Что такое nofollow ссылки и зачем использовать атрибут rel nofollow
21606 2
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ССЫЛОЧНАЯ МАССА — ЧИСТКА
Инструкцию одобрил
Head of SEO в iProspect Ukraine
Дмитрий Клюшник
Атрибут Nofollow предназначен для запрета перехода по ссылкам ботами поисковых систем. Этот атрибут важен при добавлении ссылок на не трастовые ресурсы, либо партнерских и рекламных гиперссылок. Использование исходящих ссылок без Nofollow приводит к потере ссылочного веса.
Содержание
Что такое тег Nofollow
— В каких случаях использовать ссылки nofollow
— Когда не следует добавлять Nofollow
Как проверить ссылку на наличие атрибута Nofollow
Как найти внутренние nofollow ссылки
Как найти внешние nofollow ссылки
FAQ
Заключение
Что такое тег Nofollow
В SEO атрибут rel со значением nofollow позволяет запрещать переход поисковых роботов как по всем ссылкам страницы, так и по одной гиперссылке. Однако с 2020 года Google может учитывать ссылки с этим атрибутом и использовать их в качестве подсказок для сканирования, индексирования и ранжирования. Также теперь желательно использовать более точные варианты значений атрибутов:
Однако с 2020 года Google может учитывать ссылки с этим атрибутом и использовать их в качестве подсказок для сканирования, индексирования и ранжирования. Также теперь желательно использовать более точные варианты значений атрибутов:
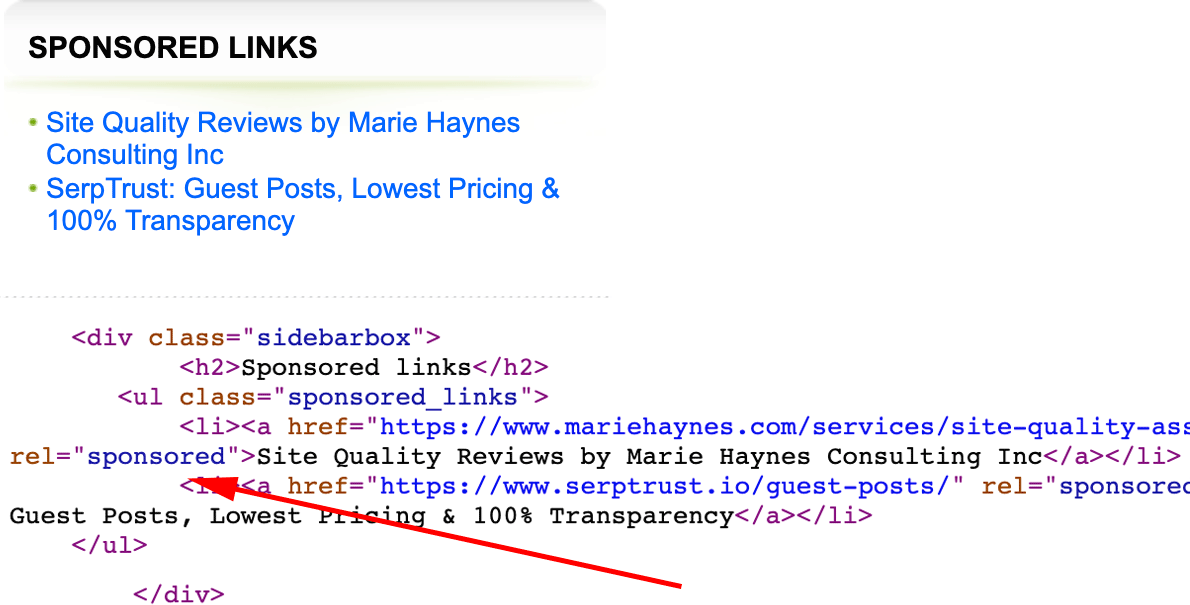
- rel=»sponsored» — для размещения платных ссылок;
- rel=»ugc» — для ссылок в комментариях пользователей к каким-либо публикациям, статьям на блогах или записям на форумах.
