sitemap — Translation into English — examples Russian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
Однако, если у вас мало времени, директива sitemap является жизнеспособной альтернативой.
However, if you are short on time, the sitemap directive is a viable alternative.
Это связано с требованиями поисковых систем для обработки файлов sitemap больших размеров.
This is due to the requirements of search engines for processing large sitemap files.
Не требуется перечислять каждый отдельный файл sitemap, указанный в файле индекса.
You don’t need to list each individual 
наличие и правильное оформление служебных элементов robots.txt и sitemap
The availability and an accurate execution of service elements robots.txt and sitemap
Обратите внимание что sitemap. xml за одну услугу создается для не более 1000 страниц сайта.
Please note that the sitemap is created for no more than 1000 pages per kwork.
Файл sitemap — это современный способ «отправки» ваших страниц в поисковые системы.
The sitemap file is the modern way of submitting your pages to the search engines.
Поэтому, чтобы позволить сканерам узнать о неопознанных изображениях, вы должны указать их местоположение в файле sitemap.
So, in order to let crawlers know about unidentified images, you must list their location in an image sitemap.
В sitemap задайте ссылки сайта, сортируйте каждую страницу в соответствии с их важностью и создайте краткое описание запрограммированного содержимого.
In the sitemap, set the site links, sort each page according to their importance and create a short description of the programmed content.
После генерации сохраняете sitemap в корне своего сайта в формате xml.
After generating the save
Если у вас есть файл индекса sitemap, вы можете указать только местоположение этого файла.
If you have a Sitemap index file, you can include the location of just that file.
Также заново добавляйте файл sitemap или пингуйте сервисы поисковых систем, когда делаете значительные изменения на сайте.
Also resubmit or ping search engine sitemap services when you make a significant amount of changes on your website.
Технически не являясь тегами на странице, файл sites robots.txt и файл XML sitemap являются двумя другими способами взаимодействия с поисковыми системами.
While not technically on-page tags, a sites robots.txt file and XML sitemap file are two other ways to communicate with search engines.
Предоставьте альтернативные URI приложения в файле sitemap либо в виде элементов на страницах вашего сайта.
Provide information about alternate app URIs, either in the Sitemaps file or in a link element in pages of your site.
Обновите ваш файл XML sitemap со списком адресов, если они изменились.
Update your XML sitemap that contain a list of addresses, if they have changed.
Можно также оставить ссылку на XML sitemap, но это не обязательно.
You can also link to your XML sitemap, but it’s not necessary.
Посмотрите, какие страницы с вашей sitemap не отображаются в поисковом трафике Google Analytics.
Identify which pages from your sitemap are not showing up in your Google Analytics organic search traffic.
Использование sitemap не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, хороший шаг на пути к созданию SEO.
Though the use of sitemaps does not guarantee in any way that your images would be indexed by Google, but it sure is a step towards adding on to the success of your SEO efforts.
Использование плагина.xml sitemap предоставляет XML-документ с инструкциями для поисковых роботов о том, как и где сканировать сайт.
Using a.xml sitemap plugin provides a XML document with instructions to search engine bots on how and where to crawl on the site.
Сделаю правильный robots. txt и sitemap. xml для вашего сайта
I will make sitemap. xml and robots. txt for your website
xml and robots. txt for your website
Когда веб-мастера добавляют дополнительные страницы, они могут повторно отправить файл sitemap, чтобы включить новые страницы.
As webmasters add additional pages, they can resubmit the sitemap to have the new pages included.
Possibly inappropriate content Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange. Register to see more examples It’s simple and it’s freeRegister Connect
Урок 11. Создание карты сайта sitemap.
 xml MODX
xml MODXКарта сайта
— это xml файл, который содержит структуру сайта, время обновления страниц сайта и другую информацию для поисковиков. Карту сайта можно создать несколькими способами, рассмотрим два из них:Сниппет GoogleSiteMap
- Создайте ресурс с именем sitemap.xml Тип содержимого (Content Type) — XML, шаблон — Пустой Blank template
- Установите дополнение GoogleSiteMap
- В содержимое поле контента вставьте вызов сниппета [[!GoogleSiteMap?]], отключив при этом редактор кода и сохраните.
