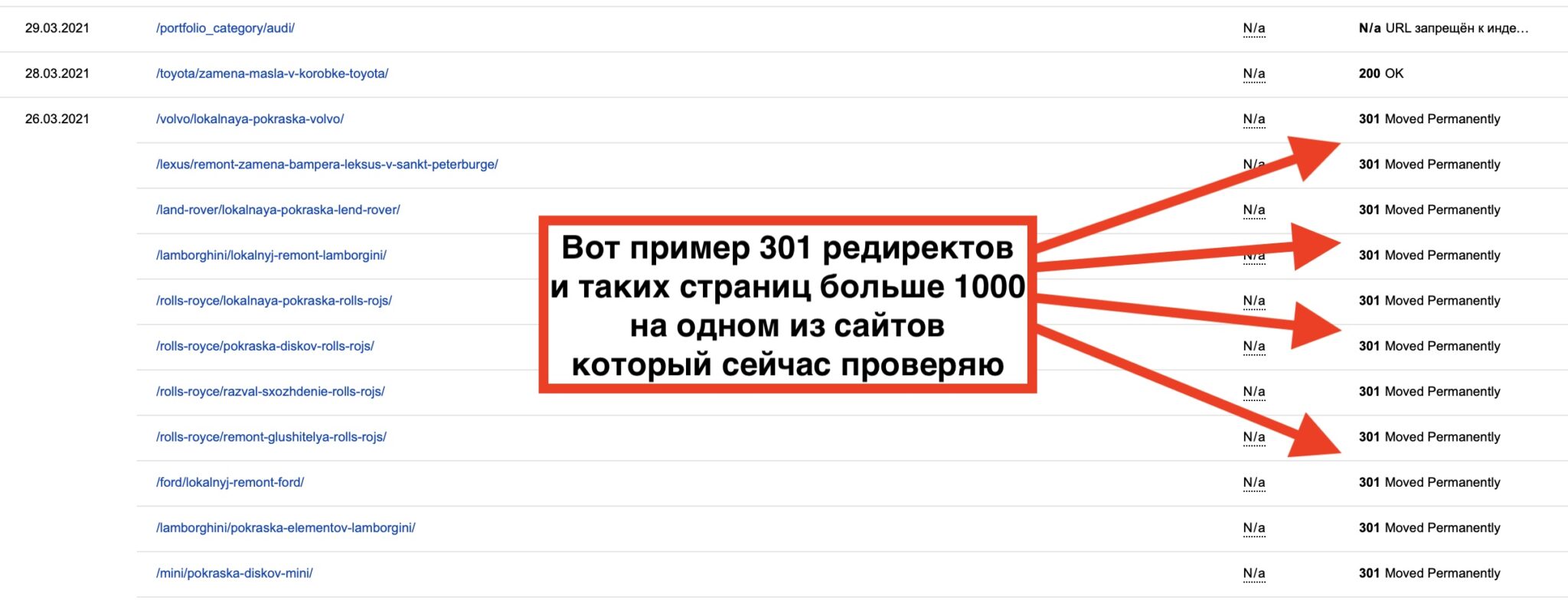
htaccess редирект — 301 редирект htaccess с одной страницы на другую и на другой сайт
Файл .htaccess является сердцем веб сервера, который работает под управлением Apache. На данной странице вы найдете примеры 301 редиректа htaccess с одной страницы на другую и на другой сайт.
Именно здесь определяется реакция сервера на различные действия посетителя. в данном уроке приводится несколько приемов для использования в файле .htaccess.
Ниже вы найдете:
- htaccess rewriterule примеры
- filesmatch htaccess примеры
- htaccess чпу примеры
- 301 редирект примеры htaccess
- пример htaccess для html
- пример htaccess для wordpress
Чтобы использовать вырезки кода, их надо просто скопировать в файл
.htaccess
который располагается в корневом каталоге вашего сайта.
Предупреждение: перед редактированием файла .htaccess нужно всегда делать резервную копию работающего варианта!
