WordPress Уроки
WordPress
access_time30 ноября, 2018
hourglass_empty13мин. чтения
В этом руководстве по WordPress вы найдете все необходимое для создания сайта на WordPress. От установки до резервного копирования — вы узнаете обо всем. Не забудьте проверить свежие WordPress уроки в конце данного руководства.
WordPress впервые увидел свет 27 мая, 2003 года. Основателями данного проекта были Мэтт Мулленвег и Майк Литтл. Простыми словами WordPress можно описать, как онлайн инструмент с открытым исходным кодом по созданию сайтов, и построенном на языках программирования PHP и MySQL. Или если говорить продвинутыми терминами, его можно назвать Системой Управления Содержимым (CMS). В начале своего существования WordPress использовался всего несколькими пользователями, однако, с течением времени сообщество WordPress росло и он стал самым популярным CMS в мире. Сегодня, WordPress установлен на более чем 75 миллионах сайтов и эта цифра продолжает расти. Исследование, проведенное в Апреле 2016 года показало, что более 26% сайтов находящихся в рейтинге 10 миллионов самых посещаемых сайтов используют для своей работы WordPress.
Исследование, проведенное в Апреле 2016 года показало, что более 26% сайтов находящихся в рейтинге 10 миллионов самых посещаемых сайтов используют для своей работы WordPress.
Почему WordPress настолько популярен
Узнав количество пользователей WordPress, вы можете задаться вопросом, почему он так популярен? Здесь мы должны принять во внимание несколько факторов. Основной причиной называется то, что WordPress является удобной платформой для блогов, однако, здесь можно добавить больше. Так как WordPress — это программное обеспечение с открытым исходным кодом, это позволяет любому пользователю редактировать и улучшать его код на свое усмотрение. Это привело к появлению тысячи бесплатных плагинов, тем, виджетов и других инструментов. Все это позволяет вам создать сайт практически любого типа, начиная от обычного блога, сайта или портфолио, до интернет-магазина, базы знаний или сайта по поиску работы. Еще одним фактором является то, что WordPress полностью бесплатен и поддерживается всеми хостинг платформами с PHP и MySQL. Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Что такое CMS
Система Управления Содержимым или CMS — это приложение позволяющее вам создавать, редактировать и публиковать цифровой контент. В большинстве случаев, она поддерживает совместную работу над контентом несколькими пользователями. К примеру, в WordPress возможно создать несколько учетных записей администратора, каждую с разными привилегиями. CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
Система Управления Содержимым состоит из двух основных компонентов:
- Приложения Управления Содержимым (CMA).
 CMA можно описать как графический интерфейс пользователя (GUI), который позволяет пользователям создавать, редактировать, удалять или публиковать контент без определенных знаний в HTML или других языках программирования.
CMA можно описать как графический интерфейс пользователя (GUI), который позволяет пользователям создавать, редактировать, удалять или публиковать контент без определенных знаний в HTML или других языках программирования. - Приложение по Доставке Содержимого (CDA). CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA.
Другие функции достойные упоминания:
- SEO оптимизированные URL адреса
- Онлайн поддержка и сообщество
- Функции для пользователя/группы
- Различные шаблоны и дизайн
- Мастер установки и регулярные обновления
На данный момент тремя самыми популярными Системами Управления Содержимым являются WordPress, Joomla и Drupal.
WordPress.com или WordPress.org
WordPress.com и WordPress.org два пути для создания вашего сайта на WordPress. Отличием этих двух способов является лишь сам host, где будет располагаться ваш сайт. Используя WordPress.org, вы сможете бесплатно скачать скрипт и установить его на ваш локальный компьютер или хостинг провайдер (вроде Hostinger). С другой стороны, WordPress.com, который позаботится о хостинге за вас. Вам не придется платить за хостинг, управлять сервером или скачивать программное обеспечение, однако, на вашем сайте будет показываться реклама.
С другой стороны, WordPress.com, который позаботится о хостинге за вас. Вам не придется платить за хостинг, управлять сервером или скачивать программное обеспечение, однако, на вашем сайте будет показываться реклама.
Оба способа WordPress.org и WordPress.com имеют свои плюсы и минусы.
Если вы не заинтересованы в управлении вашим сервером или в хостинге, тогда WordPress.com станет отличным решением. Этот способ бесплатен и не потребует много времени на настройку. Вы даже можете получить дополнительные функции или возможности настройки, но они уже не бесплатны. Ваш сайт будет иметь WordPress.com в своем адресе и вы не сможете загрузить пользовательские темы или плагины. Возможность редактировать PHP код вашего сайта также будет отсутствовать.
Использование WordPress.org даст вам больше возможностей для настройки вашего сайта. Вы сможете использовать свой собственный домен, загружать темы, плагины и устанавливать их. У вас также будет доступ к файлам сайта, базе данных и коду, это означает, что вы можете редактировать их по своему желанию. Наиболее популярные и мощные сайты на WordPress используют данный способ, так как это дает больше возможностей для внедрения пользовательских модификаций. Даже если WordPress, это не то что вам нужно, имея свой собственный хостинг аккаунт вы можете попробовать множество других CMS, таких как Drupal или Joomla.
Наиболее популярные и мощные сайты на WordPress используют данный способ, так как это дает больше возможностей для внедрения пользовательских модификаций. Даже если WordPress, это не то что вам нужно, имея свой собственный хостинг аккаунт вы можете попробовать множество других CMS, таких как Drupal или Joomla.
Этот WordPress урок будет освещать версию WordPress на собственном хостинге.
Шаг 1 – Установка WordPress
Одной из причин популярности WordPress является его низкие требования для запуска на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше, или любая версия MariaDB.
Вам придется постараться, чтобы найти хостинг не имеющий таких минимальных требований. Большинство хостингов имеют различные авто-установщики для упрощения процесса установки WordPress. Используя авто-установщики вам не придется возиться с созданием базы данных или загрузкой файлов на сервер.
В этой части урока WordPress вы узнаете два способа для установки WordPress.
ЗАМЕТКА! Перед началом установки WordPress, вам необходимо решить, где будет располагаться ваш сайт. Вы хотите, чтобы ваш сайт был доступен по такому адресу вашдомен.ru и находился в корневом каталоге, вашдомен.ru/blog и находился в отдельном каталоге, или на поддомене blog.вашдомен.ru. Только в случае использования поддомена вам необходимо предпринять дополнительные шаги и создать поддомен. В Hostinger, вы можете легко это сделать в разделе Субдомены.
Вариант 1.1 – Установка WordPress на Hostinger с помощью Авто-Установщика
Давайте начнем с самого простого и короткого пути для установки WordPress — Авто-Установщика Hostinger. Шаги ниже покажут вам, как установить WordPress с помощью панели управления Hostinger:
- Войдите в панель управление Hostinger.
- Найдите Авто-Установщик и откройте его.
- Введите WordPress в поисковое поле и нажмите на его иконку.

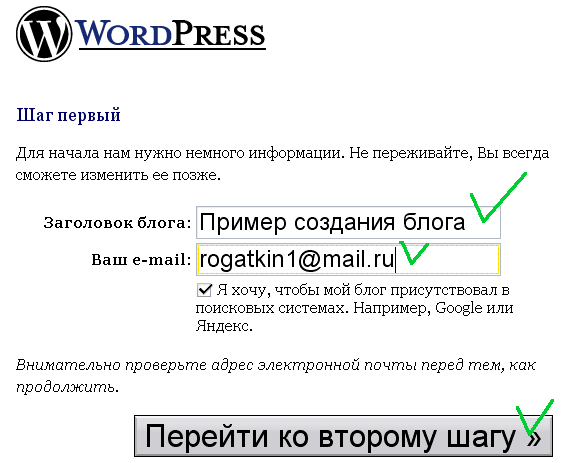
- Далее, заполните данные для вашего сайта:
- Адрес – Адрес куда должен быть установлен ваш WordPress. Если вы хотите, чтобы сайт был доступен по такому адресу вашдомен.ru, то оставьте поле пустым.
- Язык – Выберите язык WordPress.
- Имя Пользователя Администратора – Ваше имя пользователя для входа в панель управления WordPress.
- Пароль Администратора – Ваш пароль для входа в панель управления WordPress.
- E-mail Администратора – Введите адрес вашего почтового ящика.
- Название Сайта – Название вашего сайта на WordPress.
- Подзаголовок Сайта – Короткое описание вашего сайта.
- Нажмите кнопку Установить.
Вариант 1.2 – Установка WordPress вручную
Если вы хотите понять основы и научиться тому, как работает WordPress, вы можете установить его вручную. WordPress знаменит благодаря своему простому установщику. Процесс довольно прост и схож с установкой любого другого приложения. Если вы устанавливали до этого любую другую программу для вашего компьютера, то это не станет для вас проблемой.
WordPress знаменит благодаря своему простому установщику. Процесс довольно прост и схож с установкой любого другого приложения. Если вы устанавливали до этого любую другую программу для вашего компьютера, то это не станет для вас проблемой.
Что вам понадобится:
Для начала, cкачайте последнюю версию WordPress с официального сайта.
Как только установка будет завершена, вы можете начать загружать файлы WordPress на ваш хостинг аккаунт. Вы можете использовать Файловый Менеджер вашего провайдера услуг хостинга или FTP-клиент. На конечный результат, это не окажет никакого влияния. Единственное на что стоит обратить внимание — это каталог в который вы собираетесь загрузить файлы. К примеру, если вы хотите чтобы ваш сайт был доступен по прямой ссылке, файлы должны быть загружены в папку public_html; если вы хотите, установить WordPress на поддомен, загрузите файлы в соответствующую папку.
WordPress хранит всю информацию в базе данных. Поэтому, нам необходимо создать ее. В Hostinger, новая база данных может быть создана в разделе Базы Данных → Базы Данных MySQL.
Поэтому, нам необходимо создать ее. В Hostinger, новая база данных может быть создана в разделе Базы Данных → Базы Данных MySQL.
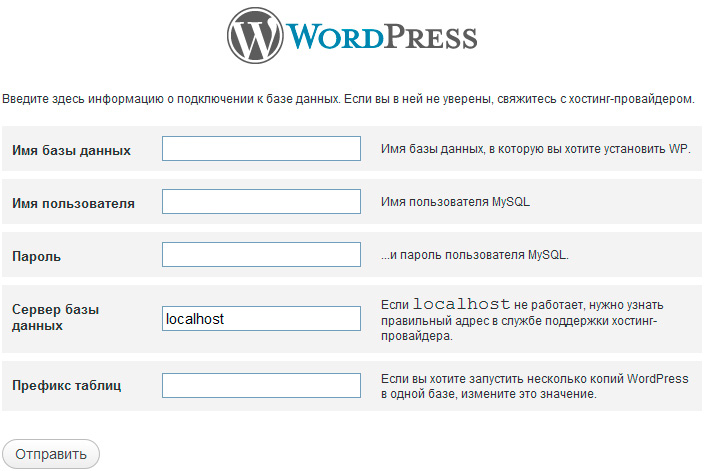
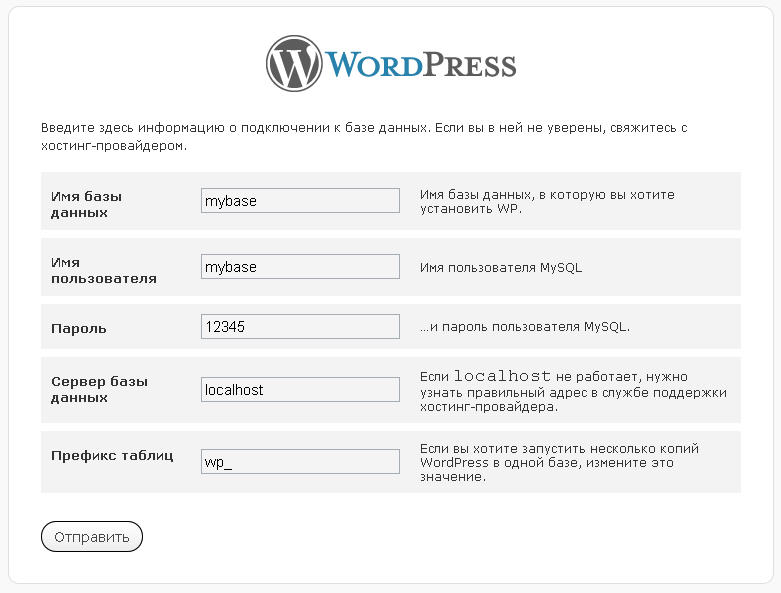
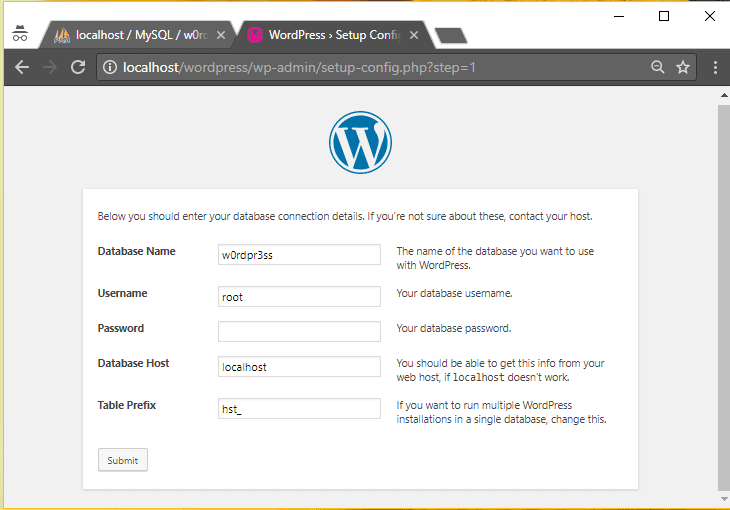
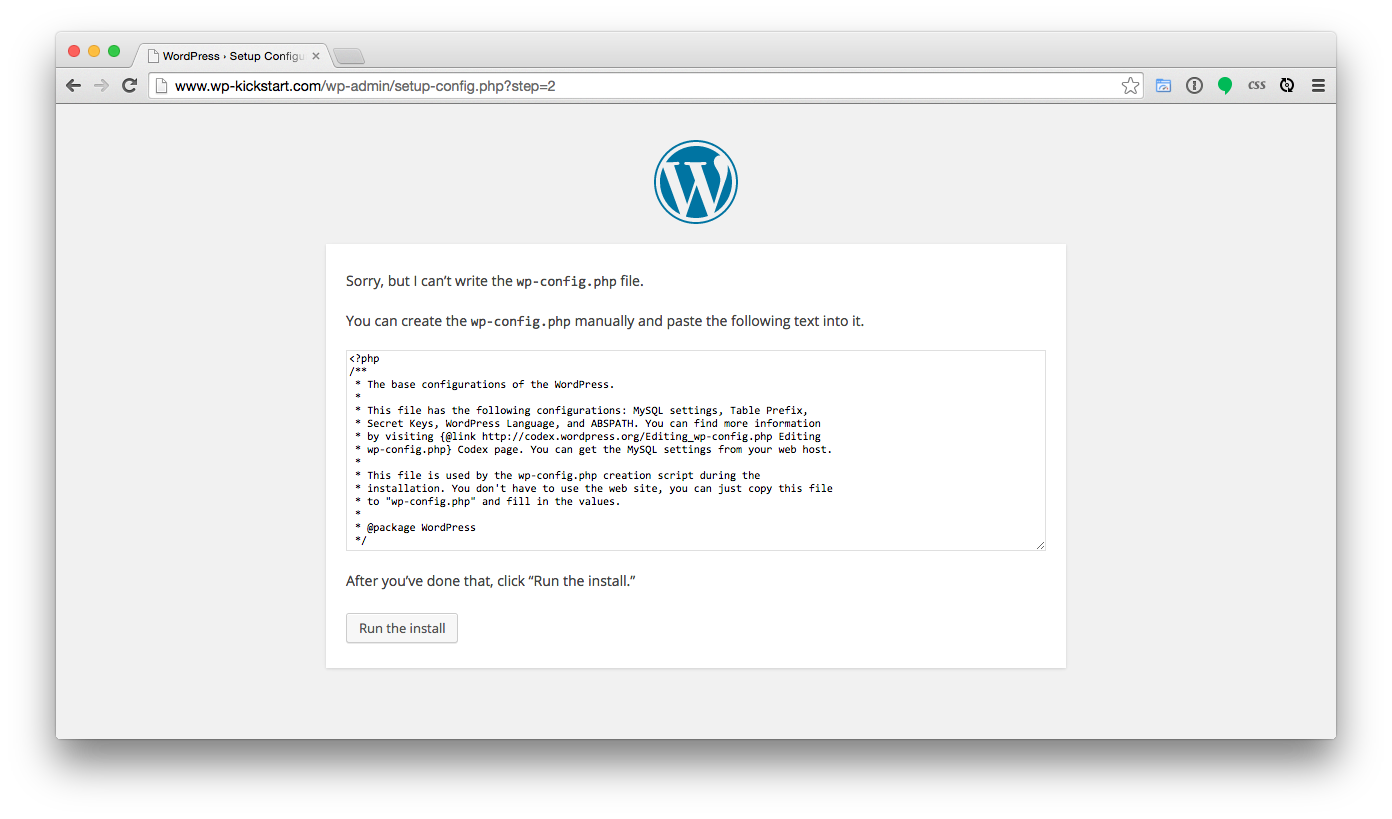
Теперь посетите ваш сайт, вписав ваше доменное имя в адресную строку браузера для начала установки. У вас будут запрошены необходимые для успешной установки WordPress данные о базе данных MySQL, учетной записи администратора и сайте.
Для более подробной инструкции обратитесь к руководству о том, как установить WordPress или как перенести сайт на WordPress из Blogger.
Шаг 2 – Работа с панелью управления WordPress
Как только вы закончите установку, вам предложат войти в вашу панель управления WordPress. Если вы закрыли окно установщика, вы можете зайти в панель управления добавив wp-admin в конец адреса вашего сайта:
http://www.вашдомен.ru/wp-admin
Эта ссылка откроет окно авторизации панели управления WordPress, где вам надо будет вписать ваши данные администратора для входа в панель управления. Вы вводили их в процессе установки WordPress. Если вы забыли ваш пароль, нажмите на ссылку Забыли пароль?
Вы вводили их в процессе установки WordPress. Если вы забыли ваш пароль, нажмите на ссылку Забыли пароль?
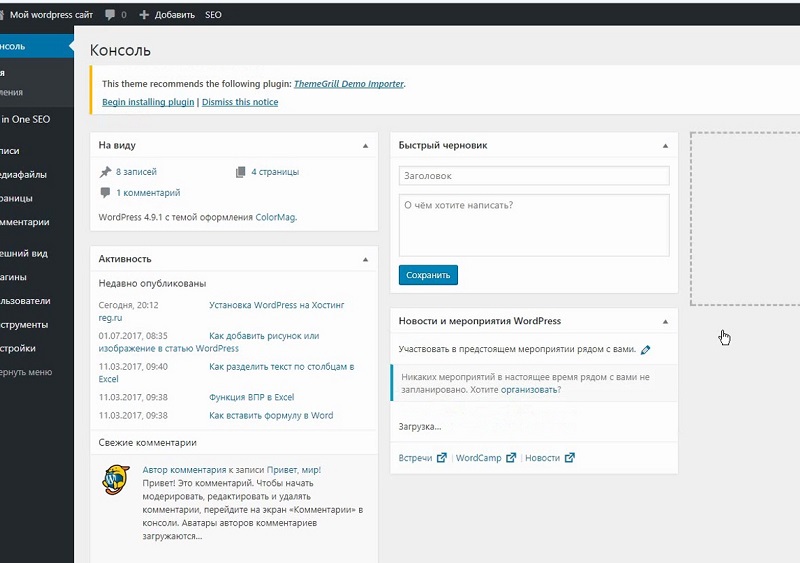
После входа вы увидите панель управления WordPress. Она даст вам общее представление о статусе вашего сайта и состоит из 3 разделов:
- Панель инструментов вверху страниц. Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев.
- Главное меню навигации в левой части. Оно содержит ссылки на все административные экраны. Наведите мышкой на меню, чтобы посмотреть его подразделы.
- Рабочая область.
При первом входе в панель управления WordPress, вы увидите приветственный модуль, который содержит полезные ссылки. Как только вы почувствуете, что можете найти необходимое в панели управления самостоятельно, нажмите кнопку Закрыть для скрытия модуля.
Другие Модули:
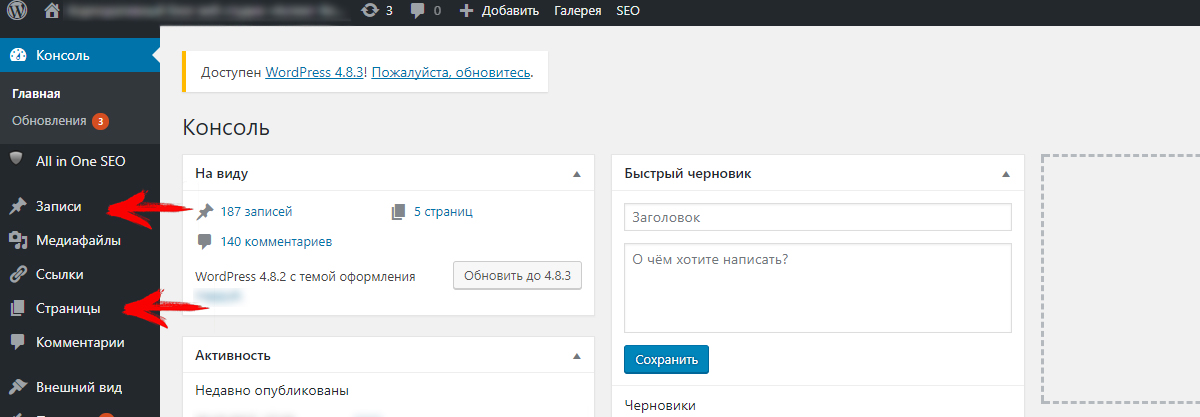
- На виду содержит информацию о количестве записей, страниц и комментариев.
 Также он показывает текущую версию и тему вашего WordPress.
Также он показывает текущую версию и тему вашего WordPress. - Активность содержит информацию о ваших последних записях и комментариях. Он показывает статус всех комментариев и краткий список недавних.
- Быстрый черновик позволяет вам сделать черновик будущей статьи. Он может служить в качестве напоминания о теме будущей статьи.
- Новости WordPress этот модуль отображает последние новости WordPress.
Каждое из окон имеет стрелку, нажав на которую, вы можете его скрыть. Вы даже можете изменить их расположение, просто перетащив.
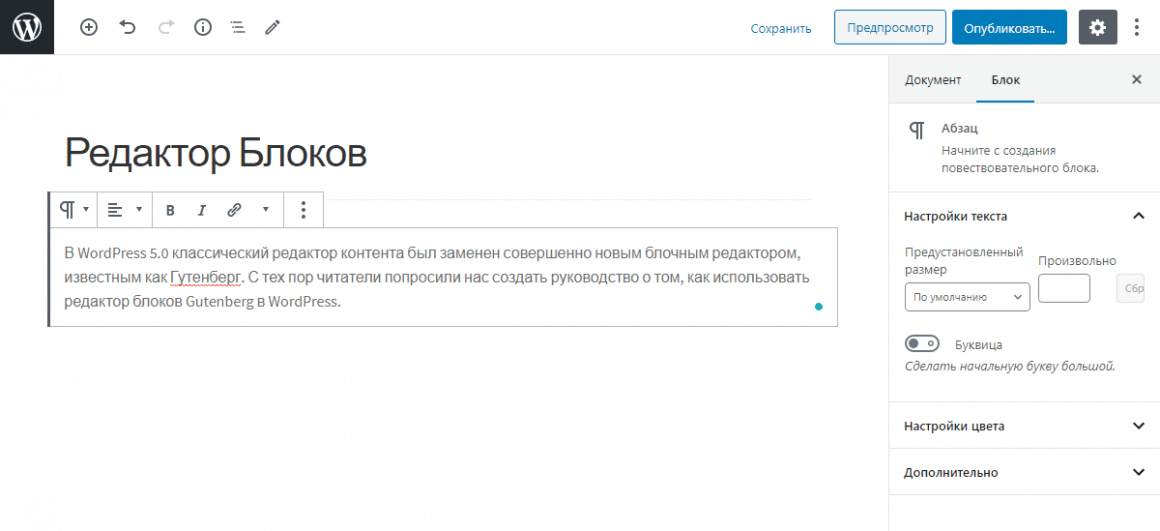
Шаг 3 – Публикация контента
Создание сайта на WordPress начинается с публикации новой записи или страницы. Вам наверное интересно какая разница между записью и страницей?
Ответ довольно прост. Записи в WordPress могут быть распределены по рубрикам, меткам или помещены в архив. Записи используются для размещения контента чувствительного ко времени. Страницы же используются для размещения статического, не зависящего от времени контента. Они не имеют рубрик или меток. Контакты или О нас это хорошие примеры подобных страниц.
Они не имеют рубрик или меток. Контакты или О нас это хорошие примеры подобных страниц.
Шаг 3.1 – Создание новой записи
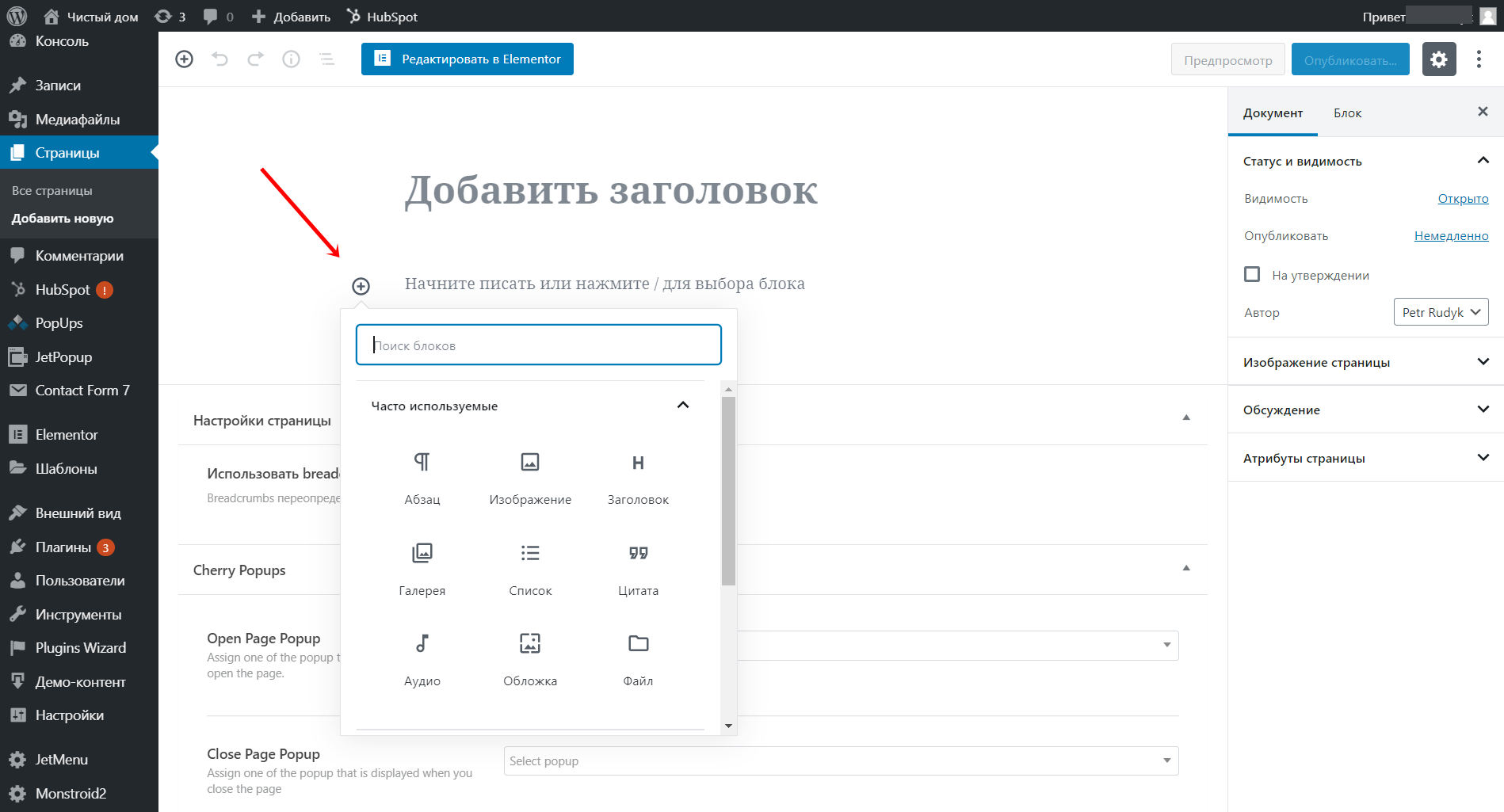
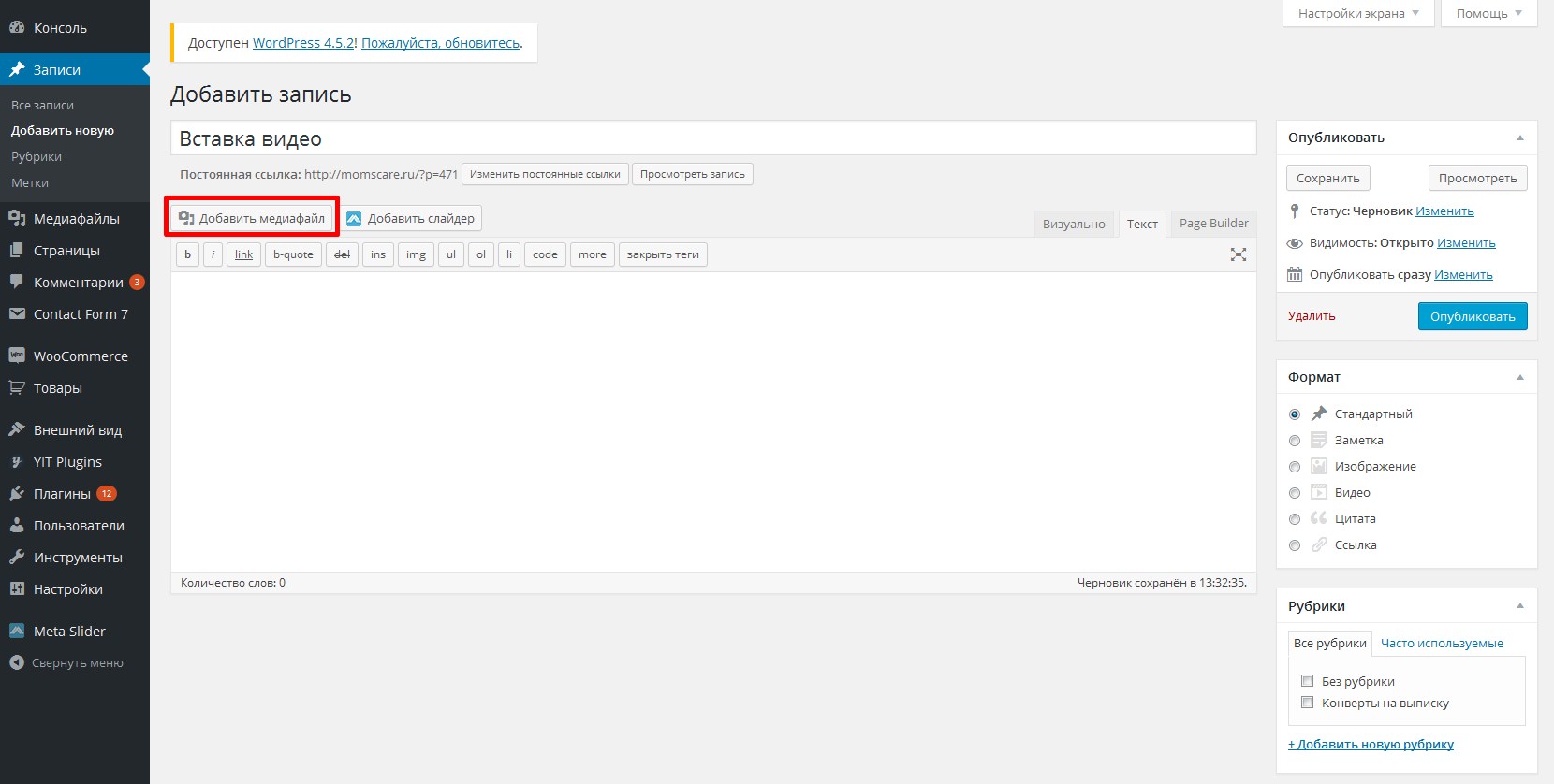
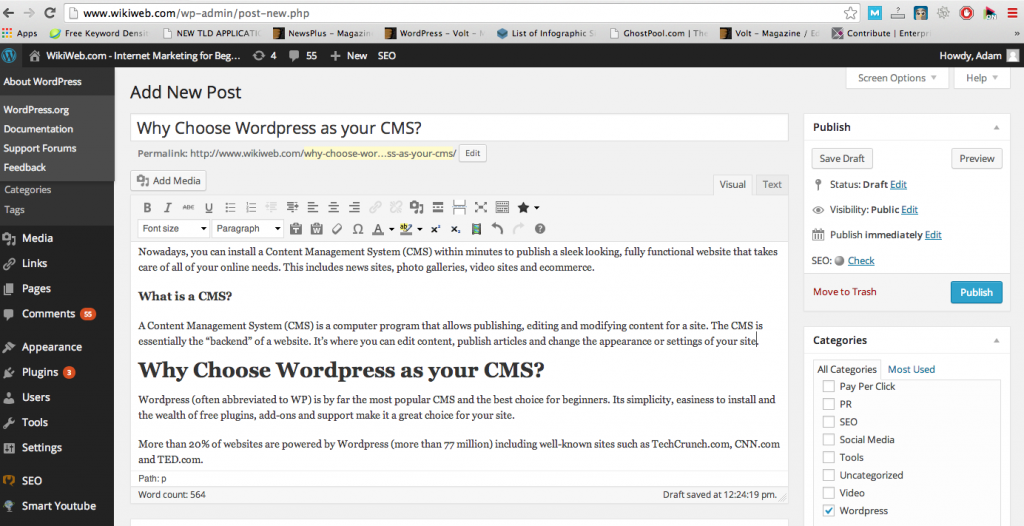
Для создания новой записи откройте раздел Записи → Добавить новую или выбрать Добавить → Запись в верхнем меню.
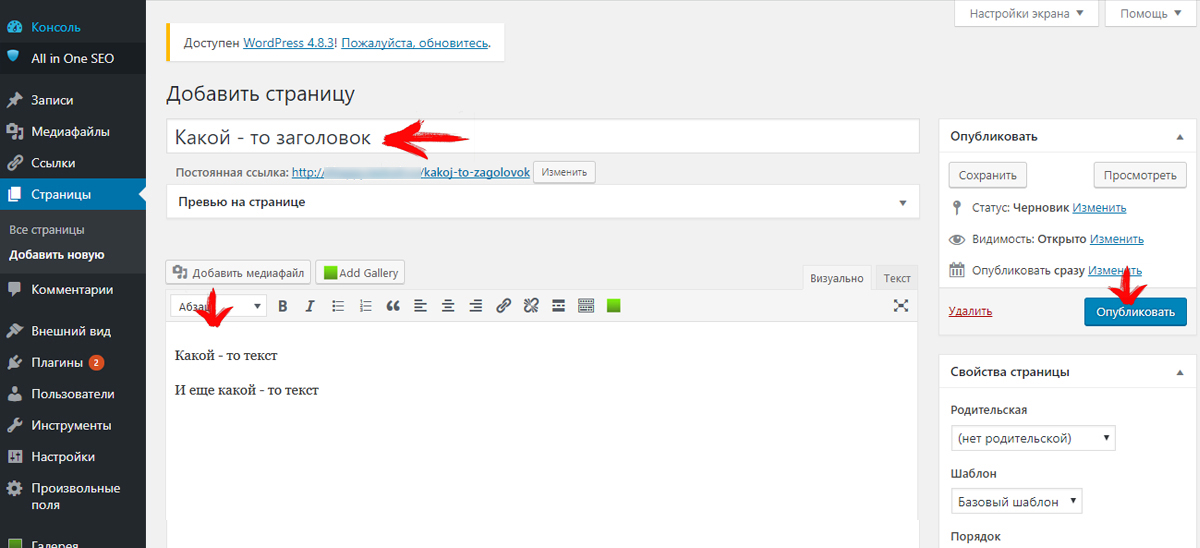
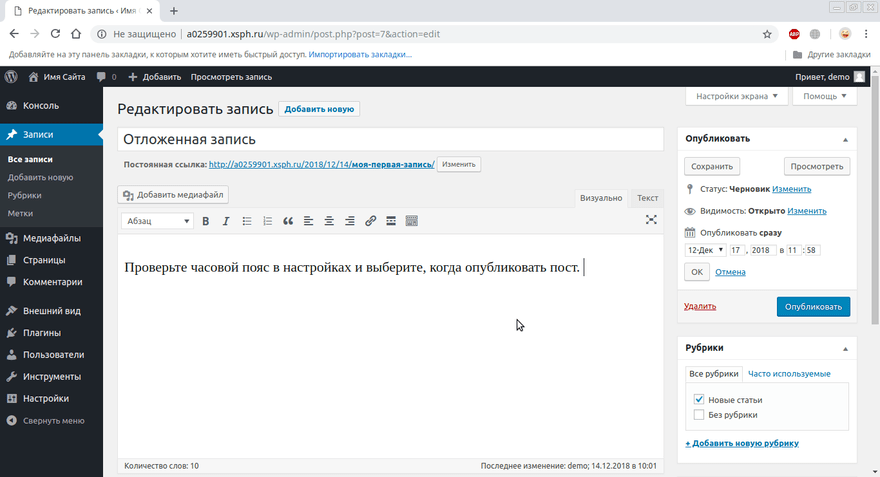
Вы попадете на экран редактирования с большим количеством функций для публикации. Первое, что вам нужно сделать, это ввести заголовок для своей записи. Во-вторых, ввести содержание вашей записи в поле ниже. Если вы хотите отформатировать текст, используйте панель инструментов. Она похож на ту, которую вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана, вы можете найти так называемые мета блоки. Каждый блок имеют свою собственную функцию.
- Опубликовать. Здесь вы можете найти статус и видимость вашей записи. Нажав кнопку Опубликовать вы опубликуете запись на вашем сайте. Если вы решите удалить ее, нажмите кнопку Удалить.

