Гайд по редактору статей — Гайды на DTF
Как раскрыть всю мощь «Основы» и красиво оформить свой контент.
9543 просмотров
Оглавление
Инструменты
- Текст
- Заголовок
- Фото и видео
- Вставить
- Врезка
- Цитата
- Список
- Код
- Разделитель
- Аудио
- Опрос
- Цифра
- Персона
Комбинации клавиш
Навигация
- Хэштеги
- Якори
Вывод в ленту
Инструменты в редакторе
С помощью инструментов можно красиво оформить статью, наглядно что-нибудь в ней продемонстрировать и более ясно донести до читателя свою мысль.
Меню выбора инструментов вызывается по нажатию плюса при создании нового блока или последовательным нажатием Enter и Tab. Поиск по инструментам работает даже при неправильно выбранной раскладке. Если, например, вместо «ау» ввели «fe», то «Аудио» все равно покажется в результате поиска.
Каждый инструмент — это отдельный блок в статье. У всех них есть общие дополнительные опции. Кроме того у некоторых инструментов есть свои уникальные опции. Все они доступны по нажатию по шестеренки в правой части блока и/или рядом с ней.
Опции «Подложка/Рамка» доступны только для Фото/Видео. Остальные — для всех инструментов без исключения.
Опции «Переместить вверх/вниз» и «Удалить блок» понятны и без лишних объяснений. Однако перетащить блок в другое место поста можно и другим способом: слева от активного элемента появляется иконка Drag-and-drop.
Про использование якорей и вывод в ленту отдельно.
«Drag-and-drop» = «Бери-и-Брось»
К оглавлению.
Текст
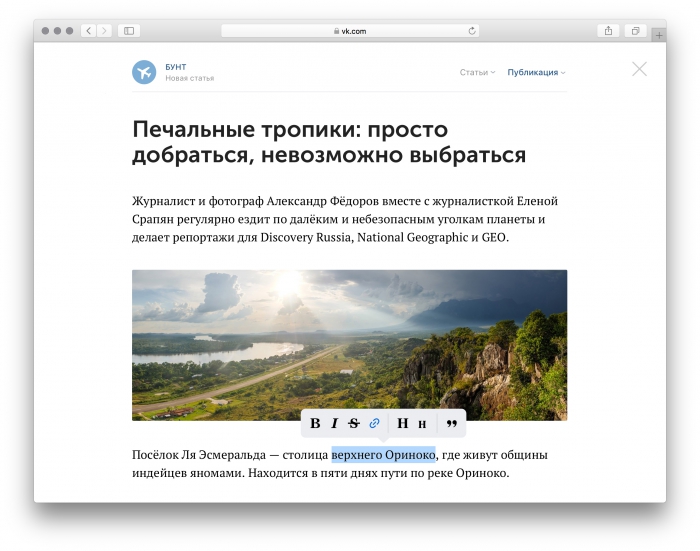
Просто обычный текст, который можно сделать жирным, наклонным или выделенным. Но лучше не злоупотреблять этими настройками шрифта, чтобы не создавать лишний визуальный шум. Еще прямо в текст можно встроить ссылку. Необходимо просто выделить нужный фрагмент и выбрать интересующую настройку.
Дополнительная опция для текста — возможность сделать из него (под)заголовок.
К оглавлению.
Заголовок
Заголовки/подзаголовки можно делать трех размеров: h3, h4, h5 (от большого к маленькому):
большой заголовок
заголовок по менбше
ваще маленький заголовок жесть…
Или их можно преобразовать в текст.
К оглавлению.
Фото и видео
Можно прикладывать одиночные фото.
Картинка с подложкой
Видео и гифки.
Видео без подложки
Или совмещать их и делать из них галерею. Кроме того можно включать/выключать рамку для одиночных картинок/гифок/видео, а также добавлять и убирать подложку.
Есть ограничение на размер загружаемого файла, о чем сайт заботливо вам заявляет при попытке скормить ему, к примеру, большой видеоролик. Лимит равен 24 мегабайтам.
