Как добавить счетчики в разные CMS
Любому владельцу сайта, который хочет продвинуть свой продукт или услугу, необходимо четко понимать насколько его сайт интересен посетителям, сколько этих посетителей, на какие страницы чаще всего заходят, с каких устройств и многое другое. Но что же ответит на эти вопросы?
Для решения этой проблемы, в нашем распоряжении есть бесплатные возможности от самих поисковых систем. Самые популярные из них, это Яндекс Метрика и Google Analytics.
С их помощью вы можете установить на сайт небольшой код и начать отслеживать практически любые действия пользователей на нем, от оценки эффективности рекламы вплоть до записи экрана со стороны пользователя. Более того, он поможет структурировать и наглядно отображать собранную информацию.
В этой статье мы покажем, как вы можете добавить данный код на свой сайт.
- Где взять код
- Как добавить код на сайт
Где взять код
Чтобы получить код счетчика, необходимо сначала зайти на страницу сервиса под своим аккаунтом (нужен почтовый аккаунт Яндекса или Гугл), после чего необходимо добавить свой сайт.
Чтобы сделать это для Яндекса, необходимо:
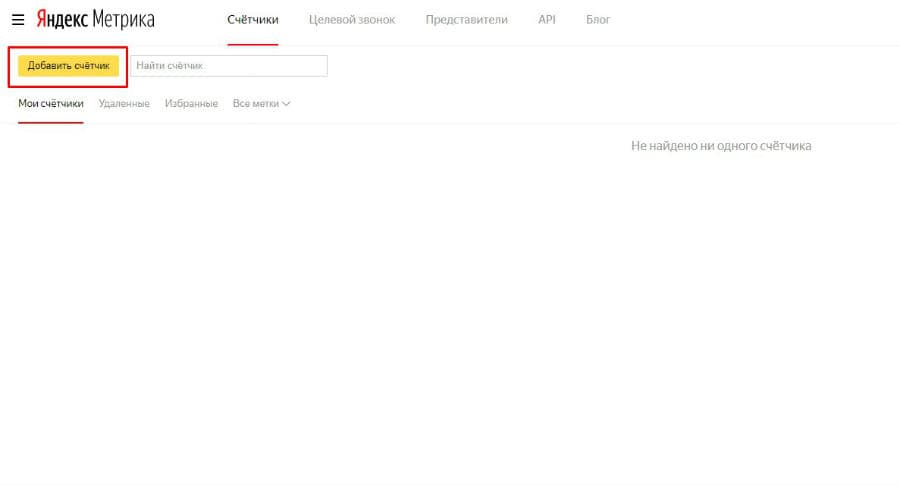
Зайти по адресу https://metrika.yandex.ru/list/ и нажать “Добавить счетчик”
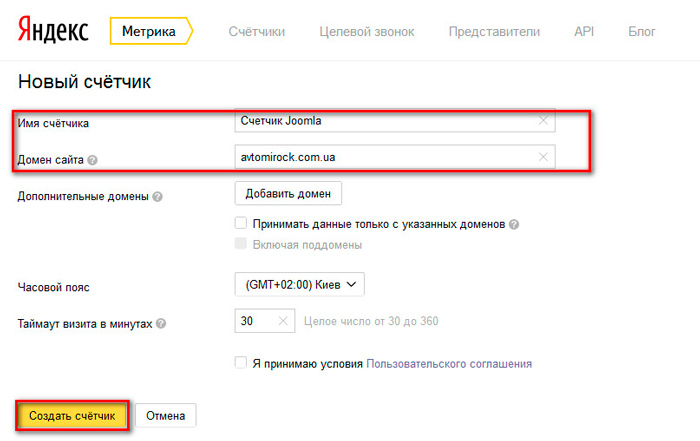
После чего указываем название для себя, адрес своего сайта, принимаем условия и жмем “Создать счетчик”
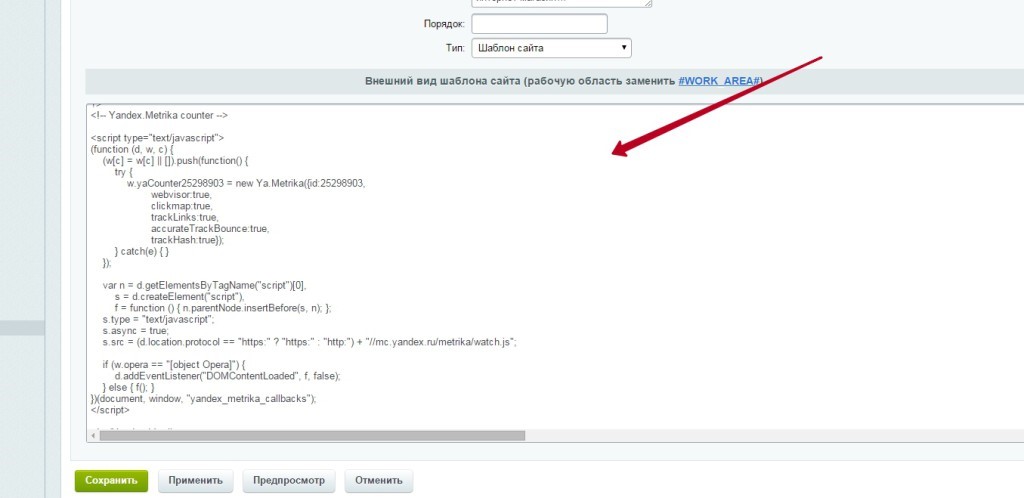
После этого мы увидим наш код:
Чтобы получить код Google, необходимо:
Зайти по адресу https://analytics.google.com/analytics/web/ и нажать “Создать аккаунт”
После создания аккаунта – создаем ресурс типа Веб
Указываем ссылку на ваш сайт и название для себя
Выбираем “Глобальный тег” и видим наш код:
Как добавить код на сайт
В целом у нас есть три способа добавления кода:
- Ручное добавление в код сайта, на каждую страницу;
- Используя возможности CMS;
- Используя GTM (Google Tag Manager).
Ручное добавление в код сайт
Данный способ подойдет вам, если у вас одностраничный сайт или просто небольшой сайт без CMS (система управления сайтом)
Все что вам нужно сделать – открыть с помощью любого текстового редактора файл страницы сайта (который надо предварительно доставить по FTP с хостинга) и добавить туда полученный код перед закрывающимся тегом /body
Проделать это надо на каждой из страниц. И загрузить файл обратно по FTP на ваш хостинг. После чего вы сможете начать отслеживать данный счетчик.
И загрузить файл обратно по FTP на ваш хостинг. После чего вы сможете начать отслеживать данный счетчик.
Добавление используя возможности CMS
Если же ваш сайт больше и имеет систему управления сайтом – вам следует добавлять счетчик через него. В общих чертах способ заключается в добавлении вашего кода в шаблон вашего сайта. Так же в некоторых CMS доступно просто указать код счетчика в настройках. Мы же рассмотрим самые популярные:
WordPress
Чтобы добавить счетчик в шаблон WordPress необходимо:
- В левой панели выбрать пункт “Внешний вид” и нажать на “Редактор”
- Справой стороны ищем шаблон футера сайта. Обычно он называется “footer.php”
- Ищем в данном файле закрывающий тег /head и ставил наш код прямо перед ним.
- Обновляем файл.
Bitrix
Чтобы добавить счетчик в шаблон Bitrix необходимо:
- Так же в левой панель выбрать “Настройки”
- Найти там “Настройки продукта” и “Сайты”
- Жмем “Шаблоны сайтов” и выбираем свой сайт
- Там сразу в тексте так же ищем /body и ставим код перед ним.

- Сохраняем.
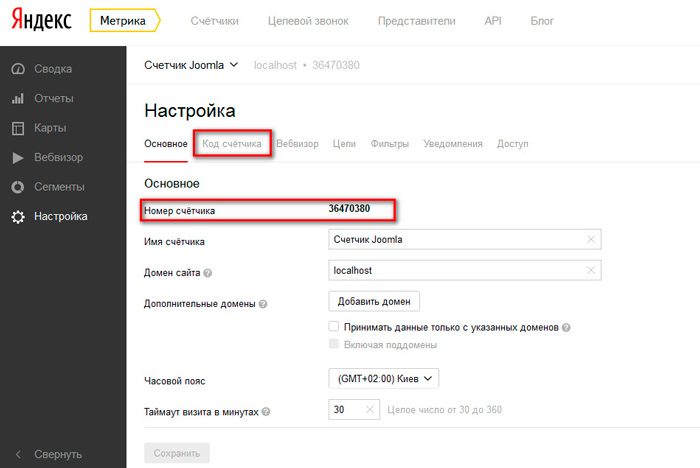
Joomla
Чтобы добавить счетчик в шаблон Joomla необходимо:
- Зайти в “Расширения” затем “Шаблоны”
- Выбрать свой шаблон
- Найти там index.php
- Справа в коде найти /body и поставить код перед ним
- Сохранить
Добавление используя GTM
Если вдруг вам захочется добавить все счетчики через менеджер тегов, который позволяет удобно управлять всеми скриптами на вашем сайте, чтобы каждый раз не лезть в код – вы так же можете это сделать. Но один раз в код сайта все же залезть придется, чтобы его установить. Сделать это вы можете один из способов, описанных выше.
Давайте разберем подробнее.
Чтобы начать пользоваться GTM – вам надо сначала зайти на страницу сервиса https://tagmanager.google.com/ и создать аккаунт. Там нет ничего сложного, называйте контейнер как хотите, указывайте страну. Ниже в настройках контейнера указывайте адрес сайта и выбирайте платформу (Web, в случае если у вас сайт).
Ждем создать и принимаем условия.
Далее мы видим окно с кодом, который надо установить одноразово на ваш сайт
Установить данные два куска кода вы можете одним из способов выше. Единственное отличие – гугл рекомендует устанавливать данные куски в разные места на сайте, чтобы точно не упустить какие-либо действия пользователя, пока сайт в прогрузке. Но для ускорения работы сайта – мы рекомендуем устанавливать оба куска в самый конец, перед закрывающимся тегом
После того, как GTM установлен на сайте – остальные действия происходят в самом сервисе.
Чтобы установить метрику, необходимо:
- Перейти во вкладку Теги и нажать на кнопку создать
- Нажимаем на конфигурацию тега и выбираем вид “Пользовательский HTML»
- В окно “HTML” мы копируем наш код метрики, а в окне “Триггеры” после нажатия выбираем “All Pages”
- Жмем Сохранить – Отправить – Опубликовать
Счетчик гугла при этом устанавливается проще – все что нам надо сделать:
- Выбрать тег Universal Analytics
- В настройках выбрать новую переменную
- Указать идентификатор нашего счетчика
- Сохраняем и указываем в окне “Триггеры” — “All Pages”
- Жмем Сохранить – Отправить – Опубликовать
Готово. Теперь на вашем сайте есть счетчик отслеживания.
Теперь на вашем сайте есть счетчик отслеживания.
Добавить комментарий
Несколько способов установить счетчик аналитики на сайт WordPress
Привет! Сегодня покажу момент с установкой счетчиков аналитики на свой блог/сайт Вордпресс. Рассмотрим несколько способов установки на примере счетчиков от Яндекс Метрики и ГА (Гугл Аналитика):
— через редактирование файла вордпресс-темы header.php.
— через редактирование файла вордпресс-темы footer.php.
У этих способов есть нюанс – если вы обновите Вордпресс тему (шаблон) или замените ее, то код надо будет поставить заново!
Данные способы универсальны для установки любых счетчиков – Яндекс.Метрики, Liveinternet, Google Analytics или др.
В чем между ними разница? Если ставить счетчик в header.php. (шапку сайта), то счетчик будет загружаться быстрее, чем в подвале (footer.php). Отсюда может быть разница при учете посещений – если человек зашел и вышел через несколько секунд, а сам сайт достаточно тяжеловесный — много контента, графики на странице входа, то счетчик не успеет загрузиться и зафиксировать визит.
Но это больше актуально для длинных одностраничных сайтов, поэтому код рекомендуется ставить перед тегом </head> . Если это многостраничный сайт Вордпресс – сами страницы недлинные и графики на них немного, можно ставить счетчик в футер перед тегом </body>.
Есть еще способ подключения аналитики через сео-плагин (если он поддерживает такую опцию). Например, в популярном плагине All in One Seo есть возможность подключить Google Analytics без доп. манипуляций – просто указать id вашего счетчика.
Для этого есть спец. поле Google Analytics ID:
Где брать id GA?
Если вы уже ранее добавляли сайт в ГА, то id счетчика найдете в разделе «Администратор» — «Ресурс» — «Отслеживание» — «Код отслеживания».
Если не добавляли сайт, то ниже будет инструкция по регистрации сайта и созданию счетчика с нуля в Google Analytics.
Можно использовать и дополнительные плагины для установки аналитики.
Есть свои плагины для Метрики, например — VDZ Yandex Metrika. Смысл плагина в том, чтобы просто указать идентификатор счетчика без необходимости добавлять код вручную.
Есть свои плагины для Гугл Аналитики, один из самых популярных – плагин от MonsterInsights (в нем отдельную статистику можно смотреть непосредственно из админки своего сайта).
Но не вижу смысла перегружать сайт плагинами.
Итак, рассмотрим сначала установку счетчика Гугл Аналитики через редактирование файла header.php.
Если вы уже ранее добавили сайт в ГА, то взять код счетчика вы можете в разделе «Администратор» — «Ресурс» — «Отслеживание» — «Код отслеживания».
Копируете его и далее идете в консоль вашего Вордпресс сайта – в раздел «Внешний вид» — «Редактор тем». И сбоку справа в списке найдите файл с названием header.php (Заголовок).
Кликните на него, откроется код файла, в нем вам надо найти закрывающий тег </head> и разместить перед ним код скопированного счетчика.
нажмите на скриншот, чтобы увеличить
Ниже нажать «Обновить файл».
Важно, чтобы тег </head> перенесся строкой ниже, и получилось так, как на скриншоте выше.
Если вы добавили код счетчика и тег находится в этой же строке, как на скриншоте ниже, то сделайте перед ним отступ клавишей Enter и перенесите на новую строку.
Если вы еще не добавляли сайт в Google Аналитикс, то давайте рассмотрим процесс по шагам.
Зайдите на сайт Гугл Аналитики по адресу: analytics.google.com (важно, чтобы им пользоваться у вас должна быть почта gmail).
Нажмите «Создать аккаунт» (или у вас может быть надпись на кнопке «Настроить бесплатно»).
Укажите название аккаунта – например, свое имя. Важный момент – что в одном аккаунте у вас могут быть разные счетчики, то есть, под разные сайты!
Галочки ниже вы можете убрать/оставить по желанию. Затем жмем «Далее».
На следующем шаге выберите пункт «Веб» и снова нажмите «Далее».
На финальном шаге нужно указать название и адрес сайта, выбрать отрасль и страну для отчетного часового пояса.
Нажать на кнопку «Создать» и принять условия использования.
Далее появится окно с предложением оформления подписки на новостные рассылки, вы можете ничего тут не выбирать (снять все флажки) или выбрать интересующую вас информацию и нажать «Сохранить».