- Рубрики. В этом блоке вы можете назначить записи определенную рубрику. Вы даже можете создать свою рубрику, нажав на кнопку +Добавить новую рубрику.
- Метки. Блок позволит вам добавить теги для вашей записи.
- Изображение записи. Здесь вы можете установить изображение для записи. Оно будет отображаться в самом верху вашей записи (расположение может меняться в зависимости от вашей темы).
Шаг 3.2 – Создание новой страницы
Для создания новой страницы в WordPress, откройте раздел Страницы → Добавить новую или нажмите в верхней панели Добавить → Страницу.
Экран создания страницы практически идентичен экрану создания записи. Поэтому, процесс ввода текста и его форматирования схож.
Вы также могли заметить, что здесь отсутствуют блоки Рубрики и Метки. Вместо них имеется блок Свойства страницы. В этом блоке вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно если вы хотите сделать несколько страниц под одной родительской.
В этом блоке вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно если вы хотите сделать несколько страниц под одной родительской.
Шаг 4 – Установка плагинов для WordPress
Главной задачей плагинов для WordPress является расширение функционала сайта. Просто установив и активировав плагин, вы можете добавить новые функции для вашего сайта без каких-либо изменений кода. Существует тысячи платных и бесплатных плагинов для различных целей: от интеграции с социальными сетями до укрепления защиты WordPress. Поэтому, вы точно найдете нужный вам плагин.
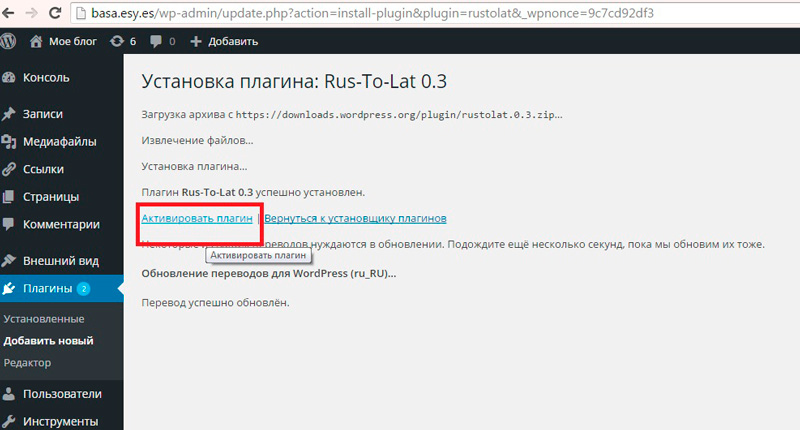
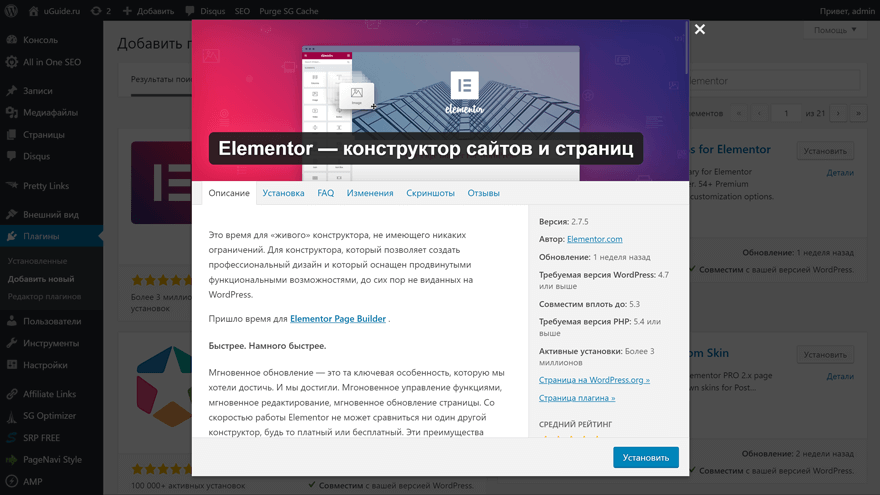
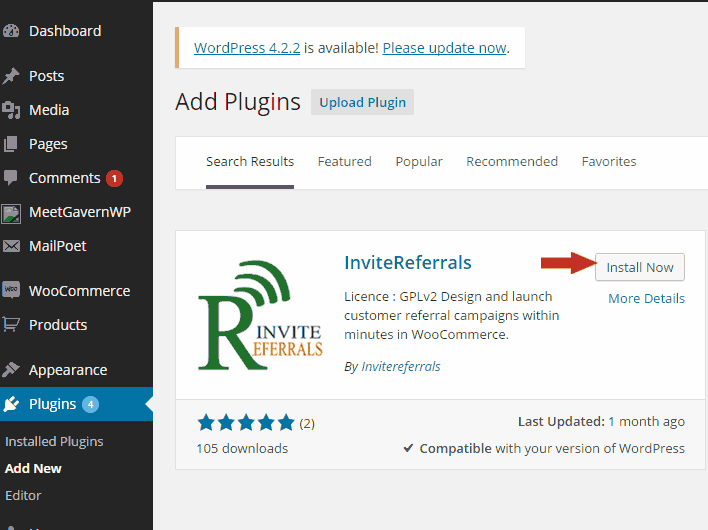
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле. Нажмите кнопку Установить, а затем Активировать.
Нажмите кнопку Установить, а затем Активировать.
Множество премиум (платных) WordPress плагинов не может быть установлено из официального хранилища плагинов WordPress. Если вы приобрели один из таких плагинов, вам необходимо установить его вручную. Процесс ручной установки плагинов и тем довольно схож. Для начала ручной установки нажмите Добавить новый в разделе Плагины, далее Загрузить плагин. Теперь выберите архив с плагином и загрузите его, после этого, установите и активируйте. Более подробное руководство по установке плагинов для WordPress вы сможете найти здесь.
Рекомендуемые плагины для WordPress
Плагинов для WordPress огромное количество, и порой бывает трудно выбрать правильный плагин. Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress.
- Google XML Sitemaps. Этот плагин автоматически сгенерирует XML карту сайта для более лучшей поисковой оптимизации. Он легок в управлении и часто обновляется.
- Yoast SEO. Возможно один из самых популярных SEO плагинов для WordPress. Он поможет вам улучшить оптимизацию ваших статей для поисковых систем. Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем.
- Wordfence Security. Этот плагин позволит вам защитить ваш сайт от хакеров и вредоносных программ. Он имеет в своем арсенале модуль firewall и сканер для обнаружения вирусов.
- Contact Form 7. Простой, но очень мощный плагин для создания контактных форм для WordPress. Создайте любой контакт любого вида или сгенерируйте формы с данным плагином.
ЗАМЕТКА! Не рекомендуется засорять WordPress дюжинами плагинов, так как это может увеличить нагрузку на сайт. Установите на ваш WordPress лишь нужные вам плагины.
Шаг 5 – Установка тем для WordPress
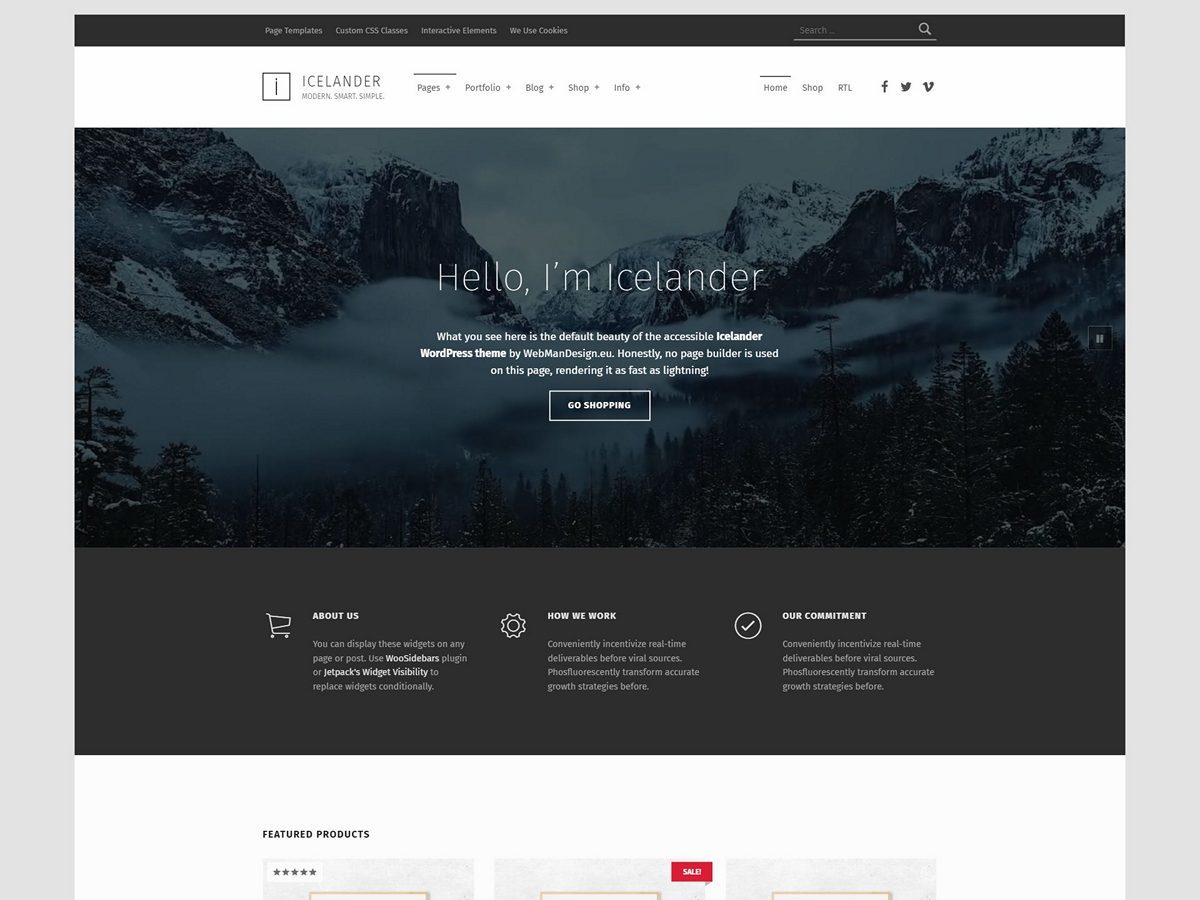
Внешний вид вашего сайта на WordPress может быть изменен с помощью тем. Существуют платные и бесплатные темы для WordPress. Некоторые из них универсальные и могут подойти к любому сайту. Другие созданы для определенных типов сайтов, к примеру, темы для сайтов электронной коммерции.
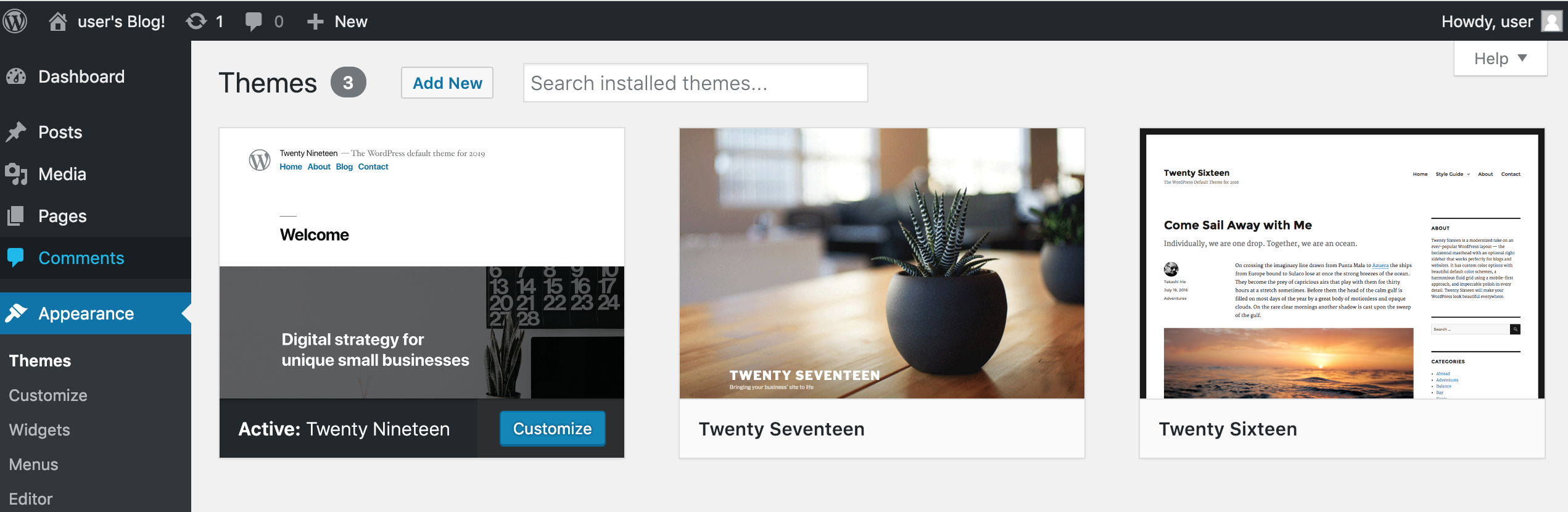
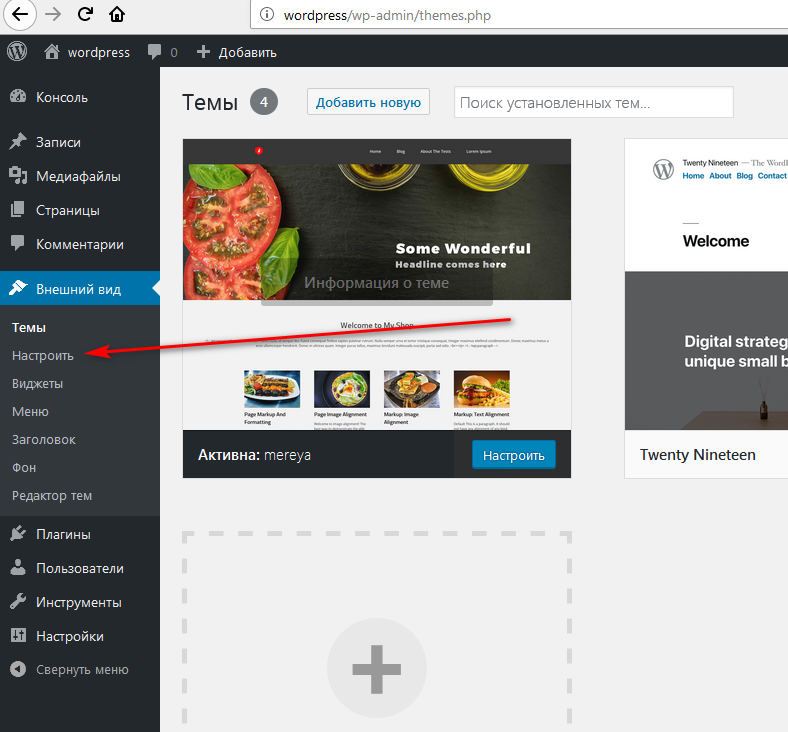
WordPress сделал процесс установки тем очень простым. Это занимает всего несколько минут. Для начала установки темы, пройдите в раздел Внешний вид → Темы → Добавить новую и найдите подходящую для вашего сайта. Вы даже можете отфильтровать темы по их функциям или цвету.
ЗАМЕТКА! Предпросмотр позволит вам увидеть ваш сайт с новой темой до ее установки. Это сохранит вам время — вам не надо будет устанавливать несколько тем, чтобы найти подходящую вам.
Способ описанный выше подходит только для бесплатных тем. что делать если вы купили премиум тему? В этом случае, вам необходимо установить тему вручную.
 Перейдите в раздел Внешний вид → Темы → Добавить новую → Загрузить тему. Выберите архив с вашей темой и дождитесь ее загрузки. Это может занять несколько минут. После завершения загрузки Активируйте тему. Хотите более детальное руководство? Посмотрите расширенное руководство о том, как установить тему для WordPress.
Перейдите в раздел Внешний вид → Темы → Добавить новую → Загрузить тему. Выберите архив с вашей темой и дождитесь ее загрузки. Это может занять несколько минут. После завершения загрузки Активируйте тему. Хотите более детальное руководство? Посмотрите расширенное руководство о том, как установить тему для WordPress.Шаг 6 – Оптимизация производительности WordPress
WordPress уроки помогли вам установить WordPress и создать с помощью него свой собственный сайт. В процессе продвижения вашего сайта, будет расти и количество текста, изображений, кода и других медиафайлов, а это значит, что ваш сайт будет загружаться дольше. Для избежания подобных проблем, вы должны уделить немного времени для оптимизации вашего сайта. Это обеспечит быструю загрузку ваших страниц и ваши посетители останутся довольны после посещения сайта. Хорошей новостью является то, что ваш WordPress очень легко оптимизировать благодаря встроенным функциям и большому количеству плагинов. Вы можете ускорить загрузку страниц вашего сайта, даже не имея специальных знаний в области программирования. Чтобы помочь вам в этом деле, мы подготовили несколько способов для оптимизации вашего сайта.
Вы можете ускорить загрузку страниц вашего сайта, даже не имея специальных знаний в области программирования. Чтобы помочь вам в этом деле, мы подготовили несколько способов для оптимизации вашего сайта.
Шаг 6.1 – Использование плагинов для оптимизации кэша WordPress
Первый шаг для оптимизации — это настройка плагина для оптимизации кэша. Кэш — это временное хранилище данных. В большинстве случаев происходит кэширование активных данных, что приводит к ускорению скорости загрузки. К примеру, если вы входите на сайт, который посещали недавно, то у вашего браузера уже будет часть данных сайта сохраненных в его кэше. В результате, браузеру надо будет сделать меньше запросов о получении файлов и информации, что приведет в более быстрой загрузке. Плагины для кэширования WordPress создают статическую версию вашего сайта, если кто-то обновляет или повторно заходит на ваш сайт и доставляют ее браузеру, вместо загрузки всех PHP скриптов.
Самые популярные плагины для кэширования WordPress:
Шаг 6. 2 – Оптимизация изображений WordPress
2 – Оптимизация изображений WordPress
Оптимизация изображений еще одна важная задача для ускорения работы вашего сайта. В основном, существует 2 различных причины, которые приводят к медленной загрузке:
- Использование слишком больших изображений. К примеру, вы загружаете изображение с разрешением 500 x 500, но ваш сайт изменяет его размер на 100 x 100. В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь.
- Изображения не правильно сжаты. Вы можете сохранить много места и пропускной способности, правильно сжав ваши изображения. К счастью, WordPress имеет отличный плагин для этого процесса WP Smush. Вы можете посмотреть подробное руководство о том, как сжать jpeg изображения здесь.

