Базовый SEO HTML шаблон | Типичный верстальщик
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- МЕТА --> <title>Заголовок</title> <meta name="description" content="описание не длиннее 155 символов"> <meta name="keywords" content="мета-теги, шаблон, html, css"> <!-- Контролирует поведение поисковых систем при индексации страницы --> <meta name="robots" content="index,follow,noodp"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Указание отдельно для Google --> <!-- Позволяет указать Google не показывать в поисковой выдаче поле для поиска по сайту --> <meta name="google" content="nositelinkssearchbox"><!-- Позволяет указать Google не предлагать перевести эту страницу --> <meta name="google" content="notranslate"><!-- Подтверждает авторство страницы в Google Search Console --> <meta name="google-site-verification" content="verification_token"> <!-- Тег указания ПО, которое сгенерировало эту страницу --> <meta name="generator" content="program"><!-- Короткое описание тематики вашего сайта --> <meta name="subject" content="тематика вашего сайта"><!-- open graph Facebook--> <meta content="Заголовок"> <meta content="website"> <!-- если сайт многоязычный --> <!-- <meta property="og:locale" content="ru_RU"> --> <meta content="http://localhost.my"> <!-- не меньше 600х315, не более 8Мб --> <meta content="http://localhost.my/img/og_cover.jpg"> <meta content="описание не длиннее 155 символов"> <meta content="Facebook ID"> <!-- Twitter --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ник_компании_в_твиттере"> <meta name="twitter:title" content="Заголовок"> <meta name="twitter:description" content="описание не длиннее 155 символов"> <meta name="twitter:creator" content="@ник_в_твиттере"> <!-- картинка не меньше 280х150, не более 1Мб --> <meta name="twitter:image" content="http://localhost.my/img/tw_cover.jpg"> <!-- G+ / Pinterest --> <meta content="Заголовок"> <meta content="описание не длиннее 155 символов"> <meta content="http://localhost.my/img/g_cover. jpg"> <!-- Google authorship --> <link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts"> <link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]"> <!-- Фавиконы и иконки сайта --> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png" data-mce-href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png" data-mce-href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png" data-mce-href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" data-mce-href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" data-mce-href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" data-mce-href="/android-chrome-192x192.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png" data-mce-href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" data-mce-href="/favicon-16x16.png"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-TileImage" content="/mstile-144x144. png"> <meta name="theme-color" content="#ffffff"> <!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#4285f4"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Яндекс.Браузер --> <meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade"> </head> <body> <!-- Content --> </body> </html>
Поиск
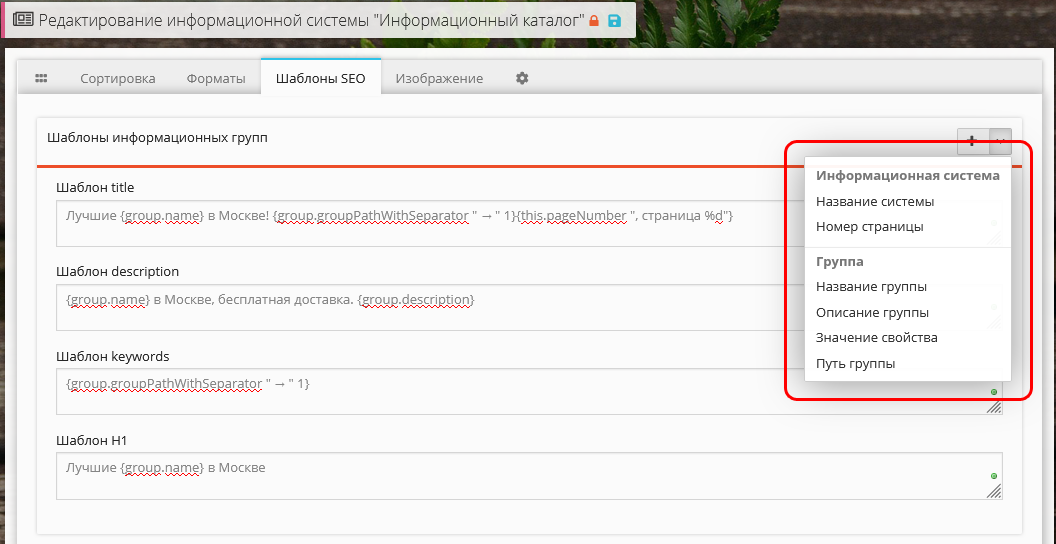
Создание и редактирование элемента инфоблока
… на основе которых будет создан шаблон.
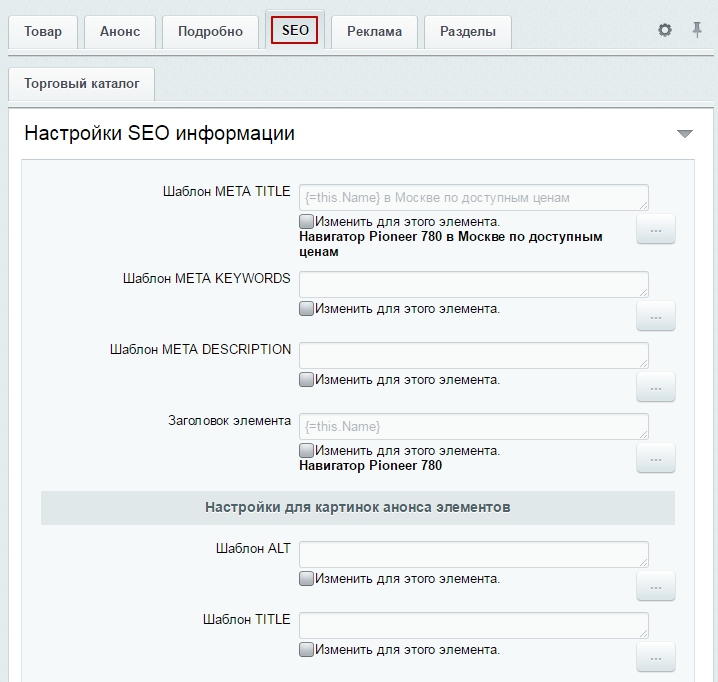
Шаблон META DESCRIPTION
Задается шаблон, по которому будет создаваться… …
Дополнительно
Теги (введите слова или словосочетания, разделяя их запятыми)
Слова или словосочетания. .. … рекламных объявлений к элементу инфоблока, так и создание новых объявлений, связанных с элементом…
.. … рекламных объявлений к элементу инфоблока, так и создание новых объявлений, связанных с элементом…
Изменен: 03.11.2019
инфоблок , элемент , создание , редактирование
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Кладовка программиста
Создание и редактирование раздела инфоблока
подробное описание полей формы создания/редактирования раздела инфоблока (документация). Создание и редактирование раздела инфоблока Если при создании типа информационного … … подразделов. Поле Описание Настройки для разделов/элементов Шаблон META TITLE Задается шаблон, по которому будет создаваться мета-тег TITLE для …
Изменен: 03.11.2019
раздел , инфоблок , создание , редактирование
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Кладовка программиста
разработка модулей и сайтов интернет магазинов на 1С Битрикс / Кладовка программиста
Битроник 2 — интернет-магазин электроники на Битрикс (yenisite.bitronic2)
… пример »Похожие товары» с отбором по цене, разделу и/или характеристикам товаров — пример…… … ДЛЯ ПРОДВИЖЕНИЯ В ПОИСКОВЫХ СИСТЕМАХ шаблоны meta — не нужно вручную заполнять SEO поля в карточках… … кеширование блока «Вы смотрели».<br> — Исправлено создание композитного кеша на детальной странице…
Изменен: 10.10.2022
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Маркетплейс
Создание и редактирование страниц и разделов
(учебный курс).
