопросом может стать необходимость в карте сайта, когда существует «подвал». Мы говорим – ДА, карта сайта нужна. И связано это с тем, что Sitemap несет функции путеводного инструмента как для людей, так и для поисковиков.
Отдельным вопросом может стать необходимость в карте сайта, когда существует «подвал». Мы говорим – ДА, карта сайта нужна. И связано это с тем, что Sitemap несет функции путеводного инструмента как для людей, так и для поисковиков.
Sitemap ссылается на разделы с подразделами, а также просто страницы. Конечно, если Ваш портал включает всего 10 страниц, карту, возможно, и не надо создавать, в ее роли выступит стандартное меню. А вот когда речь идет о полноценном портале, на котором сотни или даже тысячи web-страниц, то смысл в карте огромный.
1 карта хорошо, а две – лучше!
Выше мы уже обозначили важность Sitemap для людей и поисковиков, поэтому многие современные порталы располагают двумя картами: XML и HTML.
XML применяется конкретно поисковиками. Миссия такой карты заключается в предоставлении поисковикам точных сведений о строении со всеми модификациями. Благодаря наличию такой карты «пауки» достаточно быстро проводят индексацию добавляемых текстов, вносят контент в базу систем-поисковиков. А вот если у сайта-многостраничника нет Sitemap.xml, тогда многочисленные веб-странички просто не будут индексироваться месяцами либо даже годами.
А вот если у сайта-многостраничника нет Sitemap.xml, тогда многочисленные веб-странички просто не будут индексироваться месяцами либо даже годами.
Карта в виде HTML подходит для визуальной презентации структуры пользователям. От простоты и ясности этой карты зависит оперативность, с которой посетитель сайта найдет нужный ему раздел. Подготовка HTML-карты имеет значение тогда, когда надо наладить usability пространного internet-проекта, а разделы и подразделы нет возможности поместить в меню.
Некоторые «специалисты» задействуют в качестве инструмента для постановки ссылок внутри сайта карту HTML, но такое ее использование является грубейшей профессиональной ошибкой. Сейчас мы поясним, почему. Самое главное – HTML-карта не является полноценным Sitemap. Хорошо, если «паук» воспримет ее как страничку с более крупным числом ссылок внутри ресурса (внутренние ссылки). А в худшем случае Вас ожидает пессимизация значения карты сайта, т.к. на ней очень много ссылок, хотя они и не сделаны внешними. Плюс, если робот-поисковик не посчитает Вашу карту спамом, он способен даже не принять во внимание ряд ссылок, а потому некоторые статьи не будут индексироваться.
Плюс, если робот-поисковик не посчитает Вашу карту спамом, он способен даже не принять во внимание ряд ссылок, а потому некоторые статьи не будут индексироваться.
Делаем XML-карту
Файл XML готовят 3-мя методами:
- Покупка генератора, чтобы он создал карту ресурса
- Использовать 1 из online-сервисов
- Создать файл самостоятельно
Лучше всего приобрести генератор. Тогда Вас не затруднит работа вручную, а, значит, Вы сможете рациональнее использовать часть своих рабочих часов. Минусом указанных генераторов считается то, что нужно покупать лицензию. Большинство данных программ продаются по Shareware, стоимость от 20ти до 30ти USD. Лучшие в продаже:
- SiteMap XML Dynamic SiteMap Generator
- WonderWebWare SiteMap Generatior
- Sitemapspal
Когда на сайте у Вас несколько сотен страниц, надо попробовать online-сервисы, предоставляющие услуги безвозмездно. Вам останется только обозначить адрес сайта, кликнуть «Загрузить», и вот уже у Вас – полноценная карта.
- www.xml-sitemaps.com – до 500 стр.
- www.freesitemapgenerator.com – для порталов до 5000 стр.
Для тех, кто собирается делать Sitemap.xml самостоятельно, полезно почитать эту информацию. Вы должны знать данные теги:
- <url> – укажите информацию о конкретном урле
- <urlset> – тег, который может включать несколько урлов
- <loc> – применяется для указания урла
- <lastmod> – добавляется дата последнего изменения страниц
- <changefreq> – выявляет частоту изменения содержимого, задействуются атрибуты: always, hourly, daily, weekly, monthly, yearly, never
- <priority> – преподносит описание приоритета конкретной web-странички в соотношении с остальными (при цифрах от 0,1 считается низкий приоритет, до 1 – высокий)
Примечания:
- <url>, <urlset> и <loc> – обязательно
- <lastmod>, <changefreq> и <priority> – не обязательно указывать в файле Sitemap.
 xml
xml
Когда карта создана, надо отправить ее на Ваш ресурс. Для этого сделанному файлу надо выдать имя Sitemap.xml, а позднее «залить» его в корневую директорию портала.
Для того чтобы «пауки» быстрее нашли карту, стоит применять функционалы «Инструменты для вебмастеров» (Google), «Яндекс-вебмастер» (Яндекс).
В 1-ом случае сначала авторизация в «Инструментах», затем – найти из перечня сайтов необходимый Вам, перейти к вкладке оптимизация/файлы Sitemap. Выйдет страничка, где потребуется нажать «Загрузить», выбрать file и подтвердить.
Для того чтобы возник новый файл в базе Яндекса, стоит авторизоваться в соответствующем функционале, опять же найти Ваш site, обратиться к настройке индексирования/файлам Sitemap, отметить путь к сделанному Вами файлу, кликнуть на «Добавить».
Советы
- Сегодня поисковики отмечают файлы Sitemap, которые обладают не более 50000 урлами. Учтите и размер самого файла. Он не должен зашкаливать за 10Мб. Google просит разбить карту на ряд files.
 Все это позволит не допустить серверных перегрузок.
Все это позволит не допустить серверных перегрузок. - При подготовке ряда Sitemap их следует обозначить в файле индекса, создаваемым с подбором нижеперечисленных тегов: <sitemapindex> (родительский, ставится в начале file и его конце), <sitemap> (для каждого из файлов), <loc> (определяет местоположение всех файлов) и <lastmod> (тег не обязательный, но он демонстрирует даты выполненных ранее трансформаций файлов map).
- Урлы делать с префиксом www или же без такого префикса.
- Кодировка файлов Sitemap – UTF8.
- Sitemap.xml должна включать указание на пространство имен кодировки XML: xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″.
Карта для пользователей: правильно создаем
Если страничка – для пользователей, а не робота, имеет смысл, чтоб она оказалась удобной, легкой для восприятия, информативной, содержащей базовые сведения о структуре ресурса.
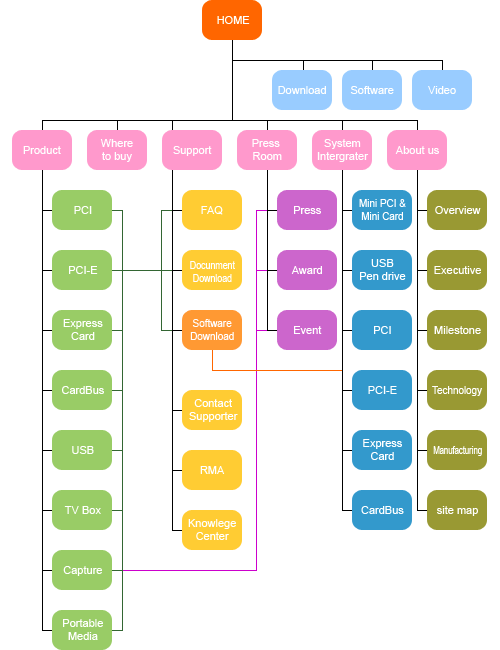
Многие карты такого формата обладают обыкновенной древовидной структурой, где разделы с подразделами выделяются разными стилями CSS и иногда графическими элементами.
Если Вам нужно сделать карту для внушительного портала с тысячами веб-страниц, тогда ссылки на них следует делать в виде вкладок. Это позволит Вам не обеспечить основного недостатка крупных карт – пространности. Т.к. эта map для «пауков» играет второстепенные роли, для того чтобы создать ее, Вы можете прибегнуть к Java-скрипту. Он помогает сильно увеличить функциональность данной страницы.
Студия Seora предлагает Вам воспользоваться услугами лучших специалистов, которые создадут нужные Вам карты сайта с учетом последних тенденций. Это значительно повысит индексируемость всех страниц Ваших ресурсов.
Карта сайта sitemap.xml и .html: как создать
Что такое карта сайта?
Карта сайта — отдельная страница либо файл, где перечислены все разделы, подразделы, статьи. Напоминает каталог, в котором зафиксированы все страницы сайта со ссылками на эти самые статьи. Если сайт статичный, с небольшим количеством страниц и малой вложенностью, проблем с индексацией не возникнет. Можно обойтись и без карты.
Можно обойтись и без карты.
А вот если у нас крупный интернет-магазин, где вложенность категорий может достигать пяти, важно помочь поисковым ботам разобраться в структуре и упростить процесс индексации.
Для чего нужна карта сайта? XML или HTML: какая карта лучше?
Раньше карта сайта в формате html использовалась для посетителей, чтобы облегчить им поиск нужной информации. В настоящее время в первую очередь она нужна для поисковых ботов, чтобы сообщить им о структуре сайта и упростить индексацию ресурса, если невозможно создать отдельную xml-карту.
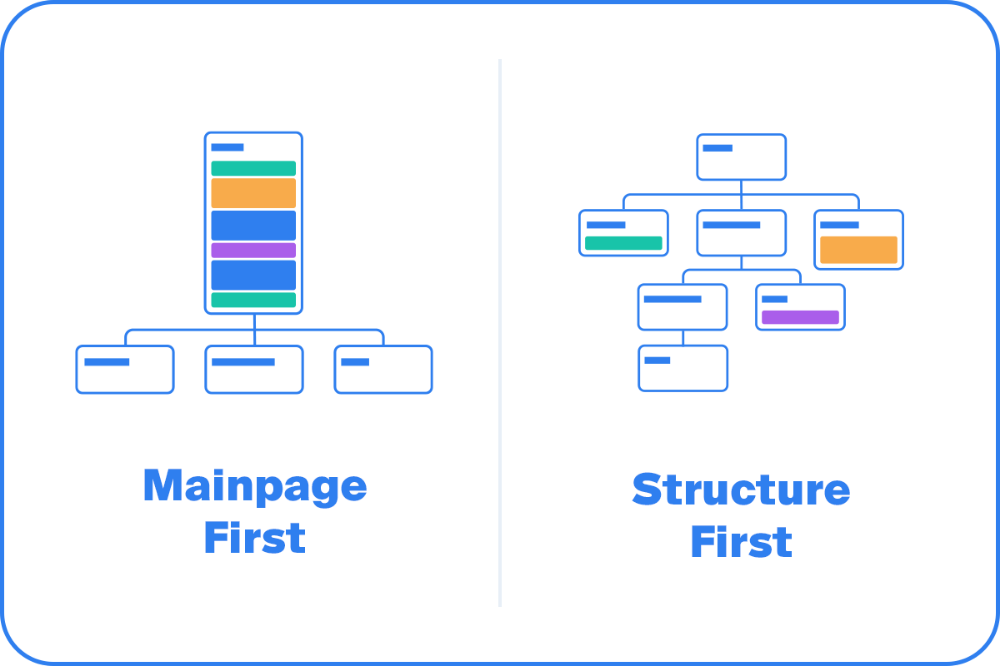
Если структура сайта построена правильно, сайт удобен с точки зрения юзабилити, простые пользователи, как правило, не будут использовать html-карту для навигации. Все страницы, товары, статьи из блога и т.д. должны быть доступны из меню либо через поиск. Посетитель должен за несколько кликов сам находить нужную страницу, не используя для этого отдельную карту.
Основные разделы меню сайта важно вынести в подвал. Это упростит навигацию для обычных пользователей и ускорит индексацию сайта. Поисковый бот с главной страницы получит ссылки на основные разделы меню и проиндексирует их в первую очередь.
Это упростит навигацию для обычных пользователей и ускорит индексацию сайта. Поисковый бот с главной страницы получит ссылки на основные разделы меню и проиндексирует их в первую очередь.
В идеальном случае пользователь должен за пару кликов попасть на любую страницу сайта. Структура вложенности должна быть понятна как для пользователей, так и для поисковых ботов. Не используйте большую вложенность страниц. Рекомендуемый параметр вложенности 3-4. Если вложенность сайта больше, есть шанс что страницы будут индексироваться очень долго, а живые пользователи на них так никогда и не попадут.
Для облегчения навигации рекомендуем установить на сайт хлебные крошки с микроразметкой. Поисковые боты видят, как связаны страницы между собой, что облегчает понимание общей структуры сайта.
Если сомневаетесь, удобно ли пользоваться вашим сайтом — пишите нам, дадим пару рекомендаций бесплатно 🙂
Карта сайта в формате xml необходима для поисковых систем — чтобы поисковый робот увидел все ссылки, которые есть на сайте и быстрее индексировал ресурс. Бот видит структуру сайта, вложенность, конкретные адреса страниц и изображений. Все это упрощает индексацию.
Бот видит структуру сайта, вложенность, конкретные адреса страниц и изображений. Все это упрощает индексацию.
С помощью файла Sitemap вы можете сообщить Яндексу, Google и другим поисковикам какие страницы вашего сайта нужно индексировать, как часто обновляется информация на сайте, а также индексирование каких страниц наиболее важно.
Формат xml разберем позднее, сначала попробуем разобраться с форматом html.
Карта сайта HTML: 6 рекомендаций для вебмастеров
- Размещайте её на отдельной странице, попасть на которую можно из главного меню. То есть ссылка на карту сайта должна быть видна с любой страницы сайта.
- Структура карты должна отражать иерархию страниц сайта: в структуре должно чётко прослеживаться, где основные разделы, а где подразделы.
- Не перегружайте карту сайта излишними картинками, лучше вообще обойтись без них.
- Не забудьте проставить ссылки с пунктов карты на внутренние страницы сайта, чтобы поисковый бот либо посетитель смог мгновенно перейти в нужный ему раздел.

