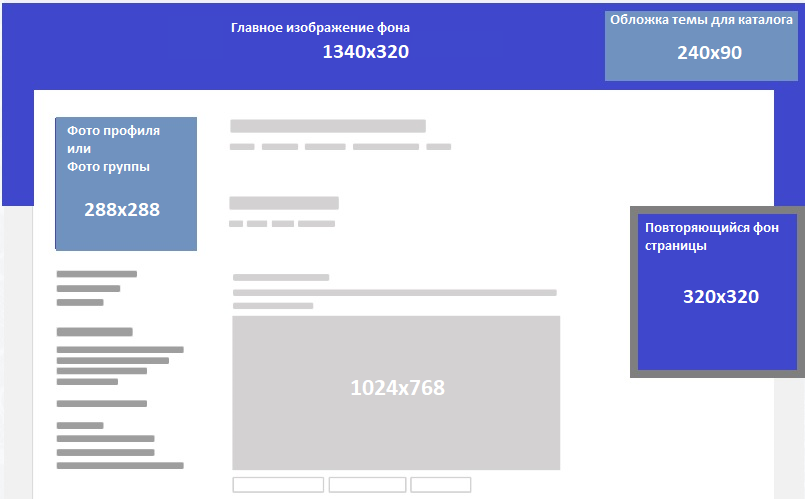
Размеры для ВК: обложки, меню, баннеры, реклама | Александра Цыкунова
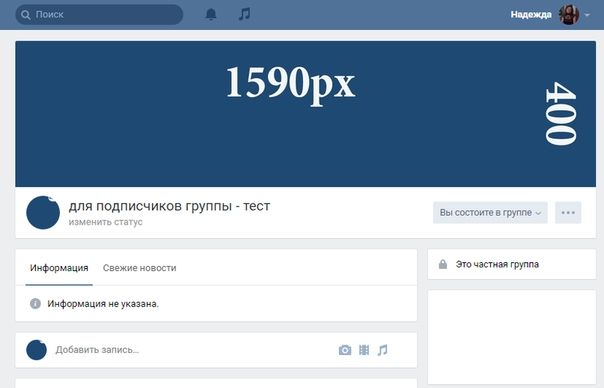
Размеры визуальных элементов группы (паблика) ВКонтакте Обложка для PC и ноутбукаПолный размер обложки для компьютеров и ноутбуков составляет 1590 на 400 пикселей.
О Обложка для мобильных устройствРазмер загружаемой обложки для мобильных устройств такой же, как обложки для PC — 1590 на 400 пикселей, т.е. загружать вам все равно придется такую же обложку, как и для PC. Но разница между мобильной версией и PC в том, что в мобильной версии видна только часть обложки с размером 1196 на 400 пикселей, а края по 197px не видны вообще. Еще нужно учитывать бар с иконками (время, уровень заряда,уровень сети и т.д.) в верхней видимой части обложки, который может занимать 83px и боковые кнопки приложения, которые также могут занимать 140px по краям.
Ж Живая обложка сообществаВК рекомендует загружать видео или изображения в разрешении 1080 на 1920px. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
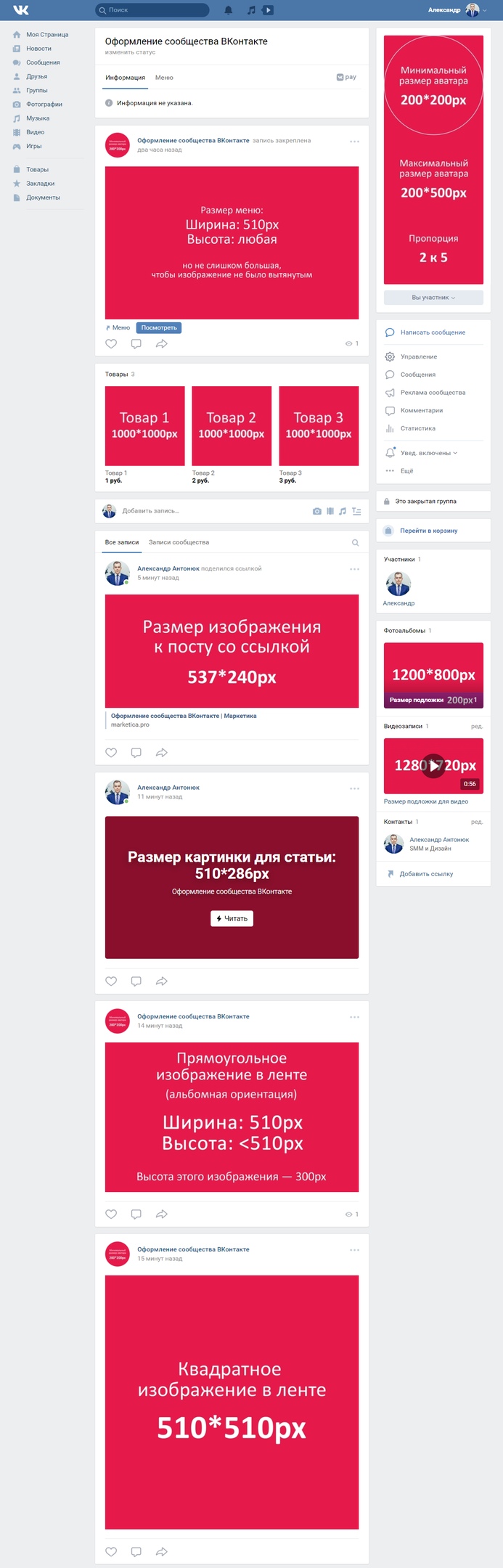
Минимальный размер аватара, который без обложки, составляет от 200 на 200px до 200 на 500px. (500 — максимальная высота при ширине 200px, высоту можно уменьшать до 200px, но не меньше). Максимальный размер: 2800 на 7000px.
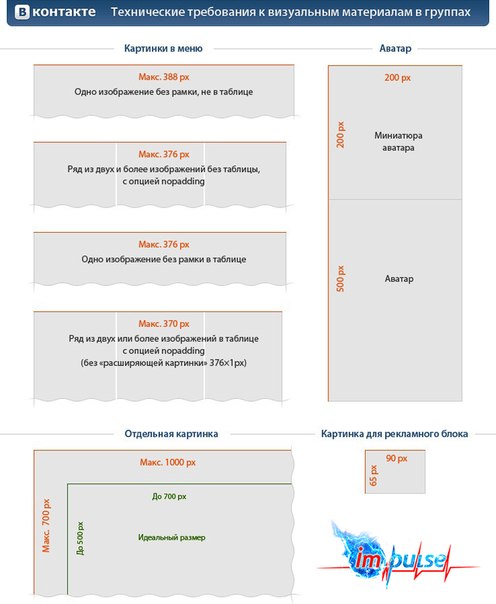
Размер нового менюРазмер обложки нового меню составляет 376 на 256px
Видимая часть текст в меню состаляет до 19 символов включая пробелы (если ваше словосочетание будет больше 19 символов, часть будет не видна).
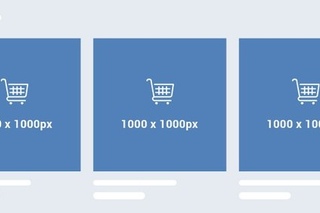
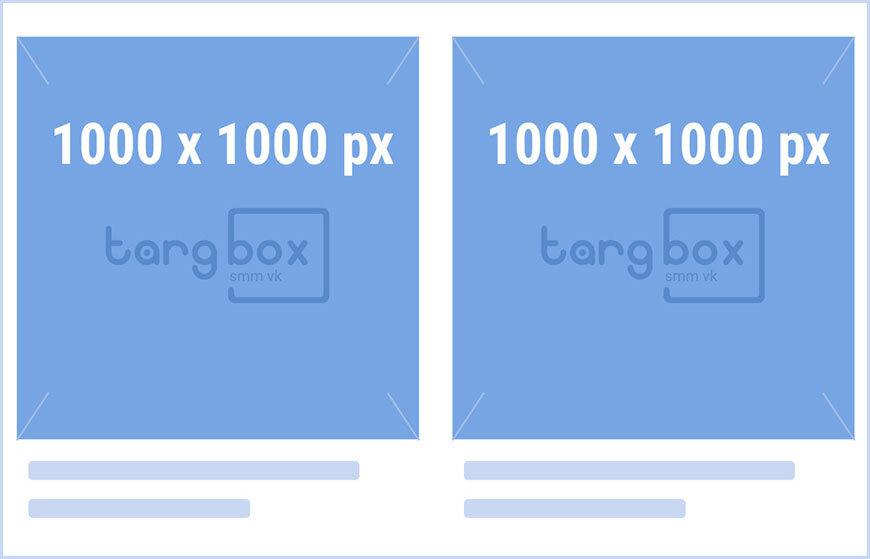
Р Размер обложки для товаровОптимальный размер изображения для товаров составляет 1000 на 1000px. Также к каждому товару можно добавить всего 5 изображений (включая превьюшное).
В Виджет вертикальныйРазмер вертикального виджета составляет 320 на 480px, но можно и больше соблюдая пропорции.
Б Баннер (обложка) для статьи оформленной в редактореРазмеры могут пригодится для тех, кто накладывает на изображение свой логотип или фирменные элементы.
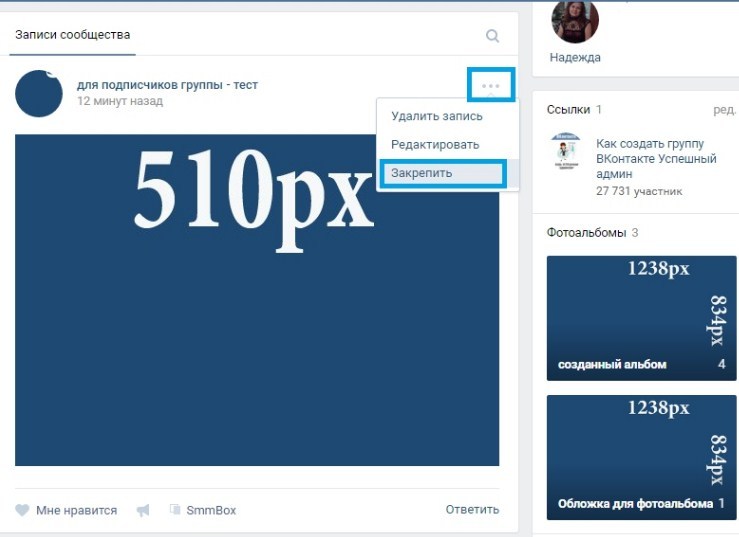
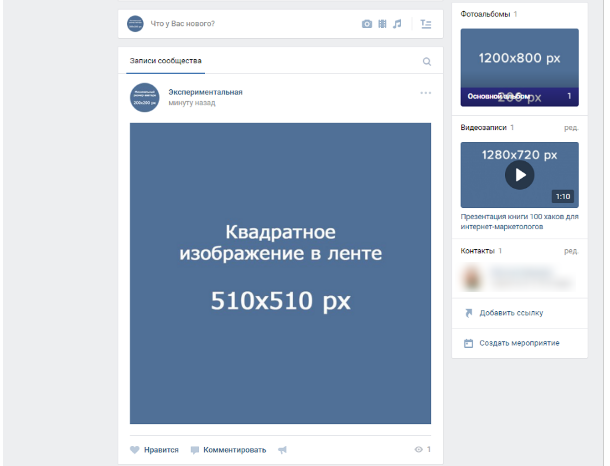
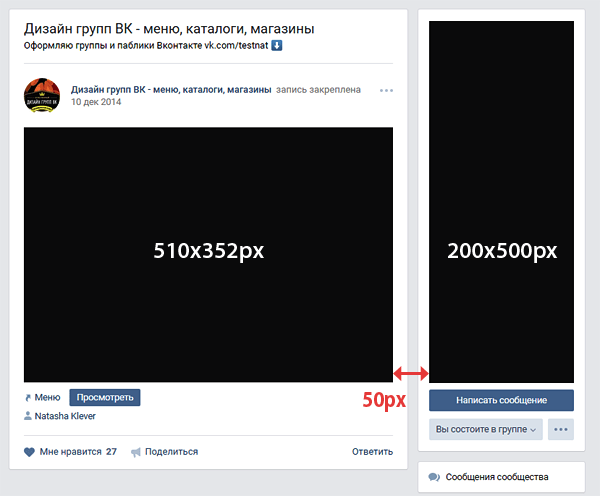
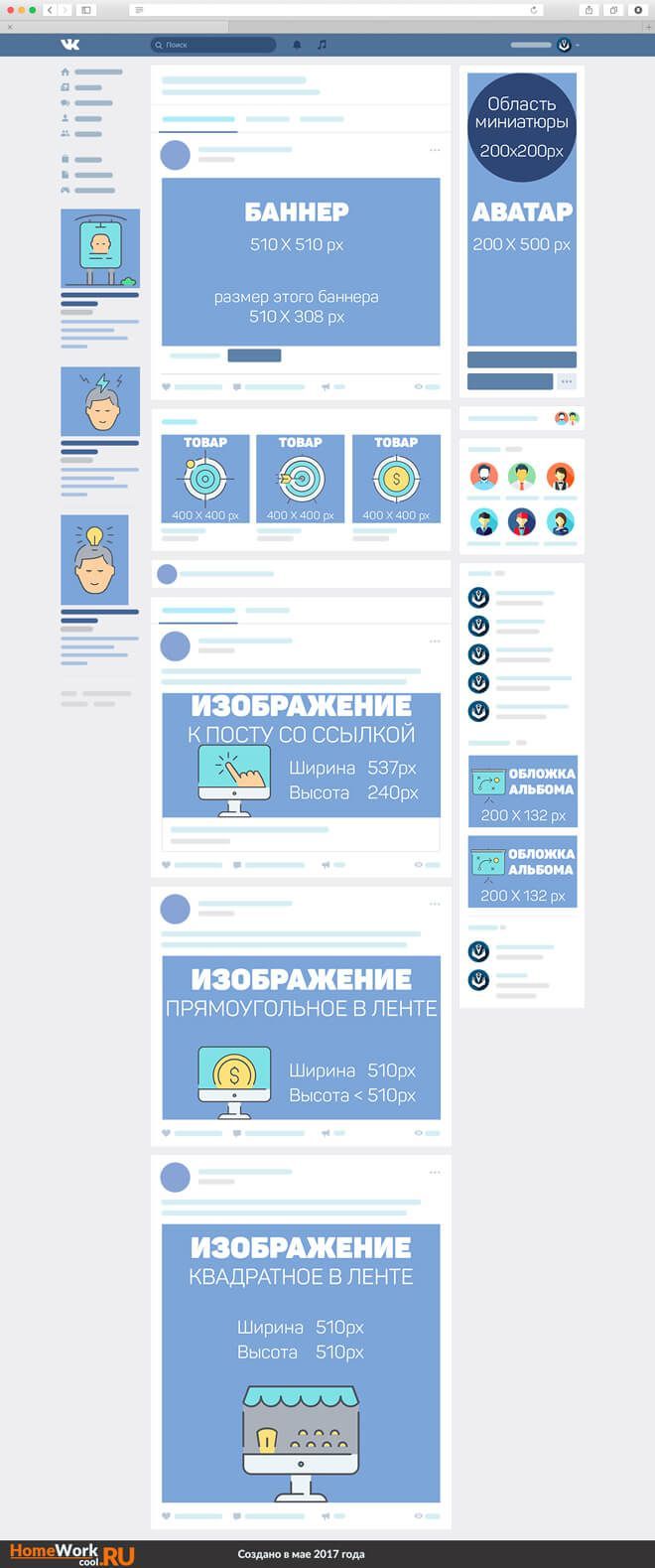
Если хотите сделать квадратный баннер, чтобы он занимал всю ширину и высоту отведенную под баннер для публикации, берите размер 510 на 510px. Если сделаете размер меньше 510px по ширине, баннер будет сужаться с правой стороны.
Если будете делать прямоугольный баннер, берите ширину в 510px и высоту меньше 510px. Например, 510 на 500 пикселей, 510 на 490px, 510 на 400px и т.д.
Выше указаны оригинальные размеры ВКонтакте (510px), но я рекомендовал бы брать размеры в 2 раза больше, не 510px, а 1020px, например. При этом не забывайте сохранять пропорции.
Размер обложки для альбомовЕсли решите поставить обложку для альбома ВКонтакте, берите размер 1000х660px и не ошибетесь. Но учитывайте, что снизу на обложке будет название альбома с указанием количества загруженных фотографий с затемнением, поэтому следует отступить 170px от нижней части обложки
Р Рекламные размеры ВКонтактеТ ТизерыРазмер таргетинговых баннеров в левой колонке (под меню) составляет: 145 на 165px и 145 на 85px
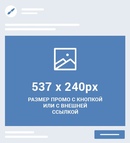
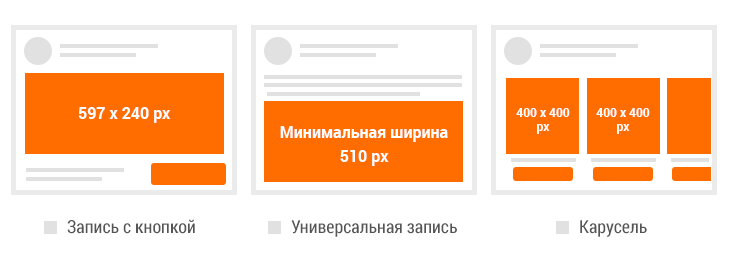
П Промопост с кнопкой и промопост со ссылкой на внешний источникРазмер для промопоста с кнопкой и для рекламы ссылки на внешний источник один и тот же — 537 на 240px
У Универсальный промопостЭтот формат оформляется как обычная запись. Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Можно использовать до 10 изображений, видео, текст, опросы. Поэтому можно использовать квадратные и прямоугольные изображения. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Конструктор автоматически подгоняет изображения под пропорции экрана мобильного. Лучше брать вертикально ориентированные изображения с минимальным размером 720 х 1280 рх. Можно и меньше, но конструктор «съест» качество.
К КарусельОптимальный размер изображения в карусели 600x600px.
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
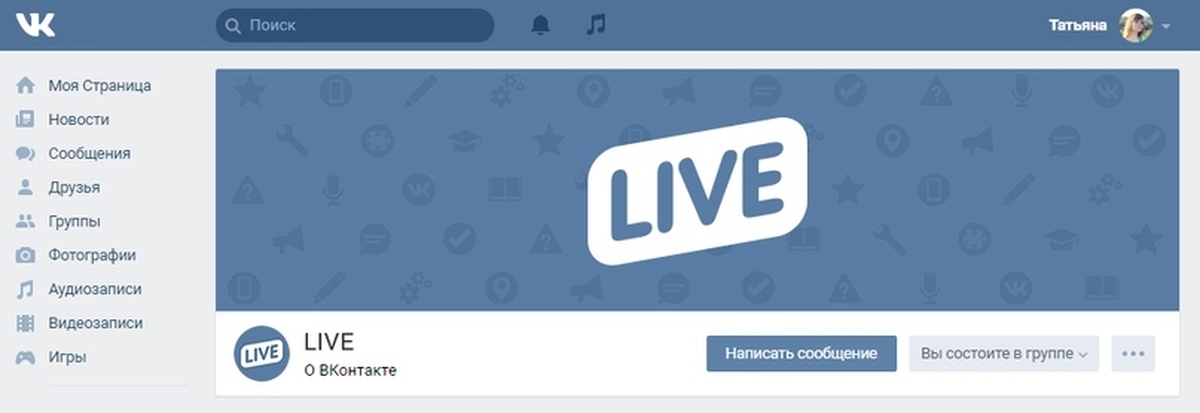
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
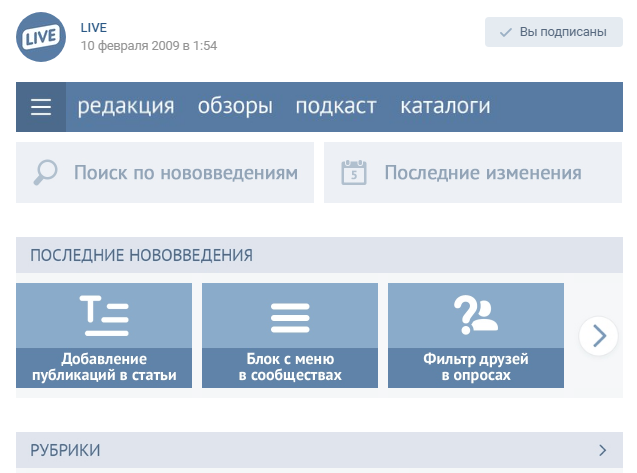
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
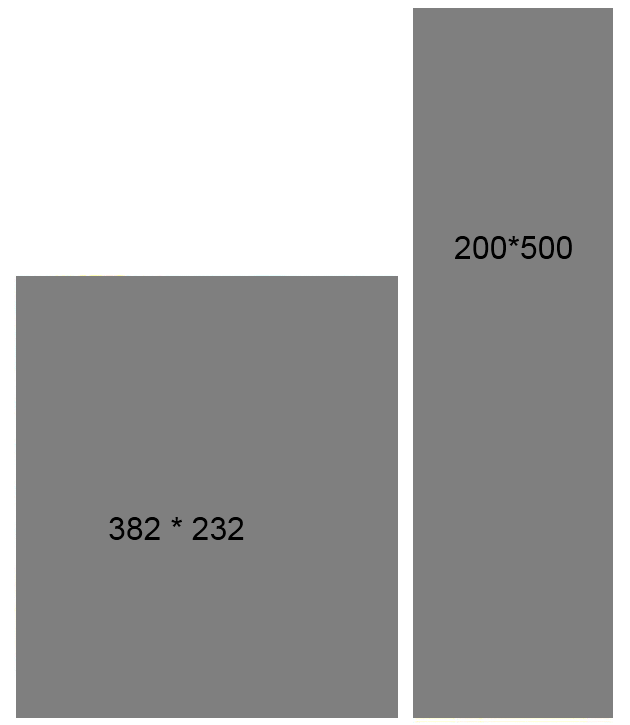
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
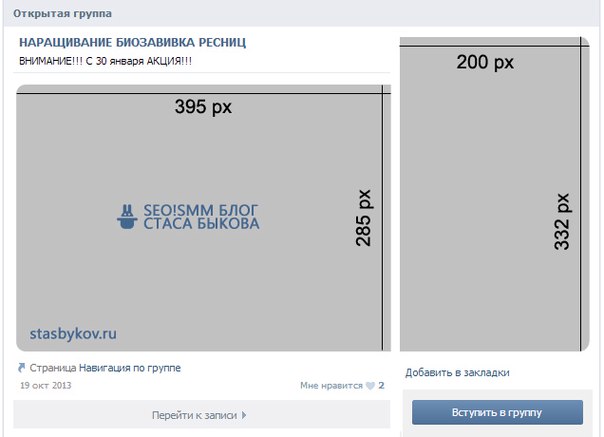
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Размеры изображений в Вконтакте (VK) (Последние изменения за 2017)
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — подробнее. Пользуемся
Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — подробнее. Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Загружать изображение рекомендуется обычным перетаскиванием с локального компьютера на строчку загрузки в ВК. Этот способ рекомендует техническая поддержка Вк, также они рекомендуют загружать изображения до 1000 px.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Размер обложки для группы вконтакте
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Размер изображений альбома (фотостатус) в группе VK
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно ,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
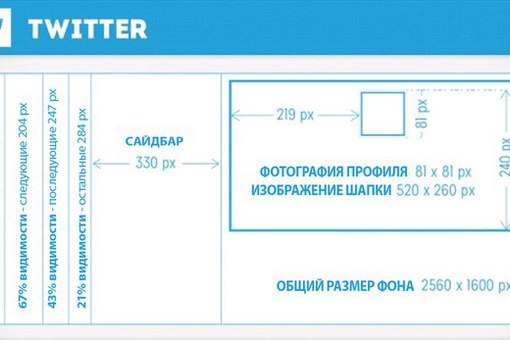
Читайте также: Размеры изображений в Facebook | Размеры изображений в Twitter | Размеры изображений в Instagram | Размеры изображений в YouTube | Размеры изображений в Pinterest | Размеры изображений в Одноклассниках
Как создать идеальные картинки для ФБ и ВК
По статистике Фейсбук, посты с картинками репостят в 2 раза чаще, чем тексты без изображений. Примерно та же картина наблюдается и в других социальных сетях. Так что для продвижения компании приходится не только писать интересные посты, но и готовить визуальный контент. И здесь начинающего smmщика подстерегает множество подводных камней. У фейсбука, вконтакта, инстаграма свои собственные понятия о правильных картинках. Хорошо, если всем этим занимается специальный человек. А если такой возможности нет?