Создание и редактирование новых страниц и разделов
Работаем со структурой
Создание и редактирование страниц или . .. … закладке
Свойства
указываются свойства страницы, например, значения тегов
.. … закладке
Свойства
указываются свойства страницы, например, значения тегов
Изменен: 03.11.2019
создание , редактирование , страница , раздел
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Кладовка программиста
Как добавить страницу (раздел) через административный раздел
(Учебный курс) Создание и редактирование новых страниц и разделов Работаем со структурой Создание и редактирование страниц или … … закладке Свойства указываются свойства страницы, например, значения тегов META: ключевые слова ( keywords ) и описание ( description ) страницы. Свойства, заданные …
Изменен: 03. 11.2019
11.2019
раздел , страница , структура
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Кладовка программиста
Антирутин (webdebug.antirutin)
… теперь по умолчанию отмечена — это должно сделать создание действий в задаче более удобным (если… … Действие «Замены в тексте» (для элементов и для разделов): теперь вместо однострочного поля используется… … «Замены в тексте»: для замен в SEO-текстах («Шаблон META TITLE», «Шаблон META KEYWORDS», «Шаблон META DESCRIPTION», «Заголовок…
Изменен: 10.10.2022
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Маркетплейс
 seo)
seo)… страницы и сделать их отличными от привычных страниц разделов каталога. Достигается это за счет добавления… … индексацию (разрешить или запретить), с помощью правила meta “robots”. Задать произвольный ЧПУ вместо длинного… … вашем браузере отключен JavaScript АВТОМАТИЧЕСКОЕ СОЗДАНИЕ SEO НАСТРОЕК УМНОГО ФИЛЬТРА Модуль «СЕО…
Изменен: 10.10.2022
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Маркетплейс
Экспорт на порталы (acrit.exportpro)
… площадках? Больше нет необходимости тратить время на создание отдельных карточек и оплачивать работу… … произвольные форматы (XML, CSV, JSON, Excel).
*Деятельность Meta Platforms Inc. (Facebook, Instagram) запрещена на территории… … php.
Настройка профиля выгрузки производится в Разделе Сервис > XML Экспорт на торговые площадки. ..
..
Изменен: 10.10.2022
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Маркетплейс
Автогенератор SEO умного фильтра: мета, sitemap, хлебные крошки и перелинковка (profistudio.seofilter)
… свойств товаров и торговых предложений, названия раздела, свойства раздела, описание и многое другое)… … также добавление произвольных страниц в sitemap. Создание и выведение блока быстрых ссылок (тегов)… … закроет все URL умного фильтра с помощью мета-тега <meta name=»robots» content=»noindex, nofollow»/>. Поверх…
Изменен: 22.08.2022
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Маркетплейс
Google AMP (impel.amp)
… — добавлено: возможность формирования списка разделов в /sections/</li>
<li> — исправлены: мелкие. .. … корзины<br>
— удален: CUSTOM_FILTER на главной
— исправлен: meta tag charset для совместимости с seo компонентами ASPRO<br>… … с не правильным расширением, чтобы пропустить создание их миниатюр и создание srcset для таких…
.. … корзины<br>
— удален: CUSTOM_FILTER на главной
— исправлен: meta tag charset для совместимости с seo компонентами ASPRO<br>… … с не правильным расширением, чтобы пропустить создание их миниатюр и создание srcset для таких…
Изменен: 10.10.2022
Путь: Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс / Маркетплейс
← ctrl Пред. След. ctrl →
Страницы: 1 2
Отсортировано по релевантности | Сортировать по дате
Настройка сайта Joomla: Метаданные. SEO. Description. Keywords. Robots
Параметры на каждой из вкладок разбиты на несколько областей. Первая область на вкладке Сайт (Site) называется Настройки сайта (Site Settings). Самое важное поле в этом блоке — Название сайта (Site Name). Это совпадает с названием сайта, которое вы указали во время установки. Если вы передумали и хотите изменить название сайта, то вы можете сделать это в данном поле. Остальные поля в области Настройки сайта (Site Settings) в основном определяют, что будет отображаться на экране посетителя в случае, если вы выключите сайт (переведете его в режим offline).
Остальные поля в области Настройки сайта (Site Settings) в основном определяют, что будет отображаться на экране посетителя в случае, если вы выключите сайт (переведете его в режим offline).
Выберите в строке Сайт выключен (offline) (Site Offline) вариант Да (Yes), и вы сможете создать текстовое сообщение и добавить изображение для уведомления о недоступности сайта. Выключение сайта таким способом влияет только на клиентскую часть сайта, то есть на ту, которую видят посетители в своих браузерах. Обычно необходимости в выключении сайта нет, но время от времени она возникает, например, во время изменения дизайна сайта или в случае обнаружения каких-то проблем. Если вам удобно держать сайт в выключенном состоянии, пока вы создаете его содержимое, переведите переключатель Сайт выключен (offline) (Site Offline) в положение Да (Yes), введите сообщение для пользователей и при желании добавьте изображение, например свой логотип.