Карта сайта готова!
Параметры GoogleSitemap
| Параметр | Описание | По-умолчанию |
|---|---|---|
| allowedtemplates | Выборка по указанным ИД шаблонов | |
| containerTpl | Контейнер карты сайта | gContainer |
| context | Контекст вывода элемнтов сайта | web |
| excludeChildrenOf | Исключить дочерние элементы у ресурса с ИД (указываем) | |
| excludeResources | Исключить ресурсы с ИД | |
| googleSchema | Ссылка на структуру схемы | http://www. sitemaps.org/schemas/sitemap/0.9 sitemaps.org/schemas/sitemap/0.9 |
| hideDeleted | Скрывать удалённые ресурсы | Yes |
| itemTpl | Чанк вывода отдельного элемента карты | gItem |
| maxDepth | Глубина выборки (по-умолчанию — на всю глубину) | 0 |
| priorityTV | ||
| published | Выводить опубликованные | Yes |
| searchable | Выводить те, что в поиске | Yes |
| showHidden | Показывать скрытые от меню | No |
| sortBy | Сортировать по полю | menuindex |
| sortByAlias | Сортировать по псевдониму | modResource |
| sortDir | Направление сортировки | ASC |
| startId | Построение карты начинать с элемента с ИД | 0 |
| templateFilter | Фильтр по шаблону | id |
| where | Условие в формате JSON |
Теперь зайдите в свои панели вебмастеров Яндекса и Google и укажите путь к вашей карте сайта.
Создание карты сайта с помощью getResources
Иногда бывает так, что данный способ не подходит, тогда берём проверенный сниппет getResources и с его помощью создаём необходимую карту сайта.
Для начала создаём шаблонирующий чанк googleSitemap.tpl:
lastmod — дата последнего редактирования
priority — приоритет от 1 до 9. Выбираем 5.
changefreq — частота изменения ресурса, возможные значения: always, hourly, daily, weekly, monthly, yearly, never
Создаём ресурс в корне сайта с именем sitemap.xml назначаем ему алиас (псевдоним) sitemap, тип вывода xml, шаблон — пустой. Ставим галочку — скрыть от меню (hide from menu).
Обратите внимание, что шаблон Пустой, значит не Base Template, а blank
Далее в поле Содержимое (content) помещаем вызов getResources:
Дополнительно рекомендую почитать:
Генерация Google Sitemap для тысяч ресурсов
Создании rss-ленты c помощью getResources
Настройка ЧПУ и htaccess для MODX Revolution
Aug 08 2013 sitemap getResources Виктор Матушевский Урок 10. Вывод контента сниппетом getResources Урок xPDO 1. Создание классов из таблиц…
Вывод контента сниппетом getResources Урок xPDO 1. Создание классов из таблиц…
Как сделать карту сайта: 12 советов по SEO, ключевым словам, пользовательскому опыту и контенту
С 2001 года мы запланировали, спроектировали и создали более 1000 веб-сайтов. В этих проектах мы разработали собственные передовые методы создания карт сайта.
Здесь вы можете увидеть некоторые мысли, лежащие в основе процесса. Вот как сделать карту сайта для высокопроизводительного веб-сайта…
Подождите, что такое карта сайта?
На самом деле существует три вида карт сайта с тремя совершенно разными функциями.
- Карта сайта для посетителей: Карта сайта — это страница со списком ссылок на все страницы сайта, обычно находящаяся по ссылке в нижнем колонтитуле сайта. Это оригинал.
- Карта сайта для поисковых систем: Эта карта сайта представляет собой XML-файл, который сообщает поисковым системам, какие страницы индексировать.

