Сайт-визитка: пошаговая инструкция по созданию
15 декабря 2022 Воронка продаж
Сайт-визитка — это простой сайт, на котором кратко представляется информация о вас или вашей компании: сфера деятельности, как с вами связаться и прочее. Сайт может состоять из одной или нескольких страниц.
В статье расскажем, кому нужен сайт-визитка, покажем примеры и дадим пошаговую инструкцию по его созданию.
Кому нужен сайт-визитка?Сайт визитка подходит для компаний, которые представляют свой бизнес и услуги в интернете. Например, для медицинских клиник, салонов красоты, ресторанов.
На страницах сайта-визитки можно рассказать о вашей компании, ее услугах и товарах в формате официального веб-сайта. Часто сайт компании требуется, чтобы разместить на нем прайс-лист, контакты и форму обратной связи.
Вы можете добавить любое количество блоков на страницу: «О сотрудниках», «Отзывы», «Фотогалерея» и другие.
Пример сайта-визитки компании
Посмотреть примеры сайтов-визиток >
Сайт-визитка подойдет также специалистам — например, консультантам, переводчикам, дизайнерам, копирайтерам, стилистам и другим. На сайте можно презентовать свое портфолио (примеры работ), контакты и ссылки на соцсети.
Пример сайта-визитки для дизайнера одежды
Личная страница-визитка может стать доказательством вашей экспертности. Ссылку на такую страницу размещают в соцсетях, в email-письмах (в подписи), на бумажных визитках (например, в виде QR-кода).
Как на личной странице, так и на странице компании можно разместить запись на онлайн-консультацию или очный прием. Для этого можно подключить к сайту функцию онлайн-бронирования временного слота. Пользователи смогут выбирать удобное время и самостоятельно записываться на консультации.
Этапы создания сайта-визиткиНа ADVANTSHOP вы можете сделать сайт-визитку за несколько минут без программистов и дизайнеров. Для этого вы просто выбираете готовый шаблон и редактируете его наполнение в блочном конструкторе.
Для этого вы просто выбираете готовый шаблон и редактируете его наполнение в блочном конструкторе.
Ниже — пошаговая инструкция по созданию сайта-визитки:
Шаг 1.РегистрацияЕсли у вас еще нет учетной записи в ADVANTSHOP, то нужно пройти стандартную регистрацию. Для этого переходим на www.advantshop.net, нажимаем кнопку «Начать бесплатно», вводим в открывшиеся поля свой email, придумываем пароль, нажимаем «Зарегистрироваться».
Регистрация на ADVANTSHOP
После регистрации вы попадете в панель администрирования. Здесь переходим во вкладку «Мои сайты» → «Создать новый».
Админка ADVANTSHOP
Откроется каталог готовых шаблонов разных сайтов. Чтобы сделать сайт-визитку, переходим во вкладку «Лендинги». Тут представлено несколько вариантов визиток: сайт компании для сбора заявок, сайт компании с прайсом, личная страница эксперта, страница с записью к специалистам и другие.
Каталог шаблонов сайтов в ADVANTSHOP
Мы для примера возьмем шаблон сайта компании со сбором заявок. Нажимаем на него и открывается карточка страницы с описанием.
Нажимаем «Создать воронку» → Вводим ее название.
Создание воронки в ADVANTSHOP
Почему воронка? Потому что мы можем создать не просто одну страницу-визитку, а последовательность страниц, которые будут вести посетителей к целевым действиям. Это и называется воронкой.
Пример работы воронки: пользователь попадает на первую страницу, где целевое действие — оставить контакт. После этого мы можем продолжать работать с этим пользователем и показать ему еще одну страницу, например: «Спасибо, скоро с вами свяжемся! А пока подпишитесь на наши соцсети». Тут пользователь может выполнить еще одно целевое действие — стать вашим подписчиком.
В результате вы получили и контакты потенциального клиента и нового подписчика. Далее воронку можно продолжить, например, отправлять клиенту письма с вашими предложениями по email, перенаправлять его в магазин и так далее. Пока клиент заинтересован вами, можно продолжать так работать до бесконечности.
Пока клиент заинтересован вами, можно продолжать так работать до бесконечности.
Внутри карточки воронки можно отследить все лиды, которые оставили контакты именно этом на сайте-визитке. Тут же можно настроить автоматическую отправку email-писем.
Карточка воронки
Подробнее о воронках рассказываем в статье: «Как построить правильную воронку продаж»
Шаг 3. Редактирование контента в конструктореТеперь перейдем к редактированию сайта-визитки. Для этого переходим на страницу «Главная», откроется блочный конструктор сайта.
Конструктор сайта в ADVANTSHOP
Тут мы сразу можем поменять название и описание компании, логотип, контакты, ссылки на соцсети, заменить шаблонные фотографии на свои и сайт готов.