Если сделать так, то в дополнение к изображению и сообщению на домашней странице сайта будет отображаться модуль входа в систему (Login). Вы и другие пользователи, которым вы выдадите соответствующие права, будут иметь возможность зайти на сайт и увидеть домашнюю страницу.
Вы и другие пользователи, которым вы выдадите соответствующие права, будут иметь возможность зайти на сайт и увидеть домашнюю страницу.
Метаданные
Description и KeywordsСледующая область называется Настройки метаданных (Metadata Settings). Метаданные не показываются посетителям сайта, но они присутствуют на любом веб-сайте. Их используют поисковые механизмы и браузеры, чтобы сохранять данные о вашем сайте, и иногда даже для изменения способа отображения сайта. Поскольку люди находят ваш сайт именно через поисковые системы, а просматривают его в браузере, важно аккуратно и точно заполнять поля метаданных.
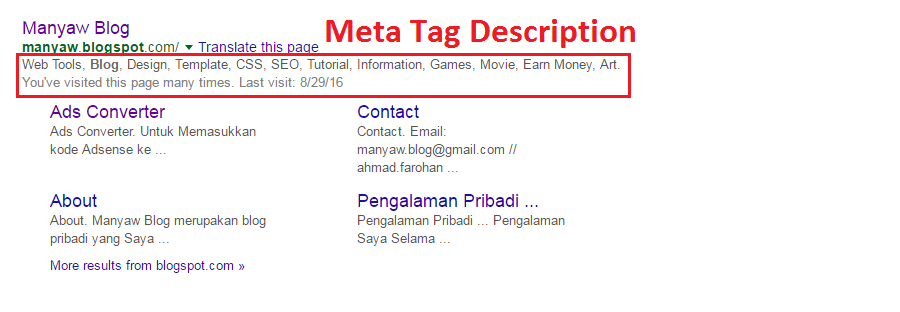
В поле Мета тег Description для сайта (Site Meta Description) следует ввести относительно короткое предложение, описывающее предназначение вашего сайта. Постарайтесь, чтобы длина описания не превышала 120 символов, тогда поисковые механизмы будут выводить его в результатах поиска целиком. Если длина описания будет составлять от 120 до 150 символов, скорее всего, при выводе на экран поисковые системы будут сокращать его.
Если длина описания будет составлять от 120 до 150 символов, скорее всего, при выводе на экран поисковые системы будут сокращать его.
ИТ – аутсорсинг в «СКС» — это отличный способ поддержать эффективную работу вашего компьютера. Обслуживание компьютеров организаций на аутсорсинге ИТ – это экономия ваших средств на содержание своего штата специалистов. Компьютерный сервис ИТ – аутсорсинг в «СКС», экономия средств и времени.
О том, как дать определенным пользователям возможность просматривать сайт в выключенном состоянии, рассказывается в разделе, посвященном правам доступа. В общем случае, если вы создаете новый сайт, особой необходимости выключать его нет, разве что ваш бренд хорошо известен, и крайне нежелательно, чтобы кто-нибудь увидел недоделанный сайт.
Поле Мета тег Keywords (Site Meta Keywords) предназначено для списка ключевых слов или ключевых фраз, отделенных друг от друга запятыми. При подборе ключевых слов рекомендуется руководствоваться их качеством, а не количеством. Составление списка ключевых слов лучше всего начать с пяти базовых определений, относящихся к вашему веб-сайту. Введите эти слова в поле Мета?тег Keywords (Site Meta Keywords). Затем с использованием каждого из базовых определений создайте фразы из двух–четырех слов; включайте в фразы слова, подразумевающие действие, форму множественного числа и синонимы ваших основных терминов. Если ваш веб-сайт связан с каким-то физическим местоположением, не забудьте также добавить в список ключевых слов географическую информацию.
Составление списка ключевых слов лучше всего начать с пяти базовых определений, относящихся к вашему веб-сайту. Введите эти слова в поле Мета?тег Keywords (Site Meta Keywords). Затем с использованием каждого из базовых определений создайте фразы из двух–четырех слов; включайте в фразы слова, подразумевающие действие, форму множественного числа и синонимы ваших основных терминов. Если ваш веб-сайт связан с каким-то физическим местоположением, не забудьте также добавить в список ключевых слов географическую информацию.
Robots Joomla
В поле Мета тег Robots (Robots) вы сообщаете «ботам» поисковых механизмов, каким образом они должны проходить ваш сайт и какую информацию регистрировать. Если только у вас нет желания исключить свой сайт из результатов по- иска различных поисковых систем, не меняйте значение по умолчанию в этом поле.
В поле Авторские права (Content Rights) вы указываете, можно ли использовать материалы сайта, и если да, то на каких условиях. Самая простая формулировка, которую можно здесь использовать, выглядит примерно так: «Copyright <ваше имя>. Все права защищены». Однако вы также можете привести и более детальную информацию о лицензировании. Настройка Показывать мета?тег Author (Show Author Meta Tag) позволяет включить добавление имени автора каждого материала на страницы, где отобража- ются соответствующие материалы. Это означает, что при выполнении поиска по имени автора пользователи будут получать в списке результатов также и ссылки на ваш сайт. По мере того как ваш сайт будет расти и развиваться, и вы будете получать стати- стические данные о том, как и по каким запросам люди выходят через поисковые системы на ваш сайт, вы сможете редактировать ключевые слова для повышения релевантности поисковым запросам.
Самая простая формулировка, которую можно здесь использовать, выглядит примерно так: «Copyright <ваше имя>. Все права защищены». Однако вы также можете привести и более детальную информацию о лицензировании. Настройка Показывать мета?тег Author (Show Author Meta Tag) позволяет включить добавление имени автора каждого материала на страницы, где отобража- ются соответствующие материалы. Это означает, что при выполнении поиска по имени автора пользователи будут получать в списке результатов также и ссылки на ваш сайт. По мере того как ваш сайт будет расти и развиваться, и вы будете получать стати- стические данные о том, как и по каким запросам люди выходят через поисковые системы на ваш сайт, вы сможете редактировать ключевые слова для повышения релевантности поисковым запросам.
Для того чтобы увидеть метаданные любой из страниц своего сайта, откройте ее в браузере, а затем щелкните в любом месте страницы правой кнопкой мыши и в контекстном меню выберите команду View Source (Исходный код). Это работает в большинстве браузеров.