- Следите за актуальностью карты сайта. Если из структуры удаляются какие-то страницы или, наоборот, добавляются новые, не забудьте отразить это в карте. Если это возможно, карту сайта следует сделать автообновляемой.
- На одной странице лучше размещать до 100 ссылок, так боту будет проще индексировать страницу.
Соблюдайте эти 6 правил, и карта сайта станет отличным навигатором для поисковых ботов и посетителей.
Карта сайта sitemap.xml: зачем нужна и как ее создать для своего сайта.
Карта сайта XML – это файл, размещенный в корневой директории сайта с информацией для поисковых систем (таких как Яндекс, Google, Rambler, Bing и других) о страницах вашего сайта. Этот файл нужен, чтобы поисковым системам было легче индексировать ваш сайт.
Как работает sitemap.xml?
Заходя на сайт, поисковый робот, прежде всего, читает инструкции в файле robots.txt о том, как следует индексировать сайт. И если в нём указать, что есть карта сайта sitemap. xml, то робот перейдет по указанному адресу, где перечислены URL-адреса всех страниц сайта.
xml, то робот перейдет по указанному адресу, где перечислены URL-адреса всех страниц сайта.
Перед созданием xml карты следует подумать, какие адреса можно передавать поисковым ботам, а какие нет. В карте не стоит размещать адреса служебных страниц: вход в админ. панель сайта, страницу поиска, страницы фильтрации, регистрации, авторизации.
Если страница создана, но контент на ней отсутствует, лучше пока не указывать ее в карте сайта.
В карте сайта допускается размещение не более 50 000 ссылок. Если страниц больше, xml карту следует разбить на несколько частей.
XML файл карты должен содержать кодировку UTF-8. Сама карта выглядит следующим образом:
Для передачи информации поисковым ботам используются следующие элементы:
- Обязательный элемент содержит адрес страницы.
- Lastmod ата последнего изменения страницы. Передает информацию боту, когда страница была изменена. Если после последнего обхода значение не изменилось, бот не будет тратить время на повторный обход страницы.

- Changefreq — частота изменения страницы. Допустимые значения: always, hourly, daily, weekly, monthly, yearly, never.
- Priority — приоритете страницы для бота. Бот загружает страницы согласно приоритету от 0.0 до 1.0. Значение не дает преимуществ при ранжировании страниц в поисковой выдаче. Это позволяет указать поисковой системе, какие страницы, по вашему мнению, более важные для индексации, а какие менее. Например, если на главной странице сайта ежедневно обновляются новости, превью статей и т.п, рекомендуем установить значение 1.0.
Содержимое карты сайта является только рекомендацией для поискового бота. Параметры индексации могут игнорироваться поисковой системой. Не забывайте об этом.
Очень важно следить за актуальностью карты сайта. Если это технически возможно, карта сайта должна быть автоматически обновляемой. Если такой возможности нет, не забывайте вручную добавлять все новые страницы сайта. Иначе весь смысл карты сайта теряется. Бот не будет знать о появлении новых страниц на сайте, что существенно замедлит индексацию в поисковиках. Трафик на такие страницы будет расти очень медленно.
Бот не будет знать о появлении новых страниц на сайте, что существенно замедлит индексацию в поисковиках. Трафик на такие страницы будет расти очень медленно.
После создания адрес карты сайта следует сообщить поисковому боту. Адрес указываем в файле robots.txt, директива sitemap.
Пример:
User-agent: Yandex
Allow: /
Sitemap: http://mysite.ru/my_sitemaps.xml
Вот так карта сайта sitemap.XML облегчит работу поисковику и обеспечит качественную индексацию вашему сайту.
В большинстве современных систем управления сайтом xml карта формируются стандартными инструментами CMS.
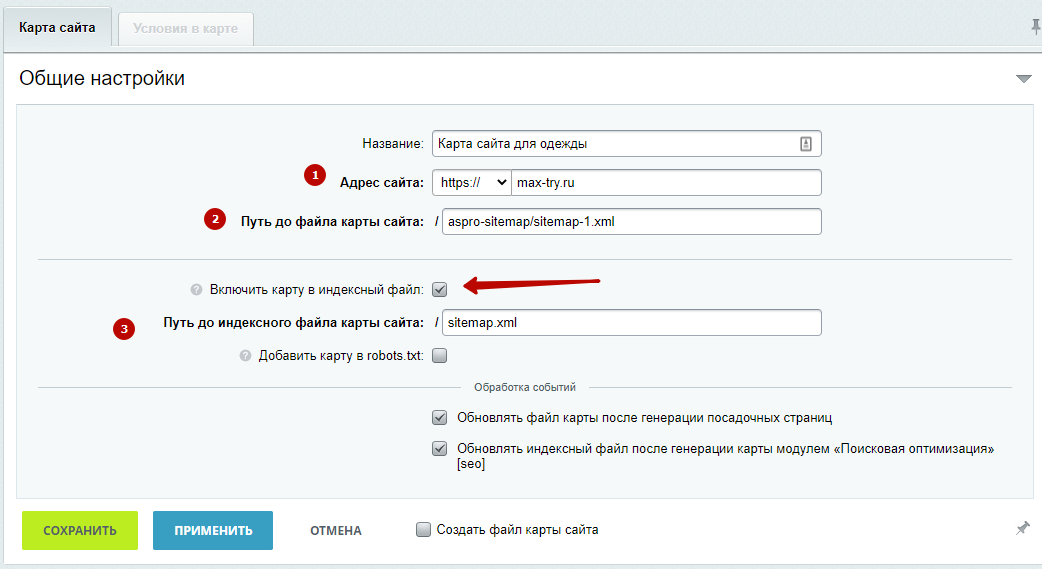
В Bitrix карта сайта настраивается в разделе Сервисы — Поисковая оптимизация — Настройки sitemap.xml
В Настройках следует задать протокол для адресов страниц — http/https. Если на сайте настроено SSL-шифрование, обязательно выбираем https — адреса страниц в карте сайта должны соответствовать основному протоколу.
Далее в разделе Файлы выбираем блоки, которые должны быть проиндексированы и размещены в XML карте. Исключаем все служебные страницы.
Вкладка Инфоблоки отвечает за разделы инфоблоков, доступных для индексации. Если в инфоблоке часто появляются новые страницы, используйте опцию Автогенерации. Карта сайта будет автоматически обновляться при размещении новой страницы в разделе.
В OpenCart переходим в раздел Каналы продвижения — Google Sitemap. После активации модуля карта сайта будет создана автоматически. По умолчанию карту будет автообновляемой. Как правило, дополнительных настроек не требуется.
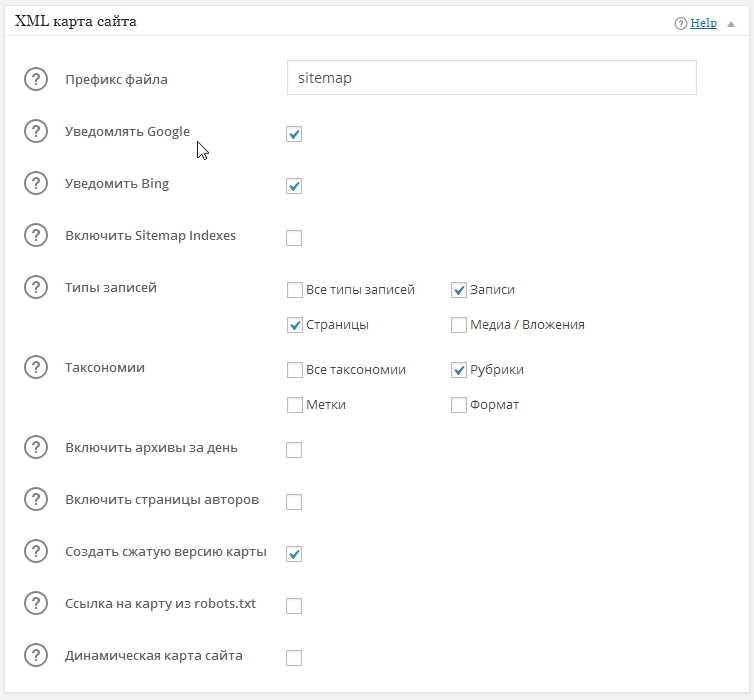
Для WordPress рекомендуем использовать плагин Google XML Sitemaps, либо Yoast SEO, All in WP SEO. Установите плагин обычным способом, используя функцию Плагины — Добавить новый.
После установки плагина переходим в Настройки — XML-Sitemap.
Оптимальные настройки Google XML Sitemaps для WordPress выглядят следующим образом:
В Joomla чаще всего используются плагины Xmap, OSMap, JL Sitemap. Большинству простых небольших сайтов подойдёт бесплатная версия OSMap.
После установки компонента он появится в основном меню сайта в разделе «Компоненты». Переходим во вкладку Компоненты>>>OSMap и на карте сайта Default кликаем на значок в столбце «Edit Links». Плагин OSMap просканирует ваш сайт и создаст карту. Посмотреть можно через ссылки столбца «Sitemap Links», на той же вкладке.
Если используется нестандартная CMS, либо нет возможности подключения плагинов, рекомендуем использовать сторонние сервисы для создания карты сайта.
- Mysitemapgenerator.com
- Htmlweb.ru
- xml-sitemaps.com
- Программа ComparseR
Как создать карту на xml-sitemaps.com:
-
Копируем адрес сайта в поле:
-
После завершения сканирования переходим сюда:
-
Нажимаем скачать карту сайта.

Перед тем как загрузить файл на сервер рекомендуем проверить и удалить все ненужные для индексации страницы. Редактировать xml карту можно с помощью Блокнота.
Нажимаем правовой кнопкой на скаченный файл с картой Открыть с помощью — Блокнот.
Создание карты с помощью программы ComparseR:
-
Запускаем сканирование сайта. Программа проанализирует сайт, найдет все страницы и покажет их в специальном окне.
-
После завершения сканирования переходим в пункт Sitemap — Создать Sitemap.xml
После чего полученный файл sitemap.xml загружаем на сервер в корень сайта.
Размещение карты сайта в вебмастерах Яндекс и Google
После создания файла с картой сайта его важно загрузить в Вебмастер.
В Яндекс.Вебмастере переходим в раздел Индексирование — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Для обработки файла потребуется некоторое время.
Для обработки файла потребуется некоторое время.
После индексации рекомендую проверить файл на ошибки.
В Google Search Console раздел Индекс — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Боту потребуется какое-то время на сканироание файла.
После успешной обработки файла будет доступна статистика индексации по каждой странице.
Можно отследить количество страниц в индексе, количество исключенных страниц и причины отклонения:
Если возникнут сложности, пишите нам, создадим и разместим XML карту для любого сайта.
как составить карту сайта, чтобы поднять его в выдаче
18 янв., 2019
Начиная создавать свой первый сайт, я понятия не имел о том, что такое поисковая индексация и с чем её едят. Но свой проект хотелось видеть на первых позициях Яндекса и Google, а потому позволить себе пройти тему продвижения сайтов стороной элементарно не мог. Прошло пять лет, и теперь мне известны все инструменты продвижения. Сегодня расскажу про тот, что пускается в ход самым первым – SiteMaps.
Сегодня расскажу про тот, что пускается в ход самым первым – SiteMaps.
Что такое SiteMaps?
Картой сайта называется особый xml-файл или же html-страница, которые отображают ссылки на приоритетные страницы сайта. Если уж вы поставили себе задачу продвигаться в ТОП, то SiteMaps будет иметь первостепенную важность. И это не зависит от того, продвигается ли свежеиспечённый сайт или «ремонтируется» старый.
Чтобы разобраться в значении карт, представьте себе оглавление учебника или же дорожную карту. Впервые оказавшись в незнакомом месте или взяв в руки новую книгу, они помогают оказаться в требуемой точке или на нужной странице.
Карта сайта выполняет ту же роль, помогая человеку, а также Яндексу, Google и прочим поисковым системам максимально быстро отыскать нужную страницу.
Как SiteMaps помогают сайту в SEO-продвижении
Прежде всего, скорость индексации возрастает в несколько раз. Поисковые системы будут быстрее индексировать новые страницы, поэтому они получают шанс появиться на первых позициях выдачи поиска очень скоро.
Второе, «глубокие» страницы индексируются намного лучше. Но даже при этом есть вероятность, что они останутся незамеченными.
Третье – это мониторинг индексированных страниц. В комбинации с поиском Google (а также Яндексом и прочими популярными сервисами), можно увидеть, какие URL-адреса показываются в карте сайта, индексируемой поисковиками.
Но сегодня мы сосредоточимся на картах. Что такое SiteMap в общих чертах разобрались. Чем они замечательны и полезны — тоже. Теперь давайте углубимся в тему.
Виды карт сайта
На индексикацию поисковикам требуется время. Системы проверяют страничку за страничкой: от главной до второстепенных. Сайт с большим количеством страниц будет индексироваться медленно. На это может уйти не один месяц. Поэтому чем быстрее вами будет запущена карта, тем лучше.
Карты бывают двух видов. Какие именно, чем они отличаются и какую лучше выбрать, подробно изложу.
Sitemap.html. Что представляет собой HTML-карта
Итак, карты сайта можно поделить на две основные категории. Первая из них — HTML карта сайта. Это отдельная страница сайта с перечнем ссылок. Чаще всего эти ссылки указывают на основные, самые важные и интересные для пользователей разделы сайта. Прежде всего, она рассчитана на человека, помогая быстро найти нужный раздел. Для поисковых систем решающего значения не имеет.
Первая из них — HTML карта сайта. Это отдельная страница сайта с перечнем ссылок. Чаще всего эти ссылки указывают на основные, самые важные и интересные для пользователей разделы сайта. Прежде всего, она рассчитана на человека, помогая быстро найти нужный раздел. Для поисковых систем решающего значения не имеет.
Для наглядности слишком большие страницы таких карт украшаются анимациями и скриптами.
К сожалению, HTML-карта имеет серьезные ограничения по числу ссылок на одной странице. Их количество не может превышать сотню. Если же это произойдёт, то далеко не все ссылки будут проиндексированы поисковыми системами. А в худшем случае страница окажется под санкциями за заспамленность ссылками, даже если они не будут вести за пределы вашего домена. Поэтому не стоит злоупотреблять количеством. Многим сайтам вполне хватает данного лимита ссылок, чтобы указать разделы и подразделы. Но что же делать, если страниц у вас не несколько сотен, а несколько тысяч. А то и десяток тысяч? Переходим ко второму виду.
Sitemap.xml. Что представляет собой XML-карта сайта
Это, как можно догадаться, файл в формате XML. Как правило он находится в корне сайта. Имеет целый ряд преимуществ перед своим оппонентом. Во-первых, Sitemap.xml индексирует каждая известная поисковая система: Яндекс, Google, Safari, поиск@Mail.ru и др. Против 100 ссылок, предлагаемых Sitemap.html, он дает возможность прописать до пятидесяти тысяч. Также имеется возможность выставить приоритет и частоту обновления страниц.
Важно отметить, что эти указания будут всего-навсего рекомендацией для поисковика. Допустим, вы решили задать время частоты обновления сайта раз в шесть лет. Затрудняюсь сказать, как часто поисковый робот будет заглядывать на ваши страницы, но поверьте, происходить это будет намного чаще. Решили поставить частоту обновления каждые тридцать минут? Сильно сомневаюсь, что роботы поисковых систем действительно будут проводить индексацию так часто.
Менее используемые XML-карты
- Image XML sitemap – расширение для изображений.
 Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить.
Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить. - Video XML sitemap – по аналогии с предыдущим расширение предназначено для сайтов с огромным количеством видеоконтента.
- Mobile XML sitemap – Расширение для мобильных страниц. Может пригодиться для веб-сайта с мобильной версией, размещенной на отдельном URL, не имеющем аннотаций в HTML.
- Alternate language XML sitemap – нужен страницам с альтернативными языками. Такую карту следует ставить мультиязычным сайтам.
- Google News Sitemap — с ней индексация новостей будет проходить заметно шустрее. Без этой карты не обойтись, если ваш ресурс должен мелькать в Google Новостях.
- RSS feed / Atom – для нового или обновленного HTML-сайта. Можно установить, если контент на нем часто меняется и обновляется. Такая карта хорошая для ресурсов с часто меняющимися изображениями.
- mRSS – расширение RSS-видео. Желательно установить на сайт, если на нем часто обновляется и добавляется видеоконтент.

