Качественное техническое задание на разработку сайта с примером
Техническое задание (ТЗ или Техзадание) на разработку сайта – это документ, создаваемый на этапе проектирования сайта, в котором должно быть всё детально прописано и зафиксировано. А именно: каким должен быть новый сайт, его цели и задачи, структура страниц, как он должен выглядеть (дизайн), платформа управления сайтом, функциональные возможности, поддерживаемые технологии (браузеры и операционные системы), сценарии использования (путь клиентов – пользователей сайта) и т.п.
О том, из чего именно должно состоять ТЗ вы узнаете в этой статье!
Написание ТЗ на создание сайта – важный и основополагающий этап, определяющий весь дальнейший успех разработки и сроки реализации. От того насколько правильно и точно будут прописаны все пожелания к будущему сайту, будет зависит не только его соответствие ожиданиям заказчика, но и результат функционирования сайта, а именно насколько он будет конверсионный, то есть сколько он привлечёт новых клиентов для компании.
- Зачем нужно техзадание для разработки сайта
- Кто составляет техническое задание
- Для кого пишется техническое задание
- Что должно содержать ТЗ на разработку сайта
- Пример содержания ТЗ
- Образец ТЗ на сайт от агентства KeyClient
- Популярные ошибки при составлении ТЗ
- ТОП-10 ошибок при сооставлении ТЗ
- Как написать грамотное ТЗ на разработку сайта
- Универсальная структура ТЗ на разработку сайта
- Подведём итоги (резюме)
Зачем нужно техзадание для разработки сайта
Основная цель ТЗ – чтобы сайт соответствовал ожиданиям и представлениям заказчика. Чтобы достигнуть эту цель, необходимо тщательно продумать все моменты, связанные с функциональностью, дизайном сайта, отображением всех страниц, навигацией и другими важными составляющими сайта.
Наличие грамотного технического задания на разработку сайта позволит:
- Структурировать на бумаге замыслы, идеи и задачи сайта
- Разработать сайт, который будет отвечать всем техническим и визуальным требованиям
- Получить весь необходимый функционал сайта (калькуляторы, личные кабинеты, формы заявок и т.
 п.)
п.) - Заранее зафиксировать будущую структуру страниц сайта
- Определить точную стоимость и сроки разработки – чтобы избежать бесконечных доработок сайта
Для исполнителя важно получить индивидуальное задание по следующим причинам:
- Понять желания и цели будущего сайта заказчика
- Рассчитать объём, стоимость работ и установить реальные сроки для выполнения всех задач
- Минимизировать количество возможных доработок и исправлений после сдачи сайта заказчику
Согласовать все цели и задачи по разработке сайта выгодно обеим сторонам. Главные причины – избежать недопонимания, сократить время и получить желаемый сайт.
Кто составляет техническое задание
Техническое задание на разработку сайта для исполнителя должен составлять тот, кто обладает соответствующим опытом и компетентностью в таких сферах, как интернет-маркетинг, а именно по направлению разработка сайтов. Если вы не знаете, как создают сайт, какие языки программирования используют для верстки, лучше делегировать задачу специалисту.
Для кого пишется техническое задание
За создание сайта берутся специалисты – разработчики, которых можно найти на биржах фриланса или обратиться в компанию, которая занимается разработкой сайтов. Для них компании пишут техническое задание и на основании поставленных задач подбирают исполнителя с необходимым опытом работы.
