Серьезное проектирование серьезных сайтов. Часть 1. Аналитика / SECL Group corporate blog / Habr
Сразу скажу, что статья получилась очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.
И еще статья описывает технологию проектирования, однако она не учитывает специфики подходов waterfall и agile. С waterfall данную технологию проектирования можно применять без изменений, а вот для agile придется оптимизировать.
Вступление
Начиная писать эту статью, я сразу вспомнил аналогию с проектированием дома, а если точнее, целого небоскреба с торговыми центрами, офисами и жилыми помещениями. В такой масштабной стройке никто не начнет строительные работы, пока все до мелочей не будет учтено в проекте этого небоскреба. Причем требований огромное множество: помещения должны быть правильно расположены, материалы должны быть долговечные, небоскреб должен быть устойчив к землетрясениям и т.д. Все отлично понимают важность проектирования зданий, потому что от этого зависит не только удобство его использования, но и жизни людей. Я не строитель, я итишник, а если точнее – я концептуальщик, занимаюсь концепциями и проектированием больших сайтов уже много лет. Из опыта могу со стопроцентной уверенностью сказать, что успех любого большого сайта зависит именно от проектирования: все точно также, как в строительстве, только на кону не жизни людей, а успешность сайта. Именно поэтому в этой статье я хочу рассказать, как и почему нужно проектировать большие сайты.
Прежде всего, давайте разберемся, кто именно должен заниматься проектированием сайтов. Существует особая специальность для этого вида работ, а соответствующий человек называется проектировщик. Я сознательно не употребляю модных понятий типа UI (UX), потому что в статье речь будет идти не только об интерфейсах. Данный специалист должен обладать хорошей логикой, аналитическим складом ума, иметь очень богатый пользовательский опыт, мыслить предпринимательскими (экономическими) масштабами, быть внимательным к деталям. Кроме этого, он должен хорошо разбираться в интерфейсах и юзабилити, технологиях веб-разработки, маркетинге и многих других сферах. В процессе работы проектировщик, конечно, может советоваться с разными экспертами: дизайнерами, верстальщиками, программистами и т.д., дабы спроектировать продукт наивысшего качества. Получился довольно широкий образ идеального проектировщика, однако «из песни слов не выкинуть».
Процесс проектирования
В методологии ниже я буду описывать теорию, и сразу практический пример результатов работы по конкретному этапу для одного из наших проектов.
Понимая общие принципы, которых, конечно, значительно больше, чем может поместиться в данной статье, можно вплотную рассмотреть сам процесс. Проектирование можно разделить на ряд последовательных, связанных между собой этапов:
1. Сбор требований (брифинг).
Как можно было догадаться, все этапы проектирования связаны друг с другом, и каждый последующий строится на предыдущем. А так как этап сбора требований у нас первый, логично, что именно от него зависит, в каком направлении мы будем двигаться. Обычно всю основную информацию можно собрать за несколько дней, а в процессе работы уточнять детали, главное тут задавать правильные вопросы.
Первое. Узнайте, какие цели ставит инициатор проекта, что в итоге он хочет получить. Кроме этого нужно точно выяснить критерии оценки достижения этой цели, они не всегда очевидны, даже если и кажутся таковыми. Это важно, именно из этого понимания будут делаться акценты в проектировании.
Второе. Попросите инициатора проекта рассказать все, что у него в голове. Не торопитесь, терпеливо слушайте и не перебивайте, свои идеи и критику можно всегда высказать в конце. Если человек увлеченный идеей он может взахлеб рассказывать часами, это нормально. После рассказа, нужно попросить его подвести итог и изложить идею в одном предложении: если это удалось сделать, значит, идея видна довольно четко, если нет – значит, идея проекта еще не сформирована до конца. Вообще, если инициатор проекта увлечен – это находка для проектировщика, как правило, такие люди сильно помогают в процессе проектирования.
Третье. Спросите про целевую аудиторию (ЦА): кто именно будет пользоваться сайтом, и какую полезность он получит. Ответ «все пользователи интернета» — недопустим, это будет означать, что инициатор проекта не понимает, для кого именно он создает этот проект, а значит и непонятно, как его делать. Это, как играть в дартс с закрытыми глазами: где цель известна, а прицелиться нет возможности. На этом этапе в идеале выяснить стандартные параметры ЦА: пол, возраст, регион и т.д. Обязательно нужно выделить ядро ЦА. Кроме этого нужно понимать какими устройствами и ПО пользуется ЦА. Этап глубокой работы с ЦА будет в одном из последующих этапов, а пока нужно понимать, как это видит инициатор проекта.
Четвертое. Узнайте, кто являются прямыми и косвенными конкурентами. Ответ «конкурентов нет», скорее всего, говорит о том, что человек не изучил конкурентную среду. Почти всегда есть конкуренты. Даже если идея проекта уникальная, ЦА уже пользуется какими-то сайтами, а значит, как минимум, есть косвенные конкуренты.
Пятое. Спросите про дедлайны, бюджетные ограничения, познакомьтесь с лицами, принимающими решения, и вообще выясните все организационные вопросы. Это тоже важно, чтобы учесть все интересы и спокойно работать.
Многие вопросы пересекаются с этапами ниже, собранная информация на первом этапе станет основой для дальнейшей работы. Крайне важно правильно понять задачу инициатора проекта и начать движение в правильном направлении, цена ошибки на этом этапе слишком высока.
На выходе у нас получается текстовый документ (бриф) с большим количеством информации от клиента. Этот документ нужно дать на утверждение заказчику, чтобы он подтвердил, что все понято правильно и ничего не упущено.
2. Цели проекта и клиента.
У каждого заказчика, будь он внешний или внутренний, есть свои цели. Одни могут хотеть заработать на сайте, другие думают об увеличении доли рынка оффлайн бизнеса с помощью сайта, а для третьих это вообще может быть хобби. Кроме этого цели могут стоять перед самим проектом и при этом отличаться от целей клиента, они могут быть средством достижения глобальной цели клиента (так называемое дерево целей, когда у клиента есть одна глобальная цель, а у проекта много локальных целей, которые нужны для достижения глобальной).
От целей зависит вектор проектирования, например, у клиента может быть цель – создать успешный прибыльный бизнес, это значит, что проектировщик должен будет уделить особое внимание проектированию методов монетизации проекта и по возможности избегать затратного функционала, такого, как видеораздел на сайте.
Кроме целей нужно узнать у заказчика четкие критерии успешности, чтобы иметь возможность представить результат так, как его представляет заказчик.
На выходе у нас получается тестовый документ с двумя списками: цели клиента и цели проекта. Этот документ должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Цели заказчика: получение прибыли
Цели проекта:
- Помощь в выборе питомца
- Помощь в решении проблем с питомцами
- Создание тематического сообщества
- Создании базы тематического контента
- Создание платформы для продаж и покупок тематических товаров
3. ЦА и персонажи.
По сути это этап глубокого изучения целевой аудитории. Мы должны понять, кто именно наша целевая аудитория, кто из представителей ЦА является ядром, какие стоят задачи перед каждой целевой группой.
Для начала стоит составить общий портрет ЦА, разбив его на четыре группы, у каждой из которой будут разные критерии, которые в свою очередь могут влиять на функционал и интерфейс.
Социально-демографические характеристики: пол, возраст, образование, уровень дохода, род занятий. Информация, которая нам нужна для закладывания правильной основы. Например, сайт для подростков 15-18 лет будет отличаться от сайта для пожилых людей в возрасте 60+ лет.
Психографические характеристики: стиль жизни, особенности личности, черты характера, жизненная позиция, система ценностей. Более ценная информация для проектирования, чем первая группа критериев. Например, если мы знаем, что наша ЦА больше всего ценит время, мы можем спроектировать простой интерфейс и дать возможность получать не весь контент, а самое ценное для конкретной целевой группы, или даже дать инструменты персонализации под каждого человека.
Поведенческие характеристики: повод для регистрации, искомые выгоды, частота посещаемости конкурентов, степень готовности к переходу на другой сайт, отношение к проекту (если он не новый), приверженность к существующим сайтам и т.д. Тут критериев может быть много, нужно исходить из самого проекта. Эта группа показателей одна из самых важных для проектирования. В тоже время, собрать эти данные будет очень сложно. Эта информация может быть у заказчика, если мы проектируем новую версию уже существующего проекта, у конкурента, который конечно её не даст, или её нужно будет собирать по крупицам через опросы ЦА.
