Шаблоны посадочных страниц — Envato Elements
Уточнить
ОчиститьКатегории
Шаблоны для администратора
297
Шаблоны е-мейл
256
Шаблон сайтов
4,093
Шаблоны посадочных страниц
1,763
Свойства
Адаптивный
1,709
Retina Ready
1,113
Включенные файлы PSD
196
Включенные файлы SKETCH
11
Уточнить
ОчиститьКатегории
Шаблоны для администратора
297
Шаблоны е-мейл
256
Шаблон сайтов
4,093
Шаблоны посадочных страниц
1,763
Свойства
Адаптивный
1,709
Retina Ready
1,113
Включенные файлы PSD
196
Включенные файлы SKETCH
11
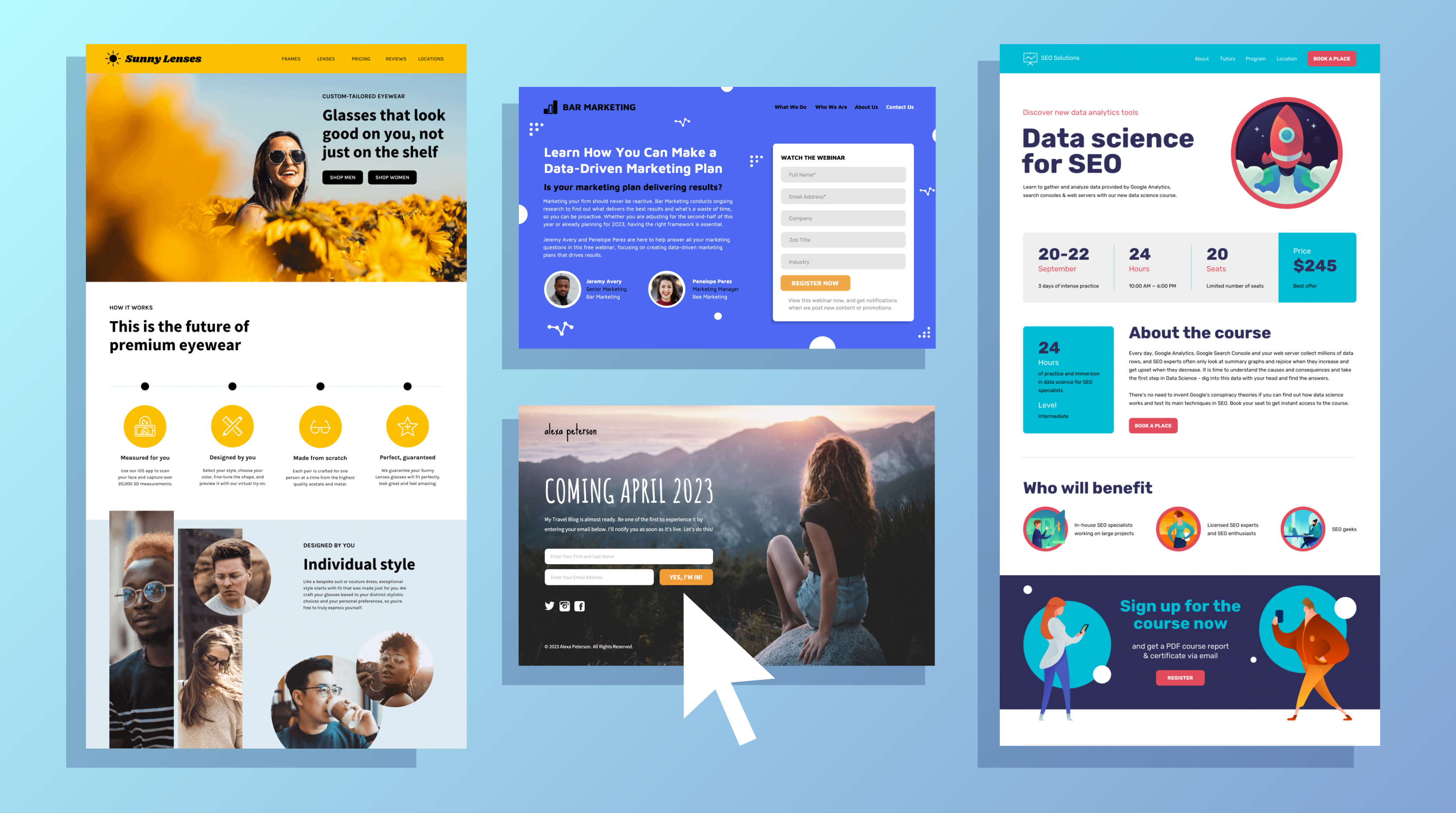
Seppo — корпоративный одностраничный HTML-шаблон
От CocoBasic
Добавить в коллекциюСкачатьPacifico — многоцелевой HTML целевой страницы
От Epic-Themes
Добавить в коллекциюСкачатьMoto — многоцелевой шаблон целевой страницы
От codecarnival
Добавить в коллекциюСкачатьШаги — многоцелевой рабочий мастер с ветвями
От Ansonika
Добавить в коллекциюСкачатьHaswell — Многоцелевой один и многостраничный Шаблон
От 11Soft
Добавить в коллекциюСкачатьLana — Творческий Скоро Шаблон
От Erilisdesign
Добавить в коллекциюСкачатьDot — HTML5-шаблон личного блога
От MarkhorThemes
Добавить в коллекциюСкачатьCobuild — Строительство целевой страницы Html Шаблон
От zytheme
Добавить в коллекциюСкачатьСтейк в — Ресторан и кафе HTML5 Шаблон
От 7oroof
Добавить в коллекциюСкачатьОтель Мастер | HTML Шаблон отеля
От max-themes
Добавить в коллекциюСкачатьOpalin — Шаблон HTML для запуска
От uiuxassets
Добавить в коллекциюСкачатьCryptoSoon — Скоро Шаблон
От ThemeStarz
Добавить в коллекциюСкачатьHTML-шаблон Charles — Бизнес-консалтинг
От CreativeGigs
Добавить в коллекциюСкачатьЭлектронный бюллетень — многоцелевой Шаблон электронной почты
От webduck
Добавить в коллекциюСкачать
wordpress — Необходимо отредактировать PHP файл
Есть WordPress тема Building landing Page. На ней есть несколько мест недоступных для редактирования инструментами WP. Через DevTools я нашел прописанные ссылки и кнопки, которые нужно отредактировать.
