Создание веб-сайта с использованием языка html | Методическая разработка по информатике и икт (8 класс) на тему:
Слайд 1
Делаем свой сайт Тема: «Моя семья»
Слайд 2
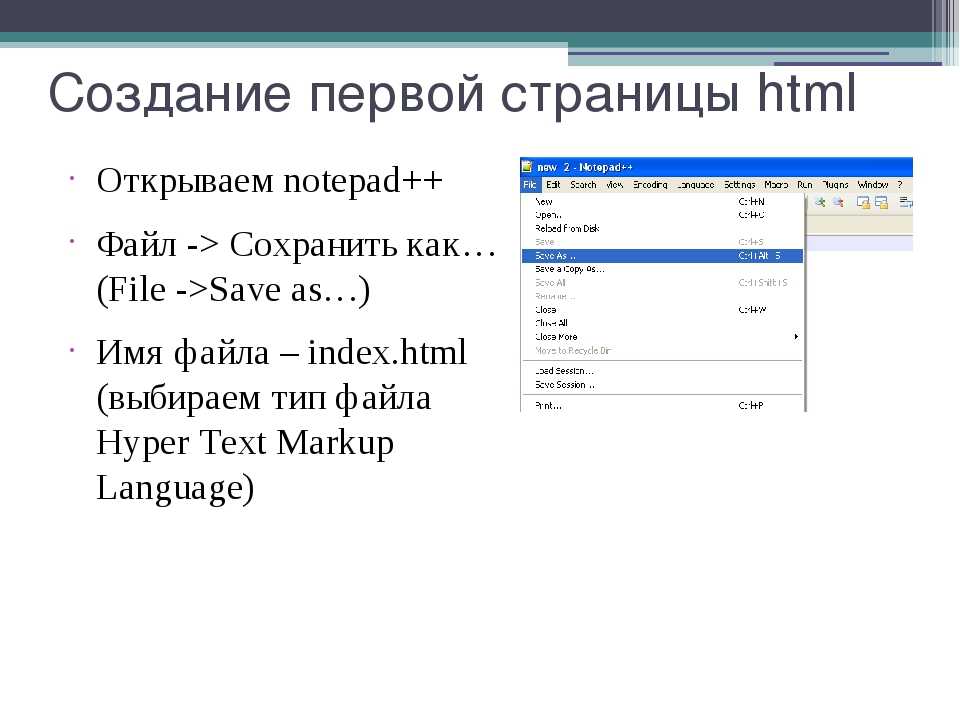
В программе блокнот создадим 1-ю страничку, не забудем сохранить её под именем index.html Для просмотра страницы надо закрыть файл и открыть его в браузере Для редактирования файла его открывают в блокноте
Слайд 3
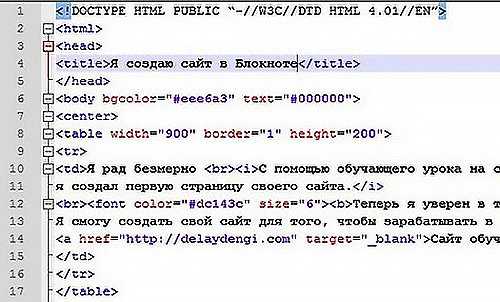
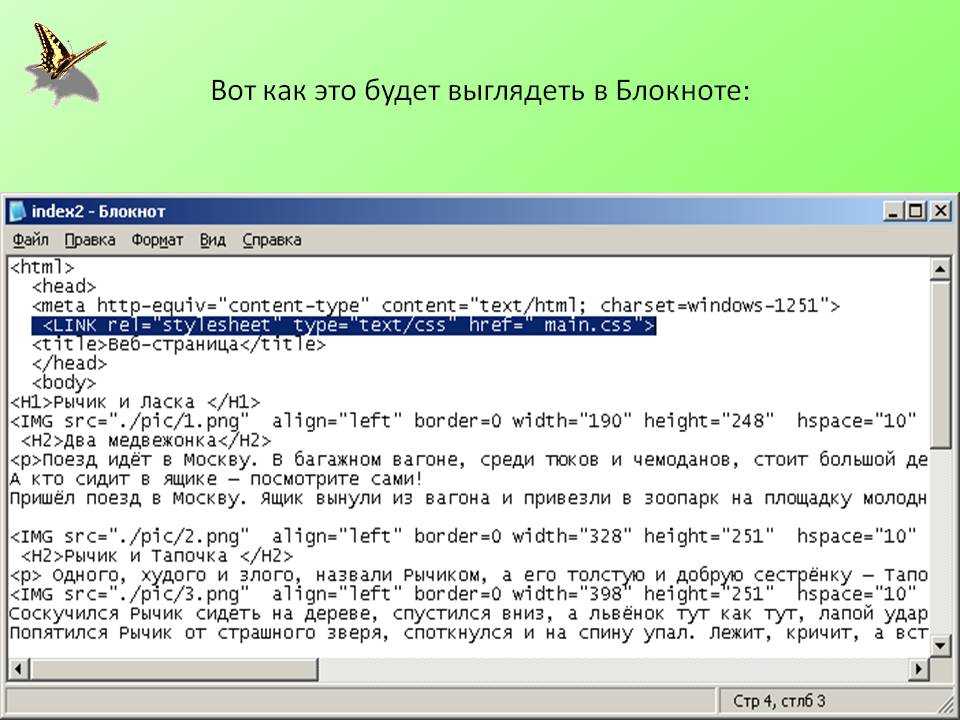
Вот текст простейшей Web-страницы на языке HTML
Моя семья title>Здравствуйте, это моя первая страница. Меня зовут….. На страничке надо рассказать немного о себе
Слайд 4
Добавим строку заголовка, расположенную по центру
Моя семья title>О бо мне
Здравствуйте , это моя первая страница . Меня зовут…..
Слайд 5
Цвета Названия цветов Цвет в языке HTML задается двумя способами: по имени и в виде шестнадцатеричного кода. Многие цвета имеют (английские) имена и эти названия понимают браузеры. Например, white — белый black — черный red — красный green — зеленый blue — синий
Например, white — белый black — черный red — красный green — зеленый blue — синий
Слайд 6
