Как настроить разметку Schema.Org для статей и других текстов
Разбираем, зачем сейчас внедрять семантическую разметку Schema.Org для текстового контента, чем она полезна для работы с Яндекс.Метрикой и продвижения YMYL-сайтов. Обновленный материал.
В статье:
Зачем использовать Schema.org
Как настроить новые отчеты по контенту в Метрике
Разметка Schema.org для YMYL-сайтов
Если не хочется заполнять самостоятельно
Зачем использовать Schema.org
Само по себе наличие разметки на страницах не входит в факторы ранжирования Google или Яндекс, но у нее другое назначение. Разметка сигнализирует поисковым системам о том, какой контент содержится на странице, так что помогает им обрабатывать контент.
Для сайтов в тематике YMYL, «Your Money or Your Life», затрагивающими финансы и здоровье, разметка позволяет указать поисковым ботам на то, что контент написан экспертами, а значит заслуживает больше внимания и доверия.
С помощью Schema.org у сайта может быть красивый структурированный сниппет в выдаче — с подробной информацией, каруселью фотографий, дополнительными элементами типа рейтинга, отзывов, таблиц с информацией.
Рецепты со сниппетами в выдаче GoogleУдаление разметки чревато потерей кликов и трафика. Брайан Фрайслебен в блоге SEO INSIGHTS рассказал о сайте с рецептами, на котором случайно удалили разметку. После этого пропали расширенные сниппеты, как следствие, кликабельность в мобильной выдаче снизилась на 51%, упал трафик.
Страницы с рецептами пропали из карусели, это повлияло на среднюю позицию.
Этот случай — наглядный пример того, что разметкой пренебрегать не стоит.
Даже если страница не попала в карусель, благодаря разметке у нее будет красивый сниппет в выдаче:
Сниппет с рецептомФрагмент разметки Schema.org для рецепта
Также разметка позволяет подключить отчеты по контенту в Яндекс.Метрике, о них подробнее.
Как настроить отчеты по контенту в Метрике
В прошлом году Яндекс добавил расширенные отчеты для контента в Метрику. Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают.
Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают.
Без разметки в Яндекс.Метрике не будет отчетов, важных для анализа контентных разделов сайта. Благодаря разметке Метрика понимает, из чего состоит материал. Она использует информацию из разметки для анализа, чтобы графики по доскроллам, рейтинг популярных тем и прочее появились в отчетах.
Отчеты полезны тем, кто занимается текстовым контентом: онлайн-изданиям, блогерам, порталам, корпоративным блогам. Раньше для таких данных приходилось пользоваться сторонними сервисами типа «Медиатора» от Mail.Ru Group или другими, как из нашей подборки. Теперь почти все эти данные есть в Метрике.
Новые отчеты появятся в Метрике, когда вы настроите разметку и включите аналитику в настройках.
Как включить отчеты по контенту:
- Внедрите на страницы разметку Schema.
 org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно. Учитывайте, что Яндекс пока не поддерживает json-разметку.
org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно. Учитывайте, что Яндекс пока не поддерживает json-разметку. - Установите счетчик Метрики на страницы. Проверьте, чтобы версия кода Метрики была актуальной.
- Включите опцию «Контентная аналитика» в настройках счетчика.
Материалы по теме:
Как установить счетчик Метрики на Турбо-страницы
Как проверить счетчик
Разметка Schema.org обязательна для работы новых отчетов. Если вам нужны расширенные данные по чтению пользователями ваших статей, разметку нужно установить. Далее разберемся, как настроить ее именно для контентных текстовых страниц.
Как настроить Schema.org для контента
Разметка контента требует двух шагов — обернуть в контейнер описание определенного типа разметки с указанием схемы, разметить свойства.
Для статей, новостей, рецептов, обзоров и других текстовых постов обычно используют schema.org/Article, schema. org/BlogPosting или schema.org/NewsArticle:
org/BlogPosting или schema.org/NewsArticle:
- Article — общая разметка, подходящая всем текстовым материалам;
- BlogPosting — разметка для статьи из блога;
- NewsArticle — отдельная разметка для новостей или дополнительных материалов.
Что заполнять в разметке Schema.org для отчетов Метрики
Идентификатор — identifier или mainEntityOfPage.
В отчете Метрики по контенту его не будет, но он нужен, чтобы Метрика могла различать материалы. У каждого материала должен быть свой идентификатор.
<meta itemprop="identifier" content="123">
Заголовок — headline и alternativeHeadline.
Можно указать заголовки h2 и h3. Если они указаны оба, то в отчете появятся тоже оба через пробел. Если заголовок вообще не указан, для отчета Метрика возьмет значение из name.
<h2 itemprop="headline">Стиль бохо входит в моду летом 2019</h2> <h3 itemprop="alternativeHeadline"> Подборка модных нарядов в стиле бохо — лето 2019</h3>
Текст — articleBody, description или text.
