Как создать сайт самому с нуля — Как создать сайт
Статья описывающая, как самому создать сайт с нуля. В ней описана пошаговая инструкция от HTML и CSS к JavaScript и PHP. Пошаговая инструкция, о том как сделать сайт самостоятельно и бесплатно для начинающих.
Добрый день, дорогие друзья. Добро пожаловать на сайт gabdrahimov.ru, посвящённый современному сайто строению. Данный учебник, предназначен для начинающих и продолжающих вебмастеров. Здесь вы найдёте необходимые материалы по веб-строительству, веб-дизайну и веб-программированию, которые помогут вам в изучении предмета — создание сайтов.
На данный момент, написано уже четыре учебника для вебмастера, которые постоянно дополняются и обновляются:
- Учебник HTML
- Учебник CSS
- Учебник JavaScript
- Учебник DOM
Далее идёт статья «С чего начинается путь вебмастера?»
Чтобы начать создавать сайты, нужно изучить язык разметки  Далее, при желании, изучают языки веб-программирования JavaScript и PHP, а также базу данных MySQL.
Далее, при желании, изучают языки веб-программирования JavaScript и PHP, а также базу данных MySQL.
По идее, зная всего лишь два языка: HTML, CSS и адаптивную вёрстку сайта, можно уже сразу устроиться на работу в веб-студию, на должность HTML-верстальщика или помощника HTML-верстальщика.
Языки веб-программирования JavaScript и PHP, а также базу данных MySQL можно знать лишь поверхностно, поскольку сайты сейчас в основном создают с помощью различных CMS: WordPress, Joomla, Drupal и т.д.; и знать в связи с этим, языки веб-программирования вовсе не обязательно.
Далее дан небольшой обзор того, через какой путь проходит современный начинающий и продолжающий вебмастер.
Язык разметки HTML и язык форматирования CSS
Для того, чтобы уметь создавать сайты, нужно изучить два web-языка:
1. HTML — язык разметки,
2. CSS — язык форматирования.
Языки HTML и CSS, желательно изучать вместе, а не по отдельности.
HTML — язык разметки, с помощью которого создается структура страницы сайта, определяется какая часть страницы будет заголовком, абзацем (параграфом), фотографией, ссылкой, кнопкой и т.д.
HTML — это язык разметки.
Читать учебник по HTML.
CSS — язык форматирования, с помощью которого частям страницы назначают различные свойства влияющие на: цвет, фон, высоту, ширину, выравнивание, отступ, границу, прозрачность, позиционирование и многое другое.
CSS — это язык форматирования.
Форматирование — это изменение внешнего вида.
Читать учебник по CSS.
Вёрстка сайтов: блочная, резиновая, адаптивная
Изучив HTML и CSS, можно уже приступать к созданию сайтов, прочитав перед этим о вёрстке. Современная вёрстка сайтов включает в себя использование блочных элементов DIV и их «резиновую» ширину (в процентах). 2-3 года назад, благодаря совершенствованию браузеров, появилась возможность использовать адаптивную вёрстку.
Адапивная вёрстка включает в себя следующие понятия:
- Блочные элементы DIV
- Резиновая ширина макета (размеры в процентах %)
- Модульная сетка
- Медиазапросы CSS3
- Масштабируемые медиафайлы (изображения, аудио/видео)
Благодаря адаптивной верстке, ваши сайты будут красиво выглядеть не только на мониторах компьютеров и ноутбуков, но и на экранах планшетов и смартфонов, в независимости от того какая у них ширина: 300px или 1900px.
Например сайт Gabdrahimov.ru
Учебник по современной адаптивной вёрстке, предположительно будет готов концу осени 2014 года.
JavaScript, DOM, BOM, jQuery — клиент
Сайт созданный с помощью HTML и CSS может быть очень красивым и познавательным, единственное что в нём будет не хватать, так это интерактивности — взаимодействия с пользователем.
Например, если вы желаете чтобы при нажатии на какую либо часть страницы, увеличивался размер шрифта или чтобы при наведении курсора мыши на фотографию появлялось её описание и т.п., то вам нужно изучить различные клиентские языки веб-программирования и веб-технологий, а именно JavaScript, DOM, BOM и jQuery.
JavaScript (ЯваСкрипт) — это клиентский язык веб-программирования, с помощью которого можно управлять частями страницы и браузера, заставлять их двигаться, менять внешность, реагировать на различные события (щелчки мышью, нажатие на клавиатуру), создавать множество интересных программ (скриптов): тесты, анимацию, фотогаллереи (например как во Вконтакте), игры и многое другое.
