Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
Основные метатеги — это title, keywords, description и h2.

- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
-
Keywords
Настройка метатегов
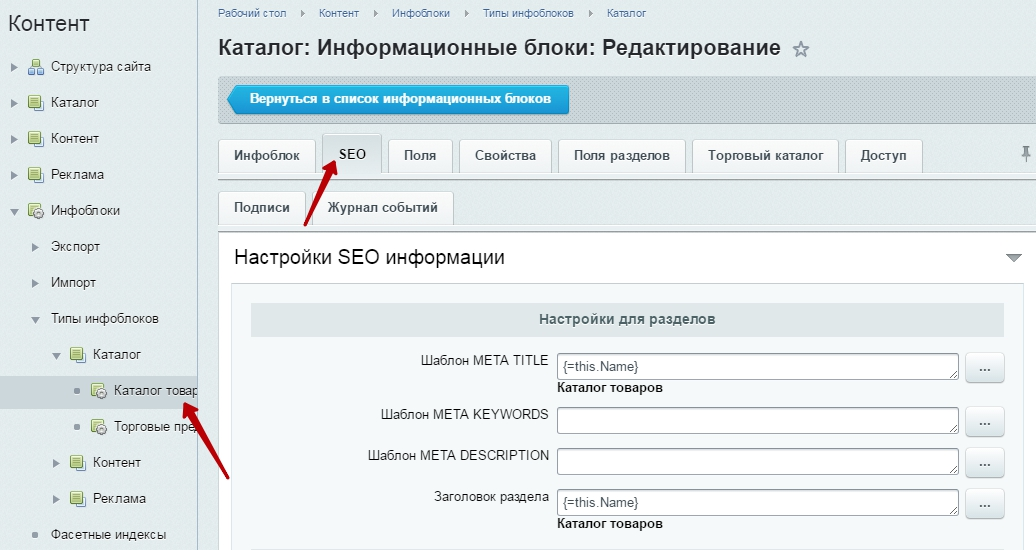
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».

Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
- Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
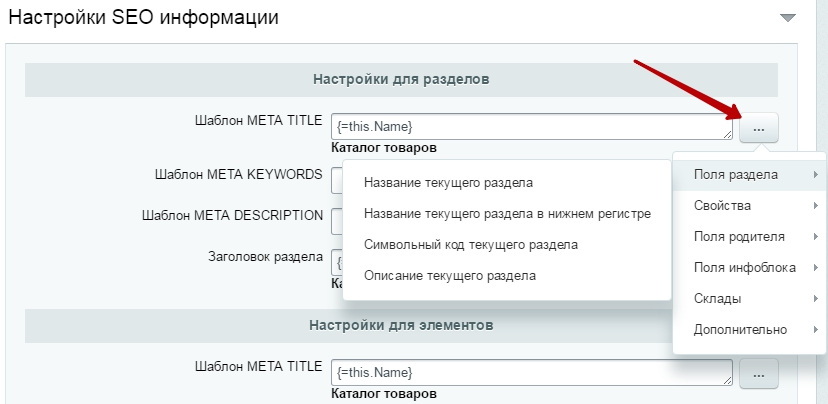
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.

Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE
Формула: код «Название текущего раздела» + текстовый заголовок.
Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела. -
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.
Формула: код «Название текущего раздела».
Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела. -
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Формула: код «Название текущего раздела» + текстовое описание.
Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске». -
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: {=this.Name}.
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров.
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске». Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара.
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск».-
Шаблон META DESCRIPTION – формирует описание для карточки товара.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка». -
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: {=this.Name}.
Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы». -
Шаблон TITLE – формирует заголовок картинок.
Формула: Фото + код «Название текущего раздела». -
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT
Формула: код «Название текущего раздела».
Пример: {=this.Name} -
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: {=this.Name}. -
Шаблон имени файла – заполнять необязательно.

Настройки для детальных картинок элементов
-
Шаблон ALT
Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
Формула: код «Название текущего элемента» + ключевая фраза. -
Шаблон TITLE
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин.
Настройки для картинок анонса элементов заполнять не обязательно.
aspro.ru
Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
Основные метатеги — это title, keywords, description и h2.

- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
- Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
Настройка метатегов
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».

Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.

Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела.
Формула: код «Название текущего раздела» + текстовый заголовок.
Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела. -
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.
Формула: код «Название текущего раздела».
Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела. -
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Формула: код «Название текущего раздела» + текстовое описание.
Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске». -
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: {=this.Name}.
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров.
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске». -
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара.
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск». -
Шаблон META DESCRIPTION – формирует описание для карточки товара.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка». -
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: {=this.Name}.
Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы». -
Шаблон TITLE – формирует заголовок картинок.
Формула: Фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. -
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT
Формула: код «Название текущего раздела».
Пример: {=this.Name} -
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: {=this.Name}. -
Шаблон имени файла – заполнять необязательно.

Настройки для детальных картинок элементов
-
Шаблон ALT
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин» -
Шаблон TITLE
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин.
Настройки для картинок анонса элементов заполнять не обязательно.
aspro.ru
SEO оптимизация 1C БИТРИКС
С 14 версии в битрикс появились SEO настройки, которые помогают SEO оптимизировать 1С Битрикс под свои задачи. Одним из ключевых моментов этой оптимизации является возможность делать автоматизированные шаблоны, в которых можем задавать мета-теги: h2, title, description, ключевые слова и ключевые слова у картинок такие как title и название самой картинки alt.
Как вы догадались, в данном уроке пойдет речь о SEO настройках 1С битрикс и рассмотрим принципы работы данного функционала.
SEO поля имеют свойства наследования, их можно задавать начиная с инфоблоков, далее разделов, и заканчивая каждым элементом, который можно сформировать под конечный запрос.
Можно разделить формирование SEO полей на три этапа:
- Настройка SEO полей инфоблока;
- Настройка SEO полей разделов и элементов;
- Настройка комплексного компонента.

