Как добавить свой сайт в Google Search Console — AWayne
Автор Alexander Wayne На чтение 5 мин. Просмотров 150 Обновлено 23.04.2019
Google Search Console позволяет вебмастерам работать с поисковой системой Google. Через нее вы сможете видеть все ошибки своего сайта, добавлять какую-то дополнительную информацию и проверять состояние индексации страниц ресурса. Сегодня я расскажу о том, как добавить свой сайт в Google Search Console.
Что такое Google Search Console
Как я уже сказал, что Search Console — это онлайн-инструмент для вебмастеров, которые хотят продвигать свой сайт в поисковой системе Google. По сути, это основная платформа для SEO-оптимизатора, который работает с Гуглом.
Здесь есть отчеты, статистика за определенное количество времени, возможность добавлять дополнительную информацию (чтобы поисковик смог работать с сайтом более эффективно) и т.д.

С помощью встроенных опций платформы вы сможете отслеживать актуальное состояние своего ресурса относительно ПС. Иными словами, вы будете видеть насколько ваш проект ценится Гуглом. Если будут возникать какие-то проблемы — все они сразу будут отображены в вебмастерской консоли.
Также с помощью этого сервиса вы сможете добавлять в поисковую систему карту сайта sitemap.xml, смотреть ошибки robots.txt и проверять доступность каких-то разделов, отслеживать внешние и внутренние ссылки. В общем, возможностей у Search Console очень много.
Возможности Google Search Console:
- График эффективности и количество кликов в поиске
- Информация об ошибках
- Рекомендации по улучшению состояния сайта
- Проверка URL на доступность
- Работа с картой сайта Sitemap.xml
- Рекомендации для более эффективной работы с мобильным трафиком
- Инструменты для работы со внешними и внутренними ссылками
Разработчики обновили интерфейс Search Console и максимально упростили процесс взаимодействия с этим инструментом. Разберется даже зеленый новичок.
Добавляем свой сайт в Google Search Console
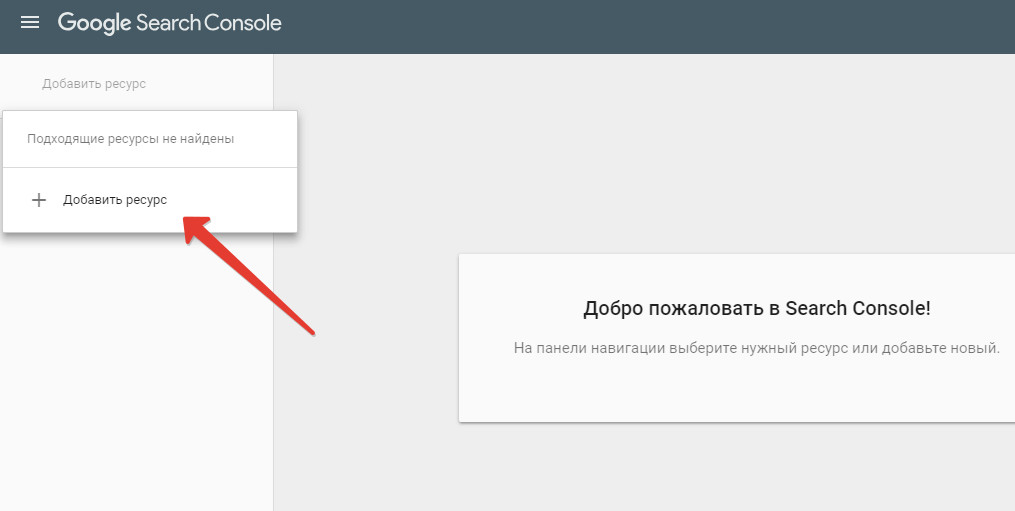
На самом деле добавить сайт в Search Console очень просто. Достаточно просто перейти на официальный сайт инструмента и кликнуть по кнопке «Добавить ресурс».

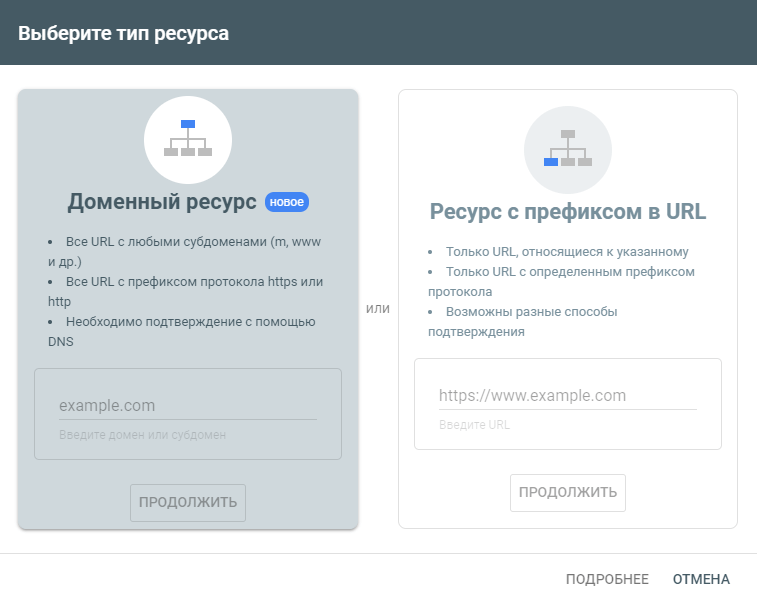
После этого откроется окно с двумя вариантами добавления: «Доменной ресурс» и «Ресурс с префиксом в URL».

Первый вариант предполагает, что вы добавите все вариации адреса вашего сайта (c https, http, www и без него) за раз. При этом, вам доступен только один тип подтверждение — при помощи DNS-записей.
Второй способ, более классический, предполагает разные способы подтверждения. Но вам придется добавлять каждый вариант адреса вручную. Впрочем, времени это так много не займет. В рамках этой статьи я буду рассматривать именно второй способ добавления.
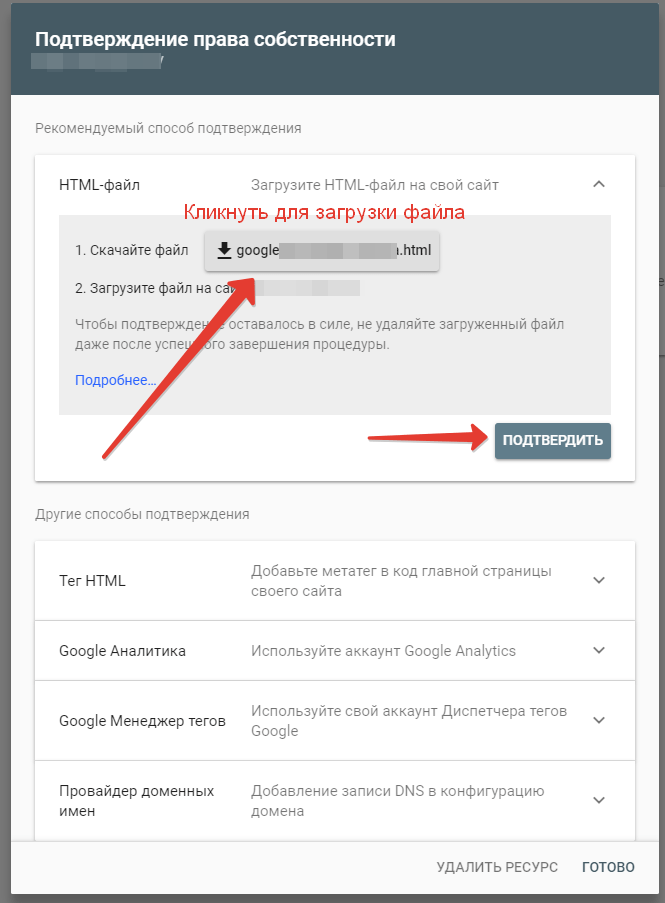
После того, как вы введете в поле адрес (во втором варианте необходимо указывать с протоколом) и кликнете на кнопку «Продолжить», откроется еще одно окно, где будут представлены разные способы подтверждения.

