Бриф на разработку дизайна сайта
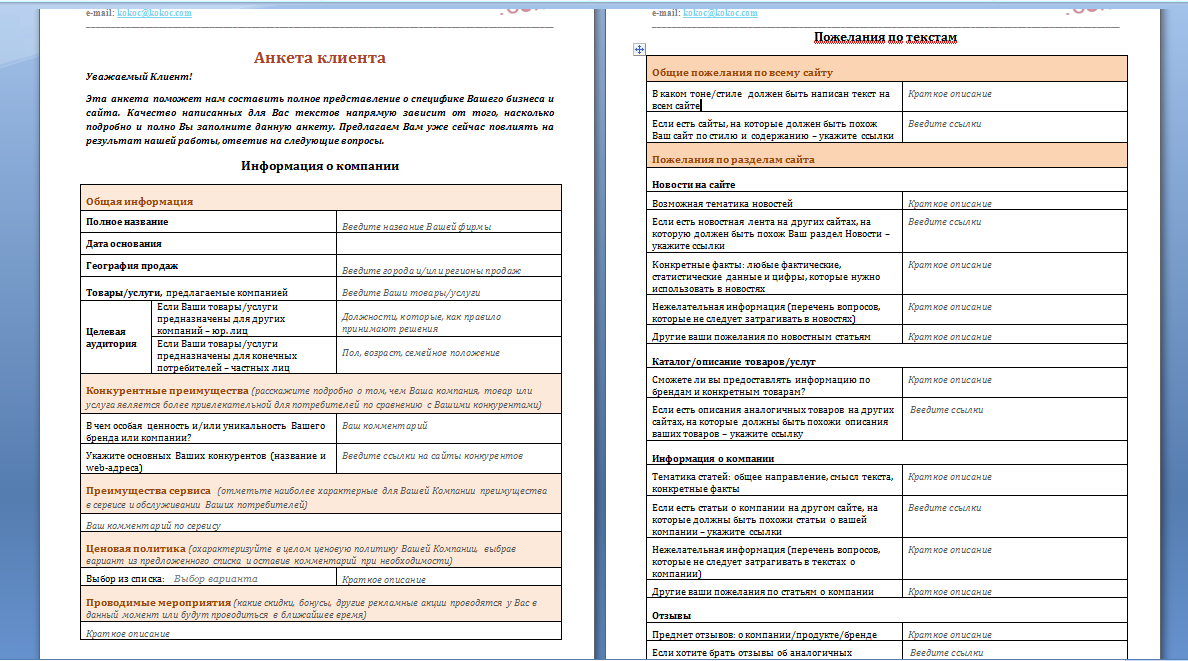
В шаблоне брифа на дизайн сайта предусмотрены вопросы о специфике бизнеса заказчика, его конкурентах, целевой аудитории, визуальных предпочтениях и технических требованиях.
Что важно не упустить, заполняя бриф на создание дизайна сайта, для чего он нужен и как его оформить.
Если вы решили создать с нуля дизайн для сайта или “освежить” старый ресурс, то вам понадобится хороший исполнитель. И чтобы найти исполнителя, лучше всего начать не с просмотра предложений от веб-студий или фрилансеров, а с заполнения брифа на разработку дизайна сайта.
Рассказываем, что такое бриф, почему он так важен и как его правильно заполнить.
Что такое бриф
Бриф — это документ, в котором содержатся основные данные по будущему проекту.
В брифе на дизайн сайта вы рассказываете о своей компании, описываете своими словами предпочтения к будущему дизайну сайта. Рассказываете, почему вам нужен новый дизайн, какие проблемы он должен решить.
Исполнитель, который прочитает этот документ, уже будет примерно понимать,что вы от него хотите. После ознакомления с ним он сможет сообщить вам ориентировочную стоимость и сроки работ, а также рассказать о своих идеях и дать полезные советы по дизайну сайта.
Важность брифа на разработку дизайна сайта
Заполнение такого документа, на которое вам придется потратить от 30 минут до пары часов, даст вам следующие преимущества:
-
вы сэкономите время, которое могли бы потратить на встречи или продолжительные переписки с потенциальными подрядчиками, объяснения, что именно вы хотите;
-
вы сможете довольно быстро узнать примерную цену и сроки выполнения работ;
-
вам будет проще оценить предложения от разных исполнителей и выбрать самого лучшего;
-
у вас и исполнителя сразу будет какое-то взаимопонимание, что избавит от правок и доработок дизайна в будущем;
-
вы таким образом ускорите начало разработки и сможете быстрее получить готовый дизайн.

Порядок заполнения
В брифе на разработку дизайна сайта нужно описать ряд обязательных пунктов, без которых исполнитель не сможет понять, что именно вы хотите.
В частности, вам необходимо указать:
-
Контактные данные. Укажите электронную почту, телефон, ФИО контактного лица, название компании и другую контактную информацию.
-
Сведения о компании. В данном блоке расскажите все необходимое о вашей компании. Укажите сферу деятельности, опишите основные товары или услуги, укажите ценовой сегмент, регион и прочие сведения.
-
Цель дизайна. Напишите цель создания нового дизайна сайта (зачем он вам нужен).
-
Целевая аудитория. Опишите портрет вашей целевой аудитории: возраст, пол, доход, образование, увлечения, а также потребности, цели посещения сайта.

-
Конкуренты. Необходимо перечислить прямых конкурентов. По возможности опишите их сильные и слабые стороны, что вам нравится в их сайтах, а что — нет. Дайте ссылки на сайты конкурентов.
-
Ваши преимущества. Опишите, чем вы лучше конкурентов, что вас от них отличает.
-
Информация о задаче. В данном блоке напишите, какие у вас есть исходные данные и что вы хотите получить в итоге. Возможно, у вас есть логотип и фирменный стиль, которые нужно использовать в дизайне. Возможно, вам нужен не только дизайн страниц, но и разработка сайта. Также укажите несколько примеров сайтов, дизайн которых вам нравится.
