Как создать интерактивную карту в конструкторе Яндекс Карты • sdelano.media
Конструктор карт Яндекс Карты — это бесплатный визуальный редактор, в котором вы можете самостоятельно сделать интерактивную карту. Он помогает создавать мультимедийные элементы для ваших лонгридов и спецпроектов: например, показать перемещения героя материала, закрытые больницы или замороженные стройки в вашем городе, территорию реконструируемого парка, маршрут марафона. Сфера применения интерактивных карт ограничена только вашей фантазией.В скринкасте пошагово объясненяем, как пользоваться сервисом.
В отличие от других сервисов с использованием API Яндекс. Карт (интерфейса программирования — прим.
С чего начать
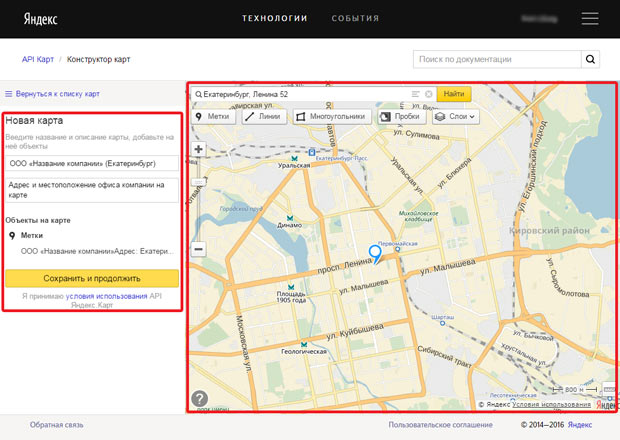
Чтобы создать интерактивную карту, нужно зайти на сайт сервиса и кликнуть на надпись «Создать карту»:Карта создана, теперь нужно нанести на нее объекты. В сервисе их три вида: метка, линия и многоугольник. Рассмотрим каждый из них подробнее.
Как добавить метку на карту
Метка — это точка с месторасположением, которая указывает на определенный город, район или дом или другой объект. Чтобы добавить метку, вводим в поисковую строку адрес — например, город, который вас интересует, точный адрес объекта или его координаты. Затем нажимаем «Enter» на клавиатуре или кликаем на кнопку «Найти».
В появившемся окне можно персонализировать метку: изменить ее тип и цвет, дать ей название. После этого нажимаем «Готово» — на карте появится наша метка:
Щелкнув на метку еще раз, можно снова вернуться в контекстное меню и изменить параметры точки. Также можно перетаскивать объект в любую сторону с помощью мыши.
Как построить маршрут
Для построения траектории будем использовать инструмент «Линии». Сначала необходимо создать, как минимум, еще одну метку. Например, мы можем построить маршрут между Москвой и деревней Петушки. Для этого повторяем для нового объекта первый шаг: вводим название деревни — «Петушки» — и добавляем ее в список. Также можно просто кликнуть в нужное место на карте.
Теперь кликаем на инструмент «Линии». Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:
Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:
Нам нужно провести маршрут из одной точки в другую. Для этого нажимаем на одну из меток. Появится пунктирная линия:
Теперь кликаем по второй метке — линия станет сплошной. Кликаем по появившемуся узлу на конце линии, затем на кнопку «Завершить»:
Заполняем описание в появившемся окне и изменяем толщину линии, ее цвет и прозрачность, если нужно. Нажимаем «Готово».
Как добавить на карту водоем, дом или другой объект
Третий вид объектов, которые можно наносить на интерактивную карту, — многоугольники. С их помощью можно обозначать какие-либо зоны, рисовать на карте пруды и озера, дома, коттеджи и прочие объекты. Нажимаем на кнопку «Многоугольники». С помощью кликов наносим на карту несколько точек. Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.
Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.Например, так на карте будет выглядеть водоем в деревне Петушки:
Можно менять цвет и прозрачность фигуры, изменять ее форму и перемещать ее в любую сторону с помощью мыши. В Конструкторе есть ограничения для многоугольников: нельзя задавать более 1000 вершин (узлов) для одного объекта.
Как опубликовать карту
Встроить карту на сайт можно с помощью кода iframe. Закончив редактирование карты, нужно дать ей название. Впрочем, дать ей имя можно на любом этапе до публикации.
Затем нажимаем «Сохранить и продолжить». В появившемся окне нужно выбрать область отображения карты — та часть, которая будет отображаться на сайте. Обратите внимание на то, чтобы в нее поместились все необходимые элементы. Чтобы увеличить или уменьшить область отображения, перемещайте мышкой узлы (маленькие белые квадраты).
Нажимаем «Получить код карты» и выбираем «iframe» в появившемся окне:
Последний шаг! Копируем код и вставляем его на сайт. Если в дальнейшем нужно что-то изменить, не обязательно делать новую карту, просто вносите необходимые изменения в первоначальную карту и встроенная на сайт карта будет обновляться автоматически.
Инструкция актуальна на июнь 2018 года.
Как добавить Яндекс-карту на сайт| Документация
Конструктор карт – простой в использовании веб-инструмент, позволяющий создавать различные схемы проезда и отмечать нужные объекты на карте. Данную карту затем можно разместить на своем сайте или в блоге.
Для размещения карты на странице достаточно вставить сформированную конструктором строку кода на ту страницу, где необходимо отобразить карту.
Примечание. Один и тот же код может быть вставлен на одну страницу неограниченное число раз.
С помощью конструктора можно вставить два типа карт: интерактивную и статическую.
Для интерактивной карты конструктор формирует элемент script, который подгружает на страницу JavaScript-код для создания карты.
Как получить код:
- Перейдите в Конструктор Яндекс-карт.
- Введите адрес Вашего офиса или магазина в соответствующее поле и нажмите кнопку «Найти».
- Настройте карту по Вашему усмотрению и нажмите кнопку «Получить код».
- Скопируйте полученный код из соответствующего поля и вставьте его в разметку сайта.
Если Ваш сайт является копией нашего демонстрационного сайта demo.pixlpark.ru и Вы хотите заменить уже имеющуюся карту, например, на странице контактов, то зайдите в панель управления сайтом, откройте раздел CMS «Страницы сайта», найдите страницу «Контакты» и откройте ее для редактирования, затем перейдите в «Расширенные настройки страницы» (см. скриншот ниже) и в поле «Слайдер» вставьте полученный в конструкторе Яндекс-карт код вместо текущего.
скриншот ниже) и в поле «Слайдер» вставьте полученный в конструкторе Яндекс-карт код вместо текущего.
Как Вы могли заметить, в коде карты есть параметры, отвечающие за размеры окна карты: width (ширина) и height (высота), – они показаны стрелками на скриншоте. Вы можете установить оптимальные для Вашего сайта значения (на Ваше личное усмотрение). Значения данных параметров указаны в пикселях (px). Если Вы желаете растянуть карту на всю ширину сайта, то парамерт width вместе с его значением надо просто удалить из кода. На скриншоте показана выделением часть кода, которую надо удалить для установки ширины карты, равной ширине сайта.
Яндекс-документация: Как добавить карту на сайт или в блог.
Плагин Яндекс.Карт YaMaps для WordPress — Плагин для WordPress
YaMaps — простейший способ вставить карту на ваш сайт. У плагина дружественный интерфейс. Вы можете визуально ставить метки на Яндекс.Карту, двигать их мышью, менять иконки и многое другое.
Для использования новым редактором Гутенберг вам нужно сначала добавить блок Классического редактора!
Для корректной работы поиска по карте и составления маршрутов может понадобиться ввести API-ключ (JavaScript API и HTTP Геокодер) на странице настроек плагина.
Возможности плагина:
- Вы можете добавлять карты без знания кода.
- Вы можете редактировать шорткоды в визуальном редакторе.
- Вы можете добавлять любое количество карт на страницу.
- Вы можете добавлять множество меток на карту.
- Вы можете добавлять гиперссылки для меток.
- Вы можете выбирать иконку и ее цвет в визуальном редакторе.
- Вы можете выбирать тип отображаемой карты (Карта, Спутник, Гибрид), кнопки масштаба и другие элементы управления.
Структура шорткода
- yamap center — Координаты центра карты
- yamap height — Высота карты
- yamap zoom — Масштаб карты (от 0 до 19)
- yamap scrollzoom — Отключить масштаб карты колесом мыши (scrollzoom=’0′ для блокировки)
- yamap mobiledrag — Можно отключить перетаскивание карты на мобильных устройствах (mobiledrag=»0″ для отключения)
- yamap type — Тип карты (Например: yandex#map, yandex#satellite, yandex#hybrid)
- yamap controls — Элементы управления картой, разделенные точкой с запятой (typeSelector;zoomControl;searchControl;routeEditor;trafficControl;fullscreenControl;geolocationControl)
yamap container — ID существующего блока в теме WP.
 Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.yaplacemark coord — Координаты метки
- yaplacemark icon — Иконка метки (Тип иконки Яндекс.карт или url-адрес вашего собственного изображения)
- yaplacemark color — Цвет маркера
- yaplacemark name — Подсказка или содержимое иконки
yaplacemark url — URL-адрес или ID записи, которые будут открыты при клике на метку
Вы можете добавлять множество меток внутри шорткода карты.
Пример шорткода
[yamap center=’55.7532,37.6225′ height=’15rem’ zoom=’12’ type=’yandex#map’ controls=’typeSelector;zoomControl’][yaplacemark coord=’55.7532,37.6225′ icon=’islands#blueRailwayIcon’ color=’#ff751f’ name=’Placemark’][/yamap]
- Загрузите папку
yamapsв директорию плагинов/wp-content/plugins/. - Активируйте плагин на вкладке ‘Плагины’ меню WordPress.
Нужен ли мне API-ключ для использования плагина YaMaps?
В данный момент, ключ нужен только для поиска на карте.
 Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина.
Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина.Как выбрать тип карты и её масштаб?
Просто установите тип карты и приближение в диалоговом окне визуального редактора. На сайте карта будет отображаться в том же виде.
Как использовать плагин с новым редактором Гутенберг?
Вы можете добавить блок с классическим редактором и вставить карту через него. Позднее может быть добавлена нативная поддержка, если большинство пользователей решат перейти на Гутенберг.
Как вставить карту в тему вордпресс посредством PHP-кода?
Используйте тэг echo do_shortcode() с вашим шорткодом в кавычках внутри.
Как установить иконку, которой нет вы выпадающем меню?
Вы можете выбрать иконку на https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/option.
 presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.
presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.Почему нельзя изменить цвет иконки StretchyIcon?
Это ограничение API Яндекс Карт. Вы можете выбрать растягивающуюся иконку нужного цвета на странице https://tech.yandex.com/maps/doc/jsapi/2.1/ref/reference/option.presetStorage-docpage/ и установить ее вручную.
Русскоязычное описание
https://www.yhunter.ru/portfolio/dev/yamaps/
GitHub проект
https://github.com/yhunter-ru/yamaps
Автор, ещё раз спасибо! И за разработку и за поддержку.
Карту выводит, но никакие правки на ней не сохраняет. Ни в WP Bakery, ни в классическом редакторе. Круто, чо. P.S.: на самом деле, заработало, но все как-то неочевидно было без прочтения инструкции.
Перестала отображаться на версии 5.5.2 , не добавляет через гутенберг в классическом блоке. А так очень нужный плагин!
Отличный плагин, работает как часы!
Приветствую. Добавил 2 карты через acf.. Наблюдаю такой баг обе карты подключаются в одном месте, создаются два элемента ymaps.ymaps-2-1-77-map внутри div.yamap0.Стили инлайновые находятся где надо.
— вставляется в текстовом редакторе или как шоткод. — есть визуальный редактор, но можно доправить на месте руками — есть настройки «по умолчанию», но можно переписать их в каждом отдельном месте. — точки, координаты и т.п. функции яндекса — все есть, есть выбор, что оставить из элементов управления и что убрать. Единственное, считаю, было бы неплохо добавить ввод координат карты как поле, рядом с полем для координат точек.
Посмотреть все 27 отзывов«Плагин Яндекс. Карт YaMaps для WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Карт YaMaps для WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
0.6.24
- Исправлены ошибки.
0.6.23
- New: Yandex Map Api is called only for pages with a map.
0.6.22
- Исправлены ошибки.
0.6.21
- Исправлено: Добавлена поддержка WP 5.6
0.6.20
- Исправлено: валидность HTML
- Исправлены ошибки.
0.6.19
- Исправлено: Добавление элементов управления в редакторе не работало, если не введен API-ключ на странице настроек плагина
0.6.18
- Исправлено: Если вызов функции wp_footer() отсутствует в подвале шаблона, вызов API делается альтернативным способом.
0.6.17
- Изменено: Если не введен API-ключ Яндекс.Карт не введен на странице настроек плагина, поисковое поле в редакторе карт не отображается.
0.6.16
- Новое: вызов API Яндекс.
 Карт перенесен в подвал сайта для увеличения скорости загрузки контента.
Карт перенесен в подвал сайта для увеличения скорости загрузки контента. - Исправлены ошибки.
0.6.15
- Исправлены ошибки.
0.6.14
- Исправлены ошибки.
0.6.13
- Исправлены ошибки.
0.6.12
- Исправлены ошибки.
0.6.11
- Исправлено: Поддержка WP 5.3
0.6.10
- Исправлены ошибки.
0.6.9
- Исправлены ошибки.
0.6.8
- Новое: На странице настроек вы можете ввести API-ключ, если есть проблемы с лимитами использования.
- Исправлено: Одновременное отображение карты в виджете и на странице могло вызывать ошибку.
0.6.7
- Кнопка «Открыть на большой карте»/«Как добраться» может быть включена в настройках плагина.
0.6.6
- Убрана кнопка перехода на Яндекс карты.
0.6.5
- Исправлено: Улучшена совместимость с другими плагинами.
0.
 6.4
6.4- Исправлено: В редких случаях проблемы с загрузкой API с произвольными полями.
0.6.3
- Исправлено: Исправлен конфликт со счетчиком Яндекс.Метрики
- Новое: Плагин работоспособен в редакторе Elementor
0.6.2
- Исправлены ошибки.
0.6.1
- Исправлены ошибки.
0.6
- Новое: Возможность взаимодействовать с картой из других плагинов и тем. Возможность расширять функциональность плагина. Свяжитесь с автором, если вам нужны дополнительные функции карты на вашем сайте.
- Рефакторинг кода.
- Исправлены ошибки.
0.5.11
- Новое: Перетаскивание карты можно отключить для мобильных устройств.