Также можно добавить свои блоки, например: текстовые поля, формы захвата, изображения, колонки, кнопки и другие.
Блоки в конструкторе сайта
Для этого кликаем на нужный блок, например, «Шапки» и выбираем подходящий вариант.
Каждый отдельный блок можно настраивать: выбирать цветовую схему, уменьшать/увеличивать отступы, скрывать блок в мобильной или десктопной версии и прочее.
Настройка блоков сайта
Дорабатывайте сайт по своему усмотрению, если это необходимо, но на начальном этапе можно не зацикливаться на этом, а просто поменять контакты, тексты и изображения на свои и запустить сайт в работу.
Шаг 4. Подключение доменаДомен — это имя сайта, которое мы видим в строке браузера, например: mysite.ru.
Чтобы у вашего сайта-визитки было свое доменное имя, его нужно приобрести. Сделать это можно внутри ADVANTSHOP:
Переходим в карточку воронки → Настройки → Домен → Купить домен.
Подключение домена в ADVANTSHOP
Откроется страница, где нужно ввести желаемое имя сайта, выбрать свободное имя и оплатить домен.
Выбор домена для сайта
 А если у вас возникнут вопросы — смело пишите в службу поддержки ADVANTSHOP — наши специалисты
А если у вас возникнут вопросы — смело пишите в службу поддержки ADVANTSHOP — наши специалисты всегда рады вам помочь.
Создайте свой сайт-визитку на ADVANTSHOP прямо сейчас:
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
СвязатьсяКак создать сайт-визитку без помощи разработчиков — Блог Пачки
Каждый предприниматель понимает, что за внимание одного клиента борются тысячи конкурентов. Причём, как прямых, так и косвенных. В среднем, чтобы решиться на покупку, потребителю нужно минимум семь касаний с брендом.
Чтобы вас точно заметили, нужно иметь несколько каналов коммуникации. Как правило, начинающие предприниматели сразу берутся развивать соцсети, так как они думают, что это минимальные финансовые затраты. И только после того, как бизнес начинает приносить доход, решают разработать сайт, копят деньги и обращаются в рекламное агентство. Мы предлагаем не откладывать разработку сайта.
Мы предлагаем не откладывать разработку сайта.
Свой первый сайт-визитку вы можете создать самостоятельно и абсолютно бесплатно, — не обязательно обращаться за помощью к фрилансерам. В этой статье мы расскажем о том, что это такое, какие элементы точно должны быть, о чём важно не забыть и как создать сайт-визитку бесплатно самому.
Что такое сайт-визитка и для чего он нужен
Сайт-визитка — это, чаще всего, одностраничный сайт или лендинг, который содержит основную информацию о деятельности компании или отдельного человека. Если коротко, то он о том кто продаёт, что продаёт, как можно связаться и т.д.
Этим инструментом максимально удобно делиться с теми, кто хочет познакомиться с вашей работой. Как и любой другой канал коммуникации, сайт будет содержать информацию о вас. Отличие в том, что всё самое важное будет в одном месте, а целевая аудитория будет иметь доступ к этому 24/7. Правильно подобранные элементы и текст, помогут вам превратить потенциальных клиентов в тех, кто оставит заявку и приобретёт ваш продукт.
Основные элементы сайта-визитки и структура
- Header или «шапка» сайта. Этот элемент — своего рода панель навигации по страницам или разделам сайта. Обычно содержит ссылки на разделы, например: «Обо мне» и/или «О проекте», «Товары» и/или «Услуги», «Отзывы», «Контакты».
- Заголовок и основная информация и/или призыв к действию. Например: «Wood cozy. Игрушки, которые окружат уютом ваших детей». Если вам важно собирать заявки с сайта, то в качестве призыва к действию может быть кнопка с названием «Подарить уют». Когда посетитель сайта кликнет на кнопку, откроется форма заказа.
- Информация о вас и о вашем проекте. Коротко, но лаконично рассказать читающему о том, кто вы такой и почему именно ваш проект должен заинтересовать его.
- Раздел «Товары» или «Услуги». Этот раздел должен содержать подробную информацию о том, что вы предлагаете клиентам. Его можно дополнить кнопками, которые помогут посетителю сайта оформить покупку или заказ, или вам — получить обратную связь.

- Footer или «подвал». Это заключительная часть страницы, которая обычно содержит:
- контакты;
- ссылки на социальные сети;
- дополнительную информацию о компании, например, ссылки на портфолио, блог и т.д.;
- авторские права (важно не забывать менять год рядом с информацией об авторских правах).
Это не исчерпывающий список. В этом разделе сайта может быть любая полезная информация, которая поможет пользователям лучше узнать вас. Не стоит думать, что футер — это теневая часть сайта и до него никто не доходит. Его тоже читают. Поэтому можно добавить сюда что-то ещё о себе, что не «ложилось» на основные экраны сайта, но полезно было бы знать вашим пользователям.