Читать учебник по JavaScript.
DOM (объектная модель документа), благодаря ей теги HTML-документа начинают представлять из себя объект, в виде дерева объектов, где у каждого элемента в этом дереве имеется свой уникальный адрес. JavaScript обращаясь по этому адресу, может получить доступ к HTML-тегу и управлять им.
Читать учебник по DOM.
BOM (браузерная модель документа), структура объектов та же самая что и у DOM, только вместо объектов HTML-документа (HTML-тегов), выступают объекты браузера: окно браузера, URL страницы, история посещений, размеры экрана монитора и т.д.
jQuery — популярный фреймворк (библиотека) языка JavaScript. jQuery облегчает разработку сценариев на языке JavaScript.
JavaScript как и любой другой язык программирования достаточно сложен для изучения, особенно для тех кто не знаком ни с одним другим языком программирования. Поэтому, для него придумали различные фреймворки (библиотеки), которые позволяют создавать такие же программы как на JavaScript, но с меньшими усилиями. Одна из самых популярных на сегодняшний день библиотек JavaScript, называется jQuery.
JavaScript — клиентский язык программирования.
jQuery — популярный фреймворк языка JavaScript.
DOM и BOM — клиентские веб-технологии.
PHP, Yii, Symfony — сервер
После JavaScript, можно приступить к изучению серверного языка программирования PHP. Здесь следует прояснить разницу между клиентским и серверным языками программирования.
Клиентский язык JavaScript, может манипулировать частями страницы (заголовками, абзацами, ссылками и т.д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
Благодаря этому, с помощью языка PHP можно создавать интернет-магазины, гостевые книги, чаты, комментарии, опросы, отзывы, форумы и другие программы, в которых необходимо сохранение данных на сервере.
JavaScript управляет частями страницы, а PHP файлами (данными) на сервере и поэтому они отлично дополняют друг друга.
Также как и у JavaScript, у языка PHP тоже имеются свои фреймворки, облегчающие разработку программ на языке PHP, вот некотрые из них: Yii, Symfony, Zend Framework и др.
PHP — серверный язык программирования. Yii — фреймворк языка PHP.
База данных MySQL — сервер
MySQL — это реляционная база данных, содержащая различную информацию. Реляционная база данных — это база данных, состоящая из таблиц. Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Как уже говорилось выше, язык PHP манипулирует файлами на сервере и хранящейся в них информацией. Для упрощения процесса манипулирования информацией, обычно используют не файлы, а базу данных. Самая популярная на сегодняшний день, это база данных MySQL. Информация хранящаяся в базе данных более структурирована, чем информация хранящаяся в обычных текстовых файлах, поэтому ею легче управлять.
PHP управляет информацией, хранящейся в базе данных, путём отправления к ней различных SQL-запросов — команд, которые говорят базе данных: создать запись, читать запись, редактировать (изменить, обновить) запись, удалить запись. Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Также существуют команды сортировки и фильтрации данных.
MySQL — реляционная база данных.
Open Server — локальный (домашний) веб-сервер
Если вы приступите к обучению серверных языков или баз данных (например PHP или MySQL), то для работы с ними, вам нужно будет поставить на свой компьютер веб-сервер. Лучший вариант на сегодняшний день, это веб-сервер Open Server, который находится по адресу:
http://open-server.ru — он бесплатный и русскоязычный.
Установив веб-сервер, можно также изучить парочку несложных, серверных технологий:
1. .htaccess — специальный файл, с помощью которого можно давать команды веб-серверу и управлять некоторыми параметрами сайта.

На этом пока всё, приступим к изучению языка HTML.
- Category: Разное
- Tag: вебмастер, создание сайта
Дата публикации поста: 15 июля 2019
Дата обновления поста: 14 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Срочно нужен сайт, но нет денег и времени привлекать профессионалов? Сделайте его сами — это легко, если использовать шаблоны 1С-UMI.
Качественный сайт — полезный инструмент для бизнеса. С его помощью можно привлекать покупателей, рассказывать о новостях и акциях, укреплять или создавать нужный имидж компании, а также отвечать на часто задаваемые вопросы клиентов, чтобы разгрузить отдел продаж и техподдержки. В зависимости от того, чем вы занимаетесь, подойдет один из четырех вариантов:
- Сайт компании — для рассказа о вашем бизнесе в целом.
 Вы сможете дать полезную информацию о фирме, сотрудниках, услугах и товарах, разместить вакансии.