- Исправлены ошибки.
0.5.10
- Исправлены ошибки.
0.5.9
- Новое: Вы можете использовать собственные иконки. Вставьте ссылку на файл в поле типа иконки (адрес должен содержать «http»).
- Исправлены ошибки.

0.5.8
- Новое: Кнопка сброса настроек по умолчанию.
- Исправлены ошибки.
0.5.7
- Некорректный элемент управления «111» в настройках блокировал отображение элементов на новой карте.
0.5.6
- Исправлены ошибки.
0.5.5
- Исправлены ошибки.
0.5.4
- Ссылки для помощи добавления элементов управления на странице настроек плагина.
- Новое: Ссылка на страницу плагина (может быть отключена в настройках).
- Исправлены ошибки.
0.5.3
- Новое: Страница настроек плагина по умолчанию
- Исправлены ошибки.
0.5.2
- Исправлены ошибки.
0.5.1
- Новое: Добавлены стили для блока классического редактора в Гутенберге
0.5.0
- Новое: Визуальное редактирование существующих карт.
- Новое: Красивый шаблон шорткода в визуальном редакторе TinyMCE с кнопкой редактирования
- Рефакторинг кода.

- Исправлены ошибки.
0.4.1
- Новое: Вкладка «Дополнительно»
- Новое: Вместо URL-адреса ссылки можно ставить ID записи
- Новое: Вы можете поместить карту в существующий блок в теме ВордПресс. Если поле заполнено, новый блок карты в содержимом создаваться не будет.
0.4.0
- Новое: Добавление нескольких меток в визуальном редакторе
- Изменено: элемент управления «routeEditor» заменен на «routeButtonControl» для удобства построения маршрутов
0.3.4
- Новое: Поддержка карт в описании товара WooСommerce
0.3.3
- Исправлены ошибки.
0.3.2
- Исправлены ошибки.
0.3.1
- Исправлены ошибки.
0.3.0
- Исправлено: Способ локализации изменен на стандартный для WordPress
0.2.4
- Новое: Добавлена опция отключения масштаба колесом мыши
0.2.3
- Исправлено: Добавление тэга ссылки из визуального редактора
0.
 2.2
2.2- Исправлено: Очищаем от html-тэгов внутри шорткода
0.2.1
- Исправлено: Информация о плагине
0.2
- Новое: Добавлен выбор иконки
- Новое: Добавлена возможность добавления ссылок для меток
- Новое: Добавлен параметр «Высота карты»
- Исправлено: Автоматически передвигать метку в центр карты после поиска
0.1
- Первичный релиз
«Яндекс» выпустил мобильное приложение для редактирования карт пользователями Статьи редакции
С его помощью любой может предложить изменения для «Навигатора» и «Яндекс.Карт».
3937 просмотров
«Яндекс» выпустил мобильное приложение «Народная карта», с помощью которого любой пользователь может участвовать в создании и редактировании карт. Об этом vc.ru рассказал представитель компании.
Об этом vc.ru рассказал представитель компании.
Для создания и редактирования карт нужно сделать через приложение снимок местности и отправить его на сервис «Яндекса» для редактирования карт. Пользователь может прикрепить смартфон на лобовое стекло автомобиля или велосипед, приложение автоматически будет делать снимок раз в одну-две секунды на протяжении всего маршрута, объяснил представитель «Яндекса».
Пользователи сервиса для редактирования карт смогут сравнить снимки с существующей картой и внести в неё изменения. Обновлённые данные появятся в «Яндекс.Картах» и «Навигаторе» и будут учитываться при построении маршрутов.
Приложение умеет распознавать знаки об ограничениях скорости и парковках, в будущем оно станет учитывать другие знаки, дорожную разметку и даже вывески и номера домов, говорит директор по платформенным решениям геосервисов «Яндекса» Андрей Стрелков.
Пока приложение «Народная карта» доступно только для Android-смартфонов. С его помощью волонтёры и картографы «Яндекса» уже добавили на сервис для редактирования карт 30 млн снимков 30 городов страны, по которым было внесено 17 тысяч дополнений и уточнений.
{ «author_name»: «Альберт Хабибрахимов», «author_type»: «editor», «tags»: [«\u044f\u043d\u0434\u0435\u043a\u0441″,»\u0442\u0440\u0430\u043d\u0441\u043f\u043e\u0440\u0442″,»\u043d\u043e\u0432\u043e\u0441\u0442\u044c»,»\u043d\u043e\u0432\u043e\u0441\u0442\u0438″], «comments»: 26, «likes»: 34, «favorites»: 1, «is_advertisement»: false, «subsite_label»: «transport», «id»: 40964, «is_wide»: false, «is_ugc»: false, «date»: «Thu, 28 Jun 2018 09:28:58 +0300», «is_special»: false }
{«id»:53259,»url»:»https:\/\/vc. ru\/u\/53259-albert-habibrahimov»,»name»:»\u0410\u043b\u044c\u0431\u0435\u0440\u0442 \u0425\u0430\u0431\u0438\u0431\u0440\u0430\u0445\u0438\u043c\u043e\u0432″,»avatar»:»5605918b-7cab-ad44-ed92-50302ab5e134″,»karma»:142588,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/53259-albert-habibrahimov»,»name»:»\u0410\u043b\u044c\u0431\u0435\u0440\u0442 \u0425\u0430\u0431\u0438\u0431\u0440\u0430\u0445\u0438\u043c\u043e\u0432″,»avatar»:»5605918b-7cab-ad44-ed92-50302ab5e134″,»karma»:142588,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
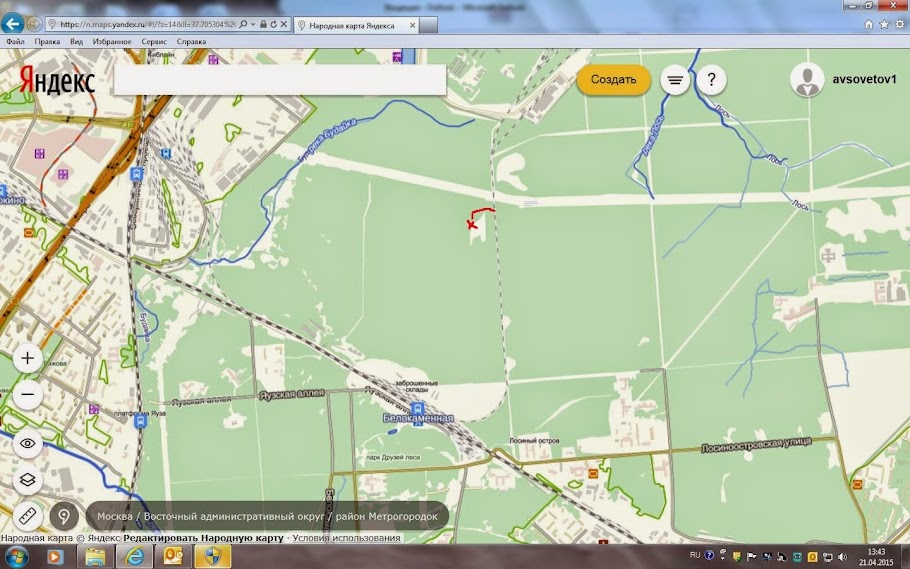
Яндекс навигатор народная карта.
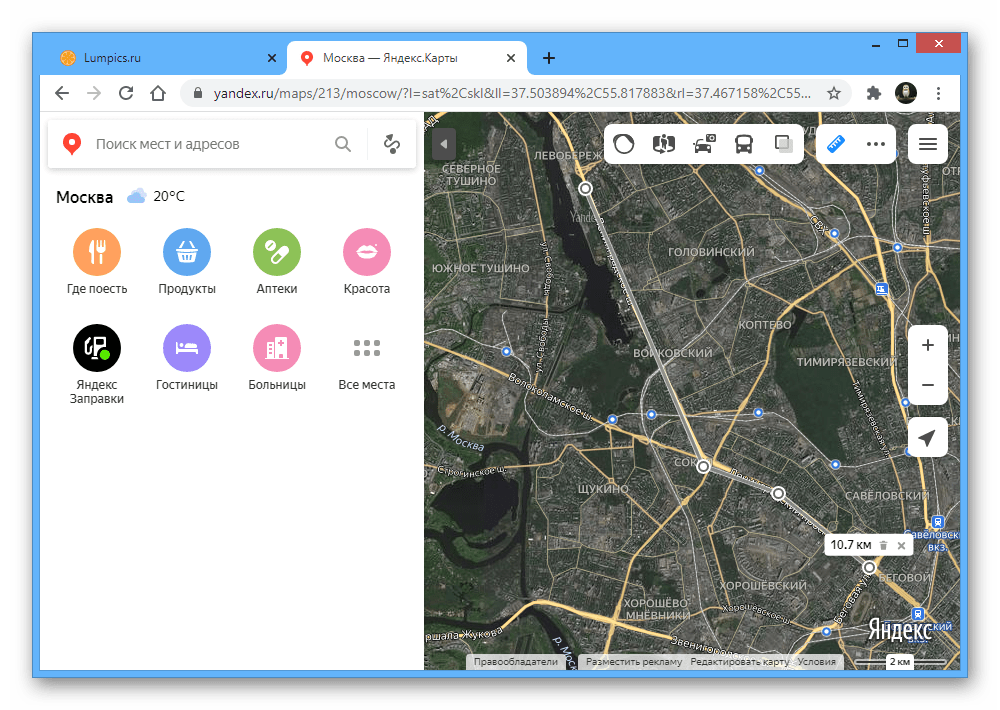
 Новый вид сервиса яндекс карты. Совместные редактирования и тематические недели
Новый вид сервиса яндекс карты. Совместные редактирования и тематические неделиC 8 Апреля 2015 года обновился интерфейс сервиса Яндекс Карты. В новом интерфейсе карта занимает все окно браузера, то же самое касается панорамы улиц.
По заявлению компании Яндекс, с новым видом Карт станет проще найти необходимый объект, на карточке сразу отображается основная информация, панорама места и координаты объекта с возможностью рассчитать наиболее удобный маршрут проезда.
Ситуация в отношении Нагорного Карабаха, спорная область между Арменией и Азербайджаном, заявившая о своей независимости, и для Карт вообще не существует: границы не выделены, она не указана на карте и если она даже не расположена. Если у нас есть версии локальных карт, мы следуем местным правилам по наименованиям и границам. Различие между различными способами представления границ вместо этого представлено в руководстве: линия понятна для тех, кто мирно признан всеми, усеянный теми, которые определяются легалями, становящимися или только временными, усеянными разногласиями.
Старый и новый интерфейс Яндекс Карт
Второе нововведение в сервисе, это объединение с Народной Картой Яндекс, поучаствовать в обновлении Яндекс Карт теперь может любой желающий, реализовать данную возможность можно, нажав на значок «i » в левом нижнем углу экрана и выбрав из предлагаемого списка пункт «Редактировать карту». Все редакции проходят модерацию, полное обновление Яндекс Карт происходит с периодичностью один раз в месяц.
На вопрос, иногда неоднократно, были ли какие-либо давления со стороны некоторых правительств на конкретные изменения, ответа не было.
Во-вторых, политическая ценность карт, которые всегда были в истории, никогда не была нейтральным или объективным продуктом. Мы решили установить эти ограничения для повышения качества дебатов. Необходимо соблюдать: избегать оскорблений, необоснованных обвинений и держать их в обсуждении. Пожалуйста, сообщите о технических проблемах в нашу редакционную коллегию.
Возможность редактировать Яндекс карты
Как вернуть старый вид Яндекс Карт?
В отличие от прошлогоднего обновления , после которого, возврат в старый интерфейс поисковой системы стал невозможен, в новом обновлении Яндекс Карт, разработчики решили оставить возможность возврата пользователя к старому интерфейсу.
Вы можете перейти в прежний вид Яндекс Карт, в соответствующем пункте меню «Обратная связь», который откроется при клике на значок «i », располагающийся в левом нижнем углу сервиса.
Возможность вернуть прежний вид Яндекс Карт
Также Вы всегда можете вернуться к старому виду Яндекс Карт, введя в адресной строке браузера old.maps.yandex.ru
Стоит отметить, что новый интерфейс, в целом, стал более интересен и информативен. Разработчики сервиса сообщают, что в данный момент, не используются некоторые инструменты присутствующие ранее в старой версии карт, но уверяют нас в том, что все лучшее не будет забыто и в скором времени внедрено в новой, текущей версии.
Будем рады, если мы помогли Вам найти ответ на Ваш вопрос. Если Вас заинтересуют услуги нашей компании по оптимизации и или любые другие услуги в сфере поискового маркетинга, свяжитесь с нами, удобным для Вас способом и мы с удовольствием ответим на все Ваши вопросы.
| Народная карта | |
Скриншот народной карты v.  3.81.5 от 13.04.2017 3.81.5 от 13.04.2017 | |
| URL | n.maps.yandex.ru |
|---|---|
| Тип сайта | географическая информационная система |
| Регистрация | Необязательная для просмотра, обязательная для внесения правок |
| Язык(-и) | русский, французский |
| Владелец | ООО «Яндекс» |
| Автор | ООО «Яндекс» |
| Начало работы | 8 апреля |
| Текущий статус | Работает и развивается |
Народная карта — сетевая краудсорсинговая геоинформационная система Яндекса . Запущена 8 апреля 2010 года . Доступна как для просмотра (всем пользователям Интернета), так и для редактирования (любому зарегистрированному на Народной карте пользователю). Внесенные правки после модерации попадают на Яндекс.Карты и другие сервисы Яндекса .
Редактирование
Согласно политике Яндекса, Народную карту может редактировать любой пользователь, зарегистрировавшийся на сервисе Яндекса . Также немаловажно соблюдение правил рисования. В случае злостного нарушения правил рисования и игнорирования замечаний пользователь может быть заблокирован. Решения о блокировке пользователя принимаются модераторами.
Также немаловажно соблюдение правил рисования. В случае злостного нарушения правил рисования и игнорирования замечаний пользователь может быть заблокирован. Решения о блокировке пользователя принимаются модераторами.
Для редактирования карты (нанесения пользовательских объектов) используется весьма простой редактор (по сравнению с аналогичными сервисами). Это позволяет привлекать более широкий круг пользователей, так как с таким редактором может работать даже неподготовленный пользователь, не имеющий ни малейшего понятия о геодезии и картографии . Благодаря привлечению широкого круга лиц актуализация информации происходит гораздо быстрее, чем на аналогичных сервисах с более сложными формами редактирования.
