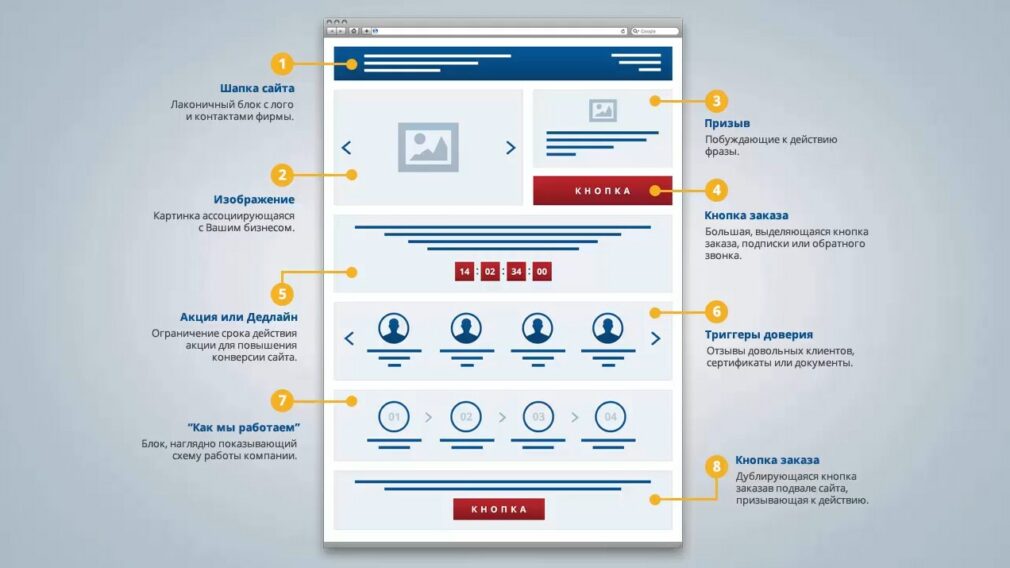
Топ-10 веб-сайтов с отличным дизайном
Хороший дизайн веб-сайта должен выполнять множество функций — это не только реклама, но и инструмент.
Веб-сайт продает продукты и услуги, но это также и способ привлечения клиентов и обучения пользователей.
Все эти примеры предоставляют услуги пользователю, поэтому хороший сайт начинается с дизайна, ориентированного на пользователя.
Что такое хороший дизайн веб-сайта?
Хороший веб-дизайн начинается с двух вопросов: «Для чего этот сайт?» и «Для кого этот сайт?«.
Ответив на вопросы “для кого?” и “для чего?”, вы сможете создать сайт, который будет наилучшим образом служить пользователю.
Чтобы сайт выделялся, дизайнеры должны использовать творческий подход, но не в ущерб удобству и практичности. Существует тонкая грань между формой и функцией. Да, вам хотелось бы произвести впечатление на посетителей, но ваш веб-дизайн должен позволить им легко добираться до конечной цели.
Как хороший дизайн веб-сайта приносит результаты
Хороший веб-дизайн должен работать по нескольким показателям, включая коэффициенты конверсии (продажи, регистрация по электронной почте и т. д.) и SEO.
д.) и SEO.
И, что еще более усложняет ситуацию, у вас есть 15 секунд, чтобы привлечь внимание пользователя и направить его на конверсию. По данным Crazy Egg, ведущего в отрасли аналитического инструмента, 15 секунд — это среднее время, проводимое на сайте.
Независимо от того, инвестировали ли вы в контент (SEO) или платную рекламу, вы должны убедиться, что оптимизировали свой веб-дизайн для конверсии. Вы должны сразу же привлечь внимание пользователя и предоставить направления для быстрого решения его задачи. И при этом ваш сайт должен выглядеть безупречно!
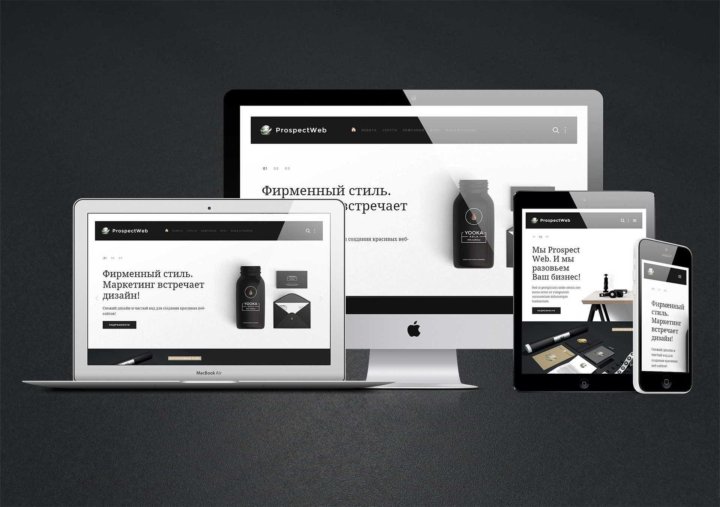
Дизайнеры также должны учитывать адаптивный дизайн и то, как сайт будет выглядеть и работать на различных устройствах и размерах экрана.
10 лучших дизайнов веб-сайтов на 2021 год
Мы изучили интернет, чтобы найти 10 лучших дизайнов веб-сайтов 2021 года. Мы изучили, как дизайнеры использовали визуальные материалы, цветовую палитру и типографику, чтобы обеспечить надежный пользовательский опыт, проявляя при этом творческий подход и сохраняя индивидуальность бренда.
Мы также рассмотрели кнопки “призыва к действию” (CTA — call to action) каждого сайта и то, как веб-дизайн может направить пользователей к вашей цели.
Fipadoc — Франция
Fipadoc — это международный кинофестиваль в Биаррице, Франция. Сайт имеет уникальный дизайн с очень крупными заголовками sans-serif, чтобы привлечь внимание пользователя к действию.
Дизайнеры используют более мелкую типографику без засечек для менее важных призывов к действию, но используют небольшой прямоугольник справа от текста для обозначения ссылки. На веб-сайте Fipadoc нет кнопок, что обеспечивает чистый эстетический вид, а элегантная анимация улучшает пользовательский интерфейс.
Сайт Fipadoc выполнен в черно-белой цветовой палитре с полноцветными изображениями и видео для создания увлекательного и захватывающего пользовательского опыта — идеальный веб-дизайн для сайта с документальными фильмами!
Spotify Design — Швеция
Сайт Spotify Design — это абсолютная находка для тех, кто увлекается искусством и поп-культурой! Яркие цвета и абстрактные формы создают волнение и интригу, которые так и тянет изучить.
Веб-сайт Spotify Design — это окно в глобальную команду дизайнеров Shopify и то, как они создают визуальные эффекты и пользовательские интерфейсы потоковой платформы.
Веб-дизайн аккуратный, со смелой типографикой san-serif и крупными заголовками для CTA. Spotify Design использует анимацию при загрузке страницы или выделении CTA, как, например, при подписке на электронную почту в футере. Каждый элемент и анимация имеют четкое предназначение, чтобы направлять пользователя по веб-сайту.
Slate Milk — США
Slate Milk — бренд безлактозного шоколадного молока с высоким содержанием белка. Их сайт электронной коммерции — прекрасный пример фирменного веб-дизайна.
Дизайнеры отлично передали образ бренда Slate Milk с помощью цвета, пользовательских анимированных иконок и смелой типографики. На сайте грамотно использована анимация, чтобы привлечь внимание пользователя к преимуществам продукта.
Страницы продуктов Slate Milk очень похожи на сам продукт, что повышает значимость бренда и делает сайт более профессиональным. Эта безупречная эстетика также помогает установить доверительные отношения с пользователем, что в конечном итоге способствует повышению конверсии.
