15 сайтов для вдохновения веб-дизайнера / WAYUP

Любое направление деятельности имеет свои специализированные ресурсы, было бы странно, если бы таковых не нашлось для веб-дизайнеров. Но сегодня мы рассмотрим не форумы и новостные журналы, а сайты с сайтами – есть порталы, публикующие лучшие образцы работ веб-дизайнеров. Там можно найти вдохновение, следить за трендами, формировать свое чувство эстетики и отыскать новые стили. Мы создали подборку сайтов, которыми пользуются практикующие дизайнеры.
Лучшие дизайны сайтов
Красота – понятие субъективное, поэтому иногда трудно понять, насколько хороша собственная работа в понимании других людей. Для этого полезно сравнивать себя с мастерами и равняться на них. Вот несколько порталов, которые специализируются непосредственно на веб-дизайне:
Topdesigninspiration – ресурс с примерами удачных дизайнов, список постоянно пополняется и обновляется. Здесь представлены самые разные виды деятельности и направления, поэтому можно найти интересные решения для своего проекта, отталкиваясь от тематики.

Siteinspire – название говорит само за себя, это галерея отличных вдохновляющих веб-сайтов, которые можно удобно сортировать по категориям.
Designmadeingermany – немецкая педантичность проявляется даже в творчестве, это заметно по идеальным работам, продуманным до мелочей.

Designshack – здесь не только демонстрируются разные проекты, но и анализируются. Каждую неделю разбирается новый сайт, выделяются его сильные и слабые стороны, такая информация будет очень полезной в работе.
Verynicesites – еще один каталог с примерами хороших сайтов, ничего лишнего, только самые интересные решения, выбранные сразу по нескольким критериям.
Webcreme – милые, оригинальные и необычные работы, позволяющие понять важность уникальности каждого дизайна.

Onepagelove – шикарные одностраничные сайты, которые помогут научиться вмещать всю нужную информацию, но не перегружать страницу. Есть разделы по тематикам, блог и шаблоны для работ. Также стоит посетить Land-book – подборку лучших лендингов.
BestWebsiteGallery – тут публикуются проекты и портфолио, работы обсуждаются специалистами и пользователями, так что можно узнать и увидеть много нового.

CSS DesignAwards – каждый день выбирается лучший сайт по версии создателей ресурса. Работы легко сортировать по разным параметрам, выбирая интересную для себя тематику.
Awwwards – ресурс уже всем известный и затертый до дыр, но не упомянуть о нем просто нельзя, ведь каждый веб-дизайнер хотя бы раз черпал свое вдохновение здесь.
Искусство вокруг нас
Вдохновение – вещь тонкая, оно вовсе не поддается логике и систематизации. Поэтому в первую очередь важно прислушиваться к своим собственным ощущениям, замечать, какие моменты дарят радость и воодушевление. И это совсем не обязательно изобразительное искусство – часто на хорошую идею могут натолкнуть музыка, запахи, эмоции, впечатления.
Но будем отталкиваться от того, что большинство веб-дизайнеров все же относятся к визуалам, то есть к людям, воспринимающим мир в большей степени благодаря зрению. В этом случае для вдохновения нужны гармоничные образы вокруг. И самый важный аспект – рабочее место и дом. Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным – главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям – достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, а не на собственный смартфон, как обычно.
Ритуал вызова вдохновения может быть очень сакральным, а может и довольно странным – иногда творить хочется после самых простых вещей, которые случаются с нами повсеместно: посещение лавки с цветами, необычное блюдо на обед, шуршащие листья в парке, чай в новой чашке, знакомство с уличным котом. Важно отмечать приятные сочетания цветов и форм, чтобы перенести их позже в свой дизайн.
Не только для вдохновения, но и для получения новых знаний можно посмотреть интересные мастер-классы, например, Дизайн 3-х сайтов за один вечер для реальных клиентов или Дизайн для реального заказчика на фрилансе.
Можно черпать идеи прямо на рабочем месте, для этого есть ресурсы с прекрасными артами:
Behance.net – дизайнерские проекты разных направлений и категорий от логотипов до вывесок. По сути это социальная сеть для творческих личностей. Тут можно почерпнуть идеи не только для сайта, но и для корпоративного стиля в целом.

Pinterest – без этого сайта никак нельзя, это кладезь идей на все случаи жизни, немало из них относятся и к веб-дизайну. Преимущество ресурса в том, что можно сохранять себе интересные идеи на так называемую доску. Потом сайт присылает на почту новые подборки по той же тематике, включая не только сохраненные темы, но и те, которые часто просматривались. Осторожно, тут легко зависнуть на несколько часов.