Подтверждение через HTML-файл
Самый основной и простой — через HTML-файл. Вам нужно просто кликнуть по названию файла, он загрузится на ПК. После этого вы должны закинуть этот файл в корневой каталог своего сайта. Обычно это папка public_html.
Сделать это можно при помощи FTP-клиента или встроенного в хостинг файлового менеджера.
После загрузки файла снова перейдите во вкладку с этим окном и нажмите на «Подтвердить». Если все хорошо, то ресурс будет добавлен в Search Console и вы сможете начать работу с инструментом.
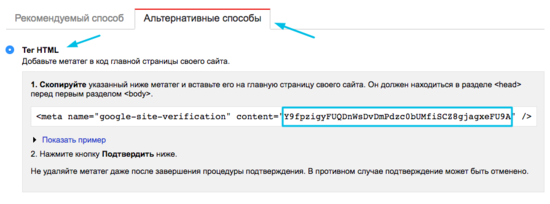
Подтверждение через тег HTML
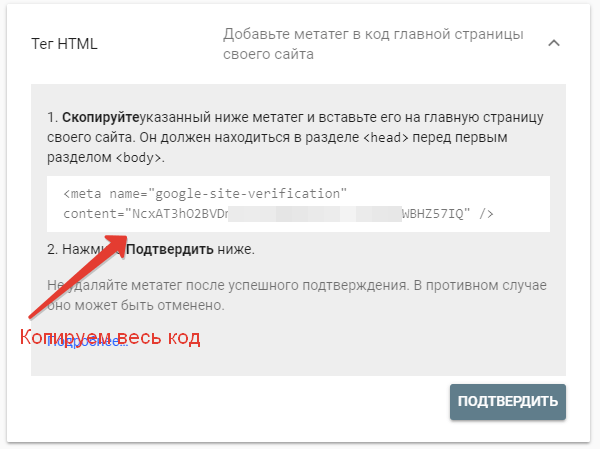
Тут вам нужно просто выбрать пункт «Тег HTML», скопировать сам тег, после чего вставить в раздел head вашего сайта.

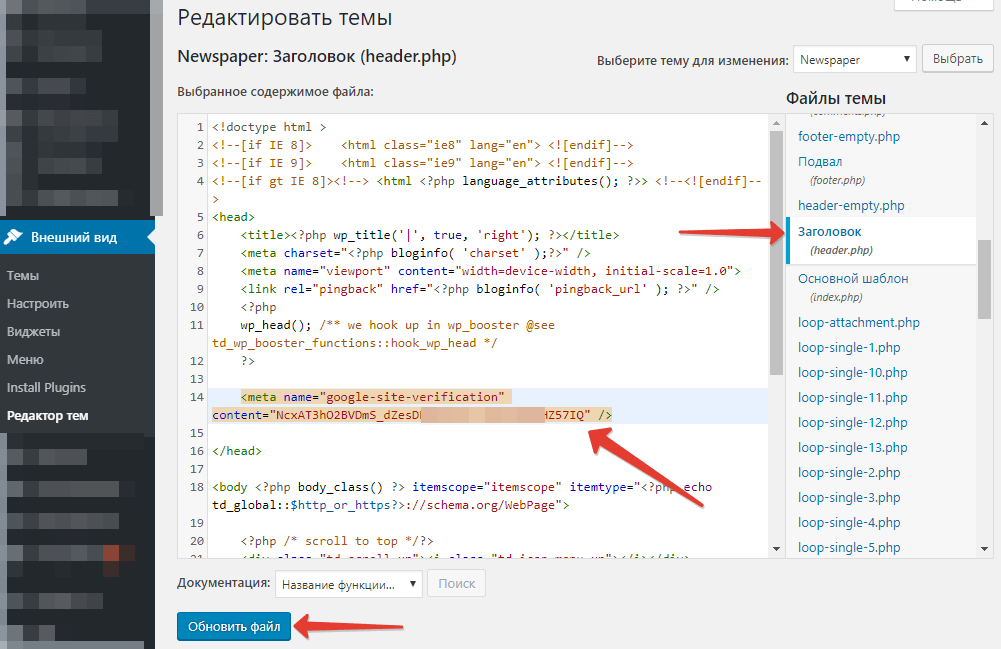
В WordPress для этих целей можно использовать специальный редактор в панели управления: «Внешний вид» — «Редактор» — «Заголовок (header.php)».

Вставляем HTML-тег где-то внутри раздела head (желательно в конце), кликаем на кнопку «Обновить файл». Далее идем обратно к первому окну и нажимаем «Подтвердить».
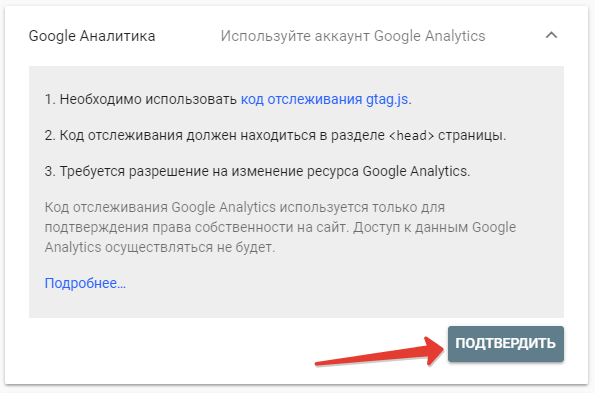
Подтверждение через Google Analytics
Если на вашем ресурсе установлен код Аналитики от Гугла, то вы можете использовать его для подтверждения прав на сайт.

Для подтверждения просто нажмите на соответствующую кнопку. Если аналитика действительно установлена в коде вашего ресурса, то процесс завершится практически моментально.
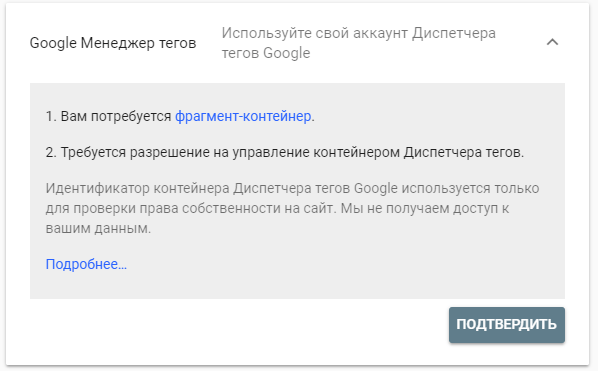
Подтверждение через менеджер тегов
Менеджер тегов позволяет работать с тегами от разных сервисов Гугла. Search Console также входит в этот перечень.

О том, как работать с менеджером тегов рассказано в этом отдельном гайде. Если вам интересен именно этот способ, то переходите по ссылке. Все изложено доступно и понятно.
Подтверждение через DNS-записи
Этот вариант можно использовать как для рассматриваемого нами способа (ресурс с префиксом в URL), так и для нового. Суть не меняется. Необходимо просто перейти на сайт регистратора домена, найти там параметры DNS и добавить новую запись с указанным в этом окне содержимым.

Запись должна быть в формате «TXT» — это обязательное условие. Также не допускайте ошибок в содержимом записи, потому что обновление DNS-серверов занимает до 24 часов. То есть в этом случае вам нужно добавить запись, закрыть окно и вернуться к нему спустя какое-то время.
Не беспокойтесь, если вы закрыли вкладку. Нужно просто открыть ее заново и выбрать пункт «Провайдер доменных имен». Содержимое тега будет точно такое же, вам останется просто кликнуть по кнопке «Подтвердить».
Если у вас возникают проблемы с добавлением DNS-записи, то я рекомендую обратиться в техническую поддержку регистратора или хостера — там вам должны дать более подробные инструкции. Также вы можете воспользоваться инструкцией от Google.
После успешного подтверждения вы сможете перейти на главную страницу Google Search Console.

