Создание сайта в блокноте: как это делается?
Оптимальное решение для простых целей
Собственный сайт – это мощный инструмент в решении широкого ряда задач. Существуют конструкторы и программы по сайтостроению, но, по-прежнему, самым простым способом является создание сайта в блокноте. Получаемый таким образом ресурс имеет скромный функционал, но его достаточно для небольших информационных блоков, а так же страниц с маленьким потоком информации.
Как создаётся сайт
HTML – это язык, на котором браузер считывает необходимую информацию с помощью специальных тегов. HTML-теги – основа создания сайта в блокноте.
Удобнее работать не со стандартным блокнотом, а с его продвинутой версией – Notepad++, которая адаптирована под создание сайтов.
Стандартный алгоритм при написании сайта следующий:
- В блокноте создаются два файла: index.html и style.css. В первом описывается структура сайта, а во втором – его дизайн. Название файла может быть любым, главное – правильное расширение.

- При помощи тегов в файле index.html определяется начало, конец страницы, место, где будет расположена служебная информация, заголовок и прочие детали.
- Файл с сайтом сохраняется, после чего, становится доступен браузерам. Если открыть файл через, например, Internet Explorer, будет видна одна страничка сайта с текстом на белом фоне.
- Операции для улучшения визуальной составляющей сайта производятся в файле с расширением css. Здесь добавляются фото, видео и аудио файлы.
- После того, как сайт написан, в к нему прикрепляется домен и хостинг. Выбирать домен (имя сайта) следует внимательно. Различают три доменных уровня, которые по-разному индексируются поисковиками. Хостинг – это место где будет размещаться сайт.
- Последний пункт – это проверка индексации сайта и его внешнего вида при открытии. Если все шаги выполнены верно, пользователь получает простой сайт с необходимой информацией, который видно из любой точки земного шара.
Профессиональный подход
Создание сайта через блокнот требует немалой квалификации и знания html. Если сайт нужен быстро, а времени на то, чтобы разбираться в основах html нет, лучшее решение – обратиться к нашим веб-разработчикам. Зная всё о тегах и сайтостроении, они помогут создать сайт в сжатые сроки. К тому же, вы будете уверены в качестве результата, что убережёт вас от «сюрпризов».
Если сайт нужен быстро, а времени на то, чтобы разбираться в основах html нет, лучшее решение – обратиться к нашим веб-разработчикам. Зная всё о тегах и сайтостроении, они помогут создать сайт в сжатые сроки. К тому же, вы будете уверены в качестве результата, что убережёт вас от «сюрпризов».
Позвоните менеджерам нашего сайта, чтобы бесплатно получить подробную консультацию. Веб-разработчики Cetera Labs с удовольствием расскажут о наших услугах, сроках изготовления, скидках и порекомендуют лучший выбор для решения задачи.
Закажите сайт у нас
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Статьи
План создания сайта – залог качественной разработки
Как выбрать разработчика для создания собственного сайта? Как найти с ним общий язык и начать стремиться к общей цели? Ответить на эти вопросы вам поможет данный материал, где мы рассмотрим типовой план создания сайта.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Технологии
HTML
На базе технологии HTML верстают сайты — их разметку и отображение в браузере. Комбинируя различные коды, разрабатывают уникальные дизайны и добавляют разнообразные функции. С кодами html работают как в специальных фреймворках, так и в простом файле txt.
23 апреля 2018
Поделиться в соц. сетях:
Как создать сайт в блокноте?
Сайт можно создать даже в блокноте. В этом нет ничего сложного, если придерживаться нижеописанного алгоритма.
На первом этапе необходимо открыть блокнот и создать текстовый документ. Для удобства ему стоит сразу же задать какое-нибудь имя (например, my_first_page). Также следует изменить расширение документа с .txt на .html.