Несмотря на то, что Google рекомендует использовать именно эти атрибуты, nofollow все так же работает, и менять значения атрибутов на старых ссылках не нужно.
Nofollow также позволяет дать указания относительной всей страницы, для этого прописывается следующая строчка кода:
<meta name="robots" content="nofollow" />
В данном случае мета-тег robots nofollow запрещает поисковикам переходить по любым ссылкам, расположенным на странице.
Во втором случае атрибут Nofollow в HTML-коде задается в теге ссылки «а»:
<a href="http://адрес-сайта" rel="nofollow">текст ссылки с атрибутом nofollow</a>
Данный атрибут предназначен для сигнала поисковикам, что по конкретной ссылке передавать ссылочный вес страницы не нужно.
В каких случаях использовать ссылки nofollow
Раньше атрибут был необходим на страницах комментариев, где пользователи могут оставлять спам и добавлять внешние ссылки на некачественные ресурсы. Наличие ссылок на сомнительные сайты приводит к снижению доверия к странице и понижению ее позиций в поисковой выдаче. Теперь на таких веб страницах можно применить атрибут rel=»ugc» или комбинацию двух значений: rel=»nofollow ugc».
Еще ранее Google рекомендовал использование тега rel-nofollow для размещения партнерских и рекламных ссылок. Теперь для таких ссылок предназначен атрибут, однако его также можно использовать в комбинации с nofollow:. Помимо того, что это рекомендует Google, вы также сможет не передавать ссылочный вес другим сайтам.
Добавьте атрибут во внутренних ссылках на неприоритетные для индексации страницы, такие как «Регистрация» или «Вход». Такая рекомендация тоже присутствует в справке Google.
Используйте базовый атрибут nofollow для любых внешних ссылок на нетрастовые ресурсы, с которыми вы не хотите ассоциировать собственный проект.
Когда не следует добавлять Nofollow
Не добавляйте Noindex и Nofollow в ссылки, используемые для внутренней перелинковки. Такие ссылки предназначены для перераспределения ссылочного веса между страницами сайта и более эффективного продвижения.
Наличие Nofollow в HTML-коде делает внутреннюю перелинковку менее результативной и усложняет продвижение.
Тег Nofollow не должен присутствовать в большинстве внешних ссылок на сайт, оплачиваемых для продвижения ресурса. Такие ссылки не передадут ссылочный вес с сайта-донора и не окажут положительного влияния на продвижение сайта.
Однако ссылки Nofollow можно использовать для того, чтобы ссылочный профиль сайта был естественным для поисковых систем. Это снижает риск санкций.
Как проверить ссылку на наличие атрибута Nofollow
Для успешной поисковой оптимизации важно контролировать внешние и внутренние ссылки на наличие атрибута nofollow, чтобы при необходимости его удалять либо наоборот добавлять. Далее рассмотрим, как найти внешние и внутренние ссылки с атрибутом nofollow.
Далее рассмотрим, как найти внешние и внутренние ссылки с атрибутом nofollow.
