seo — Как правильно сделать мультиязычный sitemap.xml?
Подскажите пожалуйста как корректно прописать мультиязычный sitemap.xml
Есть два условных сайта
- site.ru — для России
- site.by — для Белоруссии
Вот условная структура сайтов ( одинаковая )
site.ru
site.ru/contacts
site.ru/vacancies
site.by
site.by/contacts
site.by/vacancies
Прочитав оф.справку от Гугла — ответа я не нашел. Однако нашел ссылку в той же справки на генератор sitemap
Посмотрите пожалуйста что получилось и верно ли это? Не является ли структура избыточной для поисковой системы?
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://site.ru</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.
ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
<url>
<loc>https://site.by</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site. by/vacancies" />
</url>
<url>
<loc>https://site.ru/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
<url>
<loc>https://site.by/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.
by/vacancies" />
</url>
<url>
<loc>https://site.ru/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
<url>
<loc>https://site.by/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.
by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
<url>
<loc>https://site.ru/vacancies</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
<url>
<loc>https://site.by/vacancies</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site. ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
</urlset>
ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
</urlset>
- seo
- sitemap
- мультиязычность
Мне кажется, в вашем случае было бы правильнее сделать отдельные файлы sitemap для site.ru и site.by, поскольку фактически для поисковой системы это не версии сайта на разных языках, а два сайта на разных доменах.
Тот файл, который вы привели в качестве примера, больше бы подошел для структуры URL site.com/ru/ и site.com/by/ (с соответствующими корректировками URL).
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
что это такое, зачем нужна, и как создать карту сайта – пример файла sitemap.
 xml
xmlИнтересуясь веб-разработкой и SEO-продвижением в интернете, вы наверняка сталкивались с таким термином, как sitemap. И далеко не все четко понимают, что это за файл, зачем он нужен, какие функции для сайта выполняет.
Поэтому мы решили подробно рассказать, что это такое, как работает, почему сайтмап — это критически важный элемент структуры вашего сайта. Также вас ждут примеры сайтмапов, на которые можно ориентироваться.
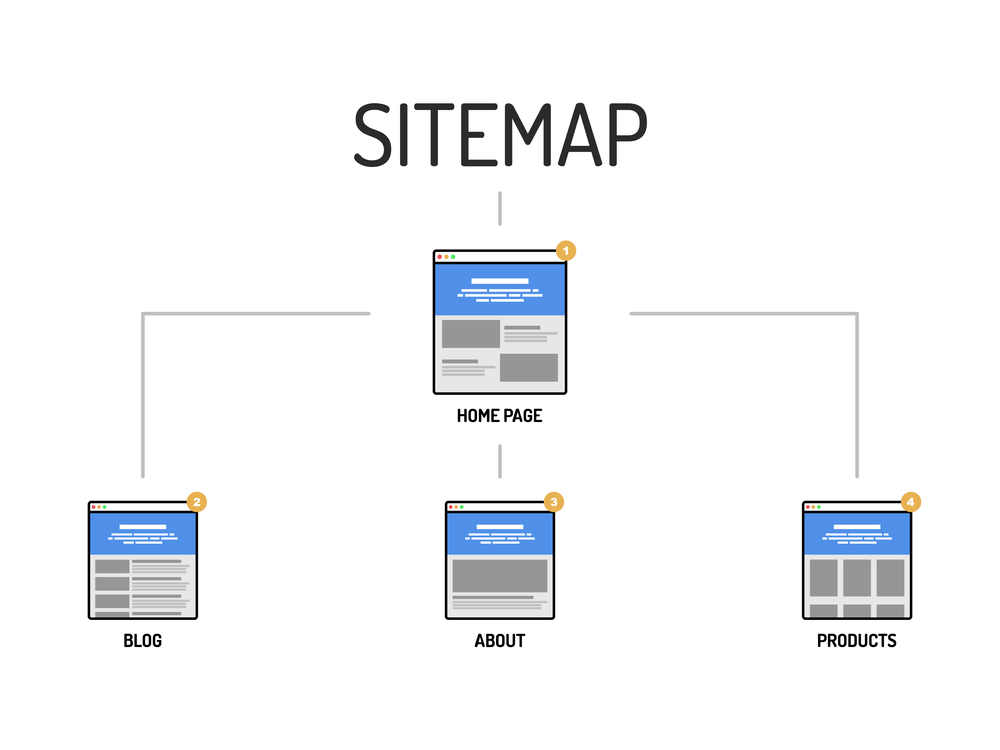
Что такое карта сайта?
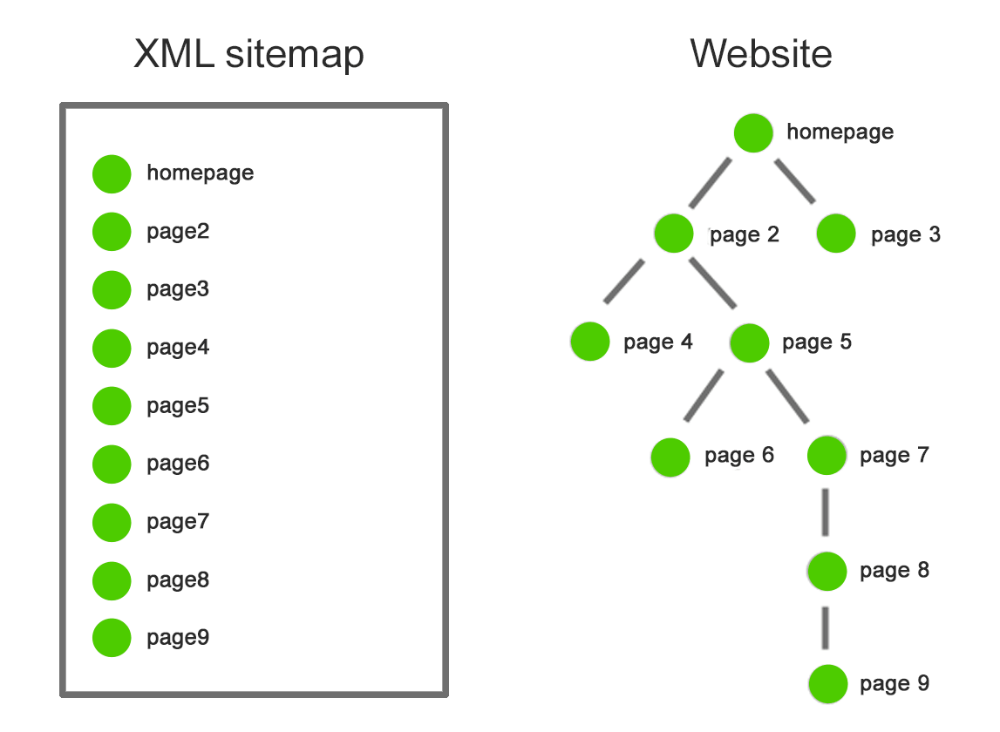
Карта сайта (или sitemap) — это документ, содержащий перечень страниц. Как оглавление в крупном тексте помогает читателю ориентироваться в его структуре, так и сайтмап помогает поисковым ботам правильно видеть страницы и документы веб-ресурса.
Файл sitemap — один из ключевых элементов сайта с точки зрения SEO. Однако он необходим не каждому ресурсу. Карта сайта требуется в следующих ситуациях:
- На вашем ресурсе есть более 10 тысяч URL адресов и сложная структура.