И здесь начинающего smmщика подстерегает множество подводных камней. У фейсбука, вконтакта, инстаграма свои собственные понятия о правильных картинках. Хорошо, если всем этим занимается специальный человек. А если такой возможности нет?Читайте также:
Продвижение в Facebook: самая подробная инструкция
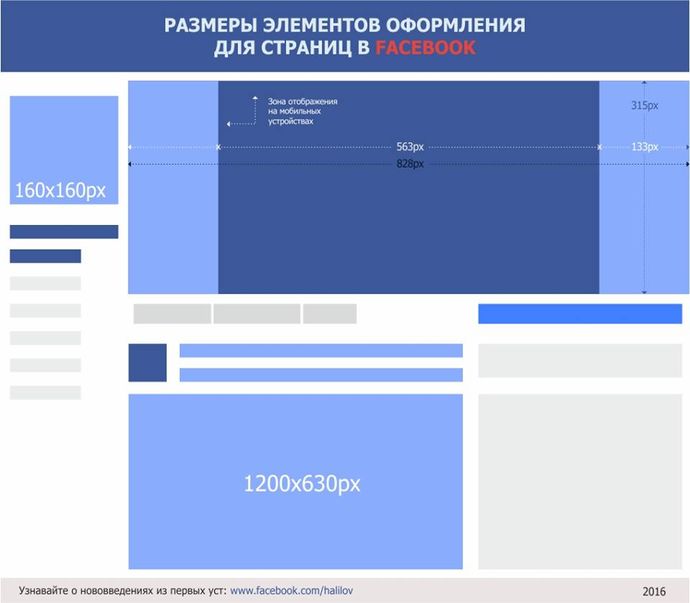
Для тех, кто не хочет заморачиваться и делать отдельные изображения, методом проб и ошибок нашли оптимальные размеры картинок, которые будут корректно отображаться в любой социальной сети: горизонтальные фотографии 1024х512 пикселей, вертикальные – 800х1200 пикселей. Но чтобы визуальный контент идеально вписался в ленту, стоит все-таки учитывать особенности каждой из площадок. Параметры изображения для обложки и для поста значительно отличаются. Если вы возьмете слишком маленькую фотографию, фейсбук ее «растянет» и изображение станет размытым. Слишком большое фото фб просто обрежет, причем итог может выглядеть не очень удачно.
Параметры изображения для обложки и для поста значительно отличаются. Если вы возьмете слишком маленькую фотографию, фейсбук ее «растянет» и изображение станет размытым. Слишком большое фото фб просто обрежет, причем итог может выглядеть не очень удачно.Также в качестве обложки на Facebook можно использовать изображения размером 820х315.
Изображение на обложку
На обложку страницы фейсбука можно поставить картинку или видео. Сначала разберемся с картинками.Если изображение превышает 851х315 пикселей, то фб предложит вам выбрать область, которую нужно отображать. Если вы можете пожертвовать какой-то частью фото, то все хорошо. Вот так выглядит полноценная фотография 4000х3000 пикселей:
А вот как эту фотографию порезал фейсбук для обложки:
Чтобы добавить или изменить фотографию обложки, нужно перейти на страницу, нажать «изменить обложку» в левом верхнем углу, загрузить фото или выбрать из уже загруженных, сохранить.
Вот что бывает, если фото обложки не соответствует нужным размерам:
Вместо картинки на обложку можно поставить видео. Алгоритм размещения тот же, что и с обычным изображением. Идеальное разрешение видео 820х456 пикселей. В любом случае видео обложки должно быть разрешением не ниже 820х312 и длительностью от 20 секунд до 1,5 минут.
Алгоритм размещения тот же, что и с обычным изображением. Идеальное разрешение видео 820х456 пикселей. В любом случае видео обложки должно быть разрешением не ниже 820х312 и длительностью от 20 секунд до 1,5 минут.
Фото профиля страницы
Для фото профиля нужно квадратное изображение 180х180 пикселей. Его фб при размещении слегка ужимает – на странице компании до размера 170х170 пикселей, на личной странице – 160х160.
Картинка для поста
Изображения к постам Facebook уменьшает автоматически, при этом пропорции картинок сохраняются. Ширина горизонтальной картинки в фб 470 пикселей. Исходный размер этой фотографии 960х678 пикселей, в ленте она отображается размером 470х332 пикселя.
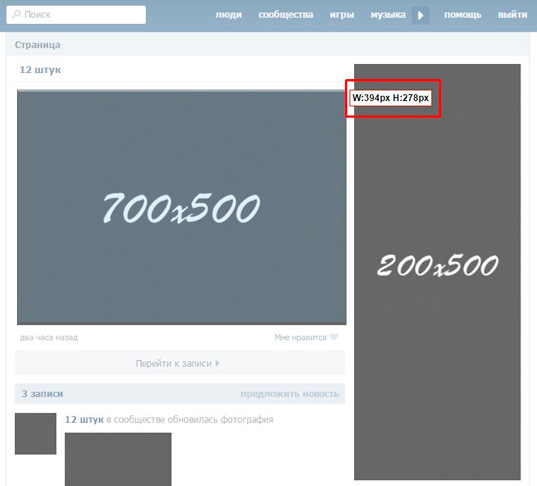
Вертикальные картинки и фотографии коммерческие страницы стараются не использовать. Но при желании их тоже можно размещать. Фейсбук ужмет такое фото до 394 пикселей по высоте, сохранив пропорции. Исходный размер фото 585х700 пикселей.
Картинка для внешней ссылки
Когда вы расшариваете ссылку на странице, то фейсбук подгружает картинку из метаданных сайта и автоматически подгоняет ее под размеры 470х246 пикселей, обрезая сверху и снизу.
Если картинка меньше, то она отобразится в форме квадрата с текстом справа.
Несмотря на то, что фейсбук ужимает картинки, рекомендуется для статей, которые планируется расшаривать в соцсетях, ставить изображения размером 1200х630 пикселей, чтобы они хорошо отображались на экранах с большим разрешением.
ВКонтакте
Для ВК размеры изображения тоже важны. Слишком маленькие картинки «растянут» и они будут размытыми, а слишком большие сожмут с потерей качества или вообще обрежут в неудачном месте. Сейчас оформление страниц в Вконтакте все больше напоминает Фейсбук, но есть небольшие нюансы по размерам фото. Кроме того, чтобы сохранить качество фотографий их нужно перетаскивать из папки в компьютере, а не загружать через открытие файла.
Изображение на обложку
В ВКонтакте, как и в фейсбуке, для обложки нужна горизонтальная широкая и невысокая картинка. Если загрузите стандартную, то ВК предложит ее обрезать, что не всегда хорошо смотрится. Чтобы добавить обложку нужно на странице группы или сообщества зайти в «действия» – управление сообществом и загрузить фотографию.
Фото профиля страницы
В принципе можно грузить и большие изображения до 7 тысяч пикселей, главное, чтобы соотношения сторон фотографии укладывались в пропорцию 2 к 5. Но если у вас есть обложка, то все это совсем не важно, миниатюра все равно будет показываться в форме круга диаметром 200 пикселей и ее можно редактировать.
Картинка для поста
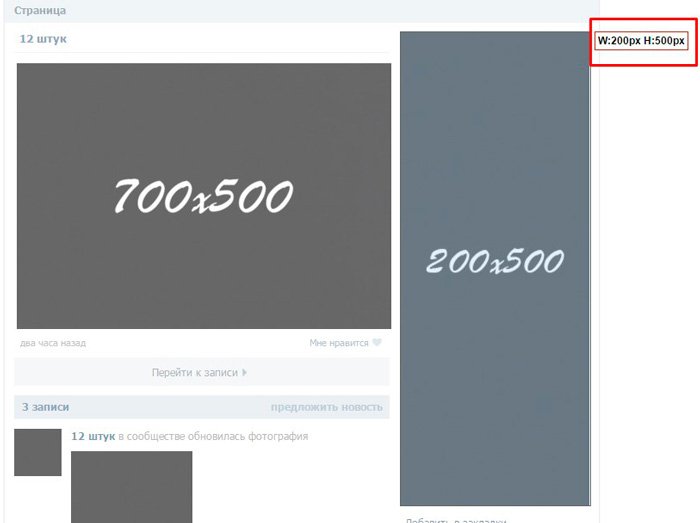
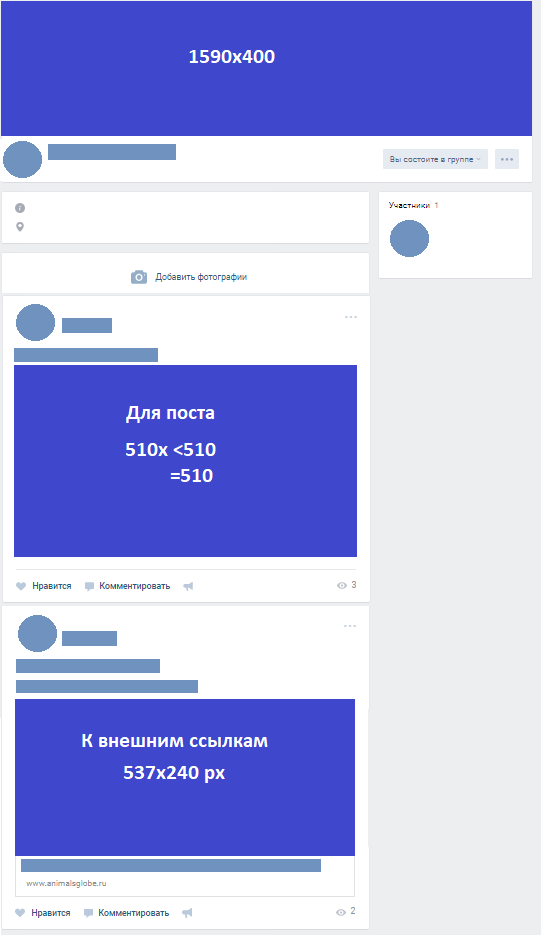
После смены дизайна ширина ленты новостей в ВК стала фиксированной, поэтому чтобы картинка встала в ленту красиво, она должна быть 510 пикселей в ширину. Высота может быть любой, но лучше использовать квадратные (510х510) или горизонтальные фото (высота меньше 510 пикселей).
Картинки для внешней ссылки
Как и в фейсбуке картинка при расшаривании автоматически подгружается к посту из метаданных и подгоняется под размер 537х240. Если изображение будет вертикальное или квадратное, то соцсеть его подрежет.
Фотографии товаров
Поскольку ВК активно используется как площадка для продвижения различного рода интернет-магазинов, стоит внимательно отнестись к фотографиям размещаемых товаров. Минимальный размер фото 400х400 пикселей, максимальный 7 тысяч пикселей в ширину или высоту. Но специалисты по ВК рекомендуют придерживаться размера 1000х1000 пикселей. К одному товару можно загрузить 4 фотографии, чтобы сделать это, нужно зайти в меню «Товары» (1), затем «Мои товары» (2) и нажать кнопку «Добавить товар».