Как найти внутренние nofollow ссылки
Проверка ссылок осуществляется с помощью просмотра кода страницы. Кликните правой кнопкой мыши на анкоре ссылки и выберите «Просмотреть код»:
Просмотр HTML-кода для поиска атрибута rel=nofollow
Откроется HTML-код, в котором будет видно, есть ли атрибут Nofollow у ссылки:
Атрибут rel со значением Nofollow
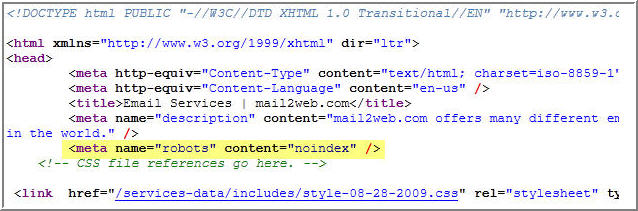
Также в HTML-коде необходимо проверить наличие атрибута Nofollow в мета-теге Robots. В данном примере все ссылки, размещенные на странице, игнорируются краулерами:
атрибут Nofollow в мета-теге Robot
С целью более простой проверки ссылки на атрибут Nofollow используйте плагин NoFollow для Google Chrome. Для этого нужно установить данное расширение, а затем активировать его в панели инструментов:
Плагин NoFollow для браузера Chrome
Расширение выделяет ссылки с rel-nofollow на странице точечной рамкой красного цвета:
Выделение ссылок с Nofollow с помощью плагина
Как найти внешние nofollow ссылки
Чтобы узнать, какие внешние ссылки на сайт содержат атрибут nofollow, воспользуйтесь модулем «Анализ внешних ссылок» от Serpstat. Сервис позволит узнать обратные ссылки на проект, их анкорные тексты, а также тип — nofollow, dofollow, UGC, sponsored. Помимо этого, можно оценить авторитетность донора с помощью оценки Domain Rank — аналог PageRank, вычисляемый Serpstat, и узнать целевую страницу, на которую ведет ссылка.
Сервис позволит узнать обратные ссылки на проект, их анкорные тексты, а также тип — nofollow, dofollow, UGC, sponsored. Помимо этого, можно оценить авторитетность донора с помощью оценки Domain Rank — аналог PageRank, вычисляемый Serpstat, и узнать целевую страницу, на которую ведет ссылка.
Анализ обратных ссылок с помощью Serpstat
Зачем нужны внешние nofollow ссылки?
Внешние nofollow ссылки могут служить подсказкой для Google относительно сканирования, индексирования и ранжирования. Наличие nofollow-ссылок делает ссылочный профиль более естественным, поэтому не стоит использовать только dofollow-ссылки. Помимо этого, nofollow может использоваться в комплексе со значениями UGC и sponsored.
nofollow ссылки передают вес?
Nofollow ссылки не передают ссылочный вес, однако в некоторых случаях могут учитываться Google при ранжировании сайтов. Для обозначения платных ссылок и линков, добавленных пользователями в комментариях, Google рекомендует использовать атрибуты rel=»sponsored» и rel=»ugc» соответственно.
Заключение
В некоторых случаях во внешние ссылки, размещаемые на сайте, необходимо добавлять атрибут Nofollow, ugc или sponsored.
При добавлении ссылок, ведущих на сторонние сайты, используйте rel-nofollow для избежания снижения доверия к странице поисковиков и сохранения ссылочного веса.
Большинство ссылок, приобретаемых для продвижения сайта, должны быть без этого атрибута, иначе они не повлияют на позиции сайта.
Не используйте Nofollow при внутренней перелинковке, поскольку это отрицательно скажется на продвижении.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
4.71 из 5 на основе 16 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как оптимизировать видео на Youtube-канале: инструкция для новичков
How-to
Анастасия Сотула
Новый HTML атрибут Importance от Google: что это и как связано с SEO?
How-to +1
Анастасия Сотула
Retention-маркетинг: инструменты удержания клиентов
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
що таке rel-nofollow і як він працює
Кожен SEO-фахівець знайомий з поняттям «атрибут nofollow». На думку деяких новачків-сеошників, якщо посилання не передають контрольну вагу і не впливають безпосередньо на збільшення трафіку, використовувати їх необов’язково. Але це помилкове переконання. Nofollow — не менш важливий елемент HTML-коду, як і dofollow, що робить істотний вплив на ефективність просування сайту.
Розберімося, для чого потрібен цей атрибут і як його використовувати в зовнішніх і внутрішніх посиланнях.