Также вы можете добавлять и другие элементы сайта-визитки, которые помогут привлечь и удержать внимание клиента, например, «Отзывы».
Григорий Любачёв, сооснователь и дизайнер CRM Пачка
«Большинство современных сайтов — одностраничные или лендинги.
Их отличает то, что они содержат одно ключевое действие. Поэтому такой сайт считается хорошим, если большая доля посетителей совершает ключевое действие: нажимает кнопку, оставляет электронную почту и тд.
Чтобы ключевое действие было просто и приятно совершить, дизайнеры чаще всего делают следующее:
- Размещают сверху призыв к действию в виде заголовка с кнопкой.
- Дублируют призывы к действию. Несколько раз на странице, чтобы до них не нужно было скролить.
- Добавляют отзывы других клиентов, чтобы развеять сомнения.
Есть ещё десятки других приемов, но главное понимать, что все они должны следовать одной цели — помочь посетителю совершить ключевое действие».
Как создать сайт визитку бесплатно самому
Перед тем, как перейти к созданию собственного сайта, мы рекомендуем:
- Сделать небольшой анализ конкурентов и оценить их сайты. Во-первых, это даст вам возможность понять, как они презентуют себя. Во-вторых, поможет взять себе на заметку какие-то интересные идеи.

- Помимо конкурентов, найдите еще несколько хороших примеров сайтов. Они необязательно должны быть связаны с вашей нишей. Это нужно, чтобы повысить уровень вашей насмотренности и найти идеи.
- Составьте прототип вашего сайта. Нарисуйте схематически от руки то, каким вы его видите. Например, что будет в шапке? Какие элементы используете? Какой полезной информацией можете поделиться с читателями? Разбейте все по экранам. Например:
- первый экран: шапка и заголовок сайта, или шапка, ваша фотография и название бренда;
- второй экран: о проекте;
- третий экран: товары/услуги и т.д.
- Вспомните свой опыт знакомства с сайтами других компаний. Какую информацию вам хотелось узнать о них первоначально? Подумайте, чего может не хватать тем, кто будет знакомиться с вашим сайтом.
После того, как вы выполните эти шаги, в вашей голове должна сложиться ясная картина того, каким будет ваш сайт. Она может меняться в ходе верстки, могут появиться новые детали, а что-то окажется ненужным, но общее представление у вас будет.
Чтобы создать сайт визитку под ключ, необязательно привлекать разработчиков. Существует много бесплатных конструкторов сайтов, которые дадут вам возможность сделать это самостоятельно. Например, WordPress, Wix или Tilda. Мы остановимся на последнем.
Почему именно Tilda или возможности сервиса:
- Интуитивно понятный интерфейс и большое количество бесплатных обучающих видео на русском языке. Самостоятельно создать работающий на цель сайт — действительно непростая задача. Тем более, если у вас нет опыта и знаний в этом. Но это не значит, что задача невыполнима. Видео-обучения, хороший анализ того, что уже есть на рынке и немного времени дадут вам возможность создать сайт-визитку бесплатно самому.
- Большая библиотека шаблонов, которая разбита по категориям. Это позволит вам легче сориентироваться и найти что-то, что подойдет и вашему бизнесу. Вы сможете создать сайт как на основе всего шаблона, так и меняя любые блоки на свое усмотрение.
- Встроенная аналитика.
 После создания сайта вы сможете отслеживать статистику посещения: сколько людей зашло на сайт, сколько совершили ключевое действие, сколько по времени просматривают страницу и сколько процентов посетителей проскроллили на 25, 50, 75%.
После создания сайта вы сможете отслеживать статистику посещения: сколько людей зашло на сайт, сколько совершили ключевое действие, сколько по времени просматривают страницу и сколько процентов посетителей проскроллили на 25, 50, 75%. - Если будут возникать трудности при создании сайта, вы всегда можете написать в поддержку. Вам помогут.
- Встроенная бесплатная CRM-система. Дает возможность получать заявки прямо с сайта или добавлять их вручную. Есть ограничение в том, что прием заявок с сайта будет возможен только в том случае, если у вас платный тариф и созданы формы для сбора информации по заказу.
- Есть возможность подключить свой инструмент для обработки заявок с сайта. Tilda интегрируется со многими сервисами, в том числе — CRM Пачка. Полный список вы можете найти в разделе «Настройки сайта» — «Формы».
Ограничения сервиса:
- Если для вас важно подключить домен, то вы сможете сделать это только в платном тарифе. При бесплатном тарифе ваш домен будет выглядеть примерно так: project34343.
 tilda.ws.
tilda.ws. - Значительная часть возможностей доступна только при платных тарифах. Например, сбор заявок с сайта через формы, подключение платежной системы, подробная аналитика, SEO-оптимизация. Если SEO-оптимизация или подробная аналитика для начинающих предпринимателей, скорее всего, не особа важны, то возможность собирать заявки с сайта была бы полезна.