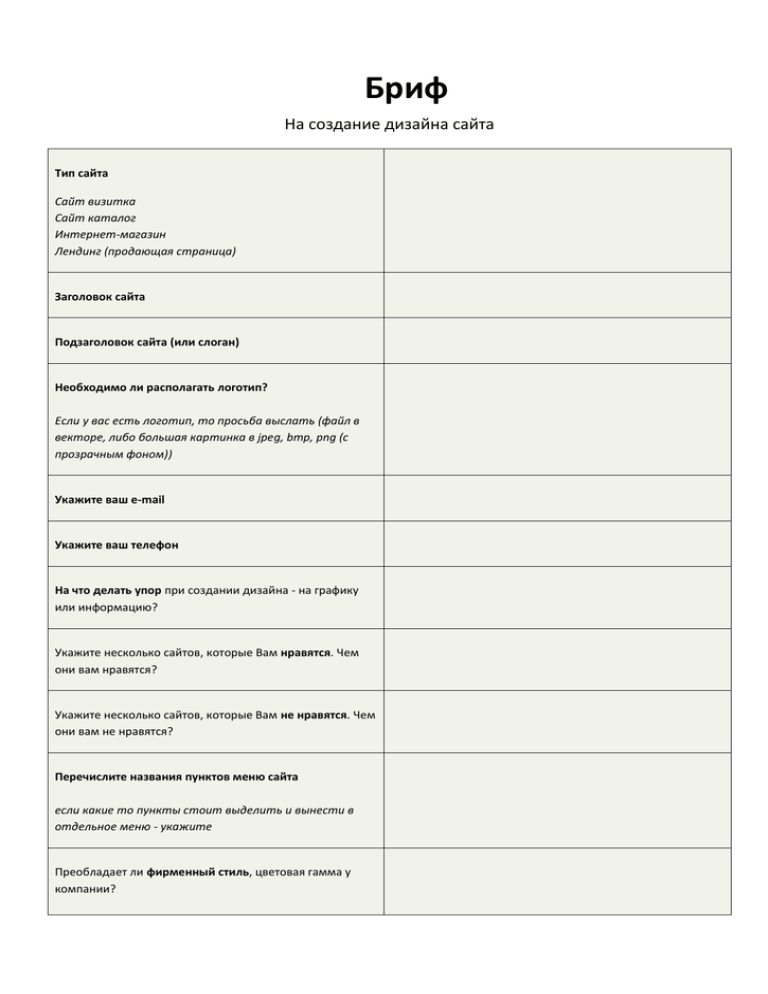
Компании часто предлагают заполнить бриф и составить ТЗ в студии со специалистом или дистанционным способом. Лучше прийти к исполнителю подготовленным, с четким пониманием того, каким должен быть ваш сайт.
Но если нету достаточного опыта чтобы самостоятельно рассказать что и как должно быть на будущем сайте – просто опишите основные моменты: главные задачи сайта, свою целевую аудиторию, сообщите о наличии брендбука и т.п., а остальные детали попросите дополнить со стороны компании-разработчика.
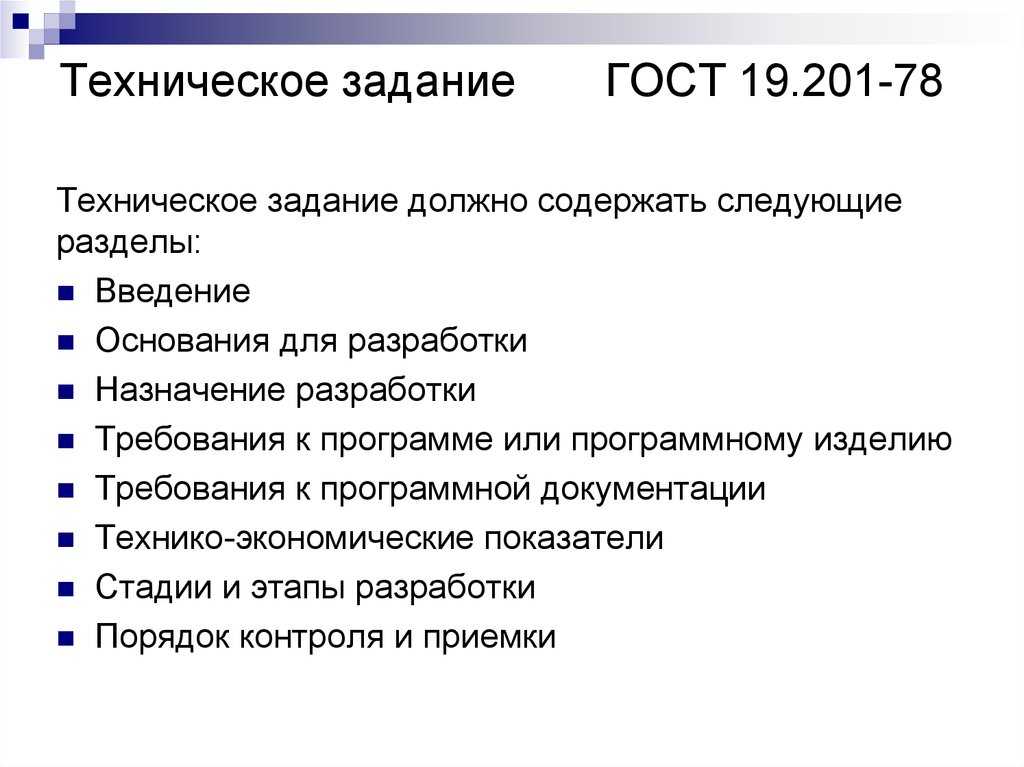
Что должно содержать ТЗ на разработку сайта
Чтобы получить желаемый результат от разработчика, необходимо последовательно поставить требования, используя четкие формулировки. Пропишите следующие пункты:
Пропишите следующие пункты:
- Цели и задачи сайта, например, повышение узнаваемости компании или увеличение продаж
- Производимая, реализуемая продукция или оказываемые услуги
- Целевая аудитория (пользователи сайта или портрет клиента)
- Способ взаимодействия с клиентами (путь клиента по сайту)
- Дизайн сайта – примеры других сайтов (референсы)
- Брендбук с гайдлайном – фирменный стиль, корпоративные цвета, логотип, шрифты, слоганы и т.п.
- Контент (текста, изображения, инфографика) – что уже есть и что необходимо создать (с указанием, является ли это частью работы или нет)
Полезно знать: Что такое SEO-оптимизация сайта – продвижение в Яндекс и Google
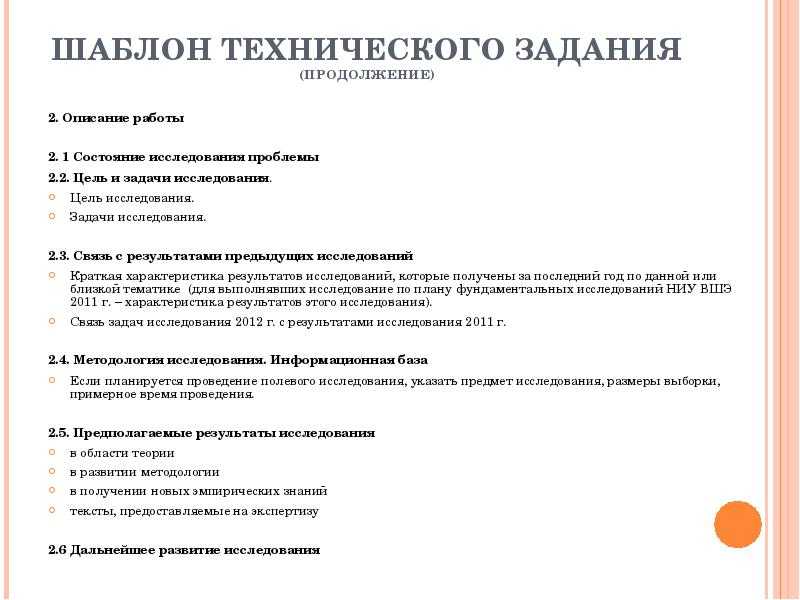
Пример содержания ТЗ
- Терминология (глоссарий)
- Общая информация
- Информация о компании (товары, услуги, преимущества и т.п.)