- Имеются изолированные страницы без входящих ссылок.

Если у вас мелкий сайт, где на любую страничку легко попасть посредством 2-3 кликов, без sitemap xml можно обойтись. Также сайтмап рекомендуется добавлять ресурсам без «хлебных крошек», но имеющим глубокую вложенность.
Для чего нужна карта сайта
Sitemap выполняет три основные задачи:
- Улучшает индексацию страниц. Четко показывает поисковикам структуру сайта. Указывает на те страницы, в которые вносились изменения с момента их предыдущего посещения.
- Существенно увеличивает уровень доверия поисковых ботов. Они более охотно индексируют сайты с файлом sitemap, чем без него.
- Помогает пользователям лучше ориентироваться. Но здесь речь идет об HTML sitemap. Подробнее об этом мы расскажем далее.
Если говорить в теории, то поисковые роботы самостоятельно сканируют страницы сайта и индексируют их. Однако практика показывает, что им нужно помогать и буквально указывать, на какие страницы или файлы они должны обратить особое внимание. Sitemap txt и xml как раз и предназначены для этих целей. Причем второй тип в этом плане гораздо важнее, так как позволяет предоставлять поисковым ботам больше полезной информации.
Sitemap txt и xml как раз и предназначены для этих целей. Причем второй тип в этом плане гораздо важнее, так как позволяет предоставлять поисковым ботам больше полезной информации.
Какие бывают карты сайта?
Рассмотрим, какие разновидности карты сайта существуют, в каких случаях они используются. Выделяют два типа сайтмап: xml карта сайта и HTML sitemap.
HTML Sitemap
Карта сайта sitemap HTML — это, по сути, отдельная страница с перечислением ссылок на основные разделы. Вы наверняка встречали их на различных веб-ресурсах (преимущественно в самом низу). Они в большей мере предназначены для пользователей, а не для поисковых систем, поэтому имеют некоторые ограничения. Например, здесь не рекомендуется размещать более сотни ссылок. Но такое большое количество, как правило, и не нужно.
HTML карта сайта — это полезный элемент с точки зрения удобства навигации. Ее можно сделать визуально привлекательнее, используя CSS-стили, Java-Script и прочие инструменты современной верстки. Но вот для индексации и SEO-продвижения куда большую роль играет карта сайта в формате xml.
Но вот для индексации и SEO-продвижения куда большую роль играет карта сайта в формате xml.
Пример файла sitemap.txt
В текстовом файле просто прописываются URL в виде наборов строк:
https://www.site.ua/page-1.html
https://www.site.ua/page-2.html
XML Sitemap
XML сайтмап — файл в xml-формате, который размещают в корне веб-ресурса, куда у рядового пользователя доступа нет. Зато его видят поисковики Google и другие. В отличие от HTML сайтмап, xml карта позволяет разместить гораздо больше ссылок (до пятидесяти тысяч). Кроме того, для нее можно указать частоту обновления веб-страниц и приоритетность.
Обратите внимание! Если вам нужно разместить свыше 50 000 страниц в sitemap, придется создать несколько XML-карт, а не пытаться добавить в один файл больше ссылок.
Добавим также, что существуют специальные xml sitemaps для картинок и видеороликов. Но их используют достаточно редко, потому что их роль для SEO-показателей сайта не является важной.
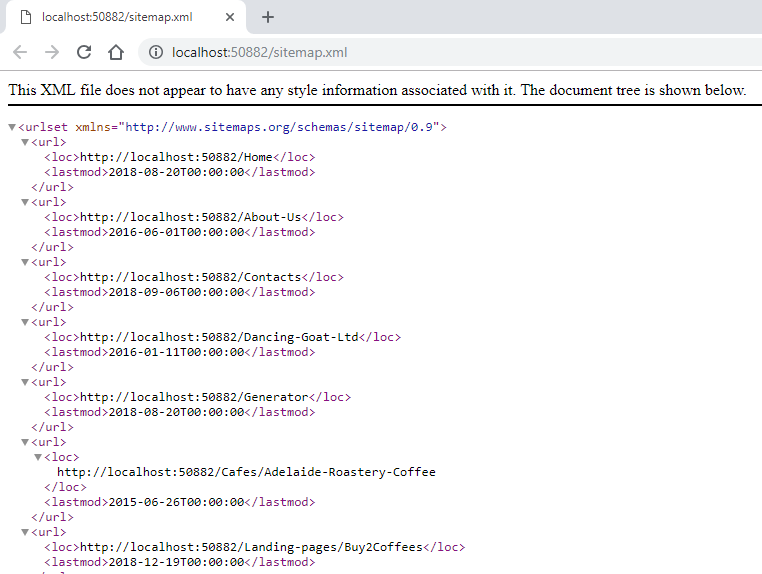
Пример файла sitemap.xml
Вот вариант для sitemaps org:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.site.ua/</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.site.ua/page-1.html</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>http://www.site.ua/page-2.html</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0. 9</priority>
9</priority>
</url>
…
<url>
<loc>http://www.site.ua/page-N.html</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
</urlset>
Из каких элементов состоит sitemap.xml
Для лучшего понимания вопроса предлагаем рассмотреть содержимое sitemap и теги, которые здесь задействуются:
|
sitemapindex |
Базовый родительский тег, который проставляют в самом начале и в конце документа |
|
sitemap |
Второй родительский тег, но он заключается в предыдущий |
|
url |
Блок, содержащий значение URL |
|
loc |
УРЛ страницы |
|
changefreq |
Обозначение частоты изменения страницы. |
|
priority |
Распределение элементов структуры сайта по приоритету для краулинга |
|
lastmod |
Время, когда контент на странице обновлялся в последний раз. Данный параметр менее важен, чем предыдущие |
Синтаксис sitemap.xml
Чтобы внедрить грамотную sitemap.xml для небольшого сайта, вовсе не обязательно писать огромный код. Вот пример sitemap для sitemaps org с простейшей структурой:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://example.com/</loc>
</url>
</urlset>
Правда, для серьезного сайта структура и синтаксис будут на порядок сложнее. Если вы не уверены, что справитесь самостоятельно, лучше доверьте эту работу специалистам.
Если вы не уверены, что справитесь самостоятельно, лучше доверьте эту работу специалистам.
Как создать sitemap?
Есть четыре варианта, как создать sitemap xml:
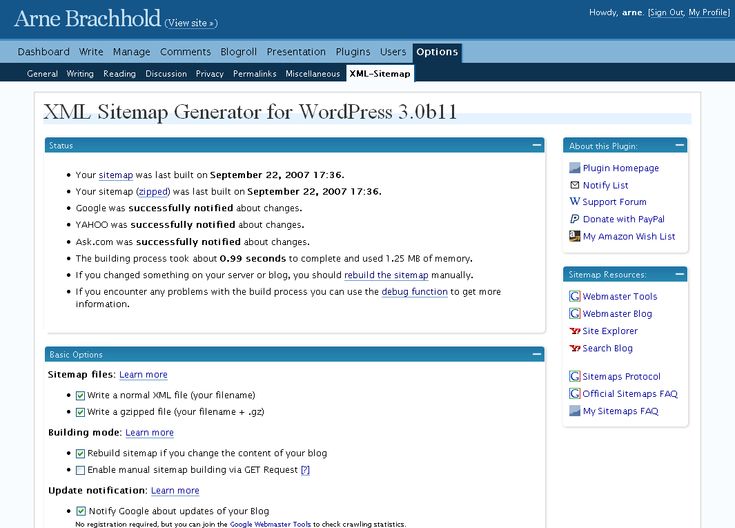
- Через встроенные плагины CMS. Многие системы управления контентом уже оснащены плагинами для формирования сайтмапов. Как правило, они неплохо справляются с этой задачей, способствуя дальнейшему продвижению. Кстати, советуем прочесть несколько наших публикаций по теме: «Продвижение сайта на WordPress» и «Продвижение сайтов Opencart».