Географические характеристики: страна, город, район. Учитывая то, что мы все же в Интернете, для нас это маловажный критерий, однако иногда стоят задачи по проектированию национальных сайтов или сайтов с геолокацией, тогда важность этого критерия резко вырастает. Кроме этого, если есть географическая привязка, это может повлиять на контент, о котором тоже нужно думать при проектировании.
После подробного портрета ЦА мы можем приступать к персонажам. Это очень полезный прием для дальнейшей генерации идей. Имея понимание, кто наша ЦА в общем, мы её должны разбить на группы типовых пользователей будущего проекта. Исходя из тематики проекта, группы можно объединять по роду деятельности, владению каким-то предметом, потребностям и т.д. Например, для тематической социальной сети ИТ специалистов группы могут быть следующими: системный администратор, программист, директор ИТ компании и т.д. Задача проектировщика создать список основных целевых групп сайта, начиная от самой большой группы пользователей (ядро) и по убыванию. Нужно не забыть, что кроме обычных пользователей могут быть еще собственные сотрудники, партнеры, рекламодатели и многие другие неочевидные пользователи.
Для каждой группы мы придумываем типичного персонажа, некого вымышленного человека, который до мозга костей является типичным представителем именно этой целевой группы. В идеале найти несколько живых людей и пообщаться с ними об их образе жизни. У каждого такого персонажа должно быть: имя-фамилия (использовать известных людей или знакомых – запрещено, чтобы не искажать восприятие), фотография (можно найти красивую аватарку в поиске VK), возраст, город проживания, род занятий, семейное положение, краткое описание его деятельности, привычек, задач, проблем, пользовательского опыта. Описание этого человека должно быть в разрезе его типичной целевой группы, т.е. если он, например, системный администратор, и мы проектируем ИТ портал, то в описании персонажа должна быть информация, какие ИТ порталы он сейчас посещает, что он на них делает, какие у него есть желания и т.д. Пишем без фанатизма, 1000 знаков на одного персонажа хватит с головой. Проектировщику нужно вжиться в роль каждого персонажа, поставить себя на его место. Эта информация поможет нам лучше понять свою целевую аудиторию и в следующем этапе сгенерировать много полезных идей.
Для полного понимания ЦА, иногда проводят интервью с пользователями, это уже сфера маркетинговых исследований.
При анализе ЦА можно мысленно переносить предполагаемое восприятие и поведение на наш проект, тут опять начинают появляться идеи, и их мы тоже выписываем в отдельный список.
На выходе у нас получается два документа: общий портрет ЦА и описание персонажей для каждой целевой группы. Эти документы должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 1. Персонаж
4. Исследование конкурентов.
Для того чтобы сделать качественный проект и заинтересовать целевую аудиторию мы должны все знать о конкурентах и понимать, как можно их обойти, где их слабые стороны, а где их позиции будет сложно подвинуть. Если коротко – быть на много порядков лучше всех конкурентов. Для этого мы должны найти и проанализировать прямых и косвенных конкурентов.
Для поиска есть разные методы: опрос участников рынка (мини-исследование), разнообразные рейтинги, статьи по рынку, просто гугление. Очень важно искать проекты не только в рунете, но и в англоязычной части интернета, скорее всего в западной части уже есть аналогичные или близкие проекты, у которых можно позаимствовать интересные идеи.
Всех конкурентов нужно разделить на прямые и косвенные. Прямые – это те, которые работают на том же рынке и предлагают аналогичный продукт (контент, функционал), а косвенные – те, которые имеют сходные продукты и могут удовлетворять часть потребностей, на которые нацелен проектируемый проект. Если мы понимаем, что уже есть прямые конкуренты, это означает, что новый проект будет не первым на рынке, и ему уже будет нелегко. Тут нужно хорошо продумать стратегию позиционирования и идентификации на конкурентном рынке, т.е. затрагивается сфера маркетинга в проектировании, и далее мы должны расставить правильные акценты, которые «зацепят» целевую аудиторию.
Есть разные методы оценки, мне импонирует старый добрый SWOT-анализ, он позволяет увидеть сильные и слабые стороны конкурентов, а что еще важнее – возможности для своего проекта.
При анализе конкурентов можно использовать принцип «разумного заимствования», то есть не изобретать велосипед для самых тривиальных задач, а просто их позаимствовать. Обычно это делается для стандартного функционала. Кроме того есть замечательный принцип юзабилити: пользователь хорошо разбирается в том, к чему уже привык, и если он знает, что, например, для загрузки файлов обычно используется строка для ввода URL и кнопка «загрузить», то именно это он и будет ожидать на всех сайтах.
В процессе изучения конкурентов могут возникать идеи для проектируемого проекта, их нужно выписывать в отдельный список для этапа карты ума. Кроме того на первых 2х этапах могли рождаться первые идеи, но обычно их не очень много, т.к. стадия проектирования очень ранняя, их тоже мы записываем в этот список.
Маленькое лирическое отступление. Думаю среди читателей найдутся сторонники стратегии голубого океана, которая нам говорит не конкурировать, а искать свободную нишу. Свободная ниша – это всегда большой плюс, но конкурентов все равно нужно проанализировать, ведь мы строим высокоинтеллектуальный и сложный продукт, у которого есть тысячи граней, поэтому опыт конкурентов будет явно не лишним: у них много готовых идей и вещей, которые можно реализовать значительно лучше.
На выходе мы получаем файл с полным анализом конкурентов, обычно вполне хватает 5 популярных тематических проектов в рунете и 5 западных. По каждому конкуренту должен быть SWOT-анализ с 4мя разделами. И, конечно, должен появиться первый список идей для проектируемого проекта. Документ с анализом конкурентов должен утвердить заказчик.
Пример:
Проект: социальная сеть владельцев домашних животных.
Конкурентов в рунете почти нет, по крайней мере серьезных. В западном сегменте есть несколько интересных и популярных сайтов подобной тематике. Основными конкурентами будут:
http://www.dogster.com/ — международный, популярный, высокое качество.
http://www.dogster.ru/ — российский, средняя популярность, среднее качество.
http://www.catster.com/ — международный, популярный, высокое качество.
Полный анализ конкурентов по принципу SWOT расписывать не буду, тут и так все понятно, я думаю.
5. Задачи-проблемы-решения (для пользователей).
На основе персонажей с позапрошлого этапа мы можем перейти к задачам-проблемам-решениям. У каждого человека всегда есть какие-то задачи, краткосрочные и долгосрочные. Этих задач может быть несколько, например, у человека может быть глобальная цель – повышение своей квалификации и локальная – найти работу. Если цель у него до сих пор не реализована, значит есть какие-то преграды (проблемы), и значит мы ему можем предложить некие решения, которые ему помогут в реализации этих целей.
Прежде всего для каждого из персонажей мы продумываем ряд задач, важных конкретно для него. Все задачи должны соответствовать тематике проектируемого ресурса, сильно общие задачи нам пользы не принесут, в рамках одного ресурса мы не можем удовлетворить абсолютно все потребности всех людей, нам нужно помнить об тематических ограничениях и не пихать все подряд. Многие совершают ошибку, думая, что если человек, например, слушает музыку онлаин на каком-то сайте, то и в любом проектируемом нами сайте ему тоже будет нужна такая возможность. Это заблуждение. Мы не можем создать идеальный портал, который вместит все возможности Интернета, да и чем больше мы будем «размывать» главную идею кучей стороннего функционала, тем хуже для его дальнейшего продвижения.
Имея ряд тематических задач, под каждую из них мы должны выявить преграды (проблемы). Например, у задачи «найти подрядчика» может быть несколько проблем: «Как отличить качественного подрядчика от некачественного?», «Как найти подрядчика, самого близкого по географическому признаку?», «Как сделать рассылку запроса сразу всем потенциальным подрядчикам одновременно?» и т.д. Делая все это, идеи сами будут приходить в голову, для большинства проблем есть очевидные решения, но об этом ниже.
Когда у нас готовы задачи-проблемы, мы можем генерировать решения, те самые идеи, которые будут основой будущего проекта, и, что самое приятное, они создаются для решения задач нашей ЦА, а значит, несут большую ценность для проекта.
На выходе должен получиться файл со сводной таблицей с тремя графами задачи-проблемы-решения, собранный со всех персонажей. В таблице можно сделать привязку к персонажам, чтобы потом была возможность вернуться и доработать этот документ. Естественно, этот документ нужно утвердить с заказчиком, и, кроме того, на этом этапе заказчик может подсказать неочевидные решения.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 2. Задачи-проблемы-решения
6. Сценарии поведения.