Шестнадцатеричные коды Другой способ задать цвет — указать его код в формате RGB. Цвет записывается в виде трех пар шестнадцатеричных цифр, перед которыми ставится символ #. Каждая пара цифр может принимать значения в интервале от 00 до FF (или от 0 до 255 в десятичной записи). Первая пара обозначает яркость красного (R — red ), вторая и третья — яркости зеленого (G — green ) и синего (B — blue ) в этом цвете. Примеры цветов в шестнадцатеричном формате: #FFFFFF — белый #000000 — черный #FF0000 — красный #00FF00 — зеленый #0000FF — синий
Слайд 7
Раскрасим текст
Моя семья title>Обо мне
Здравствуйте, это моя первая страница. Добро пожаловать! 🙂 font > Меня зовут…..
Слайд 8
Добавим новые страницы: Скопируйте текст предыдущей страницы и вставьте его на две новые страницы 2-ю страницу назовите fam i ly.html 3-ю hobby. html Поменяйте заголовки страниц и их содержание
html Поменяйте заголовки страниц и их содержание
Слайд 9
Тег для вставки изображения (имиджа) Этот пример говорит о том, что изображение лежит в том же каталоге (директории, папке), в которой лежит и web- страничка: где my.jpg изображение, на которое идет ссылка на странице (имя может быть любое), все расположенное между кавычками — ссылка (путь к