Эта безупречная эстетика также помогает установить доверительные отношения с пользователем, что в конечном итоге способствует повышению конверсии.
HALEYS — США
HALEYS — это основанный женщинами бренд косметики из США, продукцию которого не тестируют на животных. Главная страница сайта имеет захватывающий эффект прокрутки, отправляющий пользователя в путешествие по бренду и продуктам. Дизайнеры используют умное главное изображение, на котором глаза модели направляют пользователя к кнопке CTA «Shop Now».
Цветовая палитра веб-сайта состоит из приглушенных тонов, которые дополняют гуманный и здоровый образ бренда. Элегантный кастомизированный набор иконок помогает усилить этот образ. Типографика прекрасно сочетается с продукцией — жирный шрифт без засечек и отдельные слова, написанные курсивным шрифтом с засечками, для названий продуктов.
HALEYS также отлично справляется с использованием высококачественных продуктов и изображений образа жизни. Демонстрируя разнообразное сочетание моделей, HALEYS показывает, что бренд предлагает продукты для любого тона кожи.
Wisr — Австралия
Wisr — австралийская компания, предоставляющая финансовые услуги. На высококонкурентном рынке Wisr грамотно использует веб-дизайн, чтобы выделиться среди соперников.
Главная страница Wisr — один из самых инновационных дизайнов сайтов, которые мы видели. Пользователи следуют за анимацией по мере прокрутки вниз, читая фрагменты предложений продуктов компании с соответствующими кнопками CTA. Это действительно захватывающий опыт, который мгновенно вызывает интерес и доверие к бренду.
Несмотря на то, что Wisr использует несколько ярких цветов, кнопки призыва к действию, выполненные в темно-синем цвете, всегда выделяются. Полноэкранное наложение навигационного меню позволяет пользователю сосредоточиться на навигации и найти именно то, что он ищет. Светлый шрифт san-serif помогает донести до пользователя четкие сообщения и инструкции.
Уникальные переходы между страницами и интересные эффекты прокрутки обеспечивают интерес и восторг, что весьма не обычно, особенно, когда речь идет о собственных финансах!
Krave Jerky — США
Дизайн сайта Krave Jerky прекрасно передает веселый, энергичный дух бренда. Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Большие значки плюсов и яркие эффекты наведения курсора на продукты в каталоге побуждают пользователей добавлять в корзину множество аппетитных вкусов. Яркие цвета дополняют упаковку каждого продукта, усиливая впечатление от бренда.
На большей части сайта использован шрифт san-serif, а для названий продуктов или названия бренда — пользовательский шрифт. Нестандартные объемные иконки помогают придать веб-дизайну профессионализм и оригинальность.
Singita — Южная Африка
Singita — это группа роскошных курортов, посвятившая себя «устойчивому развитию, экологически сознательному гостеприимству и расширению возможностей местных сообществ».
Приглушенная цветовая палитра сайта и сочетание светлого шрифта san-serif в тексте с элегантными заголовками с засечками дополняют имидж бренда. Главная страница имеет эффект плавной прокрутки с HD-изображениями и видео, рассказывающими об истории бренда и о том, что гости могут ожидать от африканского сафари Singita.
На сайте используется светлый фон с темным текстом и светло-коричневым цветом кнопок CTA. По мере прокрутки появляется форма бронирования, побуждающая пользователя изучить и забронировать одно из многочисленных африканских сафари Singita.
Все в дизайне сайта Singita излучает роскошь премиум-класса, что тесно связано с высококачественными визуальными эффектами бренда и изысканно обставленными объектами недвижимости.
Au Club Alpin — Швейцария
Au Club Alpin — это швейцарский курорт с потрясающими альпийскими пейзажами и роскошными номерами отеля, выполненными из массива дерева. Дизайнеры проделали фантастическую работу, передав атмосферу курорта с помощью коротких видеоклипов и заметных кнопок призыва к действию для бронирования проживания.
В веб-дизайне Au Club Alpin использованы черно-белые цвета с грифельно-серыми акцентами, имитирующие минималистичная эстетику роскоши курорта. В то же время пользовательские иконки, заключенные в большие прямоугольные рамки, демонстрируют предложения и удобства Au Club Alpin.
На сайте используются красивые фотографии и видео с винтажным фильтром, чтобы поддержать эстетику скандинавской роскоши бренда.
Superlist — Великобритания
Superlist — это британский стартап в области продуктивности, «создающий инструмент продуктивности будущего». Футуристическая последовательность загрузки и дизайн сайта с эффектами отслеживания движения мыши и анимацией прокрутки помогают подтвердить инновационность бренда.
На сайте используется сочетание черного на белом и белого на черном с оранжевыми акцентами, чтобы привлечь внимание пользователей к важной информации и кнопкам CTA. Минималистичный шрифт sans-serif компании Superlist дополняет бренд, создавая безупречную, профессиональную эстетику.
Sneak in Peace — Соединенное Королевство
Sneak in Peace — это магазин премиум-класса в Великобритании, где покупатели могут найти самые последние (и еще не вышедшие) кроссовки.
Аккуратная и элегантная главная страница показывает тематический продукт с привлекательным видеорядом над сгибом вместе с кнопкой перехода в каталоги с мужскими или женскими кроссовками. Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Непосредственно под сгибом находятся другие коллекции, включая «Предстоящие релизы», чтобы пользователь как можно быстрее совершил покупку.
Аккуратный макет и оригинальные фотографии продукции помогают утвердить Sneak in Peace как премиальный, заслуживающий доверия бренд. При нажатии на любой товар открывается слайд-ин с подробной информацией о товаре и дополнительными изображениями.
Sneak in Peace использует черно-белый дизайн сайта, а единственным цветовым акцентом являются высококачественные изображения товаров, что эффективно привлекает внимание покупателей к премиальным предложениям сайта.
Еще несколько слов о хорошем веб-дизайнеМы надеемся, что эта статья дала несколько свежих идей для хорошего веб-дизайна. Благодаря нескольким предустановленным размерам холста UXPin позволяет легко создавать красивые, полностью адаптивные веб-сайты.
UXPin также позволяет дизайнерам настраивать нажатие кнопки, прокрутку, загрузку страницы и многие другие взаимодействия для визуализации того, как будет работать конечный веб-сайт.
Красивый сайт: ТОП 10 красивых сайтов
Визуальная эстетика важна для бизнеса не менее чем спектр предоставляемых услуг или качество сервиса. Зачастую, первое, что пользователь узнает о компании, – как выглядит ее сайт. Человек открывает главную страницу, бросает быстрый оценивающий взгляд и не всегда решается листать дальше. Если что-то выглядит нелепо, неуместно или некрасиво, шансы получить нового клиента стремительно падают.
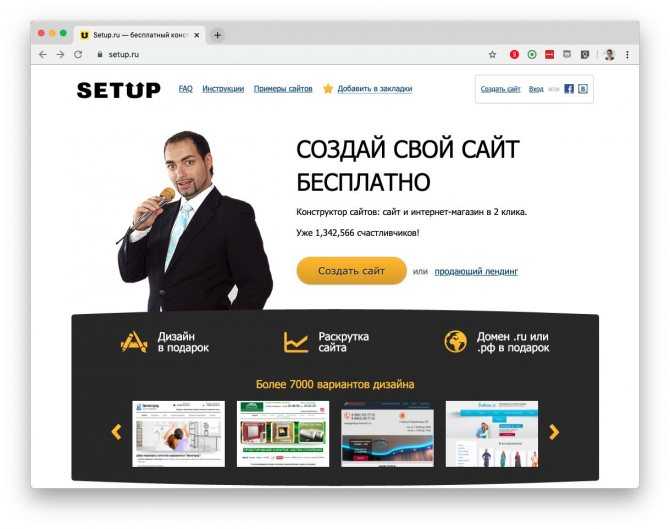
Неудивительно, что мы ищем пример для подражания или немножко вдохновения, рассматривая самые красивые сайты мира. Эта подборка немного отличается от остальных. Вашему вниманию представляются веб-сайты, некоторые из которых созданы на Weblium, универсальном и простом в освоении конструкторе сайтов. Любой человек, даже без опыта в веб-дизайне, может создать похожий сайт самостоятельно!