Это работает в большинстве браузеров.
Настройки SEO (SEO Settings)
Справа на экране находится раздел Настройки SEO (SEO Settings). Всего здесь пять параметров, четыре из которых позволяют настроить URL-адреса вашего сайта так, чтобы поисковым системам было проще их искать (этот признак называется «удобные для поисковых систем» — search-engine- friendly, SEF), а вашим пользователям — читать. Стандартные адреса, создаваемые PHP, не всегда обладают такими характеристиками. В динамических сайтах, таких как сайты на базе Joomla!, URL-адреса материалов создаются программным способом. Joomla! предлагает возможность создавать URL-адреса, легкие для прочтения людьми и поисковыми механизмами, в отличие от адресов, которые используются внутри программы для визуализации страницы.
Если включить все параметры раздела, то такой URL-адрес, как www.mysite.com/index.php?option=com_content&view=category&layout=blog&id= 1&Itemid=50 будет превращаться в такой: www. mysite.com/the-news.html Для того чтобы включить SEF-адреса, есть три причины: читабельность URL-адресов. Это означает, что адрес становится удобнее использовать (человек без труда может прочитать URL-адрес страницы). Кроме того, по одному виду хорошего URL-адреса сразу понятно, какие материалы содержатся на странице — этому способствуют содержащиеся в адресе ключевые слова и фразы. К тому же, это дает выигрыш в плане оптимизации обработки поисковыми системами.
mysite.com/the-news.html Для того чтобы включить SEF-адреса, есть три причины: читабельность URL-адресов. Это означает, что адрес становится удобнее использовать (человек без труда может прочитать URL-адрес страницы). Кроме того, по одному виду хорошего URL-адреса сразу понятно, какие материалы содержатся на странице — этому способствуют содержащиеся в адресе ключевые слова и фразы. К тому же, это дает выигрыш в плане оптимизации обработки поисковыми системами.
Параметр Включить SEF (ЧПУ) (Search Engine Friendly URLs) по умолчанию включен. Использование ? mod_rewrite в Apache. Это базовая серверная технология, выполняющая команды, которые создают перезаписанный URL-адрес. Для того чтобы использовать ее, необходим сервер с Apache, на котором включен mod_rewrite. Также нужно переименовать файл htaccess.txt, входящий в установку Joomla!, в .htaccess, или же перенести код из htaccess.txt в существующий файл .htaccess.
Добавление суффикса к URL-адресам.

Суффиксы описывают тип отображаемого файла. При отображении в браузере веб-страницам часто присваивается суффикс .html или .htm. На рисунке показан файловый менеджер Cpanel, файл htaccess.txt, а также стандартный файл .htaccess, который многие провайдеры по умолчанию помещают в корень хостовой учетной записи. Для того чтобы увидеть этот файл на своем хостинге, возможно, вам понадобится включить в настройках файлового менеджера параметр Show Hidden Files (Показывать скрытые файлы). Файлы, имена которых начинаются с точки, по умолчанию скрываются.
Чтобы переименовать файл htaccess.txt в .htaccess, найдите его в фай- ловом менеджере на панели Cpanel своей хостовой учетной записи. Воспользуйтесь функцией Rename (Переименовать), чтобы изменить имя файла на .htaccess. Или откройте файл htaccess.txt, скопируйте все его содержимое, а затем создайте новый файл с помощью команды New File (Создать файл). Когда новый файл откроется для редактирования, вставьте скопированные из htaccess. txt данные в этот файл и сохраните его под именем .htaccess. На некоторых хостингах файл .htaccess по умолчанию добавляется в корневую папку. В таком случае откройте файл htaccess.txt из установки Joomla!, скопируйте все его содержимое, после этого откройте файл .htaccess и вставьте в него скопированные данные. Сохраните файл. Не забывайте, прежде чем редактировать файл .htaccess, всегда делать его резервную копию. В исходном файле .htaccess могут присутствовать определенные правила, которые необходимо сохранить даже после копирования в него содержимого htaccess. txt из установки Joomla!.
txt данные в этот файл и сохраните его под именем .htaccess. На некоторых хостингах файл .htaccess по умолчанию добавляется в корневую папку. В таком случае откройте файл htaccess.txt из установки Joomla!, скопируйте все его содержимое, после этого откройте файл .htaccess и вставьте в него скопированные данные. Сохраните файл. Не забывайте, прежде чем редактировать файл .htaccess, всегда делать его резервную копию. В исходном файле .htaccess могут присутствовать определенные правила, которые необходимо сохранить даже после копирования в него содержимого htaccess. txt из установки Joomla!.
Четвертый параметр в разделе настройки SEO позволяет включить использование в URL-адресах символов Unicode (символов, не входящих в стандартный набор латиницы и цифр). Если на вашем сайте есть материалы на других языках, отличных от английского, вам, вероятно, следует включить данный параметр. Если вы этого не сделаете и будете при конструировании URL- адресов использовать символы с диакритическими знаками или символы другого языка, такого как китайский, они будут транслитерироваться в символы латиницы.
Последний параметр раздела настройки SEO никак не связан с URL-адресами. Он управляет тем, что отображается в браузере, но не на страницах веб-сайта, а в таких областях, как заголовок, вкладки и закладки. Параметр позволяет включать или отключать отображение названия сайта в заголовке страницы, и в случае когда отображение включено, помещать его до или после заголовка страницы. Параметры из раздела Настройки Cookie (Cookie Settings), который находится прямо под настройками SEO, требуются только администраторам сложных сайтов и обычно их изменять не рекомендуется.
Обязательные социальные метатеги для Twitter, Google, Facebook и др.
Взгляды автора являются полностью его собственными (за исключением маловероятного случая гипноза) и могут не всегда отражать взгляды Моза.
В Moz мы стремимся включать метаданные социальных сетей во все новые материалы, которые мы публикуем. Это позволяет нам оптимизировать для обмена Twitter , Facebook , Google+ и Pinerest , точно определяя, как заголовки, описания, изображения и многое другое появляются в социальных потоках.
Это позволяет нам оптимизировать для обмена Twitter , Facebook , Google+ и Pinerest , точно определяя, как заголовки, описания, изображения и многое другое появляются в социальных потоках.
Думайте об этом как об оптимизации коэффициента конверсии для социального воздействия.