Определение:
SEO настройки – набор правил, определяющие, шаблоны вывода мета данных для оптимизация сайта по SEO параметры поисковых машин.
Оптимизация SEO полей инфоблока
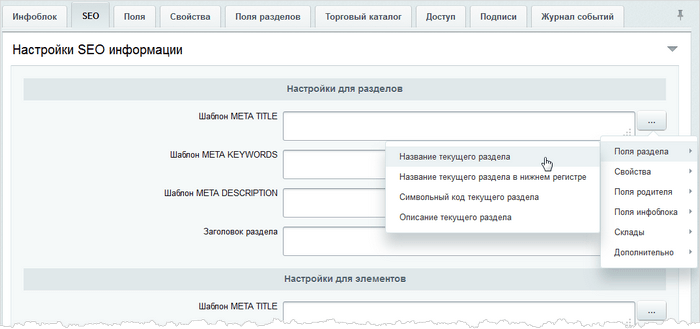
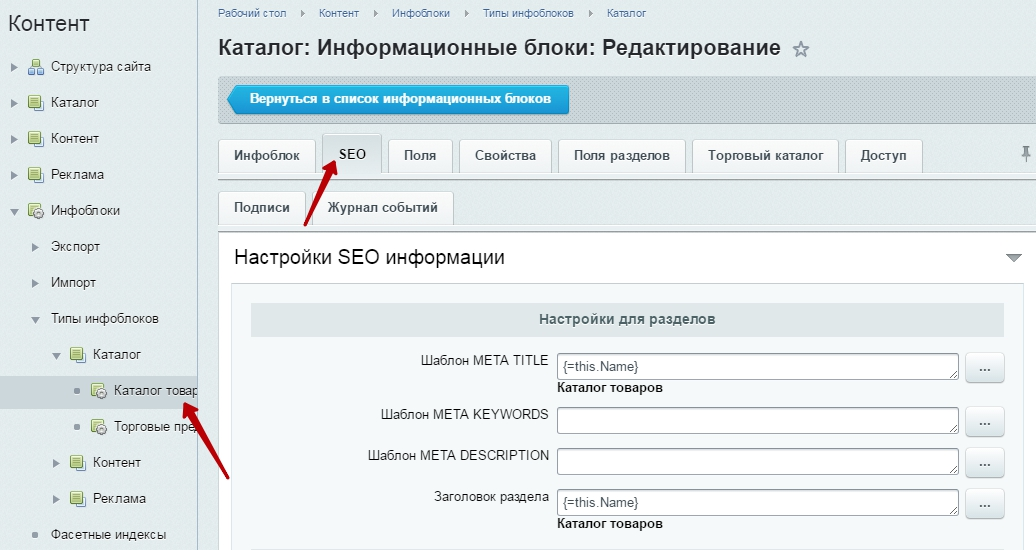
Давайте на примере нашего каталога товаров, проведем SEO оптимизацию инфоблоков в битрикс. Перейдем в административную часть сайта, Инфоблоки, выберем каталог товаров, открываем вкладку SEO и по порядку проводим настройки полей.