Вы сможете дать полезную информацию о фирме, сотрудниках, услугах и товарах, разместить вакансии. - Интернет-магазин — для онлайн-продаж товаров.
- Страница специалиста — для продвижения личного бренда и получения индивидуальных заказов.
- Лендинг — для продвижения небольшой группы товаров и услуг, а также для привлечения посетителей на ваши мероприятия (вебинары, лекции, курсы).
Какой вариант подойдет именно вам? Решайте, отталкиваясь от ваших целей и задач — в 1С-UMI легко сделать сайт любого типа!
Как создать сайт с нуля
Главный вопрос — кто займется разработкой?
Вы можете:
- Обратиться в веб-студию. Обычно над такими проектами работают несколько специалистов, поэтому вам придется оплачивать работу целой команды. Это потребует большого бюджета, к тому же весь процесс надо будет постоянно контролировать: составлять технические задания, подробно объяснять, что вам нужно, отсматривать версии, неделями согласовывать правки в структуре, дизайне и текстах.

- Разработать самостоятельно с нуля. Плюс такого подхода в том, что можно обойтись минимальным бюджетом. Но подумайте, сколько времени будет потрачено. Придется изучить каскадные таблицы стилей — CSS, язык разметки HTML, а также динамический язык программирования JavaScript, разобраться хотя бы в основах web-дизайна, подобрать подходящий хостинг. И это только часть задач, которые вам придется решить!
Если нет ни желания тратить деньги на услуги веб-студии, ни времени на обучение, используйте наш конструктор. Лучший вариант — взять один из готовых шаблонов. Их легко менять и настраивать, поэтому вы сможете создать сайт с нуля без специальных знаний.
Четыре простых шага
- Зарегистрироваться в 1С-UMI.
- Выбрать шаблон.
- Добавить контент — тексты, картинки, видео.
- Опубликовать сайт.
В нашем сервисе есть большая коллекция качественных макетов. На их базе свой сайт можно создать с нуля, все они доступны бесплатно. Вам нужно будет только изменить текст и картинки. Не придется вникать в технические детали и покупать программное обеспечение — онлайн-сервис 1С-UMI идеален для тех, кто никогда не занимался веб-разработкой.
Вам нужно будет только изменить текст и картинки. Не придется вникать в технические детали и покупать программное обеспечение — онлайн-сервис 1С-UMI идеален для тех, кто никогда не занимался веб-разработкой.
Если не хотите тратить время совсем, обращайтесь — специалисты из Umisoft доработают шаблон для вас. Быстро и недорого они оформят структуру и дизайн, подготовят тексты.
Как привлечь клиентов
Когда все будет готово, займитесь продвижением: поисковой оптимизацией (SEO) и интернет-рекламой. С помощью SEO можно добиться, чтобы ваш сайт занимал высокие позиции в выдаче Google и Яндекс — покупатели будут приходить прямо из поисковых систем. Реклама привлечет на вашу страницу еще больше потенциальных клиентов.
Чтобы вам не пришлось тратить время на изучение инструментов продвижения, в 1С-UMI был встроен блок «Реклама/SEO». Все настройки вносятся через простую и удобную панель управления.
Как создать сайт с нуля: пошаговая инструкция
- Зарегистрироваться в 1С-UMI.

- Придумать доменное имя. Например, good-site.ru.
- Решить, какой тип сайта вам подойдет.
- Выбрать шаблон из каталога.
- Подготовить и добавить тексты.
- Загрузить изображения.
- Настроить SEO.
- Включить продвижение.
Как видите, все просто. Попробуйте сами!
Кодировать с нуля или по шаблону?
Ресурсный центр
Опубликовано в Производительность от WP Engine
Последнее обновление 15 февраля 2023 г.
Пришло время создать веб-сайт, а это значит, что вы собираетесь выбрать один из двух путей: код с нуля или работа с шаблоном. Кодирование веб-сайта с нуля дает гораздо больше свободы и настройки, но это немного более длинный путь. Второй путь, начиная с шаблона веб-сайта, намного быстрее и проще, но может ограничить ваш творческий потенциал.
У обоих методов есть свои плюсы и минусы, и на самом деле вы, вероятно, сможете заставить любой вариант работать.
Задайте себе эти четыре вопроса, чтобы решить, лучше ли писать код с нуля или на основе шаблона для вашего следующего веб-сайта.
У вас есть навыки кодирования с нуля?