После этого вы можете скопировать код вашего счетчика и разместить его на сайте, как я показывала выше.
Смотреть статистику по счетчику вы всегда сможете, авторизовавшись с воем Гугл аккаунте по адресу analytics.google.com.
Теперь рассмотрим установку счетчика Яндекс Метрики через редактирование файла footer.php.
Вначале создадим новый счетчик в Метрике (для этого на сервисе metrika.yandex.ru нужно авторизоваться с вашей Яндекс.Почты).
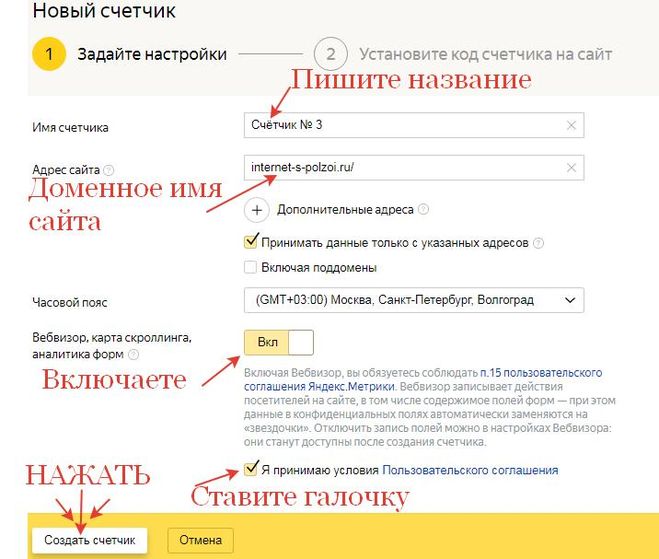
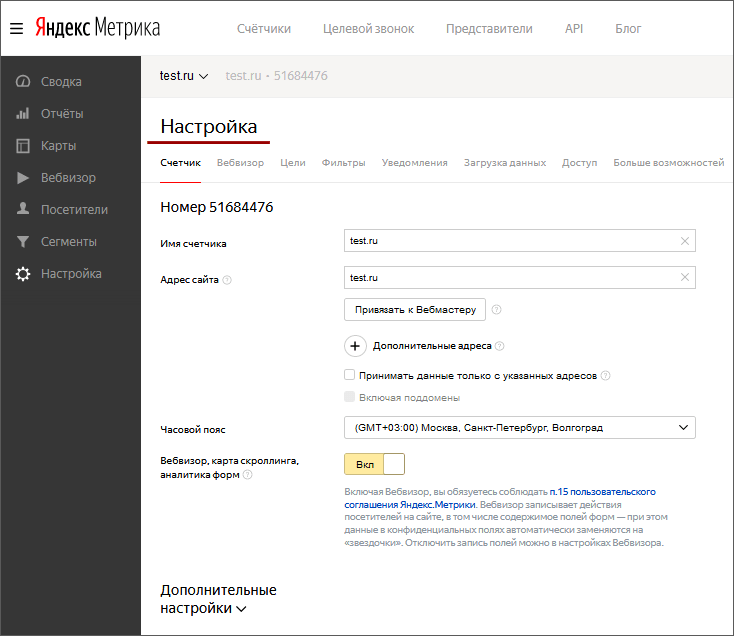
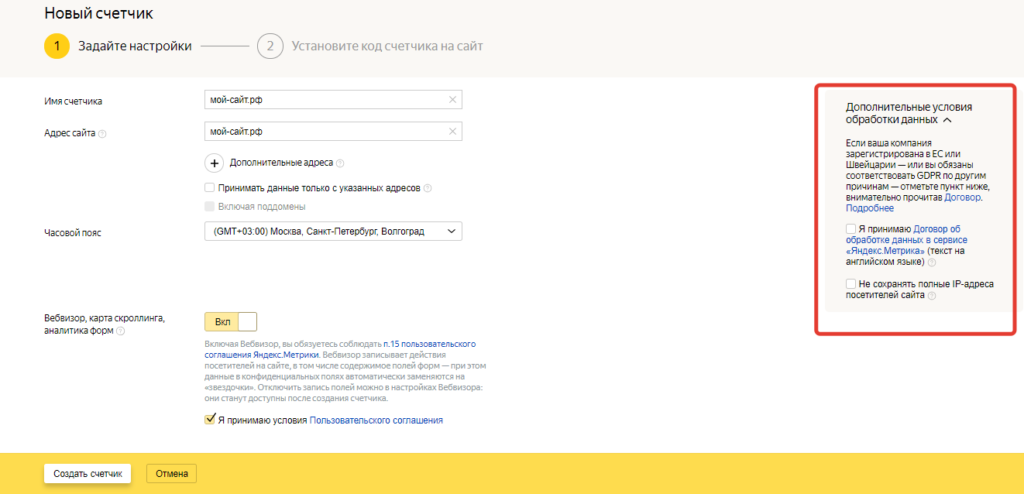
В настройках указать название счетчика, адрес сайта, часовой пояс, подключить вебвизор и карту скроллинга (позволяет просматривать поведение посетителей на сайте, но замедляет скорость загрузки сайта). Я эту опцию включаю.
Я эту опцию включаю.
Обязательно ставим галочку, что принимаем условия пользовательского соглашения и жмем «Создать счетчик».
На открывшейся странице спускаемся вниз и копируем код нашего счетчика для установки на сайт:
*в доп. настройках можно включить информер (иконку счетчика на сайте), но если ставите код в header.php (шапку сайта), то включать информер не стоит. Если ставите счетчик в футер, то тогда можно включить информер – но опять же, проверьте, чтобы это корректно выглядело на сайте.
Чтобы добавить счетчик, зайдите в консоль сайта, далее в раздел «Внешний вид» — «Редактор тем». И сбоку справа в списке найдите файл с названием footer.php (Подвал).
Кликните на него, откроется его код, в нем вам надо найти закрывающий тег </body> , поставить перед ним курсор мыши, сделать отступ клавишей Enter и разместить код скопированного счетчика.
кликните на скриншот, чтобы увеличить
Ниже нажать «Обновить файл».
Важно: если по каким-либо причинам отредактировать файл header или footer.php через консоль Вордпресс не получается, то можно сделать это через хостинг. Вот пример с инструкцией.
Смотреть статистику вашего Вордпресс-сайта, которую будет собирать счетчик, вы можете на сайте Метрики по адресу: metrika.yandex.ru, авторизовавшись в своем аккаунте. В списке отобразится ваш счетчик, кликните по его названию, чтобы перейти к просмотру подробной статистики и интересующим вас разделам аналитики.
Кстати: на сайте можно установить несколько счетчиков одновременно. Например, на этом моем блоге стоит Метрика (без видимого информера – статистику я вижу у себя в аккаунте) и LiveInternet (видимый информер в подвале сайта).
Один счетчик можно поставить в header, другой в footer. Или оба в header, разместив коды друг под другом…
Но помним, что каждый счетчик – это доп. нагрузка на сайт и замедление его загрузки.
К слову, еще один вариант установки кода счетчика – в настройках вашей Вордпресс темы (далеко не во всех темах это есть, обычно в платных и премиум). Но если у вас есть, то почему не использовать.
Например, в моей теме Kassandra от GoodwinPress эта опция есть. В консоли заходим в раздел установленной темы, там могут быть разные вкладки с доп. настройками. В моем случае добавление счетчиков происходит в «Общих настройках».
нажмите на скриншот, чтобы увеличить
Но опять же, если вы соберетесь менять тему, то установить счетчики надо будет заново.
Ниже вы можете посмотреть мой видеоурок по способам установки счетчиков аналитики на сайт Вордпресс:
Буду рада, если информация вам пригодилась. Если что, задавайте вопросы в комментариях.
Виктория
Как вставить код счетчика в html код сайта
Как установить счетчик на сайт — техническая инструкция с примерами
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т. д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
Для создания счетчика Яндекс.Метрики перейдите по ссылке, будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:
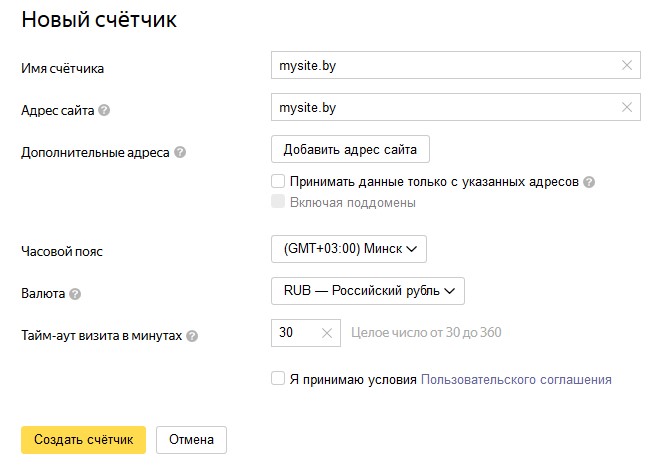
Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:
После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:
Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу. Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
Яндекс рекомендует размещать их счетчик как можно ближе к началу страницы, то есть после открывающего тега <body>.
В общем виде это будет выглядеть примерно так:
При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом </body>:
Google Analytics
Создание
Создание счетчика начинается с регистрации нового аккаунта Google Analytics. Для этого перейдите по ссылке и нажмите «Регистрация».
Далее необходимо заполнить поля «Название аккаунта», «Название сайта», «URL веб-сайта», выбрать «Отрасль» (тематическую категорию сайта) и «Часовой пояс отчетов»:
Затем нажимаем «Получить идентификатор отслеживания» и принимаем пользовательское соглашение:
Сразу после этого вы попадете на страницу с новым счетчиком, код которого необходимо так же разместить на всех страницах сайта.
О подробной настройке счетчика Google Analytics можно прочитать здесь.
Установка
Данный счетчик рекомендуется устанавливать перед закрывающим тегом </head>. В дальнейшем, при работе с Google Search Console у вас появится возможность подтвердить права на сайт с помощью этого кода.
Установленный счетчик выглядит примерно так:
Установка счетчиков в различных CMS
Bitrix
Чтобы установить счетчики в Bitrix, достаточно просто открыть общий шаблон и вставить код.
Для этого, находясь на любой странице (при условии, что используется один шаблон для всех страниц), нужно развернуть административную панель (или по-другому Панель разработки), выбрать вкладку «Шаблон сайта», подвкладку «В панели управления» и нажать «Редактировать шаблон»:
Затем вставить нужные счетчики по примерам, приведенным выше:
WordPress
При установке счетчиков на WordPress тоже никаких проблем возникнуть не должно.
Достаточно в панели администрирования выбрать вкладку «Внешний вид → Редактор», открыть для редактирования файл header. php (подписан как «Заголовок») и вставить счетчики:
php (подписан как «Заголовок») и вставить счетчики:
OpenCart
Для добавления счетчика Google Analytics в OpenCart предусмотрено специальное поле.
Необходимо перейти в раздел «Система → Настройки», напротив своего магазина выбрать действие «Изменить», затем выбрать вкладку «Сервер»:
Внизу страницы вставляем код счетчика в поле «Код Google Analytics» и сохраняем:
Установку счетчика Яндекс.Метрики и любых других можно произвести в общем шаблоне, согласно приведем выше примерам. Для этого придется подключиться к сайту по FTP и найти файлы шаблона. Как правило, путь примерно такой: /catalog/view/theme/ваша_тема/template/common файлы footer.tpl или header.tpl
Joomla
Как и во всех вышеописанных системах, счетчики размещаются напрямую в файлах шаблона. Но если использовать FTP доступ не слишком удобно, или появляется страх сделать что-нибудь не так, разместить счетчики можно прямо в админке.
Для этого понадобится создать HTML модуль (вкладка «Расширения → Менеджер модулей», нажимаем «Создать» и выбираем «HTML-код») и настроить его.
Итак, создаем новый модуль:
- Даем ему название
- Вставляем код счетчика
- Скрываем показ заголовка
- Выбираем позицию
- Привязываем ко всем страницам
- Радуемся!
Если Вы используете framework, то скорее всего в нем уже предусмотрена возможность размещения счетчиков на всех страницах (придется внимательно поискать в настройках).
Другие счетчики
Все остальные счетчики, например Рейтинг Mail.Ru, LiveInternet и т.д., рекомендуется вставлять перед закрывающим тегом </body>. В первую очередь это необходимо для того, чтобы код не мешал загрузке страницы. Если все-таки появится желание разместить код где-нибудь в другом месте, то тогда можно использовать асинхронную загрузку (атрибут «async» для тега <script>). Это позволит загружать счетчик одновременно с html-страницей.
Если возникают проблемы с созданием, настройкой или установкой счетчиков — вы можете заказать эти услуги здесь.
Как привязать сайт к Яндекс.
 Метрике
МетрикеЯндекс.Метрика – это популярный инструмент веб-аналитики, позволяющий не только отслеживать географию, пол и возраст пользователя, но и фиксировать различные действия, например клик по номеру телефона или по форме. Этот сервис позволяет анализировать поведение посетителей, данные о которых можно использовать для продвижения сайта.
О том, как создать счетчик Яндекс.Метрики и привязать его к своему сайту, поговорим в сегодняшней статье.
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Итак, добавляем счетчик:
- Открываем официальную страницу Яндекс.Метрики и в левой части выбираем «Добавить счетчик».
- В отобразившемся окне перед нами открывается список с различными данными.
 В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик». - Готово! Счетчик Яндекс.Метрики был создан, а это значит, что теперь мы можем анализировать данные пользователей. Но не все так просто, ведь еще нужно подключить этот счетчик к сайту.
О том, как все это синхронизировать с различными CMS, поговорим далее.
Привязываем счетчик к сайту
На разных CMS подход может заметно отличаться, кроме того, некоторые системы позволяют использовать плагины для подключения метрики. Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Как привязать счетчик к сайту на WordPress
В случае с WordPress мы можем пойти разными путями. Давайте разберем основные методы – через код сайта, через Google Tag Manager и с помощью плагина.
Способ 1: Через код сайта
Открываем административную панель WordPress, переходим во вкладку «Внешний вид» и выбираем «Редактор тем». В правой части находим header.php, который также может быть обозначен как «Заголовок».
Копируем код счетчика, который отобразился перед нами после успешной регистрации в Яндекс.Метрике. Вставляем его перед закрывающим тегом </head>. Выглядит это так:
В завершение жмем «Обновить файл».