изображению). Если изображение лежит в поддиректории (в папке, которая лежит в вашей основной папке), то ссылка на неё будет выглядеть так: Если картинка (или любой файл) лежит на другом сайте, то путь прописывается полностью: Пр и нято все изображения класть в отдельную папку и тэг img не требует закрывающего тэга
Слайд 10
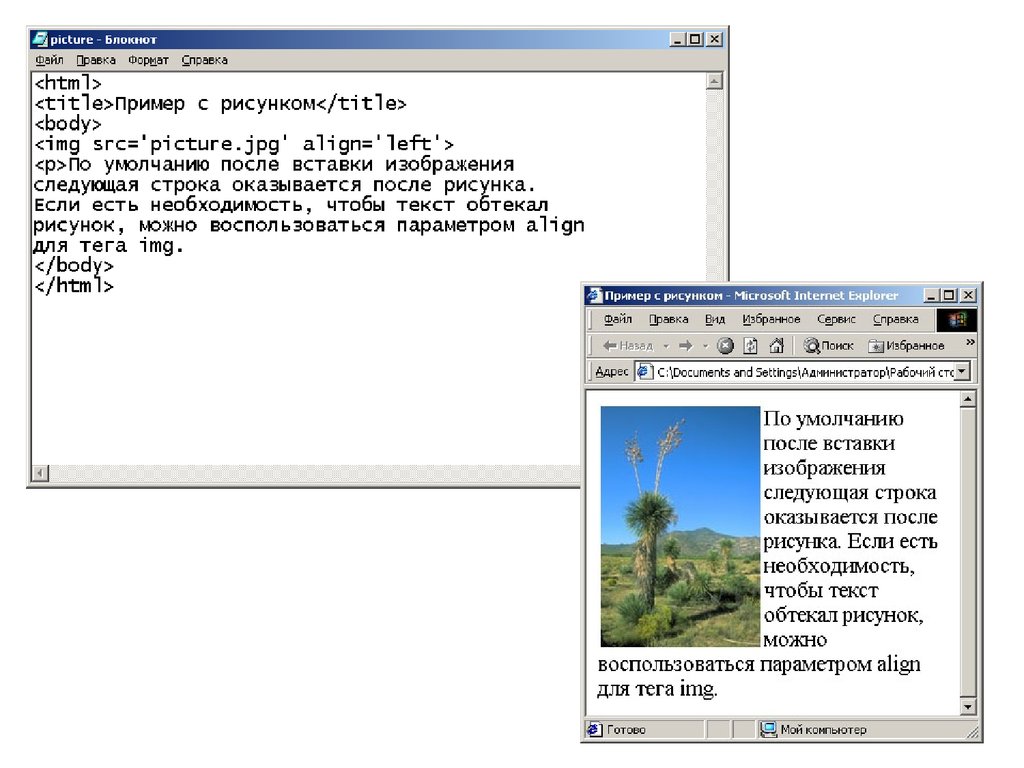
Добавим на страницу изображение
Моя семья title>Обо мне
Здравствуйте, это моя первая страница. Добро пожаловать! 🙂 font> Меня зовут…..Слайд 11
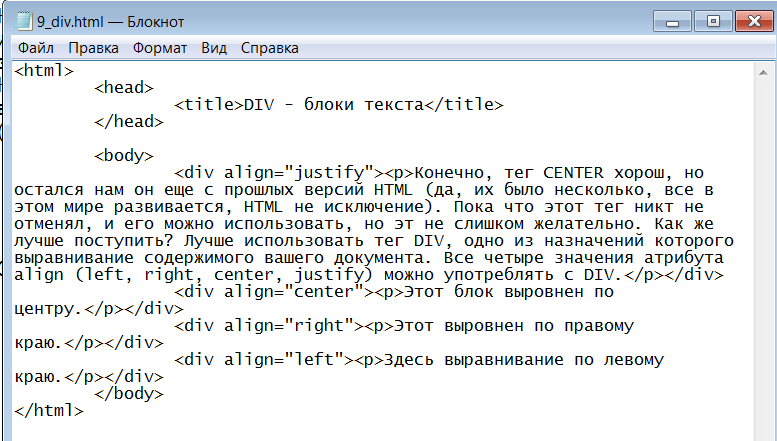
Атрибуты обтекания картинки текстом текст слева текст справа текст может располагаться внизу картинки (это по умолчанию) — (1), посередине — (2), и вверху — (3): (1) — (2) — (3) — дополнительные возможности см. ПРИЛОЖЕНИЕ 2
ПРИЛОЖЕНИЕ 2
Слайд 12
Цвет фона Цвет фона устанавливается в уже знакомом нам тэге : 000000 — код черного цвета , вы же свой документ можете раскрасить любым другим. Кстати , если цвет в не указывать, то по умолчанию он будет белым, хотя иногда цветом по умолчанию может являться любой другой, кроме белого, поэтому лучше всегда прописывайте цвет фона, а так же цвет основного текста в . Пример на следующей странице.
