красивые и лучшие варианты для дальнейшей разработки. Создание простой WordPress темы
1 ROOT – простой из премиальных шаблонов на русском языке
1.1 Понятность настроек
1.2 Понятное расположение папок на хостинге
1.3 Изначально правильная стрктура
2 Sela — тема в приятных и спокойных тонах
3 Главные особенности тем:
4 Landing page шаблон — TA Pluton
5 Стартовые шаблоны для дальнейшей разработки
5.1 Underscores – легкий стартовый шаблон
5.2 Html5blank – для базовой дальнейшей разработки
5.3 JOINTSWP с разметкой сетки для архивов
6 Остальные простые и легкие шаблоны WordPress
6.1 Actions – самая простая тема
6.2 Twenty Sixteen – лучший бесплатный продукт от WordPress
6.3 Iconic One – для лендинга
6.4 Steady Blogging – оптимизированный CSS
6.5 Poseidon – красивая сетка постов
7 Чистый, приятный и адаптивный шаблон — Business Time
8 Jarida v 2. 2.1
2.1
9 Премиум WordPress шаблон Kora
ROOT – простой из премиальных шаблонов на русском языке
Наряду с крутыми встроенными функциями, многоцелевой шаблон ROOT прост по структуре и легок в освоении, создан на русском языке. Давайте посмотрим, почему ROOT — лучшее решение. Вы можете прочитать обзор ROOT в этом посте.
Корневая страница
Корень
Понятность настроек
Все настройки просты и организованы в логические разделы. Посмотрим, как выглядит панель.
Панель конфигурации
Видим, что все разбито на разделы и подписано по принадлежности.
Plus Root — разработка полностью на русском, от отечественных специалистов.
Нет запутанных разделов, вложенных друг в друга. Все сидит на поверхности и вложено не более 2-х точек.
В большинстве случаев вам не придется использовать какие-либо навыки программирования для создания необходимого функционала.
Понятное расположение папок на хостинге
Зайдя в папку с темой на хостинге мы увидим несколько четко написанных названий, в списке я приведу папки и название сверху вниз.
Организация структуры шаблона
- CSS — собранные файлы стилей
- Шрифты — Отличный шрифт
- Имафес — Фото
- Inc — ядро шаблона, особенности показаны в разделе Внешний вид
- Js — скрипты включены
- Языки: документы перевода, вы можете перевести шаблон на любой язык
- SCSS — документация по препроцессору
- Части шаблона: все файлы, отвечающие за отображение элементов сайта (пост, шапка, футер, сайдбар и т.д.)
- Другие файлы управления темой
Внутри папок есть четко названные каталоги, например, Template-parts. То есть, зайдя в любой файл или папку, вы сможете изменить и настроить любой отдельный элемент сайта.
Подкаталог частей шаблона
Изначально правильная стрктура
Облегченный корневой шаблон WordPress CMS легко настроить благодаря правильной сборке. Не нужно его технически оптимизировать и дорабатывать, достаточно лишь добавить и расширить функционал.
- Все сценарии в подвале
- Действительная разметка HTML и CSS
- Скорость загрузки 95/99 по PageSpeed
- Очистить расположение файла с комментариями в коде
- Перевод на любой язык
- Дочерняя тема подготовлена для безопасной разработки
- Много встроенных крючков
- Хорошо сконструированный микроциферблат
- Много мест для вставки произвольного кода
Многие другие преимущества описаны на странице темы в официальном репозитории.
Просмотреть корневую тему
Sela — тема в приятных и спокойных тонах
- Опубликовано в Шаблоны WordPress
Подробнее…
Главные особенности тем:
- дизайн без всего лишнего, только самое главное и основное;
- подходит для сайтов любой тематики: бизнес-проектов, интернет-магазинов, блогов, новостных порталов, туристических сайтов, интернет-журналов и т д;
- читается на всех современных устройствах;
- совместим со всеми браузерами;
- переведен на русский язык;
- настраивается очень быстро, есть мастер установки;
- в настройках вы можете легко изменить цвет темы, размер шрифта и т д;
- в простых шаблонах WordPress можно разместить любое количество фото и видео материалов;
- у многих опций есть слайдер с потрясающими эффектами;
- во всех разработках WordPress используются только новейшие технологии;
- простые шаблоны wordpress помогут разместить информацию и выделить основные моменты в правильном порядке;
- различные виды оформления меню;
- разнообразие цветов – есть светлые, темные и более яркие оттенки;
- у многих моделей есть контактная форма;
- в некоторых вариантах можно найти встроенную админ-панель, с помощью которой можно легко менять настройки.