Насколько сложен веб-сайт, который вам нужно создать, по сравнению с проектами, которые вы делали в прошлом? Есть ли кривая обучения, которую нужно решать, или решение приходит к вам естественным образом?
Если вы знаете, с чего начать и как добраться до конечного продукта, то во что бы то ни стало продолжайте писать код с нуля, как вариант. Одним из преимуществ шаблона является то, что он выполняет большую часть структурной работы за вас. Это здорово, если вам нужна помощь, но если вы знаете, что делаете, шаблон может раздражать своими ограничениями.
Если у вас еще нет навыков для завершения этого проекта, это не исключает автоматического создания веб-сайта с нуля. Будьте честны с собой: сможете ли вы своевременно приобрести необходимые навыки? Или для вашего клиента (и вашего здравомыслия) будет лучше, если вы отложите это и начнете с шаблона?
Нет ничего плохого в том, чтобы бросить себе вызов в новом проекте. Но будьте реалистами и выбирайте сражения с кодом.
Но будьте реалистами и выбирайте сражения с кодом.
У вас есть время написать код с нуля?
Каков крайний срок для этого проекта? У вас есть достаточно времени, чтобы поиграть с ним, или это нужно сделать, например, вчера?
Преимущество шаблонов в том, что их легко и быстро настроить. Конечно, вы все еще можете погрузиться в код, чтобы изменить некоторые аспекты, но в целом вы можете довольно быстро начать работу. Если вашему клиенту просто нужен быстрый сайт, и он не слишком придирчив к тому, как он выглядит, использование шаблона — отличный вариант.
Если у вас нет таких сжатых сроков и есть время поиграться с сайтом, смело экспериментируйте. Поиграйте с кодом и сделайте его действительно уникальным и особенным для вашего клиента.
Нужно ли клиенту понимать код?
Ваш клиент может ничего не знать о коде или знать о коде все. И если они захотят участвовать в веб-сайте после того, как вы закончите его создание, вы должны помнить об их уровне навыков.
Если ваш клиент знает только основы HTML и CSS, вы значительно облегчите ему жизнь, создав шаблон. Например, использование макета WordPress позволит им настроить небольшие параметры без необходимости погружаться в код. Им понравится, как легко вы сделали это для них.
Для продвинутых клиентов или клиентов, которые никогда не хотят, чтобы кто-либо прикасался к коду, кроме вас, сходите с ума. Начните с нуля и получайте удовольствие от этого. Поскольку его не нужно упрощать, не соглашайтесь на основы. Идите вперед и используйте те забавные приемы, которым вы научились за эти годы, чтобы сделать убойный сайт.
Является ли макет расширенным или довольно простым?
Если вам известен шаблон с именно тем макетом, который вы хотите получить, зачем вам кодировать его вручную?
Если вы собираетесь значительно изменить структуру или пробуете что-то продвинутое, кодирование с нуля имеет смысл. Если решение проще, потому что вы создаете его самостоятельно, действуйте.
Но если вы просто пытаетесь создать базовый макет веб-сайта, который уже был сделан раньше, почему бы вам не сэкономить время и просто использовать шаблон? У вас по-прежнему будет возможность погрузиться в код шаблона, чтобы персонализировать вещи, так что упростите себе проект.
Здорово показать, что вы можете сделать с помощью кода, но всегда помните о потребностях вашего клиента, а не о личной программе веб-сайта. Если их потребности требуют действительно продвинутого пользовательского веб-сайта, над которым у вас есть достаточно времени для работы, сделайте это. Вложите в него свое сердце и душу. Но не кодируйте с нуля только до код с нуля .
Связанные статьи.
Начать.
Создавайте быстрее, защищайте свой бренд и развивайте свой бизнес с платформой WordPress, созданной для обеспечения замечательных онлайн-впечатлений.
Начало работы
Давайте поговорим
Как закодировать сайт? [Основы кодирования]
Чтобы создать веб-сайт, вам нужно знать, как кодировать веб-сайт, что может показаться сложной задачей. Однако наше руководство объясняет все, что вам нужно знать о кодировании веб-сайта. Независимо от того, используете ли вы конструктор веб-сайтов или создаете свой сайт с нуля, советы в этой статье помогут вам правильно начать работу.
Однако наше руководство объясняет все, что вам нужно знать о кодировании веб-сайта. Независимо от того, используете ли вы конструктор веб-сайтов или создаете свой сайт с нуля, советы в этой статье помогут вам правильно начать работу.