- С помощью специального ПО. Есть немало специализированного программного обеспечения, чтобы автоматизировать и упростить процесс. Можно даже найти бесплатные варианты. Работать с ними достаточно удобно, но после обновления сайта сайтмап придется раз за разом перегенерировать. А это создает определенные неудобства.
- В онлайн-сервисах. Принцип тот же, только вместо программы вы используете онлайн-платформу.
 Есть платные и бесплатные варианты с теми же преимуществами и недостатками.
Есть платные и бесплатные варианты с теми же преимуществами и недостатками. - Вручную. Если у вас есть хотя бы базовые навыки верстки, а ваш сайт небольшой, можно создать сайтмап вручную.
Пример карты сайта
Файл sitemap может существенно отличаться в зависимости от того, для чего он используется. Мы рассмотрим несколько примеров сайтмап для популярных категорий: изображения, видеоролики, Google-новости и мультиязычные файлы.
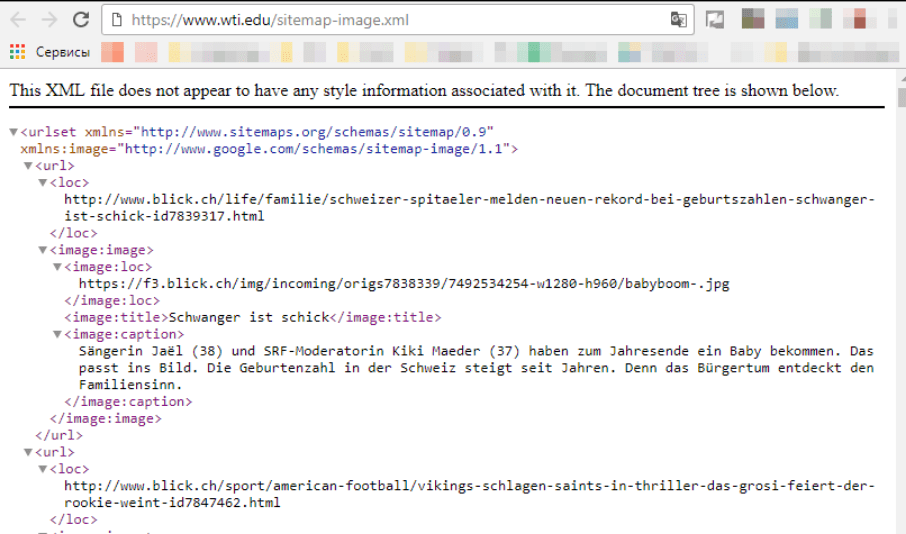
Sitemap для картинок
Sitemap xml рекомендуют создавать и для правильной индексации изображений. Этот файл действительно способен помочь поисковику находить контент и корректно его индексировать. Единственный нюанс: все это работает только с поисковиком Google.
Сайтмап для картинок выглядит следующим образом:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=»http://www. google.com/schemas/sitemap-image/1.1″>
google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http://example.com/page.html</loc>
<image:image>
<image:loc>http://example.com/pic1.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/pic1.jpg</image:loc>
</image:image>
</url>
</urlset>
Sitemap для видео
Создать файл индекса sitemap есть смысл только в том случае, если вы размещаете уникальный видеоконтент. В нем можно указать название видео, его короткое описание, продолжительность, а также выбрать миниатюру. Если все сделать правильно, то URL появится в разделе Google Video. Там будут все данные, что вы указали (название, описание, миниатюрная картинка и пр.).
Пример сайтмапа для видео:
<urlset xmlns=»http://www. sitemaps.org/schemas/sitemap/0.9″
sitemaps.org/schemas/sitemap/0.9″
xmlns:video=»http://www.google.com/schemas/sitemap-video/1.1″>
<url>
<loc>http://www.example.com/videos/video_1.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/video_1.jpg</video:thumbnail_loc>
<video:title>Обзор смартфона Xiaomi Redmi 3 Note Pro</video:title>
<video:description>Подробный обзор внешнего вида и функций смартфона Xiaomi Redmi 3 Note Pro от интернет-магазина Example.</video:description>
<video:content_loc>http://www.example.com/video123.flv</video:content_loc>
<video:player_loc allow_embed=»yes» autoplay=»ap=1″> http://www.example.com/videoplayer.swf?video=123</video:player_loc> <video:duration>600</video:duration>
<video:rating>4. 3</video:rating>
3</video:rating>
<video:view_count>1223</video:view_count>
<video:publication_date>2017-01-05T19:20:30+03:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:live>no</video:live>
</video:video>
</url></urlset>
Sitemap для Google новостей
Сайтмап для новостных веб-ресурсов — это файл с динамической автогенерацией, который обновляется ежедневно. В нем допустимо до тысячи URL. Если их больше, нужно создавать файлы для двух и более карт. В сайтмап прописывают название статьи, ее основные параметры, язык, дату публикации и пр.
Пример:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:news=»http://www. google.com/schemas/sitemap-news/0.9″>
google.com/schemas/sitemap-news/0.9″>
<url>
<loc>http://example.ua/news/wow55.html</loc>
<news:news>
<news:publication>
<news:name>Новости</news:name>
<news:language>ua</news:language>
</news:publication>
<news:genres>Blog</news:genres>
<news:publication_date>2017-05-10</news:publication_date>
<news:title>Рацион питания среднестатистического студента</news:title>
<news:keywords>студенты, еда, мивина, пельмени, revo</news:keywords>
</news:news>
</url>
</urlset>
Sitemap для мультиязычных сайтов
Чтобы пользователи видели сайт на подходящем языке (и если нужная языковая версия доступна), необходимо использовать сайтмап и правильно указать региональность. Для наглядности тоже рассмотрим пример. Здесь сайтмап показывает поисковику, что у страницы ресурса на русском также есть версии на украинском и английском языках:
Для наглядности тоже рассмотрим пример. Здесь сайтмап показывает поисковику, что у страницы ресурса на русском также есть версии на украинском и английском языках:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=»http://www.w3.org/1999/xhtml»>
<url>
<loc>http://example.com/ua/</loc>
<xhtml:link rel=»alternate» hreflang=»ua» href=»http://www.example.com/ua/»/>
<xhtml:link rel=»alternate» hreflang=»en» href=»http://www.example.com/en/»/>
<xhtml:link rel=»alternate» hreflang=»ru» href=»http://www.example.com/ru/» />
</url>
<url>
<loc>http://www.example.com/deutsch/</loc>
<xhtml:link rel=»alternate» hreflang=»ru» href=»http://www. example.com/ru/»/>
example.com/ru/»/>
<xhtml:link rel=»alternate» hreflang=»en» href=»http://www.example.com/en/»/>
<xhtml:link rel=»alternate» hreflang=»ua» href=»http://www.example.com/ua/»/>
</url>
<url>
<loc>http://www.example.com/en/</loc>
<xhtml:link rel=»alternate» hreflang=»ru» href=»http://www.example.com/ru/»/>
<xhtml:link rel=»alternate» hreflang=»ua» href=»http://www.example.com/ua/»/>
<xhtml:link rel=»alternate» hreflang=»en» href=»http://www.example.com/en/»/>
</url>
</urlset>
Анализ карты сайта
Для поиска ошибок в сайтмапе есть удобная программа Screaming Frog, которая показывает редиректы, ошибки 404, дубликаты URL и пр. Сейчас мы не будем детально останавливаться на ней, т. к. у нас уже есть исчерпывающая статья по этой теме «Сканирование сайта в Screaming Frog».
