Сотбит: SEO умного фильтра — Администрирование — Список условий
Пример добавления условия
Для примера рассмотрим добавление нового условия для футболок белого цвета.
Для добавления нового условия требуется:
-
Перейти в раздел Администрирование.
-
Перейти в раздел Сотбит.
-
Выбрать SEO умного фильтра.
-
Выбрать Список условий.
-
Нажать кнопку Добавить.
В появившемся окне заполняем вкладку Условие.
Разбираем подробно
Активность – оставляем опцию включенной. В этом случае условие будет активно сразу после сохранения.
Условие участвует в поиске – оставляем опцию включенной. В этом случае страницы условия будут выводиться в поиске по сайту.
В этом случае страницы условия будут выводиться в поиске по сайту.
Закрыть от индексации – оставляем опцию отключенной. При включении опции страница скрывается от индексации путем добавления метатега <meta name=»robots» content=»noindex, nofollow»>. В таком случае страница не будет замечена поисковыми роботами.
Индексирование в поисковых системах (веб-индексирование) – процесс добавления сведений (о сайте) роботом поисковой машины в базу данных, впоследствии используемую для поиска информации на проиндексированных сайтах.
Строгое соответствие – оставляем опцию включенной. В этом случае условие будет выполняться только при строго соответствующих ему выбранных значениях фильтра, иначе условие будет выполняться при выбранных значениях фильтра, включающих это условие.
Например, если условие установлено по размерам, а в фильтре выбирается размер и материал, то при строгом соответствии такое условие не сработает, так как помимо размера выбран дополнительный параметр фильтра. Если же соответствие не строгое, то условие сработает, так как в фильтре выбран требуемый параметр размер, не смотря на то, сколько еще дополнительных параметров выбрано в фильтре.
Если же соответствие не строгое, то условие сработает, так как в фильтре выбран требуемый параметр размер, не смотря на то, сколько еще дополнительных параметров выбрано в фильтре.
Название – в поле требуется ввести название поиска отображающее суть условия, в нашем случае – футболки белого цвета.
Не рекомендуется в качестве названия условия использовать условные обозначения условия, например «Условие 1». Такой формат записи усложнит поиск требуемого условия при необходимости редактирования.
Сортировка – оставляем поле без изменений.
Больший приоритет будут иметь правила с меньшим значением индекса сортировки. Так, например, если сложилась ситуация когда сразу несколько условий удовлетворяют текущим настройкам умного фильтра, то будет применяться метаинформация из условия с меньшим индексом сортировки
Дата изменения – нередактируемое поле.
Категория – оставляем поле без изменений.
Сайты – выбираем требуемые сайты на которых будет срабатывать условие.
Тип инфоблока – в поле требуется выбрать тип инфоблока к которому относятся товары для которых создается условие. В нашем случае условие создается для футболок, которые относятся к типу инфоблока каталог. В этом случае требуется выбрать тип инфоблока [catalog] «Каталоги». После этого требуется обязательно нажать кнопку ОК.
Перечень инфоблоков можно посмотреть тут: Контент > Инфоблоки > Типы инфоблоков.
Инфоблок
– в поле требуется выбрать инфоблок к которому относятся товары для которых создается условие. В нашем случае условие создается для футболок, которые относятся к инфоблоку одежда. В нашем случае требуется выбрать инфоблок [6] Одежда. После этого требуется обязательно нажать кнопку ОК.
Разделы – в поле требуется выбрать раздел [14] . Футболки.
Футболки.
Условия – в поле требуется выбрать свойства каталога по цвету, при этом не выбирая значения, которому должно быть равно поле. В таком случае условие будет срабатывать для всех цветов.
Рассмотрим поэтапно
При нажатии кнопки Добавить условие появится список выбора условий в котором требуется выбрать Цвет из Свойства каталога Одежда (предложения).
Важно выбрать требуемое
Проделав данные действия, условие готово к использованию, но для примера рассмотрим более сложные условия которые позволяет создавать модуль.
Нажав ну пункт … в выпадающем списке можно выбрать параметр цвета.
При выборе другого свойства, например «размер одежды», в данном списке будет отображены варианты размера одежды.
Если требуется создать комбинированное условие, например все майки черного цвета размера М, то в этом случае требуется установить соответствующие параметры для цвета, равно
и черный, и также добавить еще одно условие по размеру одежды. Для этого нажмем на пункт Добавить условие.Из списка требуется выбирать Размер одежды [41].
После чего выбираем равно и из списка значений свойства выбираем М.
На изображении видно, что между двумя условиями стоит оператор И. В таком случае условие сработает при верных значениях и цвета одежды и размера одежды.
При нажатии на кнопку оператора И, можно изменить связь между условиями на И НЕ, ИЛИ, ИЛИ НЕ.
Рассмотрим на данном примере как изменится срабатывание условия при разных значениях оператора
| Оператор |
Описание результата |
| И |
В этом случае условие сработает при выборе черных футболок размера М |
| И НЕ |
В этом случае условие сработает при выборе футболок любого цвета и размера, кроме черных футболок размера М |
| ИЛИ |
В этом случае условие сработает при корректности любого из условий, т. е. условие сработает как при выборе черных футболок (выбор размера при этом не обязателен), так и при выборе футболок размера М (выбор цвета при этом не обязателен) е. условие сработает как при выборе черных футболок (выбор размера при этом не обязателен), так и при выборе футболок размера М (выбор цвета при этом не обязателен) |
| ИЛИ НЕ |
В этом случае условие сработает при некорректности любого из условий, т.е. условие сработает как при выборе футболок любого цвета кроме черных (выбор размера при этом не обязателен), так и при выборе футболок любого размера кроме М (выбор цвета при этом не обязателен) |
Для составления более сложных условий есть возможность добавлять группы условий. Внутри группы условия могут быть связаны только одним оператором в не зависимости от количества условий. В свою очередь, различные группы условий могут быть связаны оператором отличным от располагающегося внутри блока. Таким образом в модуле можно построить многоступенчатые логические условия.
