Как повысить CTR и переходы на сайт? Микроразметка Schema.org
Как повысить CTR и переходы на сайт? Микроразметка Schema.org | Блог о маркетингеТолько полезные кейсы и новости в нашем телеграм-канале!
ПодписатьсяЧитайте также:
- Какую CMS выбрать для интернет-магазинаРазработка
- Как настроить корректное отображение favicon сайта на различных устройствахРазработка
- Подготовка рекламных кампаний к Новому ГодуКонтекстная реклама
- Основы линкбилдинга и его применение в SEOSEO
- Уникальный контент для SEO: насколько влияет на продвижение сайта?SEO
Разметка данных повышает конверсию объявлений в Google на 25−30%
Что такое микроразметка?
Микроразметка — это способ разметки страниц, который позволяет поисковым системам распознавать контент на страницах.
Внедрение микроразметки на сайт позволяетт упростить сбор информации на сайте и показывать расширенные результаты поиска в поисковой выдаче в различных форматах. Цены, изображения, отзывы, рейтинг, авторы, ссылки — все это можно увидеть на поиске благодаря микроразметке.
Результаты внедрения микроразметкиОсновные виды расширенных результатов поиска:
- Информация о товаре: цена, наличие и отзывы с оценками. В поисковой выдаче выглядит так:
- Часто задаваемые вопросы: на сайте размечаются ответы на вопросы, относящиеся к определенное теме. В поисковой выдаче выглядит так:
- Информация о компании: время работы, оценки, схема проезда, инструкции по оформлению заказа и т. п. В поисковой выдаче выглядит так:
- Разметка видео: видеоролик можно будет посмотреть прямо в результатах поисковой выдачи.
 Выглядит так:
Выглядит так:
Также существует много других типов разметки для всех сфер бизнеса. В процессе SEO-продвижения страницы размечаются индивидуально для каждого клиента. Поисковые системы на текущий момент поощряют сайты с микроразметкой. Её внедрение имеет смысл как для информативных сайтов, так и бизнеса: интернет-магазинов, сайтов услуг, визиток.
По нашему опыту, грамотно реализованные расширенные сниппеты позволяют повысить CTR сайта и увеличить количество кликов.
Как проверить, есть ли разметка на моем сайте?
Проверить корректность установленной разметки на сайте можно с помощью валидаторов: Yandex и Google.
Валидатор микроразметки в Яндекс Вебмастер — можно проверить все популярные форматы микроразметки: микроданные (microdata), schema.org, микроформаты, …
Валидатор микроразметки в Яндекс ВебмастерИнструмент проверки структурированных данных от Google — позволяет провести проверку структурированных данных на вашем сайте. Укажет допущенные ошибки, если таковые имеются.
Укажет допущенные ошибки, если таковые имеются.
Хотите внедрить микроразметку на своём сайте и ищите SEO-подрядчика, который сделает это действительно качественно? Вы его нашло — это мы. Заполняйте поля формы ниже по ссылке, и мы свяжемся с вами:
Поделиться статьёй:
Нужна консультация
Татьяна Рабешко Менеджер по развитию бизнеса
- +375 29 335-23-23
- +375 29 635-25-15
- [email protected]
Мария Гаврилова Account-менеджер
- +375 29 335-23-23
- +375 29 671-25-23
- [email protected]
Дарья Папович Account-менеджер
- +375 29 335-23-23
- +375 44 707-33-15
-
darya@qmedia.
 by
by
Максим Землянский
- +375 29 335-23-23
- +375 29 635-23-23
- [email protected]
Дарья Ващенко Project-менеджер
- +375 29 335-23-23
- +375 (44) 708-45-49
- [email protected]
Андрей Жук Account-менеджер
- +375 29 335-23-23
- +375 29 135-23-23
- [email protected]
Валерий Стальмаков Директор
- +375 29 335-23-23
- +375 29 335-23-23
- [email protected]
* — поля, обязательные для заполнения
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем файлы cookie.
Это нужно для изучения ваших предпочтений и сбора аналитических данных о посещениях сайта.