Що таке атрибут nofollow, ugc і sponsored
Атрибут rel = «nofollow» Google додав у 2005 році для захисту від заспамлювання сайтів зовнішніми джерелами. Використовується він досі. На відміну від dofollow, який завжди зчитується під час ранжирування сторінок, nofollow закриває посилання від пошукачів, даючи команду не передавати контрольну вагу цій сторінці. У вихідному коді він розташовується після адреси посилання.
Використовується він досі. На відміну від dofollow, який завжди зчитується під час ранжирування сторінок, nofollow закриває посилання від пошукачів, даючи команду не передавати контрольну вагу цій сторінці. У вихідному коді він розташовується після адреси посилання.
Щоб заборонити перехід пошуковому роботу за посиланням на сторінці, вводять рядок:
Для конкретного гіперпосилання:
текст посилання з атрибутом nofollow
- Для розміщення партнерських і рекламних посилань Google рекомендує закривати комерційні та призначені для користувача посилання атрибутом rel = «sponsored» strong>.
- Для посилань, опублікованих користувачами, наприклад, в коментарі або записи на форумі, рекомендується використовувати атрибут rel = «ugc» strong>.
Деталі можна дізнатися в телеграм-каналі керівника відділу SEO Inweb Владислава Наумова (і не забудьте підписатися).
В яких ситуаціях слід використовувати атрибут nofollow
Багато хто вказує атрибут nofollow для внутрішніх посилань, сподіваючись, що вони не проіндексируються. Це помилкова думка. Google все одно знайде ці сторінки й проіндексує, але не буде далі переходити за закритими nofollow посиланнями. Один з методів, як закрити сторінки від індексації ми описали в статті «Як закрити сторінку від індексації через Google Tag Manager» у нас на блозі. Пропонуємо ознайомитися.
Це помилкова думка. Google все одно знайде ці сторінки й проіндексує, але не буде далі переходити за закритими nofollow посиланнями. Один з методів, як закрити сторінки від індексації ми описали в статті «Як закрити сторінку від індексації через Google Tag Manager» у нас на блозі. Пропонуємо ознайомитися.
Використовувати атрибут потрібно в таких випадках:
- Щоб закрити ті, які не потребують передачі ваги посилання в коментарях.
- Щоб зберегти контрольну вагу, не передаючи її із зовнішніх сайтів із сумнівним змістом. Посилаючись на низькоякісний, що не відповідає темі або потенційно небезпечний сайт, ми ризикуємо знизити рейтинг нашого сайту.
- Для перерозподілу ваги між внутрішніми сторінками і розділами. Атрибут додають на непріоритетні сторінки, наприклад реєстрації та авторизації, за якими не відбувається залучення трафіку. Якщо цього не зробити, пошуковики будуть регулярно сканувати їх на предмет оновлень. Більш докладно можна прочитати тут.
Основне призначення nofollow — показувати пошуковим системам, що ми не довіряємо сайту, на який посилаємося, і не хочемо збільшувати його контрольну вагу. Найчастіше це стосується випадків, коли доводиться посилатися на сайт з поганою репутацією або рекламою, або захищатися від спамних повідомлень в коментарях.
Найчастіше це стосується випадків, коли доводиться посилатися на сайт з поганою репутацією або рекламою, або захищатися від спамних повідомлень в коментарях.
Коли не варто додавати атрибут nofollow
Яким би корисним не був цей атрибут, бувають ситуації, коли вводити його не варто. У вихідному коді не рекомендується прописувати nofollow, якщо посилання:
- Використовуються для перелінкування всередині сайту і призначені для розподілу посилальної ваги. Розташування атрибута в коді уповільнює краулінг сторінок роботами й веде до зниження позицій сайту у видачі.
- Ведуть зі стороннього сайту на основний і оплачуються для його просування. Чи не передаючи контрольну вагу головному ресурсу, вони не сприятимуть підвищенню його рейтингу.
Хоча велика кількість nofollow не знижує цінність сторінки, заради збереження PR не варто зловживати атрибутом. Розподіл посилань в першу чергу повинен бути природним.