к. у нас уже есть исчерпывающая статья по этой теме «Сканирование сайта в Screaming Frog».
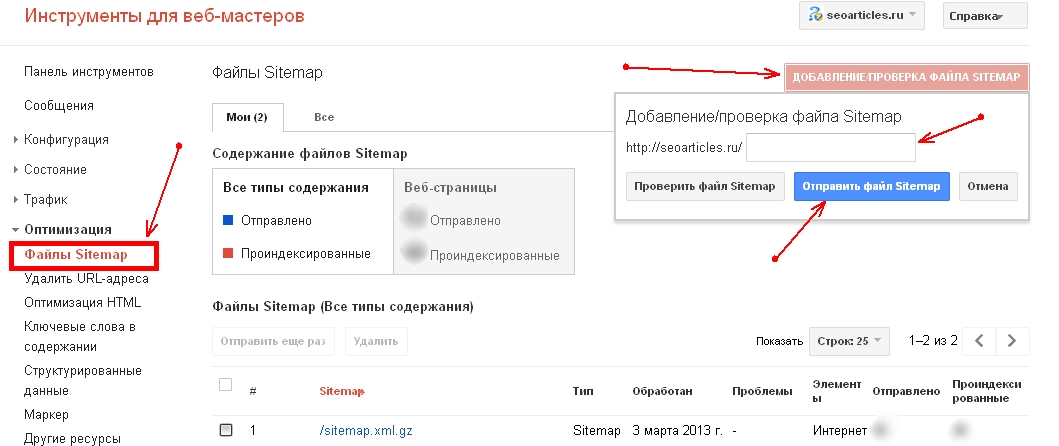
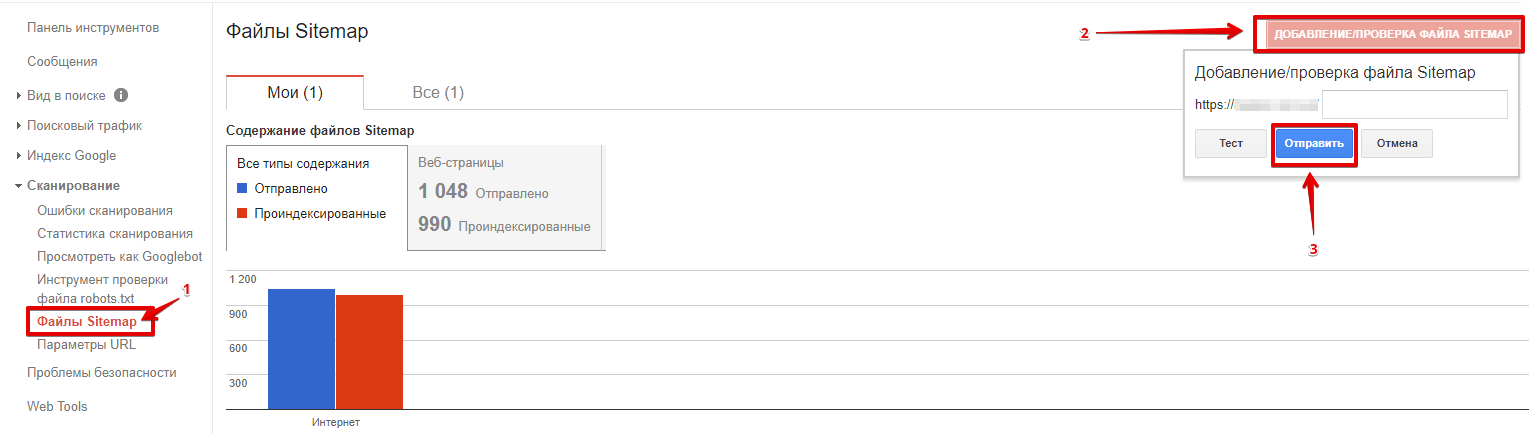
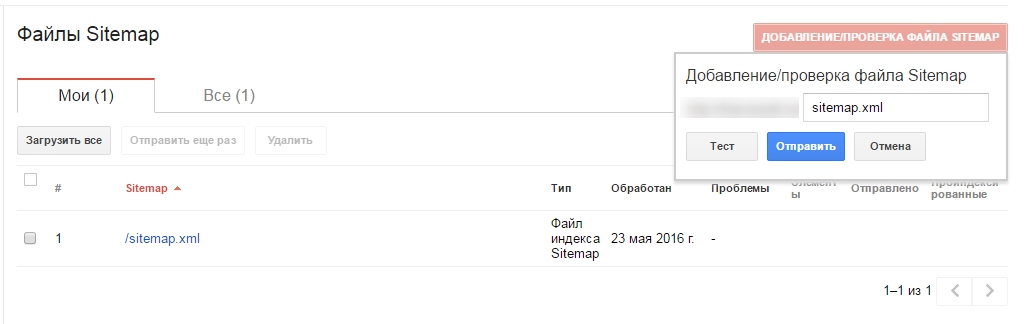
Как анализировать карту сайта в Google
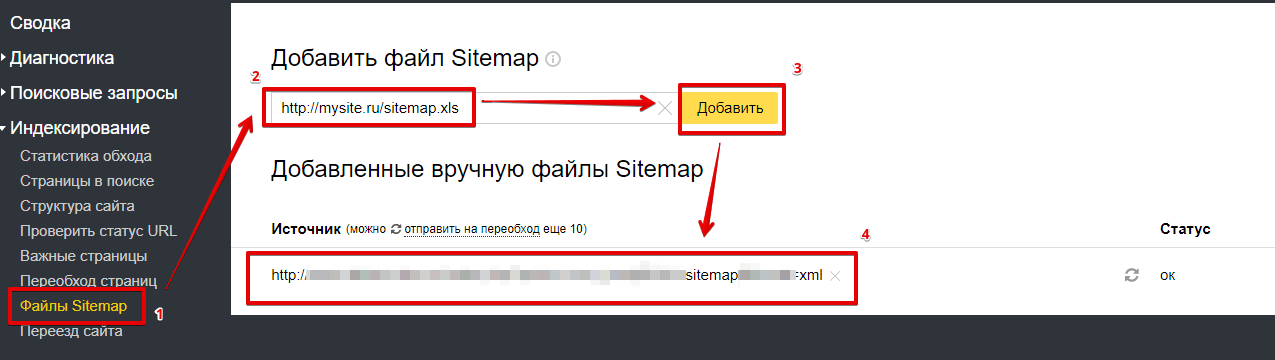
В Google Search Console есть встроенные инструменты для анализа. В подразделе «Сканирование» нужно выбрать «Файлы сайтмап». Таким образом, можно сообщить в Google с помощью sitemap о появлении свежих карт и оптимизировать их сканирование.