К оглавлению.
Вставить
Этот блок позволяет встраивать картинки и блоки из других сервисов по прямой ссылке. Поддерживаются Telegram, Twitter, Instagram, Youtube, Vimeo. Также в статью можно вставить гифки напрямую с Imgur, Gfycat и Giphy. Наверняка, можно что-нибудь ещё.
На самом деле необязательно вставлять ссылки с помощью этого блока. Они сами подхватываются при вставке в тексте.
Тут известный техноблогер Linus Tech Tips выпустил довольно клевый эксперимент – посмотрите это видео, не находите его странным?
https://youtu. be/34AmKPJNfCg
be/34AmKPJNfCg
В общем, помимо того, что тут применен Deep fake который заменил целиком голову, весь голос к видео тоже синтезирован ней…
Тут известный техноблогер Linus Tech Tips выпустил довольно клевый эксперимент – посмотрите это видео, не находите его странным?
https://youtu.be/34AmKPJNfCg
В общем, помимо того, что тут применен Deep fake который заменил целиком голову, весь голос к видео тоже синтезирован нейронкой которая обучена на голосе Линуса.
О том как делали:
https://youtu.be/G0z50Am4Uw4
Абсолютно рандомный чувак и его пост из телеги
К оглавлению.
Врезка
Врезка подойдёт для лирических отступлений или для мыслей, на которые требуется сделать особый акцент.
Текст во врезке можно выравнивать либо по центру, либо по левому краю.
К оглавлению.
Цитата
Прямую речь других людей можно красиво оформить с помощью блока цитат. Отлично подойдёт для выжимок интервью и новостей с заявлениями важных лиц.
Отлично подойдёт для выжимок интервью и новостей с заявлениями важных лиц.
Да пребудет с вами Сила, мистер Поттер.
Гендальф, Агент CSI из цикла «Хроники Нарнии»
Кроме основного вида цитат есть и более компактный вид «Мнение».
Главная проблема цитат в интернете в том, что люди сразу верят в их подлинность.
В. И. Ленин, Политик
К оглавлению.
Список
Есть обычный и нумерованный варианты списков.
- Первое
- Второе
- Пятое
- Десятое
К оглавлению.
Код
Удобно не только для демонстрации кода, но и каких-нибудь табличных данных, поскольку шрифт в таком блоке моноширинный.
<?php echo «Hello, world!»; ?>
_______________________ ID | Username | Age 1 | Bob | 16 2 | Alice | 17
К оглавлению.
Разделитель
Разделитель текста в виде трех больших звёздочек, центрированных по горизонтали. Часто встречается в обзорах, где заключение отделяется от основного тела статьи.
К оглавлению.
Аудио
Можно загрузить аудио в формате. mp3 (к сожалению, только в нём, подтверждено Денисом Ширяевым) и подобрать любую обложку к нему.
К оглавлению.
Опрос
Анонимный опрос с единственным вариантом выбора. Поддерживает до 30 разных предложенных вариантов ответа.
К оглавлению.
Цифра
Ещё один вариант врезки для демонстрации какого-либо очень важного числа. Содержит отдельное поле для пояснения, что это за число вообще такое. Хотя весь этот блок прекрасно работает и без всяких цифр.
ЗАЧЕМ
А главное зачем
К оглавлению.
Персона
Этот блок подойдет для ознакомления читателя со значимыми персонами, например, при анонсе конкурса и представлении членов жюри.
Дин Джарин
Охотник за головами
К оглавлению.
Комбинации клавиш
Полезные комбинации. Их всегда можно подсмотреть у Кодзимы в правом нижнем углу в окне редактора.
- Сохранить — Ctrl+S
- Жирность — Ctrl+B
- Курсив — Ctrl+I
- Ссылка — Ctrl+K
- Новый блок — Enter, Tab
- Выделить блок — Ctrl+A
- Выделить всё — Ctrl+A, Сtrl+A
К оглавлению.