Метрика считает количество знаков. Она сможет выдать статистику по доскроллам только для материалов длиннее 500 символов, потому что короткие новости скроллить не нужно. Не размечайте как текст другие элементы материала, из-за этого вы можете получить неточную статистику.
<p itemprop="articleBody"> текст текст текст статьи </p>
Тематика — about.
Обозначьте ее ключевыми словами или хэштегами, чтобы Метрика собирала статистику по темам и выявляла самые популярные из них.
<div itemprop="about">Мода</div> <div itemprop="about" itemscope="" itemtype="https://schema.org/Thing"> <span itemprop="name">Одежда</span> </div>
Дата публикации — datePublished и дата изменения dateModified.
Разметка поддерживает формат ISO 8601.
<time itemprop="datePublished" datetime="2019-07-17T11:45:13+04:00">17.07.2019, 11:45</time>
<meta itemprop="dateModified" content="2019-07-18T08:21:11+04:00">Автор — author или Person.
Если их несколько, укажите каждого в отдельном теге.
<div itemprop="author">Автор статьи</div>
или
<div itemprop="author" itemscope="" itemtype="http://schema.org/Person"> <span itemprop="name">Автор статьи</span> </div>
Каноническая ссылка
Укажите ее, если страница дублирует другую на этом же сайте.
<link rel="canonical" href="https://site.ru/page">
Рубрика — BreadcrumbList, та же, что и для «хлебных крошек».
Рубрика может быть узкой и находиться внутри широкой темы. Определите несколько сущностей типа ListItem внутри класса, задайте им свойства itemListElement, которые описывают текущую и более широкие рубрики. Рубрикой данного материала будет считаться значение сущности с наибольшим position.
<ol itemscope="" itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"> <a itemprop="item" href="//site.ru/fashion"> <span itemprop="name">Мода</span></a> <meta itemprop="position" content="1"> </li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"> <a itemprop="item" href="//site.ru/fashion/boho"> <span itemprop="name">Стиль бохо</span></a> <meta itemprop="position" content="2"> </li> <li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem"> <a itemprop="item" href="//site.ru/fashion/boho/woven-bags"> <span itemprop="name">Плетеные сумки</span></a> <meta itemprop="position" content="3"> </li> </ol>
Дополнительно можно разметить иллюстрации, но это не важно для отчетов Метрики:
<div itemscope="" itemtype="http://schema.org/Painting"> <h2 itemprop="name">Портрет Гарсиа Лорки</h2> <img src="http://uploads8.wikipaintings.org/images/salvador-dali/portrait-of-garcia-lorca.jpg!Blog.jpg" alt="Портрет Гарсиа Лорки - Сальвадор Дали" title="Портрет Гарсиа Лорки - Сальвадор Дали"> <a href="/es/salvador-dali" itemprop="author">Сальвадор Дали</a> <span itemprop="genre">Портрет</span> <span itemprop="description">Портрет Федерико Гарсиа Лорки, выполненный в Café de Oriente. Мадрид. (Бумага, чернила. 1924 г.)</span> </div>
В разметке для статей и новостей есть и дополнительные свойства, которые тоже можно заполнить: ввести аудиторию текста, комментарии пользователей, отметить редактора, привести цитаты и прочее. Для Метрики они не пригодятся, но могут попасть в сниппет по желанию поисковика, а еще помогут обозначить эксперта, это важно для сайтов YMYL.
Разметка Schema.org для YMYL-сайтов
Большинство коммерческих сайтов можно отнести к категории YMYL — «Your Money or Your Life», проектам, затрагивающими финансовое благополучие или здоровье пользователя.
Для таких сайтов важны факторы E-A-T — экспертность, авторитетность и достоверность. Подробно мы разбирали их в статье «Главное о факторах E-A-T Google: чек-листы для разных сайтов».
Экспертность среди прочих способов можно подтвердить с помощью подписей авторов и экспертов к статьям. С помощью разметки Schema.org можно обратить внимание поискового бота на автора контента, эксперта-рецензента и выделить авторитетные источники.
Что заполнять в разметке Schema.org для YMYL-сайтов
- эксперты и сотрудники — Person, автор статьи — свойство Author;
- эксперты-рецензенты, которые проверяли материал — reviewedBy;
- цитаты со ссылками на авторитетные источники — citation;
- предмет обсуждения — SameAs.
Если у нескольких объектов одинаковые названия или имена, разметка SameAs позволяет обозначить, о чем именно речь. К примеру, в SameAs можно указать ссылку на страницу Википедии о Майкле Джексоне или о другом Майкле Джексоне, чтобы помочь боту определить релевантность.
Почитать по теме:
Как доказать Google, что контент пишут эксперты? Реализуем факторы E-A-T на сайте
К медицинским материалам подход особо строгий. Для них есть отдельная разметка Schema.org/MedicalEntity.