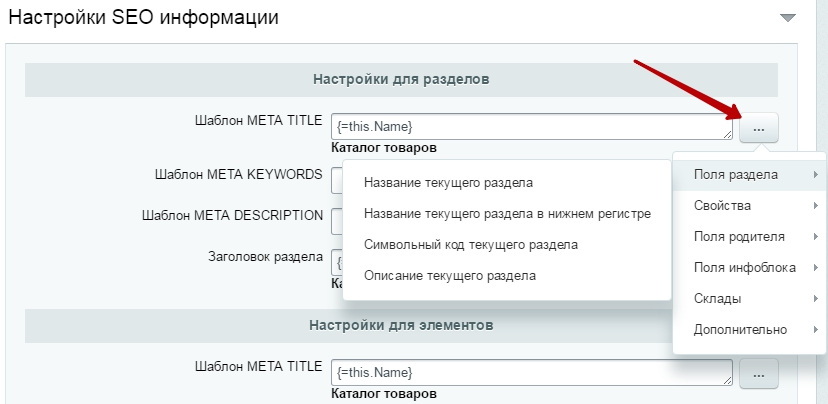
Первая секция настроек предназначена для шаблонов мета-тегов title, description, keywords, а также заголовки страницы h2. С помощью данной кнопки […], которая расположена рядом с каждым полем мы можем формировать необходимые нам шаблоны для СЕО оптимизации сайта на битрикс.
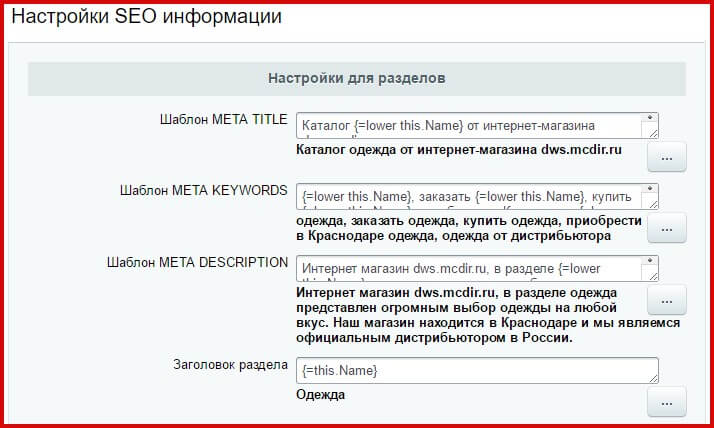
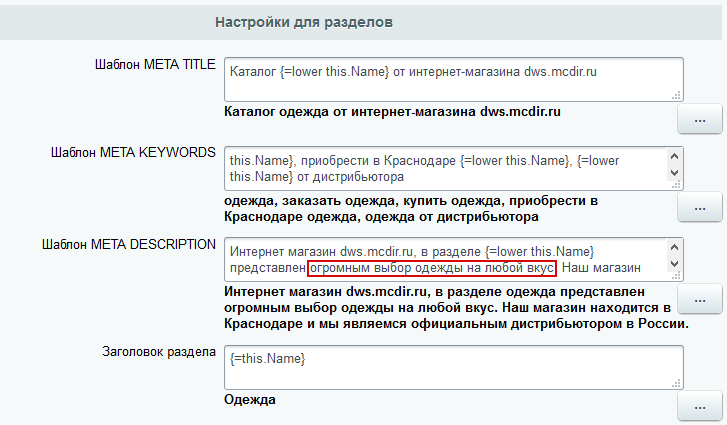
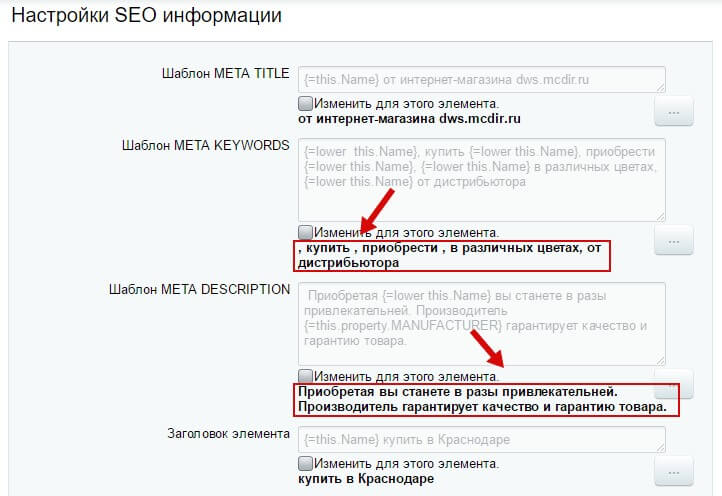
Сформируем шаблон META TITLE, в поле пропишем:
Каталог {=this.Name} от интернет-магазина dws.mcdir.ru.
Добавляя в конец название, или домен нашего магазина мы тем самым уникализируем TITLE. Чуть ниже отобразилось наше полное название TITLE, и обратите внимание, что подставляемое поле «Имя раздела» выводится с заглавной буквой. Можно оставить как есть, но желательно что бы предложение было сформировано правильно. Воспользуемся другим оператором {=lower arg1 … argN} который приведет название раздела к нижнему регистру.
Прописываем и название сразу изменилось, так же этот фильтр-обработчика доступен при нажатии следующей кнопки […], где далее выбираем Поля раздела, Название текущего раздела в нижнем регистре.
Перечень операторов в битрикс:
- {=lower arg1 … argN} — приведение к нижнему регистру;
- {=upper arg1 … argN} — приведение к верхнему регистру;
- {=concat arg1 … argN «, «} — сцепление строк через разделитель;
- {=limit arg1 … argN «<delimiter>» NN} — ограничение NN элементов по разделителю;
- {=translit arg1 … argN} — транслитерация выбранных аргументов;
- {=min arg1 … argN} — выборка минимального числового значения;
- {=max arg1 … argN} — выборка максимального числового значения;
- {=distinct arg1 … argN} — уникальные (без дублей) значения.
Для оптимизации шаблона META KEYWORDS просто пропишем перечисление ключевых слов с нашим заголовком раздела в нижнем регистре. Первым по приоритетный выводим название раздела в нижнем регистре, далее разбавляем наши заголовки словами (заказать, купить, приобрести в своем городе, и т.д.)
Пример seo оптимизации META KEYWORDS:
{=lower this.Name}, заказать {=lower this.Name}, купить {=lower this.Name}, приобрести в Краснодаре {=lower this.Name}, {=lower this.Name} от дистрибьютора
Внизу видим, как даны ключевые слова сформировались. Далее настроим краткое описание для мета-данных DESCRIPTION разделов каталога.
Пишем тематический текст, в котором будет сочетаться название сайта, имя раздела и раскрываться суть текущих страниц каталога.
Пример seo оптимизации DESCRIPTION:
Интернет магазин dws.mcdir.ru, в разделе {=lower this.Name} представлен огромным выбор одежды на любой вкус. Наш магазин находится в Краснодаре и мы являемся официальным дистрибьютором в России.
Внизу отобразился готовый результат шаблона DESCRIPTION, теперь сформируем Заголовок раздела, он же будет выводиться в h2.

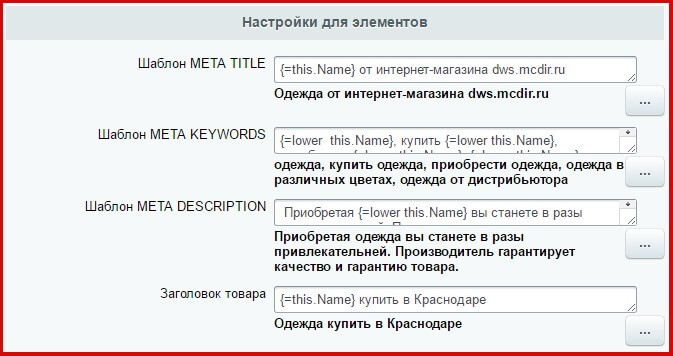
Переходим к следующей секции «Настройка для элементов». Оптимизируем по аналогии как работали с разделами за исключением шаблона DESCRIPTION куда выведем производителя товара с закрепленного свойства элемента.