-
Визуальные требования. Если у вас уже есть концепция, обязательно опишите ее. Также укажите, какие цвета, шрифты, образы и стили стоит использовать дизайнерам.
 Если у вас нет четкого видения — ничего страшного, так и укажите, что ждете соответствующих предложений с аргументацией от исполнителя.
Если у вас нет четкого видения — ничего страшного, так и укажите, что ждете соответствующих предложений с аргументацией от исполнителя. -
Технические подробности. Если вам нужен не только дизайн, но и разработка, обязательно укажите в брифе на какой CMS, какой тип сайта вам нужен и распишите хотя бы основной функционал и структуру.
-
Дополнительная информация. Здесь укажите дополнительные данные, которые будут полезны в работе. Возможно, вам нужны еще какие-то услуги, например, наполнение сайта текстом?
Данный список может быть больше и при желании, вы можете добавить что-то еще, если считаете, что это важно. Главное не переусердствуйте и не расписывайте все слишком подробно, ведь бриф — это не ТЗ и 4-6 страниц текста будет более чем достаточно.
Как оформлять?
Никаких строгих требований к оформлению брифа на дизайн сайта нет. Это должен быть обычный текстовый документ с читабельной информацией, разбитой на логические блоки. Просто пишите бриф так, чтобы потенциальный исполнитель мог все легко прочесть и понять.
Это должен быть обычный текстовый документ с читабельной информацией, разбитой на логические блоки. Просто пишите бриф так, чтобы потенциальный исполнитель мог все легко прочесть и понять.
Чтобы сэкономить свое время и не отягощать себя оформлением документа, можно скачать готовый шаблон. К счастью, такой шаблон есть на WORKSPACE! Наши эксперты подготовили его опираясь на годы работы с подрядчиками и заказчиками. Просто заполните пустые поля и отправьте готовый бриф потенциальным исполнителям.
Карта сайта
|
|
Как написать краткое описание веб-дизайна + Бесплатный шаблон
Хорошее техническое задание имеет первостепенное значение для успешного проекта веб-дизайна.
Грамотное начало проекта веб-дизайна может оказаться сложной задачей без эффективных систем управления проектами. Независимо от того, являетесь ли вы веб-профессионалом, который берет нового клиента в области веб-дизайна, или представляете компанию, которая хочет нанять агентство для создания своего сайта, важно заранее выявить препятствия, а также согласовать общие цели, результаты и ожидаемые результаты работы. проэкт.
Используя краткое описание веб-сайта, вы можете достичь этих и других целей. План того, что будет охватывать проект, может помочь вам быть более организованным, не сбиться с пути и придерживаться своего бюджета. Это также позволяет избежать расползания масштаба и управлять ожиданиями.
В этой статье мы подробно рассмотрим, что такое бриф на дизайн веб-сайта и почему он важен для всех, кто участвует в создании нового сайта. Мы также рассмотрим, как вы можете его создать.
Что такое краткое описание дизайна веб-сайта?
Краткое описание веб-дизайна описывает процесс веб-дизайна, требования и сроки. Его цель — предоставить обеим сторонам четкое понимание того, что ожидается с точки зрения рабочего процесса проекта, результатов и услуг после запуска.
Бриф также предоставляет клиентам более точную оценку денежных затрат и сроков. Это результат определения всех ключевых требований и результатов на ранней стадии процесса.
Кто должен составить краткое описание веб-дизайна? Краткое описание дизайна веб-сайта обычно создается компанией после подписания контракта с клиентом веб-дизайна. Важно определить несколько ключевых элементов информации, которые помогут вашему проекту не сбиться с пути и не выходить за рамки бюджета. Они также могут быть написаны веб-профессионалами, предлагающими создавать сайты для новых клиентов, хотя в этих случаях полученный документ называется предложением веб-дизайна.
По сути, все заинтересованные стороны в проекте веб-сайта могут участвовать в создании брифа. Однако большая часть работы должна лежать на клиенте.
Бриф может служить инструментом управления проектом, позволяющим следить за выполнением работы и управлять ожиданиями. Как мы уже упоминали, это также может помочь предотвратить расползание масштаба, то есть непреднамеренное расширение масштаба и целей проекта за пределы того, что было первоначально согласовано.
Краткий обзор того, как создать веб-сайт
Чтобы краткое описание веб-дизайна было эффективным, оно должно быть тщательным и ясным. Вы не должны оставлять места для неправильного толкования, так как это может привести к пересмотру проекта, что отнимет больше времени и денег.
Ниже приведены 10 важных моментов, которые необходимо включить, чтобы веб-дизайнер мог создать качественный конечный продукт. Важно охватить все из них, независимо от того, кто пишет бриф.
1. Предоставьте описание бизнеса/компании, для которой предназначен сайт
Одной из важных деталей, которые должны быть отражены в вашем брифе, является профиль компании или обзор бизнеса. Это ключ к тому, чтобы помочь всей команде дизайнеров познакомиться с брендом и его ценностями, миссией и видением — все это будет определять направление и бизнес-цели проекта.
Это ключ к тому, чтобы помочь всей команде дизайнеров познакомиться с брендом и его ценностями, миссией и видением — все это будет определять направление и бизнес-цели проекта.
Сюда также следует включить список основных заинтересованных сторон. Это особенно полезно для того, чтобы знать, к кому обращаться для получения конкретных результатов, которые могут потребоваться для продвижения проекта, а также для реагирования на возникающие проблемы.
Вы также захотите включить любые планы будущего роста, так как это позволит команде дизайнеров заранее заложить основу для ожидаемых изменений.
