Микроразметка хлебных крошек по schema.org
Пример и описание микроразметки хлебных крошек по schema.org.
Оглавление
«Хлебные крошки» являются очень полезным элементом на сайте, это своего рода меню вложенности. Пользователь легко может понять в каком разделе он находится или быстро перейти в другой.
Так же, «хлебные крошки» очень важны для поисковых-роботов. Благодаря хорошо составленной разметке, «хлебные крошки» могут появиться в выдаче Яндекса и Google. Благодаря чему сниппет сайта в поисковой системе выглядит уникальнее. Увеличивается CTR сниппетов, соответственно сайт получит больше переходов.
Пример «хлебных крошек» в сниппете Google:
Пример «хлебных крошек» в сниппете Yandex:
Разметка хлебных крошек по schema.org
Рассмотрим и разберем пример разметки «хлебных крошек»:
<ul itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema. org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>
org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>itemscope— Нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
itemtype— Всегда идет рядом сitemscopeи нужен для того, чтобы показать поисковому боту тип объекта.itemtype=https://schema.org/BreadcrumbList— Говорит о том, что элемент относится к типу объекта «хлебным крошкам» и состоит из цепочки связанных веб-страниц.itemprop="itemListElement"— Означает, что элемент относится к отдельному пункту списка.itemprop="item"— Для разметки ссылки.itemprop="name"— Тег с названием хлебной крошки.meta itemprop="position" content="%number%"— Добавляется в конце блока хлебной крошки, он определяет позицию элемента в навигационной цепочке. Данный тег не отображается на странице, только в разметке.
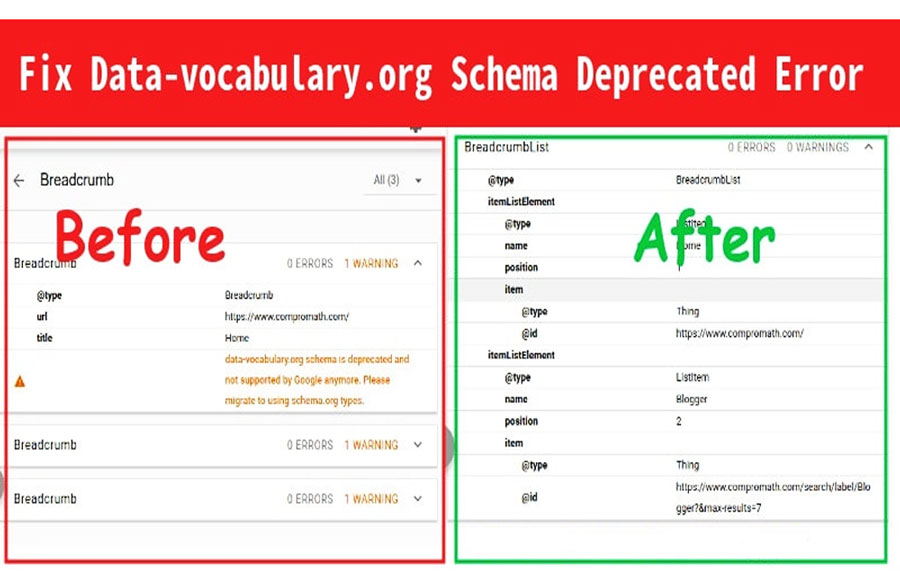
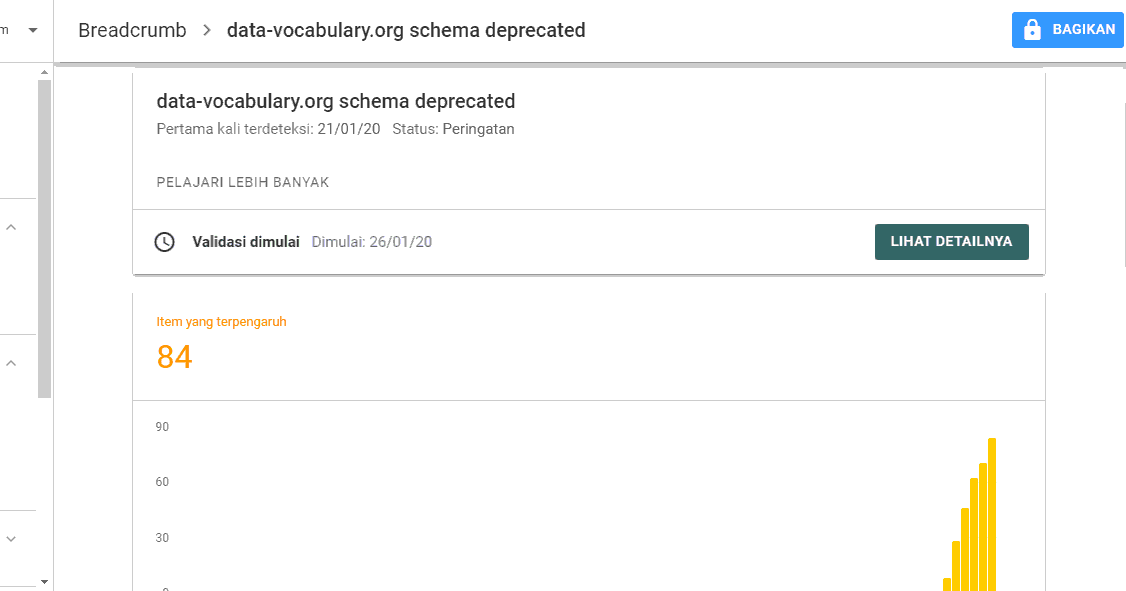
Известные ошибки
Перечень известных ошибок составления микроразметок и их валидации.
Отсутствует поле «item»
Существует известная проблема, валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop="item" у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Это возникает из-за отсутствия у элемента ссылки.
Есть три решения проблемы:
- Добавить к последнему элементу «крошки» ссылку (что будет не очень корректно с точки зрения логики построения «крошек»).
- Убрать последний/текущий элемент «крошки».
- Использовать формат JSON-LD.
- Воспользоваться другими микроразметками.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
- ЮMoney (Яндекс.Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время работы: 0,1340 s
Время запросов: 0,1340 s
Количество запросов: 28
Источник: cache
Авторская документация по web-разработке Web in Mind | © 2019 – 2023