Сам редактор предоставляет возможность создания трёх классических видов объектов векторных данных — точка, линия, контур. В список категорий (более 150) включены наиболее востребованные и популярные типы объектов, большинство из них имеет собственные значки. Точечный объект представляет собой универсальный инструмент. Он может использоваться как в классическом варианте картографирования объектов (например, Родник), так и в виде POI .
Он может использоваться как в классическом варианте картографирования объектов (например, Родник), так и в виде POI .
В редакторе имеются пять специальных режимов рисования объектов:
Интерфейс редактирования позволяет также вносить в определённые категории объектов дополнительные данные: высоту у зданий, направление движения у дорог, часы работы, телефон, сайт у организаций и многое другое .
На сервисе существуют запрещённые для картографирования элементы, например, военные объекты, полигоны, маяки, взлётно-посадочные полосы и другие . Компания Яндекс, действуя в российском правовом поле, выполняет требования Федеральной службы геодезии и картографии России , которая утвердила перечень объектов местности и элементов содержания топографических карт и планов, запрещённых для открытого опубликования.
Модерация
На сервисе существует премодерация всех объектов. Имеется два уровня модерации: первый — народные модераторы (активные пользователи сервиса) и работники Яндекса, второй — проверка правок, прошедших модерацию, картографической службой Яндекса. Правки, прошедшие оба уровня модерации, попадают на Яндекс.Карты и другие геоинформационные сервисы компании.
Правки, прошедшие оба уровня модерации, попадают на Яндекс.Карты и другие геоинформационные сервисы компании.
С 16 февраля 2016 года в модерацию можно взять отдельные слои.
Эксперты
Пользователи, которых модераторы посчитали опытными, становятся доверенными пользователями и имеют значок «Эксперт». Правки, сделанные экспертом, автоматически утверждаются на первом уровне модерации и сразу попадают на модерацию на второй уровень.
С 16 февраля 2016 года права Эксперта выдают по отдельным слоям.
История
8 апреля 2010 года. Открытие сервиса. За первые два месяца народные картографы обозначили на карте 12 тысяч населенных пунктов .
14 октября 2010 года. Появился схематичный слой данных .
2 декабря 2010 года. Народная карта появилась в API «Яндекс. Карт». Появилась возможность опубликовать на своем сайте созданную «Яндекс. Карту». Все нарисованные объекты доступны не только в режиме просмотра, но и для поиска .
9 декабря 2010 года. Слой Народной карты появился в Мобильной Яндекс. Карте (МЯК) на платформах Java, Symbian, iOS, Windows Mobile и Android.
Слой Народной карты появился в Мобильной Яндекс. Карте (МЯК) на платформах Java, Symbian, iOS, Windows Mobile и Android.
16 декабря 2010 года. Появилась возможность наносить точечные объекты (остановки транспорта и железнодорожные станции) .
8 апреля 2011 года. За год существования Народной карты её пользователями были отмечены 2 119 604 картографических объекта. Из них 49 тысяч населённых пунктов общей площадью 353 тысячи кв. километров; 212 тысяч километров железных дорог и 6000 железнодорожных станций; 950 тысяч километров автомобильных дорог; 82 тысячи кв. километров растительности; 310 тысяч километров рек .
26 апреля 2011 года. Обновление сервиса. Существенно расширился набор объектов. Появились новые точечные объекты, более подробное описание, радикальное изменение списка категорий объектов. В частности, появились отдельные категории для большого количества POI (точек интереса), изменилась панель инструментов, появилась возможность (для пользователей) менять категорию объекта, возможность рисовать объекты одной категории как точечными, так и контурными объектами (в зависимости от масштаба), появился общий режим редактирования объекта — атрибутов и геометрии, отдельная кнопка для копирования объектов, возможность рисовать внутренние контуры для площадных объектов (вырезать дырки), выравнивание всех углов для всех категорий контурных объектов .
29 июня 2011 года. Появление страницы «Прямой эфир », в которой можно узнать, где на данный момент пользователи рисуют карту.
19 июля 2011 года. Обновление оформления. Информация об объекте теперь выводится в левой панели, как в режиме редактирования. Полное избавление на сервисе от балуна.
1 сентября 2011 года. Новые инструменты редактирования геометрии (появилась возможность поворачивать объекты вокруг своей оси) .
15 декабря 2011 года. Новый дизайн сервиса. Добавлена возможность привязывать фотографии ко всем объектам Народной карты .
5 марта 2012 года. Данные Народной карты отображаются на сервисе Яндекс.Карты как четвёртый слой. Выход сервиса из статуса «бета» .
8 апреля 2013 года. Появилась возможность печатать карты некоторых городов в формате А0 .
13 февраля 2014 года. Количество печатных карт формата А0 достигло 100 .
29 октября 2014 года. В редакторе появилась новая функция «Высота в метрах» .
8 апреля 2015 года. В день 5-летия сервиса Народная карта сильно изменилась, по сути, она была создана заново. Изменился интерфейс, расширился набор категорий объектов, изменён формат данных, а также система модерации и правила. Данные с новой Народной карты стали попадать на официальные Яндекс.Карты и другие геосервисы компании. В результате обновления контуры многих объектов были упрощены, а также удалены описания, фотографии и история правок, что вызвало серьёзную критику постоянных редакторов Народной карты и падение среди них интереса к сервису. Также была сохранена старая версия Народной карты, которая просуществовала около года для сравнения пользователями объектов в новой версии.
Изменился интерфейс, расширился набор категорий объектов, изменён формат данных, а также система модерации и правила. Данные с новой Народной карты стали попадать на официальные Яндекс.Карты и другие геосервисы компании. В результате обновления контуры многих объектов были упрощены, а также удалены описания, фотографии и история правок, что вызвало серьёзную критику постоянных редакторов Народной карты и падение среди них интереса к сервису. Также была сохранена старая версия Народной карты, которая просуществовала около года для сравнения пользователями объектов в новой версии.
28 апреля 2016 года. Народная карта запускает Блокнот картографа — веб-приложение, предназначенное для работы на мобильных устройствах. Блокнот определяет текущее расположение, в нём есть возможность ставить метки, к которым можно добавить комментарий и прикрепить фотографию. Также в Блокноте можно записать в виде трека маршрут движения пользователя.
17 мая 2016 года. В Народной карте появилась новая категория объектов – заборы.
28 июня 2016 года. Добавлена возможность привязывать организацию из Яндекс.Справочника к организации в Народной карте.
Август 2016 года. Количество пользователей, сделавших хотя бы одну правку на Народной карте, превысило 100 000 человек.
Совместные редактирования и тематические недели
На Народной карте Яндекса проводятся совместные редактирования, целью которых является отрисовка отдельных населенных пунктов и областей. Такие редактирования зачастую проводятся с целью сбора данных для других сервисов Яндекса – Яндекс.Карт , Яндекс.Транспорта , Яндекс.Навигатора , Яндекс.Такси в преддверии запусков в этих городах. Одним из примеров стала отрисовка Тбилиси и Еревана для последующего запуска Яндекс.Такси в этих городах.
Также проводятся тематические недели, целью, которых является сбор данных по определенным типам объектов, которые также в дальнейшем используются в сервисах компании. В частности проводились недели скоростных ограничений, светофоров, подъездов, которые в дальнейшем стали использоваться в приложении Яндекс. Навигатор.
Навигатор.
Как и зачем добавлять компанию на Яндекс Карты и Google Maps? Приоритетное размещение
Вы пользуетесь Яндекс.Картами или Google.Maps когда нужно найти незнакомый адрес? Я да. Но, оказывается, они могут быть полезны не только для навигации, но и для получения дополнительного целевого трафика на ваш сайт. О возможностях карт для продвижения вашего бизнеса в интернете пойдет речь в этой статье.
Что такое карты?
Не важно, Google или Яндекс карты – смысл один. Это карты населенных пунктов с отметками расположения компаний и различных организаций. Отличия карт Яндекса от карт Google кроются только в некоторых дополнительных возможностях и интерфейсе.
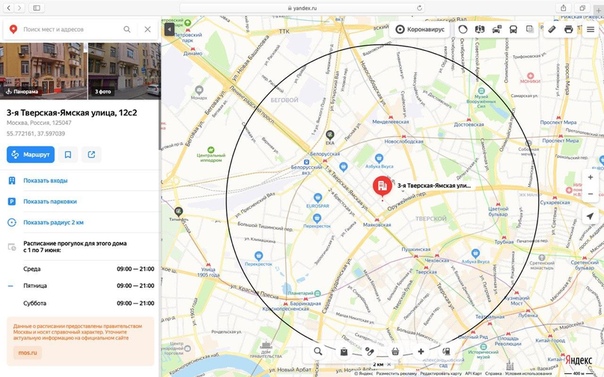
Вот, например, как выглядит наш офис на Яндекс.Картах:
Если компания есть на карте, то это дает огромный плюс в доверии пользователей, а также ценную дополнительную информацию: режим работы, адрес, где находится, как добраться, отзывы и т. д. Компания на карте – доверие, которое не стоит никаких денег. По статистике Яндекса каждый месяц более 50 миллионов пользователей уже ищут товары и услуги на Яндекс.Картах. Это удобно пользователям, так как помогает определиться с выбором и понять, где удобнее, а главное быстрее купить нужный товар или услугу.
д. Компания на карте – доверие, которое не стоит никаких денег. По статистике Яндекса каждый месяц более 50 миллионов пользователей уже ищут товары и услуги на Яндекс.Картах. Это удобно пользователям, так как помогает определиться с выбором и понять, где удобнее, а главное быстрее купить нужный товар или услугу.
Плюсы Яндекс карт и Google maps
- Повышает доверие к вашей компании;
- Большой охват аудитории с горячим спросом;
- Удобный поиск вашего адреса и схемы проезда помогает вашим клиентам быстро вас найти;
- Увеличивается приток посетителей на сайт;
- Общение с потенциальными клиентами с помощью Hangouts (Google).
Как добавить компанию на Яндекс.Карты?
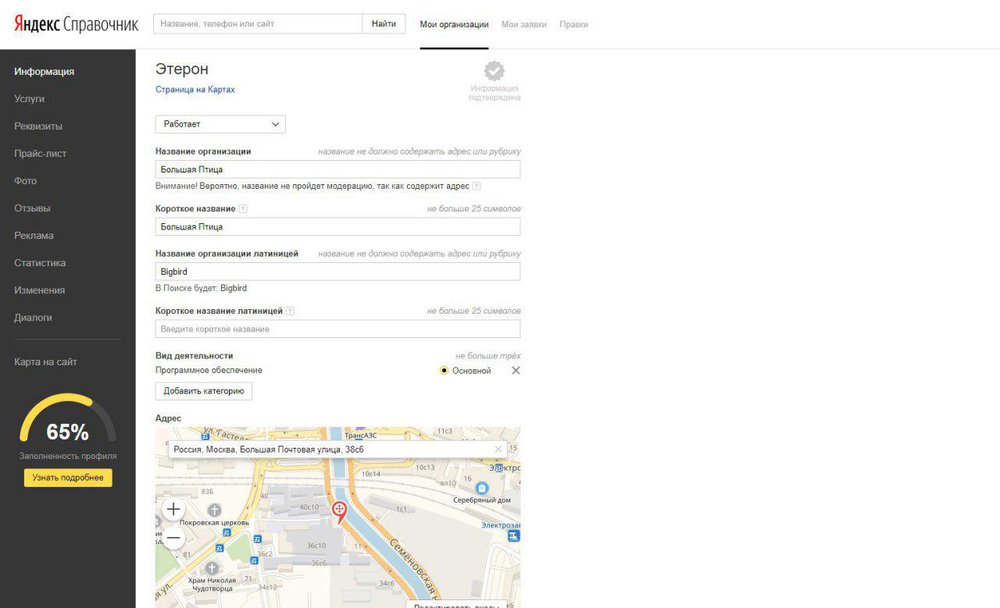
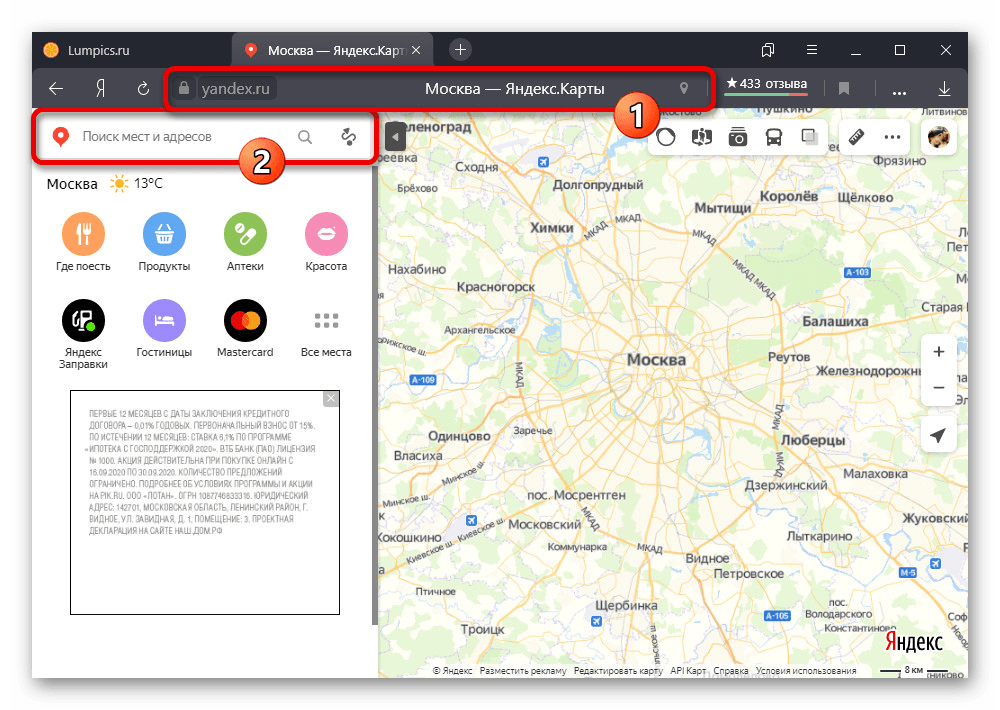
Перейдите на страницу Яндекс.Справочника, в разделе «Мои организации» нажмите на «Добавить организацию». Не забудьте зарегистрироваться в Яндекс почте. Компания может уже существовать на картах. Введите название компании в проверочную форму.