Избегайте создания статических карт сайтов
Не рекомендую прибегать к помощи и использовать инструменты генератора Sitemap, такие как https://www.mysitemapgenerator.com или https://htmlweb.ru/analiz/sitemap.php
Казалось бы, пользоваться ими легко и просто. Вам достаточно ввести URL своего веб-сайта, после чего генератор начинает сканировать его и создает карту специально для вашего сайта. После чего вам останется всего лишь загрузить сгенерированный файл Sitemap на ваш веб-сервер.
Важный нюанс: если вы создаете новые страницы, Sitemap от этого не изменится. А значит не станет отображать новые изменения.
А ведь карта нужна нам именно для того, чтобы поисковая система максимально быстро узнавала о новых страницах. Генератор предоставляет мгновенную картину на веб-сайте, но не более того.
Генератор видит только связанные URL
Вам стоит добавить URL-адреса в карту сайта, которые совершенно никак не связаны с сайтом. Но стоит отметить, это не обязательно гарантирует, что все не связанные URL будут проиндексированы.
Думаю, я достаточно хорошо аргументировал, почему не стоит пользоваться генераторами Sitemap., если на то нет веских причин.
Какая причина может считаться уважительной? Например, если ваш сайт новый и вам нужно как можно срочнее начать его индексировать. Сомневаюсь, что в вашем распоряжении достаточно времени и ресурсов для создания динамической карты сайта, которая станет регулярно обновляться.
И всё же в большинстве случаев требуется именно динамическая карта сайта, которая проводит регулярные обновления. Как это реализовать? Сейчас расскажу.
Как самому сделать карту сайта
Теперь пришло поговорить о более сложных вещах. Все файлы, которые я приводил до этого, находятся в формате XML. А обратить внимание стоит на два формата – XML-карта сайта и RSS.
По сути, именно они нам и будут нужны и о остальных формах, таких как Atom, даже знать не надо.
SiteMap XML формата имеет свою особую структуру
1) Декларация
Сканеры поисковиков распознают ее по этой декларации.
2) Добавление URL-адресов
Тег <urlset> охватывает URL-адреса. Вот вариант простенькой карты сайта с одним URL.
Если требуется добавить больше URL-адресов, то вам будет достаточно прописать больше тегов. Один единственный тег, указывающий местоположение. А при использовании тега Google с Яндексом смогут узнать обо всех важных URL-адресах.
3) Добавление тега lastmod к URL-адресам
Рекомендую добавить сведения о последнем обновлении URL-адреса в теге <lastmod>, потому что он вполне способен ускорить повторное сканирование URL-адресов с новым контентом.
Полная карта будет выглядеть так:
Форматирование Lastmod
Lastmod использует формат даты и времени W3C. Давайте посмотрим на значение в приведенном выше примере: Описание значения 2018-11-20T18: 30: 00-02:00
При желании в карту сайта можно добавить еще два тега: <changefreq> и <priority>. Единственное, не все поисковики их индексирует. Например, Google начал игнорировать их с мая 2015-го. Представитель компании Джон Мюллер подтвердил это снова в августе 2017-го года. И хотя большинство поисковых систем не обращают на него внимание, некоторые всё же до сих пор учитывают. Заморачиваться с тегом или нет – решать вам.
Представитель компании Джон Мюллер подтвердил это снова в августе 2017-го года. И хотя большинство поисковых систем не обращают на него внимание, некоторые всё же до сих пор учитывают. Заморачиваться с тегом или нет – решать вам.
Советы по созданию SiteMap
После создания карты сайта, рекомендую придерживаться определённых правил:
- Используйте только стандарт кодирования UTF-8
- Нужно использовать абсолютные URL-адреса. Если у вас есть карта сайта, размещенная в , то вы не можете указать относительный URL-адрес. Например /pageone.html. Вместо этого придётся использовать http://www.samesite.com/pageone.html.
- Можно сжать карту сайта с помощью метода gzip
- Уклонение объекта:
Например, URL
требуется экранировать символа (&):
5) Диакритики и другие символы, отличные от ASCII:
Например, URL
требуется экранировать символа (ä):
URL-адреса, которые обязательно должны быть помещены в Sitemap.
Со всей серьезностью отнеситесь к выбору URL-адресов в файл карту сайта. Это крайне важная задача!
Не рекомендуется перечислять каждый URL-адрес сайта в файле карты сайта.
Включите веб-страницы, которые собираетесь ранжировать в поисковых системах и показать пользователям – то есть самые важные и качественные.
Исключаем:
- Полезные страницы, которые необходимы и полезны для пользователей (форма отзыва, учетные записи, списки желаний и тому подобные.), но при этом не предназначенные для размещения на странице.
- Любые перенаправления (3xx), страницы ошибок клиента (4xx) или сервера (5xx).
- URL-адреса с использованием параметров или сеансов идентификаторов.
- URL-адреса, созданные фильтрацией (ненужные для SEO).
- Размещены URL-адреса других поддоменов, чем sitemap.xml; если у вас есть URL-адреса на других поддоменах, стоит разместить там еще одну карту сайта.
- Канонизированные страницы.

- Страницы с разбивкой на подстраницы.
- Повторяющиеся страницы.
- Страницы, запрещенные robots.txt.
- Страницы с noindex.
Расширение карты изображения
Сделать это можно с помощью изображений. Еще раз взгляните на основной файл Sitemap:
Хотите добавить туда изображения? Используйте пространство имен XML для картинок:
А теперь добавьте изображения в тег <url> следующим образом:
Понадобятся теги <image: image> и <image: loc>.
Можно добавить дополнительную информацию о каждом изображении:
Вариант Sitemap с дополнительными тегами:
Замечания по Sitemap изображений.
- К странице можно добавить не более тысячи изображений
- Картинки не должны находиться в том же домене, что и ваш веб-сайт. Не забывайте про такой инструмент, как CDN (сеть доставки контента). Убедитесь, что CDN подтвержден в Search Console.
Карта для видео
Используемые теги:
Расширение, требуемое мультиязычному сайту
Когда на вашем сайте множество языков, то обязательно свяжите их с помощью атрибута «hreflang». Тогда в зависимости от региона поисковики смогут открывать сайт на нужном языке.
Тогда в зависимости от региона поисковики смогут открывать сайт на нужном языке.
Это же касается файлов карты сайта. Вставляя альтернативный элемент в Sitemap, вы поддерживаете индексацию версий на различных языках.
Вам нужно сделать уникальный URL всем URL-адресам. Все элементы URL обязаны иметь тег , указывающий URL-адреса страниц, и подэлемент для всех иных версий страницы, в том числе ее саму.
Тег включает атрибуты для правильного языкового URL:
rel="alternate" hreflang="en-us" href="http://www.example.com/"
Не забудьте добавить пространство имен XML для XHTML.
И, наконец, расширение мобильной карты
Необходимость в ней есть лишь в том случае, если ваш сайт заточен только под мобильные устройства. При адаптивном дизайне нужды в ней нет.
При создании мобильной карты добавьте пространство имен XML для мобильных устройств и используйте тег , включая атрибуты для обслуживания мобильной версии URL:
Карта сайта для Google Новостей
Поможет контролировать, какой контент попадёт в новости Google. Прежде чем добавить её, зарегистрируйте сайт в Google новостях. Затем добавьте все статьи новостей, созданные за последние два дня, с лимитом в 1000 URL-адресов. Обновление карты сайта должно выполняться каждый раз, когда публикуется новостная статья.
Прежде чем добавить её, зарегистрируйте сайт в Google новостях. Затем добавьте все статьи новостей, созданные за последние два дня, с лимитом в 1000 URL-адресов. Обновление карты сайта должно выполняться каждый раз, когда публикуется новостная статья.
Используйте теги <news: news> для каждого URL-адреса.
Дабы новость лучше показывалась в новостях, используйте тег <image: image>. Иначе изображение может быть выбрано случайно или не показываться вообще.
Чтобы проверить, насколько успешно вы адаптировали сайт для поисковиков, не забудьте подключить Яндекс Метрику. Сделать это намного проще, чем настроить SiteMap — пошаговая настройка в видео: https://www.youtube.com/watch?v=5LESlGZuePs
Не забудьте про интересный и адаптированный SEO-контент — именно он будет ключом к успешному продвижению! Но обязательно изучите новые тенденции в написании статей — в 2019 году они сильно поменялись.
Надеюсь, эта информация и формы шаблонов кода помогут настроить вам карту сайта. Удачи!
Удачи!
в чем разница и как создать [руководство]
Карта сайта представляет собой страницу sitemap.html (для посетителей, помогает упростить навигацию и найти любую страницу на большом сайте) или файл sitemap.xml (для поисковых систем), содержащие подробный список всех страниц веб-сайта.
Сайтмап позволяет сократить количество переходов при поиске нужной страницы на любом, даже самом большом сайте. Грамотно настроенная карта сайта способна повысить индексацию страниц веб-сайта.
Какие возможности дает карта сайта?
Поисковики способны просканировать все адреса сайта самостоятельно, но создание карты сайта поможет им узнать, как это лучше сделать.
Сайтмап позволяет:
- найти новые страницы на ресурсе и проиндексировать их;
- расставить приоритетность страниц;
- отследить свежие изменения на индексируемых страницах;
- запомнить частоту обновления индексируемых страниц.
Какие бывают карты сайта?
В общем случае существует два варианта сайтмапа — это веб-страница sitemap. html и файл sitemap.xml. Рассмотрим их поподробнее.
html и файл sitemap.xml. Рассмотрим их поподробнее.
Что такое Sitemap.html?
Это статическая HTML страница, где перечислены ссылки на все основные страницы сайта. Такой формат сайтмапа ориентирован на посетителей сайта и позволяет в 1 клик перейти на любую из страниц.
Sitemap.html имеет структуру дерева с развернутыми разделами.
Ссылка на статическую карту сайта зачастую расположена в футере.
Пример ссылки на карту сайта на Tripadvisor.ruУ сайтов с очень сложной структурой HTML карта сайта может состоять из страниц с дополнительным уровнем вложенности.
Пример — карта сайта TripAdvisor.
Что такое sitemap.xml?
Это файл, лежащий в корневой директории сайта, который читается всеми существующими поисковиками. Его роль — показать поисковым системам все адреса страниц, которые нужно проиндексировать; когда они появились или обновились; с какой регулярностью перепроверять страницы на обновление.
Пример файла — https://livepage.ua/ru/sitemap.xml
Один файл sitemap.xml может включать в себя до 50 000 ссылок. При большем количестве ссылок таких файлов будет несколько. Дополнительные преимущества — возможность указать частоту обновления страниц и приоритет индексации. Правильная кодировка файла sitemap.xml должна быть UTF-8, а его размер ограничен 10 Мб.
Приведем пример карты сайта в формате.xml:
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://mysite.ru/</loc>
<lastmod>2017-09-18T18:54:13+04:00</lastmod>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://mysite.ru/category/</loc>
<lastmod>2017-09-18T18:57:09+04:00</lastmod>
<changefreq>hourly</changefreq>
<priority>0. 8</priority>
8</priority>
</url>
<url>
<loc>http://mysite.ru/page/</loc>
<lastmod>2017-09-18T18:59:37+04:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.6</priority>
</url>
</urlset>
Как создать карту сайта?
Существует ряд методов создать sitemap для вашего ресурса:
- Статически вручную. Этот способ подойдет продвинутым пользователям, которые имеют навык работы с основными тегами, а веб-сайт состоит из небольшого количества страниц.
- Через генератор карты сайта. Если вы не хотите выполнять кропотливую и нудную работу по генерации карты сайта вручную, к вашим услугам — программа для создания карты сайта. Есть платные и бесплатные варианты: GSiteCrawler, Google Webmaster Tools Sitemap Generator, SiteMap Generator и множество других.
- Плагин для CMS или средствами движка.
 Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:
Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:- для CMS WordPress разработаны seo-плагины с функцией создания сайтмапа;
- для Joomla существует Xmap;
- DLE — имеется встроенный модуль.
Полезный нюанс!
Если исключить из карты сайта страницы, которые не несут коммерческой или информационной пользы (например, какие-нибудь страницы, не являющиеся посадочными, какие-то вспомогательные, транзитные), то поисковой робот будет тратить меньше своих ресурсов на переобход сайта.
А так как ресурс ограничен, становится больше вероятность, что робот обойдет нужные нам страницы. Создавая sitemap через плагин, можно сразу исключить оттуда определенные типы страниц. Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Как часто должна обновляться карта сайта?
Единого норматива по количеству обновлений нет. Все зависит от частоты создания новых страниц ресурса, изменения адресов или контента и связей уже существующих страниц.
При этом стоит помнить, что данные, указанные в карте сайта, поисковый робот воспринимает как рекомендательные: если установить частоту обновлений, к примеру, раз в год, робот будет приходить чаще, а если раз в час — робот не станет индексировать страницу так часто.
Как правильно указать ссылку на sitemap.xml в robots.txt
Для начала, xml карта сайта должна быть создана и загружена на сервер, и потом можно добавить указание о наличии файла.
Чтобы это сделать, пропишите в robots.txt следующую строку:
Sitemap: {url-файла-sitemap},
где {url-файла-sitemap} — это полный URL вашего сайтмапа.
В итоге, robots.txt приобретет такой вид:
User-Agent: *
Sitemap: httр://mysite. com/sitemap.xml.
com/sitemap.xml.
Частые ошибки в карте сайта
Самые распространенные ошибки:
- битые ссылки;
- редиректы;
- некорректные даты публикации или обновления контента.
Ошибки не будут иметь критического влияния на отношение поисковых систем к вашему сайту. Однако их устранение позволит направить высвободившиеся ресурсы поискового робота на переобход важных страниц.
Как проверить корректность карты сайта
Чтобы проверить корректность карты сайта, разработаны многочисленные онлайн-сервисы, которые сделают это за вас автоматически и укажут на все допущенные ошибки: валидности файла, указание на url с другого домена, превышение размера файла, проведут онлайн-диагностику индексации. Такие программы бесплатны и работают со всеми крупными поисковиками (Google, Yandex, Yahoo).
Для проверки корректности необходимо открыть страницу сервиса, загрузить xml-файл или ввести в поле соответствующий URL и нажать на кнопку проверки. Если программа обнаружит ошибки, она подскажет, какие адреса дают некорректный ответ.
Протестируйте sitemap.xml в Яндекс * — https://webmaster.yandex.ru/tools/sitemap/
Протестируйте с помощью сервиса Pixel Plus — https://webmaster.yandex.ru/tools/sitemap/
Англоязычный сервис — https://sitemapkoala.com/
* — для теста в Яндекс, необходимо добавить сайт в Яндекс Вебмастер.
Итого
Карта сайта — удобный инструмент, призванный упростить передачу структуры основных страниц как посетителю так и поисковой системе.
Без нее можно обойтись. Поисковик и так рано или поздно доберется до большинства веб-страниц, но с сайтмапом переобход или индесация новых страниц будут более эффективными.
Карта сайта Sitemap для Joomla
- Что такое карта сайта?
- Как сделать карту сайта на Joomla?
- Xmap
- Преимущества Xmap
- Недостатки Xmap
- Функционал Xmap
- Вердикт
- mapX
- Функционал mapX
- Вердикт
- OSMap
- OSMap Free
- OSMap Pro
- Вердикт
- jSitemap
- Функционал jSitemap
- Вердикт
- JL Sitemap
- Особенности JL Sitemap
- В качестве заключения
Обзор компонентов для создания карты сайта Sitemap для CMS </p> <div class="seog-tooltip-more-link"><a href="/about-joomla">Подробнее</a></div> »>Joomla 3 и Joomla 4. Вы узнаете, почему компоненты Xmap и mapX потеряли актуальность, а также о том, какие генераторы Sitemap следует использовать на Joomla в настоящее время.
1. Что такое карта сайта?
Карта сайта может быть в 2-х форматах:
- HTML — для пользователей
Такая карта сайта служит навигатором для посетителей, облегчая им поиск нужных страниц. Качество карты сайта в формате HTML зависит от способа представления структуры URL-адресов: лучше всего отображать ссылки на страницы в порядке вложенности.
- XML — для поисковых роботов
Данный формат Sitemap предназначен для поисковых роботов.
 Карта сайта в формате XML должна содержать список URL-адресов, желательных для индексирования поисковой системой, а также может содержать информацию о времени обновления соответствующих веб-страниц.
Карта сайта в формате XML должна содержать список URL-адресов, желательных для индексирования поисковой системой, а также может содержать информацию о времени обновления соответствующих веб-страниц.
Оба формата Sitemap важны в SEO-оптимизации: первый является фактором юзабилити, второй позволяет ускорить индексирование нужных страниц в поисковых системах.
2. Как сделать карту сайта на Joomla?
Базовый функционал Joomla не предусматривает создание карт сайта, но это осуществимо с помощью специальных компонентов-генераторов файлов Sitemap в HTML- и XML-форматах.
Существует несколько расширений, с помощью которых можно добавить Sitemap в Joomla! CMS:
- Xmap
- mapX
- OSMap
- JSitemap
- JL Sitemap
Каждое из них генерирует и автоматически обновляет карты сайта в обоих форматах. Рассмотрим представленные варианты.
3. Xmap
Компонент Xmap по сей день является самым популярным генератором Sitemap для Joomla по ряду причин, о чем ниже.
3.1. Преимущества Xmap
- самый первый для Joomla в своём роде;
- бесплатный;
- прост в освоении;
- функциональный;
- выполняет то, что от него требуется: генерирует карты сайта в HTML- и XML-формате;
- полное описание возможностей смотрите здесь.
3.2. Недостатки Xmap
Но есть весомые факторы отказаться от применения Xmap:
- Устарел и не обновляется
Последняя версия под номером 2.3.4 была выпущена еще в 2013 году, в связи с чем могут быть проблемы в функционировании и генерации карты сайта в зависимости от используемых компонентов Joomla.
- Требует наличия плагинов
Если сайт использует сторонние компоненты контента (ZOO, K2, JoomShopping и т. д.), то для включения страниц, генерируемых этими компонентами, в карту сайта, необходимо устанавливать соответствующие плагины, которых может и не быть, т. к. они также теряют актуальность из-за запущенности компонента.