Навигация
По сайту с помощью хэштегов
На DTF работает система хэштегов для поиска статей по интересующим темам, а также для удобства тех пользователей, которые не хотят видеть в своей ленте материалы по ним. Как правило, хэштеги ставятся в конце статьи, хотя это необязательно.
Стоит отметить, что хэштеги работают только в текстовых блоках. Они не действуют, если их вписать в заголовки/подзаголовки, в поля описаний для различных медиаблоков (картинки, вставки из Twitter и т.д.), в цитатах/врезках/цифрах, в списках, в опросах и в блоках «Код» и «Персона». Только в тексте.
Кроме того, хэштеги поддерживают только латиницу, кириллицу, цифры и символ подчёркивания. Остальные символы будут обрывать хэштег на полуслове.
При наборе хэштега предлагается выпадающий список подходящих тегов. Можно выбрать уже существующий вместо того, чтобы плодить новые (смотрю на вас, теги по The Last of Us: Part II). Список всех хэштегов, использованных на сайте, можно посмотреть тут.
К оглавлению.
По статье с помощью якорей
Навигация внутри статьи осуществляется с помощью якорей. Удобно для длинных статей, которым требуется оглавление.
Нужно в поле «Якорь» вписать любое слово для создания ссылки. Кириллица будет автоматически транслитерироваться, так что не удивляйтесь, если получается какая-то ерунда вместо задуманного слова.
Шаг 1.
Обратите внимание на текст, появившийся слева от блока. Мы уже сформировали якорь, и можем использовать его в гиперссылках, чтобы перейти к нужному элементу поста. Осталось лишь создать ссылку в самой статье, например всё в том же оглавлении. Выделяем нужные слова, входим в режим добавления ссылки (например через
Шаг 2.
К оглавлению.
Вывод блоков в ленту
Чтобы статья в ленте хорошо смотрелась и могла привлечь внимание читателей, в неё надо что-нибудь выводить. Как правило это подзаголовок и какая-нибудь визуальная информация: фото, гифка или видео. Можно выбрать до двух элементов, не считая заголовка.
Для вывода блока надо нажать на звездочку, которая появляется либо слева от блока, при наведении курсора на него, либо справа в выпадающем списке по нажатию шестерёнки. Чтобы шестерёнка появилась, нажмите куда угодно в пределах этого блока.
Вывод двух элементов двумя разными способами
К оглавлению.
Напоследок, пара полезных ссылок на советы по оформлению от редакции.
Гайд по редактору статей — Гайды на DTF
Как раскрыть всю мощь «Основы» и красиво оформить свой контент.
9543 просмотров
Оглавление
Инструменты
- Текст
- Заголовок
- Фото и видео
- Вставить
- Врезка
- Цитата
- Список
- Код
- Разделитель
- Аудио
- Опрос
- Цифра
- Персона
Комбинации клавиш
Навигация
- Хэштеги
- Якори
Вывод в ленту
Инструменты в редакторе
С помощью инструментов можно красиво оформить статью, наглядно что-нибудь в ней продемонстрировать и более ясно донести до читателя свою мысль. Ведь читать сплошной текст скучно и гораздо интереснее его разнообразить, особенно когда это уместно.
Ведь читать сплошной текст скучно и гораздо интереснее его разнообразить, особенно когда это уместно.
Меню выбора инструментов вызывается по нажатию плюса при создании нового блока или последовательным нажатием Enter и Tab. Поиск по инструментам работает даже при неправильно выбранной раскладке. Если, например, вместо «ау» ввели «fe», то «Аудио» все равно покажется в результате поиска.
Каждый инструмент — это отдельный блок в статье. У всех них есть общие дополнительные опции. Кроме того у некоторых инструментов есть свои уникальные опции. Все они доступны по нажатию по шестеренки в правой части блока и/или рядом с ней.
Опции «Подложка/Рамка» доступны только для Фото/Видео. Остальные — для всех инструментов без исключения.
Опции «Переместить вверх/вниз» и «Удалить блок» понятны и без лишних объяснений. Однако перетащить блок в другое место поста можно и другим способом: слева от активного элемента появляется иконка Drag-and-drop.