Ваше имя
Ваш номер телефона
Предпочитаемый способ связиТелефонWhatsAppTelegramViber
- +375 29 335-23-23 моб. A1
- +375 29 635-23-23 моб. A1
Или оставьте свои контакты
Мы свяжемся с вами и проконсультируем
Ваше имя
Ваш номер телефона
ТелефонWhatsAppTelegramViber
Ваше имя
Ваш email Нужен для отправки вам ответа на вопрос
Ваш номер телефона Можно указать, если хотите получить дополнительную консультацию по вопросу
Предпочитаемый способ связиТелефонWhatsAppTelegramViber
Текст вопроса
Ваш телефон и email не будут публиковаться на сайте
Что такое микроразметка сайта и для чего она нужна?
В обзоре поговорим, что такое микроразметка сайта, что она дает, и каким образом внедрить ее.
Содержание:
- Что такое микроразметка?
- Для чего внедряют микроразметку на сайт?
- Основные виды разметки Schema.org
- Как сделать микроразметку сайта
- Как проверить микроразметку сайта
- Как подключить микроразметку к сайту
Что такое микроразметка
Микроразметка – добавление в имеющуюся верстку сайта определенных атрибутов и тегов для лучшего понимания роботом данных на web-страницах и предоставления юзерам релевантных итогов. Если сниппеты информативны, они дают возможность получения качественных переходов, как как пользователь сразу видит, что его ждет на странице. Появляется возможность привлечения большего объема трафика без расширения бюджета.
Структурированная разметка есть не что иное, как перечень тегов и атрибутов, способствующих описанию контента на сайте для поисковиков, чтобы те могли проще и быстрее понять, какая именно информация размещена на сайте. Чтобы создать микроразметку, надо задействовать словарь и подготовить значения. Сделать это нужно заранее.
Сделать это нужно заранее.
Словарь Shema.org. В его состав входит внушительное количество текстов, способствующих получению поисковыми движками данных о том, что представляет собой каждый элемент в рамках страницы. Он был разработан совместно крупными поисковыми алгоритмами для того, чтобы понимать, какая именно информация находится на сайте, и как ее отображать в результатах поиска, чтобы формировать на базе отысканных данных сниппеты с целью расширенной выдачи.
Для чего внедряют микроразметку на сайт
Владельцы хотят сделать микроразметку сайта, поскольку знают, к каким результатам это приведет. В первую очередь, стоит отметить возможность обретения пользователем максимального удобства на фоне оптимизации поиска ввиду короткой, но полноценной передачи. Так, если страница содержит рецепт, структурированные данные будут состоять из перечня ингредиентов, продолжительности готовки и количестве килокалорий в блюде. Если же это интернет-магазин, данный инструмент будет отображать сам товар, его стоимость, параметры и рекомендации реальных покупателей.
Структурированная разметка совершенствует внешний вид сайта в итогах поиска, обеспечивает интересные сниппеты, что в итоге приводит к росту кликабельности. Все это, в свою очередь, оказывает прямое и непосредственное влияние на факторы поведенческого характера. В результате сайту достаются более высокие позиции в рамках выдачи, и посещаемость его становится выше.
Важную роль играет соответствие микроразметки контенту сайта и конкретной страницы. Недопустимо добавление структурированных данных с описанием того, что скрыто от юзеров. Но также стоит отдавать себе отчет в том, что микроразметка не оказывает прямое и непосредственное влияние на позицию в результатах поиска. Если она была сделана правильно, и у сайта возник хороший сниппет, высока вероятность улучшения его позиций. Однако рассчитывать на то, что он попадет в топ, однозначно не следует. А в случае плохой микроразметки позиции сайта точно не ухудшатся.
Основные виды разметки Schema.org
Микроразметка сайта Shema. org может быть представлена в нескольких видах, и ниже будут рассмотрены существующие направления в соответствии с вариациями контента.
org может быть представлена в нескольких видах, и ниже будут рассмотрены существующие направления в соответствии с вариациями контента.
Код выгладит максимально просто. Если львиная доля посетителей находится в России стоит задействовать стандарт микроданных, потому что Яндекс не взаимодействует с альтернативным решением в виде JSON-LD. Так, в случае с рецептом микроразметка будет включать в себя наименование блюда, продолжительность его приготовления, сведения о килокалориях, набор ингредиентов. Это простейший формат, так как в качестве элементов здесь выступают исключительно текстовые данные.
Исправить ситуацию можно путем добавления семантической разметки на базе того же инструмента. В таком случае перечень данных будет аналогичным, но код изменится.
Если, например, рассматривать организацию, то в рамках его кода будут отображены следующие данные:
- название организации;
- адрес;
- почтовый индекс;
- город;
- номер телефона;
- E-mail.