При создании не конкретных связей условий, таких как НЕ, И НЕ, ИЛИ НЕ, ЧПУ формироваться не будут.
Тип фильтра в каталоге – оставляем поле без изменений. Пункт Из общих настроек устанавливает тип фильтра из настроек модуля. Выбранный фильтр можно посмотреть по следующему пути: Маркетинг > SEO умного фильтра > Общие настройки > Настройки.
Приоритет страницы – оставляем поле без изменений.
Допустимый диапазон значений приоритета страницы — от 0,0 до 1,0. Это значение не влияет на процедуру сравнения ваших страниц со страницами на других сайтах — оно только позволяет указать поисковым системам, какие страницы, по вашему мнению, более важны для поисковых сканеров. Следует учитывать, что приоритет, который вы назначили странице, не влияет на положение ваших URL на страницах результатов той или иной поисковой системы. Поисковые системы используют эту информацию при обработке URL, которые относятся к одному и тому же сайту, поэтому можно использовать этот тег для увеличения вероятности присутствия в поисковом индексе ваших самых важных страниц. Кроме того, следует учитывать, что назначение высокого приоритета всем URL на вашем сайте не имеет смысла. Поскольку приоритет – величина относительная, этот параметр используется лишь для того, чтобы определить очередность обработки URL в пределах сайта.
Кроме того, следует учитывать, что назначение высокого приоритета всем URL на вашем сайте не имеет смысла. Поскольку приоритет – величина относительная, этот параметр используется лишь для того, чтобы определить очередность обработки URL в пределах сайта.
Частота изменения страницы – оставляем поле без изменений.
После заполнения всех полей страница имеет вид
После заполнения всех полей условия переходим во вкладку Метаинформация.
Разбираем подробно
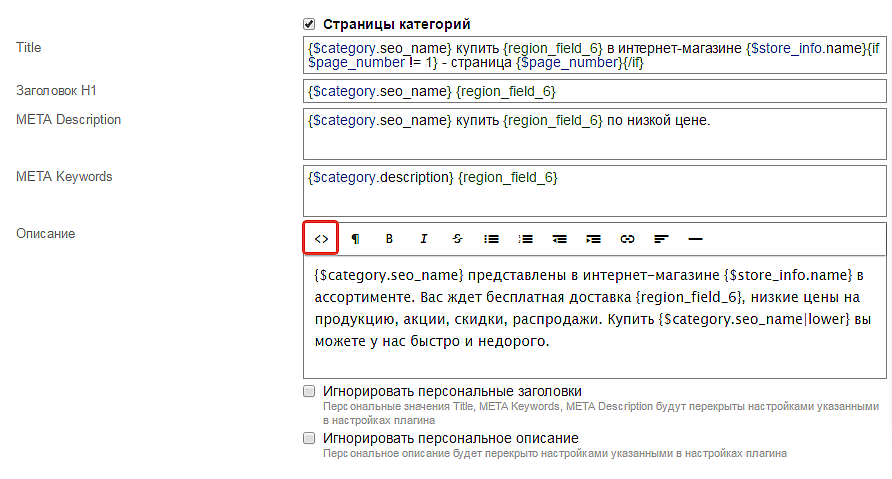
Поля Шаблон META TITLE, Шаблон META KEYWORDS, Шаблон META DESCRIPTION, Заголовок раздела и Название страницы в хлебных крошках имеют идентичную схему заполнения, поэтому рассмотрим пример заполнения одного из полей – Шаблон META TITLE.
Допустим, нам требуется вывести в метаинформацию фразу {имя раздела} цвета {название цвета}.
Для этого используем меню шаблона расположенное справа от поля ввода.
В появившемся окне требуется выбрать код шаблона
| Название | Код |
| Поля разделов | |
| Название текущего раздела | {=this.Name} |
| Название текущего раздела в нижнем регистре | {=lower this.Name} |
| Символьный код текущего раздела | {=this.Code} |
| Описание текущего раздела | {=this.PreviewText} |
| Поля родителя | |
| Название инфоблока |
{=iblock. Name} Name}
|
| Символьный код инфоблока | {=iblock.Code} |
| Описание родителя | {=parent.PreviewText} |
| Поля инфоблока | |
| Название инфоблока | {=iblock.Name} |
| Символьный код инфоблока | {=iblock.Code} |
| Описание инфоблока | {=iblock.PreviewText} |
| Оставшиеся пункты будут формироваться из имеющихся пользовательских свойств | |
При помощи данных шаблонов составляем шаблон метаинформации.
{=this.Name} цвета {=concat {=OfferProperty «COLOR_REF» } «, «}
Разберем подробнее
{=this.Name} – отображает имя текущего раздела, в нашем случае – Футболки.
цвета – часть шаблона внесенная вручную.
{=concat {=OfferProperty «COLOR_REF» } «, «} – отобразит цвет выбранный в фильтре. В случае выбора нескольких цветов, они отображаются через запятую.
Рассмотрим пример
Пользователь зашел в раздел каталога Футболки. В праметрах фильтра выбрал цвета красный и белый. После чего нажал показать. В этом случае сработает условие футболки по цвету, созданное заранее, где шаблон метаинформации имеет вид рассмотренный ранее. В таком случае на странице сайта шаблон имеет вид Футболки цвета Красный, Белый.
Верхнее, нижнее и дополнительное описание
Поля имеют расширенные возможности, такие как редактирования поля в формате HTML, что позволяет отобразить требуемый текст на странице в желаемой форме.
В нашем случае мы продублируем созданный ранее шаблон в данные поля.
Добавление изображения
Для добавления изображения есть ряд возможностей:
-
Перетащить картинку на область Drag&Drop.
-
Загрузить файл с компьютера через окно выбора файла.
-
Вставить путь к файлу из интернета.
-
Выбрать файл из медиабиблиотеки (в данную библиотеку можно загружать изображения, видео и аудио, которые впоследствии можно использовать).