На этом ресурсе вы можете скачать разнообразные темы с простым дизайном. Здесь вы найдете интересные цвета, необычные сочетания. Каждая модель переведена на русский язык. Благодаря использованию новейших технологий при его разработке быстро загружаются страницы любой тематики, пользователь может легко открывать новые в своем браузере.
Landing page шаблон — TA Pluton
- Опубликовано в Шаблоны WordPress
Подробнее…
Стартовые шаблоны для дальнейшей разработки
Если вам нужен «базовый» шаблон WordPress для дальнейшей разработки, советую использовать три варианта. Они имеют минимальный функционал для создания продуктов.
Underscores – легкий стартовый шаблон
Популярная тема для разработки с нуля. Подчёркивается самими создателями WordPress, командой Automatic. Весь первоначальный функционал закладываем в шаблон, автору остается только настроить дизайн и подключить дополнительные файлы при необходимости.
- Пользовательские файлы, которые разбивают основной на несколько меньших
- HTML5-разметка
- Мобильная версия
- Встроенное мобильное меню
- Множество шаблонов страниц
- Документ 404
В подробном видео показано, как создать тему в подчеркиваниях
youtube.com/embed/QuA7mD2VZ4M?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture»/>Html5blank – для базовой дальнейшей разработки
Html5blank мне понравился своей простотой, если вам не нужен расширенный функционал, а просто базовый шаблон для дальнейшей разработки, с некоторыми настройками стилей, то это лучший вариант. Стандартный код WordPress, правила HTML5 и CSS3 и основной набор функций упрощают настройку. Если у вас есть знание английского языка, пожалуйста, посмотрите обучающее видео авторов.
JOINTSWP с разметкой сетки для архивов
JOINTSWP не подходит для новичков в разработке, поскольку подчеркивает. JOINTSWP — это полная структура, которая включает в себя:
СУСТАВЫ
- Стойка для напитков
- Выбор SCSS или простого CSS
- Интерфейс движения
- Шаблоны файловой сетки
- Перевод готов на многие языки, включая русский
- Много видов навигации
- Управление стандартными функциями WP
Когда следует использовать начальные шаблоны? Если вы полагаетесь на знания дизайна, по крайней мере, на среднем уровне CSS, то используйте темы начального типа, чтобы защитить процесс от споров по стилю из разных документов. Получите больше свободы и более быстрый дизайн задать вопрос
Получите больше свободы и более быстрый дизайн задать вопрос
Остальные простые и легкие шаблоны WordPress
В одной из предыдущих статей о SEO-шаблонах он говорил, что при выборе бесплатных тем лучше придерживаться минимализма, ведь если в бесплатной теме много функций и расширений, то ничего хорошего не ждите. Бесплатные опции в большинстве случаев не оптимизированы и не доработаны, их срочная работа а остальное не исправлено. Продукты ниже загружаются из официального репозитория WordPress.
Actions – самая простая тема
Actions — самая простая тема WordPress, последний раз обновлявшаяся в 2017 году, но в коде нет лишних подключений и мусора. Функции WP остаются, меняется их вывод. Чтобы потренироваться или начать путь в создании сайтов, советую воспользоваться им.
Поведение
Настройщика нет вообще, вы не сможете прервать работу административной части, только внешний вывод.