Этот этап призван выявить ошибки в логике, расставить приоритеты и улучшить придуманные нами решения. Для применения метода нам опять необходимо вжиться в образ персонажа, взять его цель и продумать его потенциальный сценарий поведения (последовательность действий). Это нужно проделать с каждой из целей всех персонажей. Сценарии необходимо записать в специальный документ.
Делая сценарии, мы можем выявить недостатки идей. Например, проектируя карточку товара в интернет-магазине, проектировщик мог забыть сделать функцию выбора разных модификаций одного итого же продукта: вроде магазин без этого работать сможет, но с существенным недостатком. Проектировщик делает сценарий с целью купить модель «Х»: заходим на главную, выбираем раздел каталога, выбираем нужный товар, выбираем модификацию «Х»… и вот тут он понимает, что возможности выбрать модификацию в проекте нет и её нужно доработать.
Кроме недостатков мы можем найти ошибки в логике. Например, проектируя магазин, проектировщик мог сделать стандартное оформление заказов: ввод личных данных, оплата, доставка (порядок выбран неслучайно). Далее делаем сценарий: найти товар и нажать «купить» (первую часть сценария я сократил), на странице оформления заказа заполняем личные данные, делаем оплату через электронные деньги, указываем способ доставки… а вот и логическая ошибка! Доставка может быть платной и повлиять на стоимость заказа, а это значит, что шаг про доставку должен быть до оплаты.
К этому этапу мы еще вернемся, когда будут готовы прототипы интерфейса, чтобы окончательно проверить правильность идей.
На выходе мы имеем специальный документ с множеством сценариев поведения, а также улучшенные старые и новые идеи.
Пример:
Проект: социальная сеть владельцев домашних животных.
Цель: выбрать пса
Сценарий: заходит на главную страницу, находит раздел Зоопедия, переходит на главную страницу раздела с рубрикатором по животным и породам, а также специальным разделом с общей информацией, переходит в раздел с общей информацией, где на видном месте есть ссылка на статью о выборе животного, переходит в статью и читает её, в конце статьи видит блок «Читайте также», в котором видит еще несколько статей с более углубленной информацией, делает предварительный выбор из 3х пород собак, переходит на главную Зоопедии и открывает страницы с подробной информацией о выбранных породах, на каждой из страниц он видит ссылки на продавцов этой породы, окончательно определяется с выбором и переходит в магазин.
При написании этого сценария были придуманы идеи: рубрикатор в Зоопедии, блок «Читайте также», ссылки на продавцов со страницы определенной породы.
Во второй части я расскажу про mind map, структуру сайта, прототипирование, юзабилити тестирование и техническое задание. У каждого из разделом будут визуальные практические примеры.
В комментариях можно задавать вопросы.
P.S. Под социальную сеть владельцев домашних животных, которую я показывал в примере, мы ищем инвестора или покупателя. Обращайтесь по любым контактам на сайте.
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-serjoznoe-proektirovanie-serjoznix-saitov.html
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
habr.com
Мой подход к проектированию веб-сайтов / Habr
Прелюдия
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
В рамках данной статьи я поделюсь своим опытом проектирования сайтов средней сложности. Данный подход зарекомендовал себя понятным как разработчикам, так и клиентам. Я не собираюсь открывать Америку, представленные ниже инструменты всем прекрасно знакомы. Суть данной статьи как раз в том, что бы продемонстрировать насколько просто можно представить достаточно сложные задачи.
Всё начинается с…
Существует два варианта начала работы над проектом: идеальный и неидеальный.
1) Идеальный вариант подразумевает, что заказчик представляет контору, которая знает, чего хочет достичь, и имеет на руках подготовленное ТЗ. Изучить, внести незначительные коррективы и благополучно реализовать всегда намного проще, чем вытягивать у клиента эту информацию.
2) «Неидеальный вариант» обычно хочет, что бы всё летало, в каждом углу были анимированные часики, но при этом никак не может определиться что же за информацию необходимо разместить на сайте. А нам ведь совсем не нужен вариант, что в середине работы мы вдруг узнаем, что подробный каталог продукции, который мы обсуждали и уже практически реализовали технически, на самом деле будет статической страничкой с прайс-листами, а всё, что нам так усердно рассказывал заказчик — это внутренняя структура прайс-листов, которую мы и не увидим никогда! Для того, что бы избежать данных трений, с такими заказчиками приходится совместно заниматься разработкой технического задания.
Но текст является не лучшим способом преподнесения информации, а главное не самым интуитивным. Поэтому прежде, чем задокументировать в строчках будущий проект бывает неплохо его доступно проиллюстрировать и обсудить.
… И тут на помощь приходят они!
Mindmap, создаем структуру сайта
Основной плюс создания структуры сайта с использованием карт памяти заключается в простоте и интуитивности данного решения. Заказчики обычно очень положительно реагируют на “данные картинки”, особенно если они оформлены должным образом без использования техники “вырви глаз, заметь меня”.
Так же не стоит ограничиваться лишь возможностью использовать древовидные структуры, надо пойти немного дальше: использовать цветовое кодирование, использовать понятные формы, значки и другие графические элементы, которые позволят упростить восприятие.
Пример 1:
На данной схеме приведена структура неповторимого сайта DevSite, который отличается от всех своей уникальностью и новаторской структурой.
Описание схемы:
- элементы желтого цвета — это сущности, физические разделы сайта
- элементы серого цвета — условные разделы для группировки в нем элементов (раздел Пользователи)
- черные прямоугольники — функциональные элементы страницы, которые несут за собой некоторую логики или действия
- восстановление пароля в разделе пользователи является всплывающим окном или вы уже догадались?
Пример 2:
Использование таких иконок довольно полезно для изображения среза, текущего состояния проекта или постановки задачи, отображая текущее состояние дел.
Кстати для построения карт я использую XMind, которая предоставляет все вышеперечисленные плюшки, рекомендую посмотреть.
Так же помимо вышепредставленных элементов можно изображать вспомогательные элементы на этой же карте, такие маленькие подкарты и организовывать связи между ними и основной схемой. Иногда полезно представить часть информации ввиде таблицы.
БД
Проектирование базы данных – тот этап, куда заказчик не суется, но это не значит, что стоит относиться к этапу со словами “мы 100 раз это делали, нам и так всё ясно”. Когда ведешь проект красиво, работа над ним приносит намного больше положительных эмоций и не превращается в рутину.
При этом я не призываю делать повторно какие-то стандартные элементы, их действительно зачастую проще взять из предыдущих проектов, либо они уже существуют и давно спроектированы в рамках применяемой системы управления. Что же касается вновь проектируемых и создаваемых элементов, то этап проектирования БД порой позволяет выявить упущенные на этапе создания структуры части разрабатываемой системы, лучше их осознать и скорректировать её свойства и связи.
Ну и конечно же не малую роль играет удобство, лично мне намного приятнее слепить БД в софте типа MySQL Workbench и экспортировать результат в SQL, предварительно проставив связи, ключи свойства и визуально проверив результат. В любом случае это намного удобнее, чем самый распространенный способ заполнения БД в phpMyAdmin
Скрин таблицы из MySQL Workbench
Прототипирование, создание wireframe’ов
Этот этап довольно накладен и прибегать к нему стоит тогда, когда это действительно нужно. В основном имеет смысл на сайтах и сообществах с большими объемами информации, а так же на страницах с большим количеством управляющих элементов. Часто имеет смысл прибегнуть к созданию wirefram’ов для отдельных элементов системы, как например системы фильтрации и гибкого поиска или наоборот для очень общих элементов, таких как расположение больших блоков на сайте (меню, контент, столбцы, думаю понятно).
Но стоит иметь ввиду, что грамотно пройденный этап прототипирования и утверждения данных макетов у заказчика, может сэкономить кучу нервов Вам и дизайнеру, работающему над полноценным дизайном, а не структурой.
Скриншот с tarekshalaby.com по наводке google image search
В качестве инструмента не буду советовать какой-то конкретный, так как сам ещё окончательно не определился. Лично приходилось работать с настольным приложение Balsamic Mockups и веб-сервисом Hotgloo. Hotgloo конечно интересен тем, что можно сделать макеты с переходом по ссылкам и пародиями на такие действия как “положить товар в корзину”, но мне не очень нравится его ценовая политика, а иногда просто удобнее использовать настольное приложение.