-
Выбрать файл из структуры сайта.
-
Использовать кадрирование – выбрав пункт можно изменить изображение, используя встроенный графический редактор.
-
Закрепить поле описания – выбрав пункт, описание под изображением будет появляться постоянно, в противном случае описание изображения появляется при наведении курсора на изображение.

Добавление шаблона тегов – вносим аналогичный шаблон тегов, который использовался ранее.
Строгая перелинковка – включаем данную опцию.
Перелинковка на другие условия – оставляем без изменений.
В данном окне можно указать условия, тэги которых будут отображаться при срабатывании текущего условия. Например, если нужно показать при выборе маек по цвету, в облаке тегов, еще и обувь по цвету, тогда требуется выбрать перелинковку на условие [3] Обувь по цвету, которое было создано ранее.
Если требуется выбрать несколько условий для перелинковки, то требуется зажать кнопку ctrl (windows) или control (mac os) и выбрать требуемые элементы. Отмеченные условия выделяются синим цветом. Для того, чтобы снять выбор условия, требуется зажать кнопку ctrl (windows) или control (mac os) и выбрать требуемые элементы.
После внесения всех изменений страница имеет следующий вид.
После заполнения всех полей метаинформации переходим во вкладку ЧПУ
Разбираем подробно
Заполняем поле шаблона для новой ссылки.
Для этого требуется ввести в поле следующий код.
/catalog/
Символьный код раздела может отличаться. Чтобы посмотреть действующий код раздела перейдите Контент > Инфоблоки > Типы инфоблоков > Каталоги > название каталога. В открывшемся окне обратите внимание на поля обозначенные на изображении
Далее вносим символьный код раздела. Для этого требуется нажать на кнопку справа от поля.
В появившемся меню выбрать Поля разделов → Символьный код раздела. После чего в поле шаблона добавится код #SECTION_CODE# и шаблон примет вид /catalog/#SECTION_CODE#. После чего надо в конце вставить знак / и шаблон примет вид /catalog/#SECTION_CODE#/.
Если в шаблон требуется добавить символьное описание раздела, включая все подразделы, например для раздела мужские туфли, который находится в разделе туфли, который в свою очередь находится в разделе обувь (сформированная часть шаблона может иметь вид shoes/shoess/shoes-mens), в шаблоне требуется выбрать Поля секций → Путь из символьных кодов раздела (#SECTION_CODE_PATH#).
Далее вносим конструкцию свойства товара и его значения. Для этого снова воспользуемся кнопкой выбора шаблонов и добавим 2 свойства: символьный код свойства и значение свойства. Выбираем Поля свойств → Символьный код свойства (#PROPERTY_CODE#), затем Поля значения свойств → Значение свойства (#PROPERTY_VALUE#).
Если в разделе применяется два и более элементов шаблона, требуется воспользоваться конструкцией
При этом шаблон для свойств и значений выбирается из предлагаемых при нажатии кнопки выбора шаблона.
Символом для слияния свойств выступает символ _.
Символом для слияния значений свойств выступает группа символов :/:-.
Соблюдая вышеуказанные условия получаем конструкции вида
{#PROPERTY_CODE#_#PROPERTY_VALUE#:/:-}
Общий шаблон для ссылки будет иметь вид
/catalog/#SECTION_CODE#/{#PROPERTY_CODE#_#PROPERTY_VALUE#:/:-}/
Важно дописать разделитель / в конце шаблона ссылки.
После того, как шаблон сформирован требуется обязательно применить (или сохранить) внесенные изменения. В противном случае ЧПУ не генерируются.
После применения внесенных изменений нажимаем на кнопку Сгенерировать ссылки для ЧПУ.
После этого требуется снова перейти во вкладку ЧПУ и активировать сгенерированные ссылки.
Для этого требуется:
-
Выбрать все сгенерированные ЧПУ нажав на опцию выбора всех пунктов таблицы (пункт 1 на рисунке).
-
В выпадающем списке выбрать пункт активировать. (пункт 2, 3 на рисунке).
-
Нажать кнопку Применить (пункт 4 на рисунке).
-
Проверить активность ссылок в таблице (пункт 5 на рисунке). В таблице значение должно измениться на Да.

После всех внесенных изменений требуется сохранить внесенные в условие изменения.
Описание курса
назад Вкладка видео-инструкции Автогенерация условий вперед
Нужна помощь в настройке решения
Оставьте заявку и мы свяжемся с вами!
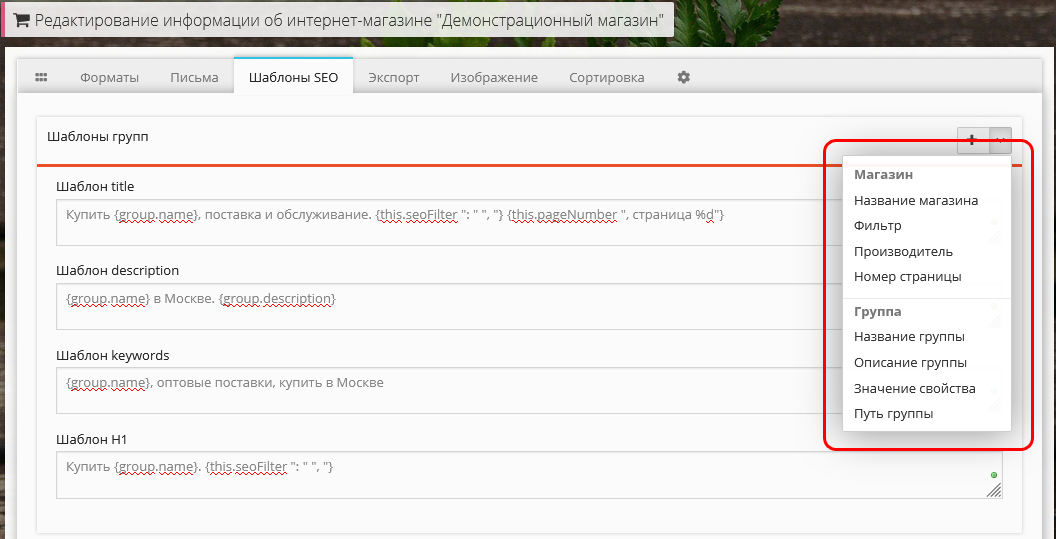
Seo шаблоны | Horoshop Help Center
Seo шаблоныКак настроить шаблоны для мета тегов на сайте, переменные для использования в шаблонах, создание новых seo шаблонов
Автор: Ігор Стольницький. Обновлено более недели назад
Модуль seo-шаблонов в админке Хорошопа позволяет формировать по шаблонам уникальные текстовые значения следующих тегов:
Заполнение этих тегов по шаблонам доступно для таких типов страниц:
SEO шаблоны для изображений
Так же доступно заполнение атрибутов title и alt для некоторых типов изображений:
Атрибуты title и alt заполняются по разным шаблонам.
