Как сделать сайт самостоятельно по шаблону
Если вы хотите научиться делать сайты и имеете минимальные знания в HTML и CSS, можно воспользоваться готовым шаблоном, чтоб на его основе создать себе костяк, скелет будущего сайта, а после — уже сам сайт. Можно скачать шаблон сайта из интернета, можно воспользоваться специальными онлайн-сервисами для генерации самых простых шаблонов сайта, и на этой основе попробовать сделать сайт, а заодно и поучиться.
- Сайты Просто
- Создание сайта самостоятельно
- Сайт по шаблону
Карта сайта в HTML Наглядно — все страницы в виде карточек.
Какой сайт вам нужен? Опрос
Внимание! Этот вариант создания сайта для начинающих, годится только в том случае, если вы хотите изучать языки интернета, и пытаетесь стать веб-мастером. Потому что работа с таким шаблоном сайта ведется на чистом коде, который пишется в специальной программе, и никакой административной части ( админки) в удобном для неподготовленного пользователя виде, там нет.
Это коды, это использование специальных программ для создания сайта в блокноте (Notepad++), потом верстка сайта и отладка его на локальном сервере ( OPENSERVER или DENVER), а потом это все засылается на хостинг по специальному протоколу ( например, программа FileZilla).
То есть эти специализированные программы , инструмент веб-мастера, нужно скачать на свой компьютер и научиться с ними работать. Подробнее о шаблонах и специальных программах для начинающего веб-мастера здесь.
Как сделать костяк сайта, используя онлайн-сервисы
Итак, как сделать сайт по шаблону, как сгенерировать коды сайта с помощью он-лайн сервисов. Сайт по шаблону — это основа для самостоятельного обучения созданию сайта, это самое простое — азы сайтостроения в самом примитивном смысле. Это — ни хорошо и ни плохо, это просто вариант, с которого можно начать изучать как сделать сайт с самого начала. Сделать шаблон сайта на он-лайн сервисе, а потом на его основе попытаться сделать сайт. Шаблон сайта — это костяк сайта, его скелет, его основа, к которой потом уже можно ‘прикрутить’ все, что угодно.
Сайт по шаблону — это основа для самостоятельного обучения созданию сайта, это самое простое — азы сайтостроения в самом примитивном смысле. Это — ни хорошо и ни плохо, это просто вариант, с которого можно начать изучать как сделать сайт с самого начала. Сделать шаблон сайта на он-лайн сервисе, а потом на его основе попытаться сделать сайт. Шаблон сайта — это костяк сайта, его скелет, его основа, к которой потом уже можно ‘прикрутить’ все, что угодно.
Шаблонов сайтов в сети великое множество. В общем-то можно утверждать, что в интернете уже есть все шаблоны, которые можно придумать. Но начнем с самого простого. С онлайн-сервиса по созданию шаблона сайта.
Есть конструкторы в онлайне ( в основном зарубежного происхождения), которые делают вам шаблон сайта ( пишут код) по простому принципу, скажем вы прикидываете, что должно быть у вашего будущего сайта, нужно, к примеру, две колонки по бокам, шапка ( логотип фирмы сверху и заголовок всего сайта) и футер ( подвал), отмечаете, что вам нужно, и компьютер выдает вам классический чистый код — основу каркас будущего сайта. (Пример на фото выше) Например на этом сайте http://csstemplater.com/ . По примеру сайта, скриншот которого на фото выше. Слева нужно проставить ваши предпочтения ( высота шапки, количество и размер колонок, высота и размер подвала сайта), на моем рисунке они отмечены зелеными галочками, а справа система вам покажет, что вы получите в онлайне, вы получаете ссылку и скачиваете себе два файла — один файл в html и второй — в css. Html и CSS — это расширения файлов, то, что пишется после названия файла и точки.