Слайд 13
Пример Мо я семья title > head > Здравствуйте, это моя первая страница. Добро пожаловать! 🙂 font > body > html >
Слайд 14
Установка размера текста Заголовки предназначены для выделения небольшой части текста (строки, фразы). Но , если вы хотите выделить большой фрагмент текста, то заголовки для этого использовать нельзя. Для этого предназначен атрибут size тэга
, который устанавливает желаемый размер шрифта: текст font> текст font> текст font> текст font> текст font> текст font> текст font>Слайд 15
Пример Моя семья title > head >
Здравствуйте, это моя первая страница.
 Добро пожаловать! font > 🙂 Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится еще один виртуальный друг? 🙂 font > body > html >
Добро пожаловать! font > 🙂 Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится еще один виртуальный друг? 🙂 font > body > html >Слайд 17
Создание ссылок на страницы Тэг a > делает ссылкой заключенную в него картинку или фразу (текст). (1) — мои фотографии a > (2) — мои фотографии a > (3) — мои фотографии a > (1 ) документ лежит в той же директории (папке), что и документ, в котором мы ссылаемся на prf.html , (2 ) документ лежит в поддиректории / photos , ( 3) ссылка на сайт http://www.homepage.ru, где лежит нужный нам документ.
Слайд 18
Для всех ссылок в документе можно прописать цвета: link — цвет просто ссылки , alink — цвет активной ссылки (нажатой), vlink — цвет уже посещенной ссылки. Как и цвет для всего текста в документе, цвета ссылок мы прописываем в . В нашем примере цвета для просто ссылки, активной и посещенной — одинаковые, но они могут быть разными – это на ваше усмотрение.
В нашем примере цвета для просто ссылки, активной и посещенной — одинаковые, но они могут быть разными – это на ваше усмотрение.
как создать веб-сайт с помощью html
AlleVideosBilderBücherMapsNewsShopping
suchoptionen
Как создать веб-сайт — W3Schools
www.w3schools.com HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа.
Ähnliche Fragen
Как создать веб-сайт с помощью HTML?
Можете ли вы создать веб-сайт только на HTML?
Как создать бесплатный сайт с помощью HTML?
Как создать 3-страничный веб-сайт в формате HTML?
HTML-редакторы — W3Schools
www.w3schools.com › html › html_editors
Шаг 1: Откройте Блокнот (ПК) · Шаг 1: Откройте TextEdit (Mac) · Шаг 2: Напишите немного HTML · Шаг 3: Сохраните HTML-страница · Шаг 4: Просмотрите HTML-страницу в браузере.
Как создать веб-сайт — W3Schools
www. w3schools.com › Howto › Howto_website
w3schools.com › Howto › Howto_website
Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с большим количеством примеров использования HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, …
Как создать веб-сайт с помощью HTML и CSS — YouTube
www.youtube.com › смотреть
15.03.2021 · Узнайте, как сделать полный веб-сайт с помощью HTML и CSS, полный HTML и CSS …
Добавлено: 1:11:59
Прислан: 15.03.2021
Как создать сайт с помощью HTML | Цифровой океан
www.digitalocean.com › сообщество › tutorial_series
В этой серии руководств, основанных на проектах, вы познакомитесь с HTML и его методами, создав персональный веб-сайт, используя наш демонстрационный сайт (ниже) в качестве модели.
Как создать простую веб-страницу с помощью HTML: 9 шагов (с иллюстрациями)
www.wikihow.com › … › HTML
1. Откройте текстовый редактор. 2. Введите ″″ в первой строке. 3. Введите ″″ в следующей строке. 4. Введите ″″ в следующей строке. 5. Введите имя своей страницы …
3. Введите ″″ в следующей строке. 4. Введите ″″ в следующей строке. 5. Введите имя своей страницы …
Создание простого веб-сайта с использованием HTML, CSS и JavaScript — Обучение
Learn.Microsoft.com › en-us › training › modules
Цели обучения · Создание простой веб-страницы с помощью HTML · Применение стилей к элементам страницы с помощью CSS · Создание тем с помощью CSS · Добавлена поддержка переключения между …
Как создать сайт с нуля с помощью HTML — MakeUseOf
www.makeuseof.com › Программирование
13.12.2021 · Раздел HTML: < head> … Добавьте раздел и структурируйте первую часть вашего веб-сайта. Добавьте класс заголовка для логотипа и меню навигации.
