Создание Web-сайта на языке HTML
Лабораторная работа 4
Создание Web-сайта на языке HTML
Цель работы: Ознакомиться с возможностями приемами и методами разработки сайтов, получить практические навыки создания простых сайтов с использованием языка HTML.
Краткие теоретические сведения
Теоретические сведения можно получить, просмотрев слайды файла Введение в язык HTML.ppt, design.chm.
Практическая часть работы (разбор примера)
1. Для создания первой web-страницы с использованием html-языка необходимо выполнить следующие действия:
1.1. Зайти в редактор «Блокнот»
( Пуск – Программы – Стандартные – Блокнот )
1.2. Набрать простейший гипертекст:
<html>
<head>
<title>
Пример 1
</title>
</head>
<body>
<H1>
Привет
от студента Иванова Ивана гр. ТМ-21
ТМ-21
</H1>
<P>
Это простейший пример HTML-документа.
</P>
</body>
</html>
1.3. Создать на серверном диске папку с именем «Мой сайт». Сохранить гипертекст в виде файла с типом .html
( Файл – Сохранить как)
в строке «Имя файла» указать, например, ТМ11.html .
1.4. Загрузить браузер Internet Explorer.
1.5. Загрузить созданный файл в браузере
(Файл – Открыть – Обзор)выбрать из списка нужный для загрузки файл.
1.6. Просмотреть html-код страницы в браузере
Вид-Просмотр html-кода
1.7. Внести изменения в текст, например, написать «Большой привет от студента Иванова Ивана гр. ТМ-11»
1.8. Сохранить измененный гипертекст под уже имеющимся именем
( Файл – Сохранить)
1. 9.
Обновить изображение страницы в браузере, нажав кнопку «Обновить» на панели
инструментов браузера.
9.
Обновить изображение страницы в браузере, нажав кнопку «Обновить» на панели
инструментов браузера.
2. Редактирование и форматирование текста страницы
2.1. Изменить размеры надписей текста с использованием тега
<h2>…</h2>, <h3>…</h3>,
…, <H6>…</H6>
2.2. Изменить цвет шрифта с использованием тега <FONT>…</FONT>
и его атрибута COLOR — цвет текста
2.3. С использованием тегов <B><I> и </I></B> выделить часть текста полужирным курсивом
2.4. Применить самостоятельно несколько тегов форматирования текста
3. Работа с графической информацией
3.1. Вставить графическоий фона страницы с использованием атрибута background тега body, например,
<bodybackground = “fon1.jpg”>
Здесь fon1.jpg – имя файла с фоновым рисунком. Файл с фоновым рисунком должен быть заранее помещен в папку «Мой сайт»
3. 2.
Вставить рисунок на страницу с помощью тега
2.
Вставить рисунок на страницу с помощью тега
<img src=“ИМЯ.jpg» >
Здесь ИМЯ.jpg – имя файла с рисунком. Файл с рисунком должен быть заранее помещен в папку «Мой сайт»
3.3. Изменить размеры рисунка, указав в теге img атрибуты ширины и высоты рисунка, например,
<img src=“ИМЯ.jpg» width=«400″ height=»80″>
Рисунки и фотографии можно взять на диске Y:\Общие\foto
4. Создание гиперссылок
4.1. Создается новый файл гипертекста, с именем, например, str1.html, в котором хранится информация, дополняющая и уточняющая сведения на домашней странице сайта. Файл поместить в папку «Мой сайт».
4.2. В файле домашней страницы создается новый тег, который имеет следующий вид:
<a href=“str1.html»>
Текст гиперссылки
</a>
В
браузере на домашней странице отобразится текст гиперссылки, при нажатии на
который выполнится переход к новой странице, хранящейся в файле str1. html.
html.
4.3. Аналогично создать на странице str1.html гиперссылку возврата на основную страницу.
Задание на создание сайта
Создать сайт, посвященный определенной теме, отвечающий следующим требованиям:
— сайт должен содержать домашнюю страницу и не менее 3 web-страниц по гиперссылкам;
— страницы должны содержать гиперссылки на домашнюю страницу сайта;
— сайт должен содержать несколько абзацев текста с различными типами шрифтов, цветом, наклоном и т.д.