Можно добавлять и проверять файлы, посмотреть, сколько страниц отправлено на индексацию, сколько прошли ее на текущий момент. Также отчеты содержат список ошибок и обнаруженных проблем.
Выводы
Sitemap xml — ключевой элемент сайта с многоуровневой структурой, способствующий корректной индексации и положительно сказывающийся на SEO-показателях. Для большинства современных веб-ресурсов (если это не одностраничники) сайтмап жизненно необходим.
Если у вас простой сайт с несложной структурой, этот файл вполне можно создать и добавить вручную. Для более сложных площадок процесс стоит автоматизировать или доверить специалистам, которые точно знают, что делают. Они не допустят типичных ошибок при создании сайтмапов.
Они не допустят типичных ошибок при создании сайтмапов.
Как сделать карту сайта: 12 советов по SEO, ключевым словам, пользовательскому опыту и контенту
С 2001 года мы запланировали, спроектировали и создали более 1000 веб-сайтов. В этих проектах мы разработали собственные передовые методы создания карт сайта.
Здесь вы можете увидеть некоторые мысли, лежащие в основе процесса. Вот как сделать карту сайта для высокопроизводительного веб-сайта…
Подождите, что такое карта сайта?
На самом деле существует три вида карт сайта с тремя совершенно разными функциями.
- Карта сайта для посетителей: Карта сайта — это страница со списком ссылок на все страницы сайта, обычно находящаяся по ссылке в нижнем колонтитуле сайта. Это оригинал.
- Карта сайта для поисковых систем: Эта карта сайта представляет собой XML-файл, который сообщает поисковым системам, какие страницы индексировать.
- Карта сайта для планирования веб-сайта: Эта карта сайта является важным инструментом планирования веб-дизайна, показывающим страницы (URL) и отношения между ними (навигация).

Первые два легко. Обычно они создаются автоматически с помощью небольшого программирования.
Последнее сложно. Чтобы сделать это хорошо, вам нужно учитывать множество факторов одновременно: ключевые слова, удобство использования и психологию посетителей. Информационная архитектура — это навык.
Инструменты Sitemap (и шаблон)
Во-первых, формат. Большинство планировщиков веб-сайтов используют макет блок-схемы для создания карт сайта. Но схемы — отличный способ быстро зафиксировать идеи и структурировать их. А некоторые люди любят ментальные карты.
В этом руководстве мы будем использовать блок-схему.
Белые доски и стикеры хороши для проведения мозговых штурмов, но в конечном итоге вам понадобится инструмент Sitemap. Наиболее популярными являются Slickplan, Lucidchart и Miro.
Slickplan хорошо подходит для большинства проектов, но у Lucidchart и Miro есть несколько невероятных функций совместной работы и интеграции. А для более серьезных диаграмм и вайрфреймов мы используем Sketch.
А для более серьезных диаграмм и вайрфреймов мы используем Sketch.
Хотите бесплатный инструмент для карт сайта? Вы всегда можете просто использовать Google Drawings. Не стесняйтесь начать с нашего шаблона.
Украсть наш шаблон Google Drawings →
12 рекомендаций по созданию карт сайта
Мы собрали все наши лучшие советы по созданию визуальных карт сайта в одной диаграмме. Это сочетает в себе лучшие практики, включая ключевые слова для SEO и функции для UX.
Карта сайта — это ваш первый шаг в создании оптимизированного для поиска и конверсии веб-сайта.
Вам может не понадобиться каждый элемент каждый раз, когда вы создаете карту сайта, но вот подробности для каждого:
1. Имя страницы
Имя страницы. Просто, верно? Но это еще не все. «Имя страницы» имеет несколько важных значений.
- Метка в навигации (UX)
Нечеткая или запутанная навигационная метка будет иметь более низкий рейтинг кликов, видимый в сводке навигации в Analytics.
- Заголовок в верхней части страницы (SEO)
Неопределенный или общий заголовок может упустить возможность указать релевантность в поиске, если эта страница оптимизирована для ранжирования. Тег, ориентированный на ключевую фразу, и тег title являются фундаментальными рекомендациями SEO.
Если вы двигаетесь быстро и просто фиксируете идеи, не переусердствуйте. Но в окончательной форме имейте в виду, что эти имена страниц, скорее всего, будут информировать как меню навигации, так и содержимое страницы.
2. Тип шаблона
Веб-сайты являются модульными, строятся из шаблонов. Это делает их гибкими. Делаете новую страницу? Выберите шаблон и добавьте свой контент.
Бюджет дизайна и программирования определяется количеством шаблонов (а не количеством страниц). Каждый шаблон должен быть настроен в системе управления контентом.
Карта сайта — это возможность указать типы шаблонов, чтобы дизайнеры/разработчики знали размер и форму проекта.
Типичный проект веб-сайта здесь, в Orbit, включает как минимум семь пользовательских шаблонов, не считая версии для мобильных устройств и планшетов. Вот 10 самых распространенных шаблонов веб-сайтов.
1. Домашняя страница
Обычно очень индивидуальный макет с особым вниманием к содержимому верхней части страницы (учитывая, что 73% посетителей главной страницы не прокручивают страницу). Этот шаблон часто должен поддерживать видео и может иметь настраиваемые графические элементы.
2. Ключевая страница преобразования
Это наш термин для страниц, которые нужно продавать. Это страницы продуктов и услуг. Ядро сайта. Подобно шаблону домашней страницы, этот макет разработан специально для того, чтобы направлять взгляд через набор приоритетных сообщений (ответы и доказательства) и включает заметные призывы к действию.
3. Базовая страница
Иногда ее называют «типичной внутренней страницей». Это наиболее гибкий тип шаблона. Он поддерживает все виды блоков страниц (модулей) и может содержать все форматы контента. Для большинства веб-сайтов B2B большинство страниц находятся в этом шаблоне.
Это наиболее гибкий тип шаблона. Он поддерживает все виды блоков страниц (модулей) и может содержать все форматы контента. Для большинства веб-сайтов B2B большинство страниц находятся в этом шаблоне.
4. Главная страница команды
Страница людей. Наглядная сквозная страница, предназначенная для того, чтобы помочь людям увидеть команду и перейти к биографии. Некоторые веб-сайты используют его дважды, один раз для руководства и один раз для сотрудников.
5. Страница биографии
Страница человека. Они часто ранжируются по имени человека. Они конкурируют с LinkedIn в результатах поиска, так что сделайте их лучше. Включите много деталей, и вы можете использовать множество тегов схемы. Это отлично подходит для личного SEO каждого члена команды.
6. Главная страница блога
Вход в блог? На самом деле, более вероятно, что посетители зайдут из поиска или социальных сетей и попадут прямо на статью. Но все же важная страница. Это как обложка журнала. Если CTA подписки по электронной почте хорош, это магнит для новых подписчиков.
Но все же важная страница. Это как обложка журнала. Если CTA подписки по электронной почте хорош, это магнит для новых подписчиков.