3.3. Функционал Xmap
Создать и опубликовать карту сайта можно буквально в несколько кликов:
- устанавливаем компонент,
- переходим в его настройки,
- создаём и публикуем карту сайта,
- создаём и публикуем пункт меню.
Без плагинов для соответствующих компонентов Xmap включает в карту сайта только ссылки в меню. Если же пунктом меню является категория материалов, а для материалов данной категории пункты меню не назначены, то потребуется установка и настройка плагина для компонента контента Joomla. То же самое касается и любого другого компонента.
3.4. Вердикт
Компонент Xmap продолжает пользоваться популярностью, но всё же мы не рекомендуем его использовать, т. к. высока вероятность некорректного формирования карт сайта из-за отсутствия обновлений.
4. mapX
mapX является «ответвлением» от компонента-предшественника.
4.1. Функционал mapX
Фактически перед нами всё тот же старый-добрый Xmap, но с некоторыми доработками:
- обновленный интерфейс в админке,
- возможность настройки кнопок в админке,
- функция Пинг — сообщение об обновлении карты поисковым системам.

4.2. Вердикт
К сожалению, данный компонент также является заброшенным со стороны разработчика и не обновляется с времен Joomla 3.4, поэтому косяки в его функционировании не исключены. Также рекомендуем отказаться от его применения на своём сайте и перейти к рассмотрению следующих актуальных генераторов Sitemap для Joomla.
5. OSMap
Компонент OSMap — это очередной наследник Xmap, и на этот раз компонент поддерживается и обновляется разработчиком.
Существует бесплатная (Free) и платная (Pro) версии компонента OSmap.
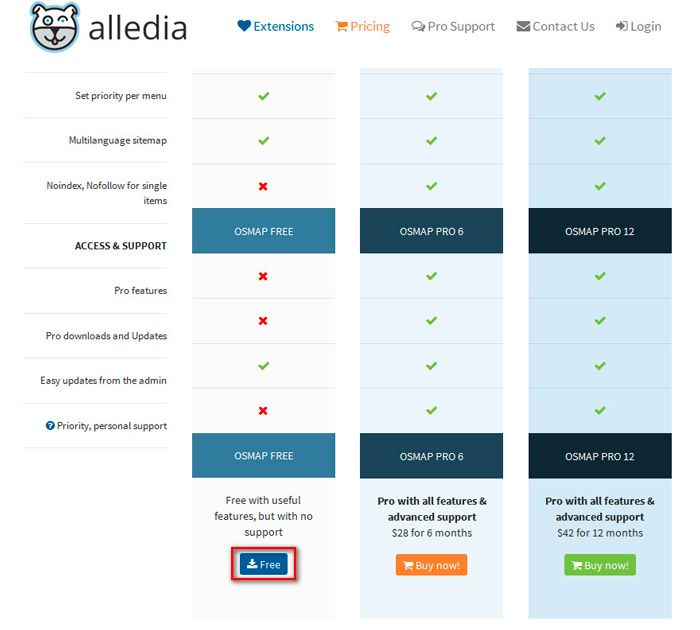
5.1. OSMap Free
Бесплатная версия поставляется с плагином для обработки материалов компонента контента (com_content) Joomla.
В отношении функционала это по прежнему тот же Xmap + мелкие нововведения вроде добавления избранных и архивных материалов.
5.2. OSMap Pro
Это Free-версия + следующие дополнения:
- плагины для компонентов:
- K2
- Kunena
- Mosets Tree
- SobiPro
- Virtuemart
- кэширование XML
- исключение из карт сайта страниц, содержащих мета-тег Robots со значением
noindex, nofollow
OSmap — достойный наследник трона Xmap, к тому же он функционирует с плагинами, предназначенными для устаревшего компонента. На сайте разработчика можно найти список актуальных плагинов для различных компонентов от сторонних разработчиков, созданных уже для OSMap.
На сайте разработчика можно найти список актуальных плагинов для различных компонентов от сторонних разработчиков, созданных уже для OSMap.
5.3. Вердикт
Мы рекомендуем использовать OSMap для добавления карты сайта на Joomla, но если возникнут проблемы при генерации Sitemap, не найдется подходящий плагин или функционала окажется недостаточно, то рассмотрите следующий вариант.
6. jSitemap
Компонент jSitemap — очень мощный в отношении функционала компонент для генерации Sitemap и не только для этого.
6.1. Функционал jSitemap
Это платное расширение, помимо первостепенной задачи по генерации карт сайта, отличается следующими особенностями:
- не требует дополнительных плагинов;
- SEO-паук для выявления и устранения проблем;
- интеграция с инструментами Google Webmasters;
- легкая панель управления SEO-параметрами;
- панель управления мета-тегами страниц;
- SEO-статистика;
- редакторы файлов Robots.
 txt и .htaccess;
txt и .htaccess; - HTML-карты сайта в формате MindMap;
- XML-карты сайта для различных данных: веб-страниц, изображений, видеороликов.
Как вы могли заметить, роль генератора карт сайта у jSitemap весьма условна: фактически это мощный SEO-инструмент для Joomla, не совсем простой в освоении и кардинально отличающийся от трех предыдущих компонентов.
6.2. Вердикт
Мы рекомендуем использовать jSitemap в случае, если:
- функционала OSMap вам недостаточно;
- вы «хардкорщик» и не ищите легких путей.
7. JL Sitemap
В момент своего появления JL Sitemap была слабым конкурентом для OSMap, но теперь данный компонент можно без преувеличения назвать лучшим среди узконаправленных расширений для генерации карт сайта в формате XML.
7.1. Особенности JL Sitemap
- Поддержка Joomla 3.9 и выше.
- Поддержка Joomla 4.
- Поддержка меню, категорий и материалов Joomla из коробки.

- Корректно построить карту вашего сайта.
- Исключить дубли материалов.
- Обработать почти, неограниченное количество страниц.
- Создать реальный файл sitemap.xml и не генерировать его при каждом обращении к документу.
- Не создавать нагрузку на хостинг, ресурсы требуются, только когда генерируется файл.
- Запуск генерации sitemap.xml по расписанию.
- Запуска генерации Sitemap при заходе пользователя на сайте.
- Защита от случайного запуска — карта генерируется раз в несколько часов.
- Режим отладки.
- Возможность удалить файл карты сайта.
- Индикатор последней генерации файла Sitemap, как в расписании, так и в основном интерфейсе компонента.
- HTML карта сайта.
- Проверка на существование файла Sitemap.
- Поддержка мультиязычных карт сайтов.
- Поддержка различных режимов фильтрации карты сайта.
- Простой режим — удаление мусорных ссылок, не соответствующих по различным параметрам.

- Фильтр по меню — вы можете показывать в карте те меню, которые вам необходимы.
- Фильтр по стоп словам — вы можете привести Sitemap в соответствии с robots.txt.
- Регулярные выражения — вы можете видоизменять карту сайта с помощью регулярных выражений.
8. В качестве заключения
- Если вы ищите компонент для создания карты сайта на Joomla 3 или Joomla 4, то первым делом обратите внимание на JL Sitemap;
- если на вашем сайте используется компонент, для которого еще нет плагина к JL Sitemap, то обратите внимание на OSMap и список существующих к нему плагинов;
- компоненты Xmap и mapX морально устарели и не обновляются, поэтому не рекомендуем тратить на них время;
- компонент OSMap является актуальным наследником Xmap;
- если сайт использует только базовые компоненты Joomla, то для генерации карты сайта будет предостаточно бесплатной версии OSMap;
- если сайт использует только базовые компоненты Joomla, то для генерации карты сайта будет предостаточно бесплатной версии OSMap;
- если на сайте используются компоненты сторонних разработчиков, то не спешите покупать OSMap Pro — сперва протестируйте совместимость OSMap Free с соответствующими плагинами для Xmap;
- если карта сайта будет генерироваться некорректно в связке OSMap + плагин для Xmap, то проверьте, включается ли нужный плагин в платную версию OSMap: возможно, придется приобретать плагин отдельно;
- если вы ищите генератор карты сайта Sitemap для Joomla, то не рассматривайте jSitemap, т.
 к. это «тяжелое» во многих отношениях расширение, требующее время на освоение.
к. это «тяжелое» во многих отношениях расширение, требующее время на освоение.
Как найти карту сайта на любом веб-сайте
Чтобы найти карту сайта для своего веб-сайта, достаточно поискать ее в нужных местах. Если он существует, эти шаги помогут вам найти его в 99% случаев.
Обратите внимание, что в этой статье мы говорим о XML-карте сайта.
Что такое карта сайта в формате XML?
XML Sitemap — это список URL-адресов вашего веб-сайта, предоставленный поисковым системам. Он написан в формате кода, описанном sitemaps.org, который является авторитетом в области XML-карт сайта.
Как выглядит наша карта сайта WriteMaps XML…
Зачем мне нужно находить карту сайта?
Вам потребуется найти XML-карту сайта для своего веб-сайта, чтобы убедиться, что она у вас есть, убедиться, что она действительна, а затем отправить URL-адрес поисковым системам.
Лучше всего поместить файл карты сайта в корневую папку домена.
напр. https://writemaps.com/sitemap.xml
https://writemaps.com/sitemap.xml
Но его можно хранить где угодно, даже на другом домене!
Наличие карты сайта не является обязательным, но помогает поисковым системам быстрее находить и индексировать новые веб-сайты или обновленные веб-страницы.
Как найти карту сайта
Первые три основных места, где можно найти карту сайта:
- Попробуйте ввести имя своего домена, например. https://writemaps.com со следующими окончаниями
/sitemap
/sitemap.xml
/sitemap_index.xml
- Попробуйте ввести имя домена, например. https://writemaps.com плюс /robots.txt
например. https://writemaps.com/robots.txt
Совет: замените «writemaps.com» своим доменным именем
Найдите в файле robots.txt URL-адрес карты сайта, так как это стандартная практика, поскольку это первое место, которое ищут поисковые системы. - Выполните поиск по сайту в Google, введя свой сайт и выполнив поиск файла типа XML в поисковой системе.