Dribbble – еще одна дизайнерская социальная сеть, которую знают все. Ее особенность в том, что стать членом клуба можно только по приглашению участника, поэтому случайных людей там нет и все работы достойного уровня. Без приглашения нельзя публиковать свои материалы, но можно просматривать чужие.

DesignCollector – картинки, фотографии, рисунки, видео, разные мелочи, которые приятно созерцать. Много современного искусства.

Designspiration – фотографии, дизайнерские работы и все, что может понравиться дизайнеру. Напоминает Pinterest своим разнообразием и обилием информации, а также возможностью сортировки по темам.

Вдохновение или плагиат?
Грань между плагиатом и вдохновением совершенно не тонкая – легко понять, где идеи нагло срисованы или «деликатно заимствованы», а где настоящая авторская работа. Использовать чужой труд – плохо. И даже если не говорить сейчас о нормах морали и интеллектуальной собственности, стоит понимать, почему плагиат недопустим – он ведет к деградации дизайнера как творческой личности. В этой профессии важен креатив, а его тоже нужно развивать, как и любой другой навык. Постоянное заимствование приведет со временем к несостоятельности как художника.
Да, на начальных этапах обучения многие наставники рекомендуют скопировать хороший сайт. Но это делается для отработки навыков, умения решать задачи, осознания объемов работы и понимания, как выглядят качественно сделанные страницы. Так и в художественной школе учатся делать репродукции картин, чтобы потом легко создавать свои.

Но рассмотрим и другую ситуацию. Вдохновение бывает не всегда, иногда идеи иссякают, а дедлайны никто не отменял. Что делать в этом случае? Работу выполнить нужно и сделать это требуется на уровне. И даже здесь плагиат – не выход. Если просмотр любимых сайтов, отдых и недолгая смена деятельности не помогли, то можно прибегнуть к переосмыслению чужого дизайна. Как это работает:
- находим сайт с интересным дизайном;
- отмечаем, что именно в нем нравится;
- преобразуем интересные моменты в аналогичные – если нравятся контрастные цвета, то берем другие, если плавные линии – вписываем их в свой сайт, но не копируем;
- добавляем необходимые элементы своего проекта;
- вуаля, готов новый дизайн с теми же преимуществами, но совершенно другим видом.
Новичкам пригодится урок по созданию профессионального дизайна сайта:
Также можно нахватать интересных элементов с разных сайтов и объединить их в своем проекте, но это вариант не для новичков – важно чувствовать целостность структуры и грамотно сочетать каждую деталь, а с таким походом гарантий нет. Если вы еще только начинаете осваивать профессию веб-дизайнера, полезным будет совершенно бесплатный курс «Веб-Дизайнер: Взрывной старт».
Еще один рабочий метод борьбы с отсутствием вдохновения – просто брать и делать. Звучит не очень привлекательно, но если использовать для этого такие ресурсы как Freebiesbug или Freepik, то все становится веселее – на этих сайтах есть масса бесплатной графики, в том числе иконки, иллюстрации, PSD-макеты и прочие полезные мелочи. Выбирая одну из них легко можно увлечься и схватить музу за хвост.

Хорошие идеи для дизайна могут возникнуть совершенно спонтанно, поэтому обязательно записывайте концепции – они обязательно пригодятся! Можно использовать специально приобретенный для этого красивый блокнот, заметки в телефоне, рассказывать мысли своему диктофону, чувствуя себя агентом ФБР. Креатив – это основа профессии, поэтому нельзя его подавлять. Вдохновляйтесь каждым мгновением и получайте от своей работы удовольствие!
Рубрика Веб-дизайн | Сайт веб-дизайнера Яны Ходкиной

Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma. Вступление Не собиралась писать об этом… Во-первых, мне казалось не сильно важным, в чем

Вы заметили, что в настоящее время спрос на услуги фриланса заметно вырос? И даже крупные компании стали чаще привлекать к своим проектам не веб-студии, а частных специалистов