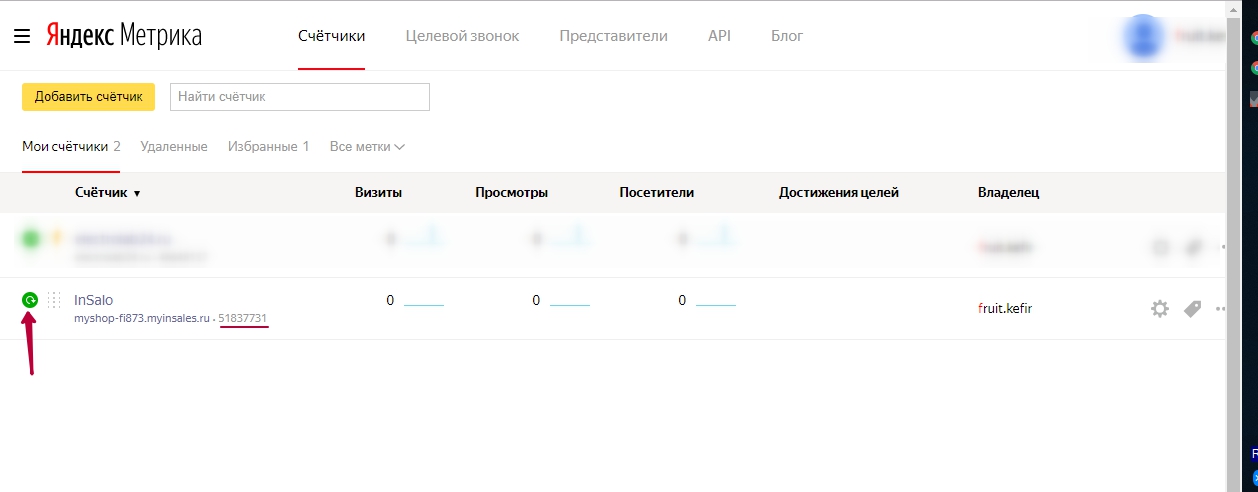
Теперь в личном кабинете Яндекс.Метрики должен появиться зеленый значок слева от счетчика.
Вот так просто мы смогли подключить счетчик к сайту на WordPress. Давайте рассмотрим еще несколько способов.
Давайте рассмотрим еще несколько способов.
Способ 2: Через Google Tag Manager
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта, выбираем вкладку «Теги» и нажимаем на кнопку «Создать». Задаем название тега, например «Яндекс.Метрика». Затем заходим в конфигурацию тега и в правой части выбираем «Пользовательский HTML».
Осталось только добавить код счетчика и в блоке «Триггеры» указать «All Pages».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого останется нажать на кнопку «Опубликовать».
Способ 3: С помощью плагина
Последний простой способ добавления счетчика на сайт – это использование специальных плагинов. В WordPress для этого есть плагин VDZ Yandex Metrika, в котором достаточно ввести ID метрики.
Рассмотрим на примере:
- Заходим в административную панель WordPress и в левой части выбираем «Плагины» -> «Добавить новый».

- В правой части вводим название плагина и затем устанавливаем его.
- Осталось активировать плагин.
- Открываем настройки плагина.
- Указываем ID счетчика, который можно найти на главной странице Яндекс.Метрики – он расположен под именем счетчика. Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».
Готово! На этом с WordPress заканчиваем, теперь рассмотрим, как это все работает на других CMS.
Как подключить счетчик Яндекс.Метрики к Joomla
Добавить код в Joomla мы также можем разными способами – как через редактирование шаблона, так и через Google Tag. Рассмотрим лишь первый способ, про второй вы можете почитать выше.
- Заходим в административную панель Joomla и в верхней части выбираем «Расширения» -> «Шаблоны» -> «Стили».
- Находим нужный нам шаблон главной страницы index.php. В правой части находится окно его редактирования – вставляем туда код от счетчика, который мы получили после регистрации.
 Добавить его следует до закрывающего тега </head>.
Добавить его следует до закрывающего тега </head>.
После этого можете проверить работоспособность на сайте Метрики – там должна появиться зеленая кнопка слева от счетчика.
Привязка счетчика к Drupal
В Drupal подключение метрики выполняется через блоки. Для этого выполняем следующее:
- Открываем административную панель, переходим в «Структура» и выбираем «Блоки».
- Жмем «Добавить блок».
- Указываем название для блока, например «Yandex Metrika». В содержимое блока вставляем код счетчика Яндекс, а в графе «Текстовый формат» выбираем «Full HTML».
- Также сделаем так, чтобы блок отображался в верхней части страницы – для этого в разделе «Настройки области» указываем «Шапка». В завершение сохраняем блок.
Готово! Яндекс.Метрика подключена. Проверить правильность подключения вы можете в личном кабинете Метрики – там должен появиться зеленый значок слева от счетчика.
Как подключить Яндекс.Метрику к сайту на MODX
С данной CMS все довольно просто: заходим в административную панель и переходим в раздел «Элементы», там открываем шаблон с главной страницей и вставляем в верхнюю часть код счетчика. Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Не будем в это углубляться, но если в вашем шаблоне находится такой чанк, то следует найти его в левом меню, открыть и уже в него вставить код метрики.
Если же никаких чанков нет, то просто открываем шаблон главной страницы и перед закрывающим тегом </head> вставляем код метрики.
Вот так, всего в несколько действий, мы смогли подключить метрику к сайту на MODX. Посмотреть корректность подключения вы всегда можете в личном кабинете Яндекса.
Установка счетчика в OpenCart
В данном случае нам потребуется подключиться к серверу через FTP-клиент, найти файл header.twig или header.tpl и добавить в него код счетчика.
Выглядит это следующим образом:
- Первым делом скачиваем FTP-клиент, например FileZilla.
 Загрузить его можно с официального сайта.
Загрузить его можно с официального сайта. - Запускаем FileZilla. Сейчас нам потребуются данные для подключения к хостингу. На Timeweb их можно найти на главной странице своего личного кабинета:
- В FileZilla вводим свои данные и жмем «Быстрое подключение». В итоге мы получаем доступ к файлам сайта. Открываем OpenCart и следуем в /catalog/view/theme/default/template/common, где theme – это название вашей темы. Находим в папке файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и кликаем по нему правой кнопкой мыши. В отобразившемся меню выбираем «Просмотр/правка».
- Осталось только добавить код метрики до закрывающего тега </head>.
Теперь метрика подключена к сайту на OpenCart.
Заключение
Сегодня мы разобрались в том, как подключить Яндекс.Метрику к сайтам на WordPress, Joomla, Drupal, MODX и OpenCart. Теперь вы можете отслеживать активность своих посетителей. Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега <head> либо вовсе добавили код в другое место.
Может быть, вы вышли за границы тега <head> либо вовсе добавили код в другое место.
Как подключить Яндекс.Метрику за 10 минут
Яндекс.Метрика – это не просто счетчик, а инструмент аналитики сайта. Простой и бесплатный. С его помощью вы можете увидеть состав и поведение посетителей, источники переходов и эффективность рекламы. Установка кода и настройка аккаунта легко делаются самостоятельно.
В этой статье вы узнаете, как подключить Яндекс.Метрику на свой сайт за 10 минут и как её использовать – все важные возможности.
Регистрация аккаунта
Если у вас есть почта Яндекс, значит, у вас есть личный аккаунт, к которому привязана Метрика. Если нет – заведите почтовый ящик Яндекса и авторизуйтесь.
Чтобы установить Яндекс.Метрику, перейдите по ссылке metrika.yandex.ru. Нажмите кнопку добавления счетчика:
К одному профилю можно привязать неограниченное количество ресурсов (счетчиков).
Заполните регистрационные данные для нового счетчика.
Включите Вебвизор, чтобы записывать все действия пользователей, примите условия пользовательского соглашения и нажмите кнопку «Создать счетчик».
Теперь переходим к настройкам счетчика.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения – страница с настройками.
Выберите, как вставить код:
Доступные способы: классический HTML-код, CMS и конструкторы сайтов (в этом случае используйте плагин «Метрики») и системы управления тегами. В последнем случае часто используется Google Tag Manager.
Включите дополнительные опции, если это необходимо:
Первая пригодится для сбора и анализа данных, если у вас интернет-магазин.
Сам код счетчика находится под дополнительными настройками:
Прежде чем копировать код Метрики, в дополнительных настройках выберите нужные параметры.
Отслеживание хеша в адресной строке применяется для AJAX-сайтов и позволяет корректно подсчитывать количество просмотров на страницах, которые обновляются без перезагрузки.
Для XML-сайтов – значит, элемент noscript не должен использоваться в XML-документах.
Информер – собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
Альтернативный CDN позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике.
Устаревший код счетчика – его стоит использовать, только если вам нужен для работы Вебвизор 1.0. По умолчанию Яндекс.Метрика использует новый код счетчика и Вебвизор 2.0.
Когда все настройки готовы, и вы собираетесь устанавливать код Метрики на сайт прямо сейчас, можно его копировать.
Затем нажмите «Начать пользоваться» или перейдите к настройке целей.
Мы будет показывать всё по порядку, поэтому следующий этап – установка кода.
Установка кода
Подключение Яндекс.Метрики считается завершенным после установки кода на все страницы сайта. Стандартный вариант – между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
Стандартный вариант – между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, например, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.
Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс.Метрики, значит, все в порядке.
Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:
Включение Вебвизора
На соответствующей вкладке активируйте новый Вебвизор 2. 0:
0:
Это незаменимая вещь для анализа конверсии. Вы можете посмотреть видеозапись или увидеть в режиме онлайн, что делает посетитель, какая информация его интересует.
Запись рекомендуется для страниц с уникальным содержанием (корзина заказа, например).
Настройка целейЦели в Метрике нужны, чтобы отслеживать важные действия посетителей сайта.
В Яндекс.Метрике на данный момент 11 типов целей:
Как их настраивать и когда какую применять – об этом у нас отдельная статья.
Настройка фильтров
Еще одна важная настройка – это фильтры, где необходимо поставить галочку «Не учитывать мои посещения». Так вы будете получать точные данные, без учета собственных заходов.
Можно добавить операции и фильтровать конкретные IP-адреса, реферальные ссылки, URL или заголовки страниц. На один счетчик доступно 30 фильтров с последовательным использованием.
Фильтры накладываются на исходные данные, а произведенные изменения не имеют обратной силы. Поэтому применяйте их обдуманно.
Поэтому применяйте их обдуманно.
Настройка уведомлений
Кроме статистики, Метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно поставьте соответствующую отметку в настройках. Способ связи – электронная почта и SMS.
Загрузка данных
На вкладке «Загрузка данных» вы можете:
1) Загрузить дополнительные параметры посетителей помимо тех, что собираются в Метрике автоматически.
Рекомендуем передавать таким образом характеристики посетителей, которые не изменяются от визита к визиту и не содержат персональные данные. Например, тип клиента – «розничный» или «оптовый».
Все переданные сведения появятся в отчете «Параметры посетителей». Их можно использовать как условия группировки и сегментации.
Загрузить данные можно в виде файла до 5 млн строк.
В чем разница ClientID и UserID?
ClientID – это то, что Метрика присваивает автоматически каждому уникальному посетителю с определенного браузера анонимно. Один и тот же посетитель с разных браузеров – для Метрики это два разных ClientID.
Один и тот же посетитель с разных браузеров – для Метрики это два разных ClientID.
UserID – это уникальный идентификатор пользователя в вашей внутренней системе, который пользователь получает при регистрации.
2) Включить учет офлайн-конверсий.
У компании могут быть значимые сведения, которые собираются вне сайта: заказы, оформленные на сайте, а оплаченные в офисе и т.д. Данные об этих действиях можно передавать в Метрику, чтобы связывать поведение клиентов на сайте с их действиями в офлайне. Это дает более полную картину воронки конверсии.
3) Сводить в один отчет расходы и показатели эффективности по всем рекламным каналам.
Вы можете загрузить данные по расходам вручную или выбрать автоматическую загрузку из Google Рекламы и других рекламных систем.
Как подключить Яндекс.Метрику к Яндекс.Директу
Для тех, у кого работает рекламная кампания в Яндекс.Директ, мы рекомендуем связать её с Метрикой. Это позволит контролировать эффективность и делать своевременные изменения.
Вот как это сделать.
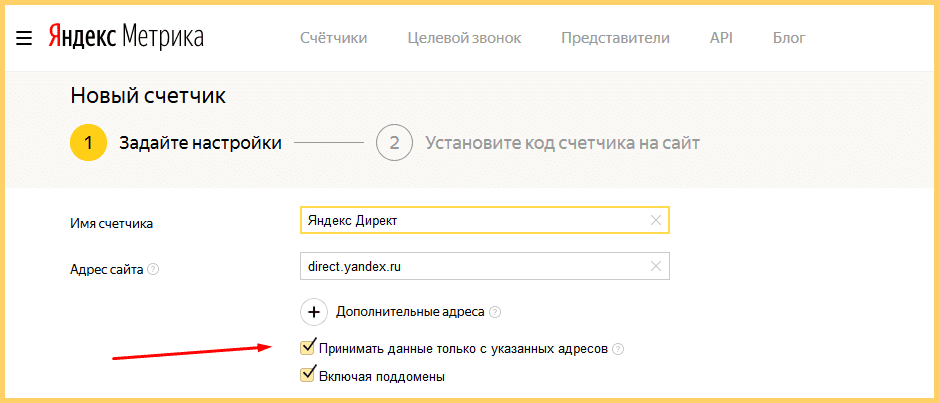
1) Войдите в Яндекс.Метрику и cкопируйте код счетчика:
2) Войдите в Яндекс.Директ и перейдите в «Параметры» нужной рекламной кампании:
3) На странице параметров найдите раздел «Счетчики целевых действий».
Нажмите кнопку «Добавить счетчик»:
Вставьте код счетчика и настройте разметку ссылок для Яндекс.Метрики, чтобы связывать визиты в Метрике с кликами по объявлению.
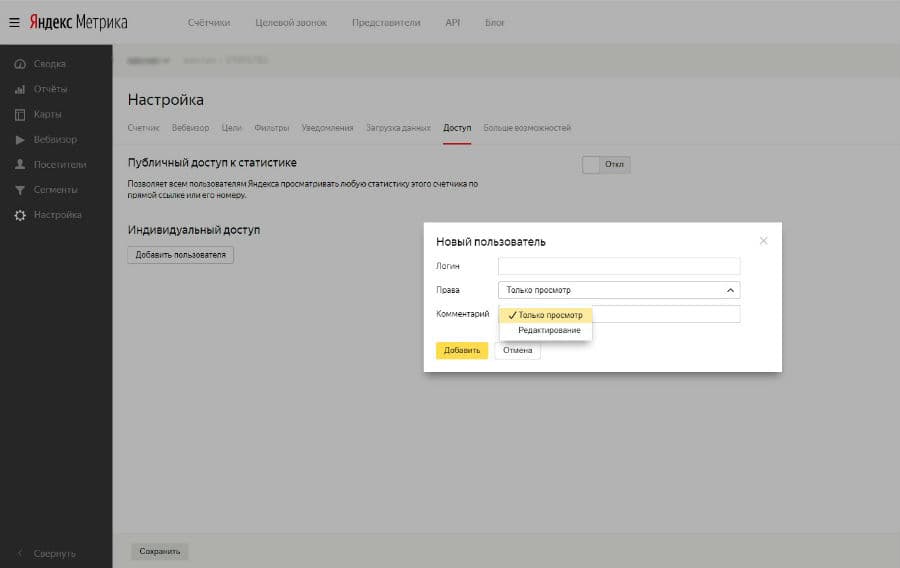
4) Теперь вернитесь в Яндекс.Метрику на вкладку «Доступ». Здесь добавьте нового пользователя, которому хотите дать доступ к счетчику:
5) Укажите логин аккаунта Яндекс.Директа и выберите права «Редактирование»:
6) Сохраните изменения:
Теперь у вас настроен обмен данными между аккаунтами Яндекс.Директ и Яндекс.Метрикой.