2. Придумайте обзор веб-сайта/проекта
Далее вам нужно определить объем вашего проекта и все его результаты. Обширный опыт работы с конечным продуктом гарантирует, что каждый полностью осознает, что необходимо для его успеха. Вот некоторые примеры того, что будет содержать этот обзор:
- Независимо от того, является ли проект редизайном веб-сайта или созданием нового веб-сайта с нуля
- Все ожидаемые результаты, включая веб-сайт, а также любые дополнительные активы (например, логотип, пользовательский адрес электронной почты или контент) )
- Потенциальные препятствия, которые могут возникнуть, и способы их устранения
- Некоторые подробности о том, что не входит в рамки данного проекта
- Степень участия клиента в процессе проектирования
Вы также захотите включить информацию о тоне или голосе контента сайта, как для текста, так и для визуальных эффектов. Наконец, вы захотите предоставить любые конкретные элементы, связанные с брендингом клиента, а также список любых ключевых функций, необходимых веб-сайту.
Наконец, вы захотите предоставить любые конкретные элементы, связанные с брендингом клиента, а также список любых ключевых функций, необходимых веб-сайту.
Например, вам нужно будет определить важные функции, необходимые для того, чтобы сделать дизайн выигрышным. Это могут быть кнопки призыва к действию (CTA), интеграция с социальными сетями или даже простая контактная форма.
3. Определите цели проекта
Когда у вас будет четкое представление о том, что включает в себя проект, вы захотите выяснить цели веб-сайта или проблемы, которые он должен решить. Это гарантирует, что дизайн будет эффективным, останется в рамках и сосредоточится на том, что наиболее важно для клиента.
Некоторые цели, которых клиент может добиться от своего веб-сайта, могут включать:
- Повышение узнаваемости бренда
- Улучшение присутствия в Интернете с помощью адаптивного и доступного веб-сайта
- Увеличение количества подписок и продаж
- Генерация потенциальных клиентов и запросов
- Стать источником ключевой информации через блог, документацию или электронное обучение
Также может быть важно включить раздел о предыдущем или текущем веб-сайте (если там это существующий сайт). Вы можете поделиться тем, что сработало, а что нет, чтобы новый дизайн мог улучшить старый.
Вы можете поделиться тем, что сработало, а что нет, чтобы новый дизайн мог улучшить старый.
Здесь следует отметить, что может быть важно настроить отслеживание производительности. Например, можно настроить такой инструмент, как Google Analytics, для измерения соответствующих показателей, чтобы оценить успех маркетинговой стратегии вашего клиента.
4. Определите целевую аудиторию сайта
Далее вам нужно определить идеального конечного пользователя сайта. Это будет включать сбор демографических, фирмографических и психографических данных. Это могут быть возраст, пол, ценности, должность, привычки потребления медиа и другие важные детали, которые могут пролить свет на то, что может резонировать с ними больше всего.
Четкое понимание этой информации позволит вам разработать сайт, эффективно ориентированный на целевую аудиторию. Вы должны отметить, что если у вашего клиента нет этой информации, вам, возможно, придется получить ее самостоятельно. Это может дать вам возможность продавать свои услуги по исследованию пользователей.
5. Изучите конкурентов
Также полезно знать конкурентов вашего клиента. Это может помочь вам определить основные функции, чтобы выделить новый веб-сайт. Вы можете начать с изучения их сайтов, чтобы понять их бизнес и уникальные преимущества. Вы захотите принять к сведению, что они делают правильно или неправильно.
Выявление болевых точек клиентов, которые не смогли решить конкуренты, дает вам возможность решить эти проблемы в своем собственном дизайне. Вы также захотите включить определенные области интересов, такие как ключевые функции. Наконец, не забудьте предоставить ссылки и справочные примечания, чтобы ничего не было двусмысленным.
6. Перечислите проектные требования и спецификации
Предварительное включение всех соответствующих технических требований и спецификаций может сэкономить вам несколько циклов доработок в будущем. Это также может помочь вам избежать увеличения объема работ и избавить клиента от дополнительных затрат.
Некоторые элементы, которые следует включить сюда, включают учетные данные для входа на сайт, управление регистрацией пользователей и многое другое. Такие функции будут в некоторой степени определяться типом сайта, который вы создаете. Например, в брифе, созданном для сайта электронной коммерции, также могут быть перечислены категории и варианты продуктов, способы оплаты, коды скидок, стоимость доставки и т. д.
Также важно включить любые внутренние руководства по стилю бренда. Это не только избавит вас от необходимости вносить значительные изменения в будущем, но также может помочь вам сохранить единообразие фирменного стиля во всем дизайне.
7. Создание временной шкалы или расписания проекта
Возможно, временная шкала не важна, и проект может занять столько времени, сколько необходимо. Однако это скорее исключение, чем норма. Поэтому важно установить график и учитывать возможности и задержки.
Предварительное знание графика может помочь вашей команде лучше спланировать, как использовать доступные ресурсы в течение периода разработки. Важно отметить, что ваш график должен быть реалистичным. Вы не хотите ожидать полного дизайна сайта за две недели, если вы не можете на самом деле предоставить качественный конечный продукт в эти сроки.
Важно отметить, что ваш график должен быть реалистичным. Вы не хотите ожидать полного дизайна сайта за две недели, если вы не можете на самом деле предоставить качественный конечный продукт в эти сроки.
8. Установите бюджет веб-дизайна
Стоимость создания веб-сайта является очень важным дополнением к брифу. Это влияет на несколько аспектов проекта, в том числе на то, какие инструменты будут использоваться для создания сайта и на общий объем.
Например, если ваш бюджет находится на низком уровне, ваш сайт может быть немного более простым и в большей степени полагаться на шаблоны. Это может означать использование системы управления контентом (CMS) или конструктора веб-сайтов.
Однако, если вы можете вложить в это больше денег, ваша команда может потратить время на сложный дизайн или высокотехнологичные услуги, такие как индивидуальные решения.