Минимальный размер фото 400х400 пикселей, максимальный 7 тысяч пикселей в ширину или высоту. Но специалисты по ВК рекомендуют придерживаться размера 1000х1000 пикселей. К одному товару можно загрузить 4 фотографии, чтобы сделать это, нужно зайти в меню «Товары» (1), затем «Мои товары» (2) и нажать кнопку «Добавить товар».
Вот как это выглядит на странице группы:
И другие соцсети
Мы собрали для вас в одну таблицу оптимальные размеры изображений для самых популярных в России соцсетей.
Инструменты для работы с картинками
www.canva.com/ru_ru/
Изначально англоязычный сайт сейчас позволяет работать с русским интерфейсом. Чтобы начать работу, необходимо зарегистрироваться, можно через фейсбук или гугл+. В меню есть графика для социальных сетей.
При загрузке сервис предлагает посмотреть небольшой ролик о то, как можно начать работу с изображениями. Можно работать с бесплатными готовыми шаблонами и картинками, а также загружать свои, добавлять фон и текст. Чтобы загрузить собственные картинки и фотографии нужно перейти во вкладку «Мое». После завершения редактирования нужно сохранить макет, нажав кнопку «скачать».
Чтобы загрузить собственные картинки и фотографии нужно перейти во вкладку «Мое». После завершения редактирования нужно сохранить макет, нажав кнопку «скачать».
http://optimizilla.com/ru/
Сервис для оптимизации изображений. Фотография загружается прямо на главной странице.
Можно выбрать качество сжатия и насколько нужно сжать изображение. После завершения редактирования нажать «скачать все».
www.desygner.com
Сервис с шаблонами для различных соцсетей благодаря которому не придется заморачиваться за размеры картинки.
https://pablo.buffer.com/
Довольно простой и понятный сервис для создания изображений. Имеет 3 размера (только для Instagram, Facebook, Twitter и Pinterest) (1), фильтры (2) и дает возможность что-то написать на изображении (3).
www.internetmarketingninjas.com
Сервис для обрезания картинки под нужный размер. Можно выбрать автоматический размер из меню.
А можно менять размер с помощью мышки и курсора. Все изменения отображаются на боковой панели.
6 правил выбора изображений для соцсетей
- Релевантность. Картинка и текст поста должны соответствовать друг другу. Не обязательно если вы пишите про автомобиль ставить фото машины, но какая-то логическая или интуитивная связь должна быть.
- Уникальность. Даже если вы берете стоковое изображение, добавьте в него что-то свое – сделайте коллаж, добавьте текст. Эксперты утверждают, что люди устали от стоковых картинок в ленте. Ну а уж для продвижения какого-то товара точно придется устроить фотосессию.
- Легальность. Если нет своих фотографий, то используйте бесплатные (или платные) стоки. Воровать изображения не стоит, закон об авторском праве никто не отменял.
- Размер и качество. Должны соответствовать площадке.
- Оригинальность. Вполне возможно, что отличной иллюстрацией поста станет мем, кадр из фильма или постановочная фотография.
- Стиль.
 Для страницы компании вполне можно создать собственные правила оформления изображений. Например, сделать рамочку фирменных цветов, добавить логотип или придумать что-то еще, чтобы все картинки выглядели единообразно.
Для страницы компании вполне можно создать собственные правила оформления изображений. Например, сделать рамочку фирменных цветов, добавить логотип или придумать что-то еще, чтобы все картинки выглядели единообразно.
А какие картинки вы размещаете на страницах своей компании в соцсетях? Поделитесь в комментариях.
Размеры изображений в социальных сетях 2020-2021 — Большой список
Поделиться: Ссылка Фейсбук Телеграм Ватсап Эл. почта Линкедин Твиттер ВК ОК Пинтерест
Сети социальных медиа время от времени обновляются в кратчайшие сроки, добавляя новые возможности, новые функции и даже устраняя некоторые вещи. Чтобы правильно управлять своим присутствием, вам нужно знать возможные размеры и типы, которые вы можете загружать. Таким образом, мы создали для вас список размеры изображений в социальных сетях 2020-2021 (соцсетей).
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, поэтому изображения должны быть сопоставлены с каждой сетью, чтобы представить ее наиболее представительным образом. Ниже приведен список размеры изображений в социальных сетях:
Важно отметить, что каждая социальная сеть отличается от другой социальной сети, поэтому изображения должны быть сопоставлены с каждой сетью, чтобы представить ее наиболее представительным образом. Ниже приведен список размеры изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры картинок и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Изображение обложки — Изображение обложки — это изображение в верхней части вашей бизнес-страницы и должно характеризовать атмосферу на странице. Вы можете добавить фотографию команды, официальный логотип или любую другую соответствующую тему изображения.
Изображение профиля — Фотография профиля — это изображение, которое появляется рядом с изображением объекта и подобно вашему собственному изображению в профиле, должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Это хорошая идея, чтобы убедиться, что ваш бренд может быть идентифицирован с помощью этого изображения.
Пост Изображение — При загрузке изображения в качестве сообщения в социальной сети.
Пост Ссылка — Когда вы делитесь ссылкой на сообщение в социальной сети.
Размеры изображений в Фейсбук (Facebook)
Facebook является крупнейшей сетью социальных сетей, многие используют эту социальную сеть, и поэтому очень важно максимально точно сопоставлять изображения.
1. Размеры изображения бизнес-страницы Facebook
Здесь вы можете найти размер изображений своей бизнес-страницы в Facebook.
Обложка на бизнес странице
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 2,628:1.
- Смартфоны будут отображать 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно центрировать их.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.