Далее сервис предложит вам добавить все версии сайта:
- http
- https (если используется)
- с www
- без www
Из них вы сможете выбрать основную версию. Если вы выберете новый способ подтверждения — добавлять все версии будет не нужно, все добавится в автоматическом режиме.
Заключение
На этом добавление сайта в Google Search Console можно считать завершенным. Вы можете пользоваться всеми инструментами этой платформы и оптимизировать свой ресурс под Гугл.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( 1 оценка, среднее 5 из 5 )
Как добавить сайт в Google Search Console
Приветствую всех читателей и подписчиков блога snarkfog.net! В этой статье попробую разложить по полочкам мануал, как добавить сайт в Google Search Console (ex. Google Webmaster). Статья рассчитана на новичков.
Недавно мы узнали о возможности отклонить ссылки в Google с помощью инструмента Search Console, чтобы вылечить сайт от санкций. И это лишь одна из многих полезных функций этого инструмента. Также с помощью данного инструмента можно управлять настройкой главного зеркала сайта. Итак, давайте разбираться.
Как добавить сайт в Google Search Console
Чтобы начать работу с Search Console, вам потребуется аккаунт в Google. Если у вас его ещё нет — самое время создать почту на Gmail. Рекомендую под каждый проект создавать свой отдельный аккаунт, к которому будут привязаны Search Console, Google Analytics, Google Мой Бизнес и другие инструменты. Однако вы можете использовать личный аккаунт (с помощью которого можно получить сертификат Google AdWords) или держать все сайты в одном общем, как вам удобнее.
Регистрация сайта в Google
Раньше этот инструмент назывался Google Webmaster Tools. Старое название сохранилось в его URL. Инструмент переименовали в Search Console, но адрес остался прежним. Google ограничился лишь сменой названия, интерфейс сервиса практически не изменился. А вот Яндекс недавно презентовал новый Яндекс Вебмастер.
Чтобы зайти в сам Search Console, переходим по ссылке: https://www.google.com/webmasters/tools/home?hl=ru
Здесь нас интересует большая красная кнопка «Добавить ресурс«.

В появившемся окне выбираем пункт «Веб-сайт» (можно добавить и своё мобильное приложение, например), вводим его адрес (с указанием протокола — если ваш сайт доступен по http:// и htpps://, нужно ввести предпочитаемый вариант) и нажимаем «Добавить«.

Как подтвердить сайт в Google
Добавить сайт в Google Webmaster — это лишь 50% работы. Теперь нужно выбрать способ подтверждения прав на добавляемый сайт. Иначе кто угодно мог бы добавлять в Search Console любые сайты.
Возможные способы подтверждения:
- загрузка html-файла с кодом верификации на сервер;
- добавление мета-тега в код сайта;
- подтверждение с помощью записи в DNS;
- верификация с помощью Google Analytics;
- подтверждение с помощью Диспетчера тегов Google.

Обратите внимание: в случае с Google Analytics сайт должен быть добавлен в эту систему, на нём должен быть установлен код отслеживания. Будем считать, что вы ещё не устанавливали Analytics, поэтому этот способ сразу отклоняем. С DNS тоже не всё просто, он подходит не всем пользователям, как и Диспетчер тегов.
Самым простым и распространённым вариантом является добавление html-файла. Скачиваем его и загружаем по FTP в корневую папку нашего сайта.

После загрузки и проверки (как указано в инструкции) файла нажимаем на красную кнопку «Проверить«. Если всё в порядке, откроется новый экран с поздравлениями от Google.
Есть ещё один вариант — добавить код верификации прямо в исходный код страницы. Для этого выбираем соответствующий метод подтверждения, копируем код и добавляем его в шапку сайта внутри тега <head>. Затем нажимаем «Проверить«.

Заключение
Как видите, зарегистрировать свой сайт в Google Search Console (он же Google Webmaster Tools) можно без специальных навыков и знаний. Совсем не обязательно поручать эту задачу программисту.
В дальнейшем мы рассмотрим возможности этого инструмента и основные приёмы работы с ним.
Если у вас остались вопросы, смело задавайте их в комментариях.
С наступающим Новым годом и до новых встреч на страницах блога snarkfog.net!
подробный гид по настройке кабинета и инструментам для вебмастеров

Краткое содержание статьи:
Search Console – это инструмент, позволяющий анализировать и контролировать то, как ваш сайт представлен в поисковой системе Google. Он пригодится не только SEO-специалистам и маркетологам, но и владельцу ресурса. В нём можно понять, есть ли у сайта серьезные проблемы, например, попадание под санкции, могут ли роботы поисковой системы корректно сканировать сайт или, например, есть ли проблемы с мобильной версией.
4 сентября 2018 года, после предварительного бета-тестирования, появилась обновленная панель Google Search Console для вебмастеров. До сентября 2019 года были доступны обе версии – старая и новая. Старый интерфейс отличался большим набором инструментов, который позволял оценить и настроить сайт с разных сторон. Новая версия, как обещает Google, полностью заменит старый сервис новыми улучшенными функциями. Предлагаем вам ознакомиться с подробной справкой по использованию данного инструмента.
Добавление сайта в Google Search Console
Зайдя на главную страницу сервиса, первым делом необходимо зарегистрироваться. Без доступов к FTP, админ-панели или регистратору домена осуществить вход в панель не получится, так как необходимо подтвердить, что данный ресурс действительно является вашим.

Предлагается два варианта добавления сайта в кабинет вебмастера:
Первый – «Доменный ресурс»
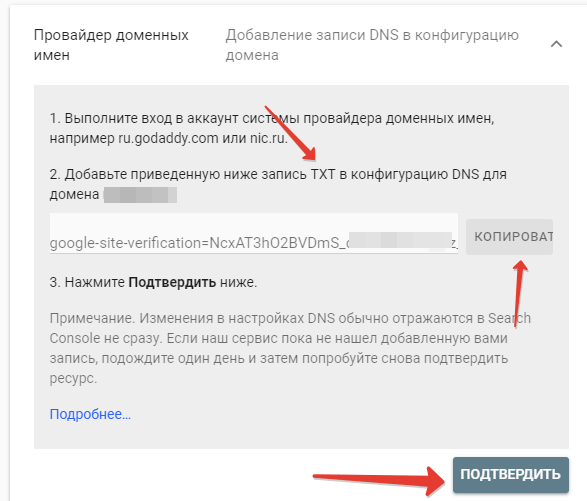
позволяет добавить все варианты написания вашего сайта, т.е. все поддомены, адресации сайта с http и https, с www и без www и т.д. практически одним кликом. Но подтверждение происходит только с помощью записи DNS. Для этого зайдите в панель вашего регистратора домена и добавьте TXT-запись (которую сообщил Google) в конфигурацию DNS для домена вашего сайта. Далее нажмите «Подтвердить» в окне Google Search Console.
Второй – «Ресурс с префиксом в URL» позволяет добавить только тот вариант сайта, который вы указали, например, адрес сайта https://site.ru/ – это означает, что вы добавляете только https-версию сайта. Рекомендуем добавлять только главное зеркало вашего ресурса. Из плюсов использования «Ресурс с префиксом в URL» – то, что есть несколько разных вариантов подтверждения сайта:
- HTML-файл – необходимо загрузить файл в корень сайта через FTP.
- Тег HTML – мета-тег должен располагаться в пределах тега , добавляется в коде сайта.
- Google Аналитика – если на сайте стоит счетчик Google Analytics (либо если счетчик подключен через Google Tag Manager) и у вас есть полные доступы в данную систему статистики, то данное подтверждение произойдёт всего в один клик.
- Google Менеджер тегов – если на сайте установлен код Google Tag Manager и у вас есть полные доступы к данному контейнеру, то подтверждение аналогично пункту выше.
- Провайдер доменных имен – подтверждение происходит так же, как в разделе «Доменный ресурс» с помощью записи DNS в панели регистратора домена.