Як визначити наявність атрибута nofollow в коді
Щоб дізнатися, є посилання відкритими або закритими, потрібно переглянути код сторінки в браузері. Для цього необхідно клікнути на сторінку правою кнопкою миші та вибрати «Переглянути джерело сторінки» або скористатися комбінацією клавіш CTRL + U:
Для цього необхідно клікнути на сторінку правою кнопкою миші та вибрати «Переглянути джерело сторінки» або скористатися комбінацією клавіш CTRL + U:
Далі, на сторінці, за допомогою комбінації CTRL + F знайти атрибут rel = «nofollow». Тут ми й побачимо всі посилання на сторінку, у яких він є:
Щоб визначити наявність атрибута і підрахувати, скільки nofollow і скільки dofollow присутньо на сайті або на одній сторінці зокрема, не обов’язково перевіряти вихідний код вручну. Можна здійснити перегляд автоматично, скориставшись плагінами та розширеннями браузера. Такі інструменти виділяють необхідні посилання прямо на сторінці. Наприклад:
- NoFollow . Найпростіший плагін для пошуку атрибутів, який виділяє їх червоною рамкою.
- SEOquake . Зручний інструмент Google Chrome, який надає основні дані пошукової оптимізації. Щоб з його допомогою перевірити елементи потрібної сторінки, слід клікнути на розділи «внутрішні» і «зовнішні». У яких з’явився поле відіб’ється число всіх посилань nofollow і dofollow.

Також слід визначати наявність атрибута в документі Robots.
Висновки
Ми навели достатньо аргументів, щоб показати, чому атрибут nofollow можна і потрібно використовувати в роботі. Пройдемося ними ще раз:
- Наявність елемента nofollow сприяє формуванню лояльного ставлення пошукових систем до сайту.
- Не можна прописувати атрибут в тих посиланнях, які переносять із допоміжного сайту на основний і служать його просуванню, інакше позиція головного ресурсу не зміниться.
- Nofollow обов’язково потрібно додавати в зовнішні посилання для збереження посилальної ваги й посилення довіри з боку Google та інших пошукових систем, за винятком посилань, що ведуть на соцмережі.
- Атрибут не варто використовувати під час перелінкування.
Атрибут nofollow — невід’ємна частина сфери оптимізації сайтів, без якої неможливо поліпшити свої позиції в результатах пошуку. Він підвищує якість посилальної маси та значно впливає на ранжування ресурсу у видачі Google.
Когда использовать rel=”nofollow” и что это значит
Присвоение ссылке атрибута rel="nofollow" информирует поисковые системы о том, что ссылка носит коммерческий характер или что это ссылка, которую вы не поддерживаете. Ссылки с атрибутом rel="nofollow" часто называют ссылками nofollow. Просто чтобы мы были на одной странице, вот пример ссылки, которая использует атрибут rel="nofollow" :
rel="nofollow" href="http://example.com ">ссылка nofollow
Концепция ссылок nofollow появилась в 2005 году как способ борьбы со спамом в комментариях в блогах. Возможно, вы уже знаете это, если вы знакомы с SEO: одним из факторов, которые поисковые системы учитывают при ранжировании веб-сайта, является количество других веб-сайтов, ссылающихся на него (называемых входящими ссылками сайта ). Если есть много ссылок с других сайтов, указывающих на ваш сайт, и эти другие сайты заслуживают доверия, то велика вероятность того, что ваш сайт также заслуживает уважения.
Чтобы искусственно повысить рейтинг своих клиентов в поисковых системах, спамеры будут стараться размещать как можно больше ссылок на других веб-сайтах. Легкой мишенью для спамеров являются разделы «комментарии» авторитетных блогов. Чтобы решить проблему со спамом, был введен атрибут rel="nofollow" .
Идея была примерно такой: если бы спамеры комментариев не получали должного признания за свои nofollow-ссылки, то они с меньшей вероятностью тратили бы свое время на размещение этих ссылок в блогах. Сегодня цель rel="nofollow" немного изменился. Теперь его также предполагается использовать в ссылках, которые носят коммерческий/коммерческий характер.