На ней есть несколько мест недоступных для редактирования инструментами WP. Через DevTools я нашел прописанные ссылки и кнопки, которые нужно отредактировать.
Вопрос: Как найти эти же ссылки и кнопки в файлах PHP на сервере для редактирования?
одна из таких ссылок:
<a href="https://rarathemesdemo.com/builders-landing-page/2016/12/28/industrial">GET FREE ESTIMATE</a>
Большое спасибо за советы! Total Commander у меня, конечно же установлен, указанную строку в итоге удалось найти в файле «parent-function.php»
Кроме того, спасибо labdev95, удалив файл promotional.php, я избавился еще от одного блока, перенаправлявшего всех на сайт с шаблоном темы…
На данный момент, может быть кривовато, но вопрос решён.
- php
- wordpress
- Установить на локальном компьютере программу TOTALCMD
- Скачать обсуждаемый шаблон на упомянутый в п.1 компьютер
- Начать поиск по файлам, объект поиска — кусок кода типа такого
class="btn"> - Если результатов слишком много, искать по родителям этой кнопки
p. s. не нашел такой шаблон в гугле, поэтому обязателен ответ на вопрос — применяется ли в обсуждаемом шаблоне плагин типа elementor или wpbakery?
s. не нашел такой шаблон в гугле, поэтому обязателен ответ на вопрос — применяется ли в обсуждаемом шаблоне плагин типа elementor или wpbakery?
Если да,то придется искать вашу кнопку в базе данных, это печальная судьба всех этих визуальных конструкторов. В этом случае проще будет, как выше ответили, кастомизировать кнопку через дополнительные стили css.
Вы также можете искать по всем файлам на сервере, воспользовавшись FTP-клиентом WinSCP: в верхнем меню Команды ==> Общие пользовательские команды ==> искать текст. И чтобы сервер искал только в файлах с расширением php, укажите «Маска выбора файлов» ==> *.php
Тот же тотал командер поиск по файлах темы. Вероятно вам нужно править файл ниже:
ваш_сайт\wp-content\themes\construction-landing-page\sections\promotional.php
я думаю просто коментируйте вывод внутри условия наверное будет достаточно (судя по класу в ссилке), и наверное нужно в скобках else, закоментировать if уловие.