- Карта сайта для планирования веб-сайта: Эта карта сайта является важным инструментом планирования веб-дизайна, показывающим страницы (URL) и отношения между ними (навигация).
Первые два легко. Обычно они создаются автоматически с помощью небольшого программирования.
Последнее сложно. Чтобы сделать это хорошо, вам нужно учитывать множество факторов одновременно: ключевые слова, удобство использования и психологию посетителей. Информационная архитектура — это навык.
Инструменты Sitemap (и шаблон)
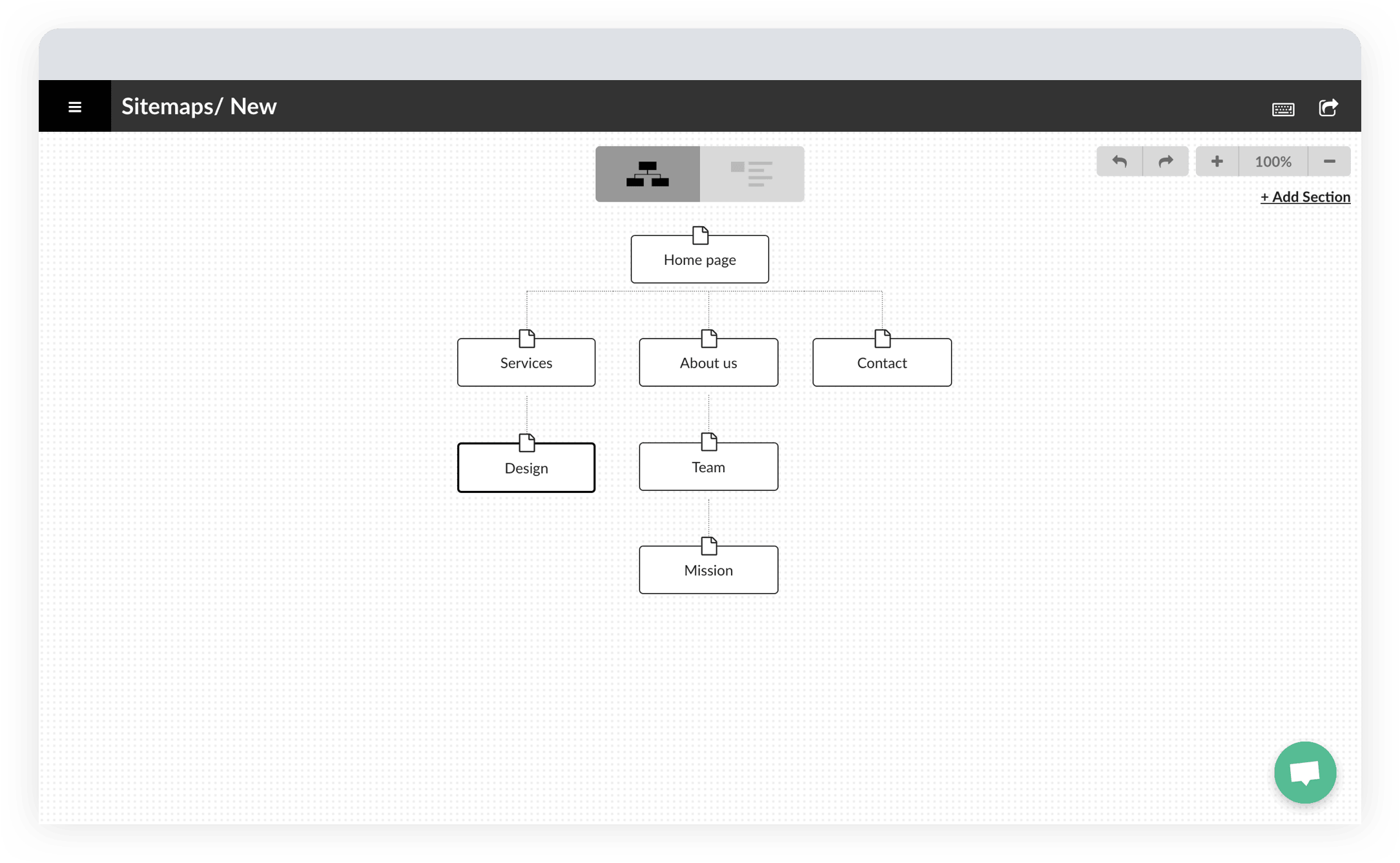
Во-первых, формат. Большинство планировщиков веб-сайтов используют макет блок-схемы для создания карт сайта. Но схемы — отличный способ быстро зафиксировать идеи и структурировать их. А некоторые люди любят ментальные карты.