Ссылки, попадающие в эту категорию:
- платные ссылки
- баннерная реклама
- рекламный контент
- реклама с текстовыми ссылками
- партнерских ссылок
Атрибут rel="nofollow" начинался как микроформат. Однако атрибут HTML теперь находится в последней спецификации W3C HTML, в разделе 4. 8.4.7 Тип ссылки «nofollow». Вот как следует использовать атрибут rel=»nofollow» в соответствии со спецификациями:
8.4.7 Тип ссылки «nofollow». Вот как следует использовать атрибут rel=»nofollow» в соответствии со спецификациями:
Ключевое слово
nofollowуказывает на то, что ссылка не одобрена первоначальным автором или издателем страницы или что ссылка на документ, на который делается ссылка, была включена главным образом из-за коммерческих отношений между людьми, связанными с двумя страницами. 4.8 Ссылки — HTML5
Итак, когда следует использовать rel=»nofollow»?
Согласно спецификациям, два случая, в которых следует использовать rel="nofollow" :
- Когда ссылка является чем-то, что вы не поддерживаете/не можете одобрить
- Если ссылка преимущественно коммерческого характера
Давайте поговорим об этих двух случаях.
rel=»nofollow» для ссылок, которые вы не одобряете
Типичным примером ссылки, которую вы не можете одобрить, является ссылка, размещенная на вашем сайте кем-то другим. Например, если у вас есть блог, комментарии в нем публикуются вашими читателями.
Например, если у вас есть блог, комментарии в нем публикуются вашими читателями.
Эти комментарии часто содержат ссылки. Непрактично просматривать каждую ссылку, которую комментаторы публикуют на вашем сайте. Использование 9Атрибут 0003 rel=»nofollow» в разделе «комментарии» вашего блога, по сути, сообщает поисковым системам: «Эй, я не просматривал и поэтому не могу ручаться ни за одну из ссылок, которые вы найдете здесь». Вот почему по умолчанию WordPress (1.5 и выше) автоматически устанавливает атрибут rel="nofollow" для пользовательских ссылок в разделах «комментарии» сайтов на базе WordPress.
Википедия использует атрибут rel="nofollow" для всех внешних ссылок. Википедию может редактировать кто угодно. И из-за огромного объема контента на сайте для Википедии нецелесообразно проверять, просматривать и одобрять каждую внешнюю ссылку, размещенную на их сайте.
Итак, Википедия решила однозначно присвоить атрибут rel="nofollow" всем внешним ссылкам, подобно тому, как WordPress присваивает атрибут всем внешним ссылкам, которые он находит в разделе «комментарии». В Википедии обратите внимание на то, что внешняя ссылка, ведущая на w3.org, который, как мы с вами знаем, является довольно авторитетным сайтом, является ссылкой nofollow. С помощью Chrome DevTools мы видим, что внешние ссылки в Википедии имеют
В Википедии обратите внимание на то, что внешняя ссылка, ведущая на w3.org, который, как мы с вами знаем, является довольно авторитетным сайтом, является ссылкой nofollow. С помощью Chrome DevTools мы видим, что внешние ссылки в Википедии имеют атрибута rel="nofollow" . На Reddit отправка новых ссылок помечается как nofollow.
Что интересно в реализации Reddit, так это то, что когда внешняя ссылка была проголосована за главную страницу сайта, ее атрибут rel="nofollow" удаляется. Система Reddit для назначения атрибутов rel="nofollow" умна, потому что она демократична. Reddit выдвигает гипотезу о том, что если представленная ссылка набирает необходимое количество голосов, необходимое для того, чтобы попасть на главную страницу сайта, то это должно означать, что достаточное количество людей проверили надежность ссылки, и, следовательно, ее rel="nofollow" Атрибут можно смело удалять.
rel=”nofollow” для ссылок, которые носят коммерческий характер (платные ссылки)
Если ссылка существует на вашем сайте в первую очередь для получения прибыли, ей должен быть назначен атрибут rel="nofollow" . Проще говоря: если вы публикуете платную рекламу на своем сайте — рекламные баннеры, текстовые ссылки, рекламный контент, партнерские ссылки и т. д. — ссылки, ведущие на сайты ваших рекламодателей, должны быть ссылками rel=»nofollow».