Пробуйте!
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаОтправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Добавление, сохранение и загрузка шаблона целевой страницы
В этой статье объясняется, как создать новый шаблон целевой страницы и как загрузить существующий шаблон.
Прежде всего, вам нужно создать новую страницу. Для этого перейдите на панель администратора WordPress, затем наведите указатель мыши на «Страницы» и нажмите «Добавить новую»:
Присвойте новой странице название и опубликуйте ее, если хотите:
В чтобы получить доступ к редактору, нажмите «Запустить Thrive Architect»:
Как только вы это сделаете, вам будет предложено это лайтбокс, где вам нужно выбрать тип страницы, которую вы хотите создать:
Примечание: Если вы используете Thrive Theme Builder на своем веб-сайте, то вы будет иметь несколько дополнительных опций на выбор:
Поскольку эта статья о том, как создать «Целевая страница», выберите вариант «Предварительно созданная целевая страница» :
Примечание: Если вы используете уже существующую страницу, то здесь в редакторе перейдите на правую боковую панель и нажмите на кнопку « Изменить шаблон» o пункт:
Это приведет вас к тому же представлению, как показано выше, где вам нужно выбрать тип страницы, которую вы хотите создать.
Как только вы выберете опцию «Предварительно созданная целевая страница» , откроется всплывающее окно со всеми доступными шаблонами:
Итак, если вы хотите создать страницу, используя шаблон, который уже содержит элементы, то вы можете выбирать из различных предопределенных наборов шаблонов из этой библиотеки:
После того, как вы загрузили шаблон целевой страницы, вы можете настроить его элементы в соответствии с вашими целями. Персонализируйте тексты, изображения, цвета и измените порядок или добавьте новые элементы, если это необходимо.
Примечание: Если во всплывающем окне библиотеки целевых страниц не отображаются какие-либо шаблоны, используйте параметр «Обновить из облака» в верхней правой части всплывающего окна:
Это стоит выделить тот факт, что библиотека шаблонов состоит из двух больших категорий:
Разница между шаблонами «Умная целевая страница» и «Устаревшие целевые страницы» заключается в том, что первые имеют интеллектуальные функции, такие как «Умное управление цветом», «Глобальные стили» и «Глобальные поля».
Эта статья из нашей базы знаний может быть вам полезна, если вы хотите узнать больше об этой теме.
Пока вы находитесь в разделе «Умная целевая страница» , вы можете навести курсор на значки, отображаемые в правом верхнем углу наборов, чтобы прочитать дополнительную информацию об этом конкретном наборе шаблонов.
Вы заметите, что некоторые шаблоны целевых страниц соответствуют вашей теме Thrive Theme Builder:
В то время как другие шаблоны поставляются с блоками страниц, которые помогут вам быстрее и проще создавать и настраивать целевые страницы:
Если вы нажмете на определенный набор шаблонов (в данном случае я выбрал «Тема Ommi»), затем у вас будет возможность выбрать шаблон, который был разработан для очень конкретной цели, будь то «Домашняя страница» или «Спасибо». Ваша страница» и так далее:
Выберите нужный шаблон и нажмите «Применить шаблон». Пока вы находитесь в редакторе Thrive Architect, вы можете использовать все параметры правой и левой боковой панели, чтобы настроить свою страницу, чтобы она соответствовала вашему веб-сайту.
Чтобы снова использовать эту настроенную версию целевой страницы, вам необходимо сохраните его как шаблон .
Сначала перейдите к правому списку параметров на боковой панели и щелкните значок шестеренки, чтобы открыть целевую страницу «Настройки»:
В открывшемся меню нажмите «Сохранить целевую страницу» :
Поп -up откроется, где вы можете дать имя своему шаблону, а также можете добавить к нему несколько тегов, чтобы его было легче найти, если у вас также есть много других сохраненных шаблонов:
Примечание: В чтобы убедиться, что ваш тег сохранен, не забудьте нажать на «+Добавить тег» после того, как вы введете его в соответствующее поле «Теги»:
После того, как вы закончите, нажмите кнопку «Сохранить шаблон» , и ваша настроенная целевая страница будет сохранена и готова к использованию. на других страницах:
Использовать ранее созданные шаблоны целевых страниц очень просто. По сути, вы можете загрузить сохраненный шаблон и применить его к любой странице, над которой вы работаете.