Отчеты и инструменты
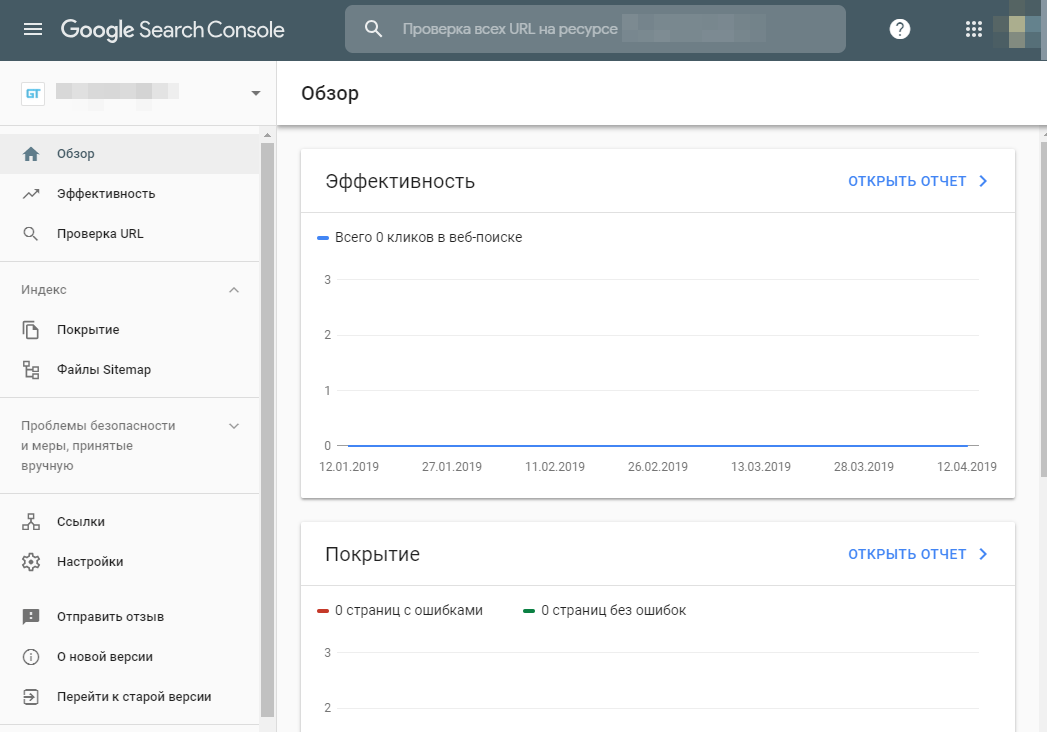
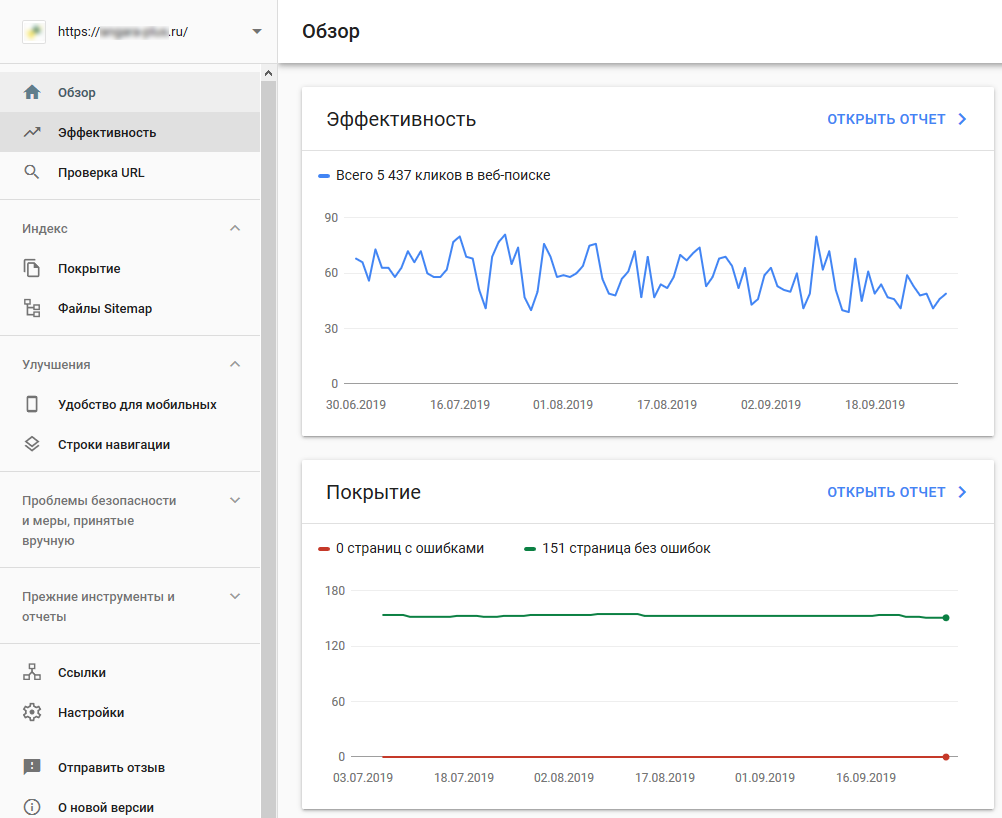
После подтверждения вашего сайта вы попадёте на страницу «Обзор», на которой располагаются сводные данные и информация об эффективности страниц вашего сайта.

Доступно три отчета: эффективность, покрытие и улучшения. Они же доступны не только из «Обзора», но и из левого меню.
Эффективность
Эффективность – аналог старого раздела «Анализ поисковых запросов». Теперь можно настраивать отчет по:
- количеству кликов, показов, среднему CTR и средней позиции.
- запросам, страницам, странам, устройствам, виду в поиске, дате.
- фильтрации, которая позволяет быстро отсортировать нужные данные. Также есть функция сравнения выбранных параметров и возможность выбирать диапазон дат.
Рассмотрим небольшой пример, как можно применить фильтрацию и сравнение в этом отчете. Например, нам необходимо сравнить данные в мобильной и десктопной выдаче за последние 3 месяца по запросам, содержащим слова «мебельный щит» в регионе «Россия». При выставлении необходимой фильтрации мы получим следующие графики и данные:


Чтобы в графиках не было хаоса, их можно переключать по отдельности. Пунктирные линии – клики с ПК, сплошные – с мобильных. В таблице также представлено сравнение по ПК и мобильным, и фильтрация по содержанию слов в запросе. Таким образом можно посмотреть эффективность конкретного направления сайта на устройствах.
Покрытие
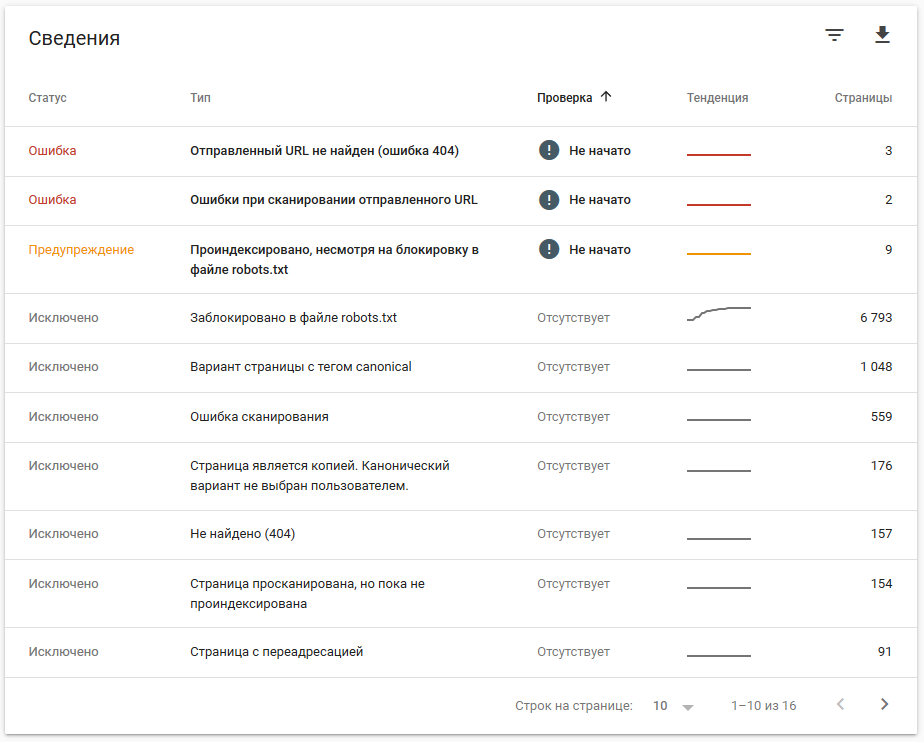
Покрытие – в старой версии Search Console подобного отчета не было. Это отчет об индексировании сайта с информацией об ошибках при обходе страниц поисковым роботом.


