40 одностраничных шаблонов на WordPress 2019 года
Автор Илья Чигарев На чтение 13 мин. Просмотров 4.1k. Опубликовано
Одностраничником называют 2 типа сайтов: сайты-визитки и лендинги, они же «посадочные страницы». Визитки обычно заказывают небольшие компании, которым нужен легкий и максимально простой в обслуживании сайт для размещения информации о себе и своих услугах.
Лендинг также состоит из одной страницы, но отличается тем, что нацелен на повышение конверсии и использует анимированные эффекты, маркетинговые трюки. Одностраничные шаблоны WordPress позволяют создать сайты обоих типов и не требуют наличие знаний в веб-разработке.
40 одностраничных шаблонов на WordPress, актуальные в 2019 году

Bridge — 370+ крутых сайтов в одном шаблоне
Bridge — один из лучших универсальных подборок шаблонов. Среди темплейтов отыщутся заготовки на любую тематику. Все выдержанны в тематическом дизайне, отлично подойдут для landing page и небольших сайтов визиток. В комплект включены все необходимые плагины для онлайн-торговли, демонстрации слайдеров, заполнения и отправки форм. Дизайны сделаны профессионалами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

1. Business consultancy — бизнес консультант
Одна из почти 400 разработок. Эта WordPress theme отличается:
- красивым дизайном с необычным оформлением «меню сбоку»;
- простотой установки и настройки;
- интеграцией с соцсетями;
- возможностью легко менять цветовые настройки и шрифты.
Отличительная особенность — универсальность. Шаблон визитки разработан под бизнес-тематику, но легко подойдет под любую другую.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов на тему бизнеса

2. Brdg Runner — фитнес браслет
Мощный яркий пример лендинга, посвященного браслету с функциями фитнес-трекера. Необычное и приятное для глаза сочетание цветов запоминается пользователю. В темплейте используются все возможности скроллинга, за счет чего предлагаемый товар легко продемонстрировать с любого ракурса и в «деле». Есть возможность вставки видео, отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

3. Catering — лендинг кейтеринг
Визитка с функцией интернет магазина. Базовая тематика — кейтеринг, легко меняется в визуальном редакторе простой перестановкой картинок. Дизайн простой и привлекательный, отлично будет смотреться для тех товаров и услуг, где нужно сделать акцент на внешнем виде того, что предлагается в Internet Shop и не отвлекать внимание посетителя. Полностью респонсивен.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

4. B-Nails — ногтевой сервис
Этот шаблон сайта под Вордпресс посвящен студии красоты, конкретно — маникюру и педикюру. Эффектная стилизация под стилистику Инстаграм, нежные пастельные тона — все это сработает на потенциальную целевую аудиторию. Шрифты полностью адаптированы к кириллице, поэтому можно просто поменять текст и главную картинку. Есть опция вести блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 25+ тем на тему красоты, спа, ногтевой сервис » Смотреть

5. BRedu — образование
Темплейт, посвященный образованию, подойдет для курсов, обучающих программ. Простой дизайн без излишеств одинаково хорошо отображается на компьютере, ноутбуке, мобильных устройствах. Функции слайдеров позволят анимировать события. Можно использовать как интернет магазин с опциями онлайн-заказа выбранной программы. Встроен плагин Google-карт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 вариантов для сайта обучения

6. Be Stronger — секция бокса
Темплейт для фитнес-клубов, спортивных секций. Выполнен в мощной, производящей нужное впечатление стилистике, которая усиливается за счет прокрутки в заглавной картинке. Настройки легко изменить в визуальном редакторе, предлагающемся к темплейту. Есть функционал подбора программы и записи на конкретный день, что очень удобно для клиентов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

7. New Blockchain — криптовалюта
Модная тематика криптовалюты и футуристичный, «неоновый» дизайн. Добавлены необычные анимации шрифта, текст меняется в интуитивно понятной админ-панели. Встроен плагин онлайн-покупок, в целом, Bridge интегрирован с WooCommerce. Заготовку легко адаптировать под лендинг по IT-тематике любой направленности. Помимо представленных, есть дополнительные иконки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 шаблонов для проекта по криптовалюте » Смотреть

8. Matcha Organic — продажа чая Матча
Привлекательный, разработанный профессиональными дизайнерами шаблон для продажи полезной еды, веганских продуктов, чая и кофе. Отличная настройка слайдеров — можно добавлять как видео, так и картинки. Включена опция online shop, которая позволит сразу же приобрести интересующие продукты. Приятная цветовая гамма в зелено-коричневых тонах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 10 темплейтов для интернет магазина чая на Вордпресс » Смотреть подбору

9. BRDG — продажа часов
Темплейт по продаже часов, который сразу же вызывает интерес за счет:
- слайдера-прокрутки в заглавной картинке;
- минималистичного черно-белого дизайна;
- возможности показывать достижения и статистику в цифрах;
- функций интернет-магазина.
Грамотное оформление создаст ощущение лакшери-продукта, что подойдет для имиджевых товаров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 15 тем для магазина часов » Посмотреть

10. Kirkland — сайт юридической фирмы
Заготовка под юридическую тематику. Строгий черно-белый стиль с элементами золота создает ощущение надежности, доверия. Поддерживается удобный скроллинг и появление элементов по мере прокрутки страницы. Темплейт интегрирован с основными соцсетями, достаточно просто поставить ссылки. Можно расширить заготовку до многостраничного сайта, подключить блог.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 шаблонов для сайта услуг адвоката » Посмотреть

11. Unrivalled Taste — крафтовые напитки
Шаблон сайта, посвященного крафтовым напиткам. Легко адаптировать под ресторан, магазин по продаже продуктов питания. Несколько вариантов внешнего вида — можно использовать сетку, как в изначальном варианте, либо увеличить количество ячеек. Все картинки анимированы, меняются или увеличиваются по нажатию. Есть раздел отзывов, а также функционал интернет-шоппинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

12. Fitness — фитнес клуб
Еще один яркий, запоминающийся вариант темплейта под фитнес-клуб. В комплекте:
- автоматическое перелистывание слайдов — можно настраивать;
- сетка с записью — клиенту легко определить удобное для себя время;
- возможность встройки видео;
- раздел для информации о сотрудниках, тренерах;
- удобная контактная форма.
Мощный креативный дизайн обязательно запомнится посетителям.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 30 темплейтов на тему фитнеса » Открыть статью в новой вкладке

13. Dental — стоматология
Стоматологическая клиника или медцентр обязательно должны обратить внимание на этот шаблон. Он простой, яркий, приятный для глаза, в нем есть все необходимое — график работы, преимущества. Широкие возможности настройки перелистывания и удобные слайдеры сделают сайт уникальным и комфортным для посетителей. Есть возможность расширения из визитки до более крупного ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов по теме стоматология 2019

14. Conference — дизайн конференция
Разработка под конференцию, однако станет универсальным лендингом под совершенно любую тематику. Яркий, профессиональный дизайн бросается в глаза, мгновенно вызывая интерес. Оформление с обилием графики хорошо смотрится на любых устройствах благодаря отличной адаптивности и респонсивности. Включен функционал календаря, расписания, возможности регистрации с помощью удобных форм.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 темплейтов для лендинга конференции, мероприятия 2019

15. Pet Sanctuary — приют для животных
Темплейт под приют для животных. Здесь отлично реализован параллакс-скроллинг, отчего простой по структуре дизайн выглядит эффектным и приятным в использовании сайта. Есть возможность размещения обширной галереи, поэтому шаблон станет отличным выбором.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 10 шаблонов для сайта про животных » Перейти

16. Burger — фастфуд
Полностью анимированный темплейт, выглядит особенно современно и актуально в 2019 году. Через админ-панель можно настраивать каждый элемент, делая сайт «живым» и активно помогающим пользователю получить нужную информацию с максимальным для себя комфортом. Изначально задуман как сайт ресторанов быстрого питания, но подойдет и для других целей. Картинки меняются одним кликом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 вариантов для сайта доставки еды

17. Pole Danicng — танцевальная школа
Темплейт танцевальной студии, также будет превосходно смотреться в роли лендинга, посвященного косметике, парфюмерии, модной одежде и любой «женской» тематике. Яркий розово-неоновый стиль сменяется более нейтральными тонами, благодаря чему заготовка смотрится гармонично. Отличная возможность загрузки галереи для создания портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

18. Showreel — создание видео
Традиционный лендинг со всеми необходимыми элементами — от заглавной страницы до детального описания. Меню позволит перемещаться вверх в одно нажатие. Нейтральный дизайн делает заготовку абсолютно универсальной. Она прекрасно подойдет для сайта визитки, сможет стать основой для более крупного проекта. Помимо основной прокрутки есть удобное боковое меню.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

Универсальный шаблон Jupiter
Один из наиболее производительных и кастомизируемых шаблонов на рынке. Он подойдет как для адаптивной landing page WordPress, так и для интернет-магазина с объемным каталогом. Тема разработана с прицелом на обеспечение высокой производительности веб-ресурса, в ней применяется Javascript плагин ленивой загрузки и выполнена оптимизация управления зависимостями и использования CPU. К шаблону приложены psd файлы. Премиальные плагины LayerSlider, VisualComposer, Master Slider, Slider Revolution входят в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