Последствия для SEO также значительны. Из опыта и исследований мы знаем, что правильные данные, в том числе оптимизированные изображения, помогают контенту распространяться, что часто приводит к увеличению количества ссылок и упоминаний.
Точное знание того, какие социальные метатеги следует включать, может сбивать с толку даже опытных веб-мастеров. Этот пост Майкла Кинга — огромная помощь, и издатели WordPress, которые используют SEO-плагин Yoast, значительно опережают игру. Для остальных из нас рассмотрим различные структуры, поддерживаемые основными социальными платформами:
- Карты Twitter: Сводки, изображения, галереи, приложения, видео, аудио и продукты
- Расширенные пины Pinterest: продуктов, рецептов, фильмов и статей
- Google+ : статьи, блог, книга, мероприятие, местный бизнес, организация, человек, продукт и обзоры
- Facebook: статей, фото, аудио, видео и многое другое
Чтобы облегчить эту проблему, я создал четыре шаблона тегов социальных сетей, которые вы можете заполнить, настроить для собственного использования и поделиться со своей командой и другими людьми.
Как использовать эти шаблоны
Просто скопируйте и вставьте шаблон в текстовый редактор по вашему выбору. Не забудьте заменить любой оранжевый или зеленый текст своими данными и настроить, удалить или добавить любые теги, которые вы сочтете необходимыми.
Первые три из этих шаблонов оптимизированы с использованием типичной разметки и данных « article », которые идеально подходят для сообщений в блогах и большей части письменного контента. Окончательный шаблон содержит разметку для страницы продукта . Для других типов сообщений, таких как книга или рецепты, обратитесь к документации, указанной в конце этого сообщения, чтобы узнать, что нужно настроить.
Когда вы закончите, не забудьте протестировать и подать заявку на утверждение.
1. Минимальный шаблон
Эта версия с зауженной спиной работает стройно и быстро. Он содержит минимум данных для оптимизированного обмена через Twitter, Facebook, Google+ и Pinterest .
Теги заголовков и метаописания включены, хотя технически они не являются метатегами социальных сетей. Это связано с тем, что они могут использоваться Google+ и другими платформами социальных сетей, и рекомендуется включать их на каждую публикуемую вами страницу.
Минимальный шаблон тега для социальных сетей: статья
2: Стандартный шаблон
Стандартный шаблон представляет собой более надежную реализацию социальных тегов и предназначен для работы на всех платформах. В дополнение ко всем функциям мимимального шаблона, описанного выше, стандартный шаблон включает в себя следующее:
- Базовая сводная карта Twitter
- Миниатюра изображения Twitter
- Статистика страницы Facebook
Стандартный шаблон тега для социальных сетей: Статья
Заголовок страницы. Максимальная длина 60-70 символов
Максимальная длина 60-70 символов
<-- Изображение сводной карты Twitter должно быть не менее 120x120px -->
3: Полный Монти
Это монстр! Помимо всех данных, содержащихся в стандартном шаблоне, полный шаблон содержит:
- Авторство Google и Разметка издателя .
 Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска .
Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска . - Разметка статьи Schema.org
- Сводная карта Twitter с большим изображением
- Расширенные данные статьи Open Graph
Полный шаблон тега для социальных сетей: статья
example.com/image.jpg»>
Бонус: шаблон продукта
Для продавцов товарная разметка очень популярна, и разработчикам обычно легко реализовать ее в своем программном обеспечении для корзины покупок. Шаблон продукта отличается от разметки статьи всего несколькими способами:
Шаблон продукта отличается от разметки статьи всего несколькими способами:
- Тег изменен для отражения данных о продукте schema.org
- Карточка продукта Twitter включает необходимые этикетки с данными
- Данные Open Graph включают данные о ценах и валютах
Шаблон тега продукта для социальных сетей
example.com/image.jpg»>
Инструменты для тестирования и утверждения
A. Инструмент проверки Twitter
https://dev.twitter.com/docs/cards/validation/validator
Прежде чем ваши карточки появятся в Твиттере, , вы должны сначала утвердить свой домен . К счастью, это очень простой процесс. После того, как вы внедрите свои карты, просто введите свой образец URL в инструмент проверки. После проверки разметки нажмите кнопку «Отправить на утверждение».
К счастью, это очень простой процесс. После того, как вы внедрите свои карты, просто введите свой образец URL в инструмент проверки. После проверки разметки нажмите кнопку «Отправить на утверждение».
B. Отладчик Facebook
https://developers.facebook.com/tools/debug
Вам не нужно предварительное одобрение для отображения вашей метаинформации на Facebook, но инструмент отладки, который они предлагают, дает вам массу информации обо всех ваших тегах, а также может анализировать ваши теги Twitter.
C. Инструмент тестирования структурированных данных Google
http://www.google.com/webmasters/tools/richsnippets
Веб-мастера традиционно используют инструмент тестирования структурированных данных для проверки авторской разметки и предварительного просмотра того, как фрагменты будут отображаться в результатах поиска, но вы также можете использовать другие типы метаданных, которые Google может извлечь из каждой страницы.
D. Средство проверки расширенных пинов Pinterest
http://developers.pinterest.com/rich_pins/validator/
Как и Twitter, Pinterest требует одобрения для включения функции Rich Pin . Используйте инструмент Rich Pin Validator, чтобы протестировать разметку данных и одновременно подать заявку на утверждение.
Советы и рекомендации
Оптимизация изображений
Изображение, на которое вы ссылаетесь в своих социальных данных, на самом деле не обязательно должно быть на странице, но оно должно хорошо представлять ваш контент. Изображение позволяет вам контролировать то, что люди видят, когда делятся вашим контентом, поэтому важно использовать качественные изображения.
Каждая социальная платформа имеет разные стандарты размера. Как правило, проще не усложнять и выбрать один размер изображения, который будет работать для всех служб.
- Миниатюра Twitter: 120x120px
- Твиттер большое изображение: 280x150px
- Facebook: стандарты различаются, но лучше всего подойдет изображение размером не менее 200x200px .
 Facebook рекомендует большие изображения размером до 1200x630px в ширину.
Facebook рекомендует большие изображения размером до 1200x630px в ширину.
Короче говоря, больших изображений обеспечивают максимальную гибкость . Если вы сомневаетесь, протестируйте каждую страницу с помощью соответствующего инструмента ниже, чтобы увидеть, как именно ваши изображения будут отображаться во фрагментах.