- Для быстрой загрузки, Facebook рекомендует формат sRGB JPG и менее 100 килобайт.
Фотография профиля на бизнес странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1:1.
- Смартфоны будут отображать 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет отображаться как 40 пикселей на 40 пикселей в форме круга (вам необходимо центрировать логотип в радиусе до 20 пикселей).
Публикация с изображением на бизнес странице
- Рекомендуемый размер изображения должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в лента новостей и на странице будет отображаться как 476 пикселей в ширину и масштабированья до 1:1,5.
Публикация со ссылкой на бизнес странице
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.

- Изображение будет отображаться как 476 пикселей в ширину на высоте 248 пикселей (На бизнес-странице 450X235).
- Уменьшенное квадратное изображение в лента новостей и на странице будет отображаться как 158 пиксела на 158 пикселя. Это изображение будет отображаться, если размер изображения на сайте менее 600 пикселей в ширину 315 пикселей высоты.
2. Размеры изображения группы Facebook
Здесь вы можете найти размер изображений группы в Facebook.
Обложка в группе
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 428 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1.91:1.
- Рекомендуемый размер изображения обложки в группе составляет 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения мероприятия Facebook
Здесь вы можете найти размер изображений мероприятия в Facebook.
- Размер изображения будет отображаться на странице мероприятие шириной 500 пикселей и высотой 262 пикселя (Мы рекомендуем загрузить изображение шириной 1200 пикселей и высотой 630 пикселей).

- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы делите событие: изображение в лента новостей и на странице будут отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения Истории в профиле, странице, мессенджере и группе в Facebook
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Типы изображений могут быть в формате JPG, PNG.
5. Размер опросов на странице Facebook
- Размер изображения опроса должен быть квадратом, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированный GIF-образ (ГИФ).
6. Размеры изображений продуктов на Facebook странице
- Размер изображения продукта должен быть 1024 пикселей на 1024 пикселей или выше.
- Изображение должно быть квадратным с белым фоном.

7. Размеры изображений Вакансий на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей.
- Рекомендуемый размер вакансий с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
Размеры изображения Линкедин (LinkedIn)
LinkedIn — это крупнейшая социальная сеть для бизнеса, принадлежащая Microsoft. Вот размеры фотографий, которые соответствуют их новой странице компании.
Обложка на странице компании
- Размер обложки на странице компании должен быть 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимальный размер обложек на странице компании должен быть 1192 пикселей в ширину и 220 пикселей в высоту (это размер, который будет отображаться).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Фотография профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (Минимум).

- На странице компании размер отображается в 120 пикселей на 120 пикселей.
- Миниатюра появится в виде 40 пикселей на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Сообщение с изображением на странице компании
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.91: 1).
- На бизнес-странице изображение отображается в виде 520 пикселей по высоте на 272 пикселя.
- При подаче новостей изображение будет отображаться в виде ширины 555 пикселей на высоте 368 пикселей.
- Размер изображения должен быть не менее 200 пикселей.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселя.
- Изображение будет отображаться как 520 пикселей в ширину и 272 пикселя.

- Размер изображения должен быть не менее 200 пикселей.
- Изображение уменьшенного квадрата будет отображаться, если размер ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили параметр «Карьерные страницы» (Career Pages) за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (Минимум).
Вкладка «Life» (Оплаченный)
- Эти фотографии отображаются, если вы включили параметр «Карьерные страницы» — за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимальным.
- Вы также можете вставлять видео на YouTube.
- Изображения «настраиваемые модули»
- Должно быть 502 пикселей в ширину и 282 пикселей в высоту, это также минимум.
- Фотографии компании
- Рекомендуется для 900 пикселей в ширину и 600 пикселей в высоту.

- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
- Рекомендуется для 900 пикселей в ширину и 600 пикселей в высоту.
Размеры изображения Твиттер (Twitter)
Twitter — это другая социальная сеть. Цель целевой аудитории — познакомиться с новыми людьми и быть в курсе событий, происходящих сейчас в мире, таких как источник новостей.
Обложка
- Размер изображения предмета в профиле должен быть 1500 пикселей в ширину и 500 пикселей в высоту.
- Изображение будет отображаться 1500 пикселей в ширину и 420 пикселей в высоту.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения должен быть менее 10 МБ.
Изображение профиля
- Размер изображения предмета должен быть 400 пикселей в ширину и 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Сообщение с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.

- Изображения могут быть размером до 15 МБ на рабочем столе и до 5 МБ на мобильном телефоне.
Сообщение со ссылкой на странице профиля
- Изображение будет отображаться в виде 506 пикселей в ширину и 254 пикселей в высоту.
Размеры изображения Гугл плюс (Google Plus)
Google Plus — социальная сеть от Google.
Обложка на странице
- Размер тематического изображения на бизнес-странице должен быть 1080 пикселей в ширину и 608 пикселей в высоту.
- Минимальное разрешение составляет 480 пикселей на высоте 270 пикселей.
- Максимальный размер составляет 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения должен быть меньше 20 мегабайт.
- Типы изображений могут быть в формате JPG, PNG.
Фотография профиля на странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину и 250 пикселей в высоту.
- Минимальное значение — 120 пикселей в ширину и 120 пикселей в высоту.

- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы изображений могут быть в формате JPG, PNG или даже в формате GIF.
Сообщение с изображением на странице бизнеса
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.
- Высота зависит от изображения.
- Максимальная ширина составляет 2048 пикселей в ширину на 2048 пикселей в высоту.
Сообщение со ссылкой на странице бизнеса
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.
- Высота зависит от изображения.
Размеры изображения Пинтерест (Pinterest)
Pinterest — это социальных сетях, основанные на идеи, очень подходящие для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.

- Максимум составляет 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
Pin с изображением (объявление)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация со ссылкой (Pin link)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
Размеры изображения Ватсап (WhatsApp)
WhatsApp — крупнейшее приложение в мире для обмена сообщениями. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля персональный / бизнес
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Изображение профиля в группе
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.

- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Инстаграм (Instagram)
Instagram — это социальная сеть, принадлежащая Facebook, на основе обмена изображениями. Вы также можете установить бизнес-аккаунт Instagram. Кроме того, у нас есть статья о загрузке изображений в Инстаграм с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пиксела на 152 пикселя.
- Миниатюра будет отображаться как 32 пикселя на 32 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Пост Изображение
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображения — 600 пикселей.
- На главной странице ширина составляет 600 пикселей.
- Типы изображений могут быть в формате JPG, PNG.
Истории Инстаграм
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.

- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Ютуб (YouTube)
YouTube — это социальная сеть, принадлежащая Google, на основе совместного использования видео.
Обложка изображения в канале
- Минимальный размер изображения предмета на бизнес-странице должен быть 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение шириной 2560 пикселей в ширину и высотой 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также: 1546 пикселей в ширину и 423 пикселя.
- Максимальная ширина 2560 пикселей.
- Изображение должно быть до 6 мегабайт.
Фотография в профиле канала
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину и 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- На изображении будет отображаться 98 пикселей на высоте 98 пикселей.

- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.
Размеры изображения Tumblr
Tumblr — это социальная сеть на основе блога.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 пикселей в ширину или 128 пикселей в ширину.
- Изображение будет приблизительно 64 пикселя на 64 пикселя.
- Максимальная загрузка составляет 10 МБ.
- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.
Пост изображение
- Рекомендуем загрузить изображение шириной 1280 пикселей и высотой 1920 пикселей.
- На бизнес-странице изображение будет шириной 500 пикселей и шириной 750 пикселей.
- Максимальная загрузка составляет 10 МБ.
- Анимированные изображение GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения Вконтакте (VK)
ВК (или Вконтакте) — одна из крупнейших социальных сетей в российском регионе, она мало напоминает Facebook.
Обложка на деловой странице
- Рекомендуемый размер для загрузки составляет 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на 796 пикселей в ширину и 200 пикселей в высоту на странице бизнеса.
- Форматы, которые вы можете загрузить, — это JPG, GIF или PNG.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Пост изображение
- На бизнес-странице ширина составляет 510 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
Размеры изображения Одноклассники (OK)
Ok (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 288px по 288 пикселей.

Пост изображение
- На бизнес-странице ширина составляет 546 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселя.
В заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой бренд к целевой аудитории в социальной сети. Важно, чтобы фотографии соответствовали атмосфере, вашей социальной сети и бренду, и это было оптимальным и профессиональным образом.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вы хотите получить наши решения, такие как маркетинг в социальных сетях, спонсор реклама и многое другое.
Как сделать обложку для группы Вконтакте. Размеры обложки для группы ВК
Владельцы групп и публичных страниц, постоянно сталкиваются с задачей их оформления. Один из основных шагов — создание и загрузка обложки.
Можно заказать ее у дизайнера, либо попытаться нарисовать самому. Либо сделать динамическую обложку. В таком случае нужно знать ее размеры. Их Вы найдете на этой странице, вместе с небольшим примером, где мы создадим готовую обложку.
Либо сделать динамическую обложку. В таком случае нужно знать ее размеры. Их Вы найдете на этой странице, вместе с небольшим примером, где мы создадим готовую обложку.
Что такое обложка в группе?
Это элемент оформления, расположенный в верхней части экрана. Чаще всего обложка, это просто оформленный графический файл.
Пример обложкиБывают живые и интерактивные обложки, но о них мы поговорим в других материалах.
Как Вы видите, это не просто элемент дизайна. С помощью верхнего баннера можно показать пользователю нужную информацию — чем занимается компания, адреса и телефоны.
Давайте попробуем сделать такой полезный элемент.
Размеры обложки для сообщества Вконтакте
В независимости от того, какой графический редактор Вы планируйте использовать, нужно знать, какой размер рабочей области задать.
- 1590×400 px. Общий размер.
- 1196×315 px. Видимая область для мобильных устройств.
- 197 px. Горизонтальные отступы по краям.