19. Универсальный шаблон
Демо-сайт журнала в пастельных тонах. Hover-эффект размытия фото, видео фон для секций, всплывающий текст служат для привлечения внимания посетителя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

20. Портфолио/сайт-визитка психолога, коуча
Одностраничный демо-сайт для политика, психолога, коуча, тренера. Содержит анимированный счетчик, строгий дизайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 шаблонов для сайта психолога » Посмотреть

21. Универсальный/портфолио фотографа
Стильный одностраничник со слайдером, к баннерам которого применен эффект затемнения, фотогалереей, счетчиками, parallax-фонами, «социальными» кнопками.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ темплейтов для фотографа 2019

22. Лендиг продукции: еда/донатсы
Красочный лендинг кафе, продающего донатсы. В дизайне стоит отметить фиксированное верхнее меню, форму подписки, фотоленту с lightbox увеличением картинок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

23. Новогодняя страница
Навигацию по лендингу выполняют пункты фиксированного меню. На сайте много тематических иконок, есть кнопка «К началу страницы» и форма рассылки поздравлений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

24. Спорт/фитнес
Сайт-визитка в светлой цветовой гамме, идеален для фитнес-тренера. Использует минимум анимированных элементов. Посетители могут ставить лайки статьям и продукции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

25. Спорт/кроссфит
Простой шаблон лендинг пейдж со множеством секций и кнопок, которые призывают присоединиться к клубу. Названия секций выводятся с анимацией.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

26. Сайт агентства, организующего ивенты/праздники
Особенности лендинга: меню, меняющее цвет при прокрутке, кнопка скачивания, галерея клиентов, форма обратной связи, форма подписки на новостную рассылку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

27. Портфолио фотографа
Лендинг, в шапке которого дана краткая информация о фотографе, а ниже следуют «выпадающие» секции с одним большим фото. При клике по фото открывается фотогалерея.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

28. Кафе/еда
Демо подойдет в качестве сайта-визитки. При скроллинге хедер исчезает с эффектом «fade out». Иконка в правом нижнем углу открывает форму обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30 тем про кафе / ресторан » Перейти

29. Ручная работа/мастерская
В верхней части лендинга расположен полноэкранный слайдер, при наведении указателя мыши на его навигационную стрелку появляется превью следующего слайда.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

30. Медицина
WordPress landing page шаблоны должны повышать конверсию. Этот демо-сайт мед. клиники определенно способен побудить посетителей заказать обратный звонок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25 вариантов для веб-ресурса по медицине » Посмотреть

31. Красота/Beauty
Лендинг для модного журнала или салона красоты. При просмотре страницы последовательно открываются заглавные фото каждой секции, хедер фиксируется, а его фон затемняется.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

32. Лекции/тренинги
Посадочная страница с flexbox галереей, блоком тарифов, расписанием мероприятий и развернутой картой. В отдельных секциях применяется parallax.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

Красивая тема Salient
Salient — «отзывчивый» универсальный шаблон, по праву считающийся более легким и быстрым, чем альтернативные темы топ-селлеры. Важную роль в дизайне шаблона играют адаптивные картинки, идеально подстраивающиеся под экраны разных устройств. Тема бесплатно укомплектована продвинутой версией плагина Visual Composer. Расширенные опции кастомизации позволяют оперативно настроить шаблон одностраничного сайта WordPress под свои нужды.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

33. Лендинг в виде блочного слайдера
При перемещении между смысловыми блоками страницы используется анимированный эффект уменьшения и увеличения фона. Смена полноэкранных «слайдов» происходит при активации пунктов меню или навигационных стрелок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

34. Одностраничник для стартапа
Клик по пункту меню данного лендинга вызывает переход к новому разделу с эффектом смещения по горизонтали. При скроллинге элементы страницы загружаются с намеренной задержкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

35. Лендинг для кафе
Красивый одностраничный сайт, состоящий из секций «О нас», «Меню», «Галерея», «Контакты». Содержит слайдер из отзывов прессы и интерактивную карту.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

36. Приложение/App
Яркий лендинг, продвигающий приложение. При прокручивании страницы секции контента сменяют друг друга, воспроизводя эффект поднимаемой/опускаемой «шторки».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 тем для презентации приложения

37. Сайт-визитка для агентства
При загрузке страницы в шапке сайта появляется 3D куб, из одной грани которого разворачивается слайдер с видео. В процессе скроллинга куб переворачивается, и его новая грань трансформируется в новый раздел.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для лендинга / проекта для веб-студии, digital-агенства » Посмотреть подборку

38. Универсальный демо-сайт
Представляет те адаптивные шаблоны лендинг пейдж, которые подходят любым проектам. В процессе скроллинга фон текущей секции поднимается, а ее составные части всплывают из разных частей экрана.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

39. Лендинг Digital агентства
В дизайне сайта использованы hover-эффекты, имитирующие приближение и перемещение картинок, построчный вывод загружаемого текста, проявление parallax при скроллинге.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

40. Промоушн пейдж для продукта
Для навигации по лендингу служат выдвигающееся боковое меню, вертикальные точки и скроллинг. Элементы дизайна выводятся на страницу с помощью анимации, которую так любят применять шаблоны лендинг пейдж, создаваемые для wordpress и других движков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Также по теме: 100 шаблонов для сайта визитки » Перейти к статье
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.

ichigarev.ru
Темы для одностраничников | WordPress.org Русский
с wordpress давно не работал,
до этого проекты были на opencart,
поэтому подрастерял понимание.
Любому совету буду рад.
- Ответ изменён 9 месяцев, 3 недели назад пользователем willwill7.
В свое время очень понравилась тема «One Page Express». Очень удобна для лендингов. А вообще, по факту, любая тема. Создаем статическую страницу, делаем на ней все, что душе угодно, размещаем. Так что даже стандартные темы для одностраничника могут неплохо смотреться.
Собственно, чтобы выбрать эту сделанную страницу в качестве домашней, делаем так:
1. Открываем админку.
2. Открываем Настройки -> Чтение.
3. Сверху в разделе «На главной странице отображать» вместо «Последние записи» тыкаем на «Статическую страницу» и выбираем нужную. Лендинг готов.
Кстати, еще тема Bulk тоже понравилась.
Спасибо! А какие то плагины специализированные нужно устанавливать?
Кругом пишут про monstroid2. Такая подойдет?
Или это уже лишнее?
- Ответ изменён 9 месяцев, 3 недели назад пользователем willwill7.
А какие то плагины специализированные нужно устанавливать?
если вы в них нуждаетесь, то да.
Кругом пишут про monstroid2. Такая подойдет?
Если она вас устраивает, в том числе по стоимости, то подойдет.
Только нужно понимать, что здесь по коммерческой теме вы помощь не получите и все вопросы нужно будет решать в ТП производителя темы.
А тема «One Page Express» это тоже коммерческая?
И ещё мне этот шаблон понравился https://www.templatemonster.com/ru/demo/75870.html
Только мне не понятно, если я домен поменяю, смогу ли я этот шаблон на другом использовать?
И если я его куплю, то динамические эффекты будут в нем присутствовать (те, что в демо) или мне плагины нужно будет докупать?
- Ответ изменён 9 месяцев, 3 недели назад пользователем willwill7.
(@sevlad)
wp.me/3YHjQ
если я его куплю, то
См правила форума, п9: Официальный каталог тем — https://wordpress.org/themes/ .. Вопросы относительно альтернативных .. тем, полученных не из официальных источников, задавайте их авторам или продавцам (распространителям). Мы не можем знать, как работает чужой код, в особенности распространяемый на коммерческой основе, и не отвечаем за то, что делают другие.
А сейчас в оф. каталоге трудно найти тему, у которой не было бы леддинг-подобной морды.
Кроме того существую и отдельные плагины для создания леддингов и разные конструкторы-пейджбилдеры (но из лучше не использовать. Во всяком случае кроме как для леддинг-страницы)
Многие демки коммерческих тем сформированы профессионалами. То бишь поучаствовали верстальщики, дизайнеры и много других опытных людей. В общем, в случае платных тем на морду из демки особо не смотрите. Никаких гарантий, что сумеете сделать на том же уровне нет.
One Page Express имеет PRO-версию, которую можно купить отдельно, но то, что тема в официальном каталоге WordPress — хороший знак. Не каждая тема сумеет сюда проскочить, даже коммерческие не осиливают. В общем, решайте сами, берите то, что нравится. Но следите, чтобы тема не была заточена только под определенный конструктор, была шустрой и без переизбытка функционала, который будет изрядно тормозить. O
(@perdyllo)
А какие то плагины специализированные нужно устанавливать?
Плагины нужно (можно) устанавливать при необходимости. https://ru.wordpress.org/plugins/search/Landing+Pages/
ru.wordpress.org
15 новейших шаблонов одностраничников для Вордпресс осени 2016 года
В сайдбаре моего блога есть виджет «Популярное в этом месяце», который показывает пять самых просматриваемых в текущем месяце публикаций. Не трудно заметить, что первую строчку этого своеобразного хит-парада стабильно занимает моя старая публикация «20 лучших шаблонов целевых страниц (лендингов) для WordPress». Что совсем не удивительно.
Лендинги работают — это факт с которым сложно спорить.
Их популярность продолжает расти, область применения существенно расширяется. Появляются новые более интересные эффекты, новые приёмы и способы увеличения конверсии. Лендинг по своей сути является обычным одностраничным сайтом, управлять которым, естественно, намного проще чем классическим веб-ресурсом. То же можно сказать и про использование лендинга. Вся информация сконцентрирована на одной странице и разбита на логические блоки, порядок просмотра которых вы определяете сами. Понятно, что восприятие такого контента существенно выше. От посетителя не требуется никаких дополнительных действий, только скроллинг. Потом, стоимость разработки лендинга существенно ниже разработки полноценного интернет-магазина или корпоративного сайта. Конверсия которых скорее всего будет на порядок ниже конверсии лендинга.
Поэтому, если нет особых технических требований к сайту, а стоит конкретная задача продать некий товар или услугу, лендинг справится с этим лучше всех. Вне всякого сомнения.
Сегодня я хочу представить подборку новейших тем-шаблонов лендингов и одностраничных сайтов для WordPress осени 2016 года. Никакого бесплатного трэша, только качественные проверенные коммерческие темы реально продающих сайтов с популярного маркета ThemeForest.
1. EAGLEEYES — Creative multipages and One page WP Theme
Современная анимированная тема на HTML5 с универсальным адаптивным дизайном, которая подойдет для стартапов, агентств, персонального портфолио.