Чтобы загрузить шаблон целевой страницы, выполните следующие действия:
Перейдите на панель администратора WordPress и выберите страницу, которую вы хотите настроить, из Раздел «Страницы» . Затем нажмите кнопку «Редактировать с помощью Thrive Architect» :
После открытия редактора перейдите на правую боковую панель и нажмите опцию «Изменить шаблон» , как показано ранее в этой статье:
Это откроет еще раз библиотеку шаблонов, где вы должны сначала выбрать «Предварительно созданная целевая страница» :
Кроме того, вы будете уведомлены здесь, что если вы решите изменить шаблон страницы, любой пользовательский контент будет добавлен на эту страницу. будет потерян.
Далее выберите «Сохраненная целевая страница» раздел:
Вы попадете в список сохраненных шаблонов. Здесь вы сможете просмотреть список сохраненных шаблонов , а также отфильтровать их по тегам , которые вы добавили при сохранении страницы:
Выбрав шаблон, нажмите на «Применить шаблон» и, вот так просто, вам удалось применить сохраненный шаблон к уже существующей странице вашего веб-сайта:
Страница, которую вы редактируете, будет перезаписана новым выбранным вами шаблоном.
Вот как вы можете добавить, сохранить и загрузить целевую страницу в Thrive Architect. Если вам интересно узнать, как другие функции и элементы работают в Thrive Architect, ознакомьтесь с нашей базой знаний.
Надеемся, эта статья была вам полезна. Если да, пожалуйста, улыбнитесь ниже 🙂
Как создать целевую страницу в WordPress (2 метода)
Вы ищете конструктор целевых страниц для своего сайта WordPress? Если это так, вы находитесь в правильном месте.
Целевые страницы — это отличные инструменты, которые предприятия используют для создания оптимизированных маркетинговых кампаний, продвижения своих продуктов, привлечения трафика на свой сайт и многого другого.
Именно поэтому сегодня мы научим вас шаг за шагом создавать целевую страницу в WordPress. Но сначала давайте разберемся, что такое лендинг.
Что такое целевая страница?
Целевая страница — это любая страница вашего веб-сайта, на которую вы направляете трафик, обычно с целью получения определенной конверсии. Это означает, что технически ваша домашняя страница может считаться целевой, если вы отправляете на нее трафик, например, из платной рекламы.
Это означает, что технически ваша домашняя страница может считаться целевой, если вы отправляете на нее трафик, например, из платной рекламы.
Но чаще всего мы называем целевой страницей страницу на вашем веб-сайте, посвященную отдельной кампании или элементу контента. Он фокусируется на продукте или предложении с целью увеличения конверсии и вовлеченности пользователей.
Для клиентов важно взаимодействовать с вашей целевой страницей, чтобы вы могли достичь своих маркетинговых целей и увидеть положительные результаты.
Проще говоря, целевые страницы — это мощные инструменты, предназначенные для общения с вашими целевыми клиентами и побуждения их к действию на вашем сайте. Если вы хотите расширить список подписчиков электронной почты или увеличить продажи определенного продукта, создание оптимизированной целевой страницы — верный способ добиться этого.
Преимущества целевой страницы
Создание целевой страницы для вашей кампании дает бесконечные преимущества. Это мощный маркетинговый инструмент, который делает акцент на конкретном предложении или продукте для увеличения продаж, создания списка адресов электронной почты, привлечения трафика и многого другого.
Это мощный маркетинговый инструмент, который делает акцент на конкретном предложении или продукте для увеличения продаж, создания списка адресов электронной почты, привлечения трафика и многого другого.
Давайте рассмотрим несколько преимуществ целевых страниц.
1. Достигайте своих маркетинговых целей быстрее
Целевые страницы ценны тем, что они могут превратить трафик вашего сайта в платных клиентов и увеличить доход вашего бизнеса. Легко познакомить новых посетителей с вашими продуктами и услугами, когда вы выделяете их удивительные особенности и даете им основания для участия.