Принудительная постановка замыкающего слеша
Считается, что замыкающий слеш в адресе URL очень хорошо помогает в области SEO сайта. /m/.*$
RewriteCond %{HTTP_ACCEPT} «text/vnd.wap.wml|application/vnd.wap.xhtml+xml» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «acs|alav|alca|amoi|audi|aste|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «dang|doco|eric|hipt|inno|ipaq|java|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|opwv» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «palm|pana|pant|pdxg|phil|play|pluc|port|prox|qtek|qwap|sage|sams|sany» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|w3cs|wap-|wapa|wapi» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «wapp|wapr|webc|winw|winw|xda|xda-» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «up.browser|up.link|windowssce|iemobile|mini|mmp» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «symbian|midp|wap|phone|pocket|mobile|pda|psp» [NC]
#————- Строка ниже исключает iPad
RewriteCond %{HTTP_USER_AGENT} !^.
/m/.*$
RewriteCond %{HTTP_ACCEPT} «text/vnd.wap.wml|application/vnd.wap.xhtml+xml» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «acs|alav|alca|amoi|audi|aste|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «dang|doco|eric|hipt|inno|ipaq|java|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|opwv» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «palm|pana|pant|pdxg|phil|play|pluc|port|prox|qtek|qwap|sage|sams|sany» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|w3cs|wap-|wapa|wapi» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «wapp|wapr|webc|winw|winw|xda|xda-» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «up.browser|up.link|windowssce|iemobile|mini|mmp» [NC,OR]
RewriteCond %{HTTP_USER_AGENT} «symbian|midp|wap|phone|pocket|mobile|pda|psp» [NC]
#————- Строка ниже исключает iPad
RewriteCond %{HTTP_USER_AGENT} !^.
Принудительная загрузка файлов определенного типа
По некоторым причинам вам может потребоваться принудительная загрузка файлов определенных типов (например, MP3 или XLS). Нижеприведенный код будет предотвращать чтение таких файлов браузером и принудительно запускать загрузку.
<Files *.xls> ForceType application/octet-stream Header set Content-Disposition attachment </Files> <Files *.eps> ForceType application/octet-stream Header set Content-Disposition attachment </Files>
Междоменное использование шрифтов для FireFox
При использовании встроенных шрифтов Firefox не позволяет брать их с внешних сайтов. Следующий код для файла .htaccess позволит обойти данное ограничение.
<FilesMatch "\.(ttf|otf|eot|woff)$"> <IfModule mod_headers.c> #Замените yourdomain.com на адрес вашего блога Header set Access-Control-Allow-Origin "http://yourdomain.com" </IfModule> </FilesMatch>
Ускоряем сайт с помощью кэширования .htaccess
Используя кэширование .htaccess можно существенно увеличить скорость сайта.
# 1 ГОД <FilesMatch "\.(ico|pdf|flv)$"> Header set Cache-Control "max-age=29030400, public" </FilesMatch> # 1 НЕДЕЛЯ <FilesMatch "\.(jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> # 2 ДНЯ <FilesMatch "\.(xml|txt|css|js)$"> Header set Cache-Control "max-age=172800, proxy-revalidate" </FilesMatch> # 1 МИНУТА <FilesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=60, private, proxy-revalidate" </FilesMatch>
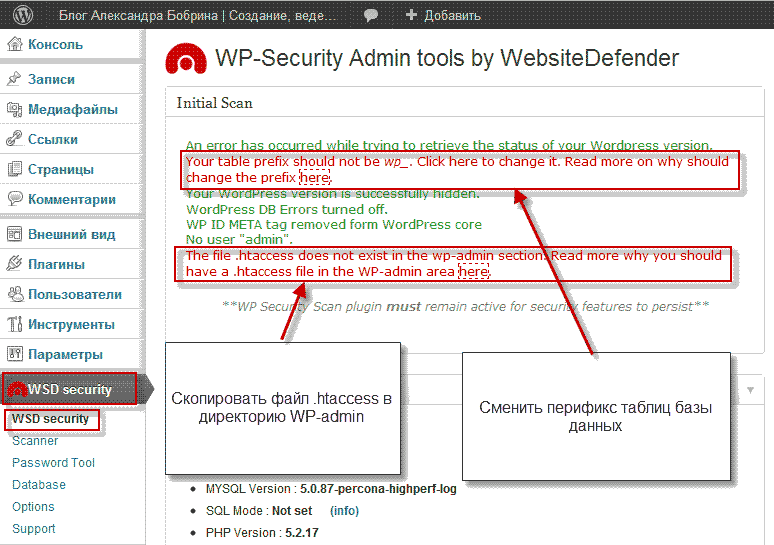
Отсекаем спам
Страдаете от спама на вашем блоге WordPress? Конечно, плагин Akismet может оказать существенную помощь, но и файл Несколько лет назад использовались различные форматы фидов, такие как RSS, Atom или Rdf. В наши дни RSS определенно стал самым используемым. Данный код позволяет перенаправить все форматы фидов в один формат. HTML5 привнес много новшеств в мир веб разработки. Возможность проигрывать видео без использования FLASH является одной из лучших особенностей HTML5. Хотя нужно правильно сконфигурировать сервер для корректной работы с последними стандартами видео HTML5. Вместо вывода ошибок PHP на страницах вашего сайта (что дает информацию потенциальным хакерам…) можно записывать их в журнал (файл При разработке кода jаvascript иногда требуется использовать PHP в файлах .js. Например, для получения данных из базы. 1.