Важность данных Open Graph
Если бы вы могли выбрать только один тип метаданных для включения, лучше всего выбрать Open Graph . Это потому, что все платформы могут использовать его в качестве запасного варианта, включая в значительной степени Twitter.
Информация о странице Facebook
Мета-свойство «fb:admins» требует, чтобы вы вводили свой числовой идентификатор Facebook, и дает вам доступ к аналитике того, как контент вашего веб-сайта распространяется на Facebook. Узнайте больше о Page Insights, в том числе о том, как его настроить и узнать свой числовой идентификатор.
Дополнительные ресурсы
Используйте эти шаблоны в качестве отправной точки, но вы можете настроить их миллионами способов. Несколько ценных ресурсов, которые помогут вам в путешествии:
- Шпаргалка по SEO для веб-разработчиков 2.0
- 18 метатегов, которые должны быть на каждой веб-странице в 2014 году
- Документация по карте Twitter
- Протокол Open Graph
- Фрагмент — Платформа Google+
- Расширенные пины Pinterest для бизнеса
- WooCommerce — бесплатный набор инструментов WordPress, добавляющий разметку товара
Каковы ваши лучшие советы по оптимизации вашего контента для обмена? Дайте нам знать в комментариях ниже.
Shopify Шаблоны метатегов SEO Объяснение – Шерпы Дизайн
Сводка
- Обзор
- Метатеги SEO шаблоны
- Сопоставление шаблонов
- Предварительный просмотр
Обзор
С помощью Smart SEO вы можете настраивать метатеги своих страниц, используя следующие четыре типа шаблонов SEO:
- SEO-шаблон продукта — используется для создания метатегов для страниц продукта
- Коллекция SEO-шаблон — используется для создания метатегов для страниц коллекции
- SEO-шаблон блога — используется для создания метатегов для страниц блога
- SEO-шаблон статьи — используется для создания метатегов для страниц статьи
Метатеги SEO-шаблоны управляют тем, как генерируются метатеги для ваших продуктов, коллекций, блогов и страниц статей.
При установке Smart SEO создаются шаблоны по умолчанию для каждого типа. Вы можете создать несколько шаблонов и упорядочить их по приоритету. Обратите внимание, что более низкие значения означают более высокий приоритет!
На странице метатегов вы можете увидеть все свои шаблоны, упорядоченные по типам шаблонов.
Метатеги SEO-шаблоны
Каждый SEO-шаблон состоит из нескольких настроек:
- Имя — используется для идентификации шаблона в вашем списке шаблонов.
- Приоритет — используется для указания приоритета шаблона при наличии более одного шаблона одного типа. Будет применен шаблон с более высоким приоритетом. Обратите внимание, что более низкие значения означают более высокий приоритет!
- Active — если флажок установлен, шаблон будет использоваться при генерации метатегов. С помощью этой настройки вы можете отключить шаблон, не удаляя его.
- Мета-заголовок — текст и токены, указанные в этом поле, используются для генерации мета-тега заголовка.

- Мета-описание — текст и токены в этом поле используются для создания тега мета-описания.
- Мета-ключевые слова — текст и токены в этом поле используются для создания тега мета-ключевых слов.
- Использовать метаданные по умолчанию — если флажок установлен, будут использоваться метатеги Shopify по умолчанию; поля заголовка, описания и ключевых слов будут игнорироваться.
В каждом шаблоне SEO можно использовать набор определенных токенов SEO. При создании метатегов эти токены будут заменены соответствующими данными из продукта, коллекции, блога или статьи, к которым применяется шаблон. Например, если мы создадим SEO-шаблон продукта с « ${title} » токен внутри поля «Мета-заголовок», и у нас есть продукт с названием « Apple MacBook Pro «, когда метатег title генерируется для страницы продукта « Apple MacBook Pro «, « ${title} » будет заменен на « Apple MacBook Pro ».
Сопоставления шаблонов
Сопоставления являются неотъемлемой частью каждого SEO-шаблона. Вы можете сопоставлять продукты или коллекции с шаблоном SEO продукта, а коллекции — с шаблоном SEO коллекции. , а блоги — в SEO-шаблон блога или статьи. Например, если SEO-шаблон продукта сопоставлен с конкретным продуктом, шаблон будет использоваться для создания метатегов только для этой конкретной страницы продукта. Это способ ограничивать и контролировать применимость шаблонов.
Обратите внимание, что вам не нужно сопоставлять шаблон с конкретным продуктом, коллекцией или блогом, чтобы шаблон применялся к ним. Шаблон продукта без сопоставлений применяется ко всем товарам в магазине, шаблон коллекции без сопоставлений ко всем коллекциям и т.д. коллекция. Это означает, что если это шаблон продукта, шаблон будет применяться только к страницам продукта в разделе » 9Коллекция 0047 Компьютеры «. Если это шаблон Коллекция, шаблон будет применен только к странице коллекции « Компьютеры «. используйте его либо со страницы «Редактировать шаблон» (нажав кнопку «Предварительный просмотр»), либо из таблицы Smart SEO Templates (нажав значок «Предварительный просмотр» рядом с шаблоном). На странице предварительного просмотра вы можете увидеть, как будут выглядеть сгенерированные метатеги. интерпретируются поисковыми системами при применении шаблона. Таким образом, вы можете убедиться, что ваши шаблоны настроены правильно, не переходя на общедоступный веб-сайт. Обратите внимание, что вам необходимо сохранить шаблон перед его предварительным просмотром.
используйте его либо со страницы «Редактировать шаблон» (нажав кнопку «Предварительный просмотр»), либо из таблицы Smart SEO Templates (нажав значок «Предварительный просмотр» рядом с шаблоном). На странице предварительного просмотра вы можете увидеть, как будут выглядеть сгенерированные метатеги. интерпретируются поисковыми системами при применении шаблона. Таким образом, вы можете убедиться, что ваши шаблоны настроены правильно, не переходя на общедоступный веб-сайт. Обратите внимание, что вам необходимо сохранить шаблон перед его предварительным просмотром.
После того, как вы закончите настройку шаблона SEO, вы можете сохранить его, и метатеги для всех ваших страниц будут сгенерированы немедленно. Появится строка состояния прогресса; он будет скрыт, когда метатеги настроены.