По аналогии заполняем, мета данные для свойств самих картинок, таких как ALT и TITLE. Если до этого раннее картинки были загружены на сайт то данные к ним не применяться, они останутся как прежние, а срабатывание этого функция будет в том случае, когда картинка будет обновлена или при создании нового элемента, когда будете загружать файл.
Чуть ниже в битрикс находится секция «Управление», с помощью отмеченной вкладки «Очистить кеш вычисленных значений», сможете сразу видеть отображения всех внесенных изменений, кеш будет обновляться и результат будет сразу отображаться.

После проведенных нами настроек обязательно сохраним инфоблок.
SEO настройки разделов и элементов
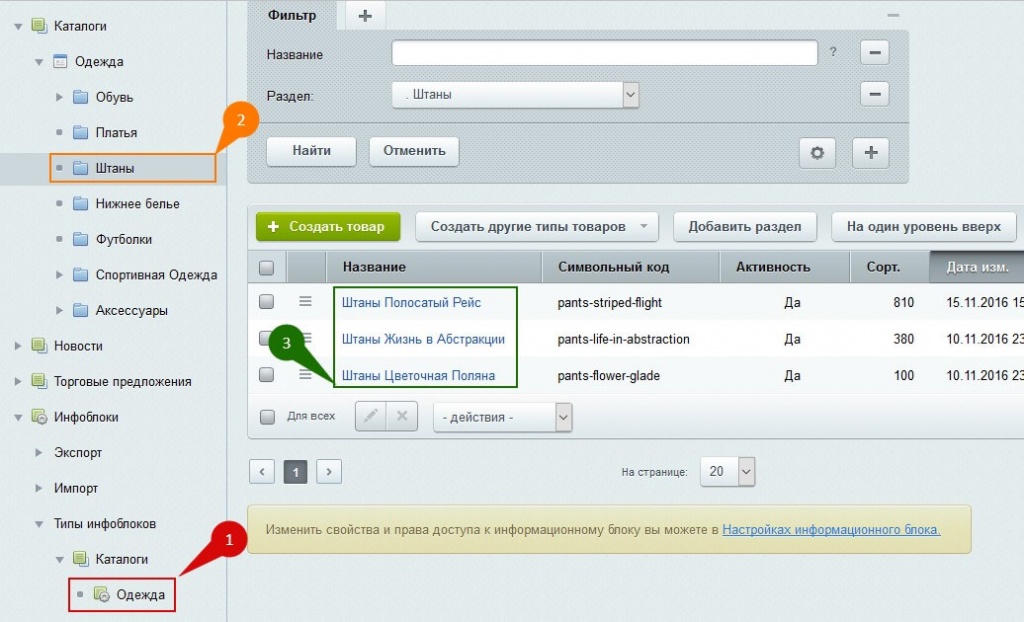
С оптимизацией инфоблока в битрикс разобрались, теперь перейдем в каталог одежды и при необходимости настроим разделы, которые не соответствуют нашему описанию. К примеру, мы в описании DESCRIPTION писали, что у нас в интернет магазине «…. огромным выбор одежды на любой вкус…», это описание не соответствует некоторым разделам как «Обувь», «Аксессуары» и текущие разделы подкорректируем под свое описание.

Выбираем, изменить раздел «Обуви», открываем вкладку «SEO», и проверяем текущие описания разделов. Если данная вкладка не отображается, проведите настройки текущей формы, как это сделать я объяснял в уроке «Формы редактирования». В описании DESCRIPTION видно явное несоответствие разделу «… раздел обувь с огромным выбором ОДЕЖДЫ на любой вкус …». Давайте в данном случае напишем не Обувь, а Продукция.
Для этого можно отмечаем «Изменить для этого раздела и его подразделов», поле стало активным для редактирования. Теперь внесем свои правки и в дальнейшем если сейчас сохранимся, то все подразделы текущего раздела унаследуют данное свойство.
Всегда начинайте правки SEO полей с основного раздела.
Спустимся ниже и проверим описание для элементов. Проверим формирование описание подразделов, и далее проводим соответствующие правки в разделе Аксессуары.
Добавление нового элемента в битрикс
Давайте для примера добавим новый элемент в данный раздел. Жмем кнопку Создать товар, заполняем основные поля. Переходим на вкладку SEO, а тут видим, что не отображаются в готовом варианте наши заголовки, хотя по умолчанию свойства везде проставлены. Даже если по умолчанию проставим новое свойство, результат система нам не покажет.

Для того что бы битрикс отобразил полные мета-данные, элемент нужно сохранить и желательно сделать это таким образом что бы другие пользователи не видели отображение этого элемент и в тоже время мы могли его видеть из под своей учетной записи Администратора.
Нам нужно настроить права доступа к текущему элементу, для этого, переходим на вкладку доступ и устанавливаем права для групп «Все пользователи» и «Все авторизованные пользователи» Нет доступа. Как вывести вкладку «Доступ» и настроить ее поля я показывал в уроке Настройка прав доступа.
После того как закончили с настройками формы в битрикс, переходим на вкладку SEO и жмем кнопку Применить. У нас сформировался полные заголовки при этом сам элемент Активный, но все пользователи кроме группы администраторов его на сайте не видят. Это поверьте очень удобно, дает возможность администратору полностью проверить элемент до конечной его публикации.
Включаем SEO в компоненте
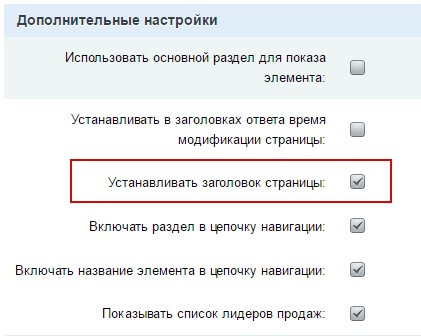
После оптимизации, инфоблока, разделов и элементов в битрикс перейдем в каталог на визуальную часть сайта и посмотрим отображение наших заполненных форм шаблонами мето-данных. Если у нас не отображается в компоненте заголовок элемента или раздела и на всех страничка он не изменяем, это говорит о том, что в компоненте, в Дополнительных настройках, не установлен параметр «Устанавливать заголовок страницы».
Перейдем в настройки компонента и активируем данный параметр.
Включаем режим быстрой правки, жмем на шестеренку, выбираем пункт Дополнительные настройки, и устанавливаем галочку в соответствующее поле, сохраняемся.