Twenty Sixteen – лучший бесплатный продукт от WordPress
Стандартные темы WordPress зря игнорируются, ведь они созданы по всем правилам разработки и дизайна. Почему Twenty Sixteen из всего семейства Twenty — самая простая файловая логика для изучения и построения. Разрабатывался поверх шаблона underscores, т.е структура аналогичная, но с дополнительными настройками, которая имеет:
Почему Twenty Sixteen из всего семейства Twenty — самая простая файловая логика для изучения и построения. Разрабатывался поверх шаблона underscores, т.е структура аналогичная, но с дополнительными настройками, которая имеет:
Двадцать шестнадцать
- Много вариантов изменения цвета
- Заголовок и фоновые изображения
- Правильная разметка json
- Действительный HTML
- Несколько способов отображения контента
Iconic One – для лендинга
Iconic One представлен в классическом стиле: верхняя панель с описанием и заголовком, контент, боковая панель. Если вам не нужны дополнительные навороты, Iconic One — это вариант простого шаблона лендинга WordPress.
Культовый
- Простота кода обеспечивает скорость с gmetrix 96/93
- Отдельный файл дополнительных стилей
- Отсутствие конфликтов с плагинами
- Имеет собственный миниатюрный выход
- SEO дружественный
- Простая панель настроек внешнего вида
- Сетка HTML5 и CSS3
Steady Blogging – оптимизированный CSS
Steady Blogging мало чем отличается от предыдущего. Но мне понравилась функция: сжатый CSS-код, продуманная и логичная компоновка. На основе темы без исправлений, а только дополнения создать качественный продукт.
Но мне понравилась функция: сжатый CSS-код, продуманная и логичная компоновка. На основе темы без исправлений, а только дополнения создать качественный продукт.
Постоянное ведение блога
- Адаптивно ко всем экранам
- Мгновенная загрузка со 100% скоростью страницы
- Изменить цвета и фон
- Основные микроданные
Poseidon – красивая сетка постов
Poseidon — красивая полупремиум-тема, отвечающая пожеланиям пользователей. Для расширения функционала шаблон предлагает установить три сборки: общие плагины для улучшения, набор виджетов и блоков для магазина.
Посейдон
- Липкое меню
- Две позиции боковой панели
- Управление выписками в открытках
- Изменение метаинформации для записей
- Простой слайдер
- Виджет социальных кнопок
Чистый, приятный и адаптивный шаблон — Business Time
- Опубликовано в Шаблоны WordPress
Подробнее…
Jarida v 2.
 2.1
2.1- Опубликовано в Шаблоны WordPress
Подробнее…
Премиум WordPress шаблон Kora
- Опубликовано в Шаблоны WordPress
Подробнее…
Источники
- https://wptemplate.ru/easy-themes-wp/
- https://atempl.com/prostye
[свернуть]
240 Интерьер WordPress темы
Современные шаблоны внутренних веб-сайтов как часть всех представленных шаблонов веб-дизайна могут стать отличным источником вдохновения для создания веб-сайта или оптимизации существующего. Среди широкого разнообразия адаптивных шаблонов в популярных категориях легко найти шаблоны дизайна интерьера в кратчайшие сроки. Вы также можете создавать шаблоны веб-сайтов, лучшие шаблоны веб-сайтов с градиентным дизайном интерьера, созданные для агентства недвижимости, дизайн-студии или мебельного магазина с нуля, с помощью полностью адаптивного фреймворка начальной загрузки и бесплатных HTML-шаблонов. Вы можете создать мощный веб-сайт для своей компании с помощью современных шаблонов веб-сайтов, посвященных дизайну интерьера, бизнес-макетов, шаблонов веб-сайтов, посвященных домашнему декору, лучших современных шаблонов дизайна интерьера и т. Д. будет отлично смотреться на маленьких экранах. Вы можете создавать темы WordPress для дизайнеров интерьера, шаблоны интерьера, включая текстовые редакторы и т. Д. Такие шаблоны позволяют быстро и легко публиковать информацию о ваших услугах, добавлять галерею на свой веб-сайт для демонстрации ваших предыдущих проектов и позволяют вашим потенциальным новым клиентам послать сообщение.
Д. будет отлично смотреться на маленьких экранах. Вы можете создавать темы WordPress для дизайнеров интерьера, шаблоны интерьера, включая текстовые редакторы и т. Д. Такие шаблоны позволяют быстро и легко публиковать информацию о ваших услугах, добавлять галерею на свой веб-сайт для демонстрации ваших предыдущих проектов и позволяют вашим потенциальным новым клиентам послать сообщение.