(Пример на фото выше) Например на этом сайте http://csstemplater.com/ . По примеру сайта, скриншот которого на фото выше. Слева нужно проставить ваши предпочтения ( высота шапки, количество и размер колонок, высота и размер подвала сайта), на моем рисунке они отмечены зелеными галочками, а справа система вам покажет, что вы получите в онлайне, вы получаете ссылку и скачиваете себе два файла — один файл в html и второй — в css. Html и CSS — это расширения файлов, то, что пишется после названия файла и точки.
Что такое файлы html и CSS
Файл в css — это таблица стилей, к которой привязан файл html. Эти два файла можно взять в качестве основы, скелета сайта. Там четко и правильно будут прописаны все позиции, чтоб вы могли продолжать работать и делать именно тот дизайн, что вам нужно. Этот вариант, несомненно самый простой для начала производства сайта и для самых новичков-первоклашек. Но все когда-то начинают с малого!
Но, внимание! Шаблон, сделанный по такому простому сценарию, не будет адаптивным.
Адаптивность — это возможность шаблона сайта приспосабливаться ( адаптироваться) к разным размерам экрана. Иными словами, сайт, сделанный на таком шаблоне, нужно адаптировать к экранам мобильных устройств. А это требует уже специальной работы со стилями сайта.
Если вы хотите взять готовый шаблон сайта, которых очень и очень много, можно обратиться к многочисленным сайтам, предлагающим такие шаблоны.
Просто наберите в Google или Яндекс фразу — ‘templates website’ и увидите тот самый миллион шаблонов, которые предлагается скачать абсолютно бесплатно.
Для скачивания , как правило, предлагается формат zip, который вы забираете на свой компьютер, распаковываете и получаете сайт вот в таком виде.
В каком виде можно скачать готовый шаблон сайта в html
В этом, самом простом шаблоне, как правило, есть главный файл — это index.php, а так же — папка с изображениями (images) и — файл со стилями (style.css).
Иногда в шаблоне сайта предлагаются еще и несколько страниц с приблизительной версткой.
Верстка, дизайн — заложены в файле с расширением css — в так называемом файле стилей. Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.
Если вы скачиваете шаблон сайта с несколькими страницами, то там может быть и страница — Контакты, страница — Обо мне, страница — Фотогалерея.
Имея хороший шаблон, но — с недостаточным количеством страниц, можно по примеру файла index сверстать остальные страницы сайта, руководствуясь файлом стилей (style.css), который тоже можно менять под свои нужды.
Вообще , производство и дизайн сайта — это очень увлекательная вещь, если этому научиться и начать понимать, что делаешь.
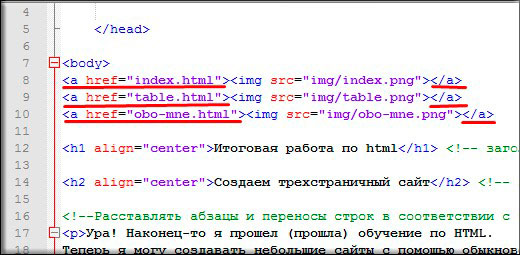
Шаблон сайта — это папка, в которой — главная страница (index.html), папка со стилями (CSS) и папка с картинками (IMAGES)
Что нужно для того, чтобы работать с шаблоном сайта.
Конечно, для правильного отображения всех элементов и достижения лучшего результата нужно знать HTML, знать CSS, куда же без стилей сегодня, нужно знать PHP ( хотя бы основы), так как PHP — это серверный язык, на этом языке разговаривают уже ваши компьютеры, на первом этапе — ваш компьютер, с которого вы засылаете сайт на сервер хостинга, чтоб он стал доступным в интернете, и — компьютер вашего хостинга, а на втором этапе — компьютеры пользователей, набирающих запросы в интернете и — компьютер вашего опять же вашего хостинга, который отдает пользователям вашу информацию.