Содержание
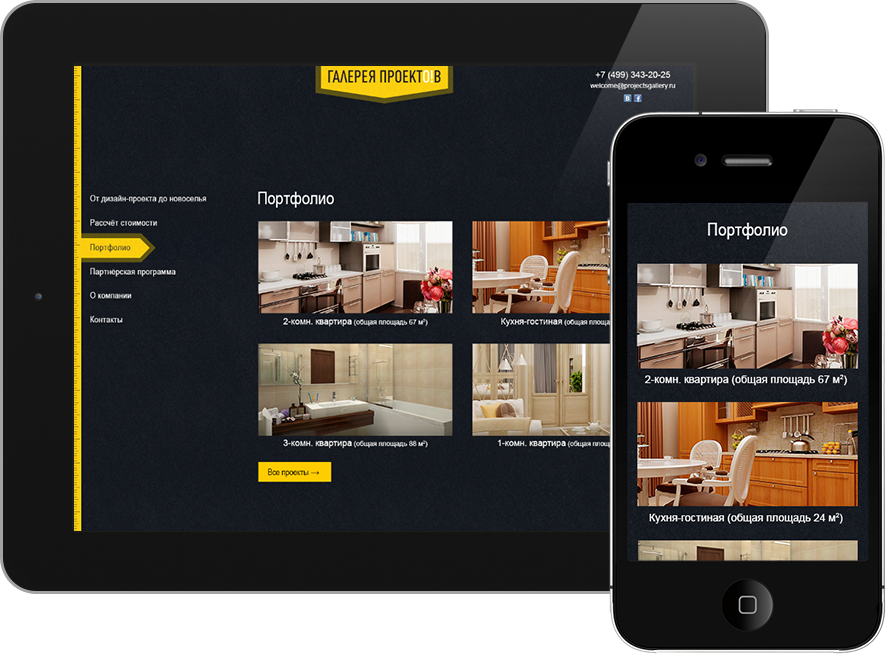
Storm business
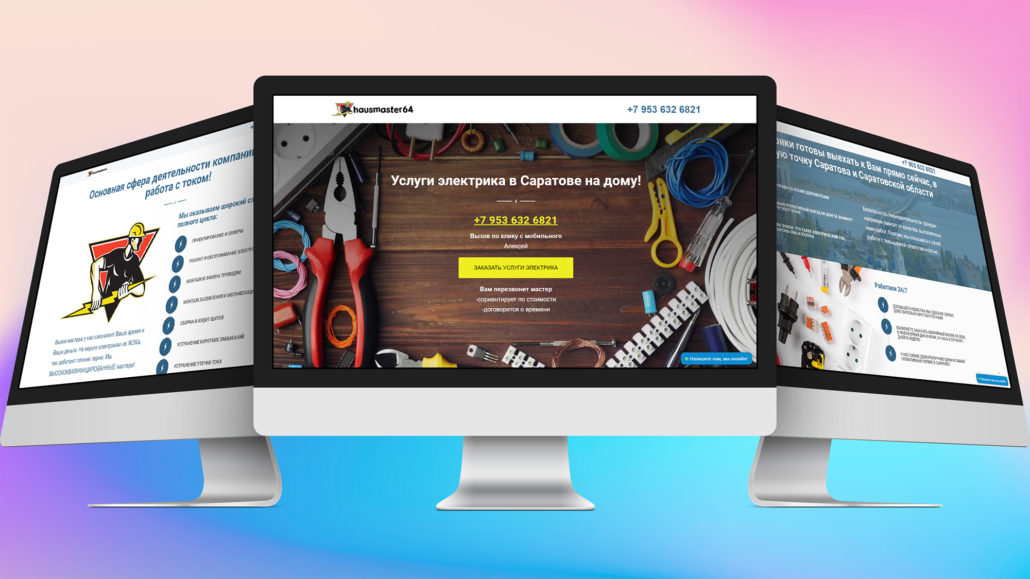
Жёлтый – это теплый цвет, благодаря которому сайт будет казаться комфортным и привлекательным. На первый взгляд он кажется сложным для работы, однако это не так, если его правильно совмещать. К примеру, чрезмерное использование желтого может ухудшить привлекательность и желание листать сайт дальше.
К примеру, чрезмерное использование желтого может ухудшить привлекательность и желание листать сайт дальше.
Это удачный пример использования жёлтого цвета на сайте. Кроме белого фона здесь используется еще и тёмно-серый фон. Таким образом, создается приятный контраст. Простая навигация, видео в фирменной цветовой палитре, использование маркированных списков с иконками создает впечатление упорядоченности и профессионализма.
Этот сайт создан с помощью конструктора сайтов Weblium. Вы также можете создать собственный, выбрав один из уникальных шаблонов. Все шаблоны доступны после регистрации. Предлагаем попробовать!
На первом экране сайта компании, которая занимается маркетинговым сопровождением стартапов, используется слайдер с небольшим количеством текста. В дизайне сайта используются жёлтый, розовый и синий цвета.
Чтобы совместить все цвета вместе, дизайнер использовал градиент и красочный шрифт. Не менее привлекательна здесь иллюстрация с неоновой вывеской в винтажном стиле.
Если вы думаете, что две кнопки с одинаковым призывом к действию на одной странице – это слишком, Chapman Trading Co доказывает обратное. Если повторить “GET A QUOTE” используя кнопки разных цветов, фраза будет выглядеть ненавязчиво.
D.Point
На первом экране студия дизайна интерьера демонстрирует свои лучшие работы. Для этого используется слайдер с фотографиями интерьеров на бэкграунде. Мы видим вполне классический подход к оформлению хедера сайта: логотип, ссылки на разделы с основной информацией. Но хорошие сайты – еще и понятные сайты, классика уместна почти всегда. Создать похожий сайт на Weblium можно за 30 минут.
KADORR Group
Сайт KADORR Group – пример строгого делового дизайна. Достаточно пролистать баннеры, чтобы узнать основную информацию о компании. Лаконичная контактная форма предлагает оставить только основную информацию.
Главная страница творческой мастерской “ЯР” – еще один вариант сайта с блочной структурой и минималистическим дизайном. Кремово-белую цветовую гамму дополняют красочные тематические фотографии.
Кремово-белую цветовую гамму дополняют красочные тематические фотографии.
Информация очень хорошо структурирована. На главной странице вы можете узнать всё о мастер-классах, типах и стоимости занятий, а также контактная форма для записи. Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
И финальный штрих – красочная галерея под информационным блоком. Если хотите показать много фотографий и чтобы ни одна не затерялась, используйте асимметричную галерею, как в этом примере.
Ви сами можете создать красивый сайт, выбрав один из уникальных шаблонов. Все шаблоны доступны после регистрации. Предлагаем попробовать! Больше о нас: https://ru.weblium.com/.
Видим идеальный первый блок — компания предлагает устранить проблему пользователя, добавляет кнопку «BOOK DEMO», лаконичное меню и видео с информацией о компании, её преимуществах. Белый текст красиво контрастирует с тёмно-синим и зелёным фоном.