Что полезно в целевых страницах, так это то, что вы можете создавать новые для каждой кампании, чтобы ориентироваться на конкретных клиентов, добавлять персонализацию и увеличивать продажи. Вы можете быстрее достичь своих целей, сосредоточившись на контенте, который хотите продвигать.
2. Сбор пользовательских данных
С помощью аналитики вашего веб-сайта вы можете собирать ценные пользовательские данные и информацию, которые используются для улучшения будущих кампаний и конверсий. Отслеживание поведения пользователей жизненно важно для сужения целевой аудитории, улучшения контента и повышения общей эффективности вашей кампании.
Отслеживание поведения пользователей жизненно важно для сужения целевой аудитории, улучшения контента и повышения общей эффективности вашей кампании.
Знание того, как посетители проводят время на вашем сайте и куда они возвращаются, поможет вам понять, какие области вам нужно улучшить и какие элементы работают. Отсюда вы можете создать будущую кампанию с наиболее эффективными элементами, которые нравятся посетителям вашего сайта.
3. Расширьте свой список адресов электронной почты
Списки адресов электронной почты необходимы для компаний, которые хотят поддерживать связь со своими клиентами и продолжать маркетинг для них. Они также хороши в улучшении лидогенерации, укреплении отношений с клиентами и персонализации контента.
Целевые страницы — это прекрасная возможность для сбора адресов электронной почты и другой информации о пользователях, чтобы вы могли связаться с ними позже. Люди не будут против предоставить вам свою информацию, если у вас есть предложение, от которого невозможно отказаться.
Создание списка адресов электронной почты повышает лояльность клиентов и персонализирует ваше сообщение. Вы уже знаете, что люди, которые выбрали ваше предложение, заинтересованы, поэтому легко отправить им релевантные предложения с учетом их потребностей.
Теперь давайте перейдем к лучшему инструменту для создания целевых страниц и к тому, как с его помощью создавать потрясающие целевые страницы за считанные минуты.
Создание целевой страницы: 2 метода
В этом посте мы покажем вам, как создать целевую страницу двумя различными способами:
- Способ 1. Создание целевой страницы с помощью SeedProd Squeeze Page (короткая целевая страница) с OptinMonster
Метод 1: создание целевой страницы с помощью SeedProd
С помощью мощного плагина SeedProd для создания целевых страниц WordPress с помощью перетаскивания вы можете легко набирать потенциальных клиентов, расширять список адресов электронной почты и продвигать свой бизнес. .
.
Некоторые из мощных функций, поставляемых с SeedProd, включают:
- Конструктор страниц с перетаскиванием: Никаких знаний в области программирования не требуется, поскольку конструктор SeedProd с помощью перетаскивания позволяет новичкам легко создавать целевую страницу их мечты.
- Готовые шаблоны: Выберите один из более чем 50 красивых готовых шаблонов, которые легко настроить и которые отлично смотрятся на вашем сайте.
- Подходит для мобильных устройств: Плагин адаптируется к мобильным устройствам, поэтому ваша целевая страница выглядит потрясающе независимо от того, на каком устройстве находятся пользователи.
- Код без раздувания: SeedProd использует код без раздувания, который минимизирует элементы вашего сайта и позволяет ему работать быстрее. Чем быстрее ваш сайт, тем счастливее ваши посетители.
- Цветовые схемы: Выберите одну из 20 встроенных цветовых схем, чтобы настроить внешний вид страницы или просто создать свою собственную.

- Блоки: Конструктор перетаскивания использует блоки, поэтому вам легко управлять различными разделами вашей целевой страницы и добавлять только самые необходимые компоненты.
- Смарт-разделы: Конструктор поставляется с предварительно созданными смарт-разделами, такими как заголовки и кнопки с призывом к действию, поэтому можно легко разработать конкретный макет.
Это еще не все замечательные функции конструктора целевых страниц SeedProd. При использовании плагина есть еще множество возможностей для изучения.
В этой статье мы шаг за шагом рассмотрим, как создать целевую страницу с помощью плагина SeedProd Landing Page Builder для WordPress.
Начнем.
Шаг 1. Загрузите и активируйте подключаемый модуль SeedProd
Прежде всего необходимо загрузить подключаемый модуль SeedProd. Выберите свой тарифный план, введите свою информацию и загрузите файл. Вы получите лицензионный ключ, который понадобится вам позже, так что держите его под рукой.
