Как подобрать размер для аватарки для группы ВК?
19:00, 24 ноября 2018
Как работать
Автор: Amelie
Содержание
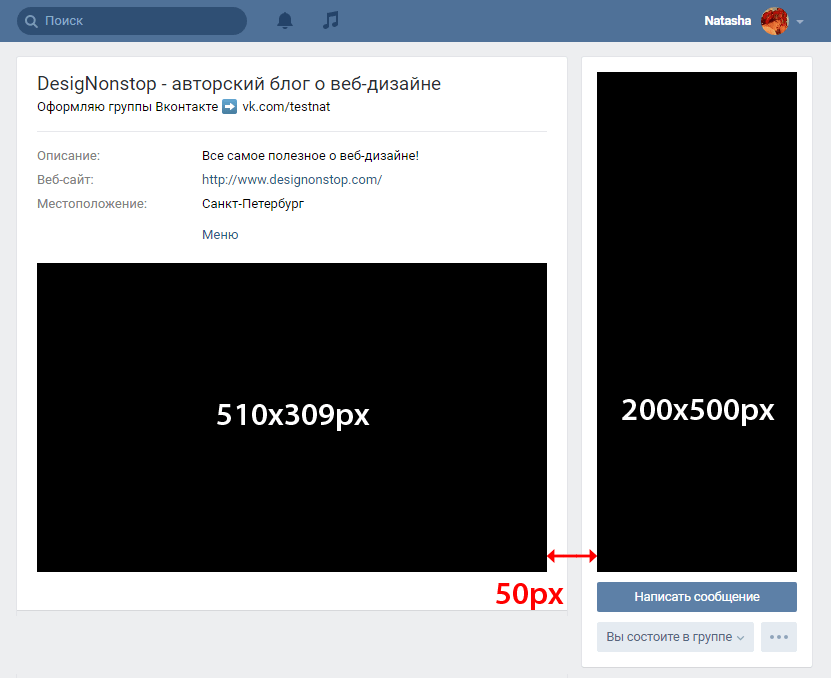
Уровень популярности группы или сообщества ВКонтакте определяется удачно подобранным дизайном оформления. В первую очередь – это актуальное и яркое фото для аватарки создаваемого сообщества. Аватарка – лицо группы, именно на фотографию группы обращается основное внимание, например, при поиске. Фото для аватарки группы вы можете найти в интернете, загрузить со своего телефона либо же создать нечто особенное с помощью различных фоторедакторов. Размеры создаваемой авы не должны превышать допустимые показатели ширины и высоты – 200х700. Очень важно не забывать учитывать разрешение монитора вашего компьютера или ноутбука. Разрешение 1024х768 было популярным (настольные ПК), но уже около 6 лет это разрешение сменилось 1366х768 (эра ноутбуков).
Разрешение 1024х768 было популярным (настольные ПК), но уже около 6 лет это разрешение сменилось 1366х768 (эра ноутбуков).
Как сделать аватарку(аву) в группу ВК, пошаговая инструкция?
Создав группу, первым делом мы создаем аватарку, лицо группы, тем самым задаем основной тон оформления. Помните, что формат фотографии должен быть JPG, GIF или PNG.
- Запускаем программу Photoshop, в меню «Файл» нажмите на «Создать».
- Далее нужно указать разрешение для аватарки. После чего необходимо подтвердить указанное разрешение, нажав на «Создать».Помните, что ава должна соответствовать общему дизайну группы. Также, не размещайте много текста на аватарке, так как при загрузке будет создана миниатюра с автоматическими размерами 200х200 пикселей, и некоторый текст не отобразится.
- После создания и редактирования фотографии, вам необходимо правильно сохранить изображение, чтобы потом загрузить его в группу ВКонтакте.
- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».

- Внизу окна нажмите «Сохранить».
- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».
Теперь переходим непосредственно к загрузке аватарки в ВК.
- Открыв главную страницу вашей группы, кликните на «Загрузить фотографию».
- Затем выбираете нужное изображение на вашем ПК. После загрузки фото, нажмите «Сохранить и продолжить».
- Следующий этап – выбор квадратной области для фотографии, миниатюры. Она будет изображаться как ава вашей группы ВКонтакте и автоматически подстроится под размеры 200х200 пикселей. Миниатюра будет использоваться в общих списках групп, в новостях. Миниатюра имеет маленькие размеры, но именно с ее помощью группа приобретает больше подписчиков. После выбора желаемой области для миниатюры, нажмите «Сохранить изменения».
- Вуаля – ваша аватарка для группы готова.