.htaccess не останется в стороне от борьбы с заразой. Данный код предотвращает непосредственный доступ спам ботов к файлу wp-comments-post. http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule>
http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule>Приводим различные фиды к единому формату
# Заменяем URL на адрес своего блога
<IfModule mod_alias.c> RedirectMatch 301 /feed/(atom|rdf|rss|rss2)/?$ http://example.com/feed/ RedirectMatch 301 /comments/feed/(atom|rdf|rss|rss2)/?$ http://example.com/comments/feed/
</IfModule>
Конфигурируем сайт для видео HTML5
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon. ico
AddType video/ogg .ogv
AddType video/ogg .ogg
AddType video/mp4 .mp4
AddType video/webm .webm
AddType application/x-shockwave-flash swf
ico
AddType video/ogg .ogv
AddType video/ogg .ogg
AddType video/mp4 .mp4
AddType video/webm .webm
AddType application/x-shockwave-flash swfЗаписываем ошибки PHP в журнал
.log), скрывая от посетителей.# отключаем вывод ошибок пользователям
php_flag display_startup_errors off
php_flag display_errors off
php_flag html_errors off
# заносим ошибки в журнал
php_flag log_errors on
php_value error_log /location/to/php_error.log
Запускаем PHP в файлах jаvascript
AddType application/x-httpd-php .js
AddHandler x-httpd-php5 .js
<FilesMatch "\.(js|php)$">
SetHandler application/x-httpd-php
</FilesMatch>
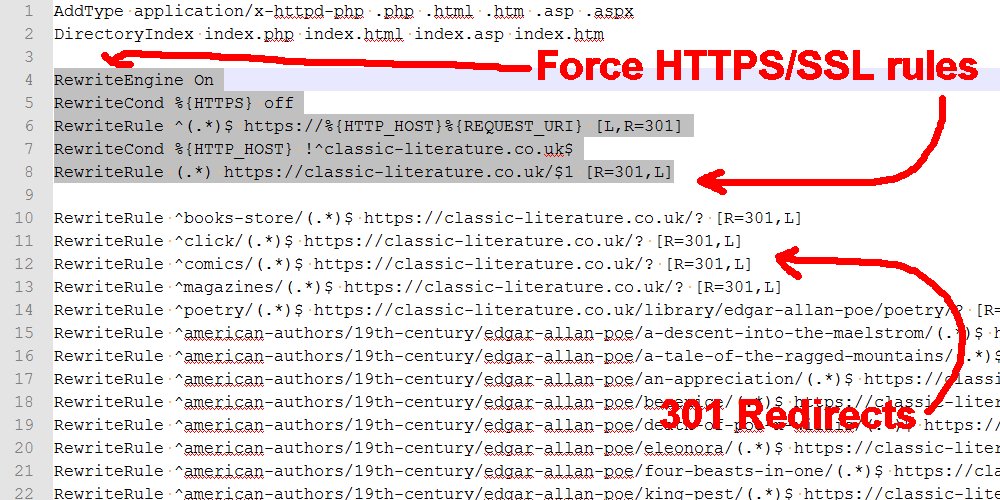
301 редирект с одной страницы на другую Production(.*)$ / [L,R=301]
Production(.*)$ / [L,R=301]
Redirect (перенаправление с одной страницы на другую страницу) В .htaccess
Ваши Отзывы ... комментарии...
Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js - JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js - JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)

База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Chemical, analytics laboratory
Перенаправление веб-страницы или сайта с помощью .
 htaccess
htaccessНа этой справочной странице объясняется, как перенаправить отдельную веб-страницу, каталог веб-страниц или весь веб-сайт на новый веб-адрес с помощью метода .htaccess .
См. обзор перенаправления Cruzio, чтобы решить, какой метод перенаправления вам следует использовать.