Подключение отчетов
На этой вкладке – ссылки на все отчеты, сервисы, инструменты, которые можно подключить в Яндекс.Метрике.
Когда закончите настройку Яндекс. Метрики, самое время ознакомиться с её отчетами и возможностями визуализации.
Метрики, самое время ознакомиться с её отчетами и возможностями визуализации.
Краткое знакомство с Яндекс.Метрикой
Сводка
- Период времени
- Способ детализации.
Стандартные отчеты
Мои отчеты
- Настраивать параметры визитов и посетителей
- Группировать данные по нужным признакам
- Добавлять нужные вам метрики в таблицу.
Избранные отчеты
Часто используемые отчеты
Карты
В Яндекс.Метрике есть следующие виды карт:
Карта ссылок показывает кликабельность ссылок на страницах сайта. Чем горячее цвет ссылки – тем больше переходов. Если кликнуть по любой ссылке в карте ссылок, вы увидите статистику по переходам в цифрах.
Карта кликов работает по похожему принципу, но для всех элементов страницы – ссылок, форм, элементов навигации.
Карта скроллинга показывает, сколько времени в среднем посетители проводят на каждом экране страницы. Также по цветам.
Инструмент «Аналитика форм» показывает конверсионность форм на странице. Какой процент посетителей заполнили форму, какой – ушли, не заполнив форму.
Подробнее про все аналитические инструменты Метрики читайте здесь.
Вебвизор
Этот инструмент Метрики позволяет отследить конкретные действия посетителей сайта в форме записей отдельных визитов: как двигают курсор, скроллят страницу, куда кликают, что ищут в поиске, что копируют и т.д.
Каждые 2 недели записи обновляются, причем старые никуда не сохраняются.
В Вебвизоре вы можете смотреть записи визитов по конкретным сегментам аудитории. Например, мобильных пользователей.
Подробнее о Вебвизоре и его возможностях читайте здесь.
Посетители
В этом отчете – детальная обезличенная информация по активности каждого посетителя сайта – по визитам и конверсиям – без раскрытия его личных данных. Метрика автоматически каждому посетителю присваивает уникальный идентификатор ClientID.
Метрика автоматически каждому посетителю присваивает уникальный идентификатор ClientID.
В разделе «Сегменты» появятся все сегменты по визитам или посетителям, которые вы сохраните. В разделе «Цели» – список настроенных в счетчике целей.
Версия счетчика
Если у вас уже установлен счетчик Яндекс.Метрики, рекомендуем проверить его актуальность.
Обновленный разработчиками код счетчика весит меньше на 45% и загружается быстрее на 20% как для десктопа, так и для мобайла. Следовательно, счетчик записывает больше коротких посещений сайта, которые раньше не успевал записываться из-за долгой загрузки.
Чтобы воспользоваться этим новшеством, проверьте версию счетчика, который стоит на вашем сайте.
Примечание. Если сайт сделан на конструкторе, менять и обновлять ничего не нужно. Рекомендация для самописных сайтов.
Откройте исходный код вашего сайта. Для этого:
1) Зайдите на главную страницу.
2) Кликните правой кнопкой мыши и выберите вариант «Просмотреть код страницы» или «Исходный код».
3) Нажмите Ctrl+F.
4) Найдите с помощью поиска по странице сочетание «tag.js».
Если совпадение не найдено, на сайте устаревшая версия счетчика.
Новый код скопировать можно там же в кабинете Яндекс.Метрики, в настройках счетчика.
Заключение
Все действия занимают не более 10 минут. Вот так быстро и легко вы получаете и осваиваете инструмент контроля эффективности своего сайта.
Как добавить счетчик посещений на сайт
Счетчик посещений должен быть на любом сайте, даже если его не видно, это ещё не означает, что его нет.
Счетчики дают знать владельцу сайта сколько человек посещает его сайт, по каким запросам они его находят и т.д. Некоторые не скрывают счетчики для того, чтобы показать посетителям количество посещений сайта, так сказать похвастаться «во! какой у меня сайт супер, все ко мне ходят», конечно же если на сайт в день заходит не только владелец.
Так что расскажу, как добавить счетчик на сайт, какой выбрать счетчик и краткий обзор их отчетов.
Для чего нужен счетчик на сайте?
В первую очередь счетчик необходим веб-мастеру, оптимизатору сайта (тому кто занимается продвижением сайта, если занимается), владельцу сайта, ну и в последнюю очередь посетителям. Хотя в зависимости от раскрученности ресурса приоритеты могут меняться 🙂 . Основная функция счетчиков — отслеживать посещаемость, следить за детальной статистикой: какой материал на сайте наиболее интересен посетителям, узнать время пребывания гостей на сайте, регионы пользователей, какие поисковые запросы привлекли пользователей и некоторую техническую информацию.
Кстати о технической информации. Из нее можно узнать популярные операционные системы, браузеры которыми просматривали сайт и разрешения экранов. Меня, как разработчика сайтов эта информация часто спасала при разговоре с заказчиками. Когда говорят: «Хочу вот тааакой сайт: 7х8 метров!». А им, основываясь на статистике легко можно ответить: «Извините, такой сайт будет ужасно смотреться на 90% мониторах».
Если к вас есть ноутбук, вы наверняка играли в игры на нем. Но не редко современные игры на ноутбуке начинают тормозить. С подобными вопросами, достаточно часто, обращаются и ко мне многие знакомые.Что же делать, если тормозят игры на ноутбуке?
Какой счетчик выбрать
Сразу скажу, что выбор из бесплатных и толковых счетчиков не велик. Их всего 5 — Яндекс, liveinternet , Опенстат, Рамблер и Маилру. Есть еще скрытый счетчик от Google Analitics – он на сайте не отображается и служит исключительно для владельца сайта для сбора информации о посещениях.
Конечно, у каждого потом сложиться и уже сложились свои предпочтения, я же обычно в обязательном порядке ставлю метрику от яндекса, гугла, остальные по настроению 🙂
Более подробно о каждом из них расскажу ниже.
Как добавить счетчик на сайт
Обычно счетчики размещаются внизу сайта, в подвале сайта, в футере. Это нужно для того, чтобы не замедлять скорость загрузки сайта (все таки сторонний код) ну и чтобы не болтались они у всех на виду. Все же счетчика для сайта а не наоборот. У некоторых тем для этого уже предусмотрены специальные поля. Значит можно вставить код счетчика прямо туда.
Все же счетчика для сайта а не наоборот. У некоторых тем для этого уже предусмотрены специальные поля. Значит можно вставить код счетчика прямо туда.
Например как у меня на сайте:
Другой вариант – разместить счетчик в виджете темы, опять же, если в вашей теме есть виджеты подвала.
Для этого разметите виджет Текст и вставьте в него код счетчика.
Ну и последний вариант размещения счетчика – это непосредственно в код шаблона темы. Находим файл темы footer.php и ищем в нем место где отображается футер. Приблизительно будет выглядеть так:
И вставляем в нужное место код. Подвал можно познать по наличию в нем слова «footer». Если сразу не нашли нужное место в подвале, не беда, попробуйте методом научного тыка 🙂
Варианты счетчиков для сайта
Счетчик от Yandex.ru
Так как это лидирующая поисковая система и многие ориентируются именно на ее поисковую выдачу, то пусть и счетчик будет первым.
Заходим в панель управления Яндекс.Метрика — https://metrika. yandex.ru/. Если у вас нет учетной записи на Яндексе – зарегистрируйтесь.
yandex.ru/. Если у вас нет учетной записи на Яндексе – зарегистрируйтесь.
После этого нажмите на Добавить счетчик
Здесь вам нужно указать Наименование — (может быть любое)
Адрес сайта – тот сайт на который будете вешать счетчик. И принять условия.
Во вкладке Код счетчика можно настроить внешний вид и дополнительный функционал счетчика.
Вебвизор — Запись и анализ поведения посетителей сайта (при заходе посетителя на ваш сайт начинается запись его действий, кликов мышкой, выделения текста, копирования, всего что он там делает, это информацию вы сможете потом посмотреть в виде видеоролика, по умолчанию эта функция выключена)
Карта кликов — Сбор статистики для работы отчёта «Карта кликов» (кто куда нажал)
Внешние ссылки, загрузки файлов и отчёт по кнопке «Поделиться» — Сбор статистики по ссылкам на внешние ресурсы, загрузке файлов и кнопке «Поделиться».
Точный показатель отказов — Отказом будет считаться посещение, в течение которого пользователь был на одной странице и посвятил ей менее 15 секунд.
Информер – это сам счетчик. Если снять галку то счетчик на сайте будет срыт (невидим).
Для настройки внешнего вида нажмите «Настроить информер»
После всех настроек нажмите кнопку «Сохранить» внизу страницы и скопируйте код счетчика для размещения его на сайте.
После размещения на сайте зайдите в Метрику и обновите подключение, нажав на стрелочки рядом со счетчиком. Если код размещен верно — стрелочки станут зеленым цветом.
Для просмотра статистики по сайту нажмите на его название. В первый день статистики вы не увидите, необходимо время для ее сбора. Это касается всех счетчиков! А после вы увидите почти такую картину:
Переходя по вкладкам можете получить детальный отчет о жизни своего сайта.
Во вкладке Поведение – Вебвизор можно посмотреть отчет о поведении посетителей сайта. Раньше очень любил эту штуку 🙂 Вебвизор расскажет о стране откуда пришел посетитель, операционной системе, браузере, как он попал на ваш сайт и какие страницы просматривал.
Раньше очень любил эту штуку 🙂 Вебвизор расскажет о стране откуда пришел посетитель, операционной системе, браузере, как он попал на ваш сайт и какие страницы просматривал.
Счетчик от liveinternet.ru
Для добавления счетчика перейдите по адресу http://www.liveinternet.ru/add
Тут так же стандартная форма добавления да еще и на русском 🙂 Так что воздержусь от подробного описания, надеюсь ни кто не против.
В последнем пункте «участие в рейтингах» не забудьте выбрать категорию (если вы планируете участвовать в рейтинге). Далее переходим на страницу, где попросят проверить правильность введенных данных. Если все правильно, то нажимаете на кнопку зарегистрировать.
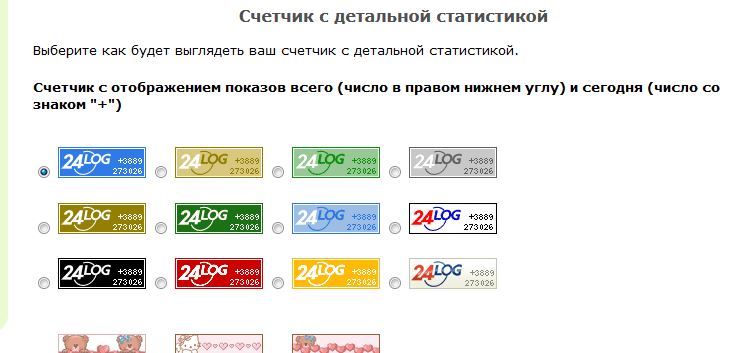
Попав на следующую страницу нажимайте на «получить html-код счетчика». Вы попадете на страницу выбора счетчика:
Дальше внизу надо выбрать тип счетчика. Это уже на ваше усмотрение, какой формат больше нравится. После выбора нажмите кнопку «получить html-код счетчика» и откроется страница с кодом. Полученный код разместите на сайте.
Полученный код разместите на сайте.
Счетчик от openstat.ru
Сразу оговорюсь, что этот сервис предоставляет плагин для WordPress, но ни когда не пользовался а добавлял вручную. Это не так задача чтобы нагружать сайт лишним плагином.
Зайдите по адресу https://www.openstat.ru/account/signup и пройдите регистрацию.
Так же как и раньше заполните поля о сайте
Во вкладке «Код счетчика» настройте внешний вид. Также здесь можно выбрать невидимый тип счетчика. После настроек скопируйте код и разместите его на сайте.
В статистике этого счетчика в удобной форме показаны отчеты о сайте.
Кто откуда пришел, по каким запросам нашли сайт, и технические данные о посетителях.
Счетчик от top100.rambler.ru
Для начала нужно зарегистрироваться в рамблере: http://top100.rambler.ru/user/agreement. После этого авторизируйтесь и переходите по ссылке: http://top100.rambler.ru/register/1.
Выбираем пункт Добавить сайт. Вписываем адрес сайта и контрольный код. На следующей странице остановимся подробнее.
На следующей странице остановимся подробнее.
Если вы хотите чтобы ваш сайт участвовал в рейтинге сайтов Рамблер ТОП100, то нужно внимательно заполнить информацию о сайте. Важные пункты я отметил стрелочкой. Часто бывало, что забуду что то заполнить и сайт не принимают в рейтинг.
После надо будет настроить внешний вид
Поле нажимаете «Получить код счетчика».
Статистика рамблер счетчика дает стандартную информацию по сайту. Может быть в менее удобном виде. Но использую этот счетчик потому что есть возможность добавить в рейтинг.
Счетчик от Mail.ru
Сейчас он потерял свою актуальность. Раньше счетчик был тем хорошо, что показывал не только посетителей за сегодня, а общее количество за все время размещения счетчика. На некоторых сайтах остались такие, например как на /, но увы. Сейчас такого уже нет и по словам Маилру уже не будет.
Ну все равно, раз взялся, то расскажу как добавить счетчик mail.ru
Для добавления переходим по адресу http://top. mail.ru/, регистрируемся и выбираем пункт «Зарегистрировать сайт».
mail.ru/, регистрируемся и выбираем пункт «Зарегистрировать сайт».
Процедура стандартная, ни чем не отличается от описанных выше. После переходим к настройке внешнего вида счетчика.
Размещения кода счетчика маилру немного заковыристее, но не сложно.
Нам дают два кода для размещения на сайте. Первый код необходимо разместить внутри тега <BODY> на сайте. Хоть и говорят что как можно раньше – можно на самом деле и как можно позже 🙂 Не чего нам замедлять загрузку сайта и можете его смело запихивать вместе со вторым кодом в подвал сайта.
Да, а второй код – непосредственно код картинки счетчика который размещается в футере. Оба размещайте в футере и слушайте, что там маилру хочет.
Ну вот и все, спасибо за внимание 🙂
Как установить счетчик и изучить статистику сайта
Андрей Ларин
Специалист digital-отдела Upside
Как установить счетчик и изучить статистику посещаемости сайта
Чтобы разобраться, сколько пользователей заходят на сайт и как они ведут себя, необходимо установить как минимум одну из систем аналитики. Самые популярные из них — Яндекс.Метрика и Google Analytics. Приятно отметить, что российская разработка имеет интуитивно понятный интерфейс, поэтому остановимся именно на ней.