Проще говоря: если вы публикуете платную рекламу на своем сайте — рекламные баннеры, текстовые ссылки, рекламный контент, партнерские ссылки и т. д. — ссылки, ведущие на сайты ваших рекламодателей, должны быть ссылками rel=»nofollow».
Это один из способов воспрепятствовать тому, чтобы какой-либо сайт пытался купить себе место в более высоком поисковом рейтинге, платя другим сайтам за ссылки.
Зачем использовать rel=»nofollow»?
Атрибут rel="nofollow" наиболее полезен для сторонних служб. Поисковые системы, например, могут использовать информацию, которую мы им предоставляем о ссылках на нашем сайте, в качестве подсказки о том, что определенные ссылки могут быть некачественными или коммерческими по своему характеру, или и тем, и другим.
Затем они могут использовать эти знания для улучшения качества результатов поиска для своих пользователей. Так что же в этом для нас? Добавляя атрибут rel=»nofollow» к оплаченным и непроверенным ссылкам на нашем сайте, мы можем снизить вероятность того, что поисковые системы накажут наш сайт за публикацию некачественных внешних ссылок.
Разумно предположить, что, усердно назначая атрибут rel="nofollow" нашим непроверенным, ненадежным и платным ссылкам, мы можем улучшить SEO нашего веб-сайта и надежность нашего веб-сайта как источника качественного контента.
Узнайте больше о ссылках nofollow
- Видео: Могут ли ссылки nofollow повредить рейтингу моего сайта?
- Скрытая сила ссылок nofollow
Читать дальше
10 SEO-советов, которые следует помнить при создании сайта Удобство SEO Какое потенциальное влияние HTML5 может оказать на SEO? Тонкая настройка WordPress для SEO
Джейкоб Губе — основатель Six Revisions. Он фронтенд-разработчик. Свяжитесь с ним в Твиттере.
Rel=»nofollow» — что это такое и как это помогает SEO?
Автор: Патрик Койн 2. 14. 17
Ах, тег NoFollow. Одна из самых полезных стрел в колчане любого цифрового маркетолога/веб-мастера. Тег rel=»nofollow» позволяет вам контролировать, как поисковые системы сканируют ссылки на вашем веб-сайте, что в конечном итоге может привести к лучшему представлению вашего контента в Интернете и помочь вам избежать возможных ловушек SEO. Добавить тег NoFollow к ссылке довольно легко, как только вы освоите его, но многие не уверены, когда именно его использовать. Поэтому мы решили сделать краткий обзор, чтобы помочь вам понять, как реализовать rel=”nofollow” и решить некоторые распространенные ситуации, в которых вы хотели бы его использовать.
Тег rel=»nofollow» позволяет вам контролировать, как поисковые системы сканируют ссылки на вашем веб-сайте, что в конечном итоге может привести к лучшему представлению вашего контента в Интернете и помочь вам избежать возможных ловушек SEO. Добавить тег NoFollow к ссылке довольно легко, как только вы освоите его, но многие не уверены, когда именно его использовать. Поэтому мы решили сделать краткий обзор, чтобы помочь вам понять, как реализовать rel=”nofollow” и решить некоторые распространенные ситуации, в которых вы хотели бы его использовать.