Дизайн сайта простой, но минималистическим его назвать нельзя. Здесь есть ярко-голубые блоки, цветные иконки и логотипы, скриншоты и фотографии пользователей. И тем не менее, всё вместе выглядит сбалансированно.
Здесь есть ярко-голубые блоки, цветные иконки и логотипы, скриншоты и фотографии пользователей. И тем не менее, всё вместе выглядит сбалансированно.
Crypton
Сайт Crypton изменит ваше представление о том, как выглядят красивые сайты-визитки. Мы уже упоминали об интерактивных элементах, но здесь интерактив выходит на новый уровень. Пользователь продолжает листать хотя бы для того, чтобы узнать, что произойдет дальше и каким образом устроена анимация в следующем блоке.
Возникает впечатление, что переключаешь слайды презентации, а не листаешь страницу вниз. Основные цвета – белый, черный и серый. Красный и фиолетовый используются для расстановки акцентов или иллюстрирования графиков. История бота Криптона завершается предложением работать вместе и контактами.
Компания Tej Chauhan известна необычным подходом к технической эстетике и дизайну продуктов. Сайт открывает интересный видеоряд. Мы видим те самые необычные и яркие продукты, которые находят отклик у широкой аудитории и помогают брендам привлечь выделится среди множества похожих производителей.
В правом верхнем углу есть кнопка меню – красная точка, под которой спрятаны всего четыре пункта и ссылки на соцсети. Опять же, ничего лишнего, только яркие фото и особая эстетика.
Кислотные цвета смотрятся идеально на белом фоне. На первом скроле – только основная информация: простой логотип, минимум описаний, невзрачный призыв к действию под каждым заголовком и всего четыре пункта меню. Ничто не отвлекает внимание пользователей от напитка на фотографиях.
Выводы
Мы надеемся, что 20 лучших сайтов для вдохновения на 2022 год, рассмотренные в этой статье, помогут вам разработать отличный сайт, подобрать яркие изображения, цветовую палитру и добавить забавные анимационные эффекты — все необходимые элементы для создания красивого дизайна, который понравится вашим пользователям.
Создать cайт, который попадет в подборку “Самые красивые сайты этого года” может каждый. Для этого не нужно хвататься за пособие по дизайну или искать веб-студию с впечатляющим портфолио. У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
Лучшие дизайны сайтов | Веб-дизайн примеры лучших сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Это материал про услугу «Создание сайтов».
Узнать цену
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Тенденции
В 2021-м году базовые тенденции веб-дизайна ‒ это:
- оптическая иллюзия параллакс-скроллинга, создающая эффект погружения;
- неоморфизм, выражаемый в виде эффекта цифрового тиснения, создающий ощущение тактильности «картинки»;
- использование сложных абстракций вместо фотографий;
- спокойная цветовая гамма, приятная глазу;
- прецедентный веб-дизайн, фокусирующийся на моральных ценностях;
- визуализация обратной связи пользователя с сайтом через трансформацию скроллинга;
- цифровая интерпретация привычных продуктов, с целью смешивания цифрового и реального миров;
- целевые страницы, напоминающие последовательность карточек с анимированными переходами и вопросами;
- трехмерные цвета, визуально придающие выпуклую форму плоским иконкам.

Топ-10
Когда обсуждается самый креативный веб-дизайн, примеры лучших сайтов профессионалы приводят самые разные. На их основании составляются различные рейтинги. Поэтому приведенный ниже ТОП-10 составлен на основе субъективной оценки нескольких сотен дизайнеров и пользователей и не является единственно верным.
10 место
Наш Топ лучших дизайнов сайтов замыкает онлайн-площадка 5-звездного отеля UltimaGstaad (Швейцария). Его разработку доверили местному дизайнерскому агентству EWM. Результат оправдал ожидание заказчика. При разработке опирались на большинство современных трендов, от параллакс-скроллинга до выбора «экологичной» цветовой гаммы.
9 место
Сайт HeliasOils разработала диджитал-студия Buzzworthy. Упор был сделан на минимализм, экологичность и анимированность. Последняя подается максимально естественно и помогает удержать посетителя на площадке долгое время.
8 место
Даже услуги дезинсекции могут быть поданы ярко и увлекательно. Именно такая цель была поставлена перед разработчиками сайта компании PestStopBoys. Они использовали сложные абстрактные композиции и решили поразить посетителей буйством красок. Максимально визуализирована обратная связь. Манипуляции мышью вызывают активный отклик: начинают «летать» насекомые, курсор превращается в микроба, текст меняет цвет и пр.
Именно такая цель была поставлена перед разработчиками сайта компании PestStopBoys. Они использовали сложные абстрактные композиции и решили поразить посетителей буйством красок. Максимально визуализирована обратная связь. Манипуляции мышью вызывают активный отклик: начинают «летать» насекомые, курсор превращается в микроба, текст меняет цвет и пр.
7 место
Рейтинг «Лучшие примеры дизайна сайта» был бы не полным без интернет-ресурса ShapeStudio. Это агентство заказало веб-дизайн известной бристольской компании GreenChameleon (GC). Попав на главную страницу, пользователь оказывается погруженным в виртуальный мир, где фрагменты фото живут собственной жизнью: увеличиваются, становятся выпуклыми, перетекают друг в друга и прочее.
6 место
Консалтинговая фирма Altermind заказала дизайн студии PURÉEMAISON. Цель разработчиков ‒ предложить посетителям захватывающий опыт взаимодействия с сайтом. Погружение происходит шаг за шагом. Гость вынужден догадываться, что его ждет после каждой манипуляцией компьютерной мышью. Скроллинг позволяет переходить с «этажа» на «этаж» и путешествовать по сменяющим друг друга виртуальным «витринам».
Скроллинг позволяет переходить с «этажа» на «этаж» и путешествовать по сменяющим друг друга виртуальным «витринам».
5 место
5-ая позиция ‒ сайт приложения MavFarm. Его дизайн разработала авторитетная в своей области компания GeexArts. Использованы креативные решения и комическая тема. С помощью мыши можно «вращать» Земной шар.
4 место
На 4-ой позиции расположился сайт для египетского режиссера AliAli от компании EXOAPE. Его дизайн ‒ минимализм в чистом виде. Суперлаконичная цветовая гамма и фото в ретро-стиле, крупный текст и отсутствие каких-либо украшений ‒ все это свидетельствует об отличном вкусе дизайнеров и позволяет посетителю сконцентрироваться на самом главном.
3 место
Было бы странно, если бы известное креативное агентство SweetPunk отнеслось без энтузиазма к созданию собственного сайта. Результат ‒ площадка, мотивирующая проводить на ней больше времени. В дизайн в гамме Grayscale неожиданно врывается алый цвет. Он концентрирует внимание гостя на слоганах, отражающих философию компании. Учтены все основные тренды. Прокрутка позволяет путешествовать по странице, следуя за ярко-красным пятном с мушкой. В любой момент, можно нажать на нее и попасть в совсем другой мир (на другую страницу).
Учтены все основные тренды. Прокрутка позволяет путешествовать по странице, следуя за ярко-красным пятном с мушкой. В любой момент, можно нажать на нее и попасть в совсем другой мир (на другую страницу).
2 место
Почетная 2-ая позиция у Pioneer — Corn Revolutionized. Платформа разработана студией RESN. Фишка ‒ анимация, иллюстрирующая процесс роста кукурузы. На сайте шикарная графика и оригинальные переходы от темы к теме. Черный цвет фона позволяет сосредоточиться на яркой «картинке», находящейся в постоянном движении. В целом, дизайн прецедентный. Он фокусируется на моральных ценностях бренда Pioneer.
