Как перенести простой html сайт на CMS Joomla
25.05.2019 | Категория Веб-разработка
Такой перенос можно разделить на два варианта.
Вариант 1. Простой. Скопировать — вставить.
Этот вариант подходит в том случае, если вам нужно хоть как то перенести материалы статичного сайта на движок. Без переноса дизайна.
Вариант 2. Правильно скопировать — правильно вставить.
Этот вариант подходит, если вам нужно полностью скопировать весь html сайт на Joomla, включая дизайн.
Какие неожиданности могут тут вас поджидать?
- Хаотичное хранение изображений. Если изображения хранились НЕ централизовано, т.е. были разбросаны по разным папкам или вообще лежали в корневой папке, то при переносе могут быть проблемы. Чуть дальше я расскажу как это исправить.
- Неотформатированный текст. Это когда в тексте почти нет тегов
, и он идёт сплошняком в div’ах или span’ах, иногда с разбавлением тегами из Word’а.

Напомню, что отформатированный текст лучше воспринимается пользователями и поисковыми системами. И тегиспользуется для разбивки на абзацы. Чуть далее я тоже расскажу как это поправить.
- Старые url адреса скорее всего станут недоступны, потому что они изменятся. В этом случае можно сделать редиректы.
Вариант 1. Просто скопировать — вставить
Для этого нам нужны:
- установленная Joomla 3 с созданными категориями для будущих материалов
- статичный html сайт, расположенный в интернете
Шаг 1. Открываем первую html страницу в браузере, выделяем и копируем основной текст страницы, из основной колонки. Т.е. содержание статьи.
Для копирования используйте сочетание клавиш: Ctrl + C
Шаг 2. На всякий случай пропускаем его через программу Блокнот, чтобы очистить возможное форматирование. Т.е. скопированный текст вставляем сначала в Блокнот, затем Ctrl + A (выделить всё) и Ctrl + C (скопировать выделенное).
Шаг 3. Создаём новый материал в Joomla. Даём ему название и выбираем категорию, которой будет принадлежать этот материал.
Шаг 4. Вставляем скопированный чистый текст (Ctrl + V), который мы прогнали через Блокнот. Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Шаг 5. Если на старой странице присутствуют изображения, то копируем эти изображения к себе на компьютер (клик правой кнопкой мыши по картинке -> Сохранить изображение как -> и сохраняем в папку Joomla для картинок, это папка images в корне сайта, если нужно создаём в ней подпапки).
Шаг 6. Если на старой странице есть мета теги keywords и description, то через просмотр кода страницы (обычно Ctrl — U), копируем их и вставляем в соответствующие поля у материала Joomla. Эти поля находятся на вкладке «Публикация».
И так проделываем с каждой страницей старого сайта.
В итоге все тексты переносятся в Joomla. Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т.д.
Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т.д.
Если что этот видеокурс вам в помощь >>
Этот вариант примечателен тем, что не нужно работать с html кодом.
Но при этом теряется всё форматирование старого текста (если оно есть). Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Вариант 2. Правильно скопировать — правильно вставить. С переносом дизайна.
Для этого нам потребуется:
- Joomla 3 с созданными категориями для будущих материалов
- старый html-сайт перенесённый на ваш компьютер по FTP (используйте программу FileZilla)