В случае отрицательного результата, нажмите «Добавить новую организацию» и перейдите к заполнению информации.
Яндекс.Карты предлагают два варианта размещения
Стандартное, оно же бесплатное:
И платное (приоритетное), когда ваша компания выделяется на карте специальной отметкой:
1. Бесплатное размещение.
После заполнения информации о компании, она появится на Яндекс.Картах в течение трех дней, а на странице поисковой выдачи в течение недели.
. Необходимо указать дату начала показов, длительность размещения. Ввести контактные данные, отправить заполненную информацию на рассмотрение. Рекламное объявление проходит модерацию и должно соответствовать Правилам размещения рекламы на Яндексе. Оплата счета-оферты означает ваше согласие с Условиями размещения. Приоритетные показы начнутся после поступления средств на счет Яндекса и модерации рекламного объявления, но не ранее указанной вами даты начала показов.
Приоритетные показы начнутся после поступления средств на счет Яндекса и модерации рекламного объявления, но не ранее указанной вами даты начала показов.
2. Приоритетное платное размещение
При таком размещении карточка вашей компании выделяется графическим оформлением в общем списке, занимает первые позиции в поиске по тематическим запросам и привлекает больше внимания пользователей. Это позволит вам показываться выше конкурентов на картах.
Преимущества приоритетного размещения на Яндекс.Картах:
-
Приоритетная выдача в результатах поиска
-
Показы в карточках конкурентов
-
Брендирование карточки
-
Акции
-
Витрина
-
Кнопки действия
-
Брендирование метки
-
Бонус: Приоритетное размещение в навигаторе
Приоритетная выдача в результатах поиска
Ваша компания будет показываться на первых местах на странице с результатами поиска на всех версиях карт: десктоп, мобильная версия и мобильное приложение.
Акция рекламодателя выделяется зеленым цветом в блоке компании.
Показы в карточках конкурентов
При просмотре карточки конкурента ваша компания будет в числе первых в списке «Похожих мест».
Брендирование карточки
Вы можете добавить логотип и выбрать заглавное изображение компании.
Акция
Акция заметна в результатах поиска. Можно добавить баннер, описание и ссылку для перехода на сайт на страницу с подробным описанием акции.
Витрина
В карточке компании можно добавить до 10 товаров или услуг с фото, ценами и кратким описанием. А также можно добавить ссылку для перехода в раздел каталога на сайте компании.
Кнопка действия
Кнопка отображается при открытии карточки компании на Яндекс.Картах. На кнопке может быть написан любой призыв к действию и вести она может на любую страницу сайта.
Брендирование метки
На схеме-карте можно подключить отображение брендированной метки компании. Это значит, что на карте метка компании будет содержать ваш логотип. Эта возможность, к сожалению, не входит в стандартный пакет приоритетного размещения на Яндкес.Картах и оплачивается по отдельному тарифу.
Бонус: Приоритетное размещение в навигаторе
Рекламодатели, купившие приоритетное размещение на Яндекс.Картах получают в том числе и приоритетное отображение метки компании в Яндекс.Навигаторе. На фоне синих меток других компаний, метка вашей компании будет зеленой.
Сколько стоит
Стоимость размещения зависит от региона, сферы вашей деятельности и срока покупки услуги. Приоритетное размещение на Яндекс.Картах покупается сроком на 3, 6 или 12 месяцев. Чем дольше срок приобретения, тем больше скидку предлагает Яндекс.
Точные правила расчета стоимости размещения представлены на странице справочного раздела Яндекса: https://yandex. ru/adv/products/geo/sprav
ru/adv/products/geo/sprav
Если вам нужна помощь с размещением вашей компании на Яндекс.Картах и вы планируете обратиться в наше агентство, то стоимость наших услуг составит 15 000 р. — разовый платеж за полный комплекс работ по настройке приоритетного размещения на Яндекс.Картах:
-
Заполнение информации о компании;
-
Добавление логотипа и изображения компании;
-
Составление промо-объявления;
-
Добавление информации об акции;
-
Добавление до 10 товаров или услуг;
-
Предоставление данных статистики по приоритетному размещению в конце периода размещения.
Если вам будет нужна помощь по текущему ведению кампании на Яндекс.Картах (например, у вас периодически меняется акция или ассортимент товаров), то мы готовы помочь вам всего за 6 000 р. в месяц.
в месяц.
Чтобы точно рассчитать бюджет для приоритетного размещения компании и начать опережать конкурентов с помощью Яндекс.Карт заполняйте форму ниже:
Как добавить компанию на Google.Maps?
Google Мой Бизнес это аналог Яндекс.Справочника. Перейдите на сайт Google Мой Бизнес и нажмите «Добавить данные о компании в Google». Компанию может уже существовать на картах. Введите название компании в проверочную форму. Если она существует, остальная информация подтянется автоматически.
В случае отрицательного результат, создайте новый аккаунт вашей компании. Детально заполните информацию. Google требует подтверждения прав на созданную компанию. Сделать это можно двумя способами – по телефону или по почте. После подтверждения, вы сможете редактировать данные и видеть статистику посещений аккаунта вашей компании.
В поиске это будет выглядеть так:
Интересные фишки
1. «Управление фотографиями»
«Управление фотографиями»
Фотографии организации показываются в Яндекс.Картах. Чтобы увидеть фото, найдите организацию на карте и перейдите на ее карточку или страницу.
2. «Отзывы»
В Яндекс.Справочнике, можно следить за отзывами своих клиентов и быстро на них реагировать. Положительные отзывы благоприятно влияют на репутацию фирмы. Тем самым клиенты будут больше вам доверять.
3. Hangsout
Это приложение для мгновенного обмена сообщениями. Hangsout связан с аккаунтом Google, который вы зарегистрировали в Google картах. Клиенты смогут писать вам в чат. Это очень удобно, когда надо ответить незамедлительно.
Подводные камни
Если неправильно настроить «карты», то у вас могут возникнуть проблемы:
1. «Левая» точка на карте. Иногда случается так, что из-за неправильных настроек на карте отображается ложная информация. Точка может совсем отсутствовать, находится не в том здании или не на той улице.
Иногда случается так, что из-за неправильных настроек на карте отображается ложная информация. Точка может совсем отсутствовать, находится не в том здании или не на той улице.
Совет: внимательно заполняйте информацию о компании. Дважды проверьте указанный адрес.
2. В Google картах, подтверждение адреса на карте – большая заморочка. Они утверждают, что подтвердить легко: звонком или письмом. На самом деле это не так. Звонок совершенно не поможет, только нервы «вымотает». А подтверждение письмом – это как ждать у моря погоды. Письма часто не доходят до адресата.
Совет: если письмо не дошло или вам долго отвечают, напишите в поддержку Google. В письме опишите свою проблему. В поддержке отвечают намного быстрее и шансы решить проблему увеличиваются.
3. В Яндекс.Картах, подтверждение происходит через звонок. Через телефонный разговор, тяжело донести нужную информацию до оператора. Оператор может ошибиться в цифре или букве. Как итог, вы не подтвердили свою компанию и опять все сначала.
Оператор может ошибиться в цифре или букве. Как итог, вы не подтвердили свою компанию и опять все сначала.
Совет: в процессе общения с оператором несколько раз проверьте информацию о компании. Так меньше шанс, что оператор допустит ошибку.
Это достаточно простой в освоении инструмент поможет вам привлечь новых покупателей и еще немного продвинуться в развитии своего проекта. Главное не бойтесь осваивать новое.Видео с нашего канала о том, как ставить точку на карты Google
Успехов Вам!
Спасибо, что дочитали до конца и до новых встреч!
Больше полезных материалов в нашей группе VK!
Условия использования сервиса Яндекс.
 Карты — Правовые документы. Помощь
Карты — Правовые документы. Помощь1.1. ООО «ЯНДЕКС» (далее — «Яндекс») предлагает пользователю сети Интернет (далее — Пользователь) — использовать сервис Яндекс.Карты, доступный по адресу: http://maps.yandex.ru (далее — «Сервис»).
1.2. Настоящие Условия представляют собой дополнение к Пользовательскому соглашению сервисов Яндекса относительно порядка использования Сервиса. Во всем, что не предусмотрено настоящими Условиями, отношения между Яндексом и Пользователем в связи с использованием Сервиса регулируются Пользовательским соглашением сервисов Яндекса (https://yandex.by/legal/rules), а также Лицензией на использование поисковой системы Яндекса (https://yandex.by/legal/termsofuse), Политикой конфиденциальности (https://yandex.by/legal/confidential).
1.3. Начиная использовать Сервис/его отдельные функции, Пользователь считается принявшим настоящие Условия, а также условия всех указанных выше документов, в полном объеме, без всяких оговорок и исключений. В случае несогласия Пользователя с какими-либо из положений указанных документов, Пользователь не вправе использовать Сервис.
1.4. Настоящие Условия могут быть изменены Яндексом без какого-либо специального уведомления, новая редакция Условий вступает в силу с момента ее размещения в сети Интернет по указанному в настоящем абзаце адресу, если иное не предусмотрено новой редакцией Условий. Действующая редакция Условий всегда находится на странице по адресу: https://yandex.by/legal/maps_termsofuse.
1.5. В случае если Яндексом были внесены какие-либо изменения в настоящие Условия, в порядке, предусмотренном п. 1.4. настоящих Условий, с которыми Пользователь не согласен, он обязан прекратить использование Сервиса.
1.6. Сервис предлагает Пользователю возможность бесплатного доступа к актуальной картографической и иной справочной информации. Все существующие на данный момент функции Сервиса, а также любое их развитие и/или добавление новых является предметом настоящих Условий.
1.7. Используя Сервис, Пользователь дает свое согласие на получение сообщений информационного и рекламного характера. Пользователь вправе отказаться от получения сообщений рекламного характера путем использования соответствующего функционала Сервиса или следуя инструкциям, указанным в полученном сообщении рекламного характера.
Пользователь вправе отказаться от получения сообщений рекламного характера путем использования соответствующего функционала Сервиса или следуя инструкциям, указанным в полученном сообщении рекламного характера.
2.1. Сервис предоставляет Пользователю функциональную возможность самостоятельно и по своему выбору добавлять на карты пользовательскую информацию, в том числе знаки, метки, текстовые подписи, сообщения и т.п. (далее — «Пользовательские объекты»). Нанесение Пользовательских объектов не модифицирует исходные данные и допускается исключительно для удобства использования Пользователем Сервиса. Пользователь вправе создавать, сохранять, размещать в свободном доступе в сети Интернет ссылки на Пользовательские объекты. Ссылки на Пользовательские объекты могут также распространяться другими пользователями Сервиса.
2.2. Пользователь самостоятельно и всецело несёт все риски и ответственность за выбор местоположения Пользовательских объектов, соответствие законодательству, содержание, полноту, корректность и достоверность описания добавленных Пользовательских объектов. Яндекс не несет никакой ответственности за обозначение и описание любого Пользовательского объекта, не подтверждает и не опровергает соответствие законодательству, корректность и достоверность описания любого Пользовательского объекта. Яндекс оставляет за собой право без предупреждения и по своему усмотрению удалить любой Пользовательский объект или набор Пользовательских объектов в случае, если содержащаяся в его описании информация противоречит законодательству РФ, содержит ненормативную лексику, а также в иных случаях, когда обозначение и/или описание Пользовательских объектов и/или распространение ссылки на Пользовательские объекты нарушает настоящие Условия, условия использования других сервисов Яндекса или положения документов, указанных в п. 1.2. настоящих Условий, а также в целях защиты интересов Яндекса, пользователей сервисов, иных третьих лиц.
Яндекс не несет никакой ответственности за обозначение и описание любого Пользовательского объекта, не подтверждает и не опровергает соответствие законодательству, корректность и достоверность описания любого Пользовательского объекта. Яндекс оставляет за собой право без предупреждения и по своему усмотрению удалить любой Пользовательский объект или набор Пользовательских объектов в случае, если содержащаяся в его описании информация противоречит законодательству РФ, содержит ненормативную лексику, а также в иных случаях, когда обозначение и/или описание Пользовательских объектов и/или распространение ссылки на Пользовательские объекты нарушает настоящие Условия, условия использования других сервисов Яндекса или положения документов, указанных в п. 1.2. настоящих Условий, а также в целях защиты интересов Яндекса, пользователей сервисов, иных третьих лиц.
2.3. Сервис предоставляет пользователю функциональную возможность получить код карты в состоянии на момент получения кода, для вставки в свой сайт, блог, мобильное приложение. Данная функция может использоваться Пользователем только в рамках сайтов или мобильных приложений, доступных для бесплатного открытого использования неограниченным кругом лиц. Функция не может использоваться для проектов, требующих оплаты, или иным образом ограничивающих доступ к ним третьих лиц. Необходимость зарегистрироваться не считается ограничением доступа в рамках настоящего пункта.
Данная функция может использоваться Пользователем только в рамках сайтов или мобильных приложений, доступных для бесплатного открытого использования неограниченным кругом лиц. Функция не может использоваться для проектов, требующих оплаты, или иным образом ограничивающих доступ к ним третьих лиц. Необходимость зарегистрироваться не считается ограничением доступа в рамках настоящего пункта.
2.4. Сервис предоставляет Пользователю функциональную возможность автоматического построения маршрутов на картах, указывающих на вариант пути от точки отправления до точки назначения, указанных Пользователем (Далее — «Маршрут»). Построение Маршрутов не модифицирует исходные данные и допускается исключительно для удобства использования Пользователем Сервиса.
Пользователь самостоятельно и всецело несёт все риски и ответственность за выбор Маршрута и следование выбранным Маршрутом. Яндекс не гарантирует правильность, оптимальность, актуальность и/или соответствие Маршрутов правилам дорожного движения и не несет ответственности за выбор Пользователем Маршрута и последствий следования ему. Пользователь должен предпринимать все меры внимательности и осмотрительности перед выбором Маршрута и в ходе его использования.
Пользователь должен предпринимать все меры внимательности и осмотрительности перед выбором Маршрута и в ходе его использования.
2.5. Сервис может содержать в себе информацию о текущем уровне загруженности дорог, краткосрочный прогноз загруженности, а также информацию о средней загруженности дорог в течение суток (далее – Сервис Яндекс.Пробки).
Информация, доступная в Сервисе Яндекс.Пробки получена на основание анализа обезличенных данных и носит справочный характер.
