Как создать сайт на WordPress — пошаговая инструкция!
Научим создавать свои игры, сайты и приложения
Начать учитьсяНовое
Чтобы разработать свой сайт, уже не обязательно обращаться в студии или собирать команду специалистов. Это могут сделать и новички. А конструкторы сайтов и CMS помогут всё организовать. Об одной из лучших среди таких систем мы поговорим в этой статье — расскажем, как сделать крутой сайт на WordPress.
Что такое WordPress и чем отличается от других CMS
WordPress — это CMS-система или движок, на базе которого можно создать сайты для любых целей. Это могут сайты-объявления о мероприятиях, личный блог, визитка или огромный интернет-магазин. У WordPress достаточно инструментов, чтобы воплотить всё это.
Платформу любят не зря. Давайте рассмотрим несколько основных её преимуществ, благодаря которым WordPress всё ещё на пике популярности:
Бесплатная разработка.
 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.Разнообразие инструментов и настроек. В отличие от любого конструктора, CMS WordPress позволит вам сделать уникальный дизайн сайта и не будет загонять в рамки.
Плагины и гайды.
Развитое сообщество. Пусть у WordPress нет официальной техподдержки, в комьюнити всегда найдётся человек, который ответит на ваш вопрос.
Низкий порог вхождения. Не нужно быть крутым IT-специалистом, чтобы сделать сайт и научиться управлять им. У WordPress понятный интерфейс, где трудно запутаться.

Есть и недостатки. Например, сайты на WordPress «славятся» уязвимостью из-за своего открытого кода. Но и здесь каждый может снизить риски. О том, как правильно это сделать, поговорим во второй половине статьи.
Новое
Что такое WordPressЧитать →Как создать сайт на WordPress: полное руководство
Итак, вы решили взяться за сайт и всё-таки выбрали WordPress. Это уже хорошее начало, но теперь важно познакомиться со всеми инструментами платформы, чтобы добиться лучшего результата. Мы поможем: расскажем, как пройти от нуля к готовому сайту в пошаговой инструкции.
Шаг № 1. Зарегистрируйте хостинг и домен
Хостинг даст вам возможность разместить сайт на сервере, без этого его нельзя будет открыть. А значит, нужно выбрать сайт, которому вы хотите это доверить. Если знаете хорошие варианты, выбирайте из них или ориентируйтесь на отзывы. Мы же возьмём за пример услуги reg.ru.
Мы же возьмём за пример услуги reg.ru.
Первый шаг — зарегистрироваться на сайте, где вы хотите оплатить хостинг для вашего проекта на WordPress. Заполните мини-анкету, подтвердите вашу почту и заходите в личный кабинет. Это займёт всего пару минут.
После этого можно выбрать хостинг. Где бы вы ни регистрировали его, вам предложат несколько тарифов на любой кошелёк. А во многих ещё и тестовый период от 10 до 30 дней. Таким мы и воспользуемся.
В личном кабинете ищем кнопку Купить хостинг, выбираем любой тариф и жмём Попробовать бесплатно. Дальше reg.ru попросит привязать номер телефона. Делаем это и наблюдаем, как в личном кабинете появляется строка с хостингом. Готово!
Теперь — к регистрации домена. Это уникальное имя вашего сайта, поэтому обойтись без него тоже не получится. Если у вас серьёзный проект, которым вы хотите пользоваться дальше, советуем купить его. А если сайт нужен только для практики, можно обойтись и бесплатным.
А если сайт нужен только для практики, можно обойтись и бесплатным.
На reg.ru таких не предлагают, поэтому покупаем домен. Предположим, что нам нужно создать сайт на WordPress для вымышленного благотворительного ивента в пользу приюта «Кошкин дом». Поэтому выбираем подходящее имя для сайта и регистрируем. Готово!
Шаг № 2. Установите CMS WordPress
Теперь проверьте, привязан ли новый домен к хостингу, который вы зарегистрировали. Для этого просто кликните на его название. После этого можно привязать CMS. Для этого найдите на той же странице графу Панель управления и кнопку Войти в панель напротив.
Когда вы попадёте в панель управления, можно будет посмотреть всю информацию о вашем хостинге на первой же странице. Но пока нас больше интересует вкладка Установка CMS слева.
После этого вы попадёте на панель CMS, где вам сразу предложат несколько популярных вариантов. Платформа WordPress будет одной из первых, что вы увидите в списке. Жмите Установить.
На следующей странице можно будет уточнить детали для установки CMS. Одни из важнейших — логин и пароль для входа в админку. Можете сразу установить их либо изменить позже. Также здесь можно сразу задать тему для сайта, но пока не будем торопиться. Жмём Установить в самом конце страницы и ждём загрузки.
После этого вы получите уведомление, что CMS успешно установлена. Теперь можно переходить по ссылке на панель администратора wordpress.com — она показана на той же странице в графе Административный URL и имеет такой вид:
http://ваш-домен/wp-admin/Теперь вы можете создать свой сайт на WordPress!
Шаг № 3.
 Подготовьте админку к работе
Подготовьте админку к работеХостинг и домен подключены, CMS установлена, но это не значит, что вы уже готовы работать над сайтом. Теперь важно заняться настройками платформы.
Первое, чем мы займёмся, — обновим WordPress. О том, что это нужно сделать, вам подскажет уведомление сверху. Перейдите по ссылке на административной панели и нажмите Обновить версию, а после подождите пару минут.
Это опционально, но для эффективной работы советуем также настроить внешний вид платформы WordPress. Сейчас он перегружен лишней информацией, это будет вас путать и отвлекать. Чтобы убрать весь визуальный шум закройте лишние баннеры и уберите галочки в
Шаг № 4. Выберите подходящую тему
У вас уже есть простенький и рабочий сайт. Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
Но теперь нужно сделать из него тот, что подойдёт для вашей цели. А для этого нужно настроить его дизайн. Чтобы справиться с этим, обратимся к темам.
На консоли слева найдите вкладку Тема и кликните на неё. Вы попадёте в каталог шаблонов дизайна, которые можно примерить на сайт WordPress. Обратите внимание: некоторые из них платные.
Выбирайте ту, которая больше всего соответствует вашей идее. Чтобы облегчить себе задачу, отсортируйте темы во вкладке Фильтр характеристик. Там можно выбрать тип сайта, макет и функции. Также вы можете бесплатно создать свою тему с нуля в Инструменты → Редактор тем.
Напоминаем, что у нас будет сайт для благотворительного мероприятия приюта «Кошкин дом». Само собой, полностью подходящего шаблона в каталоге нет. Но мы выбрали тему Photology — в ней только полезные для нас блоки.
Каждую тему можно заранее просмотреть. А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
Шаг № 5. Добавьте нужные косметические плагины
Это опциональный шаг — вы можете не расширять возможности WordPress, чтобы создать сайт. Хватит и базовых. Но если хотите упростить себе работу и добавить новых функций, вот 6 полезных плагинов для дизайна сайта:
Elementor Website Builder. Позволяет создавать сайты из блоков, как в конструкторе, добавляет 90 новых блоков контента.
Fonts Plugin. Пополняет WordPress новыми шрифтами — больше 1000 штук.
NextGEN Gallery. Добавляет 3 новых типа галерей с изображениями для сайта.

Smart Slider 3. Позволяет добавить на сайт слайдер изображений с разными эффектами.
- WP Go Maps. Помогает добавить карту на сайт.
Image Hover Effects. Крутой плагин, который поможет настроить и кастомизировать анимации при наведении курсора на элемент интерфейса.
Обратите внимание!
Не все плагины совместимы с вашей версией WordPress. Убедитесь, что они подходят друг другу, прежде чем устанавливать их.
Шаг № 6. Наполните сайт контентом
Теперь всё готово к работе — можно приступать к самому сайту. Для этого перейдём во вкладку Внешний вид на административной панели, где мы уже сохранили темы. Выберите из них подходящую и активируйте, если ещё этого не сделали. А дальше найдите кнопку Настроить прямо под ней.
А дальше найдите кнопку Настроить прямо под ней.
После этого вы попадёте на экран редактирования дизайна. Прямо здесь вы сможете менять надписи в любом месте блоков, но нам пока ещё рано. Сначала займёмся цветами, изображениями и блоками. Всё это можно редактировать в двух вкладках справа, в верхнем углу.
Начнём с главного — с обложки. Чтобы изменить её, кликаем по блоку и ищем в меню слева кнопку Заменить. Дальше выбираем на компьютере нужную картинку и вставляем её. Можно изменить и другие параметры, но уже в Настройках справа. Меняем размер, наложение цвета, точку фокусировки.