У нас сразу изменился заголовок страницы. Открыв страницу в режиме кода, мы видим корректное отображение SEO данных битрикс.
Как видите, с помощью оптимизации SEO параметров в 1С битрикс, можно гибко настроить сайт под поисковые запросы, а простота настройки механизма понятна даже ребенку.
Пользуйтесь данным параметров SEO настроек в битрикс для оптимизации и развивайте своего сайта.
Оставить комментарий:
dwstroy.ru
seo шаблоны для мета тегов в Битрикс
Многие веб мастера активно используют вкладку SEO при редактировании элементов и разделов инфоблока, так как это довольное удобно. Этот функционал появился с версии 14.0.0 БУС. Можно задать description, title, keywords для элементов и разделов, для детальных и анонсовых картинок alt, title шаблон имени файла.

Пройдемся по всем возможностям:
1. В шаблоне можно использовать обычный текст.
2. Использовать специальные конструкции в фигурных скобках, внутри нужно сначала писать знак равно, пример {=this.Name}. Есть зарезервированные слова:this — текущий элемент. Пример: {=this.Code} — символьный код элемента.parent — родительская секция. Пример: {=parent.PreviewText} — анонсовый текст родительского разделаsections — родительские секции начиная с верхнего уровня. Пример: {=this.sections.name} — Названия родительских разделов.iblock — инфоблок текущего элемента или раздела. Пример: {=iblock.PreviewText} — описание инфоблокаproperty — свойство. Пример: у меня есть свойство инфоблока Наценка — 'EXTRA_PAY' {=this.property.EXTRA_PAY}.
Чтобы получить значение пользовательского свойства раздела 'UF_COLOR' {=this.parent.property.color}
Данные торгового каталога(в редакции выше, чем ‘Малый бизнес’):this.catalog.sku.property.COLOR — свойство торгового предложения ‘Цвет’. Пример: {=distinct this.catalog.sku.property.COLOR}.
this.catalog.sku.price.BASE — цены торговых предложений типа ‘BASE’. Пример: {=min this.catalog.sku.price.BASE}.this.catalog.weight — вес товара. Пример: {=this.catalog.weight}.this.catalog.measure — единица измерения товара. Пример: {=this.catalog.measure}.catalog.store — склады. Пример: {=concat catalog.store ", "}.
3. Функции:lower — приведет значение к нижнему регистру. Пример: {=lower this.Name}upper — приведет значение к верхнему регистру. Пример: {=upper this.Name}limit — ограничить элементы по разделителю. Пример: {=limit {=this.PreviewText} "." 2} оставить текст до второй точки, начиная с начала.concat — задаётся разделитель и несколько строк объединяются через разделитель. Пример: {=concat this.sections.name " / "} — все названия родительских разделов будут соединены с помощью слэша. На выходе ‘Одежда/Обувь/кеды’.min — находит минимальный элемент. Пример: {=min this.catalog.sku.price.BASE}.max — находит максимальный элемент. Пример: {=max this.catalog.sku.price.BASE}.distinct — оставит только значения без повторения(уникальные).translit — транслитерация значения. Пример: {=translit this.Name}
Обучение поисковой оптимизацие. SEO курсы в Харькове.
thisis-blog.ru
Метатеги
Метатеги – это один из важнейших инструментов продвижения сайта в поисковых cистемах . Чем выше рейтинг сайта у крупнейших поисковых систем Google и Яндекс, тем выше сайт находится в выдаче по определенным запросам и тем раньше его заметит пользователь.
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
Основные метатеги — это title, keywords, description и h2.

- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
- Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
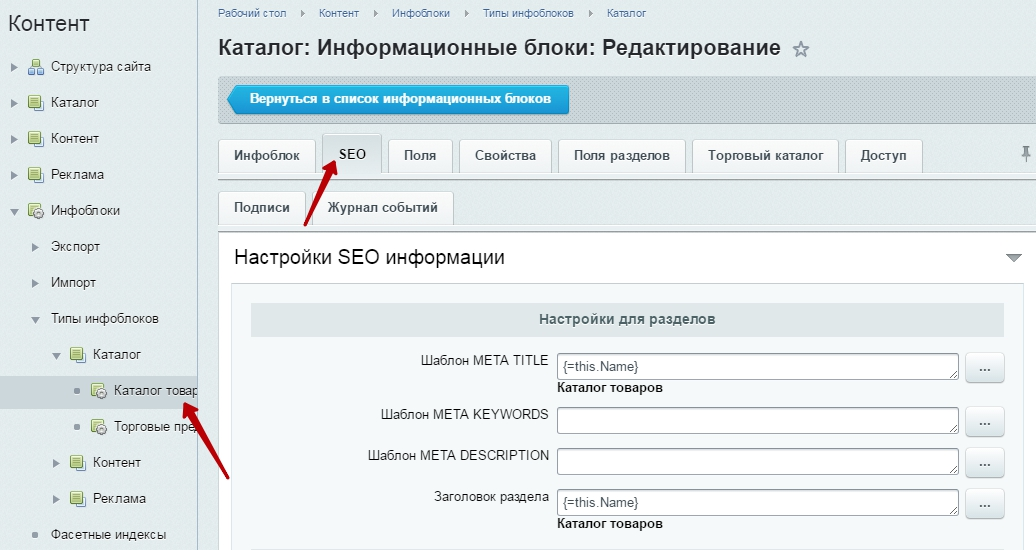
Настройка метатегов
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».

Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
- Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
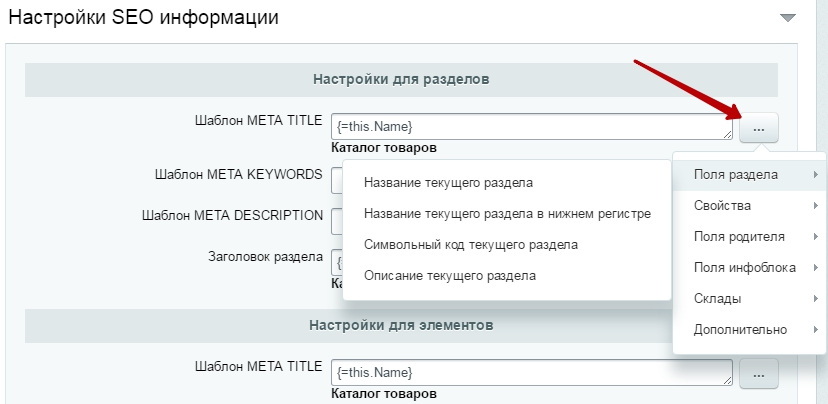
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.

Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
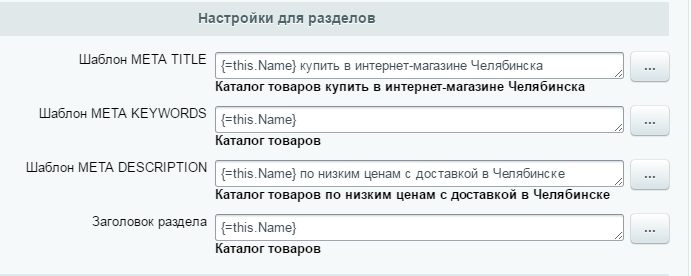
Настройки для разделов
-
Шаблон META TITLE – формирует заголовок для страницы раздела.
Формула: код «Название текущего раздела» + текстовый заголовок.
Пример: {=this.Name} купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела. -
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.
Формула: код «Название текущего раздела».
Пример: {=this.Name}. В результате ключевые слова подтянутся из настроек каждого раздела. -
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Формула: код «Название текущего раздела» + текстовое описание.
Пример: {=this.Name} по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске». -
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: {=this.Name}.
Настройки для элементов
-
Шаблон META TITLE – формирует заголовок для карточек товаров.
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} + купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске». -
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара.
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: {=parent.Name} {=this.property.BRAND} купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск». -
Шаблон META DESCRIPTION – формирует описание для карточки товара.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Пример: {=this.PreviewText} фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка». -
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: {=this.Name}.
Настройки для изображений разделов
-
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы». -
Шаблон TITLE – формирует заголовок картинок.
Формула: Фото + код «Название текущего раздела».
Пример: Фото {=this.Name}. -
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
-
Шаблон ALT
Формула: код «Название текущего раздела».
Пример: {=this.Name} -
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: {=this.Name}. -
Шаблон имени файла – заполнять необязательно.

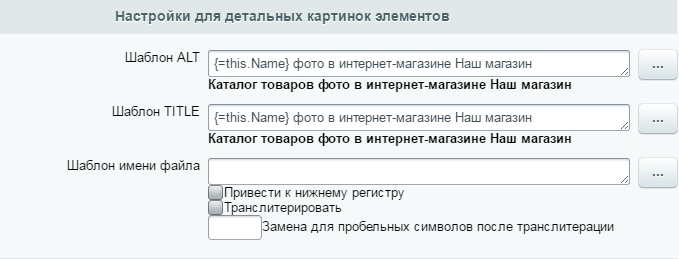
Настройки для детальных картинок элементов
-
Шаблон ALT
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин» -
Шаблон TITLE
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: {=this.Name} фото в интернет-магазине Наш магазин.
Настройки для картинок анонса элементов заполнять не обязательно.
aspro.ru
1С-Битрикс Разработчикам — Новые возможности SEO в 14 версии 1С-Битрикс Управления Сайтом
Модуль: Поисковая оптимизация (SEO) – версия 14.0.1 + Информационные блоки (iblock) – версия 14.0.2
Одним из ключевых моментов, появившихся в 14 версии продукта, возможность делать автоматизированные шаблоны для инфоблоков, а также появление вкладки SEO у инфоблока, разделов и его элементов, на которых можно задавать шаблоны мета-тегов: Title, Keywords, Description и так далее.
Перейдём в настройку инфоблока на вкладку SEO:

Нажав по кнопочке с «…», вы увидите список всех доступных шаблонов, которые можно подставить.