Создание веб-сайта с использованием HTML, CSS и страниц GitHub | Codecademy
www.codecademy.com › научиться создавать веб-сайты
навык PathСоздайте веб-сайт с помощью HTML, CSS и страниц GitHub. Один из лучших способов начать программировать — это создавать веб-сайты. Если вы хотите настроить свой …
Если вы хотите настроить свой …
Как кодировать веб-сайт (с использованием HTML и CSS) | Websitesetup.org
Websitesetup.org › Website-coding-html-css
28.12.2020 · Самый простой способ начать работу над новой страницей — это продублировать существующую страницу и использовать ее в качестве шаблона. Это то, что мы собираемся сделать. Создать …
ähnliche shanfragen
Веб -сайт HTML
Шаблоны веб -сайта HTML
HTML Editor
HTML -код
html Page
Как создать современный веб -сайт html и css
.Как создать веб-сайт с помощью HTML в Блокноте — PeterElSt
Предположим, вам нужно вводное руководство по созданию веб-сайта с помощью HTML в Блокноте: HTML — это стандартный язык разметки для создания веб-сайтов. Его можно использовать для создания как простых, так и сложных веб-сайтов. В этом руководстве мы покажем вам, как создать веб-сайт с помощью HTML в Блокноте. Блокнот — это простой текстовый редактор, входящий в состав Windows. Его можно использовать для создания файлов HTML. Чтобы создать веб-сайт с помощью HTML в Блокноте, вам необходимо иметь базовые знания HTML. Создание веб-сайта с использованием HTML в Блокноте — простой процесс. Сначала откройте Блокнот и создайте новый файл. Затем введите в файл следующий код: Название вашего сайта Заголовок вашего сайта Содержание вашего сайта Сохраните файл как index.html. Теперь откройте файл в веб-браузере, чтобы просмотреть свой веб-сайт.
Блокнот — это простой текстовый редактор, входящий в состав Windows. Его можно использовать для создания файлов HTML. Чтобы создать веб-сайт с помощью HTML в Блокноте, вам необходимо иметь базовые знания HTML. Создание веб-сайта с использованием HTML в Блокноте — простой процесс. Сначала откройте Блокнот и создайте новый файл. Затем введите в файл следующий код: Название вашего сайта Заголовок вашего сайта Содержание вашего сайта Сохраните файл как index.html. Теперь откройте файл в веб-браузере, чтобы просмотреть свой веб-сайт.
Следуя этому руководству, вы сможете создать веб-сайт с помощью HTML в текстовом редакторе «Блокнот». Используя атрибут фона HTML, мы должны добавить фоновое изображение в начальный тег body веб-страницы. Мы можем добавить аудиофайл в файл HTML, чтобы дать ему некоторый контроль над аудиофайлом управления. Элементы HTML оформляются следующим образом. CSS используется для стиля HTML-элементов . Веб-страница HTML включает CSS. В теге стиля HTML мы должны разместить теги заголовка.
Если вы создали файл в Блокноте и хотите запустить его в браузере, просто сохраните его. Я предполагаю, что вы создаете HTML-файл со ссылкой на видео (я дам вам ссылку на него позже). Вы можете открыть файл, щелкнув его правой кнопкой мыши и выбрав «Открыть в браузере».
Блокнот — лучший вариант. Индекс по умолчанию будет индексом по умолчанию. HTML-файл будет отображаться в вашем браузере по умолчанию, поэтому не делайте на нем двойной щелчок. Блокнот можно найти в списке приложений, если его еще нет; просто нажмите «Выбрать другое приложение», затем «Другие приложения», и появится Блокнот.
Могу ли я создать веб-сайт с помощью HTML?
Авторы и права: Mobirise
Язык разметки HTML определяет стиль веб-сайта, а язык разметки CSS определяет структуру документа. Мы создадим простую веб-страницу, объединив HTML и CSS. Если вы еще не знаете HTML и CSS, мы рекомендуем прочитать наш учебник по HTML.