Но сначала краткий обзор того, как поисковые системы сканируют и ранжируют веб-сайты на своих страницах результатов поиска:
Когда поисковая система сканирует веб-сайт с целью индексации, она также переходит по каждой ссылке на этом веб-сайте. Google считает эти ссылки одобрением этих веб-сайтов, и идея заключается в том, что вы не будете ссылаться с веб-сайта вашего бизнеса на сообщение в блоге, если не считаете, что это сообщение в блоге имеет ценность. Это одобрение используется Google и другими поисковыми системами при определении рейтинга — чем больше одобрений, тем выше ваш рейтинг. Вот почему ссылки так ценны, и поэтому каждый, кто владеет веб-сайтом, отчаянно пытается заработать как можно больше качественных ссылок.
Это одобрение используется Google и другими поисковыми системами при определении рейтинга — чем больше одобрений, тем выше ваш рейтинг. Вот почему ссылки так ценны, и поэтому каждый, кто владеет веб-сайтом, отчаянно пытается заработать как можно больше качественных ссылок.
Что такое rel=»nofollow»
Тег NoFollow — это HTML-атрибут, который предписывает поисковым системам не переходить по гиперссылке. По сути, rel=”nofollow” сообщает поисковым системам, что, хотя вы ссылаетесь на этот веб-сайт, вы не одобряете его, и поэтому на этот веб-сайт не должно передаваться никакое значение из-за вашей ссылки. Поисковая система, как правило, не сканирует эту ссылку и содержимое связанного URL-адреса.
Реальные пользователи по-прежнему могут щелкнуть эту ссылку и перейти на другой веб-сайт, как обычно, но поисковые системы останавливаются, когда видят rel=”nofollow”.
Имейте в виду, что размещение тега NoFollow в ссылке не означает, что поисковая система не может получить доступ и проиндексировать URL-адрес, это означает только то, что эта конкретная точка доступа закрыта для поисковых систем.
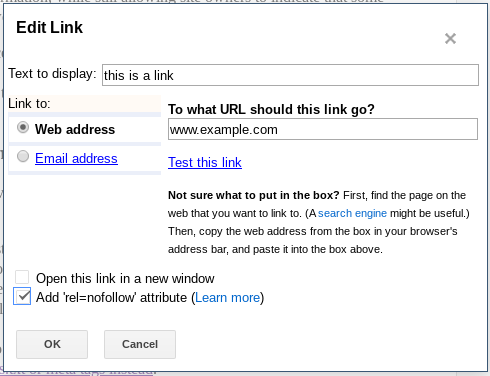
rel=”nofollow” пример ссылки
Если бы вы создали обычную ссылку DoFollow с помощью редактора WYSIWYG, URL-адрес выглядел бы примерно так:
По умолчанию ссылки DoFollow. Вот та же ссылка, но с тегом NoFollow:
Почему Вы бы использовали тег rel=”nofollow”
На фото: счастливая пара, которая понимает и любит rel=”nofollow”Как мы уже писали ранее, ссылки очень ценны. И Google не будет поддерживать тех, кто намеренно создает некачественные спам-ссылки в попытке манипулировать рейтингом в поисковых системах. Google может даже наказывать веб-сайты, создающие такие неестественные ссылки.
Чтобы избежать такого жестокого и необычного наказания, веб-мастер будет использовать тег NoFollow, чтобы продемонстрировать поисковым системам, что вы не создаете ссылки в попытке манипулировать рейтингом.
Вот несколько примеров использования тега:
- Рекламные материалы, платные ссылки, партнерские ссылки: Хорошее эмпирическое правило заключается в том, что если рекламодатель платит за то, чтобы быть на вашем сайте, используйте NoFollow. Другие примеры рекламы, для которой требуется тег NoFollow, включают спонсируемые статьи и рекламные баннеры.
- Вы не доверяете/Нравится контент: Иногда вам просто неудобно связываться с веб-сайтом, но вам все равно нужно сделать ссылку на этот контент. Лучше пресечь любую возможную ассоциацию в зародыше сейчас и не попасться на соседство с плохими ссылками.
- Пользовательский контент/комментарии: Это пример хеджирования ваших ставок.