1 место
На вершине топ-10 «Самые лучшие дизайны сайтов» находятся сразу две площадки. Дизайн обеих настолько хорош, что трудно сделать выбор в пользу одной из них. Это The Year of Greta от студии Superhero cheesecake и Swab The World от компании LOCOMOTIVE. Интернет-ресурс, посвященный подростку Грете Тунберг, ‒ в числе лучших образцов веб-дизайна, созданных за 2 последних года. Без преувеличения его можно назвать шедевром. Его дизайн ‒ источник вдохновения для начинающихся разработчиков оформления сайтов. В противоположность первому сайту, SwabTheWorld ‒ платформа для поиска доноров с дизайном, с преобладанием графических абстракций и их композиций. Его отличают приятная глазу цветовая гамма, использование бегущих строк и необычные переходы цвета. Интересно реализован отклик на действия пользователя.
Без преувеличения его можно назвать шедевром. Его дизайн ‒ источник вдохновения для начинающихся разработчиков оформления сайтов. В противоположность первому сайту, SwabTheWorld ‒ платформа для поиска доноров с дизайном, с преобладанием графических абстракций и их композиций. Его отличают приятная глазу цветовая гамма, использование бегущих строк и необычные переходы цвета. Интересно реализован отклик на действия пользователя.
Теперь вы знаете, какие тенденции веб-дизайна сегодня актуальны. Вероятно, эта информация будет полезна начинающим дизайнерам и вдохновит их на создание интересных сайтов.
Чек-листы
Чек-лист проверки UX
Сбор требований
Анкетирование по дизайну
Эскиз сайта
Составить эскиз
Статьи
Что такое веб-дизайн?
Что такое веб-дизайн — общее определение. Этапы разработки сайта. Разница между дизайнером и веб-дизайнером.
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
8 лучших примеров дизайна пользовательского интерфейса веб-сайта [2022]
Мы все сталкивались с веб-сайтами и приложениями, которые заставляли нас в отчаянии швырять свои устройства через всю комнату. По крайней мере, я надеюсь, что не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, ради которой они пришли на веб-сайт, легко и без затруднений.
По-настоящему великие дизайнеры интерфейсов достигают этого и даже большего. Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая выполнение поставленной задачи без трения, но и порадуют его эстетически и эмпирически.
Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая выполнение поставленной задачи без трения, но и порадуют его эстетически и эмпирически.
И это может означать что угодно: изящное, оригинальное анимационное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и грамотное использование пустого пространства, которые наполняют пользователя чувством спокойствия, Например.
В этой статье я рассмотрю вопрос о том, что делает пользовательский интерфейс хорошим — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса веб-сайта и обосновать свой выбор. Выберите пример из интерактивного меню, чтобы сразу перейти к нему, или просто читайте дальше.
- Medium
- Virgin America
- Airbnb
- Boosted Boards
- Dropbox
- Pitch
- Frank and Oak
- Semplice Labs
So, if you’re wondering how to evaluate whether a user interface is good— или даже отлично — как вы решите? Я имею в виду, что вы можете определить, находите ли вы пользовательский интерфейс визуально привлекательным, и вы, конечно, можете использовать интерфейс, чтобы убедиться, что он интуитивно понятен и прост. А есть ли что-нибудь более объективное? Более формализовано?
А есть ли что-нибудь более объективное? Более формализовано?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда ссылаюсь на характеристики юзабилити, определенные исследовательской компанией Nielsen Norman Group.
Nielsen определяет Юзабилити с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.
- Обучаемость: Может ли пользователь выполнять свои задачи без особых трудностей?
- Эффективность: Позволяет ли интерфейс пользователю своевременно выполнять задачи?
- Запоминаемость: Насколько вероятно, что после ухода с веб-сайта пользователь сможет вспомнить, как им пользоваться при следующем посещении?
- Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
- Удовлетворенность: Нравится ли пользователю взаимодействие с дизайном?
И помимо этих стандартов, отличный пользовательский интерфейс должен также отражать индивидуальность бренда, чтобы выделиться среди конкурентов и предоставить пользователям восхитительный опыт. Итак, давайте рассмотрим несколько примеров того, как, по моему мнению, компании добились успеха в дизайне пользовательского интерфейса веб-сайта.
Итак, давайте рассмотрим несколько примеров того, как, по моему мнению, компании добились успеха в дизайне пользовательского интерфейса веб-сайта.
1. Medium
Medium, онлайн-платформа для чтения и публикации, столь же великолепна, сколь и функциональна. С минимальным использованием цвета, большим межстрочным интервалом и хорошо подобранной комбинацией типографики на этом веб-сайте все сделано правильно.
В Medium главное — контент. Как только пользователь входит в систему, вверху списка статей появляется поле с текстом «Напишите здесь», что позволяет и побуждает всех быстро начать писать. Когда пользователи нажимают на ссылку «Написать историю», им предоставляется почти пустая белая страница, устраняющая беспорядок и просто предоставляющая чистое пространство, чтобы сосредоточиться на написании.
Статьи располагаются в формате одной колонки, что упрощает восприятие контента. С небольшими штрихами, такими как расчетное время чтения и возможность выделять определенные части статей и отвечать на них напрямую, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
2. Virgin America
Потерпите меня в этом. Только на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования авиабилетов, Virgin America была одной из первых, если не , то первой, кто поставил интересы пользователя на первое место и в центр. Для большинства бронирование авиабилетов является рутиной. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America убрал свой интерфейс, чтобы привлечь внимание к самому важному вопросу: «Куда бы вы хотели пойти?» Удалив весь окружающий контент, пользователь мог сразу начать процесс бронирования.
И да, сейчас сайт может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода первопроходец в дизайне интерфейса, ориентированного на пользователя. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал явно более загроможденным.
Вернемся к тому, что сделало сайт Virgin America замечательным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая текущий выбор. Сохраняя эту информацию видимой, Virgin упростила пользователям постоянный просмотр и редактирование своего выбора вместо того, чтобы полагаться на то, что они сами запомнят информацию. Пользовательский интерфейс здесь был явно разработан для того, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Сохраняя эту информацию видимой, Virgin упростила пользователям постоянный просмотр и редактирование своего выбора вместо того, чтобы полагаться на то, что они сами запомнят информацию. Пользовательский интерфейс здесь был явно разработан для того, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Компания Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность бренда и опыт, который отличает их от сайтов других конкурентов.
3. Airbnb
Дизайн пользовательского интерфейса веб-сайта Airbnb очень хорошо решает две задачи: бронирование места для проживания и установление доверительных отношений между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет первостепенное внимание упрощению процесса бронирования проживания прямо с главного экрана. В сочетании с характерным для него использованием разговорной речи, такой как «Что мы можем вам помочь найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо пригласил и приказал начать планировать свое пребывание.
В сочетании с характерным для него использованием разговорной речи, такой как «Что мы можем вам помочь найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо пригласил и приказал начать планировать свое пребывание.
Это диалоговое приглашение начать поиск — восхитительный способ представить голос бренда, а также упростить процесс поиска жилья. Единственные поля, которые вам нужно указать во время этого начального поиска, это: выбор пункта назначения, куда пользователи хотели бы отправиться, а также продолжительность их пребывания и количество гостей. Опуская дополнительные фильтры до следующего шага, процесс становится оптимизированным, удобным и доступным.
Страницы со списком заполнены описанием любых дополнительных сборов, которые могут быть включены. Это очень простой и легкий процесс для любого пользователя. Кнопка «Запросить бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям щелкнуть ее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Список, цены и информация о бронировании расположены справа от страницы, чтобы уменьшить потребность гостя в сохранении информации с предыдущей страницы.