Shema.org хлебные крошки
09.08.2019
5103
В закладки«Хлебные крошки» или «навигационная цепочка» – это список ссылок, которые показывают вложенность страницы на сайте. HTML-разметка обычно следующая:
HTML-разметка обычно следующая:
<div> <a href="https://example.com/">Главная</a> <a href="https://example.com/category">Категория</a> <a href="https://example.com/category/article/">Статья</a> </div>
HTML
Для стандартизации и понимании поисковыми системами введена разметка Shema.org «BreadcrumbList» и «ListItem».
Приведенный выше пример в микроразметке выглядит следующим образом:
<div itemscope itemtype="http://schema.org/BreadcrumbList"> <span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a href="https://example.com/" itemprop="item"> Главная <meta itemprop="name" content="Главная"> </a> <meta itemprop="position" content="1"> </span> <span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a href="https://example.com/category/" itemprop="item"> Категория <meta itemprop="name" content="Категория"> </a> <meta itemprop="position" content="2"> </span> <span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a href="https://example.com/category/article/" itemprop="item"> Статья <meta itemprop="name" content="Статья"> </a> <meta itemprop="position" content="3"> </span> </div>
HTML
Если в последний крошки ссылка не нужна:
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> Статья <meta itemprop="name" content="Статья"> <link itemprop="item" href="https://example.com/category/article/"> <meta itemprop="position" content="3"> </span>HTML
Кстати, семантически правильнее использовать нумерованные списки <ol> <li>.
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a href="https://example.com/" itemprop="item"> <span itemprop="name">Главная</span> </a> <meta itemprop="position" content="1" /> </li> <li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a href="https://example.com/category/" itemprop="item"> <span itemprop="name">Категория</span> </a> <meta itemprop="position" content="2" /> </li> <li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a href="https://example.com/category/article/" itemprop="item"> <span itemprop="name">Статья</span> </a> <meta itemprop="position" content="3" /> </li> </ol>
HTML
Для проверки есть валидаторы: Яндекс и Google.
09.08.2019, обновлено 16.12.2020
5103
#Google #HTML #Микроразметка #Навигация по сайту
В закладкиДругие публикации
Переезд сайта на HTTPS
В последнее время вопрос переезда сайта с HTTP на HTTPS перешел из рекомендаций в необходимость, как со стороны поисковиков, так и браузеров.