2. King On — One Page Creative WordPress Theme
Современная одностраничная тема с чистым адаптивным дизайном.

3. Mistral — Modern & Easy to Use Business Multipurpose Theme
Современная многоцелевая адаптивная тема с широкими возможностями кастомизации.
 Скачать Демо
Скачать Демо4. Higgs — Ultimate WordPress Theme
Мощная уникальная тема со встроенным конструктором страниц Visual Composer и поддержкой плагина ACF (Advanced Custom Fields). Тема отлично подойдет для корпоративных сайтов, креативных агентств, архитектурных бюро, фотосайтов, дизайн и фото-студий.

Снят с продажи
5. Historia — Responsive Multi-Purpose WordPress Theme
Новейшая, очень мощная и невероятно гибкая многоцелевая тема с поддержкой всех современных возможностей WordPress.

6. Sultan — One Page Business WordPress Theme
Одностраничная бизнес-тема с чистым отзывчивым дизайном для корпоративных сайтов компаний, публикации портфолио, творческих проектов и много другого.

7. MACH — Fresh Concept One Page Creative WordPress Theme
Свежая тема с очень современным минималистичным дизайном подойдет для людей и проектов, связанных с творчеством.

8. Elements — Creative Multi-Purpose WordPress Theme
Проработанная до пикселя многоцелевая тема с творческим уклоном и поддержкой Visual Composer позволит построить красивый современный сайт практически любого направления: блог, интернет-журнал, фотосайт, корпоративный сайт, интернет-магазин и т.д.

9. Lilac — One-page Wedding WordPress Theme
Одностраничный свадебный лендинг с широкими возможностями кастомизации.

10. Harmonia — Creative Multi-Purpose WordPress Theme
Интересная адаптивная тема для креативных агентств, портфолио дизайнеров, иллюстраторов, фотографов.

11. Amaze — Creative One Page Parallax WordPress Theme
Удивительная тема для WordPress с чистым элегантным дизайном, построенная на базе адаптивного фреймворка Bootstrap 3.

12. The Boutique — Layers One Page WordPress Theme
Одностраничный шаблон для продвижения модных магазинов и бутиков.

13. Lily — One Page Restaurant WordPress Theme
Одностраничный ресторанный лендинг с чистым дизайном который отлично подойдет для продвижения баров, ресторанов, кафе и других объектов общепита.

14. Epoch — FullScreen Agency WordPress Theme
Полноэкранная адаптивная тема для продвижения бизнеса.

15. Kingstudio — Studio WordPress Theme
Мощный многоцелевой адаптивный лендинг с чистым дизайном и широким набором функций.

Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
danilin.biz
Сайт одностраничник — как создать используя тему WordPress
Сайт одностраничник — это всеми признанный инструмент продвижения бизнеса в интернет. Без него практически невозможно рассказать о своем предложении и собрать свою целевую аудиторию. Я не буду сегодня рассказывать о важности этого инструмента, так как тема статьи — его создание.
Почему на платформе WordPress? Начнем с того, что предложений по созданию одностраничника в интернет — огромное количество. Предлагаются как конкретные услуги по созданию, так и масса конструкторов. Но все они стоят денег. Поэтому я предлагаю вариант бесплатного создания профессиональной продающей страницы, используя поддомен вашего блога, установленный на платформу wordpress. Это, так сказать, подготовительный шаг к созданию Вашей продающей страницы.
А теперь важно понять, что этот сайт будет у вас дополнительным личным ресурсом, на котором вы сможете создать не ограниченное количество продающих сайтов совершенно бесплатно. Надо только очень грамотно подобрать шаблон для него.
Вот здесь я хотела бы остановиться подробнее. Дело в том, что продающие страницы или посадочные страницы включают в себя определенные разделы. Полноценная продающая страница должна быть примерно такой:
Это стандартный сайт одностраничник. И если Вы создадите страницу, включающую в себя все разделы, но выглядеть она будет не профессионально, то и аудитория, которой вы ее предложите, не слишком поверит в Вашу экспертность. Именно поэтому так продвинулись в своих продажах всевозможные конструкторы.
Я хочу показать Вам возможность создания очень профессионально оформленной страницы собственными руками, используя шаблоны WordPress. Уверена, что Вы такие шаблоны встречали, но не смогли разобраться с их настройками. Поэтому я и решила опубликовать серию статей, в которых постараюсь подробно и доступно объяснить как с ними надо работать.
Сегодня мы познакомимся с шаблоном One Page Express
Этот шаблон находится в библиотеке wordpress. Просто вводите в строку поиска его название и получаете шаблон. Устанавливаете и Активируете. А теперь пойдем по шагам.
Шаг 1. Подготовительный
После установки шаблона Вы увидите две новые функции в опции — Внешний вид.
- Информация One Page Express. Это опция открыта на скрине. В ней предлагается активировать два плагина. Первый надо активировать обязательно. Без него не будет работать встроенный конструктор.
Второй — Контактная форма, можно будет активировать по необходимости. - Установить плагины. В принципе эта опция повторяет первую. И собственно при активации плагина в первом окне вас перебросит на установку плагинов.
Шаг 2. Настройка сайта
На этом шаге нашей задачей является основная настройка сайта. Естественно, прежде чем начинать ее делать, у нас уже должен быть план или макет страницы сайта. Должны быть подготовлены тексты, изображения, фотографии команды или фотографии Ваших продуктов, для создания портфолио. Должны быть готовы ссылки, которые поведут на конкретные ресурсы… В общем Вы должны подготовить абсолютно все. То есть ваш сайт одностраничник должен иметь разработанный макет
Если подготовленные материалы вдруг в готовом виде на сайте вам не понравятся — не переживайте. Вы легко сможете их заменить. Итак, начнем!
- Выходим в опцию — Внешний вид — Настройки.
- Настраиваем главную страницу. Это первое, что мы должны сделать. Только после выбора статичной страницы — Front Page, можно оформлять сайт одностраничник.
- Настраиваем основные опции подвала.
Здесь можно выбрать три настройки — простая, модули с контактами, модули с виджетами. Выбор за вами. Он зависит от тематики самой страницы. Например Модуль с контактами очень подходит для бизнеса, который имеет реальный адрес. - Опция внешний вид заголовка
Предлагается на выбор, в бесплатной версии, четыре заголовка: картинка с затенением цветом, видео, градиентный фон, изображение. Все заголовки пере устанавливаются одним кликом. - Опция — Шапка
В этой опции — четыре под опции. Для создания фронтальной страницы используются только первые две.
Фон заголовка главной страницы. Это под опция намного шире, чем «внешний вид заголовка». Здесь есть возможность установки не только изображения и градиента, но и слайдера и собственного видео. А так же более широкие настройки дизайна заголовка.
Содержимое заголовка главной страницы. В этой опции настраивается сам текст заголовка и подзаголовка. А также есть возможность работы с кнопками. - Опция — Произвольное меню
Я не буду останавливаться на этой опции. Просто дам Вам ссылку на статью, где очень подробно рассказываю как с ним работать.
Шаг 3. Работа с разделами страницы.
Это самый интересный шаг в нашей работе. Здесь мы просто подбираем нужный блок контента и заполняем его информацией.
Более подробно о работе с этим контентом я рассказываю в видео. Но основные моменты таковы. Вы можете выбрать уже готовый блок определенного назначения. Подготовив контент, меняем текст на блоке, изображения, формируем кнопки перехода, создаем портфолио… и т.д.
Рассказать об этом процессе словами довольно сложно. Поэтому давайте просто посмотрим видео.
Ну вот, пожалуй и все на сегодня!Если Вы хотите познакомиться и освоить очень современный плагин конструктор Elementor — подписывайтесь!
[sendpulse-form]Если Вы хотите получать всю последнюю информацию об инструментах, которые не только помогут Вам создать блог, но и успешно вести свой бизнес в интернет, подписывайтесь на мою рассылку «Инструменты в помощь начинающему блогеру»
Ну что же, удачной Вам работы!
Будут вопросы или пожелания, пишите в комментариях.
Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