Вы можете самостоятельно сравнить тарифы и выбрать тот, который покажется вам наиболее подходящим.
Чтобы создать сайт на Tilda, вам необходимо перейти по ссылке и зарегистрироваться.
Форма регистрации на сайте TildaКогда вы заполните форму регистрации, нужно выбрать тариф, нажав на кнопку «Создать сайт».
Далее, вы попадете в библиотеку шаблонов. Тут мы рекомендуем задержаться. Это ещё одна возможность взять себе на вооружение несколько идей. После того, как вы выберете шаблон, переходите к его редактированию.
Перед тем, как вы начнете работу, сервис покажет вам небольшую инструкцию по использованию. Не спешите её пропускать. Просмотр не займет у вас больше пяти минут. Дополнительно можете посмотреть это видео.
Не спешите её пропускать. Просмотр не займет у вас больше пяти минут. Дополнительно можете посмотреть это видео.
Если у вас будут возникать трудности, то вы всегда можете нажать на кнопку «Помощь» и перейти в раздел «Справочный центр». Там будут видео-инструкции и другие полезные материалы.
Как собирать заявки с созданного сайта
Если вы хотели бы получать заявки с сайта, то вам необходимо создать форму, которая позволит собирать контакты пользователей и информацию по заказу.
О том как это сделать, команда сервиса рассказывает в этом видео. Вы можете познакомиться с более подробной инструкцией в нём, но если коротко, то:
- В рабочем пространстве пролистываете страничку сайта до самого конца. Там вы увидите список возможных блоков, нажимаете на кнопку «Все блоки» и выбираете «Форма и кнопка».
- Из предложенных вариантов выбираете то, что подойдет именно вам. Если у вас всё ещё бесплатный тариф, то сервис сообщит вам об этом и предложит воспользоваться пробным периодом платного тарифа.
 На данном этапе вам не нужно привязывать свою карту. Поэтому спустя пять дней после истечения срока подписки сайт будет отключён от собственного домена (если вы его подключали) и снят с публикации.
На данном этапе вам не нужно привязывать свою карту. Поэтому спустя пять дней после истечения срока подписки сайт будет отключён от собственного домена (если вы его подключали) и снят с публикации. - Далее вам необходимо настроить форму. Нажав на кнопку «Контент», вы можете настроить поля для ввода информации, можете изменить название кнопки рядом с формой, добавить текст и страницу, куда пользователь попадёт после того, как заполнит форму, подключить те сервисы, куда вы будете получать данные с форм и т.д.
Подробнее остановимся на последнем. Если у вас ещё нет налаженной системы по работе с заявками, то самое время задуматься о ней. Мы разберём два варианта:
- Использовать бесплатную CRM от Tilda.
- Подключить другую CRM, которая предоставит больше возможностей по автоматизации процессов.
Первый вариант более простой. СRM-система сервиса Tilda выглядит как база контактов, которая содержит важную информацию о клиентах. Информация может быть представлена в привычном формате таблицы:
База заявок с сайта в формете таблицы. Скрин СRM-системы с обучающего видеоролика о CRM Tilda
Скрин СRM-системы с обучающего видеоролика о CRM TildaИли же в формате карточек:
База заявок с сайта в формате карточек. Скрин СRM-системы с обучающего видеоролика о CRM TildaКликнув на заявку, вы увидите всю информацию о клиенте и его заказах. Будут именно те данные, которые клиент заполнил в форме на вашем сайте. Это могут быть: дата обращения, имя, e-mail, телефон, адрес и способ доставки. При необходимости вы можете добавить заявку вручную, нажав кнопку «Добавить заявку», которая расположена над базой.
Вы можете отправить письмо клиенту, не покидая CRM. Письмо может быть в стандартном виде или в формате HTML-письма, которое вы предварительно создали в Tilda.
Карточка клиента. Скрин СRM-системы с обучающего видеоролика о CRM TildaВ бесплатной CRM Tilda, вы можете создать воронку заказов. Это позволит вам разбивать на этапы каждый заказ и отслеживать их.
Воронка заказов. Скрин СRM-системы с обучающего видеоролика о CRM TildaЭтот вариант предполагает именно хранение всех заявок с сайта и других каналов в одном месте и работу с клиентской базой. Других функций у этой CRM-системы нет. Если вам этого достаточно, то CRM Tilda — подойдет.
Других функций у этой CRM-системы нет. Если вам этого достаточно, то CRM Tilda — подойдет.
Второй вариант — подключение другой CRM. Разберем на примере CRM Пачки. Если вы все еще читаете этот пункт, то скорее всего у вас нет уже внедренной CRM, поэтому начнем с небольшого обзора.
Помимо функций по хранению контактов, автозаполнению клиентской базы и управлению сделками, СRM Пачка даст возможность ставить задачи себе или команде. Это позволяет не забыть о важной встрече или дедлайне по заказу.