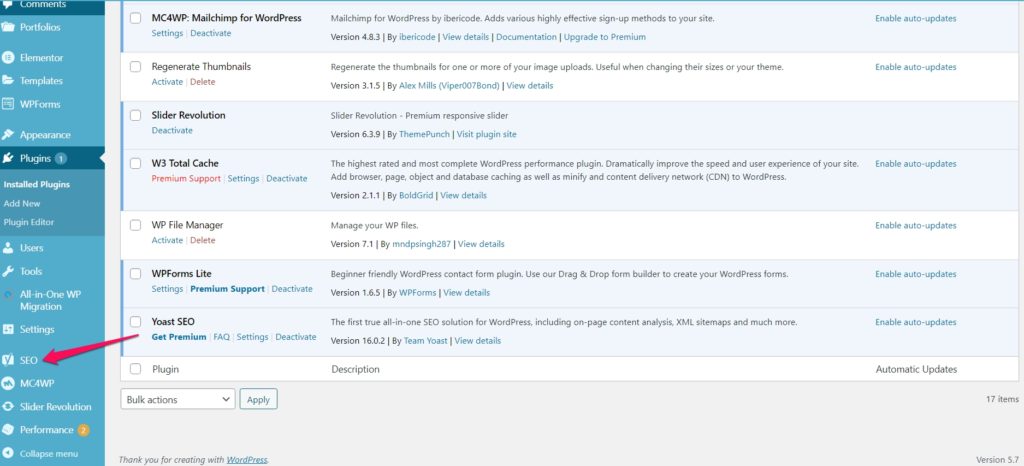
Управление seo-шаблонами находится в панели управления в Seo → Seo-шаблоны.
Для создания нового шаблона необходимо нажать +Добавить.
При добавлении нового шаблона необходимо заполнить такие поля:
Шаблон может содержать произвольный текст и вкрапления необходимых переменных:
Для страницы товара
Цена в sео шаблонах всегда выводится в валюте фронтенда по умолчанию, независимо от того, какую валюту выбрал пользователь сайта.
Кроме того, можно выводить любые характеристики товаров из товарных шаблонов.
Для страниц категорий, фильтров, брендов, новостейДля вывода пагинации так же доступен расширенный формат
{
"type": "pagination",
"template": {
"numeric": "Страница {pageNumber} из {pagesCount}",
"all": "Все страницы"
},
"showOnFirstPage" : true,
"showOnPageAll": true
}
Формат данного шаблона – json. Следите за корректностью json c помощью валидатора, некорректный seo-шаблон может привести к некорректной работе сайта.
Следите за корректностью json c помощью валидатора, некорректный seo-шаблон может привести к некорректной работе сайта.
Пояснения к шаблону:
Для изображений в галерее на странице товараДля страниц фильтрацииДанный шаблон позволяет выводить все включенные фильтры. Для более точной настройки можно использовать следующий формат шаблона:
{
"type": "filter",
"filter": "ALL",
"paramSeparator": ";",
"valueSeparator": ",",
"paramValueSeparator": ":",
"showParams": true,
"showValues": true
}
Формат данного шаблона – json. Следите за корректностью json c помощью валидатора, некорректный seo-шаблон может привести к некорректной работе сайта.
Пояснения к шаблону:
Примечание: для параметра «Иконки» (Новинка, Распродажа, Хит и тд), название параметра не выводится, то есть строка для этого фильтра будет всегда состоять из выбранных значений.
Начиная с августа 2022 года на новых сайтах будет по умолчанию установлен и активирован пакет базовых SEO шаблонов, которые вы можете использовать в готовом виде, менять под свои потребности или использовать как образец для создания собственных шаблонов.
Базовые SEO шаблоны находятся в разделе SEO → SEO шаблоны.
Во всех шаблонах пакета по умолчанию не выбрано значение поля Раздел.
Также в пакете по умолчанию добавлены готовые шаблоны для общих страниц Брендов и Новостей.
Если вы хотите использовать какой-либо шаблон из этого пакета на своих сайтах, созданных до июня 2022 года, создайте новый шаблон с соответствующим названием и типом, и скопируйте значения для поля Шаблон из таблицы выше.
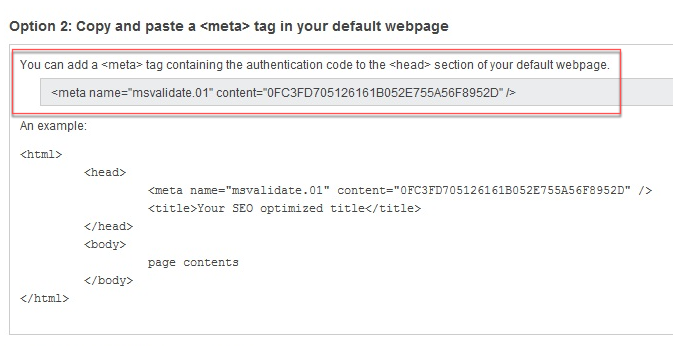
Обязательные социальные метатеги для Twitter, Google, Facebook и др.