В этом руководстве мы будем использовать блок-схему.
Белые доски и стикеры хороши для проведения мозговых штурмов, но в конечном итоге вам понадобится инструмент Sitemap. Наиболее популярными являются Slickplan, Lucidchart и Miro.
Slickplan хорошо подходит для большинства проектов, но у Lucidchart и Miro есть несколько невероятных функций совместной работы и интеграции. А для более серьезных диаграмм и вайрфреймов мы используем Sketch.
Хотите бесплатный инструмент для карт сайта? Вы всегда можете просто использовать Google Drawings. Не стесняйтесь начать с нашего шаблона.
Украсть наш шаблон Google Drawings →
12 рекомендаций по созданию карт сайта
Мы собрали все наши лучшие советы по созданию визуальных карт сайта в одной диаграмме. Это сочетает в себе лучшие практики, включая ключевые слова для SEO и функции для UX.
Карта сайта — это ваш первый шаг в создании оптимизированного для поиска и конверсии веб-сайта.
Вам может не понадобиться каждый элемент каждый раз, когда вы создаете карту сайта, но вот подробности для каждого:
1. Имя страницы
Имя страницы. Просто, верно? Но это еще не все. «Имя страницы» имеет несколько важных значений.
- Метка в навигации (UX)
Нечеткая или запутанная навигационная метка будет иметь более низкий рейтинг кликов, видимый в сводке навигации в Analytics. - Заголовок в верхней части страницы (SEO)
Неопределенный или общий заголовок может упустить возможность указать релевантность в поиске, если эта страница оптимизирована для ранжирования. Тег, ориентированный на ключевую фразу, и тег title являются фундаментальными рекомендациями SEO.
Если вы двигаетесь быстро и просто фиксируете идеи, не переусердствуйте. Но в окончательной форме имейте в виду, что эти имена страниц, скорее всего, будут информировать как меню навигации, так и содержимое страницы.
2. Тип шаблона
Веб-сайты являются модульными, строятся из шаблонов. Это делает их гибкими. Делаете новую страницу? Выберите шаблон и добавьте свой контент.
Бюджет дизайна и программирования определяется количеством шаблонов (а не количеством страниц). Каждый шаблон должен быть настроен в системе управления контентом.
Каждый шаблон должен быть настроен в системе управления контентом.
Карта сайта — это возможность указать типы шаблонов, чтобы дизайнеры/разработчики знали размер и форму проекта.
Типичный проект веб-сайта здесь, в Orbit, включает как минимум семь пользовательских шаблонов, не считая версии для мобильных устройств и планшетов. Вот 10 самых распространенных шаблонов веб-сайтов.
1. Домашняя страница
Обычно очень индивидуальный макет с особым вниманием к содержимому верхней части страницы (учитывая, что 73% посетителей главной страницы не прокручивают страницу). Этот шаблон часто должен поддерживать видео и может иметь настраиваемые графические элементы.
2. Ключевая страница преобразования
Это наш термин для страниц, которые нужно продавать. Это страницы продуктов и услуг. Ядро сайта. Подобно шаблону домашней страницы, этот макет разработан специально для того, чтобы направлять взгляд через набор приоритетных сообщений (ответы и доказательства) и включает заметные призывы к действию.