9. Укажите результаты проекта
Одна из наиболее важных целей веб-сайта — держать всех в курсе того, что ожидается. Это означает, что вы захотите включить все согласованные результаты.
Это означает, что вы захотите включить все согласованные результаты.
Это включает в себя сам сайт, а также любой тип контента, например сообщения в блогах или тематические исследования. Ведь задержки здесь могут повлиять на запуск сайта. Также должно быть ясно, кто отвечает за копирайтинг и другие виды результатов, чтобы можно было легко связаться на ранней стадии и обойти любые потенциальные проблемы.
Когда дело доходит до контента веб-сайта, полезно знать, ожидает ли ваш клиент его SEO-оптимизацию. Это возможность продать свои услуги в этой области. Например, они могут даже не знать о важности настройки карты сайта для готового сайта или не разбираться в возможностях онлайн-маркетинга, таких как рекламные кампании с оплатой за клик (PPC).
Хотя вы, вероятно, включили свои результаты в раздел обзора проекта, стоит перечислить их еще раз. Определение этих элементов является ключом к установлению и поддержанию масштаба проекта, а также бюджета.
10.
 Обсудите, как вы будете заниматься хостингом и обслуживанием
Обсудите, как вы будете заниматься хостингом и обслуживаниемКлиенты, занимающиеся веб-дизайном, часто доверяют своим дизайнерским агентствам хостинг и техническое обслуживание своих сайтов. Вообще говоря, профессионалы в отрасли будут лучше понимать, какие ресурсы доступны и какие услуги лучше всего подходят.
Некоторая ключевая информация, которую следует добавить в этот раздел краткого описания веб-дизайна, включает в себя, кто будет нести ответственность за приобретение доменного имени и хостинга, а также объем постоянной поддержки, которую клиент ожидает от дизайнера.
Если вы заказываете веб-сайт, но хотите организовать хостинг самостоятельно, вам необходимо указать это в брифе. Независимо от того, кто за это отвечает, важно убедиться, что выбор хостинг-провайдера позволяет создать быстрый и безопасный сайт.
Шаблон краткого описания веб-сайта
Теперь, когда вы знаете, что должно входить в техническое задание, вы можете приступить к созданию своего. Однако, если вы предпочитаете, у нас есть собственный загружаемый шаблон, который вы можете использовать как есть, заполняя всю необходимую информацию по мере необходимости.
Однако, если вы предпочитаете, у нас есть собственный загружаемый шаблон, который вы можете использовать как есть, заполняя всю необходимую информацию по мере необходимости.
Наконец, если вам нужно вдохновение, посмотрите эти прекрасные примеры на Pinterest.
Следите за ходом своих проектов с помощью краткого описания дизайна веб-сайта
Техническое задание на проектирование поможет вам уложиться в проект и уложиться в бюджет. Это также гарантирует, что все участники имеют четкое представление об ожидаемом результате, и дает вам возможность определить и предпринять шаги, чтобы избежать препятствий на раннем этапе.
Бриф должен быть как можно более исчерпывающим, чтобы избежать ненужных метаний из-за недопонимания или недостатка деталей. Некоторые элементы, которые следует включить, — это обзор бизнеса, который будет обслуживать веб-сайт, цели проекта и его целевая аудитория.
Есть вопросы по созданию брифа на сайте? Дайте нам знать в комментариях ниже!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Матан Наве
Матан — главный редактор блога Elementor. Начав свою карьеру в качестве радиоведущего, более 15 лет работал контент-менеджером и главным редактором. Матан любит психологические фильмы ужасов и китайские рестораны 80-х.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
КАК НАПИСАТЬ ЛУЧШИЙ БРИФ И ШАБЛОН ВЕБ-САЙТА В 2022
перейти к содержаниюПредыдущий Следующий
КАК НАПИСАТЬ ЛУЧШИЙ БРИФ И ШАБЛОН ВЕБ-САЙТА В 2022 ГОДУ- Посмотреть увеличенное изображение
Узнайте, как написать лучший шаблон краткого описания дизайна/разработки веб-сайта , а также эксклюзивный премиальный шаблон и контрольный список . Поднимите свой веб-сайт с помощью этих бесплатных брифингов 9Советы 0019 используются сотнями профессиональных маркетологов и владельцев бизнеса.
Предоставлено вам Mau , старшим специалистом по цифровому маркетингу в eDigital .
Если вы запускаете новый веб-сайт или обновляете существующий, для разработки нового веб-сайта требуется лучший информационный документ .
Веб-сайт может оказаться очень дорогостоящим мероприятием, если он не будет проинструктирован с самого начала.
Как говорят одни из лучших рекламных креативщиков мира: « Самые эффективные рекламные кампании в мире начинаются с лучшего задания », то же самое относится к разработке веб-сайтов !
Чтобы расставить приоритеты в веб-разработке, необходимо стратегическое мышление , особенно для определения:
- Наилучший/наиболее оптимальный способ взаимодействия клиентов с вашим брендом
- Самые ценные взаимодействия, которые помогут достичь ваших бизнес-целей.

Если вы разработчик веб-сайта, прочитайте >> статью « Как рассчитать стоимость проекта разработки веб-сайта ».
ЧТО СЛЕДУЕТ ПОДГОТОВИТЬ ПЕРЕД БРИФИНГОМ ДЛЯ РАЗРАБОТЧИКА ВЕБ-САЙТАПри информировании разработчика веб-сайта о потребностях вашего нового веб-сайта важно включить в него информационный документ и определить следующие области:
- Руководство по брендингу. Убедитесь, что ваш новый веб-сайт содержит уникальные атрибуты вашего бренда. Самые успешные сборки веб-сайтов также имеют четкие принципы брендинга. Вы хотите не только защитить индивидуальность своего бренда на своем новом веб-сайте, но, что более важно, заставить его сиять! Вы можете нанять консалтинговую фирму по брендингу или внештатного графического дизайнера с проверенными знаниями в области брендинга, чтобы создать свои рекомендации по брендингу. Когда у вас есть документ с рекомендациями по брендингу, вы должны поделиться им со своими потенциальными поставщиками веб-разработки и убедиться, что они выбрали тему веб-сайта, которая может удовлетворить ваши визуальные потребности в брендинге.