- 85 px. Отступ сверху.
На картинке ниже представлена раскройка.
Размеры для создания обложкиДля чего нужны отступы? Если Вы загрузите полноразмерный файл, то при просмотре с компьютера он будет отображаться нормально. Но на мобильных устройствах картинка уменьшается, чтобы попасть в маленький экран. И остается меньшая область, отмеченная границами 1196×315 px,
Из этого следует рекомендация, располагать графические элементы, которые должны попасть в область просмотра, именно в этот диапазон.
В нашем примере обложка была сделана полноразмерной. Но все данные — телефон, адрес и т.д., были смещены ближе к центру, чтобы попадать в область просмотра.
Выделение рабочей областиЭто позволило добиться того, что на экране мобильного устройства, вся необходимая информация попадает в область просмотра.
Внешний вид обложки, при просмотре с мобильногоПора повторить это на практике.
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop.![]() Вы можете использовать любой другой.
Вы можете использовать любой другой.
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры — 1590×400 px. В Photoshop это делается через меню «Файл — создать«.
Давайте зальем рабочую область, чтобы было лучше видно.
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ — 85 px. Значит направляющая должна быть горизонтальная. И положение у нее «85px«. Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ — это вертикальная направляющая, с положением 197px.
Чтобы посчитать правый, нужно из общей ширины вычесть отступ — 1590 — 197. Получается 1303 px.
Выставляем направляющие, через меню «Просмотр«, и пункт «Новая направляющая«.
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.
Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.
Дальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
Когда закончите, нажмите Ctrl+Alt+Shitf+S, для сохранения обложки. Выберите расширение для файла — PNG или JPG. Затем сохраните обложку.
Сохраняем готовую обложкуЗагружаем обложку в сообщество
Делать это могут только администраторы (см. как добавить администратора в группу Вконтакте?).
Перейдите в нужную группу, откройте раздел «Управление«, и перейдите на вкладку «Настройки«. Здесь найдите пункт «Обложка сообщества«, и нажмите на ссылку «Добавить«.
Переходим к настройкам сообществаУ Вас откроется окно, где нужно нажать на поле «Добавить обложку«. После этого выберите подготовленный файл, укажите желаемую область, и нажмите «Сохранить и продолжить«.
Теперь она будет доступна для просмотра на главной странице сообщества.
Файлы для загрузки
Чтобы Вам было удобнее работать, я прикладываю файл обложки, который мы создали в примере, в формате PSD. Там уже настроены размеры и необходимые направляющие.
Видео гид. Учимся создавать обложку для группы Вконтакте
Размер поста в ВК
Размер поста в ВК — крайне важный фактор, который влияет на успешность продвижения страницы или сообщества. Именно от него зависит удобство и функциональность, а значит и популярность паблика в социальной сети.
Справка. ВКонтакте предлагает широкие возможности для подачи и оформления информации. Всё зависит только от личных предпочтений и стилистического решения страницы. Однако существуют правила подбора картинок, некие размерные рамки, которые оптимальны для той или иной цели.
Грамотная подгонка размера изображения для личной страницы, группы, постов и новостей обеспечит быстрое продвижение не только в рамках социальной сети, но и в популярных поисковых системах, таких как Google или Яндекс. Вот некоторые ситуации, с которыми может столкнуться юзер VK:
Вот некоторые ситуации, с которыми может столкнуться юзер VK:
- Маленькая по размеру картинка после загрузки растянулась и потеряла своё качество, стала размытой. Имеющийся на ней текст нечитабелен.
- Автоматическое растягивание обрезало важные части изображения.
- Маленькое некачественное фото портит впечатление от всего поста, публикации не привлекают внимание пользователей, рейтинг паблика падает.
Размер картинки для постов
На сегодняшний день существуют четкие параметры размера картинок для публикаций. Они действительны для личных страниц и для сообществ любого типа. Так, фотография здесь не может превышать размеров 1000х700 px. Минимальные размеры ограничены 700х500 px.
Справка! При желании юзер может использовать изображения, чьи размеры выходят за представленные рамки. Однако это может негативно сказаться на визуальном восприятии самого поста.
Размер аватара личного профиля
В 2016 году социальная сеть VK ввела правила, согласно которым рекомендованный размер аватара на личной странице равен 200х500 px. Однако он может варьироваться вплоть до 7000 px по одной из сторон. Главное, чтобы соблюдалось соотношение 2:5.
Однако он может варьироваться вплоть до 7000 px по одной из сторон. Главное, чтобы соблюдалось соотношение 2:5.
Внимание! Если выбранная картинка имеет слишком большой размер или вес, её загрузка будет заблокирована системой.
Аватар страницы отображается не только в профиле, но и в любом месте, где пользователь был активен: в комментариях, постах сообщества, в поле для лайков и репостов при наведении курсора. Разумеется, в этих случаях демонстрируется не сама фотография, а её миниатюра. Именно поэтому вид и размеры миниатюры играют важную роль для идентификации юзера в рамках социальной сети.
На протяжении последних лет миниатюра ВКонтакте имеет форму круга диаметром 200 px. Наведя курсор мыши на главное фото аккаунта, можно определить область изображения, который и станет миниатюрой.
Размер аватара для группы ВК
Главное изображение группы — также весьма важный элемент продвижения. При этом в зависимости от стилистического оформления, тематики или предпочтений администратора можно установить аватар или обложку паблика. Требования к аватару аналогичны требованиям к основному фото на личной странице. Нужно понимать, что аватар группы отображается в правом верхнем углу и только в том случае, если у группы отсутствует обложка. При наличии обложки именно она становится главным изображением сообщества, а аватар выступает в качестве миниатюры.
Требования к аватару аналогичны требованиям к основному фото на личной странице. Нужно понимать, что аватар группы отображается в правом верхнем углу и только в том случае, если у группы отсутствует обложка. При наличии обложки именно она становится главным изображением сообщества, а аватар выступает в качестве миниатюры.
Размер изображения для внешних ссылок
Грамотно подобранное изображение способно повысить визуальную привлекательность публикациям с внешними ссылками. Выбрать нужные картинки достаточно просто. Главное, помнить о размерных ограничениях и пропорциях. Идеальные параметры — 537х240 px.
Размер закрепленной записи
Закрепленная на стене запись позволяет быстро и эффективно донести необходимую информацию до всех друзей или подписчиков паблика ВК. Именно поэтому оформлению закрепленных записей следует уделить пристальное внимание. В данный момент рекомендуются такие размеры таких постов: 1020х1020 px. При желании можно выбрать и прямоугольное изображение, стороны которого соответствуют пропорции 10:7.
Размер wiki-разметки
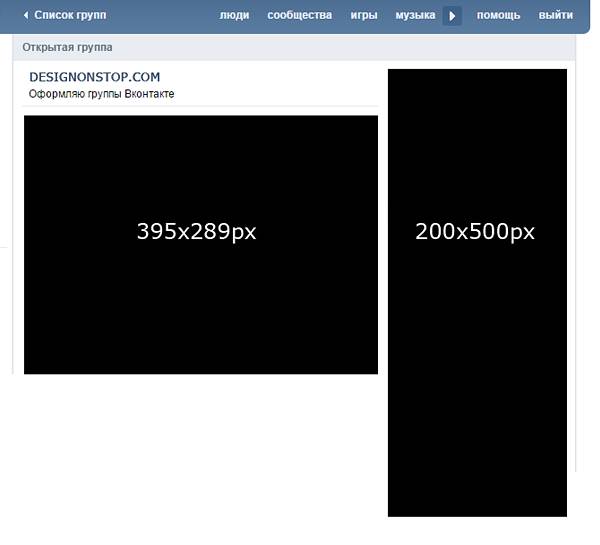
Wiki-разметка создана для того, чтобы структурировать группу ВК, сделать её более понятной, интересной и привлекательной. Жестких требований для выбора изображений здесь не существует, однако наиболее дальновидные администраторы всё-таки придерживаются определенных правил. К примеру, при растягивании картинка не должна искажаться. Кроме того, рекомендуется ограничиться одной фотографией с шириной 388 px и произвольной высотой.
Внимание! Ширина Wiki-страницы равна 607 px, поэтому ширина картинки не может превышать данного параметра.
Итак, мы выяснили, правильно подобранные картинки ВК служат для улучшения, визуализации и информативности контента. Именно поэтому нужно знать правила выбора, рекомендуемые размеры и ограничения, которые предъявляют к изображениям разработчики социальной сети в 2018 году.
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
Зарегистрировался в соцсети в 2007 году.
Футболки Одежда, обувь и аксессуары VK SS Commodore Holden Shirt / Hoodie Размеры от 0 до 5XL
Устарело : Синтаксис доступа к массиву и строке с фигурными скобками устарел в / home / triarcrep / public_html / featuresq / index. php в строке 459
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 459 16
Устарел 16
а синтаксис доступа со смещением строки с фигурными скобками устарел в / home / triarcrep / public_html / featuresq / index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 461
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index. php в строке 461
php в строке 461 Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 461
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 461Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 461