На панели инструментов WordPress нажмите Плагины » Добавить новый :
Нажмите Загрузить плагин :
Выберите ZIP-файл, который вы только что скачали, и нажмите Установить сейчас :
Затем нажмите Активировать :
На следующей странице вам будет предложено ввести лицензионный ключ, чтобы разблокировать функции SeedPro’d pro. Введите ключ и нажмите Подтвердить ключ :
Наконец-то у вас есть учетная запись SeedPro Pro! Теперь пришло время настроить вашу целевую страницу.
Шаг 2. Выберите шаблон целевой страницы
Конструктор целевых страниц SeedProd Pro поставляется с множеством готовых шаблонов, из которых пользователи могут выбирать. Что здорово, так это то, что вы можете настроить любой элемент, который вы хотите, чтобы он соответствовал вашей теме WordPress и оставался брендом.
На панели инструментов WordPress нажмите SeedProd » Страницы на левой боковой панели:
Прокрутите вниз и нажмите Добавить новую целевую страницу :
На этой странице вы увидите все готовые шаблоны SeedProd. Вы можете выбрать между 404, скоро будет, режимом обслуживания, вебинаром и многим другим в зависимости от ваших целей.
Вы можете выбрать между 404, скоро будет, режимом обслуживания, вебинаром и многим другим в зависимости от ваших целей.
Или вы можете создать свою целевую страницу полностью с нуля, чтобы настроить ее именно так, как вы предпочитаете, выбрав Пустой шаблон .
Когда вы нажмете на шаблон, вам нужно будет ввести имя страницы, и будет создан URL-адрес:
Когда вы закончите, нажмите Сохранить и начать редактирование страницы .
Теперь самое интересное: добавить содержимое целевой страницы.
Шаг 3. Добавьте содержимое целевой страницы
Вот как выглядит ваш конструктор целевых страниц после выбора шаблона:
Давайте разберем различные разделы, чтобы вы знали, как их использовать.
Вверху вы увидите три вкладки: Дизайн , Подключить и Настройки страницы :
Дизайн: Здесь вы можете добавить заголовки, изображения, кнопки, разделители и другие элементы свою страницу, чтобы настроить ее так, как вам нравится.
Подключиться: Когда ваша кампания будет готова, перейдите сюда, чтобы выбрать поставщика услуг электронной почты и связать его с SeedProd. Таким образом, вы можете отправить свою кампанию непосредственно своим подписчикам электронной почты.
Настройки страницы: Отсюда вы можете изменить свой URL, опубликовать свою кампанию и многое другое.
С помощью SeedProd Pro вы можете просматривать аналитику своей кампании и оптимизировать ее для SEO, загрузив MonsterInsights и AIOSEO. Таким образом, вы можете увидеть его производительность прямо с панели инструментов SeedProd, не выходя из конструктора.
Вернувшись на вкладку «Дизайн», пришло время добавить элементы целевой страницы для создания вашей кампании. В зависимости от ваших целей вы можете добавлять различные компоненты, такие как контактные формы, таймеры обратного отсчета и формы подписки.
Конструктор перетаскивания SeedProd позволяет легко создавать настраиваемые целевые страницы, которые выглядят так, как вы хотите. Компоненты легко добавлять, удалять и редактировать по своему усмотрению.
Компоненты легко добавлять, удалять и редактировать по своему усмотрению.
В нижней части раздела «Блоки» вы увидите значок «Настройки»:
. Щелкнув по нему, вы увидите параметры для редактирования шрифтов, цветов, фона и добавления пользовательского CSS для дальнейшей настройки.
Если на вашей целевой странице много контента, вы также можете просмотреть его по разделам, щелкнув значок «Навигация по макету» рядом с «Настройки»:
Это упрощает переход к определенному разделу и просмотр только того, что вам нужно, что ускоряет процесс редактирования, чтобы вы могли быстрее опубликовать свою кампанию.
Шаг 4. Опубликуйте целевую страницу
Когда вы закончите добавлять контент на целевую страницу, пора запускать ее.