Перед кодированием веб-сайта с нуля вы должны понять следующие основные термины:
Доменное имя: Это имя вашего веб-сайта. Это то, что люди вводят в свой браузер, чтобы найти ваш сайт, например, «google.com» или «yahoo.com». Когда вы создаете веб-сайт, вам нужно платить за веб-хостинг, чтобы люди могли найти ваш сайт в Интернете. В зависимости от вашего бюджета вы можете выбрать различные типы веб-хостинга, включая базовый хостинг, VPS-хостинг или Windows VPS-хостинг.
HTML-файл: Это текстовый файл, который содержит код для вашего веб-сайта, если вы решили кодировать веб-сайт с нуля.
Файл CSS: Каскадные таблицы стилей (CSS) — это текстовый файл, содержащий код, управляющий внешним видом вашего веб-сайта.
Файл JavaScript: Это текстовый файл, содержащий код, который делает ваш сайт интерактивным. Например, вы можете использовать JavaScript для создания форм, анимации и игр.
| ЗНАЕТЕ ЛИ ВЫ? Выгодно выбирать запоминающееся доменное имя, которое легко запомнить. Вы можете купить доменное имя у регистраторов доменных имен или у некоторых хостинг-провайдеров. |
Используйте конструктор веб-сайтов или создайте веб-сайт с нуля
Понимание основ кодирования веб-сайта должно придать вам уверенности, чтобы решить, хотите ли вы использовать конструктор веб-сайтов или создать свой сайт с нуля.
Когда Интернет переживал бум, создание веб-сайта было сложной задачей (даже невозможной) для неопытных. Требовались дни (даже недели) тяжелой работы, чтобы создать веб-сайт с нуля, и у владельцев бизнеса не было иного выбора, кроме как заплатить кому-то за кодирование с нуля.
Затем, когда были представлены (бесплатные) конструкторы веб-сайтов, многие скептически относились к тому, насколько хорошо они могут выполнять свою работу, но с тех пор все резко изменилось. Поскольку Интернет стал одним из немногих инструментов, которые развлекают нас, разработчики обратились к конструкторам веб-сайтов, чтобы создавать сайты быстрее и проще.
Тем не менее, у обоих подходов есть свои плюсы и минусы. Хотя кодирование веб-сайта с нуля дает вам больший контроль над дизайном и функциональностью вашего сайта, это требует больше времени и технических знаний. С другой стороны, с помощью конструктора сайтов проще и быстрее , но вы будете ограничены в настройке.
Итак, какой вариант выбрать?
Это зависит от ваших потребностей и предпочтений — если вы хотите полностью контролировать свой сайт и не возражаете тратить время на изучение кода, создание с нуля — это то, что вам нужно. Но если у вас мало времени или вы не готовы к обучению, даже дешевый конструктор сайтов будет лучшим вариантом.
Но если у вас мало времени или вы не готовы к обучению, даже дешевый конструктор сайтов будет лучшим вариантом.
| ЗНАЕТЕ ЛИ ВЫ? Более 62,9% всех веб-сайтов во всемирной паутине построены на базе веб-сайтов, поэтому нет необходимости изучать программирование веб-сайтов. |
Основы HTML-кода для дизайна веб-сайтов
После того, как вы решили, использовать ли конструктор веб-сайтов или создать свой сайт с нуля, вы должны изучить основы HTML ( H yper T ext M arkup L язык), который используется для структурирования веб-страницы и ее содержимого.
Основным элементом структуры HTML является HTML-тег — каждый элемент имеет начальный HTML-тег и конечный HTML-тег. Содержимое элемента находится между этими двумя тегами, которые являются строительными блоками веб-страницы.
Например, когда вы создаете заголовок, разные HTML-теги заголовков будут указывать разные размеры заголовков: тег
определяет самый важный заголовок, а тег
— наименее важный.

Вам может быть интересно, как создать веб-сайт с помощью HTML. Ну, вы можете использовать HTML для добавления изображений, видео и других форм мультимедиа на свою веб-страницу, а также для создания ссылок между страницами на вашем веб-сайте. Если вы хотите получить более подробную информацию об HTML, вы всегда можете обратиться к руководствам World Wide Web, специально предназначенным для начинающих.