Отчет делится на несколько пунктов:
- «Ошибка», где отображается количество и адреса непроиндексированных страниц с конкретными ошибками, например: 404-страницы, страницы с 5xx ответом сервера, ошибки переадресации, страница заблокирована в robots.txt или содержит тег noindex и пр. Также Google предусмотрел вариант «Ошибки при сканировании отправленного URL», который сообщает, что неизвестно, почему страница не проиндексирована. Если вы заметили такую ошибку, скорее всего «глюки» на стороне Google. Внимательно анализируйте данный раздел, т.к. именно в этом разделе содержатся те ошибки, которые не позволяют роботу индексировать страницы вашего сайта.
- «Без ошибок, есть предупреждения». Предупреждения не так критичны, как ошибки, но все-таки тоже требуют внимания. Здесь, например, будет отображаться информация о тех проиндексированных страницах, которые вы закрыли в robots.txt, т.е. несмотря на запрет, Google всё равно решил включить их в поисковую выдачу. Почему это происходит? Если на сторонних сайтах есть ссылки на данную страницу, то она будет проиндексирована. Чтобы наверняка запретить к ней доступ, используйте тег noindex.
- «Страница без ошибок» показывает, какие страницы были проиндексированы. Имеет два статуса: «Страница отправлена и проиндексирована» и «Страница проиндексирована, но ее нет в файле Sitemap». Если отображается второй статус, то страницы, которые он отображает, необходимо внести в карту сайта sitemap.xml.
- «Исключено» отображает страницы, которые были исключены по следующим причинам: страница была добавлена через инструмент удаления URL, запрещена тегом noindex, ошибки 4xx или 5xx, запрещена в robots.txt, помечена тегом canonical, удалена из-за жалобы (от сторонних пользователей), страница является копией и пр.
При устранении всех вышеперечисленных ошибок можно отправить сигнал Google о том, что они исправлены с помощью кнопки «Проверить исправление». Наиболее серьезные ошибки следует устранить в первую очередь.
Из дополнительного функционала можно включить отображение графика показов вашего сайта за последние 3 месяца, для анализа его изменения вследствие обнаружения ошибок.

Также есть функционал фильтрации ошибок по всем обработанным страницам, по отправленным (sitemap.xml или отправленные вами через Search Console) и по страницам, находящимся в определенном sitemap.xml. В каждую ошибку можно зайти и проанализировать, с какого момента и на каких страницах она началась.

Там же для каждого адреса доступны инструменты проверки блокировки в robots.txt и проверка URL.

Улучшения
«Улучшения» – раздел, который содержит в себе три отчета: «Удобство для мобильных», «Строки навигации» и «Продукты».

Удобство для мобильных
Удобство для мобильных – аналог прежнего инструмента, но с более удобным интерфейсом. Показывает какие страницы сайта неудобно просматривать на мобильных устройствах.


Отчет содержит в себе:
- «Ошибка», здесь отображается количество страниц, которые не оптимизированы под мобильные устройства. Также есть наглядный график, на котором можно отследить, когда появилась или исчезла проблема. Можно включить график отображения показов, для более детального анализа. По мере устранения неполадок на временном отрезке будут отображаться цифры с информацией о том, когда и какая ошибка была устранена. В сведениях отображаются какие именно ошибки мешают нормальному просмотру сайта на мобильных устройствах: слишком мелкий шрифт, используются неподдерживаемые плагины, значение мета-тега viewport не задано и пр. В каждую из таких ошибок можно зайти и проанализировать на каких страницах есть проблема. После устранения ошибок необходимо нажать «Проверить исправление».
- «Страница без ошибок» показывает сколько и какие страницы оптимизированы под мобильные устройства.
Как работать с данным отчетом? Большее внимание стоит уделить тем ошибкам, которые появились сразу на нескольких страницах, это говорит о том, что проблему можно устранить исправив, какой-то конкретный недочет в шаблоне сайта, там самым сразу большому количеству страниц присвоится статус «Страница без ошибок». Затем смотрите на ошибки, которые относятся к отдельным страницам. После их устранения необходимо нажать кнопку «Проверить исправления», тем самым вы ускорите сканирование страниц с исправленными неполадками.
По каждой ссылке, на которой были найдены ошибки, можно совершить проверку через инструмент «Проверка оптимизации для мобильных», который доступен по кнопке «Проверить страницу на сайте».

Строки навигации
Строки навигации – это последовательность внутренних ссылок, которые позволяют пользователям быстро вернуться к предыдущему разделу или на главную страницу. Строки навигации (хлебные крошки), по рекомендациям Google, могут иметь структурированные данные, созданные с помощью форматов JSON-LD, Microdata, RDF. Для оформления хлебных крошек рекомендуется использовать последние два формата. Строки навигации могут отображаться в поисковой выдаче в сниппете. Суть отчета «Строки навигации» в поиске ошибок в структурированных данных хлебных крошек.

Есть три вида статусов:
- Ошибка – отображает на диаграмме количество критических ошибок связанных с микроразметкой в навигации, может отображать связанные с ошибкой предупреждения только в таблице под диаграммой. Ошибки могут быть следующими: отсутствует поле «position», отсутствует поле «item», отсутствует поле «itemListElement» и пр. Проблемы решаются путём добавления разметки в код сайта.
- Без ошибок, есть предупреждения – сообщает о незаполненных необязательных свойствах в разметке. Из минусов, если не исправлять предупреждения, некоторые результаты структурированных данных могут не отображаться в выдаче.
- Страница без ошибок – отображает количество страниц без ошибок и предупреждений в навигации. По диаграмме можно отслеживать, когда и сколько корректных с точки зрения семантической разметки появилось страниц.
Продукты
Продукты – сообщает о проблемах в микроразметке товаров на вашем сайте. Благодаря этой разметке в поисковой выдаче могут отображаться цены, наличие, рейтинг отзывы о ваших товаров. Также она влияет на отображение фотографий товара в Google Картинках. Разметка может быть создана с помощью форматов JSON-LD, Microdata, RDF.