Шаблоны psd для аватарки
Шаблоны psd – это исходный материал для последующего веб-дизайна. Данная заготовка отражает основную тематику создаваемого сообщества. Во время использования psd шаблонов, необходимо обладать основными навыками: вырезать объекты и вставлять их в шаблон. Это если вы хотите вставить в шаблон какую-то фотографию или изображение. Также на многих сайтах, вы можете найти огромное количество готовых шаблонов в формате psd.
Во время использования psd шаблонов, необходимо обладать основными навыками: вырезать объекты и вставлять их в шаблон. Это если вы хотите вставить в шаблон какую-то фотографию или изображение. Также на многих сайтах, вы можете найти огромное количество готовых шаблонов в формате psd.
Вам также будет интересно: “Оформляем группу в ВК красиво и практично“.
Каким образом аватарка может поспособствовать успеху группы ВК?
Внешний вид вашей группы способствует привлечению новых подписчиков и общему вниманию пользователей ВКонтакте. Если дизайнерская задумка группы полностью отсутствует, или она выполнена неуспешно, у посетителя вашей группы может сложиться плохое впечатление, и не возникнет желания стать участником группы. Удачная аватарка – залог вашей группы на успешное процветание. Но, конечно же, и контент группы должен вызывать интерес.
Существуют программы и целые фирмы, которые занимаются продвижением вашей группы или сообщества. Вы можете воспользоваться их услугами и сделать свою группу ТОПовой. Популярными и проверенными сервисами накрутки подписчиков являются Bosslike, Likemania.
Популярными и проверенными сервисами накрутки подписчиков являются Bosslike, Likemania.
Советы для удачной аватарки:
- Изображение аватара должно быть качественное. А главное, аватар должен быть в 2-3 раза больше, запланированного вами.
- Цветовая гамма аватарки, шрифт должен быть схож с дизайном меню. Это предаст вашей группе стильность и уровень профессионализма.
- Для побуждения вступать в группу и становиться подписчиками, внизу аватарки вы можете создать некий призыв вступить в сообщество.
- На аватаре можно разместить практически всю важную информацию, которая характеризует вашу группу. Что нельзя сказать о миниатюре. На аватаре можно указать домен сайта, номер телефона, адрес офиса, конкурсы, акции, обновление ассортимента, адреса аккаунтов других социальных сетей (Инстаграм, Фейсбук, Твиттер).
Читайте также о том, как и для чего делать шапку для группы в ВК, в специальном материале.
Заключение
Итак, будьте аккуратны, подбирая цвета и шрифты при создании аватарки группы.
А о ресурсах и требованиях к созданию аватарки для Ютуба есть статья на нашем сайте.
Читайте далее:
Click to rate this post!
[Total: 2 Average: 5]
Действия в социальных сетях) — Помощь рекламодателям по работе с myTarget — Помощь рекламодателям по работе с myTarget
Рекламодателям
- Разрешается рекламировать
- Требования
- Как создать рекламное объявление в «Одноклассниках»
- Как создать «Скрытый пост VK» (Скрытую рекламную запись VK)
- Как создать «Кроссплатформенный видеопост»
Тип устройства: кроссдевайсный формат
Платформа: соцсети «Одноклассники», «ВКонтакте»
Формат размещения: лента
Формат позволяет рекламировать посты с видео в ленте социальных сетей «ВКонтакте» и «Одноклассники», которые используются как единая рекламная площадка: алгоритм учета показов распознает одного и того же пользователя не только на разных устройствах, но и в разных социальных сетях. Например, вы установили однократный показ рекламного ролика на одного уникального пользователя. Если пользователь посмотрит видео в одной из социальных сетей на смартфоне, то аналогичная реклама на десктопе в другой соцсети уже не появится.
Например, вы установили однократный показ рекламного ролика на одного уникального пользователя. Если пользователь посмотрит видео в одной из социальных сетей на смартфоне, то аналогичная реклама на десктопе в другой соцсети уже не появится.
Пример поста в ленте ВК
Разрешается рекламировать:
- для постов ВК: только скрытые посты ВК с видео внутри, которое проигрывается в плеере «ВКонтакте»;
- для постов в ОК: пост в «Одноклассниках» с видео внутри, которое проигрывается в плеере «Одноклассников»;
- схожие по контенту посты в одном объявлении.
Требования
Видео:
- максимальный объем — 90 Мб;
- разрешение видеоролика — 640×360, 1280×720 или 1920×1080
- не показывать важную информацию в нижних 10% ролика, т.к. там находятся элементы управления плеером.