Вы узнаете все, что вам нужно знать о HTML и о том, как создать базовую HTML-страницу . Вы можете узнать, как создать веб-сайт с помощью HTML, следуя пошаговому процессу. Вы сможете создать веб-сайт полностью самостоятельно после изучения HTML. Единственные учебные пособия, которые мы будем здесь делать, предназначены для HTML, потому что CSS и JavaScript больше подходят для создания собственных учебных пособий. Если вы хотите создать веб-страницу, вам нужно знать то, что вам нужно знать, прежде чем начать. Чтобы начать создавать веб-сайт, вам всегда понадобится базовая HTML-страница. В рамках этого упражнения мы будем использовать эти элементы для создания простой веб-страницы.
Вы можете узнать, как создать веб-сайт с помощью HTML, следуя пошаговому процессу. Вы сможете создать веб-сайт полностью самостоятельно после изучения HTML. Единственные учебные пособия, которые мы будем здесь делать, предназначены для HTML, потому что CSS и JavaScript больше подходят для создания собственных учебных пособий. Если вы хотите создать веб-страницу, вам нужно знать то, что вам нужно знать, прежде чем начать. Чтобы начать создавать веб-сайт, вам всегда понадобится базовая HTML-страница. В рамках этого упражнения мы будем использовать эти элементы для создания простой веб-страницы.
Из этого туториала вы узнаете, как создать веб-сайт с помощью HTML. Есть шаги, которые нужно предпринять. Следуя этим шагам, вы сможете создать веб-страницу в кратчайшие сроки. Документ начинается с объявления >!DOCTYPE, которое указывает тип документа, в котором вы его просматриваете. В редактор кода включите следующие инструкции в формате HTML для документации. Заголовок — это большой раздел текста, а абзац — это обычное тело текста. Заголовки и абзацы в Интернете служат гораздо более широкой цели, чем просто помощь в навигации для поисковых систем.
Заголовки и абзацы в Интернете служат гораздо более широкой цели, чем просто помощь в навигации для поисковых систем.
h2, h3, h4, h5, H5 и H6 — заголовки. Если вы уже сохранили файл в формате HTML, вы можете просто дважды щелкнуть его, чтобы открыть в браузере. Чтобы улучшить свою веб-страницу, вам нужно будет использовать больше элементов HTML и CSS, которые помогут добавить стиль. В качестве более позднего урока мы рассмотрим некоторые основы, связанные со стилем страницы.
Используется ли HTML для всех веб-сайтов?
Каждая веб-страница имеет одинаковую базовую структуру, независимо от сложности сайта или количества задействованных технологий. Если вы работаете в веб-разработка , вы должны уметь это делать. Это первый шаг в обучении созданию контента для Интернета.
Как HTML-код делает страницы социальных сетей более привлекательными
HTML — это формат по умолчанию, используемый многими платформами социальных сетей, но Facebook использует его. HTML-код также разрешен на сайтах, размещенных на других платформах, таких как Twitter и LinkedIn. Когда пользователи выбирают этот вариант, они могут настроить свои страницы в соответствии с потребностями и интересами своей аудитории. В результате страницы становятся более эффективными и удобными для навигации как для пользователей, так и для рекламодателей.
HTML-код также разрешен на сайтах, размещенных на других платформах, таких как Twitter и LinkedIn. Когда пользователи выбирают этот вариант, они могут настроить свои страницы в соответствии с потребностями и интересами своей аудитории. В результате страницы становятся более эффективными и удобными для навигации как для пользователей, так и для рекламодателей.
Можно ли запустить Html в блокноте?
Кредит: www.alyve.org
Запускать файлы HTML напрямую из Блокнота невозможно. Итак, прежде чем начать, убедитесь, что вы сохранили свой HTML-файл.
У меня возникли проблемы с загрузкой HTML-файла в Блокноте. Вы не сможете этого сделать. Эти два слова должны были быть написаны по-разному, но я удивлен, что вы этого не сделали. Внесите изменения в ярлыки файлов. На данный момент я переименовываю файл в ‘. Мне нужно знать, где О.П. ярлыки есть. Это быстрый поиск в Google. Что вы посоветуете мне сделать для 100 постов с прямыми ответами на эту тему, если вам понравится еще одна?
Как связать Html с блокнотом?
Кредит: wikiHow
На этот вопрос нет однозначного ответа, поскольку он может варьироваться в зависимости от используемой операционной системы и конкретного установленного программного обеспечения.