3. Базовая страница
Иногда ее называют «типичной внутренней страницей». Это наиболее гибкий тип шаблона. Он поддерживает все виды блоков страниц (модулей) и может содержать все форматы контента. Для большинства веб-сайтов B2B большинство страниц находятся в этом шаблоне.
4. Главная страница команды
Страница людей. Наглядная сквозная страница, предназначенная для того, чтобы помочь людям увидеть команду и перейти к биографии. Некоторые веб-сайты используют его дважды, один раз для руководства и один раз для персонала.
5. Страница биографии
Страница человека. Они часто ранжируются по имени человека. Они конкурируют с LinkedIn в результатах поиска, так что сделайте их лучше. Включите много деталей, и вы можете использовать множество тегов схемы. Это отлично подходит для личного SEO каждого члена команды.
6. Главная страница блога
Вход в блог? На самом деле, более вероятно, что посетители зайдут из поиска или социальных сетей и попадут прямо на статью. Но все же важная страница. Это как обложка журнала. Если CTA подписки по электронной почте хорош, это магнит для новых подписчиков.
Но все же важная страница. Это как обложка журнала. Если CTA подписки по электронной почте хорош, это магнит для новых подписчиков.
7. Страница сведений о статье
Шаблон для статей обычно включает кнопки автора и публикации. Также может быть указана дата, но вы можете не указывать ее, если только ваша контент-стратегия не предусматривает публикацию новостей.
8. Категория продукта (электронная торговля)
Является родителем страниц продуктов. Его задача — быстро заставить посетителя углубиться в каталог. Они часто многофункциональны и на 100% заполнены динамическим контентом, взятым из базы данных продуктов. На самом деле, у них часто вообще нет основного текста, что делает их упущенной возможностью для SEO.
9. Страница сведений о продукте (электронная торговля)
Крайне важный «PDP» (так ботаники электронной коммерции сокращают «страницу сведений о продукте») — рабочая лошадка каждого веб-сайта электронной коммерции.
Общие шаблоны, предлагаемые платформами электронной коммерции, часто работают хорошо, но ничто не сравнится с макетом, разработанным специально для этого каталога продуктов и аудитории.
10. Контакт
Посетитель здесь, потому что он хочет связаться (отправить сообщение или найти вашу контактную информацию), поэтому уменьшение трения является первой задачей этой страницы.
Но если показатели конверсии низкие, может помочь добавление элементов, ориентированных на конверсию. Попробуйте добавить лица, улики и ответы (как скоро вы мне ответите?), чтобы заключить сделку. Если это сработает, вы увидите рост в своем отчете о визуализации воронки.
Любая страница с настраиваемой функциональностью является еще одним шаблоном. Если страница предлагает больше интерактивности, чем базовая навигация (например, пользователь прикасается к клавиатуре), эти взаимодействия необходимо спроектировать и запрограммировать. Значит другой шаблон.
3. Целевая ключевая фраза
Хороший процесс веб-дизайна выравнивает страницы по ключевым фразам.
Хороший процесс веб-дизайна позволяет анализу ключевых фраз принимать решения о том, какие страницы включать.
Многие страницы самых эффективных веб-сайтов оптимизированы для множества фраз. Все начинается с понимания основ поисковой оптимизации:
Google не ранжирует веб-сайты. Он ранжирует веб-страницы.
Имея это в виду, вот основные принципы выравнивания страниц и фраз.
- Домашняя страница может ориентироваться на наиболее конкурентоспособные фразы.
Это потому, что домашняя страница почти всегда является самой авторитетной страницей на любом веб-сайте. У него больше всего внешних ссылок и, следовательно, самый большой потенциал ранжирования в поиске. - Сервисные страницы оптимизированы под ключевые фразы коммерческого назначения.

Это более ценные и конкурентоспособные фразы. Их может быть много, хотя они не обязательно должны отображаться в навигации (см. раздел 9 ниже). - Сообщения в блогах оптимизированы для информационных ключевых фраз.