- не должно вводить пользователя в заблуждение, содержать кнопок, дублирующих сервисы и прочие элементы.

- не должно содержать видимых артефактов, искажения пропорций и других ошибок.
- низкого качества обработки и с высокой степенью сжатия к размещению не принимаются.
Поток:
- Видео битрейт: 400-450 кбит/сек. Частота кадров: не более 25 кадров/сек.
- Аудио битрейт: 80-100 кбит/сек. Уровень громкости не более 30дБ
- Общий битрейт: 480-550 кбит/сек.
Формат:
MP4 (MPEG-4): кодеки видео — H.264, кодек аудио — AAC.
Мы рекомендуем загружать видео длиной не более 30 секунд.
Как создать рекламное объявление в «Одноклассниках»Вы можете рекламировать только записи, размещенные в вашей группе на сайте «Одноклассников».
- Перейдите в вашу группу и создайте новую тему.
- Нажмите «Добавить видео» и выберите нужное видео.
- Нажмите «Настройки» и поставьте галочку в пункте «Рекламная публикация».

- Нажмите «Поделиться».
- Скопируйте ссылку и добавьте ее в рекламный кабинет myTarget.
1. Перейдите по ссылке vk.com/wall-<GROUP_ID>?ads_promoted_create=1. Используйте GROUP_ID вашей группы, например:
https://vk.com/wall-48854930?ads_promoted_create=1ID можно посмотреть на главной странице вашей группы в разделе «Информация».
2. Создайте рекламную запись с использованием Видеозаписи в плеере VK.
Внимание: Видео должно быть публичным, иначе трансляция будет некорректна.
Создание видеопоста ВК
3. Нажмите «Сохранить»: произойдет переадресация на созданный скрытый пост. Пример ссылки: https://vk.com/wall-169288656_18
4. Скопируйте ссылку и добавьте ее в рекламный кабинет myTarget.
Обратите внимание!
Нельзя рекламировать пост в двух сервисах одновременно.
Недопустимо использование дополнительных элементов (таких как кнопки call-to-action).
Нельзя менять тип контента: видео на картинку. Если необходимо внести подобные изменения, то создайте новый пост и новую рекламную кампанию.
Удаление кнопки call-to-action
Как создать «Кроссплатформенный видеопост»- Выберите «Действия в социальных сетях».
- Введите ссылку на пост VK или OK
- Выберите формат «Кроссплатформенный пост»
Вам помогла эта статья?
iphone — Что передать в качестве параметра разрешения при интеграции vk ios sdk в приложение ios?
СпросилИзменено 6 лет, 11 месяцев назад
Просмотрено 1k раз
2
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я работаю над приложением для iphone , где мне нужно интегрировать российскую социальную сеть vk.com. Я интегрировал вк 9(NSError *ошибка)»
Пока я выполняю свое приложение, я получаю сообщение об ошибке следующим образом:
Error Domain = NSURLErrorDomain
Code=-999 "Операция не может быть завершена. (Ошибка NSURLErrorDomain -999.)"
UserInfo=0x6e7d980 {NSErrorFailingURLKey=https://oauth.vk.com/authorize?client_id=4069809&scope=friends&redirect_uri=https://oauth.vk.com/blank.html&display=touch&response_type=token, NSErrorFailingURLStringKey=https://oauth. vk.com/authorize?client_id=4069809&scope=friends&redirect_uri=https://oauth.vk.com/blank.html&display=touch&response_type=token}
- ios
- iphone
- oauth
- vk
Вы можете использовать константы, перечисленные в VKPermissions.h
NSString *const VK_PER_NOTIFY" = @"notify"; NSString *const VK_PER_FRIENDS = @"друзья"; NSString *const VK_PER_PHOTOS = @"фотографии"; NSString *const VK_PER_AUDIO = @"аудио"; NSString *const VK_PER_VIDEO = @"видео"; NSString *const VK_PER_DOCS = @"docs"; NSString *const VK_PER_NOTES = @"заметки"; NSString *const VK_PER_PAGES = @"страницы"; NSString *const VK_PER_STATUS = @"status"; NSString *const VK_PER_WALL = @"стена"; NSString *const VK_PER_GROUPS = @"groups"; NSString *const VK_PER_MESSAGES = @"сообщения"; NSString *const VK_PER_NOTIFICATIONS = @"уведомления"; NSString *const VK_PER_STATS = @"stats"; NSString *const VK_PER_ADS = @"реклама"; NSString *const VK_PER_OFFLINE = @"не в сети"; NSString *const VK_PER_NOHTTPS = @"nohttps"; NSString *const VK_PER_EMAIL = @"электронная почта";
вот так
[авторизация VKSdk:@[VK_PER_EMAIL, VK_PER_FRIENDS, VK_PER_MESSAGES] revokeAccess:YES forceOAuth:NO inApp:YES];
В разрешениях пользователь должен передать данные, которые он хочет использовать для входа в систему, такие как @»EmailId,FriendList,Profile Details».