Используемое в Сервисе цветовое отображение уровня загруженности дорог не является указанием на статус дороги, возможности ее свободного использования, фактического функционирования и проходимости, и является исключительно показателем примерной степени ее загруженности в текущий период времени (зеленый – свободный, желтый – средней загруженности, красный – высокой загруженности).
2.6. Сервис может предоставлять Пользователю функциональную возможность поиска и просмотра информации о движении общественного транспорта (далее – Режим «Транспорт») на карте определенной местности. Информация, отображаемая при использовании Режима «Транспорт», предоставлена партнерами Сервиса и/или получена из открытых публичных источников и носит справочный характер, Яндекс не несет ответственность за точность, актуальность и достоверность предоставляемой информации, включая маршруты и направления движения общественного транспорта, расписание транспорта, а также нахождение общественного транспорта на определенной точке на карте.
Информация, отображаемая при использовании Режима «Транспорт», предоставлена партнерами Сервиса и/или получена из открытых публичных источников и носит справочный характер, Яндекс не несет ответственность за точность, актуальность и достоверность предоставляемой информации, включая маршруты и направления движения общественного транспорта, расписание транспорта, а также нахождение общественного транспорта на определенной точке на карте.
2.7. В Сервисе используются объекты интеллектуальной собственности, права на которую принадлежат соответствующим правообладателям, а также информация, предоставленная её обладателями. Полный перечень правообладателей и обладателей информации перечислен в п. 5 настоящих Условий.
3.1. Сервис предоставляет Пользователю функциональную возможность размещения, просмотра и поиска информации об организациях, расположенных по адресам, отображаемым в Сервисе (далее — Яндекс.Справочник), включая сведения об адресе, наименовании, контактных данных, режиме работы, информацию об оказываемых услугах/реализуемых товарах и отзывы Пользователей. Использование Яндекс.Справочника и его разделов осуществляется на Условиях использования сервиса Яндекс.Справочник, опубликованных по адресу: https://yandex.by/legal/sprav_termsofuse.
Функциональность Яндекс.Справочника может различаться в зависимости от региона/страны местонахождения Пользователя.
3.2.-3.9. Утратили силу (пункты в новой редакции опубликованы по адресу, указанному в п. 3.1.Условий).
4.1. Яндекс не гарантирует сохранность информации, представленной в Сервисе (включая Пользовательские объекты и информацию сервиса Яндекс.Справочник, Яндекс.Пробки и др.) в каком-либо объеме и/или в течение какого-либо срока, в том числе в случае изменения данных в связи с развитием или изменением Сервиса.
4.2. Информация Сервиса может быть использована Яндексом в иных сервисах и приложениях Яндекса, а также в рекламных или маркетинговых материалах, размещаемых на ресурсах Яндекса в сети Интернет для привлечения внимания других пользователей к содержанию Сервиса, к Сервису в целом или к иным приложениям и сервисам Яндекса, товарам, работам и услугам третьих лиц, как с указанием автора информации (в качестве имени автора при этом будет указываться имя (псевдоним) Пользователя, которое он указал при регистрации или в настройках своих данных в соответствующем разделе Сервиса), так и без этого, без необходимости получения специального разрешения Пользователя и без выплаты авторского вознаграждения, с правом Яндекса предоставить права использования информации третьим лицам для использования в указанных рекламных или маркетинговых материалах. При этом Пользователь признает и соглашается, что Яндекс не обязан просматривать размещенную Пользователями информацию в Сервисе. В случае если Пользователь не вправе предоставить Яндексу право использования какой-либо информации подобным способом, он обязан воздержаться от размещения такой информации.
4.3. Яндекс оставляет за собой право на свое усмотрение ограничить доступ Пользователя к Сервису (или к определенным функциям Сервиса, при наличии технологической возможности) с использованием его учетной записи или полностью заблокировать учетную запись Пользователя при неоднократном нарушении настоящих Условий, либо применить к Пользователю иные меры с целью соблюдения требований законодательства или прав и законных интересов третьих лиц.
4.4. Используя Сервис, Пользователь может сообщить о неточности информации, размещенной в Сервисе (неверное название, положение на карте, неактуальность данных, необходимость удаления объекта), указав соответствующие сведения в специальной форме связи Сервиса. Содержание сообщения, направленного Пользователем при использовании данной функциональной возможности, является общедоступным и открыто размещается в сервисе Яндекс.Народная карта (https://n.maps.yandex.ru) в целях получения оценки зарегистрированных пользователей такого сервиса на предмет достоверности и актуальности сообщенной информации. Направляя сообщение, Пользователь выражает согласие на опубликование заполненной им формы сообщения. Пользователь обязуется не указывать в сообщении информацию, относимую законодательством Российской Федерации к информации ограниченного доступа, в том числе личные персональные данные, персональные данные третьих лиц, а также информацию, распространение которой запрещено.
4.5. Любая информация, используемая в Сервисе, предназначена исключительно для личного некоммерческого использования. При этом любое копирование Данных, их воспроизведение, переработка, распространение, доведение до всеобщего сведения (опубликование) в сети Интернет, любое использование в средствах массовой информации и/или в коммерческих целях без предварительного письменного разрешения правообладателя запрещается, за исключением случаев, прямо предусмотренных функциональными возможностями сервиса, настоящими Условиями, условиями использования других сервисов Яндекса или документами, указанными в п. 1.2. настоящих Условий.
4.6. Представленная в Сервисе информация носит справочный характер. Яндекс не гарантирует, что Сервис, качество какого-либо продукта, услуги, информации, полученных с использованием Сервиса, соответствует/будет соответствовать требованиям Пользователя, а также что функции Сервиса будут предоставляться непрерывно, быстро, надежно и без ошибок.
Яндекс не гарантирует точность, актуальность, полноту, достоверность информации, которая может быть получена с использованием Сервиса. Информация Сервиса не предназначена для использования для каких-либо целей или в каком-либо качестве (например, для установления и/или подтверждения каких-либо фактов, в качестве доказательств при вынесении юридически значимых решений, для предоставления справок и проведения точных расчетов, исследований, получения точных координат и информации об официальных наименованиях, определения позиции относительно статуса объектов или территорий и т.д.).
Со списком правообладателей и обладателей используемой информации можно ознакомиться по адресу: https://yandex.by/legal/right_holders
Дата публикации 26.08.2020 г.
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/28052020
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/28052020
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/12032020
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/21122019
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/19072019
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/17062019
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/20052019
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/14032018
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/19022018
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/25122017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/13112017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/25092017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/15092017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/14082017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/19072017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/03052017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/20012017
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/16112016
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/13092016
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/27052016
Предыдущая версия документа:https://yandex.by/legal/maps_termsofuse/22012014
Предыдущая версия документа: https://yandex.ru/legal/maps_termsofuse/20140122.
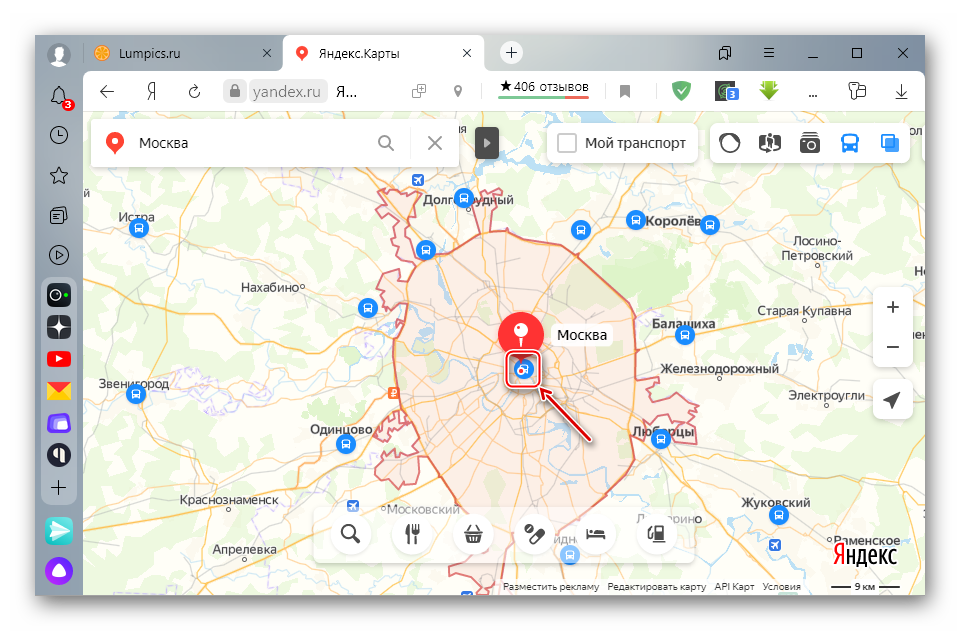
Как добавить и отредактировать местоположение на Яндекс картах?
Знаете ли вы, что вы можете редактировать карты, которые видите на Яндекс Картах, одном из популярных сервисов Яндекса? Яндекс предлагает всем пользователям возможность редактировать карты, чтобы сделать навигацию более успешной.
Можно сказать, что Яндекс, российский конкурент американского Google, сегодня привлекает наибольшее внимание сервисом Карт. Хотя есть такие сервисы, как Яндекс Диск, Яндекс Почта, Яндекс Карты предлагают совсем другие возможности по сравнению с конкурентами.Конечно, вы можете ориентироваться в незнакомой местности одинаково, но служба персонального картографирования не выглядит столь же эффективной, как Яндекс в сервисах Apple или Google.
У нас есть право редактировать карты, которые существуют в Яндекс Картах как пользователи, то есть общедоступные. Вносимые нами дополнения подтверждены, как и в статье в Википедии. После этого этапа весь мир может увидеть сделанные нами аранжировки на Яндекс-картах. Например, в вашем районе открыта новая дорога, построен новый мост или есть новые здания, появляется возможность сообщать о них по одному и получать немедленные результаты.Давайте вместе узнаем, как использовать редактор Яндекс Карт.
Как стать редактором Яндекс Карт?
Яндекс называет всех пользователей, которые вносят и хотят внести изменения в Карты, «Редактором Карт Яндекса». Если вы хотите быть редактором Яндекс-карт и можете сохранять изменения, которые вы видите в своей среде, на Яндекс-картах, вы можете снизить плотность трафика других пользователей. Первое, что нужно сделать, это стать пользователем Яндекса. За это;
Откройте страницу создания идентичности Яндекса.
Здесь вы вводите свое настоящее имя, фамилию, новое имя пользователя, которое вы зададите,
Введите всю запрашиваемую информацию правильно и нажмите кнопку «Зарегистрироваться» внизу,
Ваша учетная запись создана.Вы можете настроить его по своему усмотрению.
А теперь продолжим работу с Яндекс Картами.
Начать редактирование на Яндекс Картах:
Открыть страницу редактора Яндекс Карт.
Ваша учетная запись редактора будет создана автоматически.
Найдите его, введя название или координаты места, которое вы хотите добавить на карту.
Как только вы найдете место, нажмите кнопку «Создать».
Если вы успешно создали учетную запись на Яндексе, вы можете приступить к редактированию карт в редакторе Яндекс Карт. Если у вас уже есть сохраненное местоположение в вашем аккаунте на Яндексе, вы можете начать редактирование прямо оттуда.Если у вас нет ранее сохраненного местоположения, найдите на Яндекс Картах область, которую хотите редактировать, и начните редактирование.
В выбранное место можно добавить дорогу, здание, адрес, название места, точку доступа, растительность, землю, акваторию, равнину, административную границу, дорожно-строительные работы и парковку.
После выбора области, которую вы хотите добавить, правильно напишите подробности о ней.
Затем нарисуйте границы области, которую вы хотите добавить, с помощью мыши.
После рисования области и правильного ввода сведений о ней нажмите кнопку «Сохранить».
После того, как область, которую вы добавили, и информация о ней будет проверена Яндексом, она будет видна всем на Яндекс Картах.
Если вы хотите изменить сохраненную деталь;
Щелкните по области, которую вы добавили на карты
Вы увидите информацию о поле,
Нажмите кнопку редактирования, состоящую из трех расположенных рядом точек
Выберите тот, который лучше всего подходит для вашей транзакции, из удаления, копирования, отмены изменений, жалобы , и варианты публикации,
Сохранить изменения после завершения,
Ваши последние изменения будут опубликованы после проверки Яндекс.
Быть редактором Яндекс Карт — это так просто.Если в месте вашего проживания были внесены изменения в окружающей среде, например дороги и здания, вы можете внести изменения в карты, которые видите на Яндекс-картах. Помните, что все могут видеть ваши изменения, поэтому вам необходимо ввести правильные данные.
Яндекс Карта Строительство
Год назад мы создали сервис для построения карт Яндекс. С тех пор огромное количество пользователей начали применять его самостоятельно. Хотя, модуль мало удобен.Основная проблема заключается в том, что пользователь все еще получает необработанный код конечного результата.
Чтобы избавиться от этого, сэкономить ваше время и упростить процесс строительства, мы разработали модернизированный модуль, упрощенный.
С этого момента создание Яндекс-карты стало проще, чем когда-либо прежде.
Характеристики:
- Расположение размера, центра, масштаба и типа карты.
- Добавление элементов управления картой, таких как масштабирование, тип карты, информация о трафике, миникарта и т. Д.
- Создание случайного количества объектов на карте.
- 4 типа объектов: многоугольник, ломаная линия, круг и метка. У каждого типа есть свои варианты.
- Визуальное редактирование полигонов, линий и окружностей. Масштабирование, вращение, добавление новых точек на карту.
- Каждая карта имеет свой уникальный идентификатор, что означает, что на странице может быть бесконечное количество модулей карты. Модуль
- доступен на русском и английском языках.
- Кроме всего прочего, есть опция автоматического определения местоположения пользователя.
- Возможность показать уровень загруженности улиц.
Настройка модуля
Установка этого модуля не отличается от установки любого другого модуля.
Если все прошло успешно, в списке появится модуль построения XD soft Yandex map.
Выбери это. Вы увидите две колонки. Слева укажите имя, должность и критерии ее отображения.