Как работает HTML
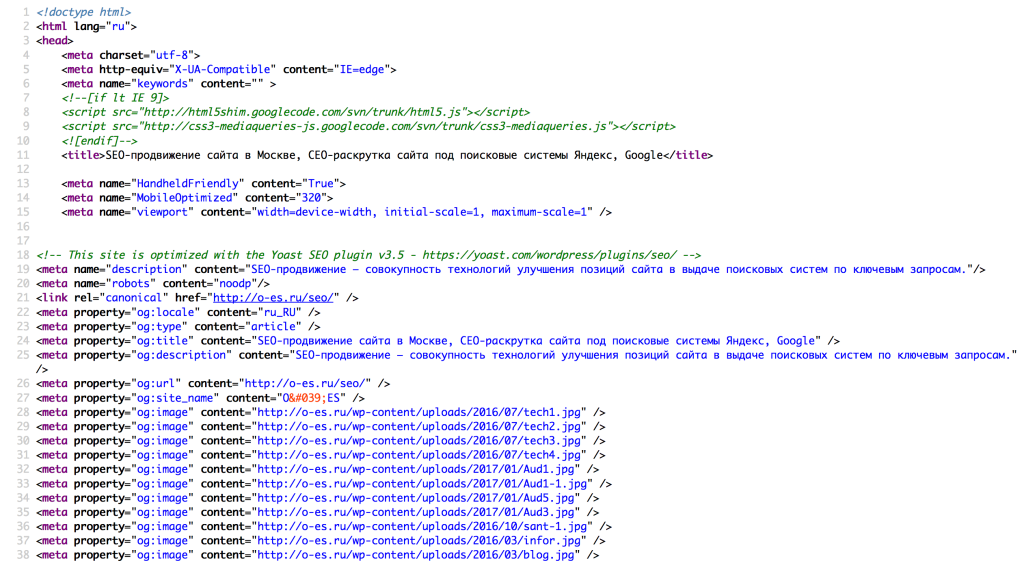
Чтобы успешно создать свой сайт, необходимо понимать, как смотреть на HTML-код веб-сайта.
Например, текст в скобках ниже представляет собой HTML-комментарий :
- Первая строка, , является начальным объявлением, определяющим документ.
- Вторая строка, , является корневым элементом HTML-страницы.
- Третья линия, , содержит информацию о странице HTML.
- Четвертая строка,
</strong>, отображается в строке заголовка браузера или на вкладке страницы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> Пятая строка <strong></head> </strong> является закрывающим тегом третьей строки.</li><li> Шестая строка, <strong> <intro> </strong> , отмечает вводную часть, где написано введение статьи.</li><li> Седьмая строка, <strong><p> </strong> , — это элемент, определяющий абзац — об этом следует помнить, когда вы хотите узнать, как создать веб-сайт с нуля с использованием HTML.</li><li> Восьмистрочный тег <strong> </intro> </strong> является закрывающим тегом элемента вступления.</li></ul><p> Когда вы посетите этот сайт, код предоставит вам что-то вроде следующего:</p><p></p><h5><span class="ez-toc-section" id="_CSS"> Понимание CSS </span></h5><p> Если вы хотите знать, как создать веб-сайт с нуля, вы должны понимать CSS (каскадные таблицы стилей)— <strong> код, управляющий внешним видом вашего сайта. </strong> Таблицы стилей CSS — это текстовые файлы, содержащие код CSS вашего веб-сайта, сообщающие веб-браузеру, как стилизовать все элементы HTML на вашей веб-странице.</p><p> Например, вы можете <strong> использовать CSS для изменения цвета текста, размера шрифта и интервала между абзацами, </strong> или использовать его для добавления фоновых изображений и создания макетов для ваших веб-страниц.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Кроме того, если вы хотите полностью понять, как создать веб-сайт с нуля, вы должны понимать, что такое <strong> CSS-селекторов </strong> — это правила <strong>, используемые для выбора HTML-элемента, который вы хотите стилизовать. </strong> Точно так же, как в HTML есть теги, в CSS есть селекторы. Более простой способ использования селекторов CSS — разделить их на классы, а затем присвоить им теги. Определение класса будет группой элементов, которые имеют один и тот же стиль.</p><p> Например:</p><p></p><p> Вы знаете, что влечет за собой начало этого кода, потому что ранее мы объясняли, как создать веб-сайт с нуля с помощью HTML. А как насчет открывающих и закрывающих скобок? Они указывают на селекторы CSS.</p><p> <strong> Первый селектор CSS </strong> задает светло-синий цвет страницы. <strong> Второй селектор </strong> указывает, что когда другие просматривают страницу, h2 (или более крупный заголовок) будет отображаться белым цветом в центре страницы, а шрифт абзаца будет белым Verdana, размер шрифта 18.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Итак, когда вы открываете эту страницу, она выглядит так:</p><p></p><p> Селектор класса выглядит так:</p><p></p><p> Точка <strong> (.) перед ‘center’ </strong> <strong> указывает, что класс определен </strong>, и вы можете назначить его всем тегам HTML, выровняв их по центру синим шрифтом.</p><p> Как было показано, кодирование собственного веб-сайта не так сложно, как вы себе представляли, но вам еще предстоит многому научиться. Тем не менее, несмотря на то, что стилизация HTML-элементов вашей веб-страницы путем добавления таблицы стилей для определения каждого класса CSS может показаться сложной задачей, использование фреймворка Bootstrap упростит задачу.</p><h4><span class="ez-toc-section" id="Bootstrap"> Bootstrap </span></h4><p> Если вам нужен более простой способ научиться кодировать веб-сайт, Bootstrap — правильный выбор — это интерфейсная платформа <strong>, используемая для создания адаптивных веб-сайтов. </strong> Каждый компонент Bootstrap состоит из кода HTML, CSS и JavaScript. Bootstrap прост в использовании и может сэкономить ваше время при создании веб-сайта.