Будьте осторожны. Если вы допустите ошибки, ваш сайт может стать недоступным.
- Что такое перенаправление .htaccess и зачем его использовать?
- Перенаправление одной веб-страницы
- Перенаправление раздела вашего сайта
- Перенаправление всего вашего веб-сайта на другой веб-сайт
- Пример переадресации: Joe’s Fresh Produce
Что такое перенаправление .htaccess и зачем его использовать?
С помощью метода перенаправления .htaccess (произносится как «точка-aitch-tee-access»), также известного как «перенаправление 301», вы создаете на своем сайте специальный файл конфигурации, содержащий «директиву» перенаправления (инструкцию для веб-сайта). сервер).
сервер).
Когда кто-то посещает перенаправленный веб-адрес, веб-сервер подчиняется вашей директиве и автоматически перенаправляет их на новый адрес.
Преимущества перенаправления .htaccess:
- Автоматически перенаправляет ссылки и закладки на веб-страницу со старого адреса на новый адрес
- Сохраняет рейтинг в поисковых системах (например, Google PageRank) для перенаправленной веб-страницы
- Позволяет создавать несколько перенаправлений в одном месте
» наверх
Перенаправление одной веб-страницы
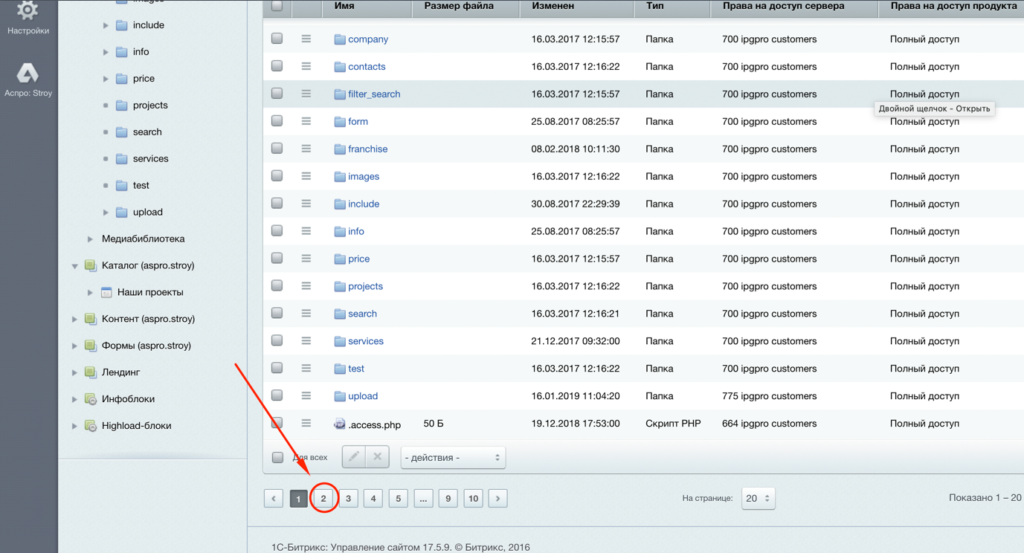
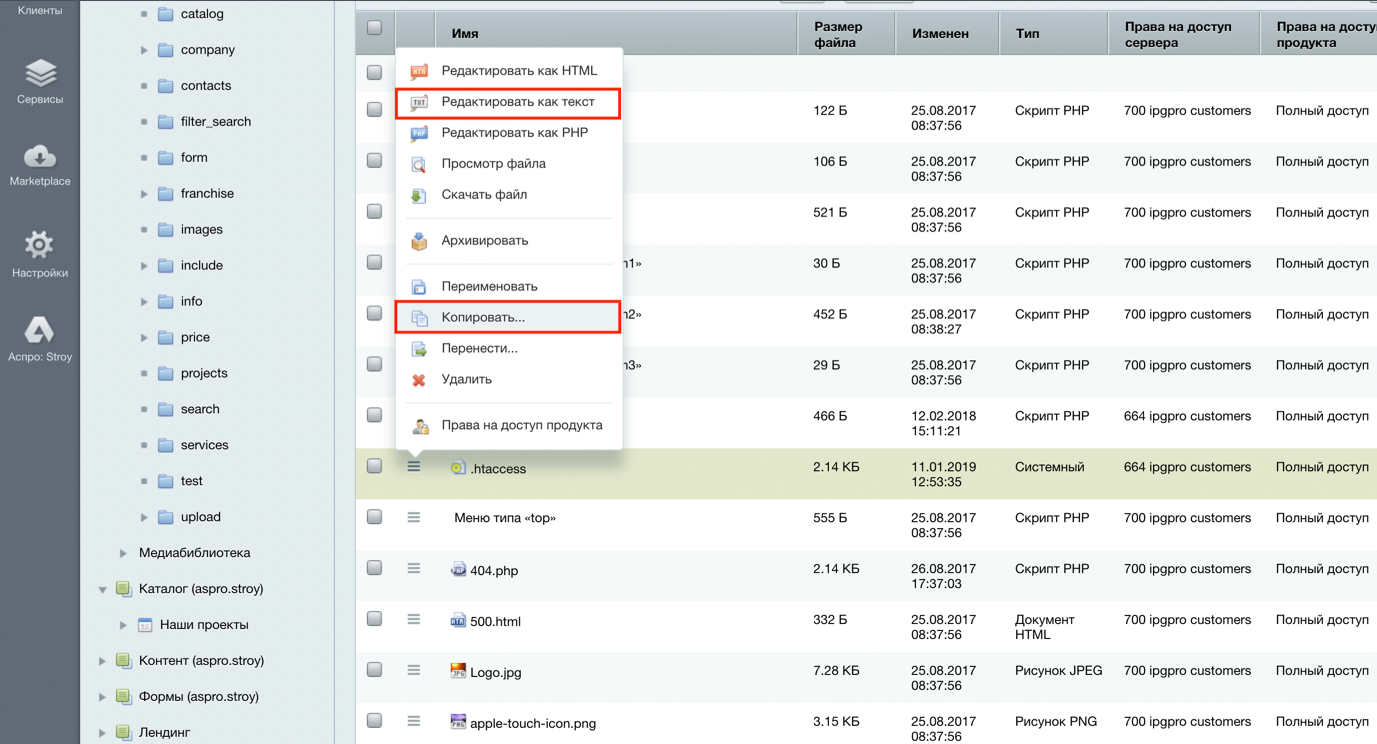
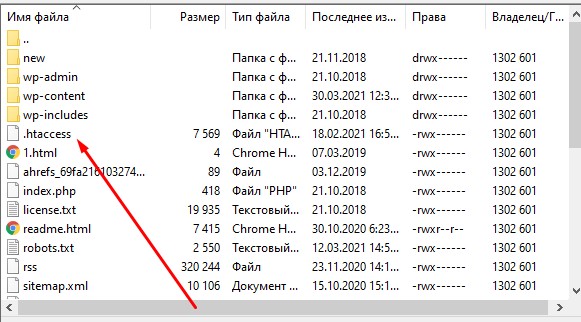