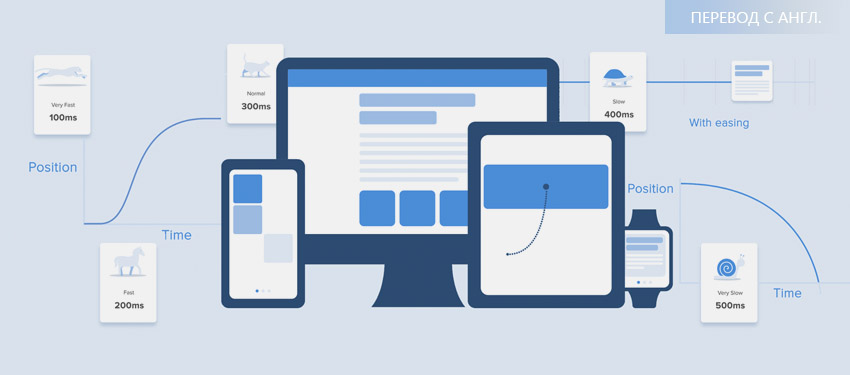
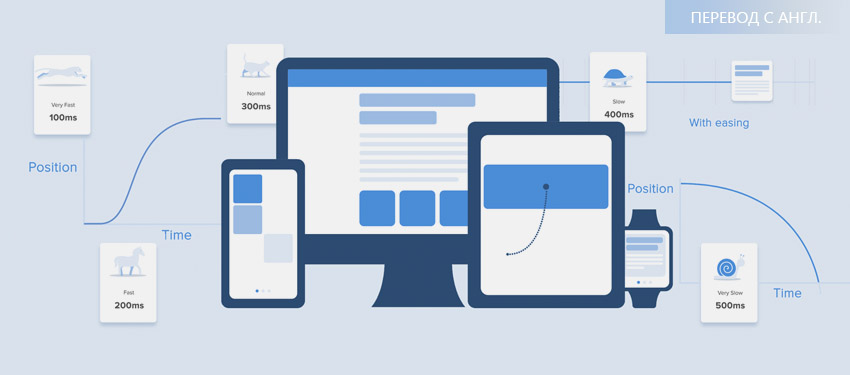
Перевод материала UX-дизайнера Тараса Скицкого о том, как правильно использовать анимацию в UX. Сейчас трудно кого-то впечатлить анимацией интерфейса. Она показывает

Бесплатные онлайн инструменты являются нормой для современных веб-дизайнеров. Зачем изобретать колесо, если можно сэкономить время, используя бесплатные онлайн сервисы? В сети

Нужны бесплатные текстуры? Сегодня я приготовила для вас подборку сайтов, где можно скачать их бесплатно. Текстуры — это все-таки необходимый компонент в

Как вы знаете, периодически, мне на почту приходят письма с вопросами. И сегодня я хотела бы дать развернутый ответ на одно из таких писем. Как стать веб дизайнером Вот скрин

Здравствуйте, мои читатели. Сегодня снова хочу затронуть тему оплаты веб дизайна. А именно, почему поэтапная оплата хуже именно для заказчика, а не только для меня. И

Здравствуйте, друзья! Сегодня хочу поговорить про ценообразование на мелкий веб-дизайн. Под мелким дизайном я подразумеваю баннеры, шапки, обложки, визитки и пр. Дело в том,

Продолжаем наполнять блог полезными ресурсами. На этот раз, я приготовила для вас подборку сайтов, где можно скачать бесплатные видео и футажи. Футажи — это слово,

Меня часто спрашивают, чем отличается уникальный дизайн сайта от шаблонного. И чтобы каждый раз не объяснять, решила написать написать об этом. Давайте разбираться — что
Портфолио дизайнера | Сайт веб-дизайнера фрилансера Яны Ходкиной
Портфолио дизайнера | Сайт веб-дизайнера фрилансера Яны Ходкиной
Yanakhodkina.com
UI/UX веб-дизайнер

Yanakhodkina.com
UI/UX веб-дизайнер


Вы попали на страницу портфолио частного веб-дизайнера. Здесь вы можете посмотреть мое портфолио, оценить уровень моих работ.
После очередного редизайна, сайт и в частности раздел портфолио, находятся в стадии редактирования и наполнения.
Нужен стильный, оптимизированный сайт, в соответствии со всеми правилами юзабилити? Обращайтесь.
Все работы Сайты Логотипы UI/UX Разное
дизайн консалтинг
Lady Lash
Студия наращивания ресниц
Artusmed
Ортопедическая клиника в Чехии
прототипирование редизайн
Art Flowers
Доставка живых цветов в Казахстане
концепция брендинг
Логотипы
Подборка логотипов за 2018 год
STURM
Поставщик сантехники премиум класса
дизайн концепт
BonBubon
Интернет магазин игрушек
ELterra
Дизайн сайта для отеля
Blockchain
Блокчейн компания
редизайн концепция
MakeUp
Сайт салона красоты
Green Grass
Магазин декоративных растений
Группы VK
Подборка дизайна обложек №1
Need Meat
Крафтовая бургерная
концепт дизайн разработка
Блог бухгалтера
Личный блог нетипичного бухгалтера
концепция архитектура дизайн
дизайн разработка
Maketiki
Продажа школьных портфолио
Сообщить об опечатке
Текст, который будет отправлен нашим редакторам:
100 сервисов для веб-дизайнеров и веб-разработчиков
Время чтения: 9 мин.
По правде говоря, независимо от того, насколько Вы являетесь творческим и знающим человеком в веб-разработке, Вы всё равно не сможете создать самый лучший дизайн страницы, если не имеете под рукой необходимые инструменты и ресурсы. Конечно, Вы можете покупать услуги на различных сервисах, но что если есть бесплатные аналоги, которые практически ничем не хуже их платных «собратьев»? Вы могли даже не знать о существовании данных сервисов, которые являются абсолютно бесплатными.
Отдельно хочу сообщить о другой подборке для веб-дизайнеров, но она относится больше к векторным изображениям:
Итак, вот подборка из 5-ти групп сервисов для веб-дизайнера:
16 бесплатных ресурсов для веб-дизайнера