Пример разметки Schema.org для статьи:
<htmi>
<link rel="canonical" href="https://www.site.ru/12341.html">
<ol itemscope="" "http:="" schema.org="" breadcrumblist"="">
<a href="/"></a>
<li><a href="/politics/">Мода</a></li>
<li><a href="/business/">Одежда</a></li>
<li><a href="/social/">Стиль</a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema. org/ListItem">
<a itemprop="item" href="/fashion/boho/">
<span itemprop="name">Бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
<li><a href="/fashion/bag/">Сумки</a></li>
<li><a href="/fashion/boho/">Бохо</a></li>
</ol>
<article itemscope="" itemtype="http://schema.org/NewsArticle">
<meta itemprop="about" content="Мода">
<meta itemprop="about" content="Стиль">
<meta itemprop="about" content="Бохо">
<h2 itemprop="headline">Бохо снова в моде на лето 2019 года</h2>
<div itemprop="alternativeHeadline">Подборка модных луков в стиле бохо 2019</div>
<span itemprop="author" itemscope="" itemtype="http://schema.
org/ListItem">
<a itemprop="item" href="/fashion/boho/">
<span itemprop="name">Бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
<li><a href="/fashion/bag/">Сумки</a></li>
<li><a href="/fashion/boho/">Бохо</a></li>
</ol>
<article itemscope="" itemtype="http://schema.org/NewsArticle">
<meta itemprop="about" content="Мода">
<meta itemprop="about" content="Стиль">
<meta itemprop="about" content="Бохо">
<h2 itemprop="headline">Бохо снова в моде на лето 2019 года</h2>
<div itemprop="alternativeHeadline">Подборка модных луков в стиле бохо 2019</div>
<span itemprop="author" itemscope="" itemtype="http://schema.
org/Person">
<span itemprop="name">Анна Захарова</span>
</span>
<time itemprop="datePublished" datetime="2019-05-11T12:15:10+04:00">11.05.2019, 12:15</time>
<meta itemprop="dateModified" content="2019-07-05T13:20:10+04:00">
<meta itemscope="" itemprop="mainEntityOfPage" itemtype="https://schema.org/WebPage" itemid="/fashion/bag.html">
<div itemprop="articleBody">
Сумки в стиле бохо снова в моде! Они идеально подходят для летних прогулок по улицам, походам в кафе и на пляж.
</div>
</article>
</htmi>Для обоих поисковиков лучше выбрать microdata, поскольку Яндекс не поддерживает JSON-LD.
Как показать ботам больше контента
Релевантный текст хорошо бы показывать ботам, особенно если количества символов не хватает, а увидеть статистику хочется. Некоторый важный релевантный текст может быть виден только пользователям, к примеру, если он написан на рисунке. Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
К примеру, тема материала для роботов:
<meta itemprop="about" content="Спорт">
Не злоупотребляйте разметкой машиночитаемой информации, иначе поисковики могут решить, что у вас для пользователей и роботов разный контент. Используйте тег в том случае, если разметить информацию по-другому нельзя.
Если не хочется заполнять самостоятельно
Используйте сервисы-помощники, чтобы экономить время на разметку, плагины, если работаете с сайтом на CMS. Для WordPress, к примеру, подойдут Schema — All In One Schema Rich Snippets или WP SEO Structured Data Schema. Они поддерживают разметку Microdata. Для других CMS можно также найти бесплатные плагины с поддержкой Microdata для Яндекса.
Для Google актуален маркер данных в Google Search Console:
- Выберите ресурс с подтвержденными правами в Search Console.

- Укажите URL страницы. Удобно то, что инструмент объединяет в группы страницы с одинаковыми шаблонами. Когда вы разметите одну из них, другие он разметит автоматически по шаблону.
- Выберите тип информации.
- Выделяйте элементы и задавайте им свойства в открывающемся меню.
- Нажмите «Готово» и согласитесь с собранными группами страниц или создайте свои.
- Проверьте, как инструмент разметил страницы, и опубликуйте их.
Если вам нужно разметить какую-то конкретную опубликованную статью, попробуйте сервисы. К примеру, Web Code Tools: не нужно заморачиваться с кодом, вставляйте данные в специальные поля, а сервис все сам оформит.
Дополнительные графы, которых нет в сервисе, придется добавить самостоятельно.
После установки разметки, счетчика и настроек система начнет собирать данные, они появятся в Метрике через некоторое время.
Если вы решили установить разметку и для другого контента, вам может быть интересно руководство по микроразметке Schema.Org.
Микроразметка сайта — что это такое и для чего нужна, примеры HTML-разметки страниц
В этом материале расскажем о Schema.org. Что такое микроразметка страниц сайта и зачем она нужна.
- Структурированная разметка, что это?
- Что такое Schema.org и зачем она нужна?
- Влияние разметки микроданных на SEO
- Как работает разметка структурированных данных на мобильных?
- Как работает Schema.org?
- Пример структурной разметки
- JSON-LD
- Разметка контента
- Статья
- Книга
- Курс
- Разметка для коммерческих ресурсов
- Для главной
- Страница FAQ
- Структурирование контактной информации
- Отзывы на товары
- Товары
- «Хлебные крошки»
- Как подключить Schema.
 org к себе на сайт?
org к себе на сайт?- Ручная разметка
- Плагины для CMS
- Другие инструменты
- Как проверить наличие микроразметки на сайте
- Заключение
Структурированная разметка, что это?