Скриншот с оффсайта Balsamic Mockups
В Заключение
Данная статья ориентирована в первую очередь на небольшие веб-студии, менеджеров и руководителей проектов, отдельных фрилансеров, занимающихся веб разработкой или участвующих в цепочке разработки. Как видно простой подход с использованием mindmap’ов позволяет не просто разложить структуру, а сделать постановку задачи более наглядной для её исполнителей, отразив как текущее состояние, так и свойства, представленных в структуре сущностей. Но, как ни странно, этот стандартный заложенный в софт функционал зачастую остается незамеченным и невостребованным. Обидно!
Спасибо за чтение и желаю Вам интересных и красивых проектов в 2011 году!
habr.com
Этапы разработки веб-проекта: сайт и приложение

От автора: работа любит системный подход. И если вы хотите создать качественный продукт для Интернета, следует соблюдать этапы разработки веб-проекта. Конечно, можно разработать свой свою собственную методику, но многолетняя практика девелоперов уже показала, какой их них дает самый эффективный результат. Не упускайте возможность узнать о нем в нашей сегодняшней статье и начинайте действовать, как профессионал!

Индивидуальность с опорой на шаблон
Если вы думаете, что самые творческие люди — это художники и музыканты, значит вы плохо знакомы с работой создателя web-приложений. Каждый раз им приходится решать новые задачи. И чем более оригинальным и качественным будет решение, тем выше оценят продукт. Потому этапы разработки могут варьироваться в зависимости от поставленных задач и предпочтений девелопера.
Но даже самые креативные артисты берут за основу определенные клише, на основе которых разрабатывают свои подходы. Этот процесс можно легко описать этап за этапом.
Посоветуйся с заказчиком: определение задач
Как правило, веб-разработчик выполняет разработку не для себя и своего бизнеса, а по заказу. Потому важно понимать, какого результата от него ожидают. Как правило, предприниматель, которому нужен веб-продукт, уже давно нарисовал его у себя в воображении (или даже сделал текстовые и графические наброски). Потому стоит выяснить, чего именно он хочет.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ то же время, бывают ситуации, когда девелопер получает полную свободу действий и творчества, если заказчик полностью полагается на его знания и опыт. Как правило, это более тяжелый вариант: трудно угодить, получив такое задание. В ваших интересах «выудить» всю информацию, которая может быть полезна. Переделывать всегда трудно. Важнее всего узнать целевую аудиторию, для которой предназначено приложение. Тогда можно сразу определить, насколько простым должен быть дизайн, какие эмоциональные триггеры использовать. Разумным будет узнать об аналогичных проектах конкурентов и о том, какие приемы используют они.
После уточнения задания нужно посчитать, сколько материальных, временных и человеческих ресурсов потребует проект. Уместно будет установить бюджет, график работ и дедлайны, а также заняться подбором нужных специалистов — команды. Рассмотрев детально все камни преткновения, необходимо создать план и утвердить его вместе с заказчиком.
Как подать материал пользователю?
С этим вопросом подходят к созданию структуры сайта или приложения. В случае если страницы будут связаны нелогично, а UI не будет «дружить» с пользователем — та информация, которую нужно донести, не найдет своего адресата. Чтобы разработчику было легче на этом этапе, были сформированы определенные правила:
пользователь любит глазами. Они же является его основным инструментом взаимодействия с вашим продуктом. Нужно создать такую навигацию, чтобы она была понятна даже на иностранном языке. Вы и сами были в такой ситуации: сайт на японском, но вы точно знаете, какие кнопки нажимать. Построив интуитивно понятный интерфейс, можете быть уверены в том, что юзер перейдет во всем созданным вами ссылкам;
покажите роботу. Если вашу страницу не найдет поисковая система, то и пользователи не переходят по ней. Потому, важно создавать продукт, максимально видимый для кроулеров. Если структура будет сложной, а путь к основной информации извилистым, то ИИ от Google посчитает сайт плохим. Пусть даже контент и дизайн будут на высшем уровне;
вложенность, как основа популярности. Для того чтобы сайт был легким в продвижении, главная информация должна быть на первом месте. Если же для перехода к основным данным нужно будет больше одного клика, продвинуть такой проект на первые позиции поиска будет весьма трудно.
Структуру проектируют в виде схемы блоков, где видно иерархию всего контента, носителем которого станет продукт. На этом этапе зарождается и дизайн проекта, но лишь в виде основных кнопок и переходов, которые и станут осью полноценной клиентской стороны.
Этап чистого творчества
Больше всего к классическому изобразительному искусству приближены web-дизайнеры. Они является настоящими художниками, но холсты и краски заменяет интерфейс графического редактора. В своей работе создатель макета должен учитывать все особенности, которые определены на предыдущих этапах. Также, он должен привносить свои решения, которые и делают дизайн уникальным и функциональным.

Как правило, девелопер работает в одном из профессиональных графических редакторов, например, Adobe Photoshop. Он позволяет создавать на высоком уровне все необходимые составляющие финального UI. Разнообразие графических и декоративных элементов ограничено лишь фантазией автора и требованиями заказчика.
Но работать в Photoshop задача не из легких. И дизайнеру-новичку приходят на помощь визуальные конструкторы сайтов, одним из которых является Microsoft Frontpage. Он позволяет создавать сайты с нуля, даже не имея специальных знаний. Программа оснащена большой библиотекой шаблонов, совмещая которые, можно получить сайт с неплохой внешней составляющей. Но, увы, недостатком такого решения будет низкий коэффициент уникальности. Потому, профессиональные создатели макетов ценятся гораздо выше.
Пора верстать!
В некоторых случаях, верстка оказывается одним из финальных этапов. Например, если функциональность сайта близка к нулю, а его основной функцией является размещение товара/услуги, плюс контактная информация для покупателя. Но для полноценного динамичного сайта этого, конечно же, мало.
Верстка — это превращение рисунка будущего сайта в код, понятный браузерам — HTML/CSS. Она требует специальных знаний и понимания современных тенденций процесса. Например, сегодня никто не верстает так, как это делали пятнадцать лет назад. Разнообразие девайсов заставляет создавать адаптивный дизайн, который одинаково хорошо отображается на разных устройствах. Это дополнительная задача для верстальщика, ведь он должен учитывать множество аспектов, таких как минимальная/максимальная ширина, пользовательские шрифты, плагины воспроизведения и прочие.
Программирование — и сайты «оживают»
Даже обычный лэндинг будет выглядеть невзрачно в 2018 году, если сделать его статическим. При таком подходе вам никогда не стать девелопером, который выполняет дорогие заказы известных компаний. А делать обычные странички сейчас умеют даже новички, настолько это тривиальная вещь. Статические сайты — это просто страницы, размещенные на сервере, которые полностью загружаются при запросе браузера. Они имеют свои преимущества: не требуют много ресурсов, быстро загружаются, а их разработка не отбирает много средств у заказчика.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо «статика» имеет свои недостатки. Например, им трудно задать автоматическое обновление, управление контентом требует основательных манипуляций. Да и выглядят они не так привлекательно и современно. Намного более выгодной альтернативой кажутся динамические сайты. Их особенностью является то, что они собираются на основе запрограммированного алгоритма и подстраиваются под своего пользователя.
Сценарий поведения сайта на машине пользователя зависит от скриптов, выполняемых на машине пользователя и на серверной стороне. В первом случае, используются JavaScript технологии, а во втором, один из «серверных» языков. Такая страница реагирует на различные факторы: дата, время, поведение пользователя, различные события. Например, изменение логотипа Google и автоматический выбор языка интерфейса, являются ярким примером динамически построенного сайта.
Но такой подход не всегда разумен. Такие страницы требуют значительной производительности: как на клиентской стороне, так и на бэкенде. Для полноценной загрузки сайта нужно быстрое соединение с Интернетом, как и современный браузер на девайсе. Потому, не стоит создавать что-то сложное и «тяжелое» для простых целей.
Управление контентом
…производится с помощью специального программного обеспечения — CMS, или Content Management System. Это программы, на которые «натягивают» сайты, чтобы обеспечить быстрое размещение статей, рисунков и видеозаписей. Их разнообразие впечатляет: от сложных систем, то решений для новичка.
На этом этапе, разработчик готовит сайт для его использования обычным человеком. С помощью CMS можно изменять сайт без риска повредить изначальный код, который отвечает за корректную работу. Потому, этот шаг так важен для полноценной веб-разработки.