С помощью данных ресурсов Вы сможете создавать и генерировать свой собственный уникальный дизайн, который будет не только современным и красивым, а также и максимально удобным.
Следующие сайты являются одними из самых лучших в данной области:
- 1 Freebbble — если Вам нужно еще больше бесплатностей для создания Вашего дизайна, тогда загляните на данный сервис. Здесь Вы найдете очень много великолепных дизайнерских решений, которые можно скачать абсолютно бесплатно.
- 2 AllFreeStock — классный сервис с бесплатными фото, mockup-ами, видео, звуковыми эффектами, а также иконками. Да и сам сайт очень прост в использовании.
- 3 Dribbble — введите в поиске «freebie» и Вы найдете список всех бесплатностей, которые есть на этом сервисе и сможете скачать каждую из них.
- 4 Graphic Burger — дизайн в высоком качестве.
- 5 Pixel Buddha — сайт для профессиональных дизайнеров. Есть платные материалы.
- 6 Freebiesbug — если Вы хотите использовать при разработке дизайна самые новые PSD шаблоны и новинки, тогда обязательно посетите данный сайт.
- 7 365 PSD — большая коллекция PSD файлов.
- 8 Dbf — данный сервис объединяет лучшие бесплатности сервиса Dribble и сервиса Behance.
- 9 Marvel — это бесплатные материалы от дизайнеров, которые имеют хорошую репутацию у своих коллег и клиентов.
- 10 UI Space — материалы ручной работы.
- 11 Free Section of Pixeden — здесь находятся премиум-материалы.
- 12 Free Section of Creative Market — новая бесплатность каждый понедельник.
- 13 Teehan+Lax — это лучший ресурс с mockup-ом для iPhone 6 и iPad, а также графического интерфейса iOS8.
- 14 Tech&All — большая коллекция PSD шаблонов, которые Вы можете использовать без какой-либо дополнительной ответственности.
- 15 Freepik — бесплатные графические ресурсы.
- 16 Tethr — самый потрясающий дизайн для iOS.
19 онлайн-палитр

Благодаря следующим сервисам подбора цвета онлайн, Вы сможете подобрать оптимальные цвета для своих изображений, шрифтов и дизайна в целом.
- 1 Material Palette — полезный инструмент для генерации и экспорта цвета для Material Design.
- 2 New Flat UI Color Picker — этот сервис просто обязателен к использованию, если Вы создаете дизайны в современном Flat стиле. Цвета сделают Ваш сайт более привлекательными, несмотря на саму плоскую Flat концепцию дизайна.
- 3 Flat UI Colors — еще один сервис, который должен присутствовать в арсенале дизайнера работающего с Flat.
- 4 Coolors — классный сервис для дизайнеров, который позволяет получить не только великолепные цветовые схемы для сайта, а также сделать это очень быстро.
- 5 Skala Color — это бесплатное ПО для подбора и определения цвета на OS X.
- 6 Couleurs — еще одно приложение для пользователей Mac для работы с цветом на экране монитора.
- 7 Material UI Colors — большой спектр цвета на Ваш выбор.
- 8 Colorful Gradients — большая коллекция готовых градиентов, которые Вы можете использовать в своих проектах.
- 9 Adaptive Backgrounds — плагин jquery который автоматически понимает доминирующий фоновый цвет изображения и делает фоновый блок с таким же цветом.
- 10 Brand Colors — здесь Вы найдете цвета, которые используют самые известные бренды.
- 11 Paletton — данный сервис позволит очень легко подобрать цветовую гамму для Вашего сайта.
- 12 0 to 255 — поиск и изменение цветовых схем происходит намного легче с использованием данного сервиса.
- 13 Colour Lovers — это небольшое сообщества где дизайнеры делятся своими наработками. Вы также можете создать свою цветовую схему или узор и разместить для общего обозрения свое творение.
- 14 Adobe Color CC — цветовые схемы созданные в сообществе Kuler.
- 15 Bootflat — если Вы работаете с сайтами во Flat дизайне, тогда Вы просто обязаны попробовать данный сервис.
- 16 Hex Colorrrs -преобразование из формата HEX в RGB.
- 17 Get UI Colors — с помощью данного сервиса Вы получаете потрясающие цвета для интерфейса пользователя.
- 18 Coleure — отличный инструмент для выбора цвета.
- 19 Palette for Chrome — данный плагин для браузера Google Chrome позволяет создавать цветовые схемы. А изображения можно брать прямо из изображений.
17 сайтов для поиска вдохновения