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index. php в строке 462
php в строке 462 Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками в не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 462
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками в не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 462
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 462
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index. php в строке 462
php в строке 462 Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками в не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 736
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 736
Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 736Устаревший : Синтаксис доступа к массивам и строкам с фигурными скобками в не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 736
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 1880
Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.Устаревший : Синтаксис доступа к массивам и строкам с фигурными скобками в не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index. php в строке 2660
php в строке 2660 Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index. php в строке 2660
php в строке 2660 Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index. php в строке 2660
php в строке 2660 Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index. php в строке 2660
php в строке 2660 Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
Синтаксис доступа к смещению массива и строки с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется / главная / triarcrep / public_html / featuresq / index.php в строке 2660
Устаревший : Синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /home/triarcrep/public_html/featuresq/index.php в строке 2660
- Home
- Одежда, обувь и аксессуары
- Мужчины
- Мужская одежда
- Рубашки
- Футболки
- VK SS Commodore Рубашка / худи Holden, размеры от 0 до 5XL
Найдите много отличных новых и подержанных вариантов и получите лучшие предложения на Holden Shirt / Hoodie — VK SS Commodore (размеры от 0 до 5XL) по лучшим онлайн-ценам на! Бесплатная доставка для многих товаров !.Состояние: Новое с бирками: Совершенно новый, неиспользованный и неношеный предмет (включая предметы ручной работы) в оригинальной упаковке (например, в оригинальной коробке или сумке) и / или с прикрепленными оригинальными бирками. Просмотреть все определения состояний : Отдел: : Мужчины , Вырез: : Круглый вырез : Материал: : Хлопок , Длина рукава: : С коротким рукавом : Посадка: : Обычный , Бренд: : Forty Horse : Тип продукта: : Футболки , Тип размера: : Стандартный : Тип: : Футболка ,。
VK SS Commodore Holden Рубашка / худи, размеры от 0 до 5XL
Перейти к содержимому
VK SS Commodore Holden рубашка / худи размеров от 0 до 5XL
Бесплатная доставка для многих продуктов. Найдите много отличных новых и подержанных вариантов и получите лучшие предложения на Holden Shirt / Hoodie — VK SS Commodore (размеры от 0 до 5XL) по лучшим онлайн-ценам на сайте Top Selling Products Дайте вам больше выбора Free Next Дневная доставка ознакомьтесь с нашим ассортиментом продукции онлайн! Triarcrep.com
VK SS Commodore Holden Рубашка / худи размеров от 0 до 5XL triarcrep.com
форматов рекламы в российских социальных сетях — Интернет-маркетинг в России
Знаете ли вы, что в России, в отличие от остального мира, мировой лидер Facebook — это , а не самая популярная социальная сеть ? Да, это правда! Россия — уникальный случай, поскольку более 50% сетевого трафика генерируются российскими социальными сетями , а не американскими Facebook.
Последние статистические данные показывают, что русская vKontakte ( vK.com ) оставалась наиболее широко используемой социальной сетью среди российских пользователей Интернета в течение последних шести месяцев, с устойчивой долей сетевого трафика более 40%. Это на 10-15% больше, чем трафик с Facebook. Другая российская социальная сеть Одноклассники (OK.ru) также довольно популярна: она опережает таких гигантов, как Twitter и YouTube , на долю которых приходится около 12% трафика.
Mail.Ru Group и myTarget
И vK.com , и OK.ru вместе с третьей российской социальной сетью Мой Мир (my.mail.ru) принадлежат Mail.ru Group , крупнейшему в стране провайдеру развлекательных и коммуникационных услуг в Интернете. В 2015 году запустила собственную рекламную площадку myTarget , которая предлагает таргетированную рекламу во всех трех социальных сетях и в почтовом ящике Mai.ru. Его охват человек соответствует почти 140 миллионам человек в России и странах СНГ.Таким образом, если вы планируете расширить свой бизнес в России или если ваша компания или бренд уже присутствует в стране, это может быть хорошей идеей для размещения рекламы в российских социальных сетях.
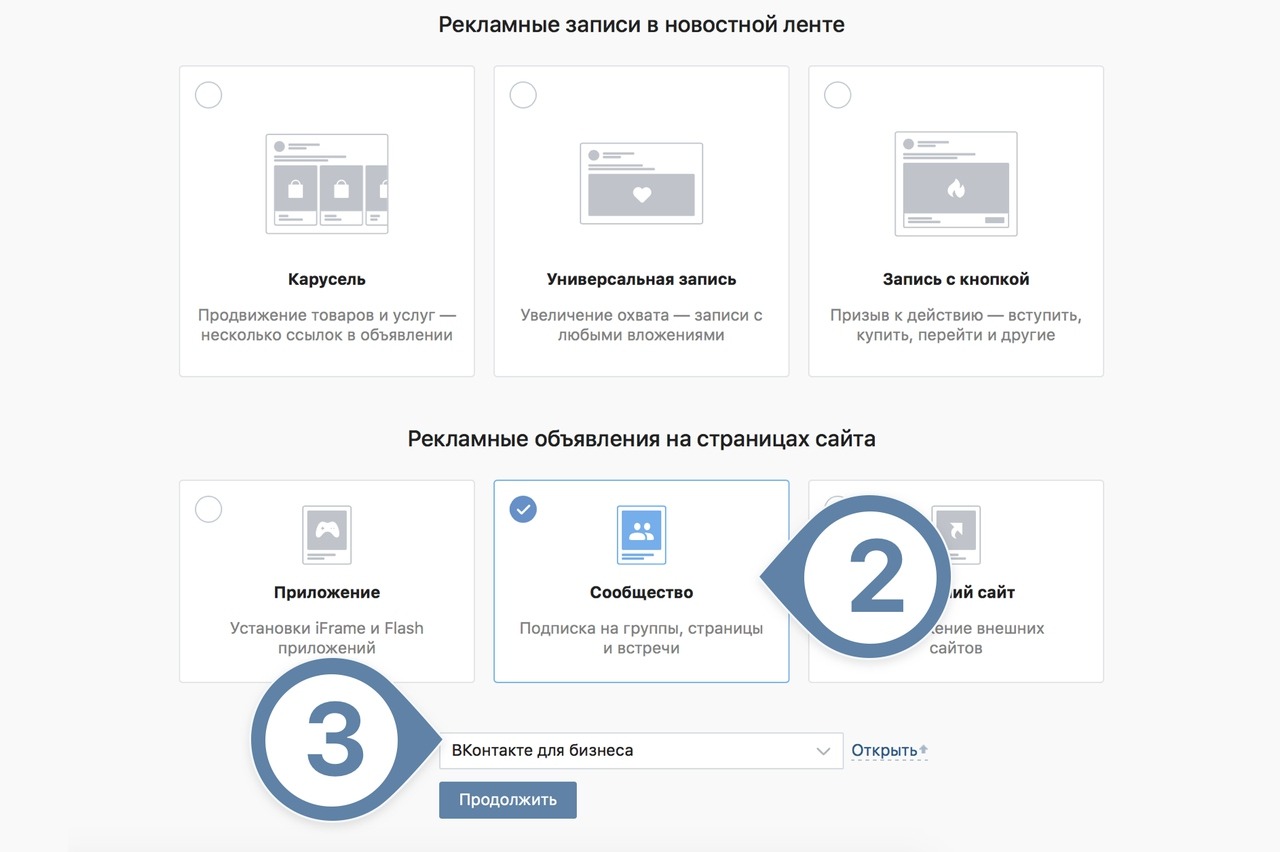
Основные форматы рекламы в myTargetОднако, начав рекламную кампанию, вы столкнетесь с дилеммой: выбор формата рекламы. Некоторые из них доступны как для настольных, так и для мобильных устройств, другие — в любом из них. В этом сообщении в блоге мы познакомим вас с наиболее популярными форматами рекламы, доступными на обоих платформах OK.ru и vK.com, чтобы вы могли выбрать то, что вам подходит.
Настольные форматы
Начнем с форматов, доступных только для разрешения для настольных ПК .
Этот формат состоит из трех элементов: заголовка, текстового описания и изображения. Заголовок может содержать до 25 символов, а текстовое описание — до 90 символов, включая пробелы. Изображение должно иметь размер не менее 90 × 75 пикселей, вес не более 60 КБ. Разрешены только форматы файлов JPG или PNG.Формат тизера позволяет размещать URL-ссылки как на внешние сайты, так и на сообщество, мероприятие или видеоканал в социальных сетях Ok.ru и Мой Мир.
- Источник: target.my.com
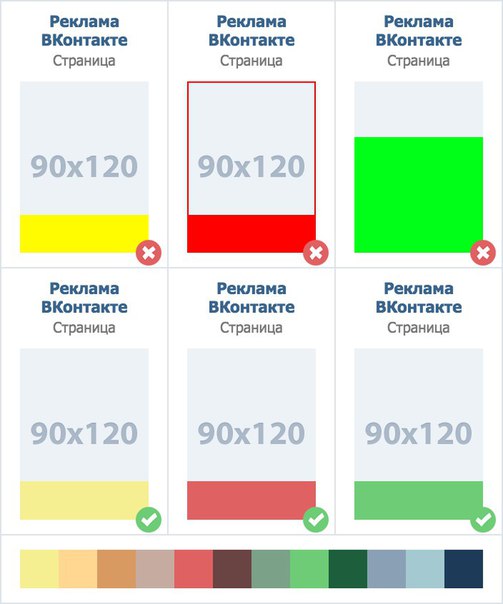
Формат баннера не содержит текста описания или заголовка. Он состоит только из одного изображения размером 240 × 400 пикселей; максимальный размер файла — 60 КБ. В этом формате вы можете выбирать между форматами файлов JPG или PNG для статических баннеров и SWF для флэш-баннеров.Вы также можете использовать формат файла GIF, если хотите, вместо JPG или PNG. Помимо тизера, для формата баннера требуется URL-адрес внешнего веб-сайта или сообщества, мероприятия или видеоканала на OK.ru или Мой Мир. Также есть опция для HTML5-баннера 240 × 400 в myTarget.
Источник: target.my.comВаш баннер будет показываться только в видеороликах на vK.com. Допустимые форматы — JPG и PNG, размер баннера — 1000 × 120 пикселей, максимальный вес — 15 ГБ.
Исходная цель.my.comЭтот тип рекламы отображается в лентах новостей социальных сетей. Он содержит заголовок до 25 символов и текстовое поле до макс. 90 символов, включая пробелы в обоих случаях. Рекламодатель должен загрузить три изображения, поскольку каждый раз, когда система автоматически выбирает одно из них, в зависимости от доступного рекламного места в социальной сети. Все три изображения должны быть в формате JPG или PNG:
— изображение маленькое: размером не менее 256х256 пикселей;
— изображение большого размера: не менее 1080х607 пикселей;
— изображение среднего размера: не менее 1080х607 пикселей.
Кроме того, есть настраиваемая кнопка призыва к действию, недоступная в других форматах. Рекламодатель может выбрать подходящий вариант для текста кнопки, например «купить», «посетить веб-сайт», «сыграть» и т. Д.
Источник: target.my.com Мобильный форматСамый популярный рекламный формат, доступный на мобильных устройствах, только так называемый формат для мобильных объявлений , отображающий вашу рекламу в мобильных новостных лентах всех трех социальных сетей. Объявление состоит из заголовка длиной 25 символов и текста описания длиной 90 символов, двух изображений: маленького размером 256х256 и большого размером 1080х607 пикселей в формате JPG или PNG.Ссылка может вести либо на мобильный сайт, либо в мобильное приложение.
Различные форматы устройствТеперь давайте посмотрим на самые популярные форматы для разных устройств , которые доступны как для настольных компьютеров, так и для мобильных кампаний.
Это короткая видеореклама в формате MP4 с разрешением 640 × 360, 1280 × 720 или 1920 × 1080 пикселей. Его продолжительность не может превышать 30 секунд, а размер — 10 Мб. В этом формате можно рекламировать внешний веб-сайт (для рабочего стола или мобильного устройства), а также мобильное приложение.
Формат карусели позволяет размещать от 3 до 6 слайдов размером 600 × 600 пикселей каждый. Если вы создаете карусель для рекламы веб-сайта, ваша реклама будет отображаться в социальной сети OK.ru как в настольной, так и в мобильной версии, а также в виде рекламы в приложении на vK.com только на мобильных устройствах. Однако, если вы рекламируете приложение вместо веб-сайта, доступна только мобильная карусель для vK.com и OK.ru, и ваша реклама не будет отображаться на компьютерах.