Взгляды авторов являются полностью их собственными (за исключением маловероятного случая гипноза) и могут не всегда отражать взгляды Моза.
В Moz мы стремимся включать метаданные социальных сетей во все новые материалы, которые мы публикуем. Это позволяет нам оптимизировать для обмена Twitter , Facebook , Google+ и Pinerest , точно определяя, как заголовки, описания, изображения и многое другое появляются в социальных потоках.
Это позволяет нам оптимизировать для обмена Twitter , Facebook , Google+ и Pinerest , точно определяя, как заголовки, описания, изображения и многое другое появляются в социальных потоках.
Думайте об этом как об оптимизации коэффициента конверсии для социального воздействия.
Последствия для SEO также значительны. Из опыта и исследований мы знаем, что правильные данные, в том числе оптимизированные изображения, помогают контенту распространяться, что часто приводит к увеличению числа ссылок и упоминаний.
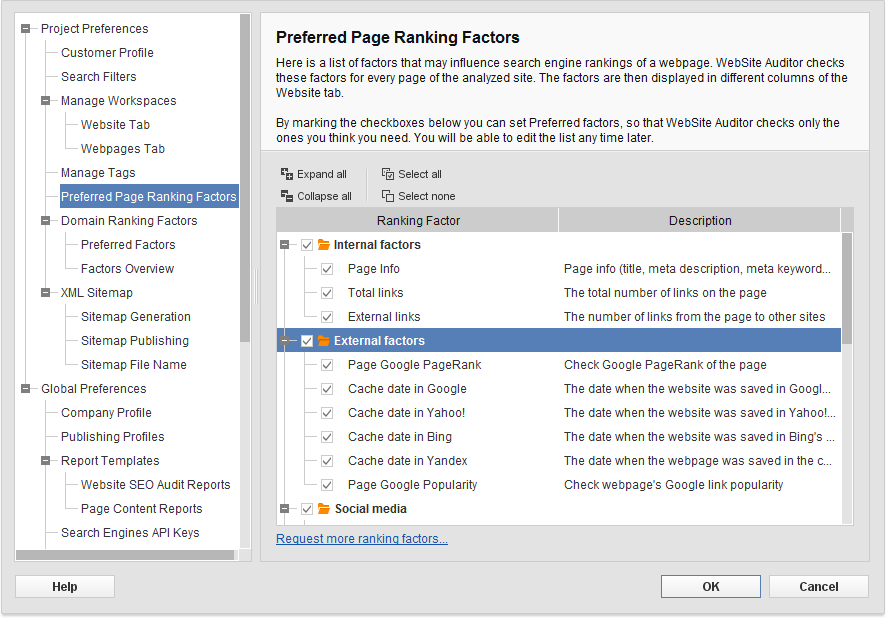
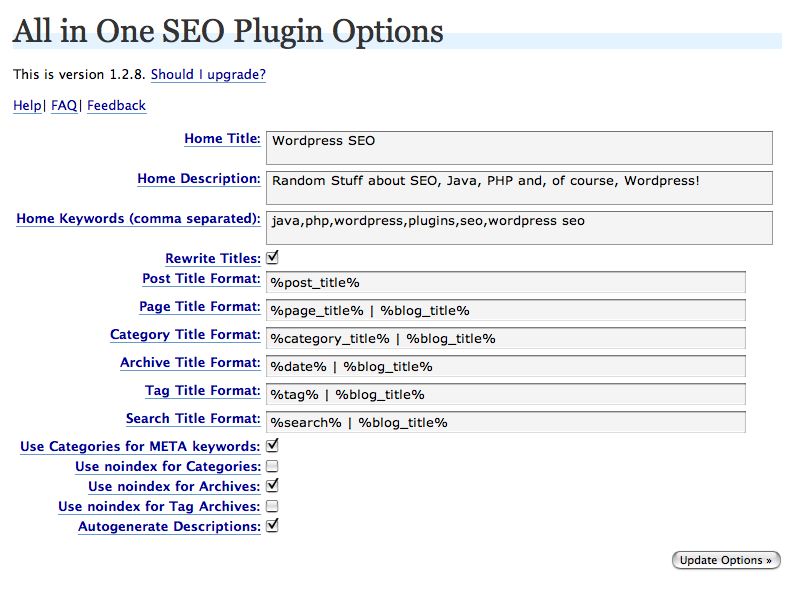
Точное знание того, какие социальные метатеги следует включать, может сбивать с толку даже опытных веб-мастеров. Этот пост Майкла Кинга — огромная помощь, и издатели WordPress, которые используют SEO-плагин Yoast, значительно опережают игру. Для остальных из нас рассмотрим различные структуры, поддерживаемые основными социальными платформами:
- Карты Twitter: Сводки, изображения, галереи, приложения, видео, аудио и продукты
- Расширенные пины Pinterest: продуктов, рецептов, фильмов и статей
- Google+ : статьи, блог, книга, мероприятие, местный бизнес, организация, человек, продукт и обзоры
- Facebook: статей, фото, аудио, видео и многое другое
Чтобы облегчить эту проблему, я создал четыре шаблона тегов социальных сетей, которые вы можете заполнить, настроить для собственного использования и поделиться со своей командой и другими людьми.
Как использовать эти шаблоны
Просто скопируйте и вставьте шаблон в текстовый редактор по вашему выбору. Не забудьте заменить любой оранжевый или зеленый текст своими данными и настроить, удалить или добавить любые теги, которые вы сочтете необходимыми.
Первые три из этих шаблонов оптимизированы с использованием типичной разметки и данных « article », которые идеально подходят для сообщений в блогах и большей части письменного контента. Окончательный шаблон содержит разметку для страницы продукта . Для других типов сообщений, таких как книга или рецепты, обратитесь к документации, указанной в конце этого сообщения, чтобы узнать, что нужно настроить.