напр. "site:writemaps.com тип файла:xml"
Если вы получите много результатов этого поиска, вы можете уточнить поиск. Попробуйте добавить критерий наличия «карты сайта» в URL-адресе
напр. "site:writemaps.com тип файла:xml inurl:sitemap"
Расширенный — как найти карту сайта
Если ни один из основных способов не сработал, попробуйте поискать карту сайта с помощью службы веб-сканирования.
Быстрый и простой способ — инструмент карты сайта SEO Site Checkup — просто введите свой URL-адрес и дайте им посмотреть, смогут ли они найти вашу карту сайта.
Во-вторых, вы можете попробовать создать бесплатную учетную запись на Spotibo и просканировать свой сайт. Затем вам нужно будет просмотреть только типы файлов XML, чтобы увидеть, есть ли у вас карта сайта.
Как найти карту сайта в Shopify и Squarespace
Shopify и Squarespace автоматически генерируют карты сайта в формате XML. И обе платформы помещают их в файл sitemap.xml в корневой папке вашего домена. Поэтому попробуйте ввести это прямо в браузере:
И обе платформы помещают их в файл sitemap.xml в корневой папке вашего домена. Поэтому попробуйте ввести это прямо в браузере:
https://yourwebsite.com/sitemap.xml
Совет: замените «yourwebsite.com» на ваше доменное имя
Этот файл карты сайта часто может действовать как индексная страница карты сайта. и ссылку на дополнительные карты сайта, которые вместе взятые перечисляют URL-адреса вашего веб-сайта.
Как и любая хорошая платформа или плагин, эти карты сайта автоматически обновляются в течение 24 часов, когда вы добавляете новые страницы или контент. Невозможно напрямую редактировать карту сайта.
При настройке Google Search Console вам может потребоваться подтвердить право собственности на свой сайт, прежде чем вы сможете отправить карту сайта.
В Shopify вам нужно будет следовать их пошаговому руководству, чтобы добавить метатег google-site-verification на свой веб-сайт.
Squarespace предлагает немного другие методы проверки вашего сайта с помощью консоли поиска Google, чтобы вы могли отправить свою карту сайта.
Как найти карту сайта в WordPress
WordPress не создает карты сайта XML автоматически, и эта работа обычно выполняется плагином.
Если вы настраиваете свой веб-сайт впервые, скорее всего, у вас не будет карты сайта.
Добавьте плагин, такой как Google XML Sitemaps, для простого инструмента, работающего только с картой сайта. Или попробуйте Yoast SEO, который также легко создает XML-карту сайта, но также предоставляет множество других инструментов SEO.
Если кто-то еще участвовал в создании вашего веб-сайта, возможно, у вас уже есть работающий плагин карты сайта.
Большинство плагинов помещают вашу карту сайта либо в /sitemap, либо в /sitemap.xml, либо в /sitemap_index.xml — поэтому постарайтесь сначала поискать там или в файле yourwebsite.com/robots.txt URL-адрес карты сайта.
В противном случае войдите в свою административную область WordPress и просмотрите следующие места:
- «Плагины» — просмотрите свои активные плагины, чтобы увидеть, какие из них могут быть связаны с картой сайта.
 Если да, то вы сможете прочитать его документацию, чтобы найти, где изменить его настройки.
Если да, то вы сможете прочитать его документацию, чтобы найти, где изменить его настройки. - «Инструменты» или «Настройки» — и вы ищете что-то вроде «Карта сайта» или «Карта сайта XML»
- «SEO» > «XML Sitemaps» — если у вас уже есть плагин Yoast SEO (что очень распространено), то здесь вы должны убедиться, что автоматическое создание XML-карты сайта включено.
Что будет дальше?
Если вы не можете найти карту сайта , вам может потребоваться создать карту сайта.
Если вы нашли свою карту сайта , вам нужно убедиться, что Google знает об этом. Выполните следующие действия, чтобы отправить карту сайта в Google Search Console.
Эти советы помогут вам найти карту сайта и сообщить о ней поисковым системам.
Удачи в дикой природе, в дикой природе, в Интернете…
Как найти карту сайта веб-сайта (7 вариантов)
Найти карту сайта любого веб-сайта относительно легко, и здесь мы поможем вам в этом. миссия. Мы начнем с наиболее распространенного формата карты сайта — XML, а затем рассмотрим несколько других. Во-первых, давайте начнем с основ.
миссия. Мы начнем с наиболее распространенного формата карты сайта — XML, а затем рассмотрим несколько других. Во-первых, давайте начнем с основ.
Содержание
Что такое карта сайта?
Карта сайта XML — это список страниц на веб-сайте, предназначенный для помощи различным поисковым системам. Он предоставляет важную информацию об URL-адресах на вашем веб-сайте, включая страницы, видео, изображения, файлы и их связь. Наряду со страницами карты сайта XML также включают дополнительные метаданные о каждом URL-адресе:
- дату последнего обновления
- как часто он меняется и
- его приоритет по сравнению с другими страницами.
Когда дело доходит до лучших практик SEO , карта сайта должна быть оптимизирована, чтобы включать только индексируемый и качественный контент. Любой битый (404), редирект или дубликат страницы внутри него могут запутать поисковые системы.
Карта сайта похожа на схему веб-сайта. Он построен в формате кода и обычно выглядит так:
или так:
Зачем вам нужен файл Sitemap?
Мы уже рассмотрели основы карт сайта, включая их основное назначение. Давайте теперь посмотрим, почему мы можем захотеть найти эти файлы в первую очередь.
Как мы уже говорили выше, карты сайта — это незаменимый и простой способ информировать поисковые системы и, в частности, их сканеры (например, Googlebot ) о важном содержании на нашем веб-сайте.
Прежде всего, вы можете проверить, есть ли у вас карта сайта в формате XML. Если он у вас есть, следующий шаг — проверить его и убедиться, что он правильно создан и содержит правильную информацию.
Наконец, если у вас нет карты сайта, вы можете создать ее и отправить в поисковые системы. Учтите, что XML-карты сайта ни в коем случае не являются обязательными. Тем не менее, они помогают поисковым роботам находить, индексировать и, в конечном итоге, ранжировать новых веб-сайтов и страниц более быстрым способом.
Теперь пришло время углубиться в детективную работу и найти эти карты сайта!
Готов? Пойдем!
Простые способы найти карту сайта
Давайте начнем наше путешествие с самых простых способов найти карту сайта веб-сайта.
1) Ручная проверка общих местоположений карты сайта XML
Один из наиболее распространенных (и простых) способов найти карту сайта XML
— вручную проверить несколько стандартных местоположений. Это очень просто, и все, что вам нужно сделать, это ввести URL-адрес вашего веб-сайта в браузере, а затем попробовать несколько различных вариантов. Я покажу вам:
- www.YourWebsiteUrl.com/ sitemap.xml
Это самое популярное место, но не единственное. Поэтому, если нам не повезет с первой попыткой, попробуйте еще несколько быстрых проверок:
- /sitemap_index.xml (это индекс всех карт сайта, если на веб-сайте их несколько).
Так обстоит дело с нашей собственной картой сайта XML в этом блоге. Позвольте мне показать вам:
Позвольте мне показать вам:
А вот как это выглядит:
По сути, это все отдельные карты сайта, разделенные по типам сообщений, которые они содержат.
Now, if we are still unlucky, let’s try some more options:
- /sitemap-index.xml
- /sitemap.php
- /sitemap.txt
- /sitemap.xml .gz
- /sitemap/
- /sitemap/sitemap.xml
- /sitemapindex.xml
- /sitemap/index.xml
- /sitemap1.xml
Примечание . Файлы XML — это только один из способов описания карты сайта. Существуют также форматы RSS и Atom .
Следовательно, нам нужно добавить еще несколько возможных местоположений карты сайта:
- /rss/
- /rss.xml
- /atom.
 xml
xml 0 мы поговорим о них позже.
Просто для подтверждения — мы должны указать доменное имя веб-сайта перед «/», пробуя различные варианты.
2) Проверьте файл Robots.txt
Если вы все еще с нами, это означает, что вы либо не смогли найти файл, который является основной целью нашей статьи, либо вам просто интересно узнать больше.
На самом деле, какой бы ни была точная причина, у меня для вас хорошие новости — мы продолжим наше путешествие с еще одним очень простым советом .
Robots.txt — это специальный файл, известный SEO-специалистам (а также программистам), который предоставляет полезные директивы поисковым роботам. Более того, это также место, где очень часто можно найти ссылку на карту сайта веб-сайта.
Идея состоит в том, что когда поисковые системы посещают эти файлы robots.txt , добавление туда ссылки на карту сайта имеет смысл. Таким образом, им будет проще обнаружить карту сайта в первую очередь и просканировать сайт.

Готовы к еще одной хорошей новости?! Вот он: чтобы получить доступ к файлу robots.txt веб-сайта, вам просто нужно добавить / robots.txt к вашему доменному имени в браузере и нажать « Enter ». Это похоже на предыдущий шаг, когда мы добавляли различные возможные маршруты карты сайта.
Что работает лучше, чем реальный пример? См. URL-адрес нашего собственного файла robots.txt:
https://seocrawl.com/robots.txt
Это крошечный, но простой и полезный файл с некоторыми важными функциями. Если вы уже открыли его, вы сможете увидеть почти мгновенно маленькую жемчужину, которую вы ищете — файл карты сайта:
Вуаля! Я обещал вам, что это будет легко 🙂
3) Проверьте Google Search Console
Хорошо, карта сайта все еще не найдена? Без проблем! У нас есть еще советы для вас, которые помогут нам найти свой путь.
Позвольте мне показать вам еще один простой и быстрый способ.
Консоль поиска Google (также известная как Инструменты для веб-мастеров в прошлом) — еще одно место, где можно найти путь, который мы ищем.
 Конечно, для того, чтобы это было возможно, вы должны быть владельцем веб-сайта или иметь доступ к нему.
Конечно, для того, чтобы это было возможно, вы должны быть владельцем веб-сайта или иметь доступ к нему.Если вы соответствуете одному из этих критериев, следующим шагом будет вход в GSC и в меню слева выберите Sitemaps :
Теперь, если карта сайта (или карты сайта) уже отправлена кем-то другим в прошлое, вы сможете увидеть его сразу:
Наряду с точным URL-адресом карты сайта имеется дополнительная информация , такая как тип карты сайта (индексные файлы, содержащие в них другие карты сайта, или обычные карты сайта со страницами веб-сайта), когда она была отправлена, последнее чтение, статус и сколько URL внутри.
СОВЕТ : Если вы серьезно относитесь к поисковой оптимизации и повышению органической производительности веб-сайта, Google Search Console является обязательным инструментом. Инсайты, которые вы можете получить от него, многочисленны.
Кроме того, GSC позволяет вам попробовать наш мощный инструмент SEOcrawl
4) Проверьте инструменты Bing для веб-мастеров
Хорошая новость заключается в том, что Инструменты для веб-мастеров Bing работают почти так же, как Консоль поиска Google .
 Неудивительно, что последние раньше назывались Google Webmaster Tools , поскольку у них много общего.
Неудивительно, что последние раньше назывались Google Webmaster Tools , поскольку у них много общего.Опять же, вам нужно войти в систему, а затем перейти на левую боковую панель, где у вас будет «9Доступен раздел 0159 Sitemaps ».
Нажмите на нее, и, если карта сайта/карты сайта уже были отправлены, вы сможете изучить их дальше.
Расширенные способы поиска карты сайта
Все еще с нами? Хорошо, это означает, что вы либо все еще ищете местонахождение этого драгоценного файла карты сайта, либо вы очень смелы, чтобы войти в расширенный раздел . В обоих случаях я хочу поздравить вас с достижением такого успеха и пожелать вам удачи 🙂
Обещаю, это будет не так сложно и страшно! Пойдем!
5) Используйте операторы поиска Google
Операторы поиска Google (также известные как команды ) могут быть очень эффективными для различных целей SEO (например, поиск возможностей для создания ссылок, идей контента, обнаружение технических проблем и т.
 д.). Однако в этом случае мы будем использовать их для поиска XML-карты сайта изучаемого веб-сайта.
д.). Однако в этом случае мы будем использовать их для поиска XML-карты сайта изучаемого веб-сайта.Для этого нам нужно будет воспользоваться « тип файла :” команда. Это может быть очень полезно, если мы объединим его с командой « site :». По сути, комбинация обоих будет искать определенные типы файлов только на том веб-сайте, который нам нужен.
Пример: site:chess.com filetype:xml
И вот что выдаст этот поиск в Google:
Вот оно! Все проиндексированные карты сайта отображаются в Google, и мы можем изучить их дальше.
При наличии нерелевантные результаты показаны, вы можете еще больше уточнить свой поиск. На этот раз мы добавим в свой арсенал оператор « inurl ».
Например: site:uefa.com filetype:xml inurl:sitemap
Примечание : как мы упоминали выше, карты сайта также могут быть текстовыми файлами. Чтобы найти их, мы можем выполнить аналогичный поиск, но с другим расширением.

Например: site:WebsiteURL inurl:sitem a p filetype:txt
Результатом будет следующее:
СОВЕТ : Эти команды откроют расположение карты сайта только в том случае, если она проиндексирована Google . Некоторые плагины WP, которые создают карты сайта, автоматически добавляют тег no follow, no index в файлы Sitemap. Так что, если вы не нашли результатов, не волнуйтесь!
Продолжим следующую идею.
6) Используйте онлайн-инструмент
Другой способ — попробовать онлайн-инструмент, такой как SEO Site Checkup , где вам нужно всего лишь вставить URL-адрес своего веб-сайта и нажать Checkup . Затем вы получите что-то вроде этого: Примечание . Этот инструмент работает путем проверки стандартных местоположений карты сайта, о которых мы упоминали ранее ( sitemap.xml, sitemap1.xml, sitemapindex.xml и т. д.). Поэтому он может не найти ваш сайт в других конкретных случаях.