Мы предлагаем изучить ваших клиентов, чтобы выявить веб-элементы, которые жизненно важны для дизайна веб-сайта вашего бизнеса. Хотя шаблоны мебели и, скажем, шаблон для студии дизайна интерьера будут отличаться визуально, бизнес-рекомендации не изменятся. Создайте веб-сайт с быстрым справочным центром, работающей гибкой контактной формой и удобными плагинами электронной коммерции для максимального удобства пользователей. Многоцелевой шаблон веб-сайта — залог успеха. Убедитесь, что среди премиальных и бесплатных шаблонов интерьера вы выбрали совместимые. Шаблоны веб-сайтов Html5 и шаблоны начальной загрузки похожи друг на друга, а темы WordPress — это еще один вид. Новый веб-сайт по дизайну интерьера отлично подходит для творческого дизайнера интерьеров. Темы WordPress для бизнеса с плагинами WordPress для дизайна интерьера бывают двух разных вариантов, включая полную ширину и коробочный макет с фиксированной шириной. Лучшие современные дизайнеры интерьера создают отличный шаблон сайта с градиентным дизайном для вашего сайта.
Новый веб-сайт по дизайну интерьера отлично подходит для творческого дизайнера интерьеров. Темы WordPress для бизнеса с плагинами WordPress для дизайна интерьера бывают двух разных вариантов, включая полную ширину и коробочный макет с фиксированной шириной. Лучшие современные дизайнеры интерьера создают отличный шаблон сайта с градиентным дизайном для вашего сайта.
Шаблоны веб-дизайна, работающие на WordPress, имеют почти безграничное количество бесплатных тем WordPress и репозиторий плагинов WordPress. Более того, конструкторы сайтов могут еще больше расширить функциональность. Не забывайте о своем комфорте и загрузите умные шаблоны администратора для шаблонов дизайна интерьера bootstrap 4, CSS и HTML. Настройте соединение с социальными сетями, чтобы стать лучшим веб-сайтом. Изучите бесплатные шаблоны одностраничных HTML-сайтов, чтобы создать привлекательную целевую страницу. Дизайн-бизнес очень нагляден, поэтому прикрепление удобных картинок для домашнего декора из вашего портфолио станет хорошим случаем для вашего интернет-магазина. Готовый шаблон мебельного сайта Nicepage предоставит место для галереи. Адаптивные шаблоны целевых страниц помогут вам персонализировать демонстрационный контент и создать собственный дизайн страницы. Создавая свой сайт с макетом дизайнера интерьера, вы можете использовать большой раздел заголовка макета домашней страницы по умолчанию, чтобы отобразить одни из лучших фотографий вашей работы.
Готовый шаблон мебельного сайта Nicepage предоставит место для галереи. Адаптивные шаблоны целевых страниц помогут вам персонализировать демонстрационный контент и создать собственный дизайн страницы. Создавая свой сайт с макетом дизайнера интерьера, вы можете использовать большой раздел заголовка макета домашней страницы по умолчанию, чтобы отобразить одни из лучших фотографий вашей работы.
Полное руководство по улучшению целевых страниц WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Люди, плохо знакомые с идеей целевых страниц WordPress, часто не понимают, чем они отличаются от обычных веб-страниц.
В конце концов, у вас уже есть сайт на WordPress с большим количеством страниц, так какой смысл добавлять новый?
Ответ: Потому что на вашем сайте слишком много всего происходит.
Целевая страница, с другой стороны, убирает беспорядок (например, меню, ползунки и сообщения в блогах), чтобы сосредоточить все внимание на одном и только на одном.
Короче говоря, у целевой страницы есть одна задача: продать товар или услугу. Возьмем этот пример от PayPal — его единственная цель — заставить вас подписаться и получить электронную книгу:
.
Почему вам следует использовать целевые страницы WordPress?
Обычная тема WordPress часто имеет несколько шаблонов страниц, некоторые из которых предназначены для целевых страниц. Но что, если в вашей теме WordPress нет шаблона целевой страницы? Разве вы не можете просто сделать целевую страницу с/из веб-страницы?