Чем больше у вас изображении на WordPress, тем более полезной для вас станет эта задача.
Шаг 6.3 – Включение gzip сжатия для WordPress
Включение gzip сжатия для сайта WordPress, это отличный способ улучшить скорость и производительность вашего сайта. Принцип работы gzip сжатия довольно прост, он находит одинаковые строчки в тексте и временно заменяет их, что отражается на размере файла. HTML и CSS файлы имеют множество повторяющихся строчек и пробелов, что делает процесс их gzip сжатия очень эффективным. С помощью данного процесса размер WordPress страницы может уменьшиться на 50-70%.
Вот несколько путей для включения gzip сжатия:
- Включение gzip сжатия с помощью файла .htaccess file (рекомендуется). Более подробное руководство может быть найдено здесь.
- Включение gzip сжатия с помощью плагина WordPress, вроде GZip Ninja Speed.
Вы должны держать в уме тот факт, что gzip сжатие может немного увеличить нагрузку на CPU. Если у вас не должно возникнуть проблем с использованием CPU, то это идеальный способ для оптимизации вашего WordPress сайта.
Шаг 6.4 – Откладывание загрузки JavaScript в WordPress
Большинство тем и плагинов используют большое количество JavaScript , которые первыми загружаются при входе на сайт. Это приводит к тому, что HTML и другой визуальный контент появляется только после полной загрузки JS. Вы можете отложить загрузку JavaScript так, чтобы визуальные элементы сайта появлялись первыми и только затем загружался JavaScript. Это один из методов, рекомендованных Google Developers, который часто упускается из виду. В WordPress, вы легко можете сделать это, просто установив плагин WP Deferred JavaScripts или Speed Booster Pack. Более подробное руководство по данной теме может быть найдено здесь.
Шаг 6.5 – Использование Сети Доставки Содержимого
Использование Сети Доставки Содержимого (коротко CDN) увеличит скорость вашего WordPress, кэшируя ваш сайт в многочисленных центрах данных по всему миру. При посещении вашего сайта пользователем, контент вашего сайта будет доставлен браузеру пользователю из ближайшего центра данных. CDN отлично работает с плагинами для кэширования WordPress и вы даже можете найти бесплатные CDN. К примеру, CloudFlare имеет бесплатный тариф, который обеспечит вам преимущества полноценного CDN и защиту вашего сайта от DDoS атак. Руководство по установке CDN.
CDN отлично работает с плагинами для кэширования WordPress и вы даже можете найти бесплатные CDN. К примеру, CloudFlare имеет бесплатный тариф, который обеспечит вам преимущества полноценного CDN и защиту вашего сайта от DDoS атак. Руководство по установке CDN.
Шаг 6.6 – Удаление строк запросов из статических объектов
GTMetrix и другие инструменты для оптимизации рекомендуют удалять строки запросов из CSS и JS для улучшения кэширования этих элементов. Ранее упомянутый Speed Booster Pack может помочь вам справиться с этой задачей. Для более подробной информации обратитесь к данному уроку WordPress.
Шаг 6.7 – Включение Lazy Load
Как правило, при открытии веб-страницы все содержимое загружается мгновенно, что называется eager loading. В качестве альтернативы можно отложить инициализацию некоторых объектов (например изображений) до тех пор, пока они не понадобятся, что называется lazy loading (ленивой загрузкой). Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране. Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Шаг 7 – Поддержание безопасности WordPress
Последнее в списке, но не по значению, для создания успешного сайта на WordPress необходимо укрепить его защиту. WordPress самая популярная CMS, и так уж вышло, что и самая взламываемая в мире. Однако, есть несколько способов для защиты вашего сайта от подобного рода действий.
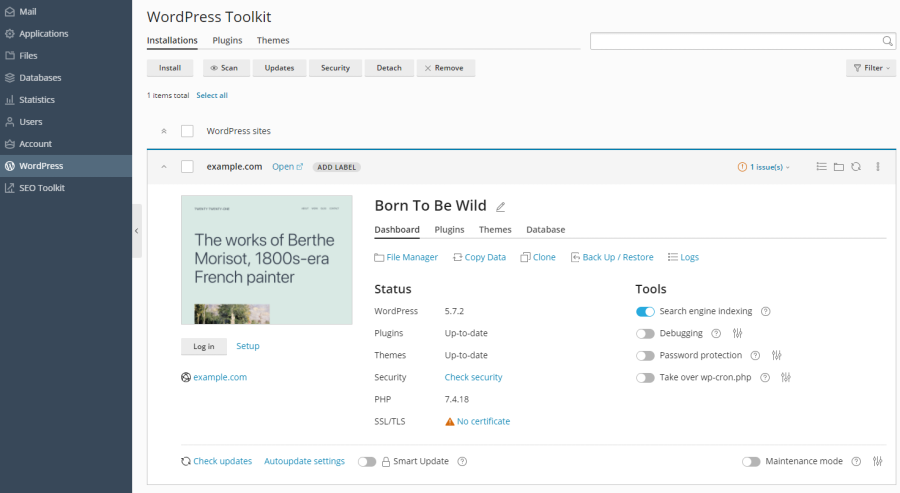
Шаг 7.1 – Поддержание актуальной версии WordPress
Одним из наиболее важных факторов, обеспечивающих безопасную среду для вашего сайта, является постоянное обновление и использование последней версии WordPress, тем и плагинов для нее. Большинство обновлений включают в себя исправления брешей в безопасности, исправления уязвимостей и предотвращение их использования в будущих версиях. Обычным явлением для хакеров является использование страниц. на которых установлена устаревшая версия WordPress с известной уязвимостью. Обычно WordPress обновляется автоматически, после выпуска новой версии, однако, эта функция не всегда может работать или может быть отключена на некоторых хостингах. При выходе новой версии WordPress в верхней части панели управления будет отображаться уведомление об обновлении. Вы также можете обновить свои темы и плагины через раздел Консоль → Обновления.
Обычно WordPress обновляется автоматически, после выпуска новой версии, однако, эта функция не всегда может работать или может быть отключена на некоторых хостингах. При выходе новой версии WordPress в верхней части панели управления будет отображаться уведомление об обновлении. Вы также можете обновить свои темы и плагины через раздел Консоль → Обновления.
Шаг 7.2 – Использование уникальных паролей и логинов
Admin — это имя пользователя указанное по умолчанию в WordPress. Строго рекомендуется изменить его, так как это добавит дополнительный слой защиты для ваших личных данных. Представьте, что кто-то узнал ваш пароль, однако, он не знает вашего логина. Даже имея одну часть важной информации он все равно не сможет получить доступ к вашей панели управления. Оставляя логин как admin, вы делаете работу по взлому вашей панели управления намного легче, поэтому следует изменить его на уникальное имя.
При установке пароля убедитесь, что в нем присутствуют числа, буквы верхнего и нижнего регистра и специальные символы. Если вам тяжело запоминать или хранить сложные пароли, используйте специальный онлайн инструмент для управления вашими паролями Last Pass. Он может не только сгенерировать для вас действительно сложные пароли, но и поможет вам их не забыть.
Если вам тяжело запоминать или хранить сложные пароли, используйте специальный онлайн инструмент для управления вашими паролями Last Pass. Он может не только сгенерировать для вас действительно сложные пароли, но и поможет вам их не забыть.
Шаг 7.3 – Резервное копирование WordPress
Создание резервных копий — одна из самых важнейших задач для поддержания безопасности вашего сайта. В случае непредвиденных обстоятельств, вы сможете легко восстановить все данные вашего сайта. Вы можете сделать резервное копирование вручную или воспользоваться автоматическим. Процесс ручного резервного копирования включает в себя загрузку файлов и базы данных вашего WordPress. Однако, если на вашем сайте много контента, изменений или у вас несколько сайтов, ручное скачивание всех файлов может быть весьма затратным по времени занятием. Сегодня, многие из поставщиков услуг хостинга предлагают автоматическое резервное копирование. В дополнение к этому, вы можете настроить автоматическое резервное резервное копирование с помощью плагинов для WordPress. Они сохранят вам ваше время и помогут настроить хранение бэкапов на сторонних ресурсах, вроде DropBox. Вот несколько таких плагинов:
Они сохранят вам ваше время и помогут настроить хранение бэкапов на сторонних ресурсах, вроде DropBox. Вот несколько таких плагинов:
- UpdraftPlus плагин с возможностью хранения бэкапов на удаленном хранилище и восстановления сайта с помощью них.
- BackUpWordPress легкий плагин для автоматического резервного копирования. Он позволит вам исключить из процесса резервного копирования некоторые папки, настроить расписание и поддерживает несколько языков.
Это было всего лишь несколько базовых шагов для укрепления вашей защиты WordPress. Для получения более подробной информации о данной теме, обратитесь к данному руководству.
Заключение
Данные WordPress уроки помогут вам как в начале работы с WordPress, так и с дальнейшей работой с ним. Вы узнали об истории WordPress и его структуре. Здесь были показаны два способа для установки WordPress и был проведен краткий экскурс по интерфейсу панели управления. Чтобы помочь вам справиться с проблемами, которые могут возникнуть в будущем, мы рассказали о способах оптимизации и укрепления защиты WordPress. Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Документация для разработчика « WordPress Codex
Languages: English • Español • Italiano • 한국어 • Русский • 中文(繁體) • (Add your language)
Введение
WordPress прост, лёгок и удобен в использовании. Чтобы он таким и оставался, разработчики тщательно продумывают каждое добавление новой возможности в код ядра WordPress. Тем не менее, пользователям часто требуется использовать дополнительные возможности в WordPress. В этом разделе Кодекса собраны указания и ссылки на полезные страници для тех, кто желает изменить, расширить или внести вклад в WordPress.
Вы также можете ознакомиться с FAQ по документации для разработчиков (на английском)
ВНИМАНИЕ! Впереди программный код
В следующих статьях вы можете встретить специальные термины. Возможно, они вызовут затруднения, если вы не программист.Несмотря на то, что изменение загружаемых файлов и ограниченны несколькими разными программистами, любой пользователь имеет возможность повлиять или принять участие в развитии или изменении ядра WordPress.
Разработка тем
Разработка плагинов
- Написание плагина — Самое подходящее место для получения первых знаний о разработке плагинов
- Plugin Resources — Полный список других ссылок для разработки плагинов
- API для плагинов — Хуки, действия и фильтры для использования в ваших плагинах (версия 2.1; есть ссылки на старые версии)
- Справочник по функциям — Полный список PHP-функций WordPress (для версии 2.1 и старше, внутри есть ссылка на предыдущие версии)
- Migrating Plugins and Themes — Содержит информацию о том, как обновить плагин, чтобы он работал от версии до версии WordPress.
- Стандарты кодирования WordPress — Общая информация о стандартах кодирования для разработчиков WordPress
- Plugin Submission and Promotion — После того, как вы написали свой плагин, pltcm несколько советов по его распространению
- Shortcode API — Учебное пособие и справочник по API-интерфейсу шорткода (новый в версии 2.
 5)
5)
Свой вклад в WordPress
- Свой вклад в WordPress — Главная стартовая точка для вас, если вы захотите внести свой вклад в разработку, документирование, поддержку, перевод или финансовое здоровье ядра WordPress.
- Автоматическое тестирование — Тестирование WordPress с использованием автоматизированного набора тестов и способов использования инструментов и записи тестовых примеров.
Форумы, рассылки и блоги
Другая полезная информация
- Advanced Topics — Annotated list of many articles on advanced WordPress topics
- Query Overview — Description of the WordPress query process used to find posts and display them
- Reporting Bugs — Information on reporting and fixing WordPress bugs
- Using Subversion — Introduction to SVN, the source code repository used by WordPress
Внешние ресурсы
Исходный код WordPress
Другие ресурсы
Полный гид по WordPress
Сайт дня: Книга «Уроки Блоггинга. Full Version»
Full Version»
Часто получаю вопросы, касающиеся различных аспектов работы с блоговым движком WordPress, и поэтому решил собрать воедино всю основную информацию, которая необходима для работы с этой cms.
WordPress — мой самый любимый движок. Люблю его за простоту, удобство и расширяемый функционал, а также за то, что для продвижения в поисковиках WordPress является одним из лучших движков. Я решил сделать компиляцию из своих закладок Google, коих накопилось немало, а также дополнил поиском по Google и тематическим ресурсам.
Ресурсы по WordPress
Ru.wordpress.org — русскоязычная версия официального сайта WordPress.
Forum.maxsite.org — на форуме Макса мне всегда помогали советом, причем доброжелательность на порядок выше, чем на закрытых форумах поддержки платных движков.
Lecactus.ru/wordpress — масса полезной информации, а также русифицированные сборки WordPress «Lecactus Edition».
Mywordpress.ru — еще один полезный сайт по WordPress.
Установка WordPress
Установить WordPress достаточно просто. Приведу ссылки на подробные инструкции, которые помогут вам разобраться в установке этого движка. Новые и старые версии WordPress можно скачать тут.
Официальное руководство по установке WordPress — знаменитая пятиминутная установка WordPress подробно описана, а также рассмотрены часто встречающиеся проблемы, возникающие при установке.
Видеоурок по установке WordPress на хостинг — видеоурок от Profithunter’a, в котором Богдан показывает, как установить WordPress на хостинг с помощью утилиты Fantastico.
Как установить WordPress на хостинг — еще одна хорошая инструкция о том, как установить WordPress на хостинг.
Установка WordPress в картинках — показана установка движка на хостинг с панелью управления cPanel.
Установка WordPress в картинках для новичка — еще одна инструкция по установке WordPress в картинках.
Видеоурок по установке WordPress на локальном компьютере — хороший и подробный видеоурок, в котором наглядно показаны все моменты установки WordPress на локальном компьютере. Часто очень полезно ознакомиться с новым для себя движком именно на своем компьютере, а не на хостинге, чтобы понять принципы работы с ним.
Часто очень полезно ознакомиться с новым для себя движком именно на своем компьютере, а не на хостинге, чтобы понять принципы работы с ним.
Что нужно сделать прямо после установки WordPress — подробная статья на английском.
И в заключение этого пункта приведу ссылку на отличный раздел помощи по установке WordPress, где подробно рассмотрены наиболее часто встречающиеся проблемы при установке этого движка.
Настройка и оптимизация WordPress
Практические советы по оптимизации блога на WordPress — советы от Сергея Токарева.
Оптимизация WordPress — полезная категория по оптимизации WordPress на блоге Дмитрия Донченко.
10 способов ускорить ваш WordPress блог — очень полезная статья на английском. Рекомендую к прочтению.
SEO руководство по поисковой оптимизации блога на WordPress — перевод большой и обстоятельной статьи по SEO оптимизации WordPress.
Автоматическая оптимизация метатега title — статья на английском. Оптимизируем самый важный метатег для поисковиков на всех страницах блога WordPress без плагинов.
Настройка вида URL постов в WordPress — подробная статья от Сергея Олейника.
Делаем страницу с популярными постами — полезная статья на английском.
30 обучающих видео для покорителей WordPress — подборка из 30 видеоуроков на английском по разным аспектам WordPress.
Плагины WordPress
Плагины WordPress — одна из моих любимых тем. С помощью плагинов из блога можно значительно расширить функциональность и сделать практически все, что угодно.
Официальное хранилище плагинов WordPress — все на английском, но больше, чем здесь, плагинов нет ни на одном сайте на свете 🙂 . Даже если сайты авторов плагинов перестают существовать, плагины остаются доступными в этом хранилище.
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь. Если интересует, можете подать заявку на его сайте seoshaolin.com. Для своих читателей делаю хорошую скидку.Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
84 лучших плагина WordPress — моя подборка плагинов WordPress, которая является одним из самых популярных постов на shakin.ru.
330 плагинов для WordPress — большая подборка плагинов от Безумного Доктора.
Русифицированные плагины WordPress — если вам нужны переведенные плагины.
WordPress плагины на любой вкус — коллекция плагинов от Алтайского блоггера.
Категория плагинов на blogproblog.com — регулярно обновляемая категория на блоге Дмитрия Донченко.
Плагины WordPress, которые стоят на shakin.ru — маленькая, но вкусная подборка в дополнение к 84 плагинам 😉 .
Также будут полезны для изучения FAQ по плагинам WordPress и Проблемы с плагинами.
Хаки WordPress
Хаки — это небольшие доработки кода, которые расширяют или оптимизируют функционал вашего блога без использования плагинов. Приведу подборку ссылок на полезные хаки WordPress.
Хаки WordPress на maxsite.org — много полезных хаков от Макса.
WordPress на shakin.ru — по сути, моя рубрика WordPress является подборкой различных полезных решений, в том числе и хаков.
30 хаков для комментариев — подборка на английском с хаками для комментариев.
Хаки WordPress на webdorf.ru — регулярно обновляемая рубрика с хаками WordPress.
Хаки WordPress на wp-info.ru — рубрика с переводными статьями по хакам WordPress.
Теперь приведу ссылки на полезные англоязычные сайты с хаками WordPress. Если не знаете английского — не беда, понять суть можно с помощью того же Google Переводчика. Сам с его помощью читаю сайты на шведском, китайском и других языках.
Wprecipes.com — просто кладезь информации по хакам WordPress.
Рубрика WordPress на instantshift.com — в этой рубрике публикуются мегаподборки хаков WordPress.
Wphooks.flatearth.org — еще одна хорошая подборка.
Уроки WordPress на nettuts.com — подробные уроки с хаками и другой полезной информацией WordPress.
Рубрика WordPress на catswhocode. com — очень много ценной информации по хакам и другим моментам WordPress.
com — очень много ценной информации по хакам и другим моментам WordPress.
Темы WordPress — сайты
WordPress хорош тем, что для этого движка созданы сотни и тысячи бесплатных шаблонов (тем) оформления. Причем сменить дизайн можно одним кликом.
Официальное хранилище тем WordPress — как и с плагинами, это самое большое собрание тем WordPress. Все темы на английском.
Blogstyle.ru — сайт, целиком посвященный русифицированным темам WordPress.
Wpthemes.ru — еще сайт с темами WordPress на русском.
Freewordpressthemes.ru — и еще темы на русском.
Wpfree.ru — блог с темами WordPress, переведенными на русский язык.
Wp-skins.info — блог, на котором можно найти не только темы WordPress, но и полезные советы по работе с этим движком.
WordPress-tema.ru — много красивых русифицированных тем.
Wpbot.ru — еще один блог с темами WordPress на русском.
Также приведу несколько полезных ссылок, по которым вы научитесь самостоятельно переводить любые понравившиеся темы WordPress на русский. В этом ничего сложного нет.
В этом ничего сложного нет.
Как переводить темы для WordPress — подробная инструкция по переводу тем WordPress.
Темы WordPress — подборки
Помимо сайтов с темами WordPress, на многих сайтах и блогах регулярно выкладываются подборки из красивых тем.
100 лучших тем WordPress — просто великолепная подборка тем на английском.
100 замечательных тем WordPress — одна из лучших коллекций тем, которая мне встречалась. Все темы на английском.
60 тем wordpress для фрилансеров — еще одна подборка красивых англоязычных тем Вордпресс.
30 профессиональных тем WordPress — очень качественные темы от профессионалов (на английском).
142 бесплатных Premium темы для WordPress — большая подборка тем WordPress от Дмитрия Донченко, некоторые из тем русифицированы Дмитрием.
8 красивых тем WordPress в стиле web 2.0 — моя подборка красивых тем WordPress.
Как сделать свою тему WordPress — прекрасная англоязычная подборка, по которой можно научиться делать свои темы WordPress.
Как сделать тему WordPress с нуля — подробное руководство на английском из двух частей. Все разложено по полочкам. Можно скачать исходные файлы и посмотреть демо.
Делаем тему WordPress — видеоурок на английском из 3 частей от самого Криса Койера, известного WordPress дизайнера. Вторая и третья части видеоурока.
Безопасность WordPress
Безопасность WordPress — важный момент, которым нельзя пренебрегать. Хотя WordPress и считается довольно безопасным движком и обнаруженные уязвимости оперативно исправляются разработчиками, но все же «береженого Бог бережет», и принять несколько дополнительных мер по усилению безопасности вашего блога будет совсем не лишним. Во как сказал, аж самому понравилось 😉 .
Как инженер Google защищает свой WordPress-блог — классная статья о том, как защищает свой блог сам Мэтт Катц.
Защита FTP с помощью .ftpaccess — описание эффективной защиты блога WordPress от взлома по ftp.
Настройка безопасности WordPress — полезные советы по повышению уровня безопасности WordPress.
11 способов улучшить безопасность WordPress — одна из лучших статей по безопасности WordPress. Статья на английском.
Безопасность WordPress — рубрика по безопасности Вордпресс на блоге Дмитрия Донченко.
Безопасность WordPress. Краткое руководство — советы от Макса.
Безопасность WordPress блогов — блог, полностью посвященный безопасности WordPress.
10 плагинов для безопасности WordPress блога — подборка лучших плагинов для безопасности WordPress.
Снижение нагрузки WordPress
Когда посещаемость на блоге WordPress несколько десятков человек в сутки, то нагрузка, создаваемая блогом, особо не имеет значения. Когда же посещаемость увеличивается, то WordPress создает довольно ощутимую нагрузку, поэтому нужно уделять этому внимание.
Снижение потребления ресурсов WordPress — полезная статья от Lecactus’a.
Настройка WP Super Cache: снижаем нагрузку WordPress — интересные наблюдения по снижению нагрузки Вордпресса.
Анализ потребления памяти WordPress — интересная статья по потреблению памяти.
Снимаем тормоза с WP2.7 — совет от Lecactus’a.
Снижение нагрузки на сайт — кеширование на WordPress — советы по кешированию.
13 тегов, которые можно удалить из темы WordPress — англоязычная статья по оптимизации темы WordPress.
Ответы на часто задаваемые вопросы WordPress
FAQ по WordPress — хорошая подборка наиболее частых проблем и их решений.
FAQ по WordPress от Lecactus’a — рассмотрены многие распространенные вопросы.
FAQ по WordPress от mywordpress.ru — еще один полезный FAQ.
Если найдете ценные дополнения для этой подборки — можете написать в комментариях.
Глобатор
Постовой: https://foreign.domania.ru/ — недвижимость за рубежом
Десерт сегодня — необычная реклама Audi Q5:
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка. ..
..как настроить сайт и установить готовый шаблон
*** Рекомендуем воспользоваться автоматической установкой WordPress через plesk
Для установки WordPress через SSH(консоль сервера) Вам необходимо:
1) Создать базу данных и пользователя. Эта процедура описана в статьях:
До 12.5 Как добавить новую базу данных в PLESK
12.5
2) Подключиться к серверу по SSH
До 12.5 Как подключиться по SSH
12.5
После входа мы будем находиться в корневой дирреткории сайта.
-bash-4.1$ pwd/var/www/vhosts/wordpressonrsnx.host4g.ru
Переходим в корневую директорию.
-bash-4.1$ cd httpdocs/
!!! Внимание !!!
При установки убедитесь, что в корневой директории сайта отсутствуют файлы уже развернутого сайта, или данные, имеющие для Вас ценность. Если они присутствуют, сделайте их копию, очистите корневую директорию и только после этого начинайте процедуру установки.
Если они присутствуют, сделайте их копию, очистите корневую директорию и только после этого начинайте процедуру установки.
Если ценных файлов в директории нет, удалим содержимое. При добавлении домена в директории находятся файлы страницы заглушки.
!!! Внимание !!!
Ещё раз убедимся где мы находимся
-bash-4.1$ pwd/var/www/vhosts/wordpressonrsnx.host4g.ru/httpdocs
Удалим всё содержимое-bash-4.1$ rm -rf /var/www/vhosts/wordpressonrsnx.host4g.ru/httpdocs/*
Перейдем на сайт https://wordpress.org/download/ и скопируем ссылку Download .tar.gz
В консоли выполним команду:
-bash-4.1$ wget https://wordpress.org/latest.tar.gz
--2015-12-29 13:52:56-- https://wordpress.org/latest.tar.gz
Распознаётся wordpress.org... 66.155.40.249, 66.155.40.250
Устанавливается соединение с wordpress. org|66.155.40.249|:443... соединение установлено.
org|66.155.40.249|:443... соединение установлено.
Запрос HTTP послан, ожидается ответ... 200 OK
Длина: 7079339 (6,8M) [application/octet-stream]
Saving to: «latest.tar.gz» 100%[=============================================================================================================>] 7 079 339 830K/s в 9,7s 2015-12-29 13:53:07 (711 KB/s) - «latest.tar.gz» saved [7079339/7079339]
Разархивируем архив.
-bash-4.1$ tar -xvf latest.tar.gz
Удаляем архив:
-bash-4.1$ rm -f latest.tar.gz
Так, как у нас после разархивирования появилась папка wordpress, нам нужно перенести файлы в корень. Для этого Выполним команды:
Переносим файлы
-bash-4.1$ mv wordpress/* ./
Проверяем что всё перенеслось
-bash-4. 1$ ls -la
1$ ls -la
итого 184
drwxr-xr-x 6 admin_ftp_11 psaserv 4096 Дек 29 13:55 .
drwx--x--- 5 admin_ftp_11 psaserv 4096 Дек 22 14:09 ..
-rw-r--r-- 1 admin_ftp_11 psacln 418 Сен 25 2013 index.php
-rw-r--r-- 1 admin_ftp_11 psacln 19930 Янв 1 2015 license.txt
-rw-r--r-- 1 admin_ftp_11 psacln 7358 Дек 3 19:46 readme.html
drwxr-xr-x 2 admin_ftp_11 psacln 4096 Дек 29 13:55 wordpress
-rw-r--r-- 1 admin_ftp_11 psacln 5035 Окт 7 00:56 wp-activate.php
drwxr-xr-x 9 admin_ftp_11 psacln 4096 Дек 9 02:45 wp-admin
-rw-r--r-- 1 admin_ftp_11 psacln 271 Янв 8 2012 wp-blog-header.php
-rw-r--r-- 1 admin_ftp_11 psacln 1369 Окт 3 17:47 wp-comments-post.php
-rw-r--r-- 1 admin_ftp_11 psacln 2764 Май 10 2015 wp-config-sample.php
drwxr-xr-x 4 admin_ftp_11 psacln 4096 Дек 9 02:45 wp-content
-rw-r--r-- 1 admin_ftp_11 psacln 3286 Май 24 2015 wp-cron. php
php
drwxr-xr-x 16 admin_ftp_11 psacln 4096 Дек 9 02:45 wp-includes
-rw-r--r-- 1 admin_ftp_11 psacln 2380 Окт 25 2013 wp-links-opml.php
-rw-r--r-- 1 admin_ftp_11 psacln 3316 Ноя 6 02:59 wp-load.php
-rw-r--r-- 1 admin_ftp_11 psacln 33710 Ноя 7 01:36 wp-login.php
-rw-r--r-- 1 admin_ftp_11 psacln 7887 Окт 6 17:07 wp-mail.php
-rw-r--r-- 1 admin_ftp_11 psacln 13021 Ноя 20 10:24 wp-settings.php
-rw-r--r-- 1 admin_ftp_11 psacln 28594 Окт 30 11:52 wp-signup.php
-rw-r--r-- 1 admin_ftp_11 psacln 4035 Дек 1 2014 wp-trackback.php
-rw-r--r-- 1 admin_ftp_11 psacln 3061 Окт 3 01:46 xmlrpc.php
Удалим бесполезную папку
-bash-4.1$ rm -rf wordpress/
Теперь осталось Выставить корректные права:
-bash-4.1$ find . -type d -exec chmod 755 {} \;
-bash-4.1$ find . -type f -exec chmod 644 {} \;
-type f -exec chmod 644 {} \;
Далее необходимо открыть сайт в бразуере и следовать подсказкам инсталятора.
Как установить WordPress — пошаговое руководство для начинающих
WordPress – самая популярная CMS (система управления контентом), и миллионы пользователей по всему миру могут за это поручиться. Одна из причин популярности WordPress заключается в том, что создать блог на WordPress относительно легко .
Если вы все еще плохо знакомы с WordPress, мы приглашаем вас узнать о нем больше. Прежде чем показать вам, как установить WordPress, мы объясним, что вам нужно для начала установки.
Этот процесс может напугать пользователей с небольшим техническим опытом. Но прежде чем вы начнете волноваться, мы можем заверить вас, что даже новичок может установить WordPress всего за несколько минут. Это займет несколько шагов, но мы проведем вас через весь процесс.
Что нужно знать перед установкой WordPress
Хотя WordPress является платформой с открытым исходным кодом (что означает, что вы можете использовать ее бесплатно), есть несколько вещей, которые вы должны подготовить перед установкой WordPress. Чтобы ваш веб-сайт заработал, вам понадобится услуга веб-хостинга и доменное имя.
Чтобы ваш веб-сайт заработал, вам понадобится услуга веб-хостинга и доменное имя.
Сколько стоит размещение веб-сайта?
Ниже приведена таблица сравнения цен на 5 самых популярных услуг хостинга WordPress на 1 год с индивидуальным доменным именем и индивидуальной профессиональной учетной записью электронной почты.
| Bluehost | Dreamhost | GoDaddy | Hostgator | SiteGround | |
| Стоимость хостинга со скидкой | Скидка 45% на $ 4,95 в месяц (при оплате за 1 год) | Без скидки 3,95 $ в месяц (счет за 1 год) | Скидка 89% на $ 1,00 в месяц (при оплате за 1 год) | Скидка 56% на $ 3,95 в месяц (счет за 1 год) | Скидка 53% на $ 6,99 в месяц (оплата за 1 год) |
| Стоимость продления хостинга | $ 8,99 в месяц (счет за 1 год) | 3,95 доллара США в месяц (счет за 1 год) | $ 9,99 в месяц (оплата за 1 год) | 8,95 долларов США в месяц (счет за 1 год) | 14,99 долларов США в месяц (счет за 1 год) |
Регистрация доменного имени (. com) com) | Первый год бесплатно, 17,99 доллара США в год за продление | Первый год бесплатно, цена продления 15,99 долларов в год | Первый год бесплатно, 17,99 доллара США в год за продление | Первый год бесплатно, 17,99 доллара США в год за продление | 15,95 долларов США в год, цена продления 15,95 долларов США в год |
| Сертификат SSL | Бесплатно | Бесплатно | 6,67 долларов в месяц (счет за 1 год) | Бесплатно | Бесплатно |
| Персонализированная профессиональная электронная почта | Бесплатно (4 адреса электронной почты) | 19,99 долларов США в год (за учетную запись электронной почты) | Первый год бесплатно (Office 365) | Бесплатно (неограниченное количество учетных записей электронной почты) | Бесплатно (неограниченное количество учетных записей электронной почты) |
| Пространство для хранения* | 50 GB | Безлимитный | 30 GB | Безлимитный | 10 ГБ |
| Пропускная способность* | Безлимитный | Безлимитный | Идеально подходит для посетителей до 25 тысяч в месяц | Безлимитный | Безлимитный |
| Общая сумма за первый год | $59. 40 40 | 47,40 долларов США + 19,99 долларов США за учетную запись электронной почты (необязательно) | 12 долларов США + 79,99 долларов США SSL-сертификат (необязательно) | $50.53 | 83,88 $ + 15,95 $ доменное имя |
| Стоимость продления в год | $125.87 | 63,39 долларов США + 19,99 долларов США за учетную запись электронной почты | 137,87 долларов США + 79,99 долларов США за сертификат SSL + 71,88 долларов США в год (за электронное письмо) | $125.39 | $195.83 |
* Место для хранения показывает, сколько места вы можете использовать для своего блога и медиафайлов. Пропускная способность – это объем данных, который ваш блог может передавать посетителям. Эти два параметра важны, когда ваш блог начинает расти и
Когда дело доходит до провайдеров веб-хостинга, которые поддерживают программное обеспечение WordPress, существуют десятки вариантов. Всего за 1 доллар в месяц вы можете получить место на сервере для размещения вашего нового веб-сайта. Мы не сможем охватить все из них в этом руководстве, но мы покажем вам, как это сделать с некоторыми из самых популярных компаний.
Всего за 1 доллар в месяц вы можете получить место на сервере для размещения вашего нового веб-сайта. Мы не сможем охватить все из них в этом руководстве, но мы покажем вам, как это сделать с некоторыми из самых популярных компаний.
НОТА
Не уверены, какую веб-хостинговую компанию выбрать? Если вы только начинаете, мы рекомендуем Bluehost (компанию, которая обслуживает более 2 миллионов веб-сайтов по всему миру).
Для наших читателей мы смогли договориться о специальной сделке:
- Бесплатное доменное имя.
- 30-дневная гарантия возврата денег.
- Цена со скидкой 2,75 $ в месяц.
→ Нажмите здесь, чтобы получить эксклюзивную скидку 65% от Bluehost ←
Установка WordPress с Bluehost
- Перейдите на домашнюю страницу Bluehost и нажмите «Начать сейчас».
- Выберите тарифный план.
- Введите ваше доменное имя.
- Зарегистрируйтесь в Bluehost.
Затем BlueHost перенаправит вас к форме регистрации, где вы заполните платежные реквизиты вместе со своей личной информацией.
- Выберите свой хостинг-пакет.
- Дополнительные услуги.
- Платежная информация.
Введите свою платежную информацию, установите флажок, что вы прочитали и согласны с TOS (Условиями обслуживания), и нажмите зеленую кнопку «Отправить».
Bluehost отправит вам подтверждение по электронной почте, когда платеж пройдет.
Затем вы настроите учетную запись Bluehost. Вы на шаг ближе к установке WordPress!
- Шаг 1. Нажмите кнопку «Создать учетную запись».
- Шаг 2. Введите свой пароль и завершите настройку учетной записи.
- Шаг 3. Ваша учетная запись готова к работе. Нажмите кнопку «Перейти к логину».
- Шаг 4. Войдите в свою учетную запись, введя «Электронная почта или доменное имя» и «Пароль».
После входа в учетную запись Bluehost предложит четырехэтапный процесс, который поможет вам установить WordPress и создать свой веб-сайт. Если вы впервые создаете веб-сайт WordPress, я предлагаю вам выполнить следующие действия.
Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессами создания веб-сайтов и можете самостоятельно установить программное обеспечение WordPress внутри своей учетной записи Bluehost.
Шаг 1. Ответьте на 3 вопроса: Что за сайт? Что это за тип? А для кого это?
Шаг 2. Выберите, что еще вы хотите добавить на свой сайт. Есть пять вариантов: Блог, Магазин, Обо мне, Резюме и Пользовательский логотип.
Шаг 3. Ответьте на несколько вопросов: Как вы хотите назвать свой сайт? Каков девиз вашего сайта? Вам комфортно создавать сайты? Обратите внимание: вы всегда можете изменить это позже.
Шаг 4. Выбор бесплатной или премиальной темы.
После того, как вы выполните эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На этом этапе программное обеспечение WordPress установлено!
Прямо сейчас, если вы введете свой домен в веб-браузер, вы увидите страницу «Скоро будет». Давайте вместе закончим процесс и запустим ваш сайт!
Давайте вместе закончим процесс и запустим ваш сайт!
Внутри вашей учетной записи Bluehost вы увидите варианты дальнейшей настройки вашего веб-сайта WordPress на основе рекомендаций Bluehost. Эти параметры предназначены для того, чтобы вы могли выполнить некоторые настройки перед запуском.
После того, как вы нажмете кнопку «Запустить мой сайт », ваш сайт будет запущен!
Теперь вы можете войти в панель управления WordPress и начать работу над своим сайтом.
Установка WordPress с GoDaddy
Если у вас нет учетной записи GoDaddy, вам необходимо ее создать. Для новых пользователей GoDaddy предлагает отличный способ начать работу – базовый план хостинга WordPress по цене всего 1 доллар в месяц. Прежде чем вы начнете устанавливать WordPress и создавать свой первый веб-сайт, зарегистрируйтесь с одним из доступных планов.
- Выберите один из продуктов, нажав кнопку «Добавить в корзину».
- Выберите продолжительность срока (1 месяц, 12, 24 или 36 месяцев).

- Выберите свое доменное имя (бесплатный домен включен в заказ на хостинг).
- Просмотрите свой заказ и пройдите процесс оформления заказа.
- В процессе оформления заказа вы также создадите учетную запись GoDaddy.
Когда-то у вас есть веб-хостинг и доменное имя. Пришло время установить программное обеспечение WordPress. В зависимости от того, какой тип хостинга вы выбрали, установка WordPress может немного отличаться.
Если вы зарегистрировались на базовом управляемом хостинге WordPress, Godaddy позволит вам установить WordPress и создать свой веб-сайт с помощью мастера быстрого запуска (удобно для начинающих пользователей). Вам нужно будет выполнить шаги и ответить на несколько вопросов, чтобы запустить свой сайт WordPress.
- Войдите в свою учетную запись GoDaddy.
- Вы увидите список всех продуктов и услуг.
- Найдите свою учетную запись хостинга WordPress и нажмите «Управление».
- Теперь вы можете установить WordPress и настроить свой сайт.

- Пройдите по шагам и ответьте на вопросы.
Когда вы завершите процесс, программное обеспечение WordPress будет установлено, и вы сможете приступить к настройке своего сайта.
Если вы подписались на стандартный план общего веб-хостинга на GoDaddy, вы будете устанавливать WordPress через cPanel (стандартная панель управления для установки любых приложений).
Вот шаги, которые необходимо выполнить для установки WordPress с помощью cPanel:
- Войдите в свою учетную запись GoDaddy.
- Вы увидите список всех продуктов и услуг.
- Найдите свою учетную запись веб-хостинга и нажмите «Управление», чтобы открыть cPanel.
- Внутри cPanel под веб-приложениями найдите и щелкните WordPress.
- На странице обзора WordPress нажмите кнопку «Установить это приложение».
- Заполните информацию о вашем сайте и нажмите кнопку «Установить».
Если вы застряли, посмотрите это полезное видео со всеми инструкциями GoDaddy.
Установка WordPress с HostGator
Перед установкой WordPress с HostGator вам нужно будет подписаться на один из планов веб-хостинга, которые они предлагают. Как только у вас будет учетная запись хостинга, вы можете приступить к работе.
С HostGator вы можете установить WordPress тремя разными способами. Они предлагают QuickInstall, Softaculous или ручную установку.
Позвольте нам показать вам самый быстрый и простой способ с помощью QuickInstall:
- Войдите в cPanel.
- Найдите раздел Программное обеспечение.
- Щелкните значок быстрой установки.
- Щелкните плитку WordPress.
- Выберите домен, на котором должен быть установлен WordPress.
- Нажмите «Далее» и заполните форму, указав свои данные.
- Подождите, пока индикатор выполнения не заполнится, и вы можете войти на свой новый сайт.
Примечание: Hostgator добавляет Softaculous в свои планы общего, реселлерского, VPS и выделенного хостинга. На данный момент вы все еще можете использовать QuickInstall для установки приложений. Но они предлагают, если Softaculous доступен в вашей учетной записи, то вам следует использовать этот установщик приложения.
На данный момент вы все еще можете использовать QuickInstall для установки приложений. Но они предлагают, если Softaculous доступен в вашей учетной записи, то вам следует использовать этот установщик приложения.
Вот их пошаговое видео-руководство о том, как установить WordPress с помощью Softaculous.
Установка WordPress с Siteground
Siteground имеет удобную зону для клиентов, которая позволяет вам установить WordPress, выполнив несколько простых шагов:
- Войдите в Личный кабинет.
- Появится всплывающее окно с просьбой «Начать новый веб-сайт».
- Выберите вариант и щелкните значок WordPress.
- Введите данные для входа на новый сайт.
- Нажмите кнопку подтверждения.
- Выберите, хотите ли вы добавить улучшения, и нажмите кнопку «Завершить установку».
Вот как установить WordPress с помощью мастера SiteGround.
Установка WordPress с DreamHost
DreamHost позволяет каждому установить WordPress одним щелчком мыши.
Все, что вам нужно сделать, это запустить установщик и выполнить несколько простых шагов, прежде чем вы сможете войти на свой недавно установленный сайт WordPress:
- Перейдите в панель управления DreamHost.
- Перейдите в Домены -> Установка в один клик.
- Выберите WordPress из списка доступного программного обеспечения.
- Заполните поля.
- Выберите свой домен для установки WordPress.
- Оставьте в полях базы данных автоматическую настройку.
- Выберите, если вам нужна опция установки Deluxe.
- Нажмите «Установить мне сейчас!» кнопка.
Прочтите их пошаговое руководство о том, как установить WordPress с помощью установщика в один клик.
Как установить WordPress вручную
Как и любое другое программное обеспечение, WordPress можно установить вручную, передав необходимые файлы и настроив среду. Но из-за его популярности опытные люди разработали множество браузерных приложений, которые могут установить WordPress для вас всего за несколько простых шагов. В этом руководстве мы покажем вам, как установить WordPress вручную, а также как это сделать с помощью одного из самых популярных установщиков.
В этом руководстве мы покажем вам, как установить WordPress вручную, а также как это сделать с помощью одного из самых популярных установщиков.
- Установка WordPress вручную с помощью Softaculous
- Установка WordPress вручную в любом месте (дополнительно)
Установка WordPress вручную с помощью Softaculous
Softaculous – одна из самых популярных библиотек сценариев, которая позволяет пользователям быстро устанавливать различное коммерческое программное обеспечение и программное обеспечение с открытым исходным кодом без каких-либо технических знаний. Среди более чем пятидесяти приложений, доступных в бесплатной версии, WordPress находится на первой позиции.
Поскольку Softaculous нуждается в административной области, такой как cPanel, для правильной работы, первое, что нужно сделать, – это войти в cPanel:
- Перейдите на https://www.yourdomain.com/cpanel, https://www.yourdomain.com:2083 или https: // server-ip-address: 2083
- Введите имя пользователя и пароль.

- Щелкните по кнопке «Войти».
После успешного входа в систему постарайтесь не запугать размеры cPanel. Эта панель управления обычно содержит бесчисленное количество настроек, которые предоставляют вам доступ ко всему, что связано с сервером. А пока забудьте обо всех остальных вариантах и сосредоточьтесь на установщике Softaculous, который поможет вам установить WordPress.
Чтобы найти вкладку Softaculous, прокрутите страницу вниз (в большинстве случаев Softaculous будет одной из последних вкладок в cPanel) и откройте скрипт WordPress.
Если вас интересуют подробности, вы можете переключаться между вкладками, чтобы просматривать снимки экрана, демонстрацию, рейтинги и многое другое о скрипте WordPress в установщике. Когда будете готовы, нажмите кнопку «Установить сейчас» или переключитесь на первую вкладку «Установить».
Настройка программного обеспечения
Выберите протокол, который будет использоваться для вашего нового сайта. По умолчанию в настройках отображается протокол HTTP. Но если у вас есть SSL-сертификат для вашего сайта, чтобы сделать его более безопасным, вам следует выбрать здесь протокол HTTPS. Вы также можете решить, собираетесь ли вы использовать «www» перед адресом. Если вы не уверены во всем этом, обратитесь к своему провайдеру за подробностями или просто оставьте протокол HTTP на данный момент, так как вы можете изменить эти данные позже.
По умолчанию в настройках отображается протокол HTTP. Но если у вас есть SSL-сертификат для вашего сайта, чтобы сделать его более безопасным, вам следует выбрать здесь протокол HTTPS. Вы также можете решить, собираетесь ли вы использовать «www» перед адресом. Если вы не уверены во всем этом, обратитесь к своему провайдеру за подробностями или просто оставьте протокол HTTP на данный момент, так как вы можете изменить эти данные позже.
Выберите домен, на котором вы хотите установить WordPress. Если это ваш первый сайт, вероятно, у вас есть только тот домен, который вы приобрели, поэтому оставьте его выбранным. Но если у вас более одного домена, будьте осторожны при выборе места для установки WordPress.
Выберите каталог, в который вы хотите установить файлы. Чтобы установить WordPress в корневой каталог, оставьте это поле пустым. Если это единственный сайт, который у вас будет на сервере, мы рекомендуем оставить это поле пустым.
Настройки сайта
Выберите название для своего сайта и дайте ему краткое описание. Так как это параметры, которые вы можете быстро изменить в настройках WordPress в любое время, не стоит слишком беспокоиться о том, что писать.
Так как это параметры, которые вы можете быстро изменить в настройках WordPress в любое время, не стоит слишком беспокоиться о том, что писать.
Если вы планируете активировать мультисайт WordPress, установите этот флажок. Если вы не знаете, что такое мультисайт, и это первый блог WordPress, который вы создаете, просто не устанавливайте этот флажок.
Учетная запись администратора
Быстро создайте учетную запись администратора, которая позволит вам войти на свой сайт и начать работать над ним. Мы предлагаем заменить стандартное имя пользователя «admin» по соображениям безопасности и выбрать уникальное, которое будет представлять вас. Например, используйте свое имя или псевдоним.
Создайте пароль для своего профиля и убедитесь, что вы не разглашаете его. Если вы недостаточно изобретательны, чтобы придумать надежный пароль, нажмите на маленький значок ключа справа. Затем WordPress автоматически сгенерирует надежный пароль, содержащий различные буквы, цифры и символы, чтобы создать надежный пароль, который трудно угадать.
Прежде чем добавлять свой адрес электронной почты в следующее поле, обязательно запомните или запишите имя пользователя и пароль, так как вам нужно будет использовать их для входа в блог после установки.
Выберите язык
Хотя английский язык является языком по умолчанию для WordPress, вы можете изменить его здесь. Если хотите, выберите любой другой язык из списка.
Выберите плагин (ы)
Установщик Softaculous может предлагать один или несколько плагинов, которые можно установить одновременно с WordPress. Мы предлагаем вам пропустить этот вариант, так как вы всегда можете установить плагины вручную. Но если есть плагин, который вы ранее использовали на других сайтах и хотите продолжить, установите флажок рядом с его названием.
Расширенные настройки
Эти дополнительные параметры влияют на базы данных, которые WordPress использует для правильной работы. По умолчанию дополнительные параметры будут скрыты. Если вы новичок и не понимаете эти варианты, мы предлагаем их полностью пропустить.
Если вы новичок и не понимаете эти варианты, мы предлагаем их полностью пропустить.
Здесь вы можете написать собственное имя базы данных и префикс. Однако те, которые генерирует Softacoulus, более чем адекватны и безопасны в использовании, поэтому нет необходимости их менять.
Если вы не хотите получать уведомления об обновлениях, выберите этот вариант.
Установщик позволяет вам выбирать опции для автоматического обновления WordPress, плагинов и тем. Хотя это может показаться хорошей идеей, мы настоятельно рекомендуем не отмечать эти параметры. Автоматические обновления иногда могут вызывать проблемы, и вы можете потерять все изменения, которые вы внесли в определенные темы и плагины. При необходимости вы всегда можете включить их снова.
Выберите место для резервной копии (мы предлагаем оставить вариант по умолчанию) и выберите, если вы хотите, чтобы программа установки автоматически создавала резервные копии вашего сайта. Если у вас есть возможность, не стесняйтесь ее проверить. После того, как вы решите, как часто вы хотите создавать резервные копии, вы можете расслабиться, зная, что вы можете периодически возвращаться к старым настройкам на случай, если с вашим сайтом что-то случится. Если вы выберете число рядом с ротацией резервных копий, Softaculuos будет отслеживать количество резервных копий. Если предел достигнут, самая старая резервная копия будет автоматически удалена, чтобы освободить место для новой.
После того, как вы решите, как часто вы хотите создавать резервные копии, вы можете расслабиться, зная, что вы можете периодически возвращаться к старым настройкам на случай, если с вашим сайтом что-то случится. Если вы выберете число рядом с ротацией резервных копий, Softaculuos будет отслеживать количество резервных копий. Если предел достигнут, самая старая резервная копия будет автоматически удалена, чтобы освободить место для новой.
Выберите тему
Еще до установки WordPress приложение позволяет вам выбрать тему, которая станет активной в новом блоге. Хотя вы можете выбрать один здесь, это необязательно, так как вы всегда можете установить новые темы через WordPress в любое время.
Установить
Перед тем, как нажать кнопку «Установить», пройдите через все варианты еще раз и убедитесь, что все данные верны. Затем прокрутите вниз, введите свой адрес электронной почты, если вы хотите получить подтверждение, и нажмите кнопку.
Теперь вы можете перейти на http://yoursite. com, где вы должны увидеть новый веб-сайт. Чтобы войти на свой сайт с учетными данными администратора, которые вы создали, откройте http://yoursite.com/wp-admin.
com, где вы должны увидеть новый веб-сайт. Чтобы войти на свой сайт с учетными данными администратора, которые вы создали, откройте http://yoursite.com/wp-admin.
Установка WordPress вручную в любом месте (дополнительно)
В отличие от установщика, который делает практически все за вас, WordPress можно установить самостоятельно. Чтобы установить WordPress вручную, требуется всего несколько шагов, но это немного сложнее, чем использование установщика, такого как Softaculous.
Поскольку процесс ручной установки можно разделить на несколько сегментов, давайте сделаем шаг за шагом, чтобы все было проще. Готов?
Загрузите последнюю версию WordPress
- Перейдите на сайт wordpress.org/download.
- Нажмите синюю кнопку «Загрузить WordPress».
- Сохраните последнюю версию WordPress в любое место на вашем компьютере.
- Дождитесь завершения загрузки.
- Распакуйте ZIP-файл (у вас должна быть одна папка с именем «WordPress»).