Когда вы закончите, не забудьте протестировать и подать заявку на утверждение.
1. Минимальный шаблон
Эта версия с зауженной спиной работает стройно и быстро. Он содержит минимум данных для оптимизированного обмена через Twitter, Facebook, Google+ и Pinterest .
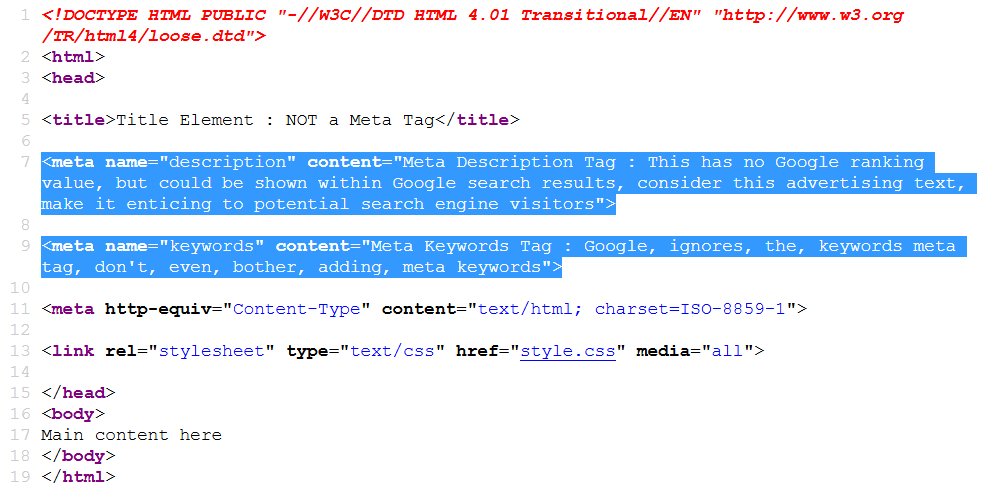
Теги заголовков и метаописания включены, хотя технически они не являются метатегами социальных сетей. Это связано с тем, что они могут использоваться Google+ и другими платформами социальных сетей, и рекомендуется включать их на каждую публикуемую вами страницу.
Минимальный шаблон тега для социальных сетей: статья
2: Стандартный шаблон
Стандартный шаблон представляет собой более надежную реализацию социальных тегов и предназначен для работы на всех платформах. В дополнение ко всем функциям мимимального шаблона, описанного выше, стандартный шаблон включает в себя следующее:
- Базовая сводная карта Twitter
- Миниатюра изображения Twitter
- Статистика страницы Facebook
Стандартный шаблон тега для социальных сетей: Статья
Заголовок страницы. Максимальная длина 60-70 символов
Максимальная длина 60-70 символов
<-- Изображение сводной карты Twitter должно быть не менее 120x120px -->
3: Полный Монти
Это монстр! Помимо всех данных, содержащихся в стандартном шаблоне, полный шаблон содержит:
- Авторство Google и Разметка издателя .
 Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска .
Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска . - Разметка статьи Schema.org
- Сводная карта Twitter с большим изображением
- Расширенные данные статьи Open Graph
Полный шаблон тега для социальных сетей: статья
example.com/image.jpg»>
Бонус: шаблон продукта
Для продавцов товарная разметка очень популярна, и разработчикам обычно легко реализовать ее в своем программном обеспечении для корзины покупок. Шаблон продукта отличается от разметки статьи всего несколькими способами:
Шаблон продукта отличается от разметки статьи всего несколькими способами:
- Тег изменен для отражения данных о продукте schema.org
- Карточка продукта Twitter включает необходимые этикетки с данными
- Данные Open Graph включают данные о ценах и валютах
Шаблон тега продукта для социальных сетей
example.com/image.jpg»>
Инструменты для тестирования и утверждения
A. Инструмент проверки Twitter
https://dev.twitter.com/docs/cards/validation/validator
Прежде чем ваши карточки появятся в Твиттере, , вы должны сначала утвердить свой домен . К счастью, это очень простой процесс. После того, как вы внедрите свои карты, просто введите свой образец URL в инструмент проверки. После проверки разметки нажмите кнопку «Отправить на утверждение».
К счастью, это очень простой процесс. После того, как вы внедрите свои карты, просто введите свой образец URL в инструмент проверки. После проверки разметки нажмите кнопку «Отправить на утверждение».
B. Отладчик Facebook
https://developers.facebook.com/tools/debug
Вам не нужно предварительное одобрение для отображения вашей метаинформации на Facebook, но инструмент отладки, который они предлагают, дает вам массу информации обо всех ваших тегах, а также может анализировать ваши теги Twitter.
C. Инструмент тестирования структурированных данных Google
http://www.google.com/webmasters/tools/richsnippets
Веб-мастера традиционно используют инструмент тестирования структурированных данных для проверки авторской разметки и предварительного просмотра того, как фрагменты будут отображаться в результатах поиска, но вы также можете использовать другие типы метаданных, которые Google может извлечь из каждой страницы.
D. Средство проверки расширенных пинов Pinterest
http://developers.pinterest.com/rich_pins/validator/
Как и Twitter, Pinterest требует одобрения для включения функции Rich Pin . Используйте инструмент Rich Pin Validator, чтобы протестировать разметку данных и одновременно подать заявку на утверждение.
Советы и рекомендации
Оптимизация изображений
Изображение, на которое вы ссылаетесь в своих социальных данных, на самом деле не обязательно должно быть на странице, но оно должно хорошо представлять ваш контент. Изображение позволяет вам контролировать то, что люди видят, когда делятся вашим контентом, поэтому важно использовать качественные изображения.
Каждая социальная платформа имеет разные стандарты размера. Как правило, проще не усложнять и выбрать один размер изображения, который будет работать для всех служб.