Короткий ответ: нет . Или, по крайней мере, не сразу . Но мы к этому еще вернемся.
Бесчисленные исследования показывают увеличение продаж и потенциальных клиентов, когда компании выбирают целевые страницы вместо обычных веб-страниц. На самом деле, чем больше у вас целевых страниц, тем лучше. Одно исследование показало, что компании увеличили количество потенциальных клиентов на 55% при переходе с 10 целевых страниц на 15.
Итак, целевые страницы эффективны для увеличения потенциальных клиентов и продаж, но почему это так?
- Клиенты уйдут с , если нет прямой зависимости между объявлением, по которому они щелкнули, и страницей, на которую они попали. Следовательно, отправки их на обычную страницу продукта или на домашнюю страницу часто недостаточно.
- Посетители имеют слишком много вариантов с веб-сайтом. Меню позволяет им покинуть страницу продаж. Целевая страница, однако, убирает меню, удерживая покупателя сосредоточенным на том, что продается.
- Целевая страница имеет единственную цель. Не говоря уже о том, что их можно сделать сотни. Ваш сайт имеет несколько целей.
WordPress делает целевые страницы такими простыми
Если вам интересно, как сделать профессионально выглядящую целевую страницу, не имея особых знаний в области разработки, WordPress — ваш лучший выбор.
У вас есть три варианта создания целевых страниц через WordPress:
- Интеграция со сторонней службой целевых страниц.

- Найдите тему WordPress, в которую уже включен шаблон целевой страницы.
- Установите подключаемый модуль целевой страницы или подключаемый модуль компоновщика страниц.
- Instapage
- Отменить
- Главные страницы
- Пруд желаний
Вы можете выполнить поиск в Google и найти сотни, если не тысячи шаблонов целевых страниц WordPress в Интернете. Некоторые темы сделаны только как целевые страницы, но другие представляют собой полноценные веб-сайты с определенными шаблонами страниц для целевых страниц. Для этого вам нужно будет просмотреть список функций темы, чтобы увидеть, включена ли она.
Themeisle также имеет солидную коллекцию одностраничных тем WordPress, которые обычно используются в качестве целевых страниц после удаления меню.
Наконец, у вас есть возможность установить плагин целевой страницы. Вот некоторые плагины для целевых страниц, которые работают хорошо : Landing Page, Parallax Gravity Landing Page Builder, Landing Pages от Wishpond.
Вот некоторые плагины для целевых страниц, которые работают хорошо : Landing Page, Parallax Gravity Landing Page Builder, Landing Pages от Wishpond.
Тем не менее, чтобы сделать ваши целевые страницы WordPress действительно потрясающими, вы получите гораздо лучшие результаты, если воспользуетесь одним из популярных плагинов для создания страниц. Благодаря визуальным интерфейсам этих плагинов они позволяют вам создавать любой тип макета или дизайна, который вы пожелаете, и вам не нужно знать какой-либо код для достижения этого.
Вот четыре наших отдельных руководства о том, как создавать целевые страницы WordPress с помощью некоторых из самых популярных решений для создания страниц:
- Как создать целевую страницу с помощью редактора блоков WordPress
- Как создать потрясающую целевую страницу с помощью конструктора страниц SiteOrigin
- Как создать страницу запуска продукта с помощью Elementor
- Как создать страницу запуска продукта с помощью Divi Builder
Как сделать посредственную целевую страницу WordPress исключительной
Вы обнаружите, что не все шаблоны целевых страниц работают хорошо. В то же время вы можете взять красивый шаблон и снизить его эффективность из-за небольших настроек.
В то же время вы можете взять красивый шаблон и снизить его эффективность из-за небольших настроек.
Эта статья покажет, что неправильно и что правильно в вашей целевой странице.
Для начала ознакомьтесь с золотым правилом: каждый элемент целевой страницы должен работать на получение отклика.
Независимо от того, является ли этот ответ подпиской по электронной почте, регистрацией на веб-семинар, покупкой продукта или коммерческим предложением, каждая кнопка, изображение и слово должны убедить пользователя завершить этот ответ.