Например, всем известный WordPress позволяет работать даже тем, кто недавно освоил работу с компьютером. В то же время, программа способна выполнять весьма сложные задачи, которые требуют определенной компетентности. К недостаткам WP, как правило, относят его увесистость. Из-за этого, программа часто тормозит на пользовательских машинах. Но все баги, как правило, быстро исправляются, ведь новые версии выходят регулярно. Последняя, под названием Типтон, вышла чуть меньше года назад.
Более «легковесным» вариантом является CMS Joomla, которую значительно легче освоить. Но и на нее ругаются: низкую функциональность можно исправить лишь бесконечным добавлением плагинов, что неудобно для разработки и создает захламленность компьютера.
Альтернатив очень много, но их обзор — тем для отдельной статьи.
Работа с версиями
Программирование — долгий процесс, для которого нормально ошибаться и исправлять. Но если делать это непосредственно в текстовом редакторе или IDE, то можно быстро потерять основное направление и не узнать причин «лага». Однако, если постоянно создавать версии приложения или сайта, можно продолжить разработку с любого места.
Самой популярным софтом для управления версиями в веб-разработке, является программа Git. Ее преимущества трудно описать в масштабах одного раздела статьи, но опыт девелоперов по всему миру — яркое подтверждение качества.
Время старта
После того, как все ошибки исправлены, а сайт успешно работает на вашем локальном сервере, настал момент запуска в Интернет. Это значит, что сайт уже будет работать на благо заказчика и выполнять свои функции. Но на этом работа девелопера не заканчивается.

Например, нужно обеспечить защиту сайта от атак (вы же сделали хороший продукт — кто-то захочет его разрушить ![]() ). Самым известным способом атаки является произвольный запрос злоумышленника в СУБД. Такой способ получил название SQL-инъекция и, несмотря на возраст, до сих пор активно используется.
). Самым известным способом атаки является произвольный запрос злоумышленника в СУБД. Такой способ получил название SQL-инъекция и, несмотря на возраст, до сих пор активно используется.
С помощью такой манипуляции, хакер может изменять, удалять жизненно важную информацию, а также получить больше несанкционированных прав. Для юзеров это может означать потерю контроля над своими аккаунтами и даже финансовые потери. Разработчики продолжают работу на web-продуктом и после финальных стадий девелопмента. Это не всегда та же команда, что и создала сайт/приложение: чаще, это специалисты по безопасности.
Поисковая оптимизация
Теперь пришло время наполнять сайт контентом. Это уже может сделать владелец сайта, или контент-менеджер, отвечающий за данный этап. Но наполнить продукт простым текстом — не лучшая идея. Пришла пора посоревноваться за первое место в результатах поиска.
Этот процесс называется SEO-оптимизацией и включает:
семантическую составляющую. Ключевые слова на сайте, правильность оформления;
внешние факторы: то, насколько страница посещаема, и как часто пользователи сети делятся ссылками на представленный там контент.
Но все не так просто, как может показаться. Искусственный интеллект поисковых машин Google настолько развит, что работает не только основываясь на ключевиках и посещаемости. Он способен анализировать поведенческие реакции пользователя — а потому, качество контента, а не оптимизации, отыгрывает все более весомую роль.
На этом мы заканчиваем наш поэтапный разбор веб-разработки. На самом деле, все может оказаться значительно сложнее, чем мы описали. Девелопмент требует глубоких познаний и опыта, чтобы создать поистине качественный продукт: не зря над приложением может работать большая команда из разных специалистов.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Разработка веб-приложения на PHP
Создайте веб-приложение на PHP на примере приема платежей на сайте
Смотретьwebformyself.com
Проект на тему :Создание Web-сайта
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать её на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: my-slide@ya.ru
Мы в социальных сетях
Социальные сети давно стали неотъемлемой частью нашей жизни. Мы узнаем из них новости, общаемся с друзьями, участвуем в интерактивных клубах по интересам
ВКонтакте >
Что такое Myslide.ru?
Myslide.ru — это сайт презентаций, докладов, проектов в формате PowerPoint. Мы помогаем учителям, школьникам, студентам, преподавателям хранить и обмениваться своими учебными материалами с другими пользователями.
Для правообладателей >
myslide.ru
Как составить план проекта по разработке сайта
| Задача | Исполнитель | Часы | Комментарий |
| Выделение основных услуг и определение конкурентов | Маркетолог | 6 | Важно для понимания объема сайта. После изучения конкурентов, список может быть скорректирован. |
| Экспресс-анализ сайтов конкурентов | Маркетолог | 24 | В зависимости от знания рынка и сложности проекта, время может быть скорректировано. |
| Формулировка преимуществ и разработка УТП | Маркетолог | 8 | На основе информации о компании и конкурентах вырабатываем основное предложение и тезисно отвечаем на вопрос: «почему надо купить у нас». |
| Начальное планирование структуры сайта | Маркетолог | 2 | Только после этого можно составить базовую структуру сайта, которая выглядит на данном этапе как список страниц. |
| Сбор семантического ядра и сегментирование | SEO-спец | 26 | SEO-специалист собирает полный список запросов и объединяет их в смысловые группы. Время я рассчитываю примерно по 2 часа на каждую страницу предварительной структуры сайта (для которых актуально SEO, разумеется). Если уже существует сайт, то следует учесть запросы, по которым сайт уже находится в поисковой выдаче. |
| Согласование и утверждение сем. ядра | Маркетолог | 8 | Лучше семантическое ядро согласовать и с заказчиком, чтобы избежать недопонимания в дальнейшем. |
| Корректировка структуры сайта с учетом сем.ядра | SEO-спец | 6 | Предложения SEO-специалиста по списку страниц, навигации. |
| Доработка и согласование структуры сайта с учетом сем.ядра | Маркетолог | 4 | На данном этапе мы получаем скелет сайта. Дальше я предполагаю наличие типовых страниц. К примеру, что все страницы разных услуг выполнены по одному шаблону. |
| Базовые рекомендации SEO по контенту для страниц постранично | SEO-спец | 8 | Чтобы не пришлось переделывать прототипы или даже готовые страницы, я рекомендую, получить SEO пожелания уже на этом этапе. Этот пункт про блоки на странице. Я закладываю 0,5 часа на 1 стр. |
| SEO ТЗ на контент страниц | SEO-спец | 30 | Данный пункт про рекомендации по текстам, которые должны быть на страницах. Я закладываю по 2 часа на каждую страницу. |
| Написание текстов | Копирайтер/Маркетолог | 90 | Если вам повезло найти хорошего копирайтера, можете доверить написание текстов ему. В большинстве случаев тексты для страниц услуг, уникальных страниц типо «О компании», «404», «Контакты» и т.п. я пишу сама. Время беру по своим меркам, поэтому закладываю по 6 часов на 1 стр. Но от проекта к проекту может меняться. |
| Прототипирование страниц | Маркетолог | 82 | Закладываю также по 6 часов на 1 страницу, плюс 2 рабочих дня на главную, так как необходимо подготовить разметку макета, шапку и подвал. Мне удобно делать прототипы параллельно с написанием текстов. |