Попробуйте использовать эту ссылку. Описание на русском.
https://vk.com/developers.php?oid=-1&p=%D0%9F%D1%80%D0%B0%D0%B2%D0%B0_%D0%B4%D0%BE%D1% 81%D1%82%D1%83%D0%BF%D0%B0_%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD% Д0%В8%Д0%В9
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
python 2.
 7 — Ошибка API авторизации ВК: u'{«error»:»invalid_request»,»error_description»:»Ошибка безопасности»}’
7 — Ошибка API авторизации ВК: u'{«error»:»invalid_request»,»error_description»:»Ошибка безопасности»}’Пытаюсь авторизоваться из своего djano-приложения на vk.com. Я использую запросы и авторизацию клиента. Пытаюсь авторизоваться таким способом и получаю ошибку:
{"error":"invalid_request","error_description":"Ошибка безопасности"}
Интернет предлагает перелогиниться в ВК в браузере, но решения для авторизации по коду нет.
Мой код:
класс VkApiSingleton(объект): версия_api = '5.95' def __init__(я, app_id=config.APP_ID, логин=config.ACCOUNT_LOGIN, pswd=config.ACCOUNT_PASSWORD, разрешения = 'видео, офлайн, группы' ): # type: (int, str, str, str) -> Нет self.app_id = app_id self.app_user_login = логин self.app_user_pass = пароль self.access_token = Нет self.user_id = Нет self.session = запросы.Session() self.form_parser = FormParser() self.permissions = разрешения def __new__(cls, *args, **kwargs): если не hasattr(cls, 'экземпляр'): cls.instance = super(VkApiSingleton, cls).__new__(cls, *args, **kwargs) вернуть cls.instance @имущество защита get_session (я): вернуть self.session def _parse_form (я, ответ): # тип: (requests.models.Response) ->
Нет self.form_parser = FormParser() пытаться: self.form_parser.feed (ул (ответ. содержание)) кроме исключения как ошибки: регистратор.исключение( 'Ошибка проверки HTML-формы', extra={'Тело ошибки': str(err)} ) def _submit_form(я, **kwargs): # type: (dict) -> request.models.Response если self.form_parser.method == 'опубликовать': полезная нагрузка = copy.deepcopy(self.form_parser.params) если kwargs.get('is_login', False): полезная нагрузка. обновление({ 'электронная почта': self.app_user_login, «пройти»: self.app_user_pass }) с self.get_session в качестве сеанса: пытаться: вернуть session.post (self.form_parser.url, данные = полезная нагрузка) кроме исключения как ошибки: регистратор.исключение( 'Ошибка отправки формы авторизации', extra={'Тело ошибки': str(err)} ) поднять VkApiError('Ошибка отправки формы авторизации: %s' % str(err)) защита _log_in(я): # тип: () -> запросы.модели.Ответ ответ = self._submit_form(is_login=True) self._parse_form(ответ) если response.status_code != 200: поднять VkApiError('Ошибка аутентификации: невозможно проанализировать HTML-форму') если «пройти» в response.text: регистратор.ошибка( 'Не верный логин или пароль' ) поднять VkApiError('Неверный логин или пароль') вернуть ответ def _submit_permissions(self, url=None): # тип: () -> запросы.
модели.Ответ если «submit_allow_access» в self.form_parser.params и «grant_access» в self.form_parser.url: вернуть self._submit_form(token_url=url) еще: логгер.предупреждение( «Не удается отправить разрешения для приложения» ) def _get_token (я, ответ): # тип: (requests.models.Response) -> Нет пытаться: params = response.url.split('#')[1].split('&') self.access_token = параметры [0].split('=')[1] self.user_id = params[2].split('=')[1] кроме IndexError как ошибка: регистратор.ошибка( 'Не могу получить access_token', extra={'Тело ошибки': str(err)} ) деф авторизация(я): auth_url = 'https://oauth.vk.com/authorize?revoke=1' redirect_uri = 'https://oauth.vk.com/blank.html' дисплей = 'wap' request_params = { 'client_id': self.app_id, 'область': self.