Раздел Задачи в CRM ПачкаЕсть встроенный корпоративный мессенджер. Это позволит вам и вашей команде решать все рабочие вопросы в одном месте и не переключаться между вкладками.
Мессенджер в CRM ПачкаЕсть раздел Аналитика, в котором будет отражаться статистика по работе воронки продаж, по новым клиентам и сделкам, результаты конкретных сотрудников. Как можете увидеть на скрине ниже, все очень понятно. Нет каких-то сложных графиков, которые только запутают. Используя этот раздел, вы сможете оценить текущие результаты, понять, что нуждается в корректировке, а что и вовсе стоит пересмотреть.
Если вам будет не хватать базовой функциональности, то вы можете подключить дополнительные мини-сервисы. На этом скрине не исчерпывающий список. Также, есть возможность подключить интеграцию с рекламой Facebook и Instagram, интеграцию с Tilda.
Мини-сервисы в CRM ПачкаИнтеграция CRM Пачка с Tilda: как настроить
После того, как вы зарегистрируетесь в CRM Пачка, переходите в раздел Мини-сервисы. Там активируйте Интеграцию с Tilda. Вы можете познакомиться с подробной инструкцией в нашей Базе знаний или прочитать ниже.
Чтобы настроить форму интеграции, нажмите на значок шестеренки в правом углу карточки. В настройках формы вам нужно будет заполнить поля:
- Дать название форме (например, указать название сайта, с которого вы будете собирать заявки.
- Привязать заявки к определенному этапу в воронке. Например, к первому этапу «Запрос».
- Назначить ответственных. Ответственные — это те, кто автоматически будет добавляться в сделку.

После создания формы, перейдите на сайт Tilda и выполните действия, которые описаны в инструкции. В поле Webhook URL введите URL из формы в Пачке.
Настройки формы в CRM ПачкаПосле того, как вы выполнили предыдущие шаги, необходимо настроить Автозаполнение полей.
- Сопоставьте поля из Tilda с полями в Пачке. Это позволит автоматически распределять данные по карточкам.
- Перейдите на свой сайт и в блоке с формой нажмите на кнопку «Контент».
- Далее необходимо настроить поля для ввода. Например, в поле с именем — в строке ИМЯ ПЕРЕМЕННОЙ — введите client_name
В поле с телефоном — в строке ИМЯ ПЕРЕМЕННОЙ — введите phone и тд.
Настройки формы: автозаполнение полейНе забудьте сохранить действия после ввода информации.
- Опубликуйте страницу и попробуйте создать заявку.
Как только заявка будет создана, все данные попадут в раздел Контакты.
И к каждой заявке автоматически создастся сделка. Все данные по ним вы сможете отследить в разделе Сделки. Вам придет уведомление о новой заявке, что даст возможность быстро на нее среагировать и обработать.
Раздел сделки в CRM Пачка10+ Free Business Card Maker
Ваша визитная карточка часто является первым средством взаимодействия людей с вашим брендом, поэтому важно произвести хорошее первое впечатление. Первое впечатление имеет большое значение в бизнес-сфере для успешного привлечения новых потенциальных клиентов. С помощью бесплатного конструктора визитных карточек вы можете отказаться от плохо разработанной визитной карточки и создать новую, которая лучше всего соответствует вашей компании, стилю и имиджу.
Давайте взглянем на 10+ лучших интернет-магазинов, где можно получить крутые визитки!
1. Canva
Canva, который часто используется для создания изображений в социальных сетях, также может делать визитные карточки. Выберите из нашего ассортимента профессионально разработанных макетов, чтобы создать профессиональную визитную карточку, не тратя ни копейки.
Выберите из нашего ассортимента профессионально разработанных макетов, чтобы создать профессиональную визитную карточку, не тратя ни копейки.
Узнать больше
2. Shopify Free Business Card Maker
Хотя Shopify хорошо известен тем, что продает вещи в Интернете, платформа также предлагает различные инструменты для помощи профессионалам. Одним из ее популярных инструментов является «Бесплатная визитная карточка». Создатель». Сделайте свой творческий процесс намного проще с помощью конструктора визиток Shopify.