Рядом с вкладкой Настройки вы найдёте Стили. А в них — три подраздела: Типографика, Цвета и Макет. Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Теперь время подумать про структуру макета. Пройдитесь по выбранному шаблону и подумайте, какую информацию вы хотите разместить на ресурсе. Удалите лишние блоки, если они нашлись. Чтобы сделать это, кликните по блоку, найдите выпадающее меню и кнопку Удалить в нём.
Если же блок, наоборот, нужно добавить, ищите знак «+» в чёрном квадрате справа. Нажмите его, а затем выберите из меню блок, который хотите внести в макет. А дальше пройдитесь по всем частям сайта и доведите до нужного результата по дизайну.
Мы добавим в проект самое важное: карту с контактами, блок с организаторами и галерею с небольшим описанием пушистых участников выставки.
Визуал готов, теперь — к тексту. Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Когда закончите с текстом, отредактируйте его. Через меню Стили поправьте размер, цвет и шрифт. Если хотите больше выбора, добавьте специальные плагины — об одном из них мы писали выше. Сайт на WordPress готов!
Обратите внимание!
Обычный текст в блоке нельзя сделать заголовком. Для этого нужно добавить особое поле Заголовок и разместить в макете. Там же можно будет выбрать его уровень.
Как создать сайт с нуля самостоятельноЧитать →
Шаг № 7. Настройте SEO
Мы создали одностраничный сайт, но этого всё ещё недостаточно. Мало просто оформить его и выложить, нужно позаботиться о том, чтобы как можно больше людей его увидели. И в этом поможет SEO.
И в этом поможет SEO.
Сайты на WordPress неплохо индексируются, но чтобы улучшить результат, нужно установить правильные плагины. Вы можете почитать описания и отзывы, чтобы выбрать любой. Мы же остановимся на Yoast SEO. Он бесплатный и совместим с последней версией WordPress.
Вернитесь во вкладку Плагины на административной панели WordPress и через поиск отыщите плагин. После нажмите Установить и Активировать. Если всё пройдёт как надо, в меню слева появится ещё одна вкладка — Yoast SEO. Там вы сможете управлять оптимизацией вашего сайта.
Чтобы начать, зайдите туда и кликните по вкладке Первая настройка. Плагин предложит вам серию вопросов о сайте, чтобы минимально оптимизировать его. Ответьте на них и приложите логотип, если он есть. А после нажмите Посетить управления SEO внизу.
Вы попадёте в консоль. Здесь будут отображаться все уведомления о работе SEO на вашем сайте. Также обратите внимание на вкладку Настройки в меню слева, прямо под консолью Yoast SEO. Там можно включить и выключить некоторые функции плагина, заполнить список ключевых слов для страниц, добавить метатеги и настроить «хлебные крошки».
А если вы не знаете, как это сделать правильно, обратитесь к библиотеке знаний — такие есть у многих популярных SEO-плагинов. Например, Yoast SEO academy.
Шаг № 8. Позаботьтесь о безопасности
В начале статьи мы упоминали о том, что сайты на базе WordPress бывают уязвимы из-за открытого кода платформы. И это действительно так, но вы можете создать несколько барьеров, которые будут отделять ваш ресурс от мошенников. И первое, что важно сделать, — заказать SSL-сертификат.
SSL-сертификат — это как паспорт для вашего сайта на WordPress и других платформах. Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Заказать такой сертификат проще всего там, где вы купили домен. Некоторые платформы предлагают его купить, получить в подарок или даже заказать бесплатно на небольшой срок. В reg.ru, например, его можно получить бесплатно на 6 месяцев, чем мы и воспользуемся. Для этого заходим на страницу хостинга, ищем Заказать бесплатный SSL-сертификат и подтверждаем.
Когда вы подтвердите покупку у себя на почте, сертификат появится в вашем личном кабинете, но пока будет неактивным. На его подготовку нужно время — это займёт от 3 до 7 дней.
После его нужно будет активировать. И самый быстрый способ сделать это — установить плагин Really Simple SSL. Находим его в магазине плагинов платформы WordPress и активируем. После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
Когда всё будет готово, протокол в адресе вашего сайта изменится с http на https. Это означает, что ресурс использует безопасное подключение.
Также советуем установить специальный плагин, который повысит уровень защиты сайта. Их много, можете выбрать любой по оценкам пользователей и совместимости в вашей версией WordPress. Мы остановимся на Jetpack. Он поможет:
автоматически создавать резервные копии сайта;
оптимизировать сайт, чтобы улучшить его скорость загрузки;
проверять на вредоносное ПО и т. д.
Шаг № 9. Подключите системы аналитики
Как врачу важно следить за состоянием пациента, так и веб-мастеру — за жизненными показателями его сайта, в т. ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
Сперва нужно будет зарегистрироваться в самом сервисе. Если у вас ещё нет почты на yandex.ru, её придётся создать. После этого войдите в аккаунт на Яндекс Метрика — вы попадёте к списку ваших счётчиков. Если раньше вы не имели дело с сервисом, он будет пуст, но мы сейчас это исправим. Ищем кнопку Создать счётчик сверху и нажимаем.
Вы попадёте к форме создания счётчика. Здесь нужно будет заполнить несколько граф: название, адрес сайта, ваш часовой пояс и почту, куда Яндекс Метрика будет присылать уведомления. Если вам нужна расширенная аналитика действий людей на сайте, включите последнюю опцию в форме — она отключена по дефолту. А дальше просто нажмите Создать счётчик внизу.
Но не закрывайте вкладку: она ещё понадобится!
После этого Яндекс Метрика предложит подключить счётчик на сайт. Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
На сайте WordPress можно добавить счётчик двумя способами: через плагины и вручную, кодом. Первый проще и быстрее всего, поэтому воспользуемся им. Для этого снова отправляемся во вкладку Плагины → Добавить новый и ищем Яндекс Метрику.
Установите и активируйте плагин, а после найдите его в меню слева, во вкладке Настройки. Затем вернитесь к настройкам счётчика, которые мы просили не закрывать, и найдите номер вашего счётчика. А потом просто вставьте его в окошко, которое предложит плагин, и нажмите Сохранить.
После этого появится зелёное уведомление о том, что настройки сохранены. Теперь можно вернуться в личный кабинет Яндекс Метрика. Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Ответы на частые вопросы
Пора ответить на самые частые вопросы о сайтах на WordPress, которые интересуют начинающих веб-мастеров. А для наглядности сделаем это на примере нового сайта, который мы вместе создали в этой статье.
Что нужно для создания сайта на WordPress?
Чтобы сделать свой сайт на базе этой платформы, вам не пригодятся глубокие знания по программированию или дизайну. Зато нужно будет кое-что другое:
хостинг — место на сервере, где будут храниться данные сайта;
домен — уникальное имя ресурса, его можно купить или зарегистрировать бесплатно;
идея — важно чётко понимать, какую задачу должен выполнять сайт и для чего;
фото или иллюстрации — сделанные вами или со стоков;
время — создать простой сайт можно за 10–20 минут, но если хотите сделать его хорошо и как следует настроить, держите в запасе пару дней.

Всё остальное — опционально.
Обратите внимание!
Если сайт нужен вам для коммерческих целей, используйте только собственные фото, видео и иллюстрации или купите их на стоке. Не вставляйте изображения из поиска — у каждого из них есть авторы. Так вы рискуете нарушить их права.
Как сделать страницы и посты на сайте WordPress?
Если вы хотите сайт на несколько страниц, их легко добавить к главной. Для этого найдите в меню слева вкладку Страницы. Вы можете сразу нажать Добавить новую или сделать это в самом разделе со страницами, вверху экрана.
Дальше вы попадёте в редактор. По возможностям он ничем не отличается от того, с которым вы работали на главной странице. Здесь можно точно так же добавлять разные блоки: от обложки до футера. А с помощью меню Настройки и Стили менять их внешний вид. Попробуйте — это просто!
Попробуйте — это просто!
Если вы установили плагин Yoast SEO, здесь же можно будет настроить поисковую оптимизацию для вашей страницы. Он оценит качество заголовков, ключевых вхождений и читабельности. Оптимизация — важный пункт в разработке сайта на WordPress, поэтому не пожалейте на него сил.
Когда страница будет готова, скопируйте её уникальный адрес, а потом вернитесь в редактор главной. Если хотите, чтобы через неё можно было попасть на новую страницу, сначала напишите её название в макете, а затем вставьте ссылку. Или сделайте то же самое, только с кнопкой. Когда вы сохраните макет, по щелчку на неё можно будет попасть на вашу новую страницу.
Теперь — о постах. Если вы хотите создать блог и разместить на нём первую запись, отправляйтесь по пути Записи → Добавить новую. После этого вы снова попадёте в редактор. Он точно такой же, как и для новой страницы, поэтому вам будет нетрудно разобраться в нём.