Перед публикацией убедитесь, что ваша целевая страница содержит наиболее распространенные компоненты:
- Заголовок
- Главное изображение
- CTA
- Форма сбора потенциальных клиентов
- Социальное доказательство
- Убедительный текст
Без этих элементов вы не сможете убедить свою аудиторию в том, что ваше предложение стоит их времени. Очень важно глубоко изучить причины, по которым им нужно ваше предложение и насколько оно ценно для них, чтобы побудить их к действию.
Очень важно глубоко изучить причины, по которым им нужно ваше предложение и насколько оно ценно для них, чтобы побудить их к действию.
В конструкторе SeedProd щелкните стрелку рядом с кнопкой Сохранить и выберите Опубликовать :
Теперь ваша целевая страница активна и готова приносить конверсии.
Вот оно! Вы только что создали свою собственную оптимизированную целевую страницу с помощью конструктора целевых страниц SeedProd.
Способ 2. Создание страницы Squeeze (короткие целевые страницы)
Шаг 1. Регистрация в OptinMonster
Первым шагом к началу работы является регистрация учетной записи OptinMonter. OptinMonster — это мощный подключаемый модуль для создания форм, который поможет вам легко конвертировать и монетизировать трафик вашего веб-сайта. Это может быть отличным выбором, если вы хотите создать небольшую целевую страницу, созданную с единственной целью — расширить свой список адресов электронной почты.
Лучшее в использовании этого плагина то, что страница, разработанная с его помощью, размещается на сервере OptinMonster. Таким образом, даже если у вас будет всплеск трафика, пропускная способность вашего сервера останется неизменной. Это означает, что ваш веб-сайт будет по-прежнему обеспечивать высокую производительность независимо от высокого трафика.
Таким образом, даже если у вас будет всплеск трафика, пропускная способность вашего сервера останется неизменной. Это означает, что ваш веб-сайт будет по-прежнему обеспечивать высокую производительность независимо от высокого трафика.
OptinMonster — один из лучших инструментов для создания целевых страниц, особенно если вы новичок в веб-дизайне. Чтобы узнать больше об OptinMonster, прочитайте этот подробный обзор.
Шаг 2. Создание страницы сжатия с помощью OptinMonster
Следующим шагом будет создание целевой страницы с помощью OptinMonster. Если вы еще не вошли в свою учетную запись OptinMonster, войдите в нее. Теперь нажмите кнопку Create Campaign на панели управления.
Затем выберите тип кампании. Мы выберем вариант Full Screen .
Теперь прокрутите вниз и выберите шаблон, который хотите использовать. OptinMonster предлагает несколько профессионально разработанных и готовых шаблонов на выбор. Вы можете выбрать тот, который вам больше нравится. Давай на Запустить шаблон .
Давай на Запустить шаблон .
Это приведет вас к новому экрану, где вы сможете назвать свою кампанию и выбрать веб-сайт, для которого вы хотите ее использовать. После того, как вы добавили эти данные, нажмите кнопку Start Building .
Шаг 4: Дизайн страницы Squeeze
Кнопка Начать сборку направит вас на новую страницу, где вы увидите редактор страниц справа и параметры дизайна слева. Чтобы внести изменения в любой раздел на странице, просто нажмите на него в живом редакторе. Это вызовет инструменты редактирования.
Вы можете использовать тот же процесс для изменения текста целевой страницы. Варианты изменения текста заголовка, размера, цвета и других элементов вашего текста появятся на вашем экране, когда вы нажмете на текст.
Вы также можете изменить элементы поля, если хотите. Для этого нажмите на поле подписки на предварительном просмотре вашей целевой страницы. Это отобразит инструменты редактирования слева от вас.
Вы также можете изменить порядок этих полей. Например, чтобы добавить поле имени, щелкните поле «Имя» в разделе «Доступные поля», затем перетащите его так, чтобы оно появилось перед полем «Электронная почта» в списке «Поля».
Чтобы внести изменения в текст-заполнитель, используйте значок карандаша. Это расширится и позволит вам отредактировать местозаполнитель, изменить ширину полей, добавить сообщение об ошибке и т. д.
Этот шаблон не содержит изображения. Так что, если вы хотите добавить один клик на Добавить блоки в верхней части экрана. Теперь прокрутите вниз до раздела элементов, чтобы найти Image .