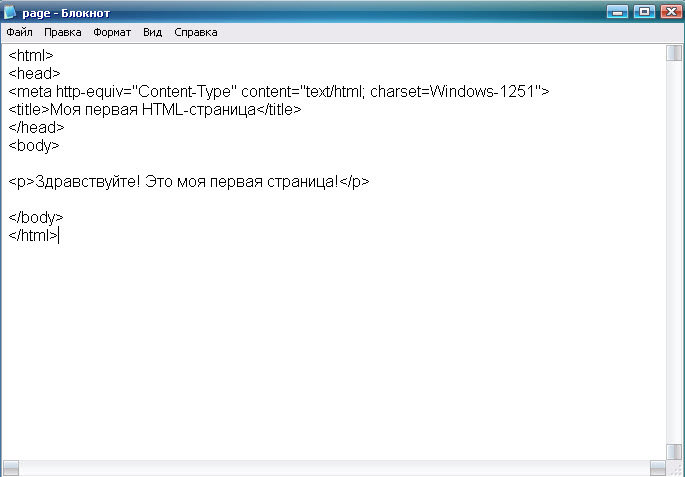
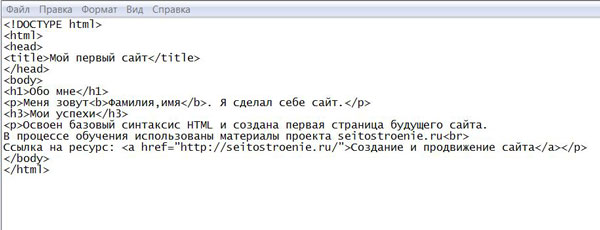
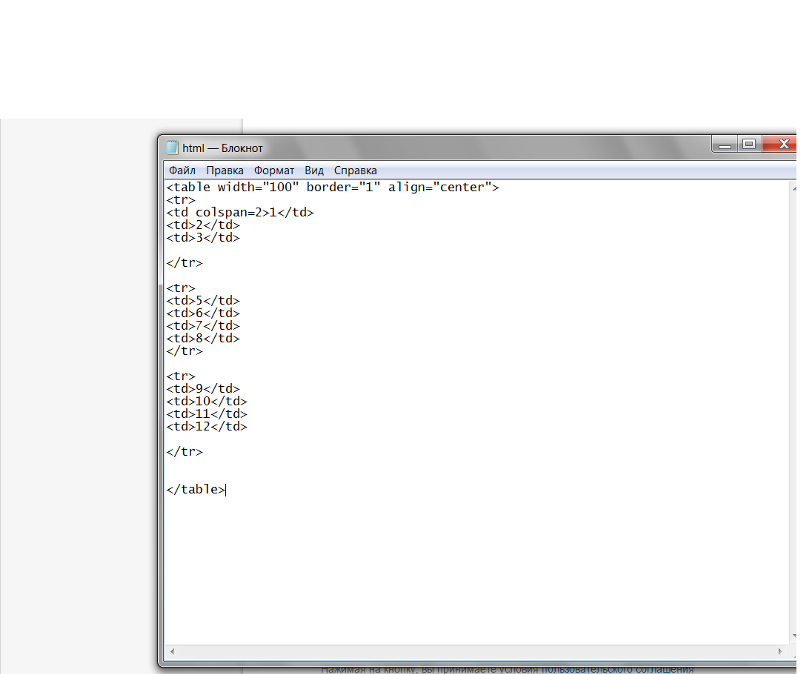
Следующий этап предусматривает вставку в чистый документ этого фрагмента:
Все внесенные изменения должны быть сохранены.
Теперь файл my_first_page.html можно открыть в любом браузер.
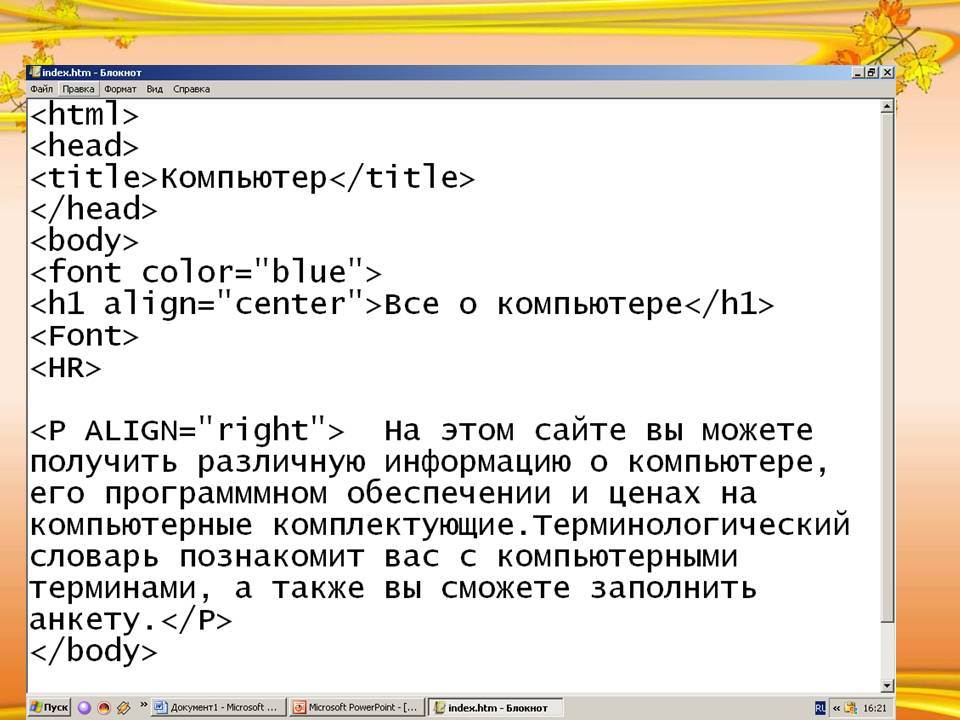
Новичкам, которые впервые создают сайт в блокноте, стоит сравнить указанный HTML-код и результат его работы в браузере. Причем желательно разобрать каждую строчку кода.