7. Страница сведений о статье
Шаблон для статей обычно включает кнопки автора и публикации. Также может быть указана дата, но вы можете не указывать ее, если только ваша контент-стратегия не предусматривает публикацию новостей.
8. Категория продукта (электронная торговля)
Является родителем страниц продуктов. Его задача — быстро заставить посетителя углубиться в каталог. Они часто многофункциональны и на 100% заполнены динамическим контентом, взятым из базы данных продуктов. На самом деле, у них часто вообще нет основного текста, что делает их упущенной возможностью для SEO.
9. Страница сведений о продукте (электронная торговля)
Крайне важный «PDP» (так ботаники электронной коммерции сокращают «страницу сведений о продукте») — рабочая лошадка каждого веб-сайта электронной коммерции.
Общие шаблоны, предлагаемые платформами электронной коммерции, часто работают хорошо, но ничто не сравнится с макетом, разработанным специально для этого каталога продуктов и аудитории.
10. Контакт
Посетитель здесь, потому что он хочет связаться (отправить сообщение или найти вашу контактную информацию), поэтому уменьшение трения является первой задачей этой страницы.
Но если показатели конверсии низкие, может помочь добавление элементов, ориентированных на конверсию. Попробуйте добавить лица, улики и ответы (как скоро вы мне ответите?), чтобы заключить сделку. Если это сработает, вы увидите рост в своем отчете о визуализации воронки.
Любая страница с настраиваемой функциональностью является еще одним шаблоном. Если страница предлагает больше интерактивности, чем базовая навигация (например, пользователь прикасается к клавиатуре), эти взаимодействия необходимо спроектировать и запрограммировать. Значит другой шаблон.
3. Целевая ключевая фраза
Хороший процесс веб-дизайна выравнивает страницы по ключевым фразам.
Хороший процесс веб-дизайна позволяет анализу ключевых фраз принимать решения о том, какие страницы включать.
Многие страницы самых эффективных веб-сайтов оптимизированы для множества фраз. Все начинается с понимания основ поисковой оптимизации:
Google не ранжирует веб-сайты. Он ранжирует веб-страницы.
Имея это в виду, вот основные принципы выравнивания страниц и фраз.
- Домашняя страница может ориентироваться на наиболее конкурентоспособные фразы.
Это потому, что домашняя страница почти всегда является самой авторитетной страницей на любом веб-сайте. У него больше всего внешних ссылок и, следовательно, самый большой потенциал ранжирования в поиске. - Сервисные страницы оптимизированы под ключевые фразы коммерческого назначения.

Это более ценные и конкурентоспособные фразы. Их может быть много, хотя они не обязательно должны отображаться в навигации (см. раздел 9 ниже). - Сообщения в блогах оптимизированы для информационных ключевых фраз.
Это низкоуровневые фразы, которые ищут люди, которые ищут ответы и информацию, но у них нет намерения получить помощь от вашего бизнеса. Эти страницы не включены в основную карту сайта (см. раздел 12 ниже). - На странице «О нас» нет ключевых слов.
Как и многие другие страницы. Потому что их никто не ищет. У этих страниц не будет целевых ключевых фраз, хотя они все равно могут быть популярными целевыми страницами из поиска. Это потому, что они часто являются дополнительными ссылками, которые появляются, когда люди ищут название бренда.
Вот наше руководство по исследованию ключевых фраз. Выбирая целевые фразы, добавляйте их в карту сайта.
4. Функции и форматы UX
Карта сайта также позволяет планировать контент и функции. Если вы знаете, что страница будет иметь определенную функцию, функцию или формат содержимого, задокументируйте это прямо на блок-схеме.
Вот список общих функций веб-сайта и места, где они часто встречаются на картах сайта.
- Формы (всегда на странице контактов)
- Карты (часто на страницах контактов и местоположений)
- Фильтры, поиск, регистрация по электронной почте (часто на главной странице блога)
- Автор, даты, комментарии, кнопки «Поделиться» (часто на страницах сведений о блоге)
- Календарь (часто на странице событий, но не нужен, если в среднем не менее двух событий в месяц)
- Видео/анимация (часто на главной странице и о страницах)
- Регистрация по электронной почте и поиск по сайту (часто это глобальные элементы, см.
 раздел 11 ниже)
раздел 11 ниже)
Существуют десятки других, от галерей до калькуляторов, но они гораздо менее распространены.
5. Отделите первичную и вторичную навигацию
Современный веб-дизайн выстраивает элементы навигации в горизонтальную строку в заголовке, иногда называемую панелью навигации. Когда их слишком много, они часто разбиваются на две строки, а вторичная навигация появляется выше и меньше.
Хорошим примером являются наши друзья из ABC/Amega…
Создавая карту сайта, вы планируете навигацию. Настало время рассмотреть группировку предметов и их относительную визуальную значимость. Если у вас есть более шести элементов, начните группировать и расставлять приоритеты.
6. Страницы благодарности (Цели)
Цель цифрового маркетинга — построить мост между источниками трафика и вашей страницей благодарности. Привлечение посетителей на эту страницу является определением успеха, по крайней мере, для маркетинга лидогенерации B2B.
Эта страница — цель, пункт назначения, цель всей вашей работы. Так что отметьте это звездочкой. ⭐
А поскольку эта страница — первое взаимодействие с вашим новым потенциальным клиентом, сделайте так, чтобы она сияла. Вот как сделать отличную страницу благодарности.
7. Показать важные внутренние ссылки
Если вы знаете, что страница должна направлять посетителей на другую страницу с помощью ссылки или призыва к действию (а не только через навигацию), вы должны показать это на карте сайта. Внутренние ссылки важны для SEO, а не только для удобства использования.
Пример: если страницы ключевых услуг поддерживаются кейсами, нарисуйте линию, соединяющую их на карте сайта.
8. Спланируйте нижний колонтитул
Самое время спланировать нижний колонтитул. Просто поместите эти страницы в отдельный раздел. Некоторые из них будут дублировать другие страницы из карты сайта (ключевые страницы конверсии). Но другие страницы будут доступны только из нижнего колонтитула (конфиденциальность, ссылки для входа сотрудников, значки социальных сетей и карта сайта для посетителей)
Что еще остается внизу? Вот список всего, что вы когда-либо могли добавить в нижний колонтитул.
9. Показать «вне сайта» страницы
Некоторые страницы есть в навигации, но на самом деле находятся на других сайтах.
Эти «вне сайта» страницы могут быть важными, даже критически важными для конверсии. Итак, давайте добавим их в карту сайта, но мы будем использовать пунктирную рамку, чтобы указать, что это сторонние инструменты.
Типичные примеры:
- Страницы регистрации событий (например, Eventbrite)
- Целевые страницы контекстной рекламы (например, Unbounce)
- Области входа (например, интрасети и экстрасети)
- Рекрутинг/применение онлайн-инструментов (например, CareerBuilder)
- Социальные сети (например, Faceworld, Pinstagram, Slapchat)
10. Показать страницы вне навигации
Все наоборот. Их нет в навигации, но они являются частью сайта.
Конечно, не каждая страница должна быть в навигации. «Должны ли мы сделать эту страницу?» и «Должно ли это быть в навигации?» — это два совершенно разных вопроса.