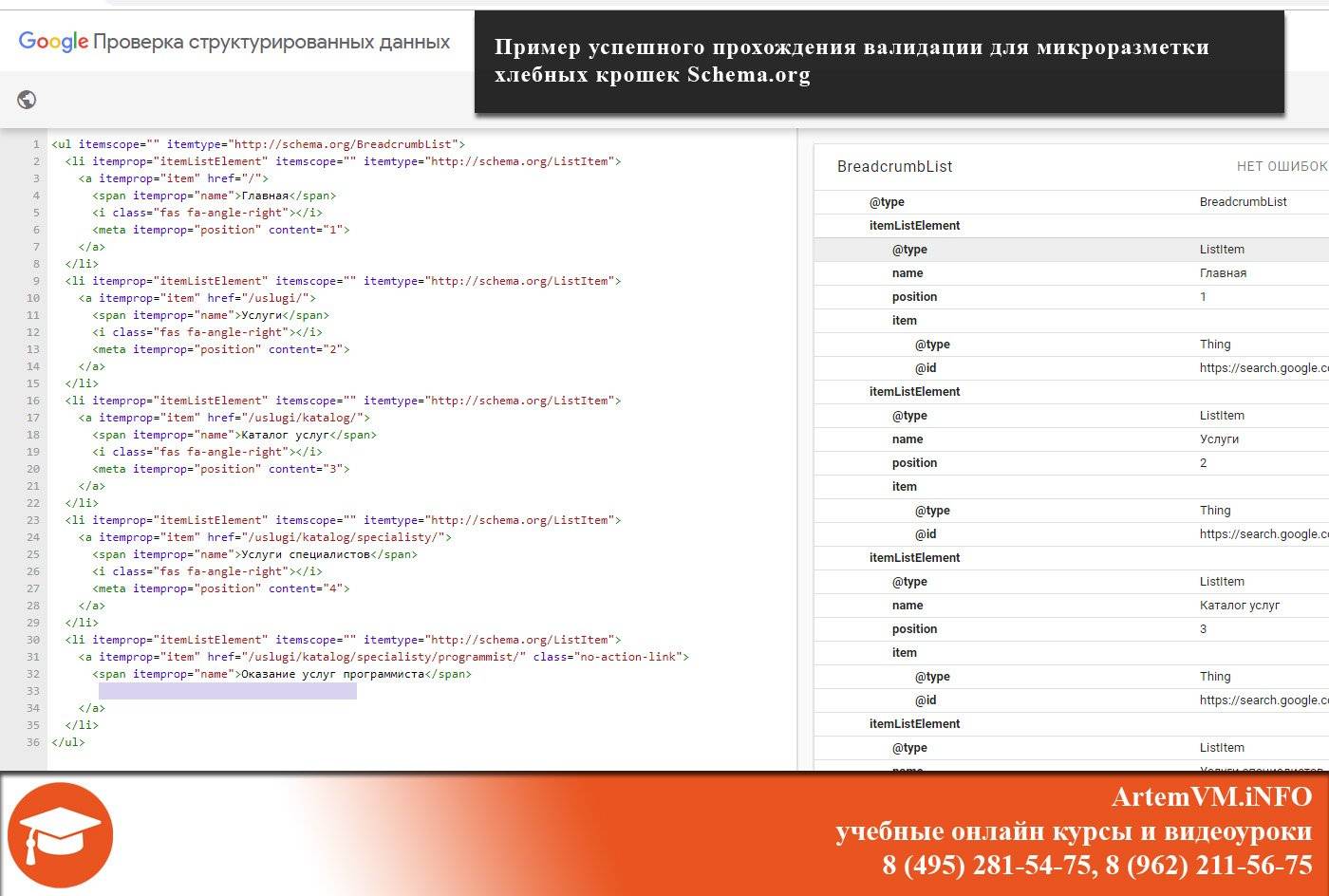
Пример разметки Organization в формате Microdata
<div style=»display:none»>
<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span>
Контакты:<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
Адрес:<span itemprop=»streetAddress»>Адрес</span>
<span itemprop=»postalCode»>Почтовый индекс</span>
<span itemprop=»addressLocality»>Город</span>,</div>
Телефон:<span itemprop=»telephone»>Номер телефона</span>,
Электронная почта: <span itemprop=»email»>E-mail</span></div></div>
Пример разметки Organization в формате JSON-LD
<script type=»application/ld+json»>{
«@context»: «https://schema.org/»,
«@type»: «Organization»,
«name»: «Название организации»,
«telephone»: «+7 (999) 999-99-99»,
«email»: «info@email. ru «,
ru «,
«address»: {
«@type»: «PostalAddress»,
«addressLocality»: «Город»,
«streetAddress»: «Адрес»
}}
</script>
Если же добавить структурированную разметку из описанного нами словаря, то характеристики останутся, изменится кодовая часть, перед ней появится надпись <p itemprop=»category»>. Именно за счет этого предположительно и произойдет повышение параметров кликабельности и посещаемости.