 Session()
self.form_parser = FormParser()
self.permissions = разрешения
def __new__(cls, *args, **kwargs):
если не hasattr(cls, 'экземпляр'):
cls.instance = super(VkApiSingleton, cls).__new__(cls, *args, **kwargs)
вернуть cls.instance
@имущество
защита get_session (я):
вернуть self.session
def _parse_form (я, ответ):
# тип: (requests.models.Response) ->
Session()
self.form_parser = FormParser()
self.permissions = разрешения
def __new__(cls, *args, **kwargs):
если не hasattr(cls, 'экземпляр'):
cls.instance = super(VkApiSingleton, cls).__new__(cls, *args, **kwargs)
вернуть cls.instance
@имущество
защита get_session (я):
вернуть self.session
def _parse_form (я, ответ):
# тип: (requests.models.Response) -> обновление({
'электронная почта': self.app_user_login,
«пройти»: self.app_user_pass
})
с self.get_session в качестве сеанса:
пытаться:
вернуть session.post (self.form_parser.url, данные = полезная нагрузка)
кроме исключения как ошибки:
регистратор.исключение(
'Ошибка отправки формы авторизации',
extra={'Тело ошибки': str(err)}
)
поднять VkApiError('Ошибка отправки формы авторизации: %s' % str(err))
защита _log_in(я):
# тип: () -> запросы.модели.Ответ
ответ = self._submit_form(is_login=True)
self._parse_form(ответ)
если response.status_code != 200:
поднять VkApiError('Ошибка аутентификации: невозможно проанализировать HTML-форму')
если «пройти» в response.text:
регистратор.ошибка(
'Не верный логин или пароль'
)
поднять VkApiError('Неверный логин или пароль')
вернуть ответ
def _submit_permissions(self, url=None):
# тип: () -> запросы.
обновление({
'электронная почта': self.app_user_login,
«пройти»: self.app_user_pass
})
с self.get_session в качестве сеанса:
пытаться:
вернуть session.post (self.form_parser.url, данные = полезная нагрузка)
кроме исключения как ошибки:
регистратор.исключение(
'Ошибка отправки формы авторизации',
extra={'Тело ошибки': str(err)}
)
поднять VkApiError('Ошибка отправки формы авторизации: %s' % str(err))
защита _log_in(я):
# тип: () -> запросы.модели.Ответ
ответ = self._submit_form(is_login=True)
self._parse_form(ответ)
если response.status_code != 200:
поднять VkApiError('Ошибка аутентификации: невозможно проанализировать HTML-форму')
если «пройти» в response.text:
регистратор.ошибка(
'Не верный логин или пароль'
)
поднять VkApiError('Неверный логин или пароль')
вернуть ответ
def _submit_permissions(self, url=None):
# тип: () -> запросы. модели.Ответ
если «submit_allow_access» в self.form_parser.params и «grant_access» в self.form_parser.url:
вернуть self._submit_form(token_url=url)
еще:
логгер.предупреждение(
«Не удается отправить разрешения для приложения»
)
def _get_token (я, ответ):
# тип: (requests.models.Response) -> Нет
пытаться:
params = response.url.split('#')[1].split('&')
self.access_token = параметры [0].split('=')[1]
self.user_id = params[2].split('=')[1]
кроме IndexError как ошибка:
регистратор.ошибка(
'Не могу получить access_token',
extra={'Тело ошибки': str(err)}
)
деф авторизация(я):
auth_url = 'https://oauth.vk.com/authorize?revoke=1'
redirect_uri = 'https://oauth.vk.com/blank.html'
дисплей = 'wap'
request_params = {
'client_id': self.app_id,
'область': self.
модели.Ответ
если «submit_allow_access» в self.form_parser.params и «grant_access» в self.form_parser.url:
вернуть self._submit_form(token_url=url)
еще:
логгер.предупреждение(
«Не удается отправить разрешения для приложения»
)
def _get_token (я, ответ):
# тип: (requests.models.Response) -> Нет
пытаться:
params = response.url.split('#')[1].split('&')
self.access_token = параметры [0].split('=')[1]
self.user_id = params[2].split('=')[1]
кроме IndexError как ошибка:
регистратор.ошибка(
'Не могу получить access_token',
extra={'Тело ошибки': str(err)}
)
деф авторизация(я):
auth_url = 'https://oauth.vk.com/authorize?revoke=1'
redirect_uri = 'https://oauth.vk.com/blank.html'
дисплей = 'wap'
request_params = {
'client_id': self.app_id,
'область': self.