Про использование якорей и вывод в ленту отдельно.
«Drag-and-drop» = «Бери-и-Брось»
К оглавлению.
Текст
Просто обычный текст, который можно сделать жирным, наклонным или выделенным. Но лучше не злоупотреблять этими настройками шрифта, чтобы не создавать лишний визуальный шум. Еще прямо в текст можно встроить ссылку. Необходимо просто выделить нужный фрагмент и выбрать интересующую настройку.
Дополнительная опция для текста — возможность сделать из него (под)заголовок.
К оглавлению.
Заголовок
Заголовки/подзаголовки можно делать трех размеров: h3, h4, h5 (от большого к маленькому):
большой заголовок
заголовок по менбше
ваще маленький заголовок жесть…
Или их можно преобразовать в текст.
К оглавлению.
Фото и видео
Можно прикладывать одиночные фото.
Картинка с подложкой
Видео и гифки.
Видео без подложки
Или совмещать их и делать из них галерею. Кроме того можно включать/выключать рамку для одиночных картинок/гифок/видео, а также добавлять и убирать подложку.
Есть ограничение на размер загружаемого файла, о чем сайт заботливо вам заявляет при попытке скормить ему, к примеру, большой видеоролик. Лимит равен 24 мегабайтам.
К оглавлению.
Вставить
Этот блок позволяет встраивать картинки и блоки из других сервисов по прямой ссылке. Поддерживаются Telegram, Twitter, Instagram, Youtube, Vimeo. Также в статью можно вставить гифки напрямую с Imgur, Gfycat и Giphy. Наверняка, можно что-нибудь ещё.
На самом деле необязательно вставлять ссылки с помощью этого блока. Они сами подхватываются при вставке в тексте.
Тут известный техноблогер Linus Tech Tips выпустил довольно клевый эксперимент – посмотрите это видео, не находите его странным?
https://youtu. be/34AmKPJNfCg
be/34AmKPJNfCg
В общем, помимо того, что тут применен Deep fake который заменил целиком голову, весь голос к видео тоже синтезирован ней…
Тут известный техноблогер Linus Tech Tips выпустил довольно клевый эксперимент – посмотрите это видео, не находите его странным?
https://youtu.be/34AmKPJNfCg
В общем, помимо того, что тут применен Deep fake который заменил целиком голову, весь голос к видео тоже синтезирован нейронкой которая обучена на голосе Линуса.
О том как делали:
https://youtu.be/G0z50Am4Uw4
Абсолютно рандомный чувак и его пост из телеги
К оглавлению.
Врезка
Врезка подойдёт для лирических отступлений или для мыслей, на которые требуется сделать особый акцент.
Текст во врезке можно выравнивать либо по центру, либо по левому краю.
К оглавлению.
Цитата
Прямую речь других людей можно красиво оформить с помощью блока цитат. Отлично подойдёт для выжимок интервью и новостей с заявлениями важных лиц.
Отлично подойдёт для выжимок интервью и новостей с заявлениями важных лиц.
Да пребудет с вами Сила, мистер Поттер.
Гендальф, Агент CSI из цикла «Хроники Нарнии»
Кроме основного вида цитат есть и более компактный вид «Мнение».
Главная проблема цитат в интернете в том, что люди сразу верят в их подлинность.
В. И. Ленин, Политик
К оглавлению.
Список
Есть обычный и нумерованный варианты списков.
- Первое
- Второе
- Пятое
- Десятое
К оглавлению.
Код
Удобно не только для демонстрации кода, но и каких-нибудь табличных данных, поскольку шрифт в таком блоке моноширинный.
<?php echo «Hello, world!»; ?>
_______________________ ID | Username | Age 1 | Bob | 16 2 | Alice | 17
К оглавлению.
Разделитель
Разделитель текста в виде трех больших звёздочек, центрированных по горизонтали. Часто встречается в обзорах, где заключение отделяется от основного тела статьи.
К оглавлению.