Также «Продукты» в Google Search Console имеют три вида статусов ошибок:
- Ошибка – в диаграмме отображаются критические ошибки семантической разметки товаров, которые необходимо исправить. Также они могут отображаться в таблице. К примеру, могут отсутствовать поля price, availability, priceCurrency и пр. Чтобы исправить ошибки, разметьте код сайта обязательными свойствами.
- Без ошибок, есть предупреждения – это значит, что в разметке нет необязательных свойств, и поэтому они могут влиять на отображение товара в поисковой выдаче. Примеры необязательных свойств: itemOffered, priceValidUntil, aggregateRating и пр.
- Страница без ошибок – показывает сколько страниц без ошибок и предупреждений в микроразметке товаров было просканировано Google.
Для детальной диагностики можно зайти в любой статус ошибки или предупреждения, выбрать любую ссылку из предложенных, и автоматически загрузится исходный код страницы с выявленными проблемами. Пример:

Проверка URL
Инструмент проверки URL поможет получить информацию о странице, а именно узнать ошибки в её индексировании, на AMP-страницах и в структурированных данных. Рассмотрим подробно функции «Проверка URL»:
Отображение статуса индексирования страницы. Статус может иметь разные варианты:
- URL есть в индексе Google – страница проиндексирована и, возможно, показывается в поиске.
- URL есть в индексе Google, но на странице наблюдаются проблемы – страница проиндексирована и, возможно, показывается в поиске, но имеет проблемы. Для устранения ошибок необходимо изучить предупреждения данного отчета.
- URL нет в индексе Google: ошибки индексирования – страница не проиндексирована из-за ошибок, это могут быть: 5xx или 4xx-ответ сервера, неправильная переадресация, тег noindex или блок в robots.txt.
- URL нет в индексе Google – страница не проиндексирована по известным вам причинам, например, специальное закрытие адреса в robots.txt, использование тега noindex, включение доступности только при авторизации и пр.
- URL неизвестен Google – страница не проиндексирована по причине того, что Google впервые её видит, или страница является альтернативой другой просканированной страницы.
- Этот URL – альтернативная версия – индексация страницы не происходит из-за наличия в поиске другой похожей страницы: каноническая, мобильная или AMP-страница.
С помощью кнопки «Изучить просканированную страницу» можно посмотреть исходный код, скриншот и код ответа сервера и др. данные – это поможет наглядно увидеть, в чем заключается неиндексация страницы. После устранения ошибок, необходимо нажать на кнопку «Запросить индексирование».

«Покрытие» сообщает более подробную информацию об индексации:
- Способ обнаружения адреса страницы: sitemap.xml или ссылка.
- Подробности сканирования: дата и время, робот и статус успешного или неуспешного сканирования.
- Информация об индексировании: есть ли на него разрешение, указана ли каноническая страница пользователем или Google.

Щёлкнув по кнопке «Открыть отчет», можно зайти в отчет «Покрытие» и детально проанализировать страницы. Есть функция фильтрации и выгрузки данных.

Удобство для мобильных позволяет проверить удобство просмотра страницы на мобильных устройствах и планшетах. Имеет следующие статусы:
- Страница оптимизирована для мобильных устройств.
- Страница не оптимизирована для мобильных устройств.
- Нет данных – Google не смог получить данные относительно удобства просмотра страницы на мобильных, вероятно, данные появятся позже.
В случае найденных ошибок с отображением страницы, понять проблему поможет кнопка «Изучить просканированную страницу», где отобразится исходный код страницы, скриншот, ответ сервера и пр.

AMP-страницы. Информация о технологии AMP в Google Search Console отображается в том случае, если она подключена. Благодаря этому разделу вы сможете найти проблемы, связанные с индексированием AMP-страниц. Для удобства указывается как проверяемая страница и её AMP-версия. Ошибки, связанные с данной технологией, могут быть разными, например: «Домен AMP-страницы не соответствует канонической версии», «URL не найден (404)», «Заблокировано в файле robots.txt» и пр. Для удобства также есть функция анализа исходного кода.

Разные типы расширенных результатов – показывает состояние структурированных данных, внедрённых на данной странице. В отчете содержится информация о видах, наличии ошибок и самих элементах разметки. Есть функция проверки исходного кода и других параметров.


В Google Search Console может отображаться информация о следующих видах структурированных данных:
- FAQ;
- How-to;
- Вакансии;
- Видео;
- Логотип;
- Мероприятие;
- Набор данных;
- Окно поиска по сайту;
- Проверка фактов;
- Рецепт;
- Страница вопроса с ответами;
- Строка навигации;
- Товар.
Файлы Sitemap
Благодаря этому инструменту вы сможете сообщить Google о карте сайта, смотреть историю её отправки, дату последней обработки и количество содержащихся в ней адресов. Sitemap может содержать в себе ссылки на страницы сайта, на изображения и видео. Перед отправкой в «Файлы Sitemap» проверьте, что карта доступна, соответствует требованиям и лежит в корне сайта. Данный инструмент позволяет добавлять разное количество карт.

После отправки следует обратить внимание на статус, он может быть:
- Успешно – карта сайта загружена и обработана.
- Обнаружены проблемы – карта содержит ошибки, но, содержащиеся в ней страницы будут добавлены в очередь на сканирование. Для получения информации о неполадках, нажмите на карту в таблице. Ошибки могут быть связаны с 404-ответом сервера, закрытием карты сайта в robots.txt, превышением максимального размера файла (не более 50 мб), с синтаксическими и прочими ошибками.
- Не получено – карту сайта не удалось получить, это может быть связано с тем, что вы указали неверный адрес карты. Необходимо указывать относительный адрес.
В таблице есть функция фильтрации. При нажатии на добавленную карту можно проанализировать данные о её сканировании – дела
Новая Google Search Console — добавление сайта и первичная настройка

В этой статье, я вам расскажу, как начать работать с Google Search Console. Вначале, вы узнаете, как добавить свой сайт в консоль, ну а затем, какие базовые настройки, вы должны применить.
Думаю, вы сильно не удивитесь, но для того, чтобы начать работать с Google Search Console, вы вначале должны иметь гугловский аккаунт, то есть почту на gmail. Полагаю, вы сами сможете создать почту, а потому, пойдем дальше.
Регистрация в Search Console.
Далее, залогинившись в своем аккаунте, переходим по ссылке


Далее нам нужно ввести адрес своего сайта. Если у вас сайт будет с различными поддоменами, то вы можете указать его в левой части. Ну а можно указать один адрес, который потом и будет вашим основным адресом сайта в интернете. И соответственно, указать его в правой части.


После этого, гугл запросит подтверждение, что вы владеете этим доменом. Есть различные пути для этого:
Скачать html файл и с помощью FTP доступа, скопировать его в корневую папку вашего сайта.
С помощью аккаунта Google Analytics.
С помощью тегов. Вам будет предоставлен тег, после чего, его нужно будет вставить в секцию head главной страницы сайта.
С помощью добавления TXT записи в систему регистрации доменных имен DNS. Для этого, вначале скопируйте предоставленный вам код.


Затем войдите на хостинг, к которому привязан выбранный вами домен. Перейдите в раздел с настройками DNS, и добавьте новую запись с типом TXT. После чего, вставьте код.




Метод с помощью DNS, не быстрый. Поэтому я выбрал способ с помощью FTP. Для этого, я просто скачал предложенный мне файл, и скопировал его в корневую папку своего сайта, после чего, нажав на кнопку Подтвердить, я добавил свой сайт в Панель вебмастера. Потребуется несколько дней, чтобы Google смог получить и отобразить все необходимые данные.


Google требует добавления всех версий сайта. Если у вас сайт работает по безопасному протоколу, то это будет целых 4 версии:
https://life-webmaster.ru
https://www.life-webmaster.ru
http://life-webmaster.ru
http://wwww.life-webmaster.ru
Привязка Search Console к Google Аналитика.
Чтобы получать наиболее полную статистику по своему сайту, вам нужно связать оба гугловских продукта вместе. Для этого, перейдите в гугл аналитикс и зайдите в раздел Администратор.


Далее переходим в раздел Ресурсы и выбираем пункт Настройки ресурса.


Переходим к пункту Открыть Search Console


Кликните на текст Добавить


Теперь, нажав на кнопку Сохранить, вас перебросит на Google Search Console, где вы сможете увидеть заветную запись, что ваши аккаунты связаны.


Благодаря связыванию этих обоих инструментов, вы сможете получить данные по вашему сайту, которые покажут, как и чем дышит ваш сайт. То есть, в Search Console вы сможете увидеть с каких устройств к вам заходили.


С каких стран.