Узнать больше
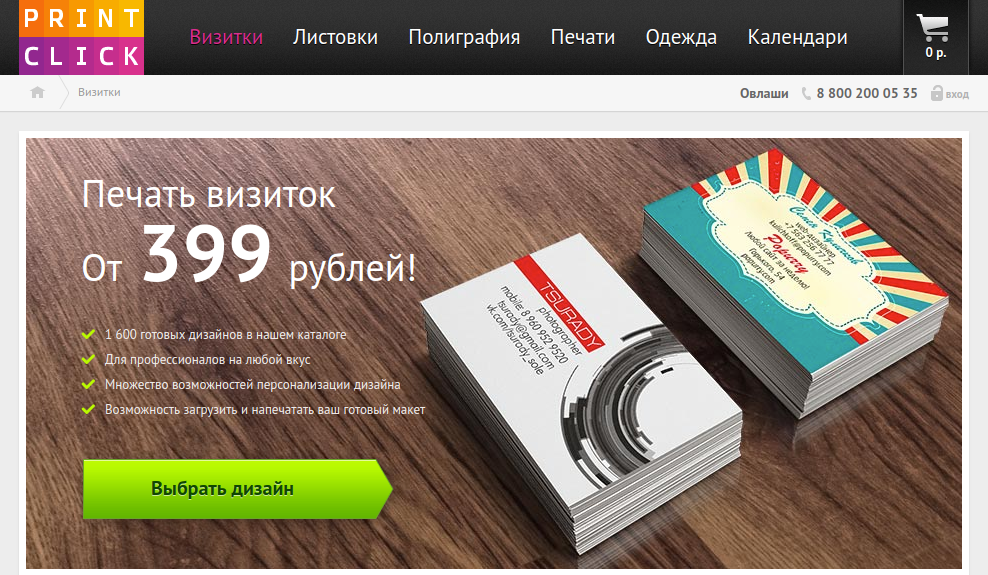
3. Изготовитель визитных карточек
Изготовитель визитных карточек предлагает коллекцию бесплатных красочных макетов визитных карточек. С BizCardMaker вы можете легко создавать свои собственные визитные карточки за считанные секунды, используя высококачественный профессиональный дизайн, а затем бесплатно загружать их в формате PDF или JPG на любом принтере. Инструмент предлагает отличный дизайн и цветовые варианты.
Связанное Чтение: Как настроить назначение налога по умолчанию для расчетов в Magento 2
Подробнее
4. PsPrint
PsPrint — онлайн-конструктор визитных карточек с широкими возможностями настройки. PsPrint — это онлайн-сервис печати визитных карточек с полным спектром услуг, где вы можете создавать свои собственные визитные карточки и оформлять их онлайн в любое время.
Подробнее
5. DesignMantic
Генератор визитных карточек DesignMantic позволяет создавать визитки в соответствии с вашей отраслью и типом профессии. Design Mantic предлагает вам на выбор коллекцию современных шаблонов.
Подробнее
6. Музыкальный автомат
Вы ищете какие-нибудь эксклюзивные карты? Если да, Jukebox — это то, что вам нужно. С помощью Jukebox вы можете создать свой собственный бесплатный дизайн визитной карточки с нуля или выбрать один из множества шаблонов.
Узнать больше
7. Vistaprint
Когда дело доходит до создания визитных карточек в Интернете, вы, вероятно, слышали о VistaPrint, и не зря. Vistaprint — один из крупнейших онлайн-сервисов печати деловых материалов.
Подробнее
8. Moo
Если вы хотите создавать визитки со специальной отделкой, то Moo — идеальный выбор для вас. Создавайте уникальные визитные карточки премиум-класса, которые сделают заявление с помощью визитных карточек MOO.
Подробнее
9. PicMonkey
Это еще одно отличное место, где можно получить крутые визитки. Вы можете вносить изменения в дизайн в виде цветов, графики и шрифтов. Инструмент также позволяет вставлять персонализированный логотип в шаблон дизайна.
Читайте также: Как импортировать продукты в Magento 2
Подробнее
10. Adobe Spark
Adobe Spark – это бесплатный онлайн-конструктор визитных карточек, с помощью которого вы можете легко создавать собственные уникальные и настраиваемые визитные карточки в минут, никаких дизайнерских навыков не требуется, чтобы сделать ваши проекты точными.
Подробнее
Заключительные мысли:
Если вам нужны визитки, но вы еще не успели их изготовить, сейчас самое время. Мы можем помочь вам получить правильный производитель визитных карточек или визитные карточки, созданные для вашего бизнеса.
Вы когда-нибудь посещали эти веб-сайты? Поделитесь своим опытом в разделе комментариев ниже.
Team HiddenTechies
Напишите статью об электронной коммерции, которая поможет людям развивать свой бизнес электронной коммерции. Вы найдете лучшее руководство по электронной коммерции, новости, советы и многое другое!
Простые шаги перед созданием визитной карточки (с бесплатным шаблоном)
Нужен
креативный и экономичный, но тонкий способ рекламы вашего бизнеса или распространения
слово о вашем личном бренде? Если да, изучите использование визитных карточек
и как его разработка в соответствии с вашими конкретными потребностями может помочь повысить узнаваемость вашего бренда.
Чтобы сделать весь процесс изготовления визитных карточек стал проще, мы перечислили самые важные элементы, которые следует учитывать, прежде чем использовать их для вашего преимущество. Тщательно рассматривая каждый фактор, вы делаете маленький шаг это позволит вам создать визитную карточку, которая действительно дополнит ваш бренд.