Это низкоуровневые фразы, которые ищут люди, которые ищут ответы и информацию, но у них нет намерения получить помощь от вашего бизнеса. Эти страницы не включены в основную карту сайта (см. раздел 12 ниже). - На странице «О нас» нет ключевых слов.
Как и многие другие страницы. Потому что их никто не ищет. У этих страниц не будет целевых ключевых фраз, хотя они все равно могут быть популярными целевыми страницами из поиска. Это потому, что они часто являются дополнительными ссылками, которые появляются, когда люди ищут название бренда.
Вот наше руководство по исследованию ключевых фраз. Выбирая целевые фразы, добавляйте их в карту сайта.
4. Функции и форматы UX
Карта сайта также позволяет планировать контент и функции. Если вы знаете, что страница будет иметь определенную функцию, функцию или формат содержимого, задокументируйте это прямо на блок-схеме.
Вот список общих функций веб-сайта и места, где они часто встречаются на картах сайта.
- Формы (всегда на странице контактов)
- Карты (часто на страницах контактов и местоположений)
- Фильтры, поиск, регистрация по электронной почте (часто на главной странице блога)
- Автор, даты, комментарии, кнопки «Поделиться» (часто на страницах сведений о блоге)
- Календарь (часто на странице событий, но не нужен, если в среднем не менее двух событий в месяц)
- Видео/анимация (часто на главной странице и о страницах)
- Регистрация по электронной почте и поиск по сайту (часто это глобальные элементы, см.
 раздел 11 ниже)
раздел 11 ниже)
Существуют десятки других, от галерей до калькуляторов, но они гораздо менее распространены.
5. Отделите первичную и вторичную навигацию
Современный веб-дизайн выстраивает элементы навигации в горизонтальную строку в заголовке, иногда называемую панелью навигации. Когда их слишком много, они часто разбиваются на две строки, а вторичная навигация появляется выше и меньше.
Хорошим примером являются наши друзья из ABC/Amega…
Создавая карту сайта, вы планируете навигацию. Настало время рассмотреть группировку предметов и их относительную визуальную значимость. Если у вас есть более шести элементов, начните группировать и расставлять приоритеты.
6. Страницы благодарности (Цели)
Цель цифрового маркетинга — построить мост между источниками трафика и вашей страницей благодарности. Привлечение посетителей на эту страницу является определением успеха, по крайней мере, для маркетинга лидогенерации B2B.
Эта страница — цель, пункт назначения, цель всей вашей работы. Так что отметьте это звездочкой. ⭐
А поскольку эта страница — первое взаимодействие с вашим новым потенциальным клиентом, сделайте так, чтобы она сияла. Вот как сделать отличную страницу благодарности.
7. Показать важные внутренние ссылки
Если вы знаете, что страница должна направлять посетителей на другую страницу с помощью ссылки или призыва к действию (а не только через навигацию), вы должны показать это на карте сайта. Внутренние ссылки важны для SEO, а не только для удобства использования.
Пример: если страницы ключевых услуг поддерживаются кейсами, нарисуйте линию, соединяющую их на карте сайта.
8. Спланируйте нижний колонтитул
Самое время спланировать нижний колонтитул. Просто поместите эти страницы в отдельный раздел. Некоторые из них будут дублировать другие страницы из карты сайта (ключевые страницы конверсии). Но другие страницы будут доступны только из нижнего колонтитула (конфиденциальность, ссылки для входа сотрудников, значки социальных сетей и карта сайта для посетителей)
Что еще остается внизу? Вот список всего, что вы когда-либо могли добавить в нижний колонтитул.
9. Показать «вне сайта» страницы
Некоторые страницы есть в навигации, но на самом деле находятся на других сайтах.