Так же вам нужно владеть графическими редакторами, чтобы делать оформление сайта и работать с изображениями, вам нужно уметь пользоваться скриптами, а это языки Java, jQuery и так далее. Тема программирования развивается стремительно, все знать здесь невозможно, множество специалистов работают над тем, чтоб пользователям интернета было удобней, а разработчикам проще приводить в движение какие-то новые механизмы, использовать открытия в сфере IT.
Тем не менее самостоятельное производство сайтов — очень распространено среди НЕ-специалистов и они бывают весьма успешны, так как частенько срабатывает ‘принцип дилетанта’, раскрепощенное поведение человека, не обремененного фундаментальными знаниями, а следовательно мыслящего не стандартно.
Без оптимизации сайта под пользовательские запросы не обойтись
А теперь — немного о другом. Конечно же, это не вся информация по созданию сайта. Сайт как ваше творческое произведение, можно создать по шаблону, можно нарисовать, если можно так выразиться, красивый дизайн сайта, научиться верстать страницы сайта и заполнять их красивыми фото и текстами.
Есть в производстве сайтов одна очень важная деталь, где без определенных знаний и опыта не обойтись вовсе. Это так называемая оптимизация сайта, этот термин хорошо знаком людям, связанным с сайтостроением, но практически ничего не говорит людям, которые не сталкивались с этой темой в качестве разработчика web-сайта.
Оптимизировать сайт под определенные запросы — задача любого, кто декларирует свои умения в сфере производства сайтов и предлагает себя на этом поприще. И эта вещь — практически никак не связана непосредственно с программированием, версткой, ну — разве только косвенно и — самую малость..
Как сделать сайт видимым в сети?
И не только видимым, но — существующим на первых страницах поиска?
Понятно, что сайт, который по нужным запросам выходит на 567 место в Гугле или Яндексе, не будет работать. Его просто никто и никогда не увидит. Разве что люди, прочитав адрес сайта на вашей визитке, наберут его адрес в адресной строке и поразглядывают ваши изделия или ваши предложения.
Продающий сайт или сайт, который делается с целью привлечения клиента, должен быть на самом верху поиска, это самый главный аргумент. И это, повторюсь, не имеет к верстке сайта почти никакого отношения. Значит, человек, который делает вам продающий сайт, должен быть, как минимум — 4 в одном.
Нужно очень хорошо знать механизм понимания вашего сайта поисковыми роботами, которые рыщут по Интернету. Этих роботов нужно приручить, прикормить и заставить полюбить ваш сайт настолько, чтоб они подсовывали страницы с вашими товарами каждому, кто ищет в сети что-то подобное.
В плане оптимизации сайта сегодня есть два пути. Один платный, другой — бесплатный. И тот и другой способы одинаково хороши. Но и имеют свои минусы.
В первом случае, понятно, минус — это затраченные деньги. Во втором — затраченное время. Что, в конечном счете, тоже деньги, для вас, если вы кого-то нанимаете, не делая оптимизацию своего сайта самостоятельно. Если вы будете делать оптимизацию своего сайта самостоятельно, приготовьтесь к долгому сидению за компьютером, часами, днями, неделями, а иногда и месяцами. Что тоже, в принципе, возможно, если вы обретете необходимые знания.
Как раскрутить и продвинуть сайт самостоятельно и бесплатно по кнопке ниже.
Первый шаблон, основные теги.
 Готовимся к пенсии: осваиваем Интернет
Готовимся к пенсии: осваиваем ИнтернетПервый шаблон, основные теги
Все. Теперь приступим к созданию шаблона наших страничек. Пишем в Блокноте текст, показанный на рис. П1.7.
Рис. П1.7. Наш шаблон
Далее весь код будет приводиться в листингах. Поэтому то, что запечатлено на рис. П1.7, я перепишу в листинг П1.1.
Написали? Просто, правда? Это будет наш шаблон. Давайте и сохраним его под именем shablon.html.
Внимание!