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Заботясь об основном документе HTML и CSS, Bootstrap предоставляет структуру, которая обеспечивает подготовку основной структуры вашей веб-страницы, оптимизированную для дальнейшей разработки.</p><p> Что впечатляет в Bootstrap, так это то, что вы не просто изучаете, как создать веб-сайт с нуля, но сразу же переходите к самой интересной части — выбираете дизайн и настраиваете свой веб-сайт. Однако, чтобы использовать Bootstrap, вам необходимо загрузить основной пакет Bootstrap или получить стартовый пакет.</p><table border="1"><tbody><tr><td> <em> <strong> ЗНАЕТЕ ЛИ ВЫ? </strong> Закрывающий тег HTML при написании кода выглядит так: </something>. Косая черта объявляет о закрытии строки. </em></td></tr></tbody></table><h4></h4><strong> Ключевые выводы </strong></h4><table><tbody><tr><td> Теги HTML являются основными элементами HTML, а селекторы CSS очень важны в CSS.</td></tr><tr><td> Если вам интересно, как написать код для веб-сайта бесплатно, выбор HTML всегда будет беспроигрышным вариантом.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></td></tr><tr><td> С Bootstrap вы не создаете сайт с нуля.</td></tr><tr><td> Чтобы использовать Bootstrap, его необходимо загрузить и установить.</td></tr></tbody></table><h4><span class="ez-toc-section" id="i-19"> Дизайн и настройка </span></h4><p> Узнав, как кодировать веб-сайт, вы можете перейти к процессу веб-дизайна. Веб-сайт, который тщательно разработан, должен мотивировать нас открыть веб-сайт. Хотя создать страницу с помощью HTML и CSS довольно просто, сложно собрать все части воедино, поэтому вам следует интегрировать Bootstrap.</p><p> При кодировании собственного веб-сайта обязателен хороший макет. Идеальный макет страницы включает в себя четыре небольших раздела, и Bootstrap поддерживает основные принципы макета, помогая вам легко собрать все части вместе.</p><p> Макет должен включать:</p><ul><li><h5><span class="ez-toc-section" id="i-20"> Меню навигации </span></h5></li></ul><p> Навигационное меню — это <strong> список ссылок, позволяющих пользователям переходить с одной страницы на другую </strong> — обычно расположенное в верхней части веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><ul><li><h5><span class="ez-toc-section" id="i-21"> Раздел Героев </span></h5></li></ul><p> Большая область в верхней части веб-страницы <strong> отображает важный контент </strong> (например, заголовок). Разделы Hero часто используются для демонстрации продукта или услуги.</p><ul><li><h5><span class="ez-toc-section" id="i-22"> Раздел содержания </span></h5></li></ul><p> При разработке с использованием двух кодов разработки веб-сайтов вам потребуется раздел содержимого, который является частью веб-страницы, содержащей основное содержимое страницы. Разделы контента могут включать текст, изображения и видео.</p><ul><li><h5><span class="ez-toc-section" id="i-23"> Нижний колонтитул </span></h5></li></ul><p> Нижний колонтитул — это нижний раздел веб-страницы, который <strong> обычно содержит информацию об авторских правах и контактную информацию. </strong></p><p> Когда дело доходит до изображений, они необходимы на веб-сайте, чтобы разбить эти длинные тексты. Добавлять изображения и контент на веб-сайт относительно просто — вы можете использовать HTML-код для добавления изображений и контента на свои веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//russia-dropshipping.