— сайт должен содержать несколько рисунков, обязателен рисунок логотипа, помещенный в определенном месте каждой страницы сайта;
— все страницы должны быть объединены единой цветовой гаммой и стилем оформления;
— фон страниц может быть одноцветным или в виде рисунка.
Структура отчета
1. Титульный лист
2. Цель работы
3. Теоретические сведения об основных тегах, используемых в работе
4. Дерево сайта (пример дерева сайта приведен на рисунке)
5. Перечень файлов, используемых в
сайте с их функциональным описанием,
Перечень файлов, используемых в
сайте с их функциональным описанием,
6. Вид web-страниц, входящих в состав сайта с указанием имен файлов, подключенных по гиперссылкам
7. Тексты на языке HTML, содержащие основные теги.
8. Письменный ответ на вопрос для защиты (по номеру варианта).
9. Выводы по работе
10.Сайт показать преподавателю на ПК
Вопросы для защиты работы
1. Определение Web-сайта и Web-страницы
2. Классификация сайтов
3. Последовательность создания сайта на языке HTML
4. Структура сайта
5. Назначение основных тегов редактирования и форматирования текста
6. Внесение графической информации в сайт
7. Примеры графических редакторов
8. Создание гиперссылок
9. Примеры автоматизированных средств создания сайтов
10.Физическая и логическая структура сайта
что это такое в HTML, как сделать, примеры
Фрейм (от англ. Frame) — это самостоятельный документ, который отображается в отдельном окне браузера и представляет собой полностью законченную HTML-страницу. Простыми словами, фрейм — разделитель браузерных окон на отдельные области.
Простыми словами, фрейм — разделитель браузерных окон на отдельные области.
Каждый фрейм может обладать собственным URL. Например: https://www.cook.com/book/tryit.asp?filename=tryhtml_iframe
В 2022 году фрейм как отдельный элемент HTML практически не используется на публичных сайтах и технологию можно назвать устаревшей. Этот тег даже не поддерживается в HTML5. Одна из главных причин — неудобство для поисковых систем, которые формируют выдачу на основе множества фреймов одного сайта, а не единичного.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Как выглядит фрейм: в браузере и на странице
Схематично фрейм можно представить следующим образом:
Пример двух самостоятельных фреймовВ коде страницы фрейм представляет из себя простой тег. Выглядит он следующим образом:
Выглядит он следующим образом:
<frameset rows=»80,*» cols=»*»>
<frame src=»top.html» name=»topFrame» scrolling=»no» noresize>
<frameset cols=»80,*»>
<frame src=»left.html» name=»leftFrame» scrolling=»no» noresize>
<frame src=»main.html» name=»mainFrame»>
</frameset>
</frameset>
Обратите внимание на то, что закрывающий тег не является обязательным. Как видим, синтаксис не вызывает никаких сложностей:
<frameset> <frame> </frameset>
Вот несколько важных атрибутов фрейма:
- name= — название фрейма.
- noresize= — запретить изменение размера рамки.
- src= — укажите путь к файлу, который должен открываться внутри фрейма.
- scrolling= — настройка полосы прокрутки.
Если вы хотите поменять цвет линий, то используйте атрибут bordercolor=
Frameв качестве тега находится внутри контейнера frameset. Следовательно, главный тег задает все свойства для самостоятельного фрейма.
Следовательно, главный тег задает все свойства для самостоятельного фрейма.
Читайте также:
7 нетривиальных SEO-приемов для продвижения сайта
Еще один пример фрейма в коде страницы:
<!DOCTYPE html>
<html>
<head>
<title>Example of HTML Frames using row attribute</title>
</head>
<frameset rows = «20%, 60%, 20%»>
<frame name = «top» src =
«C:/Users/dharam/Desktop/attr1.png» />
<frame name = «main» src =
«C:/Users/dharam/Desktop/gradient3.png» />
<frame name = «bottom» src =
«C:/Users/dharam/Desktop/col_last.png» />
<noframes>
<body>The browser you are working does
not support frames.