Теперь, когда вы знаете все о шаблонах SEO и о том, как они работают, вы можете оптимизировать метатеги Shopify SEO. Если вы хотите, чтобы мы посмотрели на состояние вашего Shopify SEO и предоставили вам подробный отчет о SEO, просто оставьте комментарий ниже с Да!
Управление метаданными в Miva Merchant
Управление метаданными в Miva Merchant- Документы
- Разработчик
- Видео
- темы
- Приложения
- Поддержка
- Форумы
Нет результатов.
 ..
..- {{ хит.имя }}
Каталог
- Шаблон атрибутов
- Создать шаблон атрибута
- Применить шаблон атрибута
- Категории
- Родительские/дочерние категории
- Создать новую категорию
- Детская категория
- Товары
- SEO
- Цифровые загрузки
- Для использования цифровых загрузок
- Установить модуль цифровых загрузок
- Настройка CDN
- Подключите свой магазин Miva Merchant Store к CDN
- Глобальные значения по умолчанию для цифровых загрузок из магазина
- См. загруженные цифровые продукты
- Вручную создайте URL-адрес загрузки
- Добавляйте цифровые продукты по одному
- Отключение автономных способов оплаты для цифровых продуктов
- Опыт работы с клиентами — покупка цифровых продуктов
- Правила аспекта
- Фильтр по модулю Facet
- Редактировать приоритеты
- Изменить правила категории
- Инвентарь
- Настройки инвентаря
- Уведомление по электронной почте
- Управление запасами
- Отслеживание запасов
- Инвентарь корзин
- Инвентарные сообщения
- Товары
- Удалить продукт
- Создать новый продукт
- Изображения
- Сопутствующие товары
- Атрибуты
- Инвентарный набор Builder
- Варианты инвентаризации
- SEO
- Категории
- Ценовые группы
- Продажи товаров
- Инвентарь
- Продажа подарочных сертификатов
- URI
- Настройки цифровой загрузки
- Цифровые загрузки
- Пользовательские поля
- Торговая площадка — списки продуктов eBay
- Торговая площадка — Настройки листинга eBay
- Marketplace — списки продуктов Amazon
- Marketplace — списки продуктов Etsy
- Торговая площадка — Настройки листинга Etsy
- Редактировать продукт
- Продажа подарочных сертификатов
- URI
- Настройки цифровой загрузки
- Пользовательские поля
- Условия подписки
- Подписки
- Торговая площадка — списки продуктов eBay
- Торговая площадка — Настройки листинга eBay
- Marketplace — списки продуктов Amazon
- Marketplace — списки продуктов Etsy
- Торговая площадка — Настройки листинга Etsy
Видео | Управление метаданными в Miva Merchant
В Миве Торговец 9. 4 и более поздние версии вы можете управлять своими метаданными на уровне шаблона страницы, категории и продукта. В этом видео рассказывается, что вам нужно знать, чтобы иметь полный контроль над метаданными в вашем магазине.
4 и более поздние версии вы можете управлять своими метаданными на уровне шаблона страницы, категории и продукта. В этом видео рассказывается, что вам нужно знать, чтобы иметь полный контроль над метаданными в вашем магазине.
версия 9.4 и выше
Управление метаданными в Miva Merchant от Miva на Vimeo.
Стенограмма видео
В этом видео мы рассмотрим, как вы можете управлять ключевыми словами и описаниями метаданных в вашем магазине Miva Merchant. Это видео относится к магазинам Miva Merchant версии 9.4 и позже.
На главной странице этого тестового магазина, если мы просмотрим исходный код этой страницы, вы увидите, что в настоящее время нет ключевых слов метаданных или описания метаданных. Вы можете настроить глобальное значение по умолчанию для ключевых слов и описаний метаданных в вашем магазине Miva Merchant. Для этого зайдите в Администрацию Магазина, нажмите кнопку «Меню» слева и выберите «Пользовательский интерфейс». Здесь вы найдете вкладку под названием «SEO». Нажав на нее, вы найдете раздел под названием «Метаполя». Здесь есть поле для ключевых слов и текстовая область для вашего мета-описания. Давайте введем несколько ключевых слов, которые могут быть набором избранных слов, разделенных запятыми, и вы должны ввести описание, которое выглядит более естественно. Итак, введите короткий абзац. Когда вы закончите, нажмите «Обновить», и давайте вернемся на страницу витрины. Когда мы нажмем кнопку «Обновить», вы увидите в теге head, что теперь здесь есть строка кода для мета-описания и строка кода для мета-ключевых слов. Кроме того, вы обнаружите, что эти мета-ключевые слова и описания появляются на всех страницах магазина. Итак, если я зайду в категорию рубашек, вы увидите описание и ключевые слова, а если мы перейдем на страницу продукта, вы снова найдете мета-описание и мета-ключевые слова.
Для этого зайдите в Администрацию Магазина, нажмите кнопку «Меню» слева и выберите «Пользовательский интерфейс». Здесь вы найдете вкладку под названием «SEO». Нажав на нее, вы найдете раздел под названием «Метаполя». Здесь есть поле для ключевых слов и текстовая область для вашего мета-описания. Давайте введем несколько ключевых слов, которые могут быть набором избранных слов, разделенных запятыми, и вы должны ввести описание, которое выглядит более естественно. Итак, введите короткий абзац. Когда вы закончите, нажмите «Обновить», и давайте вернемся на страницу витрины. Когда мы нажмем кнопку «Обновить», вы увидите в теге head, что теперь здесь есть строка кода для мета-описания и строка кода для мета-ключевых слов. Кроме того, вы обнаружите, что эти мета-ключевые слова и описания появляются на всех страницах магазина. Итак, если я зайду в категорию рубашек, вы увидите описание и ключевые слова, а если мы перейдем на страницу продукта, вы снова найдете мета-описание и мета-ключевые слова. Если вам нужны уникальные метаданные для определенной страницы, вы можете переопределить глобальное значение по умолчанию для ваших метаданных, перейдя в шаблон этой конкретной страницы. Итак, давайте поговорим о странице «О нас» в качестве примера. Здесь мы находимся на странице «О нас», и вы можете видеть, что глобальные значения метаданных по умолчанию печатаются в теге head. Здесь для описания и здесь для ключевых слов. Чтобы добавить метаданные, специфичные для этой страницы «О нас», давайте перейдем к администратору магазина, и вот мы в пользовательском интерфейсе. Мы хотим щелкнуть пакетный список «Страницы» и найти шаблон страницы для страницы «О нас». Отсюда вы хотите перейти на вкладку «SEO» и прокрутить вниз, пока не найдете раздел «Мета-поле». Если мы введем некоторые ключевые слова и если мы введем описание и нажмем кнопку обновления, когда мы вернемся на страницу «О нас» и нажмем «Обновить», мы обнаружим, что описание метаданных и ключевые слова были обновлены до определенного описание и ключевые слова на любом из ваших шаблонов страниц в вашем магазине, включая страницы отображения категорий и страницы отображения товаров.