7) Проверьте CMS веб-сайта
В зависимости от системы управления контентом, на которой работает сайт, XML-карты сайта могут располагаться в разных местах. Хорошей новостью является то, что самые популярные CMS имеют местоположения по умолчанию , с которых вы можете начать поиск.
Во-первых, нам нужно идентифицировать CMS веб-сайта. Это довольно простой процесс, и мы можем использовать как онлайн-инструменты, так и расширения браузера.
Например, один полезный аддон Built With идентифицирует не только CMS, но и множество других программ и программ, используемых веб-сайтом. Вот как он отображает информацию, которую вы ищете:
Если вы предпочитаете онлайн-инструмент, одним из возможных решений является WhatCMS:
Альтернативой является CMS Detect:
Теперь, когда мы знаем точную CMS, давайте рассмотрим некоторые из самых популярных систем управления контентом и то, где они обычно хранят XML-файлы.

WordPress
До 2020 года карты сайта создавались в основном с помощью плагинов. Однако в настоящее время, со встроенным функционалом WP, они должны располагаться по адресу /wp-sitemap.xml .
Тем не менее, если веб-сайт, который вы изучаете, использует плагин для создания карты сайта, вы можете попробовать некоторые из следующих мест:
- /Sitemap.xml
- /TAG-sitemap.xml
- /Sitemap_index /XML
- /Catemape-sitex /xml
- /Catemape-sitex-sitemp.xml
- /Catemapemap. путь туда.
Wix, Shopify, Joomla, Squarespace, Magento
Хорошей новостью является то, что все они автоматически генерируют XML-карты сайта для своих пользователей.
Таким образом, расположение по умолчанию (если не изменено дополнительно):
/sitemap.xmlС примечанием, что доменное имя предшествует части «/».

БОНУС: Букмарклет для Instant Sitemap.xml Discovery
Если вы являетесь поклонником производительности и экономии времени на каждой маленькой задаче (разве не все мы оптимизаторы такие?!), то вы можете найти полезную быстрый букмарклет для мгновенной проверки XML-карты сайта веб-сайта.
Вам нужно только добавить этот код javascript:
javascript:void(location.href=’http://’ + location.host + ‘/sitemap.xml’)
Добавьте его в закладки, и каждый раз, когда вы нажимаете на него, будет открываться файл Sitemap, если он находится в папке по умолчанию /sitemap.xml.
Быстро и просто!
Поиск других типов файлов Sitemap
В основном мы говорили о файлах Sitemap в формате XML, поскольку они являются наиболее распространенным форматом для показа поисковым роботам того, что происходит в вашем домене. Тем не менее, стоит упомянуть и другие типы , которые также можно найти на некоторых сайтах.

- HTML . Обычно это делается для удобства пользователей, и они очень полезны, особенно для крупных веб-сайтов.
Например, Ebay предоставляет своим посетителям виртуальную « карту » с основными страницами и категориями: https://pages.ebay.com/sitemap.html
- RSS . В некоторых случаях веб-сайты используют RSS-канал в качестве карты сайта, которая обычно находится по адресу: /rss/ или /rss.xml.
- Атом . То же самое относится и к каналу Atom, который обычно можно найти по следующему адресу: /atom.xml
- TXT . Это стандартный текстовый файл, как мы уже обсуждали один такой пример. Расположение: /sitemap.txt
Нет карты сайта? Что делать в этом случае?
Перебрав различные варианты поиска карты сайта, стоит сказать несколько слов о том, что делать , если нет уже созданной карты сайта . Это будет иметь место с большинством новых веб-сайтов, которые были онлайн в течение короткого периода времени.
 Или какие-то очень маленькие и крохотные сайты.
Или какие-то очень маленькие и крохотные сайты.Также имейте в виду, что не всем веб-сайтам нужны карты сайта. Если на сайте всего несколько страниц, у вас и без них все будет хорошо.
Тем не менее, если вы хотите создать карту сайта XML , вы можете просто использовать плагин, совместимый с вашей системой CMS. Несколько хороших примеров для WP:
- Rank Math -Math Plagin Plugin
- WP плагин Sitemap
- Google XML Sitemaps
- WordPress SEO Byast 404.9004. Aleraly
- XML
- Файл RSS/АТОМ
- Простой текстовый файл
- Использовать Robots.txt
- Вручную
- Использовать поиск Google
- Найти карту сайта RSS в источнике
- Консоль поиска Google
- /sitemap.xml
- /sitemap_index.xml
- /sitemap-index.xml
- /карта сайта/
- /post-sitemap.xml
- /sitemap/sitemap.xml
- /карта сайта/index.xml
- /rss/
- /rss.xml
- /sitemapindex.xml
- /sitemap.xml.gz
- /sitemap_index.xml.gz
- /sitemap.php
- /sitemap.txt
- /атом.xml
- XML
- Файл RSS/АТОМ
- Простой текстовый файл
- Использовать Robots.txt
- Вручную
- Использовать поиск Google
- Найти карту сайта RSS в источнике
- Консоль поиска Google
0404040404040404. Aleraily 9004.
9003. . Alary Aa или используйте поисковый робот, чтобы просмотреть ваш веб-сайт и экспортировать карту сайта для загрузки.Подводя итог:
Я надеюсь, что эти советы помогли вам глубже погрузиться в мир файлов Sitemap, и теперь вы лучше знакомы с , как они работают, зачем они нам нужны… и, конечно же, , как их найти.
Дайте нам знать в комментариях, если есть что-то еще, о чем вы хотели бы узнать или просто поделиться своим опытом 🙂
Удачи!
Как найти карту сайта веб-сайта
Не можете найти карту сайта веб-сайта?
Иногда бывает сложно найти карту сайта, так как существует несколько способов ее создания.

Затем есть все различные типы файлов XML, TXT, RSS и ATOM. С чего начать?
Я дам вам 5 способов найти карту сайта на любом сайте.
Прежде чем мы перейдем к делу, давайте определим, что такое карта сайта. Знание этого поможет нам найти, где прячется карта сайта.
Вы не можете скрыть карту сайта, мы вас ищем!
После того, как вы нашли карту сайта, не забудьте отправить ее в Google и Bing.
Что такое карта сайта?
Карта сайта — это список всех страниц вашего сайта.
Программное обеспечение, которое посещает ваш веб-сайт, называется поисковым роботом и использует эту карту сайта для поиска.
Хорошим примером поискового робота является Googlebot. Робот Googlebot посещает ваши страницы, читает их и добавляет содержимое в поиск Google.
Вот почему так полезна карта сайта. Вместо поиска всех страниц роботом Googlebot всю тяжелую работу выполняет карта сайта. Ускорение поиска ваших страниц роботом Googlebot.

Помимо карты сайта, вы также должны сообщить Google, где вы ее храните. Затем Googlebot может использовать эту карту сайта при следующем посещении.
Чтобы сообщить Google, добавьте карту сайта в Google Search Console.
Но что именно мы представляем?
Существует несколько форматов карт сайта, например:
Наиболее распространенным является XML, поскольку он является наиболее гибким. Это позволяет вам связывать карты сайта вместе и ссылаться на страницы, относящиеся к конкретному языку.
Этот файл выглядит как HTML, например:
<ссылка> http://www.example.com/foo.html 2018-06-04 ...В этом примере перечислены страницы сайта, а также время последнего изменения страницы с использованием тега
lastmod.
Вы также можете сделать то же самое с каналами RSS или ATOM. Это XML-каналы в другом формате.
Почти все программное обеспечение для блогов может создавать каналы RSS или ATOM. Но будьте осторожны с этим.
Некоторое программное обеспечение для блогов выдает только список последних сообщений в блогах. Вы должны указать все страниц вашего сайта в карте сайта.
Последний тип представляет собой обычный текстовый файл. Хотя это менее распространено, но все еще используется, вот образец карты сайта от Starbucks:
https://www.starbucks.com/menu https://www.starbucks.com/menu/drinks https://www.starbucks.com/menu/drinks/горячий кофе ...
Текстовый файл содержит только список страниц сайтов, по одной странице в каждой строке. Дополнительная информация, такая как дата последнего изменения, отсутствует. Это самый простой, но и наименее гибкий.
Если вам нужно создать карту сайта для нового сайта, используйте формат XML.

Много файлов Sitemap
При посещении крупных сайтов, таких как BBC, вы обнаружите, что у них много файлов Sitemap. Это связано с тем, что существует ограничение в 50 000 страниц и размер файла в 50 МБ.
Чтобы связать карты сайта вместе, можно создать главную карту сайта, которая будет ссылаться на все остальные.
Для этого вы должны использовать XML и тег
sitemap, как показано ниже:... <карта сайта>
https://example.com/hats/sitemap.xml ...Мы рассмотрели, что такое карта сайта и как она разбивается на множество файлов. давайте посмотрим, как можно найти карту сайта.
Как найти карту сайта?
Существует 5 способов найти карту сайта на сайте. Это:
Начиная с самого простого и заканчивая самым сложным.
 Начнем с роботов!
Начнем с роботов!Использовать robots.txt
Если повезет, карта сайта будет в файле robots.txt.
Как и карта сайта, файл robots также используется поисковыми роботами.
Искатель Googlebot использует файл robots.txt, чтобы определить, куда он может и не может идти.
Чтобы найти этот файл, добавьте /robots.txt в конец URL-адреса. Например:
https://exmaple.com/robots.txtКаждая строка в этом файле является «правилом», и сканер следует каждому из перечисленных правил.
Искатель должен знать, куда идти, и правило
Sitemap:показывает сканеру, где находятся все страницы.Например, если мы посмотрим на текстовый файл robots из Airbnb, мы увидим карты сайта, перечисленные в конце файла:
Карта сайта: https://www.airbnb.com/sitemap-master-index.xml.gz Карта сайта: https://www.airbnb.com/sitemap-p2-urls-index.xml.gz Карта сайта: https://www.airbnb.com/sitemap-p2_poi-urls-index.
 xml.gz
Карта сайта: https://www.airbnb.com/sitemap-homes_filters_expansion-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-homes_pdp-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-things_to_do_cities_and_categories-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-places_pdp-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-experiences_p2-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-experiences_pdp-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-additional_things_to_do-urls-index.xml.gz
xml.gz
Карта сайта: https://www.airbnb.com/sitemap-homes_filters_expansion-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-homes_pdp-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-things_to_do_cities_and_categories-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-places_pdp-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-experiences_p2-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-experiences_pdp-urls-index.xml.gz
Карта сайта: https://www.airbnb.com/sitemap-additional_things_to_do-urls-index.xml.gz Если вам повезло, у вас теперь есть карта сайта. Если нет, давайте посмотрим на ручную проверку.
Вручную
Один из способов найти карту сайта — попробовать разные распространенные URL-адреса. Чаще всего карта сайта находится по адресу
.sitemap.xml. Таким образом, добавив это в конец доменного имени, вы можете проверить, существует ли карта сайта:https://example. com/sitemap.xml
com/sitemap.xml Если вы получили ошибку 404, то карта сайта не найдена, и мы можем попробовать другое имя файла.
sitemap.xml— самый распространенный, но не единственный.Чтобы получить список других распространенных имен файлов карты сайта, мы просмотрели карты сайта более чем 7000 веб-сайтов.
Вот список общих имен файлов для карты сайта, основанный на этом исследовании:
Если ничего из этого не работает, добавьте заглавную букву, например,
/Sitemap.xml. Попробуйте добавить заглавную букву к любому из названий файлов выше.
Если у вас по-прежнему ничего нет, давайте рассмотрим использование Google Search.
Используйте поиск Google
Мы можем использовать магию поиска Google для поиска XML-файлов. Мы также можем сузить поиск до определенного сайта.
Чтобы найти файлы XML на BBC, мы будем использовать поиск:
inurl:bbc.co.uk тип файла:xmlЭто возвращает карту сайта:
Если вы получаете много страниц в результатах, вы можете сузить их, выполнив поиск карты сайта в URL-адресе, например:
сайт:example.com inurl:тип файла карты сайта:xmlНе забывайте, что карты сайта также могут быть текстовыми файлами. Делая то же самое для Starbucks, вы можете найти карту сайта:
сайт:starbucks.com inurl:карта сайтатип файла:txtПоиск выше возвращает карту сайта:
Если вы все еще не можете его найти, давайте посмотрим, является ли это RSS-каналом.
Вы можете использовать RSS-канал в качестве карты сайта, и многие блоги создают этот файл по умолчанию.

Чтобы найти файлы, просмотрите исходный код HTML-страницы.
Например, если мы откроем браузер Chrome и перейдем на страницу новостей SpaceX. Мы можем проверить исходный код страницы, щелкнув страницу правой кнопкой мыши и выбрав параметр «Проверить».
Если вы находитесь на вкладке «Элементы», вы можете выполнить поиск по коду:
application/rss+xmlэто показывает, что есть RSS-канал:Если нет RSS-канала и мы все еще не можем найти карту сайта. Осталось последнее место, куда можно заглянуть.
Консоль поиска Google
Если все вышеперечисленное не помогло, то получите доступ к сайтам Google Search Console.
Чтобы помочь Google сканировать ваш веб-сайт, вы можете отправить карту сайта в Google Search Console.
Если в Google Search Console добавлена карта сайта, вы найдете ее в списке, выбрав Индекс > Файлы Sitemap.

Любые отправленные карты сайта будут выглядеть так:
Как найти карту сайта веб-сайта: заключительные мысли
Теперь вы нашли карту сайта. Отличная работа!
У нас есть общее понимание того, что такое карта сайта и что они бывают трех разных форматов:
У вас есть 5 способов найти карты сайта, поскольку они не всегда находятся в одном и том же месте.
Если эти 5 способов не сработали или у вас есть другой способ, оставьте комментарий ниже.
Как найти XML-карту сайта веб-сайта
Обновлено: 17 августа 2022 г.
В этом кратком руководстве я покажу вам, как найти карту сайта любого веб-сайта 8 простыми способами.