Загрузите WordPress на свой сервер
Этот шаг требует, чтобы вы подключились к FTP-серверу. Перед подключением у вас должны быть учетные данные FTP от вашего хостинг-провайдера. Обычно вы получите все эти данные в приветственном письме после регистрации учетной записи в хостинговой компании. Если вы не можете найти письмо, информация должна быть доступна в cPanel.
- Посетите https://www.yourdomain.com:2083 или https: // server-ip-address: 2083.
- Войдите в cPanel.
- Перейдите в категорию файлов.
- Инструмент открытия учетных записей FTP.
- Прокрутите вниз до списка всех учетных записей FTP.
- Найдите учетную запись администратора FTP.
- Нажмите «Настроить FTP-клиент», чтобы увидеть учетные данные.
Если у вас нет учетной записи FTP, вы можете создать ее на той же странице.
Когда у вас будут готовы учетные данные, пора загрузить файлы WordPress на новый сервер:
- Откройте FileZilla или любой другой FTP-клиент.

- Подключитесь к FTP-серверу.
- Выберите все файлы из папки «WordPress», которую вы скачали и распаковали ранее.
- Перетащите выбранные файлы с компьютера в папку «public_html» или «www», расположенную на сервере.
Создать базу данных MySQL
WordPress использует базы данных для управления вашим контентом. Итак, чтобы все работало, следующим шагом будет создание базы данных MySQL и пользователя:
- Перейдите в cPanel: http://yourdomainname.com/cpanel.
- Откройте базы данных MySQL.
- Введите имя базы данных по вашему выбору.
- Щелкните по кнопке «Создать базу данных».
- Прокрутите вниз до интерфейса пользователей MySQL.
- Введите имя пользователя, пароль и нажмите кнопку «Создать пользователя».
Завершение установки
Это последний шаг. Вам нужно будет ввести несколько деталей о базе данных и вашем сайте.
- Откройте браузер и перейдите на http://yourdomain.
 com.
com. - Выберите язык, который вы хотите использовать для сайта.
- Подготовьте следующую информацию: имя базы данных, имя пользователя и пароль, которые вы создали.
- Хост должен оставаться «localhost» для большинства хостинговых компаний.
- Выберите любой префикс таблицы или оставьте префикс по умолчанию.
- Нажмите кнопку «Поехали».
- Введите все данные о своей базе данных и нажмите «Отправить».
- Нажмите кнопку «Запустить установку».
- Введите название вашего сайта, выберите имя пользователя и пароль для входа в WordPress. Введите адрес электронной почты и проверьте, хотите ли вы, чтобы поисковые системы индексировали ваш новый сайт.
- Нажмите «Установить WordPress».
- Войдите и наслаждайтесь своим новым сайтом
Вывод
Хотя установка WordPress может показаться сложной, правда в том, что каждый может создать блог самостоятельно. Независимо от того, решите ли вы использовать установщик, такой как Softaculous, или перенести файлы вручную, новый сайт должен быть запущен в считанные минуты.
После установки WordPress можно начинать самое интересное, и вы можете приступить к детальной настройке сайта. Удачи!
Источник записи: https://firstsiteguide.com
Руководство по началу работы — WPML
- Обновлено
- 22 сентября, 2020
Это руководство предназначено для разработчиков WordPress, создающих многоязычные сайты. Оно объясняет применение WPML для перевода сайта в процессе его создания.
В этом руководстве:
Установка и настройка WPML
Начните с установки основных компонентов WPML:
- WPML Multilingual CMS (плагин ядра)
- Перевод строк
- Управление переводами
- Media Translation
Они доступны на странице Загрузки вашей учетной записи. Обратите внимание, что в учетной записи WPML Многоязычный блог нет доступа к компонентам String Translation и Translation Management.
В случае необходимости прочтите инструкцию по установке.
При первой активации WPML мастер установки поможет задать основные параметры, необходимые для подготовки вашего сайта к многоязычному контенту.
Следуйте указаниям мастера для:
- Выбора языков своего сайта
- Настройки и добавления на сайт переключателей языка
- Регистрация WPML
Вот и все! Ваш сайт теперь готов к переводу контента.
Перевод страниц, записей и пользовательских записей
Если вы пользуетесь Управлением переводами WPML, для отправки контента на перевод перейдите на страницу WPML → Управление переводами. При первом посещении Управления переводами WPML проведет вас через мастер быстрой настройки.
Отправка страниц на перевод через Консоль Управления переводамиПеревод без Управления переводами WPML
Если вы являетесь единственным переводчиком контента сайта, можно переводить записи и страницы, щелкнув значок «плюс» и «карандаш» напротив контента, который вы можете перевести. Эти значки находятся в списке страниц и в поле «Язык» во время редактированиия контента.
Эти значки находятся в списке страниц и в поле «Язык» во время редактированиия контента.
Вот что обозначают различные значки:
Перевод другого контента сайта
Кроме записей и страниц, есть и другие элементы, которые вы захотите перевести. Это тексты внешнего интерфейса вашей темы и плагинов, меню, виджетов и многого другого.
Опять же, эти типы контента можно отправить на перевод другим лицам или перевести его самостоятельно.
Систематика » | Для перевода тегов, рубрик и пользовательской систематики перейдите в WPML → Перевод систематики. |
Пользовательские поля » | Вы можете вручную добавить переводы пользовательских полей непосредственно в окне редактирования переведенной записи. Чтобы выбрать поля для отображения в Редакторе перевода, перейдите в WPML → Настройки → Перевод пользовательских полей. |
Изображения и другие мультимедиа » | Перевод мультимедиа в WPML позволяет переводить изображения и другие медиафайлы, если используется WPML Translation Management. |
Меню » | Используйте WPML для отображения разных меню для каждого языка. Настройте различные меню вручную или автоматически синхронизируйте их контент. |
Виджеты » | Используйте модуль Перевода строк для перевода стандартных текстов виджетов WordPress, а также текстов пользовательских виджетов, зарегистрированных вашей темой или плагинами. |
URL-адреса » | Отредактируйте постоянную ссылку напрямую, чтобы перевести имена страниц, отображающихся в URL-адресах, и используйте настройки Управления переводами, чтобы перевести краткие заголовки пользовательских типов записей. |
Темы и плагины » | WPML позволяет переводить тексты из темы и плагинов вашего сайта. Таким образом, если в темах и плагинах отсутствуют определенные переводы, их можно добавить с помощью модуля Перевод строк. |
Админстроки » | Можно выбрать любую строку в таблице WP_Options и сделать ее переводимой через WPML, Затем переведите эти строки с помощью модуля Перевода строк. |
Сайты электронной коммерции | WPML предлагает поддержку популярных плагинов электронной коммерции: |
Формы | Используйте Gravity Forms Multilingual для форм Gravity. В случае других плагинов форм необходимо создавать отдельные формы для каждого языка. Например, так переводятся формы Contact Form 7. |
Пользовательские элементы | При создании пользовательских элементов для многоязычного сайта их необходимо перевести. Прочтите руководство по разработке собственных многоязычных сайтов, чтобы узнать, что предлагает WPML. Прочтите руководство по разработке собственных многоязычных сайтов, чтобы узнать, что предлагает WPML. |
Как добавить видео слайдер WordPress: простое руководство для начинающих
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения аудитории. Исследование показало, что люди будут тратить в среднем в 2,6 раза больше времени на страницы с видео. Кроме того, средний пользователь интернета проводит на сайте на 88% больше времени, когда у него есть видеоконтент. Использование высококачественного видеоконтента может быть просто толчком, который нужен вашему сайту, чтобы выделиться.
Хотя существует множество различных способов добавления видео на ваш сайт, использование слайдеров позволит вам добавлять много видео, не делая его навязчивым для пользователей. Мало того, слайдеры могут сделать ваш сайт «живым». Итак, в этой статье я покажу вам, как легко добавить видео-слайдер WordPress.
Добавление слайдера видео WordPress
В этом уроке мы будем использовать мощный плагин Smart Slider 3. Сначала вам нужно будет и активировать плагин.
Сначала вам нужно будет и активировать плагин.
На панели администратора перейдите к Smart Slider и нажмите кнопку «Новый слайдер».
Это приведет к появлению нового окна. Здесь вы можете ввести свое имя, ширину и высоту слайдера. Этот плагин также позволяет вам выбирать между несколькими пресетами внизу. Как только вы закончите с деталями, просто нажмите на кнопку Создать.
На этой новой странице вы можете добавить слайды или прокрутить вниз, чтобы изменить различные настройки вашего слайдера. Для того чтобы добавить видео, вам нужно будет нажать на большую кнопку «Добавить слайд» и нажать на видео. После этого введите URL-адрес YouTube или Vimeo в поле «URL-адрес видео». Как только вы закончите, нажмите на кнопку «Добавить видео», и вы получите это видео в виде слайда. Чтобы добавить еще одно видео, просто повторите этот процесс.
Этот плагин также позволяет вам легко изменить порядок всех ваших слайдов с помощью перетаскивания. Если вы хотите сделать больше операций со слайдом, просто наведите на него курсор и нажмите на маленький значок в правом верхнем углу. Отсюда вы можете скопировать, дублировать, отменить публикацию, удалить или даже установить слайд в качестве первого.
Если вы хотите сделать больше операций со слайдом, просто наведите на него курсор и нажмите на маленький значок в правом верхнем углу. Отсюда вы можете скопировать, дублировать, отменить публикацию, удалить или даже установить слайд в качестве первого.
Теперь вы должны прокрутить вниз и изменить различные настройки по своему вкусу. Здесь вы также можете поиграть с различными стилистическими вариантами, включая анимацию, размер, дизайн и т. д.
Чтобы проверить, как выглядит слайд-шоу, вы можете нажать на кнопку «предварительный просмотр» в левом верхнем углу. Если вы всем довольны, нажмите на кнопку «Сохранить» в правом верхнем углу.
Чтобы добавить свой слайдер к записи или странице, вы можете просто вставить шорткод. Ознакомьтесь со статьей Шорткоды WooCommerce на примерах, если не знаете, как это сделать. Чтобы найти шорткод для вашего слайдера, выберите вкладку «опубликовать» под слайдами и посмотрите в разделе «шорткод».
Вы также можете просто добавить блок Гутенберга для Smart Slider 3, который можно найти в разделе Общие блоки. Теперь вы можете легко выбрать один из существующих ползунков из блока.
Теперь вы можете легко выбрать один из существующих ползунков из блока.
Теперь проверьте, как он выглядит на передней панели.
Подводим итоги:
Как вы можете видеть, добавить видео-слайдер WordPress очень просто. Это более привлекательный способ представления видео, который может сделать ваш сайт более живым.
Руководство пользователя— Поддержка WordPress
Несколько вещей:
Я бы поместил «Поиск хоста» в «Настройка WordPress» — это оставляет раздел «О программе» исключительно «о» WP, а не о хостинговых компаниях. Кроме того, это будет означать, что кто-то, кто хочет настроить WP, сможет найти все необходимое для этого в одном месте.
Мы можем разбить «Настройка WordPress» на два раздела:
1. Настройка WordPress (темы и другой дизайн / верстка)
2.Расширение WordPress (плагины)
Переместите «Настройки» под «Просто напишите»
Некоторые предложения по добавлению / перемещению:
Знакомство с WordPress
- Приборная панель
- Панель инструментов
- Параметры экрана
- Меню WordPress
Просто напишите
- Посты и страницы
- Категории и теги
Обсуждение:
- Комментарии
- Трекбэки
- Пингбэков
Ваш WordPress
- Профиль
- ГраватарГраватар — это аббревиатура от всемирно признанного аватара.
 Это система аватаров, управляемая WordPress.com и используемая в программном обеспечении WordPress. https://gravatar.com/.
Это система аватаров, управляемая WordPress.com и используемая в программном обеспечении WordPress. https://gravatar.com/.
Интернет-публикации
- Доступность Доступность Доступность (обычно сокращается до a11y) относится к разработке продуктов, устройств, услуг или среды для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (то есть без посторонней помощи), так и «непрямой доступ», что означает совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана).(https://en.wikipedia.org/wiki/Accessibility)
- Проблемы с браузером
- Кража контента — что делать
- Лицензия Creative Commons
- Получение большего количества просмотров и трафика
Расширенный материал должен быть просто связан в другом месте, я думаю (- Руководство Themers? PluginPlugin Плагин — это часть программного обеспечения, содержащая группу функций, которые могут быть добавлены на веб-сайт WordPress. Они могут расширять функциональность или добавлять новые функции в ваш Веб-сайты WordPress. Плагины WordPress написаны на языке программирования PHP и легко интегрируются с WordPress.Они могут быть бесплатными в каталоге плагинов WordPress.org https://wordpress.org/plugins/ или могут быть платными плагинами из руководства сторонних разработчиков? 🙂)
Они могут расширять функциональность или добавлять новые функции в ваш Веб-сайты WordPress. Плагины WordPress написаны на языке программирования PHP и легко интегрируются с WordPress.Они могут быть бесплатными в каталоге плагинов WordPress.org https://wordpress.org/plugins/ или могут быть платными плагинами из руководства сторонних разработчиков? 🙂)
WordPress — Руководство по WordPress для начинающих (2021)
WordPress
access_time2 февраля 2021 г.
В этом руководстве по WordPress вы найдете все необходимое для создания веб-сайта с помощью WordPress. От установки до резервного копирования — у нас есть все.
Обязательно ознакомьтесь со списком наших новейших руководств по WordPress в самом низу этой страницы.
WordPress впервые увидел свет 27 мая 2003 года. Основатели — Мэтт Малленвег и Майк Литтл.
WordPress можно рассматривать как онлайн-инструмент для создания сайтов с открытым исходным кодом, основанный на языках программирования PHP и MySQL. В более сложных терминах это называется системой управления контентом (CMS).
В более сложных терминах это называется системой управления контентом (CMS).
Когда WordPress был впервые запущен, у него было несколько пользователей, но со временем он превратился в самую большую и популярную CMS в мире. Сегодня WordPress поддерживает более 75 миллионов веб-сайтов.
Исследование, проведенное в 2020 году, показывает, что эта система управления контентом используется более чем 26% из 10 миллионов сайтов с самым высоким рейтингом.
Видеоуроки
Почему WordPress так популярен?
После того, как вы обнаружите огромное количество пользователей WordPress, у вас может возникнуть вопрос, почему он так популярен?
Следует учитывать сочетание нескольких факторов. Общая точка зрения состоит в том, что WordPress — это простой инструмент для ведения блогов, однако это гораздо больше.
Благодаря тому, что WordPress является бесплатным проектом с открытым исходным кодом, он позволяет каждому улучшать и редактировать его код по своему усмотрению. Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Все эти функции позволяют создавать веб-сайты любого типа, начиная от простых блогов, личных веб-сайтов или портфолио, заканчивая электронными магазинами, базами знаний или досками вакансий.
Еще одним фактором является то, что WordPress полностью бесплатен и поддерживает все хостинговые платформы с PHP и MySQL.Кроме того, эта CMS постоянно обновляется новыми версиями, которые повышают безопасность, включают новые функции и повышают общую производительность.
И последнее, но не менее важное: WordPress имеет огромное сообщество с отдельными форумами и обсуждениями по всему Интернету. Объем доступных данных и тысячи руководств по WordPress также делают WordPress одной из самых простых в использовании систем управления контентом.
Что такое CMS?
Система управления контентом или сокращенно CMS — это приложение с возможностью создавать, изменять и публиковать цифровой контент. В большинстве случаев он также поддерживает несколько пользователей, позволяя им работать совместно.
В большинстве случаев он также поддерживает несколько пользователей, позволяя им работать совместно.
Например, в WordPress можно создать несколько пользователей с правами администратора, каждый из которых имеет разные привилегии. Системы управления контентом также включают в себя функции текста и форматирования, возможность загружать видео, фотографии, аудио, карты или даже ваш собственный код.
Система управления контентом состоит из двух основных компонентов:
- Приложение управления контентом (CMA). CMA может называться графическим пользовательским интерфейсом (GUI), который позволяет пользователю создавать, изменять, удалять и публиковать контент без необходимости знать HTML или языки программирования.
- Приложение для доставки контента (CDA). CDA отвечает за внутренние службы, которые управляют и доставляют контент после того, как он находится в CMA.
Другие особенности, о которых стоит упомянуть:
- SEO-удобные URL-адреса
- Онлайн-поддержка и сообщества
- Пользовательские / групповые функции
- Различные шаблоны и дизайны
- Мастера установки и обновления / обновления
Три самых популярных контента системами управления в мире являются WordPress, Joomla и Drupal.
WordPress.com против WordPress.org
WordPress.com и WordPress.org — это два способа размещения сайта WordPress.
Эти два метода различаются по фактическому хосту . Используя WordPress.org, вы можете бесплатно загрузить сценарий и разместить его на локальном компьютере или у поставщика услуг хостинга (например, Hostinger).
С другой стороны, WordPress.com позаботится обо всем этом, разместив сайт за вас. Вам не нужно управлять веб-сервером, платить за хостинг или загружать программное обеспечение, однако на вашем сайте показывается реклама.
У WordPress.org и WordPress.com есть определенные плюсы и минусы.
Если вы не заинтересованы в собственном хостинге или управлении веб-сервером, тогда вам подойдет WordPress.com.
Это бесплатно и быстро настраивается. У вас также будут различные функции и параметры для настройки вашего сайта.
Однако у него есть свои недостатки. Ваш веб-сайт будет включать WordPress. com в URL-адрес, и вы не сможете загружать собственные темы или плагины.
com в URL-адрес, и вы не сможете загружать собственные темы или плагины.
Также будет невозможно редактировать или модифицировать PHP-код вашего сайта.
Использование автономной версии с WordPress.org обеспечивает большую гибкость и контроль над вашим сайтом. Вы сможете использовать собственное доменное имя, загружать темы, плагины и устанавливать их.
У вас также будет доступ к вашим файлам, базе данных и коду WordPress, а это означает, что вы сможете изменить их по своему вкусу. Самые популярные и мощные сайты WordPress являются автономными, поскольку они обеспечивают большую гибкость и возможность реализации пользовательских функций, кода и дизайна.
И последнее, но не менее важное: в случае, если WordPress не является для вас CMS, наличие собственной учетной записи хостинга позволит вам протестировать другие системы управления контентом, такие как Drupal или Joomla.
В этом руководстве WordPress основное внимание уделяется версии WordPress для самостоятельного размещения.
Шаг 1. Установка WordPress
Одной из причин популярности WordPress являются низкие системные требования, необходимые для запуска этой CMS на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше или любая версия MariaDB.
Вероятно, вам придется искать хостинг-провайдера, у которого отсутствует поддержка WordPress. Многие хосты используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Благодаря использованию автоматических установщиков пользователям больше не нужно заниматься созданием базы данных или загрузкой файлов.
В этой части нашего руководства по WordPress вы научитесь двум различным способам установки WordPress.
Прежде чем приступить к установке WordPress, вам необходимо решить, как вы хотите получить доступ к своему сайту.Вы хотите, чтобы WordPress был в корне вашего доменного имени ( example.com ), в подпапке ( example.
com/blog ) или в имени поддомена ( blog.example.com )? Только если вы хотите настроить WordPress на имя поддомена, вам придется предпринять дополнительный шаг и создать имя поддомена. На Hostinger это легко сделать в разделе Subdomains .
Вариант 1.1 — Установка WordPress на Hostinger с помощью Автоустановщика
Начнем с самого простого и быстрого способа установки WordPress — Автоустановщика Hostinger.Следующие шаги показывают, как установить WordPress на панель управления Hostinger:
- Доступ к панели управления Hostinger.
- Найдите Auto Installer и откройте его.
- Введите WordPress в поле поиска и щелкните его значок.
- Теперь введите данные веб-сайта:
- URL — URL-адрес, по которому должен быть установлен WordPress. Если вы хотите установить его на имя корневого домена ( example.com ), оставьте поле пустым.

- Язык — Выберите язык WordPress.
- Имя пользователя администратора — ваше имя пользователя администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Пароль администратора — Ваш пароль администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Электронная почта администратора — Введите свой адрес электронной почты.
- Заголовок веб-сайта — Заголовок вашего веб-сайта на WordPress.
- Слоган веб-сайта — Короткое предложение или слоган, объясняющий, о чем ваш веб-сайт.
- Нажмите Установите кнопку .
Вариант 1.2 — Установка WordPress вручную
Если вы хотите понять основы и узнать, как работает WordPress, вы можете установить его вручную. WordPress известен своим 5-минутным установщиком.
Процесс прост и похож на установку любого другого программного обеспечения. Так что, если вы когда-либо устанавливали какую-либо компьютерную программу — вам не составит труда завершить установку WordPress.
Так что, если вы когда-либо устанавливали какую-либо компьютерную программу — вам не составит труда завершить установку WordPress.
Что вам нужно перед продолжением :
- FTP-клиент или файловый менеджер
- Последняя версия WordPress
Прежде всего, загрузите последнюю версию WordPress с официального сайта WordPress.org.
После завершения загрузки вы можете начать загружать файлы WordPress в свою учетную запись хостинга. Вы можете использовать либо файловый менеджер, предоставляемый вашим хостинг-провайдером, либо FTP-клиент.
Нет никакой разницы, какой инструмент вы будете использовать для загрузки файлов WordPress, кроме простоты использования. Единственное, что следует учитывать, — это каталог назначения.
Например, если вы хотите использовать WordPress в корневом доменном имени, файлы должны быть загружены в папку public_html ; если вы хотите обслуживать WordPress из имени поддомена или из подпапки, загрузите файлы в соответствующий каталог.
WordPress хранит информацию в базе данных. Таким образом, его создание обязательно. В Hostinger новую базу данных можно создать в разделе MySQL Databases . Обязательно запишите детали базы данных, так как они вам понадобятся позже.
Теперь посетите свое доменное имя, чтобы начать процесс установки. Вам будет предложено ввести информацию о базе данных MySQL, данные администратора и информацию о сайте.
Более подробные инструкции см. В руководстве по установке WordPress на различные панели управления хостингом.Чтобы узнать, как перенести WordPress, см. Это руководство.
Шаг 2. Навигация по панели инструментов WordPress
После завершения установки первое, что вам нужно сделать, это войти в панель управления администратора WordPress.
Обычно ссылка на страницу входа находится в передней части блога WordPress. Однако для некоторых тем эта ссылка отсутствует. В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего веб-сайта, например:
http: // www. yourdomain.com/wp-admin
yourdomain.com/wp-admin
Этот URL-адрес направит вас на экран входа в систему, где вам будет предложено ввести имя пользователя и пароль администратора. Помните, что вы ввели эти данные во время установки WordPress. Если вы забыли свой пароль, нажмите Забыли пароль? ссылка.
Более подробные инструкции по входу в WordPress можно найти здесь.
После входа в систему вы увидите панель администратора. Он создан для того, чтобы дать вам обзор всего вашего веб-сайта и содержит 3 основных раздела:
- Панель инструментов в верхней части страницы.Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный просмотр вашего сайта. Он также отображает простые уведомления, такие как количество обновлений и новых комментариев.
- Главное меню навигации слева. Он содержит ссылки на все административные экраны WordPress.
 Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами.
Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами. - Основная рабочая зона.
При первом входе в административную панель WordPress вы увидите приветственный модуль, который содержит несколько полезных ссылок, которые помогут вам начать работу.
Освоившись с приборной панелью, нажмите кнопку Dismiss , чтобы скрыть этот модуль.
Другие модули :
- Краткий обзор Поле покажет вам, сколько сообщений, страниц и комментариев у вас есть. Он также показывает версию WordPress и тему, которую вы используете.
- Поле Activity дает вам немного больше информации о ваших последних сообщениях и комментариях. Он показывает статус всех комментариев и краткий список самых последних комментариев.
- Коробка Quick Draft . Ввод содержимого в это поле приведет к созданию нового сообщения в блоге. Однако вы не можете опубликовать его отсюда, так как это поле предназначено только для того, чтобы брать идеи для сообщений в блогах, к которым вы можете вернуться позже.

- Новости WordPress . Этот модуль отображает последние новости WordPress.
В каждом из этих окон есть маленькие стрелки, с помощью которых вы можете быстро скрыть окно. Вы также можете перетаскивать их в разные места.
Шаг 3 — Публикация контента
Создание веб-сайта на WordPress начинается с публикации нового сообщения или новой страницы. Вы можете задаться вопросом — в чем разница между сообщениями и страницами?
Ответ прост. Записи WordPress можно категоризировать, отмечать тегами, архивировать. Записи WordPress используются для публикации чувствительного ко времени контента.
Напротив, страницы предназначены в основном для статического содержания без даты. У них нет категорий или тегов. Свяжитесь с нами или О страницах являются хорошими примерами страниц.
Шаг 3.1 — Создание нового сообщения
Чтобы создать новое сообщение WordPress, откройте раздел Добавить новый в разделе Сообщения или выберите опцию New -> Post на верхней панели инструментов.
Вам будет представлен экран редактирования с множеством функций публикации. Первое, что вам нужно сделать, это ввести заголовок для вашего сообщения.
Во-вторых, введите фактическое содержание вашего сообщения в поле ниже. Если вы хотите отформатировать текст, используйте параметры панели инструментов.
Он похож на тот, который вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана вы можете увидеть так называемые мета-блоки. Каждая коробка выполняет определенную функцию.
- Опубликовать . Здесь вы можете изменить статус и видимость вашего поста, запланировать его. При нажатии кнопки Опубликовать ваш пост будет опубликован.Если вы решили удалить сообщение, нажмите кнопку Переместить в корзину .
- Категории . В этом поле вы можете отнести свое сообщение к определенной категории. Вы даже можете создать новую, нажав кнопку + Добавить новую категорию .

- Теги Поле позволяет быстро добавлять новые теги.
- Главное изображение . Здесь вы можете назначить посту избранное изображение. Он будет виден в самом верху поста (расположение изображения может отличаться в зависимости от темы).
Шаг 3.2 — Создание новой страницы
Чтобы создать новую страницу WordPress, откройте раздел Добавить новый в меню Pages или нажмите кнопку New -> Page на верхней панели инструментов.
Добавить новый раздел страницы имеет идентичный текстовый редактор WYSIWYG, как и раздел сообщений . Таким образом, процесс ввода текста и форматирования одинаков.
Вы также можете заметить, что в разделе «Страницы» нет мета-боксов Tags и Categories .Вместо этого у него есть поле с названием Page Attributes .
В этом разделе вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
Шаг 4 — Установка плагинов WordPress
Основная цель плагинов WordPress — расширение функциональности WordPress. Просто установив и активировав плагин, вы можете добавлять новые функции на сайт WordPress без какого-либо программирования.
Существуют тысячи бесплатных и платных плагинов, созданных для различных целей: от публикации в социальных сетях до безопасности.Таким образом, вы обязательно найдете плагин, который соответствует вашим потребностям.
Установка плагинов WordPress — простая задача даже для новичка. Бесплатные и условно бесплатные плагины доступны в каталоге плагинов WordPress.org.
Как и темы, их можно установить с помощью встроенного установщика WordPress.
Чтобы установить плагин WordPress, нажмите кнопку Добавить новый под Плагины и введите имя плагина, который вы хотите установить, в поле поиска. Нажмите Установить , а затем Активировать кнопку .
Нажмите Установить , а затем Активировать кнопку .
Существуют тысячи платных плагинов WordPress, которые нельзя установить из официального каталога плагинов WordPress. Если вы приобрели плагин премиум-класса, вам придется вручную загрузить его в WordPress.
Процесс очень похож на установку тем. Чтобы продолжить, нажмите кнопку Add New под Plugins и нажмите Upload Plugin . Теперь выберите архив плагина и загрузите его. Наконец, установите и активируйте плагин. Если вам нужно подробное руководство, см. Это руководство.
Основные плагины WordPress
Плагины WordPress так много, что выбрать подходящий может быть сложно.Фактически, многие плагины служат той же цели, например, существуют десятки плагинов кеширования WordPress.
Вот почему мы решили перечислить лучшие плагины WordPress, которые необходимы для каждого блога WordPress.
- Google XML Sitemaps .
 Этот плагин автоматически создает карты сайта в формате XML для лучшей поисковой оптимизации. Его легко использовать и регулярно обновляйте.
Этот плагин автоматически создает карты сайта в формате XML для лучшей поисковой оптимизации. Его легко использовать и регулярно обновляйте. - Yoast SEO . Вероятно, самый популярный плагин SEO для WordPress.Это поможет вам улучшить поисковую оптимизацию. От метатегов до предложений по написанию — в плагине Yoast SEO есть все.
- Wordfence Security . Этот плагин защитит ваш WordPress от хакеров и вредоносных программ. Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны.
- Контактная форма 7 . Простой, но очень мощный плагин для контактной формы WordPress. Создавайте любые формы контактов или даже потенциальных клиентов с помощью этого плагина.
Не рекомендуется забивать WordPress десятками плагинов, так как это может снизить производительность сайта.Держите свой WordPress в чистоте, устанавливая только необходимые плагины и удаляя те, которые вы не используете.
Шаг 5 — Установка тем WordPress
Внешний вид сайта WordPress можно изменить, применив темы. Существуют бесплатные и премиальные темы WordPress. Некоторые из них универсальны и могут использоваться на любом сайте. Другие созданы для очень конкретной цели, например, темы электронной коммерции.
WordPress упростил установку тем. Установка бесплатных тем WordPress занимает буквально несколько минут.
Чтобы продолжить, войдите в раздел Внешний вид и найдите красивую тему. Вы даже можете фильтровать темы по функциям или цветам.
Функция предварительного просмотра темы позволяет увидеть, как ваш веб-сайт будет выглядеть с выбранной темой. Это полезно, так как сэкономит ваше время — вам не придется устанавливать несколько тем, чтобы найти тему, которая соответствует вашим потребностям.
Указанный выше метод подходит только для бесплатных и бесплатных тем. Что, если вы купили красивую премиальную тему? В этом случае вам придется загружать файлы темы вручную.
Войдите в тот же раздел Appearance , нажмите кнопку Upload Theme и выберите файл .zip темы. Завершение процесса загрузки может занять до нескольких минут. После этого просто Активируйте тему . Нужны точные шаги? См. Подробное руководство по установке тем.
Шаг 6 — Оптимизация производительности WordPress
В этом руководстве по WordPress мы узнали, как установить и использовать WordPress для создания и управления вашим собственным веб-сайтом.По мере роста вашего сайта WordPress увеличивается количество текста, изображений, кода и других медиафайлов.
Чем больше сайт, тем дольше он загружается. Чтобы избежать медленного отклика в WordPress, вам также следует потратить некоторое время на оптимизацию.
Это обеспечит быструю и эффективную загрузку ваших страниц, таким образом, делая ваших посетителей счастливыми и желающими вернуться за новыми.
Каждый хотя бы несколько раз сталкивался с медленным веб-сайтом и испытывал разочарование от бесконечного ожидания его загрузки.
Принимая это во внимание, потратить некоторое время на улучшение скорости работы WordPress — действительно хорошая идея. Самое приятное в WordPress то, что его действительно легко оптимизировать из-за количества доступных плагинов и других инструментов.
Вы можете сделать свой сайт WordPress молниеносным, даже не обладая знаниями в области программирования. Чтобы направить вас на правильный путь, мы рассмотрим несколько методов оптимизации WordPress, которые обеспечат заметное повышение скорости вашего сайта.
Шаг 6.1 — Использование плагинов кэширования WordPress
Первым шагом в оптимизации вашего сайта WordPress является установка плагина кэширования WordPress. Короче, кеш — это временное хранилище данных. В большинстве случаев активные данные кэшируются, что сокращает время загрузки.
Например, когда вы получаете доступ к часто посещаемому сайту, ваш браузер будет иметь часть статического содержания сайта, расположенную в его кеше.
В результате браузеру нужно запрашивать меньше файлов и информации с сервера, что в конечном итоге приводит к более быстрой загрузке.
Плагины кэширования WordPress работают, создавая статическую версию вашего веб-сайта и доставляя ее, вместо того, чтобы загружать все сценарии PHP каждый раз, когда кто-то обновляет или повторно заходит на ваш сайт.
Самые популярные плагины кэширования WordPress:
Вы можете найти подробное руководство о том, как реализовать плагин WP Super Cache для своего сайта WordPress здесь.
Шаг 6.2 — Оптимизация изображений WordPress
Оптимизация изображений — еще одна важная задача, которую необходимо выполнить, чтобы сделать ваш сайт WordPress быстрым.Как правило, есть 2 основные проблемы, которые вызывают медленную загрузку изображений:
- Использование слишком больших изображений. Например, вы загружаете изображение размером 500 x 500, но ваш сайт изменяет его размер до 100 x 100. В результате браузер посетителя должен сначала загрузить файл большего размера, уменьшить его и только потом отображать. Правильный способ — просто загрузить изображение размером 100 x 100, чтобы избежать чрезмерной задачи масштабирования изображения.
 Таким образом изображение также займет меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь.
Таким образом изображение также займет меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь. - Изображения сжаты не полностью. Вы можете сэкономить много места и трафика, правильно сжав изображения. К счастью, у WordPress есть действительно отличный плагин, который может вам в этом помочь, он называется WP Smush. Вы можете найти подробное руководство о том, как реализовать этот плагин и оптимизировать свои изображения WordPress здесь.
Чем больше изображений будет на вашем сайте WordPress, тем более полезной будет эта задача по оптимизации.
Шаг 6.3 — Включение сжатия gzip для WordPress
Включение сжатия gzip для веб-сайта WordPress — отличный способ повысить скорость и производительность. Короче говоря, сжатие gzip работает, находя похожие строки в текстовом файле и временно заменяя их, что приводит к уменьшению размера файла.
Файлы HTML и CSS содержат много повторяющегося текста и пробелов, что делает сжатие gzip очень эффективным. В целом это позволяет уменьшить размер страницы WordPress до 50-70%.
В целом это позволяет уменьшить размер страницы WordPress до 50-70%.
Есть несколько способов включить сжатие gzip:
- Включение сжатия gzip через файл .htaccess (рекомендуется). Более подробное руководство по WordPress можно найти здесь.
- Включение сжатия gzip через плагины WordPress, такие как GZip Ninja Speed.
Следует иметь в виду, что сжатие gzip может немного увеличить загрузку процессора. Если процессор не является проблемой, то сжатие gzip — отличный способ оптимизировать ваш сайт WordPress.
Шаг 6.4 — Откладывание синтаксического анализа JavaScript в WordPress
Большинство тем, плагинов и надстроек социальных сетей используют много JavaScript, который по умолчанию загружается первым при доступе к сайту. Это заставит HTML и другое визуальное содержимое отображаться только после загрузки JS.
Вы можете отложить синтаксический анализ JavaScript, чтобы визуальные элементы отображались быстрее, в то время как различные кнопки социальных сетей и другой контент, использующий JavaScript, загружались бы впоследствии.
Это один из методов, рекомендуемых разработчиками Google, который часто упускается из виду.В WordPress вы можете легко сделать это с помощью таких плагинов, как WP Deferred JavaScripts или Speed Booster Pack.
Более подробное руководство о том, как реализовать эти инструменты на вашем сайте WP, можно найти здесь.
Шаг 6.5 — Использование сети доставки контента
Внедрение сети доставки контента (сокращенно CDN) ускорит WordPress за счет кэширования контента в нескольких центрах обработки данных по всему миру.
После того, как посетитель заходит на ваш сайт, контент будет доставлен ближайшим доступным центром обработки данных, что улучшит взаимодействие с пользователем.
CDN также отлично работают с плагинами кэширования WordPress, и есть бесплатные решения, которые помогут вам начать работу. Например, у CloudFlare есть бесплатный план, который обеспечивает оба преимущества CDN и одновременно защищает ваш сайт от DDoS-атак.
Пошаговые инструкции о том, как реализовать его в WordPress, вы можете найти в этом руководстве по WP.
Шаг 6.6 — Удаление строк запроса из статических ресурсов
GTMetrix и другие инструменты оптимизации предлагают удалить строки запроса из CSS и JS, чтобы улучшить кэширование этих элементов.
Упомянутый ранее плагин WordPress Speed Booster Pack является одним из немногих, которые могут помочь вам с этой задачей. Для получения более конкретной информации вы можете обратиться к этому руководству по WordPress.
Шаг 6.7 — Включение отложенной загрузки
Обычно, когда открывается веб-страница, все содержимое загружается мгновенно, что называется активной загрузкой . В качестве альтернативы можно отложить инициализацию некоторых объектов (например, изображений) до тех пор, пока они не потребуются, что называется ленивой загрузкой .
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране.
Все, что вам нужно сделать, чтобы воспользоваться этой техникой, — это установить и включить такой плагин, как Lazy Load или Rocket Lazy Load.
Шаг 7 — Обеспечение безопасности WordPress
И последнее, но не менее важное: для того, чтобы иметь успешный сайт WordPress, вы должны усилить его безопасность. WordPress — самая популярная CMS в мире, но и самая взламываемая.
Однако есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт от взлома и других злонамеренных действий.
Шаг 7.1 — Постоянное обновление WordPress
Одним из наиболее важных факторов создания безопасной среды является постоянное обновление и использование последней версии WordPress, тем и плагинов.
Большинство обновлений включают настройки безопасности, исправления уязвимостей и предотвращают их использование в будущих версиях.
Распространенной практикой среди хакеров является использование веб-страниц, на которых работает устаревшая версия WordPress с известной уязвимостью.
По умолчанию WordPress обновляется автоматически при выпуске новой версии, однако это может не всегда работать или эта функция может быть отключена на некоторых хостах.
Как правило, когда приходит новая версия WordPress, уведомление будет отображаться в верхней части панели инструментов. Вы также можете обновить свои темы и плагины через Dashboard -> Updates section.
Шаг 7.2 — Использование уникальных имен пользователей и паролей
Admin — это имя пользователя, установленное по умолчанию во всех установках WordPress.Настоятельно рекомендуется изменить его, так как это добавит дополнительный уровень безопасности к вашим учетным данным.
Представьте себе ситуацию, когда кто-то знает ваш пароль, но не знает имя пользователя.
Конечным результатом является то, что человек по-прежнему не сможет получить доступ к вашей панели инструментов, потому что он не знает имени пользователя. Если оставить значение admin , это может значительно упростить работу хакера, поэтому его всегда следует менять.
При настройке пароля обязательно используйте цифры, заглавные буквы и специальные символы. Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Это избавит вас от необходимости запоминать все разные пароли, в то же время позволяя вам сойти с ума по сложности пароля.
Шаг 7.3 — Резервное копирование WordPress
Создание резервных копий — важная задача для любого веб-сайта. Это не только повысит вашу безопасность, но и предоставит вам надежный способ восстановления вашего сайта в случае неожиданных ошибок или проблем.
Вы можете выполнить резервное копирование вручную или использовать автоматизацию . Процесс manual будет включать загрузку файлов и базы данных MySQL с сайта WordPress.
Однако, если вы делаете много новых сообщений, изменений или управляете несколькими разными веб-сайтами, загрузка всего вручную каждый раз может стать настоящей проблемой.
Кроме того, в настоящее время большинство хостинг-провайдеров предлагают автоматическое резервное копирование учетных записей. В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервных копий ежемесячно, еженедельно или даже ежедневно.
В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервных копий ежемесячно, еженедельно или даже ежедневно.
Они сэкономят вам много времени, а также дадут возможность хранить резервные копии файлов WordPress и базы данных в удаленном месте, таком как DropBox. Вы можете использовать такие плагины как:
- UpdraftPlus плагин с возможностью резервного копирования WordPress в удаленное место и его восстановления.
- BackUpWordPress — легкий плагин резервного копирования с автоматизацией. Он позволяет исключать определенные папки, планировать время выполнения и поддерживает несколько разных языков.
Это некоторые из основных шагов, которые вы можете предпринять для повышения безопасности WordPress.Дополнительные советы и рекомендации по безопасности вы можете найти в нашем руководстве по защите WordPress.
Новейшие руководства по WordPress
В этом руководстве по WordPress мы узнали об истории, структуре этой CMS и типах хостинга WordPress. Были рассмотрены два метода установки с кратким обзором панели управления, публикации, плагинов и управления темами.
Были рассмотрены два метода установки с кратким обзором панели управления, публикации, плагинов и управления темами.
Чтобы получить хорошее начало, мы также рассмотрели наиболее важные методы оптимизации скорости и оптимизации WordPress с несколькими советами по безопасности.Если вы хотите продолжить изучение WordPress, ознакомьтесь со списком наших новейших руководств по WordPress ниже.
Как установить WordPress вручную
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга. Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей.Для обновленных учетных записей это должно быть межсерверное обновление. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от типа учетной записи, которую вы регистрируете, мы предлагаем разное количество бесплатных переводов. Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Полные передачи cPanel — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
? Выделенный Стандартный )| Тип счета | Всего бесплатных переводов | Полных переводов cPanel | Макс. Ручные передачи | ||||
|---|---|---|---|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 | ||||
| ? Реселлер | 30 | 30 2 | Неограниченный 1 | Безлимитный 2 | 10 на уровень VPS | ||
| ? Выделенный (базовый) | Безлимитный 1 | Безлимитный 2 | 75 | ||||
| Безлимитный 1 | Безлимитный 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel для вас, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel вашего старого хоста был активен.
Несколько примеров. Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: выделенный сервер Pro включает неограниченное количество переходов с cPanel на cPanel, это означает, что вы можете переместить 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов неограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации, пожалуйста, ознакомьтесь с нашей статьей поддержки переводов, свяжитесь с нашим отделом переводов по адресу transfer@hostgator. com или позвоните по телефону 866.96.GATOR
com или позвоните по телефону 866.96.GATOR
Документация, база знаний и образование WordPress Theme by pixelacehq
Руководство 6.4.1.4 уже вышла! — 28 декабря 2020 г. — просмотреть журнал изменений
WordPress 5.6.X Готово.
WooCommerce 4.8.X Готово.
100% Elementor готов.
bbPress Forum центр поддержки
Полностью RTL поддерживается
Полностью WPML Совместимость
Дочерняя тема включена
Самый простой способ создать онлайн-инструкцию пользователя
В кратчайшие сроки напишите профессионально выглядящие онлайн-руководства (документацию или базу знаний) или создайте форум, чтобы клиенты и клиенты могли помочь себе сами.
Используя ручную тему WordPress, вы можете:
- Создание профессиональной документации ИЛИ База знаний
- Создать фирменный FAQ
- Установите ФОРУМ на своем сайте на wordpress
- Отслеживание просмотров статьи
- Разрешить пользователю голосовать (нравится / не нравится) за полезность статьи.