Если вам нужны уникальные метаданные для определенной страницы, вы можете переопределить глобальное значение по умолчанию для ваших метаданных, перейдя в шаблон этой конкретной страницы. Итак, давайте поговорим о странице «О нас» в качестве примера. Здесь мы находимся на странице «О нас», и вы можете видеть, что глобальные значения метаданных по умолчанию печатаются в теге head. Здесь для описания и здесь для ключевых слов. Чтобы добавить метаданные, специфичные для этой страницы «О нас», давайте перейдем к администратору магазина, и вот мы в пользовательском интерфейсе. Мы хотим щелкнуть пакетный список «Страницы» и найти шаблон страницы для страницы «О нас». Отсюда вы хотите перейти на вкладку «SEO» и прокрутить вниз, пока не найдете раздел «Мета-поле». Если мы введем некоторые ключевые слова и если мы введем описание и нажмем кнопку обновления, когда мы вернемся на страницу «О нас» и нажмем «Обновить», мы обнаружим, что описание метаданных и ключевые слова были обновлены до определенного описание и ключевые слова на любом из ваших шаблонов страниц в вашем магазине, включая страницы отображения категорий и страницы отображения товаров. Итак, если мы вернемся в админку и откроем шаблон страницы отображения продукта, мы увидим вкладку с надписью «SEO». Если мы щелкнем по нему и прокрутим вниз до метаполей, мы сможем добавить ключевые слова и описания, характерные для этого шаблона страницы. Мета-ключевые слова и мета-описание, введенные здесь, будут отображаться на всех страницах товаров в вашем магазине Miva Merchant.
Итак, если мы вернемся в админку и откроем шаблон страницы отображения продукта, мы увидим вкладку с надписью «SEO». Если мы щелкнем по нему и прокрутим вниз до метаполей, мы сможем добавить ключевые слова и описания, характерные для этого шаблона страницы. Мета-ключевые слова и мета-описание, введенные здесь, будут отображаться на всех страницах товаров в вашем магазине Miva Merchant.
Наконец, я хотел бы отметить, что вы можете добавлять мета-ключевые слова и описания, уникальные для определенных продуктов и категорий, редактируя этот конкретный продукт или категорию. В качестве примера, давайте перейдем к продукту с одной рубашкой. На странице «Редактировать продукт» прокрутите вниз, пока не увидите «Настройки метаданных». Как и раньше будут вводиться ключевые слова через запятую и краткое описание. Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить свою работу, и мы сможем просмотреть эту работу, нажав кнопку «Дополнительно» и выбрав «Просмотреть в Live Store». Давайте продолжим и посмотрим на исходный код, и вы увидите, что у нас есть мета-описание и ключевые слова, которые являются уникальными для этого конкретного продукта рубашки, и, подытоживая, вы можете настроить глобальные ключевые слова и описания метаданных по умолчанию, которые охватывают все страницы в вашем магазине Miva Merchant. Вы можете переопределить свои метаданные, отредактировав определенные шаблоны страниц, а метаданные шаблона страницы категории могут быть переопределены метаданными, введенными в определенную категорию, а метаданные отображения продукта могут быть переопределены метаданными, введенными в определенный продукт. Это поведение по умолчанию для метаданных в магазинах Miva Merchant версии 9..4 и выше. Если у вас есть старый магазин, который был настроен до 9.4, а затем вы его обновили, то, вероятно, вам не хватает логики кода шаблона, которая обеспечивает такое поведение метаданных, и в этом случае вам нужно перейти на Miva.com/template. -изменения. Здесь вы найдете разбивку всех изменений шаблона страницы между различными версиями версий Miva Merchant. Вы можете просмотреть изменения, скопировать и вставить их в свои шаблоны страниц Miva, чтобы убедиться, что у вас есть строки кода, необходимые для использования всех новейших функций. Именно так вы можете управлять метаданными в своем магазине Miva Merchant.
Вы можете переопределить свои метаданные, отредактировав определенные шаблоны страниц, а метаданные шаблона страницы категории могут быть переопределены метаданными, введенными в определенную категорию, а метаданные отображения продукта могут быть переопределены метаданными, введенными в определенный продукт. Это поведение по умолчанию для метаданных в магазинах Miva Merchant версии 9..4 и выше. Если у вас есть старый магазин, который был настроен до 9.4, а затем вы его обновили, то, вероятно, вам не хватает логики кода шаблона, которая обеспечивает такое поведение метаданных, и в этом случае вам нужно перейти на Miva.com/template. -изменения. Здесь вы найдете разбивку всех изменений шаблона страницы между различными версиями версий Miva Merchant. Вы можете просмотреть изменения, скопировать и вставить их в свои шаблоны страниц Miva, чтобы убедиться, что у вас есть строки кода, необходимые для использования всех новейших функций. Именно так вы можете управлять метаданными в своем магазине Miva Merchant.



 jpg">
<!-- Google authorship -->
<link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts">
<link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]">
<!-- Фавиконы и иконки сайта -->
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.
jpg">
<!-- Google authorship -->
<link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" data-mce-href="https://plus.google.com/[Google+_Profile]/posts">
<link rel="publisher" href="https://plus.google.com/[Google+_Page_Profile]" data-mce-href="https://plus.google.com/[Google+_Page_Profile]">
<!-- Фавиконы и иконки сайта -->
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png" data-mce-href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png" data-mce-href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png" data-mce-href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png" data-mce-href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png" data-mce-href="/apple-touch-icon-114x114.

 Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска .
Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска . Facebook рекомендует большие изображения размером до 1200x630px в ширину.
Facebook рекомендует большие изображения размером до 1200x630px в ширину.