altacademic.ru
Одностраничные шаблоны WordPress для сайтов-портфолио
Вы художник, фотограф или просто творческая личность? А почему ваш сайт до сих пор не приносит результатов? Скорее всего ваш веб-сайт все еще находится в стадии разработки, и не видно конца и края. Позвольте дать несколько веских причин, почему нужно посмотреть эти одностраничные темы WordPress для вашего сайта-портфолио.
И этот список можно продолжить, но лучше взгляните на темы.
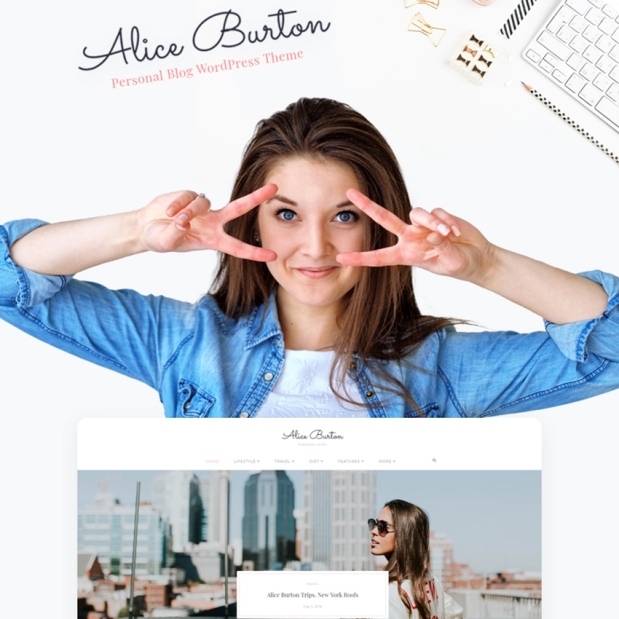
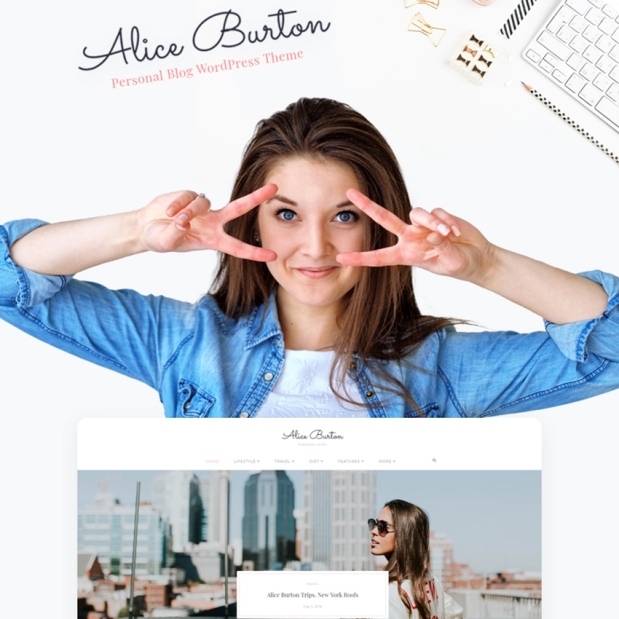
Alice Burton


Хотите бросить себе вызов как профессиональному блогеру? Отлично, тогда тема Alice Burton может стать вашим другом. Основанное на Elementor, это умное решение для тех, кто хочет обойти проблемы с кодированием. Elementor является одним из самых продвинутых и популярных конструкторов перетаскивания страниц для WordPress, поэтому настройка вашего веб-сайта будет беспроблемной. А в сочетании с богатым разнообразием плагинов Jet, ваш сайт получает функциональность, необходимую для создания полноценного ресурса без привлечения дорогих профессионалов.
Если вы провели исследование и обнаружили, что ваш блог пользуется большим вниманием в других странах, то следует выбрать многоязычный подход. Тема интегрирована с плагином WPML, поэтому вы не получаете никаких ограничений в функциональности и поддержке. В результате ваш многоязычный веб-сайт может завоевать сердца нового рынка.
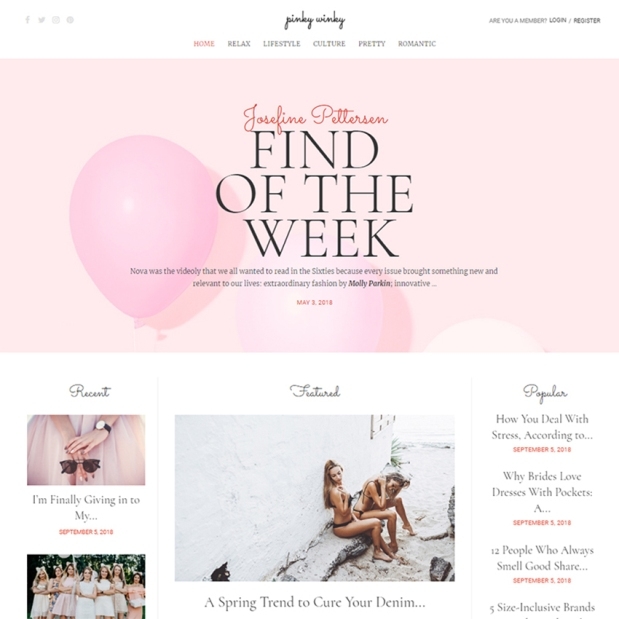
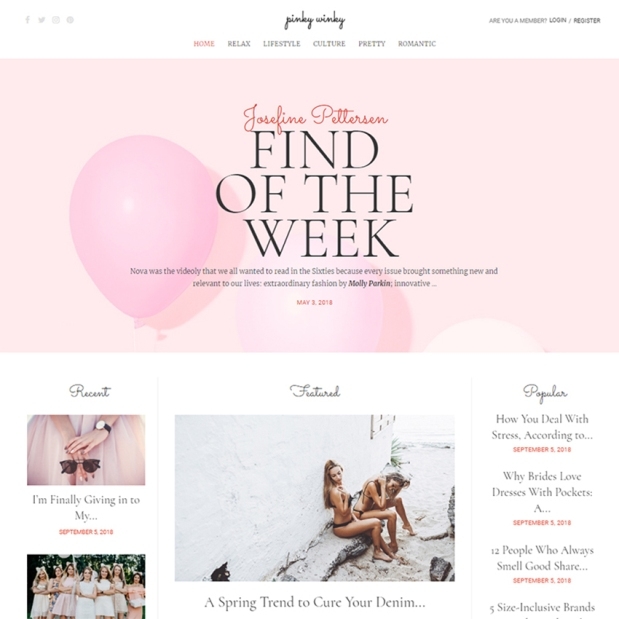
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингPinky Winky