Как сделать микроразметку сайта
А теперь кратко остановимся на том, как сделать микроразметку самостоятельно. Важен сниппет материала. Он представляет собой не что иное, как визитку сайта, и содержит URL, заголовок, а также краткий набор данных о странице, которая ранжируется. Поисковый робот отвечает за генерирование микроразметки самостоятельно либо заимствует ее из тайтла и дескрипшена.
Можно воспользоваться мастером разметки структурированных данных от Google. Достаточно указать выбрать тип данных и вставить URL сайта.
Далее необходимо заполнить все необходимые поля и можно создать HTML код микроразметки. Данный код нужно будет проверить и разместить в код страницы.
Данный код нужно будет проверить и разместить в код страницы.
Порой эти данные считаются максимально интерактивные и содержат пользовательскую оценку, которая обычно вызывает доверие и желание кликнуть. Это расширенный сниппет ввиду содержания им большего объема полезных пользовательских данных и увеличения числа кликов из поисковой системы. Формат микроразметки определяется категориями, которыми наполнен сайт. Расширенные сниппеты делают больше число переходов и совершенствуют позиции сайта за счет факторов поведенческого характера.
Как проверить микроразметку сайта
Осталось только проверить микроразметку сайта на предмет ошибок. Принято использовать валидатор, а также удостовериться в том, что поисковые роботы в состоянии обнаружить поисковые сведения. Это можно в рамках официальной страницы валидатора. Так, требуется заполнение формы проверки и запуск теста. Слева необходимо увидеть элемент кода, в то время как справа будет располагаться отчет. Обнаруженные ошибки обязательно требуют исправления.
В Яндексе проверочные мероприятия осуществляются с применением вебмастера. Для этого отображается какая-то часть кода или ссылка на страницу, это занимает несколько секунд, абсолютно все проблемы отображаются красным цветом и сопровождаются текстовой частью.
Для Google используют инструмент проверки разметки schema.org. Проверка аналогично проверке в Яндекс Вебмастере — добавить ссылку или код.
Важно проверять код в Валидаторах от Яндекс и Google, так как ошибки (при наличии) могут быть видны в одном валидаторе, а в другом нет.
Как подключить микроразметку к сайту
Для активации микроразметки используются следующие инструменты:
- shema.org с непрерывным совершенствованием, существует достаточно давно и пользуется максимальной популярностью;
- open graph разработан с Фейсбуком и создавался для формирования привлекательных сниппетов в mass media;
- JSON-LD – формат вывода посредством JS.
Для получения результата желательно использовать эти методы в комбинации. Такой подход позволит продвинуть сайт быстро и с соблюдением принципов и правил.
Такой подход позволит продвинуть сайт быстро и с соблюдением принципов и правил.
4 Лучшие бесплатные инструменты проверки схем для веб-сайтов
Средства проверки схем — это инструменты для проверки правильности развертывания структурированных данных, какой категории они представляют и безошибочны ли они.
Тестирование структурированных данных — это часть разработки веб-сайта, которая обеспечивает хорошее представление в поисковых системах, не только повышая вовлеченность пользователей, но и позволяя поисковым системам лучше понимать и сканировать веб-страницы.
Например, на страницах результатов поисковой системы Google (SERP) вы часто видели результаты статей с рецептами вместе с изображением функции, временем и кратким обзором методов, которые автор собирается обсудить в ней. Не только в рецептах, но и для книг, обзоров с рейтингами, именем автора и ценой и т. д. Все это также известно как расширенный фрагмент, который описывает содержимое веб-страницы в результатах поиска для пользователей, фактически не открывая ее. Это также помогает им решить, на какой странице будет лучший ответ на их запрос.
Это также помогает им решить, на какой странице будет лучший ответ на их запрос.