- Уменьшите количество обращений в службу поддержки и повторяющихся вопросов
- Повышение лояльности клиентов и сокращение времени поддержки
- Воспользуйтесь мощностью и гибкостью сайта на WordPress
Общие характеристики темы руководства
- Полностью отзывчивый
- Документация, база знаний, часто задаваемые вопросы, портфолио, магазин, образование (LMS), форум полностью готов.
- Включены файлы .po / .mo, готовые к переводу
- Импорт ДЕМО в один клик.
- Ajax / обычная загрузка статьи для документации
- Отличная встроенная программа для SEO
- Расширенный поиск Ajax Live Search
- Дочерняя тема совместима и включена в пакет.
- Динамический поиск в реальном времени
- Полностью настраиваемый (варианты стиля и многое другое)
- Совместимость с WPML
- Конструктор страниц WPBakery для WordPress (64 доллара США)
- Slider Revolution Responsive Plugin WordPress (59 долларов США)
- LearnPress полностью совместимый
- WooCommerce полностью совместим
- Elementor полностью совместим.

- Полностью совместим с BBpress
- Полностью совместим с Contact Form 7
- Хорошо документировано
- на основе Bootstrap Framework
- Отличная поддержка
- HTML5 и CSS3
- Частная категория / статьи Уровень доступа Управление статьей
- Частные файлы вложений
- Артикул Обратная связь / Система оттисков
- Расширенные параметры оформления
- Панель опций расширенной темы
- И многое другое
- ПОИСК в прямом эфире
- Глобально включить / отключить поиск в реальном времени
- Целевой тип сообщения Живой поиск
- Популярный поиск (функция вкл. | Выкл.)
- Поиск с использованием AJAX / обычного поиска.
- Выделите условия поиска.
- Фильтровать поиск по любому типу post_type
- Управляет поиском по названию, содержанию или отрывку
- Искать в выбранных пользовательских таксономиях
- Искать по имени автора сообщения
- Исключить старый контент из результатов поиска
- Настройка отношения SQL (И / ИЛИ) между условиями поиска
- Управляет точным или частичным соответствием поисковому запросу
- Исключить результаты поиска статей категории типа сообщения (база знаний / документация и часто задаваемые вопросы) или статьи отдельной публикации, которые защищены в зависимости от роли пользователя или только для зарегистрированных пользователей
- Контроль оформления страницы поиска
- Элемент управления дизайном строки заголовка настраиваемой страницы страницы поиска
- Дизайн нескольких форм поиска
- И многое другое
- ДОКУМЕНТАЦИЯ
- Простое создание и управление документацией
- Сделать документацию общедоступной или сделать ее доступной только для зарегистрированных пользователей
- Сделать общедоступными прикрепленные файлы документации или сделать ее доступной только для зарегистрированных пользователей
- Неограниченное количество прикрепленных файлов за сообщение
- Расширенная система меню
- Вариант темы
- Возможность изменить единый пост документации (имя слага)
- Возможность изменения категории документации (имя слага)
- Возможность изменения имени хлебной крошки документации
- Изменить записи отображения документации с помощью команды ASD или DESC
- Изменить отображение записей документации с помощью; порядок страниц, дата и дата последнего изменения
- Изменить записи категорий документации с помощью ASD или DESC порядка
- Изменить отображение записей категории документации с помощью; id, count, name и slug
- ВКЛ / ВЫКЛ после изменения даты.

- ON / OFF Страница документации перенаправляет на результаты поиска.
- Дата изменения сообщения ВКЛ / ВЫКЛ.
- Включить перенаправление страниц в результатах поиска.
- ВКЛ / ВЫКЛ поиск по хэшу.
- Прокрутка меню ВКЛ / ВЫКЛ.
- Отобразить полосу прокрутки после высоты (для прокрутки меню)
- Включение / выключение быстрой статистики, социальных сетей и кнопок голосования
- БАЗА ЗНАНИЙ
- Простое создание базы знаний и управление ею
- Сделать прикрепленные файлы базы знаний общедоступными или сделать их доступными только для зарегистрированных пользователей
- Доступно 2 макета домашней страницы (классический и современный)
- Тип страницы
- Кладка — без боковой планки
- Кладка — с боковой планкой
- Виджеты
- Показать последний артикул (дату использования)
- Популярные статьи (по количеству просмотров)
- Статьи с самым высоким рейтингом (с использованием лайков)
- Самая комментируемая статья
- Одиночная страница
- Связанная публикация (доступные функции включения / выключения)
- Возможность неограниченного прикрепления файлов
- Вариант темы
- Возможность изменения отдельного сообщения базы знаний (Slug Name)
- Возможность изменения категории базы знаний (имя слага)
- Возможность изменения имени навигационной цепочки базы знаний
- Краткая категория базы знаний с использованием порядка ASC или DESC
- Закажите страницы базы знаний, которые находятся в категории, используя порядок ASC или DESC
- Порядок отображения страниц с использованием: даты и даты последнего изменения
- ВКЛ / ВЫКЛ комментарии по каждой статье базы знаний
- ВКЛ / ВЫКЛ быстрый статус под заголовком сообщения в базе знаний.

- ВКЛ / ВЫКЛ после изменения даты.
- ВКЛ / ВЫКЛ боковая панель с отдельных страниц базы знаний.
- Функция ВКЛ / ВЫКЛ для удаления боковой панели из категории
- ПАКЕТ ДЛЯ ПОРТФОЛИО
- Простое создание базы знаний и управление ею
- Тип страницы
- FitRows 4 колонки
- FitRows 3 колонки
- FitRows 2 колонки
- Кладка 4 колонны
- Кладка 3 колонны
- Кладка 4 колонны
- Создание элементов управления страницей
- Шаблон страницы (слева, справа, во всю ширину)
- ВКЛ / ВЫКЛ Нравится / Не нравится
- ON / OFF сообщение информации
- ВКЛ / ВЫКЛ социальная доля
- Плюс многие другие (модифицируйте в соответствии с вашими потребностями)
- Вариант темы
- Возможность изменения одного сообщения портфолио (имя слага)
- Возможность изменения категории портфеля (имя слага)
- Краткие записи портфолио с использованием ASC или DESC
- Короткие записи портфеля с использованием короткого пути; заголовок, дата, случайный, измененный и количество комментариев
- Управление отображением окна комментариев с помощью функций ВКЛ / ВЫКЛ
- Контрольное количество сообщений, отображаемых на странице
- Простое создание часто задаваемых вопросов
- Полностью совместим с BBpress
- Полностью совместим с Contact Form 7
- Хорошо документировано
- на основе Bootstrap Framework
- Отличная поддержка
- HTML5 и CSS3
ОБНОВЛЕНИЯ
Версия 6.4.1.4 - 28 декабря 2020 - ОБНОВЛЕНИЕ 1: "Js Composer", "Ultimate_VC_Addons" и "Slider Revolution" до новой доступной версии. - ИСПРАВЛЕНИЕ 1: другие проблемы в структуре
Версия 6.4.1.3 - 1 ноября 2020 г. - ИСПРАВЛЕНИЕ 1: проблема отображения / скрытия меню дерева документации при нормальной загрузке статьи документа. - ИСПРАВЛЕНИЕ 2: проблема с коротким кодом VC «Древовидное представление базы знаний» - ИСПРАВЛЕНИЕ 3: другие проблемы в структуре
Версия 6.4.1.2 - 22 октября 2020 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: Возможность выбора количества записей подкатегорий, которые отображаются в разделе основной категории через «Параметры вручную> База знаний> Страница категории».
Версия 6.4.1.1 - 19 октября 2020 г. - ДОБАВЛЕНИЕ 1: функция ВКЛ / ВЫКЛ для удаления боковой панели с домашней страницы блога. - ДОБАВЛЕНИЕ ФУНКЦИИ 2: возможность загрузки альтернативного изображения заголовка для отдельного курса learnpress, дополнительные параметры, например: Предоставляется положение заголовка изображения и такие функции, как «Не применять изображение заголовка».- ОБНОВЛЕНИЕ 1: Устаревшие файлы шаблонов LearnPress. - ИСПРАВЛЕНИЕ 1: несколько известных проблем.
Версия 6.4 - 28 сентября 2020 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: 100% совместимость с Elementor - ДОБАВЛЕНИЕ 2: добавлено 40 новых виджетов для элемента или - ДОБАВЛЕНИЕ ФУНКЦИИ 3: Демо-версия нового сайта - База знаний Elementor - ОБНОВЛЕНИЕ 1: Visual Composer "," Manual Framework "и" Slider Revolution "до новой доступной версии.- ИСПРАВЛЕНИЕ 1: несколько известных проблем.
Версия 6.3 - 3 сентября 2020 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: Руководство теперь полностью интегрировано с системой обучения, т.е. совместимо с подключаемым модулем Leanrpress. - ДОБАВЛЕНИЕ 2: Возможность отображать / скрывать тип сообщения (база знаний, часто задаваемые вопросы, портфолио, документация, блоки домашней справки, блоки домашней организации и, Отзыв) на боковой панели администратора. - ДОБАВЛЕНИЕ ФУНКЦИИ 3: возможность массового сброса (публикация лайков / антипатий и впечатлений) для KB и DOC.- ДОБАВЛЕНИЕ ФУНКЦИИ 4: Новый шаблон страницы "Страница - с боковой панелью" - ДОБАВЛЕНИЕ ФУНКЦИИ 5: шорткод VC «база знаний» показать / скрыть раздел - Добавлена функция «Полностью скрыть частную категорию» с опцией «да / нет».- ДОБАВЛЕНИЕ ФУНКЦИИ 6. Включение / отключение липкой боковой панели (Ручные настройки> Тема - Виджет) - ДОБАВЛЕНИЕ ФУНКЦИИ 7: Несколько недостающих CSS для поддержки редактора Гутенберга. - ДОБАВЛЕНИЕ ФУНКЦИИ 8: Возможность добавлять пользовательское имя хлебной крошки портфолио - ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность добавления собственного URL-адреса домашней страницы портфолио. - ДОБАВЛЕННАЯ ФУНКЦИЯ 10: Дизайн панели прокрутки древовидного меню для документации. - ДОБАВЛЕНИЕ ФУНКЦИИ 11: страница 404 - возможность изменять заголовок, подзаголовок и цвет текста содержимого - ДОБАВЛЕНИЕ 12: Новая сетка постов коротких кодов VC - ДОБАВЛЕНИЕ ФУНКЦИИ 13: возможность сделать нижний колонтитул на всю ширину, используя "ручной вариант> макет" - ДОБАВЛЕНИЕ ФУНКЦИИ 14: Функция добавления фонового изображения нижнего колонтитула.
- ДОБАВЛЕНИЕ 15 ФУНКЦИИ: Добавлен макет одного столбца вместе с другим элементом управления дизайном для шорткода vc «База знаний». - ДОБАВЛЕНИЕ ФУНКЦИИ 16: Добавлен шорткод VC «Видео». - ДОБАВЛЕНИЕ ФУНКЦИИ 17: Корзина покупок WooCommerce - ДОБАВЛЕНИЕ ФУНКЦИИ 18: Добавлено 2 новых дизайна сайта. - ДОБАВЛЕНИЕ ФУНКЦИИ 19: Виджет: добавлен флип-текст, URL-адрес в руководстве - раздел кнопок - УЛУЧШЕНИЕ 1: FAQ Аккордеонная система - УЛУЧШЕНИЕ 2: Дизайн нижнего колонтитула. - УЛУЧШЕНИЕ 3: Панель управления вручную. - УЛУЧШЕНИЕ 4: Раздел моей учетной записи WooCommerce. - УЛУЧШЕНИЕ 5: шаблон страницы по умолчанию - УЛУЧШЕНИЕ 6: Все шорткоды VC.- ENHANCE 7: Настройки VC Row, добавлена новая опция background-size. - СОВМЕСТИМОСТЬ 1. Сделайте тему совместимой с последней версией WooCommerce. - ОБНОВЛЕНИЕ 1: «Ultimate Addons for WPBakery Page Builder», «Visual Composer», «Manual Framework» и «Slider Revolution» до новой доступной версии. - УДАЛИТЬ 1: Система переключения FAQ - УДАЛИТЬ 2: шаблон страницы «Контакт».