На какие страницы


И даже по каким запросам. Тем самым, зная это, вы сможете внести изменения в страницы, которые не заняли топ выдачи гугл по целевым запросам.


Проверка безопасности.
Ну и наконец, вы можете проверить проблемы с безопасностью, которые могут повлиять на ваше SEO. То есть, к примеру сайт заражен вирусом и гугл это видит. В этом случае, в этом блоке вы сможете увидеть про это.
Для проверки безопасности, в левом меню консоли, перейдите к пункту Проблемы безопасности и если у сайта есть проблемы, то они будут отображены здесь. Как видите, на моем сайте проблем нет, чего и вам желаю.


Внимание! Не путать этот тест с полным тестированием на безопасность сайта. Даже если гугл и говорит, что у вас все в порядке, из этого вовсе не следует того, что ваш сайт невозможно взломать. Для защиты вашего сайта, постоянно обновляйте весь софт на сайте, установите плагины безопасности и принимайте другие меры по обеспечению безопасности вашего сайта.
Пункт Проблемы Безопасности в Google Search Console, проверяет только влияние безопасности на поисковое продвижение.
Добавление карты сайты – Sitemap.
Если у вас небольшой сайт на сотню другую страниц, то в общем-то вам необязательно добавлять карту в консоль поиска. Поисковые роботы Гугла, прекрасно справятся с индексированием вашего сайта и без карты.
Но если на вашем сайте тысячи страниц а то и больше, то вам нужно добавить карту сайта в Панель вебмастера.
Для начала, вам нужно создать карту сайта. Здесь я вам покажу, как это сделать на сайте WordPress, с установленным SEO плагином Yoast.
Заходим на вкладку плагина, выбираем Общие, переходим на вкладку Возможности.


Спускаемся вниз до пункта XML-карта сайта. Если он не включен, то включаем. Далее кликаем по значку вопроса. У нас отобразится текст с двумя ссылками.


Кликнув по ссылке — Посмотреть XML карту сайта вы увидите примерно следующую картину


Количество файлов у вас может быть несколько другим, но минимум, один файл у вас должен быть. Ну а далее, можно просто скопировать адрес с браузера и вставить его в Google Search Console. После чего, карта сайта у вас появится в консоли.


Ну вот и все. Вот вы и добавили свой сайт в Search Console и сделали первичные настройки.
 Загрузка…
Загрузка…Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Как добавить сайт в Google Search Console
Для привлечения посетителей и улучшения показателей трафика нового интернет-сервиса необходимо добавить сайт в Google. Эта поисковая система занимает более 30 % российского рынка, поэтому важно позаботиться о ранжировании сайта и здесь, а не только в Яндексе. Популярность поисковика среди отечественных пользователей продолжает расти в последние годы. Это еще один повод зарегистрировать ресурс. В статье подробно рассмотрим, как это сделать.

Google Search Console: что это?
Именно так называется инструмент, предлагаемый американской поисковой системой. Ранее он именовался Google Webmasters Tool, в народе его знают как Гугл.Вебмастер — по аналогии с похожим сервисом от Яндекса.
Что вы сможете делать после добавления в Search Console:
- Получать расширенную статистику по индексации. Взлеты и падения позиций помогут скорректировать стратегию продвижения, понять, что необходимо изменить, в каком направлении работать.
- После того как вы добавите сайт в Гугл.Вебмастер, вам будет доступна статистика поисковых запросов, вводя которые посетители попадают на ваш сайт. Это полезно при оптимизации семантического ядра, создании текстового контента.
- Смотреть отчеты об ошибках и ссылках. В первом случае вы всегда будете осведомлены о слабых местах сайта и сможете вовремя исправлять недочеты. Во втором вы узнаете, как обстоят дела с внешними и внутренними ссылками, поймете, есть ли необходимость в новых донорах.
- Тестирование отображения сайта на мобильных приспособлениях и проверка комфорта взаимодействия таким образом — еще одна причина воспользоваться Вебмастером и добавить сайт. Это довольно важно, так как все большее количество людей предпочитает выходить в интернет со смартфонов и планшетов, а не традиционных ноутбуков и компьютеров.
- Проверка безопасности ресурса и отслеживание проблем также необходимы для полноценного его функционирования.
- Использование прочих сервисов, облегчающих продвижение и настройку. Яркий пример — PageSpeed Insights, инструмент, проверяющий скорость загрузки и дающий рекомендации по улучшению показателя. После того как вы зайдете в Google Вебмастер и добавите сайт, сможете без проблем пользоваться дополнительными сервисами. Учтите, что скорость загрузки — один из ключевых параметров, влияющих на поведение посетителей. Если она слишком низкая, люди закроют страницу и уйдут к конкурентам. К тому же выход в интернет с мобильных устройств не способствует росту лояльности к медленным ресурсам.

Как добавить сайт в Гугл.Вебмастер: основные шаги
Первая задача — зарегистрировать аккаунт в этой поисковой системе, в противном случае ничего не получится. Далее зайдите на сайт «Центра Google для веб-мастеров» и нажмите на кнопку с названием «Search Console» (что это такое — было описано выше).
Следующие шаги:
- В открывшейся панели кликаете на «Добавить ресурс».
- Вводите адрес регистрируемого сайта в появившемся окне.
- Выбираете, как именно будете подтверждать свои права на сайт.
Что касается последнего действия, то можно пойти несколькими путями:
- Разместить в корневом каталоге сайта специальный подтверждающий файл HTML.
- Поработать с HTML-кодом на главной странице, то есть написать в нем метатег, содержащий верификационный код.
- Воспользоваться аккаунтом на Google Analytics или «Диспетчером тегов Google».
- Обратиться к провайдеру домена, на котором расположен сайт, и следовать его инструкциям для подтверждения.
На конструкторе 1С-UMI не нужно мучиться с этими сложными действиями, достаточно получить HTML- тег в системе Google Webmaster Tools и вставить его специальное поле в разделе «Реклама/SEO» ―> Подтверждение владения сайтом» в панели управления вашим сайтом. Как это сделать?