- Миниатюра Twitter: 120x120px
- Твиттер большое изображение: 280x150px
- Facebook: стандарты различаются, но лучше всего подойдет изображение размером не менее 200x200px .
 Facebook рекомендует большие изображения до 1200x630px в ширину.
Facebook рекомендует большие изображения до 1200x630px в ширину.
Короче говоря, больших изображений обеспечивают максимальную гибкость . Если вы сомневаетесь, протестируйте каждую страницу с помощью соответствующего инструмента ниже, чтобы увидеть, как именно ваши изображения будут отображаться во фрагментах.
Важность данных Open Graph
Если бы вы могли выбрать только один тип метаданных для включения, лучше всего выбрать Open Graph . Это потому, что все платформы могут использовать его в качестве запасного варианта, включая в значительной степени Twitter.
Информация о странице Facebook
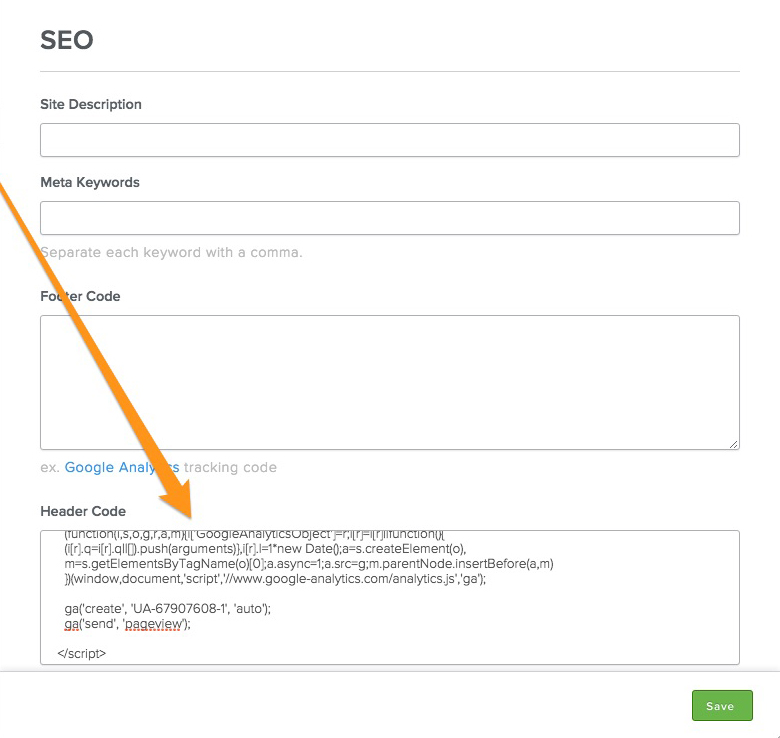
Мета-свойство «fb:admins» требует, чтобы вы вводили свой числовой идентификатор Facebook, и дает вам доступ к аналитике того, как контент вашего веб-сайта распространяется на Facebook. Узнайте больше о Page Insights, в том числе о том, как его настроить и узнать свой числовой идентификатор.
Дополнительные ресурсы
Используйте эти шаблоны в качестве отправной точки, но вы можете настроить их миллионами способов. Несколько ценных ресурсов, которые помогут вам в путешествии:
Несколько ценных ресурсов, которые помогут вам в путешествии:
- Шпаргалка по SEO для веб-разработчиков 2.0
- 18 метатегов, которые должны быть на каждой веб-странице в 2014 году
- Документация по карте Twitter
- Протокол Open Graph
- Фрагмент — Платформа Google+
- Расширенные пины Pinterest для бизнеса
- WooCommerce — бесплатный набор инструментов WordPress, добавляющий разметку товара
Каковы ваши лучшие советы по оптимизации вашего контента для обмена? Дайте нам знать в комментариях ниже.
Мета-описание — GetGenie
2 Примеры шаблонов сопроводительных писем
Существует множество вариантов отрывков из Lorem Ipsum, но большинство из них претерпели изменения в той или иной форме, с добавлением юмора или случайным образом подобранными словами, которые выглядят неправдоподобно. Если вы собираетесь использовать отрывок из Lorem Ipsum, вам нужно убедиться, что в середине текста нет ничего смущающего.
Шаблон простого сопроводительного письма
Привет, [имя],
Доступно множество вариаций отрывков из Lorem Ipsum, но большинство из них претерпело изменения в той или иной форме, с добавлением юмора или случайно выбранных слов, которые не выглядят даже немного правдоподобными.
Если вы собираетесь использовать отрывок из Lorem Ipsum, вам нужно убедиться, что в середине текста нет ничего смущающего. Все генераторы Lorem Ipsum в Интернете имеют тенденцию повторять заранее заданные фрагменты по мере необходимости, что делает его первым настоящим генератором в Интернете. Он использует словарь из более чем 200 латинских слов в сочетании с несколькими типовыми структурами предложений, чтобы сгенерировать Lorem Ipsum, который выглядит разумным.
Таким образом, сгенерированный Lorem Ipsum всегда свободен от повторов, привнесенного юмора, нехарактерных слов и т. д.
Давно установленный факт, что читатель будет отвлекаться на читаемое содержание страницы при просмотре ее макета. Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читабельный английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют
Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читабельный английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют
Lorem Ipsum в качестве текста модели по умолчанию, а поиск «lorem ipsum» обнаружит множество веб-сайтов, которые все еще находятся в зачаточном состоянии. Различные версии развивались на протяжении многих лет, иногда случайно, иногда намеренно.
Лучший,
[ваше имя]
Подробнее: Используйте этот бесплатный шаблон, чтобы создать простое сопроводительное письмо за считанные секунды
Шаблон краткого сопроводительного письма
Привет, [имя],
Существует множество вариантов отрывков из Lorem Ipsum, но большинство из них претерпели изменения в той или иной форме, с добавлением юмора или случайно подобранными словами, которые не выглядят даже слегка правдоподобно.