Версия 6.2.5 - 15 мая 2020 г. - ВАЖНО: ОБНОВЛЕНИЕ БЕЗОПАСНОСТИ - ДОБАВЛЕНИЕ ФУНКЦИИ 1: включение / отключение строки заголовка страницы как для категории KB, так и для отдельной страницы.- ДОБАВЛЕНИЕ 2: Окно поиска шорткода VC. - ОБНОВЛЕНИЕ 1: языковой файл "manual.pot". - ОБНОВЛЕНИЕ 2: плагин Slider Revolution до новой версии. - ИСПРАВЛЕНИЕ 1. Исправлены проблемы, о которых сообщалось, связанные с навигационной цепочкой.
Версия 6.2.4 - 5 мая 2020 г. - ФУНКЦИЯ ДОБАВИТЬ 1: Добавить значок поиска в главное меню навигации. - ДОБАВЛЕНИЕ ФУНКЦИИ 2: отображение окна поиска ajax, когда пользователи щелкают значок поиска (функция главного меню). - ДОБАВЛЕНИЕ 3: Возможность добавления кнопки на главную панель навигации. - ДОБАВЛЕНИЕ ФУНКЦИИ 4: встроенная функция отображения сообщений для базы знаний.- ДОБАВЛЕНИЕ 5: Адаптивное управление высотой заголовка главного меню. - ДОБАВЛЕННАЯ ФУНКЦИЯ 6: Возможность изменить язык текста строки заголовка форума с помощью панели «Ручная настройка».- СОВМЕСТИМОСТЬ: тема теперь совместима с популярным элементом конструктора страниц. - УЛУЧШЕНИЕ дизайна макетов сайта. - ОБНОВЛЕНИЕ: Visual Composer, Slider Revolution и Manual Framework до последней версии. - ИСПРАВЛЕНИЕ 1. Проблема совместимости с раскрывающимся меню переключения языков в раскрывающемся меню WPML. - ИСПРАВЛЕНИЕ 2: сообщенная проблема.
Версия 6.2.3 - 18 апреля 2020 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: НОВАЯ демонстрация сайта "Консалтинг".- ДОБАВЛЕНИЕ 2: добавлен новый шорткод «Окно сообщения». - ДОБАВЛЕНИЕ ФУНКЦИИ 3: поиск по "авторам" (параметры вручную> Поиск> Расширенный поиск) - ДОБАВЛЕНИЕ 4: Исключение более старых результатов поиска (параметры вручную> Поиск> Расширенный поиск) - ДОБАВЛЕНИЕ ФУНКЦИИ 5: Возможность выбора пользовательского «Цвет текста заголовка» и «Обычный цвет ссылки» для «Строки заголовка страницы». (Раздел строки заголовка действующей страницы: «Bbpress / Forum», «KB - страница категории / тега», «KB - одна страница», «DOC - категория / одна страница», «FAQ - Категория / одна страница», «страница 404.',' Одно сообщение в блоге 'и' Страница поиска ') - ENHANCE 1: шорткод Visual Composer «FAQ - Записи одной категории» - ENHANCE 2: шорткод Visual Composer «POST TYPE - Category Landing Style» - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: проблема с поиском.- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Проблема с дизайном. - ИСПРАВИТЬ ПРОБЛЕМУ 3: сообщения об ошибках.
Версия 6.2.2 - 11 апреля 2020 г. - УДАЛИТЬ 1: все старые коды и action_hooks, относящиеся к поисковому запросу в реальном времени / обычному запросу. - СВЕЖИЙ КОД: добавлены НОВЫЕ свежие коды и хуки действий, связанные с поиском в реальном времени / обычном режиме. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: Возможность поиска результатов на основе выбранных «Таксономий» (параметры вручную> Поиск> Расширенный поиск в реальном времени / Обычный поиск)
Версия 6.2.1 - 8 апреля 2020 г. - ДОБАВЛЕННАЯ ФУНКЦИЯ 1: НОВАЯ демонстрация сайта "Форум (bbPress)".- ДОБАВЛЕНИЕ ФУНКЦИИ 2. Управляйте поиском в реальном времени с помощью тегов заголовка, содержимого, выдержки или базы знаний с помощью панели параметров темы.- ДОБАВЛЕНИЕ 3: добавлено больше элементов управления дизайном форума. - ДОБАВЛЕНИЕ 4: добавлен элемент управления поиском в главном меню. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: сообщения об ошибках. - УДАЛИТЬ 1. Условный файл .js и его вспомогательный код.
Версия 6.2 - 4 апреля 2020 г. - REVAMP 1: Тема «Ручные настройки». - ДОБАВЛЕННАЯ ФУНКЦИЯ 1: НОВАЯ демонстрация сайта "Онлайн-сервис". - ДОБАВЛЕНИЕ 2: Управление высотой главного меню. - ДОБАВЛЕНИЕ ФУНКЦИИ 3: управление дизайном виджета темы, возможность переключения дизайна и управления шириной виджета.- ДОБАВЛЕНИЕ ФУНКЦИИ 4: Новый шорткод VC, Тип сообщения - общее количество сообщений / категорий - ДОБАВЛЕНИЕ ФУНКЦИИ 5. Дополнительные элементы управления дизайном для шорткода VC «Записи одной категории в базе знаний». - ДОБАВЛЕНИЕ ФУНКЦИИ 6. Дополнительные элементы управления для шорткода VC «База знаний». - ДОБАВЛЕНИЕ ФУНКЦИИ 7: добавлен новый дизайн для страницы категории «База знаний». - ДОБАВЛЕНИЕ ФУНКЦИИ 8: 100% адаптивная совместимость для страниц bbPress.- УЛУЧШЕНИЕ 1: Тема «Ручные настройки». - УЛУЧШЕНИЕ 2: Шорткод VC «База знаний». - ENHANCE 2: шорткод VC «Записи одной категории базы знаний».- ИСПРАВИТЬ ПРОБЛЕМУ 1: сообщения об ошибках и другие известные проблемы с кодом.
Версия 6.1.9 - 26 марта 2020 г. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: проблема наведения курсора на категорию KB для второго макета дизайна. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: содержимое КБ не работает для отдельного сообщения, а боковая панель выравнивается по левому разделу. - REPLACE 1: заменить ссылку для публикации в социальных сетях Twitter
Версия 6.1.8 - 25 марта 2020 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: НОВАЯ демонстрация сайта "Электронная коммерция". - ДОБАВЛЕНИЕ 2: НОВЫЙ виджет «Боковая панель документации» для раздела документации.- ДОБАВЛЕНИЕ ФУНКЦИИ 3: шорткод ВК «База знаний», возможность отображать / скрывать имя подкатегории. - ДОБАВЛЕНИЕ ФУНКЦИИ 4: шорткод VC «Стиль посадки категории POST TYPE», возможность выбора post_type и соответствующего отображения записей.- УЛУЧШЕНИЕ 1: Тема «Ручные настройки». - УЛУЧШЕНИЕ 2: Шорткод VC «База знаний». - УЛУЧШЕНИЕ 3: Шорткод VC «Стиль посадки категории POST TYPE». - ИСПРАВИТЬ ПРОБЛЕМУ 1: невозможно щелкнуть значок печати встроенной документации. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Прочие прочие проблемы.
Версия 6.1.5 - 13 марта 2020 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: НОВАЯ демонстрация сайта "Classic Corporate".- ДОБАВЛЕНИЕ ФУНКЦИИ 2: НОВЫЙ виджет «Социальные сети вручную» для панели навигации. - УЛУЧШЕНИЕ 1: Тема «Ручные настройки». - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: Раздел виджетов темы. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Раздел заголовка темы. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: Прочие прочие проблемы. - ОБНОВЛЕНИЕ 1. Обновите плагин «Ultimate Addons для WPBakery Page Builder» до последней версии.
Версия 6.1.2 - 8 марта 2020 г. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: Цвет значка не меняется для результатов поиска в реальном времени. - ПРОБЛЕМА ИСПРАВЛЕНИЯ 1. Проблема открытия / закрытия меню заголовка в адаптивном макете.- ОБНОВЛЕНИЕ 1: Обновите плагин «Slider Revolution» до последней версии.
Версия 6.1 - 5 марта 2020 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: НОВЫЙ демонстрационный сайт "Корпоративный". - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: Некоторая автоматически генерируемая ошибка.
Версия 6.0 - 29 февраля 2020 г. - ДОБАВЛЕННАЯ ФУНКЦИЯ 1: НОВОЕ демо-приложение для сайта. - ДОБАВЛЕНИЕ ФУНКЦИИ 2: 2 новых виджета для документации; "Статьи DOC" и "Категория DOC". - ДОБАВЛЕНИЕ 3: дизайн-макет сайта; «Коробочный» или «Широкий». - ДОБАВЛЕНИЕ ФУНКЦИИ 3.1: Элемент управления «Ширина контейнера» (глобальный эффект).- ДОБАВЛЕНИЕ ФУНКЦИИ 3.2: функция включения / выключения «Разметка во всю ширину заголовка» (Сделать меню + область логотипа на всю ширину). - ДОБАВЛЕНИЕ ФУНКЦИИ 3.3: Управление шириной контейнера высокого экрана для размера экрана «1400 пикселей», «1900 пикселей» и выше. - ДОБАВЛЕНИЕ ФУНКЦИИ 4: новый дизайн «Окна поиска в реальном времени» (параметры вручную> Пользовательский стиль> Поле поиска в реальном времени), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для окна поиска в реальном времени.- ДОБАВЛЕНИЕ ФУНКЦИИ 5: возможность ввести «Отступ содержимого заголовка» как: 135px 0px 135px 0px (сверху, справа, снизу, слева). - ДОБАВЛЕНИЕ ФУНКЦИИ 6: База знаний: параметры «Дизайн страницы категории» (параметры вручную> База знаний> Страница категории), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для страницы категории базы знаний.- ДОБАВЛЕНИЕ 7: База знаний: параметры «Дизайн одной страницы» (параметры вручную> База знаний> Одна страница), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для отдельной страницы базы знаний. - ДОБАВЛЕНИЕ ФУНКЦИИ 8: выравнивание категорий / одностраничного контента базы знаний по центру, функция активна, только если боковая панель страницы выключена. - ДОБАВЛЕНИЕ 9: Документация: разрешить комментарии к статьям ТОЛЬКО, ЕСЛИ, статья загрузки ajax отключена. - ДОБАВЛЕНИЕ 10: Документация: выберите категорию / одностраничный «Макет строк», «col-4 | col-8» или «col-3 | col-9».
- ДОБАВЛЕНИЕ 11: Документация Параметры «Дизайн категории / отдельной страницы» (параметры вручную> Документация> Страница одной / категории), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для страницы отдельной страницы / категории DOC. - ДОБАВЛЕНИЕ ФУНКЦИИ 12: Страница поиска: результат поиска заказа; Доступны варианты «Заказать» и «Сортировать по». - ДОБАВЛЕНИЕ ФУНКЦИИ 13: Страница поиска: возможность выбора количества поисковых записей на странице. - ДОБАВЛЕНИЕ ФУНКЦИИ 14: Страница поиска: добавлен тег (показывает соответствующее «название типа сообщения» для отображаемых записей) для результата поиска.- ДОБАВЛЕНИЕ ФУНКЦИИ 15: пользователь с администратором страницы 404 может определить любой «Цвет фона страницы». - ДОБАВЛЕНИЕ 16: НОВЫЙ шорткод VC: окно входа. - ДОБАВЛЕНИЕ ФУНКЦИИ 17: VC Shortcode «База знаний»: добавлен новый стиль дизайна. - ДОБАВЛЕНИЕ ФУНКЦИИ 19: Шорткод VC «База знаний - Записи одной категории»: добавлен новый стиль дизайна.
- ДОБАВЛЕНИЕ 20: Шорткод VC «Документация - Древовидное представление Ajax Load Post»: добавлен новый стиль дизайна. - ДОБАВЛЕНИЕ 21: НОВЫЙ шорткод VC «Статьи документации». - УДАЛИТЬ 1: Шорткод VC «База знаний», «База знаний - Стиль посадки категории»: категория базы знаний, вводимая вручную.- УДАЛИТЬ 2: Шорткод VC «Документация - Древовидное представление Ajax Load Post»: категория документации для ручного ввода. - ЗАМЕНИТЬ 1: Шорткод VC «База знаний», «База знаний - Стиль посадки категории»: выберите категорию базы знаний из доступного списка. - REPLACE 2: VC Shortcode «Documentation - Tree View Ajax Load Post»: выберите категорию документации из доступного списка. - УЛУЧШЕНИЕ 1: Тема «Ручная опция». - ENHANCE 2: Тема «Руководство» приборной панели. - УЛУЧШЕНИЕ 3: Шорткод VC: «База знаний», «База знаний - Стиль размещения категории», «База знаний - Записи одной категории», «Документация - Древовидный вид сообщения загрузки Ajax», «Встроенная документация», «Часто задаваемые вопросы - Записи одной категории» и «База знаний - Древовидное представление».
- ОБНОВЛЕНИЕ 1: «Ultimate Addons for WPBakery Page Builder» и «Slider Revolution» до новой доступной версии. - СОВМЕСТИМОСТЬ 1. Обеспечение совместимости последней версии WooCommerce с темой. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: предупреждающее сообщение пользователя FORUM - появление тегов HTML. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Проблема с поиском в реальном времени типа целевой записи "База знаний". - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: Отображение панели уведомлений на странице поиска, когда активен только один тип сообщения. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 4: Проблема на странице категории базы знаний «Порядок отображения записей категории».- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 5: Раздел администратора; тип сообщения База знаний "предварительный просмотр" и "черновик" проблема. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 6: Раздел администратора; База знаний типа сообщения, отображающая все другие записи типа сообщения в выпуске базы знаний. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 7: исправлены другие известные ошибки.
Версия 5.7 - 21 января 2020 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: Поиск по тегам базы знаний - ДОБАВЛЕНИЕ ФУНКЦИИ 2: страница поиска на боковой панели | - ИЗМЕНЕНИЕ 1: поисковый запрос в реальном времени.- УЛУЧШЕНИЕ 1. Панель администратора темы (гибкий и чистый дизайн) - ОБНОВЛЕНИЕ 1: плагин Manual Framework.- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: записи, содержащие объект HTML на странице поиска. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: поле тега не отображается при активации редактора Гутенберга для базы знаний типа сообщений.
Версия 5.6.1 - 3 января 2020 г. - УЛУЧШИТЬ 1: 2x более быструю скорость импорта демо
Версия 5.6 - 2 января 2020 г. - УЛУЧШЕНИЕ 1: скорость импорта демо - ОБНОВЛЕНИЕ 1. Обновите подключаемые модули "Manual Framework" и "Visual Composer" до последней версии. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
Версия 5.5 - 22 ноября 2019 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: Встроенная документация по шорткоду - ДОБАВЛЕНИЕ ФУНКЦИИ 2: Вкл. | Выкл. Описание подкатегории KB - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 4. Некоторые известные проблемы.
Версия 5.4.8 - 3 НОЯБРЯ 2019 - ДОБАВЛЕНИЕ 1: добавлен новый значок социальной сети WhatsApp @footer. - ПРОБЛЕМА ИСПРАВЛЕНИЯ 1.Исправить проблему с дизайном RTL. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: исправление ссылки на социальную рассылку по электронной почте (включенная ссылка на общий доступ в теле письма) - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: Проверена тема руководства с использованием последней версии PHP. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 4. Устранение некоторых известных проблем.
Версия 5.4.7 - 24 октября 2019 г., 31 октября 2019 г. - УЛУЧШЕНИЕ 1: демонстрационный дизайн - ПРОБЛЕМА ИСПРАВЛЕНИЯ 1. Исправить проблему с дизайном RTL. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Известная проблема.
Версия 5.4.6 - 16 октября 2019 г. - ДОБАВЛЕНИЕ 1: Новые варианты дизайна добавлены в «базу знаний» шорткода, т.е. предоставлены дополнительные варианты дизайна. - ДОБАВЛЕНИЕ 2: Новая целевая страница KB. - ОБНОВЛЕНИЕ 1: Revolution Slider до новой версии. - ПРОБЛЕМА ИСПРАВЛЕНИЯ 1. Исправить проблему с дизайном RTL.
Версия 5.4.5 - 29 сентября 2019 г. - ПРОБЛЕМА ИСПРАВЛЕНИЯ 1: Проблема с макетом RTL. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2.Статьи базы знаний о виджетах - Исправление режима RTL.
Версия 5.4, 5.4.1, 5.4.2 - 27 сентября 2019 г. - ПРОБЛЕМА ИСПРАВЛЕНИЯ 1. Проблема с макетом RTL. - УЛУЧШЕНО 1. Структура загрузки древовидной структуры загрузки без AJAX.
Версия 5.3.1 - 18 сентября 2019 г. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: Проблема с редактором Гутенберга, как в базе знаний, так и в документации. - ОБНОВЛЕНИЕ: Slider Revolution до последней версии.
Версия 5.3 - 16 сентября 2019 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: Включить | Отключить автоматическую прокрутку веб-страницы до заголовка документации. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Проблема с дизайном нижнего колонтитула. - ОБНОВЛЕНИЕ: дизайн RTL
Версия 5.2 - 14 сентября 2019 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: База знаний: Вкл | Выкл редактор Гутенберга. - ДОБАВЛЕНИЕ ФУНКЦИИ 2: Документация: Вкл | Выкл редактор Гутенберга.- ОБНОВЛЕНИЕ: обновить плагин «Slider Revolution» до последней версии. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Проблема с дизайном нижнего колонтитула.
Версия 5.1 - 1 сентября 2019 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: База знаний: показать / скрыть описание категории. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Проблема с дизайном нижнего колонтитула.
Версия 5.0 - 29 августа 2019 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: параметры цвета сайта (веб-сайт, стандартный цвет тега, пользовательский цвет, цвет кнопок и т. Д.) - ДОБАВЛЕНИЕ 2: параметр переключателя тега заголовка виджета темы (h5, h5, h6) - ДОБАВЛЕНИЕ ФУНКЦИИ 3: Пользовательский заголовок - Страница базы знаний (категория, отдельная) (глобальный эффект) - ДОБАВЛЕНИЕ 4: Пользовательский заголовок - страница документации - ДОБАВЛЕНИЕ ФУНКЦИИ 5: Пользовательский заголовок - Страница часто задаваемых вопросов - ДОБАВЛЕНИЕ ФУНКЦИИ 6: Пользовательский заголовок - страница 404 - ДОБАВЛЕНИЕ 7: Пользовательский заголовок - отдельная страница сообщения в блоге - ДОБАВЛЕНИЕ ФУНКЦИИ 8: База знаний - опция переключения тега заголовка одной страницы (h2, h3) (SEO) - ДОБАВЛЕНИЕ 9: Документация - опция переключения тега заголовка одной страницы (h2, h3) (SEO) - ДОБАВЛЕНИЕ 10: добавлена функция загрузки Ajax документации по включению | выключению.- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Новая целевая страница документации с использованием визуального композитора шорткодов. - ДОБАВЛЕНИЕ 12: FAQ настраиваемые параметры имени заголовка и хлебной крошки - ДОБАВЛЕНИЕ ФУНКЦИИ 13: Блог - Функция пользовательского имени хлебной крошки - ДОБАВЛЕНИЕ ФУНКЦИИ 14: Блог - Удаление функции имени хлебных крошек - УЛУЧШЕНО 1: общий дизайн сайта. - УЛУЧШЕНО 2: окно поиска в реальном времени. - УЛУЧШЕНО 3: Раздел документации. - УЛУЧШЕНО 4: раздел базы знаний. - УЛУЧШЕНО 5: раздел часто задаваемых вопросов. - УЛУЧШЕНО 6: раздел WooCommerce. - УЛУЧШЕННЫЙ 7: 404-страничный раздел. - УЛУЧШЕНО 8: Нижний колонтитул.- УЛУЧШЕНО 9: параметры "Ручная тема" администратора - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Известная проблема.
Версия 4.2 - 29 марта 2019 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: выделите условия поиска. - ДОБАВЛЕНИЕ ФУНКЦИИ 2: отображение панели поиска в сообщении статьи в блоге (доступна функция включения | выключения) - ДОБАВЛЕНИЕ 3: удаление коротких кодов из результатов поиска.- УЛУЧШЕНО 1: CSS темы - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Проблема с разбивкой на страницы базы знаний.
Версия 4.1 - 17 марта 2019 г. - ПРОБЛЕМА ИСПРАВЛЕНИЯ 1: PHP Неустранимая ошибка для KB.
Версия 4.0-17 марта 2019 - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: Стиль макета FixBase Fix. - ДОБАВЛЕНИЕ ФУНКЦИИ 2: Стиль представления в виде дерева базы знаний. - ОБНОВЛЕНИЕ 1: макеты нижнего колонтитула. - ОБНОВЛЕНИЕ 2: обновите плагины "Slider Revolution" и "Visual Composer" до последней версии. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
Версия 3.9.2 - 6 января 2019 г. - ОБНОВЛЕНИЕ 1: обновление плагинов «Slider Revolution» и «Visual Composer» до последней версии. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
Версия 3.9.1 - 14 декабря 2018 г. - НАБОР 1. Плагин "WPCustom Category Image" в комплекте, поскольку плагин удален из кодекса. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
Версия 3.9 - 4 ноября 2018 г. - ДОБАВЛЕНИЕ 1: добавлена опция настройки логотипа для адаптивного макета.- ОБНОВЛЕНИЕ 1: Обновите плагин «Visual Composer» до последней версии 5.5.5. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
Версия 3.8 - 1 октября 18 - ДОБАВЛЕНИЕ ФУНКЦИИ 1: Дополнительные элементы управления для меню заголовка и заголовка. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
Версия 3.7 - 20 сентября 2018 г. - СОВМЕСТИМОСТЬ: обеспечение совместимости темы с последними надстройками, такими как woo, bbPress и другими.- ОБНОВЛЕНИЕ 1: обновление плагина "ручная структура" - ОБНОВЛЕНИЕ 2: обновите плагины "Slider Revolution" и "Visual Composer" до последней версии. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
Версия 3.6 - 1 июня 2018 г. - СОВМЕСТИМОСТЬ: обеспечение совместимости темы с последними надстройками, такими как woo, bbPress и другими. - ОБНОВЛЕНИЕ 1: обновление плагина "ручная структура" - ОБНОВЛЕНИЕ 2: обновите плагины "Slider Revolution" и "Visual Composer" до последней версии. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1.Прочие мелкие проблемы.
Версия 3.5 - 23 января 2018 - ДОБАВЛЕНИЕ ФУНКЦИИ 1: Дополнительные элементы управления для меню заголовка и заголовка. - ДОБАВЛЕНИЕ 2: Больше коротких кодов VC. - УЛУЧШЕНО 1: Раздел меню - ОБНОВЛЕНИЕ 1: параллакс JQuery - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: статьи, относящиеся к боковой панели KB, проблема со ссылками на категории. - ПРОБЛЕМА ИСПРАВЛЕНИЯ 2: Проблема с опцией слайдера Redux Framework. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: другие мелкие проблемы.
Версия 3.3 - 8 декабря 2017 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: ВКЛ | ВЫКЛ имя автора из заголовка статьи категории базы знаний. - ОБНОВЛЕНИЕ 1: «Конструктор страниц WPBakery» до новой версии 5.4.5. - ОБНОВЛЕНИЕ 2: «Slider Revolution» до новой версии 5.4.6.4.
Версия 3.2 - 28 ноября 2017 г. - FIX Bug 1: Hash Search для часто задаваемых вопросов и документации. - FIX Bug 2: Цвет текста глобальной навигации не меняется.
Версия 3.1 - 9 ноября 2017 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: отключение / включение навигации по сообщениям в реальном времени / хлебные крошки (при интерактивном поиске будет отображаться навигация по сообщениям для сообщений, часто задаваемые вопросы, документация и база знаний), перейдите в «Параметры вручную> Поиск> Поиск в реальном времени», чтобы включить / отключить эту функцию .- ДОБАВЛЕНИЕ ФУНКЦИИ 2: возможность изменять текст «Показать все результаты» и «Нет результатов» с помощью «Ручных настроек», перейдите в «Ручные настройки> Поиск> Живой поиск», чтобы изменить текст. - УЛУЧШЕНО 1: Панель Nagigation. - ИСПРАВЛЕНИЕ Ошибка 1: проблема с живым поиском при переключении языка сайта. - FIX Bug 2: Другая небольшая ошибка.
Версия 3.0 - 5 ноября 2017 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: настройка меню навигации (возможность настройки основного меню от семейства шрифтов до цветов) - ДОБАВЛЕНИЕ 2: Возможность настраивать макет заголовка сайта по умолчанию (стиль навигации, настройка фона заголовка, настройка заголовка заголовка, настройка подзаголовка заголовка, настройка ссылки на хлебные крошки, настройка поиска по тенденциям) - ДОБАВЛЕНИЕ ФУНКЦИИ 3: Возможность настройки заголовка страницы поиска.- ДОБАВЛЕНИЕ ФУНКЦИИ 4: Возможность изменения ТИПОГРАФИИ сайта. (корпус, от h2 до h6) - ДОБАВЛЕНИЕ ФУНКЦИИ 5: добавлены дополнительные настраиваемые параметры для страницы.- ДОБАВЛЕНИЕ ФУНКЦИИ 6: добавлены дополнительные настраиваемые параметры для страницы портфолио. - ДОБАВЛЕНИЕ ФУНКЦИИ 7: Возможность использовать «Конструктор страниц ВК» при создании страницы портфолио. - ДОБАВЛЕНИЕ ФУНКЦИИ 8: расширенная поисковая система, т.е. отображение записей только для определенных пользователей в зависимости от уровня доступа. - ДОБАВЛЕНИЕ ФУНКЦИИ 9: возможность добавлять краткое описание публикации перед заголовком на странице поиска. - ДОБАВЛЕНИЕ 10: возможность таргетировать поиск с дисплея на определенный тип сообщения.- ДОБАВЛЕНИЕ 11: База знаний - Возможность защиты паролем категории и определения уровня пользователя. - ДОБАВЛЕНИЕ ФУНКЦИИ 12: База знаний - Возможность оставить отзыв о статье, когда пользователь щелкает значок «Не нравится» (щелкните сообщение «Не нравится»). - ДОБАВЛЕНИЕ ФУНКЦИИ 13: База знаний - Применение изображения заголовка категории ко всем соответствующим сообщениям в базе знаний - ДОБАВЛЕНИЕ ФУНКЦИИ 14: База знаний - Возможность перемещать боковую панель базы знаний слева направо и наоборот для отдельной страницы.
- ДОБАВЛЕНИЕ 15: FAQ - Возможность защиты паролем категории и определения уровня пользователя.- ДОБАВЛЕНИЕ 16: FAQ - Возможность добавить изображение заголовка категории FAQ. - ДОБАВЛЕНИЕ ФУНКЦИИ 17: Возможность замены отзывчивого «Барного значка» (гамбургер-меню) чем-то вроде текста вроде .. «Меню». - УЛУЧШЕНО 1: раздел блога. - УЛУЧШЕНО 2: раздел портфолио. - УЛУЧШЕНО 3: раздел страницы. - УЛУЧШЕНО 4: макет сайта. - УЛУЧШЕНО 5: Раздел документации. - УЛУЧШЕНО 6: значок шорткода с текстом - УЛУЧШЕНО 7: 404 стр. - УЛУЧШЕНО 8: Блок домашней помощи - УЛУЧШЕНО 9: Блок домашней организации. - ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: реагирование на проблемы с большим экраном.- ОРГАНИЗАЦИЯ: кодирование (все коды присвоены классу и функциям). - ОБНОВЛЕНИЕ: Все старые коды.
Версия 2.5 - 26 апреля 2017 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: установка демоверсии в один клик - ДОБАВЛЕНИЕ ФУНКЦИИ 2: поддержка RTL (файл rtl.css включен в тему) - ДОБАВЛЕНИЕ ФУНКЦИИ 3: Уровень доступа пользователя к отдельной статье, то есть доступ для пользователей, вошедших в систему, или только для выбранного уровня - ДОБАВЛЕННАЯ ФУНКЦИЯ 4.Текст «Нравится / Не нравится», сообщения об уровне доступа пользователя и другие элементы можно контролировать вручную. - ДОБАВЛЕНИЕ ФУНКЦИИ 5: Уровень доступа пользователя к отдельной статье базы знаний i.e доступ для авторизованных пользователей или только через выбранный уровень пользователя - ДОБАВЛЕНИЕ ФУНКЦИИ 6: добавление функции устранения неполадок, чтобы исправить ошибку «Busted!» сообщение при попытке доступа к определенной записи в документации и увидеть текстовое сообщение "Busted!" - ДОБАВЛЕНИЕ 7: Отображение значка пользовательского типа сообщения в результатах поиска. - ДОБАВЛЕНИЕ 8: Фильтрация документации по категориям при поддержке - ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность отключить имя автора и дату публикации публикации под заголовком публикации в документации. - ДОБАВЛЕНИЕ 10: Возможность отключить имя автора, дату публикации публикации и изменить имя автора под заголовком сообщения в базе знаний. - ДОБАВЛЕНИЕ ФУНКЦИИ 11: Возможность отключить имя автора и дату публикации на странице поиска.
- ДОБАВЛЕНИЕ ФУНКЦИИ 12: страница результатов пользовательского поиска, т.е. элемент управления заголовком; пользовательское фоновое изображение, заголовок и подзаголовок. - ДОБАВЛЕНИЕ ФУНКЦИИ 13: Возможность добавлять пользовательский текст кнопки поиска - ДОБАВЛЕНИЕ ФУНКЦИИ 14: изменение положения боковой панели в категориях документации. - ДОБАВЛЕНИЕ ФУНКЦИИ 15: Возможность изменять текст «просмотреть все» для базы знаний. - ОБНОВЛЕНИЕ 1: макеты дизайна темы - ИСПРАВЛЕНИЕ: проблема 1. Сделайте тему совместимой с последней версией WooCommerce 3.0.1. - ИСПРАВЛЕНИЕ, проблема 2: Страница портфолио :: Скрыть панель поиска в реальном времени, если выбрать «Отключить текст заголовка». - ИСПРАВЛЕНИЕ, проблема 3: страница категории базы знаний - ошибка дизайна, когда есть только одна подкатегория - ИСПРАВЛЕНИЕ: проблема 4: отображать изображения нижнего колонтитула в некоторых сообщениях при поиске по умолчанию WordPress.
Версия 2.0 - 21 ноября 2016 г. - ДОБАВЛЕНИЕ 1: Гамбургерное меню - Функция ДОБАВИТЬ 2: Возможность отображения формы поиска в меню заголовка.- Добавление функции 3: возможность отображать простой современный поиск или стандартный ручной поиск на панели навигации заголовка. - Функция ДОБАВИТЬ 4: Возможность целевого отображения (как меню гамбургеров, так и формы поиска) на панели навигации заголовка. - Добавление функции 5: возможность включить / отключить поле заголовка, которое появляется сразу после логотипа и строки меню. - Добавлена функция 6: возможность включить / отключить боковую панель отдельного сообщения блога.- Добавление функции 7: Возможность включения / отключения навигации на одной странице КБ. - Добавление функции 8: КОД КОДА ВКонтакте 1 «Категория часто задаваемых вопросов (виджет)». - Добавление функции 9: VC SHORTCODE 2 "FAQ по одной категории записей" - ИСПРАВЛЕНИЕ 1: проблема с тегом KB. - ОБНОВЛЕНИЕ 1: Visual Composer версии 5.0 - ОБНОВЛЕНИЕ 2: Ручная тема версии 2.0
Версия 1.8.1 - 14 ноября 2016 г. - ДОБАВЛЕНИЕ 1: Отображать ТОЛЬКО корневые категории ИЛИ корневые + дочерние категории для главной страницы базы знаний.- ДОБАВЛЕНИЕ 2: ПОРТФОЛИО - Добавлена настраиваемая ссылка перенаправления на страницу сведений о портфолио.- ДОБАВЛЕНИЕ ФУНКЦИИ 3: БАЗА ЗНАНИЙ - Отображение статей категории на боковой панели отдельной публикации базы знаний. - ДОБАВЛЕНИЕ 4: Отображение произвольного количества сообщений в категориях для домашних страниц базы знаний (страницы шаблона) и коротких кодов. - ДОБАВЛЕНИЕ ФУНКЦИИ 5: Свяжите ОБЕ значок и текст с помощью короткого кода «Значок с текстом» в VC. - ИСПРАВЛЕНИЕ 1: Логотип изменяет размер проблемы. - ОБНОВЛЕНИЕ 1: версия руководства по теме 1.8.1
Версия 1.8 - 25 октября 2016 г. - REVAMP 1: Дизайн-макет форума - ТЕМАТИЧЕСКАЯ ПОДДЕРЖКА 1: WooCommerce. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: ВКЛ. | ВЫКЛ. Социальная публикация для сообщения в блоге.- ДОБАВЛЕНИЕ 2: база знаний позволяет голосовать за обычных пользователей ИЛИ только за авторизованных пользователей. - ДОБАВЛЕНИЕ 3: Документация позволяет голосовать за обычных пользователей ИЛИ только за авторизованных пользователей.- ДОБАВЛЕНИЕ 4: функция сброса лайков / антипатий / впечатлений. - ИСПРАВЛЕНИЕ 1: Проблема поиска. - ОБНОВЛЕНИЕ 1: Ручная тема версии 1.8
Версия 1.7.1 - 27 сентября 2016 г. - ИСПРАВЛЕНИЕ 1: проблема «Поиск по типу целевого сообщения -> Поиск по умолчанию в реальном времени / Обычный поиск цели». - ОБНОВЛЕНИЕ 1: Версия руководства по теме 1.7.1
Версия 1.7 - 22 сентября 2016 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: Новая версия Visual Composer - ДОБАВЛЕНИЕ 2 ФУНКЦИИ: Возможность изменения текста раскрывающегося списка поиска цели.- ДОБАВЛЕНИЕ ФУНКЦИИ 3: отображение собственного имени / заголовка для прикрепленных файлов. - ДОБАВЛЕНИЕ ФУНКЦИИ 4: Возможность отображения заголовка блога в разделе заголовка одной страницы. - ДОБАВЛЕНИЕ 5 ФУНКЦИИ: Пользовательский URL-адрес домашней страницы для документации. - ДОБАВЛЕНИЕ ФУНКЦИИ 6. Пользовательский URL-адрес домашней страницы навигационной цепочки для базы знаний. - ДОБАВЛЕНИЕ ФУНКЦИИ 7: возможность запускать любой JavaScript, необходимый при загрузке страницы через ajax для публикации в документации.- ДОБАВЛЕНИЕ ФУНКЦИИ 8: отображение всех сообщений дочерней категории в родительской категории. - ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность активировать визуальный композитор на странице документации ON | OFF.- ДОБАВЛЕНИЕ 10: Показать скрывает логотип заголовка ВКЛ | ВЫКЛ. - ОБНОВЛЕНИЕ 1: Redux Framework v3.6.1.3 - УЛУЧШЕНИЕ 1: Целевой поиск - ИСПРАВЛЕНИЕ 1. Проблема с раскрывающимся меню. - ИСПРАВЛЕНИЕ 2: исправьте перекрывающиеся результаты поиска в реальном времени, увеличив значение z-index CSS. - ИСПРАВЛЕНИЕ 3: Целевой поиск типа сообщения. - ОБНОВЛЕНИЕ 1: версия руководства темы 1.7
Версия 1.6.2 - 27 августа 2016 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: функция ВКЛ | ВЫКЛ, отключите поиск на странице категории базы знаний (параметры вручную) - ДОБАВЛЕНИЕ ФУНКЦИИ 1: функция ВКЛ | ВЫКЛ, отключите Breadcrumb на странице категории базы знаний (параметры вручную) - ДОБАВЛЕНИЕ ФУНКЦИИ 1: функция ВКЛ | ВЫКЛ, отключение быстрой статистики на странице категории базы знаний (параметры вручную) - ИСПРАВЛЕНИЕ 1: проблема с живым поиском на странице документации после активного поиска по хэшу.- ОБНОВЛЕНИЕ 1: Версия руководства по теме 1.6.2
Версия 1.6.1 - 25 августа 2016 г. - ИСПРАВЛЕНИЕ 1: проблема с изображением параллакса заголовка при отключении поиска в реальном времени. - ОБНОВЛЕНИЕ 1: Версия руководства по теме 1.6.1
Версия 1.6 - 21 августа 2016 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: ссылка на значок социальных сетей (параметры вручную) - ДОБАВЛЕНИЕ ФУНКЦИИ 2: Функция отключения / сортировки социальных сетей (параметры вручную). - ДОБАВЛЕНИЕ ФУНКЦИИ 3: Имя настраиваемого ярлыка тега для базы знаний. - ДОБАВЛЕНИЕ ФУНКЦИИ 4: настройка страницы 404. - ДОБАВЛЕНИЕ ФУНКЦИИ 5: Настроить значок вверх.- ДОБАВЛЕНИЕ ФУНКЦИИ 6: Возможность добавления фонового изображения для панели уведомлений нижнего колонтитула. - ДОБАВЛЕНИЕ 7: Полная настройка :: макет заголовка документации для категории. - ДОБАВЛЕНИЕ ФУНКЦИИ 8: Включение / отключение анимации возврата значка поиска - ДОБАВЛЕНИЕ 9: Включение / отключение публикации в социальных сетях внутри блоков часто задаваемых вопросов.- ДОБАВЛЕНИЕ 10 ФУНКЦИИ: Связанный пост для статьи с документацией. - ДОБАВЛЕНИЕ ФУНКЦИИ 11: Возможность изменить отображение сообщения по имени для документации. - ДОБАВЛЕНИЕ 12: Новый шаблон портфолио. - УЛУЧШЕНИЕ 1: Портфолио «Деактивировать следующую / предыдущую ссылку» в параметрах темы.- УЛУЧШЕНИЕ 2: функция страницы портфолио «Активировать социальную долю». - УЛУЧШЕНИЕ 3: сценарии поддержки JQuery. - УЛУЧШЕНИЕ 4: Список портфелей сокращенных кодов ВК. - ИСПРАВЛЕНИЕ 1. Не работает функция страницы портфолио «Отключить портфолио :: Описание и ссылка». - ИСПРАВЛЕНИЕ 2: поиск проблемы «Отразить текст заполнителя поиска». - ИСПРАВЛЕНИЕ 3: Цвет границы при наведении курсора в социальных сетях не меняется. - ОБНОВЛЕНИЕ 1: версия руководства темы 1.6 - ОБНОВЛЕНИЕ 2: Ручная версия 1.4 Framework
Версия 1.5 - 21 июля 2016 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: отдельные страницы документации, которые можно вызывать по ссылке.- ДОБАВЛЕНИЕ 2 ФУНКЦИИ: SHORTCODE :: Размер шрифта FAQ и редактирование цвета.- ДОБАВЛЕНИЕ ФУНКЦИИ 3: функция ВКЛ / ВЫКЛ для включения / отключения окна поиска в верхней части отдельных записей базы знаний. - ДОБАВЛЕНИЕ ФУНКЦИИ 4: функция включения / выключения, удаление боковой панели со страницы часто задаваемых вопросов. - ДОБАВЛЕНИЕ ФУНКЦИИ 5: функция ВКЛ / ВЫКЛ, включение / отключение области «предыдущая / следующая» внизу отдельной страницы портфолио. - ДОБАВЛЕНИЕ ФУНКЦИИ 6: функция ВКЛ / ВЫКЛ для включения / отключения окна поиска на странице категории документации. - ДОБАВЛЕНИЕ ФУНКЦИИ 7: Ручная структура :: совместимый с языком WPML - ДОБАВЛЕНИЕ ФУНКЦИИ 8: Ручная структура :: Добавлен образ функции.- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Ручная структура :: Добавлена поддержка тегов. - ДОБАВЛЕНИЕ 10 ФУНКЦИИ: ДОБАВЛЕНИЕ ВИДЖЕТА :: Отображение пользовательского виджета категории базы знаний. - ДОБАВЛЕНИЕ ФУНКЦИИ 11: Настройка макета полного нижнего колонтитула. - ИСПРАВЛЕНИЕ 1: постоянная ссылка часто задаваемых вопросов создает пустую страницу. - ОБНОВЛЕНИЕ 1: Ручная версия темы 1.
5 - ОБНОВЛЕНИЕ 2: ручная версия 1.3.8 Framework
Версия 1.4.8.1 - 17 июня 2016 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: языковой файл .xml с ручным вариантом (совместим с WPML) - ИСПРАВЛЕНИЕ 1: сообщение базы знаний исчезает при переключении языка. - ИСПРАВЛЕНИЕ 2: проблема, созданная для публикации публикации (часто задаваемые вопросы / база знаний / документация), которой не присвоена категория.- ОБНОВЛЕНИЕ 1: Ручная тема версии 1.4.8.1
Версия 1.4.8 - 7 июня 2016 г. - ДОБАВЛЕНИЕ 1 ФУНКЦИИ: Доступ к документации по ролям. - ДОБАВЛЕНИЕ ФУНКЦИИ 2: Прокрутка меню документации (функция включения / выключения) - ДОБАВЛЕНИЕ ФУНКЦИИ 3: Пользовательский шорткод VC базы знаний группы. - ДОБАВЛЕНИЕ ФУНКЦИИ 4: Группа - Вкладка База знаний (НОВАЯ МАКЕТА ГЛАВНОЙ СТРАНИЦЫ) - ИСПРАВЛЕНИЕ 1. Исправьте другие известные проблемы. - ОБНОВЛЕНИЕ 1: Ручная тема версии 1.4.8
Версия 1.4.7 - 12 мая 2016 г. - ДОБАВЛЕНИЕ ФУНКЦИИ 1: новый трендовый макет домашней страницы для базы знаний.- ДОБАВЛЕНИЕ 2: изменение высоты логотипа, добавлена функция верхнего поля. - ДОБАВЛЕНИЕ ФУНКЦИИ 3: включение / выключение боковой панели с отдельных страниц базы знаний - ДОБАВЛЕНИЕ 4: ВКЛЮЧЕНИЕ / ВЫКЛЮЧЕНИЕ даты изменения публикации базы знаний - ДОБАВЛЕНИЕ 5: ВКЛЮЧЕНИЕ / ВЫКЛЮЧЕНИЕ документации после изменения даты - ДОБАВЛЕНИЕ ФУНКЦИИ 6: страница документации ВКЛ / ВЫКЛ перенаправляет результаты поиска. - ДОБАВЛЕНИЕ ФУНКЦИИ 7: ВКЛ / ВЫКЛ быстрый статус под заголовком сообщения базы знаний. - ДОБАВЛЕНИЕ 8: функция сокращения для часто задаваемых вопросов - ДОБАВЛЕНИЕ ФУНКЦИИ 9: Совместимость с WPML - ИСПРАВЛЕНИЕ 1: Проблема с параллаксом при переключении меню заголовка на белый фон.- ИСПРАВЛЕНИЕ 2: исправьте другие известные проблемы. - ОБНОВЛЕНИЕ 1: Ручная тема версии 1.4.7
Версия 1.4.6.2 - 24 апреля 2016 г. - ИСПРАВЛЕНИЕ 1: исправлена проблема структуры рецензентом. - ОБНОВЛЕНИЕ 1: добавлена новая версия визуального композитора, также пользователям предоставляется инструкция по обновлению VC до более новой версии 4.11.2.1. - ОБНОВЛЕНИЕ 2: версия темы 1.4.6.2.
Версия 1.4.6.1 - 23 апреля 2016 г. - Добавлено: добавлена новая версия ВК 4.11.2.1. - Обновление: ручная тема версии 1.4.6.1
Версия 1.4.6 - 7 апреля 2016 г. - Исправлено: проблема с отображением логотипа.- Обновление: ручная тема версии 1.4.6
Версия 1.4.5 - 6 апреля 2016 г. - Добавление функции 1: новый макет домашней страницы. - Добавление функции 2: новый шорткод «Портфолио кадров монитора» для конструктора страниц (визуальный композитор) - Добавление функции 3: сделайте документацию общедоступной или сделайте ее доступной только для зарегистрированных пользователей. - Добавление функции 4. Сделайте прикрепленные файлы для базы знаний или документации общедоступными или сделайте их доступными только для пользователей, вошедших в систему. - Улучшение 1: целевая поисковая система типа сообщения. - Обновление 2: версия 1 ручной темы.4.5
Версия 1.4.2 - 15 марта 2016 г. - Добавление функции 1: глобальный поиск целевого типа сообщения - Добавление функции 2: включение / выключение глобального поиска целевого типа сообщения - Добавление функции 3: поиск по / вне цели для раздела формы. - Missing Add 1: добавлен недостающий раздел для глобального изменения цвета. - Обновление 1: НОВАЯ ВЕРСИЯ Visual Composer: Конструктор страниц для WordPress. - Обновление 2: Ручная тема версии 1.4.2
Версия 1.4.1 - 5 марта 2016 г. - Исправлена проблема с адаптивным макетом в некоторых разделах. - Обновление 1: версия 1 ручной темы.4.1
Версия 1.4 - 4 марта 2016 г. - Visual Composer: построитель страниц для WordPress - Адаптивный плагин WordPress Slider Revolution - Функция Добавить 1: 7 новых макетов домашней страницы - Добавление функции 2: 3 новых макета внутренней страницы - Добавление функции 3: поддержка области меню заголовка :: с ИЛИ без фона - Добавление функции 4: полностью настраиваемая область фона заголовка. - Добавление функции 5: Связанный пост для базы знаний. - Добавление функции 6: доступен виджет базы знаний: последняя статья, статья с самым высоким рейтингом, статья с самым большим количеством просмотров и статья с наиболее частыми комментариями.- Добавление функции 7: возможность прикрепления как для базы знаний, так и для документации. - Добавление функции 8: короткие коды, доступные для конструктора страниц. - Обновление 1: Ручная тема версии 1.4
Версия 1.3.10.7 - 29 января 2016 г. - Добавление функции 1: порядок отображения записей категории документации - Добавление функции 2: порядок отображения записей категории документации по - Добавление функции 3: активация атрибута заказа для базы знаний. - Добавление функции 4: функция изменения цвета значка при наведении. - Обновление 1: версия 1 ручной темы.3.10.7
Версия 1.3.10.6 - 27 января 2016 г. - Добавление функции 1: отключение / включение быстрой статистики в документации - Добавление функции 2: отключение / включение документации в социальных сетях - Добавление функции 3: отключение / включение кнопок голосования в документации - Улучшение 1: раздел категории блога - Обновление 1: ручная версия темы 1.3.10.6
Версия 1.3.10.5 - 21 января 2016 г. - Добавление функции 1: глобальное изменение цвета для ссылки и дна. - Добавление функции 2: отображение изображения заголовка для отдельного сообщения (доступно больше стилей).- Улучшение 1. Улучшение раздела базы знаний. - Исправление 1: проблема с дизайном часто задаваемых вопросов. - Обновление 1: ручная версия темы 1.3.10.5
Версия 1.3.10 - 11 января 2016 г. - Добавление функции 1: перенаправление отдельной страницы часто задаваемых вопросов на страницу определенной категории при поиске. - Исправлено: проблема с портфелем. - Обновление 1: Ручная тема версии 1.3.10
Версия 1.3.9.4 - 5 января 2016 г. - Добавление функции 1: включение / отключение формы поиска на страницах шаблона портфолио - Улучшение 1: поиск по трендам - Улучшение 2: нормальный поиск - Исправлено: проблема с портфелем. - Обновление 1: версия 1 ручной темы.3.9.4
Версия 1.3.9.2 - 4 января 2016 г. - Добавление функции 1: популярный поиск - Обновление 1: ручная версия темы 1.3.9.2
Версия 1.3.9 - 2 января 2016 г. - Добавление функции 1: Глобальный поиск - Добавление функции 2: перенаправление отдельной страницы документации на страницу определенной категории документации. - Улучшение 1. Улучшение поиска по форуму. - Исправление 1. Проблема с индексной страницей форума. - Обновление 1: ручная тема версии 1.3.9
Версия 1.3.8.4 - 30 декабря 2015 г. - Совместимость 1: Обеспечение совместимости темы с плагином WP "wpStickies". - Обновление 1: версия 1 ручной темы.3.8.4
Версия 1.3.8.3 - 28 декабря 2015 г. - Добавление функции 1: возможность изменять отдельную публикацию документации (имя слага) - Добавление функции 2: возможность изменять категорию документации (имя слага) - Добавление функции 3: возможность изменить имя хлебной крошки документации - Улучшение 1: Правый раздел меню «Документация». - Исправление 1: изменен устаревший хук / функция WordPress. - Обновление 1: ручная тема версии 1.3.8.3 - Обновление 1: версия 1.3.5 Manual Framework
Версия 1.3.8 - 24 декабря 2015 г. - Добавление функции 1: вложенное скрытое меню для документации.- Улучшение 1: страницы документации. - Обновление 1: ручная тема версии 1.3.8
Версия 1.3.7.1 - 21 декабря 2015 г. - Удалить 1: удалить ссылку ajax js (manual / js / ajax.js). - Обновление 1: ручная версия темы 1.3.7.1
Версия 1.3.7 - 21 декабря 2015 г. - Добавление функции 1: Укорочение записей базы знаний следующего уровня. - Добавление функции 2: редактировать ссылку в каждом сообщении при входе пользователя в базу знаний, часто задаваемые вопросы и документацию. - Добавление функции 3: возможность добавить фон заголовка для домашнего блога.- Добавление функции 4: включение / выключение формы поиска на домашней странице. - Исправление ошибки 1. Отображение более 5 дочерних сообщений в документации. - Обновление 1: ручная тема версии 1.3.7
Версия 1.3.5.5 - 15 декабря 2015 г. - Добавление функции 1: возможность отображать Favicon через панель параметров темы - Добавление функции 2: возможность добавления кода отслеживания через панель параметров темы перед закрытием тега головы или тела. - Обновление 1: ручная версия темы 1.3.5.5
Версия 1.3.5.2 - 11 декабря 2015 г. - Исправление 1: проблема с сокращением документации.- Обновление 1: ручная версия темы 1.3.5.2
Версия 1.3.5.1 - 8 декабря 2015 г. - Исправление 1: проблема со страницей часто задаваемых вопросов. - Обновление 1: ручная версия темы 1.3.5.1
Версия 1.3.5 - 5 декабря 2015 г. - Добавление функции 1: поиск Ajax - Исправление 1: общая ошибка - Улучшение 1: домашняя страница форума. - Обновление 1: Ручная тема версии 1.3.5
Версия 1.3.1 - 4 декабря 2015 г. - Добавление функции 1: порядок документации и порядок по системе - Исправление 1: общая ошибка - Обновление 1: версия 1 ручной темы.3.1
Версия 1.3 - 1 декабря 2015 г. - Добавление функции 1: столбец Portfolio FitRows 4 - Добавление функции 2: столбец Portfolio FitRows 3 - Добавление функции 3: столбец Portfolio FitRows 2 - Добавление функции 4: портфолио Masonry 4 колонки - Добавление функции 5: портфолио Masonry 3 колонки - Добавление функции 6: портфолио Masonry 2, столбец - Добавление функции 7: одностраничное портфолио в стиле 4+ - Добавление функции 8: возможность добавить любую страницу в качестве домашней. - Исправление 1: общая ошибка - Обновление 1: версия 1.3 вручную. - Обновление 2: версия 1 ручной темы.3
Версия 1.2 - 19 ноября 2015 г. - Добавление функции 1: возможность изменять категорию базы знаний (имя слага) - Добавление функции 2: возможность изменить имя хлебной крошки базы знаний - Добавление функции 3: выберите порядок отображения категорий базы знаний как ASC или DESC. - Добавление функции 4: возможность добавлять фоновое изображение заголовка в отдельный пост для базы знаний. - Улучшение 1: CSS темы. - Обновление 1: версия 1.2 вручную. - Обновление 2: Ручная тема версии 1.2
Версия 1.1.1 - 17 ноября 2015 г. - Улучшение: Адаптивный макет для раздела «справочная служба».
Версия 1.1 - 17 ноября 2015 г. - Добавление функции 1: выберите минимальное количество отображаемых окон справки. - Добавление функции 2: настраиваемый URL-адрес для базы знаний. - Добавление функции 3: включение / отключение комментариев для базы знаний. - Добавление функции 4: поддержка элегантных шрифтов. - Исправлена ошибка 1: проблема с разделом домашней службы поддержки. - Исправлена ошибка 2: другие исправления ошибок. - Обновление 1: версия 1.1 руководства по теме - Обновление 2: версия Manual Framework 1.1
1.0 - Первый выпуск
Как вручную обновить плагин WordPress
Необходимо вручную обновить плагин WordPress? Мы уже показали вам несколько различных способов установки плагина WordPress. Теперь, чтобы развить этот первый пост, мы рассмотрим несколько различных способов вручную обновить плагины WordPress, когда автоматические обновления на панели инструментов не работают. В большинстве случаев эти автоматические обновления работают нормально. Но в большинстве случаев не всегда. Поэтому неплохо узнать, как вручную обновить плагин WordPress, чтобы покрыть крайние случаи.
Важное обновление: начиная с WordPress 5.5, вы можете обновлять плагины и темы, загружая архив .zip со своего компьютера в личную панель WordPress.
Как вручную обновить плагин WordPress
В этой записи мы покажем вам, как обновить плагин WordPress тремя разными способами:
1. Как обновить подключаемый модуль WordPress из панели управления WordPress
Прежде чем мы перейдем к разделу руководства, давайте вспомним об автоматическом обновлении плагина.
Мы будем краткими, потому что вы, вероятно, уже знакомы с этим методом обновления плагина WordPress. Все, что вам нужно сделать, это перейти на вкладку Plugins на панели инструментов WordPress, увидеть уведомление о том, что конкретный плагин устарел, и нажать кнопку Update Now , чтобы автоматически обновить плагин:
Плагин WordPress «обновить сейчас»
ЗатемWordPress автоматически загружает последнюю версию и устанавливает ее для вас — больше не требуется вводить вручную.
Вышеупомянутый метод вполне годен для использования… пока это не так. То есть, хотя автоматические обновления плагинов должны работать 99% времени , вы можете столкнуться с некоторыми конкретными ситуациями, когда:
- По какой-то причине автоматическое обновление подключаемого модуля не удается. WordPress обычно сообщает вам «Ошибка обновления плагина» , когда это происходит.
- Вы используете сторонний плагин, который не поддерживает автоматические обновления. Хотя большинство сторонних плагинов действительно включают автоматические обновления, иногда проблемы могут помешать их правильной работе.
В таких ситуациях вам придется запачкать руки и вручную обновить плагин. Хотя это может показаться сложной задачей, на самом деле это довольно легко сделать. Серьезно — мы покажем вам, как именно…
2. Как вручную обновить плагины WordPress через SFTP или FTP
Для подавляющего большинства людей лучший способ запускать эти обновления вручную — через SFTP / FTP. Итак, если вы еще не знакомы с концепцией WP-CLI, мы рекомендуем вам использовать метод SFTP / FTP.Метод FTP быстр, прост и не повлияет ни на какие настройки вашего плагина.
Чтобы начать работу с этим методом, вам понадобится пара инструментов и фрагменты информации:
- Программа FTP. Это позволяет вам подключаться к вашему сайту через SFTP / FTP. FileZilla — хороший бесплатный вариант (мы будем использовать его для создания снимков экрана и руководства), но вы можете выбрать любую программу, которую предпочитаете.
- Ваши данные SFTP. Мы покажем вам, как найти их для вашей учетной записи Kinsta.В противном случае вы можете связаться с вашим хозяином, чтобы получить эти данные.
Чтобы найти сведения о вашем Kinsta SFTP, перейдите на Сайты> Информация . Подробности SFTP можно найти в разделе SFTP / SSH на панели инструментов. Для этого вам понадобятся все четыре части информации: хост , имя пользователя , пароль и порт :
.Kinsta SFTP подробности.
Получив эту информацию, откройте желаемую программу FTP и подключитесь к своему сайту.Вот конкретная информация, которую вам нужно будет ввести в поле Connect :
- Хост — с панели управления Kinsta (или с помощью сведений, которые вы получаете от хоста, если вы не используете Kinsta). Если вы используете Filezilla для подключения, вам необходимо добавить sftp: // перед URL-адресом, чтобы включить SFTP-соединение, используемое Kinsta.
- Имя пользователя — из панели управления Kinsta (или данные, которые вы получаете от своего хоста, если вы не используете Kinsta).
- Пароль — с панели управления Kinsta (или данные, которые вы получаете от своего хоста, если вы не используете Kinsta).
- Порт — с панели управления Kinsta (или сведения, которые вы получаете от хоста, если вы не используете Kinsta).
После того, как вы подключитесь к своему сайту через FTP, используйте структуру папок на вкладке Remote site , чтобы перейти к папке plugins . Вы можете увидеть путь на скриншоте ниже:
Каталог плагинов WordPress
Затем переименуйте папку для подключаемого модуля, который вы хотите обновить, щелкнув его правой кнопкой мыши и выбрав Переименовать .Например, если вы хотите обновить подключаемый модуль add-from-server , щелкните правой кнопкой мыши и переименуйте его в add-from-server-old:
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Переименовать папку плагинов WordPress
Хотя вы всегда можете просто удалить старый плагин прямо сейчас — его переименование гарантирует, что у вас все еще есть файлы, доступные на случай, если что-то пойдет не так. Как только вы убедитесь, что все работает, вам нужно будет удалить старую версию.
Загрузите последнюю версию своего плагина
После переименования папки вам необходимо загрузить самую последнюю версию плагина. Если плагин указан на WordPress.org, вы можете просто нажать кнопку Загрузить на странице его списка:
Скачать последнюю версию плагина WordPress
Для других плагинов вам нужно будет получить самую последнюю версию от разработчика.Затем с помощью инструмента откройте загруженный файл .zip и извлеките папку внутри:
Распаковать плагин WordPress
Затем найдите извлеченную папку на вкладке Local site вашей программы FTP и загрузите ее в папку plugins на вашем сервере:
Загрузить плагин WordPress вручную
После завершения загрузки файла ваш плагин должен быть обновлен до последней версии. Вы можете убедиться в этом, перейдя на вкладку Plugins на панели инструментов WordPress:
Последняя версия плагина
Не забудьте дважды проверить, что плагин все еще активирован (он должен быть).Затем, если вы не видите никаких ошибок, вы должны продолжить и удалить старую папку со своего сервера с помощью программы FTP.
Примечание — до тех пор, пока вы не удалите старую папку, вы можете увидеть плагин в списке дважды на вкладке Плагины . Это нормально и исчезнет, как только вы удалите старую папку.
Теперь ваши плагины должны быть обновлены на 100%! И поскольку никакие ваши действия не влияют на базу данных WordPress, все настройки вашего плагина должны оставаться неизменными после процесса обновления.
3. Как вручную обновить плагины WordPress через WP-CLI
Примечание — если вы не можете автоматически обновить плагин, потому что автоматические обновления просто полностью недоступны, этот метод все равно не будет работать. Это просто альтернативный метод обновлению на панели инструментов — он не может на 100% заменить метод SFTP, описанный выше, во всех ситуациях.
Использовать WP-CLI для обновления плагина довольно просто. Предполагая, что вы уже подключены к своему серверу через SSH и знакомы с основами WP-CLI, все, что вам нужно сделать, это выполнить команду:
wp plugin update plugin-slug Чтобы придерживаться нашего предыдущего примера добавления с сервера, вам просто нужно запустить:
дополнение обновления подключаемого модуля wp с сервера WP-CLI вручную обновить плагин WordPress
Другие команды и примеры можно найти в официальной документации плагина WP-CLI.
Руководства для дальнейшего чтения:
Как удалить плагин WordPress (правильный способ)
Как загрузить более старые версии плагинов WordPress
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Как установить WordPress на свой веб-сайт: Руководство для начинающих 2020
Пытаетесь понять, как установить WordPress? Вы можете использовать несколько различных методов, по каждому из которых я дам подробное руководство.
Прежде всего, почему существуют разные методы установки WordPress? Ответ прост… Из-за популярности WordPress существует ряд вспомогательных инструментов, которые упрощают установку платформы на разных серверах и хостах. В результате есть не один вариант установки WordPress, а несколько альтернативных.
В этом посте я дам вам руководство по каждому из распространенных методов установки WordPress. Чтобы дать вам некоторое представление о том, какой метод следует выбрать, я упорядочил направляющие от самого простого до самого продолжительного.Так что, если вы просто ищете самый быстрый и простой способ установить WordPress, начните с самого начала!
Если вы ищете краткую информацию о том, как установить WordPress вручную, вот оно:
- Загрузите последнюю версию WordPress с wordpress.org
- Распакуйте файл и загрузите его в каталог
public_html(или аналогичный) - Создать базу данных MySQL и пользователя
- Настройте файл
wp-config.php. - Запустите установку WordPress
Подробнее читайте ниже:
Если вы предпочитаете следовать этому руководству в видеоформате, проверьте это, если нет, просто следуйте текстовой версии 🙂
Метод №1: Выберите хост, на котором предустановлен WordPress
Самый простой способ установить WordPress — просто выбрать хост, который сделает это за вас.В настоящее время многие хосты, специфичные для WordPress, позволяют вам выбрать предустановленный WordPress. Это означает, что после регистрации на хостинге вы можете сразу перейти на свой сайт WordPress. Весь вопрос «как установить WordPress» в таком случае неактуален!
Вот несколько рекомендуемых хостов, которые предварительно установят WordPress для вас:
- Bluehost — доступен по цене и поставляется с предустановленным WordPress. От 2,95 доллара в месяц за один сайт по этой ссылке.
- SiteGround — имеет множество специфичных для WordPress функций, которые облегчают вашу жизнь.От 6,99 долларов в месяц за один сайт.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, обязательно воспользуйтесь одной из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) это партнерские ссылки, что означает, что мы получим небольшую комиссию, если вы совершите покупку через них, (2) это откроет для вас скидку 2,95 доллара против 3,95 доллара. Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Кроме того, многие управляемые хосты WordPress предварительно установят WordPress за вас, но цены на них могут быть выше.
Не беспокойтесь, если вы уже выбрали другой хост. Большинство других хостов по-прежнему упрощают установку WordPress. Но вам нужно будет нажать хотя бы несколько кнопок. Подробнее об этом в следующем разделе:
Метод № 2: Как установить WordPress через cPanel и автоустановщики
cPanel — это панель управления, которую большинство веб-хостов предоставляют своим клиентам. Когда вы регистрируетесь на хостинге, ваш хост должен предоставить вам данные для входа в cPanel. И для большинства хостов интерфейс cPanel выглядит примерно так:
В вашем интерфейсе cPanel ваш хост должен предоставить вам что-то, называемое автоустановщиком.Автоустановщики в основном автоматизируют весь процесс установки WordPress, о чем я расскажу в следующем разделе. Таким образом, вместо того, чтобы делать все вручную, вы просто вводите некоторую базовую информацию, нажимаете кнопку, и автоустановщик устанавливает WordPress за вас.
Есть несколько разных автоустановщиков, с которыми вы можете столкнуться:
- Мягкая
- Fantastico
- Быстрая установка
- Торговая площадка MOJO
И хотя могут быть небольшие различия в интерфейсе, все автоустановщики более или менее работают одинаково.Итак, хотя я покажу вам пример использования Softaculous, точный интерфейс вашего автоустановщика может выглядеть немного иначе.
Для начала найдите ссылку на автоустановщик WordPress в cPanel и нажмите:
На следующем экране вы должны увидеть ссылку Установить сейчас (независимо от того, какой автоматический установщик вы используете). Просто нажмите еще раз:
Затем вам нужно будет ввести данные для установки WordPress.Опять же, этот интерфейс обычно должен выглядеть одинаково независимо от того, какой автоустановщик вы используете.
Сначала введите протокол и имя домена, на котором вы хотите установить WordPress:
Для протокола , если вы используете сертификат SSL, вам следует выбрать HTTPS. В противном случае вам следует выбрать HTTP. Если вы специально не установили SSL-сертификат, по умолчанию — HTTP.
Затем выберите каталог, в который вы хотите установить WordPress.В 99% случаев, вы должны оставить это поле пустым . Если оставить это поле пустым, WordPress будет установлен на вашем основном домене. То есть, если ваш домен — YOURDOMAIN.com , то WordPress будет установлен по адресу YOURDOMAIN.com , а не что-то вроде YOURDOMAIN.com/mywpsite .
Чуть ниже вам нужно ввести Настройки сайта . Это просто значения по умолчанию для названия и описания вашего сайта.Вы всегда можете изменить их позже из интерфейса WordPress:
Не включайте , а не WordPress Multisite, если вы специально не пытаетесь создать многосайтовую сеть.
Вам также необходимо создать учетные данные для входа в вашу учетную запись WordPress. Вы будете использовать эту комбинацию имени пользователя и пароля для входа в панель управления WordPress после установки, поэтому обязательно запомните ее:
В зависимости от того, какой автоматический установщик вы используете, вы также можете увидеть несколько других вариантов.Вы можете спокойно игнорировать это. То есть можно оставить все, что я не покрыл, по умолчанию.
После того, как вы все заполнили, не забудьте нажать Установить внизу экрана. Бег может занять около минуты. Затем вы должны получить подтверждение. Вы можете войти в свою новую версию WordPress, перейдя по адресу YOURDOMAIN.com/wp-admin .
Метод № 3: Как установить WordPress вручную
Лично я больше не вижу необходимости использовать этот процесс из-за того, насколько просты и повсеместны указанные выше автоустановщики.Но если вы хотите узнать, как установить WordPress вручную, продолжайте читать. Если вы новичок, просто воспользуйтесь процессом автоматической установки, который я описал выше.
Чтобы запустить знаменитую 5-минутную установку, вам понадобится программа FTP для загрузки файлов. Я использую FileZilla, но существует множество качественных бесплатных программ FTP.
Начните с загрузки последней версии WordPress с wordpress.org:
Затем распакуйте файл и загрузите его в каталог public_html (или аналогичный) вашего веб-сайта.Если вы не знаете, как войти в FTP, спросите у своего хоста информацию об учетной записи FTP:
Пока это происходит, перейдите в свою учетную запись cPanel и найдите опцию MySQL Databases :
Вы должны увидеть опцию Create a New Database . Введите имя для своей базы данных и нажмите Create Database:
Имя может быть любым — просто убедитесь, что вы его помните. Оно вам понадобится позже.
Затем вам нужно создать пользователя для вашей базы данных. Итак, на той же странице прокрутите вниз до MySQL Users и создайте нового пользователя:
Создав пользователя, обязательно предоставьте ему доступ к созданной вами базе данных:
На следующей странице также не забудьте указать это имя пользователя Все права:
Теперь, предполагая, что передача по FTP завершена, вы можете перейти к своему доменному имени, чтобы завершить процесс установки.Когда вы заходите в свой домен, вы должны увидеть мастер установки WordPress. Для начала нужно выбрать язык:
Затем убедитесь, что у вас есть данные для вашего имени базы данных, пользователя и пароля. Введите их при появлении запроса:
Если все пойдет хорошо, вы сможете запустить установку WordPress:
Дайте своему сайту WordPress название и введите информацию, необходимую для создания учетной записи администратора:
Затем нажмите Установить WordPress.
И все! Вы только что узнали, как установить WordPress вручную. Теперь вы можете войти в систему с данными учетной записи, которые вы ввели в процессе установки:
Метод №4: Как установить WordPress на свой компьютер
Если вы хотите создать «песочницу», в которой можно больше узнать о WordPress, вы можете установить WordPress на свой компьютер. У вас будет полнофункциональная установка WordPress, с которой вы можете поиграться, просто она будет недоступна для других.
То есть он будет доступен только на вашем собственном компьютере. Это также известно как «локальный хост».
Если вас интересует такая установка, мы написали две статьи о том, как все установить:
Завершение
Опять же, если вы новичок, просто используйте автоустановщик, который (надеюсь) предоставляет ваш хост. Это просто, быстро и ничем не отличается от установки WordPress самостоятельно. Или еще лучше, выберите хост, на котором предустановлен WordPress.
Если вы хотите узнать, как установить WordPress вручную просто для гордости, тогда попробуйте.Но я обещаю вам, что после того, как вы в сотый раз установите WordPress вручную, вы станете большим поклонником автоустановщиков!
…
Если вы предпочитаете видеоверсию учебника, посмотрите это:
Как всегда, не стесняйтесь спрашивать, есть ли у вас проблемы с установкой WordPress. Мы будем рады помочь.
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Как установить WordPress вручную
Как правило, есть два способа установить WordPress на ваш хостинг-сервер; вручную или с помощью программного обеспечения. Самый простой способ — использовать такие платформы, как Softaculous.
Однако некоторые предпочитают устанавливать WordPress вручную. Вы можете использовать этот метод для создания веб-сайта, который будет доступен всем в Интернете, или создания промежуточной области для разработки. В любом случае, установить WordPress вручную не так сложно, как многие думают.
В этом руководстве я демонстрирую ручную установку WordPress. Это займет всего несколько минут и не требует больших знаний в области программирования.
Я предполагаю, что у вас есть надлежащая учетная запись веб-хостинга и вы готовы приступить к созданию сайта сегодня.
Шаг 1. Загрузите WordPress
Посетите веб-сайт WordPress и загрузите последнюю версию. Для этого руководства вы, , не хотите, чтобы файл .tar.gz был нужен . Мы будем использовать только скачанный файл .zip.
Сохраните файл на своем компьютере. Я бы посоветовал сохранить его на рабочий стол, так как он упрощает поиск файла, когда вы будете готовы использовать его на своей платформе хостинга.
Шаг 2: Загрузка WordPress
После того, как WordPress завершит загрузку zip-файла на ваш компьютер, вам нужно будет загрузить файлы в свою учетную запись хостинга, а именно в папку public_html.
У некоторых из вас может быть более одного домена, связанного с вашей учетной записью хостинга. В этом случае убедитесь, что вы загружаете файл в правильный каталог.
Есть два способа загрузки файлов для хостинга WordPress:
- Использование FTP-клиента, такого как Filezilla
- Использование файлового менеджера в cPanel
Любая из этих систем будет одинаково работать для загрузки вашего .zip-файла. Я предпочитаю использовать cPanel просто потому, что для его использования не требуется установка программы.Однако использование FileZilla имеет свои преимущества, например дает вам программу, которая может помочь в создании локальных резервных копий вашего веб-сайта.
Использование FTP-клиента
Протокол передачи файлов или FTP — полезный инструмент, когда вы хотите углубиться в разработку веб-сайта. Чтобы использовать FileZilla или другую программу FTP, вам нужно будет распаковать zip-файл на свой компьютер. Затем вы загрузите все файлы в правильный каталог в своей учетной записи хостинга.
Общий процесс FTP для настройки WordPress занимает немного больше времени, чем использование файлового менеджера cPanel.Но если вы хотите немного поработать над разработкой программирования или вам нужно создать копию своего сайта, идеально подойдут такие программы, как FileZilla.
Использование диспетчера файлов
Диспетчер файловсодержит широкий набор инструментов. Одна из причин, по которой я предпочитаю этот метод приложениям FTP, заключается в том, что он доступен практически из любого веб-браузера.
В cPanel щелкните Диспетчер файлов.
Войдите в каталог, который хотите использовать, щелкнув «public_html.”
Как только вы окажетесь в правильном каталоге, нажмите кнопку« Загрузить »на панели инструментов.
Нажмите «Выбрать файл» и загрузите файл .zip, который вы скачали с WordPress.org. После завершения загрузки нажмите ссылку «Вернуться к…» внизу.
Выберите файл WordPress и нажмите «Извлечь» на панели инструментов. Вы можете выбрать файл, щелкнув его один раз мышью.
Появится новое окно с вопросом, куда вы хотите извлечь файлы.В этом случае вы оставите показанный каталог по умолчанию. Нажмите кнопку «Извлечь файлы», чтобы распаковать .zip.
Из-за того, как настроен файл .zip, вы увидите папку «WordPress» в своем каталоге. Мы собираемся переместить содержимое этой папки, чтобы правильно продолжить установку.
Если вы не переместите файлы, ваш веб-сайт будет расположен по адресу « http://www.ggexample.com/wordpress » (замените «ggexample.com» на свой домен).Это не очень привлекательно и может сбить с толку некоторых посетителей.
Щелкните каталог «WordPress», чтобы просмотреть его файлы. Для этого можно использовать двойной щелчок.
Выберите все файлы и папки и нажмите «Переместить». Если у вас есть компьютер, вы можете щелкнуть верхнюю папку, а затем, удерживая CTRL, щелкнуть последний файл. Пользователи Mac могут использовать клавишу Command.
Появится новое окно для перемещения всех файлов и папок. Удалите из каталога часть «wordpress».Это будет в конце пути. Если у вас только одно доменное имя, путь к файлу должен выглядеть как « / public_html / ».
Нажмите кнопку «Переместить файл (ы)», когда будете готовы.
Когда файлы будут перемещены, нажмите кнопку «На один уровень выше», чтобы вернуться в каталог вашего сайта.
Настройка базы данных
Прежде чем вы начнете фактическую установку, вам нужно будет создать базу данных в вашей учетной записи хостинга.Это позволит WordPress сохранять данные, необходимые для работы веб-сайта.
На панели управления cPanel щелкните инструмент «Мастер базы данных MySQL».
Дайте своей базе данных имя и нажмите «Далее». Сделайте это чем-нибудь простым и легко распознаваемым. Например, я собираюсь использовать wp007.
Назначьте имя пользователя и пароль. Таким образом ваш сайт WordPress будет подключаться к базе данных. Избегайте таких вещей, как «admin» при создании имени пользователя. В этом руководстве я назову его «коннектор» и воспользуюсь генератором паролей.
Обратите внимание на:
- Имя базы данных
- Имя пользователя
- Пароль
Эта информация понадобится вам на следующем шаге.
Когда вы закончите настройку информации, нажмите кнопку «Создать пользователя».
На следующем экране вы назначите права для этой учетной записи. Поскольку это основная точка доступа WordPress, в ней должно быть все. Установите флажок «Все привилегии».
Прокрутите вниз и нажмите «Далее».”
Теперь ваша база данных готова для использования WordPress. Убедитесь, что вы правильно скопировали имя базы данных, пользователя и пароль.
Шаг 4: Установка WordPress
Далее мы настроим ваш блог. Для этого перейдите по адресу http://www.ggexample.com/wp-admin/install.php . Если ваш блог находится в подкаталоге, перейдите по адресу http://www.ggexample.com/subdirectory/wp-admin/install.php .
Первый экран — это окно выбора языка.Выберите свой основной язык и нажмите «Продолжить». Английский язык может быть уже выбран по умолчанию в зависимости от версии WordPress, которую вы скачали с веб-сайта разработчика.
На следующем экране показаны элементы, которые вам нужно знать перед установкой WordPress. Это та же информация, которую я просил принять к сведению ранее. Нажмите «Поехали!» кнопку внизу слева.
Введите имя базы данных, имя пользователя и пароль. Оставьте «Хост базы данных» как localhost .Это будет работать с большинством веб-хостов, включая GreenGeeks. Если «localhost» вам не подходит, обратитесь за информацией к своему хостинг-провайдеру или в службу поддержки.
Оставьте «Префикс таблицы» нетронутым, если только вы не планируете запускать несколько установок WordPress в одной базе данных.
Учтите префикс к имени вашей базы данных и имени пользователя. Обычно это начинается с имени основной учетной записи. Оно будет выглядеть примерно так: « accountname_ » с подчеркиванием.Это видно, когда вы настраиваете базу данных.
Нажмите «Отправить» после того, как введете информацию.
На следующем экране нажмите кнопку «Запустить установку», чтобы продолжить.
Вам нужно будет ввести некоторую административную информацию. Введите название вашего сайта, имя пользователя администратора, пароль и свой адрес электронной почты. Лучше не использовать admin для учетной записи администратора. Это одна из первых попыток ботов и хакеров получить доступ к любому веб-сайту.
Запишите свое имя пользователя и пароль. Они понадобятся вам для входа в свою панель управления WordPress для управления своим сайтом.
После ввода информации нажмите кнопку «Установить WordPress» в левом нижнем углу.
Поздравляем, вы создали свой сайт. Все, что вам нужно сделать сейчас, это нажать кнопку «Войти» и начать создавать контент.
Настройте свой веб-сайт
WordPress обладает большой гибкостью, когда дело доходит до настройки.Например, у вас будет доступ к более чем 45 000 плагинов, которые помогут вам создать идеальный сайт для ваших нужд. Потратьте немного времени на изучение системы и того, что она может для вас сделать. Вскоре вы сможете создать что-то уникальное и удивительное, не изучая ни единой строчки кода.