Аудио
Можно загрузить аудио в формате. mp3 (к сожалению, только в нём, подтверждено Денисом Ширяевым) и подобрать любую обложку к нему.
К оглавлению.
Опрос
Анонимный опрос с единственным вариантом выбора. Поддерживает до 30 разных предложенных вариантов ответа.
К оглавлению.
Цифра
Ещё один вариант врезки для демонстрации какого-либо очень важного числа. Содержит отдельное поле для пояснения, что это за число вообще такое. Хотя весь этот блок прекрасно работает и без всяких цифр.
ЗАЧЕМ
А главное зачем
К оглавлению.
Персона
Этот блок подойдет для ознакомления читателя со значимыми персонами, например, при анонсе конкурса и представлении членов жюри.
Дин Джарин
Охотник за головами
К оглавлению.
Комбинации клавиш
Полезные комбинации. Их всегда можно подсмотреть у Кодзимы в правом нижнем углу в окне редактора.
- Сохранить — Ctrl+S
- Жирность — Ctrl+B
- Курсив — Ctrl+I
- Ссылка — Ctrl+K
- Новый блок — Enter, Tab
- Выделить блок — Ctrl+A
- Выделить всё — Ctrl+A, Сtrl+A
К оглавлению.
Навигация
По сайту с помощью хэштегов
На DTF работает система хэштегов для поиска статей по интересующим темам, а также для удобства тех пользователей, которые не хотят видеть в своей ленте материалы по ним. Как правило, хэштеги ставятся в конце статьи, хотя это необязательно. Никакого отдельного блока для них не требуется, поэтому они пишутся как обычный текст, который начинается с символа #.
Никакого отдельного блока для них не требуется, поэтому они пишутся как обычный текст, который начинается с символа #.
Стоит отметить, что хэштеги работают только в текстовых блоках. Они не действуют, если их вписать в заголовки/подзаголовки, в поля описаний для различных медиаблоков (картинки, вставки из Twitter и т.д.), в цитатах/врезках/цифрах, в списках, в опросах и в блоках «Код» и «Персона». Только в тексте.
Кроме того, хэштеги поддерживают только латиницу, кириллицу, цифры и символ подчёркивания. Остальные символы будут обрывать хэштег на полуслове.
При наборе хэштега предлагается выпадающий список подходящих тегов. Можно выбрать уже существующий вместо того, чтобы плодить новые (смотрю на вас, теги по The Last of Us: Part II). Список всех хэштегов, использованных на сайте, можно посмотреть тут.
К оглавлению.
По статье с помощью якорей
Навигация внутри статьи осуществляется с помощью якорей. Удобно для длинных статей, которым требуется оглавление.
Нужно в поле «Якорь» вписать любое слово для создания ссылки. Кириллица будет автоматически транслитерироваться, так что не удивляйтесь, если получается какая-то ерунда вместо задуманного слова.
Шаг 1.
Обратите внимание на текст, появившийся слева от блока. Мы уже сформировали якорь, и можем использовать его в гиперссылках, чтобы перейти к нужному элементу поста. Осталось лишь создать ссылку в самой статье, например всё в том же оглавлении. Выделяем нужные слова, входим в режим добавления ссылки (например через Ctrl+K) и впечатываем туда адрес якоря. Обязательно c использованием символа #.
Шаг 2.
К оглавлению.
Вывод блоков в ленту
Чтобы статья в ленте хорошо смотрелась и могла привлечь внимание читателей, в неё надо что-нибудь выводить. Как правило это подзаголовок и какая-нибудь визуальная информация: фото, гифка или видео. Можно выбрать до двух элементов, не считая заголовка.
Для вывода блока надо нажать на звездочку, которая появляется либо слева от блока, при наведении курсора на него, либо справа в выпадающем списке по нажатию шестерёнки. Чтобы шестерёнка появилась, нажмите куда угодно в пределах этого блока.
Вывод двух элементов двумя разными способами
К оглавлению.
Напоследок, пара полезных ссылок на советы по оформлению от редакции.