Чаще всего самая большая проблема любого проекта это начать его. Возможно в Вашей голове плавают какие-либо идеи. Но как их все взять и реализовать? Да еще так, чтобы всё смотрелось действительно современно и стильно? Так почему же не взять некоторые концепции, а также идеи на лучших дизайнерских сервисах в интернете! С помощью данных сервисов Вы сможете самостоятельно создать действительно потрясающий и современный дизайн чего бы то ни было:
- 1 FLTDSGN — Вы работаете преимущественно с сайтами у которых дизайн в стиле Flat? Тогда данный ресурс даст Вам очень много информации благодаря которой у Вас будут происходить идеи постоянно.
- 2 Site Inspire — создаете сайты под заказ и уже не хватает вдохновения? Тогда просто загляните на данный сайт.
- 3 UI Cloud — это одна из самых больших баз, где собраны дизайн для пользовательских интерфейсов. Данный сервис поможет Вам создать очень качественный UI (пользовательский интерфейс) дизайн для своего проекта и обеспечить легкость в использовании сайтом или веб-приложением.
- 4 Moodboard — сервис дает возможность создать свой проект, который будет состоять из определенных изображений в одной стилистике, цветов и других материалов.
- 5 Crayon — если Вы работаете над дизайном страницы с каким-либо товаром или услугой, то этот сервис поможет Вам в поиске идеи в данной области.
- 6 Land-Book — создание лендинга занятие творческое. Посетите данный ресурс, чтобы узнать больше о креативных блоках и элементах, которые можно размезстить на своем лендинге.
- 7 Dribbble — для опытных дизайнеров данный ресурс будет очень знаком, ну а для начинающих он окажется крайне полезным. Учитесь дизайну у профессиональных дизайнеров с помощью данного ресурса.
- 8 Behance — также очень знаменитый ресурс, где профессиональные дизайнеры выкладывают свои работы.
- 9 Pttrns — данный сервис полезен для тех, кто очень увлекается дизайном сайтов для мобильных устройств. Здесь Вы найдете большое количество различных примеров, которые сделаны профессиональными дизайнерами.
- 10 Flat UI Design — простыми словами это «доска вдохновения».
- 11 Awwwards — данный проект постоянно награждает самые креативные, самые минималистичные и самые красивые сайты. Поэтому советую посетить и посмотреть что сейчас наиболее актуально в мире веб-дизайна.
- 12 The Starter Kit — полезный инструмент для веб-дизайнеров и веб-разработчиков.
- 13 One Page Love — если Вы занимаетесь созданием одностраничных сайтов, то данный сервис Вы обязательно должны взять на вооружение. Потому что благодаря ему Вы будете создавать более дружелюбные сайты, которые будут нравится пользователям и будут максимально удобны при использовании.
- 14 UI Parade — дизайн элементов пользовательского интерфейса и новые идеи после посещения данного ресурса Вам обеспечены.
- 15 The Best Designs — лучшие разработки в сфере веб-дизайна.
- 16 Agile Designers — если Вы являетесь дизайнером или разработчиком, то это ресурс, который Вы обязаны проверить.
- 17 Niice — это поисковик «со вкусом». Потому что он позволяет искать информацию сразу на нескольких популярных сайтах посвященных дизайну. Вводить запрос, естественно, необходимо латинскими буквами.
38 бесплатных фотостоков