Многие важные страницы не отображаются в меню навигации. Это нормально, если у них есть какой-то другой источник трафика. Вот распространенные примеры
- SEO : Оптимизирован для релевантной ключевой фразы
- Платный : Это целевая страница из кампании
- Электронное письмо : это целевая страница из серии рекламных или приветственных писем.
- Маркетинг на основе аккаунта (ABM) : продвигается через социальные сети в целевой список.
- Продажи : Электронная почта отправляется напрямую потенциальным клиентам
Эти страницы важны, поэтому запишите их в раздел, отдельный от основных и дополнительных разделов навигации.
11. Список глобальных функций
«Глобальный элемент» — это то, что появляется на каждой странице, например логотип компании и основная навигация. Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Вот три наиболее распространенные глобальные функции на маркетинговых веб-сайтах:
- Поиск по сайту (часто в шапке)
- Регистрация по электронной почте (часто в нижнем колонтитуле)
- Согласие на использование файлов cookie (на первой посещенной странице)
Нет необходимости писать это в каждой коробке. Просто перечислите их внизу.
12. Собирайте идеи тем для блога
Исследуйте ключевые фразы, и вы найдете массу информационных запросов. Они не идеальны для служебных страниц, но отлично подходят для постов в блоге. Вместо того, чтобы прокручивать их, зафиксируйте их на карте сайта.
Добавьте в этот список любые темы блога, наиболее важные для продаж. Эти посты отвечают на вопросы, которые задают потенциальные клиенты, и могут напрямую ссылаться на страницы услуг. Если вы думаете о каких-либо темах, которые являются приоритетными для конвейера контента, добавьте их в карту сайта.
Если вы думаете о каких-либо темах, которые являются приоритетными для конвейера контента, добавьте их в карту сайта.
Это важные, но малозначительные решения
Звучит как противоречие, я знаю.
Карта сайта имеет решающее значение , поскольку навигационные метки и поток страниц определяют, как люди перемещаются по сайту. Могут ли они сказать, что вы делаете с первого взгляда? Все ли легкодоступно? Ошибка может добавить трения, путаницы и активности кнопки «Назад».
Карта сайта имеет низкие ставки , потому что решения можно очень легко изменить. Вы всегда можете войти в свою систему управления контентом и изменить навигационные метки, перемещать элементы, добавлять и удалять страницы. Цифровые чернила никогда не высыхают.
Карта сайта — это мощный инструмент планирования, но ее следует одобрить, когда достоверность достигнет 90%. Он не должен быть идеальным. Наверное, не стоит тратить лишнюю неделю, чтобы продолжить полировку.
Но не торопитесь, чтобы насладиться процессом. Это весело. Информационная архитектура объединяет SEO и UX, контент и дизайн.
Это один из тех результатов, которые любят настоящие цифровые стратеги. ❤
Как сделать карту сайта (и зачем это нужно)
При разработке вашего веб-сайта наступит время, когда структура будет готова, и вы почувствуете, что готовы попытаться занять место в Google. Однако перед этим последним шагом вам нужно сделать еще одну вещь: создать карту сайта.
Создание карты сайта — важное действие, которое позволяет Google лучше понять ваш веб-сайт, что в конечном итоге помогает ему быстрее ранжироваться.
Что такое карта сайта?
Карта сайта — это список страниц вашего сайта в порядке их важности, а также инструкции о том, как их следует читать поисковым системам, таким как Google. Думайте об этом как о чертеже. Карта сайта детализирует общую структуру вашего веб-сайта и то, как пользователь должен перемещаться по нему.
Карта сайта предоставляет информацию о веб-страницах, видео и других файлах на вашем сайте; эта информация позволяет роботам поисковых систем более эффективно сканировать ваш сайт.
Зачем мне его делать?
Есть несколько причин, по которым вам следует подумать о создании карты сайта:
- У вас большое количество страниц на вашем сайте. Если на вашем сайте много страниц, поисковые роботы Google могут запутаться, особенно если есть новые страницы или недавно обновленные страницы. Предоставляя карту сайта, вы уведомляете о новых обновлениях страниц, а также указываете наиболее важные страницы на своем сайте.
- На вашем сайте нет внутренних ссылок. Если на вашем сайте отсутствует инструмент навигации, который бы направлял пользователей по разрозненным страницам, то роботу может быть сложно сканировать и индексировать ваш сайт. Карта сайта служит планом, помогающим правильно перечислить страницы.
- Ваш сайт новый.
 Если ваш сайт еще не был просканирован Google, выдача карты сайта заставит сканеры «прыгнуть без очереди», чтобы немедленно начать его индексацию. Это особенно важно, если нет других ссылок, внешних по отношению к вашему сайту, которые ссылаются на него естественным образом.
Если ваш сайт еще не был просканирован Google, выдача карты сайта заставит сканеры «прыгнуть без очереди», чтобы немедленно начать его индексацию. Это особенно важно, если нет других ссылок, внешних по отношению к вашему сайту, которые ссылаются на него естественным образом. - На вашем сайте много изображений, видео и другого мультимедийного контента. Иногда изображения, видео или новостные статьи могут сбивать с толку ботов Google. Наличие карты сайта для объяснения контекста различных изображений, видео и т. д. позволяет им соответствующим образом индексировать информацию.
В некоторых случаях, если приведенные выше сценарии , а не применимы к вашему сайту (т. е. ваш сайт содержит менее 500 страниц, имеет хорошую внутреннюю сеть ссылок и практически не содержит изображений или видео), вам может не понадобиться карта сайта. вообще.
Но для больших сайтов мы рекомендуем создать его. Это приводит к вопросу…
Как создать карту сайта?
Шаг 1.
 Проверьте структуру своей страницы.
Проверьте структуру своей страницы.Во-первых, взгляните на свой веб-сайт. Начиная с главной страницы, каталогизируйте каждую страницу и то, как страницы связаны друг с другом. Убедитесь, что ни одна страница не находится дальше, чем в трех кликах от главной страницы. Чем дальше страница находится от вашей домашней страницы, тем труднее ее найти и тем меньше вероятность того, что у вас будет высокий рейтинг.
Ваши страницы должны располагаться по важности. Страницы, расположенные ближе всего к главной, содержат информацию, которая имеет решающее значение для вашей аудитории. Основные страницы ваших основных услуг, страницы местоположения, страница контактов — все это примеры страниц, которые должны находиться всего в одном клике от вашей главной страницы. Оттуда навигация по сайту должна распространяться на менее важные страницы. Блоги на определенные темы обычно находятся дальше от вашей главной страницы.
Пока вы перечисляете страницы своего сайта, визуально наметьте всю его структуру. Разделите страницы на разные «уровни» в зависимости от их значимости (пример см. на изображении ниже).
Разделите страницы на разные «уровни» в зависимости от их значимости (пример см. на изображении ниже).
Шаг 2: Выберите формат кода.
При написании карты сайта вы можете использовать один из трех различных форматов кода: XML, RSS/mRSS/Atom 1.0 или текст.
XML — наиболее распространенный формат для создания карт сайта. Многие люди спрашивают: «Почему я не могу написать свою карту сайта в HTML?» Ответ: XML — это формат кода, используемый поисковыми системами, а HTML — это формат кода для людей. Поскольку наша целевая аудитория в данном случае — поисковые роботы, мы хотим, чтобы наш формат был для них самым простым для чтения.