- Войдите в свое веб-пространство, используя программу FTP (например, Filezilla или CyberDuck) или файловый менеджер вашего веб-сайта. (Примечание: если у вас хостинг Cruzio Classic, диспетчер файлов недоступен, и вместо него необходимо использовать FTP.) Если вы используете программу FTP, убедитесь, что она настроена на просмотр скрытых файлов. (В противном случае любой файл, начинающийся с точки, такой как файл, который мы собираемся создать, будет скрыт от просмотра.
 ) В файловом менеджере или программе FTP перейдите в корневой каталог (папку, содержащую файлы вашего веб-сайта) Ваш сайт.
) В файловом менеджере или программе FTP перейдите в корневой каталог (папку, содержащую файлы вашего веб-сайта) Ваш сайт. - В корневом каталоге найдите файл с именем .htaccess (включая точку в начале). Если у вас еще нет файла .htaccess в корневом каталоге, создайте там файл с именем .htaccess , включая точка в начале и без расширения файла в конце. Примечание: если вы создаете или копируете файл с именем .htaccess на жесткий диск вашего компьютера, вы можете не увидеть этот файл. Файлы, начинающиеся с точки, обычно скрыты от просмотра. Вместо этого, если вам нужно работать с файлом на жестком диске, назовите его htaccess (без точки и без расширения). Вы можете переименовать его в .htaccess после того, как загрузите его в свое веб-пространство.