Изображения всегда были одним из важнейших элементов дизайна. К сожалению, на многих сайтах используются некачественные изображения, которые имеют плохое разрешение либо просто не уникальны. Чтобы найти действительно хорошее изображение, необходимо заплатить за него немаленькую плату. Но существуют ресурсы, которые позволяют найти использовать потрясающие изображения, не беспокоясь об авторском праве. То есть Вы можете свободно брать эти изображения, изменять и размещать на собственном сайте.
Вот небольшой список сайтов, которые Вы можете использовать для поиска качественных изображений совершенно бесплатно:
- 1 Stock Up — один из лучших фотостоков, который предлагает на выбор большой спектр различных изображений.
- 2 Pexels — лучшие фотографии заката, автомобилей, здания, людей, улиц города, природы и так далее.
- 3 All the Free Stock — этот сервис предоставляет не только изображения, а также иконки и видео. Все изображения со свободной лицензией (Creative Commons Zero license).
- 4 Unsplash — многим может быть знаком данный сервис. Здесь каждые 10 дней можно скачать 10 новых изображений.
- 5 Startup Stock Photos — коллекция изображений посвященных стартапам.
- 6 Jay Mantri — потрясающие изображения в высоком разрешении для Ваших нужд.
- 7 Moveast — это фотографии одного португальского путешественника, который делает качественные снимки и позволяет использовать их абсолютно бесплатно.
- 8 Stokpic — если все вышеупомянутые сайты при поиске не дали тот результат, который Вам нужен, тогда поищите необходимую фотографию здесь.
- 9 Kaboompics — большой выбор потрясающих фотографий.
- 10 Function — данный сайт предлагает целые наборы изображений.
- 11 MMT — потрясающие фото интернета, которые сделаны автором Jeffrey Betts.
- 12 Travel Coffee Book — данная коллекция фотографий была сделана при путешествии по всему миру.
- 13 Designers Pics — здесь Вы сможете легко найти изображения как для Вашего личного использования, так и для бизнеса.
- 14 Death to the Stock Photo — после подписки, данный сервис будет присылать Вам абсолютно бесплатные изображения каждый месяц.
- 15 Foodie’s Feed — работаете над сайтами с тематикой питания? Тогда посетите данный сайт. Потому что там находится очень много изображений еды в высоком качестве. Так и хочется пустить слюну при просмотре 🙂 .
- 16 Mazwai — большой выбор видео для фона.
- 17 Jéshoots — если Вы хотите воспользоваться самыми новыми и современными изображениями прямо сейчас — тогда этот сервис самое подходящее место для поиска таких изображений.
- 18 Super Famous — данные фотографии были сделаны голландским дизайнером Folkert Gorter.
- 19 Picography — этот сайт дает Вам возможность выбрать из большого количества изображений с высоким разрешением.
- 20 Splashbase — коллекция фото и видео материалов для Ваших проектов.
- 21 Pixabay — еще один сервис с изображениями в высоком разрешении.
- 22 Little Visuals — подписавшись, Вы будете получать 7 изображений в высоком разрешении каждую неделю. То есть каждый день новое изображение!
- 23 Splitshire — бесплатные «аппетитные» фотографии.
- 24 New Old Stock — если Вам нужны старинные фотографии из государственных архивов, тогда Вам отлично подойдет данный сайт.
- 25 Picjumbo — это еще один сайт, где Вы можете найти и скачать фотографии абсолютно бесплатно.
- 26 Life of Pix — не все изображения данного сайта полностью бесплатны, но все они в очень высоком разрешении.
- 27 Gratisography — если Вы не можете найти подходящее изображение с высоким разрешением, тогда данный сайт может Вам в этом помочь.
- 28 Getrefe — еще больше беспталных изображений для Вашего дизайна.
- 29 IM Free — этот сайт может похвастаться действительно большим выбором изображений.
- 30 Cupcake — этот сайт является настоящим раем для фотографов, созданный Jonas Nilsson Lee.
- 31 The Pattern Library — если Вы ищете паттерны для своего проекта, тогда данный сайт сможет Вам в этом помочь.
- 32 Public Domain Archive — данный сервис предлагает 100% беслптаные изображения.
- 33 ISO Republic — этот фотосток также предлагает Вам на выбор изображения в высоком разрешении.
- 34 Paul Jarvis — на этом сайтке Вы найдете не только статьи, посвященные дизайну, а также коллекции из очень качественных изображений.
- 35 Lock & Stock Photos — коллекция качественных фото.
- 36 Raumrot — большой спектр изображений в высоком качестве.
- 37 Bucketlistly — изображения путешествий.
- 38 Magdeleine — каждый день новое изображение в высоком качестве.
14 сервисов с бесплатными иконками