Самые популярные из них — Яндекс.Метрика и Google Analytics. Приятно отметить, что российская разработка имеет интуитивно понятный интерфейс, поэтому остановимся именно на ней.
Итак, устанавливаем счетчик:
- Переходим на страницу Яндекс.Метрики, авторизуемся в аккаунте Яндекса и нажимаем на кнопку «Добавить счетчик», которая расположена в левом верхнем углу.
- Задаем имя счетчика (например, название вашей компании) и домен (адрес) вашего сайта.
- Включаем Вебвизор, карту скроллинга и аналитику форм — эти настройки позволят более качественно анализировать поведение пользователей и оперативно внедрять изменения. Далее нажимаем кнопку «создать счетчик».
- Яндекс сгенерирует код счетчика, который необходимо установить на сайт. Если вы работаете с конструктором сайтов, то в большинстве случаев достаточно будет скопировать номер счетчика, который указан в коде в виде ссылки https://mc.yandex.ru/watch/XXXXXXXX, где XXXXXXXX — и есть номер счетчика.

Вернувшись в интерфейс Метрики, нажимаем на кнопку «Начать пользоваться».
Зеленый значок напротив названия вашего счетчика подтверждает, что счетчик установлен корректно и в него поступают данные.
Кликнув на название сайта, вы попадете в графическую сводку. Её можно настроить под себя, добавляя необходимые блоки. Основой для аналитики сайта являются график, который можно найти в левом меню в графе «Отчеты» — «Источники» — «Источники, сводка».
- Прямые заходы подразумевают, что пользователь ввел адрес сайта вручную, вставил скопированный адрес или перешел по закладке. Трафик, который не был отмечен UTM- или другими метками, также будет отнесен к этому источнику.
- Переходы из рекламы подразумевают переходы из раличных рекламных систем, таких как Яндекс.Директ, Google Ads и других источников, трафик которых помечен рекламными метками.
- Переходы из поисковых систем подразумевают только клики по органическим ссылкам в поисковой выдаче. Переходы с рекламы в поисковой выдаче не относятся к данному пункту.
- Переходы из социальных сетей в большинстве случаев безошибочно попадают в одноименную графу, однако бывают случаи, когда из-за множества редиректов трафик попадает в графу «Не определено».
- Не определено – счетчику Яндекс.Метрика не удалось распознать источник трафика.

- Внутренние переходы подразумевают восстановление сессии после паузы, которую пользователь выдержал с открытой вкладкой браузера.
- Переходы из почтовых рассылок — трафик, отмеченный UTM-метками как почтовый или размеченный сервисами массовых рассылок. К этому источнику трафика может относиться и SMS-рассылка, но операторы часто блокируют отправку SMS, содержащих метки.
- Переходы из мессенджеров учитывают трафик из WhatsApp, Telegram, Viber и других аналогичных приложений.
- Переходы из рекомендательных систем: с Яндекс.Дзен, Pulse Mail.ru, Google Discover и других систем потокового контента.
- Переходы по ссылкам на сайтах — трафик, который поступает с других сайтов. Важно отметить, что есть если пользователь кликнул по баннеру из рекламной сети на каком-либо сайте, то будет засчитан переход из рекламы, а не по ссылке на сайте.
Перечислим ключевые метрики (показатели), которые позволяют оценить объем и качество трафика.
- Визиты — суммарное количество посещений сайта.
- Посетители — количество уникальных пользователей, посетивших сайт.
- Время на сайте позволяет сравнить, сколько времени в среднем провели пользователи из разных источников трафика на сайте.
- Глубина просмотра определяет среднее количество просмотренных страниц сайта на пользователя.
- Отказы — процент пользователей, которые провели на сайте меньше 15 секунд и посмотрели одну страницу (что закономерно для одностраничных лендингов, но плохо для полноценных сайтов).
Для просмотра отчета о рекламе на Яндекс.Директ необходимо перейти «Отчеты» – «Источники» – «Директ, сводка», или «Директ, площадки», или «Директ, расходы». Для корректного отображения характеристик необходимо, чтобы счетчик Метрики и аккаунт Директа были связаны. Это делается в настройках рекламной кампании Директа путем указания номера счетчика аналогично тому, как счетчик устанавливается на сайт. С помощью Метрики можно оценить эффективность поисковых фраз, качество трафика с площадок рекламной сети Яндекса (РСЯ) и эффективность рекламных кампаний в целом.
В разделе «Отчеты» – «Источники» – «Метки UTM» можно оценить качество трафика, отмеченного UTM-метками. К примеру, если блогер, у которого вы разместите рекламу дополнит ссылку UTM-меткой, вы сможете отследить количество переходов и другие действия пользователей.
В левом меню находится Вебвизор. С помощью этого сервиса можно изучить действия посетителей сайта. На основе поведенческого анализа можно выявить слабые места сайта и доработать их для большего удобства пользователя.
Хит счетчик | Получите бесплатный посетителя Счетчик для вашего сайта
О HIT COUNTER
Есть бесчисленное множество веб-сайтов, некоторые из них лучше, чем другие, в то время как некоторые из них до сих пор изо всех сил. Вопрос заключается в том, что, как мы получаем, чтобы узнать то, что сайт делает хорошо, имея явно солидную репутацию. Теперь вы должны думать, что там должны быть какие-то критерии оценки, что и вы, безусловно, правы.
Контролируйте свой веб-сайт трафик с помощью этого счетчика посетителей на Small SEO инструменты
С каждым мгновением, многие сайты загружаются и запущены в Интернете. Некоторые делают очень хорошо в поисковых системах, в то время как другие все еще борются с SEO.
Некоторые делают очень хорошо в поисковых системах, в то время как другие все еще борются с SEO.
Вам может быть интересно, как мы можем определить, какие сайты работают хорошо в результатах поиска. Это очень важно для веб-сайта, чтобы построить доверие в Интернете в качестве надежного источника информации или услуг. Пауки поисковых систем сканируют на каждой веб-страницы и индексировать их на то, что имеет важное значение для каждого поискового запроса.
Сайт движения Другое дело, что большинство веб-сайтов принять во внимание, поскольку она играет важную составляющую в поисковой оптимизации. Помимо того, зачислена в поисковых системах, посетители сайта приносят доход на веб-сайт специально для интернет-магазинов и других веб-сайтов, которые используются для маркетинговых целей.
Этот счетчик посетителей является обязательным для сайтов малого бизнеса, старых веб-сайтов, или недавно запущенных веб-сайтов, которые, вероятно, потребуется повышение числа посетителей сайта.
Этот бесплатный калькулятор посетитель сайта является интернет-инструмент, который покажет, сколько посетителей посещают определенный веб-сайт или веб-страницы. Для каждого нового посетителя, который посещает веб-сайт или веб-страница, калькулятор будет добавить еще один номер. Вы можете выбрать из различных стилей, что позволяет вам настроить свой собственный счетчик посетителей, который будет отвечать вашей теме или веб-дизайна.
Как пользоваться ВЕБСАЙТОВ CLICK СЧЕТЧИК ИНСТРУМЕНТ?
Вы можете установить счетчик посетителей трафика на ваш сайт, просто введя URL веб-страницы, которые вы хотите контролировать, а затем указать номер, на который вы хотите начать.
Это отличный способ увеличить количество посетителей, особенно для вновь запущенных сайтов, так как количество посетителей сайта увеличивается тем больше людей будут также заметить, веб-сайт. Они получат впечатление, что веб-сайт является надежным, поэтому она набирает больше посетителей.
Можно также выбрать количество цифр, которые вы хотите показать в счетчик посещений, а затем выбрать, если вы хотите, чтобы счетчик был виден всем или предел только выбранных посетителей.
И, наконец, нажмите на кнопку «Generate Code», чтобы получить код, который можно использовать при установке на своем сайте. Вы можете разместить калькулятор где-нибудь веб-сайт трафик вы хотите на своем сайте.
Нужно ли мне платить или ЗАРЕГИСТРИРУЙТЕСЬ ДО я могу использовать этот COUNTER ИНСТРУМЕНТ?
Вы можете использовать этот онлайн-счетчик инструмент в любое время вам нравится. Там не требуется регистрация, и он приходит к вам бесплатно.
Вы всего лишь несколько минут в получении HTML кода для подсчета посетителей хита, который можно использовать для отслеживания количества посетителей вашего сайта.
Почему вы должны использовать наш веб-сайт HIT COUNTER ИНСТРУМЕНТ?
Мы в Малом SEO инструментах всегда хотим, чтобы предоставить вам все необходимые инструменты для поисковой оптимизации. Этот веб-сайт инструмент отслеживания может помочь вам контролировать ваш веб-трафик, так как это играет очень важную роль в SEO.
Этот веб-сайт инструмент отслеживания может помочь вам контролировать ваш веб-трафик, так как это играет очень важную роль в SEO.
Этот счетчик трафика инструмент будет генерировать код для вас, чтобы установить его на свой веб-сайт и отслеживать количество ваших посетителей веб-сайта. У вас есть возможность отображать его в любом месте вы хотите, или вы можете также скрыть его, если вы хотите, чтобы отслеживать посетителей сайта, не показывая его в любом месте на вашем сайте.
Есть владельцы сайтов, которые предпочитают, чтобы отобразить посетитель на их сайт, потому что он помогает в привлечении большего числа посетителей сайта. Вы можете настроить его, выбирая из различных конструкций, чтобы сделать его более подходящим для вашего веб-дизайна или темы. Вам не придется беспокоиться, потому что он не приходит с рекламой и у вас есть полный контроль над вашим инструментом.
Наш счетчик инструмент веб-сайт трафик очень надежен и совершенно бесплатно. Там нет регистрации необходимо использовать этот инструмент, и вы можете настроить его в соответствии с вашими предпочтениями.
Могу ли я перейти от другого сайта ПОСЕТИТЕЛЕЙ COUNTER SERVICE?
Да, вы можете перейти от другого трафика сайта счетчик провайдера в любое время вы хотите.
Если вы передаете из другой службы веб-трекер, вы можете выбрать номер, по которому вы хотите, чтобы начать на основе того, где вы остановились от предыдущего поставщика онлайн счетчика так что вы можете иметь точное количество посетителей вашего сайта.
КАКИЕ ДРУГИЕ ОСОБЕННОСТИ ЭТОЙ БОРЬБЕ ИНСТРУМЕНТ?
Этот веб-сайт инструмент позволяет выбрать, хотите ли вы, чтобы отобразить количество уникальных посетителей сайта или счетчик загрузки страницы. Существует большое разнообразие дизайнов и цветов, которые вы можете выбрать из с или без фона, так что веб-сайт Правообладателей смешаются красиво с вашей веб-дизайном. Вы также можете задать количество цифр, которые вы хотите показать на калькуляторе. Этот веб-сайт посетитель трекер является одним из наиболее часто используемых виджетов, потому что легко установить в любом месте на вашем сайте, и вы можете использовать его немедленно.
Наш отчет будет предоставлять информацию о следующих действиях:
- Ежедневно и ежемесячно поток трафика вашего сайта
- Число посещений или посещений дневника
- Поисковые системы и ключевые слова, используемые
- Определение обратных ссылок вашего сайта
- См страну, а также город ваших посетителей веб-сайта
Наш счетчик посетитель сайта бесплатно; мы не требуем, чтобы наши пользователи регистрироваться или предоставлять какую-либо личную информацию. Вы можете использовать его в любое время вы хотите, все, что вам нужно сделать, это ввести URL, выбрать стиль счетчика, который вы хотите установить на своем сайте, а затем присвоить номер, по которому вы хотите начать Calculate. Тогда наша система будет обрабатывать ваш запрос, нажав на кнопку «Generate Code». Ваш HTML-код отслеживания будет дан вам мгновенно, так что вы можете установить ее в любом месте вы хотите на своем сайте.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Счетчик посещений — отображение посещений страниц и социальных доказательств
Функции
Проверьте Увеличить конверсию — увеличить количество посещений сайта? Покажи это! Увеличивайте продажи, демонстрируя социальное доказательство с помощью счетчика посещений.
Проверьте
Легко отслеживать просмотры страниц — отображать только уникальные посещения страниц или устанавливать начальный номер.
Проверьте
Сделайте его своим — настройте счетчик посещений, чтобы он идеально соответствовал дизайну вашего сайта. Выберите свой собственный текст, цвета, размер, шрифты и многое другое!
О
Отображение посещений страницы со счетчиком посещений в реальном времени!
Счетчик посещений POWR позволяет отслеживать и отображать посещения сайта на любой странице Weebly. Этот счетчик, реагирующий на мобильные устройства, записывает посещения вашей страницы и отображает их в пользовательском счетчике. Покажите социальное доказательство и создайте доверие у новых посетителей. Перетащите элемент на свой сайт Weebly, затем отредактируйте цвета, шрифты и дизайн.
Добавление счетчика обращений POWR в Weebly
- Нажмите синюю кнопку «Добавить».
- Перетащите элемент счетчика посещений на свою страницу.

- Появится новый счетчик!
Настройка счетчика попаданий POWR
- Щелкните новый счетчик, чтобы открыть редактор.
- Настройте отображение счетчика в меню «Содержимое».
- Настройте цвета, шрифты и фон в меню «Дизайн».
- Проверьте параметры обновления в меню «Обновление».
Ваш новый счетчик автоматически начнет отслеживать посетителей, которые переходят на эту страницу.
Счетчик хитов POWR абсолютно бесплатен!
Или выполните обновление, чтобы удалить маркировку POWR и получить дополнительные функции.
Застрял?
Свяжитесь с нашей службой поддержки — мы здесь, чтобы помочь.
Или посетите наш Справочный центр, чтобы получить ответы на распространенные вопросы.
Посмотреть другие бесплатные приложения для Weebly
Подробнее
Цена
Индивидуальный дизайн
Выберите цвета, шрифты, фон и стили границ.
чек
чек
проверить
Удалить логотип POWr
Удалить брендинг POWr с неограниченных счетчиков посещений.
проверка
проверка
Дополнительные функции
Разблокируйте дополнительные функции, такие как пользовательский стартовый номер, подсчет только уникальных посетителей и настраиваемый CSS.
чек
отзывов
звездымаленький звездный звездный звездный звездочкизвездочки звездный звездный звездный звездочка
85 оценок
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочки
Кристофер Авес 30 января 2022 г.
Бесплатная версия слишком ограничена, чтобы ее можно было использовать.
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочки
Пользователь Weebly 20 окт. 2021 г.
Кажется, что это работает хорошо, когда вы видите это, и у меня не было особых проблем с этим на опубликованном сайте.
 В Weebly у меня возникают проблемы с просмотром счетчика в режиме редактирования из-за отсутствия возможности удалять ненужные пробелы и разделенные пробелы.
Одна вещь, которая меня не устраивает в этом приложении, заключается в том, что оно учитывает отдельное посещение, если вы зашли в магазин приложений, а затем загрузили приложение на свой сайт. Я все время был в режиме редактирования на своем сайте и не думаю, что это должно было учитываться. Не знаю, хотят ли программисты что-то с этим делать, но это предложение, которое можно использовать в будущем.