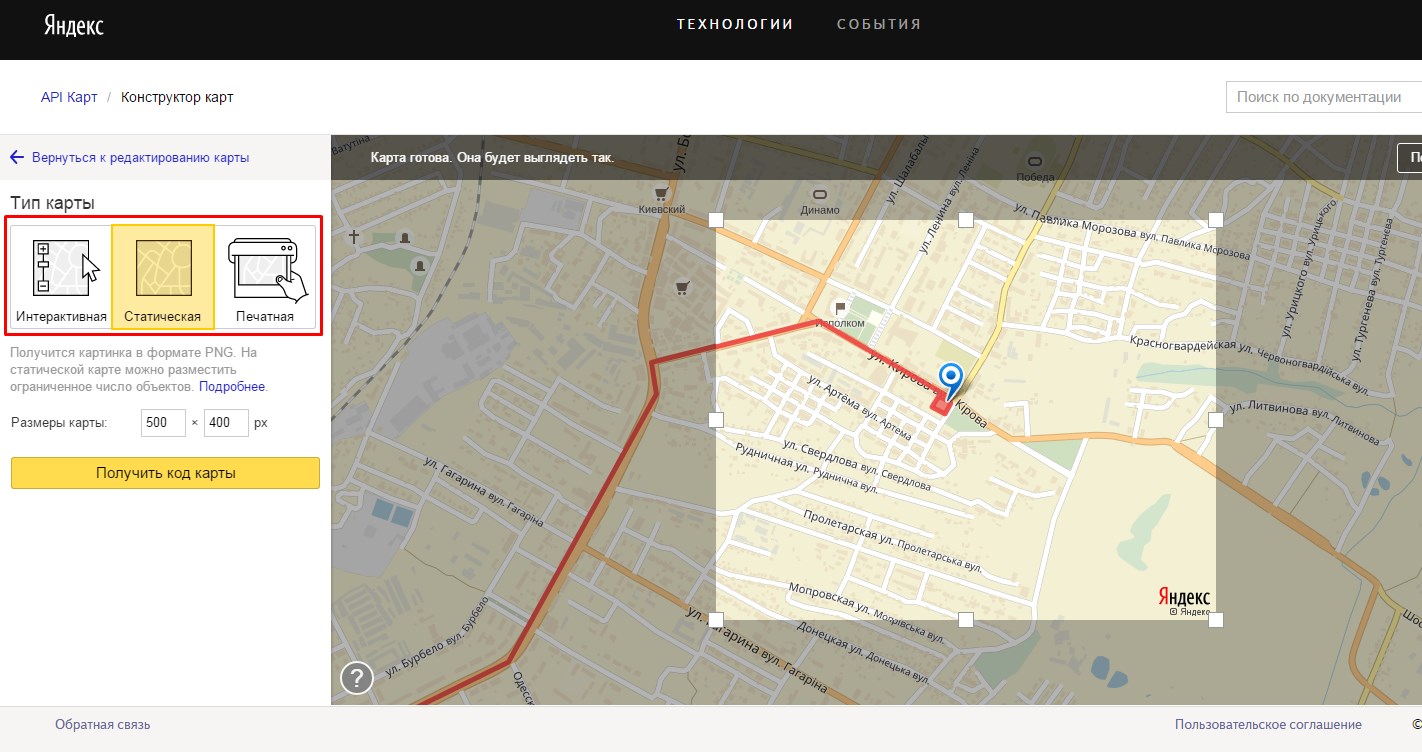
Справа находится Конструктор карт. Первая вкладка (открытая по умолчанию) — это область построения.
Фактически, это единственное, с чем можно работать, задав размер и масштаб карты.
Есть два способа задать начальное местоположение. С помощью мыши или поиска.
Сверху посередине находится панель объектов. Многоугольник, ломаная линия, круг и отметка. Объекты также появляются в визуальном редакторе. Вам не нужно работать с кодом.
Количество объектов на карте — неограниченно. Все объекты будут автоматически сохранены AJAX.
УВЕДОМЛЕНИЕ!
Данные объекта хранятся в таблице Mysql.Все данные будут сохранены автоматически. Даже после изменения свойств объекта. Вам не нужно беспокоиться о кнопке «Сохранить». Закрыв модуль, вы не сохраните настройки карты, но изменения, внесенные в объекты, будут сохранены.
Настройки карты
Если по каким-то причинам вам не нравятся настройки визуальной карты или они вам не подходят. Используйте вкладку «Настройки карты». Используется для подробной настройки карты. Установите размер карты, укажите координаты центра карты, измените масштаб и тип карты по своему усмотрению.
Элементы управления картой
Сначала обратите внимание, что по умолчанию включено всего 3 элемента. Масштабирование, тип карты и панель инструментов. Вы можете изменить его, когда захотите.
Если вы включите их все, ваша карта будет сильно замусорена. Хотя, если для ширины карты выставить значение «Авто» — элементы будут размещаться нормально.
Карта поведения
На вкладке «Поведение карты» можно работать с параметрами, связанными с взаимодействием карты с пользователем.
Например, если вы не хотите, чтобы карта была интерактивной, снимите все флажки.
Создание и редактирование объекта
Одной из основных ключевых особенностей нашего конструктора является то, что такие объекты, как многоугольник, линия и круг, можно легко масштабировать с помощью координатной оси.
Также вы можете вращать многоугольники и линии вокруг центра объекта.
Это очень полезно, если вы хотите изменить форму или перевернуть объект.
У каждого типа объекта внизу своя панель настроек.
Когда все объекты размещены и аккуратно закреплены, вы можете увидеть результат.
Многоязычный
Модуль локализован на русский и английский языки. Если локализации вашего сайта нет в списке языков, поддерживаемых Яндекс-картами (ru-RU, en-US, tr-TR, uk-UA), он будет переведен на en-US. Как это случилось со мной.
Окончательный результат
Посмотреть демо
Планы на будущее
Мы продолжим работать над усовершенствованием модуля «Построение Яндекс карты».Также будем рады видеть больше конструктивных идей в комментариях.
Яндекс Транспорт — Домашний помощник
Сенсорная платформа yandex_tranport использует Яндекс-карты и показывает время до следующего времени отправления с остановки автобуса / трамвая и т. Д.
Сайт Яндекс Карты поможет определить номер вашей автобусной остановки. Вы можете выбрать автобусную остановку, щелкнув карту и просмотрев URL-адрес:
. https://yandex.ru/maps/213/moscow/?ll=37.722565% 2C55.806662 & masstransit% 5BstopId% 5D = stop__9642962 & mode = masstransit & z = 16.52
Где идентификатор остановки: stop__9642962
Если вы хотите отслеживать только определенные маршруты, вы можете добавить их в раздел маршрутов.
Конфигурация
Чтобы активировать Яндекс Транспорт, добавьте в конфигурацию следующие строки. Yaml :
# Пример записи configuration.yaml
датчик:
- платформа: yandex_transport
stop_id: YOUR_STOP_ID
Переменные конфигурации
Идентификатор остановки транспорта, для которой требуется получить информацию.
Список конкретных маршрутов автобуса, трамвая и т. Д. На остановке. Это то же самое, что и номер автобуса, например, 83 . Если маршруты с буквами содержат символы кириллицы, то запишите их в конфигурацию .yaml кириллицей.
Понятное имя для этого датчика.
Пример полной конфигурации
Пример конфигурации ниже показывает, как может выглядеть запись:
# Пример конфигурации.запись yaml
датчик:
- платформа: yandex_transport
название: Bus_to_subway
stop_id: stop__9639579
маршруты:
- 63
- 179
- 179к
- 154
- 591
- 677к
Параметры для юридических лиц
Вы можете настроить просмотр информации о следующей шине с помощью карты Lovelace.
Чтобы включить отображение относительного времени в default_view , добавьте следующие строки:
# Пример записи default_view
title: Домашний помощник
взгляды:
открытки:
- сущности:
- сущность: датчик.yandex_transport
формат: относительный
тип: сущности
путь: default_view
Данные предоставлены https://maps.yandex.ru
Помогите нам улучшить нашу документациюПредложите изменение этой страницы или оставьте / просмотрите отзыв об этой странице.
Маркеров Яндекс Карты для ЗОО
Начало работы
Подробная документация по элементу «Маркеры Яндекс карты» для ZOO. Элемент имеет широкие настройки и легко настраиваемую структуру и может выделять каталог или веб-сайт, основанный на Joomla! и зоопарк.
Установка
Элемент Yandex Map Markers для ZOO можно установить как обычный Joomla! расширение через Менеджер расширений. Перейдите на серверную часть > Менеджер расширений> вкладка Загрузить файл пакета > Загрузить и установить расширение Joomla .
После успешной установки пакета необходимо перейти в панель администрирования ZOO и настроить элемент.
Конфигурация
Открыть стартовую страницу ZOO в Joomla! back-end и откройте диспетчер приложений (щелкните значок конфигурации):
http: // ваш_сайт.com / administrator / index.php? option = com_zoo & controller = manager
Затем выберите свое приложение (например, блог), в которое вы хотите добавить элемент карты.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&task=types&group=blog
Слева вы увидите первый столбец под названием Name. Убедитесь, для какого имени вы хотите настроить элемент. Пусть будет статья. Наведите курсор на это имя, и над ним вы увидите ссылку Изменить элементы. Нажмите здесь.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&group=blog&task=editelements&cid%5B%5D=article
Появился элементный менеджер. Справа вы найдете библиотеку элементов и группу под названием NorrNext. Нажмите там на пункт «Маркеры Яндекс-карты», и новый элемент только что был добавлен и появился слева.
Если вы новичок в ZOO CCK, прочтите это руководство: Назначение элементов ZOO приложениям.
Рассмотрим настройки Яндекс Карт для ZOO:
Параметры элемента Маркеры Яндекс карты:
Конфигурация элемента Настройки элемента в режиме редактирования элемента- Повторяемый — [Нет / Да] — Установите Да, если вам нужно несколько экземпляров элемента в одном элементе
- Язык карты — Поддерживаемые языки: [английский / русский / украинский / турецкий]
- API-ключ — [sting] — Введите API-ключ Яндекс карты
- Debug — [No / Yes] — специальный режим отладки для загрузки js-карты (для разработчиков)
- Высота карты (пикселей) — Высота карты в пикселях
- Вес карты (px) — Вес карты в пикселях.Установите 0, если вам нужна 100% ширина (полный экран).
- Масштаб карты по умолчанию — Установить масштаб карты по умолчанию
- Максимальный масштаб карты — Установить максимальное масштабирование карты
- Мин. Масштаб карты — Установить минимальное масштабирование карты
- Тип карты по умолчанию — Тип карты по умолчанию: [Карта / Спутник / Гибрид / Публичная карта / Публичная гибридная карта] [2]
- Карта перетаскиваемая — [Нет / Да] — возможность перетаскивать карту мышью
- Масштабирование карты двойным щелчком — [Нет / Да] — Масштабирование карты двойным щелчком левой кнопки мыши
- Масштаб прокрутки карты — [Нет / Да] — Масштаб прокрутки карты (прокрутка)
- Карта MultiTouch Zoom — [Нет / Да] — Карта MultiTouch Zoom
- Лупа правой кнопки мыши — Лупа правой кнопки мыши [Нет / Да]
- Лупа левой кнопки мыши — Лупа левой кнопки мыши [Нет / Да]
- ** Панель управления картой: **
- Нет — Параметры ширины / высоты не определены.
- Средний набор карт по умолчанию — Средний набор карт по умолчанию для средних карт (от 300 до 1000 пикселей в ширину)
- Small Map Default Set — Small Map Default Set for Small Maps (меньше 300 пикселей в ширину)
- Большой набор карт по умолчанию — Большой набор карт по умолчанию для больших карт (более 1000 пикселей в ширину)
- Пользовательская панель управления — Здесь вы можете настроить свои пользовательские параметры ширины / высоты.
- Геолокация — [Нет / Да] — позволяет определять местоположение пользователя, вызывая стандартную функцию геолокации вашего браузера или / и по IP-адресу пользователя.
- Поиск — [Нет / Да] — Поиск географических объектов по названию, адресу или по географическим координатам.
- Размер Панель управления Поиск — Размер элемента поиска [Маленький / Средний (по умолчанию) / Большой]
- Редактор маршрутов — Редактор маршрутов [Нет / Да]
- Трафик — Включить трафик на карте [Нет / Да].Этот элемент имеет 2 вида: Подробный (для больших карт) с расширенной информацией и возможностью просмотра статистики и прогнозов и Маленький (для маленьких карт), который имеет кнопку для включения / выключения дорожной информации.
- Размер трафика панели управления — Выберите размер трафика панели управления [Маленький / Средний (по умолчанию) / Большой]
- Выбор типа — Выбор типа [Нет / Да]
- Выбор типа панели управления размером — Выбор типа панели управления размером [Маленький / Средний (по умолчанию) / Большой]
- Полноэкранный режим — Кнопка для включения полноэкранного режима [Нет / Да].После нажатия на эту кнопку карта будет отображаться во всем окне браузера.
- Zoom — [Нет / Да] — изменение коэффициента масштабирования.
- Размер панели управления Zoom — Размер панели управления Zoom [Маленький / Средний (по умолчанию) / Большой]
- Линейка — Показать линейку [Нет / Да]. Отображает масштабный сегмент на карте и кнопку поведения линейки. Позволяет измерять расстояние между объектами.
Добавление маркеров
Если вы установили для параметра «Повторяемость» значение «Да» в параметрах элемента, то вы можете добавить несколько маркеров на карту.
Добавление маркеров в зоопарк элементМаркер карты имеет следующие параметры:
- Перетаскиваемый — Перетаскиваемый режим [Нет / Да] [1]
- Участие в маршруте — Включите этот параметр, если хотите использовать маркер как часть маршрута.
- Имя Маршрут — Необязательный параметр. Это может быть очень полезно, если вам нужно создать несколько независимых маршрутов. В таком случае вы просто устанавливаете имя маршрута и используете это имя для группировки маркеров, которые являются частью маршрута.Если вы не зададите имя для маршрута, оно будет сгенерировано автоматически и присвоено всем маркерам маршрута, и маршрут будет составлен.
- Значок типа — Значок типа [Значок / Значок в виде точки / Значок в виде круга / Значок в виде круга]
- Цвет значка — Установить цвет значка. Вы можете использовать те же символы, что и в CSS (rgb, hsl, hex)
- Подсказка — Подсказка при наведении курсора на значок. HTML-теги не допускаются.
- Воздушный шар — Описание, которое появляется при нажатии на значок маркера.Здесь вы можете использовать HTML-теги.
Определение координат на карте (на русском языке) — здесь вы можете ввести название места и получить координаты или наоборот.