Микроданные – это универсальный инструмент, помогающий поисковым роботам Яндекс, Гугл и прочим, лучше индексировать контент на ресурсе.
Происходит это с помощью набора тегов, описывающих элементы.
Крупные ПС имеют для этих целей специально разработанный словарь, позволяющий точнее понимать размещенную информацию, корректно подбирать ее к запросам и формировать сниппеты.
Что такое Schema.org и зачем она нужна?
Несмотря на то, что поисковики стремительно развиваются и в них внедряются новые способы анализа, разметка структурированных данных все еще остается неотъемлемой частью в распознавании типа контента.
Сперва может показаться, что при имеющихся возможностях поиска ручное заполнение будет неоправданной тратой времени и сил, но опыт большого числа SEO-специалистов говорит об обратном. Грамотная структура положительно влияет на индексирование сайта, так как позволяет попасть в глобальный поиск по широкому числу запросов, а также сделать информативные сниппеты, например, с рейтингом товара или кнопками для совершения заказа.
Еще одним плюсом будет являться то, что ПС не будут ошибочно присваивать категории для контента, а сразу будут понимать, какой тип данных размещен на странице.
Как сделать внутреннюю перелинковку сайта и улучшить его оптимизацию
Виды перелинковки Внешняя — это объединение страниц двух сайтов при помощи гиперссылок. Данный процесс считается одним из факторов ранжирования, а также базовым элементом SEO-оптимизации. При помощи внешней линковки страниц можно повысить авторитетность сайта и позиции,соответственно, видимость для пользователей в поисковой выдаче. Поскольку каждая ссылка имеет свой вес, то при внешней перелинковке его часть передается с домена-донора к акцептору. Поэтому в качестве первых стоит выбирать только качественные ресурсы с хорошими трастовыми показателями. Внутренняя — это объединение страниц внутри одного сайта также…
Поскольку каждая ссылка имеет свой вес, то при внешней перелинковке его часть передается с домена-донора к акцептору. Поэтому в качестве первых стоит выбирать только качественные ресурсы с хорошими трастовыми показателями. Внутренняя — это объединение страниц внутри одного сайта также…
Влияние разметки микроданных на SEO
Несомненно, положительно. Словарь тегов, разработанный глобальными поисковиками, был создан не просто так и активно применяется ими в работе. Правильная настройка не только поможет занять лидирующие позиции в ТОПе, но и сделает контент по запросам более точным и релевантным.
Если пользователь видит в результатах поиска не просто ссылки на контент, а необходимый ему материал он может сразу сделать вывод о его пользе для дальнейшего взаимодействия. Это позволяет увеличить количество заходов, уменьшить количество отказов и вывести сайт на топовые позиции.
Как работает разметка структурированных данных на мобильных?
Работает и даже лучше, чем вам могло бы показаться. Для смартфонов существует множество различных сниппетов. Скорее всего, вы даже не подозревали, что они реализованы благодаря микроразметке.
Для смартфонов существует множество различных сниппетов. Скорее всего, вы даже не подозревали, что они реализованы благодаря микроразметке.
Это очень важно для бизнеса, который не нуждается в переходе на сайт. Пользователь может совершать целевые действия прямо в поисковой выдаче, что является быстрым и удобным способом.
Как работает Schema.org?
Заполнение микроданных осуществляется непосредственно в HTML с помощью атрибутов и не требует подключения дополнительных утилит.
В работе schema.org задействованы три:
- itemprop — добавляет свойства элементам. Связка имя-значение.
- itemscope — помогает ПС благодаря словарю понять, описание какого объекта приведено на странице.
- itemtype — указывает на адрес словаря.
Пример структурной разметки
В русскоязычном сегменте интернета рекомендуется использовать синтаксис Microdata, так как Яндекс не поддерживает формат JSON-LD.
Оформление осуществляется согласно заданной структуре, например:
<div itemscope itemtype=»http://schema. org/Books»>
org/Books»>
<h2 itemprop=»name»>Вокруг свет за 80 дней</h2>
<span itemprop=»author»>Жюль Верн</span>
<span itemprop=»genre»>Приключенческий роман</span>
<span itemprop=»date»>1872</span>
</div>
Таким образом, вы сможете вынести в сниппеты основную информацию, а также показать поисковику, к какому типу контента она относится.
JSON-LD
В случае если вы выбрали JSON, структура микроразметки будет представлена следующим образом:
<script type=»application/ld+json»>
{
«@context»: «http://schema.org/»,
«@type»: «Books»,
«name»: «Вокруг свет за 80 дней»,
«author»: «Жюль Верн»,
«genre»: «Приключенческий роман»,
«date»: «1872»,
}
</script>
Разметка контента
Информационные ресурсы относятся к некоммерческими. Для них существует отдельная категория — Creative Work.
Статья
Под этим может пониматься либо информационный блок с общим содержанием, либо материалы на определенные темы.