Слева вместо того, чтобы сразу перейти к оплате, страница предлагает вам «поздороваться с хозяином и рассказать, почему вы пришли». Размещая это перед платежной информацией, он запускает разговор и соединение между гостем и хозяином, а также дополнительно инвестирует пользователя в опыт. Airbnb гордится тем, что объединяет людей и придает важность разговору, а не сделке — пользовательский интерфейс прекрасно отражает это.
Airbnb грамотно продумала свой текст и использовала привлекательные фото и видео, чтобы интерфейс передал эмоциональный тон, помогающий создать чувство доверия между незнакомыми людьми.
4. Boosted Boards
Теперь это индивидуальный дизайн пользовательского интерфейса веб-сайта. По прибытии пользователей сразу же встречает взрывное, веселое, динамичное видео об использовании продукта. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, крутящемся и поворачивающемся, размножающемся, прежде чем распасться на составные части — это настоящая поездка. И затем вы замечаете призыв к действию «Купить сейчас», терпеливо сидящий прямо в центре вашего экрана.
По прибытии пользователей сразу же встречает взрывное, веселое, динамичное видео об использовании продукта. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, крутящемся и поворачивающемся, размножающемся, прежде чем распасться на составные части — это настоящая поездка. И затем вы замечаете призыв к действию «Купить сейчас», терпеливо сидящий прямо в центре вашего экрана.
Вы достаточно впечатлены, любознательны, а теперь пора посмотреть, что стоит за всей этой бравадой. Щелкнув «Купить сейчас», вы переходите к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков на доске, и вы получаете только самую важную информацию: изображение, максимальную скорость, диапазон, цену, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедились? Щелкнув по кнопке «Подробнее», вы получите всю необходимую информацию, которая поможет вам перейти от рассмотрения к осознанию: основные функции продукта профессионально разбиты на изображения, текст и графические компоненты, которые дополняют друг друга. По мере того, как вы прокручиваете дальше, положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
По мере того, как вы прокручиваете дальше, положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
5. Dropbox
Dropbox имеет один из самых понятных интерфейсов. Организационная структура папок и файлов легко узнаваема, знаете ли, для любого, кто когда-либо пользовался компьютером. С точки зрения обучаемости, среднестатистический пользователь практически не знает, что делать с самого начала. Для большинства пользователей естественно пытаться перетаскивать файлы со своих рабочих столов на страницу, даже не зная, возможно это или нет, просто потому, что это так знакомо.
Дружелюбный характер Dropbox, созданный беззаботными иллюстрациями, помогает пользователю чувствовать себя комфортно при использовании продукта. Это дополнение к интерфейсу делает продукт похожим на старого друга, готового помочь пользователям выполнить их задачи по обмену файлами.
И у них сейчас, возможно, лучший дизайн блога в мире. Я знаю, я знаю, в подобном комментарии есть здоровая доза субъективности, но редко я видел такое удачное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Столько внимания к деталям, последовательные цветовые палитры и анимированные значки, а также замечательная иллюстрация, скоординированная со всеми другими замечательными иллюстрациями — она производит впечатление экспериментальной, творческой и последовательной. Это большое достижение! Проверьте это!
Если вам нужна помощь в создании удивительной цветовой палитры, вы можете попробовать множество онлайн-генераторов цветовой палитры! Просто избегайте некоторых из этих распространенных ошибок, которые допускают дизайнеры пользовательского интерфейса с цветовыми палитрами.
6. Pitch
Pitch, мобильное и веб-приложение, которое помогает создавать красивые презентации и управлять ими, в значительной степени является технологической компанией, ориентированной на дизайн. Они хотят убедить вас, что могут сделать для презентаций то же, что Slack сделал для общения. И они неплохо с этим справляются.
Они хотят убедить вас, что могут сделать для презентаций то же, что Slack сделал для общения. И они неплохо с этим справляются.
До свидания Powerpoint, привет Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что в каждый элемент было вложено огромное количество мыслей. Просто вдумайтесь в слоган. «Все руки на палубе» играют по-разному; это не только мгновенно узнаваемая идиома, но и пробуждает как дух сотрудничества — центральную особенность Pitch — так и техноболтовню «общих встреч». Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch отлично справляются с тем, чтобы представить пользователю пример того, каким был бы его путь, если бы он действительно использовал приложение. Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отдает дань последним тенденциям в дизайне благодаря всестороннему использованию иллюстраций, но он отличается от плоского, мультяшного дизайна персонажей, который вы видите на многих сайтах в настоящее время. Использование 3D-дизайна персонажей в стиле Pixar необычно для этого пространства, и поэтому его можно сразу идентифицировать — если я покажу вам раздачу Pitch завтра, вы гарантированно вспомните компанию.
На этом достоинства дизайна пользовательского интерфейса веб-сайта не заканчиваются. Они также добавили несколько умных, тонких динамических элементов и анимаций, которые оживляют сайт и подталкивают пользователя от одной прокрутки к другой. Они мягко привлекают ваше внимание справа налево, а отложенное начало каждой анимации побуждает остановиться на каждой функции и преимуществе продукта. Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может заинтересовать тех из вас, кто хочет показать реальных пользователей на своих изображениях. Их внимание, очевидно, сосредоточено на загрузке, но вместо того, чтобы включать дизайн персонажей и анимацию для отображения функций продукта, Cleo зацикливает видео продукта в действии, а также довольных пользователей.
Их внимание, очевидно, сосредоточено на загрузке, но вместо того, чтобы включать дизайн персонажей и анимацию для отображения функций продукта, Cleo зацикливает видео продукта в действии, а также довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, впечатление в целом вызывает беспокойство из-за высокого контраста между дешевыми Ryanair-синий и белый, стремительный динамизм анимации и повторение кнопок призыва к действию при каждой возможности.
Старая поговорка о том, что меньше, значит больше , очень часто верна для пользовательского интерфейса. Другие приложения, которые разработали фантастические возможности целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн продукта. А хороший дизайн явно заложен в ДНК компании. Просто взгляните на великолепную цветовую палитру ниже, на то, как они направляют внимание пользователя к основному призыву к действию из своего императивного слогана, и как они помещают свой продукт в центр экосистемы основных продуктов для чтения, типичных для миллениалов. книги по самосовершенствованию, Kindle и хипстерские очки. Так много общались, так эффективно.
книги по самосовершенствованию, Kindle и хипстерские очки. Так много общались, так эффективно.
7. Frank and Oak
Frank and Oak, продавец одежды, специализирующийся на средствах массовой информации и стиле жизни, использует свой пользовательский интерфейс, чтобы привлечь внимание своих пользователей и их вкус к стилю. Хотя с точки зрения UX это довольно простой процесс онлайн-покупок, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и их целевую аудиторию. Несмотря на смелые маркетинговые сообщения, ориентированные на продажи — Скидка 20% на весь сайт — имидж их бренда прочно закреплен с самого первого контакта с компанией. Прохладный, чистый, близко и лично.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке призыва к действию, поскольку они, по сути, являются единственными цветными элементами на странице. При приятном прикосновении кнопка «Добавить в корзину» не будет работать, пока не будет выбран размер. Когда пользователь сначала пытается нажать кнопку, цвет становится ненасыщенным, а текст переключается на «Выберите размер».
Когда пользователь сначала пытается нажать кнопку, цвет становится ненасыщенным, а текст переключается на «Выберите размер».