Собираетесь ли вы через свой веб-сайт обратиться к женской аудитории? Сделай это с темой Pinky Winky. Полностью адаптивный функциональный шаблон на основе Elementor создан в удивительном женском стиле. Розовые цвета, роскошный стиль и глянцевые штрихи, несомненно, придадут вашим страницам неповторимый смелый внешний вид. Простая в использовании и редактировании, Pinky Winky понравится веб-мастерам, не имеющим навыков кодирования. Оформите свой женский блог как профессионал не написав ни единой строчки кода. Более 500 готовых модулей придут вам на помощь.
Монетизируйте свой сайт с WooCommerce. Добавление интернет-магазина, в котором продаются ваши работы или услуги, хороший бонус. Во-первых, это делает ваши продукты доступными по всему миру. Во-вторых, это верный способ увеличить ваш доход. Есть ли какие-либо ключевые преимущества в ваших продуктах или услугах, которые вы хотели бы выделить? Позвольте WooCommerce Product Table справится с вашими коммерческими целями. Добавьте несколько платежных шлюзов и принесите больше пользы вашему бизнесу.
В комплекте с набором плагинов Jet, Pinky Winky оживит ваш женский блог и повысит уровень интерактивности. В шаблоне можно выбрать один из множества верхних и нижних колонтитулов или создать свой собственный за считанные минуты.
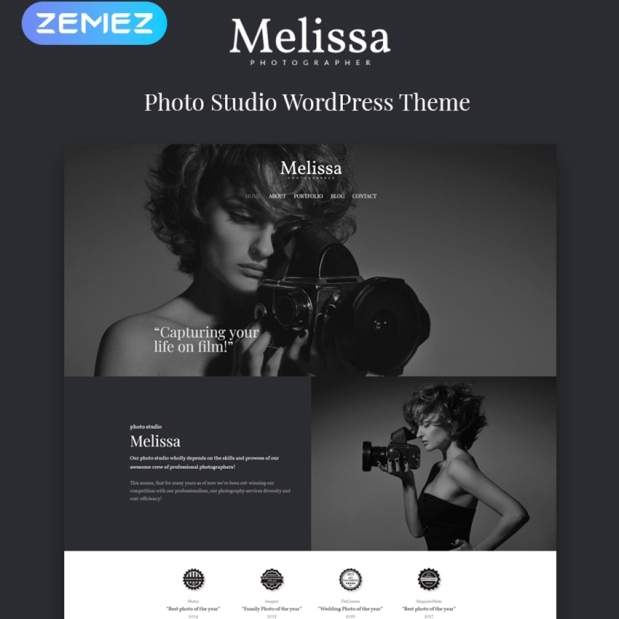
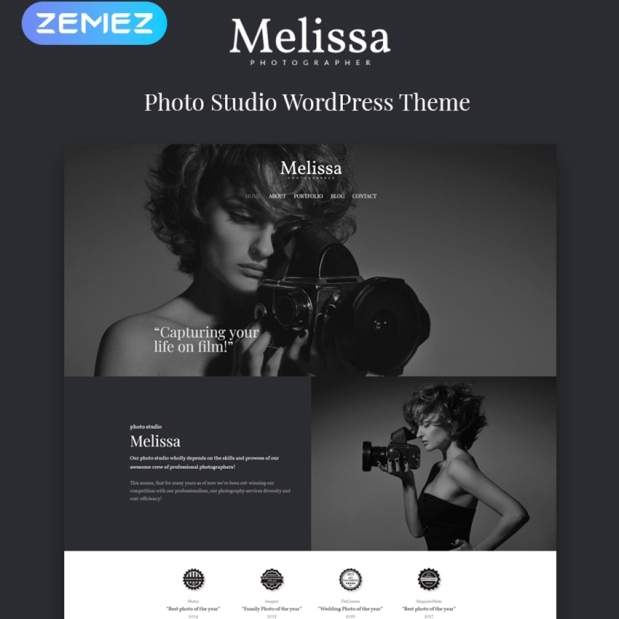
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингMelissa


Melissa – одностраничная тема WordPress – поможет вашему портфолио с фотографиями понравится поисковым системам. Оптимизированная под SEO, адаптивная и современная, Melissa готова опередить конкурентов. В результате сайт вашего портфолио может попасть на первую страницу результатов поисковой системы, и люди легко найдут его.
Сайт, созданный с помощью Melissa, может профессионально продемонстрировать ваши творческие работы. Не тратьте время на сложные задачи с кодированием, Elementor упростил вам задачу. Просто перетащите элементы дизайна в нужные места сайта. Если вы планируете выйти на рынок фотографии, это ваш шанс похвастаться прекрасными работами.
Каждый серьезный владелец бизнеса начинает свой блог, чтобы достичь уровня признания, необходимого для завоевания рынка. Как лучше всего информировать и вдохновлять своих читателей? Начать интересный и увлекательный блог, богатый статьями и фоторепортажами, адресованный непосредственно вашим читателям. Функциональность плагина JetBlog добавит немного блеска вашему блогу и заставит читателей приятно удивляться. Хотите зарабатывать деньги на фотографии? Плагин Ecwid позволяет добавить корзину покупок и монетизировать ваш онлайн-ресурс.
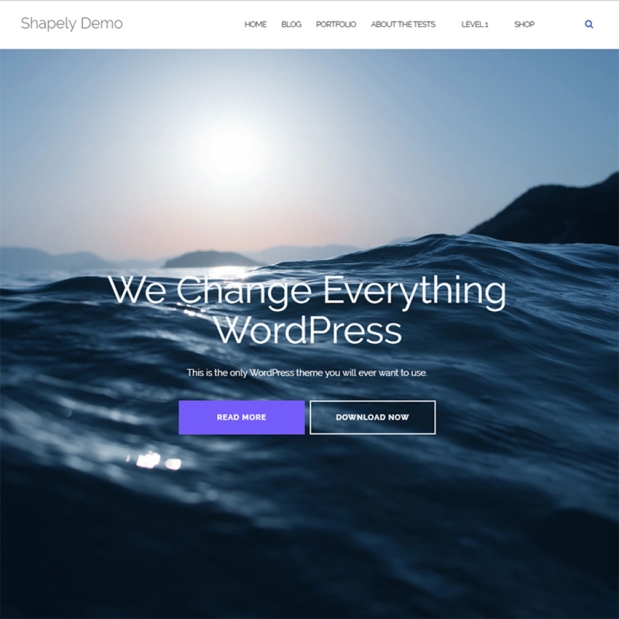
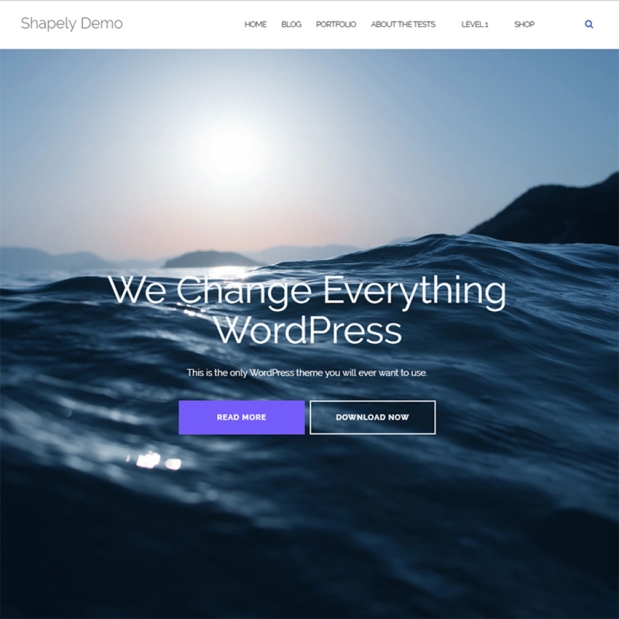
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингShapely


Shapely — это бесплатное решение, которое предлагает непревзойденные возможности настройки. Если вам нужно создать целевую страницу, интернет-магазин или онлайн-журнал, вы не ошибетесь, выбрав Shapely. Несмотря на то, что это не премиум-решение, оно обеспечивает хорошие результаты SEO благодаря своей хорошо оптимизированной структуре.
Интеграция с WooCommerce легко справится с созданием интернет-магазина. Шаблон совместим с плагинами Jetpack, Yoast SEO и Google Analytics, что сделает ваш контент максимально удобным для всех посетителей сайта. Разумеется, его адаптивная компоновка подстраивается под все современные размеры экрана мобильного телефона, даже самые маленькие.
Используя возможности WP Customizer, Shapely легко редактировать и управлять. Вы можете редактировать информацию об авторских правах в нижнем колонтитуле, изменять цвет элемента или добавлять новое изображение. Shapely поддерживает плагин WPML, поэтому ваш многоязычный веб-сайт может легко выйти на новый рынок. Если вы не готовы инвестировать в премиальную одностраничную тему WordPress, вашим лучшим выбором может стать Shapely.
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингСмотрите также:
Все премиум темы WordPress с классификацией по нишам здесь.
Societic


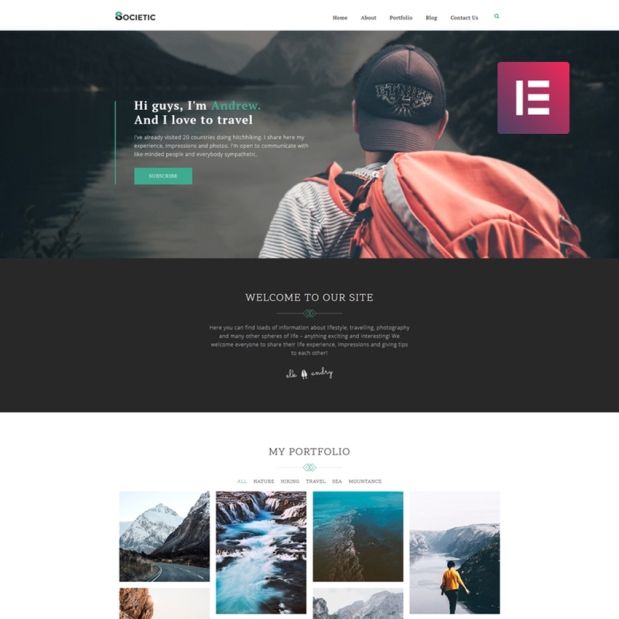
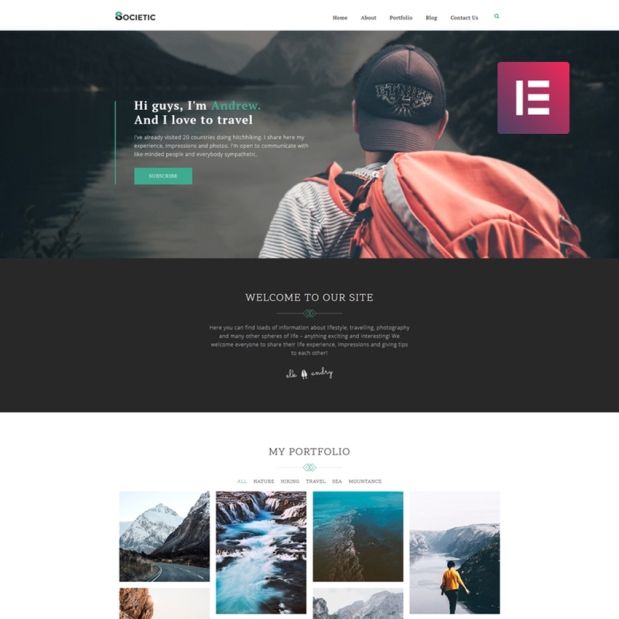
Если вам нужно обновить свой имидж в Интернете и создать красивый веб-сайт, попробуйте Societic. Поскольку посетители вашего сайта формируют мнение о вас в течение первых секунд, внешний вид сайта должен отражать ваши интересы. Можно поиграть с встроенными опциями Societic и вносить любые изменения в дизайн. Набор встроенных плагинов Jet будет вашим лучшим союзником с самого начала создания сайта. Хотите создать собственные нижние колонтитулы, верхние колонтитулы или отобразить контент в блоках аккордеона? Все это сделает плагин Jet.
Тема разработана в соответствии с лучшими практиками SEO. А так как Societic – полностью адаптивный шаблон WordPress для работы с сетчаткой, ваш сайт будет корректно масштабироваться под все размеры экрана современных устройств.
Детали | Демо | Заказать сайт на этой теме | Протестировать хостингSimple Folio