КодыRSS, mRSS или Atom 1.0 используются, когда сам веб-сайт создан из кода RSS. Затем программное обеспечение веб-сайта может создать карту сайта для веб-мастера из своего внутреннего программного обеспечения.
Для более простых карт сайта, где карта сайта состоит только из URL-адресов, можно отправить простой текстовый файл с перечисленными URL-адресами.
Шаг 3: Кодируйте свои URL-адреса.
Выбрав формат кода и правильно структурировав веб-сайт, вы можете приступить к кодированию URL-адресов в карте сайта.
В текстовом редакторе отформатируйте каждый URL-адрес в тег XML, добавив соответствующий код, например:
.- Местоположение (пример кода: http://www.examplesite.com/page1)
- Последнее изменение (пример кода: 2019-1-10)
- Измененная частота (пример кода: еженедельно)
- Приоритет страницы (пример кода: 2)
Пример кода (карта сайта HubSpots)
 hubspot.com/integrations/admin/justuno
hubspot.com/integrations/admin/justuno
Насколько ваша компания может вырасти за счет расширения содержания?
Рассчитайте ожидаемый рост органических посещений на основе среднего клиента Nectafy.
Ключевая статистика
1000 Органические посещения за 1 месяц
10 049 Органические посещения за 12 месяцев
10X Годовой рост
Введите ежемесячные органические посещения
У Google есть отличный список рекомендаций по написанию карты сайта, но вот несколько наиболее важных правил, которые нужно делать и чего не следует делать:
- Используйте согласованные, полные URL-адреса. Google будет сканировать ваши URL точно так, как указано в списке. Например, если ваш сайт находится по адресу https://www.example.com/ , не указывайте URL-адрес https://example.com/ (без www) или .
 /mypage.html . (относительный URL-адрес).
/mypage.html . (относительный URL-адрес). - Разбивайте большие карты сайта на более мелкие карты сайта. Карта сайта может содержать до 50 000 URL-адресов и не должна превышать 50 МБ в несжатом виде. Используйте индексный файл карты сайта, чтобы составить список всех отдельных карт сайта, и отправьте этот единственный файл в Google, а не отправляйте отдельные карты сайта.
- Укажите только канонические URL-адреса в ваших картах сайта. Если у вас есть две версии страницы, укажите в карте сайта только ту, которую вы предпочитаете отображать в результатах поиска.
- Помните, что карты сайта являются рекомендацией для Google о том, какие страницы вы считаете важными; Google не обязуется сканировать каждый URL-адрес в карте сайта.
- Не забывайте, , что Google игнорирует значения
и Хотя дополнительная информация может быть полезна для вашего сайта и внутренних знаний, Google не обязательно нуждается в них для карты сайта.. 
- Не включать идентификаторы сеансов из URL-адресов в карту сайта. Это уменьшает дублирование сканирования этих URL-адресов.
Шаг 4. Подтвердите свой код.
После того, как вы написали свою карту сайта, пришло время проверить код. Вы хотите убедиться, что нет ошибок, которые могут сбить с толку роботов поисковых систем, что еще больше усложнит ваш сайт.
Средство проверки карты сайта, такое как XML Sitemap Validator Tool, может дважды проверить ваш код, чтобы убедиться, что он идеален.
Шаг 5. Добавьте карту сайта в Root и Robots.txt.
Теперь, когда вы знаете, что карта сайта не содержит ошибок, вы можете добавить ее в свой Root или Robots.txt. Это обеспечит отображение карты сайта в коде вашего веб-сайта, чтобы все поисковые системы (не только Google) могли точно сканировать ваши страницы.
Найдите корневую папку вашего веб-сайта и добавьте код карты сайта в эту папку. Это создаст страницу «Карта сайта» на вашем сайте. Это распространено, и на большинстве веб-сайтов он есть, но обязательно добавьте в него код «noindex», чтобы страница не отображалась ни в каких результатах поиска.
Это распространено, и на большинстве веб-сайтов он есть, но обязательно добавьте в него код «noindex», чтобы страница не отображалась ни в каких результатах поиска.
Затем добавьте карты сайта в файл robots.txt. robots.txt — это то, что дает Google или другим поисковым системам инструкции о том, как сканировать ваш сайт. Предоставляя карту сайта, вы теперь более точно инструктируете роботов Google, как правильно индексировать вашу страницу. Это место, где вы можете добавить свои коды «запретить» и «не индексировать».
Шаг 6. Отправьте карту сайта.
Последний шаг — убедиться, что Google имеет вашу карту сайта в своей системе. Хотя он отображается на вашем веб-сайте, отправка в Google сама по себе является дополнительным преимуществом. Примечание. Хотя вы также можете отправить свою карту сайта в другие поисковые системы, в этом нет необходимости из-за более высокой численности пользователей Google по сравнению с ее конкурентами.
Через Google Search Console просто перейдите по ссылке Crawl > Sitemaps .
Щелкните Добавить/Проверить карту сайта .
И поздравляю! Вы успешно написали и отправили свою первую карту сайта.
Если вам неудобно писать собственный код, существует множество инструментов для создания карты сайта, которые помогут создать ее автоматически.
Инструменты для создания карты сайта:
- Сликплан
- Диномаппер
- Карты записи
- Узел разума
- Powermapper
- Инспайдер
- XML-файлы Sitemap
- Генератор карты сайта
- Йоаст SEO
- Плагин WordPress XML Sitemap
И все! Мы знаем, что создание карты сайта может показаться пугающим по сравнению с другими маркетинговыми мероприятиями. Но, как вы можете видеть из этого руководства, это так же просто, как выполнить всего несколько шагов.
Наличие карты сайта повысит ваши шансы на появление в Google в различных блогах.



 by/vacancies" />
</url>
<url>
<loc>https://site.ru/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
<url>
<loc>https://site.by/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.
by/vacancies" />
</url>
<url>
<loc>https://site.ru/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
<url>
<loc>https://site.by/contacts</loc>
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.
 ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
</urlset>
ru" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/contacts" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/contacts" />
<xhtml:link rel="alternate" hreflang="ru-ru" href="https://site.ru/vacancies" />
<xhtml:link rel="alternate" hreflang="ru-by" href="https://site.by/vacancies" />
</url>
</urlset>

 Есть разные варианты: всегда, никогда, раз в час (день, неделю, месяц, год)
Есть разные варианты: всегда, никогда, раз в час (день, неделю, месяц, год) Есть платные и бесплатные варианты с теми же преимуществами и недостатками.
Есть платные и бесплатные варианты с теми же преимуществами и недостатками.


 раздел 11 ниже)
раздел 11 ниже) Если ваш сайт еще не был просканирован Google, выдача карты сайта заставит сканеры «прыгнуть без очереди», чтобы немедленно начать его индексацию. Это особенно важно, если нет других ссылок, внешних по отношению к вашему сайту, которые ссылаются на него естественным образом.
Если ваш сайт еще не был просканирован Google, выдача карты сайта заставит сканеры «прыгнуть без очереди», чтобы немедленно начать его индексацию. Это особенно важно, если нет других ссылок, внешних по отношению к вашему сайту, которые ссылаются на него естественным образом. /mypage.html . (относительный URL-адрес).
/mypage.html . (относительный URL-адрес).