- Текущий сайт (если есть) – его недостатки и преимущества
- Информация о конкурентах (названия, сайты и отличия)
- Цели и задачи сайта
- Целевая аудитория
- Тип сайта
- Домен
- Мультиязычность (языки)
- Технологические требования
- Платформа сайта
- Требования к хостингу
- Требований к нагрузке на сайт
- Требования к скорости загрузки сайта
- Требования к мобильной и планшетной адаптации сайта
- Требования к поддерживаемым операционным системам
- Требования к поддерживаемым браузерам
- Структура – какие должны быть страницы на сайте
- Предварительная структура самих страниц сайта
- Требования к юзабилити и навигации по сайту
- Дизайн, стиль, оформление и анимации сайта
- Контент – наполнение сайта, недостающие и имеющиеся материалы
- Функциональные возможности
- Личный кабинет
- Корзина и оформление заказа (для интернет-магазинов)
- Витрина товаров, возможности фильтрации и сортировки
- Карточки товаров или услуг
- Калькуляторы
- Интерактивные карты
- Модальные, всплывающие окна
- Формы заявок
- Функция заказа обратного звонка (call-back)
- Фиды-данных для рекламных систем и импорта/экспорта товаров
- Требования к администрированию сайтом
- Требования к интеграциям
- Платежные системы
- Складской учёт (выгрузка товаров)
- CRM-системы
- Формирование счетов
- SEO-оптимизация
- Веб-аналитика
- Сценарии использования сайта (пользовательские пути)
- Условия тестирования готового сайта перед запуском
- Дополнительные пожелания заказчика
Обратите внимание, прототип сайта и дизайн сайте создаются только после разработки ТЗ
Подробнее о каждом из вышеперечисленных пунктов чуть ниже по статье
Заказать ТЗ на разработку сайта от профессионалов KeyClient
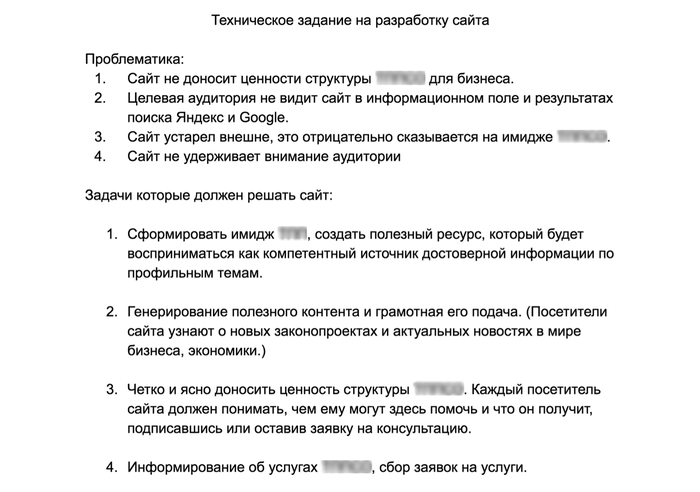
Образец ТЗ на сайт от агентства KeyClient
Пример технического задания на разработку сайта, сделанное в KeyClient: образец технического задания на разработку сайта интернет-магазина.
Популярные ошибки при составлении ТЗ
Грубые ошибки, которые допускают заказчики при составлении технического задания, приводят к спорам и конфликтам с исполнителем по итогу работы. Чтобы этого избежать, проверьте готовое ТЗ по следующему чек-листу.