 CMA можно описать как графический интерфейс пользователя (GUI), который позволяет пользователям создавать, редактировать, удалять или публиковать контент без определенных знаний в HTML или других языках программирования.
CMA можно описать как графический интерфейс пользователя (GUI), который позволяет пользователям создавать, редактировать, удалять или публиковать контент без определенных знаний в HTML или других языках программирования.
 Также он показывает текущую версию и тему вашего WordPress.
Также он показывает текущую версию и тему вашего WordPress.
 2 – Оптимизация изображений WordPress
2 – Оптимизация изображений WordPress
 5)
5)




 com.
com. Это система аватаров, управляемая WordPress.com и используемая в программном обеспечении WordPress. https://gravatar.com/.
Это система аватаров, управляемая WordPress.com и используемая в программном обеспечении WordPress. https://gravatar.com/. com/blog ) или в имени поддомена ( blog.example.com )? Только если вы хотите настроить WordPress на имя поддомена, вам придется предпринять дополнительный шаг и создать имя поддомена. На Hostinger это легко сделать в разделе Subdomains .
com/blog ) или в имени поддомена ( blog.example.com )? Только если вы хотите настроить WordPress на имя поддомена, вам придется предпринять дополнительный шаг и создать имя поддомена. На Hostinger это легко сделать в разделе Subdomains .
 yourdomain.com/wp-admin
yourdomain.com/wp-admin
 Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами.
Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами.


 Таким образом изображение также займет меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь.
Таким образом изображение также займет меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь.

.jpg)

 4.1.4 - 28 декабря 2020
- ОБНОВЛЕНИЕ 1: "Js Composer", "Ultimate_VC_Addons" и "Slider Revolution" до новой доступной версии.
- ИСПРАВЛЕНИЕ 1: другие проблемы в структуре
4.1.4 - 28 декабря 2020
- ОБНОВЛЕНИЕ 1: "Js Composer", "Ultimate_VC_Addons" и "Slider Revolution" до новой доступной версии.
- ИСПРАВЛЕНИЕ 1: другие проблемы в структуре
 - ОБНОВЛЕНИЕ 1: Устаревшие файлы шаблонов LearnPress.
- ИСПРАВЛЕНИЕ 1: несколько известных проблем.
- ОБНОВЛЕНИЕ 1: Устаревшие файлы шаблонов LearnPress.
- ИСПРАВЛЕНИЕ 1: несколько известных проблем.
 - ДОБАВЛЕНИЕ ФУНКЦИИ 4: Новый шаблон страницы "Страница - с боковой панелью"
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: шорткод VC «база знаний» показать / скрыть раздел - Добавлена функция «Полностью скрыть частную категорию» с опцией «да / нет».- ДОБАВЛЕНИЕ ФУНКЦИИ 6. Включение / отключение липкой боковой панели (Ручные настройки> Тема - Виджет)
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: Несколько недостающих CSS для поддержки редактора Гутенберга.
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: Возможность добавлять пользовательское имя хлебной крошки портфолио
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность добавления собственного URL-адреса домашней страницы портфолио.
- ДОБАВЛЕННАЯ ФУНКЦИЯ 10: Дизайн панели прокрутки древовидного меню для документации.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: страница 404 - возможность изменять заголовок, подзаголовок и цвет текста содержимого
- ДОБАВЛЕНИЕ 12: Новая сетка постов коротких кодов VC
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: возможность сделать нижний колонтитул на всю ширину, используя "ручной вариант> макет"
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: Функция добавления фонового изображения нижнего колонтитула.
- ДОБАВЛЕНИЕ ФУНКЦИИ 4: Новый шаблон страницы "Страница - с боковой панелью"
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: шорткод VC «база знаний» показать / скрыть раздел - Добавлена функция «Полностью скрыть частную категорию» с опцией «да / нет».- ДОБАВЛЕНИЕ ФУНКЦИИ 6. Включение / отключение липкой боковой панели (Ручные настройки> Тема - Виджет)
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: Несколько недостающих CSS для поддержки редактора Гутенберга.
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: Возможность добавлять пользовательское имя хлебной крошки портфолио
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность добавления собственного URL-адреса домашней страницы портфолио.
- ДОБАВЛЕННАЯ ФУНКЦИЯ 10: Дизайн панели прокрутки древовидного меню для документации.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: страница 404 - возможность изменять заголовок, подзаголовок и цвет текста содержимого
- ДОБАВЛЕНИЕ 12: Новая сетка постов коротких кодов VC
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: возможность сделать нижний колонтитул на всю ширину, используя "ручной вариант> макет"
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: Функция добавления фонового изображения нижнего колонтитула. - ДОБАВЛЕНИЕ 15 ФУНКЦИИ: Добавлен макет одного столбца вместе с другим элементом управления дизайном для шорткода vc «База знаний».
- ДОБАВЛЕНИЕ ФУНКЦИИ 16: Добавлен шорткод VC «Видео».
- ДОБАВЛЕНИЕ ФУНКЦИИ 17: Корзина покупок WooCommerce
- ДОБАВЛЕНИЕ ФУНКЦИИ 18: Добавлено 2 новых дизайна сайта.
- ДОБАВЛЕНИЕ ФУНКЦИИ 19: Виджет: добавлен флип-текст, URL-адрес в руководстве - раздел кнопок
- УЛУЧШЕНИЕ 1: FAQ Аккордеонная система
- УЛУЧШЕНИЕ 2: Дизайн нижнего колонтитула.
- УЛУЧШЕНИЕ 3: Панель управления вручную.
- УЛУЧШЕНИЕ 4: Раздел моей учетной записи WooCommerce.
- УЛУЧШЕНИЕ 5: шаблон страницы по умолчанию
- УЛУЧШЕНИЕ 6: Все шорткоды VC.- ENHANCE 7: Настройки VC Row, добавлена новая опция background-size.
- СОВМЕСТИМОСТЬ 1. Сделайте тему совместимой с последней версией WooCommerce.
- ОБНОВЛЕНИЕ 1: «Ultimate Addons for WPBakery Page Builder», «Visual Composer», «Manual Framework» и «Slider Revolution» до новой доступной версии.
- УДАЛИТЬ 1: Система переключения FAQ
- УДАЛИТЬ 2: шаблон страницы «Контакт».
- ДОБАВЛЕНИЕ 15 ФУНКЦИИ: Добавлен макет одного столбца вместе с другим элементом управления дизайном для шорткода vc «База знаний».
- ДОБАВЛЕНИЕ ФУНКЦИИ 16: Добавлен шорткод VC «Видео».
- ДОБАВЛЕНИЕ ФУНКЦИИ 17: Корзина покупок WooCommerce
- ДОБАВЛЕНИЕ ФУНКЦИИ 18: Добавлено 2 новых дизайна сайта.
- ДОБАВЛЕНИЕ ФУНКЦИИ 19: Виджет: добавлен флип-текст, URL-адрес в руководстве - раздел кнопок
- УЛУЧШЕНИЕ 1: FAQ Аккордеонная система
- УЛУЧШЕНИЕ 2: Дизайн нижнего колонтитула.
- УЛУЧШЕНИЕ 3: Панель управления вручную.
- УЛУЧШЕНИЕ 4: Раздел моей учетной записи WooCommerce.
- УЛУЧШЕНИЕ 5: шаблон страницы по умолчанию
- УЛУЧШЕНИЕ 6: Все шорткоды VC.- ENHANCE 7: Настройки VC Row, добавлена новая опция background-size.
- СОВМЕСТИМОСТЬ 1. Сделайте тему совместимой с последней версией WooCommerce.
- ОБНОВЛЕНИЕ 1: «Ultimate Addons for WPBakery Page Builder», «Visual Composer», «Manual Framework» и «Slider Revolution» до новой доступной версии.
- УДАЛИТЬ 1: Система переключения FAQ
- УДАЛИТЬ 2: шаблон страницы «Контакт».
 ',' Одно сообщение в блоге 'и' Страница поиска ')
- ENHANCE 1: шорткод Visual Composer «FAQ - Записи одной категории»
- ENHANCE 2: шорткод Visual Composer «POST TYPE - Category Landing Style»
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: проблема с поиском.- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Проблема с дизайном.
- ИСПРАВИТЬ ПРОБЛЕМУ 3: сообщения об ошибках.
',' Одно сообщение в блоге 'и' Страница поиска ')
- ENHANCE 1: шорткод Visual Composer «FAQ - Записи одной категории»
- ENHANCE 2: шорткод Visual Composer «POST TYPE - Category Landing Style»
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: проблема с поиском.- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Проблема с дизайном.
- ИСПРАВИТЬ ПРОБЛЕМУ 3: сообщения об ошибках.
 - ДОБАВЛЕНИЕ 3: добавлено больше элементов управления дизайном форума.
- ДОБАВЛЕНИЕ 4: добавлен элемент управления поиском в главном меню.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: сообщения об ошибках.
- УДАЛИТЬ 1. Условный файл .js и его вспомогательный код.
- ДОБАВЛЕНИЕ 3: добавлено больше элементов управления дизайном форума.
- ДОБАВЛЕНИЕ 4: добавлен элемент управления поиском в главном меню.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: сообщения об ошибках.
- УДАЛИТЬ 1. Условный файл .js и его вспомогательный код.
 - УЛУЧШЕНИЕ 1: Тема «Ручные настройки».
- УЛУЧШЕНИЕ 2: Шорткод VC «База знаний».
- ENHANCE 2: шорткод VC «Записи одной категории базы знаний».- ИСПРАВИТЬ ПРОБЛЕМУ 1: сообщения об ошибках и другие известные проблемы с кодом.
- УЛУЧШЕНИЕ 1: Тема «Ручные настройки».
- УЛУЧШЕНИЕ 2: Шорткод VC «База знаний».
- ENHANCE 2: шорткод VC «Записи одной категории базы знаний».- ИСПРАВИТЬ ПРОБЛЕМУ 1: сообщения об ошибках и другие известные проблемы с кодом.
 - УЛУЧШЕНИЕ 1: Тема «Ручные настройки».
- УЛУЧШЕНИЕ 2: Шорткод VC «База знаний».
- УЛУЧШЕНИЕ 3: Шорткод VC «Стиль посадки категории POST TYPE».
- ИСПРАВИТЬ ПРОБЛЕМУ 1: невозможно щелкнуть значок печати встроенной документации.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Прочие прочие проблемы.
- УЛУЧШЕНИЕ 1: Тема «Ручные настройки».
- УЛУЧШЕНИЕ 2: Шорткод VC «База знаний».
- УЛУЧШЕНИЕ 3: Шорткод VC «Стиль посадки категории POST TYPE».
- ИСПРАВИТЬ ПРОБЛЕМУ 1: невозможно щелкнуть значок печати встроенной документации.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Прочие прочие проблемы.