| Подготовка ТЗ дизайнеру | Маркетолог | 13 | Хотя прототипы в Axure RP достаточно наглядные, по некоторым пунктам дизайнеру необходимо дать отдельные рекомендации, особенно в начале. Описать стиль, цветовую гамму. Мне удобно прислать примеры стиля и обсудить устно, чтобы быть уверенной, что мы говорим об одном и том же. |
| Дизайн главной страницы + рекомендации на адаптив | Дизайнер | 16 | Так как сейчас невозможно жить без мобильного сайта, то советую подумать об адаптивной версии уже на этом этапе. Показала себя рабочей схема, когда дизайнер готовит не несколько вариантов дизайна, а пишет рекомендации. Времени тратится меньше, а результат одинаковый. |
| Дизайн остальных страниц + рекомендации на адаптив | Дизайнер | 66 | Я считаю по 6 часов на страницу. Где-то может быть больше, где-то меньше. В это время закладываю и подготовку верстальщику рекомендаций для адаптивной верстки. |
| Утверждение и согласование дизайна | Маркетолог | 14 | На утверждение макетов всегда тратится время, особенно, когда речь идет об утверждении стиля и дизайну первых страниц. Советую заложить в плане время на это. |
| Подготовка оптимизированных метатегов и h2 | SEO-спец | 16 | В целом этот пункт можно включить в любой момент до запуска сайта, но не забываем! |
| Составление ТЗ на верстку и программирование | Маркетолог | 17 | Так как я рассматриваю вариант сайта услуг, то не предполагаю сложных в реализации модулей. Поэтому закладываю 1,5 часа на страницу. |
| SEO рекомендации для этапа верстка и программирование | SEO-спец | 6 | Опять же, чтобы не переделывать, лучше сразу готовить сайт с учетом дальнейшего продвижения в поисковиках. |
| Верстка (адаптивная) | Верстальщик | 104 | Тут все зависит от сложности макетов. Я предполагаю 2 дня на разворачивание инфраструктуры, подготовку к работе и по 8 часов на 1 стр. |
| Утверждение и согласование верстки | Маркетолог | 24 | Можно не включать этот пункт, но проверять верстку, писать правки и принимать все равно придется. В зависимости от команды и проекта на это может уйти достаточно много времени. Поэтому я рекомендую заложить его в проект. |
| Программирование | Программист | 80 | Сборка разрозненных страничек в готовый сайт. Вывод в CMS модулей для дальнейшего управления контентом сайта без участия разработчика. |
| Утверждение и согласование программной части | Маркетолог | 15 | Честно говоря, кажется, что я мало времени закладываю на эту задачу. Без этого этапа вы 100% не обойдетесь, оставляйте на него время. |
| Тестирование и отладка | Маркетолог | 40 | Это задача нажать на все кнопочки, посмотреть все странички, попробовать все функции в CMS и проверить сайт в разных браузерах и на разных устройствах. Если проект небольшой, то может быть достаточно проверки своими силами, для сложных подключаем тестировщиков. |
| Запуск боевой версии сайта | Программист | 8 | До этого момента все проверки шли на тестовой площадке. Только сейчас переходим на открытый сайт для пользователей. |
| Подключение аналитики+CallTouch+настройка целей | Маркетолог/Программист | 16 | Опциональный пункт, который начинает становится нормой, так как без аналитики невозможно понять, на сколько сайт справляется со своими задачами. |
| Рекомендации по первичная SEO-оптимизации | SEO-спец | 8 | Внимательно слушаем, что нам говорит SEO-специалист и выполняем его рекомендации. Если изначально сайт готовился по текущему плану, то доработок должно быть минимум, но robots.txt и карту сайта готовим только сейчас. |
| Реализация SEO-рекомендаций | Верстальщик/Программист | 16 | Рассчитываю 2 рабочих дня. |
| Проверка применения SEO-рекомендаций на тестовой площадке | Маркетолог | 4 | |
| Применение SEO-рекомендаций на основном сайте | Программист | 3 |
gaille.me
Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
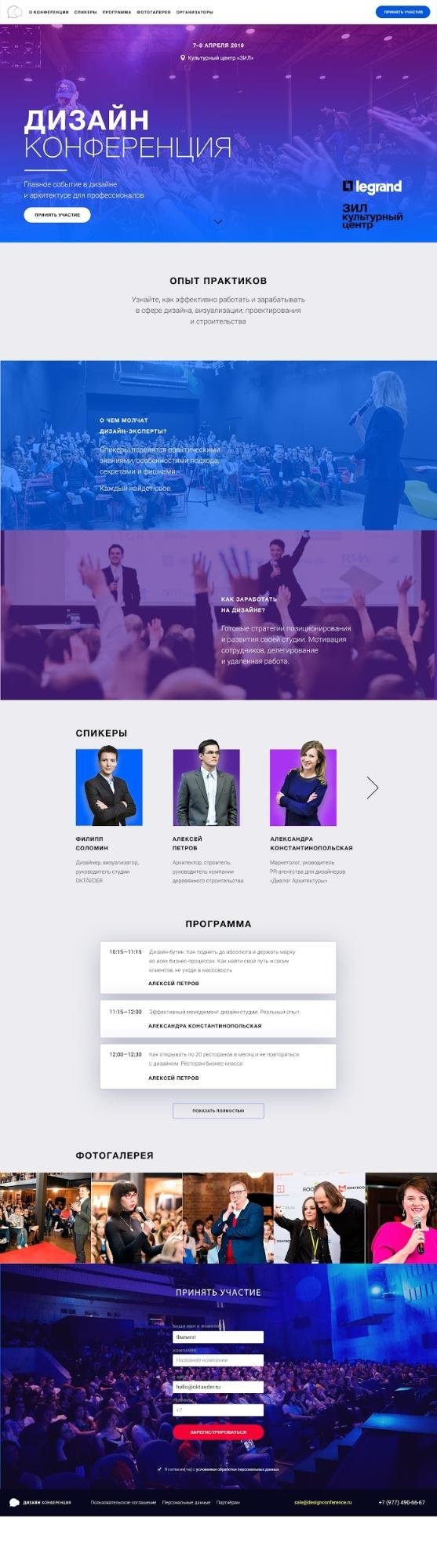
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
skillbox.ru
Разработка сайта — от первой встречи с заказчиком до сдачи проекта, или как быть фрилансером и выжить
Привет, Хабр!Я занимаюсь разработкой сайтов — разного масштаба, сложности и ценовых категорий. Помимо того, что я руковожу всем процессом разработки — т.е. веду все переговоры с заказчиком, пишу техническое задание (далее — ТЗ), договор, придумываю коммерческое предложение, я еще зачастую самолично рисую дизайн сайта — это моя профильная профессия, да и не нашлось пока дизайнера, которому я мог бы полностью довериться.
Тут проскакивало множество топиков про то, как правильно составлять ТЗ, управлять своим временем, говорить с заказчиками об оплате, вести переговоры и т.д. Не в пику авторам этих топиков, но все эти мысли подчас выглядели для меня разрозненными, да и речь, подчас, велась о слишком «высоких материях» и несколько однобоко — то есть, в большинстве случаев подразумевается, что либо у вас уже есть своя «молодая, динамично развивающаяся компания» с неким штатом зарплатных фулл-таймовых сотрудников, либо вы — наемный сотрудник-руководитель в уже сформировавшейся компании, и вышеописанный штат сотрудников у вас также имеется.
Я попробую описать весь процесс создания сайта с собственной и, как мне кажется, более приближенной к жизни для большинства точки зрения. Просто в один момент я решил уйти из компании, где я работал по найму, и начать делать своё дело — без стартового капитала, офиса и какого бы то ни было прикрытия «пятой точки»; разве что отсутствия острой необходимости в съеме жилья и наличия питерской прописки.
Кому интересно — добро пожаловать под кат!
В рамках этого топика я не буду вдаваться в то, где брать заказы. Одно могу сказать точно — я не работаю и не планирую работать в качестве исполнителя с популярными российскими фриланс-биржами (названия и адреса которых, полагаю, тут всем известны). Основная причина — наличие нездорового ценового демпинга и концентрация не совсем адекватных товарищей, желающих за эти демпинговые цены получить портал масштабов Yandex.ru.
Еще могу сказать, что сарафанное радио и хорошая репутация могут творить чудеса. Заказчики приходят и уходят, но иногда среди них находятся те, кто начинает ценить в вас исполнительность, или качество работ, или то и то — после чего начинают регулярно снабжать работой.
Такие заказчики, если у них регулярно появляются задачи, посильные для ваших мощностей, обеспечивают стабильность и некое подобие уверенности в завтрашнем дне. Так что стабильность с «текучки» — а сверхприбыли приносят именно новые проекты. У меня, в большинстве случаев, это сайты.
Итак, вот она, моя схема работы над новым проектом:
- Знакомство
- Первая встреча, обсуждение проекта
- Бриф и коммерческое предложение
- Вторая встреча, подписание договора, предоплата 30%
- ТЗ, его утверждение
- Макет главной страницы, его корректировка и утверждение
- Макеты остальных страниц сайта на основе стилистики, заданной главной страницей, их корректировка и утверждение
- Предоплата 30%
- Верстка и программирование. Приемка и утверждение результатов работы
- Третья встреча, оплата оставшихся 40%, обучение работе с админкой (при необходимости), закрытие работ по договору
- Перенос сайта на «боевой» хостинг
Рассмотрим этапы более подробно.
Про знакомство и то, откуда берутся заказы, я уже немного написал чуть выше. Скажу вот еще что: заказчик может впоследствии стать вашим другом, а вот делать из друзей заказчиков или исполнителей я крайне вам не рекомендую — скорее всего, вы переругаетесь, испортите отношения и запорете проект, да и друга потеряете. Проверено не раз на собственном горьком опыте.