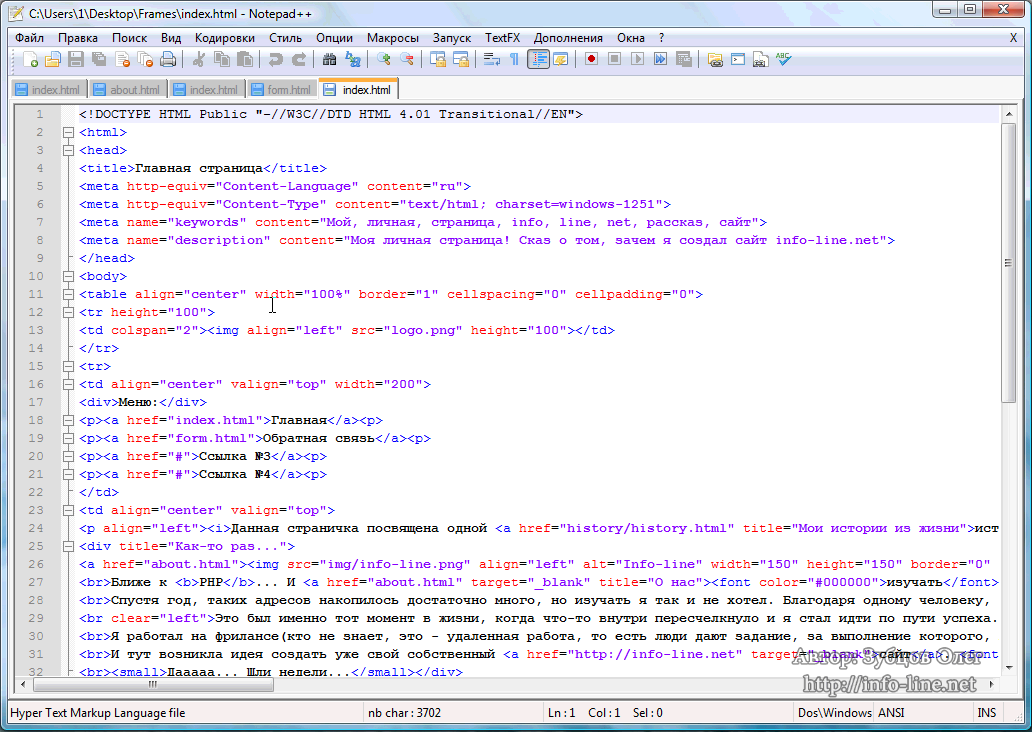
- редактор NotePad++
Шаг 1. Открываем первую страницу старого сайта в NotePad++ и копируем основной текст страницы, вместе с тегами. Т.е. содержание статьи. Это содержание находится в секции
Важно! Не копируйте код из, боковых колонок, футера и т. д. Только сам html код статьи.
д. Только сам html код статьи.
Шаг 2. Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Шаг 3. В редакторе Joomla переходим в режим исходного кода статьи и вставляем туда скопированный текст со старого сайта вместе с тегами.
Шаг 4. Если на странице старого сайта есть мета теги keywords и description, то их тоже копируем в соответствующие поля редактора (во вкладке Публикация).
Шаг 5. Если на старой странице есть изображения, то смотрите примечание в конце статьи.
Сохраняем и проделываем также со всеми остальными страницами старого сайта.
Как перенести дизайн сайта на Joomla
Joomla использует шаблонизатор. Это html код со вставками переменных Joomla.
Переменные выводят тексты статей, модули (блоки в боковой колонке), меню, title страницы, подключают CSS и JS файлы и т. д.
д.
По сути html код страницы старого сайта — это и есть шаблон, только в нём нет переменных. Остаётся только их вставить и создать дополнительные файлы.
На самом деле, если разбираетесь в html, то ничего сложного нет.
Написать в этой статье как создавать шаблон для Joomla просто не реально, к тому же там много разных переменных, поэтому лучше посмотрите видеокурс о создании шаблона для Joomla 3 >>
Заодно подтяните знания по html и css
Как быть с изображениями на старом сайте?
Тут тоже может быть несколько вариантов.
Если с изображениями хаос. То лучше всего поступить как в варианте №1. Т.е. просто сохранить все изображения к себе на компьютер, а потом потихоньку вставлять их в статьи.
Если изображения хранятся централизовано, например в папке img старого сайта. В этом случае, при копировании исходного текста статьи, путь до изображений будет также копироваться, и в итоге будет не правильным, т. к. картинки будут храниться в Joomla совсем по другому пути.
к. картинки будут храниться в Joomla совсем по другому пути.
Тут можно открыть все html странички старого сайта в NotePad++ (если их очень много, то можно сделать это частями). При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
Например, картинка в старом коде выглядит так:
img src="/img/kartinka.jpg"
А нам надо так:
img src="/images/stories/kartinka.jpg"
То здесь заменяем: «img/
на: «images/stories/
Жмём «Заменить все»
После этого все пути до картинок будут правильными. Но в любом случае сначала попробуйте создать один материал в Joomla, вставить туда код старой статьи, и перенести изображение в папку images/stories (или в любую другую).
Если всё нормально, то потом уже переносите все остальные.
Как быть со старыми url адресами?
Можно попытаться их сохранить, но это почти не реально. Столько заморочек, что лучше и проще сделать редиректы через файл . htaccess
htaccess
Редирект делается такой строчкой:
Redirect 301 /старый_URL http://новый_URL
Обратите внимание, что старый URL имеет относительный вид, а новый URL (куда будет перенапрвлен пользователь) имеет абсолютный вид с http, и между двумя URL’ами стоит пробел.