Теперь все это работа со структурными данными, которые кодирует почти каждый веб-сайт при его разработке. Более того, большинство тем и плагинов CMS, таких как WordPress, поставляются со встроенными схемами, чтобы предлагать расширенные фрагменты в поисковых системах.
Таким образом, инструменты для тестирования и обеспечения того, чтобы все структурированные данные, развернутые на любом веб-сайте, были безошибочными, используют инструменты тестирования структурированных данных. Большая часть структурированных данных использует словарь schema.org для кодирования. Другие форматы структурированных данных включают JSON-LD, RDFa и микроданные.
Разметка Schema (schema.org) помогает поисковым системам находить отношения между различными объектами, доступными на веб-сайте, чтобы предоставить расширенные фрагменты, которые могут улучшить результаты обычного поиска.
Общий словарь Schema. org содержит различные типы для помещения данных в структурированный формат и соотнесения их с людьми, местами, вещами и многим другим. Вот почему существуют различные разметки схемы, такие как события, статьи, блог, продукты, часто задаваемые вопросы, рецепты, организации, местные предприятия и т. д., которые помогают поисковым системам понять точную цель веб-сайта и его страниц. Полный список разметки схемы доступен на Схема.орг.
org содержит различные типы для помещения данных в структурированный формат и соотнесения их с людьми, местами, вещами и многим другим. Вот почему существуют различные разметки схемы, такие как события, статьи, блог, продукты, часто задаваемые вопросы, рецепты, организации, местные предприятия и т. д., которые помогают поисковым системам понять точную цель веб-сайта и его страниц. Полный список разметки схемы доступен на Схема.орг.
1. Инструмент проверки структурированных данных Google
Это один из самых популярных инструментов для проверки разметки Schema веб-сайта или веб-страницы, предлагаемый Google. Он имеет очень простой интерфейс, который довольно легко понять и использовать. Просто введите URL-адрес или фрагмент кода и запустите процесс тестирования.
Через несколько минут выдаст результат с ошибками, если они есть, и какая схема реализована на сайте. Кроме того, пользователи также могут проверять форматы JSON-LD, RDFa и Microdata.
Когда дело доходит до проверки разметки Schema, даже новый пользователь может найти предупреждения и ошибки, чтобы исправить их с помощью этого инструмента. Хотя этот инструмент ничуть не хуже, Google может вскоре закрыть его, чтобы разработчики переключились на свою новую платформу Rich snipped Checker. Однако до тех пор любой, кто заинтересован, может использовать эту платформу для тестирования структурированных данных.
Ссылка на инструмент тестирования Google Structure
2. Инструмент тестирования расширенных результатов
Это еще один инструмент для проверки разметки Schema. Однако, как я уже говорил выше, Google планирует закрыть свой инструмент тестирования структурных данных, поэтому, чтобы заменить его, они придумали этот инструмент тестирования Rich Snippet Cheker.
Интерфейс Google Rich Results Testing Tool почти аналогичен структурированному, однако в нем не будет возможности тестировать фрагменты кода, а только прямая URL-ссылка.
Если схема была правильно реализована на веб-странице, в результате будут показаны все обнаруженные подходящие элементы или разметки схемы, связанные с элементами в скрытых карточках, чтобы выявить ошибки, мы должны щелкнуть их.
Что ж, этот инструмент проверки схемы дает точную информацию о том, какой элемент имеет ошибку, и мы можем быстро увидеть код соответствующей ему схемы.
Ссылка на подробный тест результатов
перейти на ВтчСтруктурированный Инструмент проверки данных . Этот инструмент доступен как расширение Chrome, чтобы узнать данные, доступные на веб-странице.Предоставляет данные в очень аккуратном табличном формате с ошибками, предупреждениями и элементами, размещенными в разных строках, чтобы пользователь мог легко понять, в чем проблема.
Для дальнейшего изучения любого предупреждения или ошибки просто нажмите на элемент и посмотрите недостающие элементы в вашей схеме.
4. Валидатор данных структуры Яндекса
Другой веб-мастер из поисковой системы Яндекса также предоставляет инструмент проверки схемы, позволяющий заглянуть внутрь реализованной схемы и обнаружить ошибки и предупреждения.