</noframes>
</frameset>
</html>
Достоинства фреймов
Фреймы могут использоваться лишь в исключительных случаях, и достоинств у этой технологии совсем немного:
- Статические данные можно отправлять в отдельный блок. Хороший пример — оглавления в большом документе.
- Фрейм позволяет формировать параллельные окна вида запрос / результат.
- Фрейм позволяет создавать ответные формы.
Недостатки фреймов
Главный недостаток заключается в том, что фреймы устарели и теперь их не рекомендуется использовать для публичных сайтов. Кроме этого, при использовании фреймов — «ломается» верстка страниц и документ выводится совсем не так, как было задумано.
Вот еще несколько минусов фрейма как технологии:
- Проблемы с индексированием. Поисковые системы сегодня считают, что на одной странице должен находиться один документ. Если по одному URL документа два, то это вызовет проблемы.

- Вывод фрейма нужно настраивать отдельно для мобильных устройств. Иначе — рамки будут отображаться некорректно на смартфонах.
- Фрейм имеет один URL для нескольких структурных элементов. Что неудобно для пользователя, например — он не сможет сохранить такую страницу в закладки.
- Сайт становится недружелюбным к людям со специальными потребностями. Например: пользователи с нарушением зрения не смогут воспользоваться ридерами для страниц с фреймами.
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Как использовать фрейм для SEO
Лучше никак. Задействовать фреймы для поисковой оптимизации страницы не получится, так как все поисковые системы идентифицируют эту технологию как нежелательную.
Задействуя фреймы, вы только навредите SEO. Если же вам обязательно нужно использовать их на публичном сайте — убедитесь в том, что вместо body указан контейнер frameset. Контейнер фрейма и его теги обязательно прописываются на главной, а содержание при необходимости указывается внутри каждого тега.
Контейнер фрейма и его теги обязательно прописываются на главной, а содержание при необходимости указывается внутри каждого тега.
Читайте также:
Отличия SEO под Яндекс и Google
Как создать фрейм для HTML
Правило первое: тег <frameset> везде заменяет тег <body>. Для разделения экрана на области используется <frameset>. Внутри указанного тега содержатся несколько тегов <frame>, ссылающиеся на документ, который и будет выводиться в настраиваемой области.
Правило второе: потребуется минимум три документа:
- 1-й (index.html) задает структуру рамки.
- 2-й (menu.html) загружается в окно слева.
- 3-й (content.html) — в окно справа.
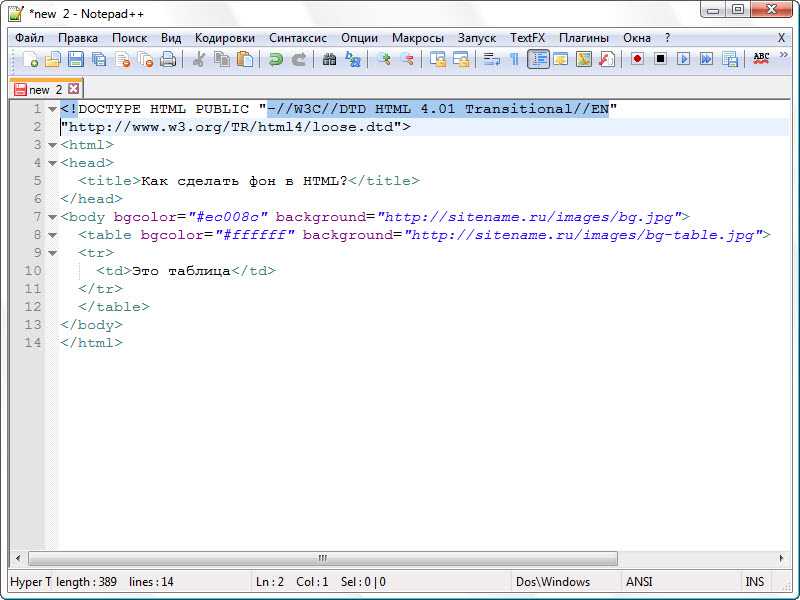
Код при этом может выглядеть следующим образом:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN»
«http://www.w3.org/TR/html4/frameset. dtd»>
dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Варианты рамок</title>
</head>
<frameset rows=»25%,75%»>
<frame src=»top.html» name=»TOP» scrolling=»no» noresize>
<frameset cols=»100,*»>
<frame src=»menu.html» name=»MENU»>
<frame src=»content.html» name=»CONTENT»>
</frameset>
</frameset>
</html>
Примеры фреймов
Найти сайты, использующие frame в 2022 году, очень сложно. Вот пара примеров:
Пример фрейма на сайте, который очень давно не обновлялсяНа HTML-странице фрейм может выглядеть и таким образом:
Фрейм на страницеТакже фреймы можно было встретить в справочных ресурсах предыдущих версий Windows:
Справка Windows XP по «Блокноту» была выполнена фреймомЕще один пример фрейма на сайте:
Страница состоит из нескольких документовРезюме
С точки зрения HTML, фреймы — это самостоятельные и независимые друг от друга миниатюры, которые выводятся в браузере. Технология полностью устарела, использовать ее на публичных сайтах не рекомендуется.