 - ДОБАВЛЕНИЕ ФУНКЦИИ 5: возможность ввести «Отступ содержимого заголовка» как: 135px 0px 135px 0px (сверху, справа, снизу, слева).
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: База знаний: параметры «Дизайн страницы категории» (параметры вручную> База знаний> Страница категории), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для страницы категории базы знаний.- ДОБАВЛЕНИЕ 7: База знаний: параметры «Дизайн одной страницы» (параметры вручную> База знаний> Одна страница), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для отдельной страницы базы знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: выравнивание категорий / одностраничного контента базы знаний по центру, функция активна, только если боковая панель страницы выключена.
- ДОБАВЛЕНИЕ 9: Документация: разрешить комментарии к статьям ТОЛЬКО, ЕСЛИ, статья загрузки ajax отключена.
- ДОБАВЛЕНИЕ 10: Документация: выберите категорию / одностраничный «Макет строк», «col-4 | col-8» или «col-3 | col-9».
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: возможность ввести «Отступ содержимого заголовка» как: 135px 0px 135px 0px (сверху, справа, снизу, слева).
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: База знаний: параметры «Дизайн страницы категории» (параметры вручную> База знаний> Страница категории), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для страницы категории базы знаний.- ДОБАВЛЕНИЕ 7: База знаний: параметры «Дизайн одной страницы» (параметры вручную> База знаний> Одна страница), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для отдельной страницы базы знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: выравнивание категорий / одностраничного контента базы знаний по центру, функция активна, только если боковая панель страницы выключена.
- ДОБАВЛЕНИЕ 9: Документация: разрешить комментарии к статьям ТОЛЬКО, ЕСЛИ, статья загрузки ajax отключена.
- ДОБАВЛЕНИЕ 10: Документация: выберите категорию / одностраничный «Макет строк», «col-4 | col-8» или «col-3 | col-9». - ДОБАВЛЕНИЕ 11: Документация Параметры «Дизайн категории / отдельной страницы» (параметры вручную> Документация> Страница одной / категории), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для страницы отдельной страницы / категории DOC.
- ДОБАВЛЕНИЕ ФУНКЦИИ 12: Страница поиска: результат поиска заказа; Доступны варианты «Заказать» и «Сортировать по».
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: Страница поиска: возможность выбора количества поисковых записей на странице.
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: Страница поиска: добавлен тег (показывает соответствующее «название типа сообщения» для отображаемых записей) для результата поиска.- ДОБАВЛЕНИЕ ФУНКЦИИ 15: пользователь с администратором страницы 404 может определить любой «Цвет фона страницы».
- ДОБАВЛЕНИЕ 16: НОВЫЙ шорткод VC: окно входа.
- ДОБАВЛЕНИЕ ФУНКЦИИ 17: VC Shortcode «База знаний»: добавлен новый стиль дизайна.
- ДОБАВЛЕНИЕ ФУНКЦИИ 19: Шорткод VC «База знаний - Записи одной категории»: добавлен новый стиль дизайна.
- ДОБАВЛЕНИЕ 11: Документация Параметры «Дизайн категории / отдельной страницы» (параметры вручную> Документация> Страница одной / категории), пользователь с правами администратора может выбрать дизайн как «Стиль 1» или «Стиль 2» для страницы отдельной страницы / категории DOC.
- ДОБАВЛЕНИЕ ФУНКЦИИ 12: Страница поиска: результат поиска заказа; Доступны варианты «Заказать» и «Сортировать по».
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: Страница поиска: возможность выбора количества поисковых записей на странице.
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: Страница поиска: добавлен тег (показывает соответствующее «название типа сообщения» для отображаемых записей) для результата поиска.- ДОБАВЛЕНИЕ ФУНКЦИИ 15: пользователь с администратором страницы 404 может определить любой «Цвет фона страницы».
- ДОБАВЛЕНИЕ 16: НОВЫЙ шорткод VC: окно входа.
- ДОБАВЛЕНИЕ ФУНКЦИИ 17: VC Shortcode «База знаний»: добавлен новый стиль дизайна.
- ДОБАВЛЕНИЕ ФУНКЦИИ 19: Шорткод VC «База знаний - Записи одной категории»: добавлен новый стиль дизайна. - ДОБАВЛЕНИЕ 20: Шорткод VC «Документация - Древовидное представление Ajax Load Post»: добавлен новый стиль дизайна.
- ДОБАВЛЕНИЕ 21: НОВЫЙ шорткод VC «Статьи документации».
- УДАЛИТЬ 1: Шорткод VC «База знаний», «База знаний - Стиль посадки категории»: категория базы знаний, вводимая вручную.- УДАЛИТЬ 2: Шорткод VC «Документация - Древовидное представление Ajax Load Post»: категория документации для ручного ввода.
- ЗАМЕНИТЬ 1: Шорткод VC «База знаний», «База знаний - Стиль посадки категории»: выберите категорию базы знаний из доступного списка.
- REPLACE 2: VC Shortcode «Documentation - Tree View Ajax Load Post»: выберите категорию документации из доступного списка.
- УЛУЧШЕНИЕ 1: Тема «Ручная опция».
- ENHANCE 2: Тема «Руководство» приборной панели.
- УЛУЧШЕНИЕ 3: Шорткод VC: «База знаний», «База знаний - Стиль размещения категории», «База знаний - Записи одной категории», «Документация - Древовидный вид сообщения загрузки Ajax», «Встроенная документация», «Часто задаваемые вопросы - Записи одной категории» и «База знаний - Древовидное представление».
- ДОБАВЛЕНИЕ 20: Шорткод VC «Документация - Древовидное представление Ajax Load Post»: добавлен новый стиль дизайна.
- ДОБАВЛЕНИЕ 21: НОВЫЙ шорткод VC «Статьи документации».
- УДАЛИТЬ 1: Шорткод VC «База знаний», «База знаний - Стиль посадки категории»: категория базы знаний, вводимая вручную.- УДАЛИТЬ 2: Шорткод VC «Документация - Древовидное представление Ajax Load Post»: категория документации для ручного ввода.
- ЗАМЕНИТЬ 1: Шорткод VC «База знаний», «База знаний - Стиль посадки категории»: выберите категорию базы знаний из доступного списка.
- REPLACE 2: VC Shortcode «Documentation - Tree View Ajax Load Post»: выберите категорию документации из доступного списка.
- УЛУЧШЕНИЕ 1: Тема «Ручная опция».
- ENHANCE 2: Тема «Руководство» приборной панели.
- УЛУЧШЕНИЕ 3: Шорткод VC: «База знаний», «База знаний - Стиль размещения категории», «База знаний - Записи одной категории», «Документация - Древовидный вид сообщения загрузки Ajax», «Встроенная документация», «Часто задаваемые вопросы - Записи одной категории» и «База знаний - Древовидное представление». - ОБНОВЛЕНИЕ 1: «Ultimate Addons for WPBakery Page Builder» и «Slider Revolution» до новой доступной версии.
- СОВМЕСТИМОСТЬ 1. Обеспечение совместимости последней версии WooCommerce с темой.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: предупреждающее сообщение пользователя FORUM - появление тегов HTML.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Проблема с поиском в реальном времени типа целевой записи "База знаний".
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: Отображение панели уведомлений на странице поиска, когда активен только один тип сообщения.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 4: Проблема на странице категории базы знаний «Порядок отображения записей категории».- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 5: Раздел администратора; тип сообщения База знаний "предварительный просмотр" и "черновик" проблема.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 6: Раздел администратора; База знаний типа сообщения, отображающая все другие записи типа сообщения в выпуске базы знаний.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 7: исправлены другие известные ошибки.
- ОБНОВЛЕНИЕ 1: «Ultimate Addons for WPBakery Page Builder» и «Slider Revolution» до новой доступной версии.
- СОВМЕСТИМОСТЬ 1. Обеспечение совместимости последней версии WooCommerce с темой.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: предупреждающее сообщение пользователя FORUM - появление тегов HTML.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: Проблема с поиском в реальном времени типа целевой записи "База знаний".
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: Отображение панели уведомлений на странице поиска, когда активен только один тип сообщения.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 4: Проблема на странице категории базы знаний «Порядок отображения записей категории».- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 5: Раздел администратора; тип сообщения База знаний "предварительный просмотр" и "черновик" проблема.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 6: Раздел администратора; База знаний типа сообщения, отображающая все другие записи типа сообщения в выпуске базы знаний.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 7: исправлены другие известные ошибки.
 - УЛУЧШЕНИЕ 1. Панель администратора темы (гибкий и чистый дизайн)
- ОБНОВЛЕНИЕ 1: плагин Manual Framework.- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: записи, содержащие объект HTML на странице поиска.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: поле тега не отображается при активации редактора Гутенберга для базы знаний типа сообщений.
- УЛУЧШЕНИЕ 1. Панель администратора темы (гибкий и чистый дизайн)
- ОБНОВЛЕНИЕ 1: плагин Manual Framework.- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: записи, содержащие объект HTML на странице поиска.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: поле тега не отображается при активации редактора Гутенберга для базы знаний типа сообщений.
 Исправить проблему с дизайном RTL.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: исправление ссылки на социальную рассылку по электронной почте (включенная ссылка на общий доступ в теле письма)
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: Проверена тема руководства с использованием последней версии PHP.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 4. Устранение некоторых известных проблем.
Исправить проблему с дизайном RTL.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 2: исправление ссылки на социальную рассылку по электронной почте (включенная ссылка на общий доступ в теле письма)
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 3: Проверена тема руководства с использованием последней версии PHP.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 4. Устранение некоторых известных проблем.
 Статьи базы знаний о виджетах - Исправление режима RTL.
Статьи базы знаний о виджетах - Исправление режима RTL.

 - ДОБАВЛЕНИЕ ФУНКЦИИ 11: Новая целевая страница документации с использованием визуального композитора шорткодов.
- ДОБАВЛЕНИЕ 12: FAQ настраиваемые параметры имени заголовка и хлебной крошки
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: Блог - Функция пользовательского имени хлебной крошки
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: Блог - Удаление функции имени хлебных крошек
- УЛУЧШЕНО 1: общий дизайн сайта.
- УЛУЧШЕНО 2: окно поиска в реальном времени.
- УЛУЧШЕНО 3: Раздел документации.
- УЛУЧШЕНО 4: раздел базы знаний.
- УЛУЧШЕНО 5: раздел часто задаваемых вопросов.
- УЛУЧШЕНО 6: раздел WooCommerce.
- УЛУЧШЕННЫЙ 7: 404-страничный раздел.
- УЛУЧШЕНО 8: Нижний колонтитул.- УЛУЧШЕНО 9: параметры "Ручная тема" администратора
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Известная проблема.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Новая целевая страница документации с использованием визуального композитора шорткодов.
- ДОБАВЛЕНИЕ 12: FAQ настраиваемые параметры имени заголовка и хлебной крошки
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: Блог - Функция пользовательского имени хлебной крошки
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: Блог - Удаление функции имени хлебных крошек
- УЛУЧШЕНО 1: общий дизайн сайта.
- УЛУЧШЕНО 2: окно поиска в реальном времени.
- УЛУЧШЕНО 3: Раздел документации.
- УЛУЧШЕНО 4: раздел базы знаний.
- УЛУЧШЕНО 5: раздел часто задаваемых вопросов.
- УЛУЧШЕНО 6: раздел WooCommerce.
- УЛУЧШЕННЫЙ 7: 404-страничный раздел.
- УЛУЧШЕНО 8: Нижний колонтитул.- УЛУЧШЕНО 9: параметры "Ручная тема" администратора
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Известная проблема.
 - УЛУЧШЕНО 1: CSS темы
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Проблема с разбивкой на страницы базы знаний.
- УЛУЧШЕНО 1: CSS темы
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Проблема с разбивкой на страницы базы знаний.
 - ОБНОВЛЕНИЕ 1: Обновите плагин «Visual Composer» до последней версии 5.5.5.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
- ОБНОВЛЕНИЕ 1: Обновите плагин «Visual Composer» до последней версии 5.5.5.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1. Некоторые известные проблемы.
 Прочие мелкие проблемы.
Прочие мелкие проблемы.
 - ДОБАВЛЕНИЕ ФУНКЦИИ 2: возможность изменять текст «Показать все результаты» и «Нет результатов» с помощью «Ручных настроек», перейдите в «Ручные настройки> Поиск> Живой поиск», чтобы изменить текст.
- УЛУЧШЕНО 1: Панель Nagigation.
- ИСПРАВЛЕНИЕ Ошибка 1: проблема с живым поиском при переключении языка сайта.
- FIX Bug 2: Другая небольшая ошибка.
- ДОБАВЛЕНИЕ ФУНКЦИИ 2: возможность изменять текст «Показать все результаты» и «Нет результатов» с помощью «Ручных настроек», перейдите в «Ручные настройки> Поиск> Живой поиск», чтобы изменить текст.
- УЛУЧШЕНО 1: Панель Nagigation.
- ИСПРАВЛЕНИЕ Ошибка 1: проблема с живым поиском при переключении языка сайта.
- FIX Bug 2: Другая небольшая ошибка.
 - ДОБАВЛЕНИЕ ФУНКЦИИ 6: добавлены дополнительные настраиваемые параметры для страницы портфолио.
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: Возможность использовать «Конструктор страниц ВК» при создании страницы портфолио.
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: расширенная поисковая система, т.е. отображение записей только для определенных пользователей в зависимости от уровня доступа.
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: возможность добавлять краткое описание публикации перед заголовком на странице поиска.
- ДОБАВЛЕНИЕ 10: возможность таргетировать поиск с дисплея на определенный тип сообщения.- ДОБАВЛЕНИЕ 11: База знаний - Возможность защиты паролем категории и определения уровня пользователя.
- ДОБАВЛЕНИЕ ФУНКЦИИ 12: База знаний - Возможность оставить отзыв о статье, когда пользователь щелкает значок «Не нравится» (щелкните сообщение «Не нравится»).
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: База знаний - Применение изображения заголовка категории ко всем соответствующим сообщениям в базе знаний
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: База знаний - Возможность перемещать боковую панель базы знаний слева направо и наоборот для отдельной страницы.
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: добавлены дополнительные настраиваемые параметры для страницы портфолио.
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: Возможность использовать «Конструктор страниц ВК» при создании страницы портфолио.
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: расширенная поисковая система, т.е. отображение записей только для определенных пользователей в зависимости от уровня доступа.
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: возможность добавлять краткое описание публикации перед заголовком на странице поиска.
- ДОБАВЛЕНИЕ 10: возможность таргетировать поиск с дисплея на определенный тип сообщения.- ДОБАВЛЕНИЕ 11: База знаний - Возможность защиты паролем категории и определения уровня пользователя.
- ДОБАВЛЕНИЕ ФУНКЦИИ 12: База знаний - Возможность оставить отзыв о статье, когда пользователь щелкает значок «Не нравится» (щелкните сообщение «Не нравится»).
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: База знаний - Применение изображения заголовка категории ко всем соответствующим сообщениям в базе знаний
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: База знаний - Возможность перемещать боковую панель базы знаний слева направо и наоборот для отдельной страницы. - ДОБАВЛЕНИЕ 15: FAQ - Возможность защиты паролем категории и определения уровня пользователя.- ДОБАВЛЕНИЕ 16: FAQ - Возможность добавить изображение заголовка категории FAQ.
- ДОБАВЛЕНИЕ ФУНКЦИИ 17: Возможность замены отзывчивого «Барного значка» (гамбургер-меню) чем-то вроде текста вроде .. «Меню».
- УЛУЧШЕНО 1: раздел блога.
- УЛУЧШЕНО 2: раздел портфолио.
- УЛУЧШЕНО 3: раздел страницы.
- УЛУЧШЕНО 4: макет сайта.
- УЛУЧШЕНО 5: Раздел документации.
- УЛУЧШЕНО 6: значок шорткода с текстом
- УЛУЧШЕНО 7: 404 стр.
- УЛУЧШЕНО 8: Блок домашней помощи
- УЛУЧШЕНО 9: Блок домашней организации.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: реагирование на проблемы с большим экраном.- ОРГАНИЗАЦИЯ: кодирование (все коды присвоены классу и функциям).
- ОБНОВЛЕНИЕ: Все старые коды.
- ДОБАВЛЕНИЕ 15: FAQ - Возможность защиты паролем категории и определения уровня пользователя.- ДОБАВЛЕНИЕ 16: FAQ - Возможность добавить изображение заголовка категории FAQ.
- ДОБАВЛЕНИЕ ФУНКЦИИ 17: Возможность замены отзывчивого «Барного значка» (гамбургер-меню) чем-то вроде текста вроде .. «Меню».
- УЛУЧШЕНО 1: раздел блога.
- УЛУЧШЕНО 2: раздел портфолио.
- УЛУЧШЕНО 3: раздел страницы.
- УЛУЧШЕНО 4: макет сайта.
- УЛУЧШЕНО 5: Раздел документации.
- УЛУЧШЕНО 6: значок шорткода с текстом
- УЛУЧШЕНО 7: 404 стр.
- УЛУЧШЕНО 8: Блок домашней помощи
- УЛУЧШЕНО 9: Блок домашней организации.
- ИСПРАВЛЕНИЕ ПРОБЛЕМЫ 1: реагирование на проблемы с большим экраном.- ОРГАНИЗАЦИЯ: кодирование (все коды присвоены классу и функциям).
- ОБНОВЛЕНИЕ: Все старые коды.
 Текст «Нравится / Не нравится», сообщения об уровне доступа пользователя и другие элементы можно контролировать вручную.
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: Уровень доступа пользователя к отдельной статье базы знаний i.e доступ для авторизованных пользователей или только через выбранный уровень пользователя
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: добавление функции устранения неполадок, чтобы исправить ошибку «Busted!» сообщение при попытке доступа к определенной записи в документации и увидеть текстовое сообщение "Busted!"
- ДОБАВЛЕНИЕ 7: Отображение значка пользовательского типа сообщения в результатах поиска.
- ДОБАВЛЕНИЕ 8: Фильтрация документации по категориям при поддержке
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность отключить имя автора и дату публикации публикации под заголовком публикации в документации.
- ДОБАВЛЕНИЕ 10: Возможность отключить имя автора, дату публикации публикации и изменить имя автора под заголовком сообщения в базе знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Возможность отключить имя автора и дату публикации на странице поиска.
Текст «Нравится / Не нравится», сообщения об уровне доступа пользователя и другие элементы можно контролировать вручную.
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: Уровень доступа пользователя к отдельной статье базы знаний i.e доступ для авторизованных пользователей или только через выбранный уровень пользователя
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: добавление функции устранения неполадок, чтобы исправить ошибку «Busted!» сообщение при попытке доступа к определенной записи в документации и увидеть текстовое сообщение "Busted!"
- ДОБАВЛЕНИЕ 7: Отображение значка пользовательского типа сообщения в результатах поиска.
- ДОБАВЛЕНИЕ 8: Фильтрация документации по категориям при поддержке
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность отключить имя автора и дату публикации публикации под заголовком публикации в документации.
- ДОБАВЛЕНИЕ 10: Возможность отключить имя автора, дату публикации публикации и изменить имя автора под заголовком сообщения в базе знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Возможность отключить имя автора и дату публикации на странице поиска. - ДОБАВЛЕНИЕ ФУНКЦИИ 12: страница результатов пользовательского поиска, т.е. элемент управления заголовком; пользовательское фоновое изображение, заголовок и подзаголовок.
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: Возможность добавлять пользовательский текст кнопки поиска
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: изменение положения боковой панели в категориях документации.
- ДОБАВЛЕНИЕ ФУНКЦИИ 15: Возможность изменять текст «просмотреть все» для базы знаний.
- ОБНОВЛЕНИЕ 1: макеты дизайна темы
- ИСПРАВЛЕНИЕ: проблема 1. Сделайте тему совместимой с последней версией WooCommerce 3.0.1.
- ИСПРАВЛЕНИЕ, проблема 2: Страница портфолио :: Скрыть панель поиска в реальном времени, если выбрать «Отключить текст заголовка».
- ИСПРАВЛЕНИЕ, проблема 3: страница категории базы знаний - ошибка дизайна, когда есть только одна подкатегория
- ИСПРАВЛЕНИЕ: проблема 4: отображать изображения нижнего колонтитула в некоторых сообщениях при поиске по умолчанию WordPress.
- ДОБАВЛЕНИЕ ФУНКЦИИ 12: страница результатов пользовательского поиска, т.е. элемент управления заголовком; пользовательское фоновое изображение, заголовок и подзаголовок.
- ДОБАВЛЕНИЕ ФУНКЦИИ 13: Возможность добавлять пользовательский текст кнопки поиска
- ДОБАВЛЕНИЕ ФУНКЦИИ 14: изменение положения боковой панели в категориях документации.
- ДОБАВЛЕНИЕ ФУНКЦИИ 15: Возможность изменять текст «просмотреть все» для базы знаний.
- ОБНОВЛЕНИЕ 1: макеты дизайна темы
- ИСПРАВЛЕНИЕ: проблема 1. Сделайте тему совместимой с последней версией WooCommerce 3.0.1.
- ИСПРАВЛЕНИЕ, проблема 2: Страница портфолио :: Скрыть панель поиска в реальном времени, если выбрать «Отключить текст заголовка».
- ИСПРАВЛЕНИЕ, проблема 3: страница категории базы знаний - ошибка дизайна, когда есть только одна подкатегория
- ИСПРАВЛЕНИЕ: проблема 4: отображать изображения нижнего колонтитула в некоторых сообщениях при поиске по умолчанию WordPress. - ДОБАВЛЕНИЕ 2: ПОРТФОЛИО - Добавлена настраиваемая ссылка перенаправления на страницу сведений о портфолио.- ДОБАВЛЕНИЕ ФУНКЦИИ 3: БАЗА ЗНАНИЙ - Отображение статей категории на боковой панели отдельной публикации базы знаний.
- ДОБАВЛЕНИЕ 4: Отображение произвольного количества сообщений в категориях для домашних страниц базы знаний (страницы шаблона) и коротких кодов.
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: Свяжите ОБЕ значок и текст с помощью короткого кода «Значок с текстом» в VC.
- ИСПРАВЛЕНИЕ 1: Логотип изменяет размер проблемы.
- ОБНОВЛЕНИЕ 1: версия руководства по теме 1.8.1
- ДОБАВЛЕНИЕ 2: ПОРТФОЛИО - Добавлена настраиваемая ссылка перенаправления на страницу сведений о портфолио.- ДОБАВЛЕНИЕ ФУНКЦИИ 3: БАЗА ЗНАНИЙ - Отображение статей категории на боковой панели отдельной публикации базы знаний.
- ДОБАВЛЕНИЕ 4: Отображение произвольного количества сообщений в категориях для домашних страниц базы знаний (страницы шаблона) и коротких кодов.
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: Свяжите ОБЕ значок и текст с помощью короткого кода «Значок с текстом» в VC.
- ИСПРАВЛЕНИЕ 1: Логотип изменяет размер проблемы.
- ОБНОВЛЕНИЕ 1: версия руководства по теме 1.8.1
 - ДОБАВЛЕНИЕ 4: функция сброса лайков / антипатий / впечатлений.
- ИСПРАВЛЕНИЕ 1: Проблема поиска.
- ОБНОВЛЕНИЕ 1: Ручная тема версии 1.8
- ДОБАВЛЕНИЕ 4: функция сброса лайков / антипатий / впечатлений.
- ИСПРАВЛЕНИЕ 1: Проблема поиска.
- ОБНОВЛЕНИЕ 1: Ручная тема версии 1.8
 - ДОБАВЛЕНИЕ ФУНКЦИИ 8: отображение всех сообщений дочерней категории в родительской категории.
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность активировать визуальный композитор на странице документации ON | OFF.- ДОБАВЛЕНИЕ 10: Показать скрывает логотип заголовка ВКЛ | ВЫКЛ.
- ОБНОВЛЕНИЕ 1: Redux Framework v3.6.1.3
- УЛУЧШЕНИЕ 1: Целевой поиск
- ИСПРАВЛЕНИЕ 1. Проблема с раскрывающимся меню.
- ИСПРАВЛЕНИЕ 2: исправьте перекрывающиеся результаты поиска в реальном времени, увеличив значение z-index CSS.
- ИСПРАВЛЕНИЕ 3: Целевой поиск типа сообщения.
- ОБНОВЛЕНИЕ 1: версия руководства темы 1.7
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: отображение всех сообщений дочерней категории в родительской категории.
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Возможность активировать визуальный композитор на странице документации ON | OFF.- ДОБАВЛЕНИЕ 10: Показать скрывает логотип заголовка ВКЛ | ВЫКЛ.
- ОБНОВЛЕНИЕ 1: Redux Framework v3.6.1.3
- УЛУЧШЕНИЕ 1: Целевой поиск
- ИСПРАВЛЕНИЕ 1. Проблема с раскрывающимся меню.
- ИСПРАВЛЕНИЕ 2: исправьте перекрывающиеся результаты поиска в реальном времени, увеличив значение z-index CSS.
- ИСПРАВЛЕНИЕ 3: Целевой поиск типа сообщения.
- ОБНОВЛЕНИЕ 1: версия руководства темы 1.7
 - ОБНОВЛЕНИЕ 1: Версия руководства по теме 1.6.2
- ОБНОВЛЕНИЕ 1: Версия руководства по теме 1.6.2
 - ДОБАВЛЕНИЕ 10 ФУНКЦИИ: Связанный пост для статьи с документацией.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Возможность изменить отображение сообщения по имени для документации.
- ДОБАВЛЕНИЕ 12: Новый шаблон портфолио.
- УЛУЧШЕНИЕ 1: Портфолио «Деактивировать следующую / предыдущую ссылку» в параметрах темы.- УЛУЧШЕНИЕ 2: функция страницы портфолио «Активировать социальную долю».
- УЛУЧШЕНИЕ 3: сценарии поддержки JQuery.
- УЛУЧШЕНИЕ 4: Список портфелей сокращенных кодов ВК.
- ИСПРАВЛЕНИЕ 1. Не работает функция страницы портфолио «Отключить портфолио :: Описание и ссылка».
- ИСПРАВЛЕНИЕ 2: поиск проблемы «Отразить текст заполнителя поиска».
- ИСПРАВЛЕНИЕ 3: Цвет границы при наведении курсора в социальных сетях не меняется.
- ОБНОВЛЕНИЕ 1: версия руководства темы 1.6
- ОБНОВЛЕНИЕ 2: Ручная версия 1.4 Framework
- ДОБАВЛЕНИЕ 10 ФУНКЦИИ: Связанный пост для статьи с документацией.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Возможность изменить отображение сообщения по имени для документации.
- ДОБАВЛЕНИЕ 12: Новый шаблон портфолио.
- УЛУЧШЕНИЕ 1: Портфолио «Деактивировать следующую / предыдущую ссылку» в параметрах темы.- УЛУЧШЕНИЕ 2: функция страницы портфолио «Активировать социальную долю».
- УЛУЧШЕНИЕ 3: сценарии поддержки JQuery.
- УЛУЧШЕНИЕ 4: Список портфелей сокращенных кодов ВК.
- ИСПРАВЛЕНИЕ 1. Не работает функция страницы портфолио «Отключить портфолио :: Описание и ссылка».
- ИСПРАВЛЕНИЕ 2: поиск проблемы «Отразить текст заполнителя поиска».
- ИСПРАВЛЕНИЕ 3: Цвет границы при наведении курсора в социальных сетях не меняется.
- ОБНОВЛЕНИЕ 1: версия руководства темы 1.6
- ОБНОВЛЕНИЕ 2: Ручная версия 1.4 Framework
 - ДОБАВЛЕНИЕ ФУНКЦИИ 3: функция ВКЛ / ВЫКЛ для включения / отключения окна поиска в верхней части отдельных записей базы знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 4: функция включения / выключения, удаление боковой панели со страницы часто задаваемых вопросов.
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: функция ВКЛ / ВЫКЛ, включение / отключение области «предыдущая / следующая» внизу отдельной страницы портфолио.
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: функция ВКЛ / ВЫКЛ для включения / отключения окна поиска на странице категории документации.
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: Ручная структура :: совместимый с языком WPML
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: Ручная структура :: Добавлен образ функции.- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Ручная структура :: Добавлена поддержка тегов.
- ДОБАВЛЕНИЕ 10 ФУНКЦИИ: ДОБАВЛЕНИЕ ВИДЖЕТА :: Отображение пользовательского виджета категории базы знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Настройка макета полного нижнего колонтитула.
- ИСПРАВЛЕНИЕ 1: постоянная ссылка часто задаваемых вопросов создает пустую страницу.
- ОБНОВЛЕНИЕ 1: Ручная версия темы 1.
- ДОБАВЛЕНИЕ ФУНКЦИИ 3: функция ВКЛ / ВЫКЛ для включения / отключения окна поиска в верхней части отдельных записей базы знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 4: функция включения / выключения, удаление боковой панели со страницы часто задаваемых вопросов.
- ДОБАВЛЕНИЕ ФУНКЦИИ 5: функция ВКЛ / ВЫКЛ, включение / отключение области «предыдущая / следующая» внизу отдельной страницы портфолио.
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: функция ВКЛ / ВЫКЛ для включения / отключения окна поиска на странице категории документации.
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: Ручная структура :: совместимый с языком WPML
- ДОБАВЛЕНИЕ ФУНКЦИИ 8: Ручная структура :: Добавлен образ функции.- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Ручная структура :: Добавлена поддержка тегов.
- ДОБАВЛЕНИЕ 10 ФУНКЦИИ: ДОБАВЛЕНИЕ ВИДЖЕТА :: Отображение пользовательского виджета категории базы знаний.
- ДОБАВЛЕНИЕ ФУНКЦИИ 11: Настройка макета полного нижнего колонтитула.
- ИСПРАВЛЕНИЕ 1: постоянная ссылка часто задаваемых вопросов создает пустую страницу.
- ОБНОВЛЕНИЕ 1: Ручная версия темы 1. 5
- ОБНОВЛЕНИЕ 2: ручная версия 1.3.8 Framework
5
- ОБНОВЛЕНИЕ 2: ручная версия 1.3.8 Framework
 - ДОБАВЛЕНИЕ 2: изменение высоты логотипа, добавлена функция верхнего поля.
- ДОБАВЛЕНИЕ ФУНКЦИИ 3: включение / выключение боковой панели с отдельных страниц базы знаний
- ДОБАВЛЕНИЕ 4: ВКЛЮЧЕНИЕ / ВЫКЛЮЧЕНИЕ даты изменения публикации базы знаний
- ДОБАВЛЕНИЕ 5: ВКЛЮЧЕНИЕ / ВЫКЛЮЧЕНИЕ документации после изменения даты
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: страница документации ВКЛ / ВЫКЛ перенаправляет результаты поиска.
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: ВКЛ / ВЫКЛ быстрый статус под заголовком сообщения базы знаний.
- ДОБАВЛЕНИЕ 8: функция сокращения для часто задаваемых вопросов
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Совместимость с WPML
- ИСПРАВЛЕНИЕ 1: Проблема с параллаксом при переключении меню заголовка на белый фон.- ИСПРАВЛЕНИЕ 2: исправьте другие известные проблемы.
- ОБНОВЛЕНИЕ 1: Ручная тема версии 1.4.7
- ДОБАВЛЕНИЕ 2: изменение высоты логотипа, добавлена функция верхнего поля.
- ДОБАВЛЕНИЕ ФУНКЦИИ 3: включение / выключение боковой панели с отдельных страниц базы знаний
- ДОБАВЛЕНИЕ 4: ВКЛЮЧЕНИЕ / ВЫКЛЮЧЕНИЕ даты изменения публикации базы знаний
- ДОБАВЛЕНИЕ 5: ВКЛЮЧЕНИЕ / ВЫКЛЮЧЕНИЕ документации после изменения даты
- ДОБАВЛЕНИЕ ФУНКЦИИ 6: страница документации ВКЛ / ВЫКЛ перенаправляет результаты поиска.
- ДОБАВЛЕНИЕ ФУНКЦИИ 7: ВКЛ / ВЫКЛ быстрый статус под заголовком сообщения базы знаний.
- ДОБАВЛЕНИЕ 8: функция сокращения для часто задаваемых вопросов
- ДОБАВЛЕНИЕ ФУНКЦИИ 9: Совместимость с WPML
- ИСПРАВЛЕНИЕ 1: Проблема с параллаксом при переключении меню заголовка на белый фон.- ИСПРАВЛЕНИЕ 2: исправьте другие известные проблемы.
- ОБНОВЛЕНИЕ 1: Ручная тема версии 1.4.7
 11.2.1.
- ОБНОВЛЕНИЕ 2: версия темы 1.4.6.2.
11.2.1.
- ОБНОВЛЕНИЕ 2: версия темы 1.4.6.2.