Но как разместить элементы целевой страницы и исключить из них то, что не помогает?
1. Начните с привлекательных заголовков
Поскольку большинство посетителей попадают на целевую страницу после нажатия на рекламное объявление, они ожидают увидеть что-то похожее на обоих.
Этот заголовок является первым предложением на целевой странице и должен быть эффективным.
Поэтому важно коснуться четырех основных правил заголовков для целевых страниц:
Правило 1: Сделайте заголовок практически идентичным обещанию предыдущей ссылки.
Допустим, потенциальный клиент попал на это объявление в Google. Они ищут инструменты для найма, поэтому было бы неприятно, если бы текст на целевой странице отличался от объявления. Как вы можете видеть ниже, формулировка немного отличается, но в значительной степени точна.
Правило 2: Привлеките внимание читателя.
Целевая страница Uber привлекает явным преимуществом для тех, кому нужна работа.
Правило 3: Сделайте это коротким.
Целевая страница HubSpot охватывает как правило 3, так и правило 4 в этом разделе, поскольку она состоит всего из пяти слов и информирует читателя о том, что он получает коллекцию шаблонов электронных книг.
Правило 4: Сообщите читателю, о чем продукт или услуга.
2. Рекламировать преимущества перед функциями
Очень легко попасть в ловушку чрезмерного объяснения функций посетителям вашей целевой страницы.
«В нашем новом холодильнике есть запасной льдогенератор и телевизор».
«Это новое потоковое устройство поддерживает высокое разрешение и несколько потоков одновременно».
Все эти утверждения могут быть правдой, но они не учитывают, какую выгоду получит пользователь. Целевые страницы больше предназначены для предоставления решений, а не для просмотра списков функций или спецификаций.
Правило 1: Представляйте преимущества в заголовках и подзаголовках.
Этот автор мог бы отобразить список всех глав книги. Вместо этого он объяснил, какую пользу получает читатель: он учится угождать покупателям.
Правило 2: Выбирайте изображения и видео вместо текста.
На следующей целевой странице Moz представлен скриншот программного обеспечения, демонстрирующий его преимущества. Если у вас есть видео или изображение, чтобы продемонстрировать продукт, используйте его поверх текста.
Правило 3: Дайте функциональное объяснение того, как выгоды пользователя , а не просто функциональное объяснение преимуществ продукта
«Снизить риск и ускорить время обнаружения» довольно быстро объясняет. Он также удаляет любые упоминания о функциях или инструментах, включенных в продукт. Это хорошая вещь.
3. Докажите, что ваш продукт или услуга работает
Доказательство вступает в силу, как только вы заинтересуете посетителя целевой страницы. Конечно, они думают о покупке или регистрации, но что особенного в вашей компании или продукте?
Вот несколько правил, чтобы показать им, чем вы выделяетесь:
Правило 1: Публикуйте отзывы с фотографиями и реальными людьми.
Пропустить общие отзывы без какой-либо реальной информации о клиенте. Постарайтесь узнать фамилии, чтобы другие потенциальные клиенты могли связаться с вами. Также неплохо ограничить количество известных людей в ваших отзывах.
Правило 2: Покажите другие компании, которые используют ваш продукт или услугу.
Поделитесь логотипами на целевой странице. Много раз вы найдете темы WordPress с модулями, созданными для этого.
Правило 3: Обещание демонстрации.
Кнопка демонстрации показывает, что вы уверены в своем продукте и готовы его продемонстрировать.
4. Используйте простой и конкретный язык
Правило 1: Прикоснитесь к болевым точкам клиентов.
В заголовке ниже говорится о проблеме, и она специфична. Заголовок подразумевает, что не все отличные графические дизайны конвертируются, но эта электронная книга покажет вам, как это исправить.
Правило 2: Объясните, что потеряют клиенты, не совершив конверсию.
Правило 3: Убедитесь, что вы облегчаете боль с помощью продукта или услуги.
Эта тактика часто более эффективна, чем разговоры о том, что получают клиенты. Как вы можете видеть на снимке экрана ниже, отсутствие подписки на бесплатную загрузку может привести к высоким затратам и вынудить вас использовать плохие тактики ведения бизнеса.