Как Вы уже знаете, иконки являются отличным способом привлечь внимание посетителя Вашего сайта. Значит они должны стать частью Вашего арсенала при разработке дизайна. Конечно, Вы можете создать свои собственные иконки, но ведь на это уйдет очень много времени. Так почему же просто не воспользоваться специальными сайтами, которые предлагают большой выбор иконок для Вашего сайта абсолютно бесплатно:
- 1 Fontello — сайт генератор иконок.
- 2 Flat Icon — поиск по 16000+ иконкам в векторе. Здесь Вы сможете найти самые лучшие иконки для своих проектов.
- 3 Material Design Icons — более 750 иконок от Google.
- 4 Font Awesome — без сомнений, это лучший иконочный шрифт, который очень легко может быть подключен на любом сайте и имеет массу плюсов.
- 5 Glyphsearc — поиск по нескольким базам с иконками.
- 6 MakeAppIcon — с помощью нескольких кликов Вы можете создать иконки для своего приложения.
- 7 Endless Icons — если Вы работаете с дизайном в стиле Flat, тогда посетите обязательно данный ресурс.
- 8 Ico Moon — генератор иконок, который имеет более чем 4000 векторных иконок.
- 9 The Noun Project — на данном сайте находятся тысячи различных иконок созданные разными дизайнерами.
- 10 Perfect Icons — сервис для создания социальных иконок.
- 11 Icon Finder — это бесплатный раздел данного сайта. Обязательно изучите его, возможно некоторые иконки Вам пригодятся.
- 12 Doodle Set — бесплатный набор иконок в стиле Doodle.
- 13 Flat Set — бесплатный набор икононок в стиле Flat.
- 14 Icon Sweets — 60 бесплатных векторных иконок для Photoshop, которые сделают Ваш сайт еще более привлекательным.
Вывод
Используя вышеупомянутые ресурсы Вы с легкостью сможете создать действительно привлекательный и креативный дизайн для своих веб-проектов. Поэтому чтобы не потерять данный список сервисов — добавьте данную страницу в закладки своего браузера с помощью сочетания клавиш CTRL+D.
Источник
Успехов!
С Уважением, Юрий Немец
Блог веб-дизайнера Яны Ходкиной | Сайт веб-дизайнера фрилансера Яны Ходкиной

Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные

Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma. Содержание1 Вступление2 Почему веб-дизайнеры выбрали Photoshop3 Фигма для верстальщика4 Фигма для

Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это

Что делать, если посетители покидают ваш сайт спустя 5-10 секунд? Давайте об этом поговорим… Поведенческие факторы влияют на продвижение сайтов, это не секрет. И

И так, сегодня я хочу описать разработку landing page. То, как это происходит у меня. Идея поста возникла, когда мне скинули ссылку на блог одного веб-дизайнера. Хотя, я бы

Сегодня хотела бы вам рассказать, почему я не сижу в социальных сетях уже несколько лет. Многие мои знакомые часто удивляются… Типа как так, ты не сидишь в Вк?! Почему?

Вы заметили, что в настоящее время спрос на услуги фриланса заметно вырос? И даже крупные компании стали чаще привлекать к своим проектам не веб-студии, а частных специалистов

Очередная находка в сети, которая дала мне повод написать эту статью. Поговорим и посмотрим на портфолио сайта, оказывающего услуги по SEO продвижению. Находка Информацию об

Перевод материала UX-дизайнера Тараса Скицкого о том, как правильно использовать анимацию в UX. Сейчас трудно кого-то впечатлить анимацией интерфейса. Она показывает

У большинства веб-агентств и фрилансеров, в списке услуг значатся только 3-5 типов сайтов. Лендинги, визитки, корпоративные, интернет-магазины, ну и еще может парочка. У меня
Обо мне и о сайте
Меня зовут Яна. Я веб-мастер. UI/UX дизайнер. Фрилансер.