Как добавить логотип на сайт WordPress?
Для сайта легко можно выбрать и загрузить иконку — маленькую картинку рядом с названием ресурса на вкладке браузера. Чтобы сделать это, перейдите по пути Внешний вид → Настроить в личном кабинете.
Когда попадёте в настройки, перейдите в Свойства сайта. Здесь же можно указать его название и краткое описание. Но нам больше интересна иконка. Изменить её можно в самом низу, там же будут указаны все требования для изображений. Просто нажмите Выберите иконку сайта, найдите файл с лого подходящего формата и вставьте. Иконка изменится.
Не забудьте нажать Опубликовать сверху, чтобы сохранить результат.
Как настроить меню на сайте WordPress?
Страницы готовы, теперь пора заняться навигацией по сайту. Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
А если у вас блог, вы сможете разместить здесь ссылки на рубрики постов по тому же принципу. Всё просто!
Как создать форму обратной связи на сайте WordPress?
Здесь снова помогут плагины. Таких много: LiveForms, Kali Forms, HappyForms и другие, название которых заканчивается на Forms. Они нужны только для того, чтобы добавить форму обратной связи. Но об этом не придётся беспокоиться, если у вас уже есть Jetpack. Этот плагин добавляет много новых функций, включая формы разных типов и не только. С ним вам не придётся устанавливать кучу плагинов и нагружать сайт.
Итак, установим форму обратной связи на главную страницу нашего сайта. Для этого жмём на «+» там, где хотим её добавить и ищем в меню блок Формы. А дальше просто выбираем и размещаем.
Здесь же можно будет отредактировать все графы: удалить или добавить, изменить описание и кнопку, вставить заголовок. А если хотите изменить дизайн формы, напоминаем: для этого пригодится меню Стили справа.
Как стать разработчиком сайтов в 2023 году
Сегодня мы вместе разобрались, как сделать свой сайт на WordPress даже тем, кто никогда такого не делал. Это оказалось проще, чем кажется. Но если разработка для вас или вашего ребёнка — не хобби, а план на будущее, стоит дополнить практику обучением. У вас есть несколько вариантов, как это сделать:
в вузе;
на курсах;
самостоятельно.

Лучшие IT-вузыЧитать →
У каждого из этих способов обучения есть преимущества и недостатки, поэтому выбирайте с умом. Например, на университет уйдёт больше времени, чем на курсы. А самостоятельные занятия хороши только тогда, когда у вас есть чёткий план и дисциплина. Плюс, если вы хотите качественных знаний, без наставника не обойтись.
Один из лучших вариантов научиться веб-разработке — это занятия в профильной онлайн-школе. Там вы или ваш ребёнок сможет двигаться от темы к теме вместе с опытным преподавателем. И в каждой из них — закреплять успехи на личных проектах. Так, на курсе по разработке сайтов в Skysmart Pro дети и подростки учатся:
работать с интерфейсом пользователя;
кодить на HTML, CSS и Javascript;
создавать прототипы сайтов;
разбираться в основах дизайна и многому другому.

Каждый блок в программе заканчивается большим проектом. Так, к концу курса студент сам разрабатывает с нуля несколько сайтов: визитку, генератор резюме, интернет-магазин и другие. Всё это готовые ресурсы, которые можно разместить в портфолио. Попробуйте начать с вводного урока — это бесплатно!
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Алёна Федотова
Автор Skysmart
К предыдущей статье
Новое
Что такое виртуальная машина и зачем она нужна?
К следующей статье
Новое
Что такое WordPress
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Сайт на WordPress: как создать
WordPress работает на компьютерах с любыми операционными системами, поскольку устанавливается непосредственно на сервере, где расположен ваш сайт. Платформа оснащена встроенной системой поисковой оптимизации и возможностями взаимодействия с соцсетями.
Платформа оснащена встроенной системой поисковой оптимизации и возможностями взаимодействия с соцсетями.
Сервис WordPress.com предлагает разместить ваш сайт на своей площадке бесплатно – вы получите на нем субдомен и минимальный пакет услуг, то есть панель управления сайтом, защиту и обновления, поддерживаемые владельцами площадки, то есть собственно сообществом создателей движка.
Пройдя простенькую процедуру регистрации, вы сможете создать сайт, причем объема на сервере вам будет отпущено 3 Гб, кроме того, на ваших страницах будет крутиться реклама от WordPress, а дизайн придется выбирать из стандартного набора. Правда, можно выбрать премиум-версию услуг (+ 10 Гб дискового пространства, отсутствие рекламы, собственный дизайн, дополнительные возможности размещения контента), а также собственный домен в разных зонах. Это будет в год стоить дополнительно 99 долл. за премиум и 18-25 долл. за домен.
Невозможность установки нужных вам новых плагинов, ограничения на собственную рекламу и сторонние формы регистрации при работе на WordPress. com заставляет обратиться к иным версиям движка, используемым на автономном хостинге. Обзаведясь доменом и услугами хостинг-провайдера, можно создать сайт на WordPress, бесплатно загрузив CMS с ресурса WordPress.org. В таком случае появляются широкие возможности установки дополнительных плагинов (бесплатных или платных), доработки сайта «под себя». С другой стороны, на плечи владельца сайта ложатся вопросы выбора и настройки хостинга, установки WordPress на сервере, безопасности и обновлений и проч.
com заставляет обратиться к иным версиям движка, используемым на автономном хостинге. Обзаведясь доменом и услугами хостинг-провайдера, можно создать сайт на WordPress, бесплатно загрузив CMS с ресурса WordPress.org. В таком случае появляются широкие возможности установки дополнительных плагинов (бесплатных или платных), доработки сайта «под себя». С другой стороны, на плечи владельца сайта ложатся вопросы выбора и настройки хостинга, установки WordPress на сервере, безопасности и обновлений и проч.
Наконец, если у вас достаточно мощный домашний компьютер, который можно использовать как сервер, CMS устанавливается непосредственно на него. Предварительно на ваш ПК потребуется установить локальный веб-сервер, каковых имеется предостаточно (например, XAMPP, LAMP и др.) для разных операционных систем. Инструкции по инсталляции локальных веб-серверов доступны как в многочисленных блогах программистов, так и в мануале на WordPress.org. Впрочем, такой путь менее вероятен для среднестатистического блогера, чем платный удаленный хостинг.
Для запуска работы на WordPress следует установить скачанную предварительно CMS на сервере хостера, где будет находиться ваш сайт, воспользовавшись консолью управления (например, cPanel), доступ к которой вам предоставит хостер. В консоли выбираем «Диспетчер файлов», затем размещаем папку с движком в директории public_html. Чтобы весь сайт работал на WordPress, располагаем движок в корневом каталоге. Также можно инсталлировать движок на сервер хостера при помощи FTP-клиента, который вы создадите при регистрации сайта. Для работы с FTP-клиентом, в частности, используются специальные программы, например FileZilla.
После загрузки файлов движка на сервер необходимо создать базу данных MySQL для WordPress и прикрепить к ней пользователя, воспользовавшись соответствующим разделом в панели управления / FTP-клиенте. После успешного завершения этого процесса заходите на ваш домен – и вы увидите предложение от WordPress создать файл настроек. Далее следуйте инструкциям – внесите в таблицу имя базы данных, имя пользователя и пароль, которые вы сформировали перед этим. Затем WordPress попросит у вас имя сайта, логин и пароль, после чего можете приступать к работе с движком. Подробную инструкцию «от производителей» читайте тут.
Далее следуйте инструкциям – внесите в таблицу имя базы данных, имя пользователя и пароль, которые вы сформировали перед этим. Затем WordPress попросит у вас имя сайта, логин и пароль, после чего можете приступать к работе с движком. Подробную инструкцию «от производителей» читайте тут.
Кстати, есть площадки, специализирующиеся на упрощении работы блогеров с WordPress. Вы можете зарегистрировать на таких сайтах субдомен или ввести собственный домен (ежели обзавелись таковым) и приступать в личном кабинете к созданию своей площадки при помощи WordPress. Никакие манипуляции с его установкой и хостингом вам не понадобятся. Естественно, пользование такими ресурсами платное. Некоторые хостеры предлагают встроенный в панель управления WordPress.
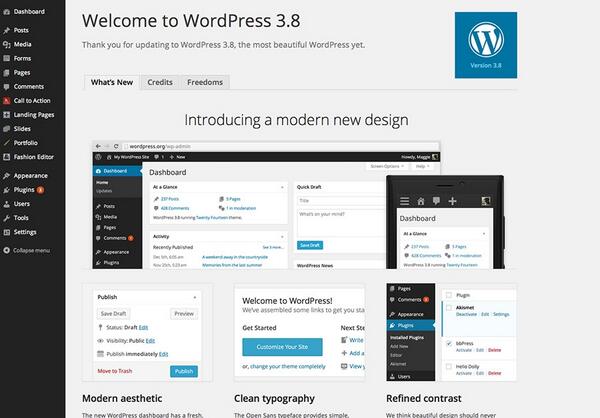
На что способен WordPressРабота собственно с движком WordPress осуществляется через консоль управления (Dashboard), размещенную по ссылке www.site—name.com/wp-admin (где www. site—name.com – адрес вашего сайта). В верхней части интерфейса находится кликабельное название вашего сайта, при переходе на который вы увидите также админпанель, позволяющую оперативно им управлять. Через меню консоли «Пользователи – Ваш профиль» можно настроить отображение админпанели и в консоли. Кроме того, в профиль можно зайти из меню, выпадающего при клике по имени пользователя справа вверху экрана. Также справа есть кнопка настроек экрана (для выбора формата отображения меню и компонентов консоли) и ссылка на справочный раздел (на английском языке).
site—name.com – адрес вашего сайта). В верхней части интерфейса находится кликабельное название вашего сайта, при переходе на который вы увидите также админпанель, позволяющую оперативно им управлять. Через меню консоли «Пользователи – Ваш профиль» можно настроить отображение админпанели и в консоли. Кроме того, в профиль можно зайти из меню, выпадающего при клике по имени пользователя справа вверху экрана. Также справа есть кнопка настроек экрана (для выбора формата отображения меню и компонентов консоли) и ссылка на справочный раздел (на английском языке).
Центральный блок консоли занят набором панелей, регулирующих взаимодействие с WorpPress. В разделе «Прямо сейчас» указывается статистика по записям, страницам, рубрикам, комментариям, отмечены активная на данный момент тема и текущая версия движка. Окно «Быстрой публикации» позволят создать новую запись и сопроводить ее медиа-контентом и метками, не переходя в меню. В панели «Свежие комментарии» вы просматриваете, одобряете, отклоняете или удаляете комменты к записям блога. «Свежее черновики» содержат последние черновики новых публикаций, а «Входящие ссылки» – упоминания вашего сайта на других источниках, собранные поисковиками.
«Свежее черновики» содержат последние черновики новых публикаций, а «Входящие ссылки» – упоминания вашего сайта на других источниках, собранные поисковиками.
В разделе «Плагины» WordPress сообщает вам об обновлениях приложений и новинках, которые можно тут же установить. «Блог WordPress» публикует новости сообщества, а «Другие новости WordPress» – упоминания системы во внешних источниках. Панели можно «перетаскивать» по экрану при помощи мыши, а также настраивать через всплывающую рядом с панелью кнопку «Настроить».
Меню (слева) содержит массу пунктов, в зависимости от выбранной темы и добавленных плагинов. «Консоль – Обновления» позволит получать информацию о новинках и добавлять плагины. В разделе «Записи» предусмотрено управление существующими записями, добавление новых, создание рубрик и меток. Кроме записей, на сайте можно создавать новые страницы. Они постоянны, не принадлежат к хронологическому потоку блога. Добавление страниц и управление ими производится через пункт меню «Страницы».
Пункт «Медиафайлы» ведет к списку всех фото, аудио, видео, позволяет добавлять новые. Управление ссылками, размещенными на вашем сайте, осуществляется через пункт меню «Ссылки» – их можно добавлять, группировать по рубрикам. Регулировка комментариев – это к разделу «Комментарии».
Дизайнерские задачи решаются через пункт меню «Вешний вид» – здесь меняются и добавляются темы, новые блоки контента (т.наз. виджеты), например, боковые колонки; создается произвольное меню; меняются фон (цвет и изображения) на сайте, варианты отображения темы без изменения кода последней; используется редактор кода PHP и CSS файлов; осуществляется управление заголовком сайта.
В «Плагинах» вы просматриваете имеющиеся приложения, добавляете новые, редактируете их код. В «Пользователях» редактируете профиль администратора, добавляете или изменяете параметры других пользователей. «Инструменты» предназначены в частности для импорта сторонних записей на сайт и экспорта контента в резервную копию, быстрого совершения тех или иных действий на сайте.
Пункт «Параметры» описывает настройки сайта (заголовка, даты и времени, электронной почты), способы публикаций (например, удаленный), форматы записей, комментариев, страниц, медиафайлов. Особое внимание стоит обратить на подпункт «Приватность» – он регулирует доступ поисковиков к вашему сайту. Пока площадка в разработке, поисковую индексацию стоит запретить. Также важен пункт «Постоянные ссылки», через который вы можете настроить так называемые ЧПУ (человеко-понятные URLы), то есть такой формат ссылок на ваши публикации, который будет понятен и запоминаем для пользователей.
Как бы ни были разнообразны сайты, созданные на WordPress, они все же привязаны к некоему шаблону. Однако для желающих заявить о себе в сети, обойдясь минимумом затрат и специальных знаний, этот движок – незаменим.
Почему вам не стоит создавать сайт на WordPress: рекомендации экспертов
Статьи по теме
Бесплатная консультация
Мы поможем вам оптимизировать ваши технические долги и путь пользователя к вашему продукту
Я согласен с Политикой конфиденциальности
WordPress, как известно, является наиболее часто используемой системой управления контентом (CMS) в Интернете. В настоящее время 42,6% веб-сайтов построены на этой платформе, что соответствует примерно 85,6 миллионам веб-сайтов 9.0013 .
В настоящее время 42,6% веб-сайтов построены на этой платформе, что соответствует примерно 85,6 миллионам веб-сайтов 9.0013 .
Но почему он так популярен и хорош ли WordPress, если вам нужен надежный веб-сайт для вашего бизнеса?
Первоначально WordPress создавался как платформа для ведения блогов. В самом начале, когда вы устанавливаете WordPress, вам доступны основные функции: добавление новых сообщений, публикация их в социальных сетях и создание статических страниц. Этой встроенной функциональности достаточно для подобных блогов или простых веб-сайтов компаний. Но если вы хотите разработать настраиваемую и функциональную веб-платформу, вы должны забыть об использовании WordPress для бизнес-сайта, потому что разработка веб-сайта WordPress недостаточно масштабируема и функциональна, чтобы расти вместе с вашей компанией и обеспечивать ваш бизнес всей необходимой современной автоматизацией и управлением. инструменты.
Здесь мы собрали важную информацию, подтверждающую нашу точку зрения, так что не откладывайте больше на внесение изменений, сразу же погрузитесь в этот пост в блоге!
Обзор WordPress: 8 причин, почему это действительно плохая идея1.
 Дизайн темы
Дизайн темыСам WordPress вместе с различными платформами, такими как Envato Market или Template Monster, предлагает большое разнообразие дизайнов веб-сайтов, называемых темами. Существует внешний стиль вашего сайта, который установлен в вашей учетной записи WordPress. Он содержит цветовую схему, расположение виджетов, шаблоны страниц (макеты), шрифты и другие стилистические детали. Как правило, бесплатные темы для веб-разработки WordPress предлагают простой дизайн и ограниченную функциональность, а премиальные темы включают в себя больше функций вместе со стильным дизайном.
Сильной стороной таких тем является низкая цена, с которой они стартуют, и возможность начать работу даже без оплаты найма дизайнера.
Слабая сторона таких тем заключается в том, что вы загружаете тему, и может легко оказаться, что она не соответствует вашему фирменному стилю, как предполагается. Более того, при вставке своих медиафайлов шаблон уже не выглядит таким «премиальным» и стильным, как раньше на превью (дизайнеры премиальных тем часами ищут из фотобанков идеально подходящие друг другу картинки). А потом, когда вы решите кастомизировать купленную тему, вам придется нанять разработчика, даже если вы пытались этого избежать в самом начале. Если выбранная тема содержит слишком много функций, которыми вы не будете пользоваться, будьте готовы получить крайне медленный сайт.
А потом, когда вы решите кастомизировать купленную тему, вам придется нанять разработчика, даже если вы пытались этого избежать в самом начале. Если выбранная тема содержит слишком много функций, которыми вы не будете пользоваться, будьте готовы получить крайне медленный сайт.
Кроме того, вы упускаете шанс подчеркнуть уникальность своего бренда и повысить его узнаваемость. Скорее всего, одна и та же тема может использоваться несколькими компаниями, и ваш сайт будет выглядеть довольно просто. Если ваша цель — выделиться среди конкурентов, то вам обязательно нужен специальный индивидуальный дизайн!
2. Функциональность
Расширить функциональность вашего веб-сайта WP очень просто — вам просто нужно установить плагины. На рынке полно различных плагинов, которые могут добавить любую необходимую функцию на ваш сайт. Но не стоит так радоваться и расслабляться, устанавливая их номера у себя на странице. Печальная правда заключается в том, что плагины замедляют работу вашего сайта, и чем больше плагинов вы установите, тем медленнее будет работать ваш сайт.
Кроме того, плагины могут столкнуться и перестать работать вместе. Когда вы загружаете плагины, сделанные разными поставщиками, они не всегда взаимодействуют друг с другом, и вы можете потерять функциональность вместо того, чтобы получить ее. Вот почему иногда вам нужно тратить время и деньги на настройку каждого плагина, чтобы он соответствовал вашему веб-сайту.
3. Частые обновления
Будучи программным обеспечением с открытым исходным кодом, над которым работает множество разработчиков, WordPress 6.0 довольно часто выпускает новые функции; темы и плагины также получают регулярные обновления. Чтобы было понятнее, взгляните на обширный список обновлений WordPress. Как видите, последний релиз состоялся 03 мая 2022 года. Иногда WordPress даже обновляется 5 или даже больше раз в месяц.
В то же время это может сыграть злую шутку с вашим сайтом. Иногда при обновлении WordPress, темы или плагина они могут сломаться и перестать работать. Вот почему вы всегда должны делать резервную копию и тестировать все новые функции перед обновлением работающего веб-сайта. Вы действительно хотите возиться с этим каждый раз, когда выпускается новое обновление?
Вы действительно хотите возиться с этим каждый раз, когда выпускается новое обновление?
4. Отсутствие безопасности и уязвимость к взлому
Поскольку WordPress является наиболее используемой платформой CMS в 2022 году, она регулярно становится объектом атак хакеров и спамеров. Даже загрузка надежных подключаемых модулей безопасности не защитит вас от взломов системы безопасности и вредоносных действий.
- Бэкдоры
- Загрузки с диска
- Фарма-взломы
- Вредоносные перенаправления 90 055
- рассылка спама
Если ваш веб-сайт на самом деле является веб-платформой с тысячами пользователей, безопасность жизненно важно, потому что любая уязвимость может повлиять на пользователей и оказать негативное влияние на ваш авторитет. Учитывая вопросы безопасности, разработка веб-портала на базе WP довольно рискованна.
5. Плохая SEO-формация
WordPress позиционирует себя как SEO-дружественная платформа, но на самом деле почти каждая CMS с открытым исходным кодом оптимизирована для SEO. Несмотря на то, что он должен автоматически оптимизировать ваш веб-сайт и улучшить ваши поисковые позиции, WordPress дает вам только базовую оптимизацию. Если вы хотите продвинуть свой сайт, вам необходимо скачать специальные SEO-плагины, которые, как мы знаем, замедляют скорость загрузки вашего проекта.
Несмотря на то, что он должен автоматически оптимизировать ваш веб-сайт и улучшить ваши поисковые позиции, WordPress дает вам только базовую оптимизацию. Если вы хотите продвинуть свой сайт, вам необходимо скачать специальные SEO-плагины, которые, как мы знаем, замедляют скорость загрузки вашего проекта.
WordPress также известен тем, что возится с картой сайта из-за своей системы категорий и специальных тегов, которые создают дубликаты. Чтобы исправить все эти проблемы, вам нужно изучить SEO или нанять специалиста, который возьмет на себя всю оптимизацию. В конце концов, можно ли назвать эту платформу SEO-дружественной? Да и нужны ли вам эти дополнительные расходы? С финансовой точки зрения может быть лучше инвестировать в собственный веб-сайт. Да, это может показаться дорогим, но вы сэкономите много денег в будущем.
6. Низкая скорость страницы
По ряду причин WordPress остается очень медленной платформой. Скорость загрузки страницы снижается из-за запущенных дополнительных процессов из-за тяжеловесных плагинов, переполненных баз данных и разочаровывающей кодовой базы. Что еще может замедлить работу сайта WP? Огромные и тяжелые изображения, неоптимизированные для SEO, ненадежный хостинг, тяжелые темы, неоптимизированные домашние страницы, ненадежный CDN и многие другие факторы могут сделать ваш сайт очень медленным.
Что еще может замедлить работу сайта WP? Огромные и тяжелые изображения, неоптимизированные для SEO, ненадежный хостинг, тяжелые темы, неоптимизированные домашние страницы, ненадежный CDN и многие другие факторы могут сделать ваш сайт очень медленным.
В то же время скорость загрузки страницы является решающим фактором как для пользовательского опыта, так и для SEO-рейтинга. Современные пользователи ненавидят медленные сайты и не готовы ждать загрузки веб-страницы более 2 секунд. Между тем, Google и другие поисковые системы ранжируют веб-сайты в зависимости от их скорости.
7. Трудно масштабировать
Конечно, есть большие сайты WordPress, которые обрабатывают большой объем трафика, но для того, чтобы это стало возможным, требуется много усилий и денег. В частности, вам нужно будет нанять эксперта по WordPress, который сможет настроить среду и выполнить остальную работу, так что это может стоить вам почти столько же, сколько индивидуальная веб-разработка.
Кроме того, нет никакой гарантии, что если вы инвестируете в разработку масштабируемого веб-сайта WordPress, вы получите результаты, которые удовлетворят ваши потребности, несмотря ни на что. Кроме того, пользовательский опыт, который обеспечивает такой веб-сайт, может быть не таким уж хорошим. Поэтому, если вы предполагаете, что ваш бизнес будет расти, WordPress определенно не лучший выбор технологии для разработки веб-сайтов.
Кроме того, пользовательский опыт, который обеспечивает такой веб-сайт, может быть не таким уж хорошим. Поэтому, если вы предполагаете, что ваш бизнес будет расти, WordPress определенно не лучший выбор технологии для разработки веб-сайтов.
Хотя многие люди склонны использовать WordPress для своих бизнес-сайтов и считают его довольно простым и понятным, WordPress, на самом деле, слабо спроектирован, и это вызывает множество сбоев в работе плагинов и технологий. в общем. Что это значит? Только то, что вам придется потратить дополнительно 300 долларов или даже до 3000 долларов на услуги разработчиков. Специалист выполнит различные проверки, чтобы убедиться, что все на вашем сайте работает хорошо и что все плагины работают без проблем с совместимостью.
Такой подход абсолютно неэффективен для малого бизнеса, которому необходимо вкладывать больше средств в узнаваемость своего бренда (реклама и услуги по продвижению), а не в постоянные технические обновления для бесперебойной работы сайта. Так что, если ваш бизнес имеет доход менее 200 000 долларов в год, вам не нужно тратить время, деньги и усилия на создание сайта на WordPress.
Так что, если ваш бизнес имеет доход менее 200 000 долларов в год, вам не нужно тратить время, деньги и усилия на создание сайта на WordPress.
Wix — популярный конструктор сайтов, который подходит для небольших проектов. Веб-сайты Wix могут быть настроены с учетом мельчайших деталей и требований, включая доменные имена, в качестве отдельных платных опций. Кроме того, вы можете добавить на сайт определенные функции, но этот набор весьма ограничен. Обычно веб-сайты Wix служат информационными платформами для ресторанов, магазинов, музыкантов и т. д.
SquarespaceПо сравнению с WordPress, Squarespace предлагает своим пользователям более широкий функционал. Этот конструктор веб-сайтов SaaS не является бесплатным и предлагает модели выставления счетов на основе подписки. Squarespace имеет следующие особенности:
- Шаблоны сайтов
- Доменные имена
- CMS
- Хостинг
- Электронная коммерция
- Инструмент электронного маркетинга
Принимая во внимание все возможности, предоставляемые создателями веб-сайтов, Разработка веб-сайтов на WordPress считается наиболее настраиваемым конструктором, предлагающим самостоятельный хостинг. Тем не менее, конструкторы веб-сайтов не являются высокофункциональными или фундаментальными веб-сайтами, поэтому вы не можете вносить какие-либо необходимые изменения в свой веб-сайт.
Тем не менее, конструкторы веб-сайтов не являются высокофункциональными или фундаментальными веб-сайтами, поэтому вы не можете вносить какие-либо необходимые изменения в свой веб-сайт.
HDR Print — крупная полиграфическая компания, предлагающая различные виды полиграфических услуг только торговым посредникам. Из-за большого количества информации о заказах и клиентах, а также устаревших корпоративных веб-сайтов им потребовалось обновить функциональность и дизайн своего веб-сайта. После нескольких месяцев плодотворного сотрудничества нам удалось интегрировать в существующий корпоративный сайт следующие функции:
- Конструктор и управление заказами
- Управление клиентами для выбора только реселлеров
- Настройка продукта при создании заказа
- Управление планом продаж
- Управление контентом 9001 3
- Виртуальный кошелек
Это лишь малая часть наш опыт в создании и обновлении сайтов разных типов. Свяжитесь с нашей командой, чтобы наши специалисты могли провести для вас демонстрацию, чтобы показать, как может выглядеть ваш собственный веб-сайт, и сравнить его привилегии с сайтом на основе WordPress.
Свяжитесь с нашей командой, чтобы наши специалисты могли провести для вас демонстрацию, чтобы показать, как может выглядеть ваш собственный веб-сайт, и сравнить его привилегии с сайтом на основе WordPress.
В зависимости от категории уровня квалификации, мы предлагаем максимальное достижение поставленных целей.
| Специалист | Часы | Стоимость |
| 9 0012 Scrum master | 537 ч | 26 850 |
| Администратор | 50 ч | 1 450 $ |
| Дизайн | 168 ч | 5 376 |
| HTMLCSS | 207 ч | 2 898 | 9 0204
| Интерфейс JS | 184 ч | 8 648 |
| Сервер PHP | 993 ч | 28 797 |
| Руководство QA | 412 ч | 12 360 |
| 2551 ч | 77 731 9019 долл. США5 США5 |
Это приблизительная оценка, которая будет меняться в зависимости от конкретных требований вашего проекта и необходимого технического стека для их воплощения в жизнь.
Является ли WordPress открытым исходным кодом? Что это значит?Открытый исходный код — это термин, используемый для описания компьютерных программ, исходный код которых доступен для изучения всем. WordPress — это программное обеспечение с открытым исходным кодом, которое любой может использовать, изучать, изменять и распространять его исходный код. Другими словами, такое программное обеспечение дает возможность любому улучшить его путем тестирования, сообщения об ошибках и внесения исправлений. Но это также означает, что программное обеспечение с открытым исходным кодом уязвимо, потому что оно доступно любому для изучения и взлома, и на него не распространяется абсолютно никаких гарантий, и если с ним случится что-то плохое, никто не несет ответственности за ущерб.
Могу ли я создать интернет-магазин на платформе WordPress? Вообще-то нет. WP — отличная платформа, но не для всех. Если вы просто собираетесь продавать несколько продуктов, WordPress достаточно хорош, но для интернет-магазина, который стремится быть более широким, вам нужны более сложные инструменты. Например, использование этого типа веб-сайта было бы похоже на аренду автобуса вместо поездки на Uber; трудоемко, затратно и довольно ненужно. Вы можете прочитать дальше, чтобы узнать больше о различиях.
WP — отличная платформа, но не для всех. Если вы просто собираетесь продавать несколько продуктов, WordPress достаточно хорош, но для интернет-магазина, который стремится быть более широким, вам нужны более сложные инструменты. Например, использование этого типа веб-сайта было бы похоже на аренду автобуса вместо поездки на Uber; трудоемко, затратно и довольно ненужно. Вы можете прочитать дальше, чтобы узнать больше о различиях.
После завершения создания веб-сайта следующим шагом будет перенос его с компьютера на работающий веб-сайт и предоставление доступа к нему всему миру. Существует два разных метода переноса веб-разработки WordPress с локального сервера на ваш работающий веб-сайт. Первый способ — использовать плагин миграции WordPress. Второй способ, сделать это с локального сервера на живой сайт. Но перед миграцией с локального хоста на живой сервер вам нужно иметь несколько вещей: доменное имя и выбрать поставщика услуг хостинга. Наконец, вам понадобится программа FTP и знание того, как использовать FTP (FTP — это сокращение от «Протокол передачи файлов». Он позволяет передавать файлы с вашего компьютера на учетную запись веб-хостинга), чтобы вы могли загружать свой контент на живой сайт.
Наконец, вам понадобится программа FTP и знание того, как использовать FTP (FTP — это сокращение от «Протокол передачи файлов». Он позволяет передавать файлы с вашего компьютера на учетную запись веб-хостинга), чтобы вы могли загружать свой контент на живой сайт.
Заключение
Разработка WordPress CMS является очень популярной платформой благодаря своей простоте и является идеальным решением для блогов и простых сайтов компаний. Но если вы хотите разработать мощную, безопасную и функциональную веб-платформу, просмотрите список подводных камней WordPress, которые мы поможем вам найти, и подумайте дважды.
Вместо того, чтобы тратить лишнее время, деньги и нервы на самостоятельный ремонт веб-сайта на базе WordPress, мы предлагаем вам связаться с нашими опытными разработчиками, чтобы найти способы эффективного обновления вашего существующего веб-сайта или предоставить вам оценку для создания веб-сайта из царапать.
Как создать веб-сайт WordPress от начала до конца
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
WordPress. org является одним из старейших, самых надежных и широко используемых конструкторов веб-сайтов, поскольку более 35 % веб-сайтов работают на его технологии. Это в основном бесплатное программное обеспечение с открытым исходным кодом позволяет любому создать веб-сайт WordPress, независимо от его навыков программирования или дизайнерского таланта. И все же, как бы он ни был удобен для любителей, его возможности достаточно широки и гибки, чтобы привлечь продвинутых пользователей, включая крупные компании, такие как Disney, MTV и Sony.
org является одним из старейших, самых надежных и широко используемых конструкторов веб-сайтов, поскольку более 35 % веб-сайтов работают на его технологии. Это в основном бесплатное программное обеспечение с открытым исходным кодом позволяет любому создать веб-сайт WordPress, независимо от его навыков программирования или дизайнерского таланта. И все же, как бы он ни был удобен для любителей, его возможности достаточно широки и гибки, чтобы привлечь продвинутых пользователей, включая крупные компании, такие как Disney, MTV и Sony.
Хотя WordPress полезен для тех, кто не является разработчиком, для начала работы требуется некоторое обучение. Чтобы упростить задачу, мы составили следующее руководство о том, как создать веб-сайт WordPress от начала до конца. И чтобы пройти каждый шаг с вами, мы создадим собственный веб-сайт WordPress для одного из наших любимых, совершенно настоящих семейных предприятий: Frozen Banana от Bluth.
Как создать веб-сайт WordPress за 6 шагов
—
- Подготовьте содержимое своего веб-сайта
- Регистрация домена и хостинга
- Установить WordPress
- Настройте свой веб-сайт WordPress
- Настройте свой дизайн WordPress
- Запустите готовый веб-сайт WordPress
Шаг 1. Подготовьте содержимое своего веб-сайта
—
Прежде чем создавать свой сайт, начните с его содержимого. Поскольку WordPress — это система управления контентом, вы всегда можете изменить или добавить контент после того, как сайт будет запущен. Но подготовка большей части вашего контента заранее не только упрощает создание веб-сайта, но и дает вам более четкое представление о том, что ваш веб-сайт должен делать и как он должен выглядеть.
Перед созданием веб-сайта убедитесь, что ваш контент собран воедино. Дизайн Константин Костенко С этой целью также полезно сделать простую карту сайта, указав количество и назначение страниц (нужна ли вам домашняя страница, страница с информацией, страница контактов, страница магазина, блог и т. д. ). Вот некоторый общий контент, который вам нужно подготовить:
д. ). Вот некоторый общий контент, который вам нужно подготовить:
- Логотип и брендинг (включая фирменные цвета и типографику)
- Медиа (фотография, иллюстрации, пиктограммы, видео)
- Письменное содержание
- Заголовки
- Подзаголовки
- CTA и другая копия кнопки
- Копия кузова
Для «Замороженного банана» Блута у нас уже есть логотип и талисман, с которыми можно работать, и мы будем использовать палитру цветов в Photoshop, чтобы получить цветовую схему из этих материалов. В вашем случае может потребоваться приобрести собственный логотип. Для изображений вы можете либо нанять фотографа, либо использовать стоковые фотографии и значки.
Шаг 2: Зарегистрируйте домен и хостинг
—
Домен веб-сайта — это уникальный адрес веб-сайта, который люди используют для доступа к вашему веб-сайту WordPress. В идеале это должно быть просто, например, название вашей компании, если вы представляете компанию, или имя и фамилия, если вы физическое лицо. Мы будем использовать bluthsfrozenbanana.com .
Мы будем использовать bluthsfrozenbanana.com .
Вам также потребуется безопасный хостинг, то есть сервер, на котором хранятся файлы вашего веб-сайта. Многие хостинговые платформы также предоставляют регистрацию домена как часть своих услуг. При покупке хостинга обращайте внимание на такие вещи, как ограничения на хранение данных и пропускную способность, но самое главное, поддерживает ли он WordPress. В этом примере мы выберем Bluehost, потому что их рекомендует WordPress, но есть много других вариантов на выбор.
Нажмите кнопку Начать , чтобы настроить учетную запись Bluehost. Изображение через BluehostВыберите уникальный доменный адрес для своего веб-сайта. Изображение через Bluehost
В большинстве случаев вам придется платить за домен и хостинг. Например, Bluehost предлагает регистрацию домена за 12,99 долларов США и взимает 7,99 долларов США в месяц в течение первого года (оплачивается ежегодно, а не ежемесячно). После того, как вы нажмете ссылку Get Started на домашней странице Bluehost, введите выбранный адрес домена, и, если он доступен, вы можете купить его на странице оформления заказа.
После того, как вы приобрели план, вам будет предложено создать пароль и войти в свою учетную запись. Bluehost предлагает помощь в создании сайта WordPress, но мы рекомендуем пропустить эти шаги, так как полученные шаблоны будут стоить дополнительно.
Шаг 3. Установите WordPress
—
На вкладке Мои сайты на панели инструментов Bluehost выберите Добавить сайт , и вам будет предложено установить WordPress. Если вы использовали другой хостинг, вам придется следовать инструкциям, предоставленным этим сервисом, поэтому важно заранее убедиться, что сервис легко интегрируется с WordPress.
Перейдите к Мои сайты > Войдите в систему . Изображение через bluehostПосле установки WordPress нажмите кнопку Войти с логотипом WordPress (также на вкладке Мои сайты ). Это приведет вас к WordPress.
В WordPress вы увидите темную боковую панель слева, а нажатие на каждый пункт меню изменяет содержимое главной страницы справа. Давайте кратко рассмотрим наиболее важные элементы на этой боковой панели: интерфейс
Давайте кратко рассмотрим наиболее важные элементы на этой боковой панели: интерфейс
- Bluehost (или другая интеграция хостинга) : Нажав на это, вы вернетесь в свою учетную запись на Bluehost. Здесь вам не нужно ничего делать, кроме как в конечном итоге запустить свой сайт (пока вы не запустите, ваш сайт не работает, а выбранный вами домен отображает сообщение Coming Soon для всех).
- Dashboard : общий центр WordPress для управления и просмотра вашего сайта. Он включает в себя пошаговые действия, журнал текущего содержимого вашего сайта и рекомендации по дополнительным функциям.
- Сообщения : Здесь вы можете добавлять страницы блога и управлять ими.
- Медиа : Ваша медиатека, где хранятся все ваши загруженные изображения и видео.
- Страницы : Где вы можете добавлять и управлять страницами на вашем сайте.
- Комментарии : модерировать, отвечать на комментарии или экранировать их, если они включены.

- Внешний вид : Ваш основной центр редактирования темы вашего сайта.
- Темы : Здесь вы можете просматривать и устанавливать бесплатные и премиальные темы.
- Настроить : изменить стиль выбранной темы. Здесь можно редактировать многие другие элементы подменю.
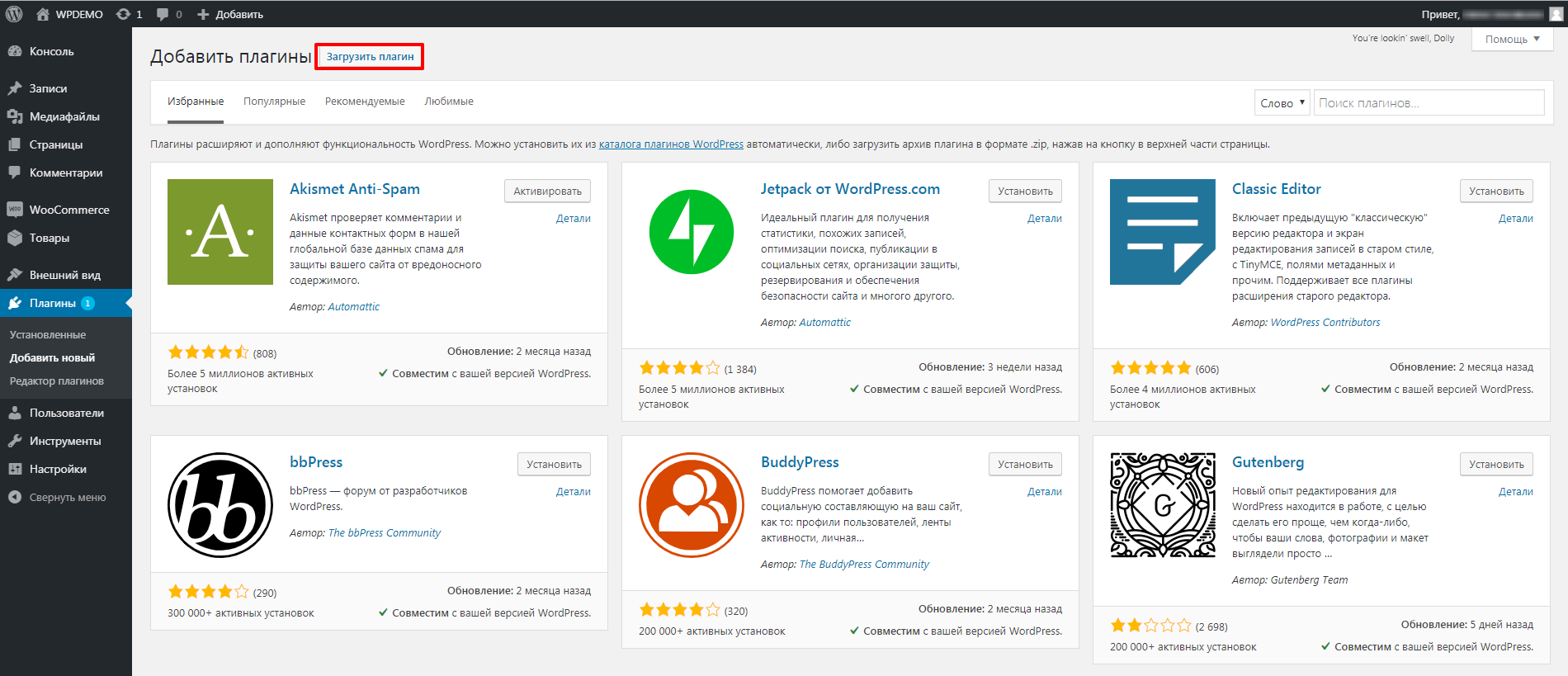
- Плагины : Где вы можете управлять плагинами вашего веб-сайта (интеграциями стороннего программного обеспечения, которые добавляют дополнительные специфические функции на ваш веб-сайт).
- Установленные плагины : Здесь вы можете просматривать, активировать, деактивировать и удалять плагины, которые уже установлены на вашем сайте.
- Добавить новый : Здесь вы можете просматривать и устанавливать бесплатные и платные плагины.
- Пользователи : Здесь вы можете управлять своим паролем и профилем пользователя, а также просматривать/добавлять членов команды и управлять их уровнем доступа к вашему администратору WordPress.

- Настройки : Управление определенными параметрами для вашего веб-сайта WordPress
Шаг 4. Настройте свой веб-сайт WordPress
—
WordPress предоставляет базовый начальный контент, который вы можете просмотреть в разделе страниц вкладка. Это может быть полезно для демонстрации того, как создаются элементы веб-страницы, но лучше начать с чистого листа. На вкладке Страницы выберите все существующие страницы, установив галочку рядом с ними, и нажмите кнопку Переместить в корзину .
Есть два способа начать настройку сайта: создать его с нуля или использовать шаблон. Первый вариант откровенно выходит за рамки этой статьи, так как требует навыков веб-разработки (другими словами, написания кода). Мы кратко расскажем об этом, чтобы вы поняли свои варианты.
Создание сайта WordPress с нуля
Опять же, если вы не знаете, как спроектировать и разработать веб-сайт самостоятельно или не хотите нанять дизайнера WordPress, перейдите к следующему разделу.
Во-первых, вам нужно настроить свои страницы и добавить свой контент. Перейдите к Pages > Add New , и вы попадете в редактор страниц WordPress.
Редактор страниц для WordPress. Указанные вкладки позволяют переключаться между визуальной и текстовой (или кодовой) версиями вашей веб-страницы.Существует две разные версии этого редактора: Visual и Text , которые можно переключать с помощью вкладок, показанных здесь. Вкладка Visual позволяет редактировать предварительный просмотр страницы в реальном времени. Вы можете копировать и вставлять текстовое содержимое на основной холст и использовать панель инструментов над ним, чтобы стилизовать его, как в текстовом редакторе. Кнопка Добавить медиафайл над панелью инструментов позволяет добавлять видео и изображения из медиатеки.
Текст 9На вкладке 0369 вы работаете с кодом, на котором основана ваша страница. Хотя визуальный редактор предоставляет вам некоторые инструменты для стилизации и организации вашего веб-сайта, вам все равно нужно знать, как писать на языках форматирования и в коде, чтобы действительно создать веб-сайт, который выглядит и функционирует более изощренно, чем документ Microsoft Word. Вот почему мы не рекомендуем этот путь новичкам или тем, кто не хочет нанимать дизайнеров и разработчиков.
Вот почему мы не рекомендуем этот путь новичкам или тем, кто не хочет нанимать дизайнеров и разработчиков.
Если вы решите работать с фрилансерами: 99designs может связать вас с пулом дизайнеров WordPress, которые, наряду с 9Партнеры по кодированию 9designs спроектируют и разработают ваш индивидуальный веб-сайт WordPress по доступной цене. Зайдите сюда, чтобы получить бесплатную консультацию.
Библиотека тем WordPress позволяет выбирать из тысяч готовых тем. Внешний вид > Настройка предоставляет ограниченные возможности редактирования выбранной вами темы. Изображение через WordPress. Теперь давайте обсудим темы WordPress. Темы обеспечивают макет, цветовую схему, выбор шрифта, формы кнопок и многое другое для всего веб-сайта — по сути, брендинг. Дизайнеры могут создавать собственные темы WordPress, или вы можете выбрать одну из тысяч готовых тем, которые предлагает WordPress (примечание: в любом случае создание и макет страницы все равно должны пройти через разработчика).
После того, как ваш контент будет загружен и упорядочен, перейдите к Внешний вид > Темы . Это показывает темы, которые вы уже установили, и вы можете активировать их, нажав соответствующую кнопку при наведении курсора на миниатюру. Чтобы просмотреть и установить новые темы, нажмите кнопку Темы WordPress.org в верхней части экрана.
После активации предпочитаемой темы вы можете отредактировать ее, выбрав Внешний вид > Настройка . Боковая панель здесь слева дает вам ограниченные возможности для изменения всего, от типографики и цвета до базового макета элементов, таких как меню и заголовки.
Создание сайта WordPress на основе шаблона
Гораздо более удобный для начинающих вариант «сделай сам» — начать с шаблона и на его основе настроить сайт. Для этого вам понадобится так называемый плагин : сторонние инструменты, которые вы можете установить для расширения возможностей WordPress.
Поскольку WordPress является бесплатным и открытым исходным кодом (это означает, что любой может внести свой вклад в его код), многие разработчики создали свои собственные интеграции, чтобы упростить использование WordPress или сделать возможными определенные функции веб-сайта. Рекомендуется изучить некоторые распространенные плагины, которые могут понадобиться вашему веб-сайту, когда вы приступите к его настройке. Сейчас мы установим плагин для конструктора сайтов.
Перейдите к Плагины > Добавить новый . Используя строку поиска, введите такой термин, как «начальные сайты» или «шаблоны». Мы решили работать с конструктором веб-сайтов Elementor, но не стесняйтесь просматривать ваши варианты. Нажмите Кнопка «Установить» и перейдите к « Плагины» > «Установленные плагины ». Прокрутите вниз, чтобы найти новый подключаемый модуль конструктора, и нажмите ссылку See Library . Это приведет вас к отображению бесплатных и премиальных шаблонов, которые вы можете просмотреть.
Здесь следует обратить внимание на то, насколько хорошо шаблон соответствует объему и характеру вашего контента. Например, если ваш контент насыщен текстом, не начинайте с чего-то основанного на изображениях, такого как шаблон художественного портфолио. . При этом вы всегда можете протестировать шаблон, удалить страницы и начать заново столько раз, сколько вам нужно, чтобы найти хорошее соответствие. Для Bluth Banana Stand мы выбрали итальянский шаблон Fresco, поскольку веб-сайт ресторана ближе всего к тому, что мы делаем.
Когда будете готовы, выберите шаблон и выберите Импортировать полный сайт . После завершения процесса установки у вас будет готовый стартовый веб-сайт для работы.
Шаг 5. Настройте свой дизайн WordPress
—
(Дальше в этой статье мы предполагаем, что вы создали свой сайт с помощью шаблона. )
)
страницу, над которой вы хотите работать (мы будем работать над домашней страницей ) и нажмите кнопку Редактировать с помощью Elementor на следующем экране.
Выберите Редактировать с помощью Elementor в редакторе страниц WordPress. Изображение через WordPressРедактирование темы WordPress
Вы увидите меню инструментов на боковой панели и предварительный просмотр веб-страницы в реальном времени, который вы можете редактировать напрямую. Начнем с темы.
Нажмите значок гамбургера в верхнем левом углу боковой панели и выберите Настройки сайта . Под Стиль темы , вы увидите четыре варианта: Типографика , Кнопки , Изображения и Поля формы . При нажатии на любой из них отображаются параметры стиля для каждого из этих элементов темы в соответствии с вашими рекомендациями по визуальному бренду. Например, в разделе Типографика вы можете изменить шрифт, размер, цвет, толщину и т. д. для всех уровней заголовков на всем веб-сайте, а не изменять каждое текстовое поле по отдельности.
д. для всех уровней заголовков на всем веб-сайте, а не изменять каждое текстовое поле по отдельности.
Установите свой логотип и идентификатор сайта
Перейдите к Идентификатор сайта в том же разделе Настройки сайта на боковой панели. Здесь вы можете настроить название и описание своего сайта, а также заменить логотип на свой собственный и даже добавить значок фавикона. Когда вы закончите, нажмите кнопку Назад на боковой панели и закройте Настройки сайта .
Как добавлять, редактировать и удалять разделы страницы
Страницы построены на сетке, где каждый раздел организует элементы сайта (также называемые виджетами) в несколько невидимых столбцов. При наведении указателя мыши на один из этих разделов вверху появляется синяя вкладка с тремя значками:
Разделы основаны на столбцах и элементах. Синяя вкладка в самом верху позволяет редактировать расположение и стиль всего раздела. Изображения через WordPress и Netflix
Синяя вкладка в самом верху позволяет редактировать расположение и стиль всего раздела. Изображения через WordPress и Netflix- Значок плюса позволяет добавить раздел над текущим. Для этого вам будет предложено выбрать количество столбцов. Затем вы можете перетащить виджеты с боковой панели в новый раздел.
- Значок с точечной сеткой отображает свойства всего раздела на боковой панели.
- Макет Вкладка позволяет изменить интервалы и выравнивание всех элементов в этом разделе.
- Вкладка Стиль позволяет изменить фоновое изображение и другие варианты темы для этого раздела.
- Значок x удаляет раздел.
Как редактировать копию веб-сайта и медиафайлы
При наведении курсора на элементы в режиме предварительного просмотра вы заметите, что появляются поля, сообщающие, что вы можете их редактировать. Щелкая и перетаскивая эти элементы, вы можете перемещать их в пределах своего раздела сетки.
Выбор элемента также вызывает его свойства на боковой панели, где вы можете изменить содержимое. Каждый виджет будет иметь свои собственные свойства, разделенные вкладками Содержание и Стиль . Чтобы удалить элементы, щелкните правой кнопкой мыши и выберите Удалить .
Выбор изображения справа позволяет изменить его на боковой панели слева. Изображения через WordPress и NetflixМедиатека – это место, где вы можете добавлять изображения и видео и управлять ими. Изображения через WordPress и Netflix
Чтобы редактировать изображения, выберите то, которое хотите изменить. На боковой панели нажмите . Выберите изображение . Откроется диалоговое окно Insert Media . Выберите вкладку Загрузить файлы и перетащите выбранное изображение внутрь. Это добавит его в вашу медиатеку , и после завершения загрузки вы увидите рядом с ним галочку. В правой части диалогового окна вы можете редактировать обрезку, замещающий текст, заголовок и описание изображения. Когда закончите, нажмите Вставьте носитель в правом нижнем углу.
Когда закончите, нажмите Вставьте носитель в правом нижнем углу.
Это основные сведения, которые вам необходимо знать для работы с контентом на всех страницах вашего сайта. Не забудьте сохранить свой прогресс, выбрав Обновить в нижней части боковой панели. Если вы хотите полностью просмотреть свой сайт, вернитесь к панели администратора WordPress, перейдите на панель инструментов и выберите Просмотреть свой сайт .
Шаг 6: Запустите готовый сайт WordPress
— Просто нажмите кнопку Запустите свой сайт и запустите свой сайт. Изображение через WordPress
После того, как вы закончили редактирование своего контента и установили все дополнительные плагины, теперь вы готовы к самому короткому и простому шагу: запуску вашего веб-сайта.
Вернитесь на вкладку Bluehost и нажмите кнопку Запустить свой сайт . (Кнопка изменится на Восстановить скоро на случай, если вы передумали и вам нужно отключить свой сайт.


 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.