Теперь перетащите его в раздел редактора. На вашем экране появится новое окно. Используйте Select from Computer 9Кнопка 0174 для загрузки изображений.
Слева вы увидите параметры для выравнивания изображения, изменения размера фоновой обложки и т. д.
Если вы хотите изменить фон, вы тоже можете это сделать. Просто нажмите на фоновое изображение и начните его настройку, используя параметры слева.
Просто нажмите на фоновое изображение и начните его настройку, используя параметры слева.
Следующий вариант — отредактировать поля кнопок. Для этого просто нажмите на кнопку. Слева вы увидите раздел Editing Fields Element .
Используя эти параметры, вы можете изменить текст кнопки, выровнять ее, добавить стиль фона и многое другое. Большинство опций слева говорят сами за себя. Вы можете работать над ними, чтобы настроить кнопку в соответствии с вашими требованиями.
Шаг 5. Отображение вашей страницы сжатия для повышения конверсии
Следующим шагом является установка условной логики для целевой страницы. Это поможет вам применять правила о том, когда отображать вашу целевую страницу. Для этого нажмите кнопку Display Rules в верхней части экрана.
Вы перейдете на новую страницу, где сможете установить свои условия. Правила по умолчанию настроены на показ целевой страницы через 5 секунд. Но вы можете легко настроить его, нажав на 9Кнопка раскрывающегося списка 0173 рядом с ним.
Чтобы настроить этот набор правил, мы собираемся добавить условие для отображения целевой страницы, когда посетитель щелкнул определенную ссылку, известную как MonsterLink™.
Зеленая кнопка «Копировать код MonsterLink™» даст вам ссылку для использования в вашем контенте везде, где вы хотите, чтобы ваша целевая страница появлялась при нажатии посетителем.
Когда закончите, нажмите кнопку Сохранить в верхней части экрана.
Шаг 6. Подключение к поставщику услуг электронной почты
Следующим шагом будет сбор электронных писем от ваших посетителей. Просто подключите свою целевую страницу к поставщику услуг электронной почты, и все готово. Для этого вам нужно щелкнуть вкладку Integrations в верхней части экрана.
Теперь нажмите Добавить новую интеграцию в левой части экрана.
Вам будет предложено выбрать поставщика услуг электронной почты. Выберите своего любимого поставщика услуг электронной почты из раскрывающегося списка.
Затем вы можете выбрать своего провайдера электронной почты, учетную запись провайдера электронной почты и список провайдеров электронной почты. После этого снова выберите Сохранить кнопку в правом верхнем углу, как показано выше.
Шаг 5. Публикация вашей страницы Squeeze
Чтобы ваша целевая страница заработала, нажмите кнопку Publish рядом с кнопкой Analytics .
Теперь нажмите Опубликовать и ваша страница заработает. Ниже вы можете выбрать свой веб-сайт, на котором вы хотите отобразить эту страницу, щелкнув стрелку раскрывающегося списка.
Примечание . Убедитесь, что вы скопировали MonsterLink в нужное место в своей статье (шаг 5). Когда кто-то нажмет на эту ссылку, ему будет показана страница сжатия, которую вы только что создали.
Вы также можете перейти на панель инструментов WordPress. На вкладке OptinMonster » Кампании убедитесь, что для вашей кампании установлено значение . Опубликуйте и здесь.
Опубликуйте и здесь.
И все. Как только ваш посетитель попадет на ваш сайт, эта целевая страница появится в зависимости от установленных вами правил. Вот предварительный просмотр целевой страницы, которую мы только что разработали.
Мы надеемся, что эта статья оказалась для вас полезной, поэтому вы можете легко загрузить и установить SeedProd для нужд вашей целевой страницы.
SeedProd позволяет создавать целевые страницы любого типа в соответствии с вашими потребностями. Будь то целевая страница продукта или ссылка в Instagram на био-странице для повышения вовлеченности, SeedProd — лучший выбор.
Вы также можете использовать его, чтобы создать потрясающую целевую страницу приложения, чтобы увеличить продажи вашего приложения.
Если вам понравился этот пост, не стесняйтесь ознакомиться с нашим руководством по лучшим плагинам для целевых страниц WordPress. Он содержит советы, которые помогут вам выбрать лучший плагин для создания целевых страниц для вашего сайта.