Изначально Schema.org — это совместная инициатива Bing, Google и Yahoo, но позже к ней присоединился и Яндекс. Таким образом, Яндекс также предлагает своему веб-мастеру инструмент для бесплатного тестирования разметки структурированных данных. Он поддерживает распространенные форматы микроразметки, такие как микроданные, schema.org, микроформаты, OpenGraph и RDFa. Но он не будет проверять все форматы на наличие спецфрагментов и использование размеченных данных в сервисах.
Вы также получите возможность напрямую размещать HTML-код для проверки проверки схемы. Кроме того, то, как он предоставляет результаты и обратную связь об ошибках в режиме реального времени, позволяет разработчикам легко понять, какая область кода нуждается в исправлении.
Ссылка на инструмент тестирования микроданных Яндекса
Примечание в конце:
Если вы используете WordPress, то Yoast SEO и другие подобные плагины автоматически добавляют микроданные или базовую схему на ваш сайт. Даже вы можете выбрать тип схемы для каждого сообщения, которое вы пишете, например «Технология», «Обзор» и т. д.; один из лучших плагинов для добавления Schema в WordPress — « Схема и структурированные данные для WP и AMP », доступна бесплатно. Принимая во внимание, что если вы являетесь разработчиком, вы можете использовать генератор схемы Google , генератор разметки схемы Merkle (для формата JSON-LD) и многие другие, доступные в Интернете.
5 лучших тестировщиков разметки схемы и валидаторов структурированных данных
В этом руководстве приведен список лучших валидаторов разметки схемы для проверки вашего кода структурированных данных.
Ниже вы найдете лучшие валидаторы структурированных данных, которые позволяют вам анализировать и тестировать разметку схемы на вашем веб-сайте, чтобы убедиться, что она работает правильно. Преимущество этих тестов структурированных данных заключается в том, что они помечают любые найденные ошибки и предоставляют вам подробную информацию об улучшениях, которые необходимо внести, чтобы исправить ваш код.
Преимущество этих тестов структурированных данных заключается в том, что они помечают любые найденные ошибки и предоставляют вам подробную информацию об улучшениях, которые необходимо внести, чтобы исправить ваш код.
К концу этой страницы у вас будет ряд бесплатных средств проверки разметки схемы на выбор для проверки трех типов кодирования схемы: RDFa, Microdata и JSON-LD.
Использование этих инструментов тестирования для проверки, тестирования и исправления ваших структурированных данных даст вашему веб-сайту больше шансов получить более органическую видимость в Google и других популярных поисковых системах, таких как Yahoo и Bing.
Лучшие советы по SEO…
Включите JavaScript
Содержание
1Лучшие тестеры разметки схемы и средства проверки структурированных данных
1. Тест расширенных результатов Google
Инструмент проверки расширенных результатов Google является одним из лучших тестеров разметки схемы, доступных в Интернете. Этот валидатор проверяет общедоступные страницы, чтобы выяснить, присутствует ли необходимый код разметки схемы для предоставления расширенных результатов, таких как карусели, изображения и другие нетекстовые элементы.
Этот валидатор проверяет общедоступные страницы, чтобы выяснить, присутствует ли необходимый код разметки схемы для предоставления расширенных результатов, таких как карусели, изображения и другие нетекстовые элементы.
Чтобы использовать этот инструмент для проверки разметки схемы, вам просто нужно ввести URL-адрес или код страницы, а затем выбрать тип инструмента проверки Google: смартфон или настольный компьютер. Поиск займет несколько минут, а затем выдаст четкие результаты, подобные этому:
Здесь тест расширенных результатов Google обнаружил три допустимых элемента, которые подходят для расширенных результатов поиска Google. В данном случае это хлебные крошки, местные предприятия и окно поиска ссылок на сайты. При нажатии на элемент отобразятся данные, обнаруженные Google, включая конкретный URL-адрес страницы.
Этот тестер Google Schema Markup может обнаруживать расширенные элементы, написанные в RDFa, Microdata или JSON-LD для всех типов свойств, таких как обзоры, рецепты, события, часто задаваемые вопросы, видео и т. д.
д.
Это хороший валидатор Schema Markup, гарантирующий, что Google сможет прочитать код, который вы создаете, чтобы предоставить ключевую информацию о странице и классифицировать содержимое страницы. Если ваша разметка Schema недействительна, вы сразу же узнаете, что ее необходимо исправить, чтобы Google мог найти, проанализировать и правильно отобразить ее для пользователей.