5. Предоставлять гарантии
Правило 1: Обещайте удовлетворение, возврат денег или что-нибудь еще, что вы можете придумать.
Правило 2: Разместите их рядом с кнопками призыва к действию.
Если вы не можете предложить возврат денег или гарантию удовлетворения, рассмотрите гарантию «отсутствия риска» или «отсутствия спама».
6. Используйте прямые призывы к действию
Здесь осуществляется продажа. Очень важно, чтобы текст был точным, а кнопка была заметной.
Правило 1: Включите несколько кнопок на целевой странице, каждую после важных разделов.
Правило 2: Используйте элементы убеждения.
Правило 3: Используйте длинные целевые страницы. Иногда длинная форма резко увеличивает конверсию.
Правило 4: Предусмотрите какую-либо форму связи (живой чат, номер телефона и адрес электронной почты).
Контактная форма помогает показать вашу легитимность и обеспечить поддержку клиентов.
Правило 5: . Используйте большие кнопки со взрывным текстом и контрастными цветами.
Наверх
Готова ли ваша целевая страница WordPress к большому времени?
Целевые страницы нужны всем предприятиям. Даже те, которые в настоящее время успешны без целевых страниц.
Если вы внедрили стратегию безуспешно, прочитайте это руководство, чтобы улучшить свои целевые страницы и внести изменения. Обязательно проводите A/B-тестирование всех модификаций, иначе вы не увидите результатов.
Наконец, если у вас есть какие-либо вопросы о работе с целевыми страницами WordPress, не стесняйтесь поделиться своими мыслями в комментариях ниже.
Была ли эта статья полезной?
НетСпасибо за отзыв!
шаблонов целевых страниц | Бобер Строитель
Получи это сейчас
Великолепный дизайн, который выделит ваш веб-сайт на фоне остальных.
Шаблон для малого бизнеса
Наш шаблон Probiz поможет вам быстро создать веб-сайт для малого бизнеса. Нам доверяют фальшивые компании, такие как Swingers Golf Clubs и Mafia Medical. Обязательно посетите живую демонстрацию, чтобы полностью ощутить Probiz.
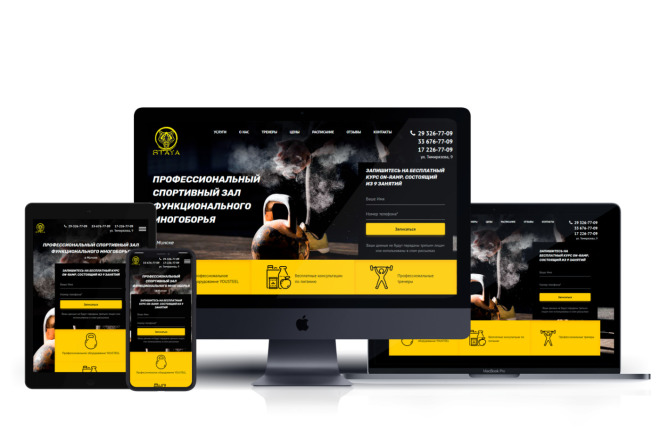
Шаблон для фитнеса, тренажерного зала, кроссфита
Если вам или вашему клиенту нужен вдохновляющий фитнес-шаблон для пресса, The Body Factory — это ответ. Легко настраивается для студии йоги, тренажерного зала, кроссфит-бокса или любого другого веб-сайта с высокими физическими нагрузками.
Редакционная статья, Шаблон блога о моде
Не позволяйте прозвищу Fashion обмануть вас. Fashion Freaks — это универсальный высококачественный дизайн, сочетающий в себе класс и изысканность. Идеальное начало для взыскательного клиента или бренда класса люкс.
Идеальное начало для взыскательного клиента или бренда класса люкс.
Юрист, юридическая фирма Шаблон
Возникла проблема с этим дизайном, решите ее с нашим юристом! Просто шучу. Этот дизайн может быть легко изменен для любого типа практики в любом месте. От индивидуальной практики до солидной фирмы, профессиональное присутствие в Интернете имеет решающее значение для любого юриста.