Идентификация и анализ XML-карты сайта веб-сайта — одна из основных задач, которые каждый оптимизатор выполняет при аудите веб-сайта.
В 95% случаев XML-карту сайта найти очень просто, так как она либо указана в файле robots.txt, либо находится в стандартном месте.
Но что, если сайт, который вы проверяете, входит в эту группу 5%, и у вас возникли проблемы с поиском его XML-карты сайта? Тогда это руководство, которое вы искали.
Обязательно ознакомьтесь с моим руководством по , как провести SEO-аудит (190+ шагов).
Как найти XML-карту сайта любого веб-сайта 8 способами
Как выглядит карта сайта? Есть ли у моего сайта карта сайта?
# 1: Вручную проверьте общие местоположения, чтобы найти карту сайта веб-сайта
#2: Проверьте, указана ли карта сайта XML в robots.txt
# 3: Используйте операторов поиска Google, чтобы найти XML-карту сайта
# 4: Проверьте, была ли карта сайта в формате XML отправлена в Google Search Console.

# 5: Проверьте, была ли карта сайта XML отправлена в Bing
# 6: Используйте инструмент SEO Site Checkup
# 7: Проверьте расположение стандартной XML-карты сайта CMS
# 8: Найдите другие типы файлов Sitemap
Нашли карту сайта? Вот что делать дальше.
Не нашли XML-карту сайта? Сделай это.
Информационный бюллетень SEO от #SEOSLY
Получите БЕСПЛАТНЫЙ доступ к моим шаблонам аудита SEO и получайте еженедельные обновления с лучшими новостями SEO и советами по SEO .
Присоединяйтесь к 4000+ амбициозным SEO-специалистам.Как найти XML-карту сайта любого веб-сайта 8 способами последние обновления для тегов расширений карты сайта.
Прежде чем мы начнем, обратите внимание, что:
- Самое распространенное и стандартное расположение карты сайта — это, конечно же, корневой каталог домена.

- Однако это расположение не является ни требованием, ни официальным стандартом. Это означает, что карта сайта может быть размещена в подкаталоге или даже в совершенно другом домене. Некоторые люди делают это, чтобы скрыть свои карты сайта от конкурентов.
- То же самое относится и к имени файла, которое не обязательно должно быть «карта сайта» или содержать слово «карта сайта».
Вот почему я показываю вам здесь все более и менее очевидные местоположения карты сайта веб-сайта. Это все варианты, которые я видел за свой 10-летний опыт работы консультантом по SEO .
Как выглядит карта сайта? Есть ли у моего сайта карта сайта?
И еще одно. Хорошо, когда ты точно знаешь, что ищешь! Перейдите на сайт Sitemaps.org , чтобы узнать, как выглядит XML-карта сайта и как она создается, если вы этого не знаете.
Вот снимок экрана из примера XML-карты сайта, показанного на sitemaps.org:
Как вы, вероятно, видите, в этом примере карты сайта используются устаревшие параметры, такие как
А вот скриншот индекса карты сайта на моем сайте:
Код XML карты сайта моего сайта.Ладно, пора, наконец, приступить к детективной работе.
#1. Проверка общих местоположений вручную для поиска карты сайта веб-сайта
Это самый очевидный и быстрый способ найти карту сайта. В большинстве случаев это все, что вам нужно сделать, чтобы обнаружить XML-карту сайта веб-сайта.
Наиболее распространенные места для файлов Sitemap:
-
/sitemap.xml -
/sitemap_index.xml(который является индексом файлов Sitemap) .xml)
Конечно, все, что идет перед «/», является доменным именем вашего веб-сайта.
В случае моего веб-сайта (основанного на WordPress) местоположение карты сайта по умолчанию https://seosly.com/sitemap.xml перенаправляет на https://seosly.com/sitemap_index.xml.
XML-карта сайта, созданная Rank Math для моего веб-сайта.
Как вы можете видеть, индекс карты сайта имеет следующие две карты сайта:
- https://seosly.com/post-sitemap.xml
- https://seosly.com/page-sitemap.xml
А вот другие возможные имена файлов для карты сайта или индекса карты сайта:
-
/sitemap.php -
/sitemap.txt -
/sitemap.xml.gz(с использованием сжатия gzip) -
/sitemap1. первая карта сайта в группе) -
/post-sitemap.xml(карта сайта постов, как у меня на сайте) -
/page-sitemap.xml(карта сайта страниц, тоже как у меня сайт) -
/sitemap-index.xml(с «-» вместо «_») -
/sitemapindex.xml(без разделения) -
/sitemap_index.xml.gz(с использованием сжатия Gzip) -
/sitemap/index.xml(в подпапка)
И веб-сайт также может использовать свой канал в качестве карты сайта, и в этом случае карта сайта может быть примерно такой:
-
/rss/(канал RSS в качестве карты сайта) -
/rss.(канал RSS в виде карты сайта) xml
xml -
/atom.xml(фид Atom в виде карты сайта)
Вы видите? Множество возможностей.
#2: Проверьте, указана ли XML-карта сайта в robots.txt
Еще один очевидный и быстрый способ обнаружить XML-файл — проверить robots.txt.
Robots.txt — это специальный файл, содержащий директивы для роботов поисковых систем. Здесь также можно разместить ссылку на карту сайта, чтобы поисковым системам было легче обнаружить карту сайта и просканировать веб-сайт.
Чтобы просмотреть файл robots.txt любого веб-сайта, просто добавьте
/robots.txtк домену. В случае с моим сайтом это https://seosly.com/robots.txt.Вот содержимое файла robots.txt моего веб-сайта:
Последняя строка указывает расположение карты сайта.
☝️ СОВЕТ ПРОФЕССИОНАЛА: Если сайт имеет нестандартное расположение карты сайта, то в файле robots.
 txt это должно быть указано.
txt это должно быть указано.Если вы хотите узнать больше о файле robots.txt, о том, что это такое, для чего он нужен и как его следует использовать, ознакомьтесь с вводной частью robots.txt в Центре поиска Google.
⚡ Если вы используете WordPress, ознакомьтесь с моим руководством по доступу к robots.txt в WordPress.
#3: Используйте операторы поиска Google, чтобы найти XML-карту сайта
Вы также можете искать XML-файл с помощью операторов поиска Google (нажмите, чтобы просмотреть полный список операторов поиска, работающих в настоящее время в Google).
Существует как минимум несколько операторов, которые можно использовать для поиска XML-карты сайта веб-сайта:
-
сайт: -
тип файла:илидоб: -
inurl:
попробуем найти эти операторы XML sitemap.
Команда
site:moz.com filetype:xmlилиsite:moz.будет искать файлы XML в домене moz.com. com ext:xml
com ext:xml Вы также можете немного сузить поиск и попробовать что-то вроде
site:moz.com filetype:xml inurl:sitemapилиsite:moz.com ext:xml inurl:sitemap, который будет искать XML-файлы со словом «sitemap» в домене moz.com.Вы также можете искать файлы Sitemap, которые имеют другой тип файла, чем XML, например текстовые файлы.
Для этого вы можете использовать команду
site:moz.com filetype:txt inurl:sitemapилиsite:moz.com ext:txt inurl:sitemap, которая будет искать текстовые файлы, содержащие слово «sitemap ” в домене moz.comСОВЕТ ПРОФЕССИОНАЛА: Обратите внимание, что этот метод будет работать только в том случае, если XML-карта сайта индексируется (и действительно индексируется Google).
СОВЕТ ПРОФЕССИОНАЛА 2: Многие популярные плагины WordPress, которые автоматически генерируют XML-карты сайта (например, Rank Math), добавляют тег «noindex, follow» в карты сайта.

Если это так, то вы не сможете найти карту сайта с помощью операторов поиска Google. Вот как XML-карта сайта создается на моем веб-сайте. Если бы я хотел найти его с помощью оператора поиска, я бы не смог его найти.
Нет результатов, несмотря на то, что у меня есть карта сайта.
#4: Проверьте, была ли карта сайта в формате XML отправлена в Google Search Console
Другим местом для поиска карты сайта является Google Search Console . Этот шаг будет работать, только если у вас есть доступ к учетной записи GSC для веб-сайта. Если он у вас есть, вот что вам нужно сделать:
- Войдите в Google Search Console.
- В разделе Index перейдите к Sitemaps .
- Если карта сайта в формате XML была отправлена в Google, вы увидите ее в разделе Отправленная карта сайта s.

Если вы новичок в Google Search Console или на анализируемом веб-сайте нет учетной записи GSC, обязательно ознакомьтесь с базовым руководством по Google Search Console в Google Search Central.
СОВЕТ ПРОФЕССИОНАЛА: Google Search Console — это инструмент, который должен использовать любой веб-сайт, который хочет быть видимым в Google.
👉 Говоря о GSC, вы можете узнать о новом отчете статистики сканирования в Google Search Console . Кроме того, ознакомьтесь с моим руководством по , как добавить нового пользователя в GSC , если вы хотите, чтобы кто-то еще получил доступ к вашим данным GSC.
#5: Проверьте, была ли карта сайта XML отправлена в Bing
Вы также можете найти карту сайта XML в инструментах Bing для веб-мастеров так же, как вы делали это в Google Search Console.
Этот шаг имеет смысл только в том случае, если у веб-сайта есть учетная запись в Bing Webmaster Tools.
 Вот как проверить, была ли отправлена карта сайта в формате XML:
Вот как проверить, была ли отправлена карта сайта в формате XML:- Войдите в Bing Webmaster Tools .
- На левой панели выберите Sitemaps .
- Если есть отправленные карты сайта, вы увидите их справа под Карта сайта s.
☝️ СОВЕТ ПРОФЕССИОНАЛА: Это также место, где вы можете отправить XML-карту сайта в Bing.
#6: Используйте инструмент проверки сайта для SEO
URL-адрес инструмента : https://seositecheckup.com/tools/sitemap-test
Вот как проверить наличие на веб-сайте XML-карты сайта с помощью инструмента SEO Site Checkup:
- Введите URL-адрес веб-сайта, который вы хотите проверить.
- Нажмите Enter или щелкните Checkup . Результаты будут доступны в течение нескольких секунд.

- Вы также можете добавить другие URL-адреса (например, URL-адреса конкурентов) и сравнить результаты.
☝️ СОВЕТ ПРОФЕССИОНАЛА: Обратите внимание, что этот инструмент проверяет возможные стандартные местоположения XML-карты сайта и иногда может не обнаружить карту сайта, даже если она есть на веб-сайте.
#7: Проверьте расположение стандартной XML-карты сайта CMS
В зависимости от CMS веб-сайта XML-карты сайта могут быть доступны по разным URL-адресам.
Самые популярные системы управления контентом имеют свои собственные XML-карты сайта по умолчанию, которые также стоит проверить.
- Если вы знаете CMS изучаемого веб-сайта, скорее всего, его XML-карта сайта находится в расположении по умолчанию для этой CMS.
- Если вы не знаете CMS, вы можете проверить ее с помощью такого инструмента, как CMS Detect .
 Все, что вам нужно сделать, это ввести URL-адрес и нажать Detect CMS .
Все, что вам нужно сделать, это ввести URL-адрес и нажать Detect CMS .
Ниже приведены стандартные расположения карт сайта XML для наиболее популярных систем управления контентом и ссылки на документацию.
Расположение карты сайта по умолчанию в WordPress
С июля 2020 года в WordPress 5.5 появилась новая функция XML карты сайта . Это означает, что вам не нужен какой-либо плагин для создания карты сайта для вашего сайта WordPress.
Если веб-сайт WordPress использует эту функцию, то его карта сайта доступна по адресу
/wp-sitemap.xml.Если на веб-сайте WordPress используется один из плагинов, которые автоматически создают карту сайта, она доступна по одному из следующих адресов:
-
/sitemap.xml -
/sitemap_index.xml0 post-sitemap.xml
-
/page-sitemap. xml
xml -
/category-sitemap.xml -
/tag-sitemap.xml -
/pages-sitemap.xmlдля страниц -
/blog-pages-sitemap.xmlдля нового блога Wix -
/store-products-sitemap.xmlдля магазинов Wix -
/booking-services-sitemap.xml- 9 для Wix
/forum-pages-sitemap.xmlдля форума Wix/event-pages-sitemap.для событий Wix xml
xml /member-profile-sitemap.xmlдля участников000 -sitemap.xmlдля данных Wix и страниц маршрутизатора -
/other-pages-sitemap.xmlдля других страниц, не принадлежащих ни к одной из вышеперечисленных категорий - HTML , который обычно предназначен для пользователей, но также может помочь роботам находить веб-страницы.
 Расположение карты сайта HTML может быть
Расположение карты сайта HTML может быть /sitemap/. - RSS , где веб-сайт может использовать RSS-канал в качестве карты сайта. Расположение карты сайта RSS-канала обычно
/rss/или/rss.xml. - Atom , где веб-сайт может использовать канал Atom в качестве карты сайта. Расположение карты сайта канала Atom обычно
/atom.xml. - TXT , который является просто текстовым файлом. Расположение текстовой карты сайта часто
/sitemap.txt. - Основы карты сайта , чтобы узнать основы работы карты сайта.
- Разделение больших карт сайта , если вы имеете дело с огромными веб-сайтами.
- Карты сайта для видео , если вы анализируете сайт с большим количеством видео.
- Карта сайта для изображений , если на сайте много ценных изображений.
- Предыдущий
- Следующий
- Общее состояние ваших маркетинговых систем.
- Любые недостающие компоненты вашей маркетинговой системы.
- Какие маркетинговые компоненты вас сдерживают.
- Над какими областями стоит поработать в первую очередь.
- XML: карты сайта в формате XML предназначены для навигации ботов Google.
- HTML: HTML-карты сайта помогают пользователям перемещаться по веб-сайту.

- Вы загрузили пустой файл.

- Возможно, вы использовали неправильный HTML-тег, и боты не могут найти ваш сайт.
- Возможно, вы сохранили файл в неправильном формате, поэтому боты не могут его найти.
- На вашем веб-сайте нет хороших внутренних ссылок: Файлы Sitemap помогают начать создавать внутренние ссылки. Google сканирует ваш сайт, используя карту сайта в качестве ориентира, а не ссылки, которых у вас нет.
- Ваш веб-сайт большой и содержит большое количество страниц: чем больше веб-сайт, тем больше времени требуется Google для его сканирования и индексации. Карта сайта значительно ускоряет этот процесс.
- Ваш веб-сайт новый или на нем нет внешних ссылок: может быть сложнее найти ваш веб-сайт. Карта сайта показывает Google, что находится на вашем сайте, не полагаясь на внешние ссылки, приносящие трафик из других источников.
- Войдите в свою консоль поиска Google.
- На боковой панели выберите свой веб-сайт.
- Нажмите «Карты сайта». Меню «Карты сайта» находится в разделе «Индекс».
- Удалить устаревшие или недействительные карты сайта (если есть).
- Чтобы добавить новую карту сайта, введите веб-адрес файла sitemap.xml
- Нажмите «Отправить».