10 распространённых ошибок и недочётов при составлении ТЗТОП-10 ошибок при сооставлении ТЗ
- Расплывчатые формулировки, нет конкретики (например, не указали тип сайта)
- Не предоставили примеры сайтов, которые вам нравятся
- Не прописали пользовательские сценарии
- Не указали целевые действия
- Не регламентировали семантическую разметку сайта
- Не оговорили вопрос установки счетчиков веб-аналитики
- Использовали качественные прилагательные: красивый, стильный и пр
- Не определены дедлайн (сроки разработки)
- Что-то оставили на усмотрение разработчика
- Не прописали в общих требованиях предоставление всех данных по итогу работы от регистрации доменного имени, хостинга для сайта до предоставления логина и пароля от административной панели
Если вы отметили любой пункт, доработайте задание, чтобы избежать недопонимания между вами и исполнителем.
Как написать грамотное ТЗ на разработку сайта
Чтобы разработчику стало понятно, какой сайт вы хотите, необходимо перечислить всю информацию и изобразить схематически структуру веб-ресурса.
Лучшее ТЗ — карта веб-платформы, в которой изображены схемы и иерархии, визуально определяющие связь между отдельными фрагментами сайта. Для этих целей к заданию разрабатывают прототипы.
Для отрисовки макета можно воспользоваться различными интеллект-картами, благодаря которым можно нарисовать сложную структуру за короткое время.
Можно использовать простую или «ленивую» версию прототипа. Для этого в задании отмечаем прямоугольниками расположение фотографий, заголовков, текста, кнопок, форм и всех остальных элементов.
После разработки ТЗ и сайта рекомендуем заказать: SEO продвижение сайта в ТОП-3 с оплатой по KPI, а лучше сразу, при разработке учесть что сайт будет продвигаться в поисковых системах Яндекс и Google.
Универсальная структура ТЗ на разработку сайта
Эти технические требования подходят в 90% проектах при разработки сайта, которые должны быть указаны в техническом задании на разработку сайта или интернет-магазина.
1. Общие требования к сайту
Общие требования могут включать:
- Применить одну из систем управления сайтом, например, NetCat, WordPress, Drupal, 1С:Битрикс
- Предоставить данные для доступа к системе управления сайтом и его корректировки
2. Требования к дизайну сайта
Чаще всего требуют (пример):
- Применить определенную цветовую гамму, язык HTML и CSS
- Создать сайт по определенной структуре (хедер, блок отображения меню сайта, блок отображения различного рода графической информации, футер сайта)
- Использовать формат изображений: jpg или png
- Дизайн должен быть выдержан в строгих и мягких тонах
- Использовать бледно-розовый оттенок, код цвета #ffb6c1
- Использовать шрифт Open Sans
3. Функциональные возможности сайта
Это необходимые критерии, чтобы клиенты получили положительный пользовательский опыт во время посещения сайта. Например, в задании указывают требования:
- Сделать легкую навигацию по сайту
- Разработать использование пользователем возможностей сайта без регистрации или с ее использованием для получения бонусов
- Настроить внутренние процессы для управления веб-ресурсом администратором, например, возможность управлять страницами сайта, элементами меню, загружать на сайт любой контент
Администратор имеет право:
- Создавать, удалять, редактировать карточки товара, акций, новостей
- Редактировать контакты, добавлять адреса новых магазинов
Пользователь может:
- Регистрировать учетную запись, редактировать все личные данные
- Заказать обратный звонок
- Проверять корзину: добавлять, удалять товарные позиции, оплатить счет
4.
 Контент – содержимое сайта
Контент – содержимое сайтаВ требованиях по содержимому сайта уточняют информацию, которая будет размещена на сайте. Например, это может быть: товары или услуги с полным описанием, условия, доставки и оплаты работы для клиентов и т.п. В этот пункт можно включить необходимый тип контента и его расположение.
Написание текста — дополнительная услуга. Разработчики пишут сами или нанимают подрядчика за дополнительную плату.