В Weebly у меня возникают проблемы с просмотром счетчика в режиме редактирования из-за отсутствия возможности удалять ненужные пробелы и разделенные пробелы.
Одна вещь, которая меня не устраивает в этом приложении, заключается в том, что оно учитывает отдельное посещение, если вы зашли в магазин приложений, а затем загрузили приложение на свой сайт. Я все время был в режиме редактирования на своем сайте и не думаю, что это должно было учитываться. Не знаю, хотят ли программисты что-то с этим делать, но это предложение, которое можно использовать в будущем.звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочки
Bitcoin Trend and Forecast Pty Ltd, 16 Toorak Road, Albany Creek, 4035, QLD Brisbane Australia 19 июня 2021 г.
Пробовал и его фигня. Не работает даже в бесплатной версии. Есть бесплатная статистика куда лучше, чем этот мусор.
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочки
цунами роза 08 дек.
 2020 г.
2020 г.Мне нравится это приложение! ЭТО БОЛЬШОЕ ОЧЕНЬ ХОРОШЕЕ ПРИЛОЖЕНИЕ
звездымаленький звездный звездный звездный звездочка
звездочки звездный звездный звездный звездочки
Организатор похорон Дон Кемп 25 сент. 2020 г.
Работал в основном нормально, за исключением странного глючного дня, когда он зависал на нуле перед сбросом (бесплатная версия). Потом пришло «обновление». Он сбрасывался на ноль — моя предыдущая сумма была потеряна, поэтому похоже, что у меня не было трафика, и он начал подсчитывать все посещения (бесполезно, поскольку это, кажется, считает меня каждый раз, когда я редактирую сайт), а не уникальные. Кажется, единственный способ исправить это — обновить. Ok. Что я и пытался сделать. Несколько раз. Ни кредитная карта, ни PayPal не обработают оплату за него. Контакт помощи не работает. Так что теперь у меня нет счетчика. Исправьте это, пожалуйста! До тех пор это было милое маленькое приложение.

звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочки
Марк Ван Овер 22 сент. 2020 г.
Мне нравится это приложение! Мне больше всего нравится последовательность в обновлениях и функциональности.
звездымаленький звездный звездный звездный звездочка
звездочки звездный звездный звездный звездочки
Эндрю Паркс 17 сент. 2020 г.
никогда не видел его на моем сайте.
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочка
Коннор 25 июня 2020 г.
Это было не очень точно. Например, каждый раз, когда я заходил на сайт, чтобы отредактировать его, это считалось посещением.
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочки
Даниэль Рока 24 июня 2020 г.

en la pagina el conteo aparece en cero
звездымаленький звездный звездный звездный звездочки
звездочки звездный звездный звездный звездочки
Кристен Хартбаргер 05 апр. 2020 г.
не будет отображаться на сайте после публикации * он не показывался из-за моего рекламного блока
1 — 10 из 85
лучших приложений для счетчика посещений Google Sites за 2022 год
Поздравляем с началом развития присутствия вашей компании в Интернете путем запуска веб-сайта Google Sites.
Следующим шагом часто является привлечение посетителей на сайт и увеличение продаж, но как вы это сделаете? Конкуренция сейчас сильнее, чем когда-либо прежде, и каждый день публикуется множество новых сайтов Google Sites. У людей продолжительность концентрации внимания составляет 2,5 секунды, а у новых посетителей сайта и того меньше. Как вы будете привлекать посетителей и получать больше потенциальных клиентов?
Интернет-специалисты часто рекомендуют расширение Google Sites Hit Counter как лучший способ повысить активность в Интернете, привлечь больше потенциальных клиентов и увеличить продажи .
Люди часто просят друга-технаря разработать для них счетчик посещений или нанять «веб-парня», которого порекомендовал один из их друзей.
Другие пытаются заручиться поддержкой зарубежных компаний веб-дизайна, которые утверждают, что предлагают приложения Hit Counter по низким ценам или пытаются использовать открытый исходный код.
Но на самом деле эти методы дороги и требуют много времени. Приложение может показаться приличным на вашем компьютере, но как насчет пользователей телефона или другого веб-браузера? Счетчик посещений может быть невидимым, перегруженным информацией, не отвечающим на запросы и непоследовательным.
Кроме того, для настройки этих приложений обычно требуются знания в области кодирования или другой дизайнер, который обновит их для вас, что на самом деле требует дополнительных ресурсов с течением времени.
Кроме того, по мере расширения вашего бизнеса хакеры могут рассматривать этот незащищенный счетчик обращений как возможность использовать ваш бизнес и ваших клиентов.
Не говоря уже о том, чтобы ваш счетчик посещений мог обрабатывать любое увеличение трафика, которое может произойти, что в конечном итоге может привести к увеличению времени загрузки и проблемам с отображением вашего счетчика посещений. Могли бы вы представить себе увеличение трафика на ваш веб-сайт, но ваши посетители не могут видеть или использовать ваш счетчик посещений?
По мере роста вашей компании вы будете терять больше денег и времени на то, чтобы ваш веб-дизайнер постоянно обновлял ваш сайт и следил за тем, чтобы он работал.
Вот почему большинство серьезных владельцев бизнеса выбирают первоклассные решения для счетчика посещений веб-сайтов, такие как POWR.
Счетчик посещений POWR для веб-сайта предлагает простую настройку без кода. Запатентованный редактор POWR позволяет настраивать WYSIWYG (что видишь, то и получаешь), предлагая изменения счетчика посещений в режиме реального времени на веб-странице вашего веб-сайта.
Легко настраиваемый
Шрифты, цвета, границы, интервалы и многое другое можно настроить в соответствии с вашим брендом и сделать ваше приложение популярным.
Mobile Responsive
Ваш счетчик посещений будет автоматически правильно работать независимо от того, с какого устройства ваши посетители просматривают ваш сайт Google Sites.
Кодирование не требуется
Просто скопируйте и вставьте, чтобы установить счетчик посещений Google Sites.
Начать бесплатно
POWR обладает поразительно современными функциями безопасности, рассчитан на масштабирование и в настоящее время поддерживает сайты с большими объемами.
Ответ на любой актуальный вопрос можно найти в справочном центре POWR или обратиться в нашу службу поддержки, которая работает круглосуточно и без выходных.
Наша команда опытных инженеров работает круглосуточно и без выходных, чтобы обеспечить бесперебойную работу приложений POWR, таких как счетчик посещений Google Sites.
Встраивание приложения «Счетчик посещений» на сайт Google Sites еще никогда не было таким простым
Создайте собственное приложение «Счетчик посещений» для Google Sites, подберите стиль и цвета своего веб-сайта и добавьте счетчик посещений на страницу, публикацию, боковую панель, нижний колонтитул или где угодно на вашем сайте.
Прежде всего, счетчик посещений POWR проверил результаты. Тематические исследования показали, что POWR Hit Counter увеличивает конверсию более чем на 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Установка счетчика посещений
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста, такого как я. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К. Г. Harrison & Co в ленте Instagram
Г. Harrison & Co в ленте Instagram
Это приложение было бесшовным
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Если у вас остались вопросы, взгляните на то, что удалось создать Rbia Shades, компании по производству солнцезащитных очков, которая создает деревянные оправы ручной работы.
Всего несколько месяцев спустя они увидели 250%-ное увеличение контактов из коллекции электронной почты во всплывающем окне. Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200% более вовлечены и проводили на своем сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
Они искали способ эффективно собирать подписки по электронной почте на своем веб-сайте и начали с POWR Popup. Перенесемся на 8 месяцев вперед, и они генерируют на 250% больше контактов по электронной почте по сравнению с тем, что было до того, как они использовали POWR на своем сайте.
Перенесемся на 8 месяцев вперед, и они генерируют на 250% больше контактов по электронной почте по сравнению с тем, что было до того, как они использовали POWR на своем сайте.
Рост числа контактов на 250%
Рост вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени
Наши самые популярные приложения включают форму, кнопку Paypal, всплывающее окно, ленту Instagram и таймер обратного отсчета. Вы можете просматривать все наши приложения прямо с панели управления POWR и использовать готовые шаблоны, чтобы быстро создавать новые приложения.
Приложения для лидогенерации
После того, как вы получите посетителей на свой сайт, очень важно получить их контактную информацию. Это называется сбором лидов. Есть много приложений POWR, которые могут помочь вам сделать это на вашем веб-сайте, и самое приятное то, что вы можете начать прямо сегодня бесплатно. Давайте рассмотрим три самых популярных приложения для лидогенерации.
От 250-процентного максимального количества новых лидов до 100-процентного времени безотказной работы — POWR Heroes добились огромных преимуществ. Один даже сообщил, что они сэкономили 50% своего административного времени, то есть сотни часов в год. Другой герой Powr сообщил о постоянном росте своего присутствия в социальных сетях на 200%.
Приложения для повышения конверсии
После того, как у вас есть лиды, пришло время попытаться превратить их в клиентов. У POWR есть множество приложений, разработанных для того, чтобы помочь вам в этом. Ознакомьтесь с этими лучшими приложениями и узнайте, как вы можете повысить эффективность своего веб-сайта хостинга!
POWR ускорит ваш рост благодаря нашим универсальным инструментам сбора лидов и оптимизации конверсии. POWR доверяют более чем 12 миллионам веб-сайтов по всему миру, в том числе:
Начать бесплатно
О POWR
Миссия POWR — помочь бизнесу развиваться в Интернете. Мы делаем это, предлагая простые в использовании, редактируемые и доступные решения, предназначенные для привлечения большего числа потенциальных клиентов и повышения конверсии на вашем веб-сайте. Мы интегрируемся с сотнями платформ и внедряем их за считанные минуты. С формами, всплывающими окнами, социальными лентами, галереями изображений, слайдерами видео и многим другим набор приложений POWR доступен для бесплатного запуска и расширяется по мере вашего роста.
Мы получили множество наград и с самого начала работали с ведущими компаниями электронной коммерции в отрасли, такими как Shopify, BigCommerce, Wix, Weebly, Woocommerce и другими. Наши приложения интегрируются с широко используемыми платформами, такими как Google Таблицы, Mailchimp и Zapier, чтобы сэкономить вам еще больше времени и упростить процессы в нескольких бизнес-программах.
Мы делаем это, предлагая простые в использовании, редактируемые и доступные решения, предназначенные для привлечения большего числа потенциальных клиентов и повышения конверсии на вашем веб-сайте. Мы интегрируемся с сотнями платформ и внедряем их за считанные минуты. С формами, всплывающими окнами, социальными лентами, галереями изображений, слайдерами видео и многим другим набор приложений POWR доступен для бесплатного запуска и расширяется по мере вашего роста.
Мы получили множество наград и с самого начала работали с ведущими компаниями электронной коммерции в отрасли, такими как Shopify, BigCommerce, Wix, Weebly, Woocommerce и другими. Наши приложения интегрируются с широко используемыми платформами, такими как Google Таблицы, Mailchimp и Zapier, чтобы сэкономить вам еще больше времени и упростить процессы в нескольких бизнес-программах.
Хотите привлечь внимание клиентов? Виджеты счетчика для Elementor могут помочь
В числах сила, но организация этих чисел — одна из самых больших проблем.
– John C. Mather
Номера всегда эффективны. Только когда вы показываете их организованно и привлекательно, чтобы привлечь внимание.
Итак, числа — это первое, что вам часто нужно для общения с аудиторией. А демонстрация ваших достижений в цифрах наверняка привлечет внимание к чему угодно.
Как вы можете продемонстрировать бизнес-номера ваших завершенных проектов и ваших довольных клиентов на вашем веб-сайте?
Эй, вы еще не слышали о Counter Widgets?
Не нужно сожалеть.
Сегодня я здесь, чтобы подробно рассказать о Counter Widgets для Elementor. Я покажу вам, как просто поместить свет в простые данные, используя Counter Widgets для Elementor .
Зачем нужен счетчик чисел?
Цифры повышают ценность вашего слова. Например, сказать, что вы управляете популярным веб-сайтом, — обычное заявление. Но когда вы говорите, что ваш сайт ежедневно посещает 1 тыс. посетителей, это, безусловно, сделает ваше заявление достоверным.
Как владелец онлайн-бизнеса, вы хотите завоевать доверие и внимание своих посетителей.
Таким образом, вы можете добиться этого, добавив на свой веб-сайт простой счетчик чисел. Счетчик, который позволяет выделить все ваши особые достижения и характеристики.
Если вы используете Elementor для своего сайта WordPress, у нас есть отличные новости.
Вы можете решить все эти проблемы, используя Counter Widgets на своем веб-сайте WordPress.
Да, виджет счетчика — отличный привлекательный способ отобразить любую числовую статистику на вашем веб-сайте.
Такая статистика полезна для повышения популярности вашего блога в конкурентном онлайн-мире.
Что можно делать с виджетами счетчика?
Знание и понимание потребностей клиентов лежит в основе любого успешного бизнеса.
Итак, вы не добьетесь успеха, если не будете обращать внимание на то, чего на самом деле хотят ваши клиенты. Это означает, что вы должны слушать их и выяснять, чего они хотят.
Но не все данные, которые вы собираетесь ввести с помощью счетчика Element, должны быть о серьезных достижениях.
В результате вы можете придумать креативный дизайн, чтобы прилавок выглядел привлекательно для посетителей.
Теперь вы можете мгновенно привлечь внимание посетителя, подчеркнув важные статистические данные на своем веб-сайте WordPress.
Он может превратить ваших потенциальных клиентов в реальных. Дизайн и пользовательский опыт играют жизненно важную роль в увеличении веб-трафика.
Особенности виджета счетчика
Покажите количество ваших активных клиентов, подписчиков, довольных клиентов и достижения на главной странице вашего сайта. Виджеты счетчика позволят вам сделать все это.
Итак, давайте посмотрим на возможности виджета :
- Вы получите функцию перетаскивания для реализации различных настроек.
- Вы можете установить начальный и конечный номера отдельно в виджете.

- Опции для независимого добавления префикса и суффикса номера.
- Вы можете решить, как долго будет работать анимация, установив продолжительность анимации.
- Установите заголовок вместе с числом, чтобы сделать счетчик более значимым.
Что делает виджет Exclusive Addons Counter Widget особенным?
Мы попытались дополнить виджет счетчика Elementor по умолчанию, добавив виджет счетчика в наш плагин.
На этом этапе взгляните на то, что виджет Counter от Exclusive Addons добавляет к функциональным возможностям.
- Широкие возможности настройки — одна из замечательных особенностей Exclusive Addons. Вы можете буквально настроить каждый раздел виджета счетчика, включая контейнер, значок, номер и заголовок. Измените каждый стиль и спроектируйте так, как вы хотите.
- Вы можете включить числовое поле и поле значков независимо друг от друга.

- Упрощена настройка количества счетчиков. Вам нужно только установить верхний предел, и он будет начинаться с 0 по умолчанию.
- Вы можете выбрать отображение мультимедийных файлов, таких как значки или изображения. Эта дополнительная функция сделает прилавок привлекательным.
- Еще одна уникальная функция нашего виджета — настройка положения счетчика.