Поэтому перед переносом старого сайта на Joomla, сохраните все старые адреса в отдельный документ.
Как поступил бы я?
Лично я бы использовал первый вариант. Если обновлять сайт, то уж обновлять по полной.
Чтобы на новый сайт не переносились старые косяки.
И новый дизайн, и возможно даже новые изображения, по-больше, по-лучше, по-качественнее.
А если сайт очень большой?
Ну а что делать? Потихоньку, по-маленьку.
Можно, конечно, заказать или написать какой-нибудь парсер, но для этого нужно знать PHP и MySQL или иметь знакомого программиста.
Если подсчитать, то на одну статью будет уходить примерно 3-4 минуты. Значит 100 страниц можно перенести за 300 — 400 минут, грубо говоря за пол-дня, с перекурами.
P.S.: Воспользуйтесь бесплатным видео курсом по Joomla, он поможет во многом разобраться.
Желаю успехов!
HTML & CSS | Result School
Этот курс подойдет
Ищешь себя
Если ты хочешь попробовать себя в роли разработчика. Хочешь понять твое это или нет. Курс покажет, что программирование — это проще, чем кажется.
Определился
Если ты решил стать разработчиком и нужны базовые технологии без лишней информации. Сделаешь первый шаг к карьере веб-разработчика
Первые шаги будущего разработчика
Шаг 1 — 14 дней
Изучить основы HTML&CSS
Узнаешь необходимую для разработки сайтов базу и основательно закрепишь её
Сделать простой сайт
Шаг 2 — 7 месяцев
Совершенствовать знания
Брать более сложные проекты
Первые шаги будущего разработчика
Шаг 1 — 14 дней
Изучить основы HTML&CSS
Сделать простой сайт
Применив полученные знания, самостоятельно разработаешь свой первый сайт
Шаг 2 — 7 месяцев
Совершенствовать знания
Брать более сложные проекты
Первые шаги будущего разработчика
Шаг 1 — 14 дней
Изучить основы HTML&CSS
Сделать простой сайт
Шаг 2 — 7 месяцев
Совершенствовать знания
Узнаешь на курсе “Профессия Frontend — разработчик”Подробнее
Брать более сложные проекты
Сейчас у тебя возникают вот такие вопросы:
У меня получится?
Что такое Frontend? В чем отличия от Backend?
Разработчики общаются на непонятном языке. Я их не понимаю
Я их не понимаю
В интернете много сложного материала. КАК все это изучить?
Как трудоустроиться в этой сфере?
Сколько времени нужно, чтобы усвоить весь материал?
Мне интересно, но я не могу понять, моё ли это?
Я смогу остаться прежним человеком?
Сколько нужно времени, чтобы стать Junior-разработчиком?
Dark mode
Начинать нужно с основ!
Чтобы научиться писать слова, нужно выучить букварь. А для начала карьеры Frontend-разработчика нужно изучить HTML&CSS.
Без этих инструментов дорога в разработку, связанную с интернетом, закрыта.
HtmlCSS
HtmlCSS
<!DOCTYPE HTML>
<html>
<head>
<title>My first styled page</title>
</head>
<body>
<ul>
<li><a href="index.html">Home page</a></li>
<li><a href="about.html">About me</a></li>
<li><a href="projects.
html">Projects</a></li>
<li><a href="links.html">Links</a></li>
</ul>
<h2>Hello there!</h2>
<p>My name is Dmitriy and it’s my first portfolio site</p>
</body>
</html>
body{
background: #c0c0c0; /* Меняется фон экрана, выбирается здесь */
}
#wrapper{ /* Оболочка страницы сайта */
width: 900px; /* Меняется ширина страницы */
margin: 0 auto;
background: #f2e8c9; /* Меняется задний фон страницы */
}
/* Шапка сайта */
#header{
position: relative;
height: 250px;
background-color: #ffffff;
margin-bottom: 5px;...
HTMLОписывает то, как располагается контент на странице сайта
CSSГоворит, как будет выглядеть элемент внешне.
Что включено в курс HTML&CSS
32 урока в HD
Уроки записаны в хорошем качестве видео и звука.

от 3 до 15 минут
Структура обучения разработана, чтобы давать самую необходимую информацию поэтапно
10 тестовых задач
Изученный материал сразу закрепишь на практике и проверишь усвоенные из уроков знания
Чат с куратором
Где получишь ответ на вопросы по обучению
Служба заботы
Всегда будет рядом при возникновении организацонных вопросов.