В коде это будет выглядеть следующим образом:
<div itemscope=»itemtype=»http://schema.org/Article»>
Дополнительно может быть прописан также:
<p itemprop=«name>Заголовок</p>
Помимо этого, необходимо указать автора, дату публикации и т.д.
Книга
Этот тип данных гораздо реже можно встретить на schema.org. Это список из всех физических и цифровых книжных изданий. Здесь особо выделяется атрибут «количество страниц», показывающий общее количество листов.
Здесь же встречаются и общие теги, например, about, genre, name и т.д.
В словарной базе schema.org содержатся указатели, описывающие целевую аудиторию, которой может быть интересен материал.
Коммерческий трафик
от 35 600 ₽ Страница услуги
Продвижение по коммерческому трафику от студии SEMANTICA – привлечение целевых пользователей из систем Яндекс и Google. Мы работаем над внутренними и внешними факторами ранжирования и видимостью сайта в поисковиках. Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Курс
Под этим понимается любое мероприятие образовательного характера. Используя категории из словаря, можно составить описание, что именно он содержит, регулярность и время проведения, и его профессиональную направленность.
Если все необходимые поля заполнены правильно и согласно рекомендациям, то сниппет начнет появляться в результатах поиска.
Разметка для коммерческих ресурсов
Для продающих сайтов микроразметка приоритетна на страницах других категорий, например, карточки товаров, отзывы и т.д.
Для главной
При помощи кода можно вынести логотип и название компании:
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<a itemprop=»url» href=»http://www.example.com/»>Главная</a>
<img itemprop=»logo» src=»http://www.example.com/logotip.png»>
</div>
Таким образом можно вынести поиск по сайту, прямо в сниппет на выдаче.
Страница FAQ
Frequently Asked Question или “Часто задаваемые вопросы”, оказывает положительное влияние на SEO, а грамотная разметка помогает его увеличить.
В словарных базах schema.org существует тег FAQpage, который выглядит следующим образом:
<div itemscope itemtype=»https://schema.org/FAQPage»>
Таким образом оборачивается весь блок.
Для вопроса используется mainEntry и Question.
<div itemscope itemprop=»mainEntry» itemtype=»https://schema.org/Question»>
А ответ в Answer и acceptedAnswer.
<div itemscope itemprop=»acceptedAnser» itemtype=»https://schema.org/Answer»>
Структурирование контактной информации
Разработанная структура для страницы «Контакты» позволяет пользователю видеть адреса, телефоны и часы работы непосредственно в поисковой выдаче без перехода на сайт.
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span> Контактная информация:
<div itemprop=»address» itemscope=»» itemtype=»http://schema. org/PostalAddress»>
org/PostalAddress»>
Адрес:
<span itemprop=»streetAddress»>Революции, 15</span>
<span itemprop=»postalCode»>323435</span>
<span itemprop=»addressLocality»>Воронеж</span>,
</div>
Телефон:<span itemprop=»telephone»>+7 495 010–01–01</span>, Факс:
<span itemprop=»faxNumber»>+7 495 010–01–01</span>, Электронная почта: <span itemprop=»email»>[email protected]</span>
</div>
Отзывы на товары
Присутствие атрибута review позволяет пользователю увидеть рейтинг продукта прямо в сниппете на поиске, который будет отображаться в виде звезд и оценки от 1 до 5.
За это отвечает itemReviewed
<div itemscope itemprop=»itemReviewed»>
Товары
Для указания на карточку применяется Product.
<div itemscope itemtype=»https://schema.org/Product»>
Дает возможность пользователям при точном запросе названия модели и производителя, ознакомиться с характеристиками прямо в выдаче.
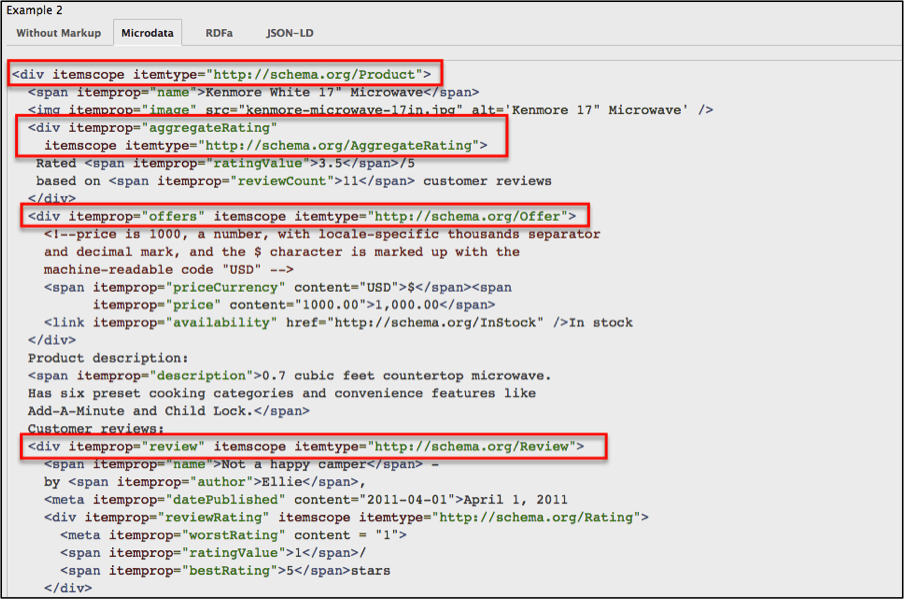
Пример микроразметки Schema org для страниц интернет-магазина:
<div itemscope=»» itemtype=»http://schema.org/Product»>
<div itemprop=»name»>
<h2>Название товара</h2>
</div>
<a itemprop=»image» href=»photo.jpg»>
<img src=»products_pictures/photo.jpg» title=»Название»>
</a>
<div itemprop=»offers» itemscope=»» itemtype=»http://schema.org/Offer»>
<meta itemprop=»price» content=»цена»>
<meta itemprop=»priceCurrency» content=»валюта»>
<div>В наличии</div>
<link itemprop=»availability» href=»http://schema.org/InStock»>
</div>
«Хлебные крошки»
Данный функционал позволяет видеть всю цепочку переходов пользователя на сайте. Сначала идет основной домен, затем категория, далее подкатегория, а после конкретная страница.