Технология полностью устарела, использовать ее на публичных сайтах не рекомендуется.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
Как создавать списки HTML в Блокноте Веб-страницы имеют хороший дизайн. На списки интересно смотреть, их легко просматривать, и они вдохновляют вас на написание коротких, емких фраз. Выполните следующие действия, чтобы создать список в Блокноте:
Добавьте текст для списка в Блокноте.
Для показанного здесь документа было напечатано следующее:
Если вы соответствуете следующим трем требованиям, самым важным из которых является первое, вы можете иметь право стать членом хоккейного клуба Долины Смерти:
от 8 до 12 лет. Членами хоккейного клуба «Долина Смерти» являются девочки от 8 до 12 лет. Вам должно быть 8, 9, 10, 11 или 12 лет на 1 января этого года.
Вам должно быть 8, 9, 10, 11 или 12 лет на 1 января этого года.
Хорошо учится в школе. Нам нужно, чтобы вы показали нам, что вы хорошо учитесь, и поддерживали свою академическую успеваемость на протяжении всего времени, проведенного с нами.
Немного спортивного опыта. Мы хотели бы, чтобы у вас был некоторый предыдущий организованный спортивный опыт в любом виде спорта.
Окружите строки, составляющие список, тегами списка:
- и
- и
В примере тег
- стоит перед строкой, которая начинается от 8 до 12 лет, а тег
Перед каждым элементом списка следует ставить тег
В примере документа тег
от 8 до 12 лет
Хорошо учится в школе
Немного спортивного опыта
При наличии новых стандартов, таких как XML и XHTML, считается хорошим тоном всегда закрывать теги, а это означает, что теперь рекомендуется использовать закрывающий тег
 Это хороший совет, но никогда не бывает достаточно времени, чтобы сделать все, что хотелось бы, и эта рекомендация может попасть в эту категорию.
Это хороший совет, но никогда не бывает достаточно времени, чтобы сделать все, что хотелось бы, и эта рекомендация может попасть в эту категорию.(необязательно) для маркированного списка измените стиль маркера, добавив дополнительный элемент, называемый атрибутом, к каждому 9Тег 0017
Сохраните документ, добавив .htm к имени файла, если вы сохраняете его в первый раз, и откройте его в окне веб-браузера (или обновите окно, если этот документ уже открыт).
Список отображается на редактируемой веб-странице.
Об этой статье
Эту статью можно найти в категории:
- HTML ,
Создайте веб-страницу в формате HTML для отображения личной информации.
 Блокнот++
Блокнот++ Шаг 2: Появится окно текстового редактора. Введите приведенный ниже код, как в блокноте.
| Имя:Дж. Асмита Лизма Электронная почта:asmi.com Контакт:8148064828
| Постоянный адрес: Квартира № 302, |
Цель Быть связанным с прогрессивной организацией, которая предлагает сложную и инновационную карьеру, мои знания и, таким образом, дает мне возможность обновлять свои знания и навыки.  | ||