5. Цели и задачи будущего сайта
Запустить удобную онлайн-платформу электронной коммерции продуктов питания. В частности:
- Разработать удобную для потребителей систему заказов
- Создать панель управления клиентами, чтобы обеспечить отслеживание и управление заказов пользователей с привязкой к доставке
- Интегрировать систему с платформой электронных денег для легкой оплаты продукции
- Спроектировать удобную навигацию веб-платформы
6. Требования к структуре сайта
Сайт должен содержать следующие элементы:
- Хедер.
 Расположить логотип и название магазина
Расположить логотип и название магазина - Блок отображения главного меню сайта
- Блок отображения последних новостей
- Блок отображения новинок
- Блок отображения расширенного поиска
- Футер сайта. Разместить краткую контактную информацию об интернет-магазине
- В блоке меню должны присутствовать категории: «Главная», «Каталог», «Как купить», «Гостевая книга», «Покупателям»
Смотри: пример нашей страницы Блога
Структура сайта в техническом задании7. Требования к навигации (меню) сайта
Панель навигации должна располагаться на видном месте страницы. Каждый пункт меню должен иметь уникальное название, отражающее содержание того раздела, на который этот пункт ссылается.
8. Требования к юзабилити – удобство использования сайта
- Время загрузки страницы не должно превышать более 1,5 сек
- На главной странице сайта должен располагаться блок, отображающий поиск нужной информации и товаров
9.
 Требования к технологиям и языкам разработки сайта
Требования к технологиям и языкам разработки сайта- Для написания статических страниц и шаблонов должны использоваться языки HTML 4 и CSS
- Исходный код должен разрабатываться в соответствии со стандартами W3C (HTML 4.0)
- Для реализации интерактивных элементов клиентской части должны использоваться языки JavaScript и DHTML
Дизайн сайта должен быть выполнен с использованием языка CSS и HTML.
Заказать ТЗ на разработку сайта от профессионалов KeyClient
Подведём итоги (резюме)
Техническое задание на разработку сайта – документ, который составляет команда разработчика сайта для конечного исполнителя. Исполнителем может быть также компания, которая составляла ТЗ, так будет даже лучше! Когда возьметесь за составления задания, учтите желаемые параметры и избегайте расплывчатых формулировок. Чем лучше изложите требования, тем больше ваши ожидания совпадут с результатом.
Не потеряйте нас, подпишитесь на дайджест
и сразу получите: «10 лайфхаков по привлечению клиентов»
Как создать ТЗ на разработку сайта
Тем, кто решил отказаться от самостоятельной разработки сайта и поручить процесс профессиональным вебмастерам, придется столкнуться с необходимостью составления технического задания. ТЗ представляет собой документ с детальным описанием будущего проекта, который прилагается к заключаемому договору с исполнителем.
ТЗ представляет собой документ с детальным описанием будущего проекта, который прилагается к заключаемому договору с исполнителем.
Составляющие ТЗ
Чем точней заказчик сформулирует в техническом задании все требования к будущему сайту, тем больше шансов избежать спорных ситуаций в ходе сотрудничества. Поэтому следует уделить максимальное внимание каждому пункту:
Общие сведения.
Небольшое вступление, в общих чертах дающее представление о компании, ее структуре, деятельности, выпускаемой или реализуемой продукции, оказываемых услугах и пр.
Назначение сайта.
Исполнитель должен понимать, для каких целей создается сайт, например, поиск новых клиентов, продажа товаров, проведение рекламной компании и т.д.
Тип сайта.
В соответствии с поставленными перед сайтом задачами следует определиться с его типом: сайт-портфолио, лендинг, корпоративный ресурс, интернет-магазин.
Целевая аудитория.
Портрет потенциального посетителя необходим для разработки дизайна проекта. Чем точней он будет составлен, тем больше будет конверсия сайта.
Оформление.
При наличии конкретных требований к внешнему виду ресурса (цветовая гамма, шрифты, использование анимации) их следует изложить в ТЗ, в противном случае – положиться на вебмастера.
Выбор платформы.
Самописный сайт будет сложно администрировать впоследствии, поэтому лучше остановить свой выбор на одной из систем управления контентом.