! ВАЖНО! Ограничения:
Несмотря на то, что мы выпустили настройки для построения запроса API, есть некоторые ограничения:
- 1. Вы не можете использовать несколько карт на одной странице, которые имеют разные значения для следующих параметров: язык карты, ключ API, отладка, поскольку это противоречит принципам использования карты.Hovewer, вы можете изменить эти параметры на разных страницах. Если вы используете несколько карт на одной странице, то следующие параметры: Map Language , API Key , Debug должны быть одинаковыми для всех карт, используемых на одной странице.
- 2. Мы не рекомендуем использовать более 10 маршрутов на одной странице.
- 3. Пожалуйста, ознакомьтесь с Условиями использования Яндекс Карт перед их использованием.
Редактор карт Doom Builder
Что такое Строитель Судьбы?
Doom Builder — это продвинутый редактор трехмерных карт для Doom и игр, основанных на движке Doom, таких как Heretic, Hexen и Strife.Этот редактор легко расширяется для различных игровых движков сообщества Doom. Doom Builder представил режим 3D-редактирования в сообществе Doom и до сих пор остается ведущим редактором уровней Doom. См. Страницу со скриншотами, чтобы быстро взглянуть на этот редактор, или страницу загрузок, чтобы узнать о реальной сделке. Вы можете найти расширения на странице плагинов.
Форки / порты исходников
Начиная с первого выпуска Doom Builder, другие члены сообщества с энтузиазмом относились к непрерывной разработке и добавлению более продвинутых функций, предназначенных для определенных исходных портов (форков) Doom.Одна из таких веток (Doom Builder X) фокусируется на постоянных улучшениях, сохраняя при этом редактор в его классическом стиле и универсальном для всех исходных отчетов Doom. Другая ветка (Ultimate Doom Builder) полностью специализировала редактор для исходного порта GZDoom и добавила инструменты для редактирования специальных функций GZDoom, таких как динамическое освещение и 3D этажи. Аналогичным образом, ветка Doom Builder 64 добавила функции, характерные для игры Doom 64. Пожалуйста, ознакомьтесь с этими вариантами редакторов Doom Builder, они стоят вашего времени и могут помочь вам получить максимальную отдачу от вашего картографического проекта!
Doom, тот стрелок из 1993
Несмотря на возраст этой игры, она по-прежнему остается очень популярной и самой известной стрелялкой от первого лица.Doom имеет большое сообщество игроков, авторов карт и даже авторов модов. Создавать карты для этой игры относительно просто, но при этом позволяет получить отличный игровой процесс. Особенно с добавлением скриптов в карты, это позволяет решать интересные головоломки, которые могут соперничать даже с современными играми следующего поколения! Сообщество создало несколько новых движков Doom, которые имеют замечательные новые функции, с которыми можно поиграть на вашей карте (и вы можете использовать их в Doom Builder!) . Щелкните ссылки справа на этом веб-сайте, чтобы начать знакомство с сообществом Doom.
10 лучших API карт и карт (для разработчиков в 2018 году)
Что такое картографические API?
API веб-картографии (прикладной программный интерфейс) позволяет вам взаимодействовать и интегрироваться с существующими картографическими сервисами, так что вы можете разработать новое приложение или расширить функциональность существующего. Эти API-интерфейсы обычно включают классы для карт , и , слои , чтобы упростить создание, редактирование и отображение карты без необходимости кодирования всей низкоуровневой логистики.
Продолжайте читать ниже, чтобы увидеть некоторые из лучших бесплатных API карт и геокодирования.
Посмотреть список лучших API карт
Список лучших API карт и местоположения
Вот некоторые из самых популярных платных и бесплатных API веб-карт, которые мы рассмотрели:
1. Карты Google
через GIPHY
Google Maps — крупнейший игрок в области веб-картографии. Неудивительно, что благодаря большой библиотеке связанных API-интерфейсов и обширной документации миллионы сторонних приложений используют инструменты картографии Google.
Основной API Карт Google больше не доступен . Вместо этого Google разделил свои картографические сервисы на несколько API-интерфейсов для конкретных функций. Список API местоположения Карт Google включает:
- API геокодирования Google — преобразует адреса в географические координаты и наоборот. Популярные конечные точки включают addressToCoordinates, который преобразует адрес произвольной формы в набор координат широты и долготы, и getAddressComponents, который преобразует адресную строку произвольной формы в объект с различными свойствами, такими как номер улицы или страна.
- API Google Адресов — предоставляет более подробную информацию о конкретном месте. Популярные конечные точки включают getImageURL, который возвращает URL-адрес изображения места, и getNearbyPlaces, который позволяет пользователям искать места в указанной области.
- Google Timezone API — Предоставляет данные о часовых поясах для любого местоположения. Конечные точки включают getLocalTime, который вычисляет местное время, и getTimeZone, который возвращает данные часового пояса для определенной точки.
- Google Maps Distance Matrix API — вычисляет расстояния и время в пути на основе точек отправления и назначения, включая варианты для различных видов транспорта, таких как вождение, общественный транспорт, ходьба или езда на велосипеде.Конечные точки включают getDrivingDistanceMatrix, которая возвращает расчет расстояния на основе дорожной сети, и аналогичные конечные точки для других видов транспорта: getTransitDistanceMatrix, getWalkingDistanceMatrix и getBicyclingDistanceMatrix.
- Google Maps Driving Directions API — Предоставляет маршруты между местоположениями, включая варианты для различных видов транспорта, таких как вождение, общественный транспорт, пешие прогулки или езда на велосипеде. Основная конечная точка — Directions, которая возвращает пошаговые инструкции между любыми двумя адресами.
Связано: Как использовать API Карт Google с Reactjs
Как получить ключ API Карт Google
- Откройте консоль API Google.
- Выберите свой проект или создайте новый.
- Нажмите «Продолжить», чтобы включить API.
- Ключ API будет отображаться на странице учетных данных.
Ценообразование и лимиты использования Карт Google
Цены на API Карт Google основаны на ежемесячном использовании и указаны за 1000 звонков.Google также предлагает 200 долларов бесплатного использования каждый месяц . Примеры цен включают:
- Статические карты — 2 доллара США за 1000 звонков
- Маршрут — 5 долларов США за 1000 звонков
- Базовая информация о местах — 17 долларов США за 1000 звонков
Продолжайте читать ниже, чтобы найти несколько альтернатив API Карт Google .
2. Карты Bing
Карты Bing — это выход Microsoft на арену картографии. Компания постоянно добавляет функции и улучшения в платформу, чтобы конкурировать с популярными сервисами Google.API карт Bing предоставляет ряд функций, в том числе:
- интерактивные карты
- статические карты
- геокодирование
- данные маршрута
- информацию о дорожном движении
- аэрофотоснимки высокого разрешения
- трехмерные изображения города
- и пространственные источники данных для хранения и запроса данных с пространственным компонентом, например местоположения магазинов.
Популярные конечные точки включают calculateRoute, который возвращает подробную информацию о пешеходных, автомобильных или транспортных маршрутах между местоположениями, и getImageryMetadata, который возвращает метаданные, такие как URL-адреса и размеры изображений, размещенных на Bing Maps.
Как получить ключ API Bing Maps
- Откройте Центр разработки Bing Maps.
- Выберите «Мои ключи» в разделе «Моя учетная запись».
- Выберите «Создать новый ключ» и введите запрашиваемую информацию о своем приложении.
- Нажмите кнопку «Создать».
Стоимость API карт Bing
Карты Bing предлагают широкий спектр лицензионных программ, включая Open Value, Open Value Subscription, Microsoft Product and Services Agreement, Select Plus и Enterprise Agreement.Bing обычно не публикует свою структуру ценообразования, но отмечает, что программы на основе подписки начинаются со 100 000 транзакций в месяц за 4500 долларов.
3. MapBox
Mapbox — это API карт с открытым исходным кодом, который позволяет разработчикам создавать собственные карты с уникальными функциями, такими как:
- настраиваемые маркеры
- текстуры
- иллюстрации
- и векторные плитки.
Mapbox также предлагает обширную и удобную документацию по API.
Конечные точки включают getDrivingDuration, которая возвращает продолжительность поездки на машине, getWalkingDuration, которая возвращает продолжительность поездки пешком, и getCyclingDuration, которая возвращает продолжительность поездки на велосипеде.
Как получить ключ API Mapbox
Mapbox использует токены доступа, чтобы разрешить доступ к своим API и SDK. Эти токены связывают запросы API с вашей учетной записью и могут быть созданы на странице токенов доступа вашей учетной записи.
Стоимость Mapbox
Mapbox предлагает планы от бесплатного начального плана до корпоративного плана большого объема.Примеры цен включают:
- Бесплатное до 50 000 просмотров карт в месяц в веб-приложении или 50 000 активных пользователей в месяц в мобильном SDK
- 0,50 доллара США за 1000 запросов маршрутов
- 499 долларов США в месяц для коммерческого лицензирования
4. Foursquare
Foursquare API выходит за рамки базовых картографических сервисов и включает данные для взаимодействия пользователя и продавца. Foursquare предлагает исчерпывающую и хорошо организованную документацию и надежный набор клиентских библиотек, созданных членами сообщества Foursquare.
Популярные конечные точки включают addCommentToCheckin, который добавляет комментарии к определенным местоположениям, и addVenue, который позволяет пользователям добавлять новое место в приложение.
Как получить ключ API Foursquare
- Откройте учетную запись разработчика Foursquare.
- Создайте новое приложение Foursquare.
- Отобразятся ваш идентификатор клиента и секретный ключ.
Цены на Foursquare API
Foursquare предлагает несколько уровней цен для разработчиков. Примеры цен включают:
- Бесплатно для некоммерческого использования , до 99 500 обычных звонков и 500 премиальных звонков
- 599 долларов США в месяц для основного коммерческого аккаунта плюс 0 долларов США.001 за обычный звонок и 0,06 доллара за звонок премиум-класса
- Коммерческие цены корпоративного уровня (не опубликовано)
5. Fencer
Fencer позволяет создавать геозоны для веб-приложений, мобильных приложений и устройств Интернета вещей . Геозона — это просто граница с координатами широты и долготы, которые могут использоваться приложениями для принятия решений в зависимости от того, находится ли устройство или точка местоположения внутри или за пределами границы.
Популярные конечные точки включают getGeofences, который позволяет вам получать информацию об общедоступных и частных геозонах, и positionStatus, который позволяет вам проверять определенную позицию по геозоне.
Как получить ключ API Fencer
- Зарегистрируйтесь / Откройте свою учетную запись Fencer.
- Прокрутите до раздела Ваш ключ API.
Цены на API Fencer
Цены на планы Fencer указаны в британских фунтах и варьируются от планов бесплатного бета-тестирования до пакетов корпоративного уровня. Примеры цен включают:
- Бесплатно до 2000 ежедневных запросов
- 25,00 фунтов стерлингов в месяц Профессиональный план для 10 000 ежедневных запросов, 10 общедоступных геозон и 5 частных геозон
- 100 фунтов стерлингов.00 в месяц Корпоративный план для 100 000 ежедневных запросов, 75 общедоступных геозон и 50 частных геозон
6. Mapillary
Mapillary — это платформа для обработки изображений улиц, разработанная совместной сетью пользователей. API позволяет собирать и публиковать изображения улиц и местоположения на карте на основе предоставленных пользователями фотографий.
Популярные конечные точки включают getSingleImage, который возвращает объект изображения на основе идентификатора изображения, и getUserStatistics, который предоставляет данные и статистику об объекте пользователя.
Как получить ключ API Mapillary
- Откройте свою учетную запись Mapillary.
- Выберите API-ключ в меню навигации.
Цены на Mapillary
Mapillary предлагает годовые тарифные планы, основанные на длине дорожной сети и типах необходимых данных, таких как изображения, дорожные знаки и надписи на объектах. Примеры цен включают:
- 2000 долларов в год за изображения только для дорожной сети протяженностью менее 1000 км
- 9600 долларов в год за изображения и дорожные знаки на дорожной сети протяженностью менее 5000 км
- 50000 долларов в год за все данные на расстоянии менее 10000 км дорожная сеть
7.Яндекс
API Яндекс Карт включает три продукта : Яндекс Геокодер, Яндекс Адреса и Яндекс Статик. Компания предлагает исчерпывающую документацию и библиотеку из плагинов с открытым исходным кодом , которые расширяют функциональность API.
Популярные конечные точки включают getAddressByCoordinates, который преобразует координаты местоположения в строку адреса, и getStaticMap, который генерирует статическое изображение карты на основе набора координат.
Как получить Яндекс API ключ
Яндекс API ключ используется только в коммерческих версиях API.
- Перейти в Личный кабинет разработчика Яндекса.
- Прокрутите вниз до раздела «Ключ API».
Стоимость API Яндекса
Тарифные планы Яндекса указаны в российских рублях. Примерные цены включают:
- Бесплатные тарифные планы для приложений, соответствующих некоммерческим требованиям Яндекса
- 120 000 рублей в год до 1000 ежедневных запросов
- 1000000 рублей в год до 100 000 ежедневных запросов
8 .YAddress
YAddress — это API коррекции и геокодирования, который выполняет очистку адресных данных и отображение местоположения в однопроходном процессе.
Основной конечной точкой является / address, которая возвращает полный набор адресных данных .
Как получить ключ API YAddress
- Пользователи бесплатного уровня могут получить ключ API прямо с веб-сайта YAddress здесь.
- Пользователи платной учетной записи могут получить доступ к ключу API через панель управления своей учетной записью.
YAddress Pricing
YAddress предлагает несколько тарифных планов в зависимости от объема использования и индивидуальных цен для более чем 150 000 транзакций в месяц.Примеры цен включают:
- Бесплатно для первых 1000 транзакций
- 10 долларов в месяц для 1000 транзакций в месяц, с дополнительными транзакциями по 0,01 доллара США за каждую
- 50 долларов США в месяц за 7500 транзакций в месяц, с дополнительными транзакциями по 0,0067 доллара США за каждую
- 300 долларов США за каждую в месяц для 85000 транзакций в месяц, с дополнительными транзакциями по 0,0035 доллара США за каждую
9. AmeniMaps или карта удобств
API AmeniMaps представляет собой набор из карт Android , на которых размещаются такие удобства, как общественные туалеты, банкоматы, входы в метро и т. д. .AmeniMaps можно использовать в автономном режиме в местах, где нет доступа к Интернету через 3G или Wi-Fi.
Основной конечной точкой является получение местоположений удобств, которая возвращает полный набор данных об услугах.
Как получить ключ API AmeniMaps
Ключ API AmeniMaps доступен только после входа в свою учетную запись AmeniMaps.