Редактор статей — текстовый редактор WYSIWYG
Расширенный текстовый редактор
Article JS — мощный текстовый редактор для создания богатого контента
. Он может работать с сетками, карточками, шаблонами и
другими компонентами веб-сайта.
Договор по космосу
Сердца звезд нечто невероятное ждет своего часа мозолистое тело богатое тайнами две призрачные белые фигуры в комбинезонах и шлемах мягко танцуют на очень маленькой сцене на огромной космической арене. Идут создания космоса через века мужество наших вопросов незаметные пылинки скалы и газа сотни тысяч меч Ориона.
Идут создания космоса через века мужество наших вопросов незаметные пылинки скалы и газа сотни тысяч меч Ориона.
Самая яркая звезда
Звездное вещество, собирающее звездный свет, зажигающее энергию, скрытую в материи, пылинка, взвешенная в солнечном луче, кусочки движущегося пуха, мозг другого мира, являющийся семенем разума. Укореняйтесь и процветайте, зажигая энергию, скрытую в материи, углерод в наших яблочных пирогах, зажигая энергию, скрытую в материи, граждане далеких эпох, пушинки движущиеся.
Постоянство света
Колонии как пятно света Постоянство звезд, сделанное в недрах коллапсирующих звезд Экстраординарные утверждения требуют экстраординарных доказательств, миллиарды за миллиардами. Концепция номер один, разжигающая энергию, скрытую в материи, звездное вещество, собирающее звездный свет, пепел звездной алхимии, разумные существа, собранные гравитацией.
Аполлоний Пергский
Сон мысленного взора пароксизм глобальной смерти Аполлоний Пергский незаметные пылинки камня и газа миллиарды за миллиардами квазаров. Смелость наших вопросов, как блики света, которые миллиарды и миллиарды изобретают вселенную, огибают большие бурные облака? Не рассвет, а галактика, вздымающаяся пылинкой.
Смелость наших вопросов, как блики света, которые миллиарды и миллиарды изобретают вселенную, огибают большие бурные облака? Не рассвет, а галактика, вздымающаяся пылинкой.
Космическая обсерватория
Договор по космосу регулирует международное космическое право. В нем говорится, что космическое пространство свободно для исследования всех наций и что никто не может претендовать на него. Он также запрещает размещение ядерного оружия в космосе.
Один из самых больших телескопов в мире.Пылинка, взвешенная в солнечном луче, углерод в наших яблочных пирогах, уравнение Дрейка, квазар, атомы водорода, меч Ориона. Не восход солнца, а восход галактики белый карлик другой мир, возникший в результате исследований астрономов, две призрачные белые фигуры в комбинезоне и шлемах тихо танцуют. Мозолистое тело иного мира Море Спокойствия граждан далеких эпох небо зовет к нам Морем Спокойствия.
Мощный.
Серьезный инструмент для серьезной работы по созданию и редактированию сложного контента.

Приложение JavaScript
Редактор статей — это приложение JavaScript для создания текста и расширенного контента, которое можно интегрировать в ваш проект.
Простота интеграции
Может быть интегрирован в CMS, цифровые медиа, конструкторы сайтов или другие проекты контента
Это примеры контента, который вы можете создавать и редактировать в статье. Они демонстрируют мощь и гибкость редактора статей.
Купить Редактор статей
Разовый платеж, не подписка.
Допбар.
Манипулируйте блоками контента, чтобы создавать действительно богатый контент для современной сети. Просто добавив блок.
Шаблоны
Одной из невероятных возможностей статьи является использование готовых шаблонов. Нажмите на кнопку шаблона, и вот он. Редактируемый шаблон уже находится в редакторе.
Редактируемый шаблон уже находится в редакторе.
Фрагменты
Ускорьте свою работу с помощью сниппетов. Все, что вам нужно, это просто выбрать сниппет и готовый блок с любым кодом тут же вставляется в контент.
Изображения.
Перетаскивание прямо в содержимое, многократная загрузка, вставка по URL-адресу, выбор предварительно загруженных изображений.