Онлайн-доступ
Получаешь онлайн-доступ к материалу на 2 недели. Это сделано, чтобы ты не откладывал учебу в долгий ящик.
Программа обучения
Теория важна, но все навыки появляются только на практике
20%
Теория
80%
Практика
20% теории и 80% практики — ты получаешь материал, построенный по принципу коротких видео, что позволяет его тут же применить на практике.
В процессе курса ты разрабатываешь свой готовый сайт и на выходе получаешь не просто набор знаний, а личный первый опыт.
Начни обучение сейчас
Автор обучения
- Более 8 лет опыта
- Тимлид для команд разработки более 10 человек
- Более 6 лет обучает JavaScript
- Опыт коммерческой разработки более 7 лет
- 24 000 студентов онлайн
- Автор YouTube канала более чем с 230 000 подписчиками
Почему мы этим занимаемся
Доказываем, что попасть в IT — реально и доступно
Обучаем на практике, по самой новой информации и «без воды»
Даем реальные задачи, над которыми работают в IT-компаниях прямо сейчас
Помогаем найти работу, сделать качество жизни лучше и начать карьеру в разработке
Элементы и пример кодирования [издание 2022 г.]
Макет HTML — это схема, используемая для организации веб-страниц четко определенным образом. Он прост в навигации, прост для понимания и использует теги HTML для настройки элементов веб-дизайна. Крайне важно для любого веб-сайта, макет HTML, использующий правильный формат, легко улучшит внешний вид веб-сайта. Кроме того, поскольку макеты HTML обычно адаптивны по умолчанию, они также будут правильно отформатированы для мобильных устройств.
Кроме того, поскольку макеты HTML обычно адаптивны по умолчанию, они также будут правильно отформатированы для мобильных устройств.
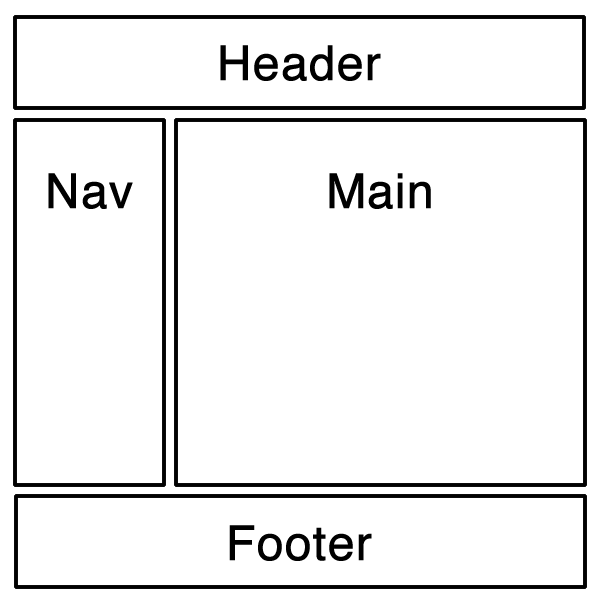
Что такое макет HTML?
Макет страницы определяет внешний вид веб-сайта. Макет HTML — это структура, которая помогает пользователю легко перемещаться по веб-страницам. Это способ, которым вы можете создавать веб-страницы, используя простые теги HTML.
HTML-элементы макета
HTML содержит различные элементы, определяющие структуру веб-страницы:
: определяет заголовок для веб-страницы : определяет раздел на веб-странице .: это основной элемент, содержащий информацию о веб-странице .- <нижний колонтитул>: определяет нижний колонтитул для документа или раздела
- : используется для определения дополнительных сведений
-
: определяет заголовок для элемента
Читайте также: Что такое HTML (язык гипертекстовой разметки)?
Пример кодирования макета HTML
Давайте разберемся с макетом веб-страницы HTML на примере.
Это приведет к следующему результату:
.Освойте интерфейсные и серверные технологии и продвинутые аспекты в нашей программе последипломного образования в области веб-разработки полного стека. Раскройте свою карьеру в качестве опытного разработчика полного стека. Свяжитесь с нами СЕЙЧАС!
Заключение
HTML-элементы макета играют важную роль в разработке веб-страниц и позволяют разрабатывать хорошо структурированные веб-страницы. Элементы макета HTML также улучшают читаемость веб-страниц. Отличный способ узнать больше о веб-разработке — зарегистрироваться в программе онлайн-обучения и получить сертификат. С правильным курсом от правильного поставщика обучения это может оказаться одним из лучших способов ускорить вашу карьеру программиста.