Итак, вы познакомились с человеком, которому очень нужен сайт. Узнайте примерно, что ему нужно и сможете ли вы ему с этим помочь, а потом сразу назначайте встречу. Сколько бы не было разговоров о том, что сейчас 21-й век, есть Skype, все можно решить удаленно и т.д. — непосредственный контакт очень важен. Чтобы заказчик в вас поверил и не побоялся выделить вам предоплатных денег, вы должны произвести на него хорошее впечатление.
Я люблю проводить встречи в хороших кафе и ресторанах в центре города. В заведении должно быть не шумно и желательно наличие Wi-Fi. Такие заведения расслабят и вас, и заказчика, переведут общение на более непринужденный лад, вы спокойно все обсудите и поймете, что заказчик хочет от вас. Противоположностью является встреча в середине дня в офисе заказчика. Он, как правило, весь с головой в своей ежедневной рутине, его постоянно отвлекают, и конструктивный диалог бывает наладить очень сложно. С таких встреч, если они все же происходят, я всегда выхожу с больной головой.
Когда будете договариваться о встрече, учитывайте пожелания заказчика о месте и времени, но не слишком прогибайтесь под него — вы равные партнеры и время и место встречи должны быть удобны как ему, так и вам. Оденьтесь поприличнее и выдвигайтесь на обговоренное место встречи. Я люблю приехать минимум за полчаса — во-первых, я уверен, что не опоздаю, во вторых, я успеваю спокойно усесться, заказать себе чашечку кофе, расслабиться, открыть ноутбук и почитать свежие новости/подумать о том, о чем вы сейчас будете разговаривать.
Внимательно выслушайте то, что вам скажет заказчик. Делайте краткий конспект основных его тезисов либо на ноутбуке, либо карандашом в блокнотике. Задавайте уточняющие вопросы. Улыбайтесь, выглядите уверенно. На вопрос о примерных сроках — можете предположить. На вопросы о цене — уклоняйтесь, говорите, что все нужно сначала подсчитать. Выпейте еще чаю, расплатитесь (не скупитесь на чаевые), попрощайтесь с заказчиком и езжайте домой. Дома за чашечкой кофе прочитайте свои написанные за время встречи вирши, запустите свой любимый почтовый клиент и начинайте писать бриф.
Бриф включает в себя краткий текстовый конспект того, что вы обсудили на встрече. По сути, на нем будет впоследствии основываться ТЗ. Оформите его красивым литературным языком, но без «воды» и словоблудия. Написали? Отлично! Теперь самое интересное — коммерческое предложение.
Прочитайте еще раз бриф. Покажите его своим подрядчикам, которые будут с вами делать проект. Пусть назовут свою примерную цену за такую работу. Прибавьте сюда вашу себестоимость как специалиста (дизайнера, в моем случае). А теперь еще раз все проанализируйте и прибавьте коммерческий интерес. При его подсчете исходите из платежеспособности заказчика — и не в плане того, что если он «богатенький Буратино», то можно с него стричь без стыда и совести — наоборот, если вы видите, что он, как и вы, на заре развития своего дела, будет уместным немного «подвинуться» в цене — добродетель это всегда хорошо; учитывайте также и его психологический портрет, который вы должны были составить во время встречи — прикиньте, насколько велика вероятность того, что он будет «мучать» вас необоснованными правками, или просить поставить на главную страницу сайта фотографию своей любимой кошки, добавив ей анимацию сверкающих глаз на JS. Ну а вообще, не продешевите. Работа приносит удовольствие тогда, когда знаешь, что она будет достойно оплачена.
Определились с ценой? Сделайте красиво оформленную PDFку с вашим логотипом (если логотипа нету, не беда, но лучше сделайте или закажите), заголовком типа «Коммерческое предложение на разработку сайта www.domain.com). В теле КП распишите этапы работы над сайтом (наподобие как это сделал я чуть выше). Обязательно должно быть четко понятно, в какой момент и сколько заказчик должен платить! Да, можете в КП включить какие-нибудь бонусы. Обязательно укажите бонусом, что вы готовы провести обучение работе с админкой сайта в количестве стольких-то часов после сдачи проекта. Можете подарить заказчику год хостинга. По деньгам мелочь, а человеку будет приятно.
Да, ну и, конечно же, укажите цену, в которую обойдутся заказчику ваши услуги. К этому моменту она должна четко сформироваться у вас в голове.
Прикрепляйте КП к письму с брифом и отправляйте заказчику. Ждите ответа. Не ответит через день — перезвоните и спросите, получил ли он бриф и КП? Ах, он, оказывается, уезжал в срочную командировку — а мы волнуемся, куда он пропал. Ждем еще! И вот звонит телефон, или в списке писем появляется новая строчка, выделенная жирным.
Далее следуют два варианта развития событий:
1) „Дороговато!“, говорит. „А вы на какую сумму рассчитывали?“, спрашиваем.
а) „Ну, на 20% от той, что вы написали“, отвечает. „Был рад с вами отужинать. До встречи!“ — отвечаем и вежливо прощаемся. Но вообще, такое бывает редко — исключить такие ситуации и призвана личная встреча в кафе, о которой я писал выше.
б) „Примерно на 70-90% от той, что вы написали“, отвечает. Говорим, что перезвоним. Правим ценник в КП, если позволяют возможности. Высылаем. Ждем. Далее следует возврат к варианту „1)“ или переход к варианту „2)“.
2) „Все отлично, работаем“, говорит. Сдерживаем эмоции и договариваемся о второй встрече с предоплатой и подписанием договора.
Как составлять договор в деталях, я вам не расскажу. Честно признаюсь, я взял его в компании, где когда-то работал, и модифицировал под свои нужды, после чего показал знакомому юристу. В договоре надо прописать крайние сроки этапов сдачи сайта: ТЗ, макета главной страницы, макетов остальных страниц, готового сайта. Кроме того, укажите, сколько времени есть у заказчика на раздумья над согласованием этих этапов. По срокам не забудьте предварительно созвониться и договориться с заказчиком.
Распечатайте договор в двух экземплярах и езжайте на встречу. Подпишите с ним договор и решите вопрос с оплатой первого этапа (в моем случае, повторюсь, это 30% от общей стоимости работ). Попрощайтесь с заказчиком и скажите, что скоро он узреет ТЗ на свой будущий распрекрасный сайт.
После этого этапа я люблю себя чем-нибудь вознаградить. Можно купить какую-нибудь безделушку, можно сходить в кино с подругой, а можно и просто съесть мороженку и быть довольным. Главное, отметить то, что вы — молодец и что дело сдвинулось и „пошло-поехало“.
Теперь самое время писать ТЗ. Откройте бриф, который вы отправляли заказчику. Опишите краткое назначение сайта, его целевую аудиторию, пожелания заказчика по композиции и цветам. Составьте перечень макетов, которые вам (или вашему дизайнеру) предстоит отрисовать. После этого, я обычно беру блокнот с миллиметровой бумагой и рисую карандашом блочные прототипы всех страниц. После этого, я детально описываю для каждой страницы перечень элементов на них и события, происходящие при взаимодействии с ними пользователя. Еще, я отдельно описываю повторяющиеся элементы страниц, такие, как „шапка“ сайта и „подвал“, чтобы каждый раз их не описывать для каждой страницы. Общаясь с программистом, вы наверняка уже определились, какая CMS будет использоваться для сайта. Если в ее админке понадобятся какие-то уникальные модули/страницы, опишите и их тоже. Обязательно напишите пометку, что стилистическое оформление админки сайта остается на ваше усмотрение — если это так, конечно же. Этим вы предостережете заказчика от удивления, что по ссылке domain.ru/admin он увидит стандартные стили Joomla/Wordpress/Ваша CMS, а не тот гиперкосмос, который вы ему нарисовали для front-end части сайта (опять же, если вы не договаривались о другом).
Опишите минимальные требования к браузерам, минимальную ширину окна браузера и другие технические требования к системе, на которой будет просматриваться сайт. Скажите, что не несете ответственности за дополнительное ПО, установленное на компьютере заказчика, которое может влиять на отображение сайта. Простейший пример — плагин Skype для браузера, который превращает номера телефонов, записанные текстом, в кнопки вызова, что, в конечном итоге, технически меняет дизайн сайта.
Не забудьте написать про то, что сайт будет наполнен тестовым контентом, и что полное наполнение сайта не входит в данное ТЗ (если это так). Наполнение сайта обычно является отдельной работой и выполняется после сдачи сайта в рамках дополнительного соглашения (если заказчик не берет наполнение сайта на себя, что происходит чаще всего).