В этой статье мы вместе разберем код и узнаем, за что отвечает каждая строчка.
Этот тег символизирует начало любого HTML-документа. Он информирует об используемой версии языка разметки. В случае отсутствия этой строки браузер не сможет нормально обработать код. Указание этого тега позволяет интернет-обозревателю понять, что этот документ соответствует языку разметки HTML 5. Таким образом, браузер будет обрабатывать указанный код согласно стандартам этого языка.
В случае отсутствия этой строки браузер не сможет нормально обработать код. Указание этого тега позволяет интернет-обозревателю понять, что этот документ соответствует языку разметки HTML 5. Таким образом, браузер будет обрабатывать указанный код согласно стандартам этого языка.
Эта строка говорит о том, что между указанными тегами будет использоваться HTML-код. Стоит отметить, что эти теги использовать необязательно, однако согласно «правилам хорошего тона» принято.
Данный контейнер содержит теги со вспомогательными сведениями для браузеров и поисковых роботов. В нем можно задавать файлы скриптов, CSS-таблицы и ключевые слова.
В тегах «тайтл» указывается заголовок страницы, который пользователь видит при открытии вкладки. Поэтому данный тег важен не только для поисковиков, но и для пользователей, которые благодаря нему могут определить тематику сайта и конкретной страницы.
У любого HTML-документа есть не только «голова» с важными вспомогательными сведениями, но и «тело».
Внутри «тела» разработчик может указывать любую информацию, которая впоследствии будет отображена в браузере.
Многие начинающие веб-разработчики наверняка обратили внимание на то, что слеш находится не после, а перед закрывающим тегом. Данная особенность обусловлена стандартами языка HTML.
Стоит также добавить, что на основе данного примера можно создавать любые другие страницы. Для того чтобы создать полноценный сайт в блокноте, достаточно только лишь поменять информацию внутри контейнеров title, html, head и body.
А я знаю как найти правильную ссылку на гидру по этому поделюсь с вами и зеркалом и официальной ссылок на hydraruzxpnew4af гидра сайт в тор браузере ссылка
Теги:
CSS html Уроки
Использование Блокнота для форматирования веб-страницы для создания и редактирования веб-страниц на собственном компьютере необходимо использовать текстовый редактор, такой как Блокнот, который позволяет форматировать страницу с помощью тегов HTML.

Используя Блокнот для работы с HTML, вы вводите текст, добавляете теги HTML для разметки, сохраняете файл, а затем открываете его в Internet Explorer или другом веб-браузере. То, что вы видите при просмотре своего HTML-кода в IE, действительно будет тем, что увидят пользователи, просматривая ту же веб-страницу в том же веб-браузере.
При выполнении действий, описанных здесь, и в других случаях использования Блокнота не открывайте WordPad вместо Блокнота. WordPad хранит свои собственные скрытые коды форматирования среди набираемых вами текстовых символов, как и Word (но без большинства приятных функций).
Выполните следующие действия, чтобы начать использовать Блокнот в качестве средства редактирования HTML:
Нажмите кнопку «Пуск». Выберите «Пуск» → «Программы» → «Стандартные» → «Блокнот».
Блокнот открывается.
Нажмите Сохранить и продолжить.