- Определение пользователей, редакторов и администраторов веб-сайта.
- Администраторы Укажите количество и тип администраторов, которые будут у вашего нового веб-сайта.
- Редакторы. Определите количество и тип редакторов, которые будут на вашем новом веб-сайте.
- Зарегистрированные пользователи. Определите количество и тип зарегистрированных пользователей, которые будут иметь ваш новый веб-сайт.
- Подтвердите, как вы будете монетизировать свой веб-сайт.
- Ожидается, что популярные товары будут продаваться онлайн и любой сезонности.
- Размещение рекламы : Хотите разместить рекламу? через сервер объявлений (Double Click for Publishers)? ИЛИ через рекламную сеть (например, Google AdSense)
- Исходящие партнерские ссылки : как было сказано ранее, убедитесь, что ваш разработчик успешно переносит все ваши исходящие партнерские ссылки, чтобы не снизить ваш партнерский доход.
 (если вы являетесь партнером, перепродающим другой бизнес)
(если вы являетесь партнером, перепродающим другой бизнес)
- Эффективные консультации с заинтересованными сторонами. Привлеките все заинтересованные стороны, которые будут ключевыми пользователями вашего нового веб-сайта. Если для определения краткого описания веб-разработки требуется ряд встреч с ключевыми заинтересованными сторонами; убедитесь, что имеется структурированная повестка дня с ожидаемыми результатами, чтобы ваше предложение по веб-разработке было согласовано/одобрено. Приведенная ниже матрица целей и результатов поможет вам провести эффективную встречу с внештатным веб-дизайнером и/или агентством веб-дизайна.
Матрица результатов достижения производительности труда
ПРЕДЛОЖИТЕ ВАШЕМУ РАЗРАБОТЧИКУ КЛЮЧЕВУЮ ИНФОРМАЦИЮ О ВАШЕМ БИЗНЕСЕ- Цели : Ваши основные 2-3 бизнес-цели задачи/цели
- Ключевые продукты : 2–3 основных продукта/услуги, которые приносят большую часть вашего дохода.

- Продажи : Ожидаемые онлайн-продажи через ваш новый веб-сайт.
- Конкуренция : Предложение ваших конкурентов и то, как вы можете сделать свое предложение более интересным, чем ваши основные конкуренты.
Независимо от того, являетесь ли вы новым интернет-магазином, агентом по недвижимости или строительной фирмой, вы не единственный веб-сайт в своем роде. Мир Интернета становится все более многолюдным, и пользователям Интернета легче, чем когда-либо, находить новых конкурирующих провайдеров.
Итак, когда люди заходят на ваш сайт, вы должны объяснить, почему ваш сайт уникален и почему он идеально подходит для них. И вам нужно сделать это быстро!
Вот тут-то и появляется ваше USP уникальное торговое предложение : одна строка, в которой говорится, что отличает ваш веб-сайт от всех остальных. Заняв позицию и выбрав что-то, что сделает ваш сайт уникальным, вы станете известны благодаря этому уникальному качеству и выделитесь из толпы.
Что делает отличное уникальное торговое предложение
Самая важная особенность УТП — это то, что оно действительно уникально. УТП говорит о том, что отличает ваш сайт от конкурентов, ориентировано на уникальные потребности и желания вашей аудитории.
Хорошее УТП также специфично — вы будете делать много хороших вещей на своем веб-сайте, но что сделает ваш новый веб-сайт выдающимся? Чем вы известны (или хотите быть известны)? Почему кто-то захочет посетить именно ваш сайт?
Какую боль люди лечат, посещая ваш сайт? И выигрыш — какой большой выигрыш от того, что вы проведете несколько минут на своем веб-сайте?
Наконец, УТП короткие, обычно состоящие всего из одного цепляющего предложения.
Как создать идеальный веб-сайт УТП
Чтобы создать идеальное УТП, вам нужно знать, что вам нужно сказать и как вы хотите это сказать. Первый шаг к пониманию того, что вам нужно сказать, — это узнать все, что можно, о потенциальных посетителях вашего сайта.
Первый шаг к пониманию того, что вам нужно сказать, — это узнать все, что можно, о потенциальных посетителях вашего сайта.
Используйте опросы текущих клиентов или просто большое количество маркетинговых исследований, чтобы составить представление о вашем идеальном посетителе веб-сайта, также известном как «персонаж покупателя». В качестве отправной точки вы должны знать следующее о своем идеальном посетителе: 9.0003
- Каковы их хобби?
- Как они любят проводить время?
- Почему потенциальные клиенты будут посещать новый сайт?
- С какими барьерами сталкиваются потенциальные клиенты на сайтах конкурентов?
Но вы также должны смотреть дальше того, что они говорят, что хотят. Обратите внимание как на явные, так и на неявные причины посещения вашего сайта. Явно они могут сказать: «Я бы посетил ваш веб-сайт, чтобы найти больше информации о ваших услугах».
неявная причина может заключаться в том, что они на самом деле больше заинтересованы в просмотре ваших цен.
Вам также следует тщательно изучить конкурирующие веб-сайты, чтобы точно знать, чем ваш новый веб-сайт будет отличаться от существующих.
Как только вы поймете основные и уникальные преимущества, которые ваш новый веб-сайт предложит вашим посетителям, запишите их как можно четче. Ясный, лаконичный язык делает заявление более сильным и авторитетным.