Занимаюсь разработкой адаптивных сайтов более 6 лет. За это время успела создать огромное количество веб-сайтов и других графических работ. Много времени уделяю самообразованию. В прошлом – фотограф-ретушер, поэтому прекрасно владею Adobe Photoshop и Adobe Lightroom.
Основное направление – дизайн многостраничных сайтов и сервисов, а также продающих/посадочных страниц (landing pages). Довольно часто заказывают и сайты под ключ. Сотрудничаю с верстальщиком, поэтому мы и это делаем, имейте в виду 🙂
Здесь вы можете посмотреть мое портфолио и ознакомиться с ценами на услуги.
На этом сайте я пишу в основном про дизайн, фриланс и создание сайтов. Делюсь фотографиями, рассказываю о своих путешествиях.
Несколько фактов обо мне
- Возраст 30+
- Разведена
- Воспитываю дочь
- Во фрилансе более 8 лет…
- Последние 6 лет занимаюсь только веб-дизайном
- Имею несколько своих интернет проектов не связанные с дизайном
Несколько фактов о сайте
- Изначально, 8 лет назад этот сайт был создан как сайт-портфолио фотографа и был сделан полностью на Flash (тогда это было модно).
- Сайт претерпел 5 глобальных изменений в дизайне, структуре и движках. Уже 6 🙂
- На данный момент это авторский проект о дизайне, создании сайтов, фрилансе и путешествиях.
- Этот и предыдущие дизайны, были созданы лично мной.
- В результате предпоследнего редизайна, с сайта было удалено более 30 статей и полностью удалены комментарии ВКонтакте.
Моя проф. визитка
Ключевые навыки в веб-дизайне
- Дизайн лендингов (лендинг пейдж/landing page).
- Создание дизайна сайтов и отдельных веб-страниц с нуля или на основе готового прототипа.
- Создание различных дополнительных графических веб-элементов для сайтов (баннеры, кнопки, иконки, формы, слайды, карточки и пр.)
Консультирую бесплатно! Если не можете определиться с сайтом или боитесь не уложиться в бюджет, просто свяжитесь со мной. Обсудим, возможно найдем решение.
Дополнительные навыки в веб-дизайне
- Разработка прототипов, проектирование макетов будущих сайтов
- Создание логотипов, фирменного стиля компаний
- Дизайн полиграфической продукции ( визитки, буклеты, афиши, баннеры)
- Дизайн подписных страниц (инфобизнес/блоггинг)
- Обложки книг и других цифровых продуктов
Консультирую по SEO и юзабилити сайтов.
Владею:
- Adobe Photoshop
- Adobe Illustrator
- Adobe Lightroom
- Figma
- Sketch
- Adobe XD
- HTML5/CSS3
- WordPress
- Axure RP Pro
Техническое обеспечение:
- ПК (windows) + 2 монитора
- Macbook air
- Графический планшет Wacom intuos 4
- Фотоаппарат Nikon D800
На страницах блога я пишу на разные темы, смотрите полное содержание >>
Рада видеть здесь близких мне по духу людей и потенциальных заказчиков 😉
Если вам необходима моя помощь, консультация или вы хотите предложить сотрудничество, то на странице «контакты» вы найдете информацию о том, как со мной связаться.
Редизайн сайта | Услуги веб-дизайнера UIUX Яны Ходкиной
Очень часто, люди ошибочно называют редизайном, замену шрифтов или цветов на сайте. Перенос блоков или модулей, замену кнопок или баннеров. Это скорее можно назвать доработкой или настройкой сайта. Ну или если хотите, частичным редизайном.
Если вам нужно просто поменять цвет кнопок или размер заголовков – правильнее будет обращаться к верстальщикам. Еще правильнее к тем, кто этот сайт вам разрабатывал изначально. Ведь такие изменяется вносятся в код сайта или настраиваются в админке (если это было заранее предусмотрено).
Поэтому сразу хочу уточнить. Код чужих сайтов я не редактирую и шаблоны не настраиваю.
Редизайн – это разработка нового дизайна, на основе вводных данных уже существующего сайта. Это комплексные изменения, часто с переносом сайта на более подходящую CMS систему.
Поэтому, после того как новый дизайн создан веб-дизайнером, макету требуется верстка!
Когда сайту нужен редизайн
- Сайт моральное устарел, перестал вызывать доверие.
- То что считалось красивым 5 лет назад, сегодня может отталкивать посетителей.
- Сайты конкурентов выглядят дороже, выигрышнее и современнее вашего.
- Произошел ребрендинг и изменился корпоративный стиль компании.
- Требуется изменение или расширение функционала.
- Сайт изначально был спроектированных неверно.
- Требуется улучшение юзабилити ресурса.
- Со временем упала конверсия.
- Отсутствует адаптивная версия.
Специалисты веб индустрии советуют обновлять сайт не реже чем раз в пять лет. Компания Яндекс делает это каждые два года. Сайт на котором вы сейчас находитесь, меняется тоже примерно каждые пару лет.
Редизайн сайта может быть выполнен с сохранением прежней структуры или с полностью переработанной структурой. Все зависит от индивидуальных потребностей и причин смены дизайна.
Стоимость редизайна сайта
Так как я занимаюсь только комплексным редизайном, то цена не отличается от стоимости дизайна сайта. И зависит от масштаба проекта и объема работы.
В случае сохранения структуры при редизайне, старый сайт может служить частичной заменой прототипу.
Калькулятор стоимости редизайна
*Обращаю ваше внимание, при редизайне бекенд и натяжку на вашу CMS не делаем!
Дизайн главной страницы
Адаптив главной страницы
Внутренние страницы
0 1 2 3 4 5 6 7 8 910111213141516
Адаптив внутренних страниц
*Адаптивная верстка на WP
Обращаюсь не первый раз
Надо очень срочно!!!
Стоимость:

