Сайт на CMS, фреймворке или собственная разработка — что лучше?
Пройдя этап создания сайтов с помощью конструкторов, оперившиеся веб-мастера начинают размышлять: какой инструмент выбрать для профессиональной разработки – CMS или CMF? При этом и движки, и фреймворки пользуются заслуженной популярностью, поскольку имеют технические возможности для реализации любого функционала. В чём их отличие, достоинства и недостатки – будет рассмотрено ниже.
Что такое CMS и фреймворк?
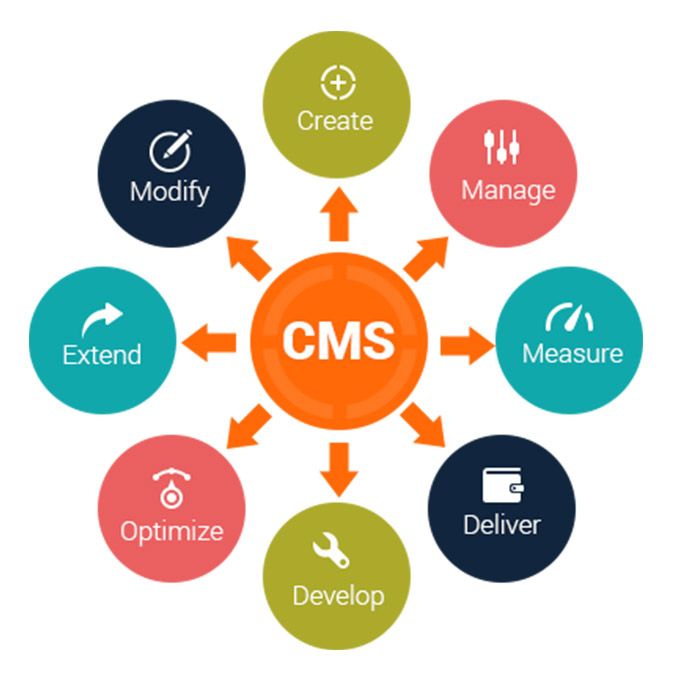
И CMS, и CMF выполняют одинаковые задачи:
CMS, или «движок» – это система управления сайтом, которая позволяет быстро разработать шаблон веб-ресурса на основе уже готового решения.
Она является механизмом, который автоматизирует технические аспекты процесса и позволяет тонко настраивать дизайн и функциональные модули.
Существуют различные типы CMS:
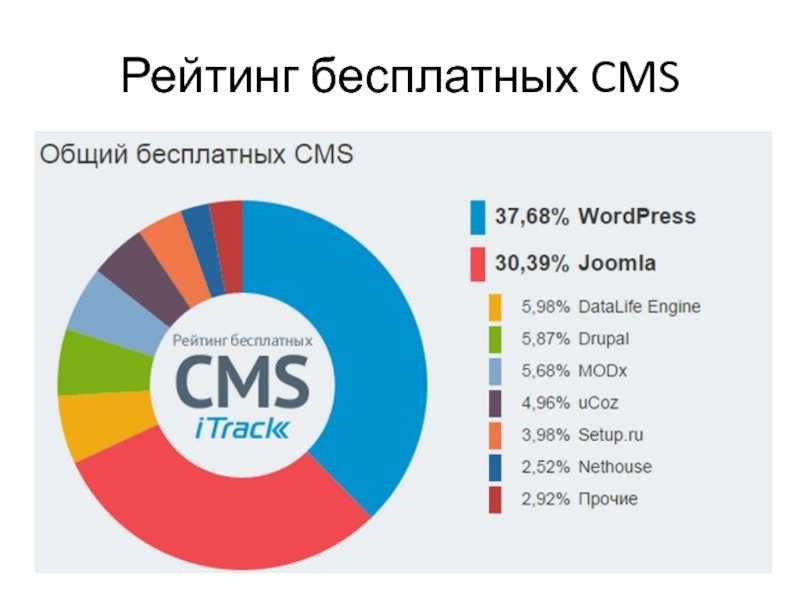
- Коробочные, бесплатные. Это программы с открытым исходным кодом, которые очень популярны у веб-мастеров и программистов.
 Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением.
Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением. - Студийные, коммерческие. Как правило, покупка CMS у компании-разработчика практикуется при создании крупных бизнес-проектов. В большинстве случаев платные платформы – это специализированные движки, т.е. ориентированные выполнение определённой задачи. Поэтому все необходимые функциональные технологии (к примеру, для работы магазина) уже есть в лицензионной программной версии. В то же время в них все модули проверяются на совместимость и функциональность. Безопасность сайтов, созданных на этих платформах – выше, поскольку разработчик регулярно устраняет баги, выявленные в системе безопасности.
- Самописные, созданные индивидуальным разработчиком или фрилансером под определённый сайт.
 С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат.
С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат.
Фреймворк (англ. Framework – рамка, каркас) представляет собой набор библиотек с функциональными возможностями, для создания нетривиальных решений. В отличие от движка, представляющего собой шаблонную версию проекта, фреймворк – это код для его создания с нуля. Правда, сегодня практически для всех CMF уже имеются готовые решения, выполняющие различные функции – аналогично плагинам к движкам.
Фреймворки также подразделяются на типы:
- Серверные. Каркасы для серверного конфигурирования, отвечающие за внутреннюю структуру важных функций. С их помощью создаются страницы и формы, формируются выходные данные и защита от внешних атак. Серверные фреймворки пишутся на разных языках (Python, PHP, JavaScript и т.д.).
- Клиентские.
 Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
Сегодня существует множество фреймворков подобного типа, различающихся функциональностью и применением.
Используют они только JavaScript. Многофункциональные. Позволяют настраивать проекты и со стороны клиента, и со стороны сервера. Обеими сторонами используется одинаковый язык и, соответственно, может быть применен одинаковый код.
Резюмируя вышесказанное:
- CMS подходит для быстрого создания стандартного проекта, без особых требований.
- Фреймворк выбирают, если необходимо воплотить нетрадиционные решения без каких-либо ограничений.
CMS: плюсы и минусы
CMS имеют некую аналогию с конструкторами сайтов (SaaS) – оба вида платформ являются набором готовых решений и функций для создания веб-ресурсов. При этом системы управления проектами требуют определенных знаний и навыков веб-разработки.
Еще одной особенностью классификации CMS является ее специализация. Существуют специализированные и универсальные коробочные движки. Первые ориентированы на конкретный тип проекта (магазин, лендинг и проч.), и оснащены всеми возможно необходимыми для этого инструментами. Вторые – это набор базовых функций, который расширяется в нужном направлении.
Достоинства: множество коробочных шаблонов, модулей и решений, способствующих быстрому созданию веб-ресурса; понятная и удобная админка; возможность указания административных прав для выполнения определенных функций.
Недостатки: перегрузка излишними функциями, трудность внесения правок в системное ядро, уязвимость для кибератак.
Фреймворк: плюсы и минусы
Фреймворки разделяют также по объему. Тогда как одни из них решают множество задач – другие фокусируются на конкретных целях. Небольшим CMF можно добавить функций с помощью сторонних приложений или сделать их частью крупного ресурса.
И хотя CMS способствует быстрому созданию интернет-проекта – именно CMF позволяет разрабатывать нетривиальные или быстроразвивающиеся сайты, подстраивающиеся под ресурсный рынок.
Достоинства:
- гибкость, необходимая для реализации множества решений;
- хорошая производительность конечного продукта;
- готовые библиотеки и пакеты, облегчающие процесс создания ресурса.
Недостатки:
- длительность разработки функционала «с нуля»;
- необходимость в высоком уровне знаний в сфере программирования и разработки сайтов.
Фреймворк или CMS – на чём лучше строить?
На первый взгляд, CMS представляет собой практически готовый сайт, а фреймворк – набор библиотек. Кажется, что с этим понятно, однако здесь всё не так однозначно – при работе и с движком, и с фреймворком возникают свои нюансы.
На CMS разработать типичный сайт проще и быстрее. Здесь уже готова админка, которую не нужно писать специально – в отличие от создания ресурса на фреймворке. Однако подобной скорости сопутствует стандартность, шаблонность и ограниченность платформ.
В CMS, если пожелал заказчик, можно увеличить функционал, добавить свои «фишки». Но это – если есть соответствующие знания, готовность к борьбе с движком и поиску компромиссов. При работе с фреймворком подобных проблем не существует, поскольку воевать не с чем. Здесь разработка веб-сайта времени займёт больше, однако позволит воплотить все фантазии заказчика.
Но это – если есть соответствующие знания, готовность к борьбе с движком и поиску компромиссов. При работе с фреймворком подобных проблем не существует, поскольку воевать не с чем. Здесь разработка веб-сайта времени займёт больше, однако позволит воплотить все фантазии заказчика.
Фреймворки оснащены лишь самыми нужными функциями и, самое главное, – отрефакторенными кодами. В CMS, если потребуется внедрить сторонний модуль, есть риск наткнуться в коде на адскую смесь. Некоторые из вредоносных кодов могут содержать ссылки, которые не добавят доверия к будущему ресурсу.
Работая в CMF, разработчик самостоятельно назначает вид взаимодействия пользователя со страницами, а также их отображение в браузере. В CMS у него нет такой возможности – здесь всё уже давно решено. Но это хорошо в том случае, если чистый язык программирования для него – тёмный лес.
Использование движка привязывает разработчика к структуре, созданной авторами CMS. И если потребуется внести в неё изменения, то на поиск решения будет потрачено немало времени. В итоге теряется пресловутая «скорость создания сайтов» или качество конечного ресурса.
В итоге теряется пресловутая «скорость создания сайтов» или качество конечного ресурса.
Алгоритм для разработчика: какое решение выбрать
Если у вас хороший багаж знаний, но небольшой стаж создания веб-ресурсов, то при выборе платформы стоит прислушаться к советам мастодонтов сайтостроения. К тому же к некоторым фреймворкам вообще нет документации (тем более на русском).
Если есть возможность применить готовый продукт или решение, то не стоит ею пренебрегать. Здесь чаще всего срабатывает принцип «чем проще – тем лучше». Поэтому используйте продукцию по назначению:
- конструкторы – для простого сайта с минимальными запросами заказчика;
- коробочную CMS – для типового проекта;
- фреймворк – для сложного ресурса или портала.
Перед работой оценивайте возможности каждой из платформ для решения ваших задач. Сложные корпоративные порталы, интернет-магазины на движках для блогов или лендингов, вероятно, не создадут для вас технических проблем. Однако сроки выполнения работы и её цена точно не вызовут восторга у заказчика.
Однако сроки выполнения работы и её цена точно не вызовут восторга у заказчика.
Получив заказ в работу, не стесняйтесь спрашивать у знакомых разработчиков, обладающих солидным опытом. Аргументированные ответы о технических возможностях платформы (именно под ваш проект) значительно облегчат вам жизнь. Помните – «колесо придумано давно», и большинство решений уже найдено. К тому же, если вы ни разу не создавали в фреймворке полноценную CMS, то писать ее в рамках одного проекта нецелесообразно. Во-первых, потратите массу времени, а во-вторых – возможно, весь код здесь и останется, поскольку больше не потребуется.
Что выбрать заказчику сайта – CMS или фреймворк?
Фактически, проблема выбора платформы под веб-ресурс для заказчика не имеет значения. Но это в том случае, если у него есть собственная команда разработчиков или надёжные исполнители. Как правило, малый и средний бизнес, рассчитывая сэкономить и обращаясь к фрилансерам, нередко впоследствии переплачивает. Поэтому, перед передачей заказа в работу, стоит, как минимум, поинтересоваться: «На чём будет работать сайт?».
В зависимости от ответа исполнителя, возможны следующие варианты:
Конструкторы сайтов (SaaS), движки (CMS). Платформы для визиток, лендингов и т.п. – сайтов с несложной структурой и набором функций.
Достоинства:
- короткие сроки исполнения;
- относительно невысокая стоимость;
- внесение дальнейших правок любым программистом или веб-мастером.
Риски:
- самописная CMS. Это платформа, созданная самим исполнителем и подвластная лишь ему. При прекращении с ним сотрудничества и обращении к новому исполнителю – тот предпочтёт создать сайт заново, чем разбираться в самописном коде;
- увеличение расхода финансов и времени в случае разработки уникального функционала;
- низкая квалификация разработчика-фрилансера.
Фреймворки (CMF). Инструменты для создания сайтов «с нуля». Работа всегда стоит дорого и занимает длительный период.
Достоинства:
- уникальный, многофункциональный сайт;
- отличная производительность ресурса.

Риски:
- дорогостоящая дальнейшая поддержка сторонним программистом;
- невозможность последующего расширения функционала другим специалистом.
Вывод. Если вы заказчик, и многое из вышенаписанного вам не понятно – обращайтесь к стабильным компаниям, специализирующимся на создании и продвижении сайтов. Об их профессионализме можно судить по солидному портфолио и отзывам других заказчиков.
Заключение
Платформа, на которой будет создаваться веб-ресурс, может принести разработчику триумф либо фиаско. При выборе между движком и фреймворком нужно иметь точные представления о целях проекта, его предполагаемом функционале, дальнейшем обслуживании, а также сравнить отведённые на работу сроки и выделенный бюджет.
Если заказчику достаточно стандартного варианта, то стоит воспользоваться специализированным движком. Если же требуется сайт высшего уровня с уникальной бэкенд-разработкой, то здесь необходимо задействовать фреймворк. В любом случае – при самостоятельной работе опирайтесь на собственный уровень профессионализма в программировании и веб-дизайне.
В любом случае – при самостоятельной работе опирайтесь на собственный уровень профессионализма в программировании и веб-дизайне.
Как определить CMS сайта, способы узнать движок сайта
Любой сайт имеет свою CMS — систему управления контентом или движок, как его обычно называют в народе. Такая система обеспечивает пользователя возможностью создания сайта, управлением содержимого, а также его редактированием, добавлением или удалением. Делается это все при помощи графического интерфейса. Иногда возникает необходимость в распознавании движка, например, чтобы подправить, скорректировать или вообще создать аналогичную площадку. В связи с этим возникает вопрос: какими способами можно определить CMS сайта?
Существует три основных способа определения CMS:
- Вручную;
- Через онлайн-сервисы;
- Обратившись к разработчикам или владельцу сайта.
Ручной способ определения CMS сайта
Наиболее верный способ узнать движок сайта — это вручную. Есть несколько вариантов, как это можно сделать.
Есть несколько вариантов, как это можно сделать.
Посмотреть исходный код страницы.
Пожалуй, самый быстрый способ определения CMS сайта. Исходный html-код открывается на сайте в браузере при нажатии сочетания клавиш Ctrl + U. По мета-тегу «generator» можно точнее определить движок сайта.
Проверить пути в файлах оформления.
Сделать это можно так же на странице исходного кода сайта. Находим по списку ссылки, где файлы оформлены css и js. У каждой CMS есть своя особая структура, которая выделяет ее среди остальных: у WordPress это корневые каталоги wp-content и wp-includes, а у Drupal может выглядеть приблизительно так: sites/default/files.
Служебные страницы в файле robots.txt
Такой файл есть на любом сайте, вне зависимости от того какой движок используется. В нем можно запретить показ технических страниц, индексирование и дублирование. Именно в robots.txt есть возможность обнаружения признаков установленной CMS. Сделать это можно при помощи добавления в конце названия сайта в браузере robots. txt. На примере WordPress все предельно понятно, поскольку в первых же строчках можно увидеть используемую CMS. Drupal тоже довольно легко обнаружить, отличительным признаком будет являться строчка Disallow: /?q=admin/
txt. На примере WordPress все предельно понятно, поскольку в первых же строчках можно увидеть используемую CMS. Drupal тоже довольно легко обнаружить, отличительным признаком будет являться строчка Disallow: /?q=admin/
Административная панель
При входе в административную панель можно также определить движок сайта. Делается это при вводе названия сайта в браузере с добавлением определенной приставки в конце. Путем перебирания всех ссылок, соответствующих определенным CMS, исключая одну за одной обнаруживается требуемая. Это не самый рабочий вариант, но тоже имеет место быть. Приведем несколько примеров для входа в админку сайта разных CMS:
- test.ru/wp-admin/ (для WordPress)
- test.ru/admin/ (для OpenCart)
- test.ru/administrator/ (для Joomla)
- test.ru/bitrix/admin/ (для Bitrix)
- test.ru/auth/ (для 1C Bitrix)
- test.ru/user/ (для Drupal)
Поиск движка в футере сайта
Футер — это нижняя часть страницы сайта, в которой может быть упоминание о CMS. При использовании шаблона в процессе создания сайта, иногда можно увидеть справку о движке сайта. Чаще всего написано мелким шрифтом в конце страницы. Правда у популярных и посещаемых сайтов эта информация скорей всего будет намеренно скрыта.
При использовании шаблона в процессе создания сайта, иногда можно увидеть справку о движке сайта. Чаще всего написано мелким шрифтом в конце страницы. Правда у популярных и посещаемых сайтов эта информация скорей всего будет намеренно скрыта.
Определить структуру URL-ссылок
Найти упоминания о CMS сайта возможно с помощью внешнего вида ссылок, при условии, что они не обрабатывались генератором URL. В WordPress оригинальная ссылка имеет такой вид: test.ru/p=123, в отличие от Joomla:
- test.com/index.php?option=com_content&task=view&id=12&Itemid=345
- test.com/content/view/12/345
По заголовкам HTTP
Передавая отклик HTTP заголовков браузеру принимается перечень заголовков с информацией о CMS. Помогает в этом онлайн-ресурс или расширение HHTP заголовков для Гугл Хром. При этом можно еще обнаружить куки и движок через определенные индикаторы, отмеченные в директории (для WP — wp-settings).
Онлайн-сервисы для проверки CMS
Еще один способ проверить движок сайта — онлайн-сервисы. Несмотря на их огромное количество, можно выделить лишь некоторые, определяющие CMS с наибольшей точностью.
Несмотря на их огромное количество, можно выделить лишь некоторые, определяющие CMS с наибольшей точностью.
iTrack.ru
Является известным сервисом по определению движка сайта. Распознает более 50 актуальных CMS. Вводите необходимый URL, подтверждаете, что вы не робот и нажимаете «Определить». Ниже будет предоставлена следующая информация о домене, хостинге, самом сайте и IP-адресе. Помимо этого еще можно узнать о стойкости пароля, посещаемости и скорости загрузки сайта, а также о проверке анонимности, времени заливания файлов и прочее.
WhatCMS
Данный сервис определяет свыше 390 CMS. Более того, он определяет на каком языке программирования был написан сайт и веб-сервер.
Built With
Данный инструмент, определяющий движок сайта, аналитику, задействованные инструменты и язык, имеет свою популярность и впечатляющий результат. Он также предоставляет данные по серверам, фреймворкам и библиотекам. Можно даже найти рекламные данные и аналитические счетчики. Интересующая информация предоставляется не в первых строчках, нужно прокрутить ниже, просматривая практически все строчки, в особенности Content Management System.
Интересующая информация предоставляется не в первых строчках, нужно прокрутить ниже, просматривая практически все строчки, в особенности Content Management System.
Отдельно выделим распознавание движка через плагины, которые устанавливаются для браузера. Рассмотрим некоторые из них.
Wappalyzer
Данный плагин функционирует с такими браузерами, как Хром, Опера и Mozilla. Предоставляет данные о движке, веб-сервере, шрифтах, фреймворке, языке программирования и так далее. Выбирается и устанавливается версия под необходимый браузер, при этом перезагрузка не требуется. Адресная строка браузера будет содержать в себе данные сайта в иконках, нажав на которую получаем детальную информацию.
RDS bar
Функциональность этого плагина многогранна и существует в основном, чтобы анализировать сайт. Скорость работы высокая, можно просматривать количество страниц, ссылок и прочего в поисковике. После установки данного плагина необходима перезагрузка браузера.
Информацию о CMS можно найти в панели внизу справа. Верхняя панель отображает показатели посещаемости, индексации поисковых роботов и уровня вложенности страниц. Также есть возможность посмотреть robots.txt, подсвечивать орфографию, чистить кеш и так далее.
Верхняя панель отображает показатели посещаемости, индексации поисковых роботов и уровня вложенности страниц. Также есть возможность посмотреть robots.txt, подсвечивать орфографию, чистить кеш и так далее.
Иногда пользователи прибегают к еще одному методу распознаванию движка — серверным и десктопным парсерам, являющимися специальными программами получения необходимой информации. Таковым является A-Parser, выделяющий более 600 разновидностей CMS.
Обращение к разработчику или владельцу сайта
Лучше создателя сайта никто не подскажет всю его подноготную, в том числе на каком движке он написан. Некоторые сайты создаются студиями, в футере они обычно упоминаются, и при необходимости создания аналогичного сайта, они могут помочь. Разработчики также могут определить и показать CMS сайта. Более того, они могут рассказать о затраченном времени, ресурсах и средствах в процессе создания сайта, однако планируя создать конкурентоспособный сайт в аналогичной сфере, можете не рассчитывать на их помощь.
Подводя итог, можно сказать, что полное копирование функционала приглянувшегося сайта, не самая лучшая идея. Всегда можно развить собственные идеи и реализовывать их по своему уникальному видению, вдохновляясь примерами понравившихся ресурсов. А правильно подобранный движок сайта поможет в осуществлении задуманного. Для его определения можно выбрать любой из вышеперечисленных способов или попробовать все, чтобы выделить особо полюбившийся и подходящий именно вам.
Nginx — Какая CMS?
Manage
nginx
Web Server
nginx.org/en
5,753,573
Websites
28.02%
Top 1M Market Share
Compare
Get a customized list of websites использование Nginx
Статистика использования
Доля рынка
С 20 декабря 2020 года Nginx сохраняет довольно стабильную долю рынка во всех сегментах популярности веб-сайтов.
Nginx Versions
Major Versions
- v1 (99.56%)
- v0 (0.429%)
- 3 Others (0.014%)
Minor Versions
- v1.9 (0.016%)
- v1 .7 (0,016%)
- v1.5 (0,037%)
- v1.3 (0,022%)
- v1.21 (13,3%)
- v1.20 (18,8%)
- v1.2 (0,1% )
- v1.19 (4,001%)
- v1.17 (9,414%)
- v1.15 (4,488%)
- v1.14 (13,48%)
- v1.13 (1,663%)
- v1.12 (10,25%)
- v1.11 (1,598%)
- v1.10 (21,5%)
- v1.1 (0,439%)
- v1,00 (0,43 %)
- v0,8 (0,105 %)
- v0,7 (0,27 %)
- v0,6 (0,03 %)
- v0,5 (0,021 %)
- 7 Другие (0,019 %)
Домены верхнего уровня
Веб-сайты, использующие Nginx, были найдены на 274 доменах верхнего уровня
- Коммерческие (.com) (40,06%)
- Австралия (.au) (5,295%)
- Россия (.ru) (4,946%)
- Германия (.
 de) (4,711%)
de) (4,711%) - Организация (.org) (3,687%)
- Великобритания (.uk) (2,772%)
- Сеть (.net) (2,541%)
- Австрия (.at) (2,392%)
- Нидерланды (.nl) (2,178%)
- Италия (.it) (1,725%)
- Франция (.fr) ( 1,723%)
- Дания (.dk) (1,723%)
- Украина (.ua) (1,369%)
- Новая Зеландия (.nz) (1,217%)
- Швейцария (.ch) (1,129%)
- Испания (.es) (1,097%)
- Польша (.pl) (1,091%)
- Япония (.jp) (0,797%)
- Греция (.gr) (0,78%)
- Чехия (.cz) (0,751%)
- Беларусь (.by) (0,733%)
- Колумбия (.co) (0,724%)
- Канада (.ca) (0,69%)
- Бельгия (.be) (0,68) %)
- Чили (.cl) (0,659%)
- Европейский Союз (.eu) (0,653%)
- Индия (.in) (0,65%)
- Бразилия (.br) (0,634%)
- Информация (.info) (0,542%)
- Швеция (.se) (0,488%)
- Румыния (.ro) (0,48%)
- Норвегия (.no) (0,477%)
- Словакия (.
 sk) (0,475%)
sk) (0,475%) - Британская территория в Индийском океане (.io) (0,402%)
- Казахстан (.kz) (0,399%)
- XYZ (.xyz) (0,387%)
- Китай (.cn) (0,358%)
- Финляндия (.fi) (0,343 %)
- Венгрия (.hu) (0,302%)
- Португалия (.pt) (0,291%)
- Иран (.ir) (0,283%)
- Вьетнам (.vn) (0,283%)
- Online (.online) (0,254%)
- Черногория (.me) (0,236%)
- Израиль (.il) (0,23%)
- Biz (.biz) (0,218%)
- Россия (кириллица) ( .рф) (0,213%)
- Корея, Южная (Республика Корея) (.kr) (0,208%)
- ЮАР (.za) (0,192%)
- Мексика (.mx) (0,188%)
- 224 Другие (5,345%)
Родственные технологии
Дополнительные технологии
| Технологии | Категория | Сайты | Сравнить |
|---|---|---|---|
| PHP | Язык программирования | 2 912 705 | Nginx против PHP |
| MySQL | База данных | 1 923 424 | Nginx против MySQL |
| WordPress | Блог / CMS | 1 806 175 | Nginx против WordPress |
| Элементор | Конструктор целевых страниц / CMS | 359 791 | Nginx против Elementor |
| WooCommerce | Электронная коммерция / CMS | 358 910 | Nginx против WooCommerce |
| Облачная вспышка | CDN | 339 107 | Nginx против Cloudflare |
| wpПекарня | Конструктор целевых страниц / CMS | 247 896 | Nginx против wpBakery |
| cdnjs | CDN | 246 622 | Nginx против cdnjs |
| Библиотеки, размещенные в Google | CDN | 235 713 | Nginx в сравнении с размещенными на Google библиотеками |
| Апач | Веб-сервер | 213 127 | Nginx против Apache |
| Убунту | Операционная система | 196 141 | Nginx против Ubuntu |
Зависимости
Nginx зависит от 0 технологий
иждивенцев
3 Технологии зависят от NGINX
OpenRestyCentminMinMINMODBSALE
Popure Sites с использованием NGINX
We Det. В следующих SITES SITES CAPES. .ru
В следующих SITES SITES CAPES. .ru
gandi.net
wordpress.com
bit.ly
tiktok.com
WordPress — Какая CMS?
Управление
Программное обеспечение с открытым исходным кодом, с помощью которого можно легко создать красивый веб-сайт, блог или приложение.
Blog / CMS
wordpress.org
7,190,432
Websites
25.52%
Top 1M Market Share
Compare
Get a customized list of websites using WordPress
Usage Statistics
Доля рынка
Рыночная доля WordPress увеличилась на 3,79 процентных пункта (с 29с 0,35% до 33,14%) для всех сайтов, больше, чем в любом другом сегменте за тот же период времени.
Версии WordPress
Основные версии
- V5 (85,14%)
- V4 (10,89%)
- V3 (3,71%)
- V2 (0,241%)
- 40417%)
- 404040404040404040404041.
- v5.9 (27,37%)
- v5.8 (21,22%)
- v5.7 (12,9%)
- v5.6 (4,981%)
- v5.5 (4,825%) 5 1
4 (5,028%) - v5.3 (2,379%)
- v5.2 (3,605%)
- v5.1 (1,776%)
- v5.0 (1,046%)
- v4.9 (5,363%)
- v4.8 ( 1,291%)
- v4.7 (1,452%)
- v4.6 (0,299%)
- v4.5 (0,704%)
- v4.48 (0,017%)
- v4.4 (0,6041 %)
1
 9 (0,038%)
9 (0,038%)0 v2.3 (0,01%)
Домены верхнего уровня 1
0 Домены верхнего уровня 10 Веб-сайты, использующие WordPress, были обнаружены на 273 доменах верхнего уровня- Коммерческий (.com) (40,93%)
- Австралия (.au) (7,694%)
- Германия (.de) (4,332%)
- Организация (.org) (4,267%)
- Великобритания ( .uk) (3,229%)
- Франция (.fr) (2,868%)
- Нидерланды (.nl) (2,482%)
- Италия (.it) (2,283%)
- Дания (.dk) (2,234% )
- Сеть (.net) (2,158%)
- Польша (.pl) (1,834%)
- Австрия (.at) (1,529%)
- Чили (.cl) (1,464%)
- Бразилия (.br) (1,223%)
- Россия (.ru) (1,212%)
- Новая Зеландия (.nz) (1,2%)
- Испания (.es) (1,173%)
- Канада (. ca) (1,009%)
- Румыния (.
 ro) (0,805%)
ro) (0,805%) - Индия (.in) (0,802%)
- Швейцария (.ch) (0,764%)
- Греция (.gr) (0,683%)
- Европейский Союз (.eu) (0,656%)
- Иран (.ir) (0,638%)
- Колумбия (.co) (0,617%)
- Япония (.jp) (0,529%)
- Швеция (. се) (0,517%)
- Бельгия (.be) (0,504%)
- Норвегия (.no) (0,407%)
- Южная Африка (.za) (0,39%)
- Информация (.info) (0,39%)
- Венгрия (. hu) (0,388%)
- Финляндия (.fi) (0,381%)
- Украина (.ua) (0,324%)
- Мексика (.mx) (0,302%)
- Индонезия (.id) (0,295%)
- Вьетнам (.vn) (0,282%)
- Израиль (.il) (0,281%)
- Чехия (.cz) (0,263%)
- Британская территория в Индийском океане (.io) (0,239%)
- Ирландия (.ie) (0,223%)
- Литва (.lt) (0,218%)
- Португалия (.pt) (0,214%)
- Словакия (.sk) (0,207%)
- XYZ ( .xyz) (0,206%)
- Аргентина (.ar) (0,205%)
- Онлайн (.
 online) (0,178%)
online) (0,178%) - Соединенные Штаты Америки (.us) (0,159%)
- Турция (.tr) (0,156%)
- Беларусь (.by) (0,147%)
- 223 Другие (4,506%)
Родственные технологии
Дополнительные технологии
| Технологии | Категория | Веб-сайты | Сравнить |
|---|---|---|---|
| Apache | Веб-сервер | 2 457 415 | WordPress против Apache |
| Nginx | Веб-сервер | 1 806 175 | WordPress против Nginx |
| Элементор | Конструктор целевых страниц / CMS | 1 189 637 | WordPress против Elementor |
| Облачная вспышка | CDN | 952 220 | WordPress против Cloudflare |
| wpПекарня | Конструктор целевых страниц / CMS | 857 885 | WordPress против wpBakery |
| LiteSpeed | Веб-сервер | 731 999 | WordPress против LiteSpeed |
| cdnjs | CDN | 276 964 | WordPress против cdnjs |
| Библиотеки, размещенные в Google | CDN | 194 802 | WordPress и библиотеки, размещенные на Google |
| jsDelivr | CDN | 141 862 | WordPress против jsDelivr |
| Убунту | Операционная система | 126 400 | WordPress против Ubuntu |
| ОпенРести | Веб-сервер | 116 455 | WordPress против OpenResty |
Dependencies
WordPress depends on 2 technologies
PHPMySQL
Dependents
5 technologies depend on WordPress
BOOMWooCommerceFrontityLedeVisual Composer
Alternatives
WordPress vs.
 Elementor
Elementor WordPress vs. WooCommerce
WordPress vs. wpBakery
WordPress против Joomla
WordPress против Wix
WordPress против Shopify
WordPress против Squarespace
WordPress против Squarespace Commerce
Популярные сайты, использующие WordPress
Мы обнаружили, что следующие сайты используют WordPress
wordpress.org
wordpress.com
909348 bit.tumblr.com
zemanta.com
gravatar.com
Как мы обнаруживаем установки WordPress
Meta
CMS иногда включает метатег в html каждой страницы. Обычно это тег «генератор», такой как, но также может быть «имя приложения», «Powered-By» или любой другой тег, который создатели CMS решат использовать.
Заголовки
Заголовки HTTP могут предоставить некоторые из лучших подсказок о CMS сайта.


 Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением.
Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением. С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат.
С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат. Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
 de) (4,711%)
de) (4,711%) sk) (0,475%)
sk) (0,475%) ro) (0,805%)
ro) (0,805%) online) (0,178%)
online) (0,178%)