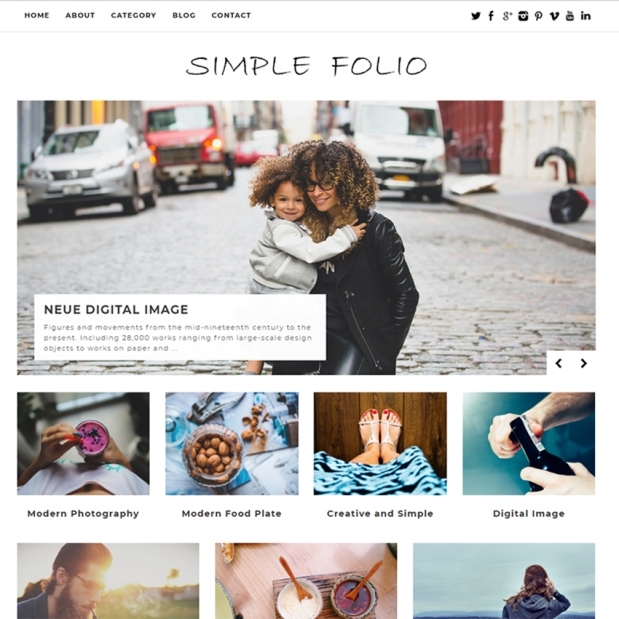
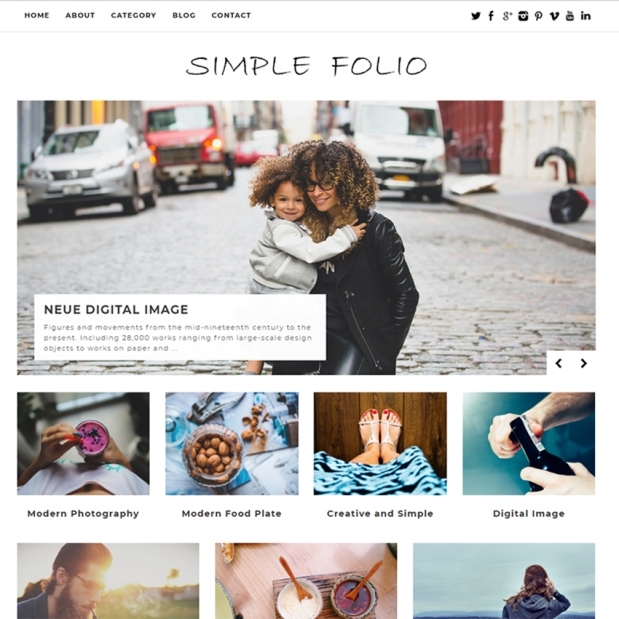
Simple Folio – это чистое и минималистичное решение с почти безграничными возможностями. В нем есть множество встроенных опций, что понравится любому творческому человеку. Simple Folio, разработанный для онлайн-журналов, подходит для личных, туристических или косметических блогов. Свежий и современный, он идеально подходит для художников, фрилансеров и творческих людей.
Адаптивный слайдер на главной странице – ваш лучший рекламный инструмент, поэтому воспользуйтесь им. Simple Folio очень прост в настройке. Управляйте внешним видом вашего сайта-портфолио как профессионал. Измените цветовые палитры, настройте параметры темы или внесите любые другие изменения без исправления кода. Шаблон поставляется с мобильным дизайном, изменяющим размеры под любое устройство. Поэтому ваш сайт может отлично смотреться на телефоне, планшете или компьютере.
Чистый и минималистский дизайн поможет сохранить вашу домашнюю страницу незагроможденной и простой. Это, в свою очередь, привлечет больше людей и сделает сайт более удобным для пользователей.
Детали | Заказать сайт на этой теме | Протестировать хостингMonstroid2


Существует множество одностраничных тем WordPress, но сложно найти ту, которая справляется со своей задачей лучше, чем Monstroid2. Это не просто еще один шаблон WP, многие влюбляются в него с первого взгляда. Monstroid2, завоевавший сердца более десяти тысяч пользователей, продолжает развиваться. Конструктор страниц Elementor – это одна из его привилегий, позволяющая минимизировать проблемы с кодированием. Попрощайтесь с этими надоедливыми барьерами на пути к созданию современного и мощного веб-сайта.
Monstroid2 – универсальное решение, которое включает 20 привлекательных скинов высокого класса, каждый из которых выделяется по-своему. Коллекция скинов будет пополняться, гарантируя, что Monstroid2 всегда актуален. Шаблон очень легкий с быстрой скоростью загрузки.
Monstroid2, идеально подходящий для всех видов бизнес-сайтов, не является исключением и для проектов электронной коммерции. Запустите свой интернет-магазин и продавайте товары онлайн через WooCommerce. Семейство плагинов Jet сделает ваш сайт передним планом вашего бизнеса. Хотите украсить свой сайт захватывающими мегаменю, визуальными эффектами или колонтитулами? Проявите творческий подход – Monstroid2 не знает границ!
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингOne Page


OpePage – отличный выбор для создания сайта в минималистском стиле. Он не имеет себе равных, когда дело доходит до интернет-журнала, личного, туристического блога или агентства цифровой студии. Чистый, привлекательный и современный, он поможет в продвижении практически любого типа проекта или онлайн-контента. Конечно, как и другие одностраничные темы WordPress в этом списке, OnePage полностью адаптивен. Он автоматически подстраивается под любое мобильное устройство, позволяя пользователям с легкостью просматривать его.
OnePage идеально подходит для продвижения ваших товаров или услуг. Что касается отзывов, которые вы получили от клиента – зачем скрывать их, если они принесут вам кучу новых клиентов? Менять ли цветовую палитру, пользовательское фоновое изображение или загружать новый логотип, ничто не помешает вам сделать это.
Вы также можете добавить ссылки на профили в социальных сетях, обновить информацию об авторских правах в футере и многое другое. OnePage, созданный в соответствии с лучшими практиками SEO, повысит ваши шансы получить более высокий рейтинг в результатах поиска.
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингStylight


Успешный сайт-портфолио выходит за рамки демонстрации изображений. Если все сделано правильно, он демонстрирует вашу индивидуальность, продвигает вашу работу, создает бренд. Если вы хотите создать современный, функциональный веб-сайт портфолио, попробуйте Stylight.
Привлекательный, чистый и минималистичный, Stylight поможет привлечь внимание каждого посетителя. В шаблон встроен эффект параллакса, что делает сайт более ярким и уникальным. Stylight – это готовое решение для WPML, поэтому ваши проекты открыты для зарубежного рынка. Забудьте про проблемы с кодированием, поскольку в тему включен конструктор страниц Elementor. С ним вы убедитесь, что создание новых макетов довольно забавное и приятное занятие. Тема поставляется с адаптивным и готовым к сетчатке макетом, что увеличивает ваши шансы быть замеченным широкой аудиторией. Проявите творческий подход к различным заголовкам, нижним колонтитулам и макетам блога.
Монетизируйте свой веб-сайт – этому поможет функциональность плагина WooCommerce. Сделайте сайт своего портфолио центром маркетинговой стратегии для развития вашего бренда!
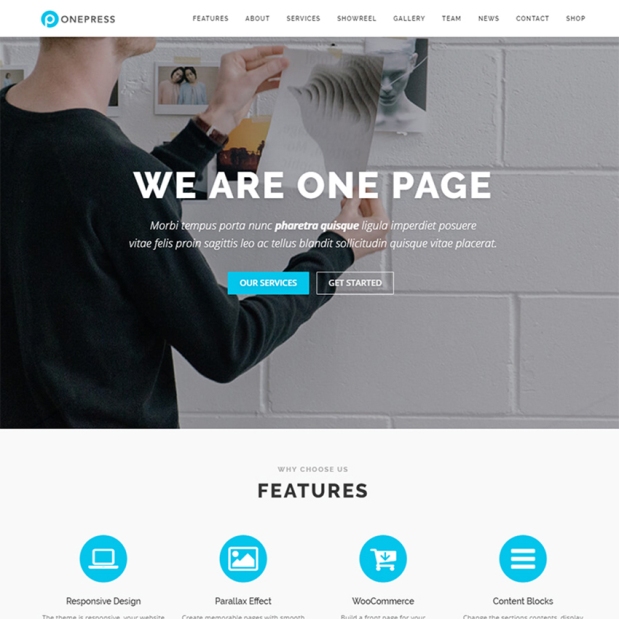
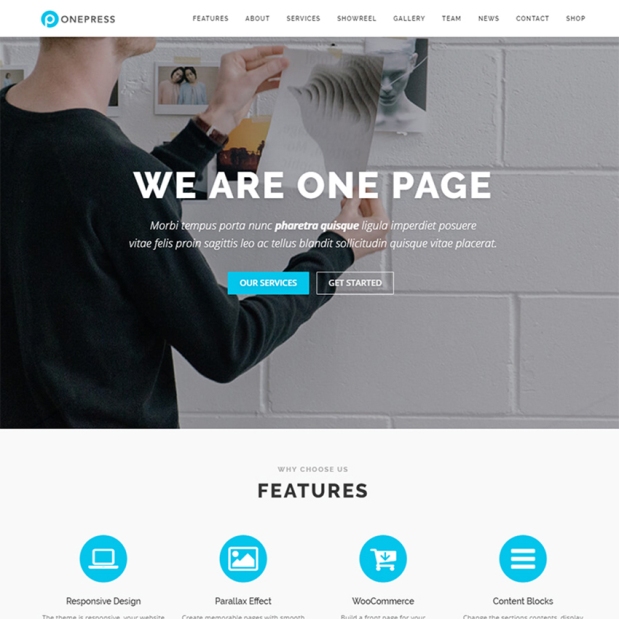
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингOnePress


Это бесплатная одностраничная тема WordPress – отличный вариант, если вы только начинаете создавать сайты и не готовы вкладывать много денег. Чистый, гибкий и привлекательный шаблон, он подходит для развития бизнеса, агентства, демонстрации товаров. Умное решение для любого веб-сайта творческой индустрии. OnePress поставляется с несколькими заранее разработанными разделами, такими как «О нас», «Услуги», «Команда» и тому подобное.
OnePress без проблем адаптируется ко всем современным устройствам и экранам. Презентация себя – это ваш инструмент для передачи правильного меседжа о вашем бренде и предоставляемых вами услугах. Вы можете легко настроить фон сайта, кнопки CTA и текст. Это еще один пример одностраничного веб-дизайна тем WordPress, включающего функцию эффекта параллакса, что добавляет атмосферности вашему сайту портфолио.
Хотя OnePress бесплатен, он позволяет максимизировать вашу прибыль. Об этом позаботится WooCommerce: он превратит ваш сайт в инструмент онлайн-продаж, который увеличит прибыль и усилит ваш бренд. У OnePress отличная скорость загрузки страниц. Чтобы сэкономить массу времени на запуск сайта, имеет смысл воспользоваться набором пользовательских виджетов, включенных в OnePress.
Детали | Демо |Заказать сайт на этой теме | Протестировать хостингТочно так же, как вам нравится создавать красивое искусство, процесс создания сайта должен быть таким же творческим. Думайте о своем веб-сайте как о следующей важной вещи, подобной тем, которые вы уже создали. Надеемся, что этот список одностраничных тем WordPress поможет вам выбрать лучшую.
Источник: wpmayor.com


hostenko.com
Одностраничный сайт на WordPress
Приветствую! Сегодня создаем простой одностраничный сайт на WordPress. Иногда не требуется создавать много страниц для своего сайта, а необходим всего лишь сайт визитка на WordPress или продающий одностраничник.
Большинство людей думают, что WordPress может создавать лишь блоги и очень заблуждаются. WordPress это очень мощный инструмент для создания сайтов. И так приступим же! Давайте с вами определимся, что наш сайт будет иметь имя site.ru, но только на нашем локальном хостинге, на нашем компьютере. Как создать локальный сервер? А вот так — установка локального сервера Open Server!
Создание страницы WordPress
Заходим в нашу админку site.ru/wp-login.php и выбираем в меню слева пункт «Страницы».

Далее выбираем пункт «Добавить новую»

Теперь надо бы придумать заголовок, пусть будет «Наш одностраничный сайт». Далее заполняем содержимое нашей страницы и жмем на «Опубликовать».

Делаем нашу страницу основной
Теперь надо нам сделать нашу страницу основной и единственной. Опять же в меню слева выбираем «Внешний вид»->»Настроить» и выставляем значения «Статическая главная страница» и «Главная страница» как показано на рисунке

сохраняем изменения.
Тотальная зачистка
Так как наш сайт одностраничный и, скорее всего, сделан с целью что-то продать, то нам необходимо избавиться от ненужных элементов на нашей странице.
Убираем все виджеты и возможность комментировать страницу. Теперь наш одностраничник почти готов, а нам осталось лишь прикрепить к нему подходящую тему.
Устанавливаем одностраничную тему
Ниже я подобрал для вас 10 лучших тем для одностраничника WordPress:
Список всех одностраничных тем вы можете посмотреть вот по этой ссылке.
Плагин Visual Composer
Если вы не хотите разбираться в коде или устанавливать тему самостоятельно, то для вас существует мощнейший плагин для WordPress Visual Composer, который облегчит вам процесс создания одностраничных и не только сайтов. Вы можете посмотреть видео по плагину и даже создать демонстрационную страницу по этой ссылке.
Все наш одностраничный сайт на WordPress готов, осталось заполнить его осмысленным текстом, графикой или добавить видео.
Похожие записи
wordpresslife.ru
Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Дирректорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.
Базовая настройка одностраничного сайта
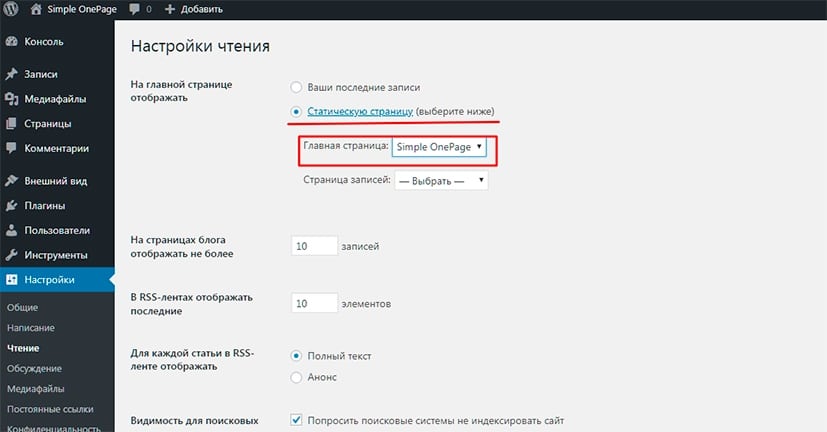
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.

Выбор и установка темы
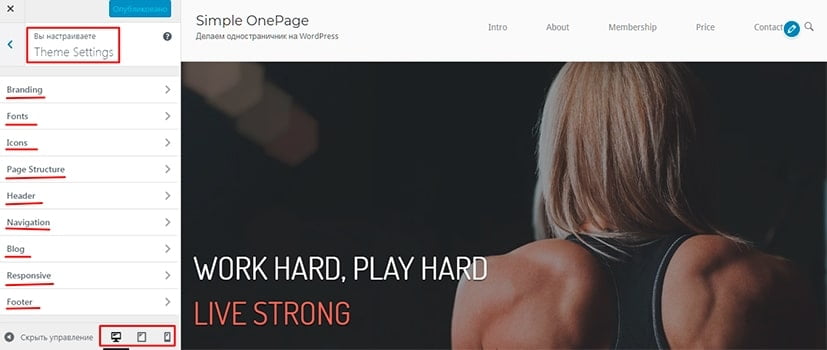
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину. Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.

После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
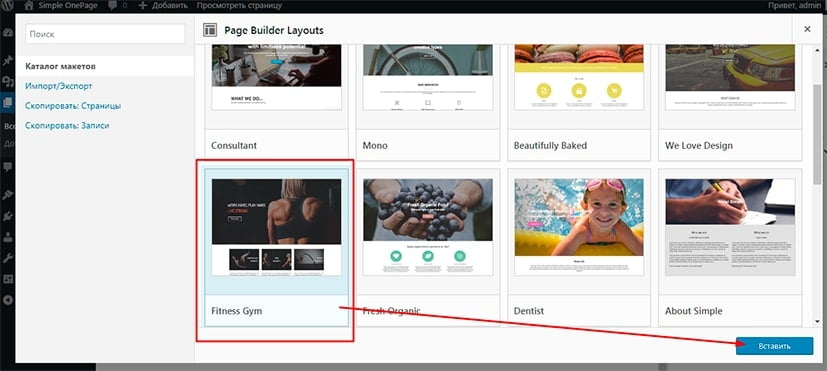
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.

Данные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
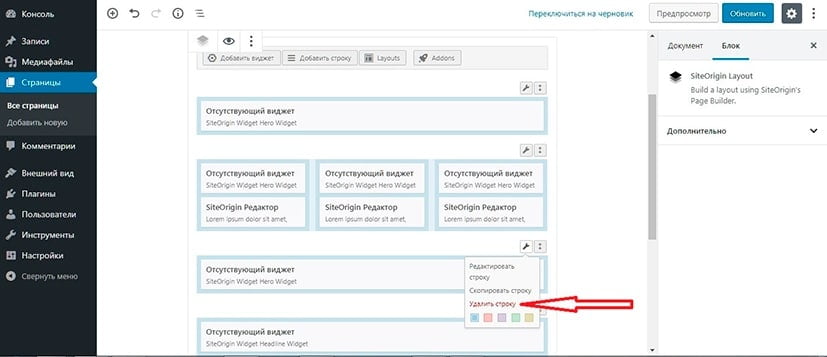
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.

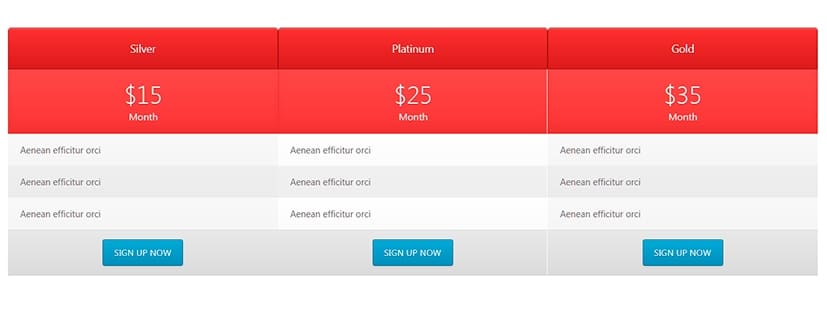
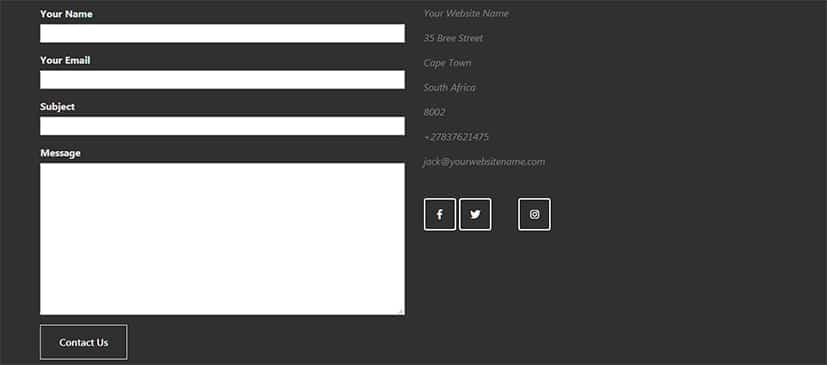
Поскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
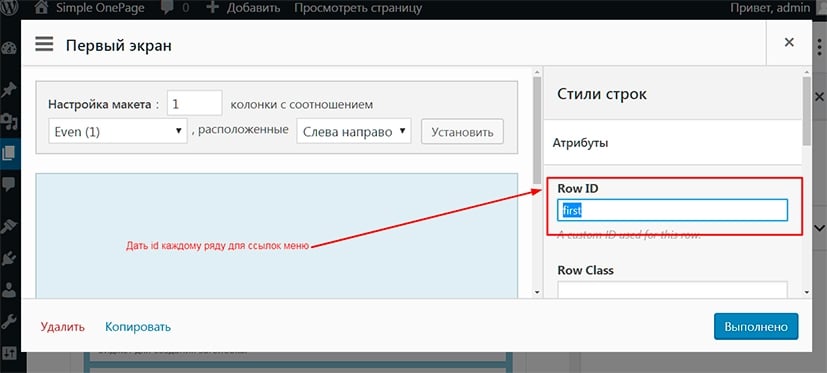
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
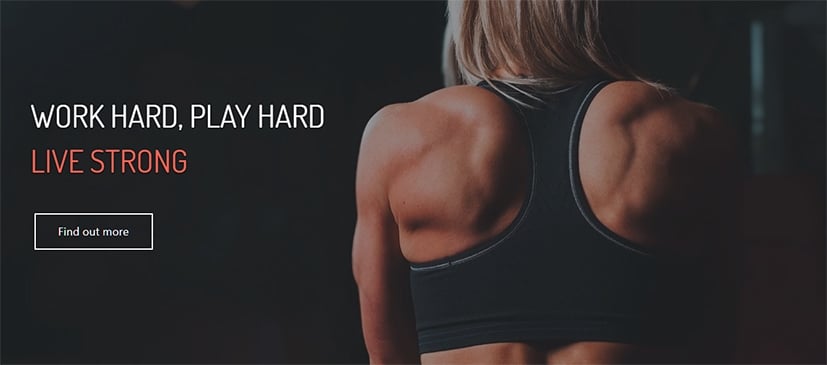
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).

Второй экран – это список ваших особенностей или преимуществ. Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.

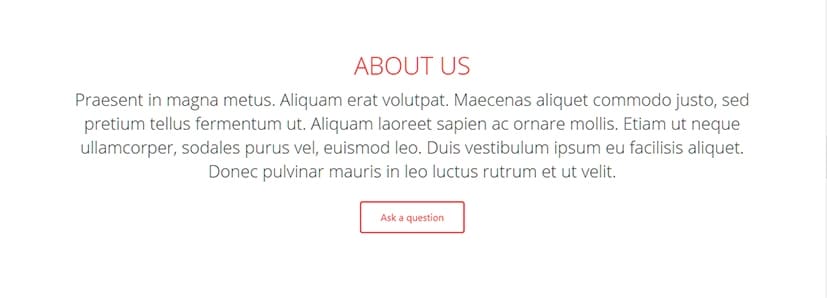
В третий экран я вставлю раздел «О нас» с кнопкой «Задать вопрос». Кнопку можно сделать с всплывающим модальным окном и контактной формой для вставки номера телефона клиента. Решается это с помощью плагинов Contact Form7 и Easy Modal.

Четвертый экран сделан с таблицей цен на услуги и кнопками заказа услуги.

Пятый с контактной формой и информацией. После вставки виджета с контактной формой, не забудьте изменить адрес почтового ящика в настройках формы. Ей я пользовался многократно, настраивается она легко и работает бесперебойно.

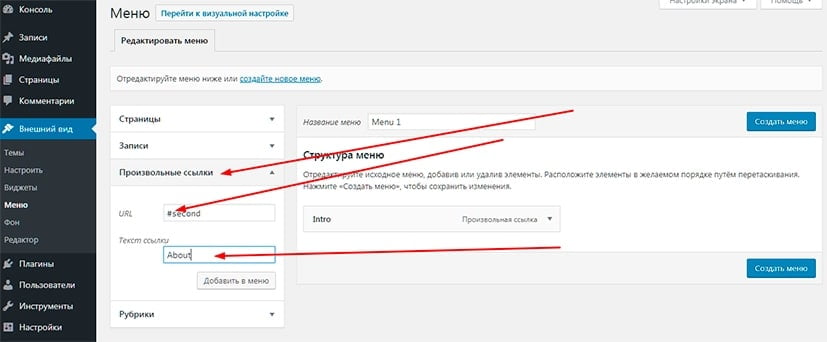
Делаем меню с якорными ссылками
Поскольку мы делаем одностраничный сайт на вордпресс, навигация на нем будет реализована по блокам. Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.

Я сделал пять якорных ссылок в меню на пять разделов – Intro, About, Membership, Price, Contact. Они начинаются со знака # хештега или октоторп (по латински восемь концов) и ведут на id блока. После знака # пишется имя якоря. Например, чтобы сделать ссылку на блок About, ему нужно прописать id About в поле предназначенное для идентефикаторов блоков. Чтобы сделать скрол на этот блок в меню делаем «Произвольную ссылку» #About. Все, теперь на этот ряд произойдет плавный скролл. У меня получилось вот такое меню. Фоновый цвет и цвет ссылок меняется в кастомайзере.


Заключение
Понятно что, все тексты на странице, фото, шрифты и цвета нужно заменить и настроить под свои нужды. Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Надеюсь что, прочитав это руководство вы поймете, как создать одностраничник на wordpress бесплатно самому. Что у меня получилось, вы можете посмотреть перейдя по этой ссылке. Поделитесь этой статьей в социальных сетях, закрепите на своей странице, оставьте в закладке браузера и оставьте свой комментарий. Пока!
wp-oleg.in.ua