При использовании этого средства проверки разметки схемы следите за красными восклицательными знаками. Этот визуальный элемент сигнализирует о том, что Google обнаружил некоторые структурированные данные, но есть синтаксические ошибки, требующие вашего внимания.
2. JSON-LD Playground
JSON-LD Playground — еще один из лучших валидаторов структурированных данных, которые вы можете использовать абсолютно бесплатно. Хотя это выглядит немного сложно для новичков, этот тестер позволяет вам убедиться, что ваш код JSON-LD действительно работает так, как он должен для поисковой системы Google.
Вы можете скопировать и вставить любую разметку JSON-LD в тестер структурированных данных, чтобы проверить ее на наличие ошибок. Или вы можете нажать на одну из кнопок примера, чтобы предварительно заполнить вывод JSON-LD образцом кода для работы в следующих категориях:
- Человек
- Событие
- Место
- Продукт
- Рецепт
- Библиотека
- Деятельность
Как видите, эта Структура d Средство проверки данных простое в использовании и мгновенно создает подробный отчет о коде. Если есть какие-либо синтаксические ошибки, он укажет на них, чтобы вы могли диагностировать проблему.
JSON-LD является предпочтительным форматом для Google, а не микроданных, поскольку людям легко читать и писать. И этот инструмент позволяет убедиться, что все безошибочно.
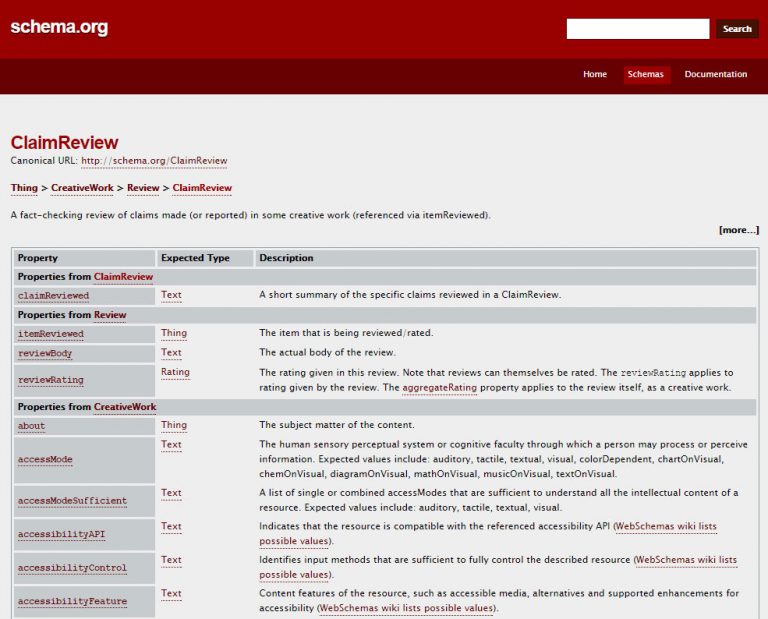
3. Schema.org Validator
Следующий лучший тестер структурированных данных размещен на Schema.org. Это позволяет вам генерировать структурированные данные, а также проверять существующую разметку, чтобы убедиться, что она работает правильно для сканирования поисковыми системами.
Schema.org — это урезанная платформа с базовым макетом, которая также предоставляет вам обширную документацию для изучения всех различных типов схемы.
Чтобы использовать инструмент проверки, вы можете получить общедоступный URL-адрес или ввести фрагмент кода.
После выполнения теста инструмент сообщит обо всех синтаксических ошибках или предупреждениях, которые он обнаружит в каждой строке кода.
Это отличное средство проверки разметки схемы для начинающих, которые хотят узнать как можно больше об организации схем и протестировать свой код в одном месте. Кроме того, это бесплатное использование без оплаты или регистрации.
4. Отчет о структурированных данных Google Search Console
Google Search Console позволяет отслеживать структурированные данные, обнаруженные на вашем веб-сайте, для получения расширенных результатов.
Расширенные отчеты о результатах для вашего сайта перечислены в разделе «Улучшения» на панели меню. Для каждого типа расширенных результатов, обнаруженного в домене, создается отдельный отчет.