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span><i class="fa fa-folder"></i> <a href="https://russia-dropshipping.ru/category/raznoe" rel="category tag">Разное</a></span><span><i class="fa fa-link"></i><a href="https://russia-dropshipping.ru/raznoe/sajt-s-nulya-samostoyatelno-html-kak-sozdat-sajt-s-nulya-pri-pomoshhi-html.html" rel="bookmark"> permalink</a></span></footer></article><nav class="navigation post-navigation clearfix" role="navigation"><h1 class="screen-reader-text">Post navigation</h1><div class="nav-links"><div class="nav-previous"><a href="https://russia-dropshipping.ru/raznoe/samye-izvestnye-teatry-samye-krasivye-teatry-mira-top-30-s-fotografiyami-i-opisaniem.html" rel="prev"><i class="fa fa-long-arrow-left"></i> Самые известные театры: Самые красивые театры мира – топ 30 с фотографиями и описанием</a></div><div class="nav-next"><a href="https://russia-dropshipping.ru/raznoe/kombinatorika-chto-izuchaet-kombinatorika-osnovnye-pravila-i-formuly.html" rel="next">Комбинаторика что изучает: Комбинаторика: основные правила и формулы. <i class="fa fa-long-arrow-right"></i></a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/sajt-s-nulya-samostoyatelno-html-kak-sozdat-sajt-s-nulya-pri-pomoshhi-html.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://russia-dropshipping.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='71317' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://russia-dropshipping.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget widget_categories"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-7"><a href="https://russia-dropshipping.ru/category/seo">Seo</a></li><li class="cat-item cat-item-15"><a href="https://russia-dropshipping.ru/category/instrument-2">Инструмент</a></li><li class="cat-item cat-item-9"><a href="https://russia-dropshipping.ru/category/instrument">Инструменты</a></li><li class="cat-item cat-item-16"><a href="https://russia-dropshipping.ru/category/program-2">Програм</a></li><li class="cat-item cat-item-4"><a href="https://russia-dropshipping.ru/category/program">Программы</a></li><li class="cat-item cat-item-14"><a href="https://russia-dropshipping.ru/category/prodvizh-2">Продвиж</a></li><li class="cat-item cat-item-5"><a href="https://russia-dropshipping.ru/category/prodvizh">Продвижение</a></li><li class="cat-item cat-item-3"><a href="https://russia-dropshipping.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-13"><a href="https://russia-dropshipping.ru/category/semant-2">Семант</a></li><li class="cat-item cat-item-8"><a href="https://russia-dropshipping.ru/category/semant">Семантика</a></li><li class="cat-item cat-item-17"><a href="https://russia-dropshipping.ru/category/sovet-2">Совет</a></li><li class="cat-item cat-item-11"><a href="https://russia-dropshipping.ru/category/sovet">Советы</a></li><li class="cat-item cat-item-12"><a href="https://russia-dropshipping.ru/category/sozdan-2">Создан</a></li><li class="cat-item cat-item-6"><a href="https://russia-dropshipping.ru/category/sozdan">Создание</a></li><li class="cat-item cat-item-18"><a href="https://russia-dropshipping.ru/category/sxem-2">Схем</a></li><li class="cat-item cat-item-10"><a href="https://russia-dropshipping.ru/category/sxem">Схемы</a></li></ul></aside></div></div><div id="sidebar-footer" class="footer-widget-area clearfix" role="complementary"><div class="container"></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="site-info"><div class="container"> Copyright © 2025 <font style="text-align:left;font-size:15px;"><br> Дропшиппинг в России.<br> Сообщество поставщиков дропшипперов и интернет предпринимателей.<br>Все права защищены.<br>ИП Калмыков Семен Алексеевич. ОГРНИП: 313695209500032.<br>Адрес: ООО «Борец», г. Москва, ул. Складочная 6 к.4.<br>E-mail: mail@russia-dropshipping.ru. <span class="phone-none">Телефон: +7 (499) 348-21-17</span></font></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://russia-dropshipping.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://russia-dropshipping.ru/wp-content/cache/autoptimize/js/autoptimize_4cad87507949d1a2750fb90f494c0e55.js"></script></body></html>


 Вы сможете дать полезную информацию о фирме, сотрудниках, услугах и товарах, разместить вакансии.
Вы сможете дать полезную информацию о фирме, сотрудниках, услугах и товарах, разместить вакансии.