Структура и навигация.
Пункт включает в себя перечень отдельных страниц, разделов и подразделов с кратким описанием каждого из них. Предпочтительно иметь заранее подготовленный контент-план для сайта.
Функционал.
Исполнителю следует предоставить перечень функций, которые должны быть реализованы на сайте с указанием нюансов и особенностей их работы.
Поэтапные сроки реализации проекта.
Календарный план поэтапного выполнения работ обычно составляется совместно с исполнителем с учетом предъявленных требований к проекту.
Многие веб-студии, кроме непосредственно создания сайта, предлагают услуги по размещению его на хостинге, регистрации доменного имени, сео-оптимизации ресурса, наполнении его контентом. Поэтому при необходимости техническое задание нужно дополнить соответствующими пунктами.
Иногда грамотно составить техническое задание на разработку сайта гораздо сложнее, чем самостоятельно воплотить свои идеи в жизнь с помощью CMS или онлайн-конструктора. В этом случае можно поискать в Интернете шаблоны и примеры составления ТЗ и отредактировать их с учетом индивидуальных особенностей.
Полезные статьи
24 окт 2018Задание на разработку сайта
Нельзя создавать сайт, пренебрегая заданием на разработку сайта, но что больше важно, это то, что без тех заданий — нельзя даже принять сайт. В Рунете девяносто восемь процентов сайтов считают мусором, возможно как раз — это потому что принимали и сдавали без описей.
В Рунете девяносто восемь процентов сайтов считают мусором, возможно как раз — это потому что принимали и сдавали без описей.
01 фев 2018Онлайн-чаты для сайтов на Вордпресс
Онлайн-чат – приложение для сайта, предназначенное для общения с посетителями в реальном режиме времени. Максимум пользы оно приносит интернет-магазинам и другим ресурсам, осуществляющим продажи или продвигающим какие-либо услуги. Наличие чата демонстрирует готовность к общению, увеличивая доверие пользователей и повышая авторитетность компании. По статистике использование торговыми площадками модуля чата увеличивает число продаж более чем на 40%.
26 июн 2017Как выбрать шаблон для сайта на CMS Joomla
Joomla входит в число самых популярных систем управления содержимым сайтов. Большинство мастеров останавливают свой выбор на данной CMS благодаря большому выбору расширений, открытому исходному коду, регулярному обновлению программы и, безусловно, возможности бесплатного использования.
Tk дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть логотип ТК
Логотип ТК
Посмотреть дизайн логотипа фотографии
Дизайн логотипа для фотографии
- Посмотреть дизайн логотипа TK Photography
Дизайн логотипа TK Photography
Посмотреть логотип с монограммой ТК
Логотип с монограммой TK
Посмотреть логотип ТК
Логотип ТК
Посмотреть ТЗ
Просмотр темы: логотип / t+ k
тематика / т+к логотип
Посмотреть технический центр
Техническая крепость
- Посмотреть Карли Триндаде
Карли Триндаде
Посмотреть дизайн логотипа письма ТК / соединение, общение людей
Дизайн логотипа TK letter/объединение, общение людей
Посмотреть логотип ТК
Логотип ТК
Посмотреть день рождения ТК
День рождения ТК
View TK Modern Furniture — Домашняя страница
TK Modern Furniture — Домашняя страница
Посмотреть редизайн страницы продукта TK Maxx
Редизайн страницы продукта TK Maxx
Посмотреть ТЗ
Посмотреть логотип ТК
Логотип ТК
Посмотреть ТЗ
Монограмма ТК
Просмотреть отметку о платформе лидерства мысли
Маркировка платформы передового опыта
Посмотреть логотип монограммы ТК
Логотип монограммы TK
Посмотреть монограмму ТК / монограмму КТ
Монограмма ТК / Монограмма КТ
Посмотреть символ наследия ТК
Символ наследия ТК
Посмотреть ТК ФИНАЦИАЛ
ТК ФИНАНСОВАЯ
Посмотреть наборы иконок ТК Парк
Наборы иконок TK Park
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Loading more…
TK Non-Verified – Local Contexts
Слушать
К сожалению, ваш браузер не поддерживает этот тип звука.