5 увидеть точное местоположение карты сайта.
Большинство автоматически генерируемых карт сайта в WordPress также добавляют запись карты сайта в robots.txt.
Расположение карты сайта по умолчанию в Wix
Wix автоматически позаботится о карте сайта для вас, и ваша единственная задача — отправить ее в Google Search Console. Место по умолчанию для основной карты сайта в Wix также
/sitemap.xml.Другие URL-адреса в Wix для разных карт сайта:
Подробнее о картах сайта в Wix можно узнать здесь.
Расположение карты сайта по умолчанию в Squarespace
Squarespace так же, как и Wix, заботится о карте сайта. Местоположение карты сайта по умолчанию для веб-сайтов Squarespace также
/sitemap.xml.Вы можете узнать больше о картах сайта в Squarespace здесь.
Расположение карты сайта по умолчанию в Shopify
В Shopify карта сайта также имеет стандартное расположение:
/sitemap.xml.Вы можете узнать больше о картах сайта в Shopify здесь.

Расположение карты сайта по умолчанию в Joomla
Расширения, доступные для Joomla, также автоматически генерируют карту сайта веб-сайта. Стандартное расположение XML-карты сайта Joomla:
/sitemap.xml.Вы можете узнать больше о картах сайта в Joomla здесь.
Расположение карт сайта по умолчанию в Magento
И, наконец, несколько слов о картах сайта в Magento. Этот также использует стандартное местоположение карты сайта, которое
/sitemap.xml, но вы можете изменить его, если хотите.Вы можете узнать больше о картах сайта в Magento здесь.
#8: Поиск других типов файлов Sitemap
XML — это наиболее распространенный формат карты сайта, который используется для информирования роботов о веб-страницах веб-сайта. Однако существуют и другие возможные форматы файлов Sitemap, которые роботы поисковых систем распознают и уважают:
Если вы обнаружите какой-либо из перечисленных выше типов карт сайта, не паникуйте. Они тоже в порядке, и Google их прекрасно понимает.
Карта сайта для Google — это просто список ссылок на страницы веб-сайта, которые владелец веб-сайта хочет просканировать и проиндексировать в Google.
Нашли карту сайта? Вот что делать дальше.
На картах сайта прямо из Google можно прочитать много интересного.
 Я настоятельно рекомендую вам проверить следующее:
Я настоятельно рекомендую вам проверить следующее:Не нашли карту сайта в формате XML? Сделай это.
Скорее всего, на сайте просто нет карты сайта. Если это так, ваш следующий шаг должен состоять в том, чтобы создать или рекомендовать создать его. Вы можете проверить руководство Google по созданию и отправке карты сайта .
Разница между картой сайта и картой сайта
19 января 2007 г.
Большинство людей знакомы с термином "карта сайта", но чем он отличается от "карты сайта"? Помимо очевидного написания, эти два термина имеют совершенно разные значения.
Карта сайта Понимание разницы между общением с вашим клиентом и вашей командой цифрового маркетинга может иметь значение.
Понимание разницы между общением с вашим клиентом и вашей командой цифрового маркетинга может иметь значение.Карта сайта представляет собой набор простых текстовых ссылок на все страницы вашего сайта. Карты сайта являются стандартными для большинства веб-сайтов, и чаще всего ссылки на них находятся в нижней части сайта. Предоставляя карту сайта, вы предоставляете ресурс для посетителей вашего сайта, которые не могут найти информацию о сайте, которую они ищут. Страница карты сайта также поможет паукам поисковых систем проиндексировать все содержимое сайта.
Карта сайтаКарта сайта — это XML-файл, в котором перечислены URL-адреса сайта в дополнение к метаданным о каждом из этих URL-адресов. Google и Yahoo недавно активно продвигали новый протокол карты сайта XML. Google Webmaster Central позволяет владельцам сайтов добавлять карту сайта, чтобы помочь им правильно проиндексировать весь ваш сайт.
 Yahoo Site Explorer также позволяет отправлять карту сайта. Это действительно полезно, если вы заметили, что Yahoo не проиндексировал некоторые из ваших URL-адресов. Обе эти службы бесплатны для использования, но требуют входа в соответствующие службы. Чтобы узнать больше о картах сайта, посетите сайт sitemaps.org 9.0003
Yahoo Site Explorer также позволяет отправлять карту сайта. Это действительно полезно, если вы заметили, что Yahoo не проиндексировал некоторые из ваших URL-адресов. Обе эти службы бесплатны для использования, но требуют входа в соответствующие службы. Чтобы узнать больше о картах сайта, посетите сайт sitemaps.org 9.0003Sales & Marketing Technologies — самая авторитетная компания в области цифрового маркетинга и веб-разработки в Центральной Флориде. Мы знаем, что нужно, чтобы ваш сайт был оптимизирован не только для поисковых систем, но и для ваших клиентов. Свяжитесь с нами сегодня, чтобы узнать больше об улучшениях, которые вы можете внести на свой веб-сайт, чтобы раскрыть свой потенциал для процветания в Интернете.
Категории
Веб-дизайн (25)
Веб-разработка (33)
Разное. Веб-сайт (21)
Поисковая оптимизация (92)
Маркетинг в социальных сетях (108)
Локальный поисковый маркетинг (23)
Контент-маркетинг (31)
Платная реклама (27)
Цифровой маркетинг (108)
Автоматизация маркетинга (21)
Автоматизация продаж (15)
Новости компании (11)
Другое (20)Архивы
Ленты
Похожие сообщения
5 Что нужно измерить на вашем веб-сайте
5 Ключевые принципы SEO
Как структура сайта влияет на SEO (и способы ее улучшения)
Технологии продаж и маркетинга
© Copyright 2022 Sales & Marketing Technologies, Ltd. Все права защищены.
Все права защищены.Пожалуйста, добавьте меня в список рассылки электронных новостей SMT.
Имя
Фамилия
Эл. адрес
Некоторый текст в модальном ASDF.
ВАШ МАРКЕТИНГОВЫЙ ПОДПАРИМ?
Выясните, в чем причина.
Пожалуйста, заполните форму, чтобы получить мгновенный доступ к системе показателей SMT Marketing Systems.

Имя
Фамилия
Фамилия
Электронная почта
Телефон
* мы не будем спамить, сдавать в аренду или продавать вашу информацию...
БЕСПЛАТНЫЙ 30-МИНУТНЫЙ ЗВОНОК ДЛЯ ИНФОРМАЦИИ
ИМЯ
ФАМИЛИЯ
ТЕЛЕФОН*
ЭЛ. АДРЕС*
ВЕБ-АДРЕС*
ЧТО ВЫ ХОТИТЕ ОБСУДИТЬ ПО НАШЕМУ ЗВОНКУ?*
ЧТО-НИБУДЬ ЕЩЕ ВЫ ХОТИТЕ НАМ ЗНАТЬ?
* мы не будем спамить, сдавать в аренду или продавать вашу информацию.
 .. *
.. *Полное руководство по файлам Sitemap для веб-сайтов
Файлы Sitemap для веб-сайтов являются важным элементом вашего веб-сайта. Хотя они не такие яркие, как домашняя страница вашего веб-сайта, они полезны для направления ботов Google для изучения содержания вашего веб-сайта, его релевантности и многого другого.
Индексация вашего сайта поможет вам занять высокие позиции в поисковой выдаче Google. Без карты сайта боты Google будут потеряны, как и ваши шансы занять первое место.
Что такое файлы Sitemap?
Карта сайта — это файл, содержащий информацию о страницах вашего сайта. Это помогает роботам Google сканировать ваш сайт быстрее и эффективнее. Файлы Sitemap сообщают Google, какие страницы вы считаете важными.
Вот пример XML-карты сайта:
Существует два типа файлов Sitemap:
Различные типы файлов Sitemap
Хотя два формата файлов Sitemap имеют схожие функции, между ними есть некоторые существенные различия. Давайте посмотрим.
XML-карты сайта
В XML-картах сайта перечислены все ваши веб-страницы, чтобы Google мог их сканировать и индексировать. Этот формат файла предназначен только для Google и не предназначен для каких-либо целей взаимодействия с пользователем.
Если на некоторые страницы вашего веб-сайта нет ссылок, карты сайта могут ускорить процесс поиска этих ссылок и решения проблемы.
XML-файлы Sitemap могут указывать обновление файла или веб-страницы. Google любит, когда вы обновляете и обновляете контент, поэтому наличие этих данных полезно. Вы можете просмотреть старый контент и удалить его с карты сайта или обновить.
Одна карта сайта XML может содержать не более 50 000 URL-адресов. Если у вас большой веб-сайт, вам может понадобиться несколько XML-файлов для его покрытия.
Тем не менее, количество URL-адресов не должно превышать 1000, чтобы ускорить процесс сканирования.

Google говорит, что карты сайта подходят для больших веб-сайтов, веб-сайтов с обширными архивами, новых веб-сайтов с небольшим количеством ссылок и веб-сайтов с мультимедийным контентом.
Ознакомьтесь с нашим руководством по созданию XML-карты сайта, чтобы приступить к созданию собственной карты.
Что такое «без индекса»?
Если вы не хотите, чтобы страница была включена в вашу XML-карту сайта, вы можете использовать тег noindex. Google по-прежнему может найти страницу, если на нее есть ссылки, но это будет более медленный процесс.
Вы также можете использовать тег «noindex», если вы создаете страницу и еще не хотите ее запускать или пишете сообщение в блоге, которое не готовы опубликовать.
Какие распространенные проблемы с файлами Sitemap в формате XML?
Несмотря на наши лучшие намерения, при настройке карт сайта могут возникнуть проблемы. Вот несколько распространенных проблем:
Пустая карта сайта
Ошибка пустой карты сайта может означать, что:
Вы можете решить эту проблему с картой сайта, проверив имя файла или расширение файла, или сам файл, чтобы увидеть, включено ли в него содержимое.
Ошибка HTTP
404 Ошибки HTTP особенно серьезны. Они могут указывать на то, что страницы, которую ищет бот, нет или что есть проблема с сервером.
Найдите файл XML и перенаправьте его в файл robots.txt, чтобы Google мог его найти. Кроме того, узнайте у своего хоста, есть ли у него какие-либо I.T. вопросы.
Неверное пространство имен
Пространство имен — это класс элементов (таких как расположение файлов или адреса), в котором каждый элемент имеет уникальное имя.
Если вы получаете эту ошибку, возможно, вы неправильно пометили пространство имен или удвоили их. Кроме того, дважды проверьте, что пространство имен не содержит ошибок.

Проверьте метки и написание пространств имен.
HTML-карты сайта
HTML-карты сайта аналогичны картам сайта XML. Ключевое отличие заключается в том, что HTML-карты сайта предназначены для навигации веб-пользователями.
Google читает XML-файлы быстрее, чем HTML-файлы, но карта сайта в формате HTML показывает, что вы учитывали опыт пользователей при создании своего веб-сайта, что может повысить рейтинг вашего веб-сайта в Google.
Зачем нужен файл Sitemap в формате HTML?
Люди могут читать эту карту сайта для «высокого обзора» вашего сайта. Вы также можете использовать карту сайта, чтобы найти возможности для внутренних ссылок и создания столбцов контента.
Ваша карта сайта поможет вам спланировать логическую структуру вашего веб-сайта, что принесет пользу ботам Google и людям, изучающим его.
Вот пример карты сайта для The Good Guys, предприятия корпоративного уровня:
Почему файлы Sitemap важны?
Файлы Sitemap помогают Google сканировать все страницы вашего веб-сайта.
 Они включают внутренние ссылки вашего веб-сайта, логическую структуру вашего веб-сайта и то, как каждая ссылка связана с каждой веб-страницей.
Они включают внутренние ссылки вашего веб-сайта, логическую структуру вашего веб-сайта и то, как каждая ссылка связана с каждой веб-страницей.Google склонен вознаграждать сайты картами сайта за повышение рейтинга.
Файлы Sitemap важны, когда:
Как найти вашу карту сайта
Корневой каталог вашего веб-сайта будет отличной первой остановкой при поиске вашей карты сайта.
 Вы можете попробовать указать на него, указав на файл в своем веб-браузере, используя эту структуру URL: https://www.websitedomain.com/sitemap.xml.
Вы можете попробовать указать на него, указав на файл в своем веб-браузере, используя эту структуру URL: https://www.websitedomain.com/sitemap.xml.Замените «websitedomain.com» выше на домен вашего веб-сайта. Ваш браузер, скорее всего, вернет вашу карту сайта, так как она общедоступна.
Если вы все еще не можете найти файл, проверьте свою CMS. Если ваш файл сохранен неправильно, CMS должна найти его для вас.
Некоторым людям нравится хранить свои карты сайта в другом месте. Если вы решите сохранить свою карту сайта в другой папке, обновите файл robots.txt, чтобы указать ботам Google правильное направление.
Вы можете назвать файл карты сайта как угодно, если он имеет расширение XML.
Использование Semrush Site Audit для проблем с картой сайта
Инструмент аудита сайта позволяет проводить аудит любого веб-сайта и проверять наличие до 6 конкретных проблем, связанных с XML-картой сайта.
Настройка инструмента аудита сайта
Выберите инструмент аудита сайта на панели управления вашего проекта.
 Если у вас нет настроенного проекта в Semrush, вам необходимо настроить его перед использованием инструмента.
Если у вас нет настроенного проекта в Semrush, вам необходимо настроить его перед использованием инструмента.Вы можете добавить проект, выбрав кнопку «Добавить новый проект» в правом верхнем углу экрана.
Вы сможете настроить инструмент перед запуском аудита. Используйте панель, чтобы сообщить инструменту, как сканировать ваш сайт, ограничение на сканирование страниц и многое другое.
Инструмент вернет список ошибок, которые вы затем сможете начать исправлять с вашей командой SEO или веб-мастером.
Как отправить карту сайта
Отправить карту сайта в Google очень просто:



 д.
д. Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя.
Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя. xml
xml Все это позволит не допустить серверных перегрузок.
Все это позволит не допустить серверных перегрузок.


 Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить.
Может пригодиться, если на вашем сайте картинкам и фотографиям придается большое значение. Загружаете большое количество фото? Рекомендую установить.