Заполнение личной информации в процессе оформления заказа в первый раз никогда не бывает идеальным. Это неизбежно неуклюжий процесс — или, по крайней мере, никто не понял, как сделать его гладким для новых покупателей. Однако Фрэнк и Оак хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие фрагменты полей ввода, чтобы снизить когнитивную нагрузку на пользователей. И да, он чист и не захламлен.
К настоящему моменту вы уже знаете, что это одни из самых важных критериев хорошего дизайна пользовательского интерфейса!
В общем, многое из лежащего в основе пользовательского интерфейса — и, конечно же, UX — Фрэнка и Оука можно увидеть на многих других веб-сайтах, но именно так они переплели очень логичный, интуитивно понятный пользовательский путь, смелый, эффектный и чистый пользовательский интерфейс, а также привлекательный образ бренда и сообщения, которые действительно выделяют его.
Думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным только в том случае, если он идет рука об руку с хорошим UX и хорошо проработанным, уверенным обменом сообщениями.
О, и я упоминал, что у них также есть отличный блог или журнал ? Они явно хорошо и по-настоящему разбираются в искусстве создания медийного и лайфстайл-подразделения компании, зашли так далеко, что создали журнал в газетном стиле, который восходит к формату газетных киосков, но сочетается с современными, смелыми, вырезать и вставить изображения. Любить это!
8. Semplice Labs
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездным дизайнером Тобиасом Ван Шнайдером, который разработал для Spotify, BMW, Google и даже НАСА. Достаточно сказать, что он знает, что делает.
Текст здесь действительно говорит с аудиторией, смело и уверенно побуждая их узнать больше о Semplice. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь несколько моих любимых примеров хорошего дизайна пользовательского интерфейса веб-сайта. Создание удобного пользовательского интерфейса без трения является важной частью создания положительной связи с пользователем, не говоря уже о том, чтобы дизайн был ориентирован на пользователя. При разработке или оценке интерфейса лучше всего руководствоваться рекомендациями по юзабилити, изложенными Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать квалифицированным дизайнером пользовательского интерфейса, я рекомендую пройти курс структурированного дизайна пользовательского интерфейса. Говоря как бывший студент CareerFoundry, я могу не только поручиться за качество и эффективность их программы дизайна пользовательского интерфейса в обучении меня и трудоустройстве — они предлагают гарантию трудоустройства в сочетании с курсом — но и за тот факт, что вся опыт был полностью приятным.
Хотите узнать больше о дизайне пользовательского интерфейса? Ознакомьтесь с этими замечательными статьями:
- 10 примеров прекрасных блогов, добившихся успеха в дизайне пользовательского интерфейса
- 9 примеров портфолио дизайнеров пользовательского интерфейса, которые вас вдохновят
- Какие навыки вам нужны, чтобы стать дизайнером анимации?
- 5 тенденций анимации пользовательского интерфейса, которым стоит следовать
50 удобных дизайнов веб-сайтов, которые вас вдохновят
Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше Мы собрали огромную коллекцию 50 удобных дизайнов веб-сайтов, чтобы вдохновить вас. Эти удобные дизайны веб-сайтов собраны из различных ниш, от популярных веб-сайтов, таких как National Geographic, Marni или The Winter Olympic Games, до концепций веб-сайтов или небольших проектов веб-дизайна, которые мы нашли представленными на Behance.
Все веб-дизайнеры должны создавать свои веб-сайты с учетом удобства использования. Эта функция делает ваших посетителей более вовлеченными, гарантируя, что они будут дольше оставаться на вашем сайте.
Но что делает ваш сайт более удобным для пользователей? Полностью адаптивный дизайн, сделайте ваш контент видимым, например, меню, важные кнопки, будьте осторожны с тем, какие шрифты вы используете, цвета и т. д. Кроме того, вы должны помнить о том, чтобы указать свою контактную информацию, социальные сети, использовать фиксированный меню , которое всегда видно. Кроме того, вам следует подумать о том, чтобы принимать онлайн-заказы или включать строку поиска , чтобы упростить работу вашего посетителя при навигации по вашему сайту.
Эти замечательные и удобные веб-сайты не только красиво оформлены, но и обладают некоторыми ключевыми функциями, которые улучшают общий дизайн.
Просмотрите эти удивительные и удобные дизайны веб-сайтов и изучите их! Они наверняка вдохновят вас на создание красивых и функциональных веб-дизайнов.
Это великолепный веб-сайт с четкой структурой, наглядным меню, красивыми шрифтами и уникальным слайдером на главной странице.
PIN-код
Этот замечательный веб-сайт имеет полностью адаптивный дизайн, включает панель поиска, а содержимое хорошо организовано и видно. Все эти функции делают его более удобным и привлекательным для посетителей.
PIN-код
Вот красивый концептуальный дизайн веб-сайта с удобным для пользователя макетом. Получите вдохновение от этого потрясающего дизайна и посмотрите, какие изящные функции вы обнаружите.
Pin
Этот веб-сайт имеет четкую структуру с краткой информацией и красивыми изображениями высокого качества. Логотип и контактная информация видны и доступны.
Пин-код
Это полностью адаптивный дизайн, который автоматически адаптирует свое содержимое для идеального соответствия любому размеру экрана.
Pin
Это еще один удобный дизайн веб-сайта, который включает в себя удобные функции. К ним относятся видимое меню и дизайн логотипа, 100% адаптивный макет, большие заголовки с точной информацией и т. д.
К ним относятся видимое меню и дизайн логотипа, 100% адаптивный макет, большие заголовки с точной информацией и т. д.
Пин-код
Это потрясающая концепция веб-дизайна с привлекательным дизайном, который, несомненно, увлечет ваших пользователей.
PIN-код
Этот веб-сайт имеет фиксированные верхний и нижний колонтитулы, которые содержат всю необходимую информацию для навигации по вашему веб-сайту.
Пин-код
Этот дизайн включает в себя изящную функцию, которая возвращает заголовок с меню и логотипом при каждой прокрутке вверх. Также имеет продуманный общий дизайн с красивыми качественными изображениями.
Пин-код
Это красиво оформленный веб-сайт с четкими функциями и привлекательным дизайном. Слайдер домашней страницы уникален и имеет несколько отличных переходов.
PIN-код
Перед вами отличный сайт с привлекательным дизайном и удобными функциями.
Pin
Это минималистичный дизайн с хорошо организованной сеткой. Кроме того, он на 100% ответственен и включает в себя удобные функции, которые делают его удобным для пользователя.
Кроме того, он на 100% ответственен и включает в себя удобные функции, которые делают его удобным для пользователя.
Pin
Вот еще одна выдающаяся концепция веб-сайта, которую вы можете использовать в качестве вдохновения. Откройте для себя все его функции и посмотрите, что нового вы можете узнать.
Пин-код
Дизайн этого веб-сайта выполнен в минималистичном стиле с тонкой анимацией. Простые детали и креативный дизайн придают ему неповторимый вид.
PIN-код
Вот выдающийся одностраничный дизайн с привлекательным дизайном, который привлечет ваше внимание. В этом дизайне используется фиксированный дизайн меню, который позволяет легко перемещаться по каждому разделу.
Pin
Вы можете использовать этот красивый дизайн веб-сайта в качестве вдохновения для будущих проектов. Этот макет полностью адаптивный, с аккуратными функциями и потрясающим дизайном.
PIN-код
SocioDesign — опытное агентство дизайна и стратегии, базирующееся в Лондоне. Это отличный веб-сайт с хорошо организованным макетом.
Это отличный веб-сайт с хорошо организованным макетом.
PIN-код
Вдохновитесь этой выдающейся концепцией дизайна веб-сайта и используйте полученные знания в своих будущих проектах. Меню, кнопки и минималистичный стиль идеально подходят для такого сайта.