Все рассмотренные здесь листинги и соответствующие им HTML-файлы выложены в составе электронного архива на FTP-сервере издательства (см. приложение 3). Скачать архив можно по адресу: ftp://85.249.45.166/9785977506601.zip. Ссылка эта доступна и со страницы книги на сайте www.bhv.ru.
Итак, посмотрим еще раз, уже повнимательнее, на наш шаблон. С первого же взгляда видно, что практически все написанные теги — парные!
? <HTML> имеет пару </HTML>
? <TITLE> имеет пару </TITLE>
? <HEAD> имеет пару </HEAD>
? <BODY> имеет пару </BODY>
И вы, скорее всего, обратили внимание на косую черту во второй колонке тегов. Она означает конец тега. А между этими тегами будут стоять какие-то слова. Разберемся подробнее, какие.
Она означает конец тега. А между этими тегами будут стоять какие-то слова. Разберемся подробнее, какие.
? Теги <HTML></HTML> — это просто границы нашего документа. Благодаря этим тегам браузер распознает начало и конец странички, расположенной между ними. И выводит его содержание на всеобщее обозрение.
? Теги <HEAD></HEAD> — это заголовок документа (не путайте с названием!!!). Информация, находящаяся между тегами, не видна на страничке, она необходима тем программам, которые ее могут просматривать. Заголовок не является обязательным элементом, однако как у каждого документа, у странички тоже должен быть заголовок. Кроме того, в заголовок входят такие полезные элементы, как стиль документа, ключевые слова, да и много полезной информации, без которой потом трудно будет обойтись.
? Между тегами <TITLE></TITLE> мы будем писать название нашей странички. И это название браузер выведет в самой верхней строке своего окна. Не делайте название слишком длинным — достаточно одной строчки. А то и одного слова. Советую вам не использовать общие малозначащие названия — ведь ваша страничка уникальна, правда? Вместо безликой «Моя домашняя страничка» дайте то имя, ради которого вы и решили явить себя миру.
Не делайте название слишком длинным — достаточно одной строчки. А то и одного слова. Советую вам не использовать общие малозначащие названия — ведь ваша страничка уникальна, правда? Вместо безликой «Моя домашняя страничка» дайте то имя, ради которого вы и решили явить себя миру.
Скажем, если мы напишем так: <TITLE>Пенсионерка Ру</TITLE>, то на сайте http://www.pensionerka.ru это название появится в заголовке (верхней строчке) браузера (рис. П1.8).
? Теги <BODY></BODY> — это и есть тело документа. Все, что мы запихнем между этими тегами: все наши таланты, работы и творения, фотографии, рисунки, фильмы, музыку и Бог знает что вы еще там напридумываете, — все это отобразится на вашей страничке. А от того, насколько она окажется содержательной, интересной, красивой и уникальной, будет зависеть и популярность вашего сайта.
Ну, теперь можно и прерваться, и посмотреть, что же у нас там получилось, в нашем первом файле shablon. html. Так… и что мы видим? Правильно… ничего. А чего показывать, если мы туда ничего своего не внесли? Что ж, попробуем исправить положение.
html. Так… и что мы видим? Правильно… ничего. А чего показывать, если мы туда ничего своего не внесли? Что ж, попробуем исправить положение.
Пояснение
Предложила посмотреть, что показывает файл shablon.html, а как это сделать не объяснила… Все очень просто. Щелкните двойным щелчком по этому файлу в папке, куда он сохранен, и он откроется в браузере, принятом в системе по умолчанию.
Рис. П1.8. В заголовке браузера — название странички
Надеюсь, у вас есть какая-нибудь ваша фотография? Все равно какая, лишь бы была! Надеюсь, ее файл назван латинскими буквами? И в нижнем регистре? И, желательно, в формате JPG? Типа так: myfoto.jpg.