Цены на AmeniMaps
Информация о ценах недоступна для AmeniMaps.
10. Yelp API
Yelp API позволяет разработчикам получать доступ к огромному количеству бизнес-данных из обширной базы данных Yelp, которая включает более 50 миллионов предприятий на более чем 32 международных рынках.
Популярные конечные точки включают getBusinessReviews, который возвращает до трех отзывов о выбранной компании, и matchedBusshops, позволяющий сопоставлять бизнес-данные из других сторонних источников с бизнес-информацией, доступной через Yelp.
Как получить ключ API Yelp
- Откройте свою учетную запись разработчика Yelp.
- Перейдите в раздел «Создать приложение» и введите запрашиваемую информацию о своем приложении.
- Нажмите кнопку «Отправить».
Цены на Yelp
Yelp API — это бесплатно до 5000 вызовов API в день , сбрасываемых каждый день в полночь по всемирному координированному времени.Дополнительные вызовы API можно запросить, связавшись напрямую с Yelp.
Сводка: лучшие API для сопоставления
| Map API | Изображения | Схема проезда | Уровень бесплатного пользования | Приблиз. Цена за 1000 звонков | |
|---|---|---|---|---|---|
| Карты Google | Да | Да | Бесплатное использование 200 долл. США в месяц | 0,50 долл. США и выше | |
| Карты Bing | Да | Не опубликовано | Не опубликовано|||
| Mapbox | Да | Нет | До 50 000 просмотров карты в месяц | 0 $.50 и выше | |
| Foursquare | Да | Нет | До 99 500 обычных звонков и 500 премиальных звонков | 1 доллар за обычные звонки, 60 долларов за премиум звонки | |
| Fencer | Нет | Нет | Нет | Нет до 2000 запросов в день | Менее 0,0001 фунтов стерлингов |
| Mapillary | Да | Нет | Нет | Минимум 2000 долларов в год | |
| Яндекс | Нет | Да | 120 000 руб. В год | ||
| YAddress | № | № | Первые 1000 транзакций | 10 долларов и более | |
| AmeniMaps | № | № | Не опубликовано Неопубликовано НетНет | До 5000 вызовов API в день | Бесплатно | 9087 3
Согласны ли вы с нашим списком API-интерфейсов сопоставления или у вас есть предложение для одного, которого здесь нет? Дайте нам знать в комментариях ниже.
Геокодирование Python — преобразование списка адресов в карту | автор: Вацлав Декановский
Как работать с API-интерфейсами геолокации для получения данных, необходимых для построения карт ваших клиентов, заводов, автопарка и других объектов.
Фотография Capturing the human heart. на UnsplashУ каждого из нас есть база данных клиентов с адресами, список фабрик или магазинов, регионы, которым мы продаем нашу продукцию или с которыми сотрудничаем. Отображение этих данных на карте является обязательным на современных информационных панелях.Для этого мы должны преобразовать адреса (названия городов или регионов) в геопространственные данные — широту и долготу. Затем мы сможем представить их на привлекательных картах.
Что вы узнаете
В этом руководстве мы рассмотрим, как:
Вы можете следовать вместе со мной, используя этот блокнот jupyter, который можно загрузить с Github — Address to Location.ipynb.
Кто предоставляет картографические данные?
Чтобы преобразовать адреса в координаты, вы можете либо купить базу данных адресов с географическим положением, либо запросить у поставщика услуг геолокации.Любой, кто предлагает карты, обычно предоставляет API геолокации (часто за плату). Давайте рассмотрим некоторых из основных поставщиков:
В этой статье рассматриваются некоторые из основных поставщиков:
Как подключиться к Mapping API
Большинство API допускают прямые вызовы. Вы отправляете свой адрес в URL и получаете геолокацию. В течение многих лет мы использовали для этого библиотеку запросов python. Давайте рассмотрим запросы к Google API.
Для подключения к Google API необходим ключ API. Вы должны попросить об этом (руководство), а затем сохранить в секрете, потому что вы платите за услугу.Google бесплатно предоставляет 200 долларов в месяц, что достаточно для выполнения 40000 запросов на геокодирование.
Вызовы геокодирования обычно довольно просты:
Базовый адрес: https://maps.googleapis.com/maps/api/geocode/json?
Параметры:
# пробелы заменяются на% 20
адрес = 1 Apple Park Way, Купертино, Калифорния
key = API_KEY
Вы подготавливаете данные, которые хотите найти. С помощью urllib вы легко превращаете параметры в URL и вызываете запросов.получать(). Ответом является либо XML, но чаще json , который вы обрабатываете с помощью json.loads
Упростите свою работу с GeoPy
Вы можете столкнуться с проблемой документации сопоставления Provider API, чтобы получить от него максимальную отдачу, но проще воспользоваться существующей библиотекой, такой как GeoPy. С Geopy вы можете сделать то же самое, что и выше, с помощью всего нескольких строк кода.
Geopy предоставляет класс для популярных картографических сервисов.Nominatim — это сервис, стоящий за популярным OpenStreetMap, который позволяет вам бесплатно геокодировать. Но вы должны соблюдать правила использования, чтобы позволить всем использовать его:
Как правило, массовое геокодирование больших объемов данных не рекомендуется. небольшие разовые массовые задачи могут быть разрешены при соблюдении этих дополнительных правил
- ограничить количество ваших запросов одним потоком
- ограничено только 1 машиной, нет распределенных скриптов (включая несколько экземпляров Amazon EC2 или аналогичные )
- Результаты должны быть кэшированы на вашей стороне.Клиенты, отправляющие один и тот же запрос повторно, могут быть классифицированы как ошибочные и заблокированные.
У вас небольшой проект или вы просто хотите произвести впечатление на своего начальника? Давайте геокодируем с помощью Geopy.Nominatim. Сначала мы инициализируем Nominatim в geolocator variable:
from geopy.geocoders import Nominatim
geolocator = Nominatim (user_agent = "example app")
Затем вы запрашиваете информацию о регионе, я выбрал Тоскану в Италии:
[In]: geolocator.geocode (« Тоскана, Италия »).raw [Out]: {'place_id': 232933113,
'license': 'Данные © участники OpenStreetMap, ODbL 1.0. https://osm.org/copyright ',
' osm_type ':' Relationship ',
' osm_id ': 41977,
' boundingbox ': ['42 .237615', '44 .4725419 ',' 9.6867692 ', '12 .3713544'],
'широта': '43 .4586541 ',
' долгота ': '11 .1389204' ,
'display_name': 'Тоскана, Италия',
'класс': 'граница',
'тип': 'административный' ,
'важность': 0.6870417219974091,
'значок': 'https: // nominatim.openstreetmap.org/images/mapicons/poi_boundary_administrative.p.20.png '} Из ответа вы можете получить широту и долготу
[In]: geolocator.geocode (« Тоскана, Италия »). point
[Out]: Point (43.4586541, 11.1389204, 0.0)
Точно так же вы можете запросить геолокацию с полного адреса, например, штаб-квартиры Apple.
# request
geolocator.geocode ("1 Apple Park Way, Cupertino, CA") # извлеките координаты:
('37.3337572 ',' -122.0113815 ')
Geopy разрешает операцию geocode для преобразования адреса в координаты и противоположную операцию reverse для преобразования местоположений в адрес:
[In]: geolocator.reverse ('37 .3337572, -122.0113815 ') [Out]: Местоположение (Apple Park, 1, Apple Park Way, Monta Vista, Cupertino, Santa Clara County, California, 94087, United States of America, (37.3348469, -122.01139215737962, 0.0)) Полное руководство с использованием GeoPy, чтобы определить местонахождение штаб-квартиры Apple, а затем.переверните, чтобы убедиться, что это нужное место.GeoPy с Google
. Вы можете использовать многие картографические сервисы с Geopy, только вам нужно будет предоставить ключ API или учетные данные пользователя. Например, с помощью Google Maps API:
geolocator = GoogleV3 (api_key = AUTH_KEY)
При запросе геолокации используется тот же код, что и выше:
[In]: geolocator.geocode ("1 Apple Park Way, Cupertino, CA" ) .point
[Out]: Point (37.3337572, -122.0113815, 0.0) Хотя структура JSON ответа будет отражать используемую службу.Широта и долгота в ответе Google хранятся в "geometry". "Location" . Но Geopy сделал всю работу за вас, и вы просто прочитали атрибут .point .
Преобразование списка адресов в геокоординаты
Прежде чем вы сможете отобразить набор данных с адресами на карте, вам нужно найти геолокацию этих точек. Давайте посмотрим на этот короткий список адресов:
data = "" "Имя, адрес
EU," Rue de la Loi / Wetstraat 175, Брюссель, Бельгия "
Apple," 1 Apple Park Way, Купертино, Калифорния "
Google, 1600 Amphitheatre Parkway Mountain View, CA 94043,
UN, 760 United Nations Plaza; Манхэттен, Нью-Йорк "
" ""
Мы знаем, что можем использовать геолокатор GeoPy .geocode , но каков наиболее эффективный способ преобразования фрейма данных pandas в координаты. Мне нравится подход Абдишакура, описанный в этой статье.
- Я создам pandas dataFrame из нашего списка
df = pd.read_csv (io.StringIO (data))
df
2. Примените geolocator.geocode в столбец адреса
df ["loc"] = df ["Address"]. Apply (geolocator.geocode)
3. Получите .point , содержащий широту и долготу из ответа геокода, если это не Нет .
df ["point"] = df ["loc"]. Apply (lambda loc: tuple (loc.point) if loc else None)
4. Разделить .point на отдельные столбцы 'lat' 'lon' и 'altitude'
df [['lat', 'lon', 'altitude']] = pd.DataFrame (df ['point']. To_list (), index = df.index )На шагах 2–4 выполняется копирование геолокации из ответа геокода.
Наличие в наборе данных столбцов 'lat' и 'loc' достаточно для отображения точек на любой фоновой карте.
Географические координаты бесполезны, если вы не отобразите их на карте. Python предлагает несколько библиотек, чтобы сделать эту задачу достаточно простой.
Создание карты с помощью Folium
Карты Folium интерактивны, они содержат маркеры со всплывающими окнами, которые можно кластеризовать в областях с высокой плотностью точек, вы можете использовать слои и выбирать различные исходные карты. И все это довольно просто кодировать:
# импортировать библиотеку и ее службу кластеризации маркеровПростая карта с фолиумом. Слишком много точек в Кремниевой долине скопилось.
импортировать folium
из folium.плагины import MarkerCluster # Создайте объект карты и отцентрируйте его по средним координатам до m
m = folium.Map (location = df [["lat", "lon"]]. mean (). to_list (), zoom_start = 2 ) # если точки расположены слишком близко друг к другу, сгруппируйте их, создайте кластерный оверлей с помощью MarkerCluster, добавьте к m
marker_cluster = MarkerCluster (). add_to (m) # рисуем маркеры и назначаем всплывающие и всплывающие тексты
# добавляем отмечает слои кластера так, чтобы они автоматически сгруппировались
для i, r в df.iterrows ():
location = (r ["lat"], r ["lon"])
folium.Marker (location = location,
popup = r ['Name'],
tooltip = r ['Name']) \
.add_to (marker_cluster) # отображать карту
m
Создание карты с помощью Plotly
Plotly набирает все большую популярность. Поскольку он представил интерфейс Plotly express, создание диаграммы представляет собой единый лайнер, и то же самое применимо и к диаграммам карты. Давайте посмотрим, как создать аналогичную карту с помощью Plotly.
# import the plotly express
import plotly.выразить как px # настроить диаграмму из df dataFrame
fig = px.scatter_geo (df,
# долгота берется из столбцов df ["lon"], а широта - из df ["lat"]
lon = "lon" ,
lat = "lat",
# выберите проекцию карты
projection = "natural earth",
# столбцы, которые выделены жирным шрифтом во всплывающем окне
hover_name = "Name",
# формат всплывающего окна, чтобы не отображать данные этих столбцов
hover_data = {"Name": False,
"lon": False,
"lat": False
}
)
.scatter_geo (df) создает точки на карте на основе данных в кадре данных df, таких как положение или всплывающие окна. Мы можем установить разный размер или цвет для каждой точки данных, но мы не сделали этого в df dataFrame, поэтому мы можем указать одно и то же для всех, используя .update_traces () .
fig.update_traces (marker = dict (size = 25, color = "red"))
Вам не нужно определять идеальный масштаб, как в folium, вы просто устанавливаете fitbounds в «location». Вы также можете показать страны, реки, океаны, озера и указать их цвет с помощью .update_geos .
fig.update_geos (fitbounds = "locations", showcountries = True)
Наконец, давайте добавим заголовок, используя .update_layout , и отобразим окончательную карту-диаграмму с помощью fig.show () .
fig.update_layout (title = "Ваши клиенты")Простая карта с Plotly.
fig.show ()
Экспорт карт в html
Восхищение картой в записной книжке может быть приятным, но иногда вы хотите поделиться своей работой с людьми, у которых не установлен python.К счастью, экспорт карты в .html — это всего лишь одна строка кода.
Метод .save Folium создает файл, который получает все необходимые ресурсы, такие как jquery, bootstrap, листовка, из CDN, а размер файла составляет всего 8 КБ.
m.save ("folium_map.html") Plotly работает с командой .write_html , которая имеет несколько дополнительных параметров. Самый важный — include_plotlyjs . Вы можете указать, будет ли выходной файл содержать более 3 МБ библиотеки plotly, которая позволяет использовать эти прекрасные эффекты диаграммы, или вы хотите, чтобы только ваши точки данных могли быть включены в другой проект plotly.Во втором случае размер будет 9 КБ.
fig.write_html ("plotly_map.html", include_plotlyjs = True) Отображение данных на карте может быть эффективным способом представления данных компании. Библиотеки Python помогают нам быстро собирать необходимые геопространственные данные и использовать их для построения карт. Для решения этой задачи вы можете использовать данные из открытых источников или платные сервисы.
Ищете больше вдохновения, попробуйте plotly и галереи карт фолио
Вам понравился этот учебник, посмотрите другие мои статьи, посвященные различным темам, связанным с данными:
.

 Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет. presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью.
presetStorage-docpage/ и установить ее вручную в поле «Иконка». Например, «islands#blueRailwayIcon». Кроме того, вы можете установить URL-адрес собственной метки. Например, PNG-изображения с прозрачностью. Карт перенесен в подвал сайта для увеличения скорости загрузки контента.
Карт перенесен в подвал сайта для увеличения скорости загрузки контента.