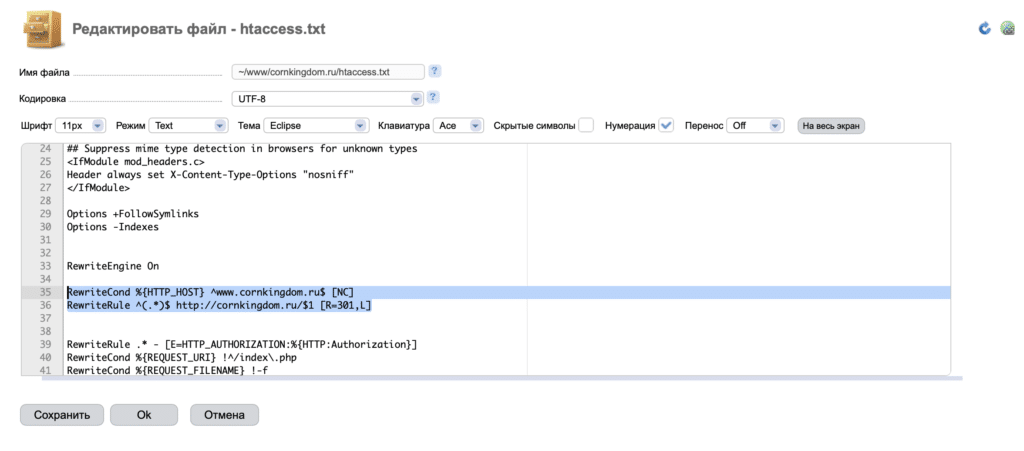
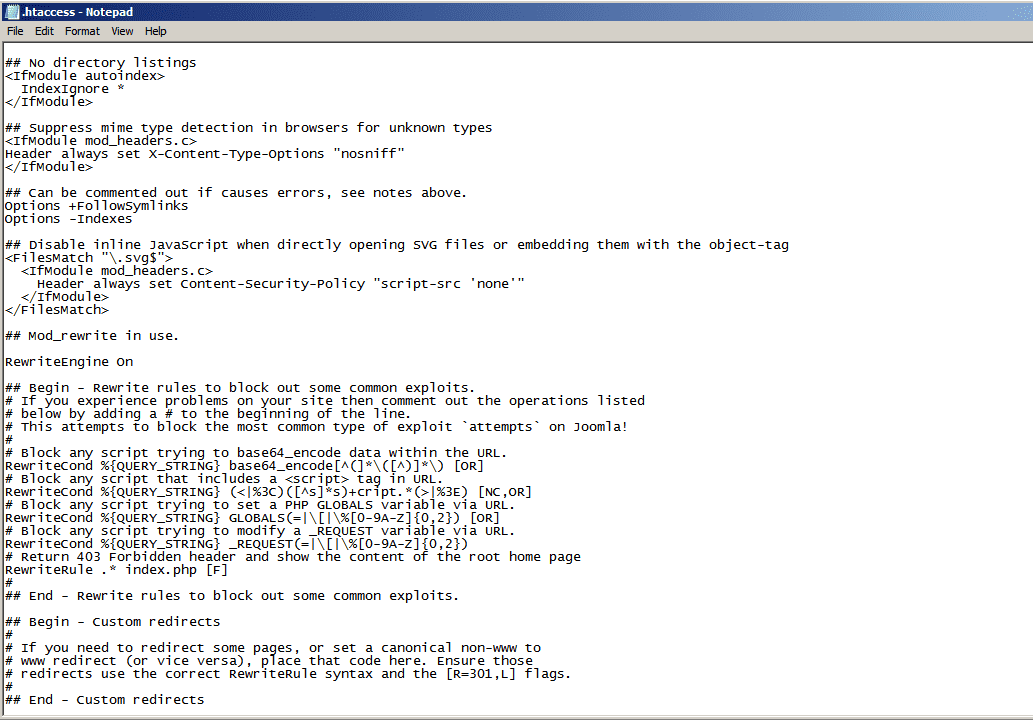
- Откройте файл .htaccess для редактирования. Чтобы создать перенаправление, добавьте следующий код в любом месте файла:
RewriteEngine включен Перенаправление 301 /pathto/oldpage.
 extension http://yourdomain/pathto/newpage.extension
extension http://yourdomain/pathto/newpage.extension
Внесите в код следующие изменения:
Для этого: Замените это: путь к путь к каталогу, содержащему страницу
(например, «produce/fruit/apples»)старая страница имя файла страницы, которую вы перенаправляете удлинитель расширение страницы, если оно есть
(например, «html» или «php»)ваш домен домен страницы по новому адресу, даже если вы не меняете домен
(например, «joesfreshproduce.com»)новая страница имя файла новой страницы Обратите внимание, что вы начинаете старый адрес только с косой черты «/», без домена.