Тема дизайнаВыбор тема оформления визитной карточки — первый шаг в создании открытки процесс. Этим шагом не следует пренебрегать, потому что тема визитной карточки выступают объединяющим элементом всей визитной карточки.
Кому
иллюстрации, если вы флорист и хотите иметь визитную карточку, которая будет
соответствует вашему бизнесу и роду деятельности, лучше всего выбрать тему дизайна карты
который подходит для вашего цветочного магазина. В этом случае, следуя плоскому минималистскому
дизайн карты может работать как тема вашей визитной карточки. С другой стороны, имея
гранжевая неоновая цветовая схема и тема дизайна могут работать против вашего личного бренда
личность.
Ваш бизнес тема или мотив карты не должны быть полностью сформированы с самого начала. Просто выбор цветовой палитры или одного элемента дизайна (например, использование определенный стиль шрифта) достаточно. Дайте себе (или своему художнику-графику) пространство для продолжайте улучшать свой выбор базовой темы по мере продолжения процесса создания карты. На самом деле, вы можете черпать вдохновение из различных бесплатных графических дизайнов и редактирование таких сайтов, как Canva.com и Template.net все, прежде чем вы действительно сядете и создадите настоящую визитную карточку.
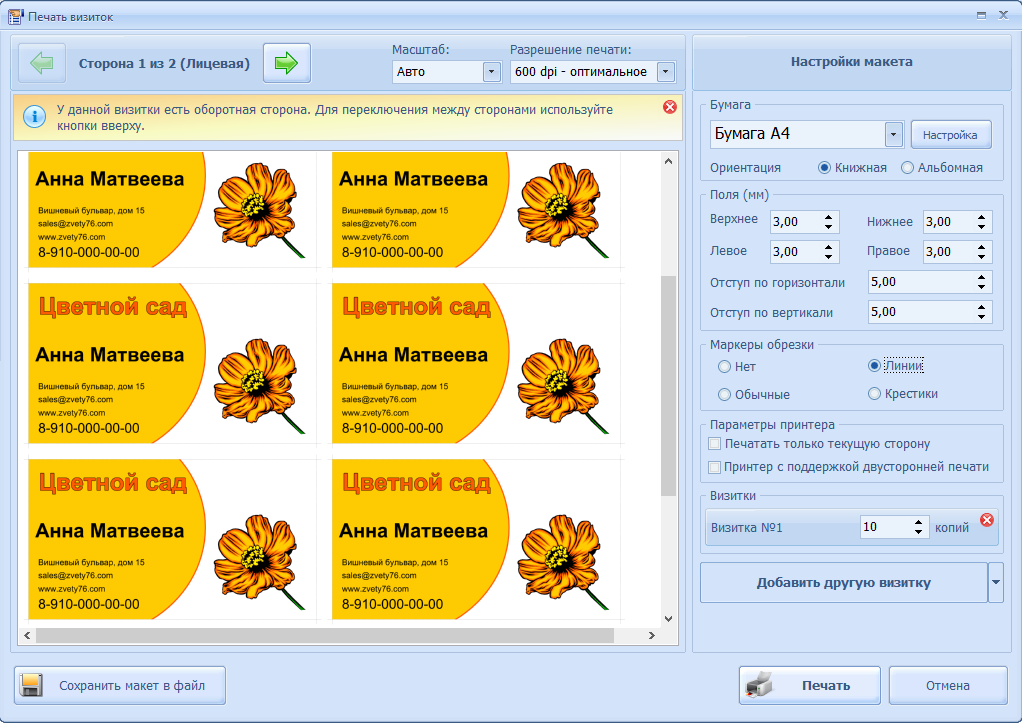
Размер и тип бумагиСледующий шаг взять перед оформлением визитки — узнать предпочитаемую бумагу размер и тип. Это важный элемент, который любой, кто ищет бизнес дизайн карты должен учитываться, чтобы создать более единый и эффектный вид для их визитных карточек.
Традиционно,
визитная карточка измеряет 3,5 дюйма на 2 дюйма. Но в настоящее время все больше и больше
люди рассматривают другие варианты размера бумаги. Например, сейчас есть квадратные,
круглые и даже шестиугольные визитки.
Например, сейчас есть квадратные,
круглые и даже шестиугольные визитки.
В отношении к размеру бумаги, следует также учитывать тип используемой бумаги. Ты можно выбрать из обычного картона, глянцевого, матового, льняного, крафтового и другого варианты бумаги премиум-класса.
Выберите размер и тип бумаги, которые лучше всего позволят вам продемонстрировать индивидуальность вашего бренда без ущерба для вашего маркетингового бюджета.
Выпуск за обрезПри печати вне любого проекта графического дизайна, дизайнеры должны указать печать область выпуска за обрез на документе. Выпуск за обрез относится к области печати, которая предназначен для отсечения. Это часть печатной визитной карточки край или угол карты, которые могут содержать некоторые элементы дизайна, но удалить, чтобы убедиться, что все карты будут выглядеть одинаково.