Шаблон портфолио фотографа
За объективом всегда чувствуешь себя немного неловко. Опять же, может быть, именно поэтому мы создаем веб-сайты с фотографиями, а не фотографируем. Этот минималистичный шаблон сосредотачивает внимание на вашей работе и позволяет вашим фотографиям затмить всех.
Шаблон для музыканта, ди-джея, группы
В комплекте с расписанием гастролей, разделом с дискографией и кнопкой iTunes. DJ Beaver — отличный дизайн для диджея, группы или любого другого гастролирующего артиста.
Шаблон ресторана
Не соглашайтесь на устаревший вид веб-сайта своего ресторана. Lets Meat — это свежий дизайн с разделами меню, отзывов клиентов и часов работы.
Lets Meat — это свежий дизайн с разделами меню, отзывов клиентов и часов работы.
Полноэкранный шаблон
Этот шаблон использует все преимущества полноэкранного макета. Этот универсальный шаблон с разнообразной эффектной анимацией и привлекательным дизайном можно адаптировать для любых жанров и проектов.
Креатив, шаблон веб-агентства
Как веб-агентство, ваш веб-сайт — это больше, чем маркетинговая часть. Это представление ваших навыков и таланта. Это также единственный веб-сайт, на котором вы не будете получать зарплату за работу. Нет ничего постыдного в том, чтобы срезать путь с шаблоном нашего веб-агентства.
Шаблон электронной книги
Электронные книги — это отличный способ поделиться своими знаниями по теме, побудить больше подписаться на информационный бюллетень или подписаться на рассылку, а также получить дополнительный доход в своем блоге или на веб-сайте. Наш шаблон электронной книги в сочетании с таким программным обеспечением, как WooCommerce или Gumroad, упрощает распространение и продажу вашей электронной книги.
Образовательный, университетский шаблон
Этот профессиональный и выдающийся шаблон является идеальным вариантом для колледжа, средней школы или высшего учебного заведения.
Автомобильный шаблон
Этот яркий и увлекательный шаблон был разработан для автосалона или магазина. Подобно яркому спортивному автомобилю, этот шаблон в вишнево-красной цветовой гамме обязательно привлечет внимание.
Шаблон мобильного приложения
Ищете быстрый старт для веб-сайта мобильного приложения? Не откладывайте использование шаблона Procraz, чтобы быстро реализовать идею приложения для iOS или Android.
Общий бизнес-шаблон
Этот универсальный шаблон, вдохновленный новой эпохой, Zen Life, можно модифицировать, чтобы он подходил для самых разных проектов. Благодаря светлой и приглушенной цветовой гамме этот шаблон-хамелеон полностью способен превратиться во что угодно.
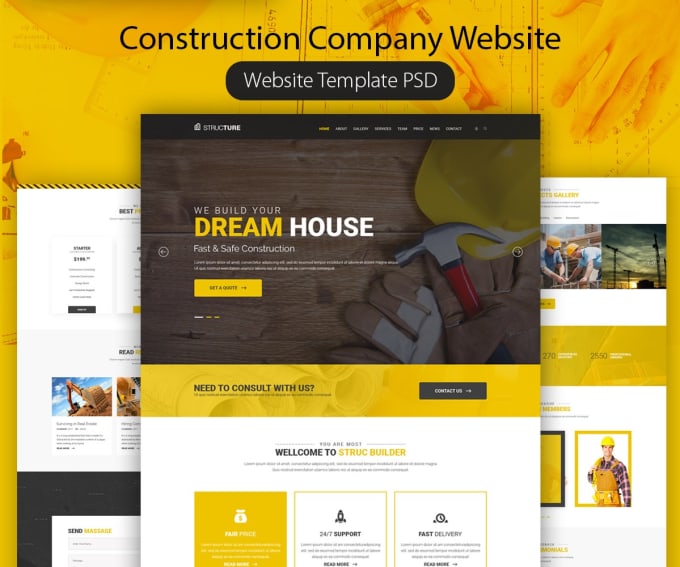
Construction Template
Строительная отрасль немного поздно появилась на веб-сцене, но строительные компании становятся одними из самых востребованных веб-клиентов, которых только можно себе представить.