Как использовать виджеты счетчиков для Elementor
Включить привлекательный счетчик чисел на свой веб-сайт очень просто. Используя функции перетаскивания Elementor, вы можете просто разместить счетчик там, где хотите.
На вкладке содержимого вы сможете настроить виджет и его компоненты. На вкладке стиля вы можете создать и настроить счетчик.
Установите номер счетчика, префикс, скорость счета и другие функции на вкладке содержимого. На вкладке стилей есть все настраиваемые параметры для оформления виджета.
Узнайте , как оформить и настроить виджет Exclusive Addons Counter , на странице документации.
Когда следует использовать виджет счетчика на веб-сайте?
Предположим, вы хотите продемонстрировать несколько достижений с числовым значением, таким как количество посетителей веб-сайта или количество загрузок ваших продуктов.
Итак, может быть вам понятно- Счетчики используются для отображения числовых значений на любой странице или в посте.
Например, на сайтах социальных сетей легко оценить количество лайков, а на сайтах с обзорами легко измерить пять звезд.
Это правда, цифры трудно игнорировать, и ваши посетители не устоят перед переворачивающим страницу.
Поэтому, если вы хотите создавать привлекательные веб-сайты, у вас должен быть плагин статистики WordPress.
Здесь следует упомянуть небольшой момент. Виджеты счетчика отличаются от виджета обратного отсчета. Функционал тоже разный. Не путайтесь между ними.
Узнайте о виджетах обратного отсчета из нашего блога на Таймер обратного отсчета Elementor.
Последняя мысль
Создайте отличное впечатление о своем веб-сайте за считанные секунды, демонстрируя свои вехи и важную статистику с помощью эксклюзивного виджета счетчика дополнений.
Позволяет отображать статистику, такую как количество посетителей сайта или количество загрузок любого продукта и так далее.
У вас есть вопросы или предложения или вы просто хотите чем-то поделиться? Пожалуйста, оставьте комментарий ниже. Я буду очень рад услышать от вас.
Как создать счетчик в Elementor? (5 простых шагов)
У вас проблемы со счетчиками на вашем сайте? Не волнуйся! Мы подготовили эту статью о том, как легко создать счетчик в Elementor.
Многие веб-сайты в Интернете продают те же товары или услуги, что и ваш веб-сайт. Стремясь сделать ваш веб-сайт узнаваемым, встречный раздел добавляет радости, поскольку он прямо сообщает вашему новому клиенту об удовлетворительном обслуживании, которое испытали ваши прошлые клиенты. Отображаемый счетчик показывает количество посещений вашего веб-сайта или страницы.
Отображаемый счетчик показывает количество посещений вашего веб-сайта или страницы.
Elementor, визуальный конструктор веб-сайтов WordPress, — лучший вариант для вас, чтобы создать удивительный счетчик приращений WordPress для вашей веб-страницы. Создание счетчика в Elementor дает вам доступ к расширенным элементам стиля, макета и дизайна для вашего контента WordPress.
Прочитайте этот блог, чтобы узнать, как легко создать раздел счетчика в Elementor. Но перед этим давайте посмотрим, что такое счетчик и зачем мы им пользуемся.
Что такое счетчик на веб-сайте?
Счетчик на сайте помогает отслеживать вашу аудиторию. Это поможет вам отслеживать количество посетителей, посетивших ваш сайт, и количество кликов. Счетчик, как правило, в конце страницы веб-сайта, что ваши новые пользователи о доверии к вашему бизнесу. Когда пользователь видит счетчик, это помогает в принятии решения о том, использовать ли ваш продукт или услугу или нет.
Различные типы счетчиков
1.
 Счетчик посещений
Счетчик посещенийСчетчик посещений, обычно на главной странице, показывает количество посещений страницы пользователем. Каждый раз, когда браузер посетителя запрашивает вашу страницу для просмотра или посещения, вы получаете хит. Он может быть публичным или непубличным. Счетчики посещений — это самый простой тип счетчиков, которые легко установить и графически изменить, чтобы они соответствовали функциям.
2. Веб-счетчик
Веб-счетчик измеряет количество посетителей, полученных веб-сайтом. Он предлагает статистику как количества обращений, так и количества просмотренных страниц. Иногда он также предоставляет обзор того, какая страница получила наибольшее количество посетителей.
3. Счетчик страниц
Счетчик страниц почти такой же, как счетчик посещений. Счетчик страниц более совершенен, чем счетчик посещений. Страница измеряет просмотры страниц на нескольких страницах веб-сайта, тогда как счетчик посещений измеряет количество посещений на одной странице.
Зачем нужна встречная секция?
1. Он отслеживает трафик веб-сайта
Основная цель счетчика страниц веб-сайта — отслеживать трафик веб-сайта. Установив некоторые плагины, вы можете увидеть количество просмотров и горячих точек вашего сайта. Собранные данные дают вам информацию о областях, в которых вы должны улучшить.
2. Простой доступ для сравнения данных
Когда вы отслеживаете трафик своих веб-сайтов, вы узнаете свою целевую аудиторию и свой целевой продукт. Вы можете знать, в какое время суток у вас больше всего пользователей и посетителей. Вы можете использовать эти данные для создания своих маркетинговых стратегий. Например, вы можете запланировать промо, скидки, всплывающие окна, розыгрыши и тому подобное.
3. Дайте своим клиентам идеи о вашем веб-сайте и его аналитике
Отображение раздела счетчика на вашем веб-сайте показывает опыт посещения и взаимодействия с вашим веб-сайтом. Поскольку клиентам важно, что думают другие клиенты, счетчик поможет вам повысить доверие к себе.
4. Помогает в прозрачности
Счетчик работает как социальное доказательство для вашего веб-сайта и дает вашим клиентам возможность заглянуть в трафик вашего веб-сайта. Это дает вашим клиентам ощутимое доказательство того, что вы не собираетесь лгать о своем продукте и услуге.
Как создать счетчик в Elementor?
Шаг 1. Установите и активируйте Elementor
Чтобы создать счетчик в Elementor, вам необходимо скачать его. Это можно сделать двумя способами.
Во-первых, вы можете навести курсор на раздел «Плагины» и нажать кнопку «Добавить новый». Найдите Elementor в окне поиска. Вы найдете результат. Установите его и активируйте. Или вы можете просто нажать на ссылку ниже, чтобы получить прямой доступ к странице.
После того, как вы загрузите и активируете плагин, вы сможете найти Elementor в строке меню вашего интерфейса WordPress.
Загрузите Elementor
Шаг 2: выберите макет
После установки Elementor добавьте новый стр. и дайте ему название. Далее вы найдете возможность редактировать сообщение с помощью Elementor. Нажмите на это, и вы попадете в интерфейс Elementor.
и дайте ему название. Далее вы найдете возможность редактировать сообщение с помощью Elementor. Нажмите на это, и вы попадете в интерфейс Elementor.
Чтобы изменить рабочее пространство, щелкните значок настроек в левом нижнем углу интерфейса Elementor. Перейдите к «Разметке страницы» и выберите «Холст Elementor».
Щелкните значок, чтобы добавить новую секцию, и выберите макет, соответствующий вашим требованиям к секции счетчика.
Шаг 3: Вставьте виджет счетчика
Перейдите на панель виджетов и найдите «Счетчик» в поле поиска. Сделать счетчик в Elementor очень просто благодаря его удивительным возможностям. Одной из таких замечательных функций является функция перетаскивания. Перетащите виджет счетчика Elementor в структуру.
Шаг 4: Редактировать виджет
Чтобы изменить счетчик в Elementor, щелкните значок редактирования . Отсюда вы можете изменить начальный номер и конечный номер. Вы также можете добавить суффикс и префикс номера. Также установите продолжительность анимации. Выберите разделитель и измените название вашего счетчика в поле «Название».
Также установите продолжительность анимации. Выберите разделитель и измените название вашего счетчика в поле «Название».
Затем, чтобы стилизовать номер и заголовок счетчика в Elementor, выберите опцию «Стиль». Измените цвет текста, типографику и тень текста как для числа, так и для текста. Установите его в соответствии с вашей темой для веб-страницы.
Когда вы создаете счетчик в Elementor, вы также получаете доступ к расширенному редактированию. В расширенном параметре вы можете установить поля, эффекты движения, фон и многое другое.
Шаг 4: Добавьте иконку
Чтобы ваш счетчик выглядел красиво, добавьте к нему иконку. Для этого найдите «Значок» в поле поиска на панели виджетов. Перетащите виджет значка в тот же раздел, где вы добавили виджет счетчика.
Выберите значок, соответствующий разделу счетчика. Для этого нажмите на значок и выполните поиск. У вас будут различные варианты для вашей веб-страницы. Но если вас это не устраивает, вы можете загрузить его, нажав кнопку «Загрузить». После выбора значка нажмите «Вставить».
После выбора значка нажмите «Вставить».
В разделе редактирования значка вы можете перейти на вкладку «Стиль», чтобы отредактировать значок. На вкладке стиля вы можете изменить основной цвет, размер и поворот.
Шаг 5: Дублируйте раздел
Как только вы сделаете счетчик в Elementor, вы сможете его продублировать. Нажмите на значок раздела редактирования и выберите дубликат. Измените значок, заголовок и номер в соответствии со счетчиком.
Например, если у вас 10 000 активных пользователей, отредактируйте числовое значение и измените заголовок на «Активный пользователь». Если вы хотите сделать счетчик количества стран, вы можете изменить значок на какое-либо здание или глобус, а также изменить заголовок на «Охваченные страны». Если вы хотите показать среднее количество кликов в час, вы можете изменить значок на ион мыши и заголовок на «Клики в час».
Подведение итогов
Вот и все. Elementor — один из самых продвинутых и простых в использовании конструкторов виртуальных сайтов. С помощью вышеупомянутого процесса сделать счетчик в Elementor так же просто, как сделать пирог. Правильно разработанный и хорошо продуманный счетчик в Elementor может помочь вам получить больше трафика. Поскольку счетчик показывает статистику, цифры и специфику вашего веб-сайта или бизнеса, он может помочь сформировать точку зрения клиента на ваши продукты.
С помощью вышеупомянутого процесса сделать счетчик в Elementor так же просто, как сделать пирог. Правильно разработанный и хорошо продуманный счетчик в Elementor может помочь вам получить больше трафика. Поскольку счетчик показывает статистику, цифры и специфику вашего веб-сайта или бизнеса, он может помочь сформировать точку зрения клиента на ваши продукты.
Даже если вы новичок в WordPress, вы можете легко создать счетчик в Elementor. Одной из основных особенностей Elementor, помимо редактора перетаскивания, является его адаптивный дизайн. Поскольку вы не можете решить, просматривает ли ваш пользователь вашу веб-страницу на телефоне или на компьютере, всегда лучше перестраховаться и создать адаптивный дизайн, который меняется в зависимости от экрана пользователя.
Где-то застрял?
Свяжитесь с JustHyre
Наймите инженеров WordPress для нестандартных задач, таких как настройка веб-сайта, SEO-оптимизация, очистка взломанного веб-сайта, установка и настройка и многое другое.
Подключение к JustHyre
[Как] Отобразить анимированный виджет счетчика чисел на вашем сайте Elementor
Виджет счетчика чисел для Elementor — это простой в использовании виджет и идеальный способ отображения ваших вех. Допустим, вы выполнили более 1000 клиентских проектов; вы должны гордиться этим (и вы должны гордиться!), но простая текстовая строка, в которой говорится, что вы выполнили так много проектов, не будет соответствовать вашим достижениям.
Для таких случаев мы создали виджет Elementor Number Counter. Теперь вы можете отображать свои достижения, вехи, или путешествие в цифрах более элегантно.
Виджет счетчика чисел отображает число, подсчитывая указанные цифры, точно так же, как вы бросаете числа в лотерейном автомате казино!
Звучит круто, правда? Ну тоже круто выглядит!
Вот как выглядят виджеты Number Counter для сайта WordPress в действии:
С этим плагином вы получаете массу возможностей для настройки и редактирования. Давайте посмотрим, как вы можете создать раздел достижений на своем веб-сайте с помощью виджета «Счетчик».
Давайте посмотрим, как вы можете создать раздел достижений на своем веб-сайте с помощью виджета «Счетчик».
Использование виджета Number Counter Elementor
Здесь мы узнаем, как создать «Раздел достижений» с помощью виджета Counter. Для этого вам потребуется Elementor Builder и надстройка PowerPack Lite для Elementor.
Откройте страницу, на которую вы хотите добавить счетчики в редакторе Elementor, просто нажав на Редактировать ссылку Elementor для соответствующей страницы.
В редакторе найдите виджет Elementor Счетчик чисел и перетащите его на страницу. Теперь приступим к настройке счетчика.
Виджет счетчика номеров Elementor: вкладка «Содержимое»
На вкладке содержимого вы можете вносить изменения в информацию и данные, отображаемые на счетчике.
На вкладке «Содержимое» доступны следующие параметры:
- Предустановки
- Счетчики
Предустановки — это готовые шаблоны виджета PowerPack. Для виджета «Счетчик» мы добавили 3 готовых шаблона числовых счетчиков для Elementor.
Для виджета «Счетчик» мы добавили 3 готовых шаблона числовых счетчиков для Elementor.
Если вы хотите создать свои счетчики с нуля, просто выберите параметр по умолчанию на вкладке Preset.
Мы также настраиваем счетчики с нуля, чтобы продемонстрировать все параметры настройки виджета PowerPack Counter.
А вот изменения, которые мы сделали в Счетчики раздел:
- Изменил иконку для счетчика, выбрав один из списка.
- Для числа, которое будет крутиться в счетчике, я просто ввел число в поле номера счетчика.
- Изменил Заголовок для счетчика с помощью подраздела Заголовок.
- Включен разделитель чисел , чтобы добавить больше места в счетчик.
- Уменьшена скорость счетчика до ~1200 с помощью подвкладки «Настройки».
Кроме того, вы также получаете 10 различных вариантов макета для отображения счетчика чисел. Выберите любой макет в соответствии с предпочтениями вашего сайта и посмотрите.
Выберите любой макет в соответствии с предпочтениями вашего сайта и посмотрите.
Это были изменения для этого конкретного счетчика. Вы можете изменить настройки по своему желанию. После того, как вы добавили номер и внесли необходимые изменения, мы перейдем на вкладку «Стиль».
Виджет счетчика номеров Elementor: вкладка «Стиль»
Здесь вы можете внести изменения в отображение содержимого вашего счетчика в отношении шрифта, цвета, интервала и т. д. Вот изменения, которые я внес на вкладке «Стиль»:
- Цвет значка изменен на голубой, размер изменен на 50 и добавлено нижнее поле 5 пикселей.
- Для номера изменен цвет и изменен шрифт и стиль шрифта, чтобы они соответствовали дизайну.
- Наконец, для заголовка , изменили цвет и настроили типографику текста.
- Изменен цвет разделителя чисел на «белый».