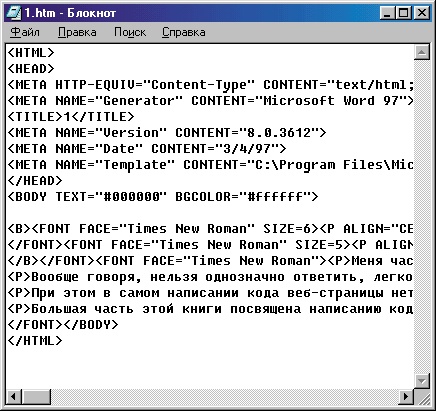
 Сохраните документ под любым именем, которое вы выберете, но используйте суффикс .htm.
Сохраните документ под любым именем, которое вы выберете, но используйте суффикс .htm.Файл будет сохранен как текстовый файл без кодов форматирования; суффикс .htm сигнализирует вашему веб-браузеру (а после загрузки файла — веб-серверам и т. д.), что файл является веб-страницей.
Если щелкнуть файл правой кнопкой мыши и выбрать «Свойства», откроется суффикс файла.
Откройте меню «Формат» и щелкните «Шрифт».
Появится меню Формат. Параметр «Шрифт», который вызывает диалоговое окно «Шрифт», позволяет изменить отображаемый шрифт, размер шрифта и форматирование (узко говоря: только полужирный, курсив или полужирный курсив).
Меню «Формат Блокнота» работает иначе, чем любое меню «Формат» в любой другой программе, которую вы, вероятно, будете использовать. Он изменяет способ отображения на экране всего текста в открытом в данный момент файле — независимо от того, выделен ли этот текст во время выбора команды «Формат» — и включает параметры, которые можно применить к тексту. Варианты включают изменение шрифта и выделение текста жирным шрифтом, курсивом или подчеркнутым шрифтом.
Варианты включают изменение шрифта и выделение текста жирным шрифтом, курсивом или подчеркнутым шрифтом.Если вы откроете текстовый файл Блокнота на другом компьютере, он будет отображаться с использованием шрифта, стиля шрифта и размера, используемых этой копией Блокнота, не зная и не заботясь о том, какие настройки вы использовали в копии Блокнота, которую вы последний раз редактировали. файл в.
Откройте другие меню и проверьте параметры.
Других вариантов для беспокойства очень мало.
Об этой статье
Эту статью можно найти в категории:
- Общее программирование и веб-дизайн,
как опубликовать HTML-сайт из блокнота Архивы — TutorialBrain
Учебное пособие по скобкам
Эта статья посвящена учебному пособию по Adobe Brackets.
Brackets — это редактор кода с открытым исходным кодом, который лучше всего подходит для дизайнеров веб-сайтов и веб-разработчиков.
Это один из лучших бесплатных инструментов для веб-разработки переднего плана. Он легкий, быстрый и удобный в работе.
Текстовый редакторBrackets настолько удобен в работе, что вы можете легко начать кодирование.
Это полное руководство по Brackets для начинающих, программистов среднего уровня или опытных разработчиков, которые используют другие редакторы кода и хотят перейти на Brackets.
Brackets имеет лицензию MIT и впервые был представлен Adobe в 2014 году. Это, несомненно, лучший редактор HTML и CSS. Даже поддержка JavaScript быстро растет, и у него есть большое количество расширений для редактирования файлов JavaScript.
В последнем обновлении также присутствует поддержка PHP, и вы также можете запускать свой PHP-код с помощью этого редактора.
Текущая версия:
Brackets 1. 14
14
На момент написания этого руководства Brackets выпустила Brackets версии 1.14.
Эта версия имеет множество обновленных функций, таких как автозаполнение, переход к определению, вспомогательный документ и т. д. Он предоставляет подсказки по коду для PHP-кода, определения, подсказки для параметров функции, ссылки и многое другое.
Brackets также поддерживает кодирование PHP за счет интеграции PHP-сервера, такого как XAMPP, WAMP, MAMP или любого другого локального веб-сервера.
Примечание/информация Adobe Brackets лучше всего подходит для разработки веб-сайтов, поскольку он построен на HTML, CSS и JavaScript.
Важные функции Brackets
- Предварительный просмотр в реальном времени – эта функция позволяет сразу же увидеть вывод вашего кода HTML или CSS в браузере, как только вы внесете изменения.
- Автоматическое сохранение — Этот инструмент автоматически сохраняет ваши изменения.
- Расширения и темы — Доступно множество расширений и тем для настройки внешнего вида, ощущений и простоты написания кода.