Контейнер помещается внутрь BreadcrumbList и выглядит следующим образом
<div itemscope itemtype=»http://schema. org/BreadcrumbList»>
org/BreadcrumbList»>
При этом конкретные части пути помечаются itemListElement и в коде обозначаются так
<div itemscope itemprop=»itemListElement» itemtype=»https://schema.org/ListItem»>
Также еще используются теги position и content.
SEO для нового сайта: первое, что нужно сделать
Шаг №1: внешняя ссылка После того как моя подруга запустила сайт, она обратилась ко мне за оценкой. Веб-сайт был хорошим, но я не нашла его в Google, даже когда погуглила точное доменное имя. Мой первый вопрос был таким: есть ли еще одна площадка, ссылающаяся на вашу? Она ответила «нет». Я перешла на сайт со своего личного ресурса, и через полдня он всё-таки появился в результатах поиска. Сайт подруги в итоге оказался в рейтинге ее доменного имени. Далее ей нужно было…
Как подключить Schema.org к себе на сайт?
Существует несколько различных способов встраивания микроданных на ресурсе. Несмотря на то, что конечный результат идентичен, сам процесс подключения будет различаться в зависимости от выбранного метода.
Ручная разметка
Так как библиотеки Schema.org существуют в виде неотъемлемого компонента HTML, можно вручную указать все необходимые атрибуты и теги. Для больших сайтов это плохое решение, так как внедрять микроразметку придется на каждую страницу. При этом для небольших ресурсов такое решение может быть более оптимальным, так как не придется выделять дополнительные технические мощности на подключение модулей или специальных утилит, позволяющих интегрировать словари.
Также этот способ может подойти для тестирования и сбора информации при принятии решений, использовать ли Schema и насколько это целесообразно.
Помимо этого, существуют специальные сервисы, которые позволяют упростить процесс правки кода, например:
- Мастер разметки структурированных данных Google – инструмент созданный инженерами компании Гугл. При помощи удобного визуального редактора позволяет внедрять необходимые теги и атрибуты даже пользователям, не обладающим достаточным уровнем навыка верстки или глубоким пониманием особенностей работы со словарями.
 Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента.
Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента. - Merkle Schema Markup Generator. Данный сервис при помощи заполнения формы опроса дает возможность довольно быстро разметить страницы с инструкциями, мероприятиями и статьями. Так как список поддерживаемых атрибутов и тегов ограничен, данная утилита подходит только для сайтов без карточек товаров.
- Microdata Generator. Разработан веб-девелоперами для создания кода JSON-LD в полуручном режиме. За счет отсутствия визуального редактора не получится просто выделить конкретные строки и использовать для них словарную базу. При этом все параметры необходимо прописать самостоятельно, однако сайт сам создаст JSON-объект, который можно интегрировать в HTML, как у сервиса от Гугл.
Плагины для CMS
Как известно, использование конструкторов при разработке сайта позволяет сэкономить время не только на этапе создания. Они помогают при последующей интеграции дополнительных модулей, призванных облегчить задачи, которые встают перед ресурсом в процессе его оптимизации.
Они помогают при последующей интеграции дополнительных модулей, призванных облегчить задачи, которые встают перед ресурсом в процессе его оптимизации.
Для работы с библиотеками можно использовать:
- Schema. Распространяемое на платной основе расширение для WordPress. Аналогичная функция содержится также и в часто используемом Yoast SEO.
- Schema.org. Является официальным дополнением, позволяющим автоматизировать интеграцию микроразметки в контент страниц для 1C-Битрикс.
- Schema.org Metatag. Версия для Drupal.
- Google Structured Data. Многопрофильный плагин для Joomla, позволяющий интегрировать элементы структуры без прямого взаимодействия с кодом ресурса.