Эти «вне сайта» страницы могут быть важными, даже критически важными для конверсии. Итак, давайте добавим их в карту сайта, но мы будем использовать пунктирную рамку, чтобы указать, что это сторонние инструменты.
Типичные примеры:
- Страницы регистрации событий (например, Eventbrite)
- Целевые страницы контекстной рекламы (например, Unbounce)
- Области входа (например, интрасети и экстрасети)
- Рекрутинг/применение онлайн-инструментов (например, CareerBuilder)
- Социальные сети (например, Faceworld, Pinstagram, Slapchat)
10. Показать страницы вне навигации
Все наоборот. Их нет в навигации, но они являются частью сайта.
Конечно, не каждая страница должна быть в навигации. «Должны ли мы сделать эту страницу?» и «Должно ли это быть в навигации?» — это два совершенно разных вопроса.
Многие важные страницы не отображаются в меню навигации. Это нормально, если у них есть какой-то другой источник трафика. Вот распространенные примеры
- SEO : Оптимизирован для релевантной ключевой фразы
- Платный : Это целевая страница из кампании
- Электронное письмо : это целевая страница из серии рекламных или приветственных писем.
- Маркетинг на основе аккаунта (ABM) : продвигается через социальные сети в целевой список.
- Продажи : Электронная почта отправляется напрямую потенциальным клиентам
Эти страницы важны, поэтому запишите их в раздел, отдельный от основных и дополнительных разделов навигации.
11. Список глобальных функций
«Глобальный элемент» — это то, что появляется на каждой странице, например логотип компании и основная навигация. Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Когда интерактивная функция является глобальной, ее можно задокументировать в карте сайта.
Вот три наиболее распространенные глобальные функции на маркетинговых веб-сайтах:
- Поиск по сайту (часто в шапке)
- Регистрация по электронной почте (часто в нижнем колонтитуле)
- Согласие на использование файлов cookie (на первой посещенной странице)
Нет необходимости писать это в каждой коробке. Просто перечислите их внизу.
12. Собирайте идеи тем для блога
Исследуйте ключевые фразы, и вы найдете массу информационных запросов. Они не идеальны для служебных страниц, но отлично подходят для постов в блогах. Вместо того, чтобы прокручивать их, зафиксируйте их на карте сайта.
Добавьте в этот список любые темы блога, наиболее важные для продаж. Эти посты отвечают на вопросы, которые задают потенциальные клиенты, и могут напрямую ссылаться на страницы услуг. Если вы думаете о каких-либо темах, которые являются приоритетными для конвейера контента, добавьте их в карту сайта.
Если вы думаете о каких-либо темах, которые являются приоритетными для конвейера контента, добавьте их в карту сайта.
Это важные, но малозначительные решения
Звучит как противоречие, я знаю.
Карта сайта имеет решающее значение , поскольку навигационные метки и поток страниц определяют, как люди перемещаются по сайту. Могут ли они сказать, что вы делаете с первого взгляда? Все ли легкодоступно? Ошибка может добавить трения, путаницы и активности кнопки «Назад».
Карта сайта имеет низкие ставки , потому что решения можно очень легко изменить. Вы всегда можете войти в свою систему управления контентом и изменить навигационные метки, перемещать элементы, добавлять и удалять страницы. Цифровые чернила никогда не высыхают.
Карта сайта — это мощный инструмент планирования, но ее следует одобрить, когда достоверность достигнет 90%. Он не должен быть идеальным. Наверное, не стоит тратить лишнюю неделю, чтобы продолжить полировку.
Но не торопитесь, чтобы насладиться процессом. Это весело. Информационная архитектура объединяет SEO и UX, контент и дизайн.
Это один из тех результатов, которые любят настоящие цифровые стратеги. ❤
Как создать карту сайта
Создание карты сайта — важный шаг в разработке веб-сайта.
Что такое карта сайта?
Карта сайта — это список страниц вашего веб-сайта. Он показывает, как организованы страницы, и обычно делается в виде схемы или диаграммы. Вы можете создать свою карту сайта в любой программе, которая упрощает отображение информации (Word, Excel и т. д.).