Для тех, кто
хотите создать свою собственную визитную карточку, вы должны убедиться, что у вас есть
создал область выпуска под обрез на шаблоне дизайна карточки. После размещения области кровотечения
на шаблон визитной карточки, вы можете добавить другой дизайн
элементы и распечатайте визитку без каких-либо проблем с
окончательный дизайн визитной карточки.
После размещения области кровотечения
на шаблон визитной карточки, вы можете добавить другой дизайн
элементы и распечатайте визитку без каких-либо проблем с
окончательный дизайн визитной карточки.
Если хотите чтобы убедиться, что визитная карточка, которую вы создаете, уже содержит встроенная область выпуска, вы можете использовать любые бесплатные или премиальные шаблоны визитных карточек можно найти на Template.net. Этот сайт богат проектом графического дизайна для печати. шаблоны, которые вы можете использовать.
БюджетЕще один шаг что любой, кто хочет создать свою собственную визитную карточку, должен сделать и учитывать их предварительный процесс создания карты заключается в том, чтобы принять решение и выяснить их маркетинговые бюджет. Помните, что изготовление визитных карточек часто рассматривается как рекламная стратегия. Вам потребуются деньги для финансирования создания и печати эти визитки.
Для большинства
предприятия, создание визитных карточек может стать экономически эффективной альтернативой
изготовление других видов печатной рекламной продукции. Однако фрилансеры и
отдельные лица могут найти создание и печать визитных карточек по-прежнему дорогостоящим
стараться.
Однако фрилансеры и
отдельные лица могут найти создание и печать визитных карточек по-прежнему дорогостоящим
стараться.
Следовательно, до чтобы сесть и придумать, какую визитную карточку вы хотите, вы все равно необходимо создать бюджетный план, который будет соответствовать вашим средствам и тому, что вы хотите заполненная визитная карточка, чтобы выглядеть.
Раньше мы обсудили важность выбора размера и типа бумаги для визитку заранее. Следующим шагом в процессе изготовления визитных карточек является связанные с этим. Еще один важный шаг, который следует рассмотреть до дизайн визитной карточки — ваш предпочтительный метод печати.
Самый простой
и, возможно, самый удобный способ печати визитных карточек — это сделать это
самостоятельно и с помощью собственного домашнего или офисного принтера. Тем не менее, качество
визитная карточка, напечатанная таким образом, будет сильно различаться из-за разницы в
используемый принтер, чернила и бумага.
Это причина, по которой многие люди предпочтут воспользоваться услугами профессионала полиграфический цех. В этих магазинах люди могут выбирать из высокой печати, флексография, литография, глубокая печать и многое другое. Выбор печати метод также означает, что вы сами решаете, хотите ли вы иметь тиснение, тиснение, лакирование, фольгирование, ламинирование, высечка или лазерная печать и методы.
Следовательно, прежде чем разрабатывать визитную карточку, вам нужно знать все эти полиграфические техники и методы и выберите тот метод, который вам больше нравится. При выполнении это, остальная часть всего процесса проектирования карт будет проще и эффективнее плавность хода.
Цветовые режимы Последний шаг
принять перед созданием визитной карточки, чтобы знать разницу между
разные цветовые режимы. При создании любых видов печатных изданий два основных
используются цветовые режимы RGB и CMYK. RGB означает красный, зеленый, синий, и это
используется, среди прочего, в настольных компьютерах, телевизорах и камерах.



 Их отличает то, что они содержат одно ключевое действие. Поэтому такой сайт считается хорошим, если большая доля посетителей совершает ключевое действие: нажимает кнопку, оставляет электронную почту и тд.
Их отличает то, что они содержат одно ключевое действие. Поэтому такой сайт считается хорошим, если большая доля посетителей совершает ключевое действие: нажимает кнопку, оставляет электронную почту и тд.
 После создания сайта вы сможете отслеживать статистику посещения: сколько людей зашло на сайт, сколько совершили ключевое действие, сколько по времени просматривают страницу и сколько процентов посетителей проскроллили на 25, 50, 75%.
После создания сайта вы сможете отслеживать статистику посещения: сколько людей зашло на сайт, сколько совершили ключевое действие, сколько по времени просматривают страницу и сколько процентов посетителей проскроллили на 25, 50, 75%. tilda.ws.
tilda.ws. На данном этапе вам не нужно привязывать свою карту. Поэтому спустя пять дней после истечения срока подписки сайт будет отключён от собственного домена (если вы его подключали) и снят с публикации.
На данном этапе вам не нужно привязывать свою карту. Поэтому спустя пять дней после истечения срока подписки сайт будет отключён от собственного домена (если вы его подключали) и снят с публикации.