 Начните новый адрес с «http://».
Начните новый адрес с «http://».Сохраните изменения в файле .htaccess.
Если файл еще не находится в корневом каталоге вашего веб-сайта, загрузите его туда. Затем, если имя файла не .htaccess , включая точку, изменить имя файла. Если в конце есть расширение (например, .txt), удалите его.
- Чтобы просмотреть перенаправление, введите старый адрес в адресную строку веб-браузера. Если он не пересылается сразу, нажмите кнопку обновления в веб-браузере, и он должен обновиться.
Ваша постоянная переадресация веб-страницы активна!
В следующий раз, когда поисковая система посетит ваш сайт, она обновит свои записи с новым адресом страницы, сохраняя при этом поисковый рейтинг страницы.
Что делать, если мне нужна только временная переадресация?Чтобы создать только временное перенаправление, используйте «Перенаправление 302» вместо «Перенаправление 301» в коде .htaccess.
» наверх
Перенаправление раздела вашего веб-сайта
Мы будем использовать метод . htaccess для перенаправления раздела (обычно называемого каталогом) вашего сайта.
htaccess для перенаправления раздела (обычно называемого каталогом) вашего сайта.
Следуйте инструкциям по перенаправлению одной страницы, но используйте такой код в файле .htaccess:
RewriteEngine On Перенаправление 301 /pathto/olddirectory/ http://yourdomain/pathto/newdirectory/
Примечание: если вы перенаправляете в каталог, который не содержит индексного файла, вы можете получить ошибку 403 Forbidden. В этом случае либо создайте файл индекса в целевом каталоге, либо добавьте эту строку в файл .htaccess, чтобы включить автоматическое индексирование:
Параметры +Индексы
» наверх
Перенаправление всего вашего веб-сайта на другой веб-сайт
Мы будем использовать метод .htaccess для перенаправления всего вашего веб-сайта на другой сайт.
Следуйте инструкциям по перенаправлению одной страницы, но используйте такой код в файле .htaccess:
RewriteEngine включен Редирект 301 / http://newdomain/
Убедитесь, что вы поставили пробел до и после первой косой черты.
» наверх
Пример переадресации: Joe’s Fresh Produce
Джо продает продукты на своем сайте joesfreshproduce.com. У него есть веб-страница, которую он использует для продажи помидоров. Раньше у него была страница в области фруктов на его сайте, но посетители его сайта пропустили ее, потому что вместо этого они искали помидоры в овощах.
Джо решил переместить страницу с помидорами. Он переместил файл томаты.html из каталога фруктов в каталог овощей.
Джо хотел, чтобы люди, которые ищут страницу по старому адресу, находили ее по новому, поэтому он решил создать редирект. Он добавил этот код перенаправления в файл .htaccess на своем сайте joesfreshproduce.com:
RewriteEngine On Перенаправление 301 /fruit/tomatoes.html http://joesfreshproduce.com/vegetables/tomatoes.html
Теперь больше покупателей находят помидоры Джо. Постоянные клиенты, которые добавили в закладки старую страницу с помидорами, автоматически перенаправляются на новую страницу. Ссылки с других сайтов на старую страницу томата автоматически ведут на новую страницу. Продажи томатов Джо выросли!
Ссылки с других сайтов на старую страницу томата автоматически ведут на новую страницу. Продажи томатов Джо выросли!
» наверх
Simple Redirects с .htaccess – TecAdmin
Google Chrome – один из наиболее широко используемых веб-браузеров в мире. К сожалению, это также означает, что многие пользователи увидят неработающие ссылки на вашем сайте, если вы не примете меры предосторожности для предотвращения этого. Перенаправление или «перенаправление» старого URL-адреса на новый — одна из мер предосторожности, которую вы можете предпринять.
Реклама
Существует два типа перенаправления:
- Постоянное перенаправление: Перенаправление 301 — это постоянное перенаправление. Когда пользователь вводит URL-адрес и перенаправляется на другую страницу, новая страница появляется со свежим заголовком и описанием в результатах поиска. Пользователь не сможет увидеть предыдущий URL-адрес, а предыдущий URL-адрес будет заменен новым URL-адресом в истории браузера.