Шаблоны можно делать как для всего инфоблока (всех его разделов и товаров), так и для конкретных разделов, или товаров нужного раздела. Вы можете сделать настройку для всего инфоблока, а потом для конкретного раздела переопределить на свою персональную.
Так как сайт уже работал и у него были созданы свойства, которые использовались для мета-тегов, но их приходилось заполнять вручную для каждого товара или раздела, то нам нужно сделать шаблоны, которые смогут автоматически создавать у новых товаров нужные нам тексты. Поля задаваемые на сайте проекта до 14 версии, после создания правил и перевода сайта на новую схему, старые поля можно будет удалить за ненадобностью:

Начнём с «Заголовка окна браузера (META TITLE)» для элементов. Как видно из предыдущего скриншота, заголовок окна браузера для определенного товара:
Чай Руандийский Рукери Оранж Пеко / teatome.ru
Сделаем для этого тега автоматический шаблон. В карточке товара жмём по трём точкам и пытаемся найти подходящий нам шаблон, подставляющий название элемента:

Находим раздел «Поля элемента» -> «Название текущего элемента» — в поле появился шаблон «{=this.Name}» дописываем к нему «/ teatome.ru» и идём посмотреть что у нас получилось в товар, который был ранее создан:

Шаблон сработал, и мы получили название Meta Title по шаблону. Давайте попробуем создать новый товар и посмотрим как сработает шаблон на нем:

Мы создали новый товар, и как только мы нажали «Сохранить» или «Применить», шаблон срабатывает на вкладке SEO.
Повторяем наш успех, но уже с более сложным полем META DESCRIPTION:
«Купить чай руандийский черный оранж пеко. Доставка во все уголки России. Покупка без регистрации, с удобными способами оплаты — приятные бонусы от teatome.ru» — вот такой текст у нас в товаре, попробуем его собрать на шаблонах.

Обратите внимание, так как название товара стоит не в начале текста описания, нужно сделать его с маленькой буквы. Выберем из списка соответствующий шаблон:

Добавляем последний шаблон для META KEYWORDS и идём смотреть в товар, что у нас получилось:

Все поля мета-тегов заполнены. Идём в публичный раздел, посмотрим, как все это сработает. На странице с товаром, для которого мы только что настраивали теги, заходим в настройки компонента:

В настройках компонента:

Для вывода каталога используется комплексный компонент, проверяем, что мы используем новый шаблон «visual» (с выходом релиза это будет шаблон default):

В настройках видим, как выводились данные мета-тегов раньше (2). Отключаем старый вывод, как показано (1).
Отключаем для обеих настроек, (1) настройка служит для Разделов, (2) настройка служит для детального просмотра товара.
Проверяем, что включена галочка «Устанавливать заголовок страницы», чтобы компонент смог вывести наши шаблоны, созданные на вкладке SEO:

Проверяем в исходном коде страницы, что все установлено корректно:

На вкладке SEO мы можем управлять не только мета-тегами товаров, но и работать с картинками:

Для картинок анонса, детальной, а также для файловых свойств с картинками, можно устанавливать их Alt, Title и делать шаблоны названий файлов.
Нужно быть внимательным, все настройки для названий файлов срабатывают только для файлов, которые загружаются после ввода настроек. Если вы что-то меняете в настройках, все файлы, которые были загружены ранее, остаются в системе со своими названиями.
Разберем последнюю галочку «Очистить кеш вычисленных значений»:

Данная галочка должна появляться как взведенная при любом изменение которое вы делаете, очищается кэш шаблонов которые вы исправляете и у вас на странице изменения происходят сразу.
Для разработчиков и кто хочет влиять на формирование результатов, существуют фильтры обработчики, часть из них могут быть вставлены через меню, часть могут быть прописаны вручную, немного расскажем про них:
- {=lower arg1 … argN} — приведение к нижнему регистру
- {=upper arg1 … argN} — приведение к верхнему регистру
- {=concat arg1 … argN «, «} — сцепление строк через разделитель
- {=limit arg1 … argN «<delimiter>» NN} — ограничение NN элементов по разделителю <delimiter>
- {=translit arg1 … argN} — транслитерация выбранных аргументов
- {=min arg1 … argN} — выборка минимального числового значения
- {=max arg1 … argN} — выборка максимального числового значения
- {=distinct arg1 … argN} — уникальные (без дублей) значения
.
dev.1c-bitrix.ru
Битрикс — Управление мета-тегами для SEO профессионалов
А как часто возникают при этом несостыковки программиста и SEO специалиста?
Никто не считал, но знакома ли вам такая ситуация: Первого тревожат постоянные просьбы сменить комбинации метатегов в случае если они устанавливаются динамически, второй — вынужден экспериментировать и попадать под влияние первого?
И ведь в этой ситуации нет правых.
Передовая разработка, о которой я поведаю, появилась специально для того, чтобы SEO специалист мог лишь раз поставить задачу программисту, а в дальнейшем экспериментировать на проекте самостоятельно, не прибегая к программированию.
Модуль «мета-теги», которому посвящена статья, создан на основе многолетнего опыта работы над многими проектами, в том числе и сложными «контент важными» и «регионозависимыми» (SEO специалисты поймут, о чем я)
Надеемся, наша разработка развяжет вам руки, дорогие коллеги «невидимого фронта».
Статья большая, но о простом. Если вам интересно профессиональное, централизованное управление мета-тегами без перепрограммирования — читаем дальше.
Для начала рассмотрим особенности системы 1С-Битрикс
Все метатеги у нас вызываются в шаблоне (или коде страниц, компонентов), формироваться же могут в любом месте проекта.
Мета-теги в большинстве случаев привязаны именно к страницам или разделам (далее работают принципы иерархичности)
В целом Задача по управлению мета-тегами сводится к тому, что
1. Создаем набор свойств для страниц (если Битрикс это еще не сделал за нас). Мы, к примеру, используем следующие свойства: title, keywords, description и плюс создаем еще отдельное свойство для h2.
2. Отмечаем в шаблоне (коде) нужные участки, где требуется вывести значение метатегов. Привычные нам ShowPageProperty, ShowTtitle
Ну а дальше… настраиваем формирование мета-тегов.
При этом: На сайте бывают как статические страницы, так и динамические страницы или страницы с компонентами, которые могут на мета-теги повлиять.
Т.е. где то метатеги задаем с помощью типовых инструментов Битрикс, где то на них может повлиять динамический контент или в данном случае говорим — программный код.
А вот теперь самое интересное.
Так как динамический контент связан с программированием, начинаются несостыковки специалистов двух родов войск.
И те решения и методики, которые существуют ив настоящее время привязывают SEO специалистов к программистам и не позволяют данный конфликт интересов разрешить.
И еще добавим перчика!
Бывает, мета-теги приходится менять.
А представьте себе сложны проект где требуется смена наборов метатегов на нескольких участках.
Для SEO специалиста — ад по постановке задач. Для заказчика — потеря средств на перепрограммирование системы.
Это неправильно! Проект запущен и перепрограммирование для любой системы стресс. Надо стремиться свести вмешательство в организм сайта к нулю.
Имея в своем багаже ряд проектов, для которых управление мета-тегами превратилось в вечную битву, мы разработали специальное решение, которое позволит SEO специалистам превратиться в настоящих управленцев, а не постоянных просителей доработок.
Беседу с ними мы пришли к простомуи очевидному выводу:
Чтобы формировать метатеги СЕО специалисту нужна часть информации с того или иного участка сайта или часть информация, которая говорит о том, что сайт находится в том, или ином состоянии.
Такие кусочки информации назовем образно: Ключи
А далее SEO специалист, оперируя такими ключами, может сосавить любые комбинации использвоания данных ключей с помощью шаблонов.
Например: Купить готовый универсальный магазин для #BITRIX# в #CITY# всего за #COST#
в пример мы включили три ключа
Другой пример:
Пусть у нас есть регионозависимый сайт
Тогда нам может понадобится ключ Город (или регион)
Т.е. еще на начале разработки даем задачу программисту добыть и вернуть нам нам этот ключ.
Поверьте это несложно и по себестоимости составляет копейки, так как надо всего то в одном месте вставить одну лишь строчку кода.
Этот момент описан в документации http://kuznica74.ru/documentation/course/?COURSE_ID=9&LESSON_ID=64&LESSON_PATH=58.64
Или еще пример: В каталоге, например, мы можем попросить программиста установить нам ключи: Группа товара, Наименование товара.
И так далее
Общаясь с профессионалами СЕО мы задавали им один и тот же вопрос:
Могут ли они сразу на взлете проекта сосавить список того, где и какие ключи им понадобятся?
Мы всегда получали утвердительный ответ и более того, часто возникал встречный вопрос:
А вы можете нам с запасом сделать наборы ключей? На всякий пожарный. А мы уж сами решим, что когда использовать.
Идем дальше.
Итак. Проект готов. Все ключи программист нам подготовил.
Теперь главная изюминка нашей разработки:
Централизованный пульт управления метатегами. Это именно то, что позволяет экспериментировать, творить и управлять состоянием проекта нашим коллегам из отрасли SEO.
СЕО специалист получает возможность создавать не просто наборы шаблонов для метатегов и свободно оперировать ключами, но и ТАРГЕТИРОВАТЬ эти наборы.
На следующем скриншоте приводим набор правил с одного из реальных регионозависимых и контентоважных проектов.
Используется 26 наборов сгруппированных для удобства в 6 групп. На скриншоте мы показали пример набора одной из групп часто используемых групп.
Что представляют собой детали набора

В первую очередь ТАРГЕТИНГ (1). Т.е. где должен примениться такой набор шаблонов
затем описание шаблонов (2)
Можно догадаться, что практически можно подготовить разный набор правил…. с одним и тем же таргетированием, поэтому
инструмент имеет еще один дополнительный двигатель и фишку, которые еще больше увеличивают потенциал продвижения
Дело в том, что …. если наборы пересекаются в «пространстве сайта», то выбирается набор:
1. с наличием в данном месте всех ключей, которые необходимы (сделано специально, чтобы не получать несуразных фраз типа «Купить дешево в»;)
Пример
2. в случае нескольких наборов с всеми доступными ключами выбирается набор с наименьшим индексом сортировки (оперируя сортировкой можно влиять на применение правил)
И это еще не все.
Мы знаем что такое поиск ошибок и как много времени можно потерять на отслеживании.
Так как наш модуль по управлению мета-тегами в Битрикс включает в себя систему принятия решений — нам нужны датчики, которые помогут облегчить СЕО специалисту и программисту контроль за системой, процесс отладки правил и понять, как, что и почему.
И здесь мы постарались не обидеть наших коллег.
Стоит переключить ваш проект в режим правки и на каждой странице вы увидите состояние ваших метатегов, а также информацию о том, какие правила применялись и какие компоненты повлияли на ключи, что будет полезно и программисту

Резюмируем
1. Берем проект
2. планируем SEO структуры
3. Лишь раз даем задание программисту по установке ключей.
4. включаем Пульт управления
5. Контролируем, корректируем и наслаждаемся
6. Если требуются корректировки — просто корректируем наши наборы правил и получаем готовый результат без перепрограммирования.
При необходимости можно ограничить доступ для управления мета-тегами лишь к «пульту управления».
P.S. СЕО спецам: Верим, что облегчим вам жизнь, что продукт 1С-Битрикс станет для вас самым удобным в эксплуатации. Всегда открыты для предложений и пожеланий.
Страница с решением SEO инструменты: Управление мета тегами PRO
marketplace.1c-bitrix.ru