Пример
TK Non-Verified (TK NV)
Зачем использовать этот ярлык?
Этот материал не был проверен сообществом. Причины этого могут включать в себя то, что он не был должным образом проверен, содержит ошибки, упущения, уничижительные формулировки, отсутствие информированного согласия или его создание было результатом нечестных исследований, которые не соответствовали надлежащим протоколам сообщества.
Каждая метка предназначена для индивидуальной настройки сообществом. См. ниже текст шаблона этикетки.
Текст шаблона этикетки TK
Эта этикетка используется, поскольку есть сомнения относительно точности и/или представлений, сделанных в этом материале. Этот материал не был создан с помощью информированного согласия или протоколов сообщества для исследований и взаимодействия. Поэтому возникают вопросы о его точности и о том, кто/как он представляет это сообщество.
Испанский / Испанский
CT No Verificado (CT NV)
Por qué usar esta CT etiqueta?
Este material no ha sido verificado por la comunidad. Algunas де лас posibles razones сын дие эль материал не содержит ошибок, упущений, lenguaje ofensivo, не cuenta кон согласия Informado, о су proceso де creación contó мошенник practicas де расследования deshonestas дие не se adhirieron лос протоколос comunitarios apropiados.
Algunas де лас posibles razones сын дие эль материал не содержит ошибок, упущений, lenguaje ofensivo, не cuenta кон согласия Informado, о су proceso де creación contó мошенник practicas де расследования deshonestas дие не se adhirieron лос протоколос comunitarios apropiados.
Texto de ejemplo
Esta Etiqueta está siendo usada porque hay dudas Respecto a la Precision y /o Formas depresentación del material en cuestión. La creación de este material no contó con el Consimiento informado o el seguimiento de protocolos comunitarios de Investigación y compromiso. Como consecuencia, cuestionamientos sobre su precision y quién/cómo Representa a la comunidad están siendo generados.
Французский / Французский
ST Non verifie (ST NV)
Pourquoi utiliser cette étiquette de ST?
Материалы, не подлежащие проверке по месту жительства. Il se pourrait qu’il n’ait pas été autorisé formellement; qu’il contienne des erreurs, des упущения, un langage meprisant; qu’il n’y ait pas eu de acceptement informé; que le processus de creation soit le résultat de recherches malhonnêtes n’ayant pas suivi les protocoles communautaires appropriés.
Chaque etiquette devrait être personnalisée par la communauté. Cliquez plus bas pour obtenir un modele de texte pour cette etiquette.
Modèle de texte des etiquettes de ST
Cette etiquette est utilisée lorsqu’il y a des préoccupations quant à l’exactitude ou au contenu pésenté. Ce matériel n’a pas fait l’objet d’un согласия informé ou il n’y pas eu d’entente ou de protocole communautaire quant au processus de recherche. Эти вопросы не связаны с точностью и точностью, а идентичность лиц, представляющих Сообщество и а-ля façon, не имеет отношения к материальным средствам, представленным в этом Сообществе.
TK Whakamana Kore (TK WhK)
He aha tēnei Tohu TK e whakamahia ai e koe?
Kāore tēnei rawa i whakamanatia e ngā hapori. Ko etahi take i whakahēngia ai, ko te korenga i ata arohaehaetia, kua kitea rānei he hapa, he mahuetanga kōrero, he reo whakahāwea, he korenga i whai tautoko, he tinihanga rānei nga tukanga, kīhai i whāia ngā tikanga ā-.


 п.)
п.) Расположить логотип и название магазина
Расположить логотип и название магазина