Примечание
Не обижайтесь, но некоторые моменты я буду повторять по сто раз, потому как если бы мне кто раньше так повторял… мне не пришлось бы обливаться слезами, лупить ни в чем не повинный компьютер и переделывать заново свои работы. Тогда начнем…
Да! Кстати… а как же открыть нам свой файл в блокноте, если он по двойному щелчку сразу открывается в окне браузера? Привожу два различных способа.
? Открыть опять Блокнот — для особо забывчивых: Пуск | Все программы | Стандартные | Блокнот. Хотя давно пора выставить его значок на рабочий стол… Открыли? Ну, и оттуда Файл | Открыть… достать наш родной, единственный и неповторимый shablon.html. Получилось? Ну и славненько…
? Если у вас этот файл уже открыт браузером, щелкните правой кнопкой мыши по экрану и в появившемся меню выберите Просмотр HTML-кода (или Просмотр кода страницы — в зависимости от браузера) — результат будет тот же. Наш файл сам откроется в Блокноте!
Итак, хватит болтовни, посмотрим что у нас там осталось с прошлого раза (листинг П1.2).
Вы уже выучили наизусть этот наш шаблон как «Отче наш»? Нет? Странно… мы им будем пользоваться постоянно. Хотя, скажу вам по секрету, можно писать эти теги и строчными буквами, браузеру на это начхать. Точно так же откроет он и содержимое такого файла (листинг П1.3).
Ну, а теперь запомнили? Еще повторить?
Ладно… в общем, объясняю: я буду писать буквы всех тегов прописными (заглавными) буквами исключительно из-за того, чтобы вам легче было отличать изменяемую часть от постоянной. Договорились? А вы можете писать как хотите. Как удобней.
Договорились? А вы можете писать как хотите. Как удобней.
Данный текст является ознакомительным фрагментом.
Основные теги языка HTML
Основные теги языка HTML Здесь мы познакомимся с наиболее востребованными тегами языка программирования HTML. Отметим, что многие теги имеют свои атрибуты, о которых также будет рассказано в данном разделе. Мы будем рассматривать все теги (даже те, с которыми уже
Улучшаем шаблон
Улучшаем шаблон Этот шаблон можно немного видоизменить, чтобы он обрабатывался не по завершению процесса, а в ходе его исполнения. Это нам очень поможет при использовании индикатора состояния:function doSomething (progressFn [, дополнительные аргументы]) {// Выполняем инициализацию(function
Язык HTML и его теги
Язык HTML и его теги
Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ —
Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ —
Указатели и теги
Указатели и теги После роста производительности, самое большое достоинство одноуровневой памяти — всеобъемлющая возможность совместного доступа. Впрочем, это и самый большой ее недостаток. Если каждый пользователь системы имеет доступ к большому единому адресному
Указатели и теги на диске
Указатели и теги на диске Разработчики System/38 столкнулись с и другой проблемой. Допустим, потребуется переместить страницу из памяти на диск. В памяти есть дополнительные разряды для ЕСС и тегов, а на диске нет. Там используется другая форма кода коррекции ошибок,
Обязательные теги
Обязательные теги
Все HTML-документы имеют одну и ту же структуру, основу которой составляют обязательные теги. Откройте Блокнот и введите следующий текст:
<HTML>
<TITLE> Пример простейшего HTML-документа </TITLE>
<B0DY> Добро пожаловать на мою первую веб-страницу
Откройте Блокнот и введите следующий текст:
<HTML>
<TITLE> Пример простейшего HTML-документа </TITLE>
<B0DY> Добро пожаловать на мою первую веб-страницу
Язык HTML и его теги
Язык HTML и его теги Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот. НА ЗАМЕТКУ Вообще, для создания Web-страниц существует множество специальных программ —
19.6.2 Теги HTML
19.6.2 Теги HTML Тег состоит из названия элемента и параметров, заключенных в угловые скобки (<…>). Ниже мы рассмотрим наиболее широко используемые теги. Символы тегов не чувствительны к регистру, но для постоянства мы будем записывать их только в верхнем
19.