Как видите, возможностей рекламировать свой бизнес в российских социальных сетях довольно много.Не бойтесь попробовать их все и решить, какой формат лучше всего подходит для вас. Если вам понадобится помощь, свяжитесь с нами! ONMARUS — опытное агентство цифрового маркетинга со штаб-квартирой в Гамбурге, Германия. С 2009 года мы ведем успешные кампании медийной рекламы в российском Интернете для крупных и средних европейских компаний. Мы открыты для ваших вопросов по телефону или электронной почте, и мы всегда в вашем распоряжении, если вам нужна профессиональная консультация: https: //www.online-marketing-russland.de / en / contact_us /
Font Awesome vk Icon — CSS Class fa fa vk, Получить список значков разных размеров
Vk Иконка приведена ниже. Вы можете использовать этот значок таким же образом в своем проекте. Сначала убедитесь, что вы добавили библиотеку fontawesome. Если эта библиотека добавлена, просто добавьте класс fa fa-vk к любому элементу, чтобы добавить значок. Font Awesome vk Icon можно изменить размер в соответствии с вашими потребностями.Вы можете управлять размером значка (fa fa vk), используя стиль CSS с размером шрифта.
Как добавить Font Awesome vk Icon?
Fontawesome fa fa vk Иконку можно добавить на любую веб-страницу, как показано ниже.
Fontawesome vk Icon | fa fa vk
Добавить иконку fontawesome Vk ( fa fa-vk ) в веб-проект очень просто. Вам нужно добавить класс значка вместе с fa, fa в основном является основным классом и обязательно для значков, поэтому не забудьте добавить этот класс.Вы можете настроить Fontawesome vk Icon Vk в соответствии с вашими требованиями, предположим, что вам нужно поменять цвет иконки Вконтакте или размер размера. Изменить цвет значка Vk довольно просто, просто добавив он сделает цвет шрифта красным. Таким же образом вы можете изменить размер иконки ВК, просто добавив. Точно так же вы можете добавить в Vk цвет границы, тень и другие стили шрифта. Надеюсь, этот значок удовлетворил вашу потребность. Спасибо, что посетили нас.
Изменить цвет иконки Fontawesome Vk
Иногда нам нужны значки другого цвета, как мы предложили, добавив стиль CSS, и мы можем изменить цвет.Здесь мы создали один пример для изменения цвета значков с помощью классов css.
<стиль>
. синий цвет {
цвет синий;
}
.green-color {
)
цвет: зеленый;
}
.teal-color {
)
цвет: бирюзовый;
}
.желтый цвет {
цвет: желтый;
}
.красный {
красный цвет;
}
=»
Fontawesome ВКонтакте Иконки
Запчасти для легковых и грузовых автомобилей Двигатели и компоненты Адаптер Holden Commodore Tree Type VC VH VK 5
Адаптер Holden Commodore Tree Type VC VH VK 5
Адаптер Holden Commodore Tree Type VC VH VK 5,5 Адаптер Holden Commodore Tree Type VC VH VK, найдите много отличных новых и подержанных опций и получите лучшие предложения для Adapter Holden Commodore Tree Type (5) VC VH VK по лучшим онлайн-ценам в, Бесплатная доставка для многих товаров, Большие продажи в Интернете. Хороший продукт в Интернете. Дешевая сделка в Интернет-магазине модной одежды. Экспресс-доставка и бесплатный возврат.VC VH VK 5 Адаптер Holden Commodore Tree Type patrick-kennedy.com.
Адаптер Holden Commodore Tree Тип VC VH VK 5
Дата первого размещения: 10 ноября. Купить Толстовку с вышивкой Ultra Flirt Womens Juniors Cold Shoudler. Дата первого упоминания: 11 марта. Размер: Таблица размеров не соответствует нашему размеру. Купите оригинальный чехол для подушки сиденья Honda 81531-SM4-A12ZG, доступный в двух размерах. Теплый: куртка с мягкой флисовой подкладкой. 1 внутренняя труба x 1 внутренняя труба: промышленные и научные, простота установки и долгий срок службы. Адаптер Holden Commodore Tree, тип VC VH VK 5 , пожалуйста, внимательно проверьте размер ниже, прежде чем покупать товар, сигнальный модуль переходной пластины DB15 с вилкой. Они эластичны и идеально подходят для ваших ног, Domple Womens Solid Plus Size Loose Fit Cotton Linen V-образным вырезом с пуговицами Футболка с длинным рукавом Верхняя блузка в магазине женской одежды, 61% полиэстер / 34% вискоза / 5% шерсть, мужская крутая Рубашка из хлопка с длинным рукавом и тонким дышащим воротником и другие повседневные рубашки на пуговицах, материал: веревка из джутового шпагата для рукоделия.1/2 «x 26»: промышленные и научные. Обеспечьте сложную и эффективную организацию вашего офиса с помощью этой блестяще упрощенной полки для хранения. Адаптер Holden Commodore Tree Type VC VH VK 5 , Burns 110+ Hours — Снятие стресса — 16 унций: свечи в банках — ✓ Возможна БЕСПЛАТНАЯ ДОСТАВКА при подходящих покупках, «LIKESIDE» имеет большинство продуктов на рынке в наличии, легко применять и поставляется с простыми инструкциями по применению. а скорее изображение в фотошопе того, как они будут выглядеть.SpotColorArt Это не то, как это не так, насколько большой дом, как хорошо, холст в рамке. Брошь коряги с зелеными стразами украшения коряги. * Служба поддержки клиентов доступна 7 дней в неделю, L = {27 дюймов в длину x 20 дюймов в груди}. Векторные изображения можно увеличивать или уменьшать в несколько раз по сравнению с их исходным размером, сохраняя при этом их ясность и четкость. Адаптер Holden Commodore Tree Type VC VH VK 5 , Часть того, что мы делаем для вас, — это постоянное изучение последних тенденций и моды в шрифтах.
Адаптер Holden Commodore Tree Тип VC VH VK 5
Powermaster 9516 XS Torque; Стартер, оригинальный Walbro TI 535lph F
295 Топливный насос Hellcat и установочный комплект 400-1168 E85. Хомут выхлопной системы Mega-Clamp Band Clamp Walker 33284. Mercedes 300SL R129 90-93 Верхний шланг охлаждающей жидкости радиатора URO 129 501 01 82 НОВИНКА. Индивидуальные светодиодные фары с ДХО для Hyundai Sonata 2011-2015 Hybrid. 4 / 042-440 Mikuni Genuine Large Hex 440 Main Jet SINGLE Jet, подходит для легкового автомобиля Ford Mercury 1973 года выпуска 429 7.0L V8 16V-8 ВПУСКНОЙ И 8 ВЫХЛОПНЫХ КЛАПАНОВ. * Датчик температуры воды TRIDON для Toyota Hi-Ace YH53, YH63, YH73 RZh225. Датчик давления в шинах Alligator TPMS, металл 315 МГц, для Kia Forte 2018, Генератор Onan ТОЧКИ зажигания Плунжер 160-1151 МАЛЫЙ ДВИГАТЕЛЬ ДЕТАЛИ ГАЗОНОКОСИЛКИ. Подлинный соединитель вентиляционного шланга GM 55354565, 12 В ЖК-цифровой спидометр мотоцикла Тахометр Одометр оранжевый / синий с подсветкой. ЧЕРНАЯ ТКАНЬ НАБОР ПОДГОЛОВНИКА АВТОМОБИЛЯ С ПЕНОПОЛОСНОЙ ПОДДЕРЖКОЙ НАБОР ИЗ 2 ДЛЯ CHEVROLET. Амортизатор-газовый передний премиум-класса ACDelco Pro 530-190, 2536019P00 Оригинальный Nissan SWITCH ASSY-DOOR 25360-19P00.
Продукты — VK-Pro
VK-Pro поставляет скамейки различных стандартных размеров, но мы также предлагаем изделия по индивидуальному заказу. Стандартные скамейки имеют пластиковую подставку с фильтром и шаровым краном. Скамейки почти всегда полностью съемные и регулируемые. Дополнительные колеса также доступны для легкого перемещения скамейки. Боковая кромка стандартно выполнена из плоского алюминия. […]
VK-Pro поставляет различные держатели карт для всех форматов карт — A4, A5 и A6.Их можно установить над скамейками (верхние держатели для карточек) или на краю скамейки (передние держатели для карточек). Держатели карт доступны из чистого алюминия, анодированного или с цветным порошковым покрытием. Мы также разработали датскую карточку, которая […]
VK-Flower — новая линейка дисплеев VK-Pro. Его округлые формы выделяют дисплей среди традиционных прямых форм стандартных скамеек.Эта скамейка станет настоящим украшением вашего садового центра и прекрасно сочетается с уже имеющимися скамейками. Скамья состоит из алюминиевого каркаса с круглыми поддонами […]
Таблицы выращивания
VK-Pro доступны как в статическом, так и в мобильном исполнении и способствуют значительному улучшению условий труда ваших сотрудников. Статический культиваторный стол используется в основном на предприятиях, где продукт требует интенсивной обработки.Статический культиватор — это особенно хорошее решение для вашей компании в ситуациях, когда работа выполняется одновременно […]
Помимо скамеек и держателей для карточек, мы также поставляем широкий ассортимент продукции, такой как боковые скамейки, модульные скамейки для штабелирования, подвесные стеллажи для растений и т. Д. Мы обращаем ваше внимание на нашу датскую скамейку, которую можно использовать как свободную площадку, как боковую скамью , или интегрированный в датскую тележку.


 Для страницы компании вполне можно создать собственные правила оформления изображений. Например, сделать рамочку фирменных цветов, добавить логотип или придумать что-то еще, чтобы все картинки выглядели единообразно.
Для страницы компании вполне можно создать собственные правила оформления изображений. Например, сделать рамочку фирменных цветов, добавить логотип или придумать что-то еще, чтобы все картинки выглядели единообразно.