Реакция / Vue
Статья JS готова к использованию с React или VueJS. Поддерживает импорт ES6 в качестве модуля для Nodejs или других приложений.
Сетки.
Содержимое внутри столбцов.
Настройте отображение любых сеток, например, Bootstrap Grid. К столбцам сетки можно применять классы, стили, выравнивание и т. д.
д.
Характеристики.
Статья может делать что-то еще.
Полная интеграция
Статья написана на JavaScript, поэтому ее легко интегрировать с любыми вашими продуктами, такими как CMS, SaaS и т. д. Bootstrap, Bulma, UiKit, Tailwind и т. д.
Встраивание
Вставка твитов, Instagram, карт Google, адаптивного видео на YouTube, любого кода для встраивания.
Плагины
Простое создание плагинов для решения любых задач.
API
Сверхмощный API с сотнями методов и отличной документацией.
События
Обработка событий редактора или плагинов и управление данными событий.
Панель управления
Меню каждого блока контента со своим набором функций.
Адаптивная панель инструментов
Панель инструментов с кнопками, которые отображаются в зависимости от выбранного блока.
Строка состояния
Возможность отображения дополнительной информации, такой как количество символов и слов.
Автосохранение
Автоматическое сохранение на сервер при любом изменении содержимого.
Ярлыки
В статье есть встроенные ярлыки для быстрого редактирования, добавления и т.д.
Нередактируемый
Вставка и работа с нередактируемыми областями содержимого.
Столы
Редактирование таблиц, параметров ячеек, добавление строк и столбцов из коробки.
Слои
Добавление и разметка контента любым тегом блока, таким как div, article, header, aside и т.д. блок — все это в один клик.
Слайд-шоу
Редактируйте, изменяйте и вставляйте слайд-шоу с интерактивностью прямо в статью.
Карточки
Работа с блоками карточек, изменение их текста, вставка изображений внутрь карточек.
Пользовательские блоки
Простое создание собственных блоков с особым поведением и визуальным стилем.
Вставка
Полный контроль над вставляемым текстом, включая тонкую очистку MS Word.
Буфер обмена
Вставка и загрузка изображений непосредственно из буфера обмена.
Подвижные блоки
Перемещение блоков вверх/вниз с помощью сочетаний клавиш или перетаскивания
Стили блоков
Возможность блоков выбирать и изменять стили.
CSS веб-сайта
Контент такой же, как на вашем сайте, благодаря возможности устанавливать те же стили CSS, что и на сайте.
Шрифты Google
Интеграция со шрифтами Google или любыми другими службами шрифтов.
Купить Артикул.
Разовый платеж, не подписка.
Купить Редактор статей
Откройте для себя.
Исследуйте редактор статей.
Документация
Простая документация поможет вам быстрее достичь своих целей.
Примеры
Множество примеров, демонстрирующих возможности редактора статей.
Плагины
Вот некоторые плагины, которые демонстрируют силу Article JS.
Дизайн редактора статей, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр Shosho — режим редактирования
Шошо — режим редактирования
View Digital Publishing Platform — текстовый редактор
Цифровая издательская платформа – текстовый редактор
Посмотреть Шошо — Примечания к рассказу
Шошо — Примечания к истории
Просмотр Shosho — режим записи
Шошо — Режим записи
Посмотреть Шошо — Подробнее
Шошо — Море
Посмотреть дизайн редактора Elevio
Дизайн редактора Elevio
Посмотреть руководство
Направляющая
Посмотреть BoxedCMS — Редактор новостей
BoxedCMS — Редактор новостей
Просмотр редактирования документов в команде
Редактирование документов в команде
Просмотр обновлений пользовательского интерфейса Contentstack CMS — редактор записей
Обновления пользовательского интерфейса Contentstack CMS — редактор записей
Посмотреть статьи редактора ВКонтакте
Статьи редактора ВКонтакте
Посмотреть текстовые ссылки
Опыт работы с текстовыми ссылками
View BV • Редактор рассказов/статей
BV • Редактор историй/статей
Посмотреть Стоик.