 6.9 Дополнительные теги
6.9 Дополнительные теги19.6.9 Дополнительные теги Для выделения отдельных частей документа можно воспользоваться горизонтальным разделителем, который пересекает всю ширину выводимой страницы:<P><HR></P>Иногда нужно получить текст, размещенный точно так же, как он был введен. Тег
Создаем свой шаблон
Создаем свой шаблон Пояснение Не хочу грузить вас специальной терминологией, но считаю своим долгом пояснить, что то, в чем мы сейчас начинаем разбираться, называется основами языка гипертекстовой разметки, или HTML (HyperText Markup Language), если по-английски. Вот с помощью тегов —
8.4.2. Шаблон auto_ptr А
8.4.2. Шаблон auto_ptr А
В стандартной библиотеке С++ auto_ptr является шаблоном класса, призванным помочь программистам в манипулировании объектами, которые создаются посредством оператора new. (К сожалению, подобного шаблона для манипулирования динамическими массивами нет.
(К сожалению, подобного шаблона для манипулирования динамическими массивами нет.
Массивы – шаблон CArray
Массивы – шаблон CArray Библиотека MFC включает классы для организации массивов байт, слов, двойных слов, указателей, объектов класса CString и указателей на объекты класса CObject. В MFC версии 4.0 добавлен шаблон класса массива, позволяющий создавать на его основе собственные
Списки – шаблон CList
Списки – шаблон CList В состав MFC входят классы, предназначенные для организации двунаправленных списков указателей, строк, состоящих из объектов CString, указателей на объекты класса CObject. В MFC версии 4.0 добавлен шаблон класса списка CList. С помощью этого шаблона можно создавать
Словари – шаблон CMap
Словари – шаблон CMap
Словарь, это таблица переменной длины, состоящая из двух колонок. Первая колонка содержит ключевые поля, а вторая – соответствующие им значения. Пользуясь объектами этого класса, вы можете по ключевому полю получить связанное с ним значение. Для
Первая колонка содержит ключевые поля, а вторая – соответствующие им значения. Пользуясь объектами этого класса, вы можете по ключевому полю получить связанное с ним значение. Для
Шаблоны и теги <div>
Шаблоны и теги <div> Joomla! до версии 1.5.0 (включительно) все еще может работать с таблицами при создании шаблонов. Однако, в последующих версиях Joomla! эта функциональность будет полностью убрана в целях реализации требований об устранении ограничений. Тег <div> заменит тег
Теги <OBJECT> и <EMBED>
Теги <OBJECT> и <EMBED>
Собственно, оба тега — и <OBJECT>, и <EMBED> — выполняют одну и ту же задачу. Они задают местоположение внедренного элемента на Web-странице и интернет-адрес файла, содержащего данные, необходимые для отображения этого элемента. Различие их состоит
Различие их состоит
390 Technology HTML Templates
Technology Website Templates , как адаптивный шаблон веб-сайта HTML5, основанный на HTML-шаблонах начальной загрузки 4, имеет все необходимое для создания полностью персонализированного и высококачественного веб-сайта. HTML-шаблон веб-сайта и его HTML-шаблон целевой страницы программного приложения являются основой шаблонов веб-дизайна PowerPoint, в основе которых лежат шаблоны CSS и HTML-шаблоны компании. Многоцелевой премиальный шаблон веб-сайта HTML5 позволяет вам купить все необходимое для создания идеального HTML-сайта с целевой страницей, HTML-шаблона для мобильного приложения и интеграции пользовательского производителя логотипов на веб-хостинге.
Лучшие программные HTML-шаблоны веб-сайтов 2022 года, основанные на бизнес-темах WordPress, используют самые популярные надстройки в своей основной структуре, из которых вы можете выбрать: витрина приложений, HTML-шаблон магазина приложений, шаблон веб-сайта целевой страницы приложения, креативная тема целевой страницы приложения, мобильная версия шаблон целевой страницы приложения, маркетинговый шаблон одной страницы, шаблон запуска одной страницы, технология запуска продукта, модный лендинг приложения и т. д. Использование адаптивного шаблона начальной загрузки улучшит процесс веб-разработки и сделает ваш собственный веб-сайт мобильного приложения одним из самых популярных.