Возможно, вы захотите проявить творческий подход, но, в конечном счете, вы должны отдать предпочтение простому английскому языку без профессионального жаргона, который описывает суть вашего веб-сайта и его основные преимущества.
ВЫБЕРИТЕ ПРОГРАММУ ДЛЯ СОЗДАНИЯ ВЕБ-САЙТОВ Программное обеспечение для создания веб-сайтов или CMS (система управления контентом) позволяет владельцам веб-сайтов создавать и управлять содержанием своих веб-сайтов. WordPress — самая популярная в мире открытая платформа для создания и поддержки веб-контента. Исходя из опыта и после создания нескольких веб-сайтов и интернет-магазинов, мы предпочитаем системы управления контентом. 0019 Shopify или WordPress. Ознакомьтесь с некоторыми из лучших программ для создания веб-сайтов.
0019 Shopify или WordPress. Ознакомьтесь с некоторыми из лучших программ для создания веб-сайтов.
«Я знаю, что ваш веб-сайт великолепен, если он вызывает чувства или эмоции, когда я посещаю его. Таким образом, задача веб-разработчика состоит в том, чтобы сделать эти ощущения более точными». , BigCommerce и другие? какие критерии вы будете использовать, чтобы определить это? Найдите некоторые из самых популярных в мире платформ электронной коммерции.
ВЫБЕРИТЕ ТЕМУ – ШАБЛОНТемы или шаблоны веб-сайтов упростили создание веб-сайтов, а также помогают визуально организовать информацию на вашем веб-сайте. Без темы вашему разработчику придется жестко кодировать ваш новый веб-сайт, что займет гораздо больше времени.
Каждая CMS предлагает несколько бесплатных тем. В случае WordPress есть тысячи бесплатных тем на выбор. Бесплатные темы — это базовые темы, тогда как платные темы предлагают больше возможностей для персонализации и пользовательских изменений в виде javascript, CSS и PHP. Как правило, клиенты выбирают тему, которая позволяет настраивать их, поскольку они хотят включить визуальные атрибуты своего бренда, такие как тип шрифта, цвета бренда, изображения и значки бренда и т. д.
Как правило, клиенты выбирают тему, которая позволяет настраивать их, поскольку они хотят включить визуальные атрибуты своего бренда, такие как тип шрифта, цвета бренда, изображения и значки бренда и т. д.
Theme Forest — самый популярный рынок для покупки темы для веб-сайтов WordPress. Вот список самых популярных тем, продаваемых в Theme Forest.
В eDigital; мы специализируемся на создании веб-сайтов WordPress с использованием самой популярной темы WordPress под названием: тема Avada, которая является отличной универсальной темой, предлагающей много возможностей для настройки. Именно этот веб-сайт: eDigitalagency.com.au, а также веб-сайт нашего последнего клиента были созданы с использованием темы Avada. Стоимость темы 60 долларов США покрывает клиент, и после оплаты данные для входа должны быть отправлены вашему веб-разработчику. Кроме того, Avada совместима с Woocommerce, самой популярной платформой электронной коммерции для веб-сайтов WordPress.
ВЫБЕРИТЕ И ПЛАТИТЕ ЗА ДОМЕННОЕ ИМЯ, ПРОВАЙДЕРА ХОСТИНА И СЕРТИФИКАТ SSL (ЗАШИФРОВАННЫЕ ДАННЫЕ)Чтобы иметь профессиональный и безопасный веб-сайт, важно купить:
- Доменное имя .
 Важно иметь собственное доменное имя. Не только ваш бизнес будет выглядеть профессионально, но и никто не сможет носить это уникальное имя. Единого правила выбора доменного имени не существует, однако чем короче имя, тем лучше его запомнят люди. Некоторые клиенты решают использовать общие имена для целей SEO, некоторые другие предпочитают использовать названия своего бизнеса или торговых марок в качестве доменных имен. У многих поставщиков доменных имен вы можете защитить свой домен на год, два, 5 или 10 лет.
Важно иметь собственное доменное имя. Не только ваш бизнес будет выглядеть профессионально, но и никто не сможет носить это уникальное имя. Единого правила выбора доменного имени не существует, однако чем короче имя, тем лучше его запомнят люди. Некоторые клиенты решают использовать общие имена для целей SEO, некоторые другие предпочитают использовать названия своего бизнеса или торговых марок в качестве доменных имен. У многих поставщиков доменных имен вы можете защитить свой домен на год, два, 5 или 10 лет. - Хостинг-провайдер : Вам необходимо заплатить за регистрацию у веб-хостинг-провайдера. Вы можете оплатить виртуальный хостинг или выделенный хостинг. С общим хостингом; сервер с данными вашего веб-сайта будет совместно использоваться многими другими клиентами (серверы общего хостинга), или вы можете заплатить за выделенный сервер, где выделенный сервер будет предоставлен одному клиенту, последний из которых особенно распространен для более крупных веб-сайтов, которым требуется больше контроля и/или пропускной способности.
 Как правило, это ежегодная плата. Убедитесь, что вы выбрали провайдера, который может отправлять вам оповещения по электронной почте, когда ваш веб-сайт не работает из-за ошибок или проблем с сервером.
Как правило, это ежегодная плата. Убедитесь, что вы выбрали провайдера, который может отправлять вам оповещения по электронной почте, когда ваш веб-сайт не работает из-за ошибок или проблем с сервером. - SSL-сертификат (зашифрованные данные клиента) : это зашифрованный протокол безопасности для защиты информации ваших посетителей при совершении покупок в Интернете. Большинство хостинг-провайдеров предлагают SSL-сертификаты. Это ежегодная плата.
шаблон краткого документа по дизайну веб-сайта
ПЕРЕДАТЬ СВОЙ КОД УПРАВЛЕНИЯ ТЕГАМИ, GOOGLE ANALYTICS Y КОНСОЛЬ ПОИСКА GOOGLE- Важно внедрить решение для управления тегами. Самым популярным из них является Диспетчер тегов Google, и вы можете воспользоваться преимуществами единого кода корзины, который обрабатывает все ваши рекламные и маркетинговые теги. Если вы не уверены, что это значит, свяжитесь с нами.
- Если вы хотите отслеживать и контролировать действия пользователей и источники трафика, ваш разработчик должен перенести ваши текущие коды Google Analytics и Google Search Console для вашего нового веб-сайта, чтобы вы могли получить доступ к данным о посетителях и аналитическим данным, таким как поведение посетителей, конверсии и многое другое.
 Узнайте больше о преимуществах Google Analytics и Google Search Console.
Узнайте больше о преимуществах Google Analytics и Google Search Console. - Совет : Консоль поиска Google на самом деле не имеет кода, ваша учетная запись консоли поиска Google должна быть связана только с вашей учетной записью Google Analytics.
Перед созданием нового веб-сайта важно определить приведенную ниже информацию. Популярные страницы, которые могут потребоваться вашему веб-сайту, включают:
- Домашняя страница: это главная страница вашего веб-сайта. это страница, которую вы добавляете во все свои маркетинговые материалы для доступа людей. Выбирая лучший контент для своей домашней страницы, вам нужно потратить немного времени на исследования. Вы должны выяснить, что ваши посетители действительно хотят знать или в чем заинтересованы. Вам нужно стать редактором своей домашней страницы, а это означает, что нужно выбрать идеальную строку обложки главной страницы, которая заставит ваших посетителей нажимать на содержимое вашей главной страницы.

- Страница «О нас»: цель страницы «О нас» — предоставить посетителям информацию о вашей компании и команде. Добавляйте только те детали, которые могут быть важны для ваших потенциальных клиентов.
- Страница клиентов: Некоторым потенциальным клиентам интересно узнать, с какими типами клиентов вы работаете. На этой странице вы можете представить своих клиентов и проекты.
- Страницы продуктов: Страницы продуктов позволяют вам представить разнообразие продуктов, которые вы продаете. На этих страницах вы можете разместить изображения, видео и пользовательский контент. Вы должны включить подробное описание для каждого продукта, предложения tripwire (предложения, от которых невозможно устоять) и призывы к действию ( «призыв к действию» ). Рекомендуется, чтобы посетители могли оставлять отзывы на страницах вашего продукта. Убедитесь, что изображения каждого продукта сжаты, чтобы страницы вашего продукта загружались быстро.

- Страницы корзины покупок : лучшей платформой корзины покупок для WordPress является woocommerce, которая легко интегрируется с WordPress и поставляется в комплекте с Paypal. Woocommerce используется более чем в 21 миллионе интернет-магазинов по всему миру.
- Контактная страница : важно заранее определить поля и подтвердить, какие из них должны быть обязательными: имя, фамилия, адрес электронной почты, номер телефона, тип запроса (чтобы его можно было отправить в разные отделы) и открытое поле. писать комментарии к запросу.
- Раздел блога : важно определить все категории контента вашего блога. Перед созданием нового веб-сайта важно провести исследование ключевых слов SEO, чтобы убедиться, что категории контента вашего блога оптимизированы для поисковых систем. Категории блога.
- Страница часто задаваемых вопросов : уменьшите количество людей, обращающихся к вам, предоставив пользователям доступ к ответам на часто задаваемые вопросы.

- Страница отзывов : посетители могут читать отзывы клиентов.
- Страница карты сайта . Узнайте здесь о преимуществах публикации страницы карты сайта и ее отправки в Google Search Console.
- Страница подписки : Это страница с формой для подписки посетителей на ваш электронный информационный бюллетень.
- Страницы результатов поиска: предлагают окно поиска на вашем веб-сайте, чтобы люди могли найти именно то содержание, которое они ищут. В вашей теме WordPress должны быть уже созданы эти параметры, вам может потребоваться протестировать их и убедиться, что они работают правильно.
- Страница вакансий: Страница, на которой описывается, как люди могут подать заявку на работу в вашей организации, и может быть список текущих вакансий.
- Страницы форума: Хотите предложить форум? Проверьте, о чем идет речь и как вы собираетесь ее модерировать.

- Страница вашей партнерской программы: На этой странице вы описываете свою партнерскую программу и предлагаете инструкции для потенциальных партнеров о том, как подать заявку.
- Партнерские исходящие ссылки : Вы являетесь аффилированным лицом чьей-либо компании? Вам необходимо убедиться, что все ваши партнерские исходящие ссылки перенесены на ваш новый веб-сайт, чтобы вы не упустили доход, полученный от участия в различных партнерских программах.
- Страница политики конфиденциальности: Эта страница предназначена для дополнения и поддержки общей защиты личной информации посетителей веб-сайта, которую вы можете собирать при использовании вашего нового веб-сайта.
- Страница условий обслуживания : Вы хотите, чтобы посетители согласились с вашими «Условиями использования» перед использованием любых услуг вашего веб-сайта. Попросите своего коммерческого юриста проверить содержание этой страницы перед запуском нового веб-сайта.

Если вы разработчик веб-сайта, прочитайте >> статью « Как рассчитать стоимость проекта разработки веб-сайта ».
ЗАРАНЕЕ ПОДУМАЙТЕ О ДРУГИХ ТИПАХ КОНТЕНТАНужна ли вашему новому веб-сайту поддержка живого чата? видео? подкаст? изображения (в каком разрешении)? инфографика? пдф? электронные книги? Документы Microsoft Excel? Документы Microsoft Word? и т. д. Составьте список всех возможных типов контента, чтобы ваш веб-разработчик знал о них.
ОБЗОР ОПЫТА ПОЛЬЗОВАТЕЛЯ- Клиенты : Каковы два основных сегмента ваших клиентов и причины, по которым они покупают у вас?
- Ключевые взаимодействия с клиентами : 3-4 основных взаимодействия с клиентами, которые можно улучшить с помощью нового веб-сайта. Правильный каркас поможет в этом.
- Ключевые рабочие процессы : Наиболее эффективные рабочие процессы для этих взаимодействий с клиентами.

- Ожидания клиентов : Каковы ожидания от текущих и новых клиентов при работе с таким бизнесом, как ваш, в Интернете?
- Типы экранов : должен ли он быть готов для мобильных устройств и планшетов? какие конкретно?
- Языки : Должен ли веб-сайт быть опубликован на разных языках?
- Браузеры : При тестировании какие 2 браузера необходимо протестировать в первую очередь? Chrome, Safari, Firefox и т. д.
- Субдомены : Сколько субдоменов вам нужно и почему?
- Хостинг-провайдер, скорость и безопасность. Какой хостинг-провайдер вы будете использовать и какую скорость вы ожидаете? и нужен ли протокол HTTPS?
- Тестовый сервер . Это важно, потому что позволяет вам все делать правильно и тестировать, не нарушая его в режиме реального времени.
 Даже если у вас есть действующий веб-сайт и вы выполняете переход без тестового сервера, вы почти ничего не можете сделать, от чего не сможете восстановиться, но все же лучше иметь план и заранее все протестировать.
Даже если у вас есть действующий веб-сайт и вы выполняете переход без тестового сервера, вы почти ничего не можете сделать, от чего не сможете восстановиться, но все же лучше иметь план и заранее все протестировать. - Сканирование данных текущего веб-сайта , чтобы вы знали текущее состояние веб-сайта и в целях сравнения.
- Создание или обновление канонических тегов . Вы можете сказать, что это за чертовщина? ну, это в значительной степени говорит Google, что некоторые страницы являются ключевыми родительскими страницами, на которые вы хотите, чтобы все соки SEO перешли.
- Обновите теги «hreflang» , если ваш текущий веб-сайт использует их, или любые другие теги, такие как теги OG, если на то пошло. Опять же, большинство систем CMS позаботятся об этом, но лучше на всякий случай проверить качество.
- Обновите все плагины/модули/дополнения , чтобы ничего не ломалось и не содержало небезопасного контента.
 Я обычно вижу внутренний поиск по сайту и пропущенные формы.
Я обычно вижу внутренний поиск по сайту и пропущенные формы. - Карта сайта : Создайте карту сайта и передайте ее в Google через Google Search Console.
- Analytics : код Google Analytics, который необходимо внедрить.
- Кнопки и счетчики социальных сетей
- Файл «Robots.txt» . Убедитесь, что это не мешает Google индексировать ваш новый веб-сайт.
Ответы на эти вопросы послужат топливом при написании краткого описания дизайна/разработки веб-сайта и обсуждении его с дизайнером/разработчиком вашего веб-сайта.
💡Совет : Часть процесса итерации разработки вашего веб-сайта с разработчиком вашего веб-сайта потребует системы отслеживания ошибок. Отличным инструментом для отслеживания ошибок является Bugherd
Шаблон краткого документа по разработке веб-сайта
КАК ПОЛУЧИТЬ ЭТОТ ШАБЛОН- После завершения платежа нажмите «вернуться к продавцу», чтобы перейти к нашему «спасибо», где вы найдете ссылку на шаблон.





 Если у вас нет четкого видения — ничего страшного, так и укажите, что ждете соответствующих предложений с аргументацией от исполнителя.
Если у вас нет четкого видения — ничего страшного, так и укажите, что ждете соответствующих предложений с аргументацией от исполнителя.

 (если вы являетесь партнером, перепродающим другой бизнес)
(если вы являетесь партнером, перепродающим другой бизнес)
 Важно иметь собственное доменное имя. Не только ваш бизнес будет выглядеть профессионально, но и никто не сможет носить это уникальное имя. Единого правила выбора доменного имени не существует, однако чем короче имя, тем лучше его запомнят люди. Некоторые клиенты решают использовать общие имена для целей SEO, некоторые другие предпочитают использовать названия своего бизнеса или торговых марок в качестве доменных имен. У многих поставщиков доменных имен вы можете защитить свой домен на год, два, 5 или 10 лет.
Важно иметь собственное доменное имя. Не только ваш бизнес будет выглядеть профессионально, но и никто не сможет носить это уникальное имя. Единого правила выбора доменного имени не существует, однако чем короче имя, тем лучше его запомнят люди. Некоторые клиенты решают использовать общие имена для целей SEO, некоторые другие предпочитают использовать названия своего бизнеса или торговых марок в качестве доменных имен. У многих поставщиков доменных имен вы можете защитить свой домен на год, два, 5 или 10 лет. Как правило, это ежегодная плата. Убедитесь, что вы выбрали провайдера, который может отправлять вам оповещения по электронной почте, когда ваш веб-сайт не работает из-за ошибок или проблем с сервером.
Как правило, это ежегодная плата. Убедитесь, что вы выбрали провайдера, который может отправлять вам оповещения по электронной почте, когда ваш веб-сайт не работает из-за ошибок или проблем с сервером. Узнайте больше о преимуществах Google Analytics и Google Search Console.
Узнайте больше о преимуществах Google Analytics и Google Search Console.





 Даже если у вас есть действующий веб-сайт и вы выполняете переход без тестового сервера, вы почти ничего не можете сделать, от чего не сможете восстановиться, но все же лучше иметь план и заранее все протестировать.
Даже если у вас есть действующий веб-сайт и вы выполняете переход без тестового сервера, вы почти ничего не можете сделать, от чего не сможете восстановиться, но все же лучше иметь план и заранее все протестировать. Я обычно вижу внутренний поиск по сайту и пропущенные формы.
Я обычно вижу внутренний поиск по сайту и пропущенные формы.