Другие инструменты
После того, как все необходимые атрибуты и теги были вписаны в HTML или добавлены с помощью JSON, обязательно нужно пройти валидацию. При помощи валидатора можно проверить свой сайт на соблюдение синтаксиса словарей. Также данную проверку можно пройти еще до размещения изменений, а в случае выявления ошибок оперативно их исправить. Работает он по схожему принципу с аналогичными сервисами проверки соответствий CSS и HTML. В зависимости от того, какая именно задача стоит на текущий момент, можно проверить от нескольких строк до целой страницы.
Работает он по схожему принципу с аналогичными сервисами проверки соответствий CSS и HTML. В зависимости от того, какая именно задача стоит на текущий момент, можно проверить от нескольких строк до целой страницы.
Похожий сервис есть на просторах рунета и реализован Яндексом. При этом важно заметить, что он из-за специфики работы может не поддерживать ряд форматов разметки.
Помимо этого, в SEMRush есть аналогичный функционал, который самостоятельно осуществляет контроль за SEO оптимизацией, анализируя правильность микроданных.
Продвижение блога
от 46 200 ₽ Страница услуги
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Как проверить наличие микроразметки на сайте
Найти разметку в коде ресурса можно несколькими способами:
- Вручную. Самый банальный вариант проверки. Для этого необходимо в коде ввести название, тем самым проверив ее наличие.
- С помощью сервисов ПС. У Яндекса и Гугла существуют собственные инструменты проверки, позволяющие узнать, присутствует ли Schema.org.
- Сторонние ресурсы. Для этого можно воспользоваться, например, pr-cy.ru.
Заключение
В статье мы рассказали, для чего нужна микроразметка на сайте и что необходимо для ее интеграции на ваш ресурс. Важно понимать, что ее использование не только положительно сказывается на SEO-оптимизации, но и облегчает взаимодействие поисковикам и пользователям. Произойдет это только при строгом соблюдении рекомендаций и грамотной реализации.
Схемадля SEO: что, зачем и как? | Блог
В SEO есть много шагов, которые можно реализовать для оптимизации и улучшения вашей веб-страницы. Что, по вашему мнению, может сделать веб-страница, чтобы получить преимущество над своими конкурентами?
Что, по вашему мнению, может сделать веб-страница, чтобы получить преимущество над своими конкурентами?
Позвольте мне сказать вам, что эта реализация даст вам преимущество в 4 средних позиции в поисковой выдаче, в соответствии с подробным исследованием.
Этого можно добиться, добавив на свою веб-страницу небольшой фрагмент кода, известный как 9.0007 Разметка схемы найдена на Schema.org. (Schema.org — это совместная работа всех поисковых систем с целью структурирования контента, облегчения чтения и улучшения отображения результатов поиска)
Давайте разберемся…. Что такое разметка схемы?
Разметка Schema информирует поисковую систему о том, что ваш контент пытается передать на вашей веб-странице. Он преобразует неструктурированные данные в структурированные данные. Добавление схемы поможет поисковой системе лучше сканировать, повысит рейтинг веб-сайтов, не забывая при этом о других передовых методах SEO.
Поисковая система имеет алгоритм, который помогает идентифицировать контент наилучшим образом. Алгоритм будет понимать информацию на веб-странице, а также отношения между объектами. Затем содержимому придается структура, после которой появляется схема.
Алгоритм будет понимать информацию на веб-странице, а также отношения между объектами. Затем содержимому придается структура, после которой появляется схема.
Использование этой структуры с помощью фрагмента кода ответит поисковой системе на все вопросы кто, что, где, когда и как.
Существует несколько инструментов, которые могут помочь вам создать код схемы для вашей веб-страницы, поэтому умение кодировать не обязательно.
Рис. 1 Схема: от неструктурированной к структурированной
Преимущества использования разметки схемы
Примерно менее трети веб-страниц в Google используют схему, что дает нам много возможностей для использования схем по сравнению с нашими конкурентами. для повышения рейтинга и повышения видимости.
По мере того, как страница занимает более высокое место в поисковой выдаче, одновременно увеличивается CTA веб-страницы.
Внедрение схемы дает вам возможность получить расширенные фрагменты, выводящие содержимое вашей страницы на первое место в поисковой выдаче. Это увеличивает присутствие вашего бренда среди базовых брендов и может привлечь потенциальных клиентов.
Это увеличивает присутствие вашего бренда среди базовых брендов и может привлечь потенциальных клиентов.
Расширенные сниппеты — это результаты, которые отображаются поверх результатов поисковой выдачи и предоставляют пользователям больше информации, а не просто отображают URL-адрес и метаописание.
(Различные типы изображений схемы).
Вот несколько примеров расширенных фрагментов.
Рис. 2. Расширенный фрагмент кода Рис. 3. Расширенный фрагмент кода для местного бизнеса 0002Микроданные, RDFA и Json-LD — это 3 языка кода, которые можно использовать для добавления разметки схемы в веб-документ.