Search Console: как добавить сайт и подтвердить? После выполнения операции необходимо кликнуть на появившуюся кнопку «Проверить». Если все сделали правильно, то уже через несколько минут на экране отобразится подтверждение регистрации в системе.
Как видим, добавить сайт в Google довольно просто. Для этого не надо обладать навыками программиста или обращаться к специалисту. Все операции можно осуществить самостоятельно за короткое время. Не забывайте также добавлять файлы sitemap.xml и robots.txt. Они необходимы, чтобы показать роботу, какие именно страницы должны появиться в поиске, а какие вы хотите закрыть от индексации. Примером могут быть технические страницы, личные кабинеты пользователей, формы и пр.
Как добавить свой сайт в Google Search Console — AWayne
Google Search Console позволяет вебмастерам работать с поисковой системой Google. Через нее вы сможете видеть все ошибки своего сайта, добавлять какую-то дополнительную информацию и проверять состояние индексации страниц ресурса. Сегодня я расскажу о том, как добавить свой сайт в Google Search Console.
Что такое Google Search Console
Как я уже сказал, что Search Console — это онлайн-инструмент для вебмастеров, которые хотят продвигать свой сайт в поисковой системе Google. По сути, это основная платформа для SEO-оптимизатора, который работает с Гуглом.
Здесь есть отчеты, статистика за определенное количество времени, возможность добавлять дополнительную информацию (чтобы поисковик смог работать с сайтом более эффективно) и т.д.
С помощью встроенных опций платформы вы сможете отслеживать актуальное состояние своего ресурса относительно ПС. Иными словами, вы будете видеть насколько ваш проект ценится Гуглом. Если будут возникать какие-то проблемы — все они сразу будут отображены в вебмастерской консоли.
Также с помощью этого сервиса вы сможете добавлять в поисковую систему карту сайта sitemap.xml, смотреть ошибки robots.txt и проверять доступность каких-то разделов, отслеживать внешние и внутренние ссылки. В общем, возможностей у Search Console очень много.
Возможности Google Search Console:
- График эффективности и количество кликов в поиске
- Информация об ошибках
- Рекомендации по улучшению состояния сайта
- Проверка URL на доступность
- Работа с картой сайта Sitemap.xml
- Рекомендации для более эффективной работы с мобильным трафиком
- Инструменты для работы со внешними и внутренними ссылками
Разработчики обновили интерфейс Search Console и максимально упростили процесс взаимодействия с этим инструментом. Разберется даже зеленый новичок.
Добавляем свой сайт в Google Search Console
На самом деле добавить сайт в Search Console очень просто. Достаточно просто перейти на официальный сайт инструмента и кликнуть по кнопке «Добавить ресурс».
После этого откроется окно с двумя вариантами добавления: «Доменной ресурс» и «Ресурс с префиксом в URL».
Первый вариант предполагает, что вы добавите все вариации адреса вашего сайта (c https, http, www и без него) за раз. При этом, вам доступен только один тип подтверждение — при помощи DNS-записей.
Второй способ, более классический, предполагает разные способы подтверждения. Но вам придется добавлять каждый вариант адреса вручную. Впрочем, времени это так много не займет. В рамках этой статьи я буду рассматривать именно второй способ добавления.
После того, как вы введете в поле адрес (во втором варианте необходимо указывать с протоколом) и кликнете на кнопку «Продолжить», откроется еще одно окно, где будут представлены разные способы подтверждения.
Подтверждение через HTML-файл
Самый основной и простой — через HTML-файл. Вам нужно просто кликнуть по названию файла, он загрузится на ПК. После этого вы должны закинуть этот файл в корневой каталог своего сайта. Обычно это папка public_html.
Сделать это можно при помощи FTP-клиента или встроенного в хостинг файлового менеджера.
После загрузки файла снова перейдите во вкладку с этим окном и нажмите на «Подтвердить». Если все хорошо, то ресурс будет добавлен в Search Console и вы сможете начать работу с инструментом.
Подтверждение через тег HTML
Тут вам нужно просто выбрать пункт «Тег HTML», скопировать сам тег, после чего вставить в раздел head вашего сайта.
В WordPress для этих целей можно использовать специальный редактор в панели управления: «Внешний вид» — «Редактор» — «Заголовок (header.php)».
Вставляем HTML-тег где-то внутри раздела head (желательно в конце), кликаем на кнопку «Обновить файл». Далее идем обратно к первому окну и нажимаем «Подтвердить».
Подтверждение через Google Analytics
Если на вашем ресурсе установлен код Аналитики от Гугла, то вы можете использовать его для подтверждения прав на сайт.
Для подтверждения просто нажмите на соответствующую кнопку. Если аналитика действительно установлена в коде вашего ресурса, то процесс завершится практически моментально.
Подтверждение через менеджер тегов
Менеджер тегов позволяет работать с тегами от разных сервисов Гугла. Search Console также входит в этот перечень.
О том, как работать с менеджером тегов рассказано в этом отдельном гайде. Если вам интересен именно этот способ, то переходите по ссылке. Все изложено доступно и понятно.
Подтверждение через DNS-записи
Этот вариант можно использовать как для рассматриваемого нами способа (ресурс с префиксом в URL), так и для нового. Суть не меняется. Необходимо просто перейти на сайт регистратора домена, найти там параметры DNS и добавить новую запись с указанным в этом окне содержимым.
Запись должна быть в формате «TXT» — это обязательное условие. Также не допускайте ошибок в содержимом записи, потому что обновление DNS-серверов занимает до 24 часов. То есть в этом случае вам нужно добавить запись, закрыть окно и вернуться к нему спустя какое-то время.
Не беспокойтесь, если вы закрыли вкладку. Нужно просто открыть ее заново и выбрать пункт «Провайдер доменных имен». Содержимое тега будет точно такое же, вам останется просто кликнуть по кнопке «Подтвердить».
Если у вас возникают проблемы с добавлением DNS-записи, то я рекомендую обратиться в техническую поддержку регистратора или хостера — там вам должны дать более подробные инструкции. Также вы можете воспользоваться инструкцией от Google.
После успешного подтверждения вы сможете перейти на главную страницу Google Search Console.
Далее сервис предложит вам добавить все версии сайта:
- http
- https (если используется)
- с www
- без www
Из них вы сможете выбрать основную версию. Если вы выберете новый способ подтверждения — добавлять все версии будет не нужно, все добавится в автоматическом режиме.
Заключение
На этом добавление сайта в Google Search Console можно считать завершенным. Вы можете пользоваться всеми инструментами этой платформы и оптимизировать свой ресурс под Гугл.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как добавить сайт в Google Search Console

2 548
Важный шаг в оптимизации вашего сайта для поисковиков — подключение его к инструментам веб-мастеров Google. В этой статье я расскажу, как добавить сайт в Google Search Console. Более того, это один из способов увеличения запросов в поисковых системах.
Что такое инструменты Google Search Console?
Это очень полезные девайсы, которые дают вам возможность отследить, как ваш сайт просматривается поисковиками.
Они предлагают отчет о каждой странице сайта — как и на каком месте она появляется и сколько кликов получает.
С помощью этой информации вы поймете, что на сайте работает хорошо, что нуждается в исправлении. И, конечно, вы сможете планировать ваш контент.
Инструменты Google Search Console позволяют отправлять XML-карту сайта, исключать любой URL-адрес и помогают Google отображать самый важный контент на сайте.
Более того, сервис уведомит вас о наличии каких-либо проблем, из-за которых поисковик не может прочитать и заиндексировать ту или другую страницу сайта.
Как добавить сайт в Google Search Console?
Откройте страницу сервиса, войдите в свой аккаунт, добавьте адрес сайта и нажмите кнопку «Добавить».
Теперь вам нужно подтвердить права на управление данным ресурсом. Это можно сделать несколькими способами: через загрузку файла HTML в корневой каталог сайта при помощи FTP или использовать альтернативный способ. Тогда вы получите метатег, который потом добавите на сайт.
Для этого используйте плагин Insert Headers and Footers.
Если вы не знаете, как установить плагин, пожалуйста, посмотрите наше видео «3 способа установки плагина».
Важно!
Многие темы уже поддерживают возможности вставки кода в хедер и в футер, в этом случае плагин вам не понадобится. Во всех остальных случаях — да, используйте плагин.
После того как вы установите и активируете плагин, вам нужно будет скопировать строку метатега, предоставленную инструментами для веб-мастеров, которая выглядит примерно так:
<meta name=»google-site-verification» content=»VerificationKeyCode» />
Теперь во вкладке Настройки — Insert Headers and Footers вставьте ее в поле Header. Сохраните настройки.
Вернитесь в Google Search Console и подтвердите сайт.
Если вы решили использовать SEO плагин, тогда скопируйте ключ подтверждения в метатеге html и разместите его в плагине SEO.
В панели администратора во вкладке SEO — Консоль поиска перейдите в раздел Настройки и разместите код авторизации.
Сохраните изменения и вернитесь на сайт инструментов Google для веб-мастеров, чтобы проверить свой сайт.

Вам осталось добавить XML-карту сайта.
Не знаете, как создавать карту? Пожалуйста, прочитайте нашу статью «Как создать XML-карту».
Теперь Google сможет отображать все данные вашего сайта, а вы будете использовать их для улучшения вашего сайта.
Надеюсь, статья была полезной, и теперь вы знаете, как добавить сайт в Google Search Console.
Полезные ссылки:
Как давать быстрые ответы на запросы пользователя и вывести сайт на первую страницу выдачи? Читайте в нашей статье «Как попасть в блог ответов Google».
«Как добавить рекламу на сайт WordPress» — наша подборка плагинов.
Все о SEO оптимизации: важность использования, главные аспекты и лучшие плагины.
Если у вас есть вопросы, пишите в комментариях.