Если вы собираетесь использовать отрывок из Lorem Ipsum, вам нужно убедиться, что в середине текста нет ничего смущающего. Все генераторы Lorem Ipsum в Интернете имеют тенденцию повторять заранее заданные фрагменты по мере необходимости, что делает его первым настоящим генератором в Интернете. Он использует словарь из более чем 200 латинских слов в сочетании с несколькими типовыми структурами предложений, чтобы сгенерировать Lorem Ipsum, который выглядит разумным.
Давно установлено, что читатель будет отвлекаться на читаемое содержимое страницы при просмотре ее макета. Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читабельный английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют
Таким образом, сгенерированный Lorem Ipsum всегда свободен от повторений, юмора, нехарактерных слов и т. п.
Шаблон профессионального сопроводительного письма
Привет, [имя],
Доступно множество вариантов отрывков из Lorem Ipsum, но большинство из них претерпели изменения в той или иной форме, путем добавления юмора или случайных слов, которые не выглядят даже слегка правдоподобно.
Если вы собираетесь использовать отрывок из Lorem Ipsum, вам нужно убедиться, что в середине текста нет ничего смущающего. Все генераторы Lorem Ipsum в Интернете имеют тенденцию повторять заранее заданные фрагменты по мере необходимости, что делает его первым настоящим генератором в Интернете. Он использует словарь из более чем 200 латинских слов в сочетании с несколькими типовыми структурами предложений, чтобы сгенерировать Lorem Ipsum, который выглядит разумным.
Давно установлено, что читатель будет отвлекаться на читаемое содержимое страницы при просмотре ее макета. Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читабельный английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют
Лучший,
[ваше имя]
Подробнее: Используйте этот бесплатный шаблон, чтобы создать простое сопроводительное письмо за считанные секунды
2 Примеры шаблонов сопроводительных писем
Integer leo arcu, convallis sed mi sit amet, fringilla eleifend ante. Vestibulum placerat eleifend metus ac elementum. Nulla fermentum pharetra ex neciaculis. Aenean in libero eu tellus luctus porta. Энейский metus lorem, convallis vel laoreet vel, vehicula quis arcu. Pellentesque eget faucibus justo. Aenean eu leo luctus velit tincidunt gravida quis id augue.
Vestibulum placerat eleifend metus ac elementum. Nulla fermentum pharetra ex neciaculis. Aenean in libero eu tellus luctus porta. Энейский metus lorem, convallis vel laoreet vel, vehicula quis arcu. Pellentesque eget faucibus justo. Aenean eu leo luctus velit tincidunt gravida quis id augue.
Nunc consequat lacus porta massa faucibus feugiat. Integer et facilisis justo, eget semper sem. Morbi id dapibus magna. Меценат a fermentum augue. Phasellus non felis ac est posuere malesuada sit amet eu velit. Aenean ut commodo odio.
Phasellus nec dolor vitae mauris fermentum scelerisque. Ut eget metus mi.
- Должность
- Название компании
- Описание Компании
- Соответствующий опыт
Nunc consequat lacus porta massa faucibus feugiat. Integer et facilisis justo, eget semper sem. Morbi id dapibus magna. Меценат a fermentum augue. Phasellus non felis ac est posuere malesuada sit amet eu velit. Aenean ut commodo odio.
Aenean ut commodo odio.
Phasellus nec dolor vitae mauris fermentum scelerisque. Ut eget metus mi.
Как написать сопроводительное письмо?
Целое число leo arcu, convallis sed mi sit amet, fringilla eleifend ante. Vestibulum placerat eleifend metus ac elementum. Nulla fermentum pharetra ex neciaculis. Aenean in libero eu tellus luctus porta. Энейский metus lorem, convallis vel laoreet vel, vehicula quis arcu. Pellentesque eget faucibus justo. Aenean eu leo luctus velit tincidunt gravida quis id augue.
Шаблон профессионального сопроводительного письма
Maecenas vel turpis iaculis, rutrum diam id, sollicitudin odio. Mauris nulla arcu, lobortis sit amet viverra et, mattis eget nisi. Cras elementum cursus felis сидит с высокой эффективностью. Proin cursus gravida dui vel dictum. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla vel ullamcorper dui. Nam ac orci luctus, placerat nisl at, bibendum lacus. Nunc laoreet nec ipsum id dapibus. Morbi tincidunt, velit ac fermentum consequat, ligula odio dictum sem, nec dictum metus metus at sapien.
Nunc laoreet nec ipsum id dapibus. Morbi tincidunt, velit ac fermentum consequat, ligula odio dictum sem, nec dictum metus metus at sapien.
Nullam vitae suscipit justo. Aenean ac massa nec dolor tempor ullamcorper eu ac ligula. Morbi varius lacus at diam malesuada, quis pellentesque est sagittis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Mauris est enim, tempus nec ante id, accumsan fringilla sapien.
Обрисуйте свое письмо
Cras vestibulum enim et nisi scelerisque, id venenatis ante imperdiet. Suspendisse pellentesque ultricies eros. Sed ornare neque id nibh auctor tempus. Class aptent taciti socialsqu ad litora Torquent per conubia nostra, per inceptos himenaeos. Curabitur non lorem tortor. Pellentesque quis arcu congue, lobortis eros sit amet, maximus lorem. Fusce eu mauris dolor.
- Приветствуйте читателя в первом абзаце
- Представьтесь и почему вы пишите
- Объясните свой интерес к работе и компании
- Опишите свой соответствующий опыт и навыки
- Спасибо читателю за уделенное время и внимание
- Подпишитесь с обещанием продолжить в ближайшем будущем
Cras vestibulum enim et nisi scelerisque, id venenatis ante imperdiet.




 Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска .
Хотя эти данные не изменяют внешний вид вашего контента в Google+, они потенциально добавляют ссылки на ваши страницы Google+ в результаты поиска . Facebook рекомендует большие изображения до 1200x630px в ширину.
Facebook рекомендует большие изображения до 1200x630px в ширину.