Пин-код
Это красивый веб-сайт с удобной структурой. Он полностью адаптивен, имеет минималистский стиль дизайна и очень хорошо подобранную типографику.
PIN-код
Этот веб-сайт имеет полностью адаптивный макет, который автоматически адаптирует его содержимое под любой размер экрана. Он использует большие изображения, чтобы увеличить визуальное воздействие дизайна.
PIN-код
На этом веб-сайте используются последние тенденции в веб-дизайне, анимациях, креативных меню, высококачественных изображениях и многом другом.
Пин-код
Вот хорошо продуманная тема веб-сайта, которую можно быстро настроить в соответствии с вашими требованиями. Этот дизайн имеет удобный дизайн и включает в себя мощные функции.
PIN-код
Marni — это удобный веб-сайт со всеми необходимыми функциями интернет-магазина. Дизайнер включил множество замечательных функций, которые облегчат навигацию по сайту.
PIN-код
Можно многое сказать об этом замечательном дизайне веб-сайта. Благодаря адаптивному дизайну, хорошо организованному контенту и другим удобным функциям этот веб-сайт имеет удобную структуру, которая будет удерживать внимание ваших пользователей.
Булавка
Используйте этот красивый дизайн веб-сайта как источник вдохновения для ваших будущих проектов. Этот макет включает в себя интерактивный дизайн, высококачественные изображения и многое другое.
PIN-код
Это красивый веб-сайт с хорошо организованным контентом и креативным дизайном, который обязательно привлечет внимание. Он имеет почти журнальный вид.
PIN-код
Вот выдающийся веб-дизайн, который также включает в себя интернет-магазин. Перейдите по этой ссылке и ознакомьтесь с его полным дизайном и функциями.
Pin
Этот веб-сайт имеет креативный дизайн меню, эффект параллакса, аккуратную анимацию и потрясающий дизайн. Эти функции делают его удобным и доступным для всех зрителей.
PIN-код
Перед вами замечательный веб-сайт-портфолио с удобным дизайном. Предварительные просмотры работ представлены в организованной сетке, что позволяет вам лучше их просматривать.
PIN-код
Вы можете использовать этот замечательный дизайн веб-сайта в качестве вдохновения для будущих проектов. Этот макет имеет фиксированную навигацию по меню, которая упрощает навигацию по веб-сайту.
Pin
Это удивительный дизайн веб-сайта с множеством удобных функций. К ним относятся хорошо организованный контент, чистый дизайн, видимая информация, адаптивный дизайн и многое другое.
Пин-код
Этот веб-сайт имеет профессиональный дизайн с мощными функциями, такими как эффект параллакса, анимация, полноэкранный режим и т. д.
PIN-код
На этом веб-сайте вы найдете высококачественные изображения, липкое меню, 100% отзывчивость, все это используется с большим мастерством и вниманием к деталям. Это общий элегантный и роскошный дизайн.
Это общий элегантный и роскошный дизайн.
Пин-код
Этот веб-сайт идеально использует пустое пространство, изображения находятся в центре внимания на всем сайте. Его макет полностью адаптивен, что позволяет вам идеально просматривать контент на любом размере экрана.
Pin
Это элегантный веб-сайт с магазином, созданным для часов и аксессуаров премиум-класса. Вдохновитесь тем, как этот интернет-магазин делает акцент на своих продуктах, имея при этом отличный UX-дизайн.
Pin
Вот вам красивый сайт с креативным дизайном. Макет включает в себя несколько интервью, которые уникальным образом демонстрируются в верхней части веб-страницы.
PIN-код
Это потрясающий полноэкранный веб-сайт с удобным дизайном. Они очень эффективно использовали минималистский подход к изображению своих услуг.
Булавка
В этом интернет-магазине есть много высококачественных изображений, которые не оставят равнодушным ни одного любителя животных. Помимо отличного дизайна, этот веб-сайт также имеет полностью адаптивный макет, который адаптируется к любому размеру экрана.
Помимо отличного дизайна, этот веб-сайт также имеет полностью адаптивный макет, который адаптируется к любому размеру экрана.
Пин-код
Это красивый дизайн веб-сайта с удобным интерфейсом. Это включает в себя адаптивный дизайн, хорошо организованный контент с видимыми заголовками, кнопками и другими удобными функциями.
Дизайн этого веб-сайта полностью адаптивен, что позволяет ему идеально отображаться на любом устройстве. Заголовки идеально сочетаются с фоном полноэкранного изображения.
Пин-код
Это полноэкранный дизайн веб-сайта с удобным интерфейсом. Вы обнаружите потрясающие изображения, красивые шрифты, хорошо организованный контент и т. д.
PIN-код
Вы все слышали о Squarespace. Используйте этот выдающийся дизайн как источник вдохновения для ваших будущих проектов. Этот дизайн использует интерактивную анимацию, красивые изображения и множество настраиваемых функций.
Пин-код
Этот веб-сайт использует организованную структуру сетки для отображения различных изображений. Кроме того, меню имеет фиксированное положение и при использовании позволяет наложение, которое занимает почти все пространство страницы.
Кроме того, меню имеет фиксированное положение и при использовании позволяет наложение, которое занимает почти все пространство страницы.
Pin
IWC Schaffhausen — это интернет-магазин с профессиональным дизайном и удобным интерфейсом. Есть несколько фоновых видео, которые обязательно привлекут ваше внимание.
PIN-код
Популярный веб-сайт Spotify имеет фиксированный дизайн заголовка с прозрачным фоном. Также этот дизайн имеет красивое цветное фоновое изображение. На макете этого веб-сайта можно почерпнуть множество дизайнерских приемов.
Pin
Дизайн веб-сайта Google Glass прост, но эффективен. Посмотрите, какие функции вы обнаружите и используете в своих проектах.
Pin
Красивый эффект параллакса, высококачественные изображения и известный бренд делают этот веб-сайт привлекательным и привлекательным для пользователей.
PIN-код
Этот веб-сайт имеет привлекательный фон с изменяющимся цветом и анимированную типографику. Вот некоторые полезные функции, которые добавляют креативности этому веб-сайту.
Вот некоторые полезные функции, которые добавляют креативности этому веб-сайту.
Пин-код
Вот интерактивная анимированная домашняя страница, которая побуждает вас к действию. Этот дизайн имеет минималистичный макет, который оживает при наведении курсора.
Pin
Это сложный дизайн веб-сайта, который включает в себя множество изящных функций и хорошо продуманный дизайн с красивыми цветами и потрясающей графикой.
Pin
Создание удобного для пользователя дизайна важно по многим причинам. Во-первых, загроможденный дизайн расстроит вашего пользователя, и он может уйти — задолго до того, как он сделает то, что должен был сделать на вашем сайте (будь то покупка чего-либо, заполнение формы для потенциальных клиентов, чтение статьи или что-нибудь еще). Во-вторых, хорошо продуманный и хорошо продуманный дизайн заставит ваших пользователей возвращаться, а это то, чему будет рад каждый владелец веб-сайта. Так что используйте эти дизайны для вдохновения при создании следующего удобного веб-сайта.
Какой из этих дизайнов вам понравился больше всего и почему?
Удобные веб-сайты — 71+ лучших идей веб-дизайна с удобным интерфейсом 2022
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Удобные веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Красивые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Уникальные сайты
Роскошные сайты
Инновационные сайты
Сайты-победители
Сайты знакомств
Сайты разработки
Веб-сайты электронной коммерции
Сайты интернет-магазинов
Веб-сайты фотографии
Веб-сайты ресторанов
Как создать удобный дизайн сайта
Если вам нужен удивительный удобный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает веб-сайт удобным для пользователей?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.