Что НЕ следует включать?
Карта сайта не описывает функциональность вашего веб-сайта (это каркас). Он показывает только содержимое вашего сайта. Это означает, что некоторые области вашего веб-сайта (например, новости или события) могут быть только одной страницей в вашей карте сайта, даже если они будут более крупными функциями на вашем веб-сайте.
Зачем мне создавать карту сайта?
Карта сайта может помочь вам увидеть, в каких разделах вашего веб-сайта много контента, а в каких мало. Это поможет вам спланировать сбалансированный веб-сайт и представить свой план, чтобы создатели контента могли лучше понять ваши намерения.
Пример схемы:
- Дом (уровень 1)
- Уровень 1
- Уровень 2
- Уровень 2
- Уровень 3
- Уровень 3
- Уровень 2
- Уровень 1
Пример схемы:
С чего начать?
- Ваш веб-сайт должен быть организован так, чтобы вмещать весь ваш контент и представлять его так, чтобы его могли легко понять посетители.
- Ваш веб-сайт должен в первую очередь включать контент, созданный какой-либо организацией, о которой этот веб-сайт. Если вы хотите процитировать внешний и/или связанный контент, сайт должен связать с ним , а не копировать его.
- Карта сайта должна отображать каждую страницу, которая появится на вашем веб-сайте, и каждая страница должна отображаться только в одном месте.

- Страницы вашего веб-сайта должны быть сгруппированы таким образом, который, по вашему мнению, лучше всего соответствует содержанию и будет наиболее понятен вашим зрителям. Например:
- Группировка по аудитории ? Подумайте о том, чтобы сделать страницы уровня 1 своей целевой аудиторией, например: студенты, преподаватели, фермеры, потребители, домовладельцы.
- Группировка по теме ? Подумайте о том, чтобы сделать свои страницы уровня 1 темами, например: Исследования, Проекты, Развитие сообщества, Публикации.
- Иногда у вас могут быть специальные страницы, такие как «Свяжитесь с нами», которые нуждаются в высокой видимости, но не имеют подстраниц. В редких случаях такие страницы лучше всего помещаются в нижнем колонтитуле веб-сайта, а не в навигации.
Как оптимизировать карту сайта?
- При создании карты сайта подумайте о том, как вы хотите, чтобы навигация была представлена на веб-сайте.
 Имейте в виду, что некоторые типы навигации (например, горизонтальная навигация) могут отображать только ограниченное количество страниц.
Имейте в виду, что некоторые типы навигации (например, горизонтальная навигация) могут отображать только ограниченное количество страниц. - Помните, что существует ограничение на количество страниц, которые вы можете отобразить на первом уровне, прежде чем зрители сочтут ваш сайт «слишком занятым».
- Помните, что на мобильных устройствах панель навигации не будет отображаться, пока не будет нажата кнопка меню, поэтому не полагайтесь на то, что панель будет видна все время.
- Старайтесь, чтобы заголовки страниц в карте сайта были как можно короче. Избегайте использования общих заголовков, таких как «Ссылки», «Ресурсы», «Файлы» и т. д.
- Обратите внимание на глубину вашей карты сайта.
- Если вы можете разместить все свои страницы на одном уровне, вы должны это сделать.
- Если вы обнаружите, что добавляете страницы на втором уровне, постарайтесь убедиться, что ни один из разделов не намного больше других. Если вы обнаружите, что у вас есть только несколько страниц уровня 2, вы должны вместо этого попытаться разместить их на уровне 1.





 раздел 11 ниже)
раздел 11 ниже)
 Имейте в виду, что некоторые типы навигации (например, горизонтальная навигация) могут отображать только ограниченное количество страниц.
Имейте в виду, что некоторые типы навигации (например, горизонтальная навигация) могут отображать только ограниченное количество страниц.