- Временное перенаправление: Перенаправление 302 является временным перенаправлением. Как только пользователь нажмет на ссылку с новой страницы, браузер отобразит старый URL-адрес в адресной строке. Однако, если пользователь находит страницу через поисковую систему, заголовок и описание страницы остаются прежними. Перенаправление 302 можно использовать для временного перенаправления пользователя на другую страницу, но оно не идеально подходит для перенаправления на постоянный URL-адрес.
Синтаксис перенаправления
Модуль Apache mod_alias предоставляет директиву Redirect , которая используется для создания временных или постоянных перенаправлений. Основной синтаксис перенаправления:
. Перенаправление [статус] [URL-путь] URL
Здесь
- Redirect — это директива для сопоставления старого URL-адреса с новым. Ключевое слово чувствительно к регистру.
- Статус может быть либо 301 для постоянных перенаправлений, либо 302 для временных перенаправлений.
 Мы также можем использовать ключевые слова вместо
Мы также можем использовать ключевые слова вместо постоянныйиливременный. - Старый URL-путь — это путь с учетом регистра, начинающийся с косой черты. Это необязательно с настройками, по умолчанию будет перенаправлен весь сайт.
- Новый URL-адрес — это новый URL-адрес для перенаправления. Это может быть путь к каталогу (URL-путь), начинающийся с косой черты (/), или абсолютный URL-адрес, начинающийся со схемы и имени хоста.
Примеры перенаправления
Давайте обсудим несколько примеров перенаправления доменов или URL-адресов на другие URL-адреса.
- Перенаправление с одной страницы на другую: Иногда вы меняли постоянную ссылку (URL) какой-либо страницы. Затем вы можете перенаправить всех пользователей на новую страницу, которые все еще подключаются к старой странице.
# Перенаправление на новый URL на том же хосте Перенаправление 301 "/старый-путь" "/новый-новый" Перенаправление 301 "/app/services.
 html" "/app/v2/services.html"
html" "/app/v2/services.html"
- Перенаправление на другие домены: Это полезно, если вы хотите перенаправить пользователей на страницу, размещенную в других доменах.
# Перенаправление на URL-адрес на другом хосте Перенаправление 301 "/app/service" "https://app.example.com/service"
- Перенаправление всего веб-сайта: Если вы запланировали изменить свое доменное имя. Лучшей практикой будет настроить переадресацию 301 для всего вашего сайта на новый домен. Это поможет вам восстановить все SEO.
# Перенаправить весь сайт на новый домен Перенаправление "/" "https://example.net"
Все URL-адреса и дополнительные URL-адреса веб-сайта будут перенаправлены на новый https://example.net .
Преимущества использования .htaccess для реализации редиректов
Вам не нужно менять содержание вашего веб-сайта. Это означает, что вам не нужно беспокоиться о том, чтобы контент оставался прежним. Вы можете добавлять редиректы, вообще не меняя содержимое.
Вы можете добавлять редиректы, вообще не меняя содержимое.
Вам не нужно беспокоиться о том, что Google накажет ваш сайт. Когда вы меняете контент на странице, вы можете вызвать штраф от Google. Тем не менее, Google понимает, что перенаправления необходимы для работоспособного веб-сайта.
Ограничения использования .htaccess для 301 редиректа
Если вы переносите веб-сайт на новый домен, вы, вероятно, захотите изменить содержимое исходного кода, чтобы перенаправить посетителей на новый домен. Использование перенаправления .htaccess приведет только к перенаправлению URL-адреса, но не изменит содержимое.
Редактирование файла .htaccess часто является быстрым способом сделать что-то, но также может быть и быстрым способом поломки. Если вы допустите ошибку при редактировании файла .htaccess, вы можете сломать весь сайт.
Вы не можете использовать .htaccess для перенаправления пользователей с одного субдомена на другой субдомен. Например, если у вас есть поддомены www.


 com"
</IfModule>
</FilesMatch>
com"
</IfModule>
</FilesMatch> ) В файловом менеджере или программе FTP перейдите в корневой каталог (папку, содержащую файлы вашего веб-сайта) Ваш сайт.
) В файловом менеджере или программе FTP перейдите в корневой каталог (папку, содержащую файлы вашего веб-сайта) Ваш сайт. extension http://yourdomain/pathto/newpage.extension
extension http://yourdomain/pathto/newpage.extension
 Начните новый адрес с «http://».
Начните новый адрес с «http://».
 Мы также можем использовать ключевые слова вместо
Мы также можем использовать ключевые слова вместо  html" "/app/v2/services.html"
html" "/app/v2/services.html"