Микроданные:
Микроданные аннотируют HTML-теги, делая их более машиночитаемыми. Их проще использовать, но они могут стать довольно запутанными, поскольку их необходимо использовать с каждым тегом html в теле документа веб-страницы.
Они включают такие атрибуты, как itemscope, itemtype, itemprop
Схема микроданных выглядит следующим образом:
itemprop=»description» > Лучшие телефоны
Адрес:
itemprop=»address» itemscope itemtype=»http://schema.
 org/PostalAddress»>
org/PostalAddress»> 201
Джухуitemprop=»addressLocality»>
Мумбаи, МиннесотаТел:
8888574321Мы открыты:
itemprop=»openingHours» > Пн-Сб 10:00–19:30
itemprop=» OpenHours» > Воскресенье: 10:00–13:00


 org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно. Учитывайте, что Яндекс пока не поддерживает json-разметку.
org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно. Учитывайте, что Яндекс пока не поддерживает json-разметку. org/ListItem">
<a itemprop="item" href="//site.ru/fashion">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho">
<span itemprop="name">Стиль бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
</ol>
org/ListItem">
<a itemprop="item" href="//site.ru/fashion">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho">
<span itemprop="name">Стиль бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
</ol> org/Painting">
<h2 itemprop="name">Портрет Гарсиа Лорки</h2>
<img src="http://uploads8.wikipaintings.org/images/salvador-dali/portrait-of-garcia-lorca.jpg!Blog.jpg" alt="Портрет Гарсиа Лорки - Сальвадор Дали" title="Портрет Гарсиа Лорки - Сальвадор Дали">
<a href="/es/salvador-dali" itemprop="author">Сальвадор Дали</a>
<span itemprop="genre">Портрет</span>
<span itemprop="description">Портрет Федерико Гарсиа Лорки, выполненный в Café de Oriente. Мадрид. (Бумага, чернила. 1924 г.)</span>
</div>
org/Painting">
<h2 itemprop="name">Портрет Гарсиа Лорки</h2>
<img src="http://uploads8.wikipaintings.org/images/salvador-dali/portrait-of-garcia-lorca.jpg!Blog.jpg" alt="Портрет Гарсиа Лорки - Сальвадор Дали" title="Портрет Гарсиа Лорки - Сальвадор Дали">
<a href="/es/salvador-dali" itemprop="author">Сальвадор Дали</a>
<span itemprop="genre">Портрет</span>
<span itemprop="description">Портрет Федерико Гарсиа Лорки, выполненный в Café de Oriente. Мадрид. (Бумага, чернила. 1924 г.)</span>
</div> org/ListItem">
<a itemprop="item" href="/fashion/boho/">
<span itemprop="name">Бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
<li><a href="/fashion/bag/">Сумки</a></li>
<li><a href="/fashion/boho/">Бохо</a></li>
</ol>
<article itemscope="" itemtype="http://schema.org/NewsArticle">
<meta itemprop="about" content="Мода">
<meta itemprop="about" content="Стиль">
<meta itemprop="about" content="Бохо">
<h2 itemprop="headline">Бохо снова в моде на лето 2019 года</h2>
<div itemprop="alternativeHeadline">Подборка модных луков в стиле бохо 2019</div>
<span itemprop="author" itemscope="" itemtype="http://schema.
org/ListItem">
<a itemprop="item" href="/fashion/boho/">
<span itemprop="name">Бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
<li><a href="/fashion/bag/">Сумки</a></li>
<li><a href="/fashion/boho/">Бохо</a></li>
</ol>
<article itemscope="" itemtype="http://schema.org/NewsArticle">
<meta itemprop="about" content="Мода">
<meta itemprop="about" content="Стиль">
<meta itemprop="about" content="Бохо">
<h2 itemprop="headline">Бохо снова в моде на лето 2019 года</h2>
<div itemprop="alternativeHeadline">Подборка модных луков в стиле бохо 2019</div>
<span itemprop="author" itemscope="" itemtype="http://schema.

 Org.
Org. org к себе на сайт?
org к себе на сайт? Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента.
Стандартно любые изменения кода сохраняются в JSON-LD, но при этом доступен выбор формата. В случае необходимости можно использовать HTML для получения готовой вставки на сайт. Инструмент доступен бесплатно и позволяет работать почти со всеми распространенными типами контента.  org.
org. размещается в любом месте html-текста веб-страницы.
размещается в любом месте html-текста веб-страницы. Эти атрибуты помогают Google отображать контент для расширенных результатов в зависимости от поискового запроса и информации, представленной на веб-странице.
Эти атрибуты помогают Google отображать контент для расширенных результатов в зависимости от поискового запроса и информации, представленной на веб-странице.


 org и почему она важна для поисковых систем.
org и почему она важна для поисковых систем.





 Если на вашем сайте много контента, схема «хлебных крошек» просто необходима.
Если на вашем сайте много контента, схема «хлебных крошек» просто необходима. Разметка Product Schema
Разметка Product Schema