д. Использование адаптивного шаблона начальной загрузки улучшит процесс веб-разработки и сделает ваш собственный веб-сайт мобильного приложения одним из самых популярных.
Многоцелевой шаблон HTML 5 Веб-хостинг использует адаптивный шаблон HTML5 для создания шаблона страницы с персонализированными шаблонами веб-дизайна. Наш HTML-шаблон технологии хостинга, основанный на шаблонах WordPress компании-разработчика программного обеспечения, предоставляет креативные стартовые шаблоны целевых страниц и внутренние страницы для профессиональной деятельности в области электронной коммерции. Наши лучшие адаптивные шаблоны бизнес-сайтов 2022 и конструктор страниц позволяют неограниченно загружать эти потрясающие чистые целевые страницы. Бесплатные темы WordPress с шаблоном веб-сайта программного обеспечения для веб-дизайна обеспечивают настройку интернет-магазина для агентств и цифрового маркетинга в html-шаблоне социальных сетей.
Бесплатные шаблоны страниц с поддержкой Retina включают контактную форму ajax 7, средство создания логотипов, раскрывающееся меню, справочный центр, следуйте за нами, которые необходимы для любого веб-сайта HTML. Шаблоны администратора включают адаптивный конструктор, современный веб-хостинг и шаблон WHMCS с регистрацией домена, что позволяет создавать шаблоны с нуля. Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых докладов о недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства. Вы можете стать автором шаблонов веб-сайтов с технологией HTML и на основе популярных категорий продавать их своим клиентам.
Шаблоны администратора включают адаптивный конструктор, современный веб-хостинг и шаблон WHMCS с регистрацией домена, что позволяет создавать шаблоны с нуля. Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых докладов о недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства. Вы можете стать автором шаблонов веб-сайтов с технологией HTML и на основе популярных категорий продавать их своим клиентам.
Тема HTML-шаблона услуг и решений — это многоцелевой HTML-шаблон веб-сайта, который делает любые консультационные HTML-шаблоны полностью адаптивными, поэтому вы можете обеспечить наилучшую поддержку клиентов. Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5. Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании-разработчика программного обеспечения, которая, например, предоставляет услуги по ремонту, которым требуются разработчики веб-сайтов, которые могут создать программный дизайн веб-сайта для современного бизнес-шаблона веб-технологий html.
Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании-разработчика программного обеспечения, которая, например, предоставляет услуги по ремонту, которым требуются разработчики веб-сайтов, которые могут создать программный дизайн веб-сайта для современного бизнес-шаблона веб-технологий html.
Готовый шаблон Notepad ++ – 1 Ответ спросил
Изменено 3 года, 4 месяца назад
Просмотрено 58 тысяч раз
Я видел в видеороликах, что люди получают html-шаблон, набрав «html: 5» или что-то в этом роде (кстати, они не используют notepad++). Возможно ли это в блокноте++? Спасибо.
- шаблоны
- блокнот++
2
Немного поздно, но то, что вы ищете, называется Zen Coding.
В проекте Zen Coding, размещенном в Google, есть плагин для NotePad++, который должен делать именно то, что вам нужно.
Например, введите что-то вроде:
html>head+body>div#content>ul.nav>li*5
Затем следует Ctrl + E , расширяется до:
<голова>
<тело>
<дел>
<ул>



 Выберите «Макрос» -> «Начать запись».
Выберите «Макрос» -> «Начать запись». Кажется, что QuickText больше не поддерживается, но он все еще работает, просто в документации есть неправильный контент.
Кажется, что QuickText больше не поддерживается, но он все еще работает, просто в документации есть неправильный контент.