После добавления и проверки вашего домена с помощью Google Search Console вы получите точную информацию о своих структурированных данных, разделенных на три категории:
- Действительны
- Действительны с предупреждениями найдено, вы увидите количество затронутых страниц и описание проблемы. Вы можете нажать на эти результаты, чтобы получить дополнительную информацию о проблемах, чтобы вы могли их исправить. После исправления вы можете вернуться на страницу сведений о проблеме и нажать кнопку Подтвердить исправление , чтобы начать процесс проверки. Этот процесс может занять несколько дней, пока Google повторно просканирует страницу или страницы, и вы будете получать уведомления по электронной почте о ходе выполнения.
Также важно отметить, что этот инструмент тестирования структурированных данных можно использовать для анализа отдельных URL-адресов на вашем веб-сайте. Вы можете использовать инструмент проверки URL-адресов, чтобы проверить разметку конкретной страницы, чтобы выяснить, есть ли какие-либо области улучшения на уровне URL-адреса, на которых вы должны сосредоточиться для улучшения SEO на странице.

5. Инструмент проверки структурированных данных SEO Site Checkup
Инструмент проверки структурированных данных SEO Site Checkup — еще один хороший вариант для проверки разметки схемы на уровне URL. Это бесплатный инструмент для тестирования, и им очень легко пользоваться; однако у него есть некоторые ограничения, которые упомянуты ниже.
Чтобы начать работу с этой проверкой структурированных данных, просто вставьте свой URL-адрес в поле и нажмите кнопку «Проверить».
SEO Site Checkup быстро протестирует и проверит разметку структурированных данных на странице и сообщит о результатах вместе с оценкой SEO.
Этот валидатор Schema Markup будет помечать любые неудачные структурированные данные, предупреждения и разметку, которые были пройдены (т. е. работают правильно).
Однако у использования этого бесплатного инструмента для проверки разметки схемы есть и обратная сторона. Вы можете проверять только один URL-адрес каждые 60 минут без регистрации учетной записи.
 И, чтобы расширить любой из результатов, вам необходимо подписаться на один из планов подписки SEO Site Checkup.
И, чтобы расширить любой из результатов, вам необходимо подписаться на один из планов подписки SEO Site Checkup.К счастью, вы можете зарегистрироваться для получения бесплатной 7-дневной пробной версии, которая даст вам время проверить, работает ли SEO на странице должным образом, а также найти и исправить любые ошибки со структурированными данными.
Дополнительным преимуществом использования такой платформы, как SEO Site Checkup, является то, что она предлагает дополнительные функции оптимизации на странице и анализа конкурентов. Вы можете выполнять полный SEO-аудит сайта, обнаруживать неработающие ссылки, создавать карты сайта, отслеживать позиции в рейтинге ключевых слов, отслеживать скорость сайта и многое другое. Это полезные инструменты для всех владельцев веб-сайтов и специалистов по SEO, и стоит попробовать бесплатную пробную версию, чтобы понять, подходит ли вам эта платформа.
Узнайте больше о разметке схемы и структурированных данных
Ссылки ниже объясняют дополнительную информацию о разметке схемы и структурированных данных и о том, как они связаны с поисковой оптимизацией.
 Используйте эти ресурсы, чтобы расширить свои знания по предметам.
Используйте эти ресурсы, чтобы расширить свои знания по предметам.- Почему разметка схемы важна для SEO?
- Примеры разметки схемы для SEO
- Типы схемы в SEO
- Как добавить разметку схемы на веб-сайт
- Лучшие бесплатные генераторы разметки схемы для структурированных данных
- Лучшие плагины WordPress Schema Markup для структурированных данных
- Преимущества структурированных данных
- Типы структурированных данных в SEO
- Примеры структурированных данных для SEO
- Как добавить структурированные данные на веб-сайт
Тест разметки схемы Разработчики и валидаторы структурированных данных Резюме
Мы надеемся, что вам понравилось это руководство по лучшим тестировщикам разметки схемы и валидаторам структурированных данных.
Как вы обнаружили, есть несколько отличных рекомендаций для лучших инструментов тестирования разметки схемы, которые вы можете попробовать, таких как Google Rich Result Test, JSON-LD Playground, Schema.




 Выглядит так:
Выглядит так: by
by


 И, чтобы расширить любой из результатов, вам необходимо подписаться на один из планов подписки SEO Site Checkup.
И, чтобы расширить любой из результатов, вам необходимо подписаться на один из планов подписки SEO Site Checkup. Используйте эти ресурсы, чтобы расширить свои знания по предметам.
Используйте эти ресурсы, чтобы расширить свои знания по предметам.