RSS-файл для Яндекс Турбо-страниц
Турбо-страницы позволяют пользователям посмотреть легкую версию сайта, которая загружается быстрее в десятки раз, а…Печать HTML страниц
Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге…
Список MIME типов
Ниже приведён список MIME-заголовков и расширений файлов.
PHP транслит
PHP функции для перевода текста, ЧПУ, ссылок и имен файлов в транслит.
html — Как реализовать разметку schema.org для хлебных крошек с изображением?
Правильная встроенная реализация хлебных крошек должна выглядеть примерно так:
org/BreadcrumbList"> Область действия элемента
, но в моем случае у меня есть логотип бренда на первой позиции, и Google жалуется на отсутствие имени
Область действия элемента
- Область действия элемента org/ListItem"> Настоящие платья

Возможен ли корректный встроенный код без добавления видимого текста?
- html
- schema.org
- хлебные крошки
1
похоже на имя требуется в любом случае
попробуйте добавить имя, и к мета-тегу to вместо span чтобы он не отображался
Область действия элемента
- Область действия элемента

org/ListItem"> Настоящие платья
вы также можете использовать лицензию изображения:
Область действия элемента
- Область действия элемента org/ListItem"> Настоящие платья

Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как добавить Breadcrumbs Schema.
 org на страницы cms (копировать и вставить) — SEO — Forum
org на страницы cms (копировать и вставить) — SEO — ForumSiton_Systems (Эзра Ситон)
1
Используйте это, только если хлебные крошки видны пользователю (шаг 3 ниже).
Навигационная цепочка на странице указывает положение страницы в иерархии сайта. Пользователь может перемещаться вверх по иерархии сайта, по одному уровню за раз, начиная с последней навигационной цепочки.
Как добавить разметку хлебных крошек | Центр поиска Google | Документация | Разработчики Google
1/4. Копировать-вставить
Копировать ==> Вставить — пользовательский код — Перед телом/шагом под страницей коллекции blogPost.
schema.orgПубликация в блоге — Schema.org Тип
Schema. org Тип: BlogPosting — сообщение в блоге.
org Тип: BlogPosting — сообщение в блоге.
<тип скрипта="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Список хлебных крошек",
"ЭлементСпискаЭлементов":
[
{
"@type": "ЭлементСписка",
"позиция": 1,
"элемент":
{
"@id": "https://www.my-base-url.co.uk",
"имя": "Дом"
}
},
{
"@type": "ЭлементСписка",
"позиция": 2,
"элемент":
{
"@id": "https://www.my-base-url.co.uk/post",
"имя": "Блог"
}
},
{
"@type": "ЭлементСписка",
"позиция": 3,
"элемент":
{
"@id": "https://www.my-base-url.co.uk/post/{{ post-name-feild }}",
"name": "{{post-name-feild}}"
}
}
],
"itemListOrder": "По убыванию",
"количество элементов": "3"
}
2/4. Изменить/привязать данные
Вручную изменить базовый URL-адрес (ваш домен)
+
URL-адрес коллекции
image751×314 21,1 КБ
+
Привязать последний элемент Breadcrumbs slug + name
image1115×1004 58. 1 KB
1 KB
3/4. Designer — Добавить элемент BreadcrumbList
Под страницу коллекции
Добавить BreadcrumbList
image873×254 16,7 КБ
4/4. Опубликовать и протестировать:
Разработчики GoogleСредство тестирования разметки схемы | Центр поиска Google | Гугл…
Используйте расширенный тест результатов, чтобы увидеть, какие результаты Google могут быть сгенерированы для ваших страниц, и средство проверки разметки схемы для общей проверки схемы.
изображение956×895 52,4 КБ
Похожие:
Добавление структурированных данных на страницу новостей, блога и спортивной статьи может улучшить ваше появление в результатах поиска Google. [изображение] https://developers.google.com/search/docs/data-types/статья Шаг 1 — копипаст Копировать ==> Вставить — пользовательский код — Перед телом/шагом под страницей коллекции blogPost. https://schema.org/BlogPosting В этом примере я использую поля ссылки на автора и категорию.


 org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>
org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>