Старайтесь учесть в ТЗ все мелочи. В случае споров и необоснованных „предъяв“ оно, наряду с договором, будет вашим главным „козырем“ и аргументом. Да и своим подрядчикам вы упростите работу, формализовав абсолютно все детали проекта.
Впоследствии, вы наверняка придете к тому, что каждое последующее ТЗ будет делаться на основе предыдущего, путем внесения корректировок — все же, большинство небольших сайтов и требования к ним во многом схожи. Таким образом, ваши ТЗ будут все более и более обрастать деталями, подробностями и примечаниями, делаясь все более правильными, солидными и серьезными.
Итак, еще раз перечитайте свое ТЗ, после чего отправляйте его заказчику. Дожидайтесь его ответа, обсуждайте его с ним, вносите корректировки — и, в конечном счете, вы его утвердите.
Далее следует этап отрисовки макета главной страницы. Если вы — дизайнер, то вы и без меня знаете, что делать. Если нет, то отправьте дизайнеру ТЗ и отсканированные прототипы страниц сайта (ну или просто отправьте, если вы их изначально рисовали не на бумаге, а в специальном софте). В дополнение к этому, встретьтесь с ними или созвонитесь и все обсудите дополнительно еще и на словах, чтобы не возникло непоняток.
Лирическое отступление. Иногда заказчик просит нас, или подрядчик просит дизайнера, чтобы он нарисовал несколько вариантов оформления сайта, чтобы он мог выбрать из них подходящий и работать с ним дальше.
Я считаю это совершенно недопустимым. Приходя в парикмахерскую, вы просите, чтобы вас подстригли три раза, чтобы вы выбрали себе подходящую стрижку? Нет, вы смотрите фотки на стенах или каталог, из которого выбираете то, что наиболее вам подходит. Вы просите сантехника поставить вам три разных унитаза, чтобы вы выбрали из них тот, на котором удобнее сидеть? Нет, вы ходите по магазинам сантехники, присматриваетесь к унитазам, выбираете наиболее подходящий и покупаете его, советуясь с сантехником только по поводу того, где он проложит трубы.
Три макета сайта — это тройная работа. Тройная работа оплачивается втройне. Это раз. Даже если попросить дизайнера нарисовать три разных макета, скорее всего он, будучи специалистом в своей области, которому вы доверяете (иначе зачем вы его наняли?) нарисует один правильный и продуманный со своей профессиональной точки зрения макет, и два „высосанных из пальца“. Это два.
Он — дизайнер, и его чувство вкуса объективно в меру его профессионализма и опыта. Вы — не дизайнер, и ваше чувство вкуса субъективно. Вы можете сыграть в „русскую рулетку“ и выбрать из этих трех макетов тот, что высосан из пальца, потому что он понравится именно вам — но не большей части посетителей сайта, на которых ориентировался дизайнер, и ради создания положительного образа вашей компании в глазах которых создается сайт. Итог — вы переплатили за лишние макеты и получили плохой дизайн, который нравится только вам и вашей жене. Этого ли вы хотели?
Все это следует в более мягкой форме объяснить заказчику при возникновении подобного рода вопросов. Обычно, этого бывает достаточно.
Вернемся к самому макету. Согласуйте с программистом и расскажите дизайнеру, какая будет на сайте использоваться Captcha, какой клон lightbox’a будет открывать картинки, не нужно ли делать формы с jQuery UI? Пусть он сразу использует эти элементы в своих макетах.
Дождитесь макета от дизайнера, но не спешите пересылать заказчику — проверьте, что там всё ровно, аккуратно и соответствует ТЗ. Всё ок? Отправляйте. Пришли правки от заказчика? Сверьтесь с ними и ТЗ. Если все адекватно и в рамках изначальных договоренностей — вносите правки и отправляйте. Как правило, 1-2 итерации правок — и макет главной страницы утверждается.
Аналогичным образом, после утверждения главной страницы, утверждаются и остальные страницы сайта. Не забудьте только в конце попросить дизайнера прислать вам цвета ссылок в hover-состояниях, включить в PSD-файлы кнопки в hover и down состояниях, примеры выпадающих меню и оформление lightbox-окон и других элементов, если таковые у вас используются.
По предоплате работы дизайнера — дело ваше. Я обычно плачу задаток в 50% до начала работ, и оставшиеся 50% после. С программистом и верстальщиком (если он отдельный) — та же схема.
Итак, дизайн утвержден и сделан. Время следующего этапа предоплаты в 30%! Расплатитесь с дизайнером и подкиньте предоплатных деньжат программисту. Отправьте ему ТЗ и PSD-файлы макетов сайта. Тоже встретьтесь/созвонитесь с ним и всё детально обсудите.
Не программисту очень сложно оценивать и отслеживать работу программиста. Тут либо работает, либо не работает. А вот верстку проверить несложно. Снимите в разных браузерах скриншоты сверстанного сайта и наложите их в графическом редакторе на макеты. Не сходится? Покажите это верстальщику — пусть переделывает.
Зайдите в админку и попробуйте проделать какие-то стандартные операции — добавьте статью, загрузите фотку, добавьте новость. Все должно работать. Теперь можете самолично заняться тестовым наполнением.
Когда я вижу, как некоторые наполняют сайты тестовым наполнением в виде текста „Тест тест тест тест тест тест тест тест тест тест тест тест тест“ и одной и той же „пикселявой“ и „артефактной“ фотографией на все случаи жизни, хочется взять и у… удручающе вздохнуть. Сайт — это продукт, товар, который вы продаете. А товар должен иметь товарный вид, иначе его не купят. Нет желания писать из головы „рыбные“ тексты для тестовых статей и новостей? Для латиницы есть Lorem ipsum, а для кириллицы мне нравится Яндекс.Весна. Разные фотографии для статей и новостей можно найти в Google images.
Сделайте несколько тестовых новостей, тестовых статей. Расставляйте в тексте переносы, табуляции. Разбавляйте большие текстовые блоки ссылками, выделениями жирным и курсивом. Используйте нумерованные списки. Покажите заказчику, что вы старались над его проектом, а не сделали всё „тяп-ляп“ — поверьте, он это оценит!
Всё готово? Не сайт, а конфетка? Кидайте ссылку заказчику, пусть смотрит. Ответьте на все его вопросы. Если возникнут правки — сверьтесь с ТЗ, с утвержденными макетами и примите правильное решение.
Наконец, договаривайтесь о последней встрече, закрывайте работы и забирайте оставшиеся 40% от стоимости сайта. Вы и ваши партнеры их заслужили! И да, не забудьте хорошенько отметить со своими людьми сдачу проекта! Очень правильная традиция.
Что еще хочется сказать?
- Переносите готовый сайт на хостинг заказчика только тогда, когда получите все деньги. Это простая и уместная защита от непорядочности.
- Боритесь с ленью, если у вас она есть. Не откладывайте на завтра то, что можно сделать сейчас.
- Будьте человеком слова. Обещали сдать этап в понедельник? Не успеваете? Расшибитесь в лепешку, обпейтесь кофе, энергетиков, забудьте о личной жизни, но работу сдайте в срок. В крайнем случае, заранее свяжитесь с заказчиком, извинитесь и обсудите новые сроки. Именно ответственных и исполнительных партнеров заказчики рекомендуют своим друзьям и коллегам.
- Ведите ежедневник. Я использую для этого Google Календарь. Записывайте туда даты встреч, дедлайны и все предстоящие важные события. Дедлайны я крашу в красный, нечто приятное — в зеленый, а неприятные, но важные дела — в болотный. Когда дело выполнено — тут же отмечаю его серым. Соответственно, по прошествии недели смотрю, сколько у меня серых прямоугольников, и если много, значит я — молодец!
- Читайте всякие самомотивационные статьи и книжки, типа „Тайм-драйва“ Глеба Архангельского. Реально помогает!
Что еще скажу — я сам в начале своего пути, т.к. работаю на себя пока только около года. У меня тоже есть много проблем — времени не хватает ни на что, в первую очередь, на систематизацию своего портфолио и создание собственного сайта. Исполнители тоже часто подводят и с качеством, и со сроками — подчас приходится самому править верстку, код, рассказывать им про различные технологии.
В общем, я бы с удовольствием подискутировал обо всем этом в комментариях.
Спасибо за внимание!
UPD: И спасибо за инвайт, друзья!
habr.com