Независимо от того, хотите ли вы проникнуть в захватывающую индустрию веб-разработки или вы новичок, стремящийся продвинуться по карьерной лестнице, сейчас самое подходящее время, чтобы сделать следующий шаг на пути к достижению ваших целей.
Если у вас есть какие-либо вопросы, задавайте их в разделе комментариев, и наши специалисты оперативно на них ответят.
Вставьте блог на свой сайт за 3 минуты
DropInBlog подходит для любой страницы вашего сайта.
Интегрируйте свой блог с помощью двух строк кода.
Определенно один из самых простых способов добавить функциональность блога на любой сайт. Добавьте небольшой виджет или получите контент через JSON API.
Крис Койер, CSS-Tricks
DropInBlog работает с Shopify
Добавление мощного блога в ваш магазин Shopify никогда не было таким простым. С DropInBlog вы можете начать вести блог и продвигать свои продукты всего за 3 минуты. Не нужно возиться с темами, плагинами и обновлениями WordPress. Добавьте реальную маркетинговую мощь в свой магазин Shopify и воспользуйтесь преимуществами DropInBlog:
Соответствует теме вашего сайта из коробки
Внедряйте свои продукты прямо в свои посты
Встроенный SEO-анализатор.
Выделите, чтобы поделиться
Работает на вашем собственном домене
Беззаботная безопасность и хостинг
Отзывчивая «настоящая человеческая» поддержка
См. Приложение Shopify
Приложение Shopify
Наследует
ваш CSS на ваш сайт .У вас уже есть веб-сайт? Не хотите заниматься установкой и настройкой темы WordPress? Вставьте наш код на свой существующий сайт, и DropInBlog наследует ваш CSS .
Больше никогда не обновлять плагин.
Устали иметь дело с плохо построенными темами и плагинами WordPress? DropInBlog работает на вашем существующем сайте. Нет программного обеспечения для установки. Не тратьте дни на попытки настроить шаблон.
Простота использования. Многофункциональный.
Просто нужна простая новостная лента для вашего сайта? Сделанный. Написание обширных статей для улучшения вашего SEO? Без проблем. Фотографии с вашего последнего корпоративного мероприятия? Простой.
Узнать больше Особенности
Отличное обслуживание клиентов и продукт. Мы использовали DropInBlog, и интеграция прошла на одном дыхании.
Чакраварти Уддараджу — через
У них действительно хорошее обслуживание клиентов, я заработал блог всего за несколько минут, и его так легко настроить и настроить.
Кристиан Саманьего — через
DropInBlog предоставил мне большую поддержку. Они быстро отвечают на любые вопросы […] Это выглядит фантастически, и я очень рад воспользоваться этой услугой. Избавлен от головной боли при настройке блога в WordPress или другой CMS.
Кейл Шелли Паустисан — через
navigator.law
Наша компания использует DropInBlog с нашим собственным веб-сайтом (не WordPress) […] Это было безупречное решение для нас, и служба поддержки всегда была очень внимательна […] Я настоятельно рекомендую DropInBlog!
Фрэнк Бриджес — через
gowhiteboardhighered. net
net
DropInBlog эффективно добавляет богатые возможности блога на наш сайт Thinkific […] Я определенно рекомендую DropInBlog для любого сайта, на котором отсутствует такая функция. Это просто, полнофункционально и впечатляюще поддерживается!
Ульрик Рамзинг — через
onlinefitnesscenter.com
… Я выбрал DropInBlog для сочетания быстрой и бесшовной интеграции в существующий статический сайт […] Я настоятельно рекомендую всем, кто хочет серьезно расширить свой веб-сайт с помощью функциональности блога. считают DropInBlog своим первым выбором.
Шон Херли — по телефону
urbanaxes.com
Простой JS/HTML
- Чистый вывод HTML наследует ваш CSS и легко настраивается
- Готово и работает через 3 минуты
- Скопируйте и вставьте код для последних сообщений и списка категорий
- Классы CSS для всех элементов для полный контроль
- Встроенный Пагинация
- Мгновенная интеграция с Disqus или комментариями Facebook
JSON API {}
- Полная гибкость для настоящей свободы разработчиков
- Структурированные данные всего
- Пример кода для быстрого запуска
- Пример кода для чистых URL-адресов, оптимизированных для SEO
- Создайте свой блог в любом приложении или веб-сайте
- Это JSON.




 html">Projects</a></li>
html">Projects</a></li>