После внесения всех изменений один счетчик выглядит так:
Дублирование виджета счетчика Elementor
Поскольку мы создаем полный раздел достижений, нам потребуется более одного счетчика. Итак, чтобы сделать больше счетчиков, мы сначала продублируем разработанный нами счетчик, а затем изменим детали для каждого счетчика на вкладке содержимого.
Итак, чтобы сделать больше счетчиков, мы сначала продублируем разработанный нами счетчик, а затем изменим детали для каждого счетчика на вкладке содержимого.
Таким образом, чтобы дублировать, щелкните правой кнопкой мыши виджет и выберите опцию Дублировать . Теперь вы можете перетаскивать виджеты в соответствующие столбцы, чтобы они выглядели выровненными рядом друг с другом.
После выравнивания мы можем изменить данные в счетчиках. Мы изменим значок, номер и название для счетчиков, а остальное останется прежним.
Измените детали соответствующих счетчиков, и как только вы закончите, раздел вашего счетчика будет выглядеть примерно так:
Теперь вы можете опубликовать страницу, чтобы привести свои счетчики в действие. Вот оно! Вы успешно добавили счетчики на свою страницу с помощью конструктора страниц Elementor.
Подводим итоги!
Этот виджет можно использовать во многих местах. Вы можете проверить нашу целевую страницу, чтобы увидеть больше примеров дизайнов, которые вы можете сделать с помощью виджета «Счетчик».
Если вы предпочитаете смотреть видео, вот видео, которое вы можете посмотреть. Этот виджет является частью PowerPack lite, и вы можете получить множество функций с Pro-версией PowerPack для Elementor.
Вы получаете доступ к более чем 80 творческим виджетам, которые вы можете использовать, чтобы сделать свой веб-сайт более удивительным!
Нажмите здесь , чтобы получить дополнения PowerPack для Elementor.
Что вы думаете о виджете Elementor Number Counter? Где вы собираетесь использовать его на своем сайте? Прокомментируйте это!
Знайте все о счетчике страниц веб-сайта и его релевантности. Создайте свой веб-сайт
Когда вы ведете свой бизнес в Интернете, вы ставите его успех и свою карьеру в качестве владельца бизнеса на статистику и производительность своего веб-сайта и интернет-магазина. Если вы только начинаете этот тип предприятия и плохо знакомы с такой платформой, вам нужно многое знать. Не беспокойтесь сильно, потому что вы можете легко узнать все, что вам нужно знать, благодаря современному Интернету и практически неограниченному доступу к различным ресурсам. Сегодня давайте начнем с чего-то простого: счетчики страниц сайта. Читая дальше, вы можете узнать больше о счетчиках сайтов и о том, как они могут помочь вам в вашем онлайн-бизнесе.
Не беспокойтесь сильно, потому что вы можете легко узнать все, что вам нужно знать, благодаря современному Интернету и практически неограниченному доступу к различным ресурсам. Сегодня давайте начнем с чего-то простого: счетчики страниц сайта. Читая дальше, вы можете узнать больше о счетчиках сайтов и о том, как они могут помочь вам в вашем онлайн-бизнесе.
Благодаря современным технологиям существует множество инструментов, с помощью которых вы можете отслеживать свою производительность и прогресс. Это касается не только индивидуальной и личной продуктивности и мастерства. Тем не менее, сегодня доступны инструменты, которые могут помочь вам проследить пути и этапы вашей карьеры и бизнеса. Наличие онлайн-присутствия, интернет-магазина или веб-сайта означает наличие чего-то осязаемого, за чем вы можете следить. Тем не менее, счетчик страниц веб-сайта относится к счетчику посетителей веб-сайта в Интернете, и это один из самых полезных инструментов, которые вы можете использовать для своего бизнеса.
Счетчики страниц отслеживают количество посетителей, посетивших ваш сайт. Если вы бывали в торговом центре, то могли (а могли и не замечать) то, что у некоторых охранников в руке есть устройство, которым они щелкают каждый раз, когда человек входит в дверь. Это помогает им отслеживать, сколько клиентов и посетителей вошло в помещение в те часы, когда они работали в свою смену. Это ценная информация, которую руководство торговых центров или других подобных заведений будет использовать для целей управления и планирования. Точно так же, когда вы используете счетчик страниц веб-сайта, вам предоставляется та же информация.
Когда предприятия используют счетчики веб-страниц, счетчик отслеживает, сколько клиентов посетили их сайт за определенный период, и отображает его на вашем веб-сайте — обычно ближе к концу страницы. Существуют различные типы счетчиков страниц сайта. Обычно счетчик страниц веб-сайта отображает количество в виде простого текста или встроенного цифрового изображения. Это зависит от того, какой тип вы решите использовать для своего веб-сайта. Счетчики просмотров обычно идут с датой сброса или настройки счетчика. Таким образом, вы можете быстро определить, когда у вас больше всего посещений или просмотров или клиентов, а когда не так много людей, которые посетили ваш сайт или просматривали ваши страницы.
Это зависит от того, какой тип вы решите использовать для своего веб-сайта. Счетчики просмотров обычно идут с датой сброса или настройки счетчика. Таким образом, вы можете быстро определить, когда у вас больше всего посещений или просмотров или клиентов, а когда не так много людей, которые посетили ваш сайт или просматривали ваши страницы.
- Отслеживает трафик сайта. Как уже упоминалось выше, основная цель счетчиков страниц веб-сайта — отслеживать посещаемость вашего веб-сайта. Когда ваш веб-сайт или страницы посещает клиент, установленный вами счетчик страниц добавляет счетчик. К концу дня счетчики ваших страниц будут отражать общее количество посетителей. Вы также можете увидеть здесь, какие страницы получили наибольшее количество кликов и наибольшее количество взаимодействий. Это даст вам информацию, необходимую для улучшения определенного контента на вашем веб-сайте и/или на всем веб-сайте.

- Предоставляет данные, которые можно использовать для разработки маркетинговых стратегий. Продолжая работать с информацией о трафике вашего веб-сайта, наличие счетчиков веб-страниц поможет вам получить информацию, необходимую для создания и планирования более эффективных маркетинговых кампаний и более качественного контента для вашего веб-сайта. Вы делаете это, потому что вы можете установить цель, как только настроите счетчик страниц. И с данными, которые это предоставит вам, вы можете узнать и определить, какие страницы достигли ваших заранее определенных целей. Затем вы можете проанализировать и выяснить, какой контент и методы лучше всего работают с вашими клиентами и посетителями вашего сайта. Имея под рукой эту информацию, вы можете значительно улучшить свои маркетинговые стратегии и другие методы создания контента.
- Позволяет легко сравнивать данные. С помощью онлайн-счетчика посетителей веб-сайта вы также можете узнать время и дни, когда посетителей больше.
 То есть вы можете вычислить свои часы пик и пиковые сезоны. Вы можете сравнить свои данные за день или час, чтобы проанализировать и сделать вывод, в какое время ваш сайт посещает больше людей. Вы можете запланировать свои акции, всплывающие окна, подарки, скидки и подарочные ваучеры в это время, когда вы знаете эту информацию. Таким образом, вы знаете, что у вас больше клиентов, чем вы потенциально можете взаимодействовать.
То есть вы можете вычислить свои часы пик и пиковые сезоны. Вы можете сравнить свои данные за день или час, чтобы проанализировать и сделать вывод, в какое время ваш сайт посещает больше людей. Вы можете запланировать свои акции, всплывающие окна, подарки, скидки и подарочные ваучеры в это время, когда вы знаете эту информацию. Таким образом, вы знаете, что у вас больше клиентов, чем вы потенциально можете взаимодействовать. - Ваши клиенты получают представление о вашем веб-сайте и его посетителях. Клиенты заботятся о том, что думают другие клиенты. Отображение обновленного счетчика страниц на веб-сайте дает вашим клиентам представление о том, сколько других клиентов посетили и взаимодействовали с вашим сайтом и контентом. Это улучшит ваше доверие к ним. Если они увидят, что многие люди регулярно посещают ваш сайт, они с большей вероятностью будут изучать ваши страницы и взаимодействовать с вашим сайтом.
- Это поможет вам быть более прозрачным.
 Помимо предоставления вашим клиентам информации о посещаемости вашего веб-сайта, отображение счетчика страниц также повышает доверие к вам. Это дает вашим клиентам ощутимое доказательство того, что вы не собираетесь лгать о своих продуктах и услугах и их популярности. Вы также можете подчеркнуть прозрачность, когда ваши счетчики страниц точно отражают то, что вы говорите в своих рекламных кампаниях и маркетинговых материалах. Прозрачность и честность со своими клиентами принесут вам не только более частых посетителей, но и, в конечном итоге, более лояльных клиентов, на которых вы можете рассчитывать.
Помимо предоставления вашим клиентам информации о посещаемости вашего веб-сайта, отображение счетчика страниц также повышает доверие к вам. Это дает вашим клиентам ощутимое доказательство того, что вы не собираетесь лгать о своих продуктах и услугах и их популярности. Вы также можете подчеркнуть прозрачность, когда ваши счетчики страниц точно отражают то, что вы говорите в своих рекламных кампаниях и маркетинговых материалах. Прозрачность и честность со своими клиентами принесут вам не только более частых посетителей, но и, в конечном итоге, более лояльных клиентов, на которых вы можете рассчитывать.
- Учитывайте тип вашего веб-сайта и бизнеса. Хотя в использовании счетчиков страниц веб-сайта есть много преимуществ, они не будут скучными, если их не использовать должным образом. Так что не добавляйте просто ради добавления одного. Подумайте, как это повысит ценность вашего веб-сайта в целом.

- Будьте осторожны при выборе типа счетчика страниц, который вы используете для своего веб-сайта. Существуют различные типы счетчиков страниц, которые доступны в Интернете. Поэтому, выбирая тот, который вы будете использовать для своего собственного бизнес-сайта, тщательно взвесьте и изучите тип счетчиков сайта и выберите наиболее подходящий для вашего бизнеса и вашего веб-сайта.
- Тщательно спланируйте дизайн своего веб-сайта и то, как счетчик страниц будет работать на ваших страницах и на вашем веб-сайте. В идеале их следует размещать в конце страницы, чтобы не отвлекать слишком много внимания от ваших основных продуктов или основного сообщения вашего веб-сайта и страниц.
- Будьте осторожны, чтобы не выбрать формат или дизайн счетчика страниц, которые несовместимы с текущей темой, которая уже есть на вашем веб-сайте. Он должен хорошо сочетаться с тем контентом, который у вас уже есть.
- Счетчики страниц веб-сайта — это всего лишь инструмент. Постарайтесь не перегружаться данными, которые он вам приносит.
 Это не должно быть единственной основой изменений, которые вы хотите улучшить на своих страницах и веб-сайте.
Это не должно быть единственной основой изменений, которые вы хотите улучшить на своих страницах и веб-сайте.
- Войдите в систему с помощью Strikingly.
- Перейдите в редактор Strikingly и нажмите «Добавить новый раздел».
Изображение взято с сайта Strikingly Product
- После добавления раздела наведите на него курсор и нажмите «Изменить», чтобы изучить App Store.
Изображение взято с сайта Strikingly Product
- После этого вы увидите магазин приложений Strikingly, нажмите «HTML».
Изображение взято с сайта Strikingly Product
- Перейдите на счетчик страниц своего веб-сайта, чтобы скопировать пользовательский код HTML и вставить его в пользовательский код Strikingly, который вы видите в настройках HTML.
Изображение взято с сайта Strikingly Product
Обратите внимание, что счетчик страниц веб-сайта — не единственный инструмент веб-аналитики, который вы можете использовать для отслеживания производительности и прогресса вашего веб-сайта.



 В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
 Добавить его следует до закрывающего тега </head>.
Добавить его следует до закрывающего тега </head>. Загрузить его можно с официального сайта.
Загрузить его можно с официального сайта.


 В Weebly у меня возникают проблемы с просмотром счетчика в режиме редактирования из-за отсутствия возможности удалять ненужные пробелы и разделенные пробелы.
Одна вещь, которая меня не устраивает в этом приложении, заключается в том, что оно учитывает отдельное посещение, если вы зашли в магазин приложений, а затем загрузили приложение на свой сайт. Я все время был в режиме редактирования на своем сайте и не думаю, что это должно было учитываться. Не знаю, хотят ли программисты что-то с этим делать, но это предложение, которое можно использовать в будущем.
В Weebly у меня возникают проблемы с просмотром счетчика в режиме редактирования из-за отсутствия возможности удалять ненужные пробелы и разделенные пробелы.
Одна вещь, которая меня не устраивает в этом приложении, заключается в том, что оно учитывает отдельное посещение, если вы зашли в магазин приложений, а затем загрузили приложение на свой сайт. Я все время был в режиме редактирования на своем сайте и не думаю, что это должно было учитываться. Не знаю, хотят ли программисты что-то с этим делать, но это предложение, которое можно использовать в будущем. 2020 г.
2020 г.




 То есть вы можете вычислить свои часы пик и пиковые сезоны. Вы можете сравнить свои данные за день или час, чтобы проанализировать и сделать вывод, в какое время ваш сайт посещает больше людей. Вы можете запланировать свои акции, всплывающие окна, подарки, скидки и подарочные ваучеры в это время, когда вы знаете эту информацию. Таким образом, вы знаете, что у вас больше клиентов, чем вы потенциально можете взаимодействовать.
То есть вы можете вычислить свои часы пик и пиковые сезоны. Вы можете сравнить свои данные за день или час, чтобы проанализировать и сделать вывод, в какое время ваш сайт посещает больше людей. Вы можете запланировать свои акции, всплывающие окна, подарки, скидки и подарочные ваучеры в это время, когда вы знаете эту информацию. Таким образом, вы знаете, что у вас больше клиентов, чем вы потенциально можете взаимодействовать. Помимо предоставления вашим клиентам информации о посещаемости вашего веб-сайта, отображение счетчика страниц также повышает доверие к вам. Это дает вашим клиентам ощутимое доказательство того, что вы не собираетесь лгать о своих продуктах и услугах и их популярности. Вы также можете подчеркнуть прозрачность, когда ваши счетчики страниц точно отражают то, что вы говорите в своих рекламных кампаниях и маркетинговых материалах. Прозрачность и честность со своими клиентами принесут вам не только более частых посетителей, но и, в конечном итоге, более лояльных клиентов, на которых вы можете рассчитывать.
Помимо предоставления вашим клиентам информации о посещаемости вашего веб-сайта, отображение счетчика страниц также повышает доверие к вам. Это дает вашим клиентам ощутимое доказательство того, что вы не собираетесь лгать о своих продуктах и услугах и их популярности. Вы также можете подчеркнуть прозрачность, когда ваши счетчики страниц точно отражают то, что вы говорите в своих рекламных кампаниях и маркетинговых материалах. Прозрачность и честность со своими клиентами принесут вам не только более частых посетителей, но и, в конечном итоге, более лояльных клиентов, на которых вы можете рассчитывать.
 Это не должно быть единственной основой изменений, которые вы хотите улучшить на своих страницах и веб-сайте.
Это не должно быть единственной основой изменений, которые вы хотите улучшить на своих страницах и веб-сайте.